Cara Membuat Bagan di WordPress Untuk Visualisasi Data Wawasan
Diterbitkan: 2023-04-04Di zaman di mana kita harus berurusan dengan data kompleks dalam jumlah besar, sulit untuk mendapatkan gambaran umum tentang data dan merepresentasikannya dengan cara tradisional. Di sinilah visualisasi data dapat membantu memecah data yang kompleks untuk pemahaman yang lebih baik.
Visualisasi data mengacu pada representasi grafis dari data dan informasi, seringkali menggunakan bagan dan grafik. Mereka dapat digunakan untuk meringkas penelitian dan menganalisis laporan bisnis, studi, penelitian ilmiah, penjualan & pemasaran, dan sebagainya.
Untuk platform online, menyajikan data dengan bagan dan grafik dapat membantu menarik perhatian audiens. Ada banyak cara untuk mengilustrasikan grafik di situs web. Namun, cara termudah mungkin datang dengan WordPress.
Pada artikel ini, Anda akan belajar cara membuat bagan di WordPress menggunakan Elementor. Kami akan memandu Anda melalui langkah-langkah membuat berbagai jenis bagan, cara mengonfigurasi pengaturan, memasukkan data, dan mendapatkan hasil grafis yang tepat.
Pentingnya Visualisasi Data
Data yang divisualisasikan seperti bagan dan grafik selalu merupakan cara yang efektif untuk menyajikan informasi dengan cara yang disederhanakan. Mereka memberikan ikhtisar tentang data yang kompleks dan membuat informasi dengan cepat dapat dipahami oleh pengguna. Selain itu, data yang divisualisasikan dapat membantu mengidentifikasi tren atau pola yang mungkin tidak langsung terlihat dari data mentah.

Berikut adalah diskusi singkat tentang mengapa visualisasi data penting untuk situs web:
- Memberikan pemahaman yang lebih baik tentang data
Selalu mudah untuk memahami dan menginterpretasikan data visual dengan bagan dan grafik. Mereka membuatnya lebih mudah untuk memahami informasi dan pola yang kompleks dengan jelas dan singkat. Ini sangat efektif untuk kumpulan data yang sangat besar di mana sulit untuk menghilangkan inti dari informasi tersebut.
- Merangkum informasi sekilas
Data yang divisualisasikan meringkas sejumlah besar informasi dalam sekejap. Bagan dan grafik memberikan ikhtisar yang disederhanakan sehingga lebih mudah daripada menganalisis data mentah untuk mengidentifikasi karakteristik.
- Membuat data dapat diakses oleh audiens yang lebih luas
Dengan menyajikan data secara visual, Anda dapat membuat data lebih mudah diakses oleh audiens yang lebih luas. Bagan dan grafik lebih mudah dipahami oleh non-pribumi daripada data tertulis. Ini bisa menjadi sangat penting bagi organisasi yang ingin menjangkau khalayak luas dengan data mereka.
- Melibatkan penonton
Visualisasi data dengan grafik dapat membuat situs web lebih menarik dan menarik bagi pengguna. Ini dapat meningkatkan waktu yang dihabiskan pengguna di situs dan meningkatkan pengalaman mereka secara keseluruhan.
- Meningkatkan pengambilan keputusan
Ini bisa sangat berguna untuk pengambilan keputusan. Karena ini memungkinkan Anda untuk dengan cepat menilai kesimpulan utama dari kumpulan data dan membuat pilihan berdasarkan informasi tersebut. Bisnis dapat memperoleh manfaat ketika data dapat mendorong keputusan penting
- Meningkatkan bercerita
Mengilustrasikan data dapat membantu menceritakan kisah tentang data yang disajikan. Situs web dapat membuat narasi yang lebih menarik dengan menggabungkan data dengan elemen visual.
- Meninggalkan kenangan abadi
Visual selalu lebih mudah diingat daripada teks untuk otak manusia. Ini karena visual diproses oleh bagian otak yang berbeda dari teks, membuatnya lebih mudah diingat.
Secara keseluruhan, visualisasi data merupakan aspek penting dari situs web berbasis data dan dapat membantu meningkatkan keterlibatan, pemahaman, dan pengambilan keputusan pengguna.
Hal yang Perlu Diingat Saat Membuat Bagan
- Tentukan tujuan pesan apa yang ingin Anda sampaikan dan poin data apa yang akan Anda soroti
- Setelah Anda mengetahui tujuannya, pilih jenis bagan yang sesuai . Pilih jenis dan format bagan yang paling sesuai dengan kebutuhan audiens Anda.
- Gunakan pemformatan yang konsisten di seluruh bagan. Gunakan warna dan ukuran font yang sesuai untuk titik data yang serupa.
- Buatlah label dan judul yang jelas dan ringkas dengan satuan dan skala. Mereka harus mencerminkan pesan yang ingin Anda sampaikan.
- Sederhanakan dan jangan membebani bagan Anda dengan terlalu banyak informasi.
- Pertimbangkan audiens Anda dan rancang bagan yang sesuai dengan tingkat pemahaman mereka.
Cara Membuat Bagan di WordPress
Ada banyak cara dan alat untuk membuat infografis WordPress, tetapi alat apa yang akan Anda gunakan untuk membuat bagan? Jika Anda ingin membuat bagan visualisasi data yang kuat di WordPress, ada beberapa hal penting yang perlu diingat.
Pertama, cari plugin yang mendukung berbagai jenis bagan, sehingga Anda dapat memiliki variasi saat membuat bagan.
Kedua, fokus pada kemudahan penggunaan . Pilih plugin bagan WordPress yang memiliki antarmuka yang ramah pengguna.
Terakhir, pastikan itu kompatibel dengan versi WordPress, plugin, dan tema yang Anda gunakan.
Mempertimbangkan daftar periksa di atas, widget Elementor Chart dari ElementsKit bisa sangat cocok. Muncul dengan semua fungsi tersebut, membuatnya lebih mudah untuk menambahkan bagan di WordPress daripada yang Anda kira.
Selain itu, ElementsKit adalah plugin all-in-one yang hadir dengan ratusan fitur untuk mendesain situs web yang lengkap. Jadi Anda tidak perlu menginstal plugin individual hanya untuk membuat grafik. Sebagai gantinya, Anda bisa mendapatkan alat pembuat bagan Elementor bersama dengan semua fungsi pembuat halaman lainnya.

Jenis bagan yang tersedia dengan ElementsKit:
- Bagan batang (Horizontal dan Vertikal)
- Bagan garis
- Pie chart
- Bagan donat
- Daerah Kutub
- Bagan radar
Konfigurasikan pengaturan bagan di Elementor
Anda dapat mulai membuat grafik WordPress dengan widget ElementsKit Chart dengan mengonfigurasi pengaturan.
Pertama, Anda perlu mengaktifkan widget Bagan dari ElementsKit > Widget di dasbor WordPress Anda. Kemudian, buka editor Elementor dan seret widget bagan ke area desain .

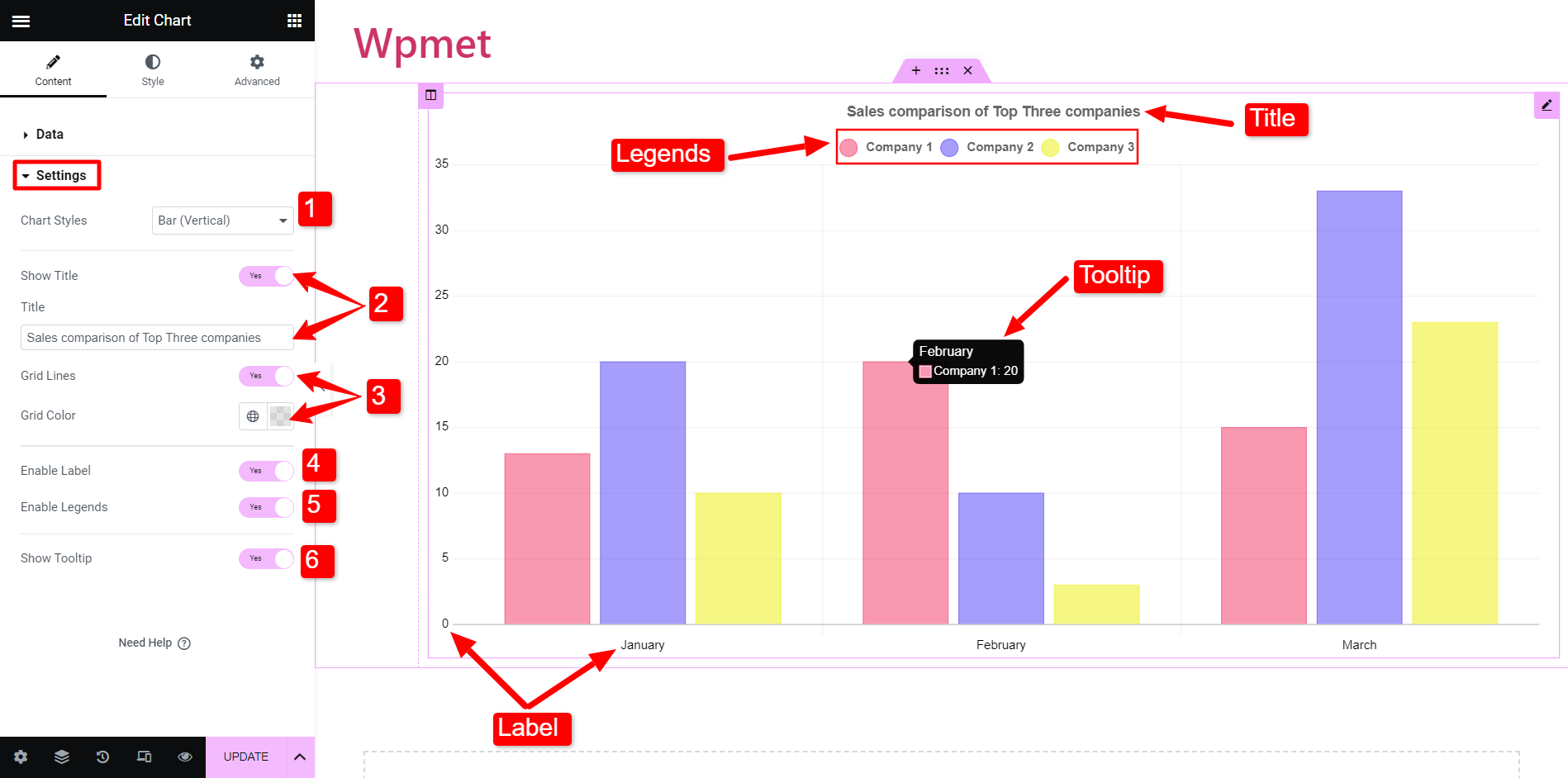
Sekarang, untuk mengonfigurasi widget bagan, buka bagian Pengaturan di bawah tab konten. Setelah itu,

- Gaya Bagan: Di sini, Anda dapat memilih jenis bagan dari kategori yang tersedia.
- Tampilkan Judul: Putuskan apakah Anda ingin menampilkan judul dengan bagan. Jika ya, masukkan teks di bidang judul.
- Garis Kisi: Anda dapat menampilkan atau menyembunyikan garis kisi di bagan. Jika Anda memutuskan untuk menampilkan garis kisi, pilih warna untuk itu. (Opsi ini tidak tersedia dengan bagan Pai, Donat, dan Area Kutub)
- Aktifkan Label: Dengan mengaktifkan ini, Anda dapat menampilkan label.
- Aktifkan Legenda: Legenda bagan mewakili data yang disajikan pada sumbu vertikal (sumbu Y). Aktifkan opsi ini untuk menampilkan legenda.
- Show Tooltip: Anda juga dapat menampilkan tooltips untuk menyediakan konteks item untuk membuat bagan interaktif WordPress.
Pengaturan mungkin berbeda berdasarkan gaya Bagan yang Anda pilih. Seperti disebutkan sebelumnya, ada lebih dari setengah lusin jenis bagan yang tersedia dengan ElementsKit.
Sekarang mari kita demonstrasikan cara membuat berbagai jenis bagan di WordPress dengan Elementor.
Cara membuat Bagan Batang di Elementor
Bagan batang sering digunakan untuk mewakili data diskrit dari variabel kategori. Bagan ini biasanya terdiri dari kategori pada satu sumbu dan nilai pada sumbu lainnya.
Ada dua jenis bagan batang yang tersedia dengan ElementsKit.
- Bagan Batang Vertikal: Kategori direpresentasikan pada sumbu vertikal (X) dan nilai pada sumbu horizontal (Y).
- Bagan Batang Horizontal: Kategori direpresentasikan pada sumbu horizontal (Y) dan nilai pada sumbu vertikal (X).
Namun, konfigurasinya sama untuk kedua diagram batang. Anda dapat mengatur jenis grafik ke Bar dari bagian pengaturan. Kemudian buka bagian Data untuk memasukkan informasi dan data grafik.
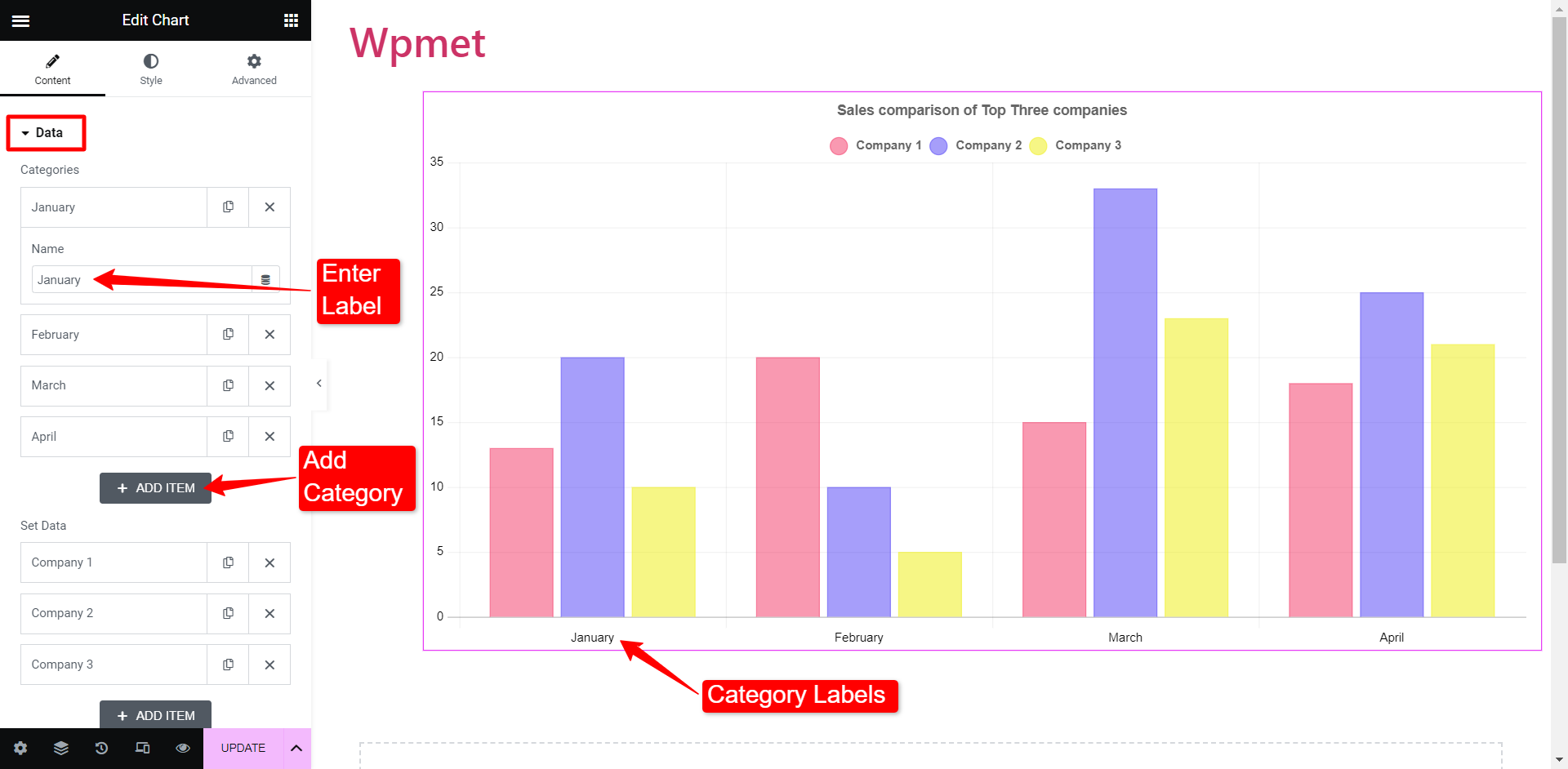
Misalnya, Anda ingin menampilkan perbandingan penjualan dari tiga perusahaan teratas dalam bagan batang untuk bulan Januari, Februari, dan Maret. Jadi, di sini bulan dianggap sebagai kategori.
Untuk menambahkan kategori, buka bagian Data. Di bawah kategori, Anda dapat menambahkan item dan memasukkan nama label.

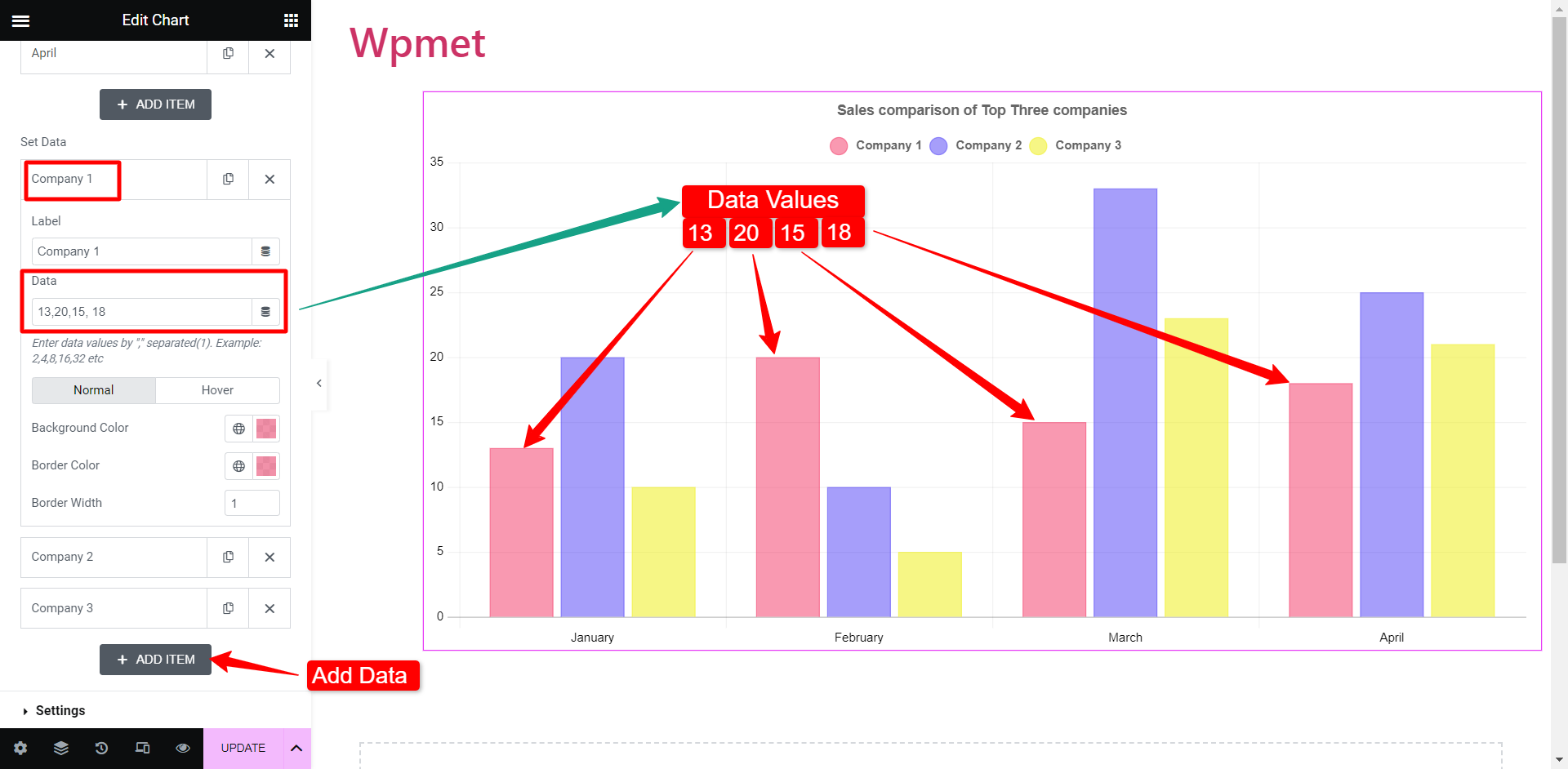
Selanjutnya, Anda dapat Mengatur Data dengan menambahkan label perusahaan (legenda) dan nilai datanya masing-masing. Misalkan Anda memiliki empat kategori, Anda dapat menambahkan data untuk setiap kategori dengan pemisah koma. Nilai pertama bidang data akan mewakili data untuk kategori-1 dan sisanya akan mengikuti masing-masing.

Anda juga dapat mengubah warna latar belakang dan warna batas bilah tertentu.
Prosedur untuk membuat diagram batang vertikal dan horizontal adalah sama. Berdasarkan mana yang Anda pilih, tampilannya akan berubah. Namun Anda tidak perlu mengubah pengaturan atau data apa pun untuk mengubah bagan batang dari vertikal ke horizontal atau sebaliknya.
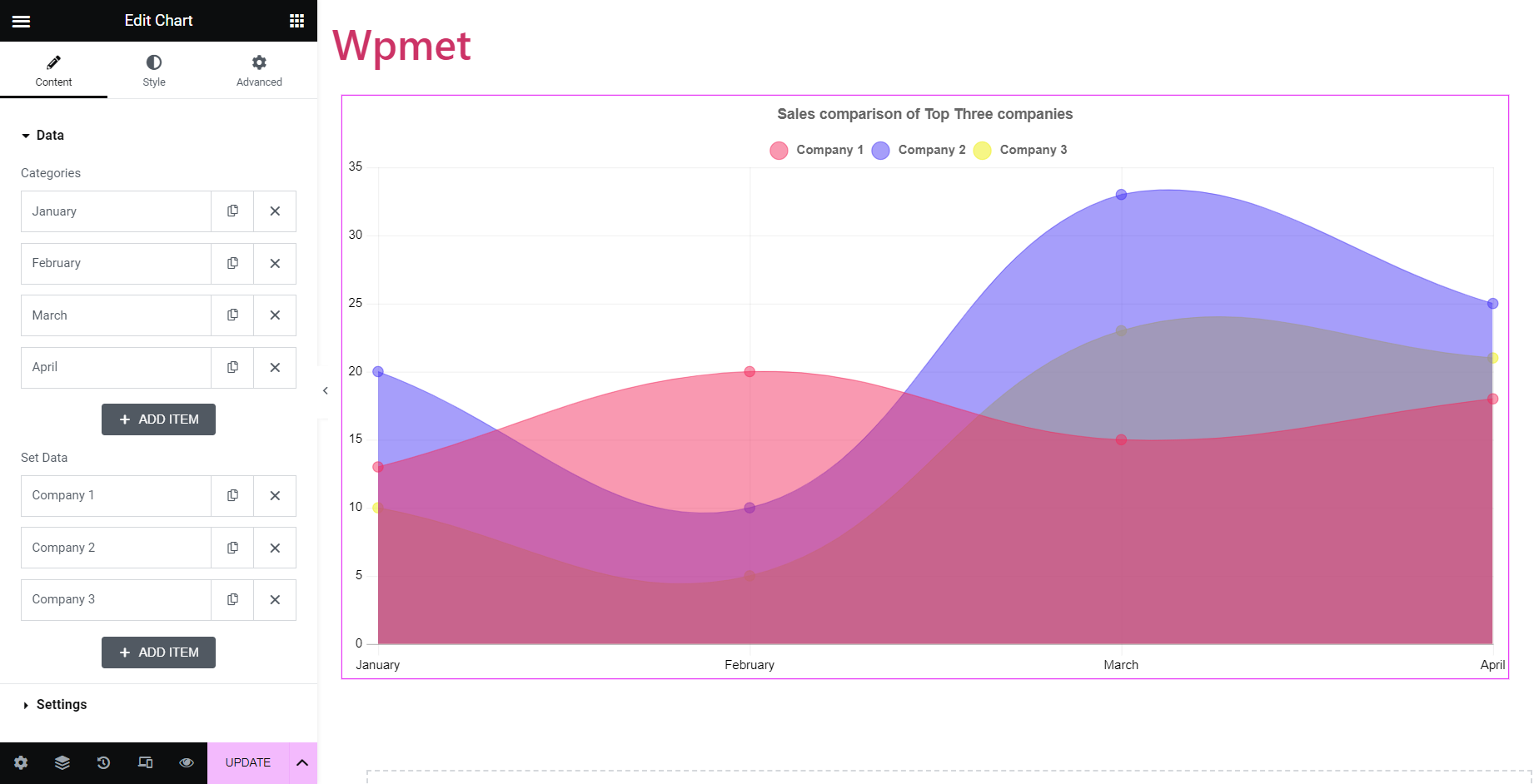
Cara menyisipkan Bagan Garis di Elementor
Bagan garis mewakili informasi selama periode waktu tertentu yang menghubungkan sekumpulan titik data dengan garis kontinu.
Pengaturan bagan garis cukup sama dengan bagan batang. Ubah Gaya Bagan menjadi Garis . Setelah itu, Anda harus menambahkan kategori dan kumpulan data dengan cara yang sama seperti yang Anda lakukan sebelumnya. Kemudian Anda akan dapat merepresentasikan data dalam bagan garis.

Cara Membuat Bagan Pie Elementor
Bagan pai mewakili data dalam grafik bentuk lingkaran. Pie dibagi menjadi irisan sesuai dengan proporsi numerik.
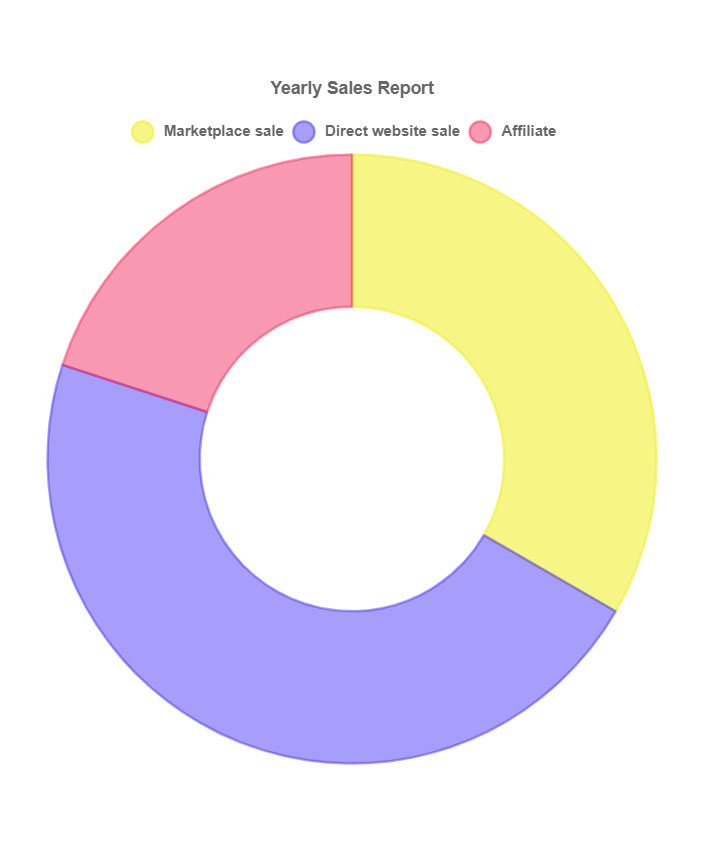
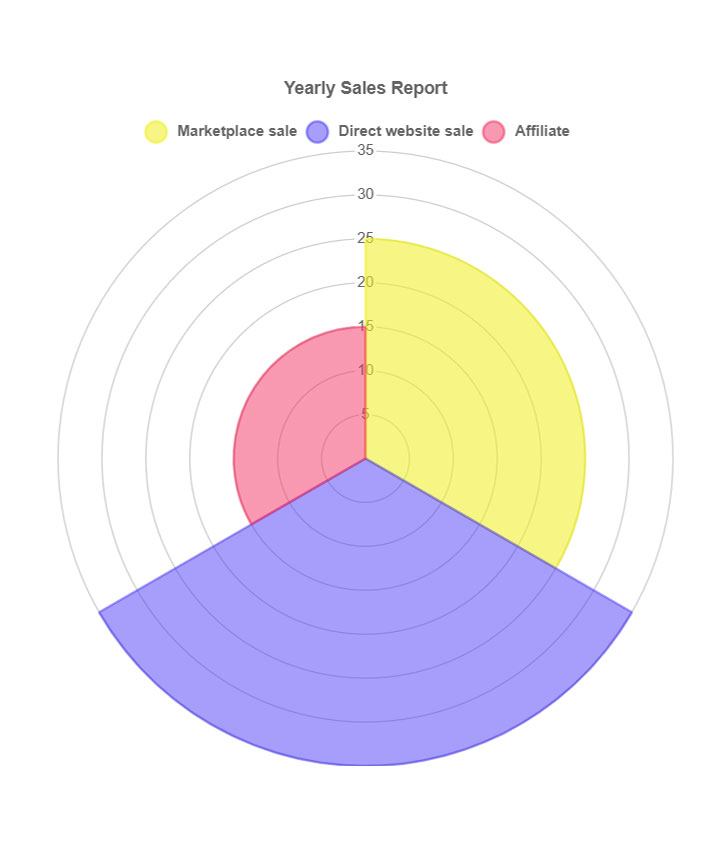
Bagan pai, bagan Donat, Area Kutub; semua termasuk dalam kelas diagram lingkaran. Namun, demi variasi, ElementsKit telah mengklasifikasikan ketiga diagram lingkaran ini menjadi tiga jenis yang berbeda. Anda memiliki bagan pai klasik, kemudian bagan bentuk donat di mana area pusat dipotong, dan bagan Area Kutub di mana setiap segmen memiliki radius yang berbeda.
Untuk membuat diagram lingkaran Elementor:
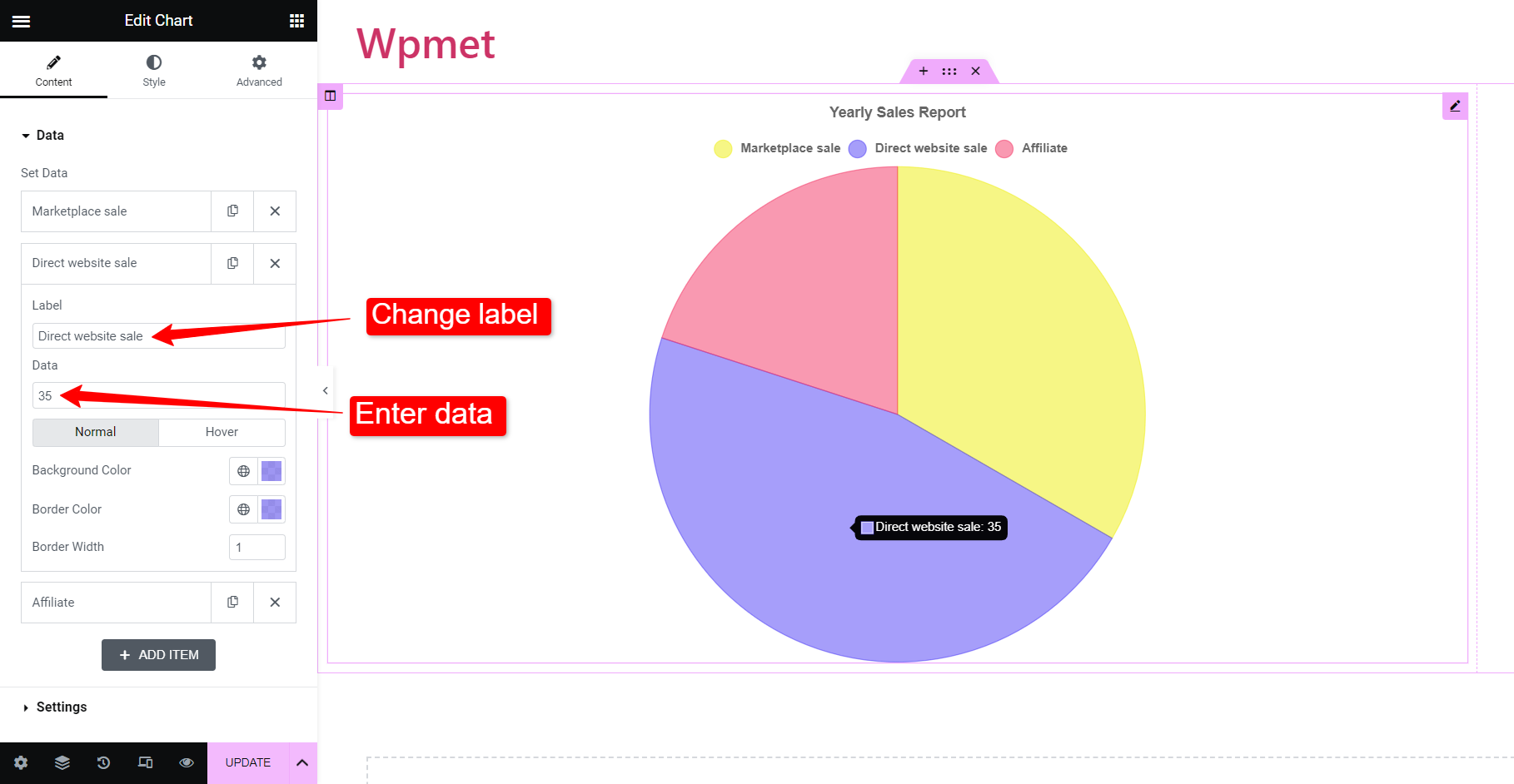
Dengan ElementsKit, yang perlu Anda lakukan hanyalah memasukkan data dan mengubah label. Mari kita ambil laporan penjualan tahunan sebuah perusahaan sebagai contoh. Diagram lingkaran akan menunjukkan persentase penjualan yang dihasilkan dari masing-masing sumber.

Untuk mengilustrasikan data, tambahkan nama sumber di bawah bidang label. Kemudian masukkan persentase penjualan yang dihasilkan oleh sumber tersebut. Pilihan untuk menetapkan warna untuk sumber itu juga tersedia. Selanjutnya, Anda dapat menambahkan lebih banyak kategori dengan menambahkan item.
Setelah Anda selesai menambahkan data, Anda akan mendapatkan diagram lingkaran yang dibuat sesuai dengan statistik yang diberikan.
Prosedurnya sama untuk bagan “donat” dan bagan “area kutub”. Ubah saja Chart Style menjadi Donut atau Polar Area dan Anda akan memiliki masing-masing grafik yang dibuat berdasarkan input Anda.


Ini adalah jenis grafik yang tersedia dengan widget ElementsKit Chart. Anda juga dapat menggunakan desain blok readymade.
Mengapa Memilih ElementsKit untuk Membuat Bagan di WordPress?
Dari semua plugin bagan WordPress, mengapa kami menggunakan ElementsKit? Itu karena memenuhi semua persyaratan untuk menjadi alat yang sempurna untuk membuat grafik di WordPress.
Pertama-tama, ElementsKit hadir dengan 7 jenis bagan berbeda yang mencakup hampir semua jenis bagan yang sering dibutuhkan pengguna.
Kedua, ini adalah cara termudah. Yang perlu Anda lakukan adalah memasukkan data dan kategori, dan Anda akan membuat bagan yang indah. Tidak perlu desain atau penyesuaian manual. Namun, Anda tetap memiliki fleksibilitas penuh untuk mengubah gaya dan tampilan bagan.
Selain itu, ElementsKit adalah salah satu plugin WordPress paling populer dengan lebih dari 1 juta pengguna aktif, memberi Anda jaminan kompatibilitas dan keandalan di setiap titik.
Secara keseluruhan, plugin all-in-one menampilkan hampir semua fungsi untuk membuat situs web dengan banyak fitur. Pada akhirnya menghilangkan kebutuhan untuk menginstal plugin hanya untuk melakukan satu tugas.
