Как создать диаграмму в WordPress для наглядной визуализации данных
Опубликовано: 2023-04-04В эпоху, когда нам приходится иметь дело с огромными объемами сложных данных, сложно получить обзор данных и представить их традиционным способом. Именно здесь визуализация данных может помочь разбить сложные данные для лучшего понимания.
Визуализация данных относится к графическому представлению данных и информации, часто с использованием диаграмм и графиков. Их можно использовать для обобщения исследований и анализа отчетов о бизнесе, исследованиях, научных исследованиях, продажах и маркетинге и т. д.
Для онлайн-платформ представление данных в виде диаграмм и графиков может быть полезным для привлечения внимания аудитории. Есть много способов проиллюстрировать график на веб-сайте. Тем не менее, самый простой способ, вероятно, приходит с WordPress.
В этой статье вы узнаете, как создать диаграмму в WordPress с помощью Elementor. Мы проведем вас через этапы создания различных типов диаграмм, как настроить параметры, ввести данные и получить точный графический вывод.
Важность визуализации данных
Визуализированные данные, такие как диаграммы и графики, всегда являются эффективным способом представления информации в упрощенном виде. Они обеспечивают обзор сложных данных и делают информацию более понятной для пользователей. Кроме того, визуализированные данные могут помочь определить тенденции или закономерности, которые могут быть не сразу очевидны из необработанных данных.

Вот краткое обсуждение того, почему визуализация данных важна для веб-сайтов:
- Обеспечивает лучшее понимание данных
Всегда легко понять и интерпретировать визуальные данные с помощью диаграмм и графиков. Они облегчают восприятие сложной информации и закономерностей четко и кратко. Это особенно эффективно для огромных наборов данных, где трудно уловить суть этой информации.
- Обобщает информацию с первого взгляда
Визуализированные данные обобщают большие объемы информации с первого взгляда. Диаграммы и графики дают упрощенный обзор, что упрощает определение характеристик по сравнению с анализом необработанных данных.
- Делает данные доступными для более широкой аудитории
Представляя данные визуально, вы можете сделать данные более доступными для более широкой аудитории. Диаграммы и графики более понятны для иностранцев, чем письменные данные. Это может быть особенно важно для организаций, которые хотят донести свои данные до широкой аудитории.
- Вовлекает аудиторию
Визуализация данных с помощью диаграмм может сделать веб-сайт более привлекательным и интересным для пользователей. Это может увеличить время, которое пользователи проводят на сайте, и улучшить их общее впечатление.
- Улучшает принятие решений
Это может быть особенно полезно для принятия решений. Поскольку это позволяет вам быстро оценить ключевые выводы из набора данных и сделать осознанный выбор на основе этой информации. Компании могут получить выгоду, когда данные могут влиять на важные решения
- Улучшает повествование
Иллюстрирование данных может помочь рассказать историю о представленных данных. Веб-сайт может создать более убедительное повествование, объединив данные с визуальными элементами.
- Оставляет неизгладимую память
Визуальное всегда легче запомнить, чем текст для человеческого мозга. Это связано с тем, что визуальные эффекты обрабатываются другой частью мозга, чем текст, что делает их более запоминающимися.
В целом, визуализация данных является важным аспектом веб-сайтов, основанных на данных, и может помочь повысить вовлеченность пользователей, понимание и принятие решений.
О чем следует помнить при создании диаграммы
- Определите цель сообщения, которое вы хотите передать, и какие данные вы выделите.
- Как только вы узнаете цель, выберите подходящий тип диаграммы . Выберите тип и формат диаграммы, которые лучше всего соответствуют потребностям вашей аудитории.
- Используйте единообразное форматирование во всей диаграмме. Используйте соответствующие цвета и размеры шрифта для схожих точек данных.
- Сделайте метки и заголовки четкими и лаконичными с единицами измерения и масштабами. Они должны отражать сообщение, которое вы хотите передать.
- Сохраняйте простоту и не перегружайте диаграмму слишком большим количеством информации.
- Рассмотрите свою аудиторию и составьте диаграмму, соответствующую их уровню понимания.
Как создать диаграмму в WordPress
Есть много способов и инструментов для создания инфографики WordPress, но какой инструмент вы бы использовали для создания диаграммы? Если вы хотите создавать мощные диаграммы визуализации данных в WordPress, необходимо помнить о нескольких ключевых вещах.
Во-первых, ищите плагин , который поддерживает широкий спектр типов диаграмм, чтобы вы могли использовать их при создании диаграмм.
Во-вторых, обратите внимание на простоту использования . Выберите плагин для диаграмм WordPress с удобным интерфейсом.
Наконец, убедитесь, что он совместим с вашей версией WordPress, плагинами и темами, которые вы используете.
Учитывая приведенный выше контрольный список, виджет Elementor Chart от ElementsKit может идеально подойти. Он поставляется со всеми этими функциями, что упрощает добавление диаграммы в WordPress, чем вы думаете.
Более того, ElementsKit — это плагин «все в одном», который предлагает сотни функций для создания полноценного веб-сайта. Таким образом, вам не нужно устанавливать отдельный плагин только для создания диаграмм. Вместо этого вы можете получить инструмент для создания диаграмм Elementor вместе со всеми другими функциями конструктора страниц.

Типы диаграмм, доступные в ElementsKit:
- Гистограммы (горизонтальные и вертикальные)
- Линейный график
- Круговая диаграмма
- Кольцевая диаграмма
- Полярный район
- Радарная диаграмма
Настройте параметры диаграммы в Elementor
Вы можете начать создавать диаграммы WordPress с помощью виджета ElementsKit Chart, настроив параметры.
Во-первых, вам нужно включить виджет Chart в ElementsKit > Widget на панели управления WordPress. Затем откройте редактор Elementor и перетащите виджет диаграммы в область дизайна .

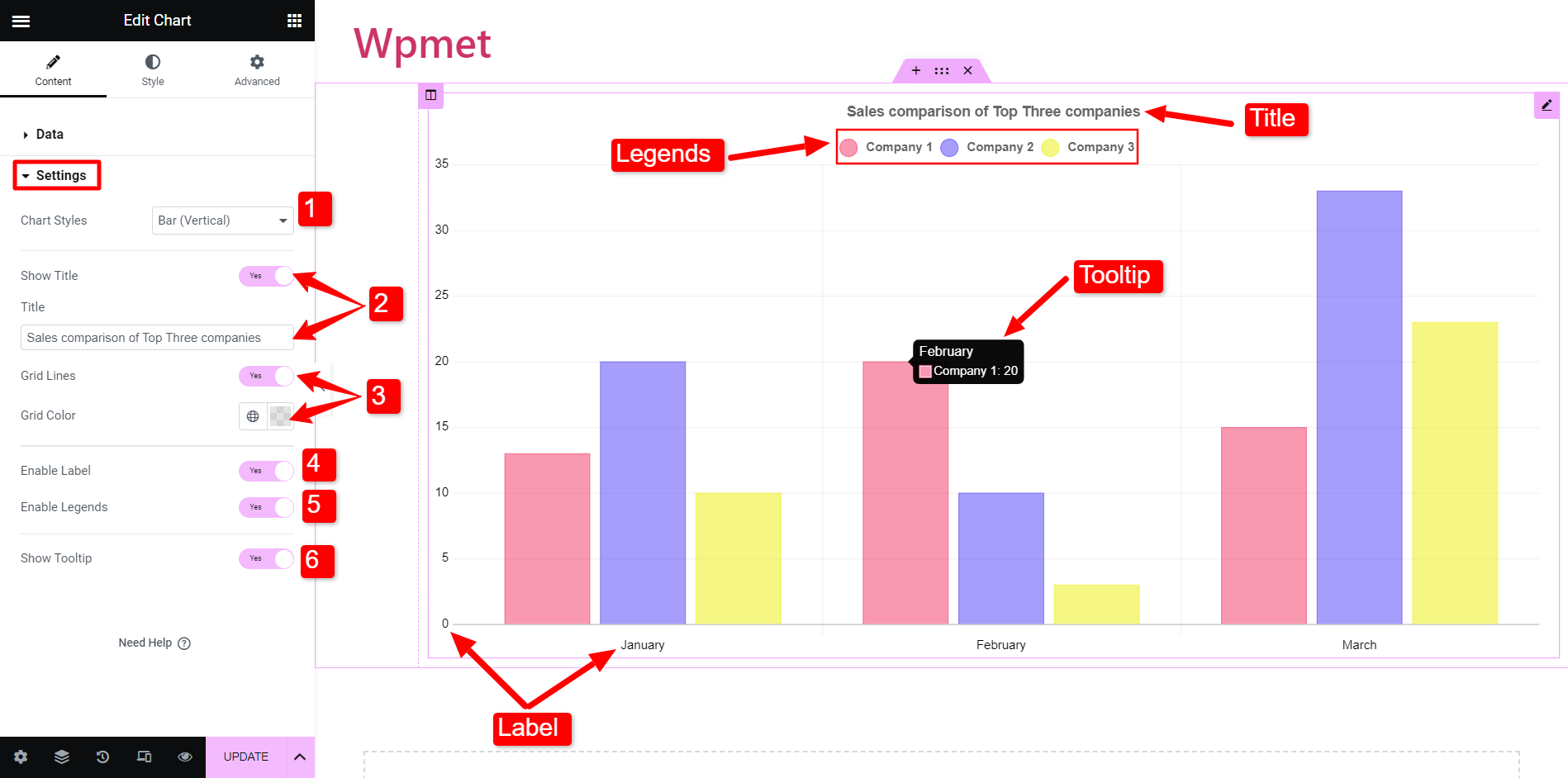
Теперь, чтобы настроить виджет диаграммы, перейдите в раздел «Настройки» на вкладке «Содержимое». После этого,

- Стили диаграмм: здесь вы можете выбрать тип диаграммы из доступных категорий.
- Показать заголовок: решите, хотите ли вы отображать заголовок вместе с диаграммой. Если да, то введите текст в поле заголовка.
- Линии сетки: вы можете показать или скрыть линии сетки на диаграмме. Если вы решили показать линии сетки, выберите для него цвет. (Этот параметр недоступен для круговых, кольцевых и полярных диаграмм)
- Включить метки: Включив это, вы можете отображать метки.
- Включить легенды: легенды диаграммы представляют данные, представленные на вертикальной оси (ось Y). Включите эту опцию, чтобы показать легенды.
- Показать всплывающую подсказку: вы также можете отображать всплывающие подсказки для предоставления контекста элементов для создания интерактивных диаграмм WordPress.
Настройки могут отличаться в зависимости от выбранных вами стилей диаграммы. Как упоминалось ранее, в ElementsKit доступно более полудюжины типов диаграмм.
Давайте теперь продемонстрируем, как создавать различные типы диаграмм в WordPress с помощью Elementor.
Как сделать гистограмму в Elementor
Гистограммы часто используются для представления дискретных данных категориальных переменных. Эти диаграммы обычно состоят из категорий на одной оси и значений на другой оси.
В ElementsKit доступны два типа гистограмм.
- Вертикальная гистограмма: категории представлены на вертикальной оси (X), а значения — на горизонтальной оси (Y).
- Горизонтальные гистограммы: категории представлены на горизонтальной оси (Y), а значения — на вертикальной оси (X).
Однако конфигурации для обеих гистограмм одинаковы. Вы можете установить тип диаграммы на Bar в разделе настроек. Затем откройте раздел «Данные» , чтобы ввести информацию и данные графиков.
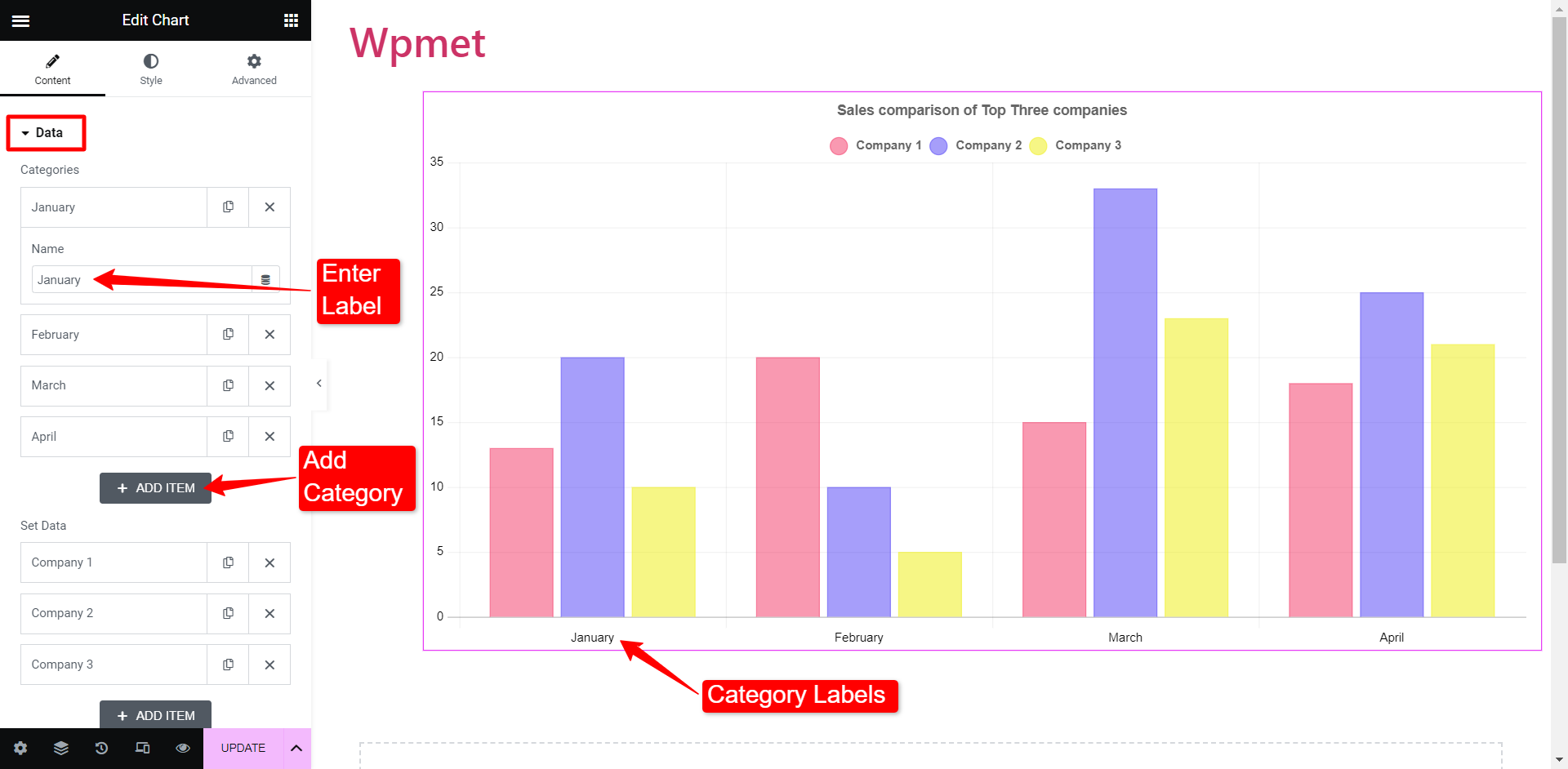
Например, вы хотите отобразить сравнение продаж трех крупнейших компаний на гистограмме за январь, февраль и март. Итак, здесь месяцы рассматриваются как категории.
Чтобы добавить категории, перейдите в раздел Данные. В категориях вы можете добавить элементы и ввести имя ярлыка.

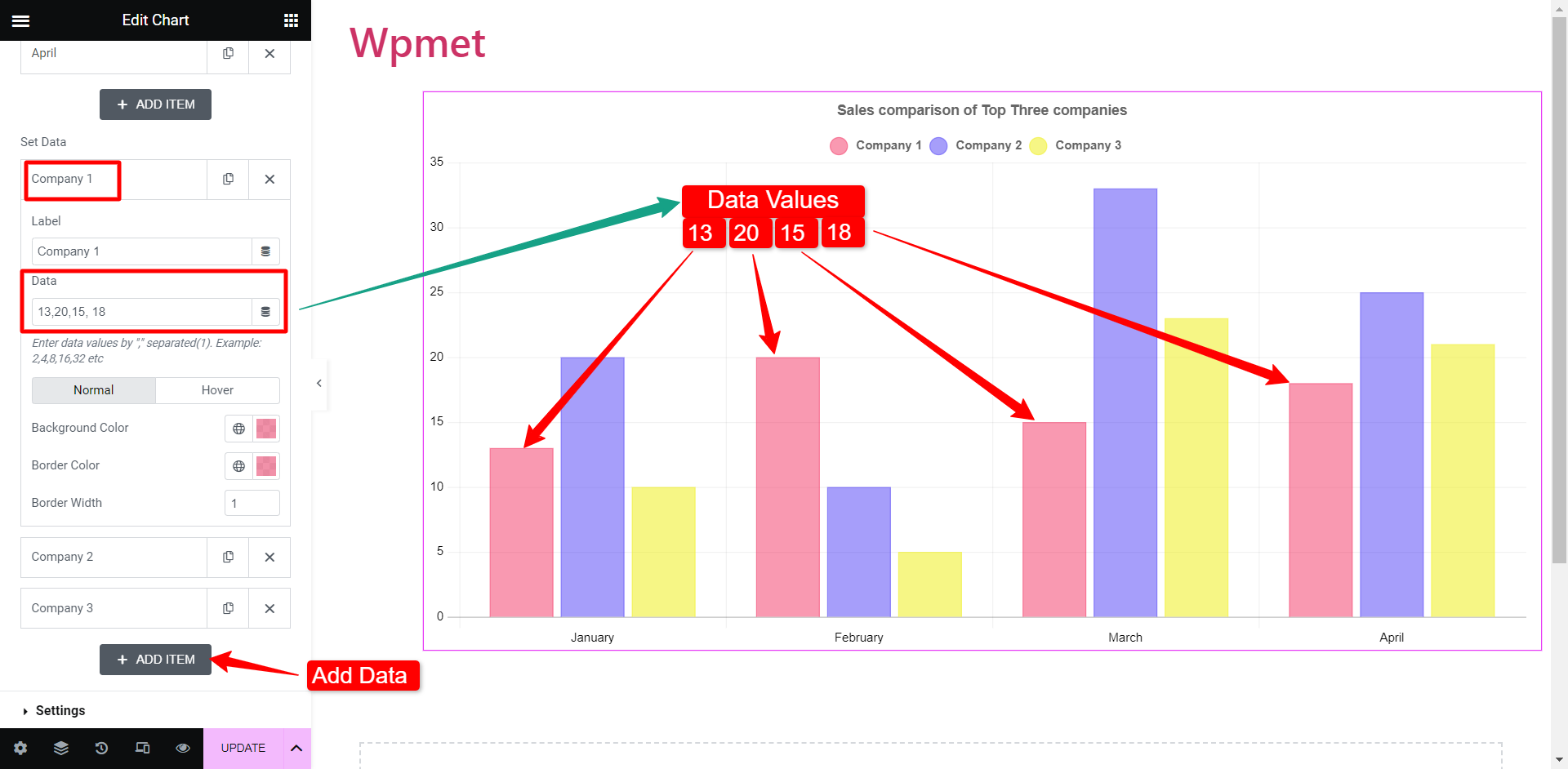
Затем вы можете установить данные , добавив метку компании (легенды) и соответствующие значения данных. Предположим, у вас есть четыре категории, вы можете добавить данные для каждой категории с разделителями-запятыми. Первое значение поля данных будет представлять данные для категории 1, а остальные последуют соответственно.

Вы также можете изменить цвет фона и цвета границ определенных полос.
Процедура создания вертикальной и горизонтальной гистограмм одинакова. В зависимости от того, какой из них вы выберете, внешний вид будет меняться. Но вам не нужно изменять какие-либо настройки или данные, чтобы изменить гистограмму с вертикальной на горизонтальную или наоборот.
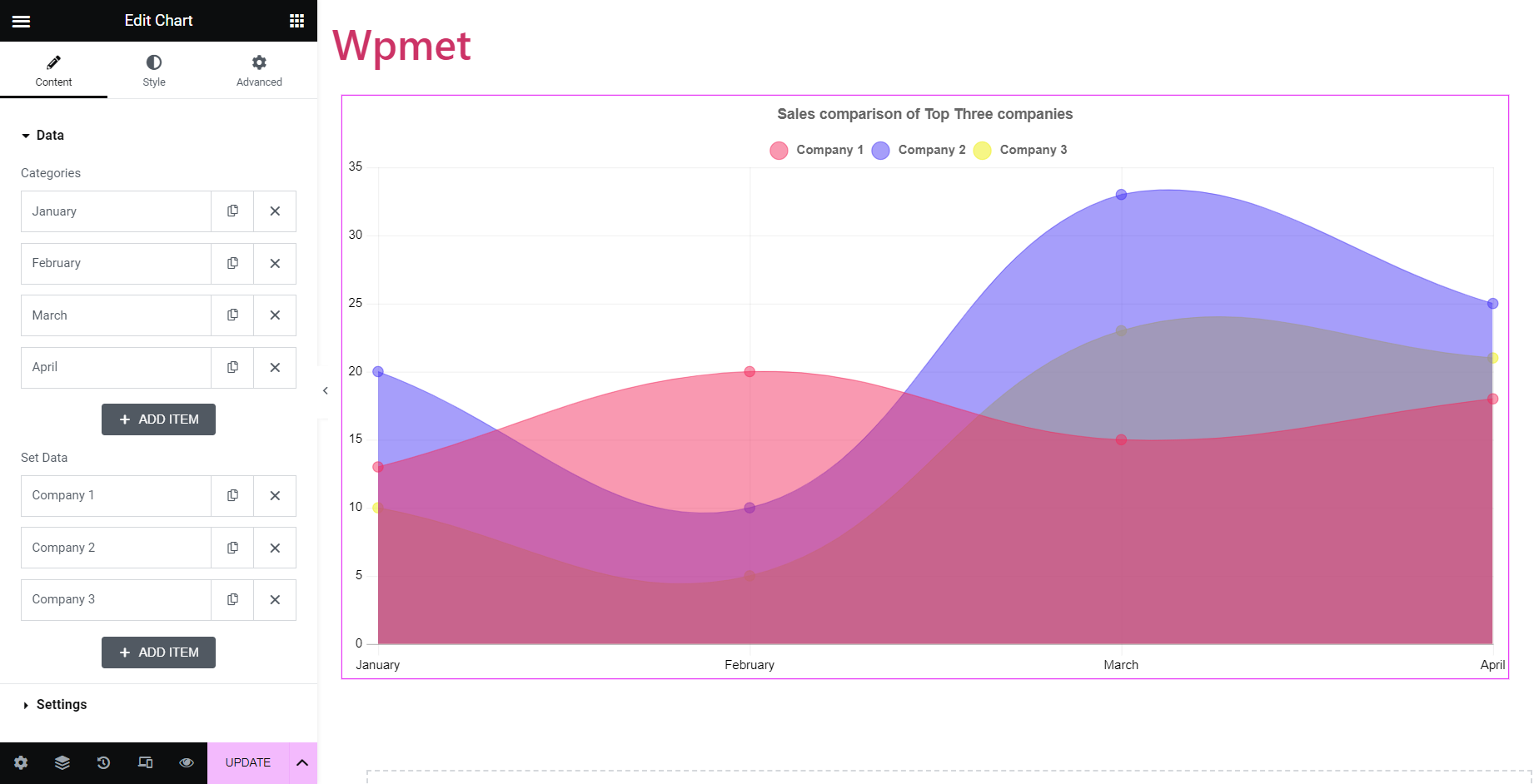
Как вставить линейную диаграмму в Elementor
Линейные диаграммы представляют информацию за определенный период времени, которая соединяет набор точек данных непрерывной линией.
Настройки линейного графика такие же, как и гистограммы. Измените стиль диаграммы на линейный . После этого вы должны добавить категории и набор данных так же, как вы это делали ранее. Затем вы сможете представить данные в виде линейной диаграммы.

Как создать круговую диаграмму Elementor
Круговые диаграммы представляют данные в виде круговой диаграммы. Пирог делится на кусочки в соответствии с числовой пропорцией.
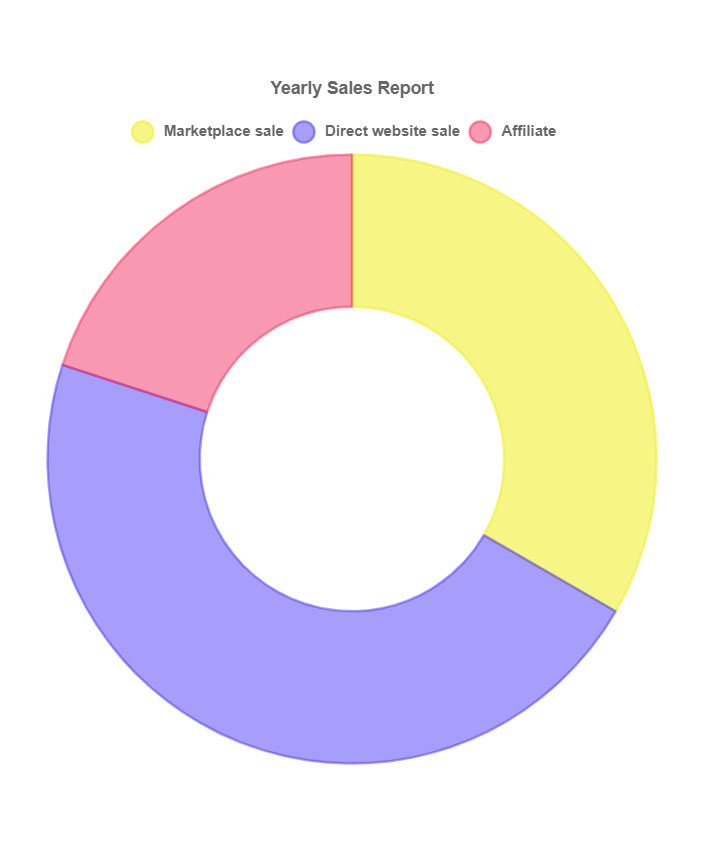
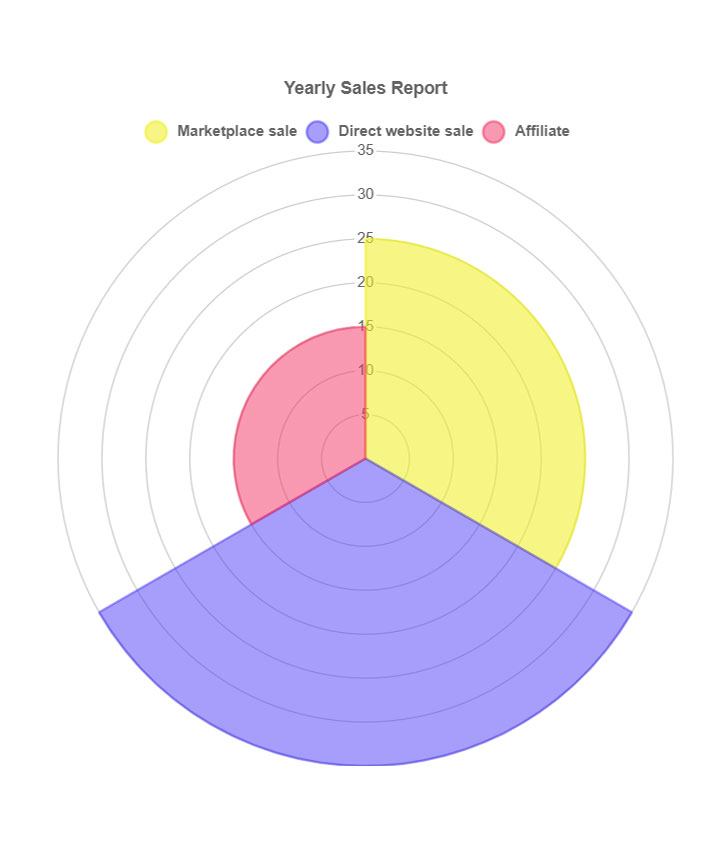
Круговая диаграмма, кольцевая диаграмма, полярная область; все попадают в класс круговых диаграмм. Однако для разнообразия ElementsKit разделил эти три круговые диаграммы на три разных типа. У вас есть классическая круговая диаграмма, затем диаграммы в форме пончиков, где область центра вырезана, и диаграмма полярных областей, где каждый сегмент имеет разный радиус.
Чтобы создать круговую диаграмму Elementor:
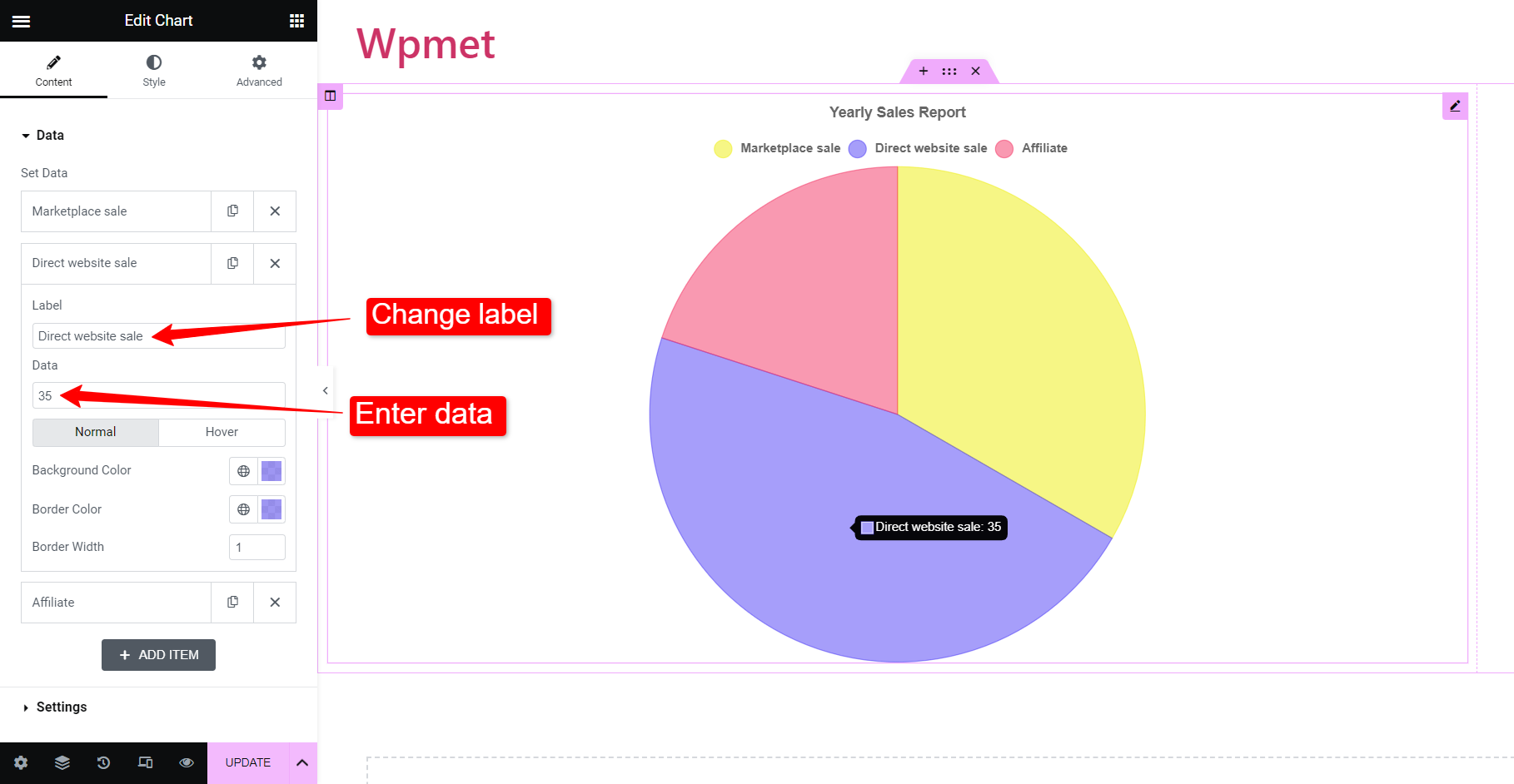
С ElementsKit все, что вам нужно сделать, это ввести данные и изменить метки. Возьмем, к примеру, годовой отчет о продажах компании. Круговая диаграмма покажет процент продаж, полученных из каждого источника.

Чтобы проиллюстрировать данные, добавьте имя источника под полем метки. Затем введите процент продаж, произведенный этим конкретным источником. Также доступны параметры для назначения цвета для этого источника. Кроме того, вы можете добавить больше категорий, добавив элементы.
Как только вы закончите добавлять данные, вы получите круговую диаграмму, созданную в соответствии с заданной статистикой.
Процедура одинакова для диаграммы «бублик» и диаграммы «полярная область». Просто измените стиль диаграммы на кольцевую или полярную область, и у вас будут соответствующие диаграммы, созданные на основе ваших входных данных.


Эти типы диаграмм доступны с виджетом ElementsKit Chart. Вы также можете использовать конструкции из готовых блоков.
Почему стоит выбрать ElementsKit для создания диаграмм в WordPress?
Почему из всех плагинов для диаграмм WordPress мы использовали ElementsKit? Это потому, что он отвечает всем требованиям, чтобы быть идеальным инструментом для создания диаграмм в WordPress.
Прежде всего, ElementsKit поставляется с 7 различными типами диаграмм , которые охватывают почти все типы диаграмм, которые могут понадобиться пользователю.
Во-вторых, это самый простой способ. Все, что вам нужно сделать, это ввести данные и категории, и у вас будет создана красивая диаграмма. Нет необходимости в ручном проектировании или настройке. Однако вы по-прежнему можете изменять стили и внешний вид диаграмм.
Кроме того, ElementsKit — один из самых популярных плагинов WordPress с более чем 1 миллионом активных пользователей, что дает вам уверенность в совместимости и надежности в любой момент.
В целом, плагин «все в одном» обладает почти всеми функциями для создания веб-сайта с множеством функций. В конечном итоге устраняется необходимость устанавливать плагин только для выполнения одной задачи.
