9 maneiras de ser um melhor web designer com o gerenciamento de atributos da Divi 5
Publicados: 2025-07-18A construção de sites geralmente parece repetir as mesmas tarefas tediosas repetidamente. Você cria o estilo perfeito do botão e passa horas recriando manualmente em todo o site.
O Atributo Manager da Divi 5 corrige esse problema de fluxo de trabalho, permitindo que você copie estilos específicos entre quaisquer módulos instantaneamente. Essas nove técnicas mudarão a maneira como você trabalha, economizando tempo, mantendo seus projetos consistentes em todos os projetos. Dê uma olhada!
- 1 O que é o gerente de atributo do Divi 5
- 2 Quais são as vantagens do gerente de atributos
- 3 9 maneiras de você se tornar um melhor web designer com gerente de atributo
- 3.1 1. Aprenda os atalhos de cópia/colar/redefinir
- 3.2 2. Estilos de pasta apenas
- 3.3 3. Clique com o botão direito do mouse em vez de abrir as configurações
- 3.4 4. Redefinir seletivamente
- 3.5 5. Estilos de transferência entre diferentes elementos
- 3.6 6. Variações de design de teste sem quebrar seu original
- 3.7 7. Os membros da equipe de trem para corresponder aos seus padrões de design
- 3,8 8. Corrija o estilo inconsistente em várias páginas rapidamente
- 3.9 9. Faça seus próprios blocos de estilo reutilizável
- 4 Economize tempo no seu próximo site construir com o divi 5
Qual é o gerente de atributo do Divi 5
O gerente de atributos divide todos os módulos em pedaços que você pode agarrar separadamente. Antes disso, copiar um módulo significava levar tudo: o texto, as cores, o espaçamento, tudo. Agora você escolhe o que se move e o que fica.
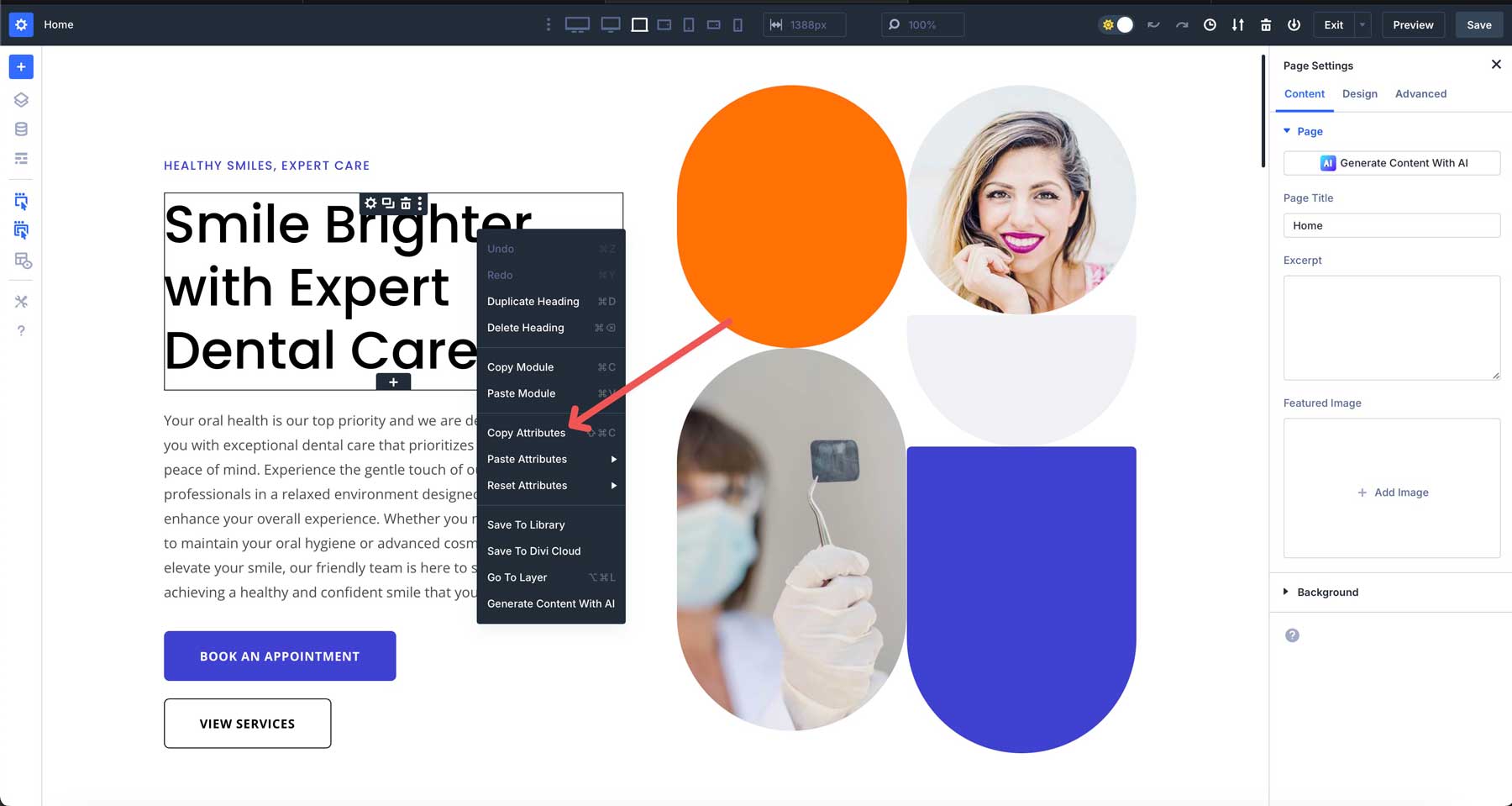
Clique com o botão direito do mouse em qualquer módulo e você verá opções para copiar diferentes pedaços. Talvez você tenha passado vinte minutos acertando o fundo do seu cabeçalho. Copie esses atributos de design e cole -os na barra lateral sem tocar o texto dentro. Ou pegue as configurações da tipografia na sua página Sobre e aplique -as em depoimentos em todo o site.
Isso também funciona entre módulos completamente diferentes. Pegue as cores do botão da sua tabela de preços e coloque -as no formulário de contato.
Puxe o espaçamento da sua galeria e aplique -o às postagens do seu blog. Você não está reconstruindo os mesmos estilos repetidamente. Em vez disso, você está movendo peças como blocos de construção.
O sistema antigo parecia mover móveis com um guindaste. Parece mais ter as ferramentas certas para cada trabalho.
Quais são as vantagens do gerente de atributos
Os benefícios reais aparecem quando você constrói sites com muitas páginas e módulos.
- Reduz a fadiga do design: pare de repetir as opções de cores. Copie os estilos de módulos aperfeiçoados em vez de lembrar códigos hexadecimais e espaçamento.
- Torna os experimentos mais seguros: salve os estilos atuais antes de experimentar alterações ousadas. Restaure -os se necessário. Nenhum trabalho perdido de edições arriscadas.
- Elimina Drift de estilo: os membros da equipe copiam estilos de seções semelhantes sem adivinhar seu design.
- Acelera as revisões dos clientes: aplique rapidamente estilos aprovados entre os elementos. Corte o tempo de revisão de horas a minutos.
- Impede a fluência do escopo: pequenas mudanças de estilo permanecem pequenas. Os estilos de botão em movimento entre os módulos levam segundos, não horas.
Esses benefícios aumentam, transformando um trabalho confuso em processos suaves e gerenciáveis.
9 maneiras de você se tornar um melhor web designer com gerente de atributos
Esses nove métodos transformam o gerente de atributos no Divi 5 de um bom recurso em sua arma secreta. Alguns economizarão minutos por módulo. Outros mudarão a maneira como você pensa sobre a construção de locais inteiramente:
1. Aprenda os atalhos de cópia/colar/redefinir
SHIFT + ALT + C Cópias atributos no Windows. Usuários Mac Pressione Shift + Command + C. Para colar, troque o C com V. para redefinir todos os atributos, use Shift + Alt + R no Windows ou Shift + Command + R no Mac. Eles funcionam em qualquer módulo sem abrir os painéis de configurações.

Os atalhos aparecem nos menus de contexto enquanto você trabalha. Depois de copiar o estilo de um botão, você pode colá -lo em cinco módulos em segundos. Sem clicar nas guias de design ou caçar códigos de cores.
Pratique -os em seu próximo projeto. Copie o estilo dos botões do cabeçalho e cole -os nos CTAs. As economias de tempo se tornam óbvias quando você para de buscar o mouse a cada poucos segundos.
2. Estilos de pasta apenas
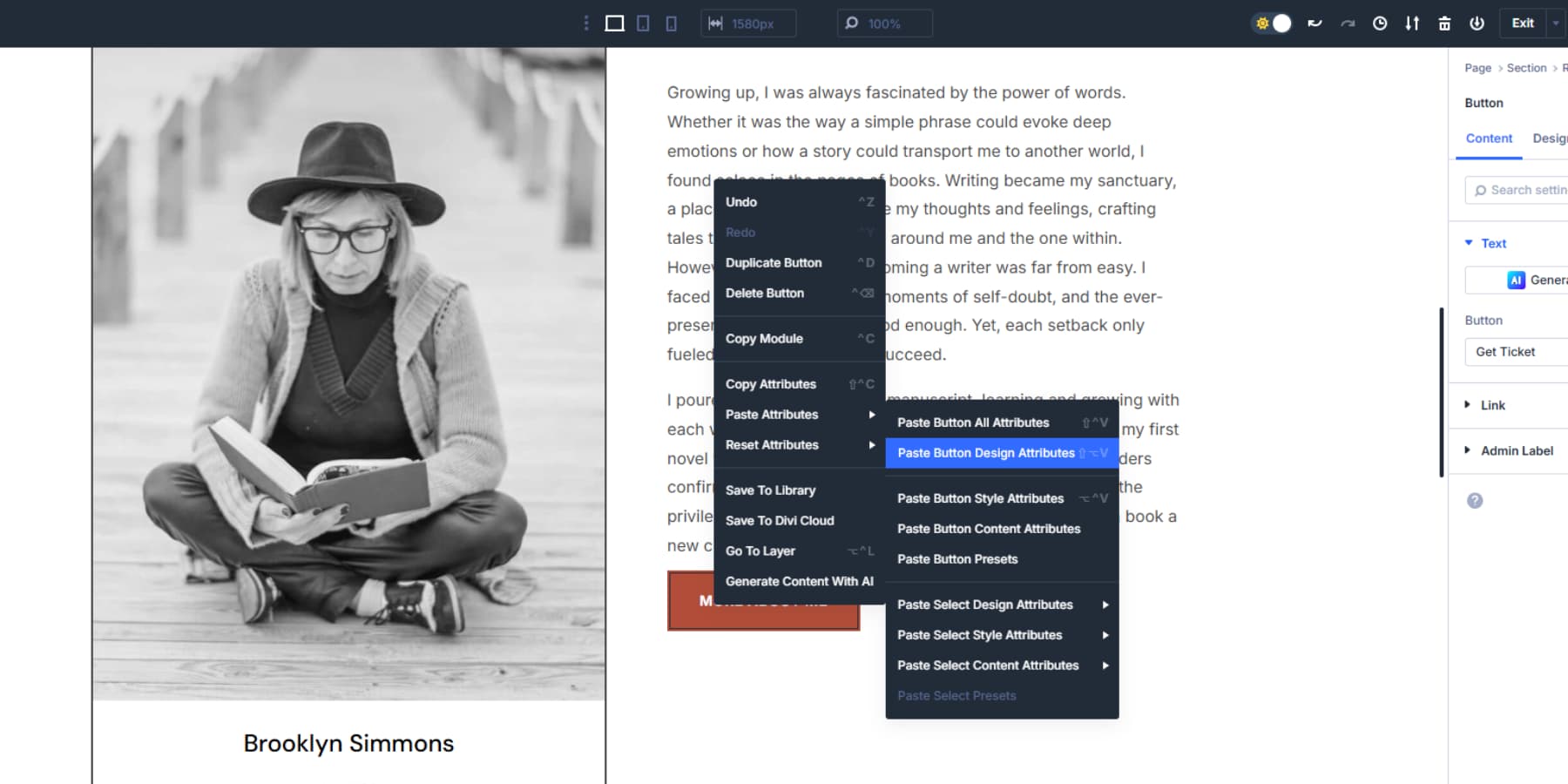
O menu de pasta seletiva fornece controle sobre quais atributos terminam em seu módulo de destino. Clique com o botão direito do mouse e passe o mouse sobre os "atributos de pasta" para ver as opções que correspondem ao que você copiou. Quer apenas as configurações de design da sua seção de heróis? Escolha “Cole atributos de design” e pule o texto. Precisa apenas do espaçamento da sua galeria? Selecione as configurações de espaçamento especificamente.

3. Clique com o botão direito do mouse em vez de abrir as configurações
Os menus de contexto colocam toda ação um clique de distância. As opções de cópia, as opções de colar e as funções de redefinição aparecem sem os painéis de abertura. Você vê opções específicas como "Colar selecione predefinição" ou "Colar atributos de design de seleção".

Clique no botão da tabela de preços, copie a predefinição e clique com o botão direito do mouse no botão de rodapé e cole. Sem guias, sem rolagem pelas opções de design. Os painéis de configurações ficam fechados. Isso salva cliques ao modelar elementos semelhantes nas páginas. Copie o espaçamento do depoimento e cole -o nos módulos Blurb. O gerenciamento de atributos permite movimentos rápidos sem desordem de interface.
4. Redefinir seletivamente
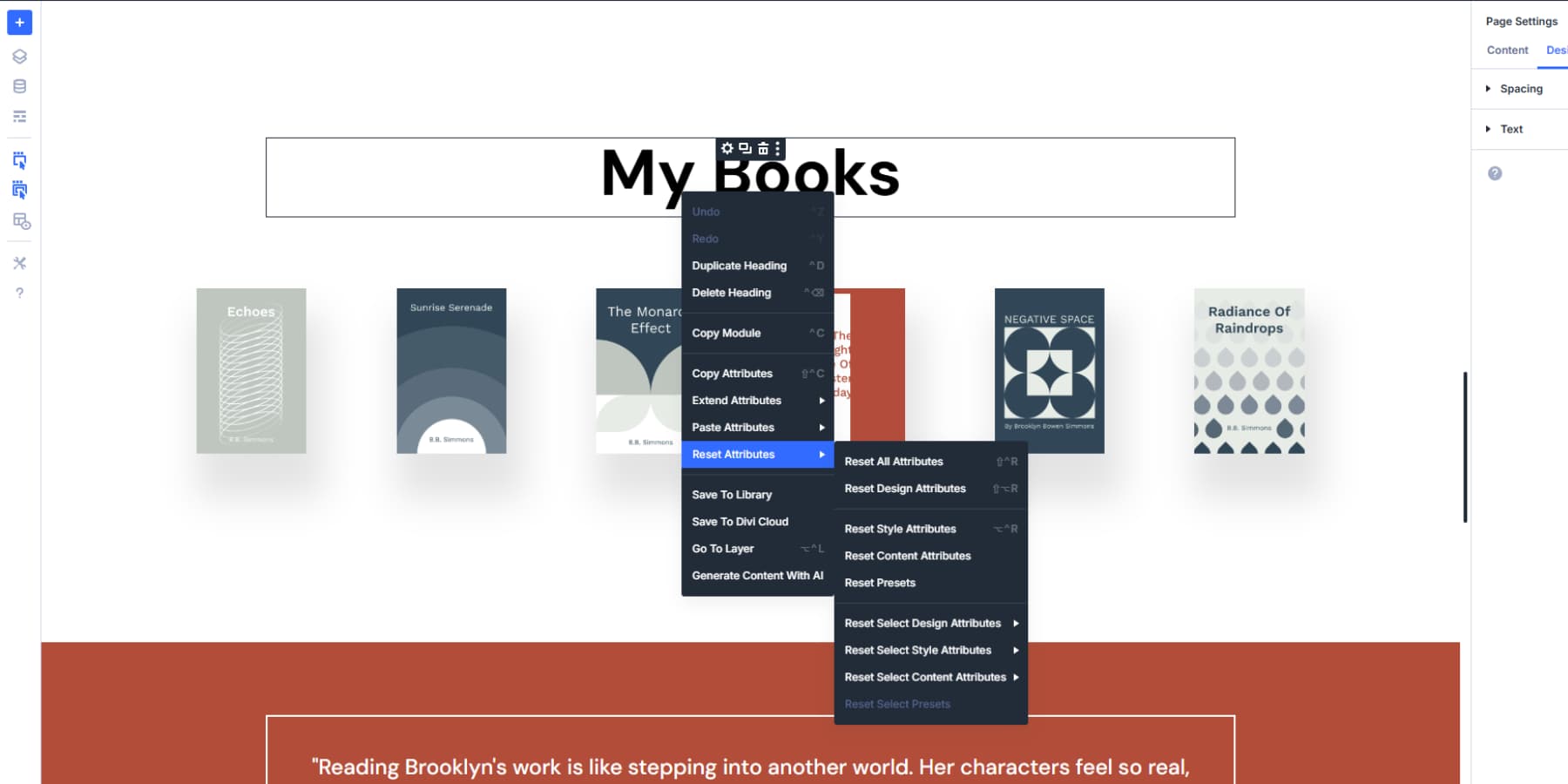
As opções de redefinição seletiva impedem que você comece de novo quando apenas uma coisa deu errado. Clique com o botão direito do mouse em qualquer módulo e escolha "Redefinir atributos de design" para limpar as cores e o espaçamento, mantendo o texto intacto. Ou escolha "Atributos do estilo de redefinição" para remover as alterações manuais, mas preserve as predefinições que você aplicou.
Você quebrou o estilo de botão em seu formulário de contato, mas o conteúdo parece perfeito. Redefina apenas os atributos do botão em vez de reconstruir o módulo inteiro. Os campos de formulário, texto e layout permanecerão intocados, enquanto os botões retornarão ao seu estado padrão.

Esse controle granular significa menos doenças. Corrija o problema específico sem afetar as peças que já funcionam corretamente. Seu conteúdo permanece colocado enquanto você limpa os erros de estilo.
5. Estilos de transferência entre diferentes elementos
Copie os estilos do botão da sua tabela de preços e cole -os nos botões do formulário de contato. O sistema descobre quais configurações funcionam nos módulos e ignora as incompatíveis. Sem recriar as mesmas cores e sombras em diferentes tipos de elementos.
Pegue a cor de fundo dos seus módulos de depoimento e aplique -a à sua seção. Essa compatibilidade cruzada reduz o trabalho repetitivo de estilo. Crie o design do seu botão uma vez em um módulo de frase de chamariz e, em seguida, espalhe essas cores exatas, bordas e pau os efeitos para todas as formas, seção de preços e download do botão no seu site. O estilo viaja enquanto a funcionalidade permanece específica para cada tipo de módulo.
6. Variações de design de teste sem quebrar seu original
Copie os atributos do seu módulo antes de mergulhar em experimentos. Pegue a seção de heróis que você está aprimorando por horas. Clique com o botão direito do mouse e pegue todas as suas propriedades de estilo. Agora, você pode brincar com esquemas de cores selvagens ou tipografia completamente diferente sem se preocupar.
Seu design original fica em segurança na área de transferência, pronta para restaurar se as coisas forem de lado. Crie várias versões de teste copiando atributos para os módulos sobressalentes em uma página oculta.
Isso permite comparar três estilos de botão diferentes lado a lado. Escolha o vencedor e cole esses atributos de volta ao seu site ao vivo. As experiências se tornam livres de risco quando você tem esse backup pronto.
7. Os membros da equipe de trem para corresponder aos seus padrões de design
Membros da equipe da mão O estilo exato de que eles precisam através da cópia de atributos. Em vez de escrever guias de estilo longos que coletam poeira, deixe -os copiar atributos de seus módulos perfeitamente projetados.
Quando alguém se junta ao projeto, cola seu botão aprovado, diretamente nos módulos.
Você também pode criar uma página de referência mestre carregada com elementos de estilo correto. Os membros da equipe puxam atributos desta página, em vez de adivinhar suas opções de cores ou decisões de espaçamento. Seus padrões de design se espalharam naturalmente através da cópia direta.
Todo mundo trabalha com a mesma base visual porque eles estão usando peças de seus módulos originais.
8. Corrija o estilo inconsistente em várias páginas rapidamente
Hunt Down Style Inconsistências e conserte -as em lotes usando a colagem de atributos. Comece com seu módulo mais bonito e copie seus atributos.
Veja as páginas do seu site e localize os elementos que se afastaram da sua visão de design. Cole o bom estilo em cada módulo rebelde.
Copie a tipografia de testemunho da sua página sobre a página e espalhe -a para depoimentos enterrados em outras páginas. Um módulo perfeito se torna sua ferramenta de fixação para dezenas de elementos dispersos que saíram fora da marca.
9. Faça seus próprios blocos de estilo reutilizável
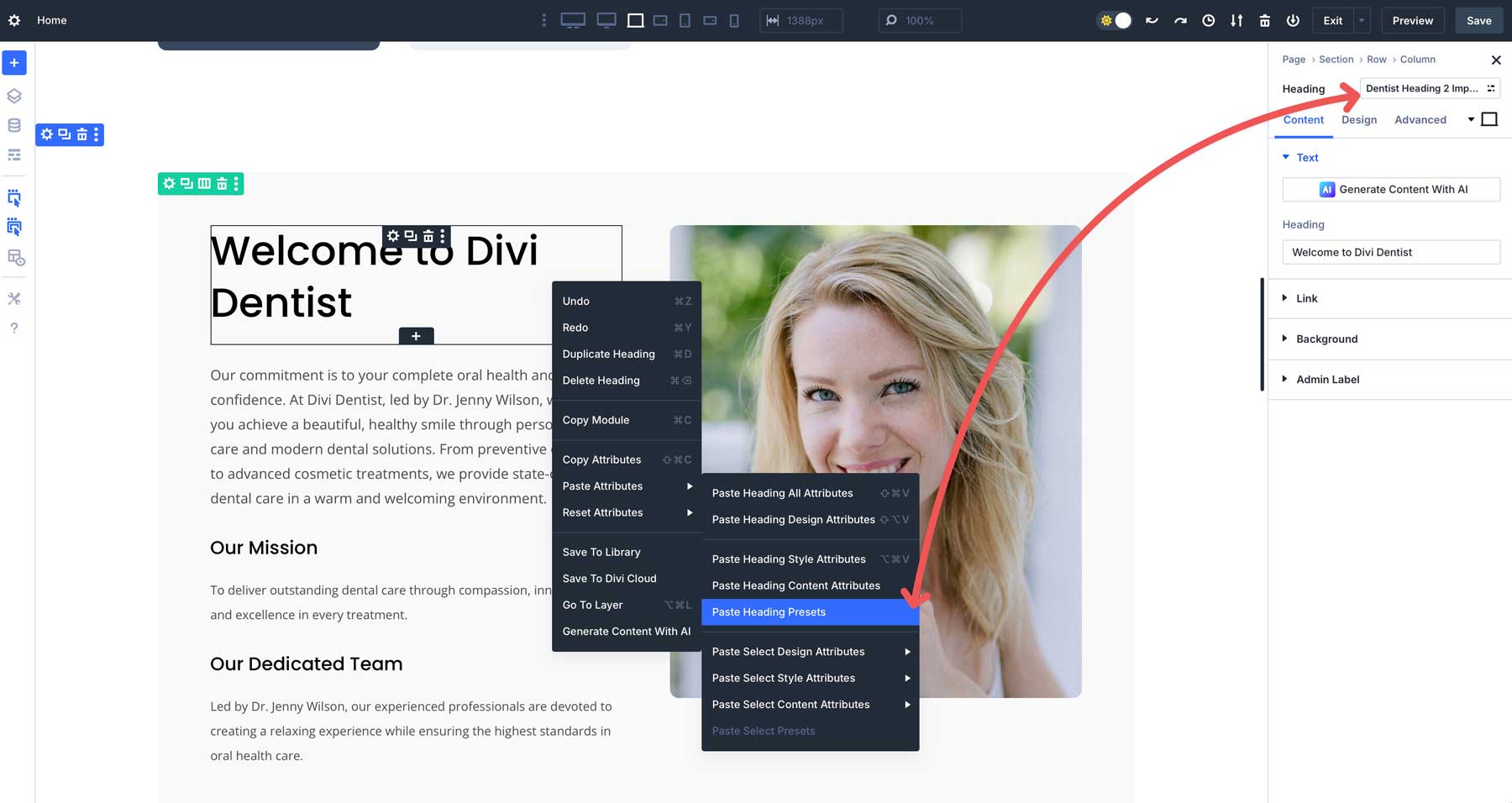
Predefinições de grupo de opções são predefinições de estilo que você constrói uma vez e copia em todos os lugares usando o gerenciador de atributos. Crie um botão predefinido com as cores e efeitos da sua marca. Clique com o botão direito do mouse nesse módulo, copie os atributos, clique com o botão direito do mouse em qualquer outro botão e cole apenas a parte predefinida.
O gerente de atributos permite copiar predefinições específicas sem pegar todo o resto. Você estilizou um botão perfeito na sua tabela de preços? Copie esses atributos do botão e cole -os nos botões do formulário de contato, chamadas aos módulos de ação ou faça o download das seções.
Quando você copia os atributos que incluem predefinições, essas predefinições viajam em frente. Cole -os em um novo módulo e esse elemento se conecta automaticamente ao seu sistema predefinido. Altere a predefinição mais tarde e todo elemento copiado também será atualizado. Crie seu estilo uma vez e use o gerenciador de atributos para espalhá -lo rapidamente.

Economize tempo em seu próximo site construir com o divi 5
Projetar sites se torna mais fácil quando você para de combater as mesmas batalhas repetidamente. A consistência se torna menos uma tarefa manual e as decisões de espaçamento viajam entre módulos sem adivinhação.
As opções de tipografia cumprem onde você as coloca em vez de percorrer as páginas. Os membros da equipe param de inventar cores quando podem copiar os reais. Você constrói sistemas de design com o Divi 5. Cada projeto ensina coisas novas para o próximo. O bom design se espalha mais rápido quando você sabe quais botões clicar!
