9 cara untuk menjadi perancang web yang lebih baik dengan manajemen atribut Divi 5
Diterbitkan: 2025-07-18Membangun situs web seringkali terasa seperti mengulangi tugas -tugas membosankan yang sama berulang -ulang. Anda membuat gaya tombol yang sempurna, kemudian menghabiskan berjam -jam untuk menciptakannya secara manual di seluruh situs Anda.
Manajer atribut Divi 5 memperbaiki masalah alur kerja ini dengan mengizinkan Anda menyalin gaya spesifik antara modul apa pun secara instan. Sembilan teknik ini akan mengubah cara Anda bekerja, menghemat waktu sambil menjaga desain Anda konsisten di setiap proyek. Lihat!
- 1 Apa itu Manajer Atribut Divi 5
- 2 Apa keuntungan dari manajer atribut
- 3 9 Cara Anda bisa menjadi perancang web yang lebih baik dengan Atribut Manager
- 3.1 1. Pelajari jalan pintas salinan/tempel/reset
- 3.2 2. Gaya Tempel Saja
- 3.3 3. Klik kanan alih-alih membuka pengaturan
- 3.4 4. Setel ulang secara selektif
- 3.5 5. Gaya transfer antara elemen yang berbeda
- 3.6 6. Variasi Desain Uji tanpa melanggar aslinya
- 3.7 7. Latih anggota tim agar sesuai dengan standar desain Anda
- 3.8 8. Perbaiki gaya yang tidak konsisten di beberapa halaman dengan cepat
- 3.9 9. Buat blok gaya yang dapat digunakan kembali sendiri
- 4 Hemat waktu di situs web Anda berikutnya Bangun dengan Divi 5
Apa itu Manajer Atribut Divi 5
Manajer atribut membagi setiap modul menjadi potongan -potongan yang dapat Anda ambil secara terpisah. Sebelum ini, menyalin modul berarti mengambil semua itu: teks, warna, jarak, semuanya. Sekarang Anda memilih gerakan apa dan apa yang tetap ada.
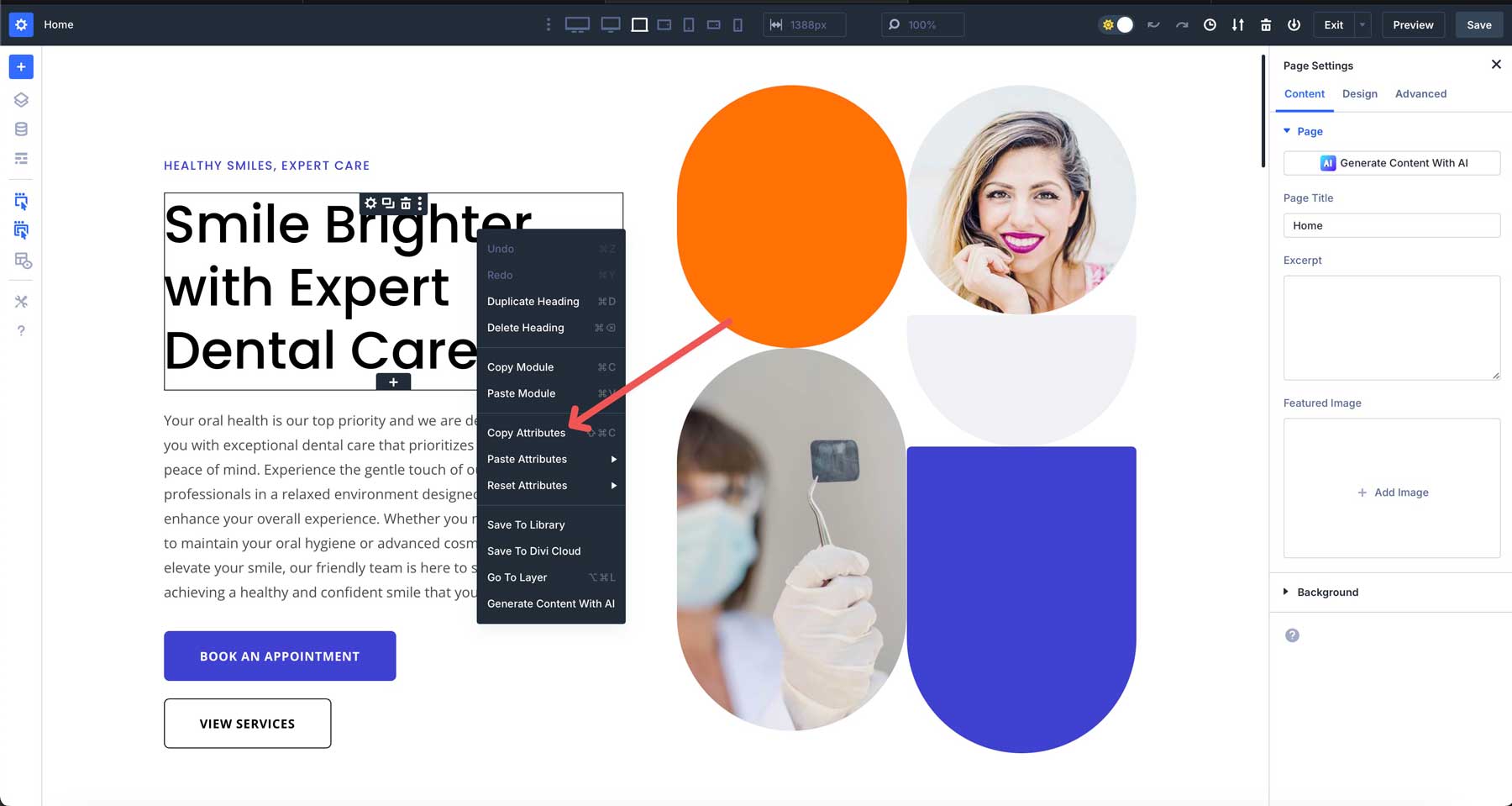
Klik kanan modul apa pun dan Anda akan melihat opsi untuk menyalin potongan yang berbeda. Mungkin Anda menghabiskan dua puluh menit mendapatkan latar belakang header Anda dengan tepat. Salin atribut desain itu, lalu tempel ke bilah sisi Anda tanpa menyentuh teks di dalamnya. Atau ambil pengaturan tipografi dari halaman Tentang Anda dan terapkan pada testimonial di seluruh situs.
Ini berfungsi antara modul yang sama sekali berbeda juga. Ambil warna tombol dari meja harga Anda dan tempelkan pada formulir kontak Anda.
Tarik jarak dari galeri Anda dan terapkan ke posting blog Anda. Anda tidak membangun kembali gaya yang sama berulang -ulang. Sebagai gantinya, Anda sedang memindahkan potongan -potongan seperti blok bangunan.
Sistem lama terasa seperti menggerakkan furnitur dengan derek. Ini terasa lebih seperti memiliki alat yang tepat untuk setiap pekerjaan.
Apa keuntungan dari manajer atribut
Manfaat nyata muncul ketika Anda membangun situs dengan banyak halaman dan modul.
- Mengurangi Kelelahan Desain: Berhenti mengulangi pilihan warna. Salin gaya dari modul yang disempurnakan alih -alih mengingat kode hex dan jarak.
- Membuat percobaan lebih aman: Simpan gaya saat ini sebelum mencoba perubahan tebal. Kembalikan mereka jika diperlukan. Tidak ada pekerjaan yang hilang dari pengeditan berisiko.
- Menghilangkan Gaya Drift: Anggota Tim menyalin gaya dari bagian yang sama tanpa menebak desain Anda.
- Mempercepat revisi klien: Dengan cepat menerapkan gaya yang disetujui di seluruh elemen. Potong waktu revisi dari jam menjadi menit.
- Mencegah Creep Creep: Perubahan Gaya Kecil Tetap Kecil. Pindah gaya tombol antar modul membutuhkan waktu beberapa detik, bukan berjam -jam.
Manfaat ini bertambah, mengubah pekerjaan yang berantakan menjadi proses yang lancar dan mudah dikelola.
9 cara Anda bisa menjadi perancang web yang lebih baik dengan Atribut Manager
Sembilan metode ini mengubah manajer atribut di Divi 5 dari fitur yang bagus menjadi senjata rahasia Anda. Beberapa akan menghemat menit Anda per modul. Orang lain akan mengubah cara Anda berpikir tentang membangun situs sepenuhnya:
1. Pelajari jalan pintas salinan/tempel/reset
Shift + Alt + C Salinan atribut pada windows. Pengguna Mac Tekan Shift + Command + C. Untuk menempel, tukar C dengan V. Untuk mengatur ulang semua atribut, gunakan Shift + Alt + R pada Windows atau Shift + Command + R pada Mac. Ini bekerja pada modul apa pun tanpa membuka panel pengaturan.

Pintasan muncul dalam menu konteks saat Anda bekerja. Setelah menyalin gaya tombol, Anda dapat menempelkannya di lima modul dalam hitungan detik. Tidak mengklik tab desain atau berburu kode warna.
Latih ini pada proyek Anda berikutnya. Salin gaya dari tombol header Anda dan tempel ke CTA. Penghematan waktu menjadi jelas setelah Anda berhenti meraih mouse Anda setiap beberapa detik.
2. Gaya Tempel Saja
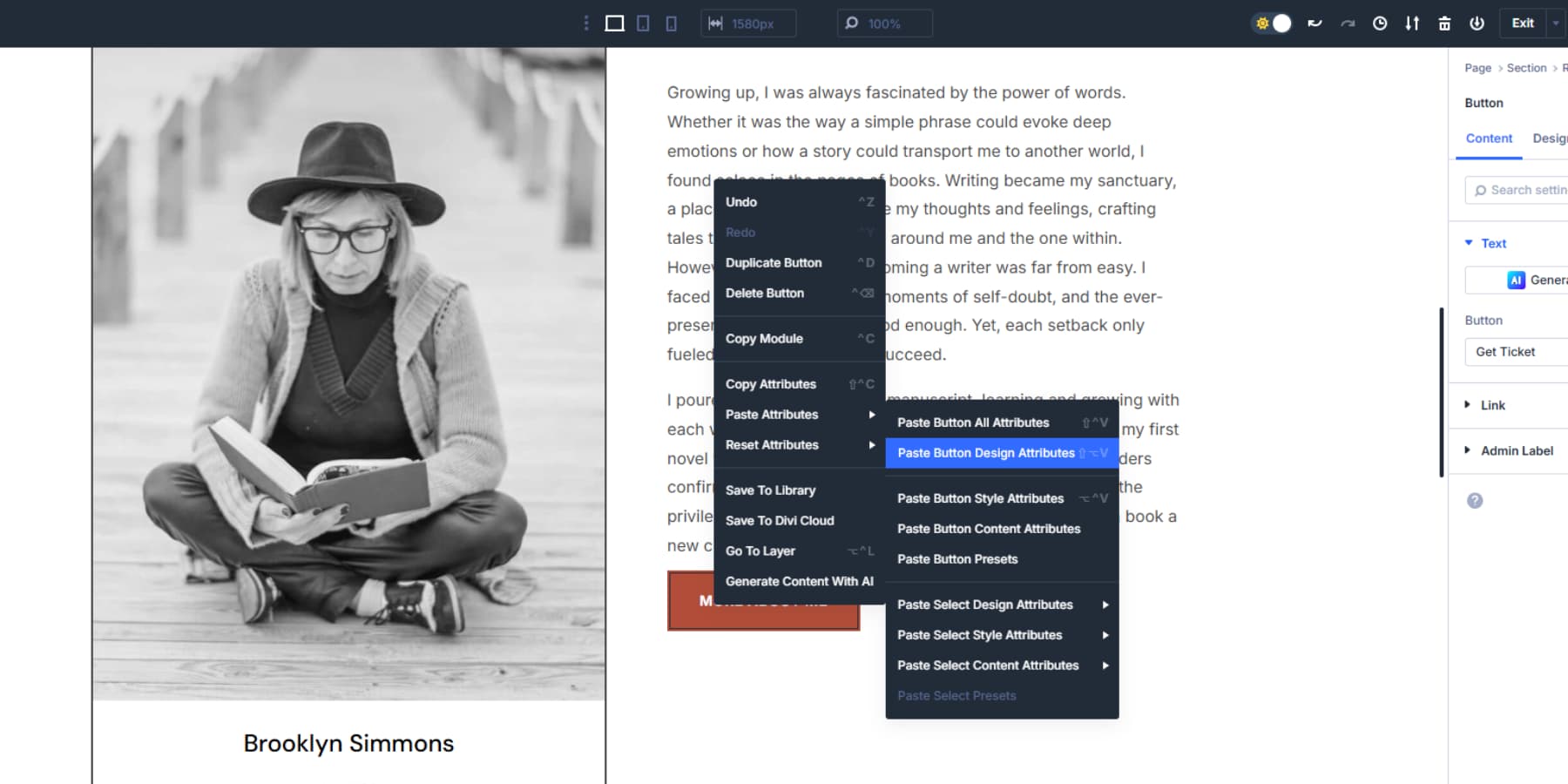
Menu pasta selektif memberi Anda kendali atas atribut mana yang mendarat pada modul target Anda. Klik kanan dan melayang di atas "atribut tempel" untuk melihat opsi yang cocok dengan apa yang Anda salin. Ingin hanya pengaturan desain bagian pahlawan Anda? Pilih "Atribut Desain Tempel" dan lewati teks. Hanya perlu jarak dari galeri Anda? Pilih pengaturan jarak secara khusus.


3. Klik kanan alih-alih membuka pengaturan
Menu konteks meletakkan setiap tindakan satu klik. Salin opsi, menempelkan pilihan, dan reset fungsi muncul tanpa pembukaan panel. Anda melihat opsi spesifik seperti "Tempel Preset" atau "Tempel Pilih Atribut Desain."
Klik tombol Tabel Harga Anda, salin presetnya, lalu klik kanan tombol footer dan tempel. Tidak ada tab, tidak ada pengguliran melalui opsi desain. Panel Pengaturan tetap ditutup. Ini menghemat klik saat menata elemen serupa di seluruh halaman. Salin jarak testimonial dan tempel ke modul uraian. Manajemen atribut memungkinkan untuk gerakan cepat tanpa kekacauan antarmuka.
4. Setel ulang secara selektif
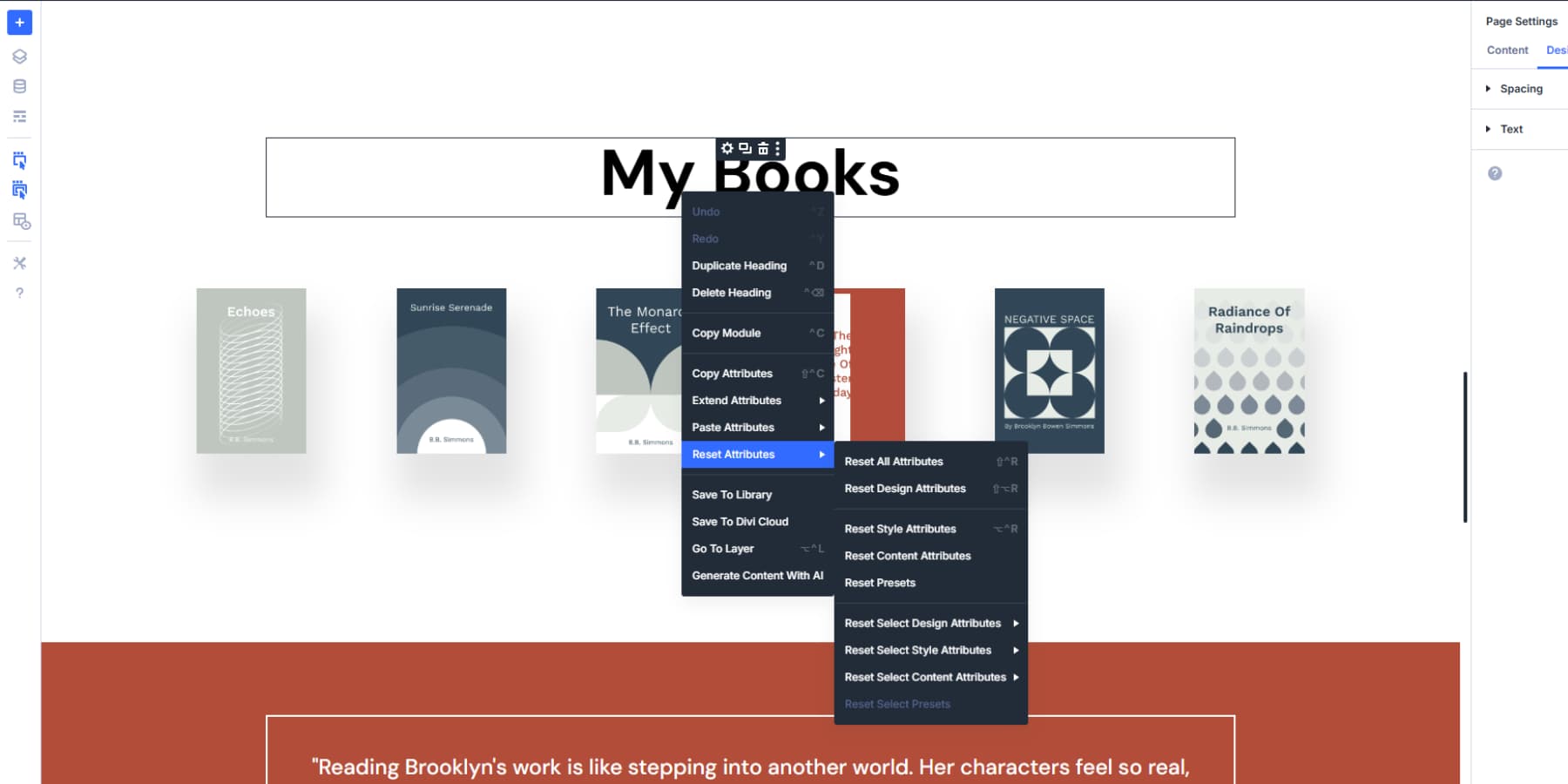
Opsi reset selektif mencegah Anda memulai kembali ketika hanya satu hal yang salah. Klik kanan modul apa pun dan pilih "Atribut Desain Reset" untuk menghapus warna dan jarak sambil menjaga teks Anda tetap utuh. Atau pilih "Atribut Gaya Reset" untuk menghapus perubahan manual tetapi mempertahankan preset apa pun yang Anda terapkan.
Anda memecahkan gaya tombol pada formulir kontak Anda, tetapi kontennya terlihat sempurna. Setel ulang hanya atribut tombol alih -alih membangun kembali seluruh modul. Bidang formulir, teks, dan tata letak akan tetap tidak tersentuh, sementara tombol akan kembali ke keadaan default mereka.

Kontrol granular ini berarti lebih sedikit do-overs. Perbaiki masalah spesifik tanpa mempengaruhi bagian yang sudah berfungsi dengan benar. Konten Anda tetap dipasang saat Anda membersihkan kesalahan penataan gaya.
5. Gaya transfer antara berbagai elemen
Salin gaya tombol dari meja harga Anda dan tempel ke tombol formulir kontak. Sistem mencari tahu pengaturan mana yang bekerja pada kedua modul dan mengabaikan yang tidak kompatibel. Tidak ada menciptakan warna dan bayangan yang sama di berbagai jenis elemen.
Ambil warna latar belakang dari modul testimonial Anda dan oleskan ke bagian Anda. Kompatibilitas silang ini mengurangi pekerjaan penataan yang berulang. Bangun desain tombol Anda sekali dalam modul ajakan bertindak, lalu sebarkan warna, perbatasan, dan efek yang tepat tersebut ke setiap bentuk, bagian harga, dan tombol unduh di situs Anda. Styling bergerak sementara fungsionalitas tetap spesifik untuk setiap jenis modul.
6. Variasi Desain Uji tanpa melanggar aslinya
Salin atribut modul Anda sebelum menyelam ke dalam percobaan. Ambil bagian pahlawan yang telah Anda tweak selama berjam -jam. Klik kanan dan ambil semua properti styling-nya. Sekarang, Anda dapat bermain dengan skema warna liar atau tipografi yang sama sekali berbeda tanpa khawatir.
Desain asli Anda duduk dengan aman di clipboard, siap untuk memulihkan jika semuanya berjalan ke samping. Bangun beberapa versi pengujian dengan menyalin atribut ke modul cadangan di halaman tersembunyi.
Ini memungkinkan Anda membandingkan tiga gaya tombol berbeda berdampingan. Pilih pemenang dan tempel atribut -atribut itu kembali ke situs langsung Anda. Eksperimen menjadi bebas risiko saat Anda sudah menyiapkan cadangan itu.
7. Latih anggota tim untuk mencocokkan standar desain Anda
Anggota Tim Tangan Gaya persis yang mereka butuhkan melalui penyalinan atribut. Alih -alih menulis panduan gaya panjang yang mengumpulkan debu, biarkan mereka menyalin atribut dari modul Anda yang dirancang dengan sempurna.
Ketika seseorang bergabung dengan proyek, mereka menempelkan tombol yang disetujui oleh tombol Anda langsung ke modul mereka.
Anda juga dapat membangun halaman referensi master yang dimuat dengan elemen bergaya dengan benar. Anggota tim menarik atribut dari halaman ini alih -alih menebak pilihan warna atau keputusan jarak. Standar desain Anda menyebar secara alami melalui penyalinan langsung.
Semua orang bekerja dengan fondasi visual yang sama karena mereka menggunakan potongan -potongan modul asli Anda.
8. Perbaiki gaya yang tidak konsisten di beberapa halaman dengan cepat
Hunt Down Style Inkonsistensi dan perbaiki dalam batch menggunakan atribut pasting. Mulailah dengan modul terbaik Anda dan salin atributnya.
Lihat halaman situs Anda dan lihat elemen -elemen yang melayang dari visi desain Anda. Tempel gaya yang bagus ke setiap modul yang diarahkan.
Salin tipografi testimonial dari halaman tentang Anda dan sebarkan ke testimonial yang terkubur di seluruh halaman lain. Satu modul yang sempurna menjadi alat pemasangan Anda untuk puluhan elemen yang tersebar yang keluar dari merek.
9. Buat blok gaya yang dapat digunakan kembali sendiri
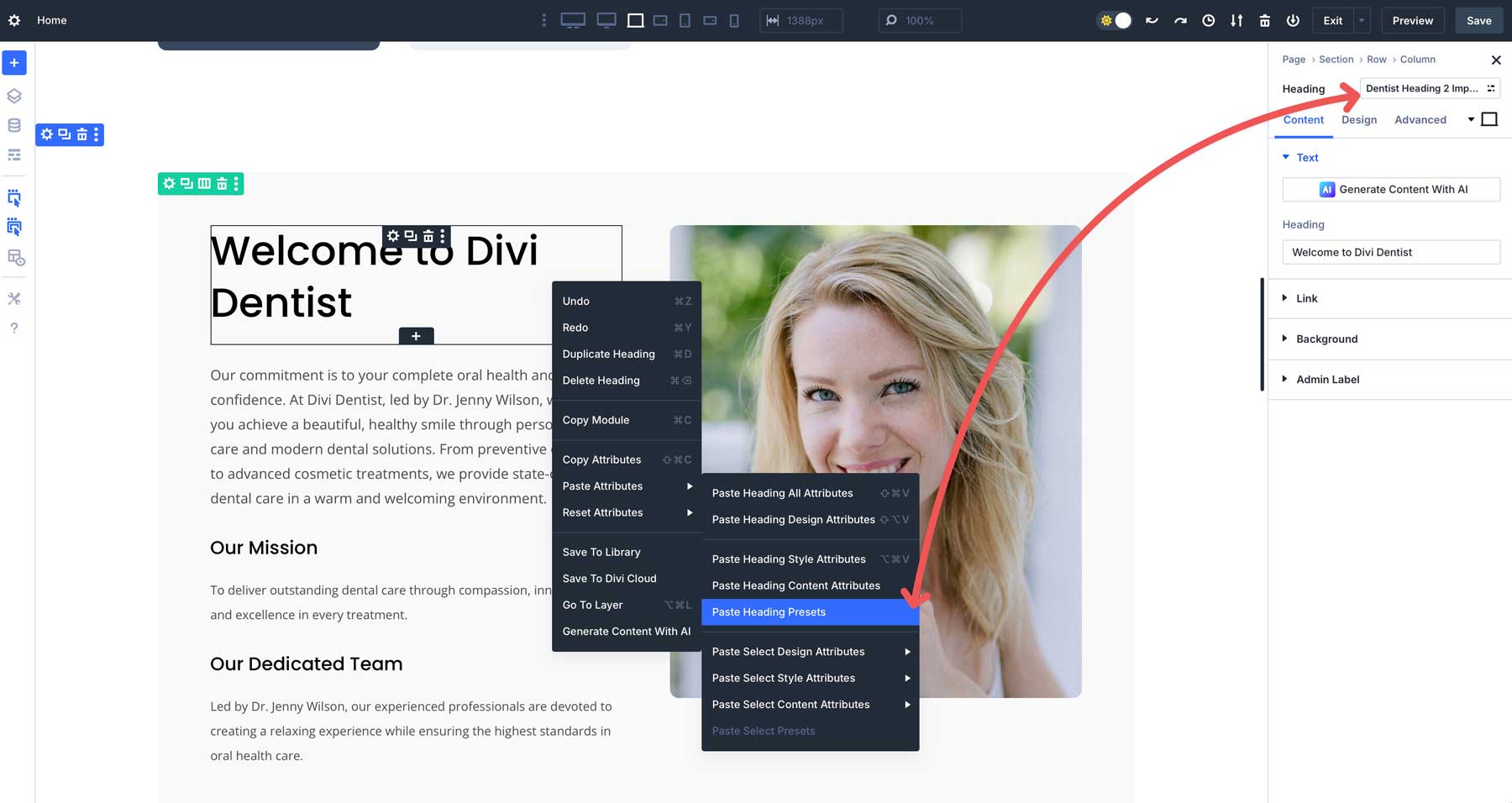
Preset grup opsi adalah preset gaya yang Anda bangun sekali dan salin di mana -mana menggunakan Atribut Manager. Buat tombol preset dengan warna dan efek merek Anda. Klik kanan modul itu, salin atribut, lalu klik kanan tombol lain dan tempel hanya bagian preset.
Manajer atribut memungkinkan Anda menyalin preset tertentu tanpa mengambil yang lainnya. Apakah Anda menata tombol sempurna di meja harga Anda? Salin atribut tombol tersebut dan tempel ke tombol Form Kontak, Modul Call to Action, atau unduh bagian.
Saat Anda menyalin atribut yang mencakup preset, preset tersebut berjalan bersama. Tempel ke modul baru, dan elemen itu secara otomatis dihubungkan ke sistem preset Anda. Ubah preset nanti, dan setiap elemen yang disalin juga akan diperbarui. Bangun gaya Anda sekali, lalu gunakan Atribut Manager untuk menyebarkannya dengan cepat.

Hemat waktu di situs web Anda berikutnya Bangun dengan Divi 5
Merancang situs web menjadi lebih mudah ketika Anda berhenti bertarung dengan pertempuran yang sama berulang kali. Konsistensi menjadi kurang dari tugas manual, dan keputusan jarak perjalanan antar modul tanpa dugaan.
Pilihan tipografi menempel di tempat Anda meletakkannya alih -alih melayang di halaman. Anggota tim berhenti membuat warna ketika mereka dapat menyalin yang asli. Anda membangun sistem desain dengan Divi 5. Setiap proyek mengajarkan Anda hal -hal baru untuk yang berikutnya. Desain yang bagus menyebar lebih cepat ketika Anda tahu tombol mana yang harus diklik!
