كيفية إنشاء مخطط في WordPress لتصور البيانات الثاقبة
نشرت: 2023-04-04في عصر يتعين علينا فيه التعامل مع كميات هائلة من البيانات المعقدة ، من الصعب الحصول على نظرة عامة على البيانات وتمثيلها بطريقة تقليدية. هذا هو المكان الذي يمكن أن يساعد فيه تصور البيانات في تقسيم البيانات المعقدة من أجل فهم أفضل.
يشير تصور البيانات إلى التمثيل الرسومي للبيانات والمعلومات ، غالبًا باستخدام المخططات والرسوم البيانية. يمكن استخدامها لتلخيص البحوث وتحليل التقارير حول الأعمال والدراسات والبحث العلمي والمبيعات والتسويق وما إلى ذلك.
بالنسبة إلى الأنظمة الأساسية عبر الإنترنت ، يمكن أن يكون تقديم البيانات مع المخططات والرسوم البيانية مفيدًا لجذب انتباه الجمهور. هناك طرق عديدة لتوضيح رسم بياني على الموقع. ومع ذلك ، فإن أسهل طريقة ربما تأتي مع WordPress.
في هذه المقالة ، ستتعلم كيفية إنشاء مخطط في WordPress باستخدام Elementor. سنرشدك خلال خطوات إنشاء أنواع مختلفة من المخططات ، وكيفية تكوين الإعدادات ، وإدخال البيانات ، والحصول على إخراج رسومي دقيق.
أهمية تصور البيانات
دائمًا ما تكون البيانات المرئية مثل المخططات والرسوم البيانية وسيلة فعالة لتقديم المعلومات بطريقة مبسطة. أنها توفر نظرة عامة على البيانات المعقدة وتجعل المعلومات سهلة الفهم للمستخدمين بسرعة. علاوة على ذلك ، يمكن أن تساعد البيانات المرئية في تحديد الاتجاهات أو الأنماط التي قد لا تكون واضحة على الفور من البيانات الأولية.

فيما يلي مناقشة موجزة عن سبب أهمية تصور البيانات لمواقع الويب:
- يوفر فهمًا أفضل للبيانات
من السهل دائمًا فهم البيانات المرئية وتفسيرها باستخدام المخططات والرسوم البيانية. إنها تجعل من السهل إدراك المعلومات والأنماط المعقدة بوضوح وإيجاز. هذا فعال بشكل خاص لمجموعات البيانات الهائلة حيث يصعب إزالة جوهر تلك المعلومات.
- يلخص المعلومات في لمحة
تلخص البيانات المرئية كميات كبيرة من المعلومات في لمحة. توفر المخططات والرسوم البيانية نظرة عامة مبسطة تجعل الأمر أسهل من تحليل البيانات الأولية لتحديد الخصائص.
- يجعل البيانات في متناول جمهور أوسع
من خلال تقديم البيانات بشكل مرئي ، يمكنك جعل البيانات أكثر سهولة للوصول إلى جمهور أوسع. الرسوم البيانية والرسوم البيانية أكثر قابلية للفهم لغير المواطنين من البيانات المكتوبة. يمكن أن يكون هذا مهمًا بشكل خاص للمؤسسات التي ترغب في الوصول إلى جمهور عريض ببياناتها.
- يجذب الجمهور
يمكن لتصور البيانات باستخدام الرسوم البيانية أن يجعل موقع الويب أكثر جاذبية وإثارة للاهتمام للمستخدمين. يمكن أن يؤدي ذلك إلى زيادة الوقت الذي يقضيه المستخدمون على الموقع وتحسين تجربتهم العامة.
- يحسن اتخاذ القرار
يمكن أن يكون هذا مفيدًا بشكل خاص لصنع القرار. لأنه يتيح لك إجراء تقييم سريع للنتائج الرئيسية من مجموعة من البيانات واتخاذ خيارات مستنيرة بناءً على تلك المعلومات. يمكن أن تستفيد الشركات عندما يمكن للبيانات أن تقود قرارات مهمة
- يعزز السرد القصصي
يمكن أن تساعد البيانات التوضيحية في سرد قصة حول البيانات المقدمة. يمكن لموقع ويب إنشاء سرد أكثر إقناعًا من خلال الجمع بين البيانات والعناصر المرئية.
- يترك ذكرى تدوم
من السهل دائمًا تذكر الصور المرئية مقارنة بالنصوص للعقل البشري. هذا لأن العناصر المرئية تتم معالجتها بواسطة جزء من الدماغ مختلف عن النص ، مما يجعلها أكثر قابلية للتذكر.
بشكل عام ، يعد تصور البيانات جانبًا مهمًا من مواقع الويب المستندة إلى البيانات ويمكن أن يساعد في تحسين مشاركة المستخدم وفهمه وصنع القرار.
الأشياء التي يجب وضعها في الاعتبار أثناء إنشاء الرسم البياني
- حدد الغرض من الرسالة التي تريد نقلها ونقاط البيانات التي ستبرزها
- بمجرد معرفة الغرض ، اختر نوع الرسم البياني المناسب . حدد نوع الرسم البياني والتنسيق الذي يناسب احتياجات جمهورك على أفضل وجه.
- استخدم تنسيقًا متسقًا في جميع أنحاء الرسم البياني. استخدم الألوان وأحجام الخطوط المناسبة لنقاط البيانات المتشابهة.
- اجعل التسميات والعناوين واضحة وموجزة بالوحدات والمقاييس. يجب أن تعكس الرسالة التي تريد نقلها.
- اجعل الأمر بسيطًا ولا تفرط في تحميل المخطط الخاص بك بمعلومات كثيرة جدًا.
- ضع في اعتبارك جمهورك وصمم مخططًا يتوافق مع مستوى فهمهم.
كيفية إنشاء مخطط في WordPress
هناك العديد من الطرق والأدوات لإنشاء الرسوم البيانية في WordPress ، ولكن ما الأداة التي ستستخدمها لإنشاء مخطط؟ إذا كنت تتطلع إلى إنشاء مخططات قوية لتصور البيانات في WordPress ، فهناك بعض الأشياء الأساسية التي يجب وضعها في الاعتبار.
أولاً ، ابحث عن مكون إضافي يدعم مجموعة واسعة من أنواع المخططات ، بحيث يمكنك الحصول على أنواع مختلفة أثناء إنشاء المخططات.
ثانيًا ، ركز على سهولة الاستخدام . اختر مكونًا إضافيًا لمخطط WordPress يحتوي على واجهة سهلة الاستخدام.
أخيرًا ، تأكد من أنه متوافق مع إصدار WordPress والمكونات الإضافية والسمات التي تستخدمها.
بالنظر إلى قائمة التحقق أعلاه ، يمكن أن تكون أداة Elementor Chart من ElementsKit مناسبة تمامًا. يأتي مع كل هذه الوظائف ، مما يسهل إضافة مخطط في WordPress أكثر مما تعتقد.
علاوة على ذلك ، يعد ElementsKit مكونًا إضافيًا متعدد الإمكانات يأتي مع مئات الميزات لتصميم موقع ويب كامل. لذلك لا يتعين عليك تثبيت مكون إضافي فردي فقط لإنشاء الرسوم البيانية. بدلاً من ذلك ، يمكنك الحصول على أداة إنشاء مخطط Elementor جنبًا إلى جنب مع جميع وظائف منشئ الصفحات الأخرى.

أنواع المخططات المتوفرة مع ElementsKit:
- المخططات الشريطية (أفقية ورأسية)
- خط الرسم البياني
- مخطط دائري
- مخطط دائري مجوف
- المنطقة القطبية
- مخطط نسيجي
تكوين إعدادات الرسم البياني في Elementor
يمكنك البدء في إنشاء مخططات WordPress باستخدام عنصر واجهة مستخدم مخطط ElementsKit من خلال تكوين الإعدادات.

أولاً ، تحتاج إلى تمكين أداة الرسم البياني من ElementsKit> Widget في لوحة معلومات WordPress الخاصة بك. بعد ذلك ، افتح محرر Elementor واسحب أداة الرسم البياني إلى منطقة التصميم .

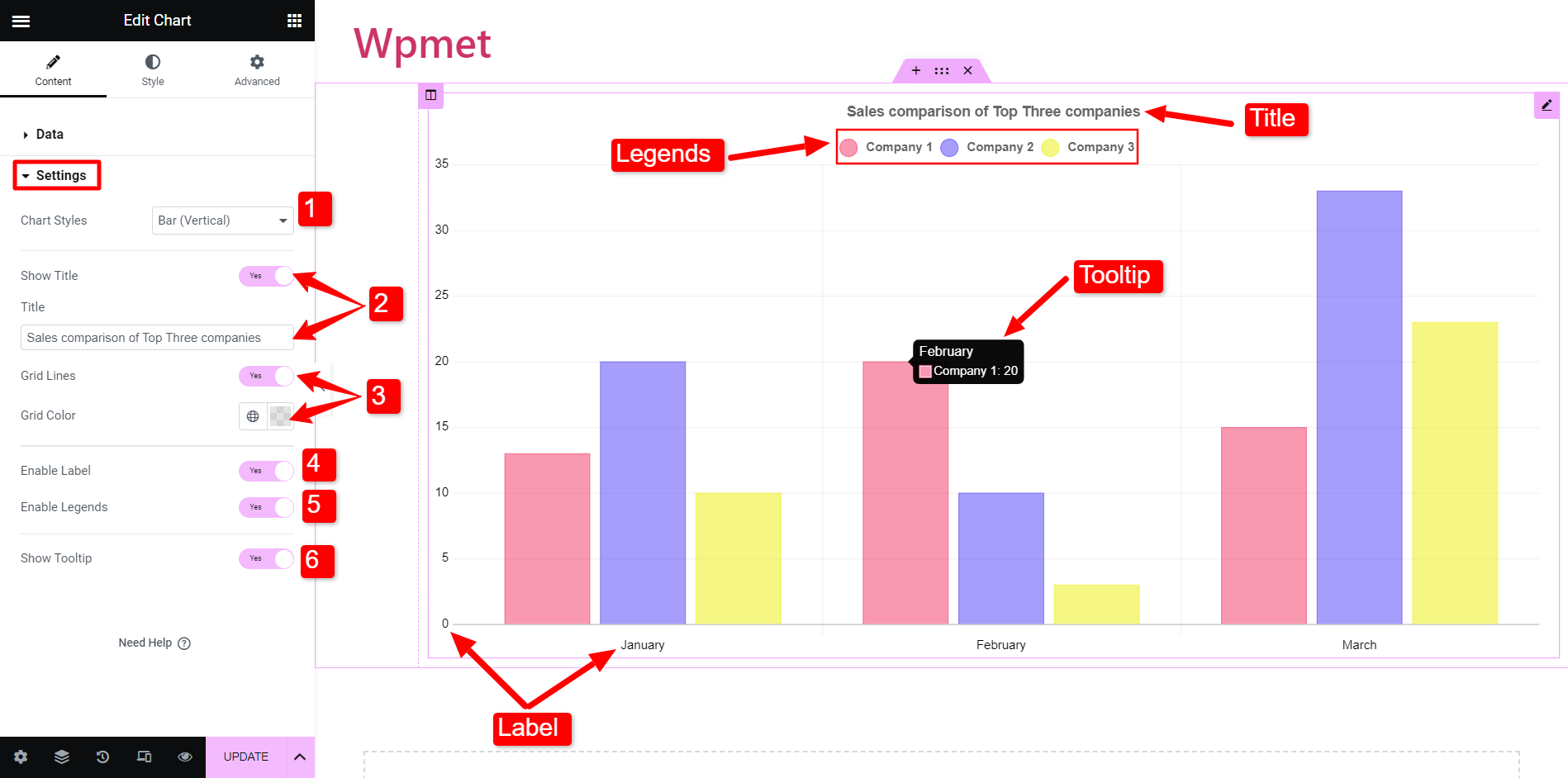
الآن ، لتكوين أداة الرسم البياني ، انتقل إلى قسم الإعداد ضمن علامة تبويب المحتوى. بعد ذلك،
- أنماط المخططات: هنا ، يمكنك اختيار نوع المخطط من الفئات المتاحة.
- عنوان العرض: قرر ما إذا كنت تريد إظهار عنوان مع المخطط. إذا كانت الإجابة بنعم ، فأدخل نصًا في حقل العنوان.
- خطوط الشبكة: يمكنك إظهار أو إخفاء خطوط الشبكة في المخطط. إذا قررت إظهار خطوط الشبكة ، فاختر لونًا لها. (هذا الخيار غير متاح مع مخططات Pie و Donut و Polar Area)
- تمكين التصنيفات: من خلال تمكين هذا ، يمكنك إظهار التسميات.
- تمكين وسائل الإيضاح: تمثل وسائل إيضاح المخطط البيانات المعروضة على المحور الرأسي (المحور ص). قم بتمكين هذا الخيار لإظهار وسائل الإيضاح.
- إظهار تلميح الأدوات: يمكنك أيضًا إظهار تلميحات الأدوات لتوفير سياق العناصر لإنشاء مخططات تفاعلية في WordPress.
قد تختلف الإعدادات بناءً على أنماط المخطط التي تختارها. كما ذكرنا سابقًا ، هناك أكثر من ستة أنواع من المخططات المتوفرة مع ElementsKit.
دعنا الآن نحصل على عرض توضيحي لكيفية إنشاء أنواع مختلفة من المخططات في WordPress باستخدام Elementor.
كيفية عمل مخطط شريطي في Elementor
غالبًا ما تُستخدم المخططات الشريطية لتمثيل بيانات منفصلة للمتغيرات الفئوية. تتكون هذه المخططات عادة من فئات على محور واحد وقيم على المحور الآخر.
يتوفر نوعان من المخططات الشريطية في ElementsKit.
- المخطط الشريطي العمودي: يتم تمثيل الفئات على المحور الرأسي (س) والقيم على المحور الأفقي (ص).
- المخططات الشريطية الأفقية: يتم تمثيل الفئات على المحور الأفقي (ص) والقيم على المحور الرأسي (س).
ومع ذلك ، فإن التكوينات هي نفسها لكل من المخططين الشريطيين. يمكنك ضبط نوع المخطط على شريط من قسم الإعدادات. ثم افتح قسم البيانات لإدخال معلومات وبيانات المخططات.
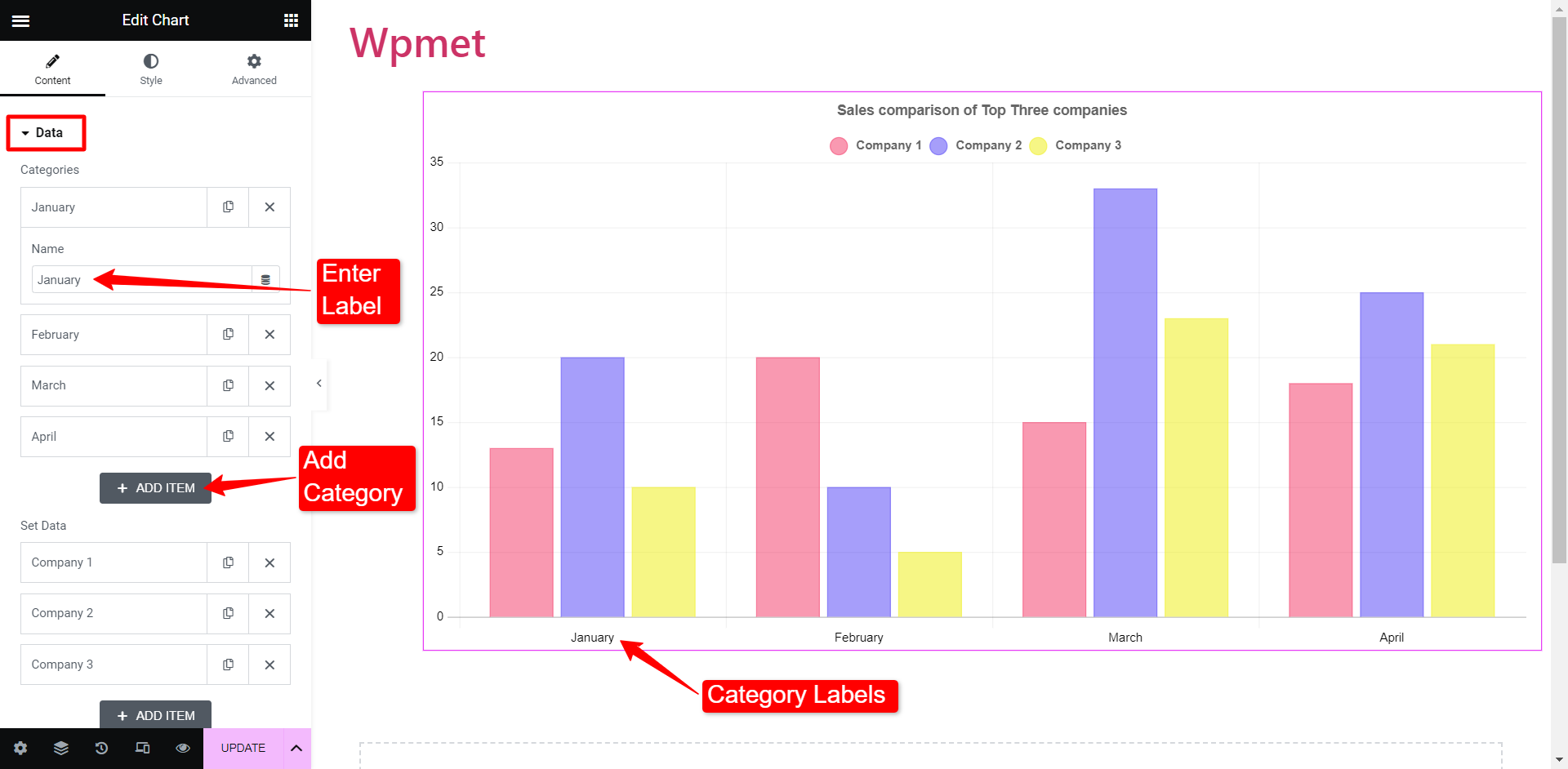
على سبيل المثال ، تريد عرض مقارنة مبيعات لأكبر ثلاث شركات في مخطط شريطي لأشهر يناير وفبراير ومارس. لذلك ، هنا تعتبر الأشهر فئات.
لإضافة فئات ، انتقل إلى قسم البيانات. ضمن الفئات ، يمكنك إضافة العناصر وإدخال اسم التصنيف.

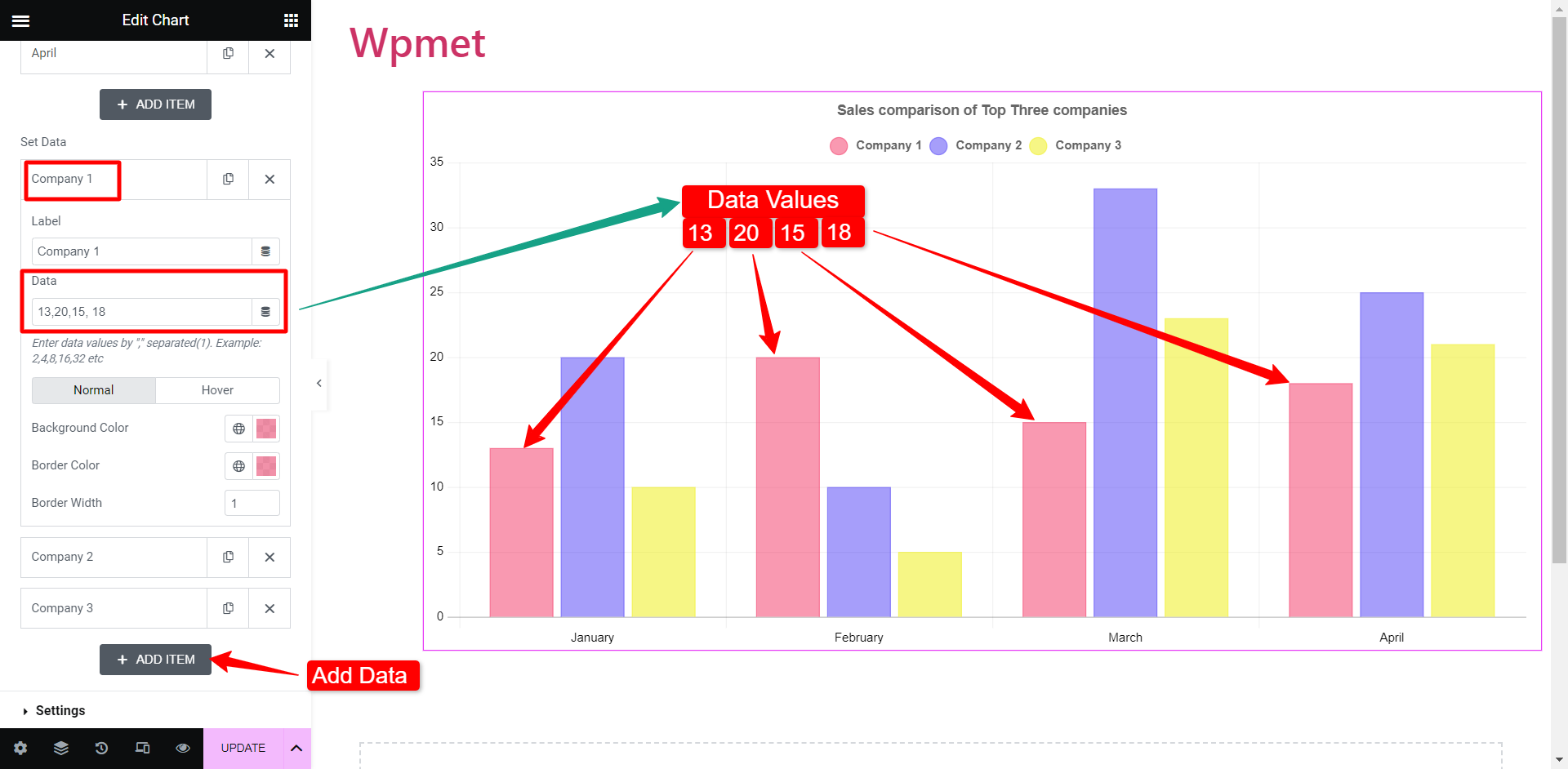
بعد ذلك ، يمكنك تعيين البيانات عن طريق إضافة تسمية الشركة (وسائل الإيضاح) وقيم البيانات الخاصة بها. لنفترض أن لديك أربع فئات ، يمكنك إضافة بيانات لكل فئة بفواصل. ستمثل القيمة الأولى لحقل البيانات بيانات الفئة 1 وسيتبعها الباقي على التوالي.

يمكنك أيضًا تغيير لون الخلفية وألوان الحدود لأشرطة معينة.
إجراء إنشاء المخططات الشريطية الأفقية والعمودية هو نفسه. بناءً على الشخص الذي تختاره ، سيتغير المظهر. لكن لا يتعين عليك تغيير أي إعدادات أو بيانات لتغيير المخطط الشريطي من العمودي إلى الأفقي أو العكس.
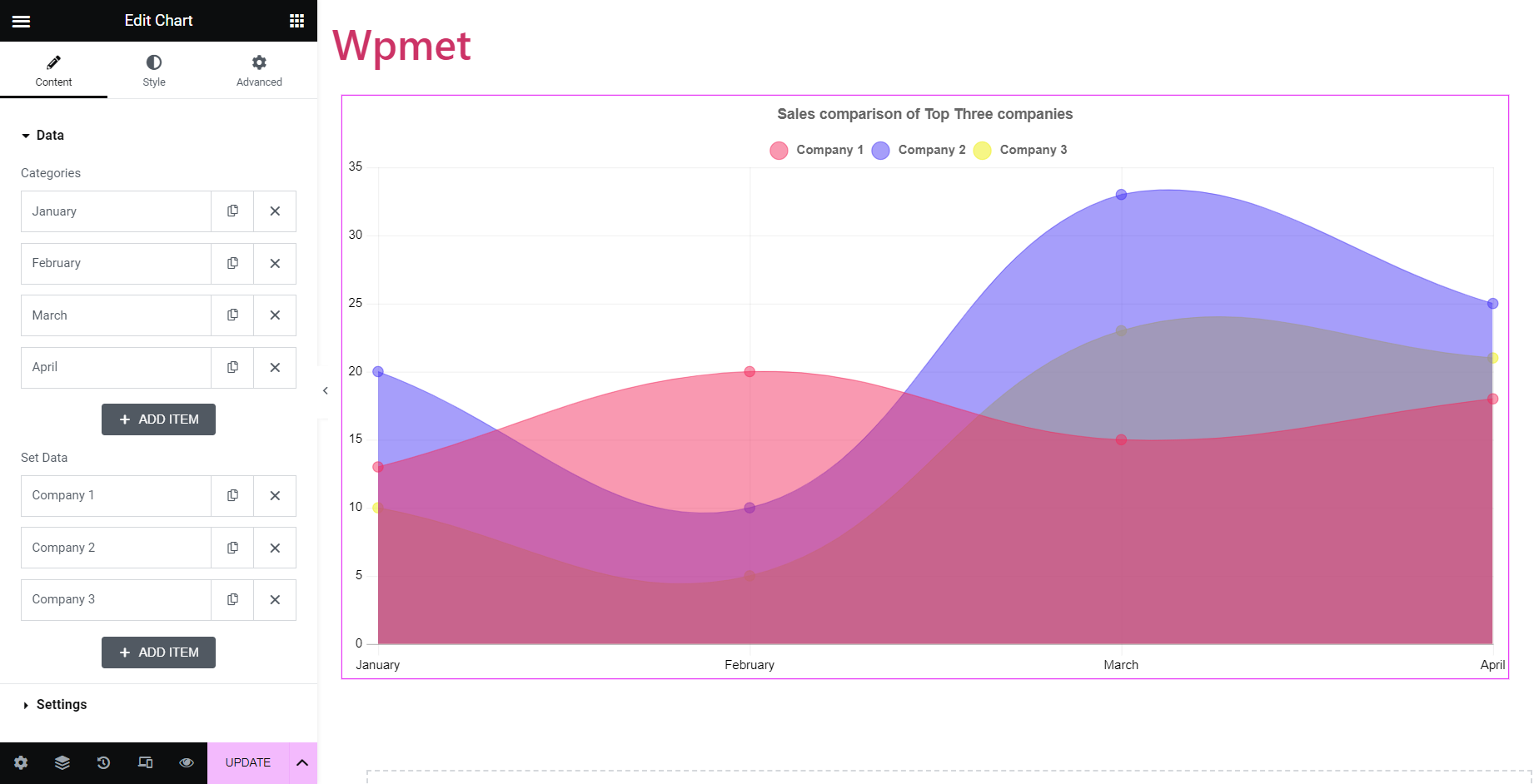
كيفية إدراج مخطط خطي في Elementor
تمثل المخططات الخطية معلومات خلال فترة زمنية معينة تربط مجموعة من نقاط البيانات بخط متصل.
إعدادات المخطط الخطي مماثلة تمامًا للمخططات الشريطية. قم بتغيير نمط المخطط إلى خط . بعد ذلك ، يجب عليك إضافة الفئات ومجموعة البيانات بطريقة مماثلة كما فعلت سابقًا. ستتمكن بعد ذلك من تمثيل البيانات في مخطط خطي.

كيفية إنشاء المخططات الدائرية للعناصر
تمثل المخططات الدائرية البيانات في رسم بياني دائري الشكل. يتم تقسيم الفطيرة إلى شرائح حسب النسبة العددية.
مخطط دائري ، مخطط دائري مجوف ، المنطقة القطبية ؛ كلها تقع في فئة المخططات الدائرية. ومع ذلك ، من أجل التنوع ، صنفت ElementsKit هذه المخططات الدائرية الثلاثة إلى ثلاثة أنواع مختلفة. لديك مخطط دائري كلاسيكي ، ثم مخططات الشكل الدائري المجوف حيث يتم قطع منطقة المركز ، ومخطط المنطقة القطبية حيث يكون لكل مقطع نصف قطر مختلف.
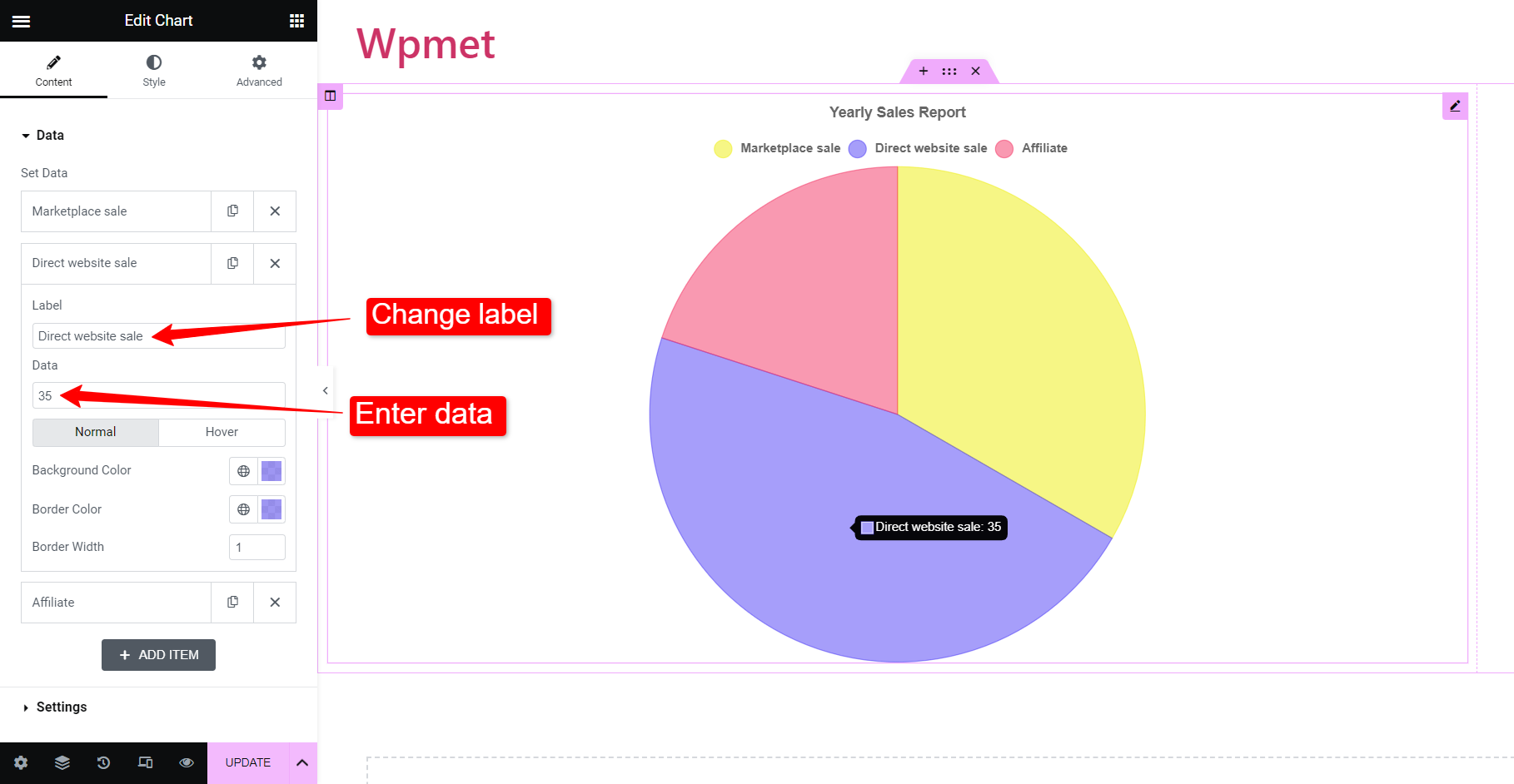
لإنشاء مخطط دائري Elementor:
باستخدام ElementsKit ، كل ما عليك فعله هو إدخال البيانات وتغيير الملصقات. لنأخذ تقرير مبيعات سنوي لشركة ما على سبيل المثال. سيعرض المخطط الدائري النسبة المئوية للمبيعات المتولدة من كل مصدر.

لتوضيح البيانات ، أضف اسم المصدر أسفل حقل التسمية. ثم أدخل النسبة المئوية للمبيعات الناتجة عن هذا المصدر المحدد. تتوفر أيضًا خيارات لتعيين لون لهذا المصدر. علاوة على ذلك ، يمكنك إضافة المزيد من الفئات عن طريق إضافة عناصر.
بمجرد الانتهاء من إضافة البيانات ، ستحصل على المخطط الدائري الذي تم إنشاؤه وفقًا للإحصائيات المحددة.
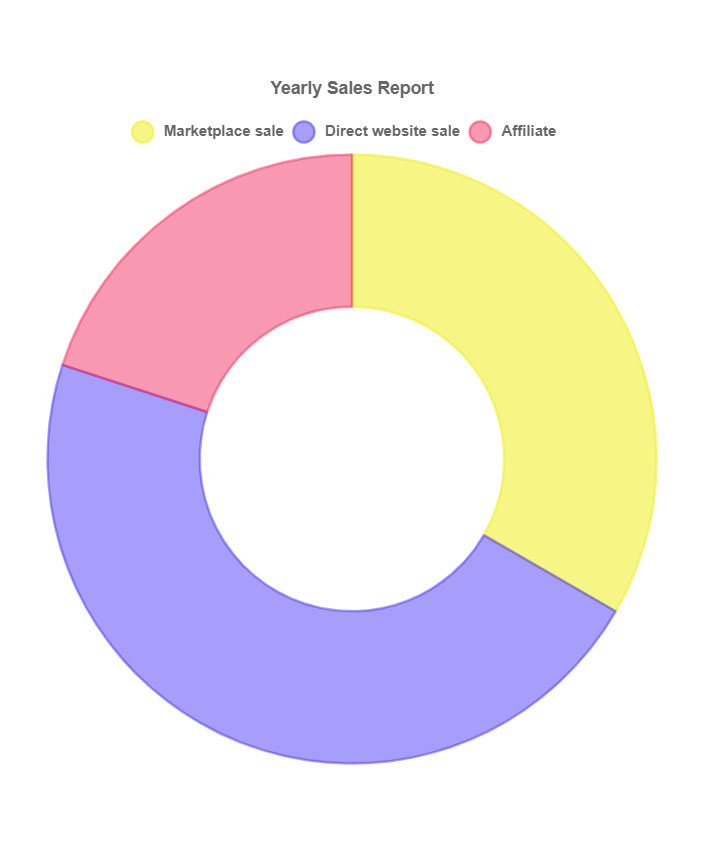
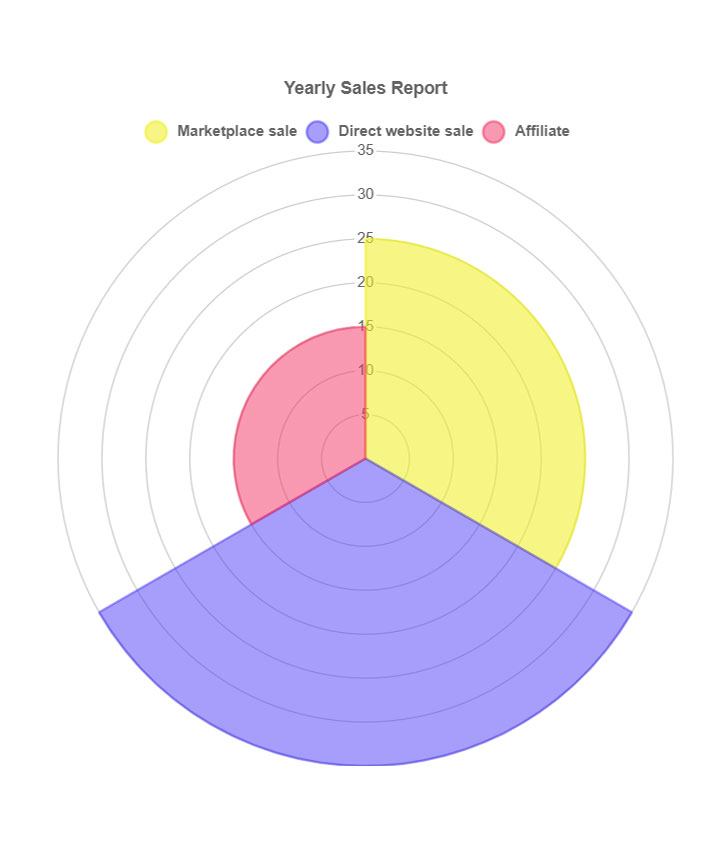
الإجراء هو نفسه بالنسبة للمخطط "الدائري المجوف" ومخطط "المنطقة القطبية". ما عليك سوى تغيير نمط المخطط إلى Donut أو Polar Area وسيكون لديك المخططات الخاصة التي تم إنشاؤها بناءً على مدخلاتك.


هذه هي أنواع المخططات المتوفرة مع عنصر واجهة مستخدم مخطط ElementsKit. يمكنك أيضًا استخدام تصميمات الكتل الجاهزة.
لماذا تختار ElementsKit لإنشاء الرسوم البيانية في WordPress؟
من بين جميع ملحقات مخطط WordPress ، لماذا استخدمنا ElementsKit؟ هذا لأنه يلبي جميع المتطلبات ليكون الأداة المثالية لإنشاء الرسوم البيانية في WordPress.
بادئ ذي بدء ، تأتي ElementsKit مع 7 أنواع مختلفة من المخططات التي تغطي تقريبًا جميع المخططات التي قد يحتاجها المستخدم تقريبًا.
ثانيًا ، إنها أسهل طريقة. كل ما عليك فعله هو إدخال البيانات والفئات ، وسيكون لديك مخطط جميل تم إنشاؤه. لا حاجة للتصميمات أو التعديلات اليدوية. ومع ذلك ، لا يزال لديك المرونة الكاملة لتغيير أنماط ومظهر المخططات.
إلى جانب ذلك ، تعد ElementsKit واحدة من أكثر ملحقات WordPress شيوعًا مع أكثر من مليون مستخدم نشط ، مما يمنحك ضمان التوافق والموثوقية في كل نقطة.
بشكل عام ، يتميز المكون الإضافي الكل في واحد بجميع الوظائف لإنشاء موقع ويب به الكثير من الميزات. القضاء في النهاية على ضرورة تثبيت البرنامج المساعد فقط للقيام بمهمة واحدة.
