통찰력있는 데이터 시각화를 위해 WordPress에서 차트를 만드는 방법
게시 됨: 2023-04-04방대한 양의 복잡한 데이터를 처리해야 하는 시대에 데이터의 개요를 파악하고 기존 방식으로 표현하기는 어렵습니다. 여기에서 데이터 시각화가 복잡한 데이터를 세분화하여 이해를 높일 수 있습니다.
데이터 시각화는 종종 차트와 그래프를 사용하여 데이터와 정보를 그래픽으로 표현하는 것을 말합니다. 연구를 요약하고 비즈니스, 연구, 과학 연구, 판매 및 마케팅 등에 대한 보고서를 분석하는 데 사용할 수 있습니다.
온라인 플랫폼의 경우 차트와 그래프로 데이터를 제시하면 청중의 관심을 끌 수 있습니다. 웹 사이트에서 그래프를 설명하는 방법에는 여러 가지가 있습니다. 그러나 가장 쉬운 방법은 아마도 WordPress와 함께 제공됩니다.
이 기사에서는 Elementor를 사용하여 WordPress에서 차트를 만드는 방법을 배웁니다. 다양한 유형의 차트를 만드는 단계, 설정을 구성하는 방법, 데이터를 입력하고 정확한 그래픽 출력을 얻는 방법을 안내합니다.
데이터 시각화의 중요성
차트 및 그래프와 같은 시각화된 데이터는 항상 단순화된 방식으로 정보를 표시하는 효과적인 방법입니다. 복잡한 데이터에 대한 개요를 제공하고 사용자가 정보를 빠르게 이해할 수 있도록 합니다. 또한 시각화된 데이터는 원시 데이터에서 즉시 드러나지 않을 수 있는 경향이나 패턴을 식별하는 데 도움이 될 수 있습니다.

다음은 웹 사이트에서 데이터 시각화가 중요한 이유에 대한 간략한 설명입니다.
- 데이터에 대한 더 나은 이해 제공
차트와 그래프로 시각적 데이터를 이해하고 해석하는 것은 항상 쉽습니다. 복잡한 정보와 패턴을 명확하고 간략하게 인지하기 쉽게 해줍니다. 이는 해당 정보의 요점을 제거하기 어려운 방대한 데이터 세트에 특히 효과적입니다.
- 정보를 한 눈에 요약
시각화된 데이터는 많은 양의 정보를 한눈에 요약합니다. 차트와 그래프는 특성을 식별하기 위해 원시 데이터를 분석하는 것보다 쉽게 만드는 단순화된 개요를 제공합니다.
- 더 많은 사용자가 데이터에 액세스할 수 있도록 합니다.
데이터를 시각적으로 나타내면 더 많은 사람들이 데이터에 더 쉽게 액세스할 수 있습니다. 차트와 그래프는 서면 데이터보다 비원어민이 더 이해하기 쉽습니다. 이는 데이터로 광범위한 청중에게 다가가려는 조직에 특히 중요할 수 있습니다.
- 청중 참여
차트를 사용한 데이터 시각화는 웹 사이트를 사용자에게 더욱 매력적이고 흥미롭게 만들 수 있습니다. 이것은 사용자가 사이트에서 보내는 시간을 늘리고 전반적인 경험을 향상시킬 수 있습니다.
- 의사 결정 개선
이는 특히 의사 결정에 유용할 수 있습니다. 이를 통해 일련의 데이터에서 핵심 내용을 신속하게 평가하고 해당 정보를 기반으로 정보에 입각한 선택을 할 수 있습니다. 데이터가 중요한 결정을 내릴 수 있을 때 기업은 이점을 얻을 수 있습니다.
- 스토리텔링 향상
데이터를 설명하면 제시된 데이터에 대한 이야기를 전달하는 데 도움이 될 수 있습니다. 웹 사이트는 데이터를 시각적 요소와 결합하여 보다 매력적인 내러티브를 만들 수 있습니다.
- 오래가는 기억을 남깁니다.
시각 자료는 인간의 뇌에 텍스트보다 항상 기억하기 쉽습니다. 시각 자료는 텍스트와 뇌의 다른 부분에서 처리되어 더 기억하기 쉽기 때문입니다.
전반적으로 데이터 시각화는 데이터 기반 웹 사이트의 중요한 측면이며 사용자 참여, 이해 및 의사 결정을 개선하는 데 도움이 될 수 있습니다.
차트를 만들 때 명심해야 할 사항
- 전달하려는 메시지의 목적과 강조할 데이터 요소를 결정합니다.
- 목적을 알게 되면 적절한 차트 유형을 선택합니다 . 청중의 요구에 가장 적합한 차트 유형과 형식을 선택하십시오.
- 차트 전체에서 일관된 형식을 사용하십시오. 유사한 데이터 포인트에 적절한 색상과 글꼴 크기를 사용하십시오.
- 단위와 척도를 사용하여 라벨과 제목을 명확하고 간결하게 만드세요 . 전달하려는 메시지를 반영해야 합니다.
- 간단하게 유지 하고 너무 많은 정보로 차트를 오버로드하지 마십시오.
- 청중을 고려 하고 그들의 이해 수준에 맞는 차트를 디자인하십시오.
WordPress에서 차트를 만드는 방법
워드프레스 인포그래픽을 만드는 방법과 도구는 여러 가지가 있지만 차트를 만들려면 어떤 도구를 사용해야 할까요? WordPress에서 강력한 데이터 시각화 차트를 만들려는 경우 염두에 두어야 할 몇 가지 중요한 사항이 있습니다.
첫째, 다양한 차트 유형을 지원하는 플러그인을 찾아 차트를 만드는 동안 다양성을 가질 수 있습니다.
둘째, 사용 편의성에 중점을 둡니다 . 사용자 친화적인 인터페이스가 있는 WordPress 차트 플러그인을 선택하십시오.
마지막으로 사용 중인 WordPress 버전, 플러그인 및 테마 와 호환되는지 확인하세요 .
위의 체크리스트를 고려하면 ElementsKit의 Elementor Chart 위젯이 완벽하게 맞을 수 있습니다. 이러한 모든 기능이 함께 제공되므로 생각보다 쉽게 WordPress에 차트를 추가할 수 있습니다.
또한 ElementsKit은 완전한 웹 사이트를 디자인하기 위한 수백 가지 기능이 포함된 올인원 플러그인입니다. 따라서 차트를 만들기 위해 개별 플러그인을 설치할 필요가 없습니다. 대신 다른 모든 페이지 빌더 기능과 함께 Elementor 차트 생성 도구를 사용할 수 있습니다.

ElementsKit에서 사용할 수 있는 차트 유형:
- 막대 차트(가로 및 세로)
- 라인 차트
- 파이 차트
- 도넛형 차트
- 극지방
- 레이더 차트
Elementor에서 차트 설정 구성
설정을 구성하여 ElementsKit 차트 위젯으로 WordPress 차트 생성을 시작할 수 있습니다.
먼저 WordPress 대시보드의 ElementsKit > 위젯에서 차트 위젯을 활성화 해야 합니다. 그런 다음 Elementor 편집기를 열고 차트 위젯을 디자인 영역으로 드래그합니다 .

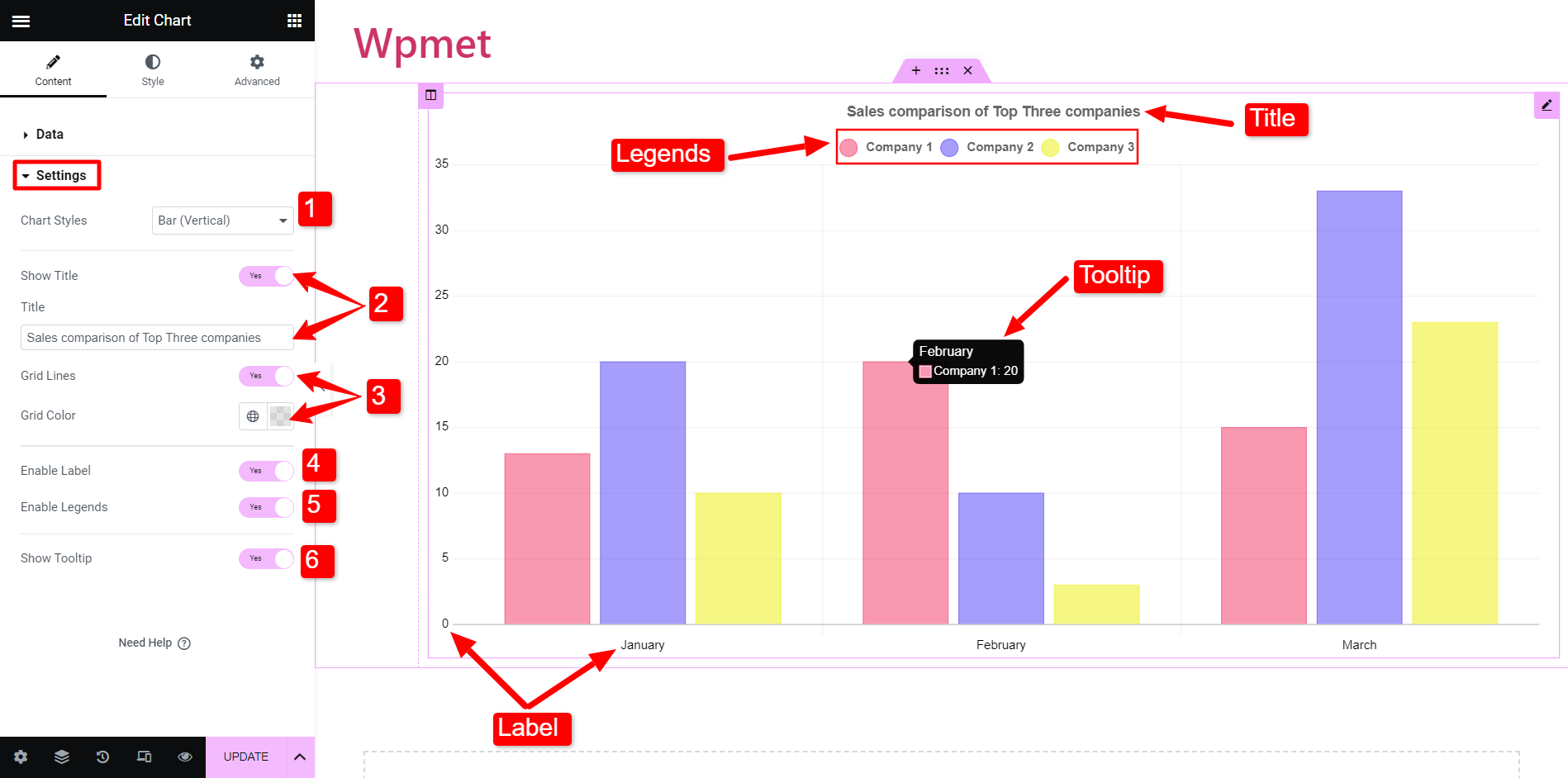
이제 차트 위젯을 구성하려면 콘텐츠 탭 아래의 설정 섹션으로 이동합니다. 이후,

- 차트 스타일: 여기에서 사용 가능한 범주에서 차트 유형을 선택할 수 있습니다.
- 제목 표시: 차트와 함께 제목을 표시할지 여부를 결정합니다. 그렇다면 제목 필드에 텍스트를 입력하십시오.
- 눈금선: 차트에서 눈금선을 표시하거나 숨길 수 있습니다. 그리드 선을 표시하기로 결정한 경우 색상을 선택합니다. (이 옵션은 파이, 도넛 및 극좌표 영역 차트에서는 사용할 수 없습니다.)
- 레이블 활성화: 활성화 하면 레이블을 표시할 수 있습니다.
- 범례 활성화: 차트의 범례는 세로 축(Y축)에 표시되는 데이터를 나타냅니다. 범례를 표시하려면 이 옵션을 활성화합니다.
- 도구 설명 표시: WordPress 대화형 차트를 만들기 위해 항목의 컨텍스트를 제공하기 위한 도구 설명을 표시할 수도 있습니다.
선택한 차트 스타일에 따라 설정이 다를 수 있습니다. 앞에서 언급했듯이 ElementsKit에는 대여섯 가지 이상의 차트 유형이 있습니다.
이제 Elementor를 사용하여 WordPress에서 다양한 유형의 차트를 만드는 방법에 대한 데모를 살펴보겠습니다.
Elementor에서 막대 차트를 만드는 방법
막대 차트는 종종 범주형 변수의 이산 데이터를 나타내는 데 사용됩니다. 이러한 차트는 일반적으로 한 축의 범주와 다른 축의 값으로 구성됩니다.
ElementsKit에는 두 가지 유형의 막대 차트를 사용할 수 있습니다.
- 수직 막대 차트: 범주는 수직(X) 축에 표시되고 값은 수평(Y) 축에 표시됩니다.
- 수평 막대 차트: 범주는 수평(Y) 축에 표시되고 값은 수직(X) 축에 표시됩니다.
그러나 두 막대 차트의 구성은 동일합니다. 설정 섹션에서 차트 유형을 막대로 설정할 수 있습니다. 그런 다음 데이터 섹션을 열어 차트의 정보와 데이터를 입력합니다.
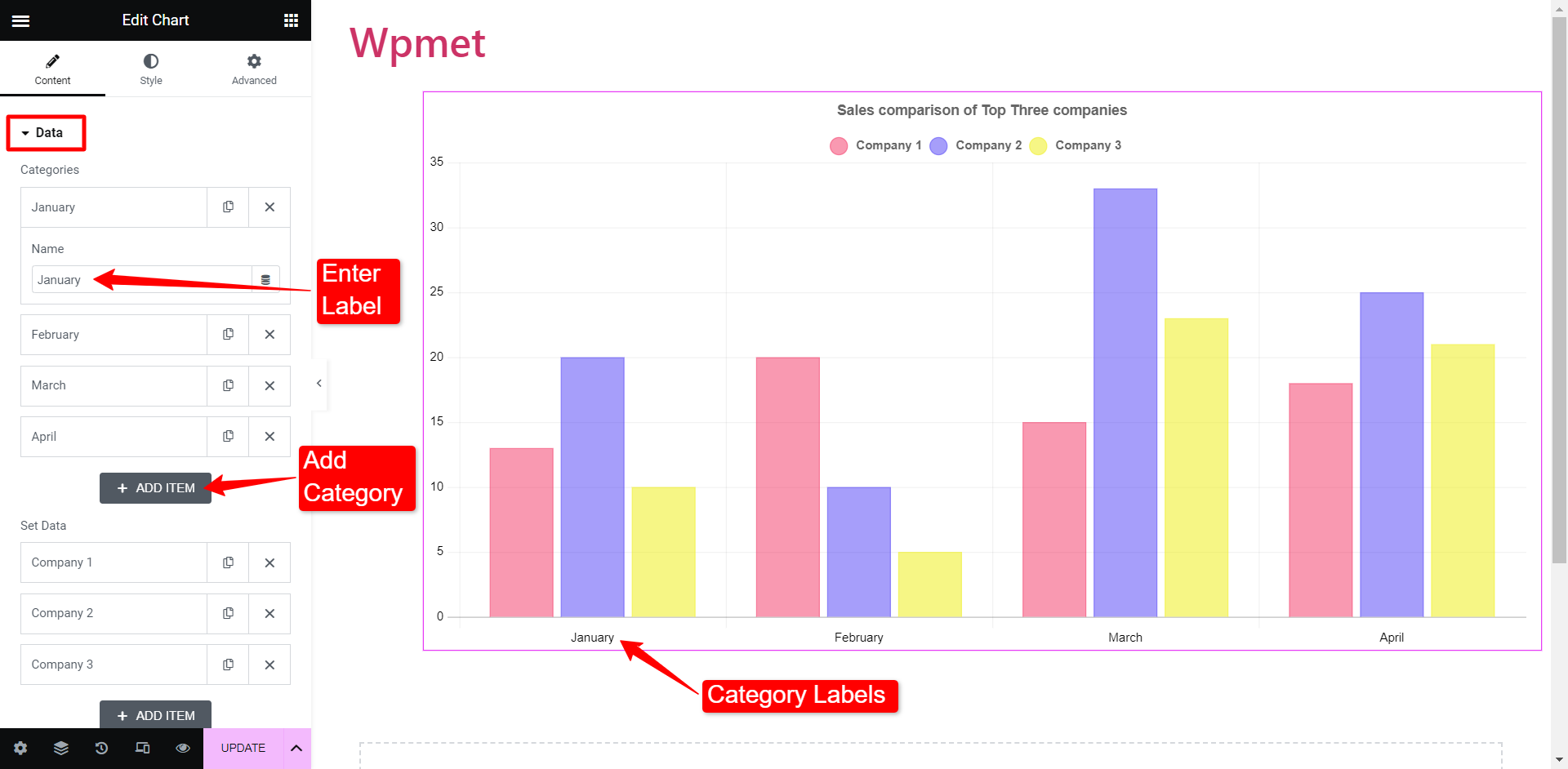
예를 들어 1월, 2월, 3월에 대한 막대 차트에서 상위 3개 회사의 판매 비교를 표시하려고 합니다. 따라서 여기서 월은 범주로 간주됩니다.
범주를 추가하려면 데이터 섹션으로 이동하십시오. 범주 아래에서 항목을 추가하고 레이블 이름을 입력할 수 있습니다.

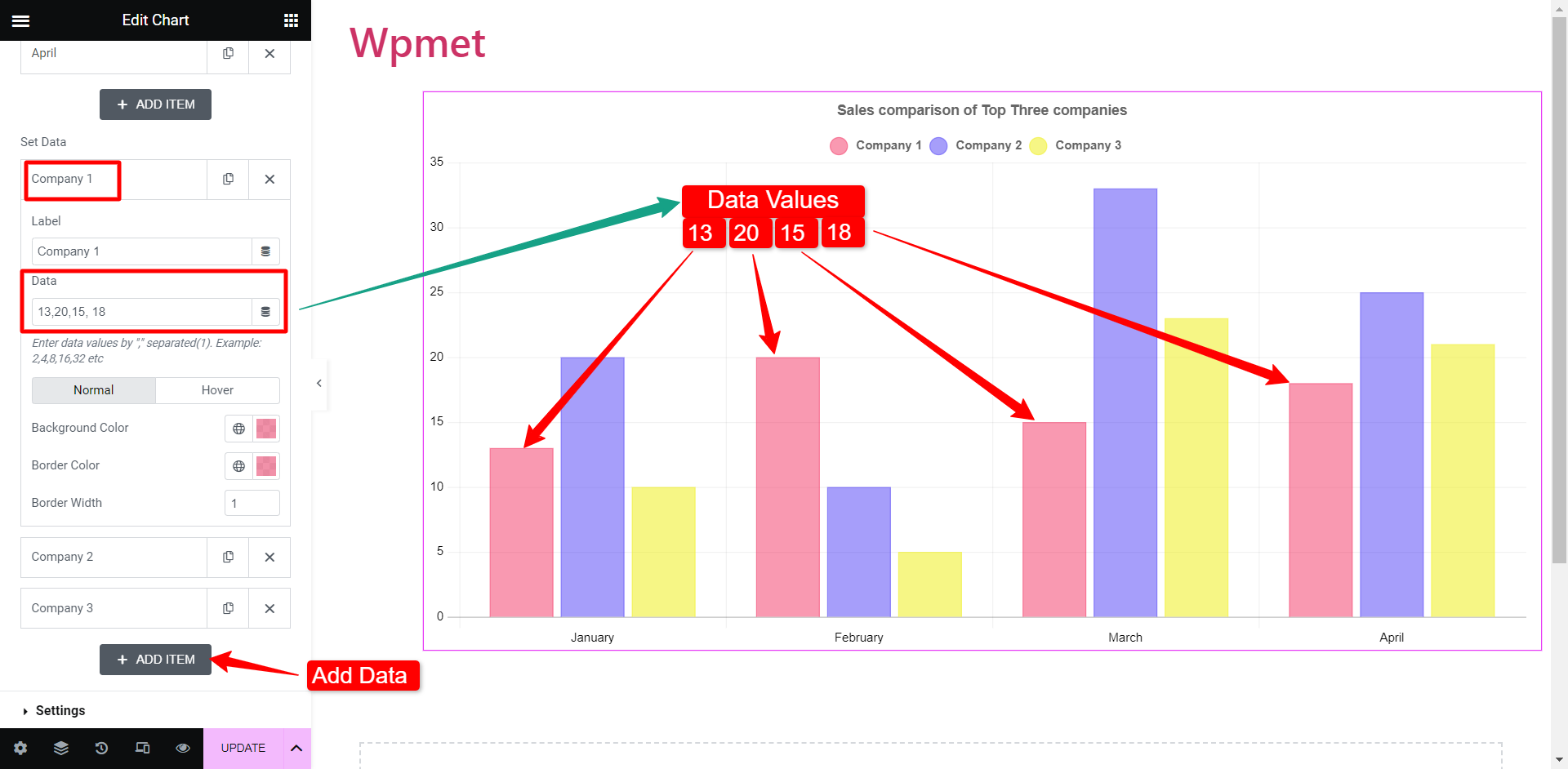
다음으로 회사 레이블(범례)과 해당 데이터 값을 추가하여 데이터를 설정할 수 있습니다. 4개의 범주가 있다고 가정하고 쉼표 구분 기호를 사용하여 각 범주에 대한 데이터를 추가할 수 있습니다. 데이터 필드의 첫 번째 값은 범주 1의 데이터를 나타내고 나머지는 각각 뒤따릅니다.

특정 막대의 배경 색상과 테두리 색상을 변경할 수도 있습니다.
수직 및 수평 막대 차트를 만드는 절차는 동일합니다. 어떤 것을 선택하느냐에 따라 모양이 변경됩니다. 그러나 막대 차트를 세로에서 가로로 또는 그 반대로 변경하기 위해 설정이나 데이터를 변경할 필요가 없습니다.
Elementor에 라인 차트를 삽입하는 방법
선형 차트는 일련의 데이터 포인트를 연속 선으로 연결하는 특정 기간 동안의 정보를 나타냅니다.
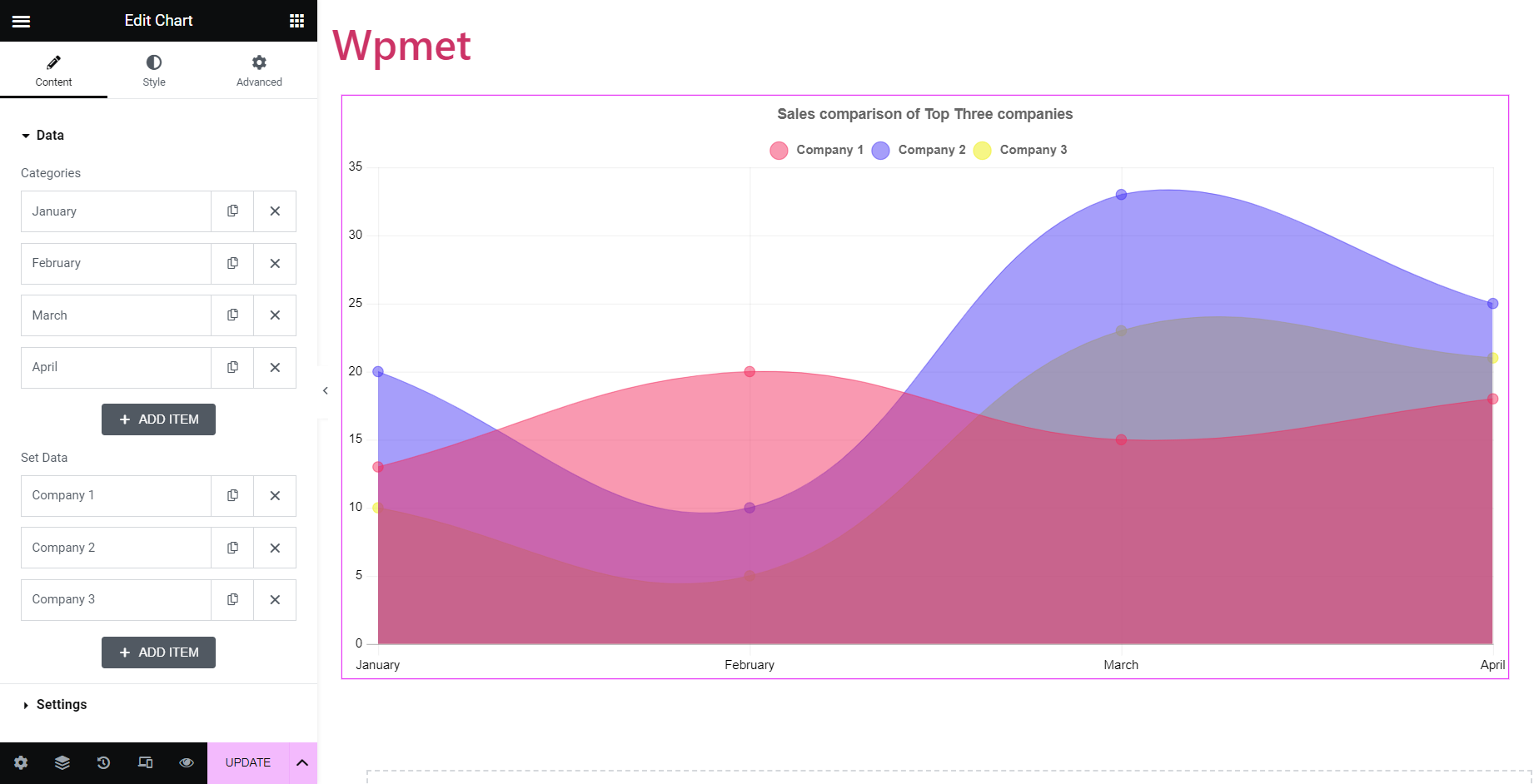
꺾은선형 차트의 설정은 막대형 차트와 거의 동일합니다. 차트 스타일을 선으로 변경합니다 . 그런 다음 이전과 유사한 방식으로 범주와 데이터 세트를 추가해야 합니다. 그런 다음 선 차트에서 데이터를 나타낼 수 있습니다.

Elementor 파이 차트를 만드는 방법
원형 차트는 데이터를 원형 그래프로 나타냅니다. 파이는 숫자 비율에 따라 조각으로 나뉩니다.
원형 차트, 도넛형 차트, 극지방; 모두 파이 차트 클래스에 속합니다. 그러나 다양성을 위해 ElementsKit은 이 세 가지 원형 차트를 세 가지 다른 유형으로 분류했습니다. 클래식 원형 차트, 중앙 영역이 잘린 도넛 모양 차트, 각 세그먼트의 반지름이 다른 극좌표 영역 차트가 있습니다.
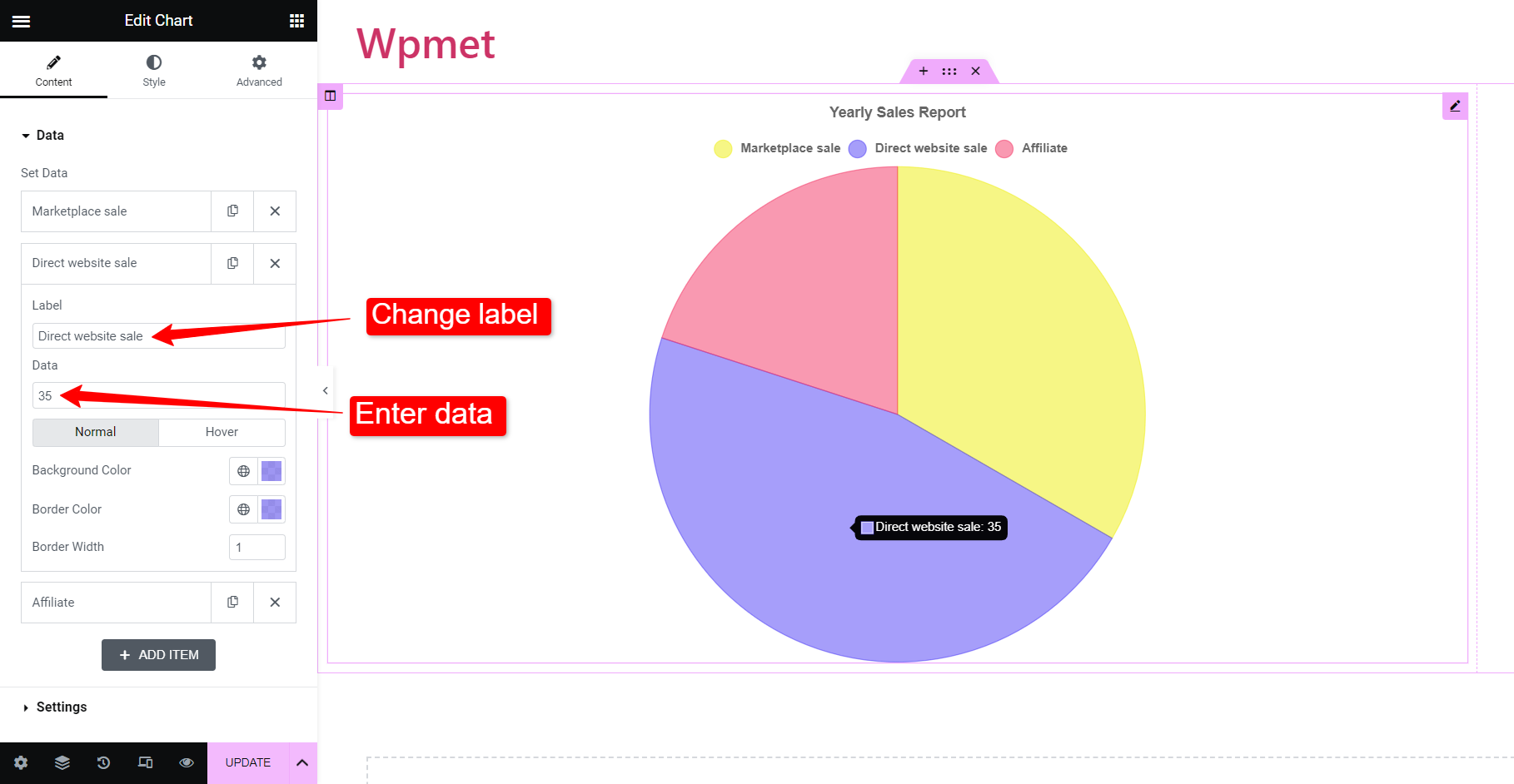
Elementor 파이 차트를 생성하려면:
ElementsKit을 사용하면 데이터를 입력하고 레이블을 변경하기만 하면 됩니다. 예를 들어 회사의 연간 판매 보고서를 살펴보겠습니다. 파이 차트는 각 소스에서 생성된 판매 비율을 보여줍니다.

데이터를 설명하기 위해 레이블 필드 아래에 소스 이름을 추가합니다. 그런 다음 해당 특정 소스에서 생성된 판매 비율을 입력합니다. 해당 소스에 색상을 지정하는 옵션도 사용할 수 있습니다. 또한 항목을 추가하여 더 많은 범주를 추가할 수 있습니다.
데이터 추가가 완료되면 주어진 통계에 따라 파이 차트가 생성됩니다.
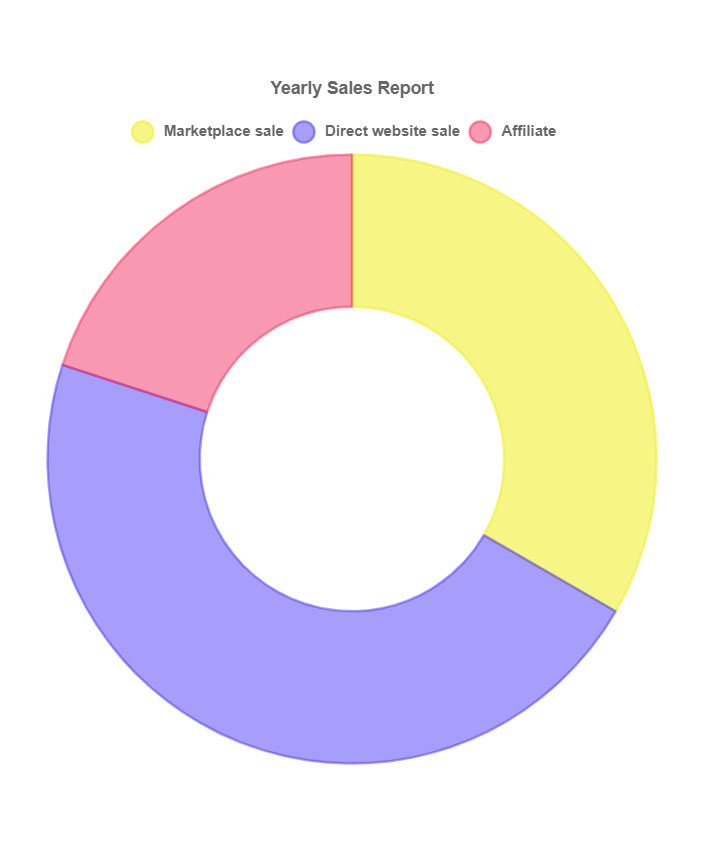
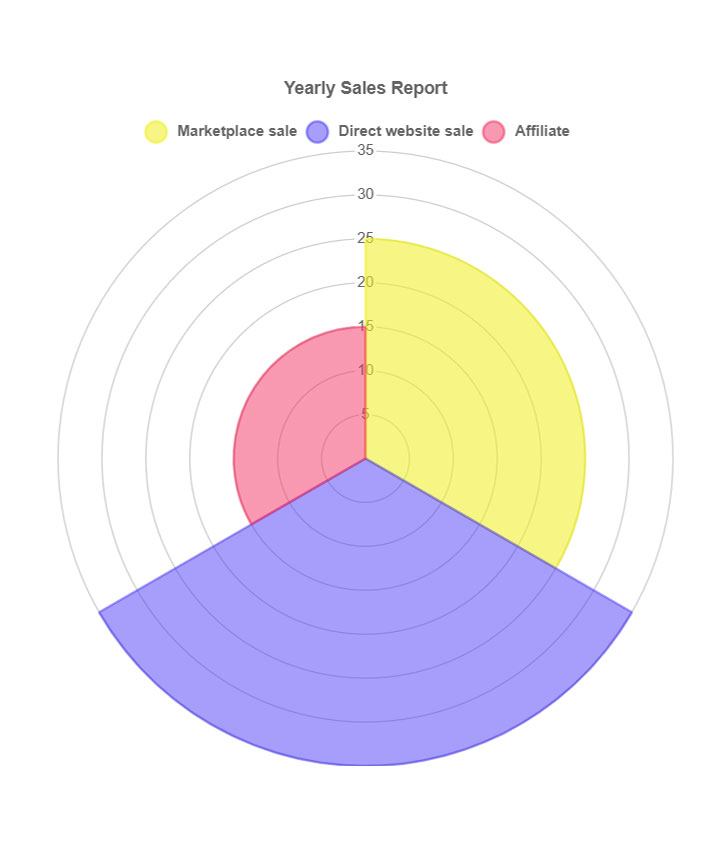
"도넛형" 차트와 "극지방" 차트의 절차는 동일합니다. 차트 스타일을 도넛 또는 극지방으로 변경하기만 하면 입력 내용을 기반으로 각각의 차트가 생성됩니다.


ElementsKit 차트 위젯에서 사용할 수 있는 차트 유형입니다. 기성품 블록의 디자인도 사용할 수 있습니다.
WordPress에서 차트를 생성하기 위해 ElementsKit을 선택하는 이유는 무엇입니까?
모든 WordPress 차트 플러그인 중에서 ElementsKit을 사용한 이유는 무엇입니까? 그것은 WordPress에서 차트를 생성하는 완벽한 도구가 되기 위한 모든 요구 사항을 충족하기 때문입니다.
우선 ElementsKit에는 사용자가 자주 필요로 하는 거의 모든 종류의 차트를 포함하는 7가지 유형의 차트가 있습니다.
둘째, 가장 쉬운 방법입니다. 데이터와 범주를 입력하기만 하면 멋진 차트가 생성됩니다. 수동 설계 또는 조정이 필요하지 않습니다. 그러나 여전히 차트의 스타일과 모양을 변경할 수 있는 완전한 유연성이 있습니다.
게다가 ElementsKit은 100만 명 이상의 활성 사용자가 있는 가장 인기 있는 WordPress 플러그인 중 하나로 모든 지점에서 호환성과 안정성을 보장합니다.
전반적으로 올인원 플러그인은 많은 기능을 갖춘 웹사이트를 만들기 위한 거의 모든 기능을 갖추고 있습니다. 궁극적으로 단일 작업을 수행하기 위해 플러그인을 설치할 필요가 없습니다.
