Cómo crear un gráfico en WordPress para una visualización de datos perspicaz
Publicado: 2023-04-04En una era en la que tenemos que lidiar con grandes cantidades de datos complejos, es difícil obtener una visión general de los datos y representarlos de forma tradicional. Aquí es donde la visualización de datos puede ayudar a desglosar datos complejos para una mejor comprensión.
La visualización de datos se refiere a la representación gráfica de datos e información, a menudo utilizando tablas y gráficos. Se pueden utilizar para resumir investigaciones y analizar informes sobre negocios, estudios, investigación científica, ventas y marketing, etc.
Para las plataformas en línea, la presentación de datos con tablas y gráficos puede ser útil para captar la atención de la audiencia. Hay muchas maneras de ilustrar un gráfico en el sitio web. Sin embargo, la forma más fácil probablemente venga con WordPress.
En este artículo, aprenderá cómo crear un gráfico en WordPress usando Elementor. Lo guiaremos a través de los pasos para crear diferentes tipos de gráficos, cómo configurar los ajustes, ingresar datos y obtener resultados gráficos precisos.
Importancia de la visualización de datos
Los datos visualizados, como tablas y gráficos, son siempre una forma eficaz de presentar información de manera simplificada. Proporcionan una visión general de datos complejos y hacen que la información sea fácilmente comprensible para los usuarios. Además, los datos visualizados pueden ayudar a identificar tendencias o patrones que pueden no ser inmediatamente evidentes a partir de los datos sin procesar.

Aquí hay una breve discusión de por qué la visualización de datos es importante para los sitios web:
- Proporciona una mejor comprensión de los datos.
Siempre es fácil de entender e interpretar datos visuales con tablas y gráficos. Facilitan la percepción clara y breve de información y patrones complejos. Esto es particularmente efectivo para grandes conjuntos de datos donde es difícil quitar la esencia de esa información.
- Resume la información de un vistazo
Los datos visualizados resumen grandes cantidades de información de un vistazo. Los cuadros y gráficos brindan una descripción general simplificada, lo que facilita que el análisis de los datos sin procesar identifique las características.
- Hace que los datos sean accesibles a un público más amplio
Al presentar los datos visualmente, puede hacer que los datos sean más accesibles para una audiencia más amplia. Los cuadros y gráficos son más comprensibles para los no nativos que los datos escritos. Esto puede ser especialmente importante para las organizaciones que desean llegar a un público amplio con sus datos.
- Involucra a la audiencia
La visualización de datos con gráficos puede hacer que un sitio web sea más atractivo e interesante para los usuarios. Esto puede aumentar el tiempo que los usuarios pasan en el sitio y mejorar su experiencia general.
- Mejora la toma de decisiones
Esto puede ser particularmente útil para la toma de decisiones. Ya que le permite evaluar rápidamente los puntos clave de un conjunto de datos y tomar decisiones informadas basadas en esa información. Las empresas pueden beneficiarse cuando los datos pueden impulsar decisiones importantes
- Mejora la narración
Ilustrar datos puede ayudar a contar una historia sobre los datos que se presentan. Un sitio web puede crear una narrativa más convincente al combinar datos con elementos visuales.
- Deja un recuerdo duradero
Las imágenes siempre son más fáciles de recordar que el texto para el cerebro humano. Esto se debe a que las imágenes son procesadas por una parte diferente del cerebro que el texto, lo que las hace más memorables.
En general, la visualización de datos es un aspecto importante de los sitios web basados en datos y puede ayudar a mejorar la participación, la comprensión y la toma de decisiones de los usuarios.
Cosas a tener en cuenta al crear un gráfico
- Determine el propósito del mensaje que desea transmitir y qué puntos de datos destacará
- Una vez que sepa el propósito, elija el tipo de gráfico apropiado . Seleccione el tipo de gráfico y el formato que mejor se adapte a las necesidades de su audiencia.
- Use un formato consistente en todo el gráfico. Use colores y tamaños de fuente apropiados para puntos de datos similares.
- Haga que las etiquetas y los títulos sean claros y concisos con unidades y escalas. Deben reflejar el mensaje que quieres transmitir.
- Manténgalo simple y no sobrecargue su gráfico con demasiada información.
- Considere a sus audiencias y diseñe un gráfico que coincida con su nivel de comprensión.
Cómo crear un gráfico en WordPress
Hay muchas formas y herramientas para crear infografías de WordPress, pero ¿qué herramienta usarías para hacer un gráfico? Si está buscando crear potentes gráficos de visualización de datos en WordPress, hay algunas cosas clave que debe tener en cuenta.
En primer lugar, busque un complemento que admita una amplia gama de tipos de gráficos, de modo que pueda tener variedades mientras crea gráficos.
En segundo lugar, céntrate en la facilidad de uso . Elija un complemento de gráfico de WordPress que tenga una interfaz fácil de usar.
Finalmente, asegúrese de que sea compatible con su versión de WordPress, los complementos y los temas que usa.
Teniendo en cuenta la lista de verificación anterior, el widget Elementor Chart de ElementsKit puede encajar perfectamente. Viene con todas esas funcionalidades, lo que hace que agregar un gráfico en WordPress sea más fácil de lo que piensas.
Además, ElementsKit es un complemento todo en uno que viene con cientos de funciones para diseñar un sitio web completo. Por lo tanto, no tiene que instalar un complemento individual solo para crear gráficos. En su lugar, puede obtener la herramienta de creación de gráficos de Elementor junto con todas las demás funcionalidades del creador de páginas.

Tipos de gráficos disponibles con ElementsKit:
- Gráficos de barras (Horizontal y Vertical)
- Gráfico de linea
- Gráfico circular
- gráfico de anillos
- Área polar
- Carta de radar
Configurar los ajustes del gráfico en Elementor
Puede comenzar a crear gráficos de WordPress con el widget de gráfico de ElementsKit configurando los ajustes.
En primer lugar, debe habilitar el widget Gráfico desde ElementsKit > Widget en su panel de WordPress. Luego, abra el editor de Elementor y arrastre el widget de gráfico al área de diseño .

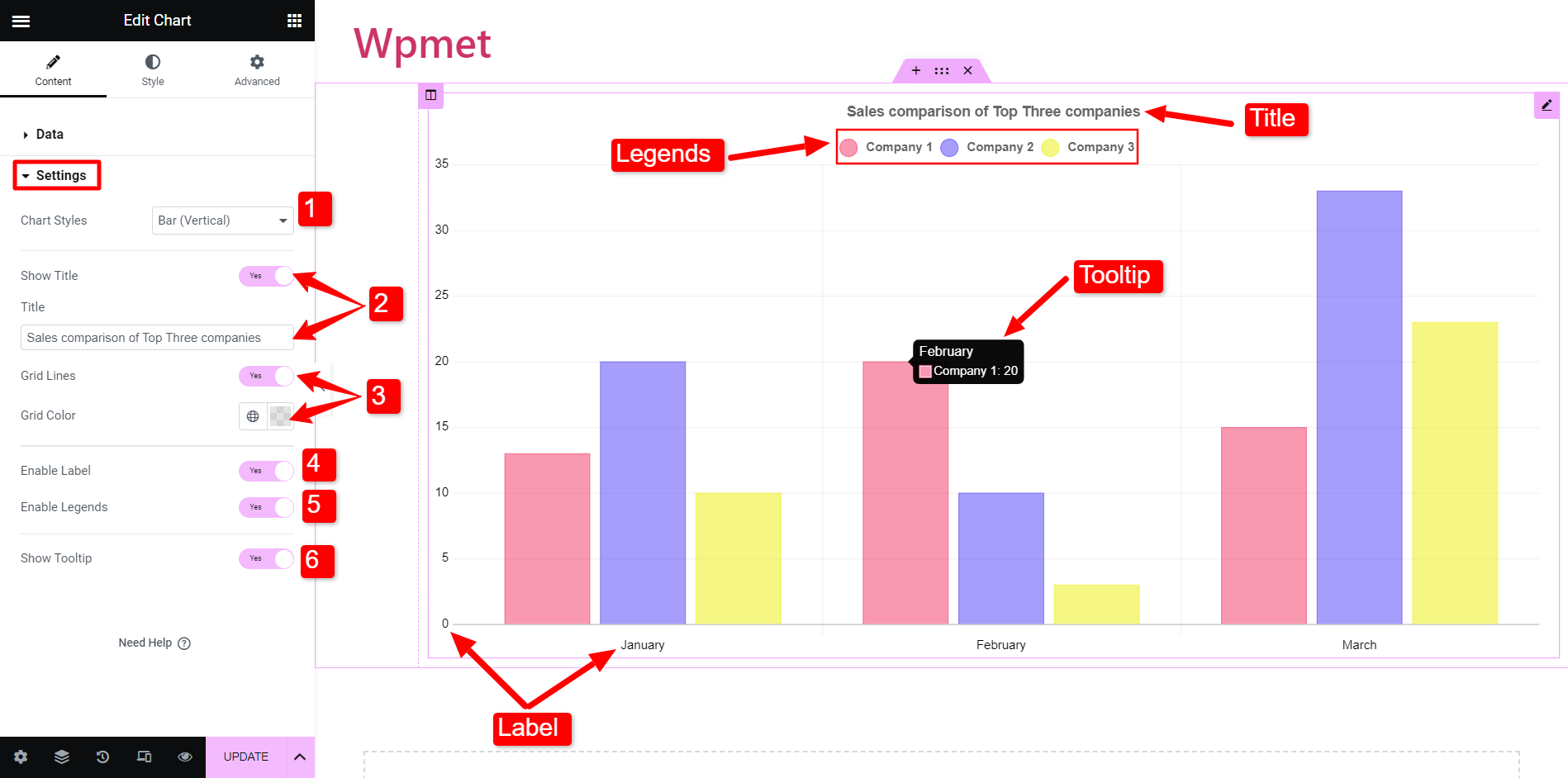
Ahora, para configurar el widget de gráfico, vaya a la sección Configuración en la pestaña de contenido. Después,

- Estilos de gráficos: aquí puede elegir el tipo de gráfico de las categorías disponibles.
- Mostrar título: decida si desea mostrar un título con el gráfico. En caso afirmativo, introduzca el texto en el campo de título.
- Líneas de cuadrícula: puede mostrar u ocultar las líneas de cuadrícula en el gráfico. Si decide mostrar líneas de cuadrícula, elija un color para ello. (Esta opción no está disponible con los gráficos circular, de dona y de área polar)
- Habilitar etiquetas: al habilitar esto, puede mostrar las etiquetas.
- Habilitar leyendas: las leyendas de un gráfico representan los datos presentados en el eje vertical (eje Y). Habilite esta opción para mostrar las leyendas.
- Mostrar información sobre herramientas: también puede mostrar información sobre herramientas para proporcionar el contexto de los elementos para crear gráficos interactivos de WordPress.
La configuración puede diferir según los estilos de gráficos que elija. Como se mencionó anteriormente, hay más de media docena de tipos de gráficos disponibles con ElementsKit.
Ahora veamos una demostración de cómo crear diferentes tipos de gráficos en WordPress con Elementor.
Cómo hacer un gráfico de barras en Elementor
Los gráficos de barras se utilizan a menudo para representar datos discretos de variables categóricas. Estos gráficos generalmente consisten en categorías en un eje y valores en el otro eje.
Hay dos tipos de gráficos de barras disponibles con ElementsKit.
- Gráfico de barras verticales: las categorías se representan en el eje vertical (X) y los valores en el eje horizontal (Y).
- Gráficos de barras horizontales: las categorías se representan en el eje horizontal (Y) y los valores en el eje vertical (X).
Sin embargo, las configuraciones son las mismas para ambos gráficos de barras. Puede establecer el tipo de gráfico en Barra desde la sección de configuración. Luego abra la sección Datos para ingresar la información y los datos de los gráficos.
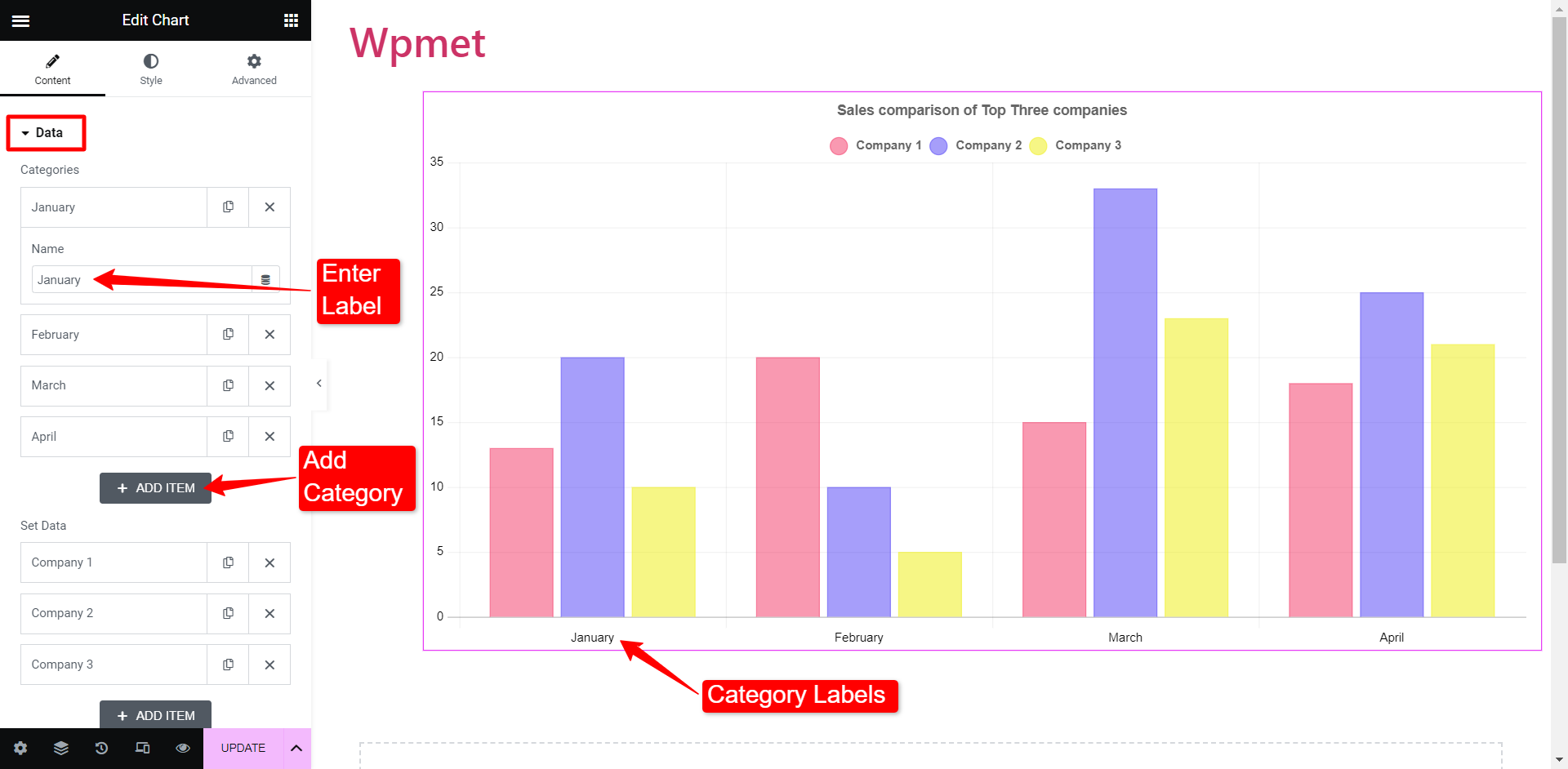
Por ejemplo, desea mostrar una comparación de ventas de las tres principales empresas en un gráfico de barras para los meses de enero, febrero y marzo. Entonces, aquí los meses se consideran como categorías.
Para agregar categorías, vaya a la sección Datos. En las categorías, puede agregar los elementos e ingresar el nombre de la etiqueta.

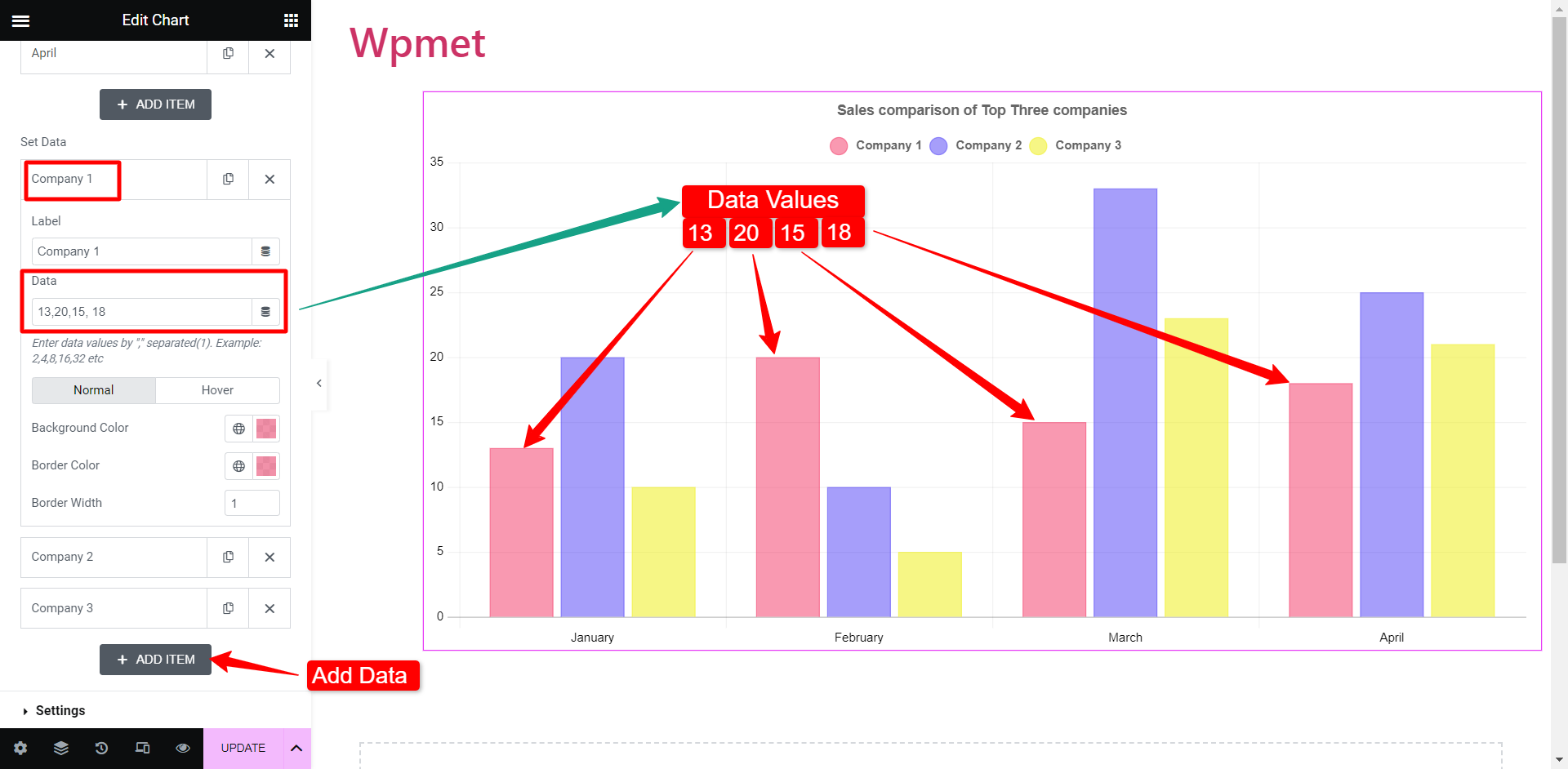
A continuación, puede establecer datos agregando la etiqueta de la empresa (leyendas) y sus respectivos valores de datos. Suponga que tiene cuatro categorías, puede agregar datos para cada categoría con separadores de coma. El primer valor del campo de datos representará datos para la categoría 1 y el resto seguirá respectivamente.

También puede cambiar el color de fondo y los colores del borde de las barras específicas.
El procedimiento para crear gráficos de barras verticales y horizontales es el mismo. Según cuál elija, la apariencia cambiará. Pero no tiene que cambiar ninguna configuración o datos para cambiar el gráfico de barras de vertical a horizontal o viceversa.
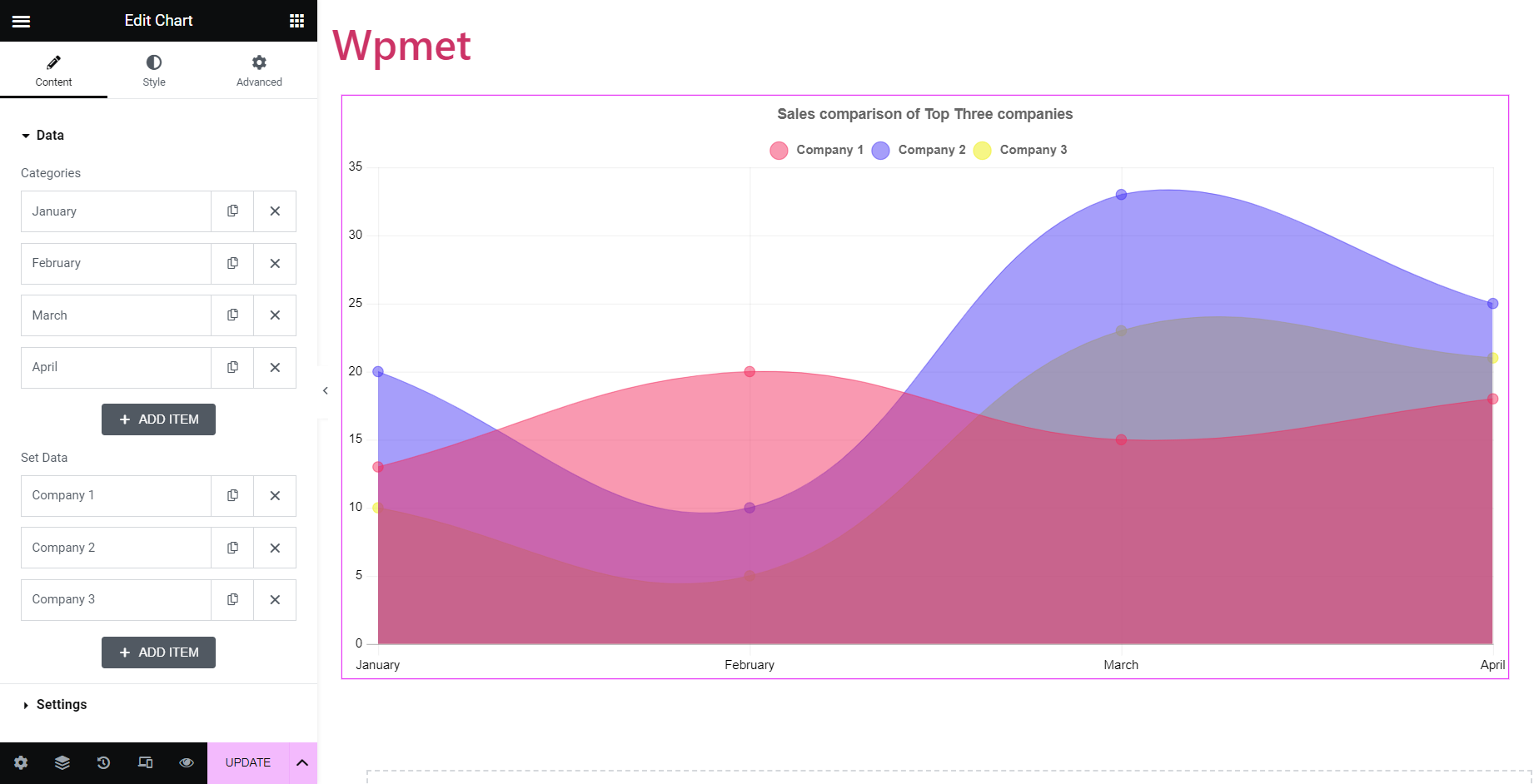
Cómo insertar un gráfico de líneas en Elementor
Los gráficos de líneas representan información sobre un cierto período de tiempo que conecta un conjunto de puntos de datos con una línea continua.
La configuración del gráfico de líneas es similar a la de los gráficos de barras. Cambie el Estilo de gráfico a Línea . Después de eso, debe agregar las categorías y el conjunto de datos de manera similar a como lo hizo anteriormente. Entonces podrá representar datos en un gráfico de líneas.

Cómo crear gráficos circulares de Elementor
Los gráficos circulares representan datos en un gráfico de forma circular. El pastel se divide en rebanadas de acuerdo con la proporción numérica.
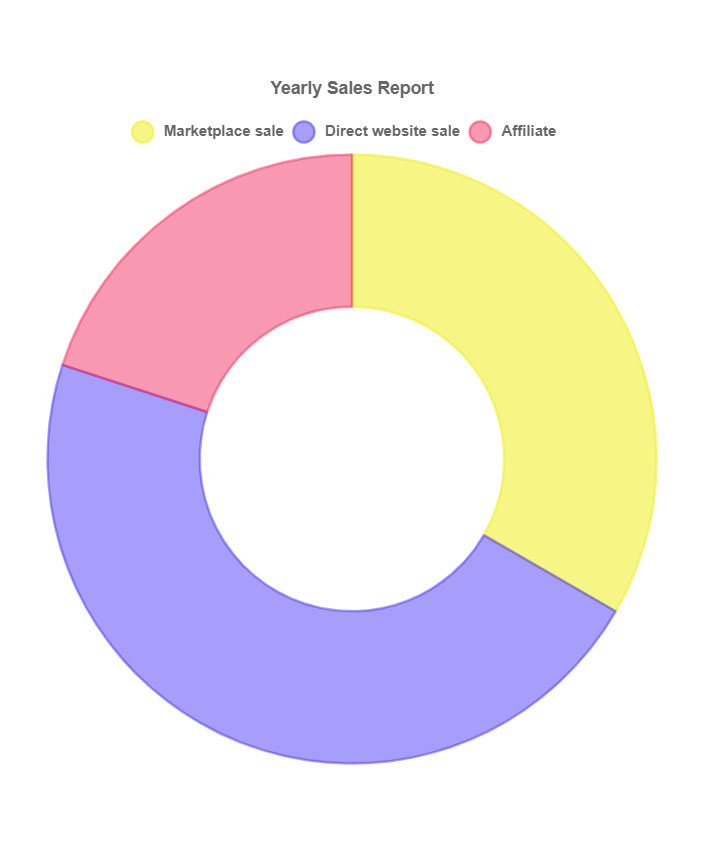
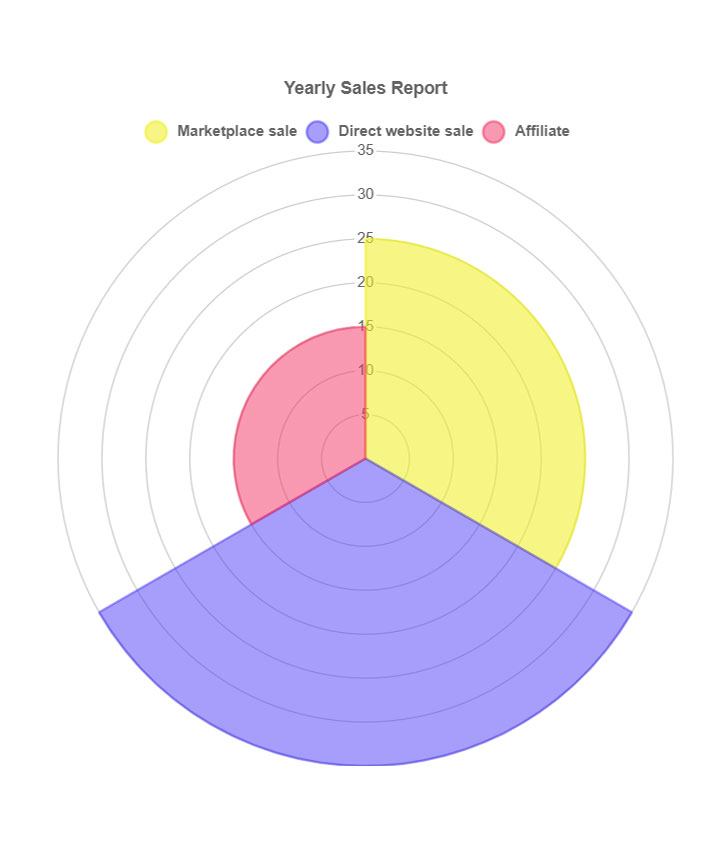
gráfico circular, gráfico de anillos, área polar; todos caen en la clase de gráficos circulares. Sin embargo, en aras de la variedad, ElementsKit ha clasificado estos tres gráficos circulares en tres tipos diferentes. Tiene el gráfico circular clásico, luego los gráficos con forma de rosquilla donde se recorta el área del centro y el gráfico de área polar donde cada segmento tiene un radio diferente.
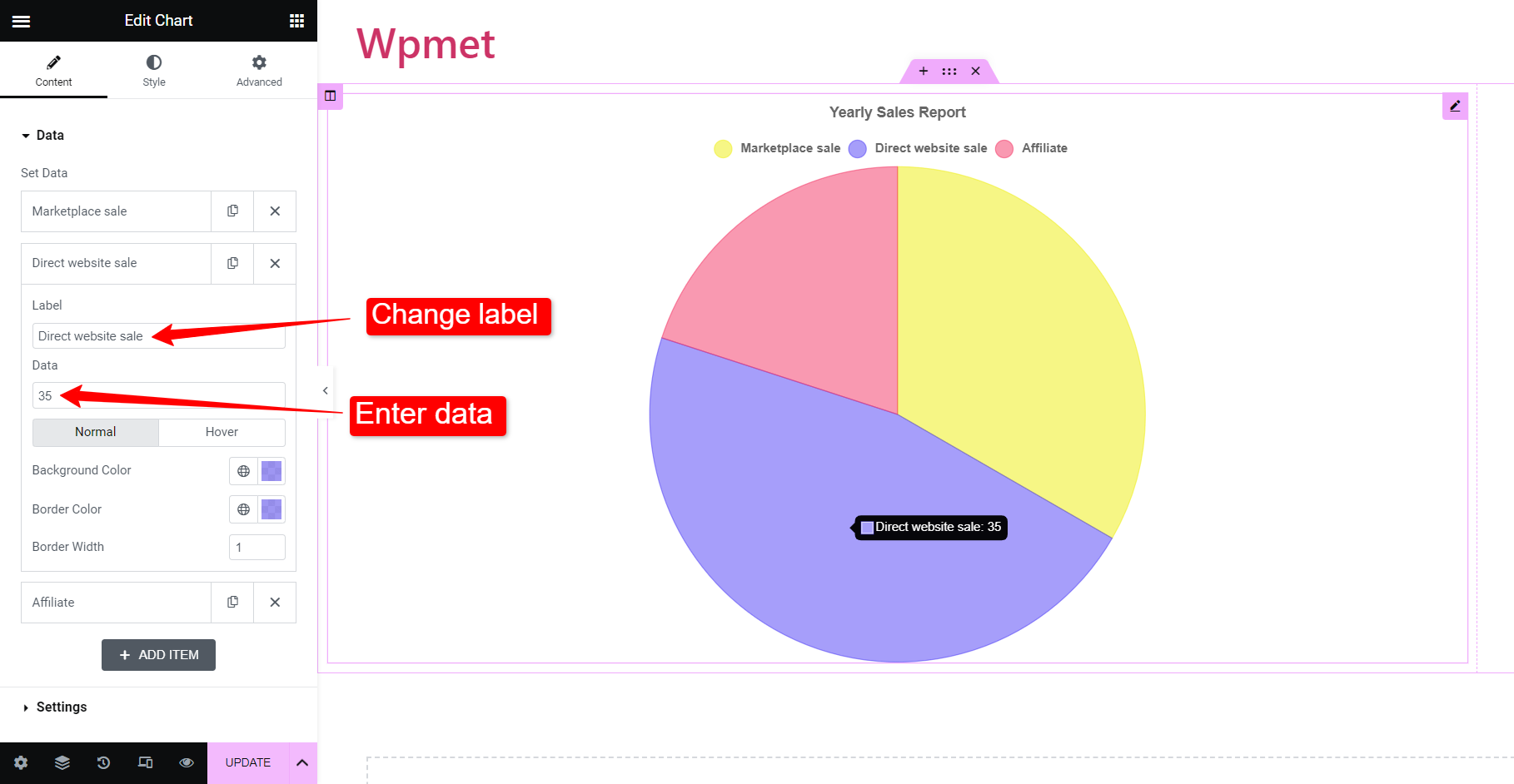
Para crear un gráfico circular de Elementor:
Con ElementsKit, todo lo que necesita hacer es ingresar los datos y cambiar las etiquetas. Tomemos un informe anual de ventas de una empresa, por ejemplo. El gráfico circular mostrará el porcentaje de ventas generado de cada fuente.

Para ilustrar los datos, agregue el nombre de la fuente debajo del campo de etiqueta. Luego ingrese el porcentaje de ventas generado por esa fuente en particular. Las opciones para asignar un color para esa fuente también están disponibles. Además, puede agregar más categorías agregando elementos.
Una vez que termine de agregar los datos, obtendrá el gráfico circular creado de acuerdo con las estadísticas dadas.
El procedimiento es el mismo para el gráfico de "rosquilla" y el gráfico de "área polar". Simplemente cambie el Estilo de gráfico a Anillo o Área polar y tendrá los gráficos respectivos creados en función de sus entradas.


Estos son los tipos de gráficos disponibles con el widget de gráfico de ElementsKit. También puede utilizar los diseños de bloques confeccionados.
¿Por qué elegir ElementsKit para crear gráficos en WordPress?
De todos los complementos de gráficos de WordPress, ¿por qué hemos usado ElementsKit? Eso es porque cumple con todos los requisitos para ser la herramienta perfecta para crear gráficos en WordPress.
En primer lugar, ElementsKit viene con 7 tipos diferentes de gráficos que cubren casi todos los tipos de gráficos que un usuario puede necesitar con frecuencia.
En segundo lugar, es la forma más fácil. Todo lo que necesita hacer es ingresar los datos y las categorías, y tendrá un hermoso gráfico creado. No hay necesidad de diseños o ajustes manuales. Sin embargo, aún tiene total flexibilidad para cambiar los estilos y la apariencia de los gráficos.
Además, ElementsKit es uno de los complementos de WordPress más populares con más de 1 millón de usuarios activos, lo que le brinda la garantía de compatibilidad y confiabilidad en cada punto.
En general, el complemento todo en uno presenta la mayoría de las funciones para crear un sitio web con muchas funciones. En última instancia, elimina la necesidad de instalar un complemento solo para realizar una sola tarea.
