Anlayışlı Veri Görselleştirme için WordPress'te Grafik Nasıl Oluşturulur
Yayınlanan: 2023-04-04Büyük miktarlarda karmaşık verilerle uğraşmak zorunda olduğumuz bir çağda, verilere genel bir bakış elde etmek ve bunları geleneksel bir şekilde sunmak zordur. Veri görselleştirmenin karmaşık verileri daha iyi anlamak için parçalara ayırmaya yardımcı olabileceği yer burasıdır.
Veri görselleştirme, genellikle çizelgeler ve grafikler kullanarak veri ve bilgilerin grafiksel temsilini ifade eder. İş, araştırma, bilimsel araştırma, satış ve pazarlama vb. ile ilgili araştırmaları özetlemek ve raporları analiz etmek için kullanılabilirler.
Çevrimiçi platformlar için, verileri tablo ve grafiklerle sunmak, hedef kitlenin dikkatini çekmeye yardımcı olabilir. Web sitesinde bir grafiği göstermenin birçok yolu vardır. Ancak, en kolay yol muhtemelen WordPress ile birlikte gelir.
Bu yazıda, Elementor kullanarak WordPress'te grafik oluşturmayı öğreneceksiniz. Farklı türde grafikler oluşturma, ayarların nasıl yapılandırılacağı, verilerin nasıl girileceği ve hassas grafik çıktıların nasıl alınacağı konusunda size yol göstereceğiz.
Veri Görselleştirmenin Önemi
Çizelgeler ve grafikler gibi görselleştirilmiş veriler, bilgileri basitleştirilmiş bir şekilde sunmanın her zaman etkili bir yoludur. Karmaşık verilere genel bir bakış sağlarlar ve bilgileri kullanıcılar için hızlı bir şekilde anlaşılır hale getirirler. Ayrıca, görselleştirilmiş veriler, ham verilerden hemen anlaşılamayacak eğilimlerin veya modellerin belirlenmesine yardımcı olabilir.

Burada veri görselleştirmenin web siteleri için neden önemli olduğuna dair kısa bir tartışma yer almaktadır:
- Verilerin daha iyi anlaşılmasını sağlar
Çizelgeler ve grafiklerle görsel verileri anlamak ve yorumlamak her zaman kolaydır. Karmaşık bilgileri ve kalıpları net ve kısaca algılamayı kolaylaştırırlar. Bu, özellikle bu bilgilerin özünü çıkarmanın zor olduğu çok büyük veri kümeleri için etkilidir.
- Bilgileri bir bakışta özetler
Görselleştirilmiş veriler, büyük miktarda bilgiyi bir bakışta özetler. Çizelgeler ve grafikler, özellikleri belirlemek için ham verileri analiz etmekten daha kolay hale getiren basitleştirilmiş bir genel bakış sunar.
- Verileri daha geniş bir kitle için erişilebilir hale getirir
Verileri görsel olarak sunarak, verileri daha geniş bir kitleye daha erişilebilir hale getirebilirsiniz. Çizelgeler ve grafikler yerli olmayanlar için yazılı verilere göre daha anlaşılırdır. Bu, verileriyle geniş bir kitleye ulaşmak isteyen kuruluşlar için özellikle önemli olabilir.
- İzleyicinin ilgisini çeker
Grafiklerle veri görselleştirme, bir web sitesini kullanıcılar için daha ilgi çekici ve ilgi çekici hale getirebilir. Bu, kullanıcıların sitede geçirdikleri süreyi artırabilir ve genel deneyimlerini iyileştirebilir.
- Karar vermeyi geliştirir
Bu özellikle karar vermede yararlı olabilir. Bir dizi veriden önemli çıkarımları hızlı bir şekilde değerlendirmenize ve bu bilgilere dayanarak bilinçli seçimler yapmanıza olanak sağladığı için. Veriler önemli kararları yönlendirebildiğinde işletmeler bundan yararlanabilir
- Hikaye anlatımını geliştirir
Verileri göstermek, sunulan veriler hakkında bir hikaye anlatmaya yardımcı olabilir. Bir web sitesi, verileri görsel öğelerle birleştirerek daha çekici bir anlatım oluşturabilir.
- Kalıcı bir hatıra bırakır
İnsan beyni için görselleri hatırlamak her zaman metinden daha kolaydır. Bunun nedeni, görsellerin beynin metinden farklı bir bölümü tarafından işlenerek daha akılda kalıcı hale getirilmesidir.
Genel olarak, veri görselleştirme, veri tabanlı web sitelerinin önemli bir yönüdür ve kullanıcı katılımını, anlayışını ve karar verme sürecini iyileştirmeye yardımcı olabilir.
Grafik Oluştururken Akılda Tutulması Gerekenler
- Hangi mesajı iletmek istediğinizi ve hangi veri noktalarını vurgulayacağınızı belirleyin
- Amacı öğrendikten sonra, uygun grafik türünü seçin . Kitlenizin ihtiyaçlarına en uygun grafik türünü ve biçimini seçin.
- Grafik boyunca tutarlı biçimlendirme kullanın. Benzer veri noktaları için uygun renkleri ve yazı tipi boyutlarını kullanın.
- Birimler ve ölçeklerle etiketleri ve başlıkları net ve özlü yapın . Vermek istediğiniz mesajı yansıtmalıdırlar.
- Basit tutun ve grafiğinizi çok fazla bilgi ile aşırı yüklemeyin.
- Hedef kitlenizi göz önünde bulundurun ve onların anlayış seviyelerine uygun bir çizelge tasarlayın.
WordPress'te Grafik Nasıl Oluşturulur
WordPress infografikleri oluşturmanın birçok yolu ve aracı vardır, ancak bir grafik oluşturmak için hangi aracı kullanırsınız? WordPress'te güçlü veri görselleştirme çizelgeleri oluşturmak istiyorsanız, akılda tutulması gereken birkaç önemli nokta vardır.
İlk olarak, çok çeşitli grafik türlerini destekleyen bir eklenti arayın , böylece grafikler oluştururken çeşitlere sahip olabilirsiniz.
İkinci olarak, kullanım kolaylığına odaklanın . Kullanıcı dostu bir arayüze sahip bir WordPress grafik eklentisi seçin.
Son olarak, kullandığınız WordPress sürümünüz, eklentileriniz ve temalarınızla uyumlu olduğundan emin olun .
Yukarıdaki kontrol listesi göz önüne alındığında, ElementsKit'in Elementor Chart widget'ı mükemmel bir uyum olabilir. Tüm bu işlevlerle birlikte gelir ve WordPress'te grafik eklemeyi düşündüğünüzden daha kolay hale getirir.
Ayrıca ElementsKit, eksiksiz bir web sitesi tasarlamak için yüzlerce özellikle birlikte gelen hepsi bir arada bir eklentidir. Böylece, yalnızca grafikler oluşturmak için ayrı bir eklenti yüklemeniz gerekmez. Bunun yerine, diğer tüm sayfa oluşturucu işlevleriyle birlikte Elementor grafik oluşturma aracını edinebilirsiniz.

ElementsKit ile kullanılabilen grafik türleri:
- Çubuk grafikler (Yatay ve Dikey)
- Çizgi grafik
- Yuvarlak diyagram
- Halka grafiği
- Kutup Alanı
- Radar grafiği
Elementor'da grafik ayarlarını yapılandırma
Ayarları yapılandırarak ElementsKit Chart widget'ı ile WordPress grafikleri oluşturmaya başlayabilirsiniz.
Öncelikle, WordPress panonuzdaki ElementsKit > Widget'tan Chart widget'ını etkinleştirmeniz gerekir. Ardından, Elementor düzenleyicisini açın ve grafik widget'ını tasarım alanına sürükleyin .

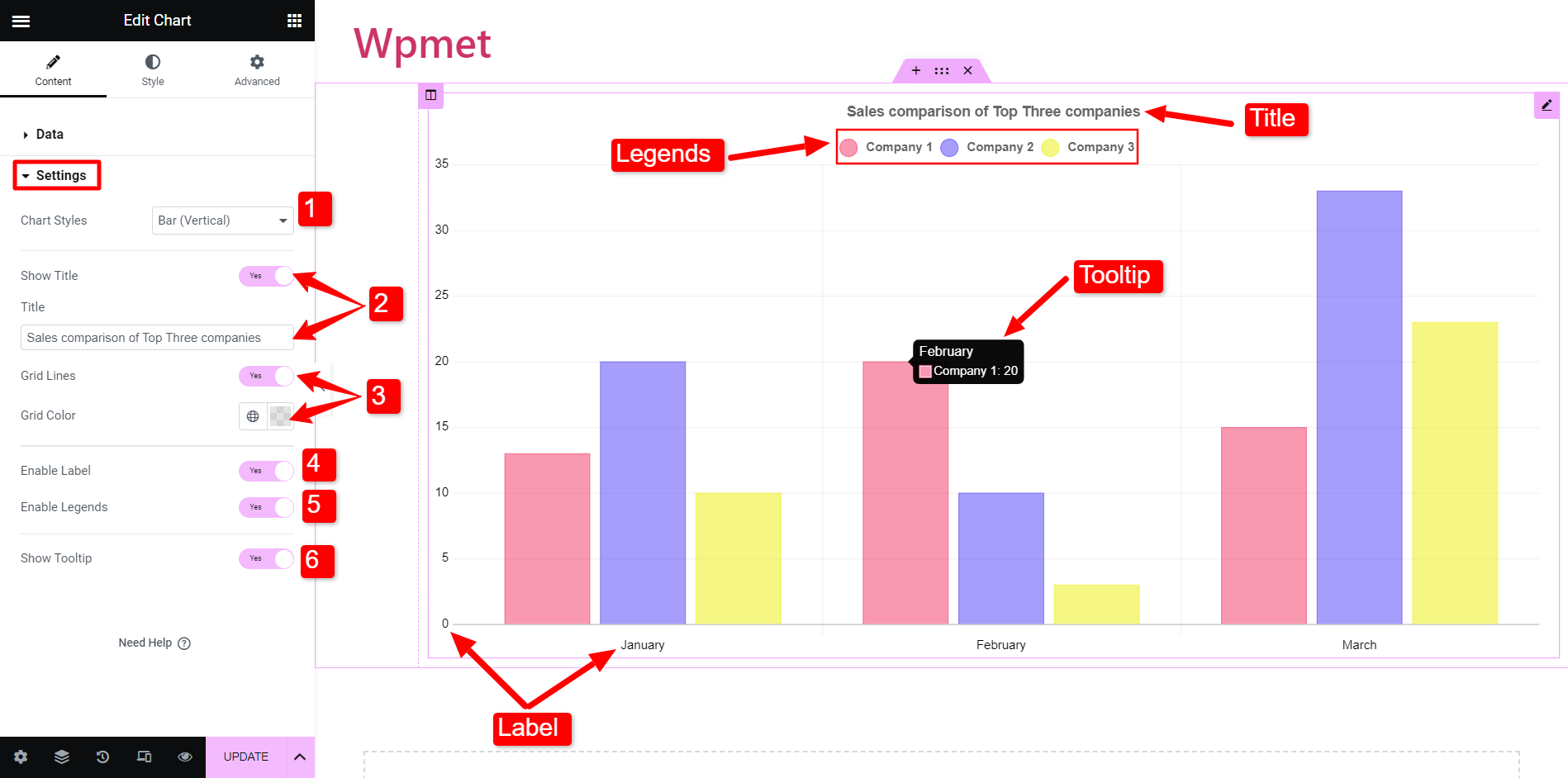
Şimdi, grafik widget'ını yapılandırmak için içerik sekmesi altındaki Ayar bölümüne gidin. Daha sonrasında,

- Grafik Stilleri: Burada, mevcut kategorilerden grafik türünü seçebilirsiniz.
- Başlığı Göster: Grafikle birlikte bir başlık göstermek isteyip istemediğinize karar verin. Evet ise, başlık alanına metin girin.
- Izgara Çizgileri: Grafikte ızgara çizgilerini gösterebilir veya gizleyebilirsiniz. Izgara çizgilerini göstermeye karar verirseniz, bunun için bir renk seçin. (Bu seçenek, Turta, Halka ve Kutup Alanı çizelgelerinde mevcut değildir)
- Etiketleri Etkinleştir: Bunu etkinleştirerek etiketleri gösterebilirsiniz.
- Göstergeleri Etkinleştir: Bir grafiğin açıklamaları, dikey eksende (Y ekseni) sunulan verileri temsil eder. Açıklamaları göstermek için bu seçeneği etkinleştirin.
- Araç İpucunu Göster: WordPress etkileşimli grafikleri oluşturmak için öğelerin bağlamını sağlamaya yönelik araç ipuçlarını da gösterebilirsiniz.
Ayarlar, seçtiğiniz Grafik stillerine göre farklılık gösterebilir. Daha önce de belirtildiği gibi, ElementsKit'te yarım düzineden fazla grafik türü mevcuttur.
Şimdi Elementor ile WordPress'te farklı türde grafiklerin nasıl oluşturulacağının bir tanıtımını yapalım.
Elementor'da Çubuk Grafik nasıl yapılır
Çubuk grafikler genellikle kategorik değişkenlerin ayrık verilerini temsil etmek için kullanılır. Bu grafikler genellikle bir eksende kategorilerden ve diğer eksende değerlerden oluşur.
ElementsKit ile kullanılabilen iki tür çubuk grafik vardır.
- Dikey Çubuk Grafik: Kategoriler dikey (X) eksende ve değerler yatay (Y) eksende gösterilir.
- Yatay Çubuk Grafikler: Kategoriler yatay (Y) eksende ve değerler dikey (X) eksende gösterilir.
Ancak, yapılandırmalar her iki çubuk grafik için de aynıdır. Grafik tipini ayarlar kısmından Bar olarak ayarlayabilirsiniz. Ardından çizelgelerin bilgilerini ve verilerini girmek için Veri bölümünü açın.
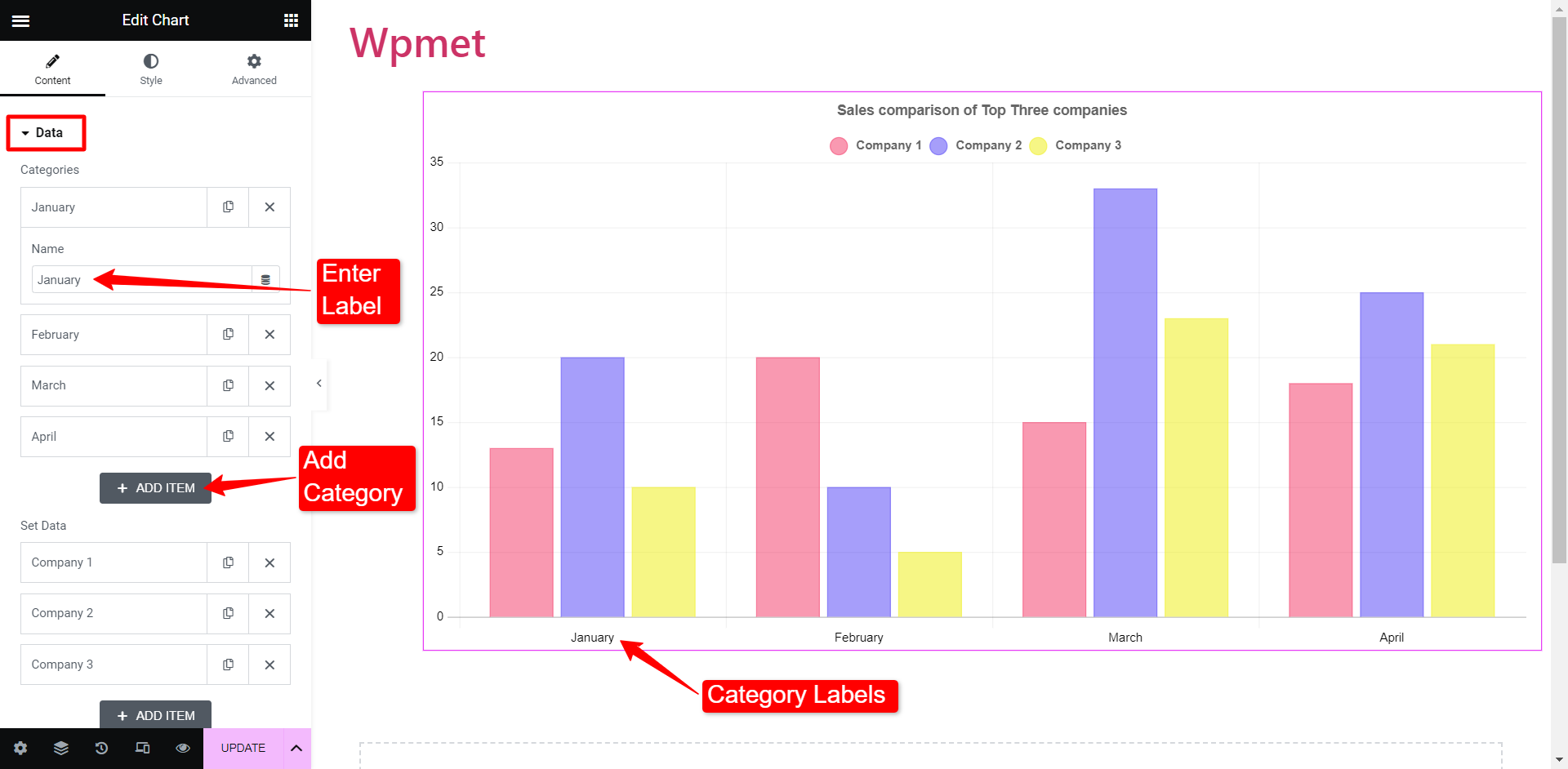
Örneğin, Ocak, Şubat ve Mart ayları için ilk üç şirketin satış karşılaştırmasını bir çubuk grafikte göstermek istiyorsunuz. Yani, burada aylar kategori olarak kabul edilir.
Kategoriler eklemek için Veri bölümüne gidin. Kategoriler altında, öğeleri ekleyebilir ve etiket adını girebilirsiniz.

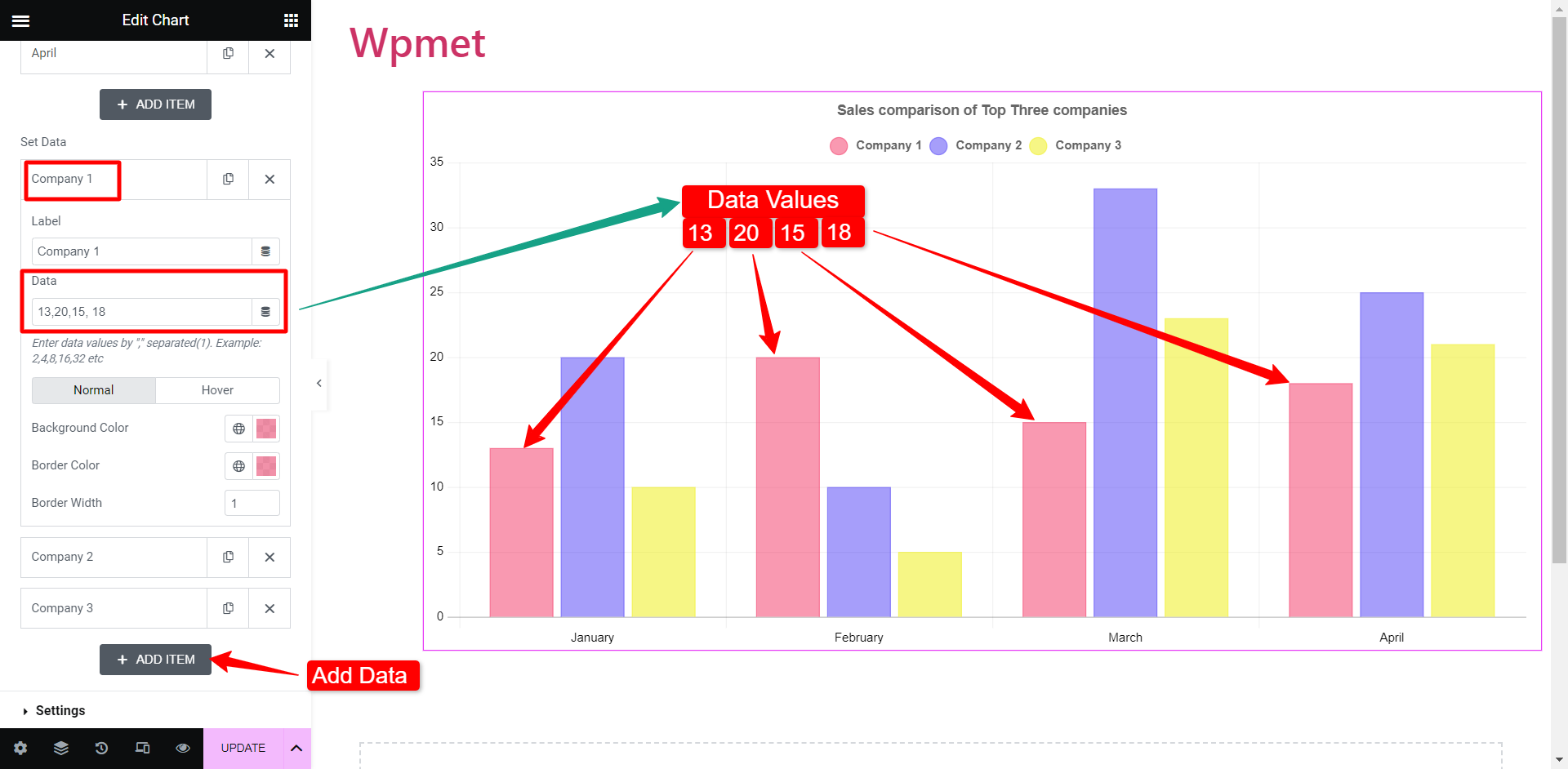
Ardından, şirket etiketini (göstergeler) ve ilgili veri değerlerini ekleyerek Verileri Ayarlayabilirsiniz . Diyelim ki dört kategoriniz var, her kategori için virgül ayırıcılarla veri ekleyebilirsiniz. Veri alanının ilk değeri, kategori-1'in verilerini temsil edecek ve geri kalanı sırasıyla takip edecektir.

Belirli çubukların arka plan rengini ve kenarlık renklerini de değiştirebilirsiniz.
Dikey ve yatay çubuk grafikler oluşturma prosedürü aynıdır. Hangisini seçtiğinize bağlı olarak, görünüm değişecektir. Ancak çubuk grafiği dikeyden yataya veya tersi yönde değiştirmek için herhangi bir ayarı veya veriyi değiştirmeniz gerekmez.
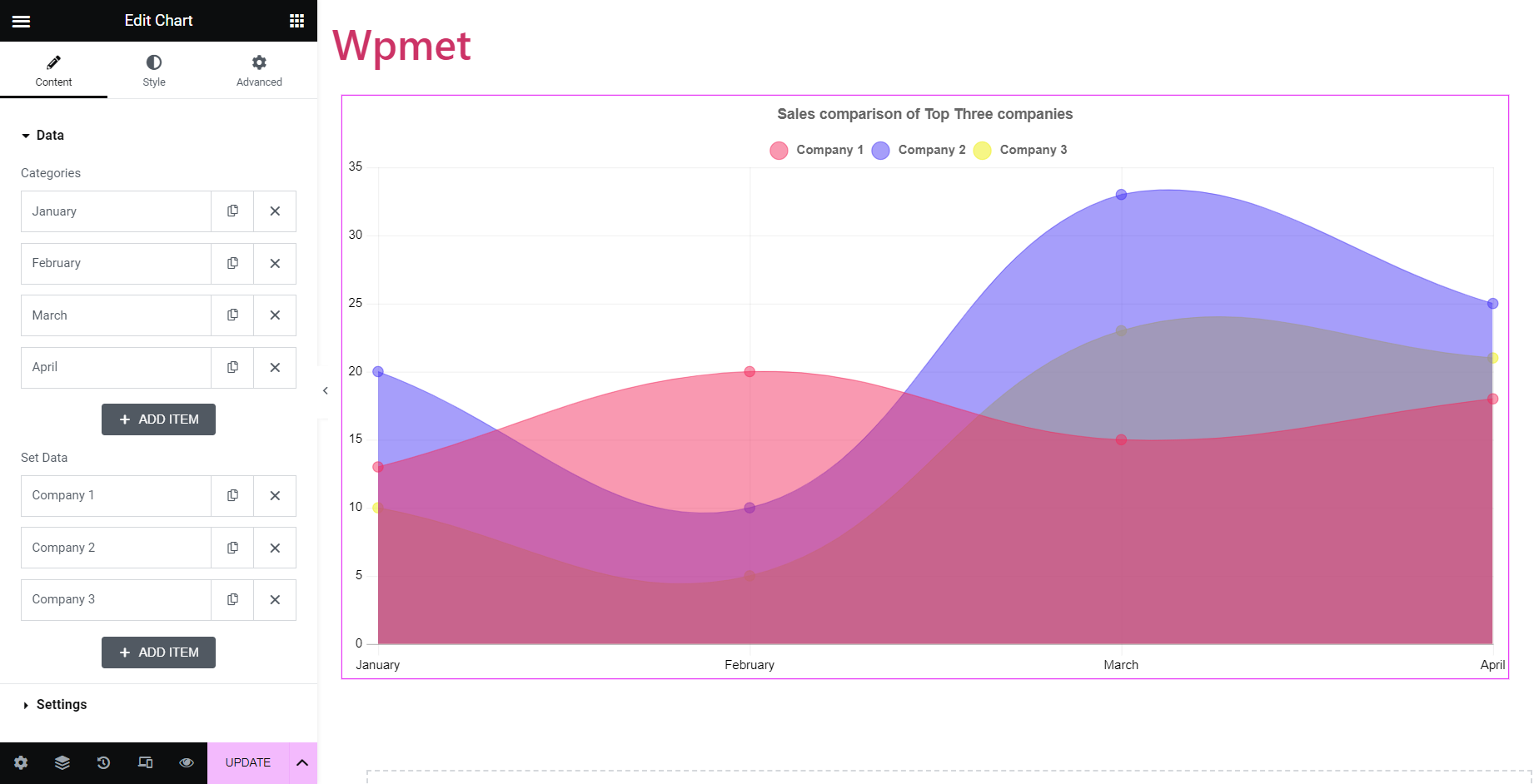
Elementor'da Çizgi Grafiği nasıl eklenir
Çizgi çizelgeleri, bir dizi veri noktasını sürekli bir çizgiye bağlayan belirli bir süre boyunca bilgileri temsil eder.
Çizgi grafiğin ayarları, çubuk grafiklerle oldukça aynıdır. Grafik Stilini Çizgi olarak değiştirin . Bundan sonra, daha önce yaptığınız gibi kategorileri ve veri setini eklemeniz gerekir. Ardından, verileri bir çizgi grafikte gösterebileceksiniz.

Elementor Pasta Grafikleri Nasıl Oluşturulur
Pasta grafikler, dairesel şekil grafiğindeki verileri temsil eder. Pasta sayısal orana göre dilimlere ayrılır.
Pasta grafik, Halka grafik, Kutup Alanı; hepsi pasta grafikler sınıfına girer. Ancak, çeşitlilik adına ElementsKit bu üç pasta grafiği üç farklı türde sınıflandırmıştır. Klasik pasta grafiğiniz, ardından merkezin alanının kesilip çıkarıldığı halka şekli grafikleriniz ve her parçanın farklı bir yarıçapa sahip olduğu Kutup Alanı grafiğiniz var.
Bir Elementor pasta grafiği oluşturmak için:
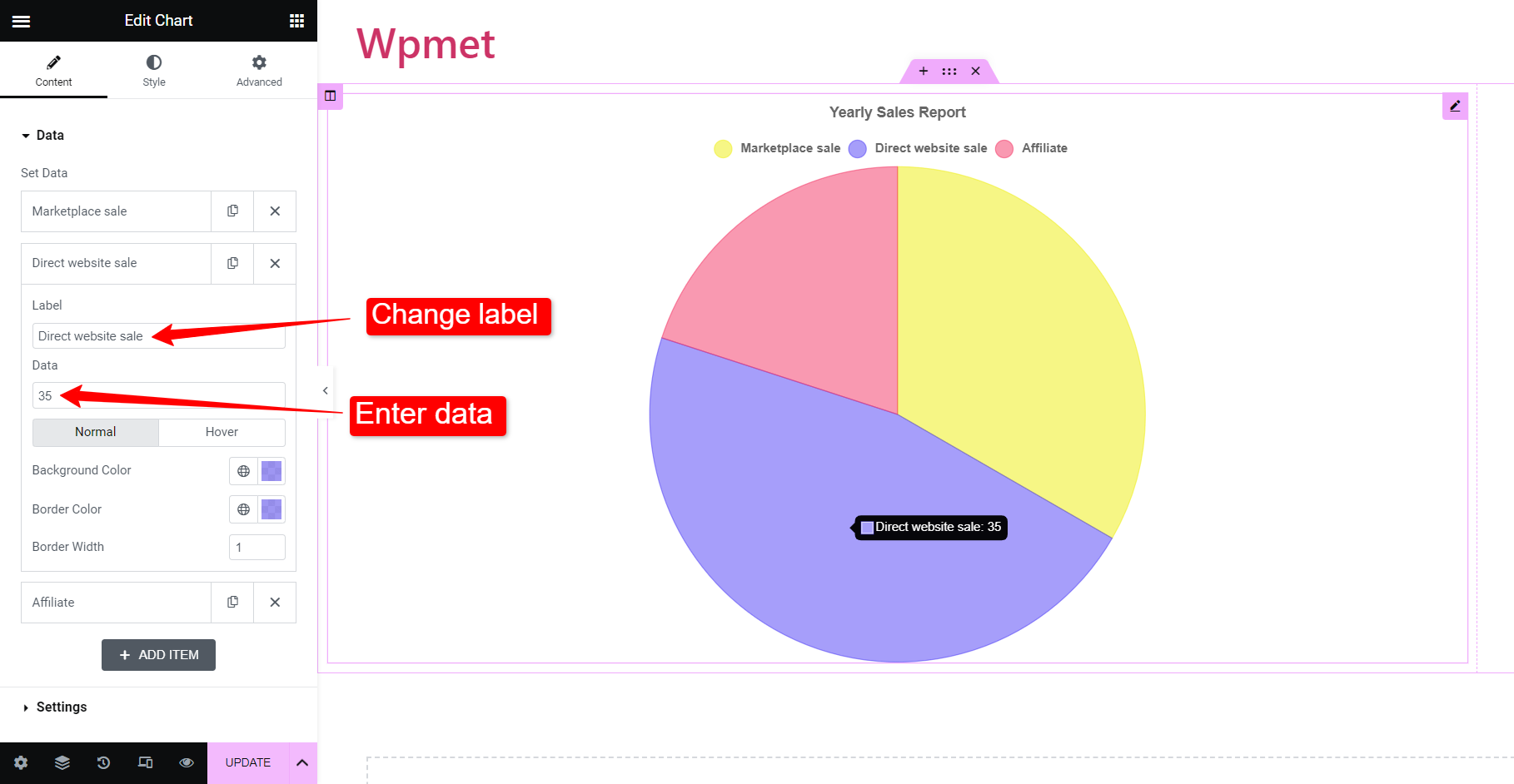
ElementsKit ile tek yapmanız gereken verileri girmek ve etiketleri değiştirmek. Örneğin bir şirketin yıllık satış raporunu ele alalım. Pasta grafik, her bir kaynaktan elde edilen satışların yüzdesini gösterir.

Verileri göstermek için, etiket alanının altına kaynağın adını ekleyin. Ardından, söz konusu kaynak tarafından oluşturulan satışların yüzdesini girin. Bu kaynak için bir renk atama seçenekleri de mevcuttur. Ayrıca, öğeler ekleyerek daha fazla kategori ekleyebilirsiniz.
Verileri eklemeyi bitirdiğinizde, verilen istatistiklere göre oluşturulan pasta grafiği alacaksınız.
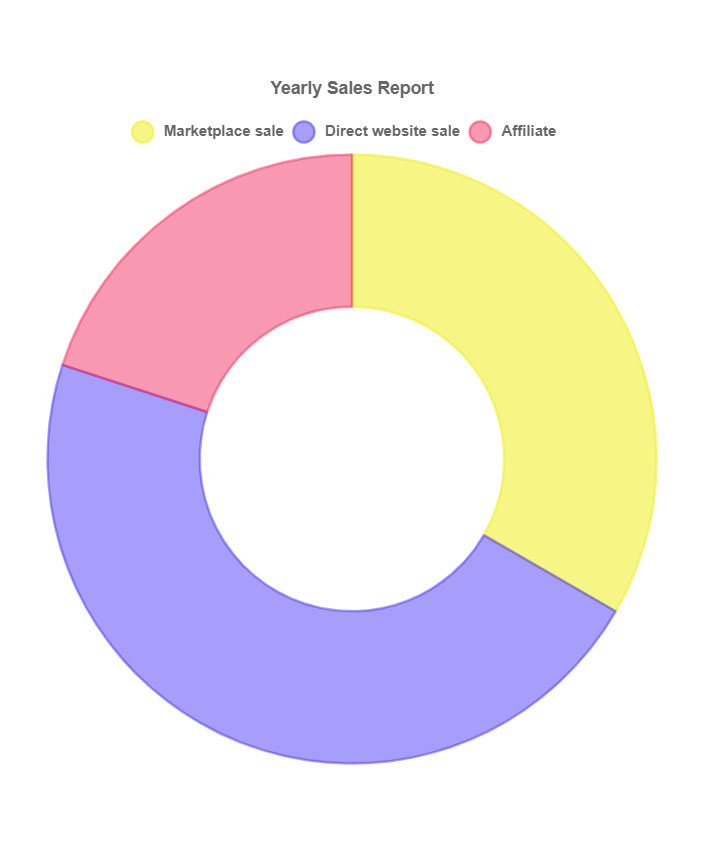
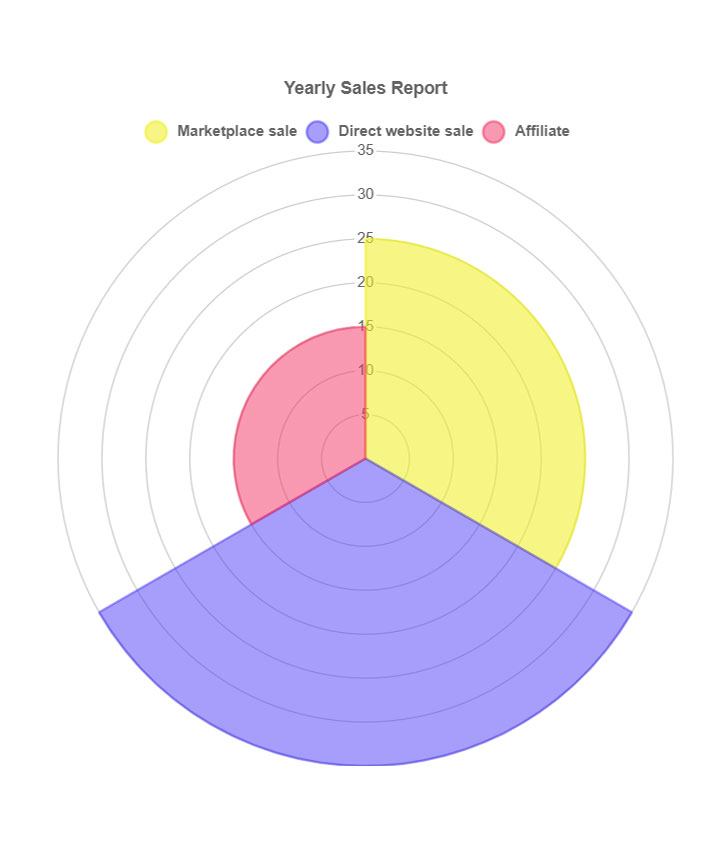
Prosedür, "halka" grafiği ve "kutup alanı" grafiği için aynıdır. Sadece Grafik Stilini Halka veya Kutup Alanı olarak değiştirin ve girişlerinize göre ilgili çizelgeleri oluşturacaksınız.


Bunlar, ElementsKit Chart widget'ıyla kullanılabilen grafik türleridir. Hazır blokların tasarımlarını da kullanabilirsiniz.
Neden WordPress'te Grafik Oluşturmak için ElementsKit'i Seçmelisiniz?
Tüm WordPress grafik eklentileri arasında neden ElementsKit'i kullandık? Bunun nedeni, WordPress'te grafikler oluşturmak için mükemmel bir araç olmak için tüm gereksinimleri karşılamasıdır.
Her şeyden önce, ElementsKit, bir kullanıcının sıklıkla ihtiyaç duyabileceği hemen hemen her tür grafiği kapsayan 7 farklı grafik türüyle birlikte gelir.
İkincisi, en kolay yoldur. Tek yapmanız gereken verileri ve kategorileri girmek ve oluşturulmuş güzel bir grafiğiniz olacak. Manuel tasarımlara veya ayarlamalara gerek yoktur. Ancak, grafiklerin stillerini ve görünümünü değiştirmek için tam esnekliğe sahipsiniz.
Ayrıca ElementsKit, 1 milyondan fazla aktif kullanıcısı olan en popüler WordPress eklentilerinden biridir ve size her noktada uyumluluk ve güvenilirlik güvencesi verir.
Genel olarak, hepsi bir arada eklenti, birçok özelliğe sahip bir web sitesi oluşturmak için hemen hemen tüm işlevleri içerir. Nihayetinde, yalnızca tek bir görevi yapmak için bir eklenti kurma gerekliliğini ortadan kaldırır.
