如何在 WordPress 中创建图表以实现有洞察力的数据可视化
已发表: 2023-04-04在我们必须处理大量复杂数据的时代,很难获得数据概览并以传统方式表示它们。 这就是数据可视化可以帮助分解复杂数据以便更好地理解的地方。
数据可视化是指数据和信息的图形表示,通常使用图表和图形。 它们可用于总结研究和分析有关商业、研究、科学研究、销售和营销等方面的报告。
对于在线平台,用图表和图形呈现数据有助于吸引观众的注意力。 有许多方法可以在网站上说明图表。 然而,最简单的方法可能是使用 WordPress。
在本文中,您将学习如何使用 Elementor 在 WordPress 中创建图表。 我们将引导您完成创建不同类型图表的步骤、如何配置设置、输入数据和获得精确的图形输出。
数据可视化的重要性
图表和图形等可视化数据始终是一种以简化方式呈现信息的有效方式。 它们提供了复杂数据的概览,并使用户可以快速理解信息。 此外,可视化数据有助于识别可能无法从原始数据中立即看出的趋势或模式。

下面简要讨论一下为什么数据可视化对网站很重要:
- 提供对数据的更好理解
用图表和图形总是很容易理解和解释视觉数据。 它们使人们更容易清晰、简要地感知复杂的信息和模式。 这对于难以去除信息要点的庞大数据集特别有效。
- 信息汇总一目了然
可视化数据将海量信息一目了然。 图表和图形提供了一个简化的概述,比分析原始数据更容易识别特征。
- 使更广泛的受众可以访问数据
通过以可视化方式呈现数据,您可以使更广泛的受众更容易访问数据。 对于非母语人士来说,图表和图形比书面数据更容易理解。 这对于希望通过其数据覆盖广泛受众的组织来说尤为重要。
- 吸引观众
带有图表的数据可视化可以使网站对用户更具吸引力和趣味性。 这可以增加用户在网站上花费的时间并改善他们的整体体验。
- 改善决策
这对于决策制定特别有用。 因为它允许您快速评估一组数据的关键要点,并根据该信息做出明智的选择。 当数据可以驱动重要决策时,企业可以从中受益
- 加强讲故事
说明数据有助于讲述所呈现数据的故事。 网站可以通过将数据与视觉元素相结合来创建更具吸引力的叙述。
- 留下持久的记忆
对于人脑来说,视觉效果总是比文本更容易记住。 这是因为与文本相比,视觉图像由大脑的不同部分处理,使它们更令人难忘。
总的来说,数据可视化是基于数据的网站的一个重要方面,可以帮助提高用户的参与度、理解力和决策能力。
创建图表时要记住的事情
- 确定要传达的信息的目的以及要突出显示的数据点
- 了解用途后,选择合适的图表类型。 选择最适合您的受众需求的图表类型和格式。
- 在整个图表中使用一致的格式。 对相似的数据点使用适当的颜色和字体大小。
- 使用单位和刻度使标签和标题清晰简洁。 它们应该反映您想要传达的信息。
- 保持简单,不要用太多信息使图表超载。
- 考虑您的受众并设计符合他们理解水平的图表。
如何在 WordPress 中创建图表
创建 WordPress 信息图表的方法和工具有很多,但是您会使用哪种工具来制作图表? 如果您希望在 WordPress 中制作强大的数据可视化图表,请牢记一些关键事项。
首先,寻找一个支持广泛图表类型的插件,这样您在创建图表时可以有多种选择。
其次,注重易用性。 选择具有用户友好界面的 WordPress 图表插件。
最后,确保它与您使用的 WordPress 版本、插件和主题兼容。
考虑到上述清单,ElementsKit 中的 Elementor Chart 小部件非常适合。 它具有所有这些功能,使在 WordPress 中添加图表比您想象的更容易。
此外,ElementsKit 是一个一体式插件,具有数百个功能来设计一个完整的网站。 所以你不必为了创建图表而安装单独的插件。 相反,您可以获得 Elementor 图表创建工具以及所有其他页面构建器功能。

ElementsKit 可用的图表类型:
- 条形图(水平和垂直)
- 折线图
- 饼形图
- 甜甜圈图
- 极地地区
- 雷达图
在 Elementor 中配置图表设置
您可以通过配置设置开始使用 ElementsKit 图表小部件创建 WordPress 图表。
首先,您需要在 WordPress 仪表板中从 ElementsKit > Widget 启用 Chart 小部件。 然后,打开 Elementor 编辑器并将图表小部件拖到设计区域中。

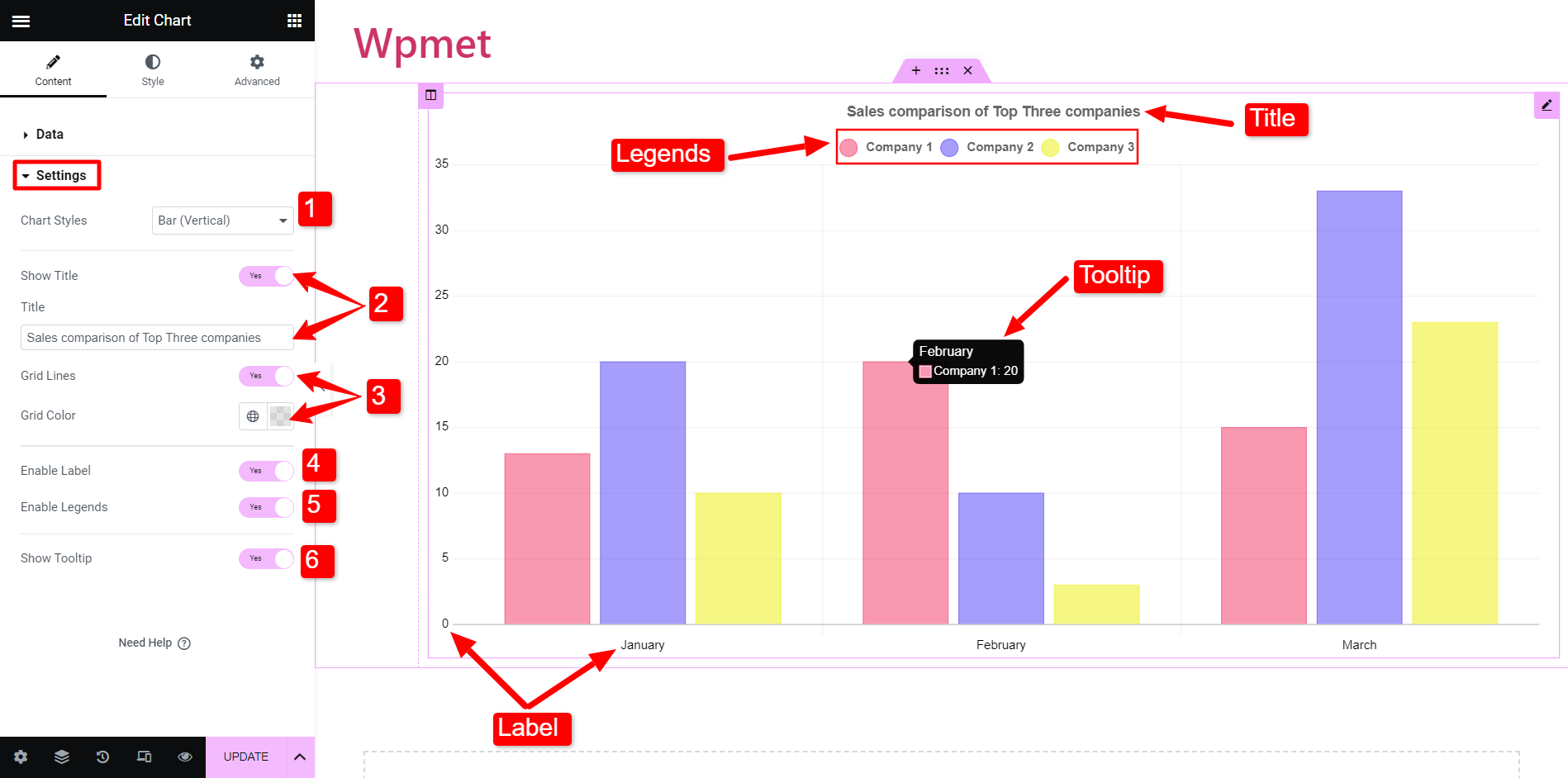
现在,要配置图表小部件,请转到内容选项卡下的设置部分。 在那之后,

- 图表样式:在这里,您可以从可用类别中选择图表类型。
- 显示标题:决定是否要在图表中显示标题。 如果是,则在标题字段中输入文本。
- 网格线:您可以在图表中显示或隐藏网格线。 如果您决定显示网格线,请为其选择一种颜色。 (此选项不适用于饼图、圆环图和极地面积图)
- 启用标签:通过启用此功能,您可以显示标签。
- 启用图例:图表的图例代表垂直轴(Y 轴)上显示的数据。 启用此选项以显示图例。
- 显示工具提示:您还可以显示工具提示以提供项目上下文以创建 WordPress 交互式图表。
根据您选择的图表样式,设置可能会有所不同。 如前所述,ElementsKit 提供了六种以上的图表类型。
现在让我们演示如何使用 Elementor 在 WordPress 中创建不同类型的图表。
如何在 Elementor 中制作条形图
条形图通常用于表示分类变量的离散数据。 这些图表通常由一个轴上的类别和另一个轴上的值组成。
ElementsKit 提供两种类型的条形图。
- 垂直条形图:类别在垂直 (X) 轴上表示,值在水平 (Y) 轴上表示。
- 水平条形图:类别在水平 (Y) 轴上表示,值在垂直 (X) 轴上表示。
但是,两个条形图的配置相同。 您可以从设置部分将图表类型设置为条形图。 然后打开数据部分,输入图表的信息和数据。
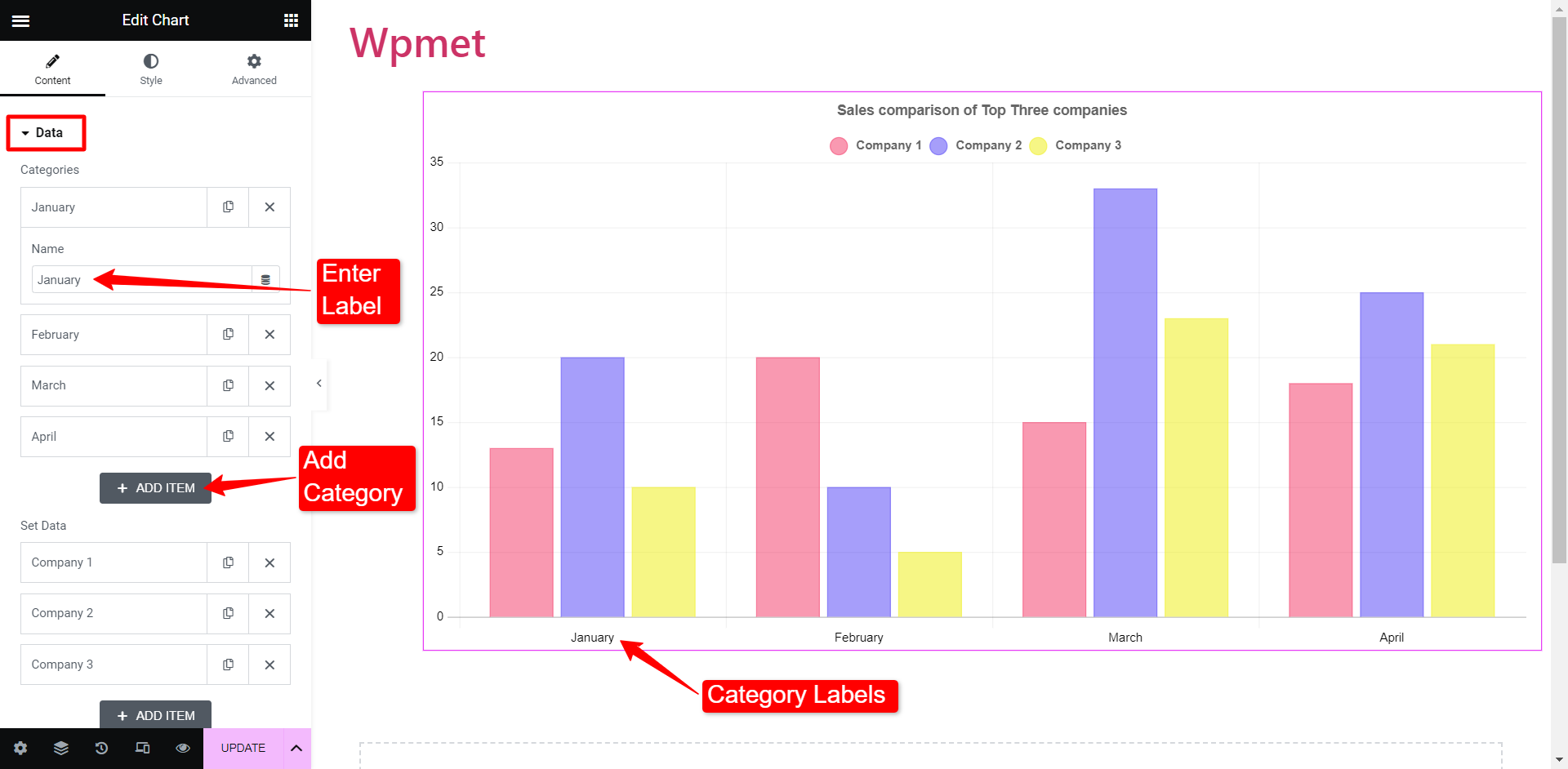
例如,您想要在条形图中显示 1 月、2 月和 3 月的前三家公司的销售额比较。 因此,这里的月份被视为类别。
要添加类别,请转到“数据”部分。 在类别下,您可以添加项目并输入标签名称。

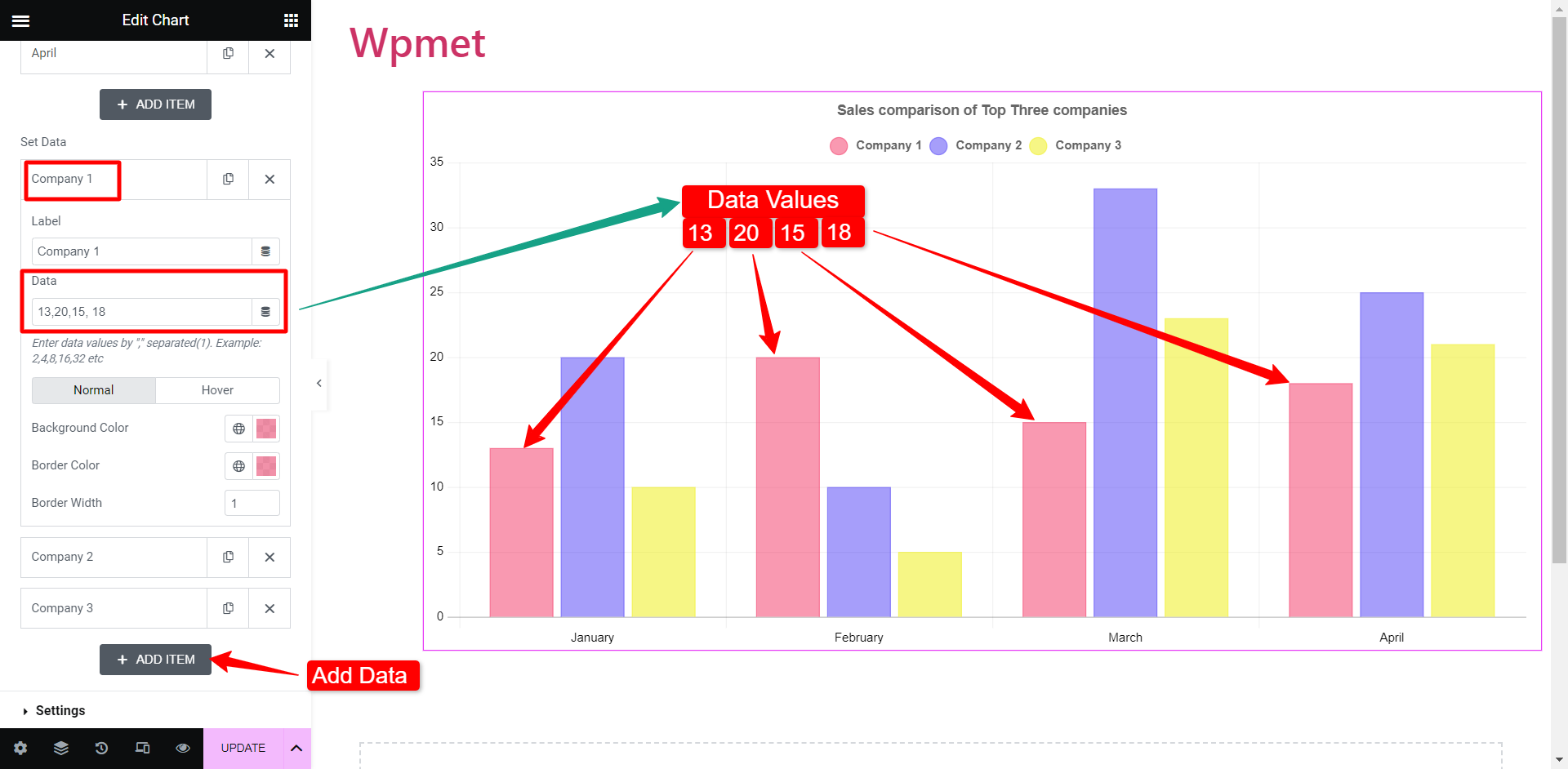
接下来,您可以通过添加公司标签(图例)及其各自的数据值来设置数据。 假设您有四个类别,您可以使用逗号分隔符为每个类别添加数据。 数据字段的第一个值将代表类别 1 的数据,其余值将分别跟在后面。

您还可以更改特定栏的背景颜色和边框颜色。
创建垂直和水平条形图的过程是相同的。 根据您的选择,外观会发生变化。 但是您无需更改任何设置或数据即可将条形图从垂直更改为水平,反之亦然。
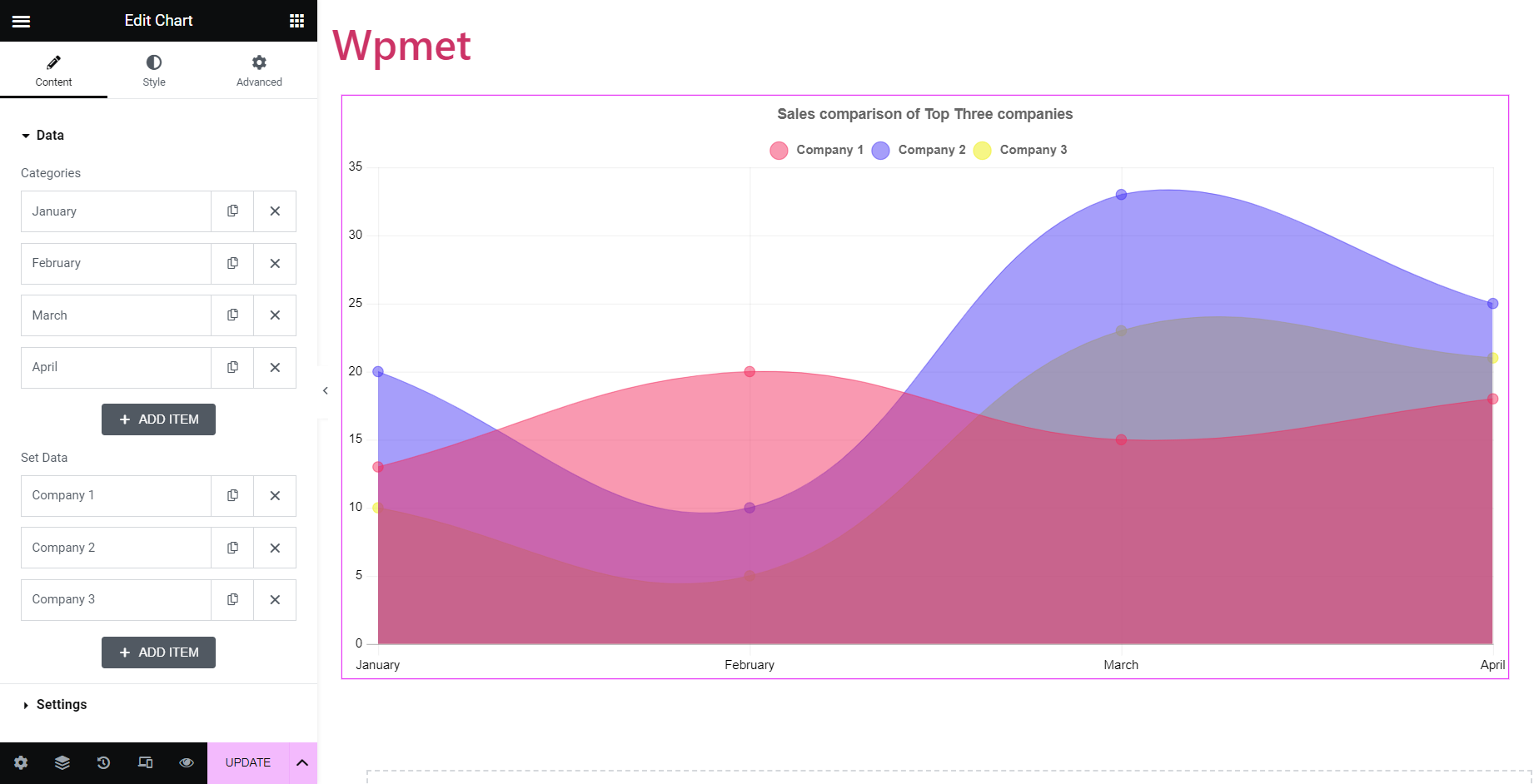
如何在 Elementor 中插入折线图
折线图表示特定时间段内的信息,这些信息将一组数据点与一条连续的线连接起来。
折线图的设置与条形图完全相同。 将图表样式更改为 Line 。 之后,您必须以与之前类似的方式添加类别和数据集。 然后您将能够在折线图中表示数据。

如何创建 Elementor 饼图
饼图以圆形图形表示数据。 饼图按比例分成几片。
饼图、圆环图、极地图; 都属于饼图类。 但是,为了多样性,ElementsKit 将这三种饼图分为三种不同的类型。 你有经典的饼图,然后是中心区域被切掉的圆环形状图表,以及每个部分具有不同半径的极地面积图表。
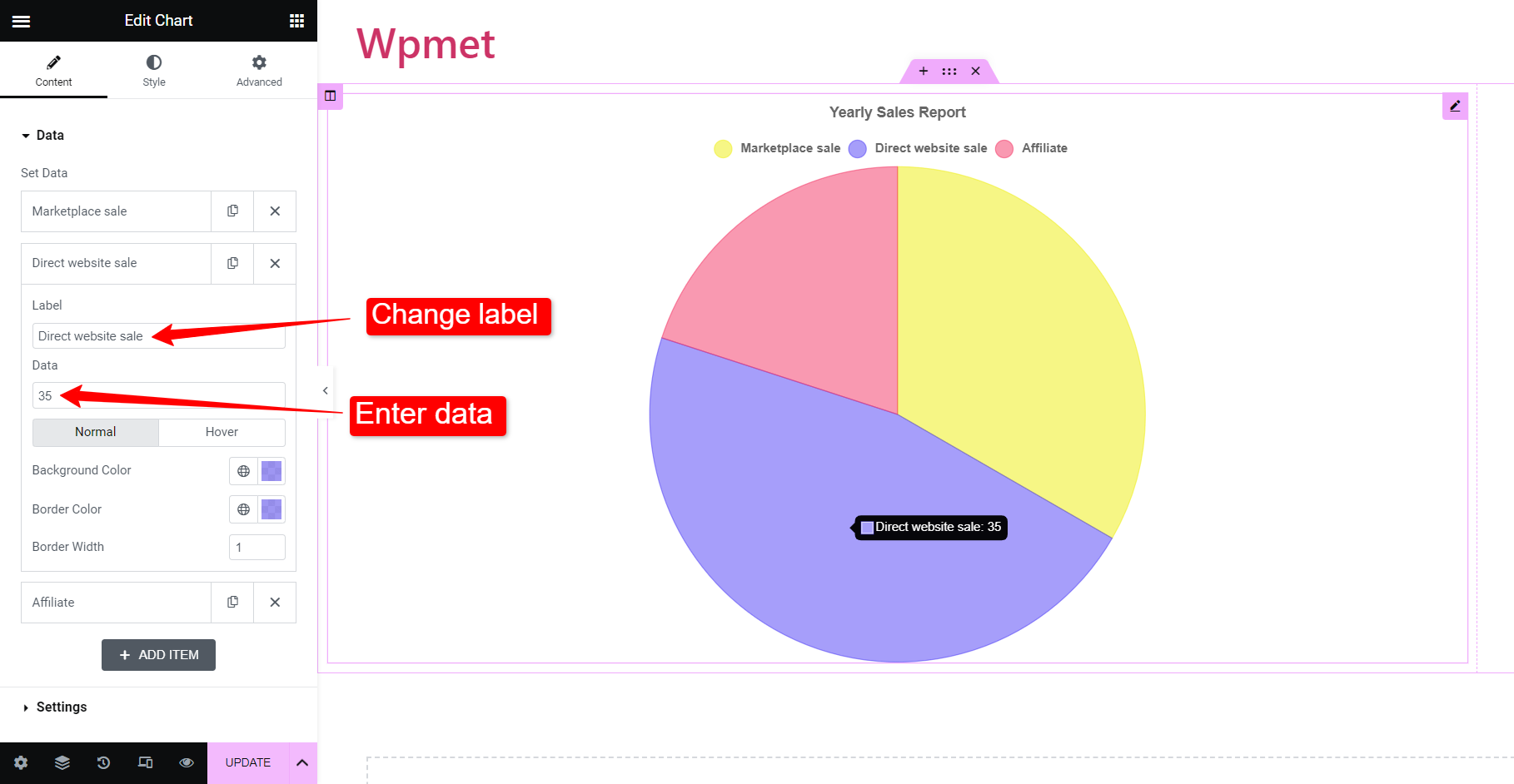
要创建 Elementor 饼图:
使用 ElementsKit,您需要做的就是输入数据并更改标签。 让我们以一家公司的年度销售报告为例。 饼图将显示每个来源产生的销售额百分比。

为了说明数据,请在标签字段下添加源名称。 然后输入该特定来源产生的销售额百分比。 为该源分配颜色的选项也可用。 此外,您可以通过添加项目来添加更多类别。
添加完数据后,您将获得根据给定统计信息创建的饼图。
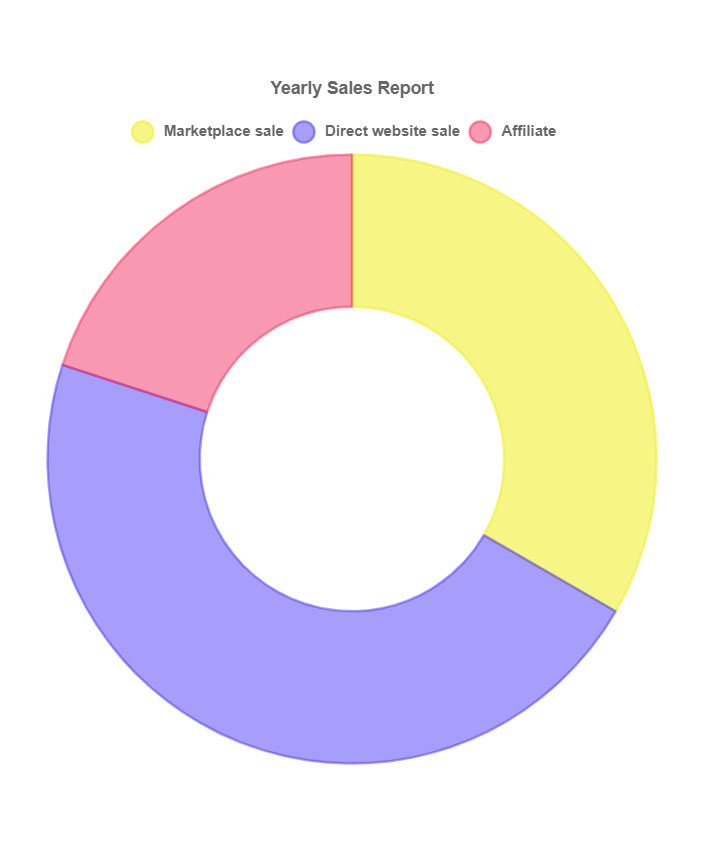
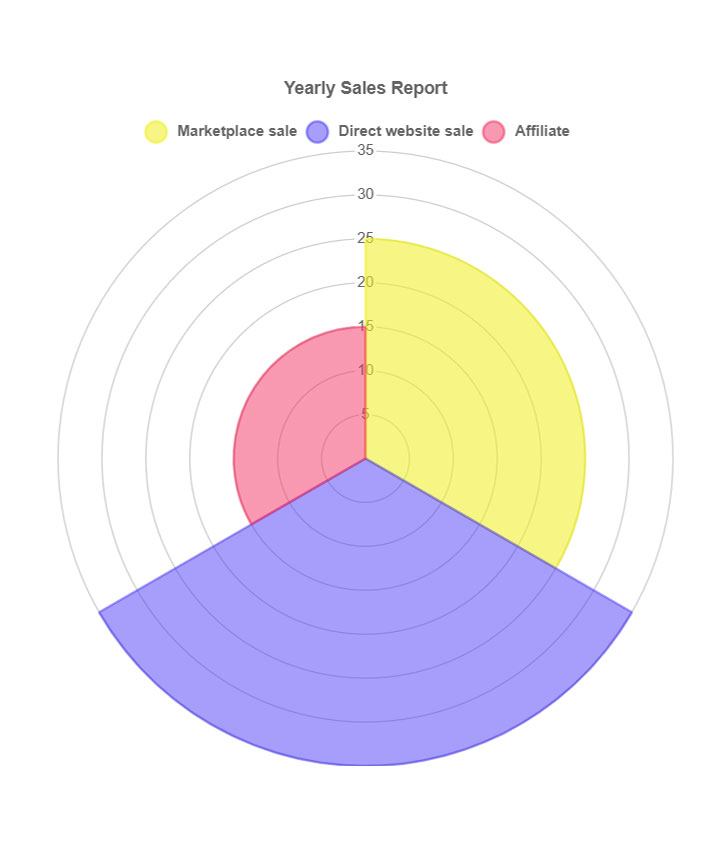
“甜甜圈”图和“极地”图的过程相同。 只需将图表样式更改为甜甜圈或极地区域,您就会根据您的输入创建相应的图表。


这些是 ElementsKit 图表小部件可用的图表类型。 您也可以使用现成块的设计。
为什么选择 ElementsKit 在 WordPress 中创建图表?
在所有 WordPress 图表插件中,我们为什么使用 ElementsKit? 那是因为它满足成为在 WordPress 中创建图表的完美工具的所有要求。
首先,ElementsKit 附带了7 种不同类型的图表,几乎涵盖了用户可能经常需要的所有类型的图表。
其次,这是最简单的方法。 您需要做的就是输入数据和类别,您将创建一个漂亮的图表。 无需手动设计或调整。 但是,您仍然可以完全灵活地更改图表的样式和外观。
此外,ElementsKit 是最受欢迎的 WordPress 插件之一,拥有超过 100 万活跃用户,为您提供全方位的兼容性和可靠性保证。
总体而言,多合一插件具有创建具有大量功能的网站的所有功能。 最终消除了为完成一项任务而安装插件的必要性。
