洞察に満ちたデータ視覚化のためにWordPressでチャートを作成する方法
公開: 2023-04-04膨大な量の複雑なデータを処理しなければならない時代に、データの概要を把握して従来の方法で表現することは困難です。 ここで、データの視覚化が複雑なデータを分解して理解を深めるのに役立ちます。
データの視覚化とは、多くの場合チャートやグラフを使用して、データと情報をグラフィカルに表現することを指します。 ビジネス、研究、科学研究、販売とマーケティングなどに関する調査を要約し、レポートを分析するために使用できます。
オンライン プラットフォームの場合、チャートやグラフを使用してデータを提示すると、視聴者の注意を引くのに役立ちます。 ウェブサイトでグラフを説明する方法はたくさんあります。 ただし、最も簡単な方法はおそらく WordPress です。
この記事では、Elementor を使用して WordPress でグラフを作成する方法を学びます。 さまざまな種類のグラフを作成する手順、設定の構成方法、データの入力方法、正確なグラフィック出力の取得方法について説明します。
データ可視化の重要性
チャートやグラフなどの視覚化されたデータは、情報を簡略化して表示する効果的な方法です。 複雑なデータの概要を提供し、ユーザーが情報をすばやく理解できるようにします。 さらに、視覚化されたデータは、生データからはすぐにはわからない傾向やパターンを特定するのに役立ちます。

Web サイトにとってデータの視覚化が重要である理由について簡単に説明します。
- データの理解を深める
チャートやグラフを使用すると、視覚的なデータを簡単に理解し解釈できます。 複雑な情報やパターンを明確かつ簡潔に認識しやすくします。 これは、その情報の要点を取り除くことが困難な膨大なデータセットに特に効果的です。
- 情報をひと目で要約
視覚化されたデータは、大量の情報を一目で要約します。 チャートとグラフは、生データを分析して特性を特定するよりも簡単な概要を提供します。
- より多くのユーザーがデータにアクセスできるようにします
データを視覚的に表示することで、より多くのユーザーがデータにアクセスしやすくなります。 表やグラフは、書かれたデータよりも非ネイティブにとって理解しやすいものです。 これは、データを幅広い対象者に届けたい組織にとって特に重要です。
- 聴衆を引き付ける
グラフを使用したデータの視覚化により、Web サイトをユーザーにとってより魅力的で興味深いものにすることができます。 これにより、ユーザーがサイトに費やす時間が増え、全体的なエクスペリエンスが向上します。
- 意思決定を改善する
これは、意思決定に特に役立ちます。 一連のデータから重要なポイントをすばやく評価し、その情報に基づいて十分な情報に基づいた選択を行うことができるためです。 データが重要な意思決定を下すことができれば、企業は利益を得ることができます
- ストーリーテリングを強化
データを図解することで、提示されているデータに関するストーリーを伝えることができます。 Web サイトは、データと視覚要素を組み合わせることで、より説得力のある物語を作成できます。
- 永続的な記憶を残す
人間の脳にとって、ビジュアルは常にテキストよりも覚えやすいものです。 これは、ビジュアルがテキストとは異なる脳の部分によって処理され、記憶に残るようになるためです。
全体として、データの視覚化はデータベースの Web サイトの重要な側面であり、ユーザーの関与、理解、および意思決定を改善するのに役立ちます。
チャートを作成する際の注意事項
- 伝えたいメッセージの目的と、強調するデータ ポイントを決定する
- 目的がわかったら、適切なグラフの種類を選択します。 視聴者のニーズに最も適したグラフの種類と形式を選択します。
- グラフ全体で一貫した書式を使用します。 同様のデータ ポイントには、適切な色とフォント サイズを使用します。
- 単位とスケールを使用して、ラベルとタイトルを明確かつ簡潔にします。 伝えたいメッセージを反映する必要があります。
- シンプルに保ち、あまりにも多くの情報でグラフを過負荷にしないでください。
- 聴衆を考慮して、彼らの理解レベルに一致するチャートを設計してください。
WordPressでチャートを作成する方法
WordPress インフォグラフィックを作成する方法やツールはたくさんありますが、グラフを作成するにはどのツールを使用しますか? WordPress で強力なデータ ビジュアライゼーション チャートを作成しようとしている場合、留意すべき重要な点がいくつかあります。
まず、さまざまな種類のグラフをサポートするプラグインを探して、さまざまな種類のグラフを作成できるようにします。
次に、使いやすさに重点を置きます。 ユーザーフレンドリーなインターフェースを備えたWordPressチャートプラグインを選択してください.
最後に、使用している WordPress のバージョン、プラグイン、およびテーマと互換性があることを確認してください。
上記のチェックリストを考慮すると、ElementsKit の Elementor Chart ウィジェットが最適です。 これらすべての機能が付属しているため、WordPress にグラフを追加するのは思ったより簡単です。
さらに、ElementsKit は、完全な Web サイトをデザインするための何百もの機能を備えたオールインワンのプラグインです。 したがって、グラフを作成するためだけに個別のプラグインをインストールする必要はありません。 代わりに、Elementor チャート作成ツールと他のすべてのページ ビルダー機能を入手できます。

ElementsKit で利用できるグラフの種類:
- 棒グラフ (水平および垂直)
- 折れ線グラフ
- 円グラフ
- ドーナツチャート
- 極域
- レーダーチャート
Elementor でチャート設定を構成する
設定を構成することで、ElementsKit Chart ウィジェットを使用して WordPress チャートの作成を開始できます。
まず、WordPress ダッシュボードのElementsKit > Widget から Chart ウィジェットを有効にする必要があります。 次に、Elementor エディターを開き、チャート ウィジェットをデザイン エリアにドラッグします。

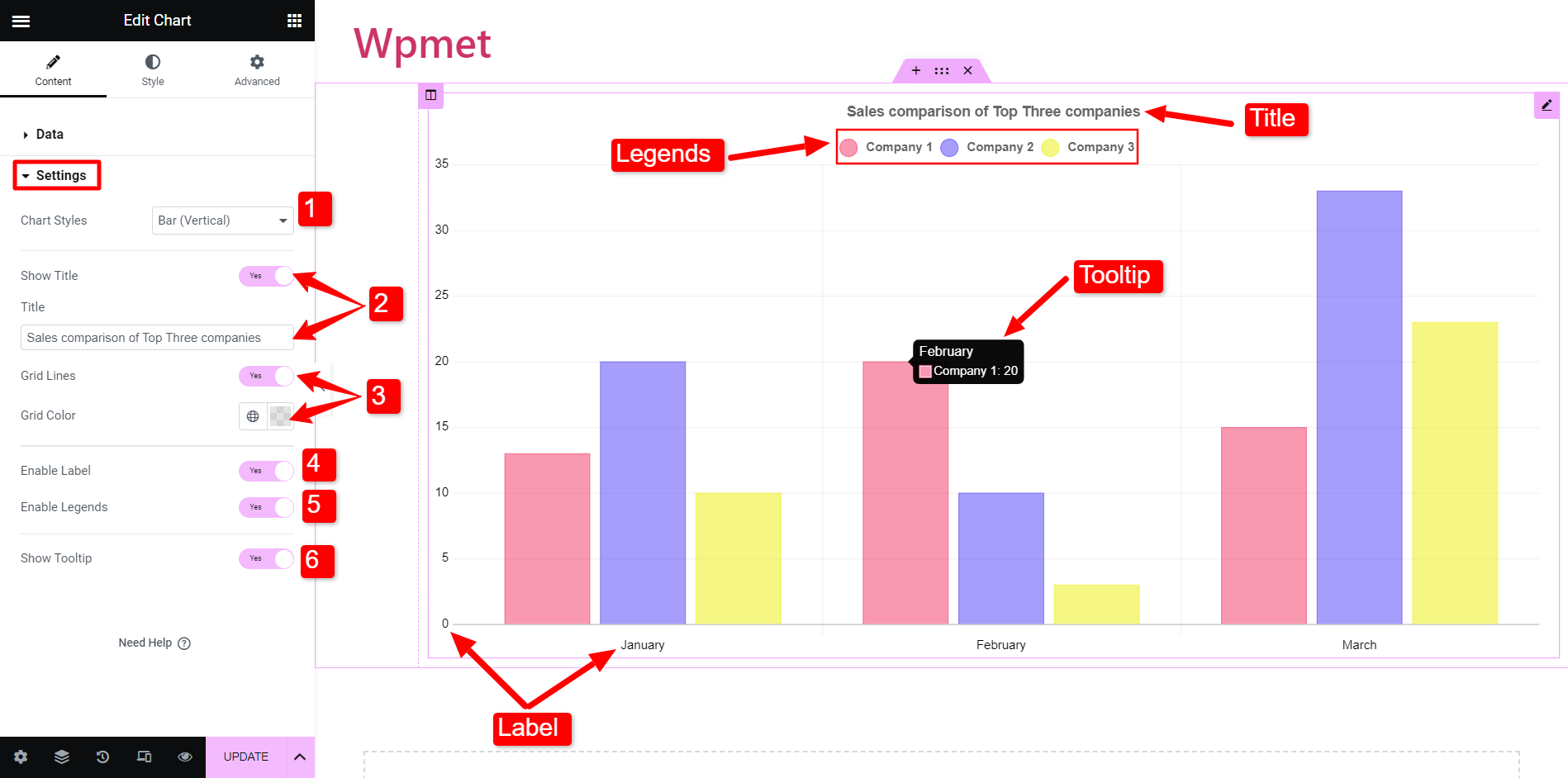
ここで、グラフ ウィジェットを構成するには、コンテンツ タブの [設定] セクションに移動します。 その後、

- グラフ スタイル:ここでは、利用可能なカテゴリからグラフの種類を選択できます。
- タイトルを表示:チャートにタイトルを表示するかどうかを決定します。 はいの場合は、タイトル フィールドにテキストを入力します。
- グリッド線:グラフのグリッド線を表示または非表示にすることができます。 グリッド線を表示する場合は、色を選択します。 (このオプションは、円グラフ、ドーナツ グラフ、および極面グラフでは使用できません)
- ラベルを有効にする:これを有効にすると、ラベルを表示できます。
- 凡例を有効にする:グラフの凡例は、縦軸 (Y 軸) に表示されるデータを表します。 凡例を表示するには、このオプションを有効にします。
- ツールチップを表示:アイテムのコンテキストを提供するためのツールチップを表示して、WordPress インタラクティブ チャートを作成することもできます。
設定は、選択したチャート スタイルによって異なる場合があります。 前述のように、ElementsKit で使用できるグラフの種類は 6 種類以上あります。
Elementorを使用してWordPressでさまざまなタイプのチャートを作成する方法のデモを見てみましょう.
Elementorで棒グラフを作成する方法
棒グラフは、カテゴリ変数の離散データを表すためによく使用されます。 これらのグラフは通常、一方の軸のカテゴリと他方の軸の値で構成されます。
ElementsKit で使用できる棒グラフは 2 種類あります。
- 縦棒グラフ:カテゴリは縦 (X) 軸に表示され、値は横 (Y) 軸に表示されます。
- 横棒グラフ:カテゴリは横 (Y) 軸に表示され、値は縦 (X) 軸に表示されます。
ただし、構成は両方の棒グラフで同じです。 設定セクションからグラフの種類を棒グラフに設定できます。 次に、 [データ]セクションを開いて、チャートの情報とデータを入力します。
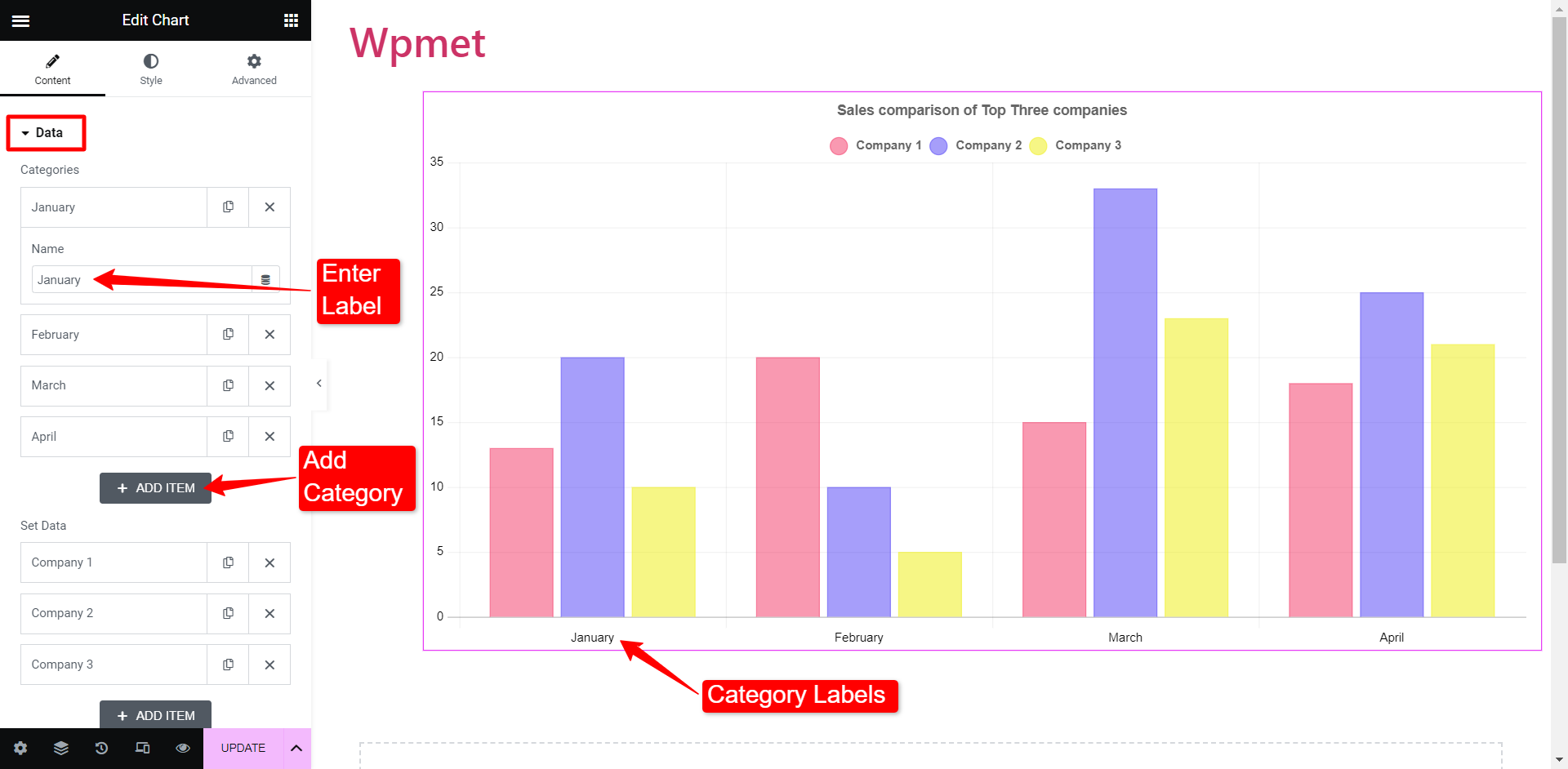
たとえば、上位 3 社の売上比較を 1 月、2 月、3 月の棒グラフで表示するとします。 したがって、ここでは月がカテゴリと見なされます。
カテゴリを追加するには、[データ] セクションに移動します。 カテゴリの下に、アイテムを追加してラベル名を入力できます。

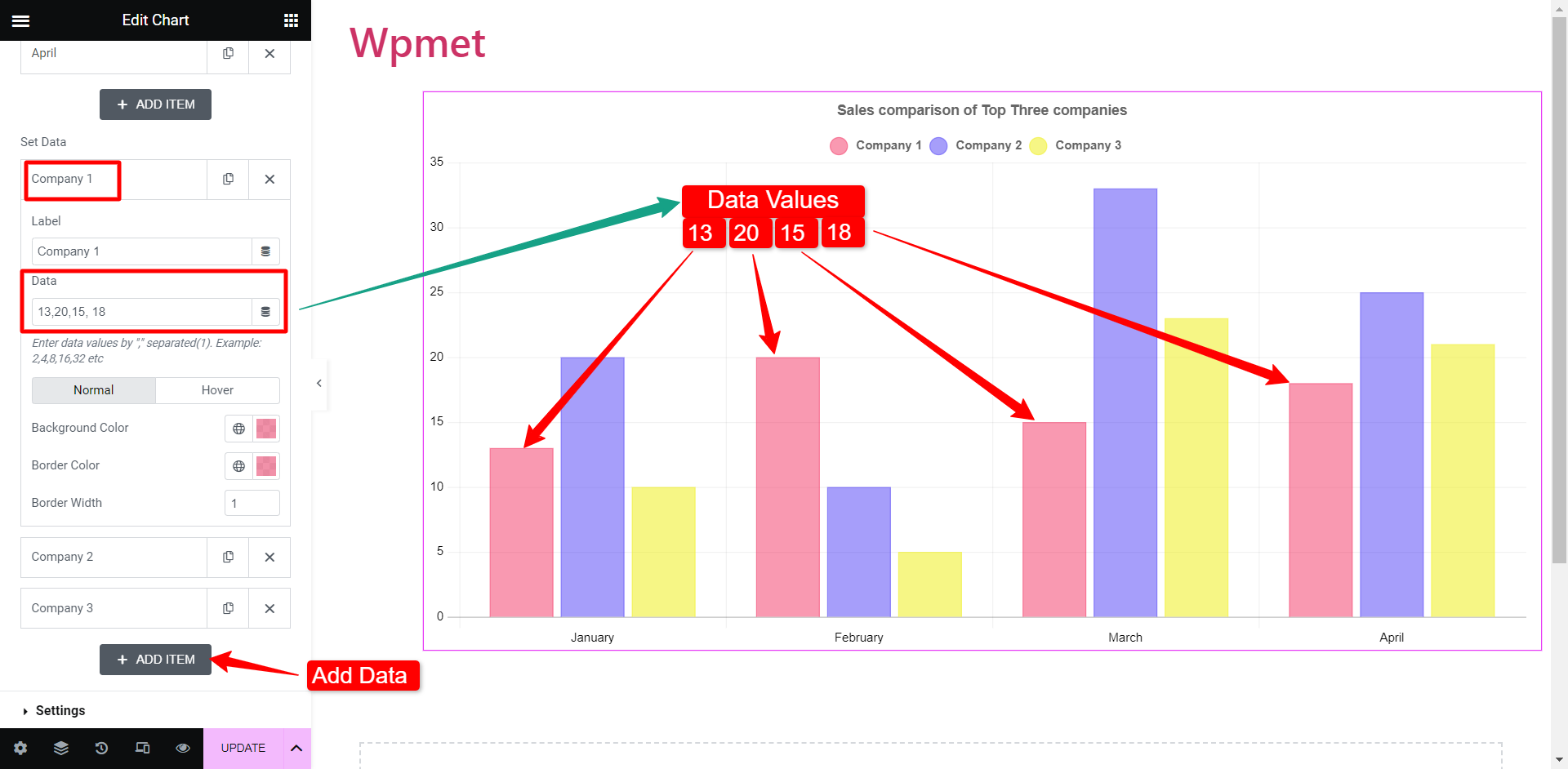
次に、会社のラベル (凡例) とそれぞれのデータ値を追加して、データを設定できます。 4 つのカテゴリがあるとします。カンマ区切りで各カテゴリのデータを追加できます。 データ フィールドの最初の値はカテゴリ 1 のデータを表し、残りはそれぞれ続きます。

特定のバーの背景色と境界線の色を変更することもできます。
縦棒グラフと横棒グラフの作成手順は同じです。 どちらを選ぶかによって、見え方が変わります。 ただし、棒グラフを縦から横に、またはその逆に変更するために、設定やデータを変更する必要はありません。
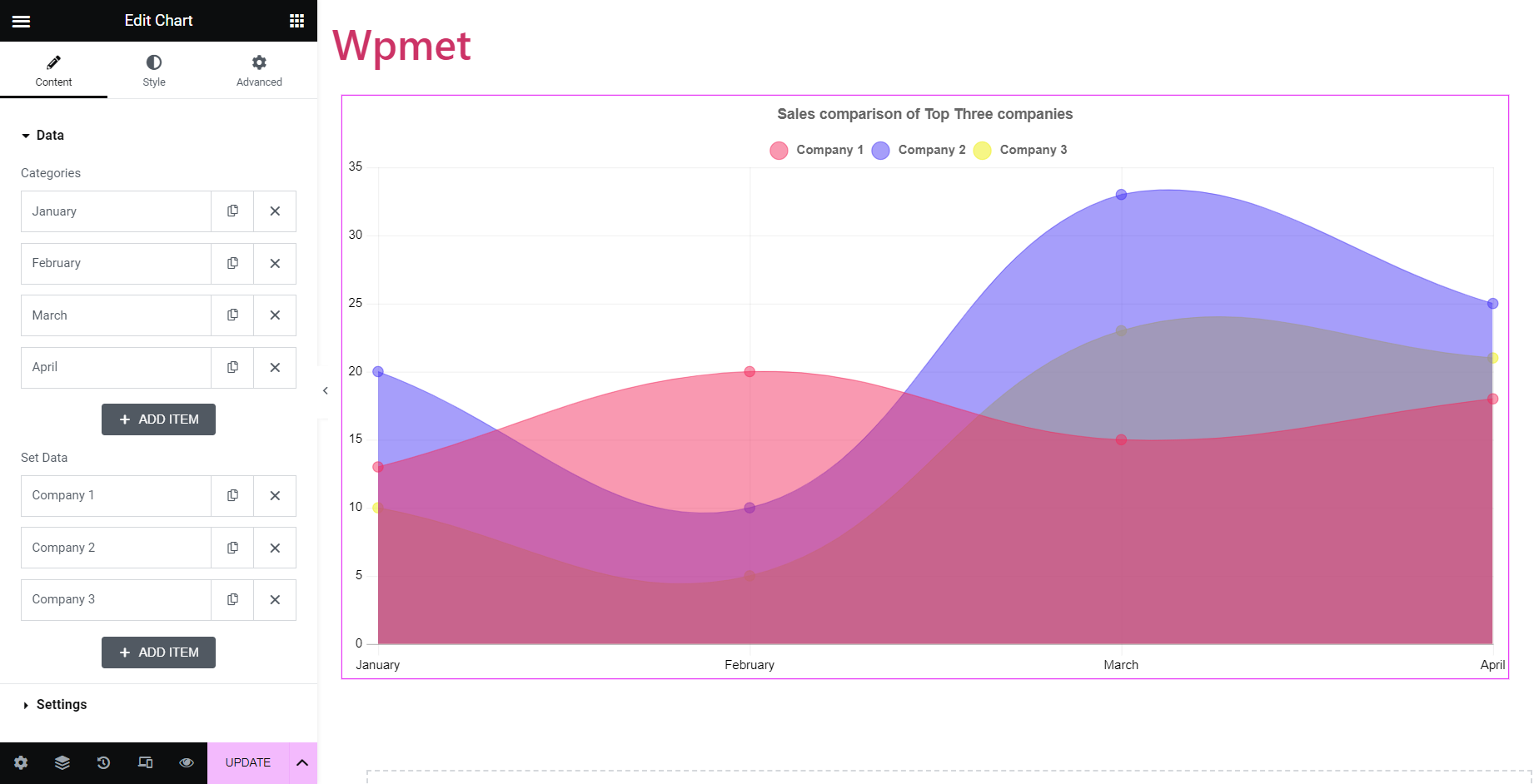
Elementorに折れ線グラフを挿入する方法
折れ線グラフは、一連のデータ ポイントを実線で結ぶ一定期間の情報を表します。
折れ線グラフの設定は、棒グラフとまったく同じです。 Chart Style を Line に変更します。 その後、以前と同様の方法でカテゴリとデータ セットを追加する必要があります。 次に、折れ線グラフでデータを表すことができます。

Elementor円グラフを作成する方法
円グラフは、円形のグラフでデータを表します。 パイは、数値の比率に従ってスライスに分割されます。
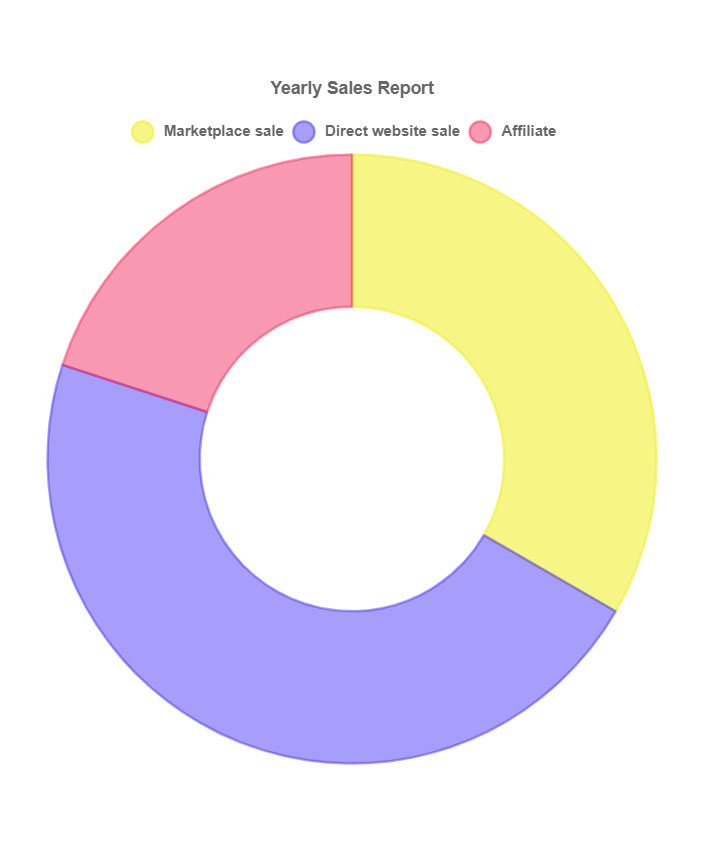
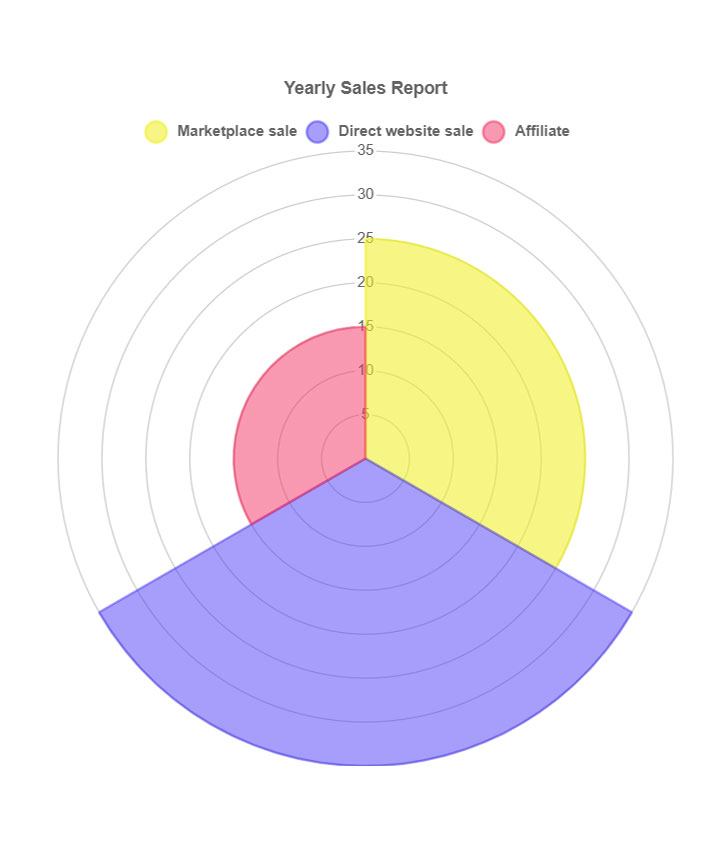
円グラフ、ドーナツ グラフ、極域; すべて円グラフのクラスに分類されます。 ただし、多様性のために、ElementsKit はこれら 3 つの円グラフを 3 つの異なるタイプに分類しています。 古典的な円グラフ、次に中心の領域が切り取られたドーナツ形のグラフ、および各セグメントの半径が異なる極面グラフがあります。
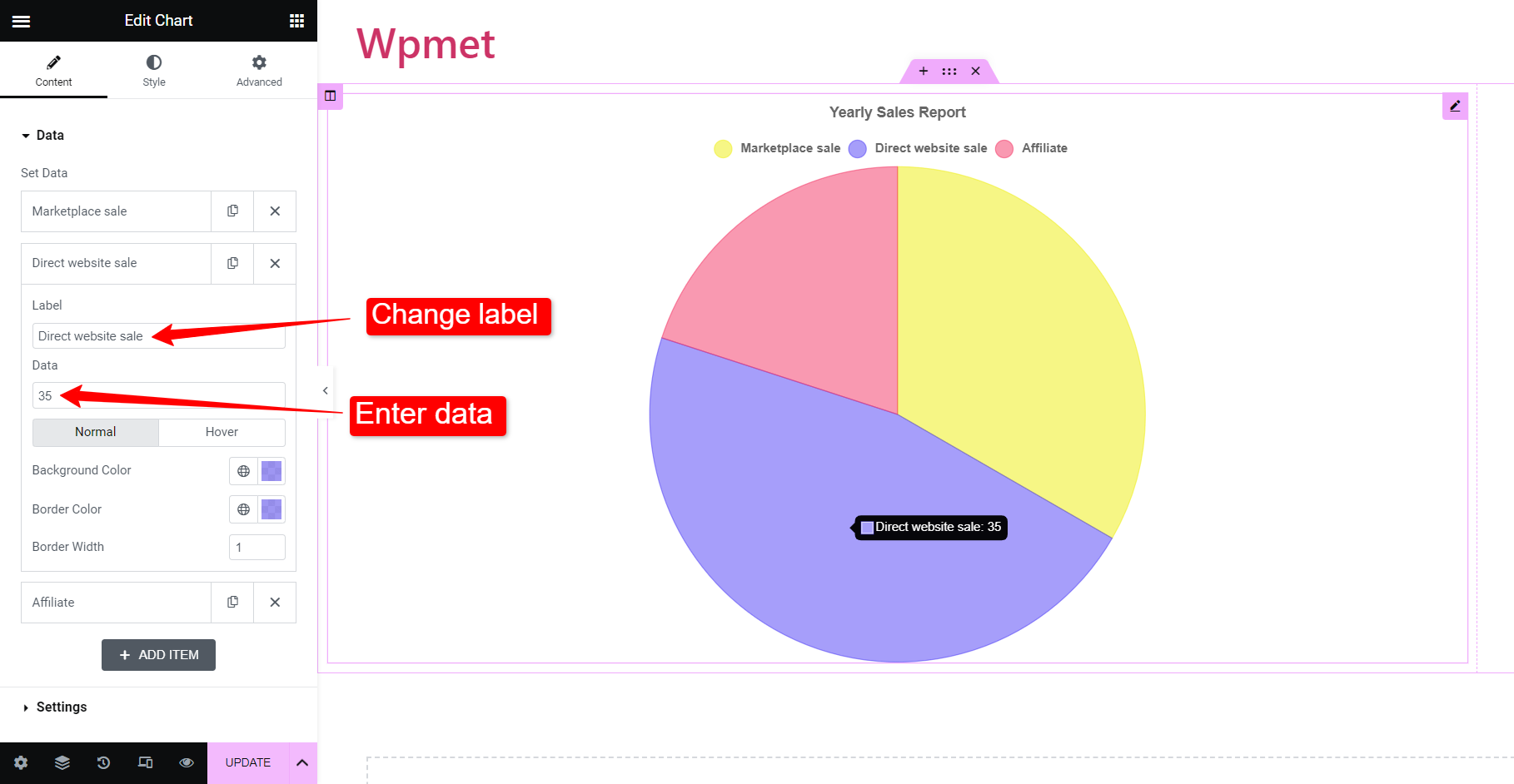
Elementor 円グラフを作成するには:
ElementsKit を使用すると、データを入力してラベルを変更するだけです。 たとえば、会社の年間売上報告書を見てみましょう。 円グラフには、各ソースから生成された売上の割合が表示されます。

データを説明するために、ラベル フィールドの下にソースの名前を追加します。 次に、その特定のソースによって生成された売上の割合を入力します。 そのソースに色を割り当てるオプションも利用できます。 さらに、アイテムを追加することで、さらにカテゴリを追加できます。
データの追加が完了すると、指定された統計に従って作成された円グラフが表示されます。
「ドーナツ」チャートと「極域」チャートの手順は同じです。 Chart Style を Donut または Polar Area に変更するだけで、入力に基づいてそれぞれのチャートが作成されます。


これらは、ElementsKit チャート ウィジェットで使用できるチャートのタイプです。 既製のブロックのデザインも使用できます。
WordPress でチャートを作成するために ElementsKit を選ぶ理由
すべての WordPress グラフ プラグインの中で、ElementsKit を使用した理由は何ですか? これは、WordPress でグラフを作成するための完璧なツールになるためのすべての要件を満たしているためです。
まず、ElementsKit には7 種類のグラフが付属しており、ユーザーが頻繁に必要とするほぼすべての種類のグラフをカバーしています。
第二に、それは最も簡単な方法です。 データとカテゴリを入力するだけで、美しいグラフが作成されます。 手作業による設計や調整は必要ありません。 ただし、グラフのスタイルと外観を変更する完全な柔軟性があります。
さらに、ElementsKit は、100 万人以上のアクティブ ユーザーを持つ最も人気のある WordPress プラグインの 1 つであり、あらゆる点で互換性と信頼性が保証されています。
全体として、オールインワンプラグインは、多くの機能を備えたウェブサイトを作成するためのほとんどすべての機能を備えています. 最終的に、1 つのタスクを実行するためだけにプラグインをインストールする必要がなくなります。
