如何在 WordPress 中創建圖表以實現有洞察力的數據可視化
已發表: 2023-04-04在我們必須處理大量複雜數據的時代,很難獲得數據概覽並以傳統方式表示它們。 這就是數據可視化可以幫助分解複雜數據以便更好地理解的地方。
數據可視化是指數據和信息的圖形表示,通常使用圖表和圖形。 它們可用於總結研究和分析有關商業、研究、科學研究、銷售和營銷等方面的報告。
對於在線平台,用圖表和圖形呈現數據有助於吸引觀眾的注意力。 有許多方法可以在網站上說明圖表。 然而,最簡單的方法可能是使用 WordPress。
在本文中,您將學習如何使用 Elementor 在 WordPress 中創建圖表。 我們將引導您完成創建不同類型圖表的步驟、如何配置設置、輸入數據和獲得精確的圖形輸出。
數據可視化的重要性
圖表和圖形等可視化數據始終是一種以簡化方式呈現信息的有效方式。 它們提供了複雜數據的概覽,並使用戶可以快速理解信息。 此外,可視化數據有助於識別可能無法從原始數據中立即看出的趨勢或模式。

下面簡要討論一下為什麼數據可視化對網站很重要:
- 提供對數據的更好理解
用圖表和圖形總是很容易理解和解釋視覺數據。 它們使人們更容易清晰、簡要地感知複雜的信息和模式。 這對於難以去除信息要點的龐大數據集特別有效。
- 信息匯總一目了然
可視化數據將海量信息一目了然。 圖表和圖形提供了一個簡化的概述,比分析原始數據更容易識別特徵。
- 使更廣泛的受眾可以訪問數據
通過以可視化方式呈現數據,您可以使更廣泛的受眾更容易訪問數據。 對於非母語人士來說,圖表和圖形比書面數據更容易理解。 這對於希望通過其數據覆蓋廣泛受眾的組織來說尤其重要。
- 吸引觀眾
帶有圖表的數據可視化可以使網站對用戶更具吸引力和趣味性。 這可以增加用戶在網站上花費的時間並改善他們的整體體驗。
- 改善決策
這對於決策制定特別有用。 因為它允許您快速評估一組數據的關鍵要點,並根據該信息做出明智的選擇。 當數據可以驅動重要決策時,企業可以從中受益
- 加強講故事
說明數據有助於講述所呈現數據的故事。 網站可以通過將數據與視覺元素相結合來創建更具吸引力的敘述。
- 留下持久的記憶
對於人腦來說,視覺效果總是比文本更容易記住。 這是因為與文本相比,視覺圖像由大腦的不同部分處理,使它們更令人難忘。
總的來說,數據可視化是基於數據的網站的一個重要方面,可以幫助提高用戶的參與度、理解力和決策能力。
創建圖表時要記住的事情
- 確定要傳達的信息的目的以及要突出顯示的數據點
- 了解用途後,選擇合適的圖表類型。 選擇最適合您的受眾需求的圖表類型和格式。
- 在整個圖表中使用一致的格式。 對相似的數據點使用適當的顏色和字體大小。
- 使用單位和刻度使標籤和標題清晰簡潔。 它們應該反映您想要傳達的信息。
- 保持簡單,不要用太多信息使圖表超載。
- 考慮您的受眾並設計符合他們理解水平的圖表。
如何在 WordPress 中創建圖表
創建 WordPress 信息圖表的方法和工具有很多,但是您會使用哪種工具來製作圖表? 如果您希望在 WordPress 中製作強大的數據可視化圖表,請牢記一些關鍵事項。
首先,尋找一個支持廣泛圖表類型的插件,這樣您在創建圖表時可以有多種選擇。
其次,注重易用性。 選擇具有用戶友好界面的 WordPress 圖表插件。
最後,確保它與您使用的 WordPress 版本、插件和主題兼容。
考慮到上述清單,ElementsKit 中的 Elementor Chart 小部件非常適合。 它具有所有這些功能,使在 WordPress 中添加圖表比您想像的更容易。
此外,ElementsKit 是一個一體式插件,具有數百個功能來設計一個完整的網站。 所以你不必為了創建圖表而安裝單獨的插件。 相反,您可以獲得 Elementor 圖表創建工具以及所有其他頁面構建器功能。

ElementsKit 可用的圖表類型:
- 條形圖(水平和垂直)
- 折線圖
- 餅形圖
- 甜甜圈圖
- 極地地區
- 雷達圖
在 Elementor 中配置圖表設置
您可以通過配置設置開始使用 ElementsKit 圖表小部件創建 WordPress 圖表。
首先,您需要在 WordPress 儀表板中從 ElementsKit > Widget 啟用 Chart 小部件。 然後,打開 Elementor 編輯器並將圖表小部件拖到設計區域中。

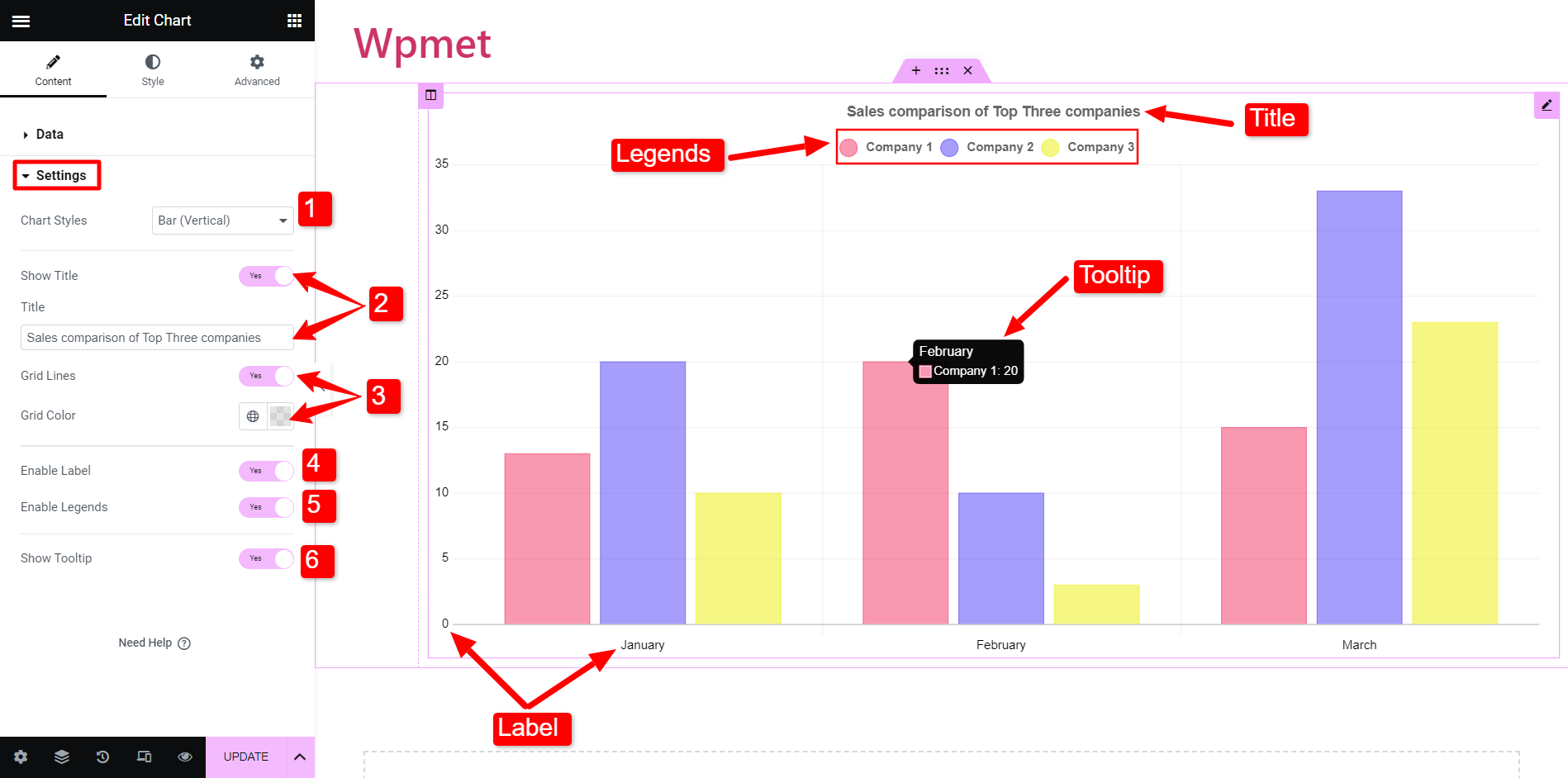
現在,要配置圖表小部件,請轉到內容選項卡下的設置部分。 在那之後,

- 圖表樣式:在這裡,您可以從可用類別中選擇圖表類型。
- 顯示標題:決定是否要在圖表中顯示標題。 如果是,則在標題字段中輸入文本。
- 網格線:您可以在圖表中顯示或隱藏網格線。 如果您決定顯示網格線,請為其選擇一種顏色。 (此選項不適用於餅圖、圓環圖和極地面積圖)
- 啟用標籤:通過啟用此功能,您可以顯示標籤。
- 啟用圖例:圖表的圖例代表垂直軸(Y 軸)上顯示的數據。 啟用此選項以顯示圖例。
- 顯示工具提示:您還可以顯示工具提示以提供項目上下文以創建 WordPress 交互式圖表。
根據您選擇的圖表樣式,設置可能會有所不同。 如前所述,ElementsKit 提供了六種以上的圖表類型。
現在讓我們演示如何使用 Elementor 在 WordPress 中創建不同類型的圖表。
如何在 Elementor 中製作條形圖
條形圖通常用於表示分類變量的離散數據。 這些圖表通常由一個軸上的類別和另一個軸上的值組成。
ElementsKit 提供兩種類型的條形圖。
- 垂直條形圖:類別在垂直 (X) 軸上表示,值在水平 (Y) 軸上表示。
- 水平條形圖:類別在水平 (Y) 軸上表示,值在垂直 (X) 軸上表示。
但是,兩個條形圖的配置相同。 您可以從設置部分將圖表類型設置為條形圖。 然後打開數據部分,輸入圖表的信息和數據。
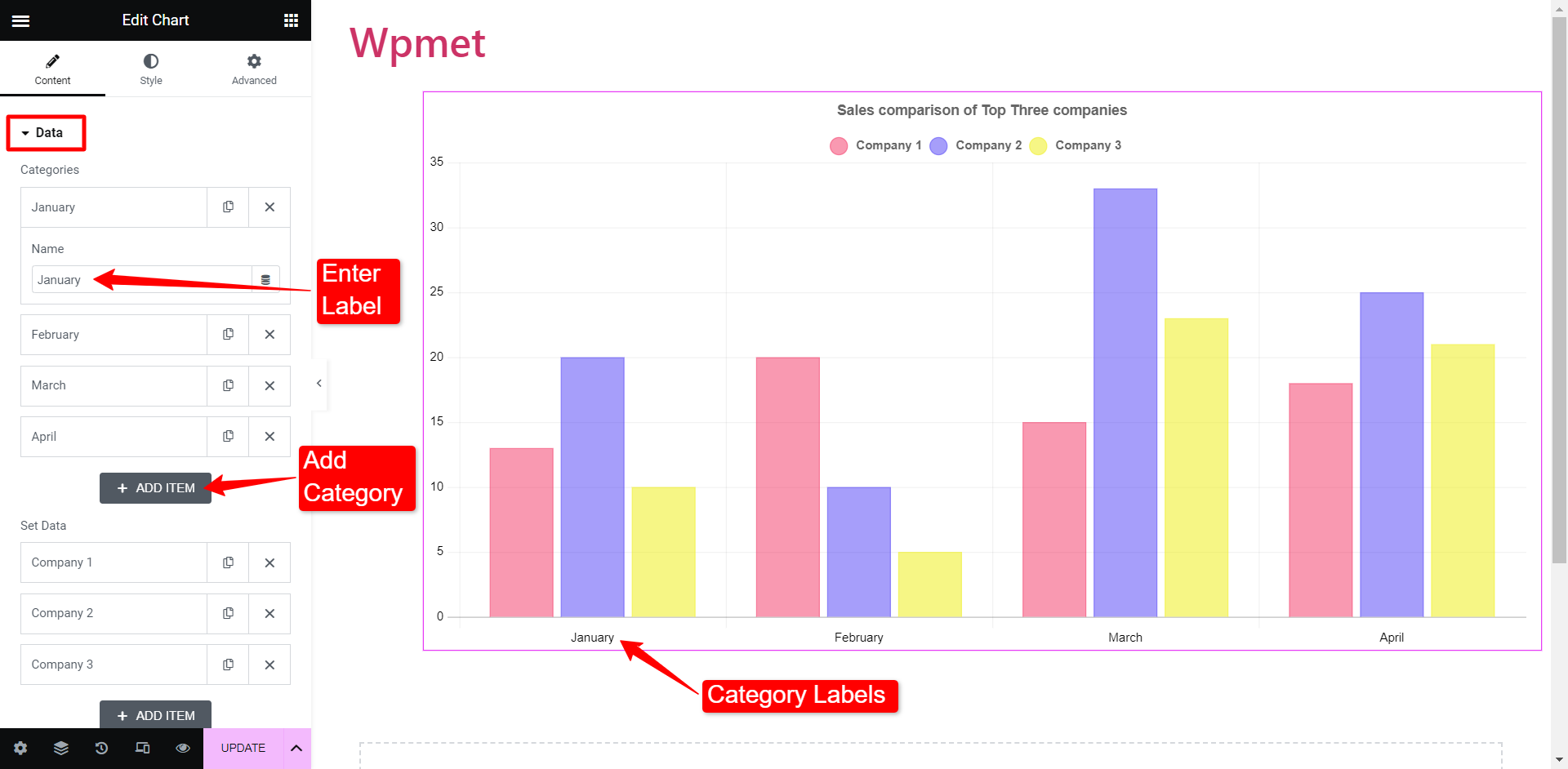
例如,您想要在條形圖中顯示 1 月、2 月和 3 月的前三家公司的銷售額比較。 因此,這裡的月份被視為類別。
要添加類別,請轉到“數據”部分。 在類別下,您可以添加項目並輸入標籤名稱。

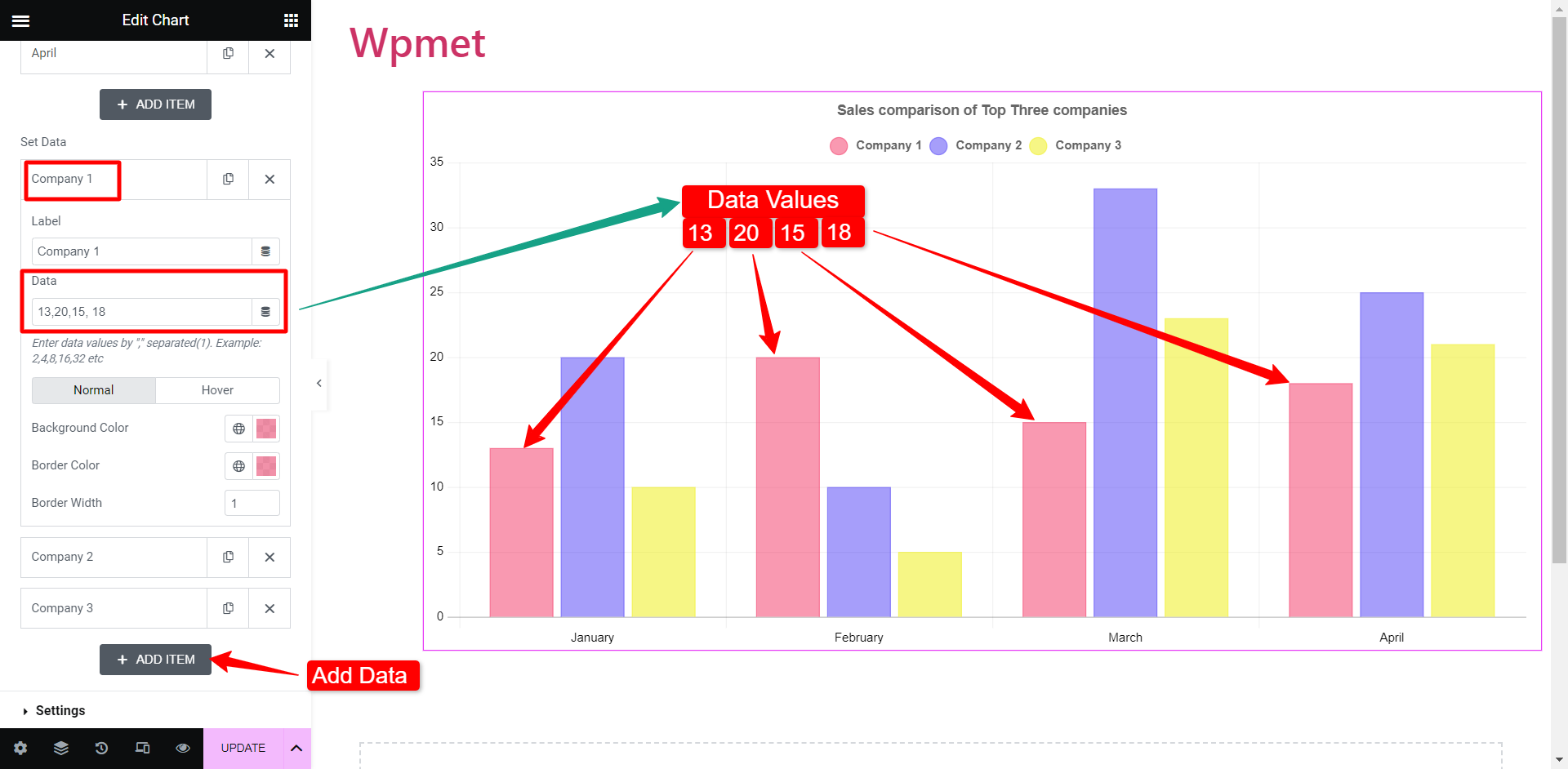
接下來,您可以通過添加公司標籤(圖例)及其各自的數據值來設置數據。 假設您有四個類別,您可以使用逗號分隔符為每個類別添加數據。 數據字段的第一個值將代表類別 1 的數據,其餘值將分別跟在後面。

您還可以更改特定欄的背景顏色和邊框顏色。
創建垂直和水平條形圖的過程是相同的。 根據您的選擇,外觀會發生變化。 但是您無需更改任何設置或數據即可將條形圖從垂直更改為水平,反之亦然。
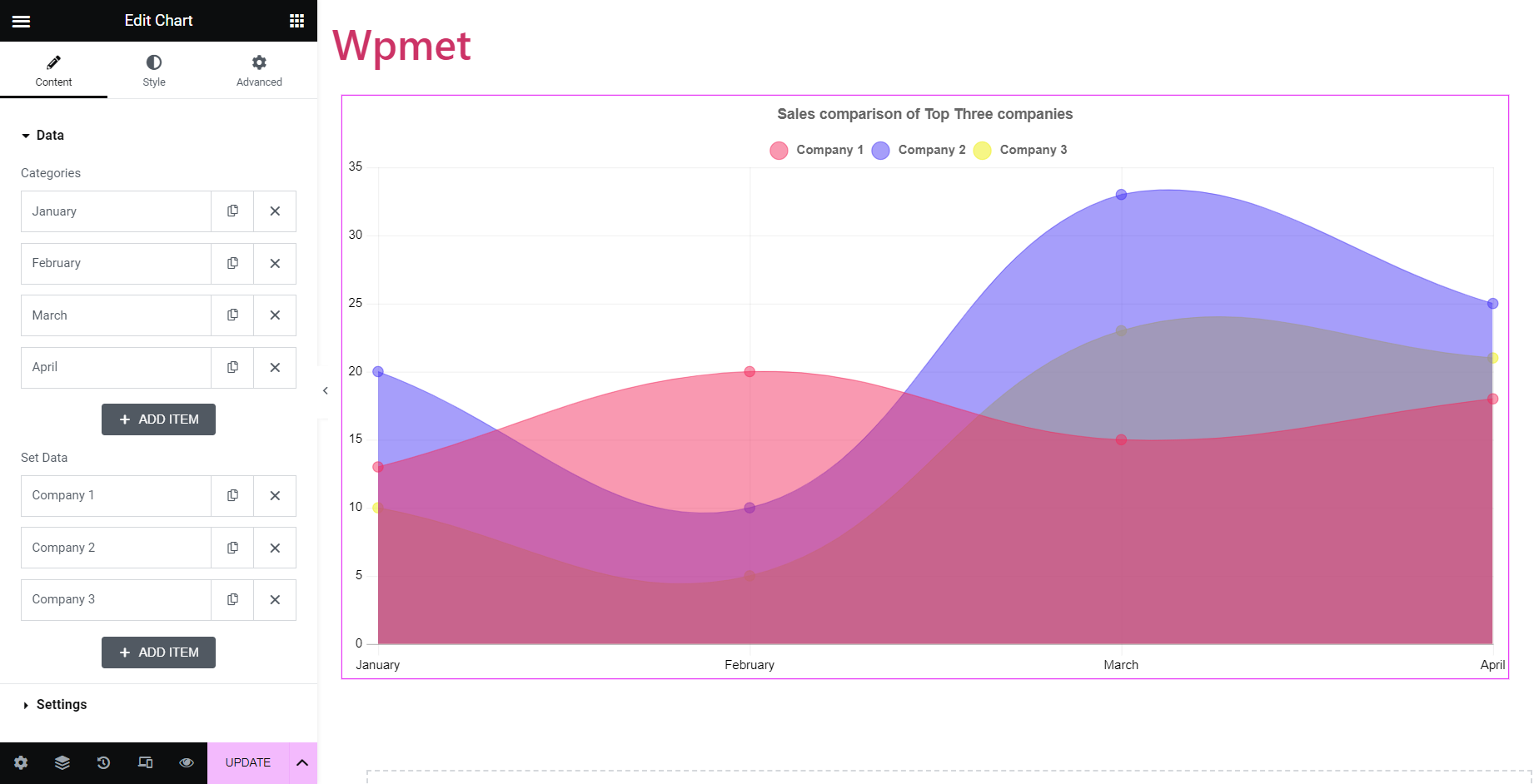
如何在 Elementor 中插入折線圖
折線圖表示特定時間段內的信息,這些信息將一組數據點與一條連續的線連接起來。
折線圖的設置與條形圖完全相同。 將圖表樣式更改為 Line 。 之後,您必須以與之前類似的方式添加類別和數據集。 然後您將能夠在折線圖中表示數據。

如何創建 Elementor 餅圖
餅圖以圓形圖形表示數據。 餅圖按比例分成幾片。
餅圖、圓環圖、極地圖; 都屬於餅圖類。 但是,為了多樣性,ElementsKit 將這三種餅圖分為三種不同的類型。 你有經典的餅圖,然後是中心區域被切掉的圓環形狀圖表,以及每個部分具有不同半徑的極地面積圖表。
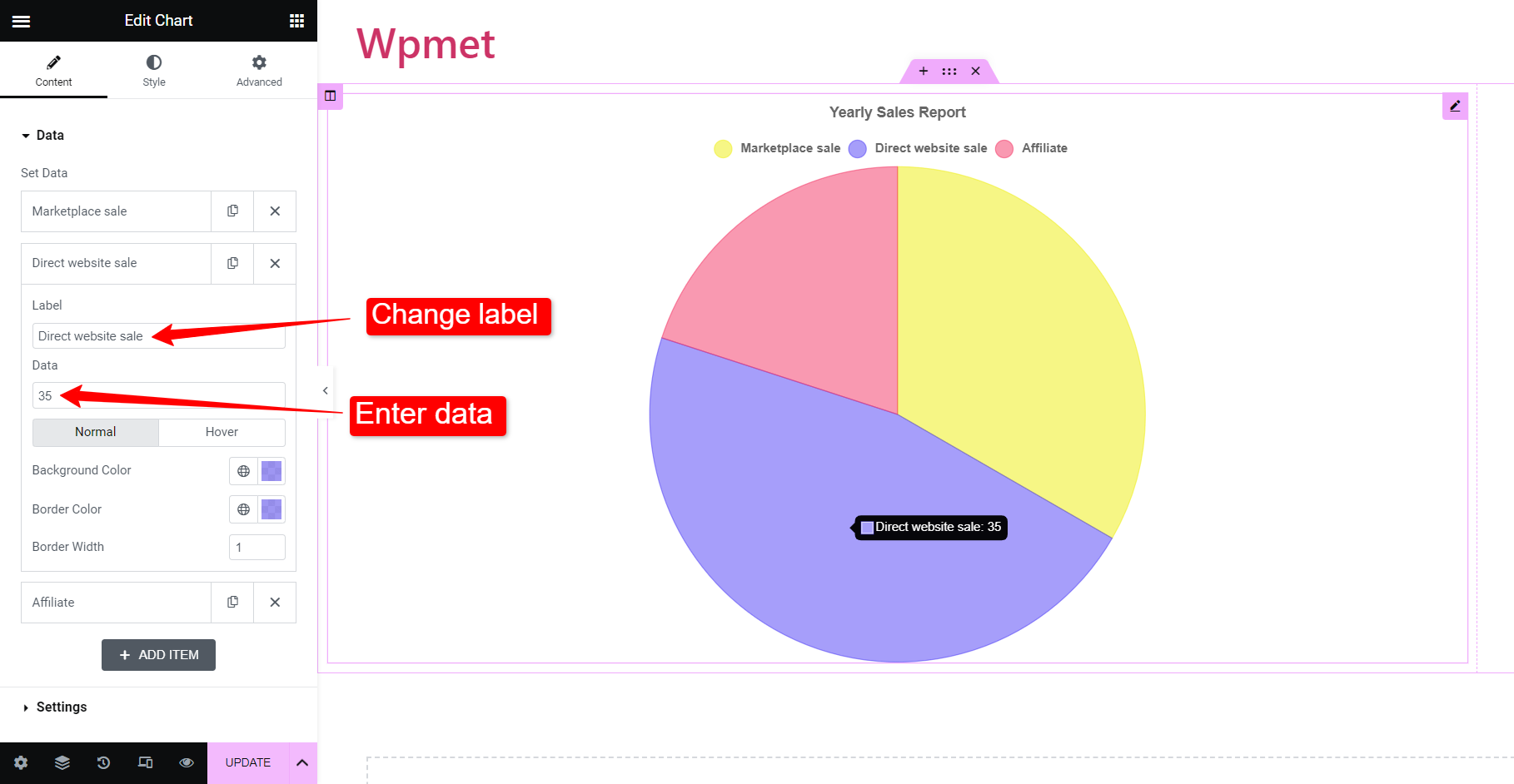
要創建 Elementor 餅圖:
使用 ElementsKit,您需要做的就是輸入數據並更改標籤。 讓我們以一家公司的年度銷售報告為例。 餅圖將顯示每個來源產生的銷售額百分比。

為了說明數據,請在標籤字段下添加源名稱。 然後輸入該特定來源產生的銷售額百分比。 為該源分配顏色的選項也可用。 此外,您可以通過添加項目來添加更多類別。
添加完數據後,您將獲得根據給定統計信息創建的餅圖。
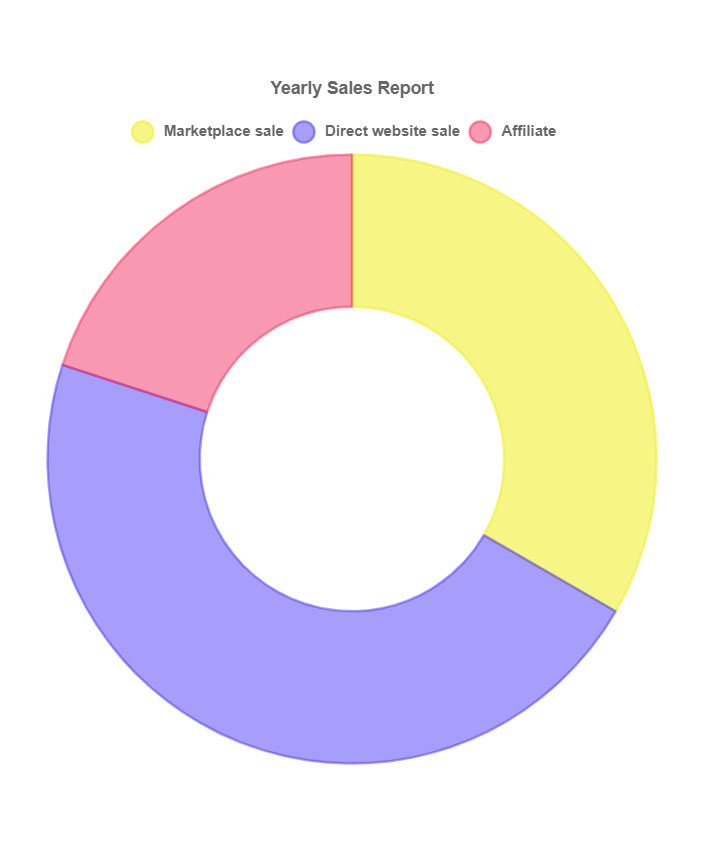
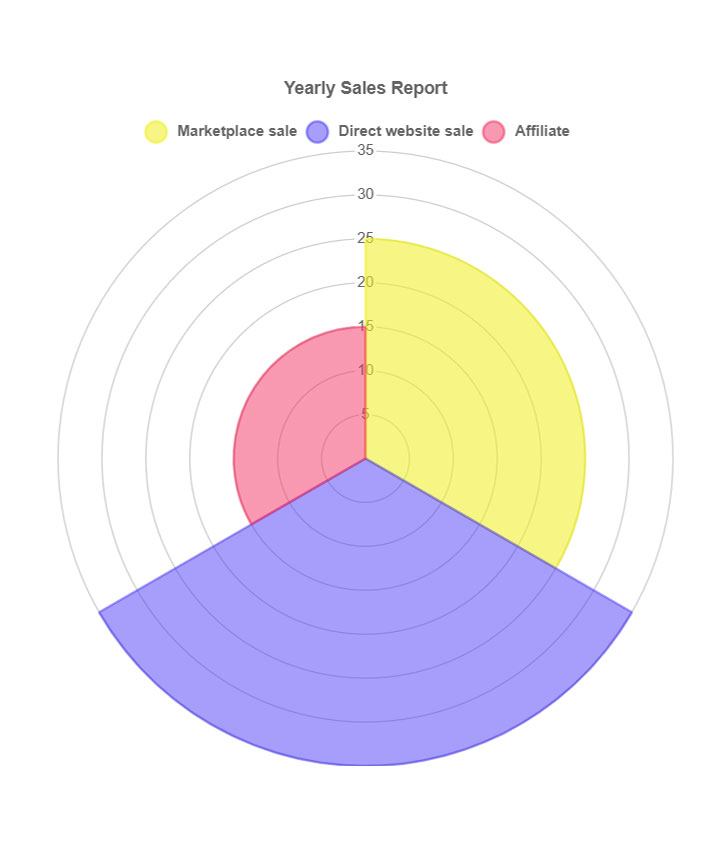
“甜甜圈”圖和“極地”圖的過程相同。 只需將圖表樣式更改為甜甜圈或極地區域,您就會根據您的輸入創建相應的圖表。


這些是 ElementsKit 圖表小部件可用的圖表類型。 您也可以使用現成塊的設計。
為什麼選擇 ElementsKit 在 WordPress 中創建圖表?
在所有 WordPress 圖表插件中,我們為什麼使用 ElementsKit? 那是因為它滿足成為在 WordPress 中創建圖表的完美工具的所有要求。
首先,ElementsKit 附帶了7 種不同類型的圖表,幾乎涵蓋了用戶可能經常需要的所有類型的圖表。
其次,這是最簡單的方法。 您需要做的就是輸入數據和類別,您將創建一個漂亮的圖表。 無需手動設計或調整。 但是,您仍然可以完全靈活地更改圖表的樣式和外觀。
此外,ElementsKit 是最受歡迎的 WordPress 插件之一,擁有超過 100 萬活躍用戶,為您提供全方位的兼容性和可靠性保證。
總體而言,多合一插件具有創建具有大量功能的網站的所有功能。 最終消除了為完成一項任務而安裝插件的必要性。
