วิธีสร้างแผนภูมิใน WordPress สำหรับการแสดงข้อมูลเชิงลึก
เผยแพร่แล้ว: 2023-04-04ในยุคที่เราต้องจัดการกับข้อมูลที่ซับซ้อนจำนวนมหาศาล เป็นเรื่องยากที่จะดูภาพรวมของข้อมูลและนำเสนอข้อมูลด้วยวิธีดั้งเดิม นี่คือที่ที่การแสดงข้อมูลเป็นภาพสามารถช่วยแบ่งย่อยข้อมูลที่ซับซ้อนเพื่อความเข้าใจที่ดีขึ้น
การแสดงข้อมูลหมายถึงการแสดงข้อมูลและสารสนเทศในรูปแบบกราฟิก มักใช้แผนภูมิและกราฟ สามารถใช้เพื่อสรุปการวิจัยและวิเคราะห์รายงานเกี่ยวกับธุรกิจ การศึกษา การวิจัยทางวิทยาศาสตร์ การขายและการตลาด และอื่นๆ
สำหรับแพลตฟอร์มออนไลน์ การนำเสนอข้อมูลด้วยแผนภูมิและกราฟสามารถช่วยดึงดูดความสนใจของผู้ชมได้ มีหลายวิธีในการแสดงกราฟบนเว็บไซต์ อย่างไรก็ตาม วิธีที่ง่ายที่สุดอาจมาพร้อมกับ WordPress
ในบทความนี้ คุณจะได้เรียนรู้วิธีสร้างแผนภูมิใน WordPress โดยใช้ Elementor เราจะแนะนำคุณตลอดขั้นตอนการสร้างแผนภูมิประเภทต่างๆ วิธีกำหนดการตั้งค่า ป้อนข้อมูล และรับเอาต์พุตกราฟิกที่แม่นยำ
ความสำคัญของการแสดงข้อมูล
ข้อมูลที่เป็นภาพ เช่น แผนภูมิและกราฟเป็นวิธีที่มีประสิทธิภาพในการนำเสนอข้อมูลในลักษณะที่เรียบง่าย พวกเขาให้ภาพรวมของข้อมูลที่ซับซ้อนและทำให้ผู้ใช้เข้าใจข้อมูลได้อย่างรวดเร็ว ยิ่งไปกว่านั้น ข้อมูลที่เป็นภาพสามารถช่วยระบุแนวโน้มหรือรูปแบบที่อาจไม่ชัดเจนในทันทีจากข้อมูลดิบ

ต่อไปนี้คือการสนทนาสั้น ๆ ว่าเหตุใดการแสดงข้อมูลจึงมีความสำคัญสำหรับเว็บไซต์:
- ช่วยให้เข้าใจข้อมูลได้ดีขึ้น
ง่ายต่อการเข้าใจและตีความข้อมูลภาพด้วยแผนภูมิและกราฟ ทำให้ง่ายต่อการรับรู้ข้อมูลและรูปแบบที่ซับซ้อนอย่างชัดเจนและสั้น สิ่งนี้มีประสิทธิภาพโดยเฉพาะอย่างยิ่งสำหรับชุดข้อมูลขนาดมหึมาซึ่งเป็นเรื่องยากที่จะลบส่วนสำคัญของข้อมูลนั้นออกไป
- สรุปข้อมูลได้อย่างรวดเร็ว
ข้อมูลที่เป็นภาพจะสรุปข้อมูลจำนวนมากได้อย่างรวดเร็ว แผนภูมิและกราฟแสดงภาพรวมที่เรียบง่าย ทำให้ง่ายกว่าการวิเคราะห์ข้อมูลดิบเพื่อระบุลักษณะเฉพาะ
- ทำให้ข้อมูลเข้าถึงได้สำหรับผู้ชมที่กว้างขึ้น
การนำเสนอข้อมูลด้วยภาพช่วยให้คุณเข้าถึงข้อมูลได้มากขึ้นสำหรับผู้ชมที่กว้างขึ้น แผนภูมิและกราฟสามารถเข้าใจได้สำหรับผู้ที่ไม่ใช่เจ้าของภาษามากกว่าข้อมูลที่เป็นลายลักษณ์อักษร นี่เป็นสิ่งสำคัญอย่างยิ่งสำหรับองค์กรที่ต้องการเข้าถึงผู้ชมในวงกว้างด้วยข้อมูลของพวกเขา
- มีส่วนร่วมกับผู้ชม
การแสดงข้อมูลด้วยแผนภูมิสามารถทำให้เว็บไซต์มีส่วนร่วมและน่าสนใจยิ่งขึ้นสำหรับผู้ใช้ สิ่งนี้สามารถเพิ่มเวลาที่ผู้ใช้ใช้ในไซต์และปรับปรุงประสบการณ์โดยรวมของพวกเขา
- ปรับปรุงการตัดสินใจ
สิ่งนี้มีประโยชน์อย่างยิ่งสำหรับการตัดสินใจ เนื่องจากช่วยให้คุณสามารถประเมินประเด็นสำคัญจากชุดข้อมูลได้อย่างรวดเร็วและตัดสินใจเลือกตามข้อมูลดังกล่าว ธุรกิจจะได้รับประโยชน์เมื่อข้อมูลสามารถขับเคลื่อนการตัดสินใจที่สำคัญได้
- ช่วยเพิ่มการเล่าเรื่อง
การแสดงข้อมูลสามารถช่วยบอกเล่าเรื่องราวเกี่ยวกับข้อมูลที่นำเสนอได้ เว็บไซต์สามารถสร้างเรื่องเล่าที่น่าสนใจยิ่งขึ้นโดยการรวมข้อมูลเข้ากับองค์ประกอบภาพ
- ทิ้งความทรงจำที่ยาวนาน
ภาพจำง่ายกว่าข้อความเสมอสำหรับสมองมนุษย์ เนื่องจากภาพถูกประมวลผลโดยสมองส่วนอื่นที่ไม่ใช่ข้อความ ทำให้จดจำได้มากกว่า
โดยรวมแล้ว การแสดงข้อมูลเป็นภาพเป็นส่วนสำคัญของเว็บไซต์ที่ใช้ข้อมูล และสามารถช่วยปรับปรุงการมีส่วนร่วม ความเข้าใจ และการตัดสินใจของผู้ใช้
สิ่งที่ควรคำนึงถึงในขณะที่สร้างแผนภูมิ
- กำหนดวัตถุประสงค์ ของข้อความที่คุณต้องการสื่อและจุดข้อมูลใดที่คุณจะเน้น
- เมื่อคุณทราบวัตถุประสงค์แล้ว ให้เลือกประเภทแผนภูมิที่เหมาะสม เลือกประเภทและรูปแบบแผนภูมิที่เหมาะกับความต้องการของผู้ชมมากที่สุด
- ใช้ การจัดรูปแบบที่สอดคล้องกัน ทั่วทั้งแผนภูมิ ใช้สีและขนาดฟอนต์ที่เหมาะสมสำหรับจุดข้อมูลที่คล้ายกัน
- ทำให้ป้ายกำกับและชื่อเรื่องชัดเจนและรัดกุม ด้วยหน่วยและมาตราส่วน พวกเขาควรสะท้อนข้อความที่คุณต้องการสื่อ
- ทำให้มันเรียบง่าย และอย่าให้ข้อมูลมากเกินไปในแผนภูมิของคุณ
- พิจารณาผู้ชมของคุณ และออกแบบแผนภูมิที่ตรงกับระดับความเข้าใจของพวกเขา
วิธีสร้างแผนภูมิใน WordPress
มีวิธีและเครื่องมือมากมายในการสร้างอินโฟกราฟิก WordPress แต่คุณจะใช้เครื่องมือใดในการสร้างแผนภูมิ หากคุณกำลังมองหาการสร้างแผนภูมิการแสดงข้อมูลที่มีประสิทธิภาพใน WordPress มีสิ่งสำคัญบางประการที่ต้องจำไว้
ประการแรก ให้ มองหาปลั๊กอิน ที่รองรับแผนภูมิประเภทต่างๆ มากมาย เพื่อให้คุณสร้างแผนภูมิได้หลากหลาย
ประการที่สอง เน้นการใช้งานง่าย เลือกปลั๊กอินแผนภูมิ WordPress ที่มีส่วนต่อประสานที่ใช้งานง่าย
สุดท้าย ตรวจสอบให้แน่ใจว่ามันเข้ากันได้ กับเวอร์ชั่น WordPress ปลั๊กอินและธีมที่คุณใช้
เมื่อพิจารณาจากรายการตรวจสอบด้านบนแล้ว วิดเจ็ต Elementor Chart จาก ElementsKit นั้นเหมาะสมอย่างยิ่ง มันมาพร้อมกับฟังก์ชันทั้งหมดเหล่านี้ ทำให้การเพิ่มแผนภูมิใน WordPress ง่ายกว่าที่คุณคิด
ยิ่งไปกว่านั้น ElementsKit ยังเป็นปลั๊กอินแบบครบวงจรที่มาพร้อมกับฟีเจอร์นับร้อยในการออกแบบเว็บไซต์ที่สมบูรณ์ คุณจึงไม่ต้องติดตั้งปลั๊กอินเพื่อสร้างแผนภูมิเพียงอย่างเดียว คุณจะได้รับเครื่องมือสร้างแผนภูมิ Elementor พร้อมกับฟังก์ชันตัวสร้างเพจอื่นๆ ทั้งหมดแทน

ประเภทของแผนภูมิที่มีใน ElementsKit:
- แผนภูมิแท่ง (แนวนอนและแนวตั้ง)
- แผนภูมิเส้น
- แผนภูมิวงกลม
- แผนภูมิโดนัท
- พื้นที่ขั้วโลก
- แผนภูมิเรดาร์
กำหนดการตั้งค่าแผนภูมิใน Elementor
คุณสามารถเริ่มสร้างแผนภูมิ WordPress ด้วยวิดเจ็ตแผนภูมิ ElementsKit โดยกำหนดการตั้งค่า
ก่อนอื่น คุณต้อง เปิดใช้งานวิดเจ็ตแผนภูมิจาก ElementsKit > Widget ในแดชบอร์ด WordPress ของคุณ จากนั้นเปิดตัวแก้ไข Elementor และ ลากวิดเจ็ตแผนภูมิลงในพื้นที่ออกแบบ

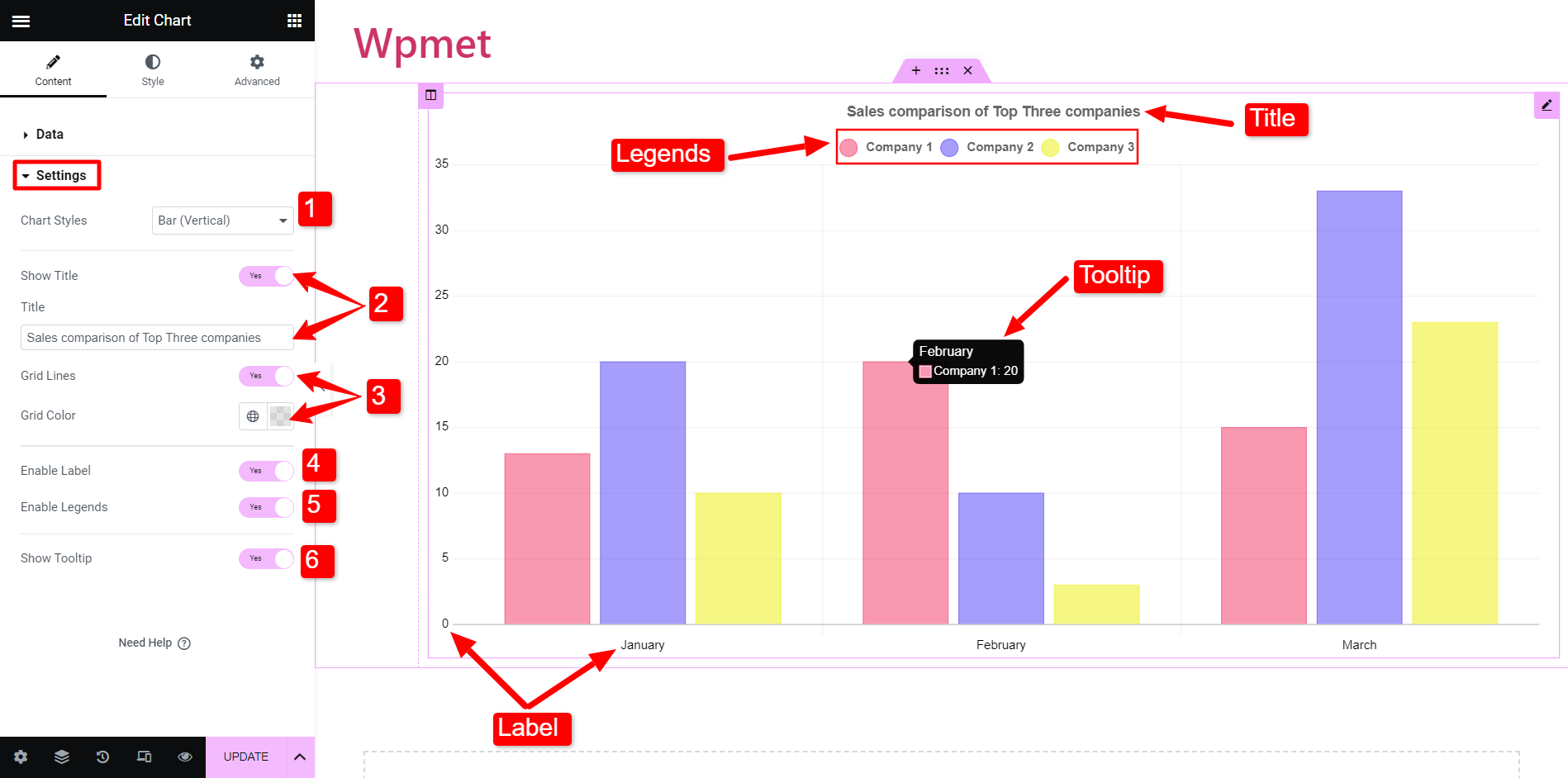
ตอนนี้ เพื่อกำหนดค่าวิดเจ็ตแผนภูมิ ให้ไปที่ส่วนการตั้งค่าใต้แท็บเนื้อหา หลังจากนั้น,

- ลักษณะแผนภูมิ: ที่นี่ คุณสามารถเลือกประเภทแผนภูมิจากประเภทที่มีอยู่
- แสดงชื่อ: ตัดสินใจว่าคุณต้องการแสดงชื่อพร้อมแผนภูมิหรือไม่ ถ้าใช่ ให้ป้อนข้อความในช่องชื่อเรื่อง
- เส้นตาราง: คุณสามารถแสดงหรือซ่อนเส้นตารางในแผนภูมิได้ หากคุณตัดสินใจที่จะแสดงเส้นตาราง ให้เลือกสีสำหรับเส้นนั้น (ตัวเลือกนี้ไม่สามารถใช้ได้กับแผนภูมิวงกลม โดนัท และขั้วโลก)
- เปิดใช้งานป้ายกำกับ: เปิดใช้งานสิ่งนี้ คุณจะสามารถแสดงป้ายกำกับได้
- เปิดใช้งานตำนาน: ตำนานของแผนภูมิแสดงข้อมูลที่แสดงบนแกนตั้ง (แกน Y) เปิดใช้งานตัวเลือกนี้เพื่อแสดงตำนาน
- แสดงคำแนะนำเครื่องมือ: คุณยังสามารถแสดงคำแนะนำเครื่องมือสำหรับการจัดเตรียมบริบทของรายการเพื่อสร้างแผนภูมิเชิงโต้ตอบของ WordPress
การตั้งค่าอาจแตกต่างกันไปตามรูปแบบแผนภูมิที่คุณเลือก ดังที่ได้กล่าวไว้ก่อนหน้านี้ ElementsKit มีแผนภูมิมากกว่าครึ่งโหลประเภท
เรามาสาธิตวิธีสร้างแผนภูมิประเภทต่างๆ ใน WordPress ด้วย Elementor กัน
วิธีสร้างแผนภูมิแท่งใน Elementor
แผนภูมิแท่งมักใช้เพื่อแสดงข้อมูลที่แยกจากกันของตัวแปรตามหมวดหมู่ แผนภูมิเหล่านี้มักประกอบด้วยหมวดหมู่ในแกนหนึ่งและค่าในอีกแกนหนึ่ง
มีแผนภูมิแท่งสองประเภทที่ใช้ได้กับ ElementsKit
- แผนภูมิแท่งแนวตั้ง: หมวดหมู่จะแสดงในแกนแนวตั้ง (X) และค่าต่างๆ จะอยู่บนแกนนอน (Y)
- แผนภูมิแท่งแนวนอน: หมวดหมู่จะแสดงบนแกนแนวนอน (Y) และค่าต่างๆ จะแสดงบนแกนแนวตั้ง (X)
อย่างไรก็ตาม การกำหนดค่าจะเหมือนกันสำหรับแผนภูมิแท่งทั้งสอง คุณสามารถตั้งค่าประเภทแผนภูมิเป็น Bar ได้จากส่วนการตั้งค่า จากนั้นเปิดส่วน ข้อมูล เพื่อป้อนข้อมูลและข้อมูลของแผนภูมิ
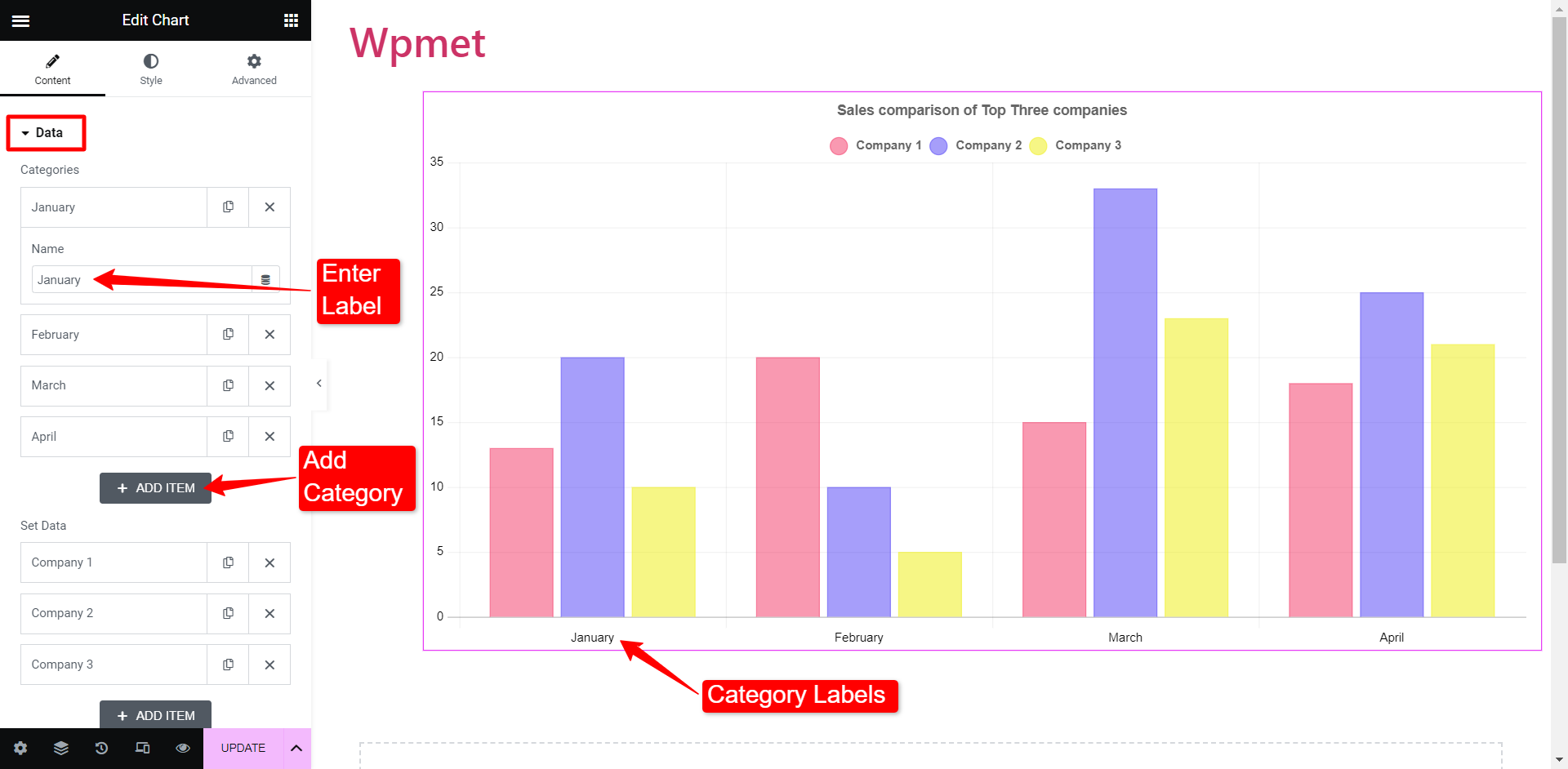
ตัวอย่างเช่น คุณต้องการแสดงการเปรียบเทียบยอดขายของบริษัทสามอันดับแรกในแผนภูมิแท่งสำหรับเดือนมกราคม กุมภาพันธ์ และมีนาคม ดังนั้นที่นี่จึงพิจารณาเดือนเป็นหมวดหมู่
หากต้องการเพิ่มหมวดหมู่ ให้ไปที่ส่วนข้อมูล ภายใต้หมวดหมู่ คุณสามารถเพิ่มรายการและป้อนชื่อป้ายกำกับได้

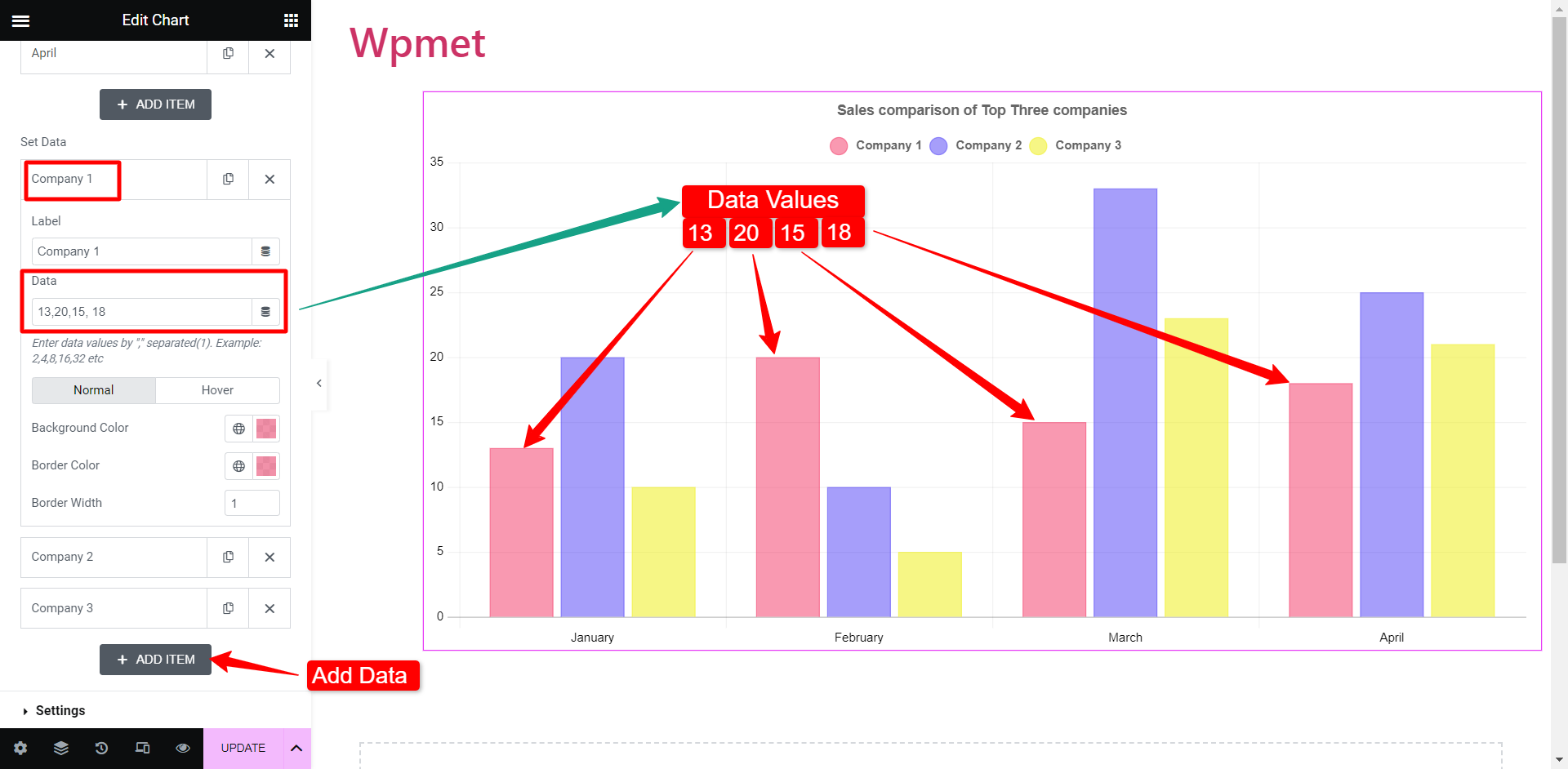
ถัดไป คุณสามารถ ตั้งค่าข้อมูล โดยเพิ่มป้ายกำกับบริษัท (คำอธิบายแผนภูมิ) และค่าข้อมูลที่เกี่ยวข้อง สมมติว่าคุณมีสี่หมวดหมู่ คุณสามารถเพิ่มข้อมูลสำหรับแต่ละหมวดหมู่โดยใช้เครื่องหมายจุลภาคคั่น ค่าแรกของช่องข้อมูลจะแสดงข้อมูลสำหรับประเภท 1 และค่าที่เหลือจะตามมาตามลำดับ

คุณยังสามารถเปลี่ยนสีพื้นหลังและสีเส้นขอบของแถบที่ต้องการได้
ขั้นตอนในการสร้างแผนภูมิแท่งแนวตั้งและแนวนอนจะเหมือนกัน รูปร่างหน้าตาจะเปลี่ยนไปตามที่คุณเลือก แต่คุณไม่จำเป็นต้องเปลี่ยนการตั้งค่าหรือข้อมูลใดๆ เพื่อเปลี่ยนแผนภูมิแท่งจากแนวตั้งเป็นแนวนอนหรือกลับกัน
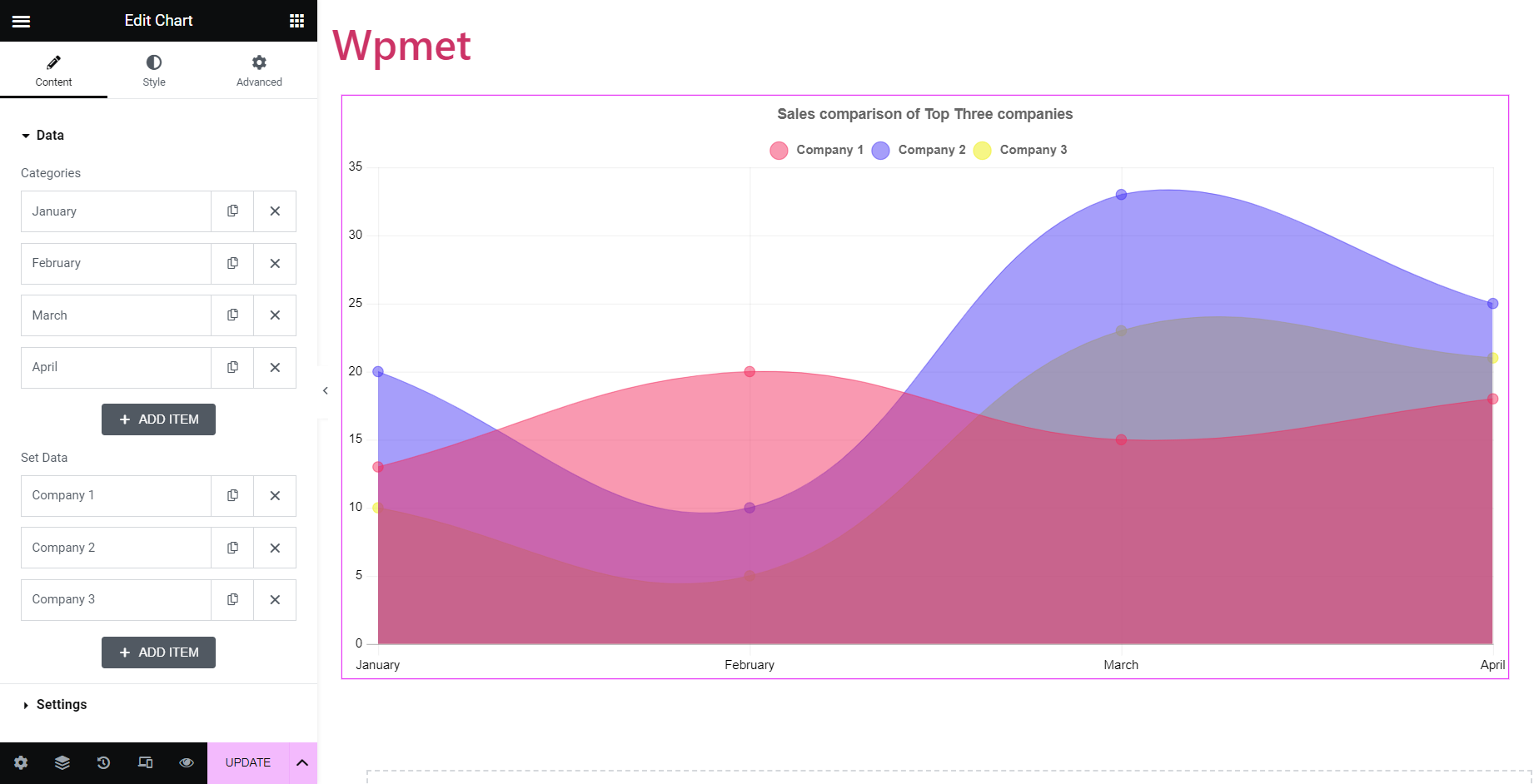
วิธีแทรก Line Chart ใน Elementor
แผนภูมิเส้นแสดงข้อมูลในช่วงเวลาหนึ่งซึ่งเชื่อมต่อชุดของจุดข้อมูลด้วยเส้นต่อเนื่อง
การตั้งค่าของแผนภูมิเส้นค่อนข้างเหมือนกับแผนภูมิแท่ง เปลี่ยนรูปแบบแผนภูมิเป็นเส้น หลังจากนั้น คุณต้องเพิ่มหมวดหมู่และชุดข้อมูลด้วยวิธีเดียวกันกับที่คุณทำก่อนหน้านี้ จากนั้น คุณจะสามารถแสดงข้อมูลในแผนภูมิเส้นได้

วิธีสร้างแผนภูมิวงกลม Elementor
แผนภูมิวงกลมแสดงข้อมูลในรูปแบบกราฟวงกลม พายแบ่งเป็นชิ้นตามสัดส่วนตัวเลข
แผนภูมิวงกลม แผนภูมิโดนัท พื้นที่ขั้วโลก ทั้งหมดจัดอยู่ในคลาสของแผนภูมิวงกลม อย่างไรก็ตาม เพื่อความหลากหลาย ElementsKit ได้จำแนกแผนภูมิวงกลมทั้งสามนี้ออกเป็นสามประเภทที่แตกต่างกัน คุณมีแผนภูมิวงกลมแบบคลาสสิก จากนั้นแผนภูมิรูปร่างโดนัทซึ่งพื้นที่ของจุดศูนย์กลางถูกตัดออก และแผนภูมิพื้นที่ขั้วโลกซึ่งแต่ละส่วนมีรัศมีต่างกัน
วิธีสร้างแผนภูมิวงกลม Elementor:
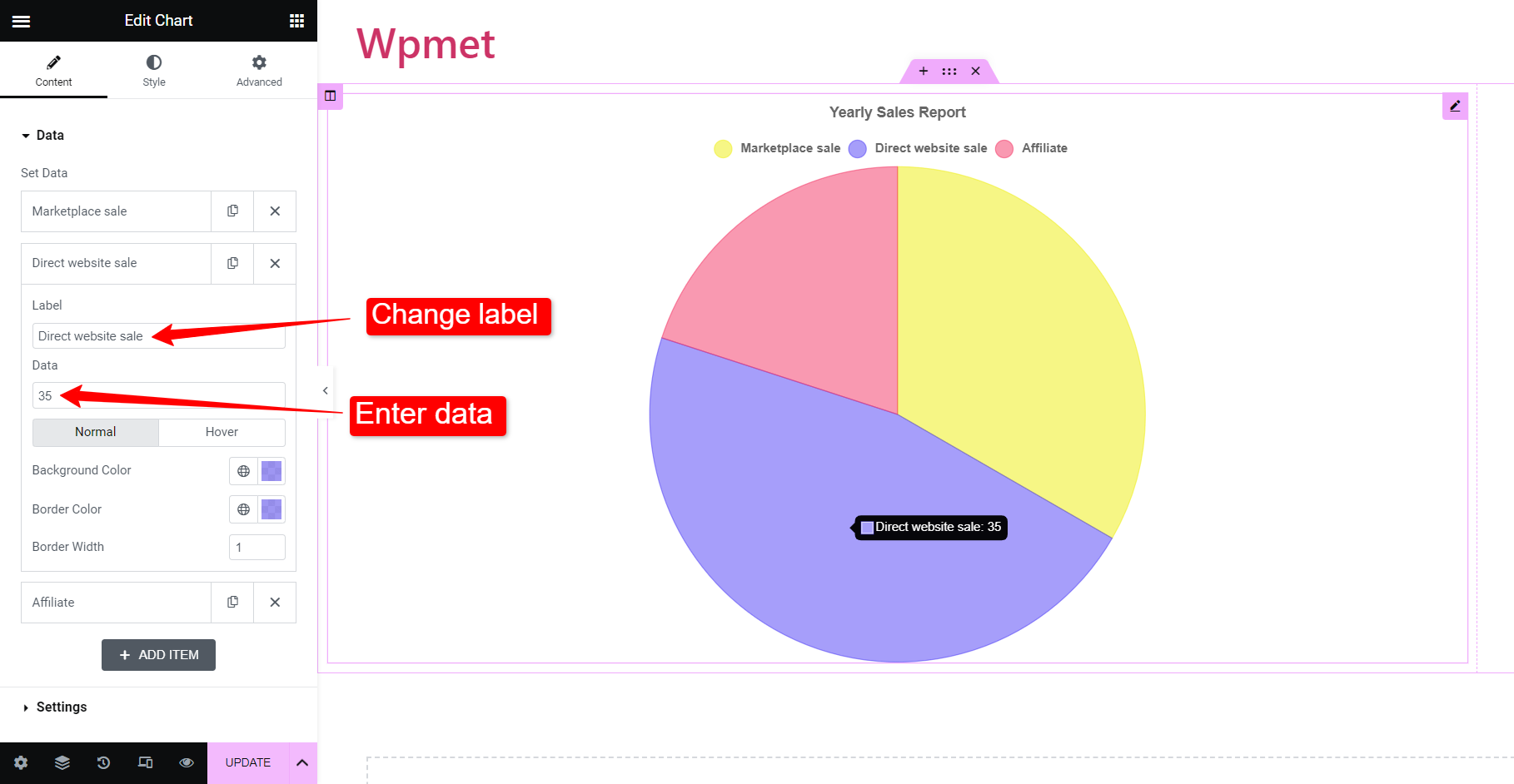
ด้วย ElementsKit สิ่งที่คุณต้องทำคือป้อนข้อมูลและเปลี่ยนป้ายกำกับ ยกตัวอย่างรายงานยอดขายประจำปีของบริษัท แผนภูมิวงกลมจะแสดงเปอร์เซ็นต์ของยอดขายที่เกิดจากแต่ละแหล่ง

หากต้องการแสดงข้อมูล ให้เพิ่มชื่อแหล่งที่มาใต้ช่องป้ายกำกับ จากนั้นป้อนเปอร์เซ็นต์ของยอดขายที่เกิดจากแหล่งนั้นๆ ตัวเลือกในการกำหนดสีสำหรับแหล่งนั้นก็มีให้เช่นกัน นอกจากนี้ คุณสามารถเพิ่มหมวดหมู่เพิ่มเติมได้โดยการเพิ่มรายการ
เมื่อคุณเพิ่มข้อมูลเสร็จแล้ว คุณจะได้รับแผนภูมิวงกลมที่สร้างขึ้นตามสถิติที่กำหนด
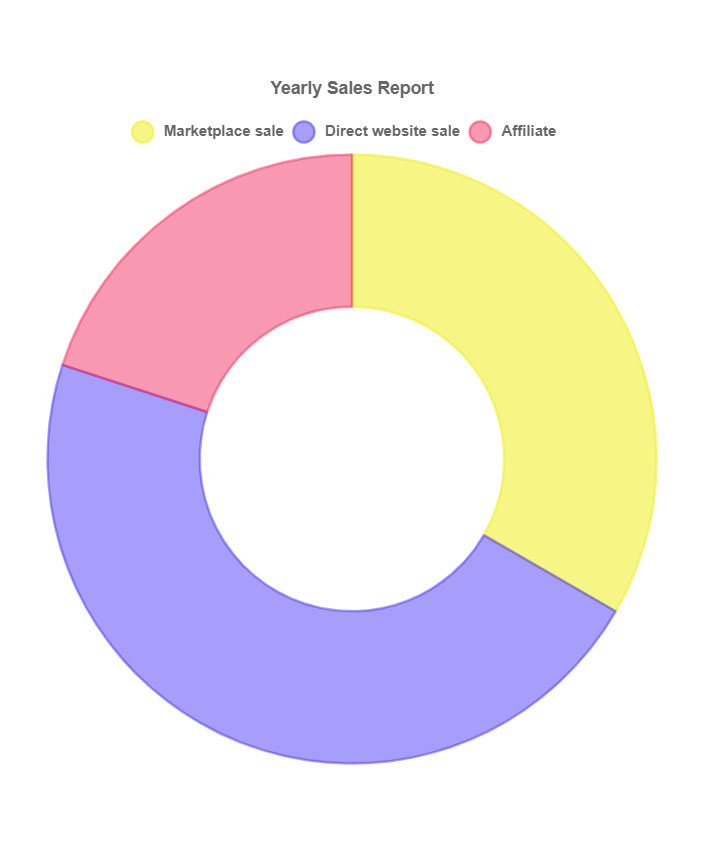
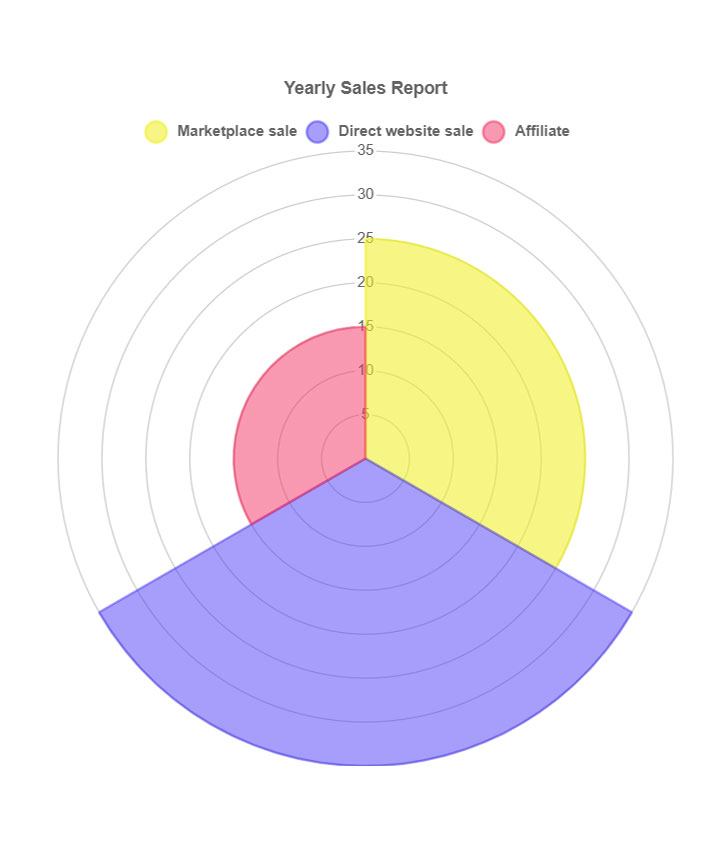
ขั้นตอนจะเหมือนกันสำหรับแผนภูมิ "โดนัท" และแผนภูมิ "พื้นที่ขั้วโลก" เพียงเปลี่ยนรูปแบบแผนภูมิเป็นโดนัทหรือพื้นที่ขั้วโลก แล้วคุณจะมีแผนภูมิที่เกี่ยวข้องที่สร้างขึ้นตามข้อมูลที่คุณป้อน


นี่คือประเภทของแผนภูมิที่มีอยู่ในวิดเจ็ตแผนภูมิ ElementsKit คุณสามารถใช้การออกแบบบล็อกสำเร็จรูปได้เช่นกัน
เหตุใดจึงเลือก ElementsKit สำหรับสร้างแผนภูมิใน WordPress
จากปลั๊กอินแผนภูมิ WordPress ทั้งหมด ทำไมเราถึงใช้ ElementsKit นั่นเป็นเพราะเป็นไปตามข้อกำหนดทั้งหมดในการเป็นเครื่องมือที่สมบูรณ์แบบในการสร้างแผนภูมิใน WordPress
ก่อนอื่น ElementsKit มาพร้อมกับ แผนภูมิ 7 ประเภทที่แตกต่างกัน ซึ่งครอบคลุมแผนภูมิเกือบทั้งหมดที่ผู้ใช้อาจต้องการ
ประการที่สอง เป็นวิธีที่ง่ายที่สุด สิ่งที่คุณต้องทำคือป้อนข้อมูลและหมวดหมู่ จากนั้นคุณก็จะได้แผนภูมิที่สวยงาม ไม่จำเป็นต้องออกแบบหรือปรับแต่งด้วยตนเอง อย่างไรก็ตาม คุณยังคงมีความยืดหยุ่นอย่างเต็มที่ในการเปลี่ยนรูปแบบและรูปลักษณ์ของแผนภูมิ
นอกจากนี้ ElementsKit ยังเป็นหนึ่งในปลั๊กอิน WordPress ที่ได้รับความนิยมมากที่สุดซึ่งมีผู้ใช้ที่ใช้งานอยู่มากกว่า 1 ล้านคน ให้คุณมั่นใจในความเข้ากันได้และความน่าเชื่อถือในทุกจุด
โดยรวมแล้ว ปลั๊กอิน all-in-one มีฟังก์ชันการทำงานเกือบทั้งหมดเพื่อสร้างเว็บไซต์ที่มีคุณสมบัติมากมาย ขจัดความจำเป็นในการติดตั้งปลั๊กอินเพียงเพื่อทำงานเดียวในท้ายที่สุด
