Jak utworzyć wykres w WordPress dla wnikliwej wizualizacji danych
Opublikowany: 2023-04-04W epoce, w której mamy do czynienia z ogromnymi ilościami złożonych danych, trudno jest uzyskać przegląd danych i przedstawić je w tradycyjny sposób. W tym miejscu wizualizacja danych może pomóc w rozbiciu złożonych danych w celu lepszego ich zrozumienia.
Wizualizacja danych odnosi się do graficznej reprezentacji danych i informacji, często przy użyciu wykresów i wykresów. Można ich używać do podsumowywania badań i analizowania raportów dotyczących biznesu, studiów, badań naukowych, sprzedaży i marketingu i tak dalej.
W przypadku platform internetowych prezentacja danych za pomocą wykresów i wykresów może być pomocna w przyciąganiu uwagi odbiorców. Istnieje wiele sposobów zilustrowania wykresu na stronie internetowej. Jednak najłatwiejszy sposób prawdopodobnie pochodzi z WordPress.
W tym artykule dowiesz się, jak tworzyć wykresy w WordPress za pomocą Elementora. Przeprowadzimy Cię przez etapy tworzenia różnych typów wykresów, konfigurowania ustawień, wprowadzania danych i uzyskiwania precyzyjnych wyników graficznych.
Znaczenie wizualizacji danych
Zwizualizowane dane, takie jak wykresy i wykresy, są zawsze skutecznym sposobem przedstawiania informacji w uproszczony sposób. Zapewniają przegląd złożonych danych i sprawiają, że informacje są szybko zrozumiałe dla użytkowników. Ponadto zwizualizowane dane mogą pomóc w identyfikacji trendów lub wzorców, które mogą nie być od razu widoczne na podstawie surowych danych.

Oto krótkie omówienie, dlaczego wizualizacja danych jest ważna dla stron internetowych:
- Zapewnia lepsze zrozumienie danych
Zawsze łatwo jest zrozumieć i zinterpretować dane wizualne za pomocą wykresów i wykresów. Ułatwiają jasne i zwięzłe postrzeganie złożonych informacji i wzorców. Jest to szczególnie skuteczne w przypadku ogromnych zbiorów danych, w których trudno jest usunąć sedno tych informacji.
- Podsumowuje informacje na pierwszy rzut oka
Zwizualizowane dane podsumowują duże ilości informacji na pierwszy rzut oka. Wykresy i wykresy dają uproszczony przegląd, dzięki czemu identyfikacja cech jest łatwiejsza niż analiza surowych danych.
- Udostępnia dane szerszemu gronu odbiorców
Prezentując dane w formie wizualnej, możesz uczynić je bardziej dostępnymi dla szerszego grona odbiorców. Wykresy i wykresy są bardziej zrozumiałe dla obcokrajowców niż dane pisane. Może to być szczególnie ważne dla organizacji, które chcą dotrzeć ze swoimi danymi do szerokiego grona odbiorców.
- Angażuje publiczność
Wizualizacja danych za pomocą wykresów może sprawić, że witryna będzie bardziej interesująca i interesująca dla użytkowników. Może to wydłużyć czas, jaki użytkownicy spędzają w witrynie, i poprawić ogólne wrażenia.
- Poprawia podejmowanie decyzji
Może to być szczególnie przydatne przy podejmowaniu decyzji. Ponieważ pozwala szybko ocenić kluczowe wnioski z zestawu danych i dokonywać świadomych wyborów na podstawie tych informacji. Firmy mogą czerpać korzyści, gdy dane mogą wpływać na ważne decyzje
- Poprawia opowiadanie historii
Zilustrowanie danych może pomóc w opowiedzeniu historii o prezentowanych danych. Witryna internetowa może stworzyć bardziej przekonującą narrację, łącząc dane z elementami wizualnymi.
- Pozostawia trwałe wspomnienie
Wizualizacje są zawsze łatwiejsze do zapamiętania niż tekst dla ludzkiego mózgu. Dzieje się tak dlatego, że obrazy są przetwarzane przez inną część mózgu niż tekst, co czyni je bardziej zapadającymi w pamięć.
Ogólnie rzecz biorąc, wizualizacja danych jest ważnym aspektem witryn internetowych opartych na danych i może pomóc w zwiększeniu zaangażowania użytkowników, zrozumienia i podejmowania decyzji.
O czym należy pamiętać podczas tworzenia wykresu
- Określ cel , jaki komunikat chcesz przekazać i jakie punkty danych wyróżnisz
- Gdy znasz już cel, wybierz odpowiedni typ wykresu . Wybierz typ i format wykresu, który najlepiej odpowiada potrzebom odbiorców.
- Używaj spójnego formatowania na całym wykresie. Użyj odpowiednich kolorów i rozmiarów czcionek dla podobnych punktów danych.
- Spraw, aby etykiety i tytuły były jasne i zwięzłe dzięki jednostkom i skalom. Powinny odzwierciedlać przesłanie, które chcesz przekazać.
- Zachowaj prostotę i nie przeciążaj wykresu zbyt dużą ilością informacji.
- Weź pod uwagę swoich odbiorców i zaprojektuj wykres odpowiadający ich poziomowi zrozumienia.
Jak utworzyć wykres w WordPress
Istnieje wiele sposobów i narzędzi do tworzenia infografik WordPress, ale którego narzędzia użyłbyś do stworzenia wykresu? Jeśli chcesz tworzyć potężne wykresy wizualizacji danych w WordPress, jest kilka kluczowych rzeczy, o których należy pamiętać.
Po pierwsze, poszukaj wtyczki , która obsługuje szeroki zakres typów wykresów, abyś mógł mieć odmiany podczas tworzenia wykresów.
Po drugie, skup się na łatwości użytkowania . Wybierz wtyczkę wykresów WordPress, która ma przyjazny dla użytkownika interfejs.
Na koniec upewnij się, że jest kompatybilny z Twoją wersją WordPress, wtyczkami i motywami, których używasz.
Biorąc pod uwagę powyższą listę kontrolną, widżet Elementor Chart z ElementsKit może być idealnym rozwiązaniem. Zawiera wszystkie te funkcje, dzięki czemu dodanie wykresu w WordPress jest łatwiejsze, niż mogłoby się wydawać.
Co więcej, ElementsKit to uniwersalna wtyczka, która zawiera setki funkcji do zaprojektowania kompletnej strony internetowej. Nie musisz więc instalować pojedynczej wtyczki tylko do tworzenia wykresów. Zamiast tego możesz uzyskać narzędzie do tworzenia wykresów Elementor wraz ze wszystkimi innymi funkcjami kreatora stron.

Rodzaje wykresów dostępnych w ElementsKit:
- Wykresy słupkowe (poziome i pionowe)
- Wykres liniowy
- Wykres kołowy
- Wykres pączków
- Obszar polarny
- Wykres radarowy
Skonfiguruj ustawienia wykresu w Elementorze
Możesz rozpocząć tworzenie wykresów WordPress za pomocą widżetu ElementsKit Chart, konfigurując ustawienia.
Po pierwsze, musisz włączyć widżet Wykres w ElementsKit > Widget na pulpicie nawigacyjnym WordPress. Następnie otwórz edytor Elementor i przeciągnij widżet wykresu do obszaru projektowania .


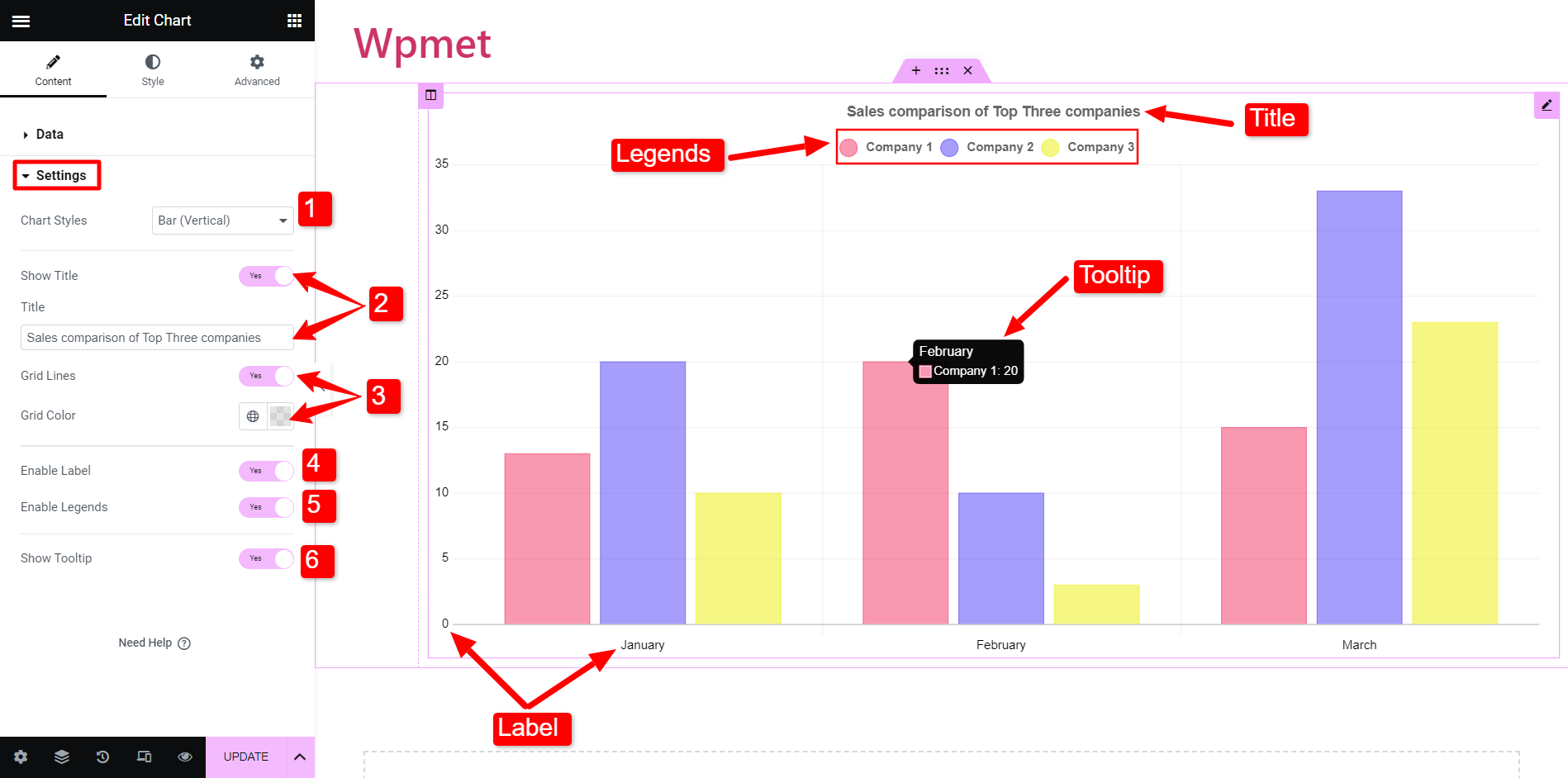
Teraz, aby skonfigurować widżet wykresu, przejdź do sekcji Ustawienia w zakładce zawartość. Po tym,
- Style wykresów: Tutaj możesz wybrać typ wykresu z dostępnych kategorii.
- Pokaż tytuł: Zdecyduj, czy chcesz pokazać tytuł z wykresem. Jeśli tak, wprowadź tekst w polu tytułu.
- Linie siatki: Możesz pokazać lub ukryć linie siatki na wykresie. Jeśli zdecydujesz się pokazać linie siatki, wybierz dla niego kolor. (Ta opcja nie jest dostępna w przypadku wykresów kołowych, pierścieniowych i biegunowych)
- Włącz etykiety: Włączając tę opcję, możesz wyświetlać etykiety.
- Włącz legendy: Legendy wykresu przedstawiają dane prezentowane na osi pionowej (oś Y). Włącz tę opcję, aby wyświetlić legendy.
- Pokaż podpowiedź: Możesz także wyświetlać podpowiedzi, aby zapewnić kontekst elementów do tworzenia interaktywnych wykresów WordPress.
Ustawienia mogą się różnić w zależności od wybranych stylów wykresów. Jak wspomniano wcześniej, w ElementsKit dostępnych jest ponad pół tuzina typów wykresów.
Zobaczmy teraz, jak tworzyć różne typy wykresów w WordPressie za pomocą Elementora.
Jak zrobić wykres słupkowy w Elementorze
Wykresy słupkowe są często używane do przedstawiania danych dyskretnych zmiennych kategorialnych. Wykresy te zwykle składają się z kategorii na jednej osi i wartości na drugiej osi.
W ElementsKit dostępne są dwa rodzaje wykresów słupkowych.
- Pionowy wykres słupkowy: kategorie są reprezentowane na osi pionowej (X), a wartości na osi poziomej (Y).
- Poziome wykresy słupkowe: Kategorie są reprezentowane na osi poziomej (Y), a wartości na osi pionowej (X).
Jednak konfiguracje są takie same dla obu wykresów słupkowych. Możesz ustawić typ wykresu na Słupkowy w sekcji ustawień. Następnie otwórz sekcję Dane , aby wprowadzić informacje i dane wykresów.
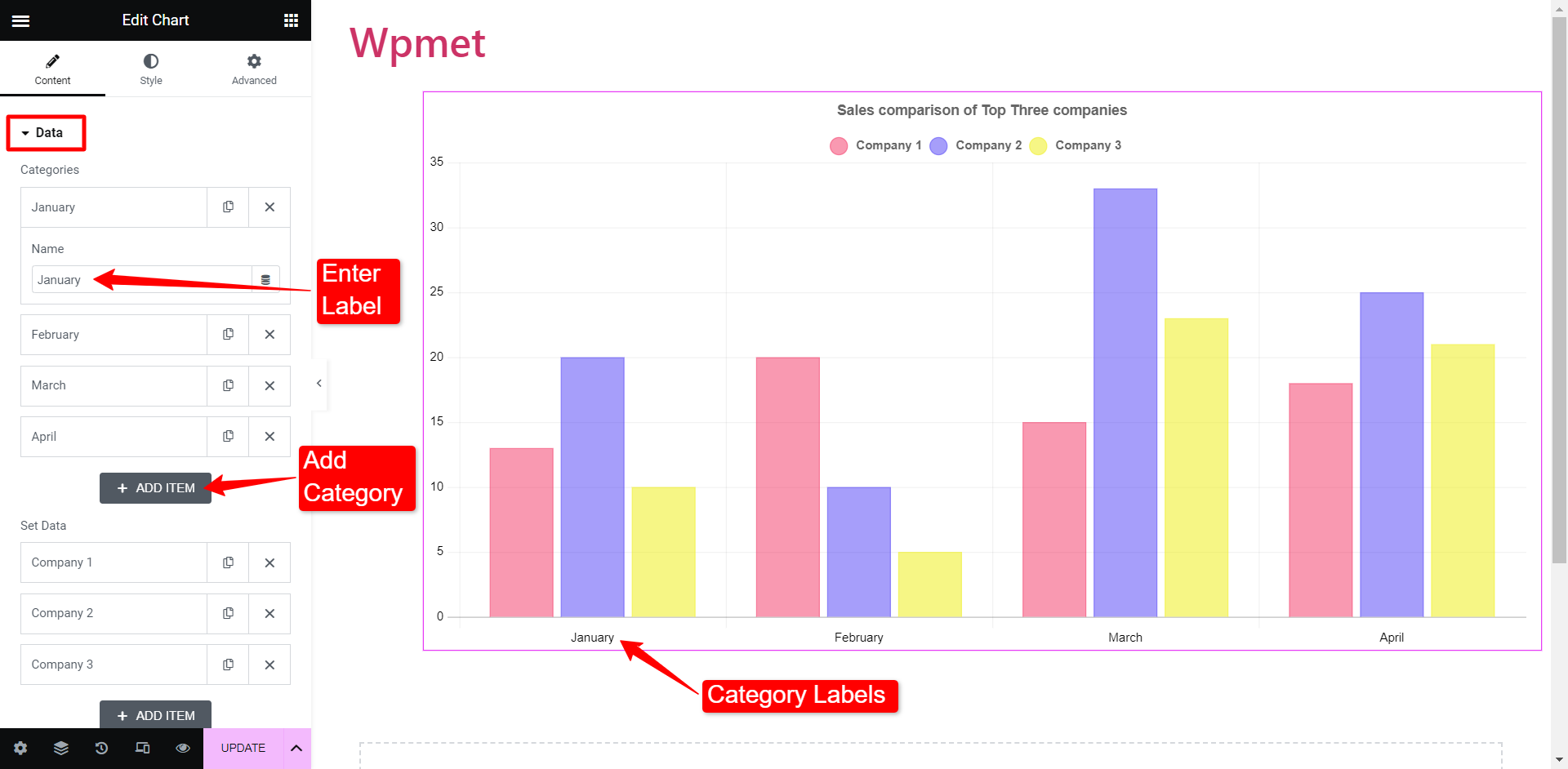
Na przykład chcesz pokazać porównanie sprzedaży trzech największych firm na wykresie słupkowym w miesiącach styczeń, luty i marzec. Tak więc tutaj miesiące są traktowane jako kategorie.
Aby dodać kategorie, przejdź do sekcji Dane. W ramach kategorii możesz dodać elementy i wprowadzić nazwę etykiety.

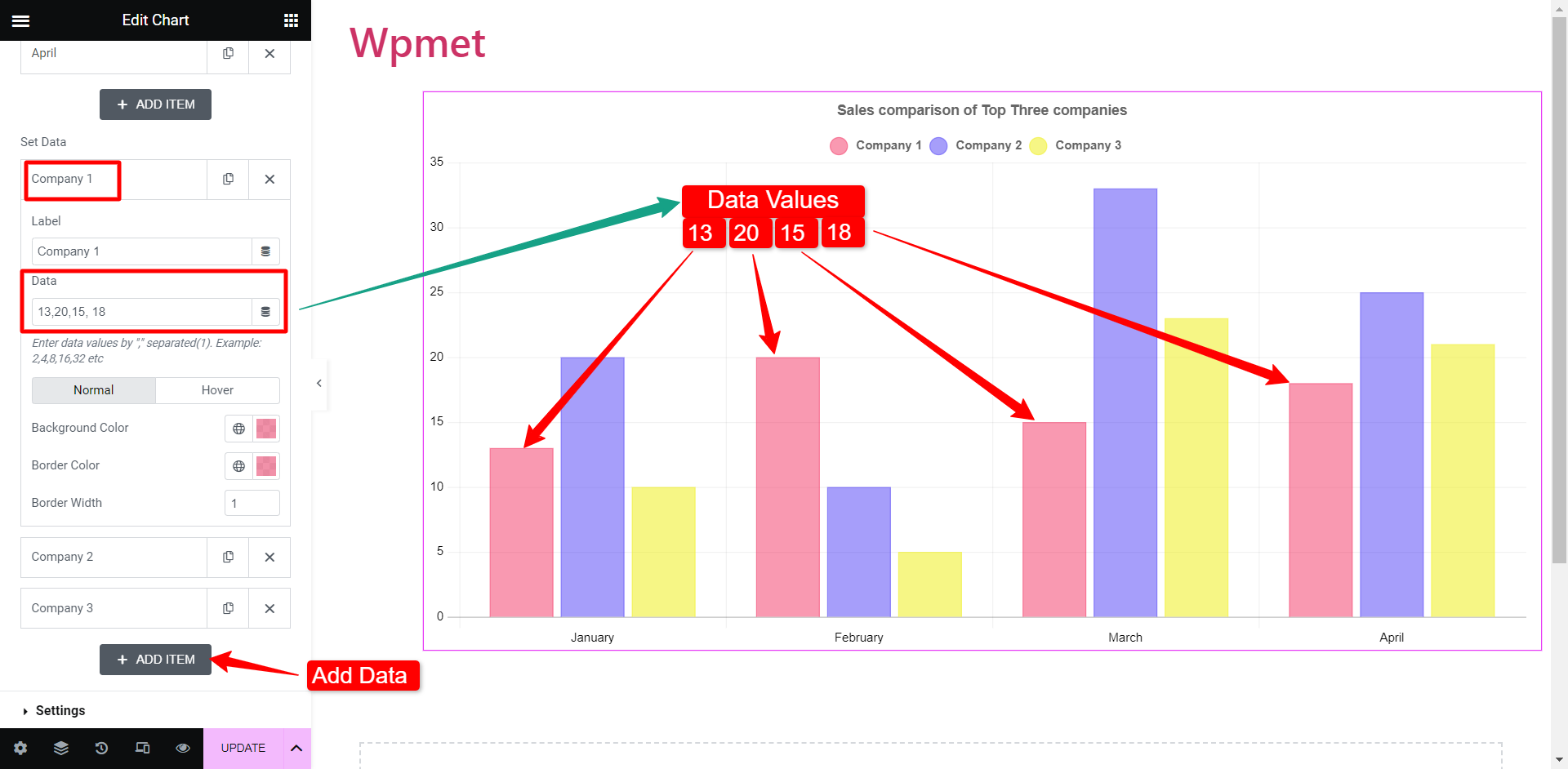
Następnie możesz ustawić dane , dodając etykietę firmy (legendy) i odpowiednie wartości danych. Załóżmy, że masz cztery kategorie, możesz dodać dane dla każdej kategorii z separatorami przecinków. Pierwsza wartość pola danych będzie reprezentować dane dla kategorii-1, a pozostałe odpowiednio.

Możesz także zmienić kolor tła i kolory obramowania poszczególnych pasków.
Procedura tworzenia pionowych i poziomych wykresów słupkowych jest taka sama. W zależności od tego, który wybierzesz, wygląd się zmieni. Ale nie musisz zmieniać żadnych ustawień ani danych, aby zmienić wykres słupkowy z pionowego na poziomy lub odwrotnie.
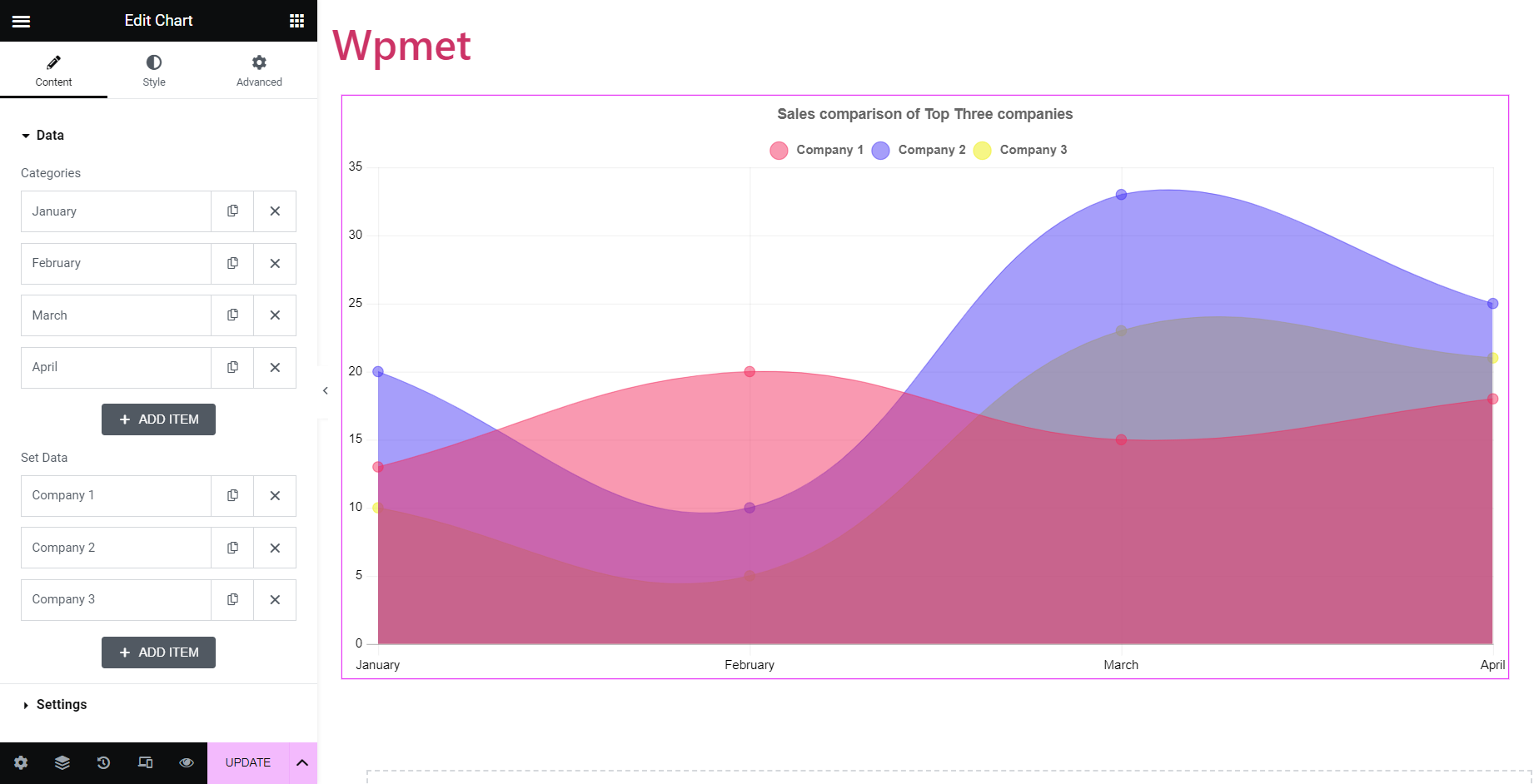
Jak wstawić wykres liniowy w Elementorze
Wykresy liniowe przedstawiają informacje w określonym przedziale czasu, które łączą zestaw punktów danych linią ciągłą.
Ustawienia wykresu liniowego są takie same jak w przypadku wykresów słupkowych. Zmień Styl wykresu na Liniowy . Następnie musisz dodać kategorie i zestaw danych w podobny sposób jak poprzednio. Wtedy będziesz mógł przedstawiać dane na wykresie liniowym.

Jak tworzyć wykresy kołowe Elementora
Wykresy kołowe przedstawiają dane na okrągłym wykresie. Ciasto dzieli się na plasterki zgodnie z proporcjami liczbowymi.
wykres kołowy, wykres pierścieniowy, obszar polarny; wszystkie mieszczą się w klasie wykresów kołowych. Jednak ze względu na różnorodność ElementsKit podzielił te trzy wykresy kołowe na trzy różne typy. Masz klasyczny wykres kołowy, a następnie wykresy w kształcie pierścienia, w których obszar środka jest wycięty, oraz wykres biegunowy, w którym każdy segment ma inny promień.
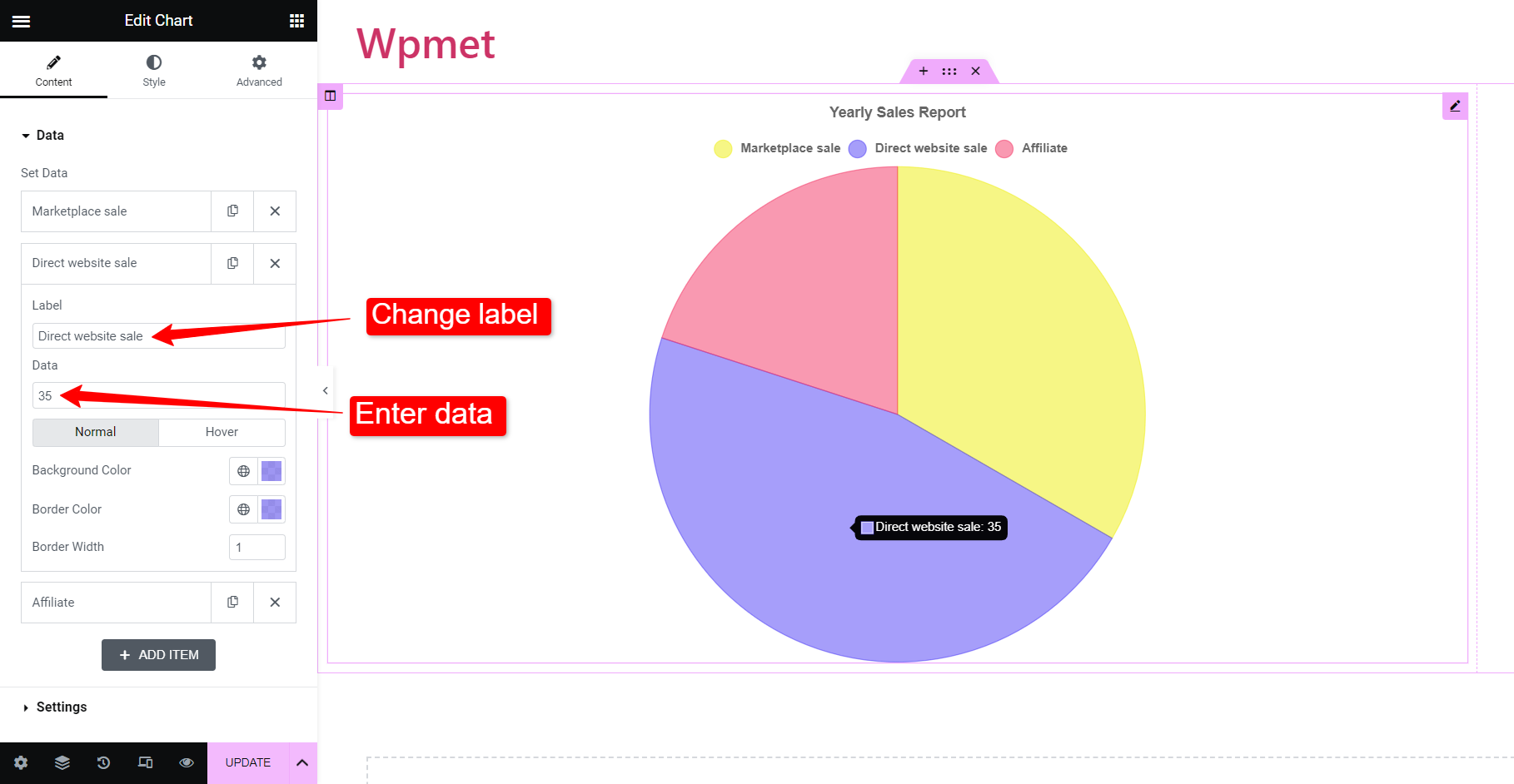
Aby utworzyć wykres kołowy Elementora:
Dzięki ElementsKit wystarczy wprowadzić dane i zmienić etykiety. Weźmy na przykład roczny raport sprzedaży firmy. Wykres kołowy pokaże procent sprzedaży wygenerowanej z każdego źródła.

Dla zilustrowania danych dodaj nazwę źródła pod polem etykiety. Następnie wprowadź procent sprzedaży generowanej przez to konkretne źródło. Dostępne są również opcje przypisania koloru do tego źródła. Ponadto możesz dodać więcej kategorii, dodając elementy.
Po zakończeniu dodawania danych otrzymasz wykres kołowy utworzony zgodnie z podanymi statystykami.
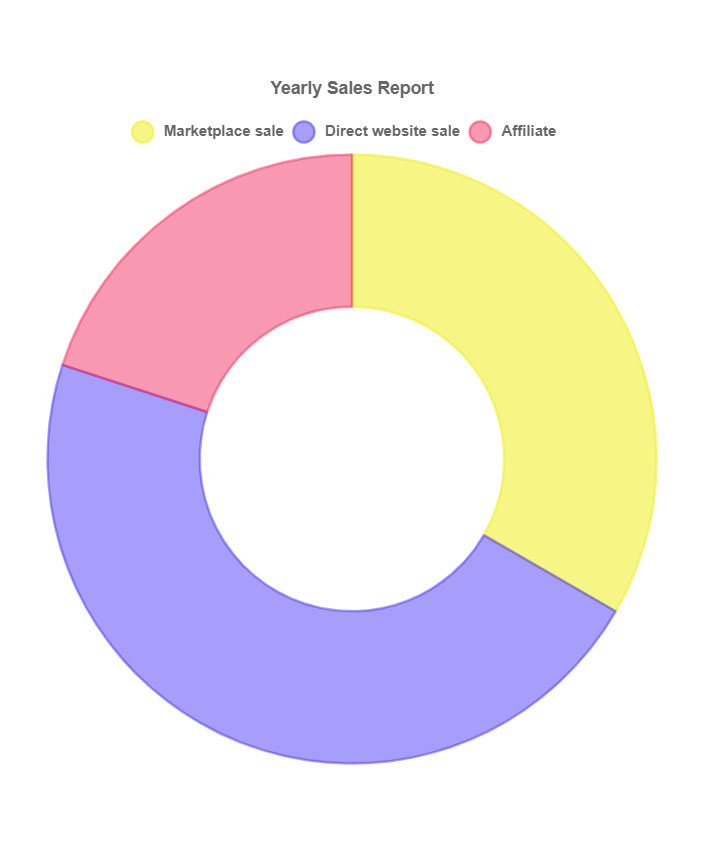
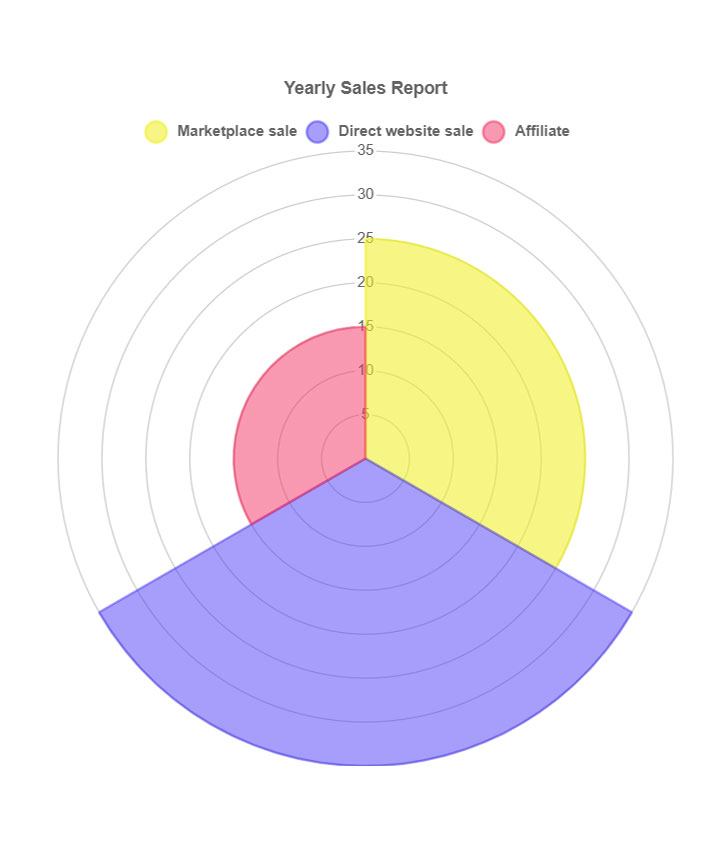
Procedura jest taka sama dla wykresu „pierścieniowego” i „obszaru biegunowego”. Po prostu zmień styl wykresu na Donut lub Polar Area, a odpowiednie wykresy zostaną utworzone na podstawie wprowadzonych danych.


Oto typy wykresów dostępne w widżecie ElementsKit Chart. Możesz również skorzystać z projektów gotowych klocków.
Dlaczego warto wybrać ElementsKit do tworzenia wykresów w WordPress?
Spośród wszystkich wtyczek wykresów WordPress, dlaczego użyliśmy ElementsKit? To dlatego, że spełnia wszystkie wymagania, aby być idealnym narzędziem do tworzenia wykresów w WordPress.
Przede wszystkim ElementsKit zawiera 7 różnych typów wykresów , które obejmują prawie wszystkie rodzaje wykresów, których często może potrzebować użytkownik.
Po drugie, jest to najłatwiejszy sposób. Wszystko, co musisz zrobić, to wprowadzić dane i kategorie, a otrzymasz piękny wykres. Nie ma potrzeby ręcznego projektowania ani regulacji. Jednak nadal masz pełną swobodę zmiany stylów i wyglądu wykresów.
Poza tym ElementsKit jest jedną z najpopularniejszych wtyczek WordPress z ponad 1 milionem aktywnych użytkowników, co daje pewność kompatybilności i niezawodności w każdym punkcie.
Ogólnie rzecz biorąc, wtyczka typu „wszystko w jednym” zawiera wszystkie najważniejsze funkcje, aby stworzyć stronę internetową z wieloma funkcjami. Ostatecznie eliminując konieczność instalowania wtyczki tylko po to, by wykonać jedno zadanie.
