Comment créer un graphique dans WordPress pour une visualisation perspicace des données
Publié: 2023-04-04À une époque où nous devons traiter d'énormes quantités de données complexes, il est difficile d'avoir une vue d'ensemble des données et de les représenter de manière traditionnelle. C'est là que la visualisation des données peut aider à décomposer des données complexes pour une meilleure compréhension.
La visualisation des données fait référence à la représentation graphique des données et des informations, souvent à l'aide de tableaux et de graphiques. Ils peuvent être utilisés pour résumer la recherche et analyser des rapports sur les affaires, les études, la recherche scientifique, les ventes et le marketing, etc.
Pour les plateformes en ligne, la présentation des données avec des tableaux et des graphiques peut être utile pour attirer l'attention du public. Il existe de nombreuses façons d'illustrer un graphique sur le site Web. Cependant, le moyen le plus simple vient probablement avec WordPress.
Dans cet article, vous apprendrez à créer un graphique dans WordPress à l'aide d'Elementor. Nous vous guiderons à travers les étapes de création de différents types de graphiques, comment configurer les paramètres, saisir des données et obtenir une sortie graphique précise.
Importance de la visualisation des données
Les données visualisées telles que les tableaux et les graphiques sont toujours un moyen efficace de présenter des informations de manière simplifiée. Ils fournissent une vue d'ensemble des données complexes et rendent les informations rapidement compréhensibles pour les utilisateurs. De plus, les données visualisées peuvent aider à identifier des tendances ou des modèles qui peuvent ne pas être immédiatement évidents à partir de données brutes.

Voici une brève discussion sur les raisons pour lesquelles la visualisation des données est importante pour les sites Web :
- Permet une meilleure compréhension des données
Il est toujours facile de comprendre et d'interpréter des données visuelles avec des tableaux et des graphiques. Ils facilitent la perception claire et brève d'informations et de modèles complexes. Ceci est particulièrement efficace pour les énormes ensembles de données où il est difficile de retirer l'essentiel de ces informations.
- Résume les informations en un coup d'œil
Les données visualisées résument de grandes quantités d'informations en un coup d'œil. Les diagrammes et les graphiques donnent une vue d'ensemble simplifiée, ce qui facilite l'analyse des données brutes pour identifier les caractéristiques.
- Rend les données accessibles à un public plus large
En présentant les données visuellement, vous pouvez rendre les données plus accessibles à un public plus large. Les tableaux et les graphiques sont plus compréhensibles pour les non-natifs que les données écrites. Cela peut être particulièrement important pour les organisations qui souhaitent toucher un large public avec leurs données.
- Engage le public
La visualisation des données avec des graphiques peut rendre un site Web plus attrayant et intéressant pour les utilisateurs. Cela peut augmenter le temps que les utilisateurs passent sur le site et améliorer leur expérience globale.
- Améliore la prise de décision
Cela peut être particulièrement utile pour la prise de décision. Comme cela vous permet d'évaluer rapidement les principaux points à retenir d'un ensemble de données et de faire des choix éclairés en fonction de ces informations. Les entreprises peuvent en tirer profit lorsque les données peuvent conduire à des décisions importantes
- Améliore la narration
L'illustration des données peut aider à raconter une histoire sur les données présentées. Un site Web peut créer un récit plus convaincant en combinant des données avec des éléments visuels.
- Laisse un souvenir impérissable
Les visuels sont toujours plus faciles à retenir que le texte pour le cerveau humain. En effet, les visuels sont traités par une autre partie du cerveau que le texte, ce qui les rend plus mémorables.
Dans l'ensemble, la visualisation des données est un aspect important des sites Web basés sur les données et peut aider à améliorer l'engagement, la compréhension et la prise de décision des utilisateurs.
Éléments à garder à l'esprit lors de la création d'un graphique
- Déterminez le but du message que vous souhaitez transmettre et les points de données que vous mettrez en évidence
- Une fois que vous connaissez l'objectif, choisissez le type de graphique approprié . Sélectionnez un type et un format de graphique qui correspondent le mieux aux besoins de votre public.
- Utilisez une mise en forme cohérente dans tout le graphique. Utilisez des couleurs et des tailles de police appropriées pour des points de données similaires.
- Faites en sorte que les étiquettes et les titres soient clairs et concis avec des unités et des échelles. Ils doivent refléter le message que vous souhaitez faire passer.
- Restez simple et ne surchargez pas votre graphique avec trop d'informations.
- Tenez compte de vos publics et concevez un tableau qui correspond à leur niveau de compréhension.
Comment créer un graphique dans WordPress
Il existe de nombreuses façons et outils pour créer des infographies WordPress, mais quel outil utiliseriez-vous pour créer un graphique ? Si vous cherchez à créer de puissants graphiques de visualisation de données dans WordPress, il y a quelques éléments clés à garder à l'esprit.
Tout d'abord, recherchez un plugin qui prend en charge un large éventail de types de graphiques, afin que vous puissiez avoir des variétés lors de la création de graphiques.
Deuxièmement, concentrez-vous sur la facilité d'utilisation . Choisissez un plugin de graphique WordPress doté d'une interface conviviale.
Enfin, assurez-vous qu'il est compatible avec votre version de WordPress, les plugins et les thèmes que vous utilisez.
Compte tenu de la liste de contrôle ci-dessus, le widget Elementor Chart d'ElementsKit peut être parfaitement adapté. Il est livré avec toutes ces fonctionnalités, ce qui facilite l'ajout d'un graphique dans WordPress que vous ne le pensez.
De plus, ElementsKit est un plugin tout-en-un qui comprend des centaines de fonctionnalités pour concevoir un site Web complet. Vous n'avez donc pas besoin d'installer un plugin individuel uniquement pour créer des graphiques. Au lieu de cela, vous pouvez obtenir l'outil de création de graphiques Elementor avec toutes les autres fonctionnalités de création de pages.

Types de graphiques disponibles avec ElementsKit :
- Graphiques à barres (Horizontal et Vertical)
- Graphique en ligne
- Diagramme circulaire
- Graphique en anneau
- Zone polaire
- Carte radar
Configurer les paramètres du graphique dans Elementor
Vous pouvez commencer à créer des graphiques WordPress avec le widget ElementsKit Chart en configurant les paramètres.
Tout d'abord, vous devez activer le widget Graphique depuis ElementsKit > Widget dans votre tableau de bord WordPress. Ensuite, ouvrez l'éditeur Elementor et faites glisser le widget de graphique dans la zone de conception .

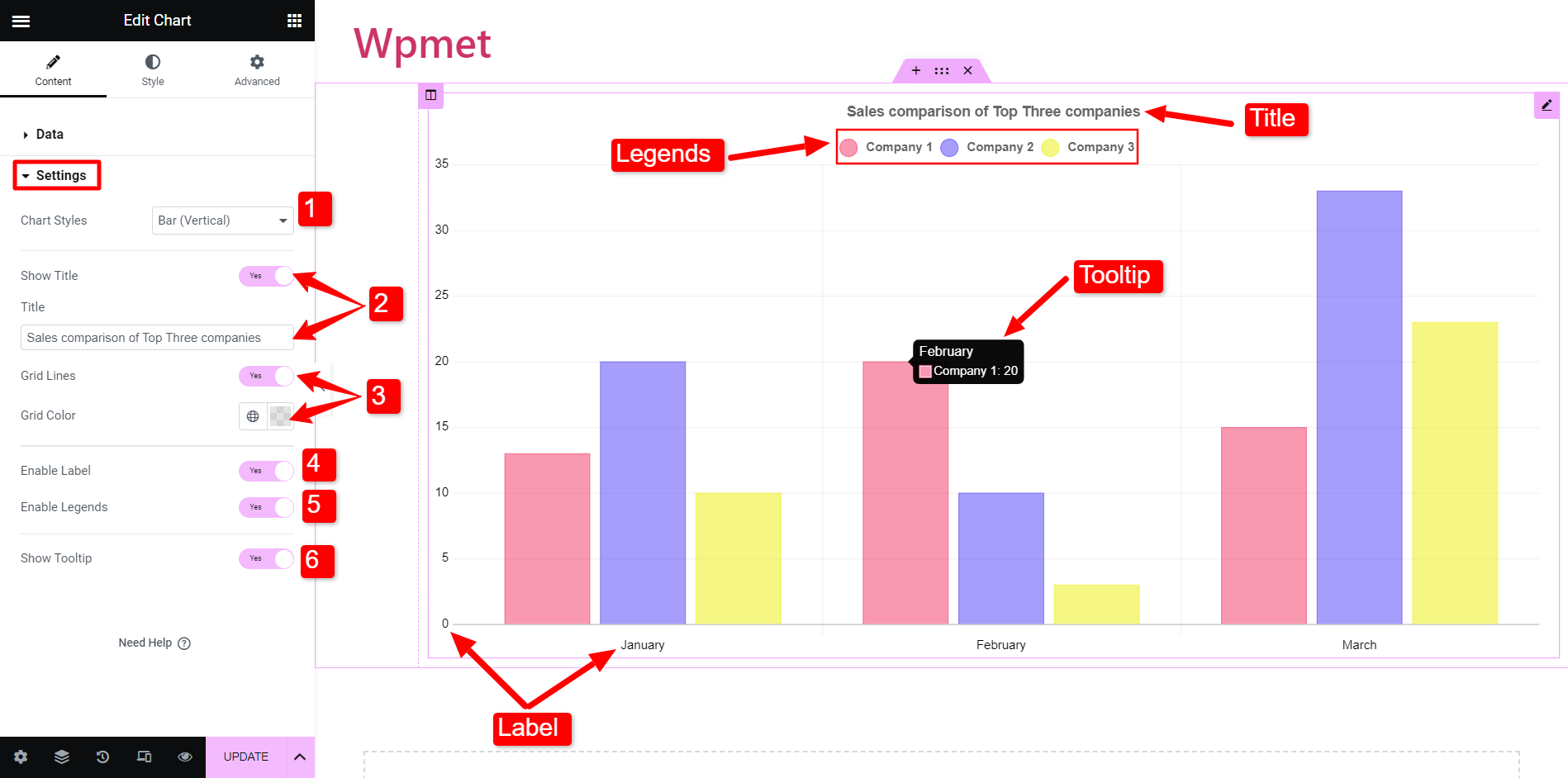
Maintenant, pour configurer le widget graphique, accédez à la section Paramètres sous l'onglet Contenu. Après cela,

- Styles de graphique : ici, vous pouvez choisir le type de graphique parmi les catégories disponibles.
- Afficher le titre : décidez si vous souhaitez afficher un titre avec le graphique. Si oui, saisissez du texte dans le champ du titre.
- Lignes de grille : vous pouvez afficher ou masquer les lignes de grille dans le graphique. Si vous décidez d'afficher les lignes de la grille, choisissez une couleur pour celle-ci. (Cette option n'est pas disponible avec les graphiques en secteurs, en anneau et en aires polaires)
- Activer les étiquettes : en activant cette option, vous pouvez afficher les étiquettes.
- Activer les légendes : les légendes d'un graphique représentent les données présentées sur l'axe vertical (axe Y). Activez cette option pour afficher les légendes.
- Afficher l'info-bulle : vous pouvez également afficher des info-bulles pour fournir le contexte des éléments afin de créer des graphiques interactifs WordPress.
Les paramètres peuvent différer en fonction des styles de graphique que vous choisissez. Comme mentionné précédemment, il existe plus d'une demi-douzaine de types de graphiques disponibles avec ElementsKit.
Voyons maintenant comment créer différents types de graphiques dans WordPress avec Elementor.
Comment créer un graphique à barres dans Elementor
Les diagrammes à barres sont souvent utilisés pour représenter des données discrètes de variables catégorielles. Ces graphiques se composent généralement de catégories sur un axe et de valeurs sur l'autre axe.
Deux types de graphiques à barres sont disponibles avec ElementsKit.
- Graphique à barres verticales : les catégories sont représentées sur l'axe vertical (X) et les valeurs sur l'axe horizontal (Y).
- Graphiques à barres horizontales : les catégories sont représentées sur l'axe horizontal (Y) et les valeurs sur l'axe vertical (X).
Cependant, les configurations sont les mêmes pour les deux graphiques à barres. Vous pouvez définir le type de graphique sur Barre dans la section des paramètres. Ouvrez ensuite la section Données pour entrer les informations et les données des graphiques.
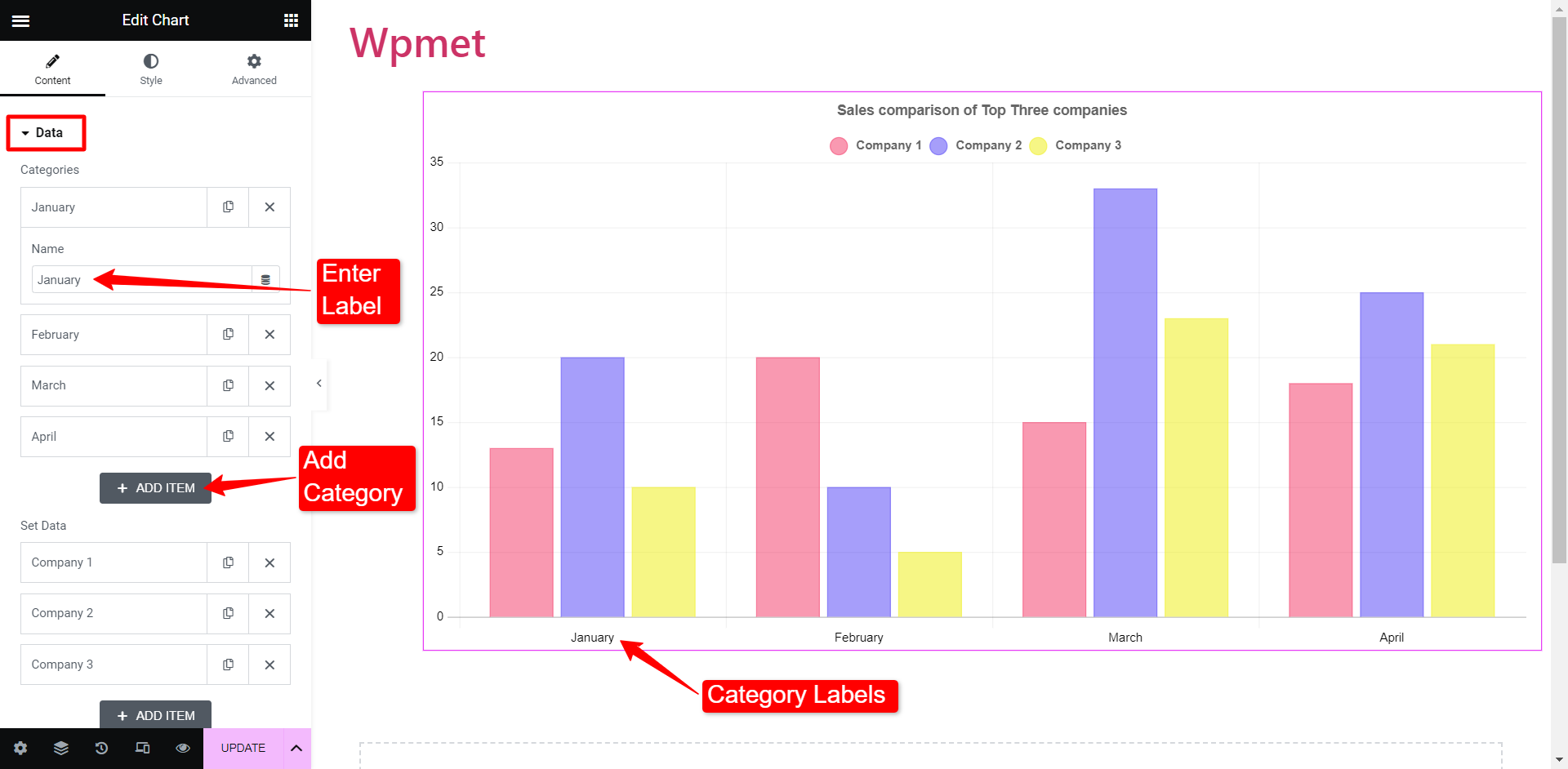
Par exemple, vous souhaitez afficher une comparaison des ventes des trois premières entreprises dans un graphique à barres pour les mois de janvier, février et mars. Donc, ici, les mois sont considérés comme des catégories.
Pour ajouter des catégories, rendez-vous dans la section Données. Sous les catégories, vous pouvez ajouter les éléments et entrer le nom de l'étiquette.

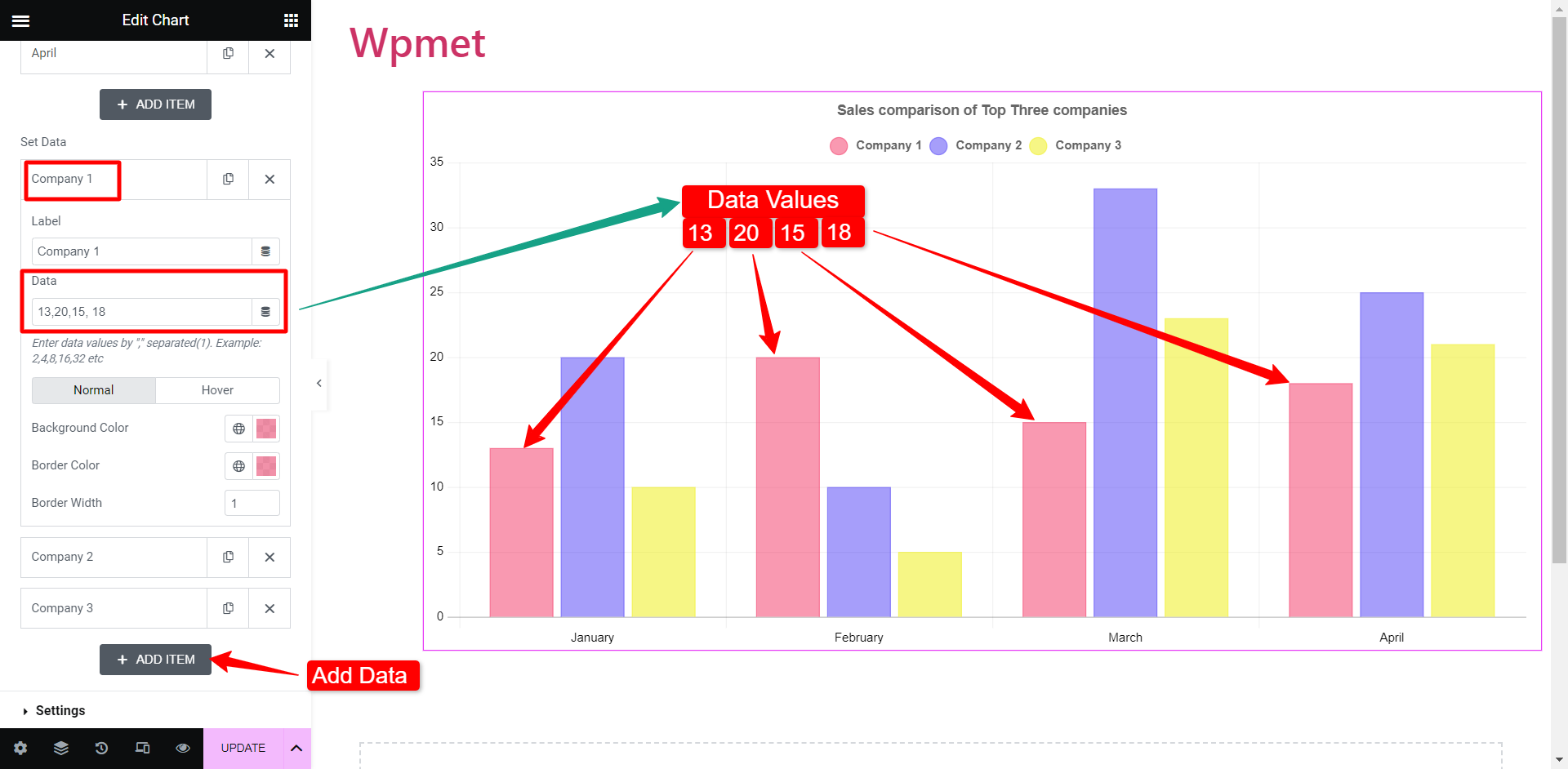
Ensuite, vous pouvez définir des données en ajoutant l'étiquette de l'entreprise (légendes) et leurs valeurs de données respectives. Supposons que vous ayez quatre catégories, vous pouvez ajouter des données pour chaque catégorie avec des séparateurs virgules. La première valeur du champ de données représentera les données de la catégorie 1 et le reste suivra respectivement.

Vous pouvez également modifier la couleur d'arrière-plan et les couleurs de bordure des barres spécifiques.
La procédure de création d'histogrammes verticaux et horizontaux est la même. En fonction de celui que vous choisissez, l'apparence changera. Mais vous n'avez pas besoin de modifier les paramètres ou les données pour faire passer le graphique à barres de vertical à horizontal ou vice versa.
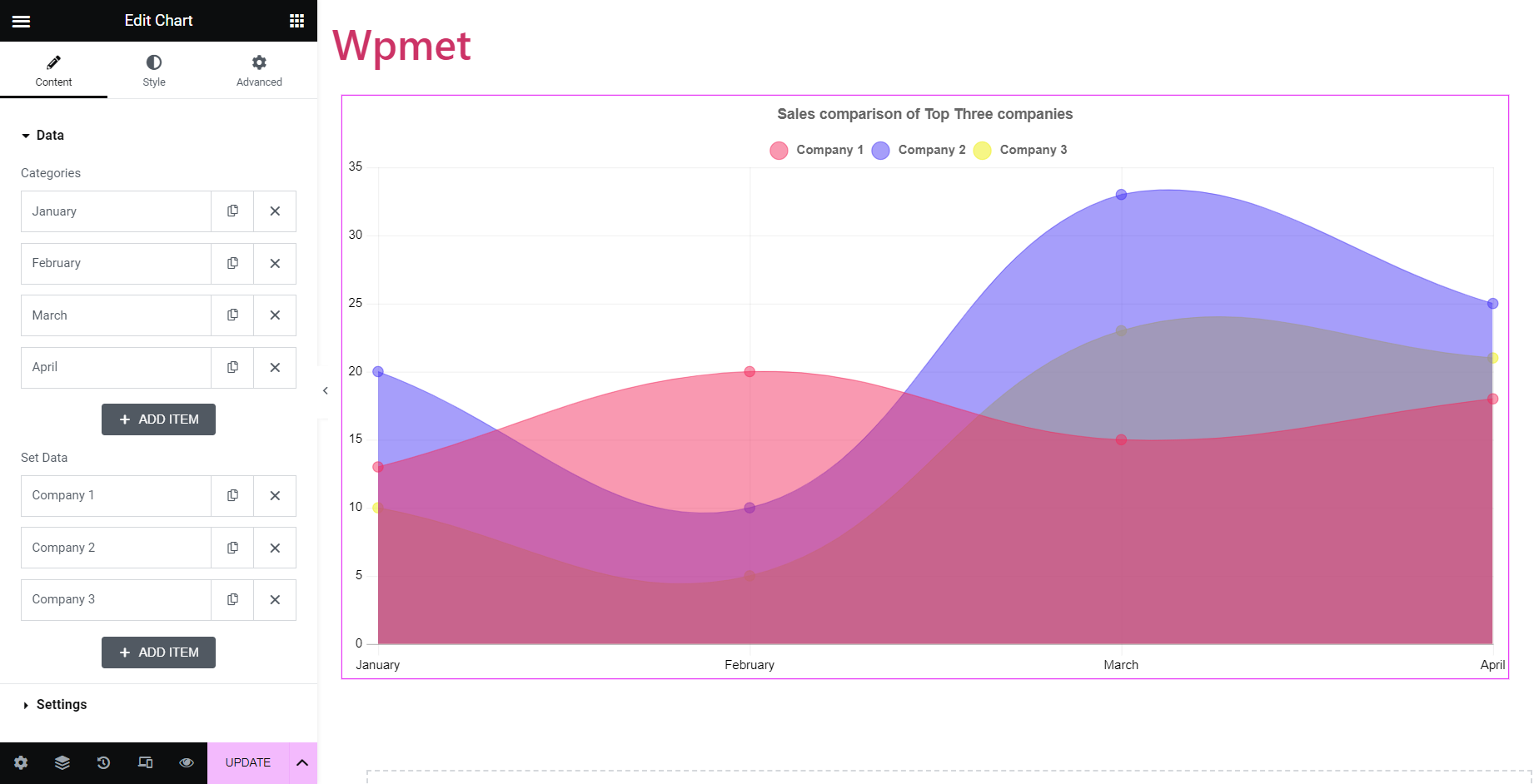
Comment insérer un graphique linéaire dans Elementor
Les graphiques linéaires représentent des informations sur une certaine période de temps qui relient un ensemble de points de données avec une ligne continue.
Les paramètres du graphique linéaire sont identiques à ceux des graphiques à barres. Modifiez le style de graphique en ligne . Après cela, vous devez ajouter les catégories et l'ensemble de données de la même manière que vous l'avez fait précédemment. Ensuite, vous pourrez représenter les données dans un graphique en courbes.

Comment créer des graphiques circulaires Elementor
Les diagrammes circulaires représentent les données dans un graphique de forme circulaire. La tarte est divisée en tranches selon la proportion numérique.
Graphique circulaire, graphique en anneau, zone polaire ; tombent tous dans la classe des camemberts. Cependant, dans un souci de variété, ElementsKit a classé ces trois camemberts en trois types différents. Vous avez le graphique à secteurs classique, puis les graphiques en forme de beignet où la zone du centre est découpée, et le graphique de la zone polaire où chaque segment a un rayon différent.
Pour créer un camembert Elementor :
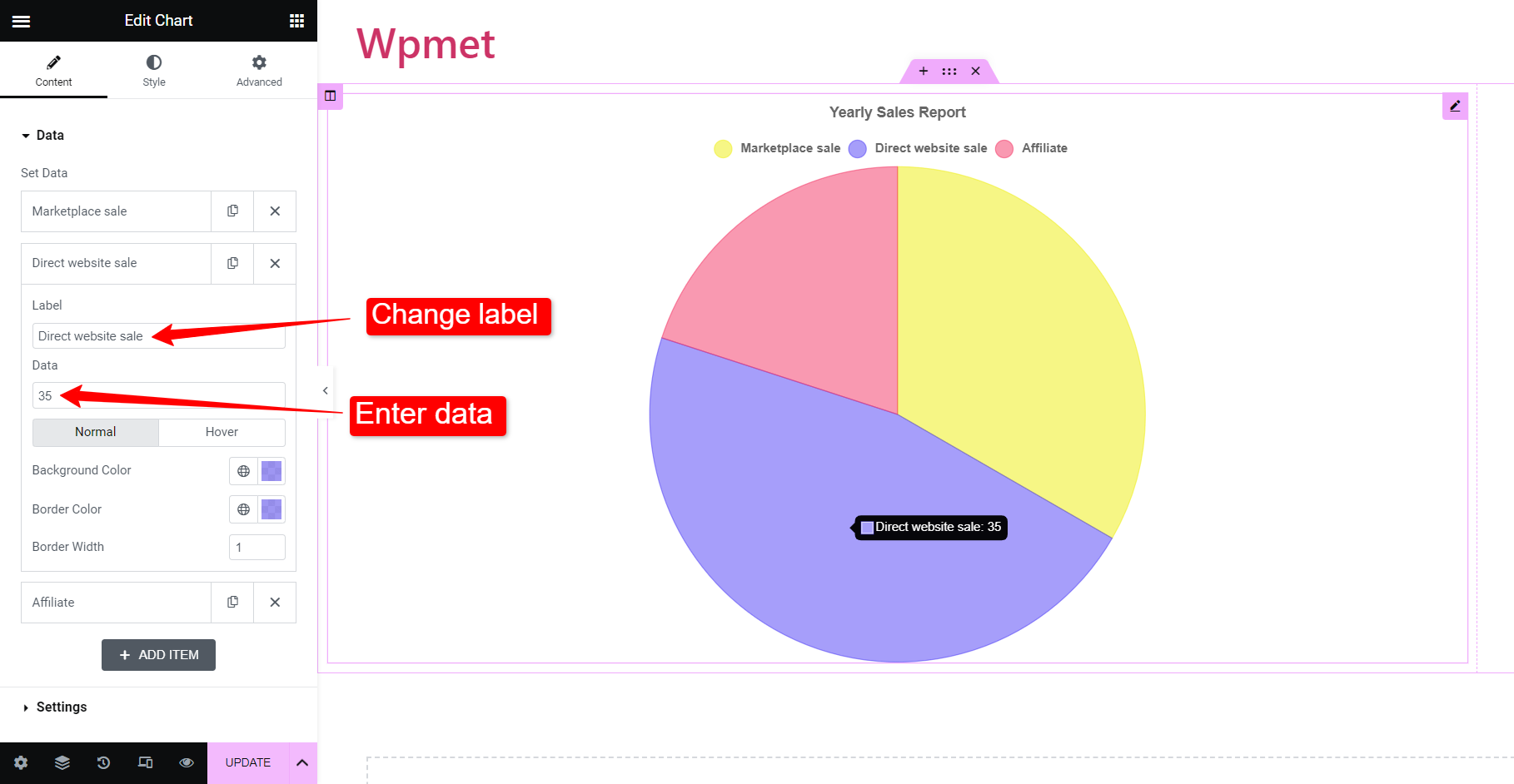
Avec ElementsKit, il vous suffit de saisir les données et de modifier les étiquettes. Prenons un rapport annuel des ventes d'une entreprise par exemple. Le graphique circulaire montrera le pourcentage des ventes générées à partir de chaque source.

Pour illustrer les données, ajoutez le nom de la source sous le champ d'étiquette. Entrez ensuite le pourcentage des ventes générées par cette source particulière. Des options permettant d'attribuer une couleur à cette source sont également disponibles. De plus, vous pouvez ajouter plus de catégories en ajoutant des éléments.
Une fois que vous avez terminé d'ajouter les données, vous obtiendrez le graphique à secteurs créé en fonction des statistiques données.
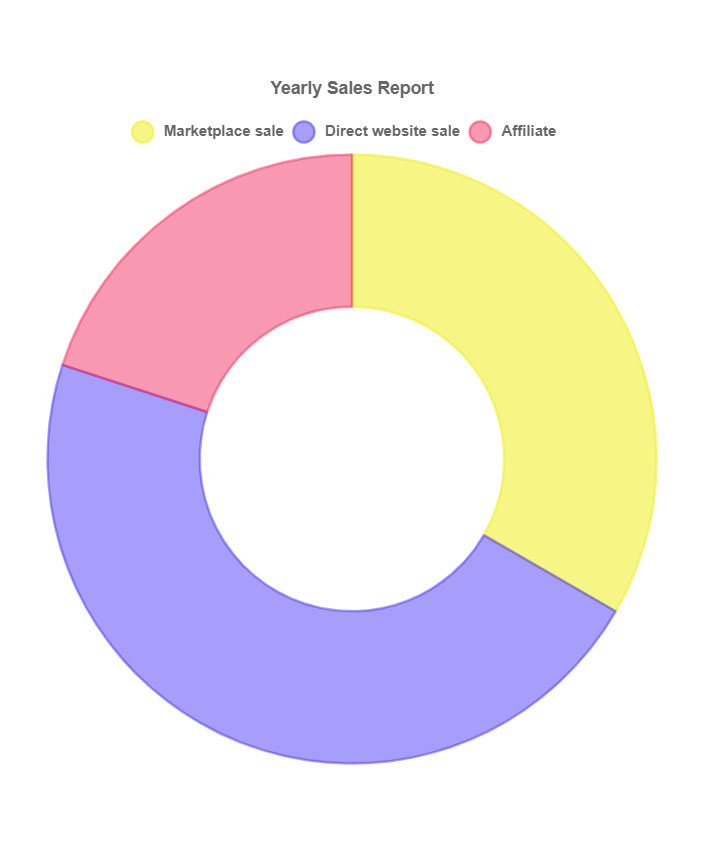
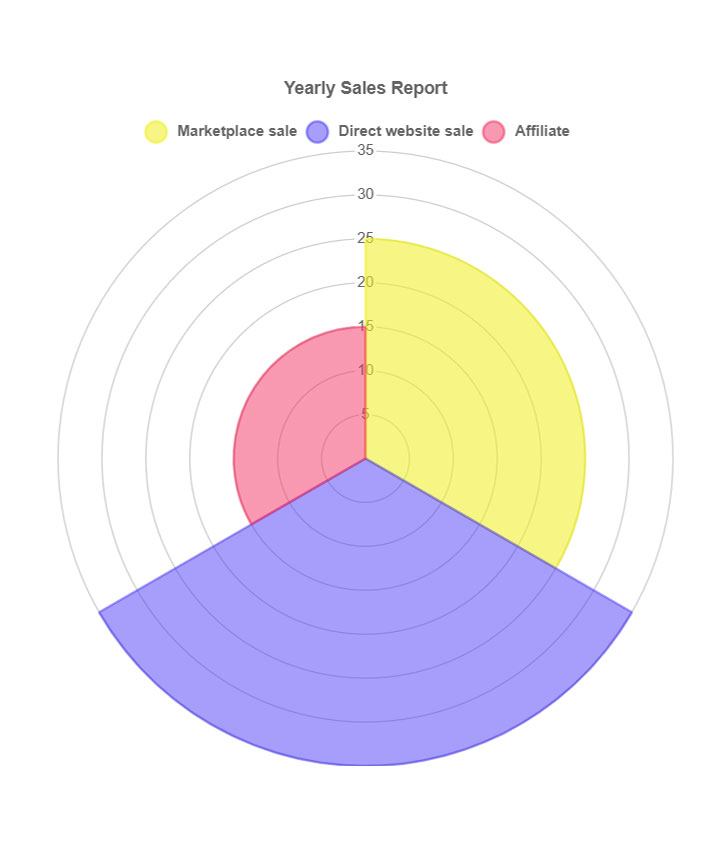
La procédure est la même pour la carte « beignet » et la carte « zone polaire ». Changez simplement le style de graphique en beignet ou zone polaire et vous aurez les graphiques respectifs créés en fonction de vos entrées.


Ce sont les types de graphiques disponibles avec le widget ElementsKit Chart. Vous pouvez également utiliser les conceptions de blocs prêts à l'emploi.
Pourquoi choisir ElementsKit pour créer des graphiques dans WordPress ?
Parmi tous les plugins de graphique WordPress, pourquoi avons-nous utilisé ElementsKit ? En effet, il répond à toutes les exigences pour être l'outil parfait pour créer des graphiques dans WordPress.
Tout d'abord, ElementsKit est livré avec 7 types de graphiques différents qui couvrent presque tous les types de graphiques dont un utilisateur peut avoir besoin.
Deuxièmement, c'est le moyen le plus simple. Tout ce que vous avez à faire est d'entrer les données et les catégories, et vous aurez un beau graphique créé. Pas besoin de conceptions ou d'ajustements manuels. Cependant, vous disposez toujours d'une flexibilité totale pour modifier les styles et l'apparence des graphiques.
De plus, ElementsKit est l'un des plugins WordPress les plus populaires avec plus d'un million d'utilisateurs actifs, vous offrant l'assurance d'une compatibilité et d'une fiabilité à tout moment.
Dans l'ensemble, le plugin tout-en-un propose toutes les fonctionnalités pour créer un site Web avec de nombreuses fonctionnalités. En fin de compte, éliminant la nécessité d'installer un plugin juste pour effectuer une seule tâche.
