So erstellen Sie ein Diagramm in WordPress für eine aufschlussreiche Datenvisualisierung
Veröffentlicht: 2023-04-04In einer Zeit, in der wir mit riesigen Mengen komplexer Daten umgehen müssen, ist es schwierig, einen Überblick über die Daten zu bekommen und sie auf herkömmliche Weise darzustellen. Hier kann die Datenvisualisierung helfen, komplexe Daten zum besseren Verständnis aufzuschlüsseln.
Datenvisualisierung bezieht sich auf die grafische Darstellung von Daten und Informationen, häufig unter Verwendung von Diagrammen und Grafiken. Sie können verwendet werden, um Forschungsergebnisse zusammenzufassen und Berichte über Unternehmen, Studien, wissenschaftliche Forschung, Vertrieb und Marketing usw. zu analysieren.
Für Online-Plattformen kann die Präsentation von Daten mit Diagrammen und Grafiken hilfreich sein, um die Aufmerksamkeit des Publikums zu erregen. Es gibt viele Möglichkeiten, eine Grafik auf der Website zu veranschaulichen. Der einfachste Weg kommt jedoch wahrscheinlich mit WordPress.
In diesem Artikel erfahren Sie, wie Sie mit Elementor Diagramme in WordPress erstellen. Wir führen Sie durch die Schritte zum Erstellen verschiedener Arten von Diagrammen, zum Konfigurieren der Einstellungen, zum Eingeben von Daten und zum Erhalten einer präzisen grafischen Ausgabe.
Bedeutung der Datenvisualisierung
Visualisierte Daten wie Diagramme und Grafiken sind immer eine effektive Möglichkeit, Informationen auf vereinfachte Weise darzustellen. Sie verschaffen einen Überblick über komplexe Daten und machen die Informationen für die Nutzer schnell verständlich. Darüber hinaus können visualisierte Daten helfen, Trends oder Muster zu erkennen, die aus Rohdaten möglicherweise nicht sofort ersichtlich sind.

Hier ist eine kurze Erörterung, warum Datenvisualisierung für Websites von Bedeutung ist:
- Bietet ein besseres Verständnis der Daten
Es ist immer einfach, visuelle Daten mit Diagrammen und Grafiken zu verstehen und zu interpretieren. Sie erleichtern es, komplexe Informationen und Muster klar und kurz zu erfassen. Dies ist besonders effektiv bei riesigen Datensätzen, bei denen es schwierig ist, den Kern dieser Informationen zu erfassen.
- Fasst Informationen auf einen Blick zusammen
Visualisierte Daten fassen große Informationsmengen auf einen Blick zusammen. Diagramme und Grafiken geben einen vereinfachten Überblick und machen es einfacher als die Analyse der Rohdaten, um Merkmale zu identifizieren.
- Macht Daten einem breiteren Publikum zugänglich
Durch die visuelle Präsentation von Daten können Sie Daten einem breiteren Publikum zugänglicher machen. Diagramme und Grafiken sind für Nicht-Muttersprachler verständlicher als geschriebene Daten. Dies kann besonders wichtig für Organisationen sein, die mit ihren Daten ein breites Publikum erreichen möchten.
- Bindet das Publikum ein
Die Datenvisualisierung mit Diagrammen kann eine Website ansprechender und interessanter für Benutzer machen. Dies kann die Zeit erhöhen, die Benutzer auf der Website verbringen, und ihr Gesamterlebnis verbessern.
- Verbessert die Entscheidungsfindung
Dies kann insbesondere für die Entscheidungsfindung hilfreich sein. Da es Ihnen ermöglicht, die wichtigsten Erkenntnisse aus einer Reihe von Daten schnell zu bewerten und auf der Grundlage dieser Informationen fundierte Entscheidungen zu treffen. Unternehmen können davon profitieren, wenn Daten wichtige Entscheidungen treffen können
- Verbessert das Geschichtenerzählen
Die Veranschaulichung von Daten kann dabei helfen, eine Geschichte über die präsentierten Daten zu erzählen. Eine Website kann eine überzeugendere Erzählung erstellen, indem sie Daten mit visuellen Elementen kombiniert.
- Hinterlässt eine bleibende Erinnerung
Bilder sind für das menschliche Gehirn immer leichter zu merken als Text. Das liegt daran, dass Bilder von einem anderen Teil des Gehirns verarbeitet werden als Text, was sie einprägsamer macht.
Insgesamt ist die Datenvisualisierung ein wichtiger Aspekt datenbasierter Websites und kann dazu beitragen, das Engagement, das Verständnis und die Entscheidungsfindung der Benutzer zu verbessern.
Dinge, die Sie beim Erstellen eines Diagramms beachten sollten
- Bestimmen Sie den Zweck , welche Botschaft Sie übermitteln möchten und welche Datenpunkte Sie hervorheben möchten
- Sobald Sie den Zweck kennen, wählen Sie den geeigneten Diagrammtyp . Wählen Sie einen Diagrammtyp und ein Format aus, das den Anforderungen Ihrer Zielgruppe am besten entspricht.
- Verwenden Sie im gesamten Diagramm eine konsistente Formatierung . Verwenden Sie für ähnliche Datenpunkte geeignete Farben und Schriftgrößen.
- Machen Sie die Beschriftungen und Titel mit Einheiten und Skalen klar und prägnant . Sie sollten die Botschaft widerspiegeln, die Sie vermitteln möchten.
- Halten Sie es einfach und überladen Sie Ihr Diagramm nicht mit zu vielen Informationen.
- Berücksichtigen Sie Ihre Zielgruppen und entwerfen Sie ein Diagramm, das ihrem Verständnis entspricht.
So erstellen Sie ein Diagramm in WordPress
Es gibt viele Möglichkeiten und Tools, um WordPress-Infografiken zu erstellen, aber welches Tool würden Sie verwenden, um ein Diagramm zu erstellen? Wenn Sie leistungsstarke Datenvisualisierungsdiagramme in WordPress erstellen möchten, müssen Sie einige wichtige Dinge beachten.
Suchen Sie zunächst nach einem Plugin , das eine Vielzahl von Diagrammtypen unterstützt, damit Sie beim Erstellen von Diagrammen Abwechslung haben können.
Zweitens, konzentrieren Sie sich auf die Benutzerfreundlichkeit . Wählen Sie ein WordPress-Diagramm-Plugin mit einer benutzerfreundlichen Oberfläche.
Stellen Sie schließlich sicher, dass es mit Ihrer WordPress-Version, den Plugins und den von Ihnen verwendeten Themen kompatibel ist .
In Anbetracht der obigen Checkliste kann das Elementor Chart-Widget von ElementsKit perfekt passen. Es ist mit all diesen Funktionen ausgestattet, wodurch es einfacher ist, ein Diagramm in WordPress hinzuzufügen, als Sie vielleicht denken.
Darüber hinaus ist ElementsKit ein All-in-One-Plugin, das mit Hunderten von Funktionen zum Entwerfen einer vollständigen Website ausgestattet ist. Sie müssen also kein einzelnes Plugin installieren, nur um Diagramme zu erstellen. Stattdessen können Sie das Tool zur Erstellung von Elementor-Diagrammen zusammen mit allen anderen Seitenerstellungsfunktionen erhalten.

Mit ElementsKit verfügbare Diagrammtypen:
- Balkendiagramme (horizontal und vertikal)
- Liniendiagramm
- Kuchendiagramm
- Donut-Diagramm
- Polargebiet
- Radardiagramm
Konfigurieren Sie Diagrammeinstellungen in Elementor
Sie können mit dem Erstellen von WordPress-Diagrammen mit dem ElementsKit-Diagramm-Widget beginnen, indem Sie die Einstellungen konfigurieren.
Zunächst müssen Sie das Diagramm-Widget von ElementsKit > Widget in Ihrem WordPress-Dashboard aktivieren . Öffnen Sie dann den Elementor-Editor und ziehen Sie das Diagramm-Widget in den Designbereich .


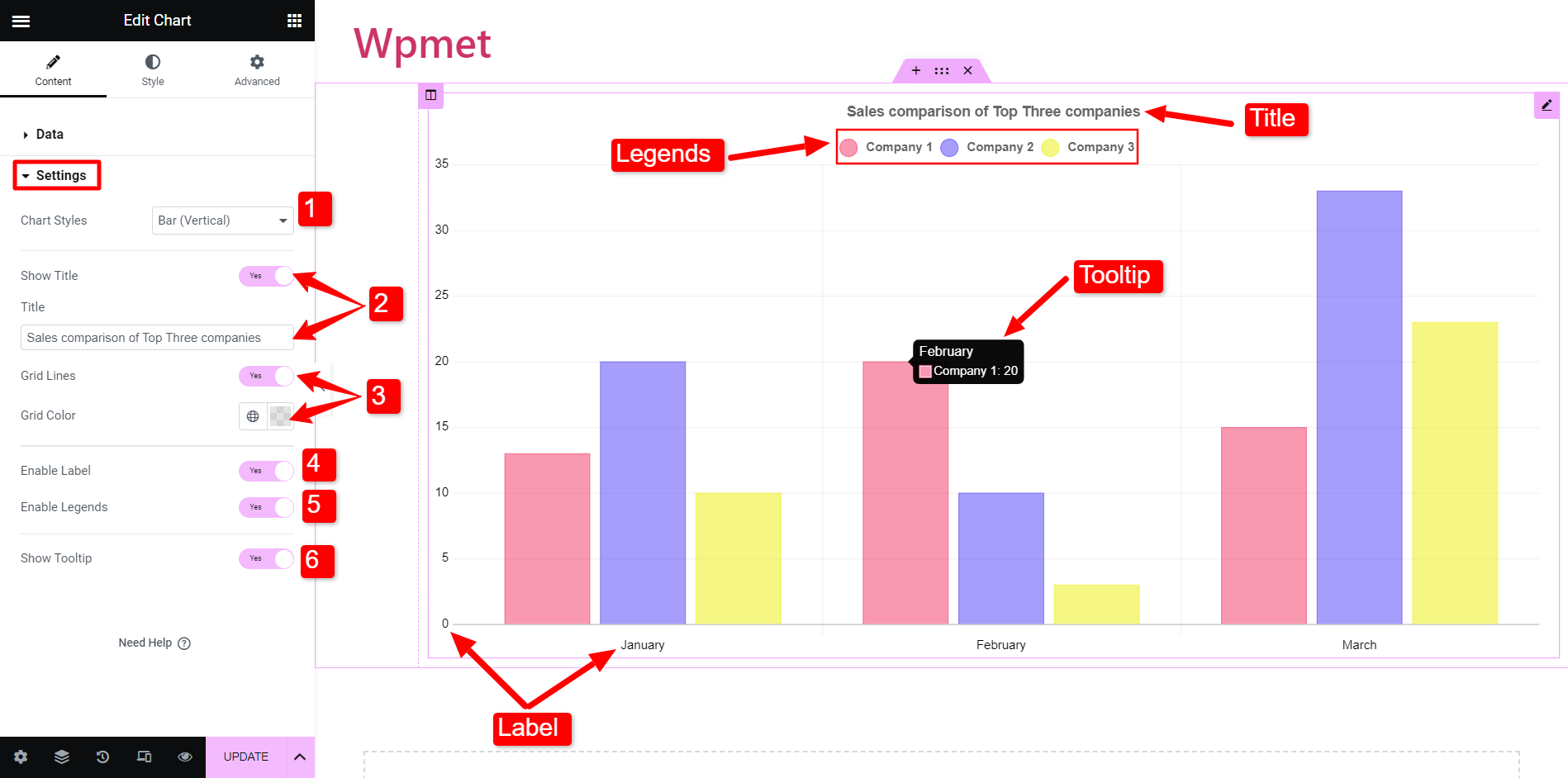
Um nun das Diagramm-Widget zu konfigurieren, gehen Sie zum Abschnitt Einstellungen auf der Registerkarte Inhalt. Danach,
- Diagrammstile: Hier können Sie den Diagrammtyp aus den verfügbaren Kategorien auswählen.
- Titel anzeigen: Entscheiden Sie, ob Sie einen Titel mit dem Diagramm anzeigen möchten. Wenn ja, geben Sie Text in das Titelfeld ein.
- Gitterlinien: Sie können die Gitterlinien im Diagramm ein- oder ausblenden. Wenn Sie sich entscheiden, Gitterlinien anzuzeigen, wählen Sie eine Farbe dafür aus. (Diese Option ist bei den Diagrammen Torte, Doughnut und Polarbereich nicht verfügbar.)
- Labels aktivieren: Wenn Sie dies aktivieren, können Sie die Labels anzeigen.
- Legenden aktivieren: Legenden eines Diagramms stellen die Daten dar, die auf der vertikalen Achse (Y-Achse) dargestellt werden. Aktivieren Sie diese Option, um die Legenden anzuzeigen.
- Tooltip anzeigen: Sie können auch Tooltips anzeigen, um den Kontext von Elementen bereitzustellen, um interaktive WordPress-Diagramme zu erstellen.
Die Einstellungen können je nach ausgewählten Diagrammstilen unterschiedlich sein. Wie bereits erwähnt, sind mit ElementsKit mehr als ein halbes Dutzend Arten von Diagrammen verfügbar.
Lassen Sie uns nun demonstrieren, wie Sie mit Elementor verschiedene Arten von Diagrammen in WordPress erstellen.
So erstellen Sie ein Balkendiagramm in Elementor
Balkendiagramme werden häufig verwendet, um diskrete Daten kategorialer Variablen darzustellen. Diese Diagramme bestehen normalerweise aus Kategorien auf einer Achse und Werten auf der anderen Achse.
In ElementsKit sind zwei Arten von Balkendiagrammen verfügbar.
- Vertikales Balkendiagramm: Kategorien werden auf der vertikalen (X)-Achse und Werte auf der horizontalen (Y)-Achse dargestellt.
- Horizontale Balkendiagramme: Kategorien werden auf der horizontalen (Y)-Achse und Werte auf der vertikalen (X)-Achse dargestellt.
Die Konfigurationen sind jedoch für beide Balkendiagramme gleich. Sie können den Diagrammtyp im Abschnitt Einstellungen auf Balken einstellen. Öffnen Sie dann den Abschnitt Daten , um die Informationen und Daten der Diagramme einzugeben.
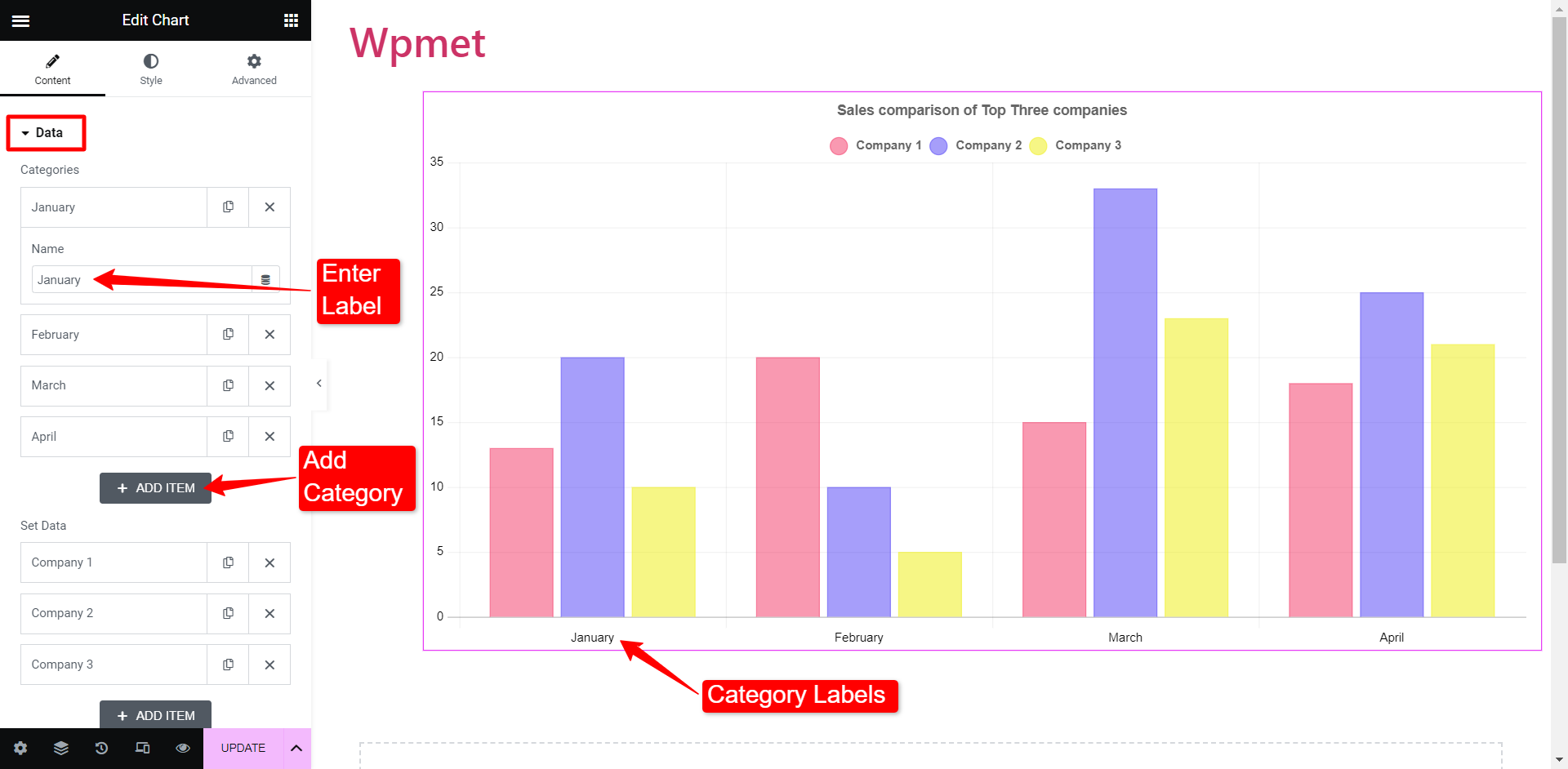
Sie möchten beispielsweise einen Umsatzvergleich der drei führenden Unternehmen in einem Balkendiagramm für die Monate Januar, Februar und März anzeigen. Hier werden also die Monate als Kategorien betrachtet.
Um Kategorien hinzuzufügen, gehen Sie zum Abschnitt Daten. Unter den Kategorien können Sie die Artikel hinzufügen und den Labelnamen eingeben.

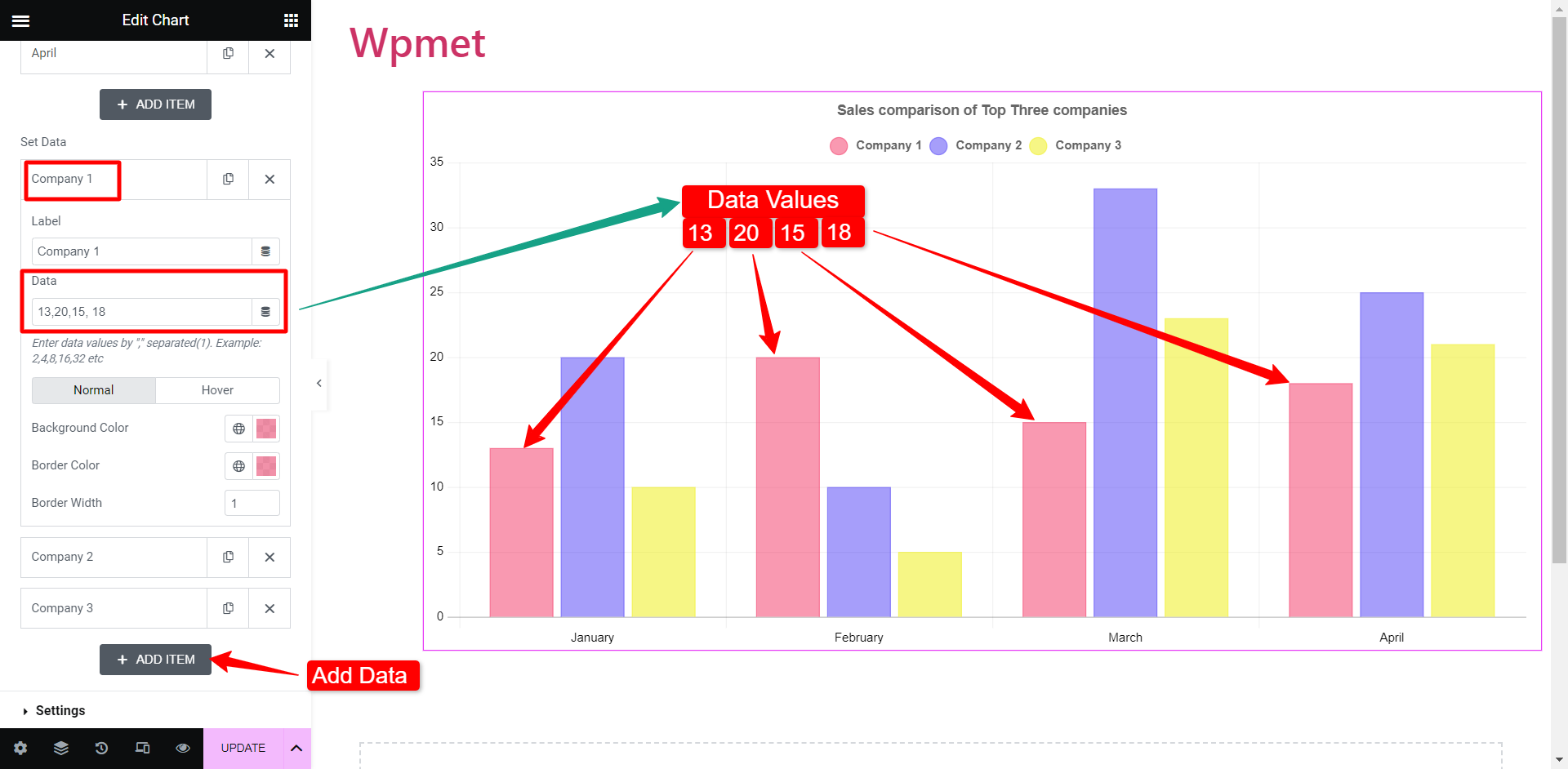
Als Nächstes können Sie Daten festlegen , indem Sie die Firmenbezeichnung (Legenden) und ihre jeweiligen Datenwerte hinzufügen. Angenommen, Sie haben vier Kategorien, dann können Sie Daten für jede Kategorie mit Komma-Trennzeichen hinzufügen. Der erste Wert des Datenfeldes stellt Daten für Kategorie-1 dar und der Rest folgt jeweils.

Sie können auch die Hintergrundfarbe und die Randfarben der einzelnen Balken ändern.
Das Verfahren zum Erstellen von vertikalen und horizontalen Balkendiagrammen ist gleich. Je nachdem, welche Sie auswählen, ändert sich das Erscheinungsbild. Sie müssen jedoch keine Einstellungen oder Daten ändern, um das Balkendiagramm von vertikal zu horizontal oder umgekehrt zu ändern.
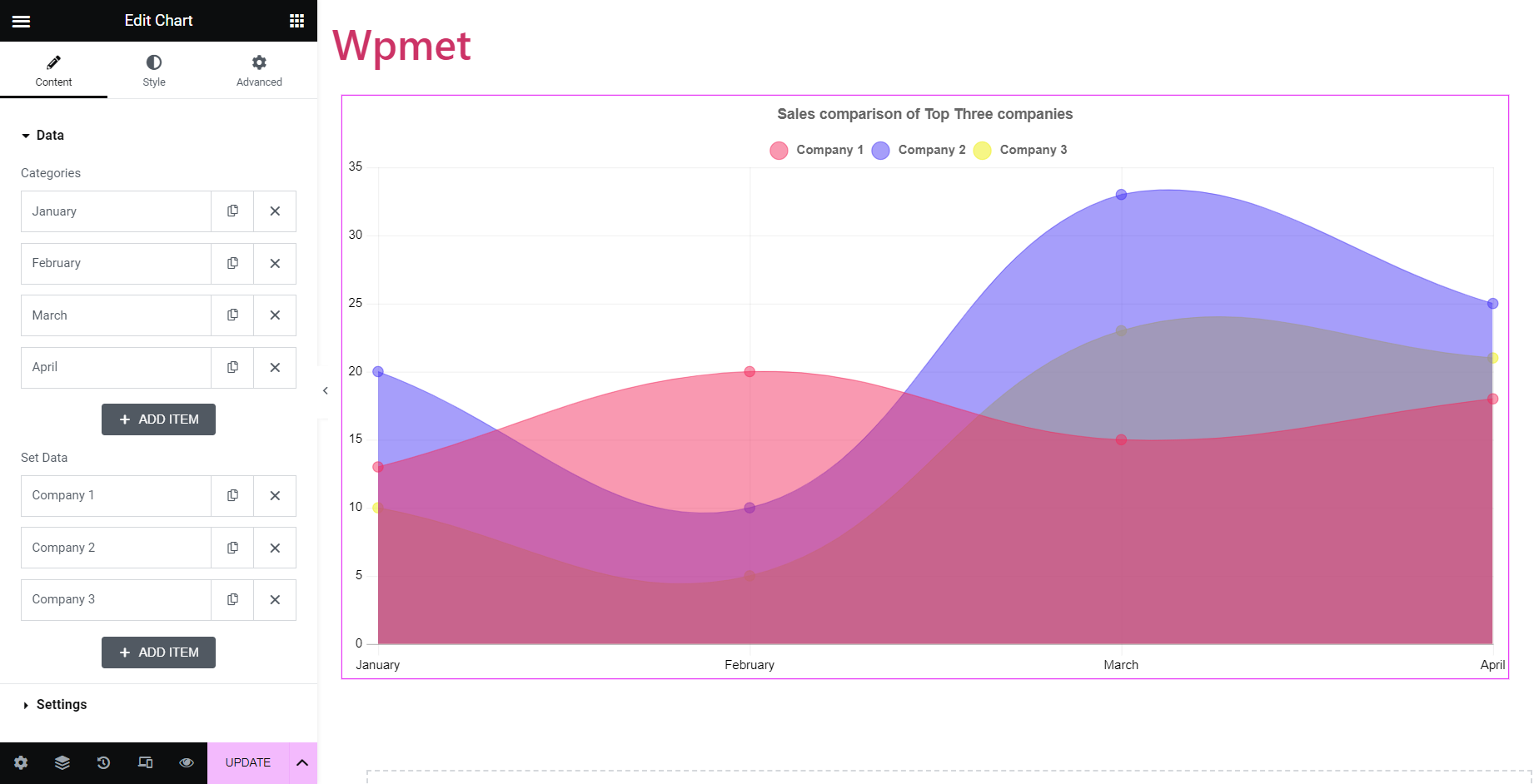
So fügen Sie ein Liniendiagramm in Elementor ein
Liniendiagramme stellen Informationen über einen bestimmten Zeitraum dar, die eine Reihe von Datenpunkten mit einer durchgehenden Linie verbinden.
Die Einstellungen des Liniendiagramms sind ähnlich wie bei Balkendiagrammen. Ändern Sie den Diagrammstil in Linie . Danach müssen Sie die Kategorien und den Datensatz auf ähnliche Weise wie zuvor hinzufügen. Dann können Sie Daten in einem Liniendiagramm darstellen.

So erstellen Sie Elementor-Kreisdiagramme
Kreisdiagramme stellen Daten in einem kreisförmigen Diagramm dar. Kuchen wird nach Zahlenanteil in Stücke geteilt.
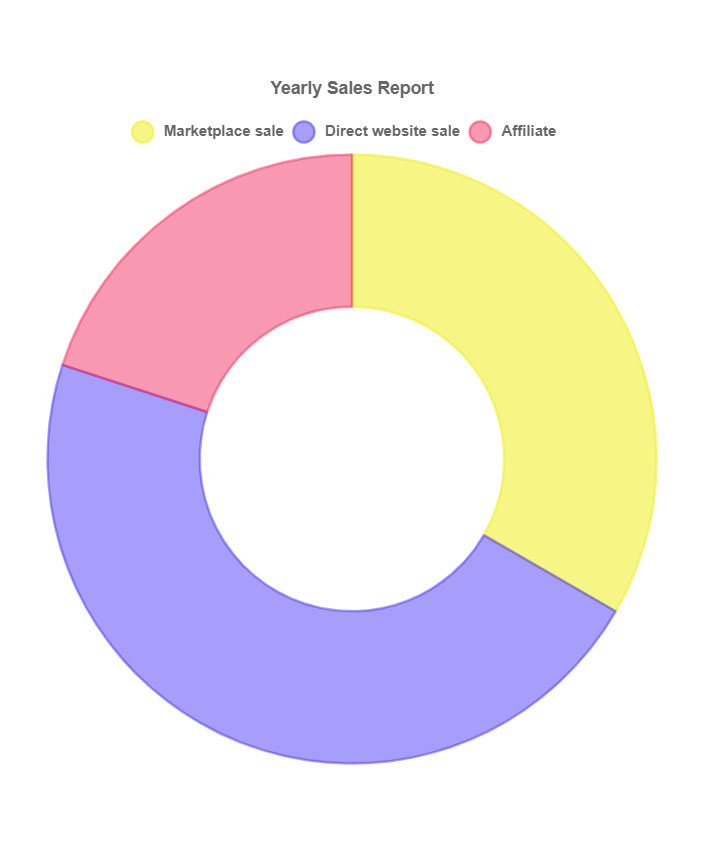
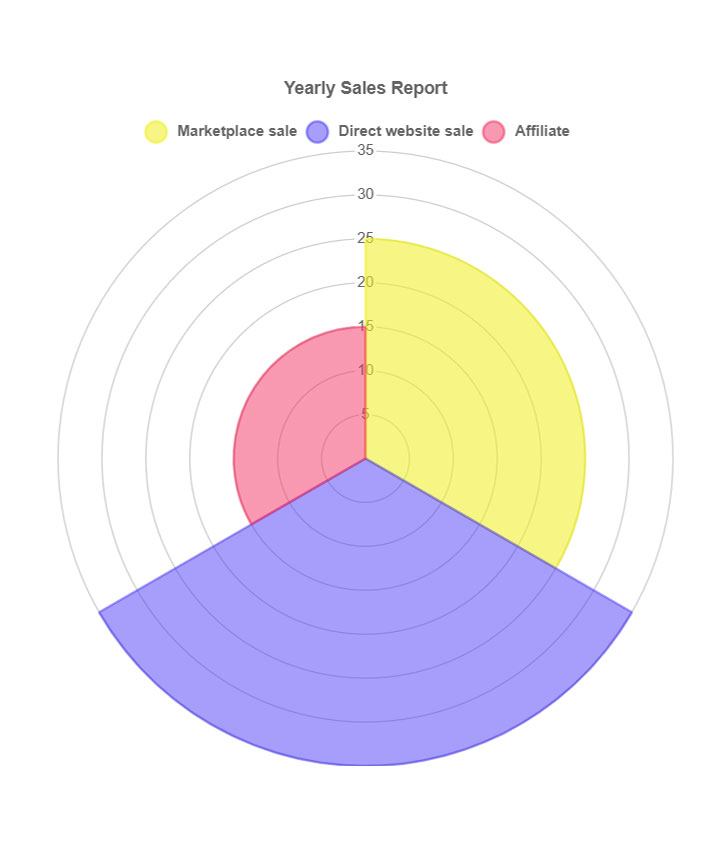
Tortendiagramm, Ringdiagramm, Polargebiet; alle fallen in die Klasse der Tortendiagramme. Aus Gründen der Abwechslung hat ElementsKit diese drei Tortendiagramme jedoch in drei verschiedene Typen eingeteilt. Sie haben das klassische Tortendiagramm, dann die Ringdiagramme, bei denen der Bereich der Mitte ausgeschnitten ist, und das Polarbereichsdiagramm, bei dem jedes Segment einen anderen Radius hat.
So erstellen Sie ein Elementor-Kreisdiagramm:
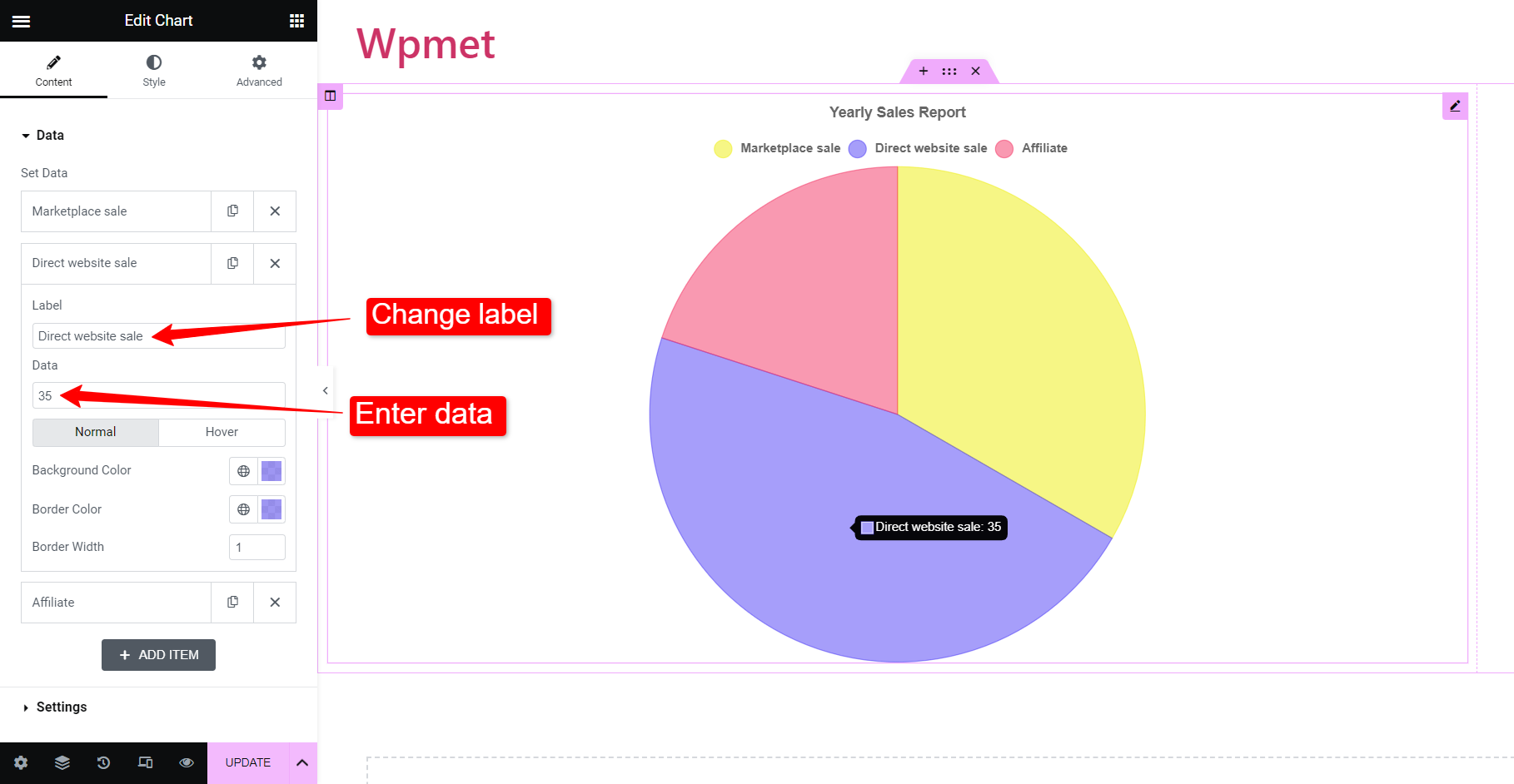
Mit ElementsKit müssen Sie lediglich die Daten eingeben und die Beschriftungen ändern. Nehmen wir zum Beispiel einen jährlichen Umsatzbericht eines Unternehmens. Das Tortendiagramm zeigt den Prozentsatz der Verkäufe, die aus jeder Quelle generiert wurden.

Um die Daten zu veranschaulichen, fügen Sie den Namen der Quelle unter dem Beschriftungsfeld hinzu. Geben Sie dann den Prozentsatz der Verkäufe ein, die von dieser bestimmten Quelle generiert wurden. Optionen zum Zuweisen einer Farbe für diese Quelle sind ebenfalls verfügbar. Darüber hinaus können Sie weitere Kategorien hinzufügen, indem Sie Artikel hinzufügen.
Sobald Sie mit dem Hinzufügen der Daten fertig sind, erhalten Sie das Tortendiagramm, das gemäß den angegebenen Statistiken erstellt wurde.
Das Verfahren ist für die Diagramme „Doughnut“ und „Polargebiet“ gleich. Ändern Sie einfach den Diagrammstil in Donut oder Polargebiet und Sie werden die entsprechenden Diagramme basierend auf Ihren Eingaben erstellen lassen.


Dies sind die Diagrammtypen, die mit dem ElementsKit-Diagramm-Widget verfügbar sind. Sie können auch die Designs von vorgefertigten Blöcken verwenden.
Warum ElementsKit zum Erstellen von Diagrammen in WordPress wählen?
Warum haben wir von allen WordPress-Diagramm-Plugins ElementsKit verwendet? Das liegt daran, dass es alle Anforderungen erfüllt, um das perfekte Tool zum Erstellen von Diagrammen in WordPress zu sein.
Zunächst einmal enthält ElementsKit 7 verschiedene Arten von Diagrammen , die fast alle Arten von Diagrammen abdecken, die ein Benutzer häufig benötigt.
Zweitens ist es der einfachste Weg. Alles, was Sie tun müssen, ist die Daten und Kategorien einzugeben, und Sie haben ein schönes Diagramm erstellt. Keine Notwendigkeit für manuelle Designs oder Anpassungen. Sie haben jedoch weiterhin die volle Flexibilität, die Stile und das Erscheinungsbild der Diagramme zu ändern.
Außerdem ist ElementsKit eines der beliebtesten WordPress-Plugins mit über 1 Million aktiven Benutzern, was Ihnen die Gewissheit von Kompatibilität und Zuverlässigkeit an jedem Punkt gibt.
Insgesamt bietet das All-in-One-Plugin alle Funktionen, um eine Website mit vielen Funktionen zu erstellen. Letztendlich entfällt die Notwendigkeit, ein Plugin zu installieren, nur um eine einzelne Aufgabe zu erledigen.
