9 วิธีในการเป็นนักออกแบบเว็บไซต์ที่ดีขึ้นด้วยการจัดการแอตทริบิวต์ของ Divi 5
เผยแพร่แล้ว: 2025-07-18การสร้างเว็บไซต์มักจะรู้สึกเหมือนทำซ้ำงานที่น่าเบื่อแบบเดียวกันซ้ำแล้วซ้ำอีก คุณสร้างสไตล์ปุ่มที่สมบูรณ์แบบจากนั้นใช้เวลาหลายชั่วโมงด้วยตนเองสร้างขึ้นมาใหม่ทั่วทั้งเว็บไซต์ของคุณ
ตัวจัดการแอตทริบิวต์ของ Divi 5 แก้ไขปัญหาเวิร์กโฟลว์นี้โดยให้คุณคัดลอกสไตล์เฉพาะระหว่างโมดูลใด ๆ ทันที เทคนิคทั้งเก้านี้จะเปลี่ยนวิธีการทำงานของคุณประหยัดเวลาในขณะที่การออกแบบของคุณสอดคล้องกันตลอดทุกโครงการ มาดูกัน!
- 1 ผู้จัดการแอตทริบิวต์ของ Divi 5 คืออะไร
- 2 ข้อดีของ Attribute Manager คืออะไร
- 3 9 วิธีที่คุณสามารถเป็นนักออกแบบเว็บไซต์ที่ดีขึ้นด้วย Attribute Manager
- 3.1 1. เรียนรู้การคัดลอก/วาง/รีเซ็ตทางลัด
- 3.2 2. สไตล์วางเท่านั้น
- 3.3 3 คลิกขวาแทนที่จะเปิดการตั้งค่า
- 3.4 4. รีเซ็ตการเลือก
- 3.5 5. รูปแบบการถ่ายโอนระหว่างองค์ประกอบต่าง ๆ
- 3.6 6. รูปแบบการออกแบบทดสอบโดยไม่ทำลายต้นฉบับของคุณ
- 3.7 7. สมาชิกในทีมรถไฟเพื่อให้ตรงกับมาตรฐานการออกแบบของคุณ
- 3.8 8. แก้ไขสไตล์ที่ไม่สอดคล้องกันในหลาย ๆ หน้าอย่างรวดเร็ว
- 3.9 9. สร้างบล็อกสไตล์ที่นำกลับมาใช้ใหม่ได้เอง
- 4 ประหยัดเวลาในการสร้างเว็บไซต์ถัดไปของคุณด้วย Divi 5
ผู้จัดการแอตทริบิวต์ของ Divi 5 คืออะไร
Attribute Manager แยกทุกโมดูลออกเป็นชิ้น ๆ ที่คุณสามารถคว้าแยกกันได้ ก่อนหน้านี้การคัดลอกโมดูลหมายถึงการทำทั้งหมด: ข้อความสีการเว้นวรรคทุกอย่าง ตอนนี้คุณเลือกสิ่งที่เคลื่อนไหวและสิ่งที่อยู่
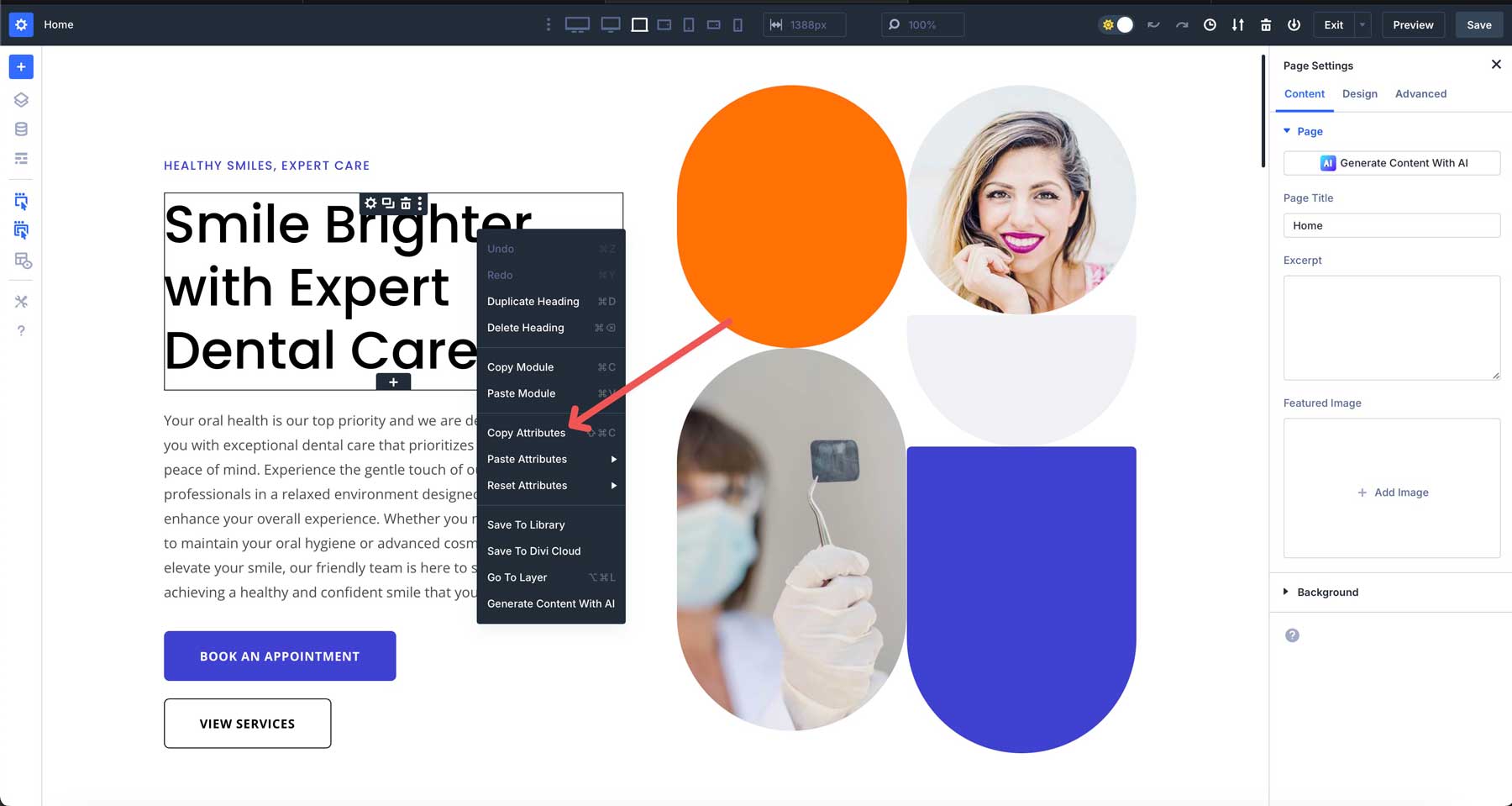
คลิกขวาที่โมดูลใด ๆ และคุณจะเห็นตัวเลือกในการคัดลอกชิ้นที่แตกต่างกัน บางทีคุณอาจใช้เวลายี่สิบนาทีในการรับพื้นหลังส่วนหัวของคุณ คัดลอกแอตทริบิวต์การออกแบบเหล่านั้นจากนั้นวางลงบนแถบด้านข้างของคุณโดยไม่ต้องแตะข้อความภายใน หรือคว้าการตั้งค่าตัวอักษรจากหน้าเกี่ยวกับของคุณและนำไปใช้กับข้อความรับรองทั่วทั้งเว็บไซต์
สิ่งนี้ใช้งานได้ระหว่างโมดูลที่แตกต่างกันอย่างสิ้นเชิงเช่นกัน ใช้สีปุ่มจากตารางราคาของคุณและติดไว้ในแบบฟอร์มการติดต่อของคุณ
ดึงระยะห่างจากแกลเลอรี่ของคุณและนำไปใช้กับโพสต์บล็อกของคุณ คุณไม่ได้สร้างสไตล์เดิมซ้ำแล้วซ้ำอีก คุณกำลังเคลื่อนไหวชิ้นส่วนรอบ ๆ เช่นการสร้างบล็อก
ระบบเก่ารู้สึกเหมือนย้ายเฟอร์นิเจอร์ด้วยเครน สิ่งนี้ให้ความรู้สึกเหมือนมีเครื่องมือที่เหมาะสมสำหรับแต่ละงาน
ข้อดีของ Attribute Manager คืออะไร
ผลประโยชน์ที่แท้จริงจะปรากฏขึ้นเมื่อคุณสร้างเว็บไซต์ที่มีหลายหน้าและโมดูล
- ลดความเหนื่อยล้าจากการออกแบบ: หยุดการเลือกสีซ้ำ รูปแบบการคัดลอกจากโมดูลที่สมบูรณ์แบบแทนที่จะจดจำรหัส hex และระยะห่าง
- ทำให้การทดลองปลอดภัยยิ่งขึ้น: บันทึกสไตล์ปัจจุบันก่อนที่จะลองเปลี่ยนแปลงตัวหนา คืนค่าพวกเขาหากจำเป็น ไม่มีงานที่หายไปจากการแก้ไขที่มีความเสี่ยง
- กำจัดสไตล์ดริฟท์: สมาชิกในทีมคัดลอกสไตล์จากส่วนที่คล้ายกันโดยไม่คาดเดาการออกแบบของคุณ
- เพิ่มความเร็วในการแก้ไขลูกค้า: ใช้สไตล์ที่ได้รับการอนุมัติอย่างรวดเร็วกับองค์ประกอบ ตัดเวลาแก้ไขจากชั่วโมงเป็นนาที
- ป้องกันขอบเขตการคืบ: การเปลี่ยนแปลงสไตล์เล็ก ๆ มีขนาดเล็ก รูปแบบการย้ายปุ่มระหว่างโมดูลใช้เวลาไม่กี่วินาทีไม่ใช่ชั่วโมง
ประโยชน์เหล่านี้เพิ่มขึ้นเปลี่ยนงานที่ยุ่งเหยิงให้เป็นกระบวนการที่ราบรื่นและจัดการได้
9 วิธีที่คุณสามารถเป็นนักออกแบบเว็บไซต์ที่ดีขึ้นด้วย Attribute Manager
วิธีการทั้งเก้าเหล่านี้เปลี่ยนผู้จัดการแอตทริบิวต์ใน Divi 5 จากคุณสมบัติที่ดีเป็นอาวุธลับของคุณ บางคนจะประหยัดนาทีต่อโมดูล คนอื่นจะเปลี่ยนวิธีคิดเกี่ยวกับการสร้างเว็บไซต์ทั้งหมด:
1. เรียนรู้การคัดลอก/วาง/รีเซ็ตทางลัด
SHIFT + Alt + C คัดลอกแอตทริบิวต์บน Windows ผู้ใช้ Mac กด Shift + Command + C สำหรับการวางให้สลับ C ด้วย V. เพื่อรีเซ็ตแอตทริบิวต์ทั้งหมดให้ใช้ Shift + Alt + R บน Windows หรือ Shift + Command + R บน Mac งานเหล่านี้ในโมดูลใด ๆ โดยไม่ต้องเปิดแผงการตั้งค่า

ทางลัดปรากฏในเมนูบริบทในขณะที่คุณทำงาน หลังจากคัดลอกสไตล์ของปุ่มคุณสามารถวางมันในห้าโมดูลในไม่กี่วินาที ไม่มีการคลิกผ่านแท็บการออกแบบหรือการล่าสัตว์สำหรับรหัสสี
ฝึกฝนสิ่งเหล่านี้ในโครงการต่อไปของคุณ คัดลอกสไตล์จากปุ่มส่วนหัวของคุณและวางลงบน CTA การออมเวลาจะชัดเจนเมื่อคุณหยุดเอื้อมมือเมาส์ทุก ๆ สองสามวินาที
2. สไตล์วางเท่านั้น
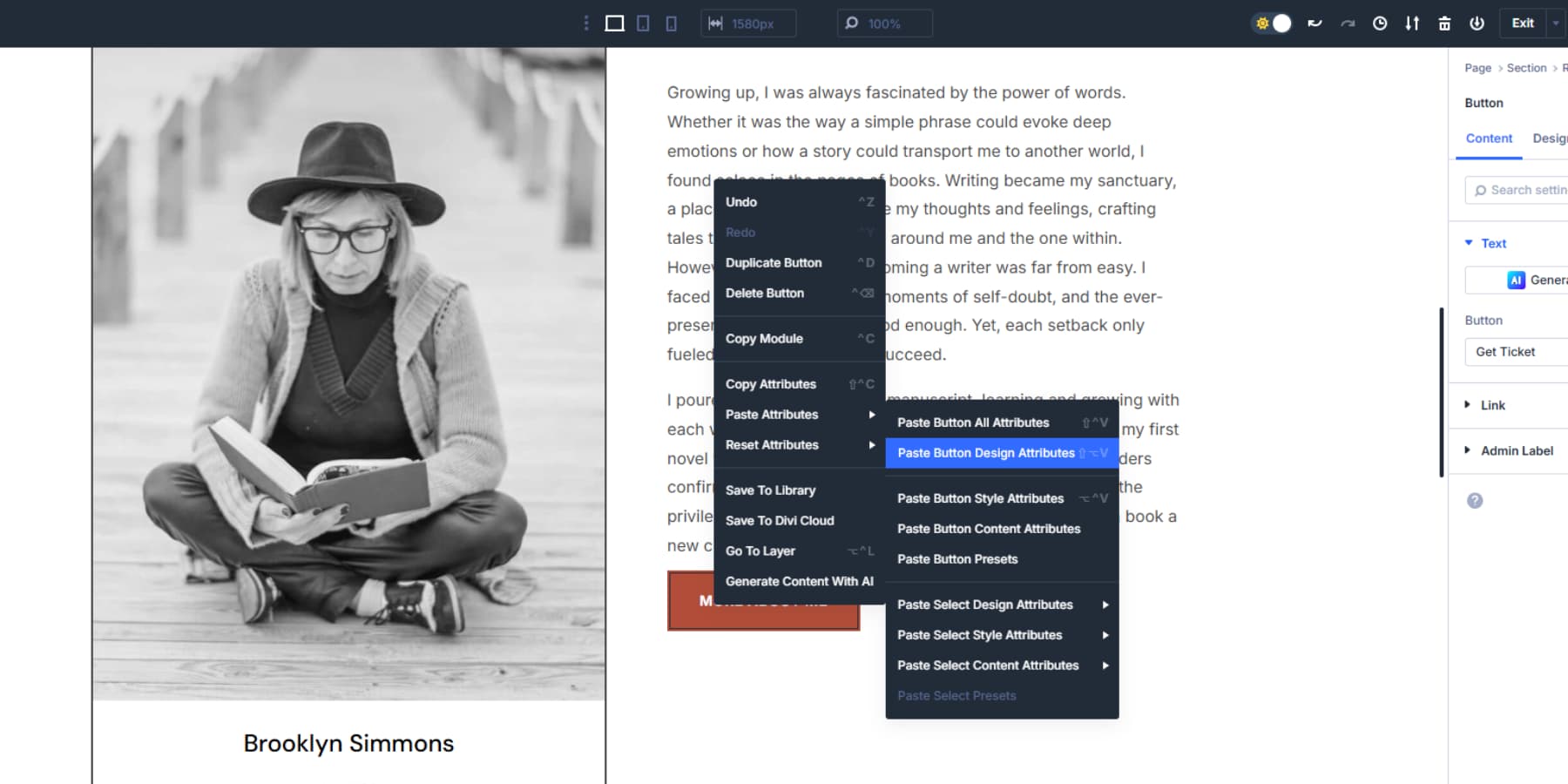
เมนู Paste แบบเลือกช่วยให้คุณสามารถควบคุมคุณลักษณะใดที่ลงจอดบนโมดูลเป้าหมายของคุณ คลิกขวาและโฮเวอร์เหนือ“ แอตทริบิวต์วาง” เพื่อดูตัวเลือกที่ตรงกับสิ่งที่คุณคัดลอก ต้องการเพียงแค่การตั้งค่าการออกแบบในส่วนฮีโร่ของคุณหรือไม่? เลือก“ แอตทริบิวต์การออกแบบวาง” และข้ามข้อความ ต้องการเฉพาะระยะห่างจากแกลเลอรี่ของคุณหรือไม่? เลือกการตั้งค่าระยะห่างโดยเฉพาะ


3. คลิกขวาแทนที่จะเปิดการตั้งค่า
เมนูบริบททำให้การกระทำทุกครั้งคลิกไป ตัวเลือกคัดลอกตัวเลือกวางและฟังก์ชั่นรีเซ็ตจะปรากฏขึ้นโดยไม่ต้องเปิดแผง คุณเห็นตัวเลือกเฉพาะเช่น“ วางเลือกที่ตั้งไว้ล่วงหน้า” หรือ“ วางคุณลักษณะการออกแบบที่เลือก”
คลิกที่ปุ่มตารางราคาของคุณคัดลอกที่ตั้งไว้ล่วงหน้าจากนั้นคลิกขวาที่ปุ่มส่วนท้ายของคุณและวาง ไม่มีแท็บไม่มีการเลื่อนผ่านตัวเลือกการออกแบบ แผงการตั้งค่ายังคงปิดอยู่ สิ่งนี้จะบันทึกการคลิกเมื่อจัดแต่งทรงองค์ประกอบที่คล้ายกันในหน้าเว็บ คัดลอกระยะห่างข้อความรับรองและวางลงบนโมดูล Blurb การจัดการแอตทริบิวต์ช่วยให้สามารถเคลื่อนไหวได้อย่างรวดเร็วโดยไม่ต้องยุ่งเหยิง
4. รีเซ็ตเลือก
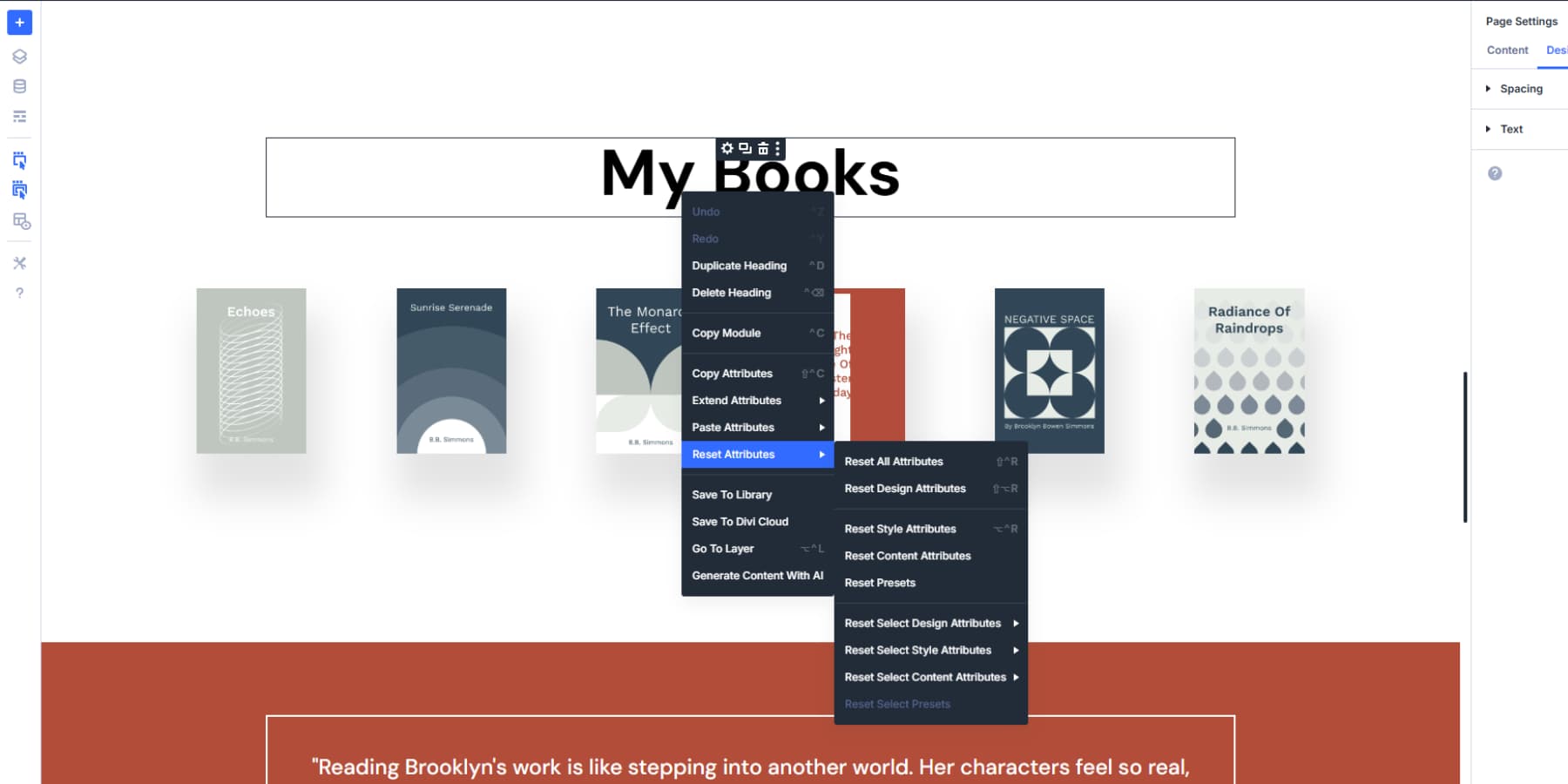
ตัวเลือกการรีเซ็ตแบบเลือกป้องกันไม่ให้คุณเริ่มต้นใหม่เมื่อมีเพียงสิ่งเดียวที่ผิดพลาด คลิกขวาที่โมดูลใด ๆ และเลือก "รีเซ็ตแอตทริบิวต์การออกแบบ" เพื่อเช็ดสีและระยะห่างในขณะที่ทำให้ข้อความของคุณเหมือนเดิม หรือเลือก“ การรีเซ็ตแอตทริบิวต์สไตล์” เพื่อลบการเปลี่ยนแปลงด้วยตนเอง แต่รักษาค่าที่ตั้งไว้ล่วงหน้าใด ๆ ที่คุณใช้
คุณทำสไตล์การออกแบบปุ่มบนแบบฟอร์มการติดต่อของคุณ แต่เนื้อหาดูสมบูรณ์แบบ รีเซ็ตเพียงแอตทริบิวต์ปุ่มแทนที่จะสร้างโมดูลทั้งหมดขึ้นมาใหม่ ฟิลด์ฟอร์มข้อความและเค้าโครงจะยังคงไม่ถูกแตะต้องในขณะที่ปุ่มจะกลับสู่สถานะเริ่มต้น

การควบคุมเม็ดนี้หมายถึงการทำที่น้อยลง แก้ไขปัญหาเฉพาะโดยไม่ส่งผลกระทบต่อชิ้นส่วนที่ทำงานได้อย่างถูกต้อง เนื้อหาของคุณยังคงอยู่ในขณะที่คุณทำความสะอาดความผิดพลาดในการจัดแต่งทรงผม
5. รูปแบบการถ่ายโอนระหว่างองค์ประกอบต่าง ๆ
รูปแบบการคัดลอกรูปแบบจากตารางราคาของคุณและวางลงบนปุ่มแบบฟอร์มการติดต่อ ระบบระบุว่าการตั้งค่าใดทำงานบนทั้งโมดูลและไม่สนใจชุดที่เข้ากันไม่ได้ ไม่มีการสร้างสีและเงาเดียวกันในประเภทองค์ประกอบต่าง ๆ
ใช้สีพื้นหลังจากโมดูลข้อความรับรองของคุณและนำไปใช้กับส่วนของคุณ ความเข้ากันได้ข้ามนี้ลดการจัดแต่งทรงผมซ้ำ ๆ สร้างการออกแบบปุ่มของคุณหนึ่งครั้งในโมดูลเรียกร้องให้ดำเนินการจากนั้นกระจายสีที่แน่นอนเส้นขอบและเอฟเฟกต์โฮเวอร์ไปยังทุกรูปแบบส่วนราคาและปุ่มดาวน์โหลดบนเว็บไซต์ของคุณ การจัดแต่งทรงผมจะเดินทางในขณะที่ฟังก์ชั่นยังคงเฉพาะสำหรับแต่ละประเภทโมดูล
6. รูปแบบการออกแบบทดสอบโดยไม่ทำลายต้นฉบับของคุณ
คัดลอกแอตทริบิวต์ของโมดูลของคุณก่อนที่จะดำน้ำเข้าสู่การทดลอง ใช้ส่วนฮีโร่ที่คุณได้รับการปรับแต่งเป็นเวลาหลายชั่วโมง คลิกขวาและคว้าคุณสมบัติการออกแบบทั้งหมด ตอนนี้คุณสามารถเล่นกับโทนสีป่าหรือตัวอักษรที่แตกต่างอย่างสิ้นเชิงโดยไม่ต้องกังวล
การออกแบบดั้งเดิมของคุณตั้งอยู่อย่างปลอดภัยในคลิปบอร์ดพร้อมที่จะกู้คืนหากสิ่งต่าง ๆ ไปด้านข้าง สร้างเวอร์ชันทดสอบหลายรุ่นโดยการคัดลอกแอตทริบิวต์ไปยังโมดูลสำรองในหน้าซ่อนเร้น
สิ่งนี้ช่วยให้คุณเปรียบเทียบรูปแบบปุ่มที่แตกต่างกันสามแบบเคียงข้างกัน เลือกผู้ชนะและวางคุณลักษณะเหล่านั้นกลับไปที่ไซต์สดของคุณ การทดลองจะปราศจากความเสี่ยงเมื่อคุณได้รับการสำรองข้อมูล
7. สมาชิกในทีมรถไฟเพื่อให้ตรงกับมาตรฐานการออกแบบของคุณ
สมาชิกในทีมมือสไตล์ที่แน่นอนที่พวกเขาต้องการผ่านการคัดลอกแอตทริบิวต์ แทนที่จะเขียนคู่มือสไตล์ที่มีความยาวที่รวบรวมฝุ่นให้พวกเขาคัดลอกแอตทริบิวต์จากโมดูลที่ออกแบบมาอย่างสมบูรณ์แบบของคุณ
เมื่อมีคนเข้าร่วมโครงการพวกเขาวางปุ่มที่ได้รับการอนุมัติของคุณลงบนโมดูลโดยตรง
นอกจากนี้คุณยังสามารถสร้างหน้าอ้างอิงหลักที่เต็มไปด้วยองค์ประกอบสไตล์ที่ถูกต้อง สมาชิกในทีมดึงแอตทริบิวต์จากหน้านี้แทนที่จะคาดเดาการเลือกสีหรือการตัดสินใจระยะห่างของคุณ มาตรฐานการออกแบบของคุณแพร่กระจายตามธรรมชาติผ่านการคัดลอกโดยตรง
ทุกคนทำงานกับรากฐานภาพเดียวกันเพราะพวกเขาใช้ชิ้นส่วนของโมดูลดั้งเดิมของคุณ
8. แก้ไขสไตล์ที่ไม่สอดคล้องกันในหลาย ๆ หน้าอย่างรวดเร็ว
ตามล่าหาสไตล์ที่ไม่สอดคล้องกันและแก้ไขเป็นแบทช์โดยใช้การวางแอตทริบิวต์ เริ่มต้นด้วยโมดูลที่ดูดีที่สุดของคุณและคัดลอกแอตทริบิวต์
ดูหน้าไซต์ของคุณและดูองค์ประกอบที่ล่องลอยมาจากวิสัยทัศน์การออกแบบของคุณ วางสไตล์ที่ดีลงในแต่ละโมดูลที่เอาแต่ใจ
คัดลอกการพิมพ์คำรับรองจากหน้าเกี่ยวกับของคุณและกระจายไปยังข้อความรับรองที่ฝังอยู่ทั่วหน้าอื่น ๆ หนึ่งโมดูลที่สมบูรณ์แบบกลายเป็นเครื่องมือแก้ไขของคุณสำหรับองค์ประกอบที่กระจัดกระจายหลายสิบรายการที่ออกนอกแบรนด์
9. สร้างบล็อกสไตล์ที่นำกลับมาใช้ใหม่ได้เอง
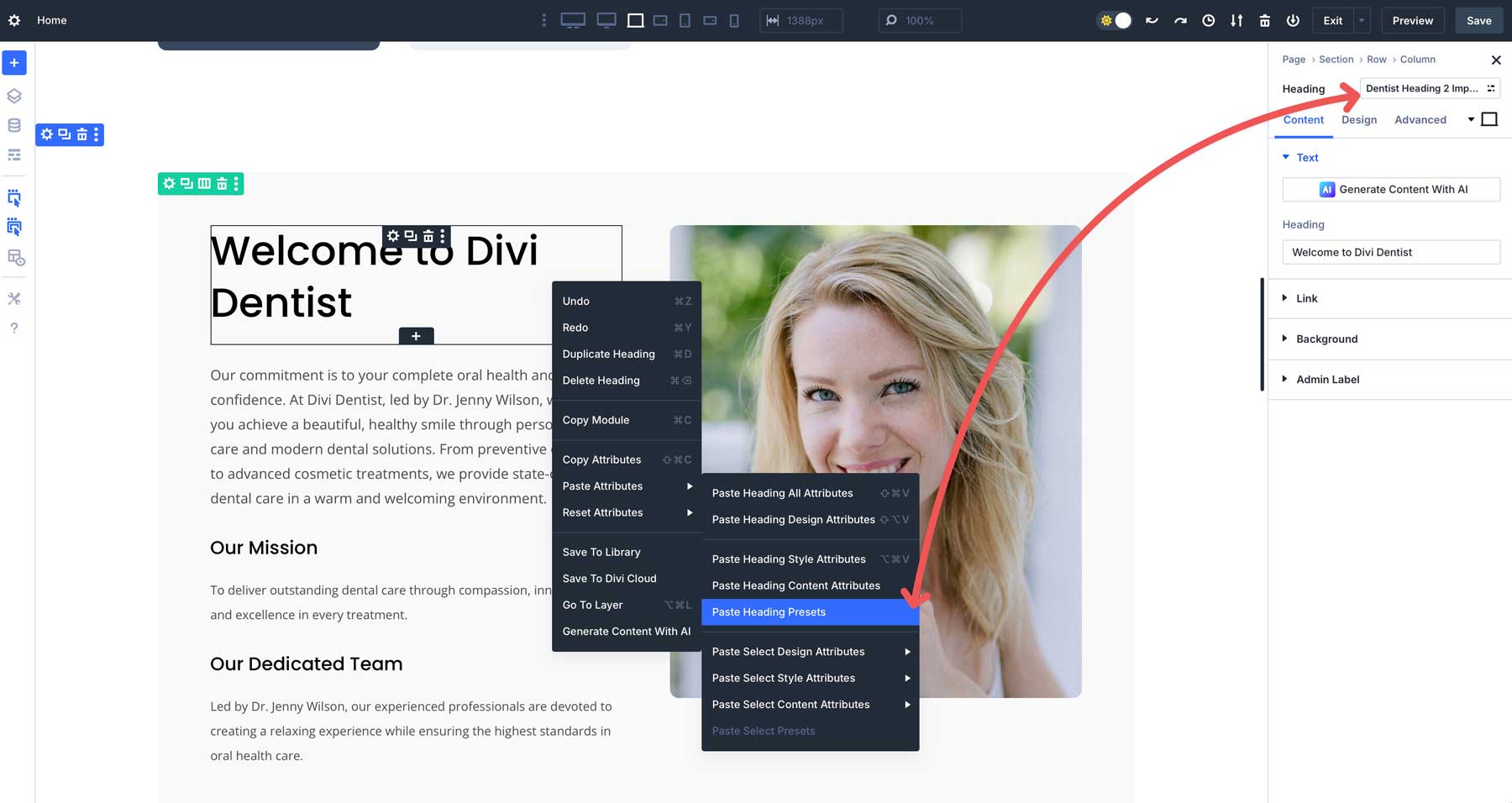
ตัวเลือกกลุ่มที่ตั้งไว้ล่วงหน้าเป็นรูปแบบที่ตั้งไว้ล่วงหน้าที่คุณสร้างหนึ่งครั้งและคัดลอกทุกที่โดยใช้ Attribute Manager สร้างปุ่มที่ตั้งไว้ล่วงหน้าด้วยสีและเอฟเฟกต์ของแบรนด์ของคุณ คลิกขวาที่โมดูลนั้นคัดลอกแอตทริบิวต์จากนั้นคลิกขวาที่ปุ่มอื่น ๆ และวางเพียงส่วนที่ตั้งไว้ล่วงหน้า
Attribute Manager ให้คุณคัดลอกที่ตั้งไว้ล่วงหน้าโดยไม่ต้องคว้าทุกอย่างอื่น คุณสไตล์ปุ่มที่สมบูรณ์แบบในตารางราคาของคุณหรือไม่? คัดลอกแอตทริบิวต์ปุ่มเหล่านั้นและวางลงในปุ่มแบบฟอร์มการติดต่อการเรียกใช้โมดูลการดำเนินการหรือส่วนดาวน์โหลด
เมื่อคุณคัดลอกแอตทริบิวต์ที่มีค่าที่ตั้งไว้ล่วงหน้าค่าที่ตั้งไว้ล่วงหน้าจะเดินทางไป วางลงบนโมดูลใหม่และองค์ประกอบนั้นเสียบเข้ากับระบบที่ตั้งไว้ล่วงหน้าของคุณโดยอัตโนมัติ เปลี่ยนที่ตั้งไว้ล่วงหน้าในภายหลังและทุกองค์ประกอบที่คัดลอกจะอัปเดตเช่นกัน สร้างสไตล์ของคุณหนึ่งครั้งจากนั้นใช้ Attribute Manager เพื่อกระจายไปรอบ ๆ อย่างรวดเร็ว

ประหยัดเวลาในการสร้างเว็บไซต์ถัดไปของคุณด้วย Divi 5
การออกแบบเว็บไซต์จะง่ายขึ้นเมื่อคุณหยุดต่อสู้กับการต่อสู้เดียวกันซ้ำ ๆ ความสอดคล้องกลายเป็นงานที่น่าเบื่อด้วยตนเองและการตัดสินใจระยะห่างระหว่างโมดูลโดยไม่ต้องคาดเดา
ตัวเลือกตัวอักษรติดอยู่ในที่ที่คุณวางไว้แทนที่จะล่องลอยไปทั่วหน้า สมาชิกในทีมหยุดทำสีเมื่อพวกเขาสามารถคัดลอกของจริง คุณสร้างระบบการออกแบบด้วย Divi 5. แต่ละโครงการจะสอนสิ่งใหม่ ๆ สำหรับโครงการต่อไป การออกแบบที่ดีแพร่กระจายเร็วขึ้นเมื่อคุณรู้ว่าจะคลิกปุ่มใด!
