Come creare un grafico in WordPress per una visualizzazione approfondita dei dati
Pubblicato: 2023-04-04In un'epoca in cui dobbiamo gestire enormi quantità di dati complessi, è difficile ottenere una panoramica dei dati e rappresentarli in modo tradizionale. È qui che la visualizzazione dei dati può aiutare a scomporre dati complessi per una migliore comprensione.
La visualizzazione dei dati si riferisce alla rappresentazione grafica di dati e informazioni, spesso utilizzando diagrammi e grafici. Possono essere utilizzati per riassumere ricerche e analizzare report su affari, studi, ricerche scientifiche, vendite e marketing e così via.
Per le piattaforme online, la presentazione dei dati con diagrammi e grafici può essere utile per attirare l'attenzione del pubblico. Ci sono molti modi per illustrare un grafico sul sito web. Tuttavia, il modo più semplice probabilmente arriva con WordPress.
In questo articolo imparerai come creare grafici in WordPress usando Elementor. Ti guideremo attraverso i passaggi della creazione di diversi tipi di grafici, come configurare le impostazioni, inserire i dati e ottenere un output grafico preciso.
Importanza della visualizzazione dei dati
I dati visualizzati come diagrammi e grafici sono sempre un modo efficace per presentare le informazioni in modo semplificato. Forniscono una panoramica di dati complessi e rendono le informazioni rapidamente comprensibili per gli utenti. Inoltre, i dati visualizzati possono aiutare a identificare tendenze o modelli che potrebbero non essere immediatamente evidenti dai dati grezzi.

Ecco una breve discussione sul perché la visualizzazione dei dati è importante per i siti web:
- Fornisce una migliore comprensione dei dati
È sempre facile comprendere e interpretare i dati visivi con diagrammi e grafici. Rendono più facile percepire informazioni e schemi complessi in modo chiaro e breve. Ciò è particolarmente efficace per enormi set di dati in cui è difficile eliminare l'essenza di tali informazioni.
- Riepiloga le informazioni a colpo d'occhio
I dati visualizzati riassumono grandi quantità di informazioni a colpo d'occhio. I diagrammi e i grafici forniscono una panoramica semplificata che semplifica l'analisi dei dati grezzi per identificare le caratteristiche.
- Rende i dati accessibili a un pubblico più ampio
Presentando i dati visivamente, puoi renderli più accessibili a un pubblico più ampio. Diagrammi e grafici sono più comprensibili per i non nativi rispetto ai dati scritti. Ciò può essere particolarmente importante per le organizzazioni che desiderano raggiungere un vasto pubblico con i propri dati.
- Coinvolge il pubblico
La visualizzazione dei dati con i grafici può rendere un sito web più coinvolgente e interessante per gli utenti. Ciò può aumentare il tempo che gli utenti trascorrono sul sito e migliorare la loro esperienza complessiva.
- Migliora il processo decisionale
Questo può essere particolarmente utile per il processo decisionale. Poiché ti consente di valutare rapidamente i punti chiave da una serie di dati e di fare scelte informate sulla base di tali informazioni. Le aziende possono trarre vantaggio quando i dati possono guidare decisioni importanti
- Migliora la narrazione
Illustrare i dati può aiutare a raccontare una storia sui dati presentati. Un sito Web può creare una narrazione più avvincente combinando i dati con elementi visivi.
- Lascia un ricordo indelebile
Le immagini sono sempre più facili da ricordare rispetto al testo per il cervello umano. Questo perché le immagini vengono elaborate da una parte diversa del cervello rispetto al testo, rendendole più memorabili.
Nel complesso, la visualizzazione dei dati è un aspetto importante dei siti Web basati sui dati e può aiutare a migliorare il coinvolgimento, la comprensione e il processo decisionale degli utenti.
Cose da tenere a mente durante la creazione di un grafico
- Determina lo scopo del messaggio che desideri trasmettere e quali punti dati evidenzierai
- Una volta che conosci lo scopo, scegli il tipo di grafico appropriato . Seleziona un tipo e un formato di grafico che meglio si adatta alle esigenze del tuo pubblico.
- Usa una formattazione coerente in tutto il grafico. Utilizzare colori e dimensioni dei caratteri appropriati per punti dati simili.
- Rendi le etichette e i titoli chiari e concisi con unità e scale. Dovrebbero riflettere il messaggio che vuoi trasmettere.
- Mantienilo semplice e non sovraccaricare il tuo grafico con troppe informazioni.
- Considera il tuo pubblico e progetta un grafico che corrisponda al loro livello di comprensione.
Come creare un grafico su WordPress
Esistono molti modi e strumenti per creare infografiche WordPress, ma quale strumento utilizzeresti per creare un grafico? Se stai cercando di creare potenti grafici di visualizzazione dei dati in WordPress, ci sono alcune cose fondamentali da tenere a mente.
Innanzitutto, cerca un plug-in che supporti un'ampia gamma di tipi di grafici, in modo da poter avere varietà durante la creazione di grafici.
In secondo luogo, concentrarsi sulla facilità d'uso . Scegli un plug-in per grafici di WordPress che abbia un'interfaccia user-friendly.
Infine, assicurati che sia compatibile con la tua versione di WordPress, i plugin e i temi che utilizzi.
Considerando la lista di controllo di cui sopra, il widget Elementor Chart di ElementsKit può essere perfetto. Viene fornito con tutte queste funzionalità, rendendo più facile aggiungere un grafico in WordPress di quanto si possa pensare.
Inoltre, ElementsKit è un plug-in all-in-one dotato di centinaia di funzionalità per progettare un sito Web completo. Quindi non è necessario installare un singolo plug-in solo per creare grafici. Invece, puoi ottenere lo strumento per la creazione di grafici Elementor insieme a tutte le altre funzionalità del generatore di pagine.

Tipi di grafici disponibili con ElementsKit:
- Grafici a barre (orizzontali e verticali)
- Grafico a linee
- Grafico a torta
- Grafico a ciambella
- Zona Polare
- Grafico radar
Configura le impostazioni del grafico in Elementor
Puoi iniziare a creare grafici WordPress con il widget Grafico ElementsKit configurando le impostazioni.
Innanzitutto, devi abilitare il widget Grafico da ElementsKit > Widget nella dashboard di WordPress. Quindi, apri l'editor di Elementor e trascina il widget del grafico nell'area di progettazione .

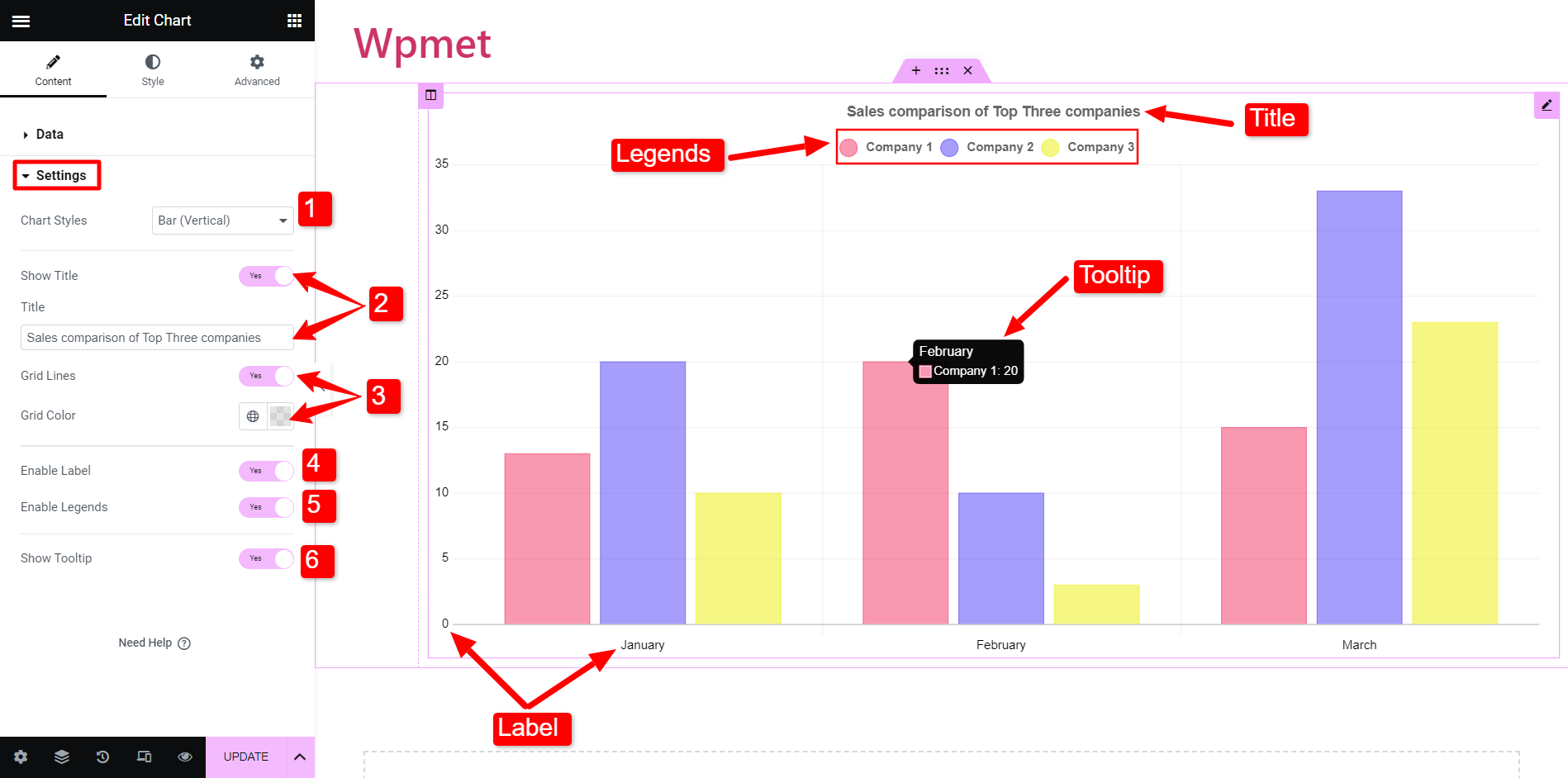
Ora, per configurare il widget del grafico, vai alla sezione Impostazioni nella scheda dei contenuti. Dopo di che,

- Stili grafico: qui puoi scegliere il tipo di grafico tra le categorie disponibili.
- Mostra titolo: Decidi se vuoi mostrare un titolo con il grafico. Se sì, inserisci il testo nel campo del titolo.
- Linee della griglia: puoi mostrare o nascondere le linee della griglia nel grafico. Se decidi di mostrare le linee della griglia, scegli un colore per essa. (Questa opzione non è disponibile con i grafici a torta, a ciambella e ad area polare)
- Abilita etichette: Abilitando questa opzione, puoi mostrare le etichette.
- Abilita legende: le legende di un grafico rappresentano i dati presentati sull'asse verticale (asse Y). Abilita questa opzione per mostrare le legende.
- Mostra tooltip: puoi anche mostrare i tooltip per fornire il contesto degli elementi per creare grafici interattivi di WordPress.
Le impostazioni possono variare in base agli stili di grafico scelti. Come accennato in precedenza, con ElementsKit sono disponibili più di una mezza dozzina di tipi di grafici.
Diamo ora una dimostrazione di come creare diversi tipi di grafici in WordPress con Elementor.
Come creare un grafico a barre in Elementor
I grafici a barre vengono spesso utilizzati per rappresentare dati discreti di variabili categoriali. Questi grafici di solito sono costituiti da categorie su un asse e valori sull'altro asse.
Esistono due tipi di grafici a barre disponibili con ElementsKit.
- Grafico a barre verticale: le categorie sono rappresentate sull'asse verticale (X) e i valori sull'asse orizzontale (Y).
- Grafici a barre orizzontali: le categorie sono rappresentate sull'asse orizzontale (Y) e i valori sull'asse verticale (X).
Tuttavia, le configurazioni sono le stesse per entrambi i grafici a barre. Puoi impostare il tipo di grafico su Bar dalla sezione delle impostazioni. Quindi apri la sezione Dati per inserire le informazioni e i dati dei grafici.
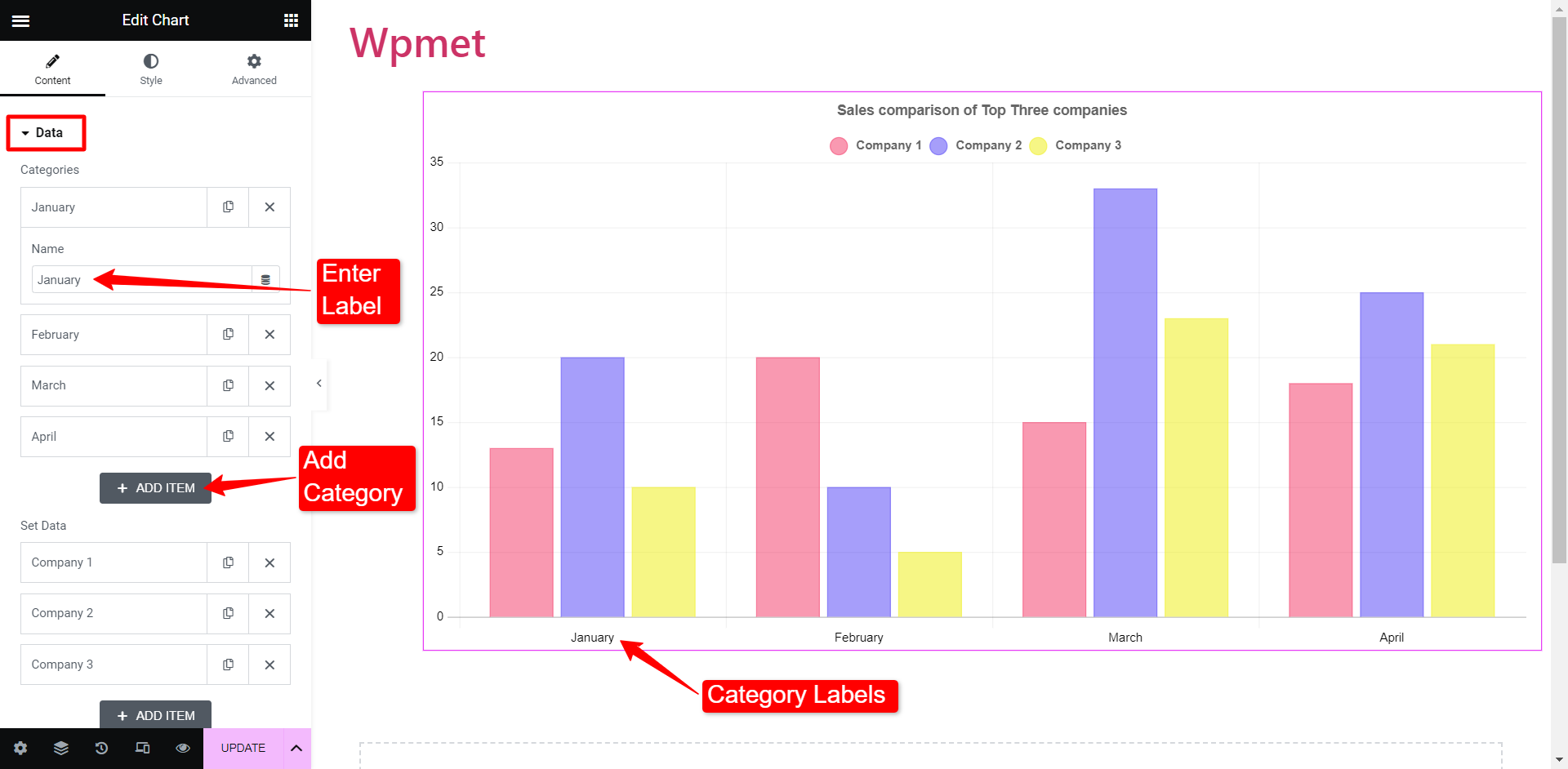
Ad esempio, si desidera mostrare un confronto delle vendite delle prime tre società in un grafico a barre per i mesi di gennaio, febbraio e marzo. Quindi, qui i mesi sono considerati come categorie.
Per aggiungere categorie, vai alla sezione Dati. Sotto le categorie, puoi aggiungere gli elementi e inserire il nome dell'etichetta.

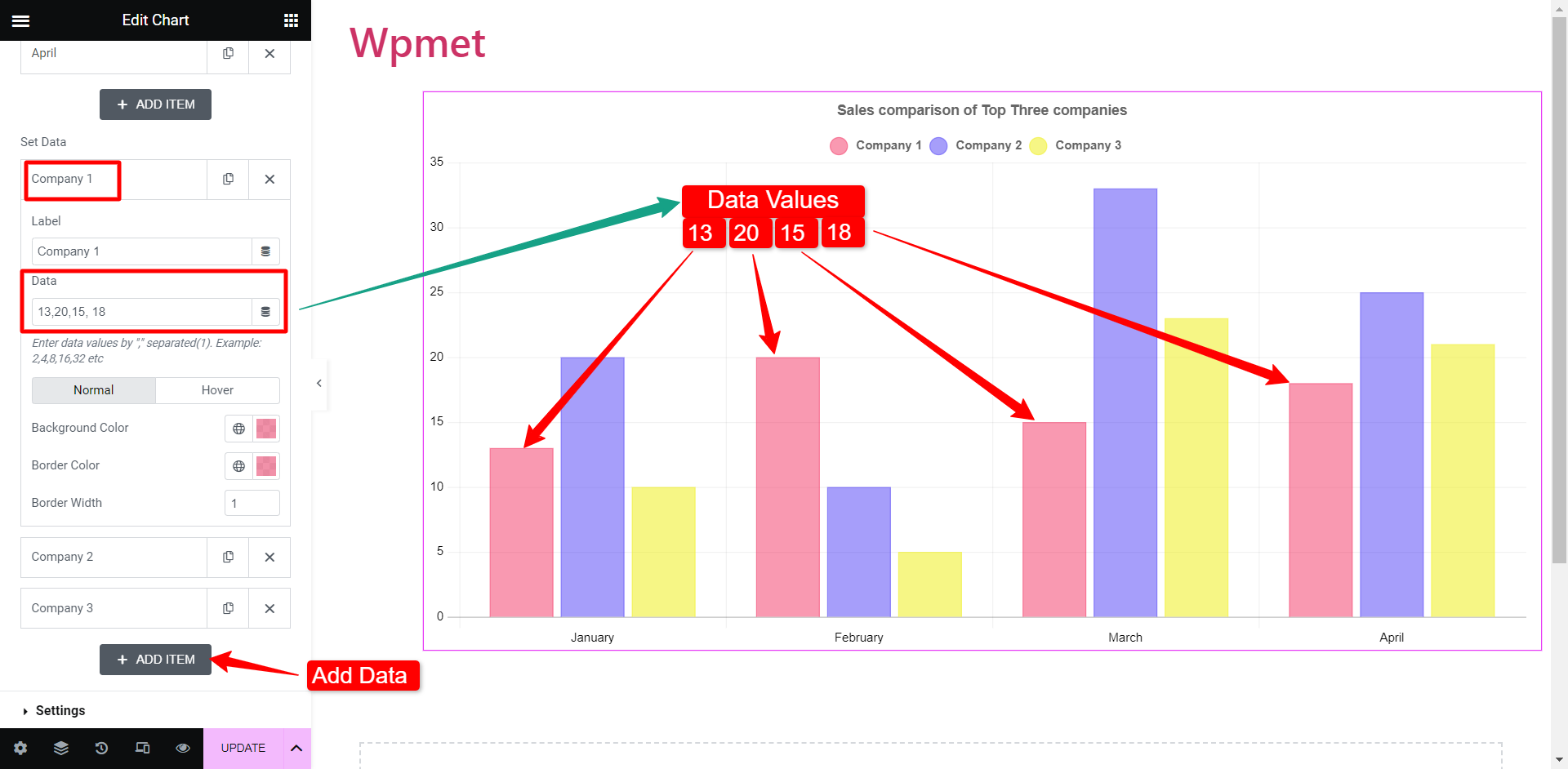
Successivamente, puoi impostare i dati aggiungendo l'etichetta dell'azienda (legende) e i rispettivi valori dei dati. Supponiamo di avere quattro categorie, puoi aggiungere dati per ogni categoria con separatori di virgole. Il primo valore del campo dati rappresenterà i dati per la categoria 1 e il resto seguirà rispettivamente.

Puoi anche modificare il colore di sfondo e i colori dei bordi delle barre specifiche.
La procedura per la creazione di grafici a barre verticali e orizzontali è la stessa. In base a quale scegli, l'aspetto cambierà. Ma non è necessario modificare alcuna impostazione o dato per modificare il grafico a barre da verticale a orizzontale o viceversa.
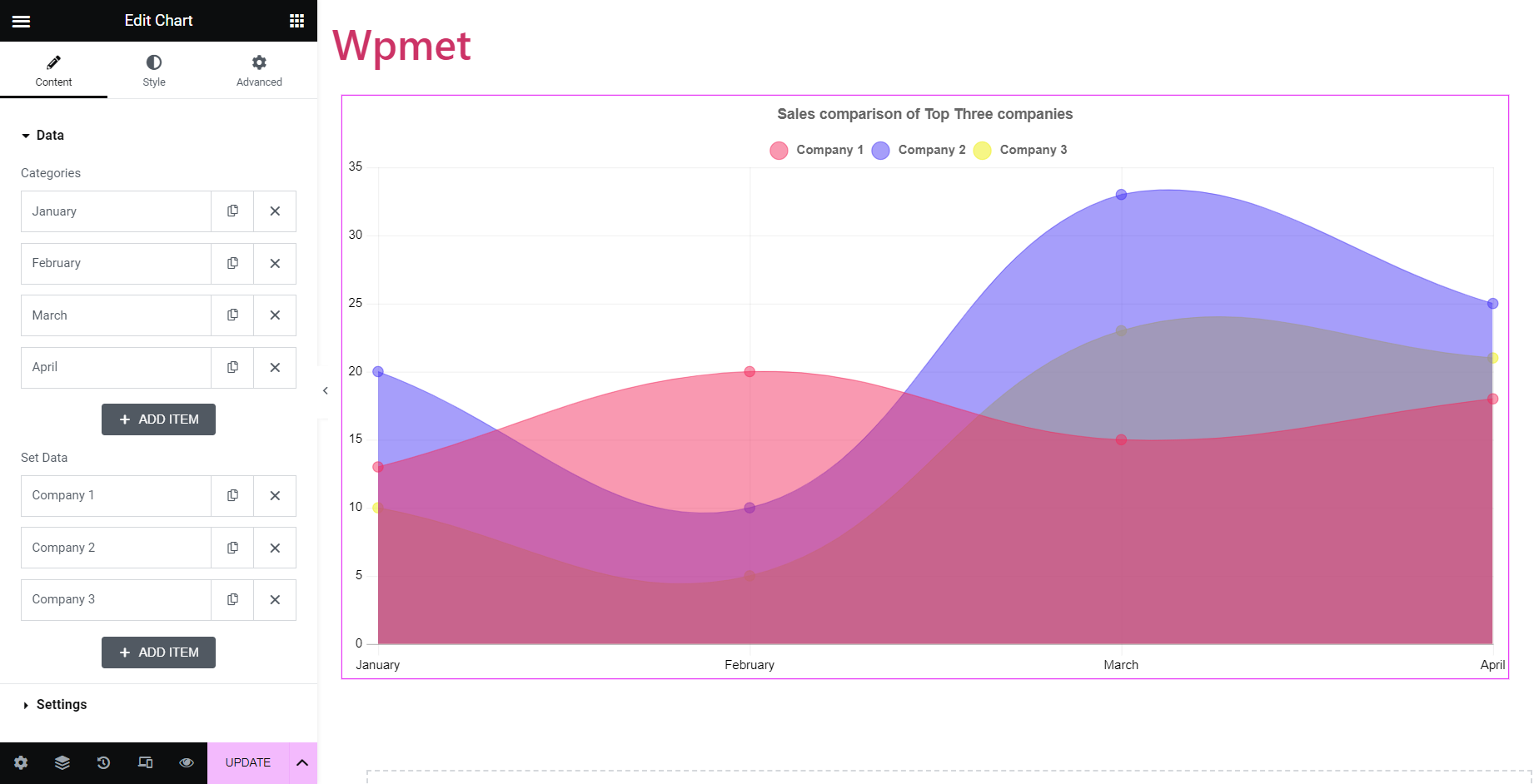
Come inserire un grafico a linee in Elementor
I grafici a linee rappresentano informazioni su un determinato periodo di tempo che collega un insieme di punti dati con una linea continua.
Le impostazioni del grafico a linee sono quasi le stesse dei grafici a barre. Cambia lo stile del grafico in Line . Successivamente, devi aggiungere le categorie e il set di dati in un modo simile a quello che hai fatto in precedenza. Quindi sarai in grado di rappresentare i dati in un grafico a linee.

Come creare grafici a torta Elementor
I grafici a torta rappresentano i dati in un grafico di forma circolare. La torta è divisa in fette secondo la proporzione numerica.
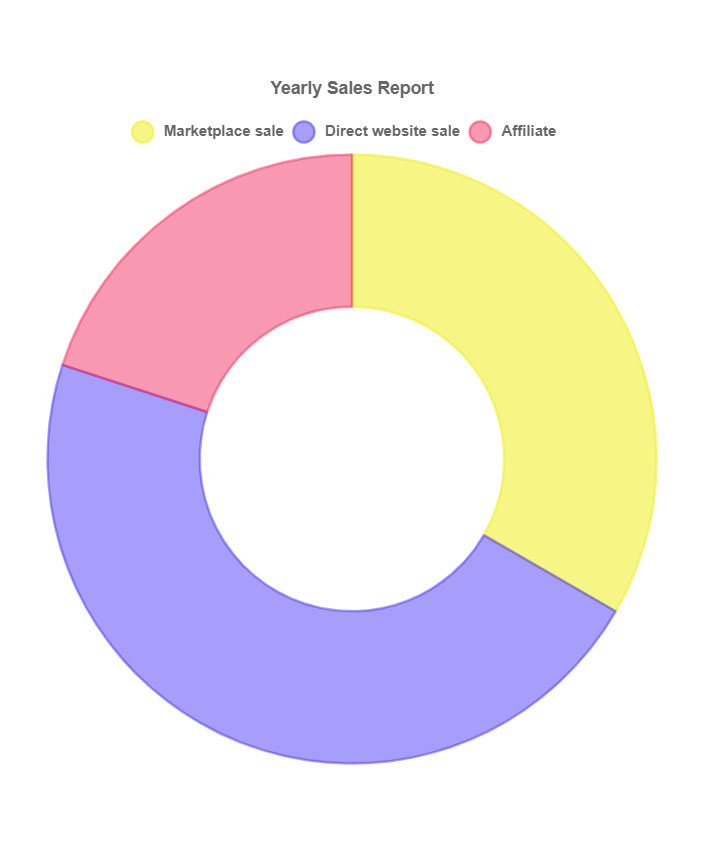
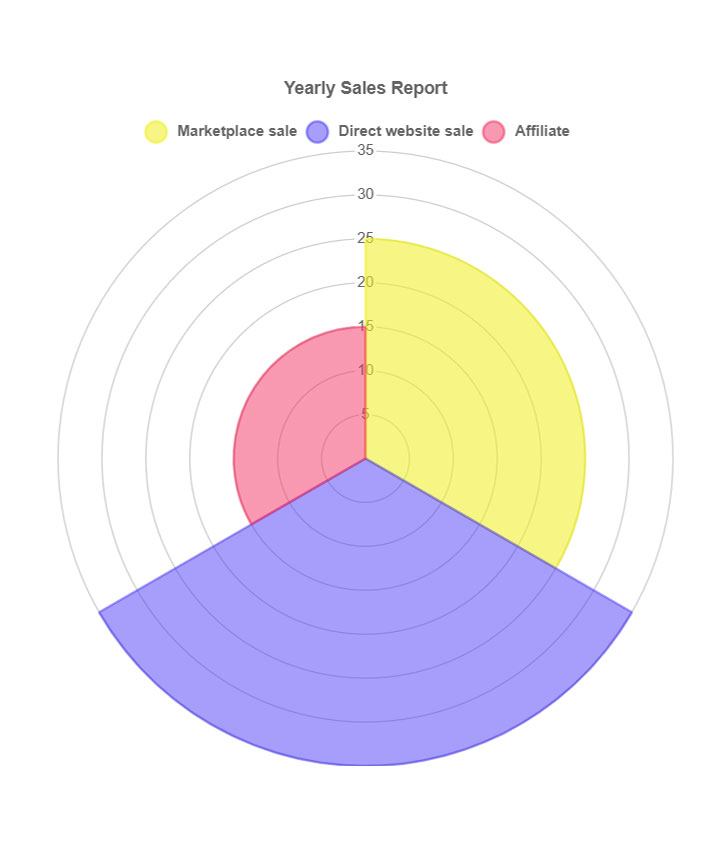
Grafico a torta, grafico a ciambella, area polare; rientrano tutti nella classe dei grafici a torta. Tuttavia, per motivi di varietà, ElementsKit ha classificato questi tre grafici a torta in tre diversi tipi. Hai il classico grafico a torta, poi i grafici a forma di ciambella in cui l'area del centro è ritagliata e il grafico ad area polare in cui ogni segmento ha un raggio diverso.
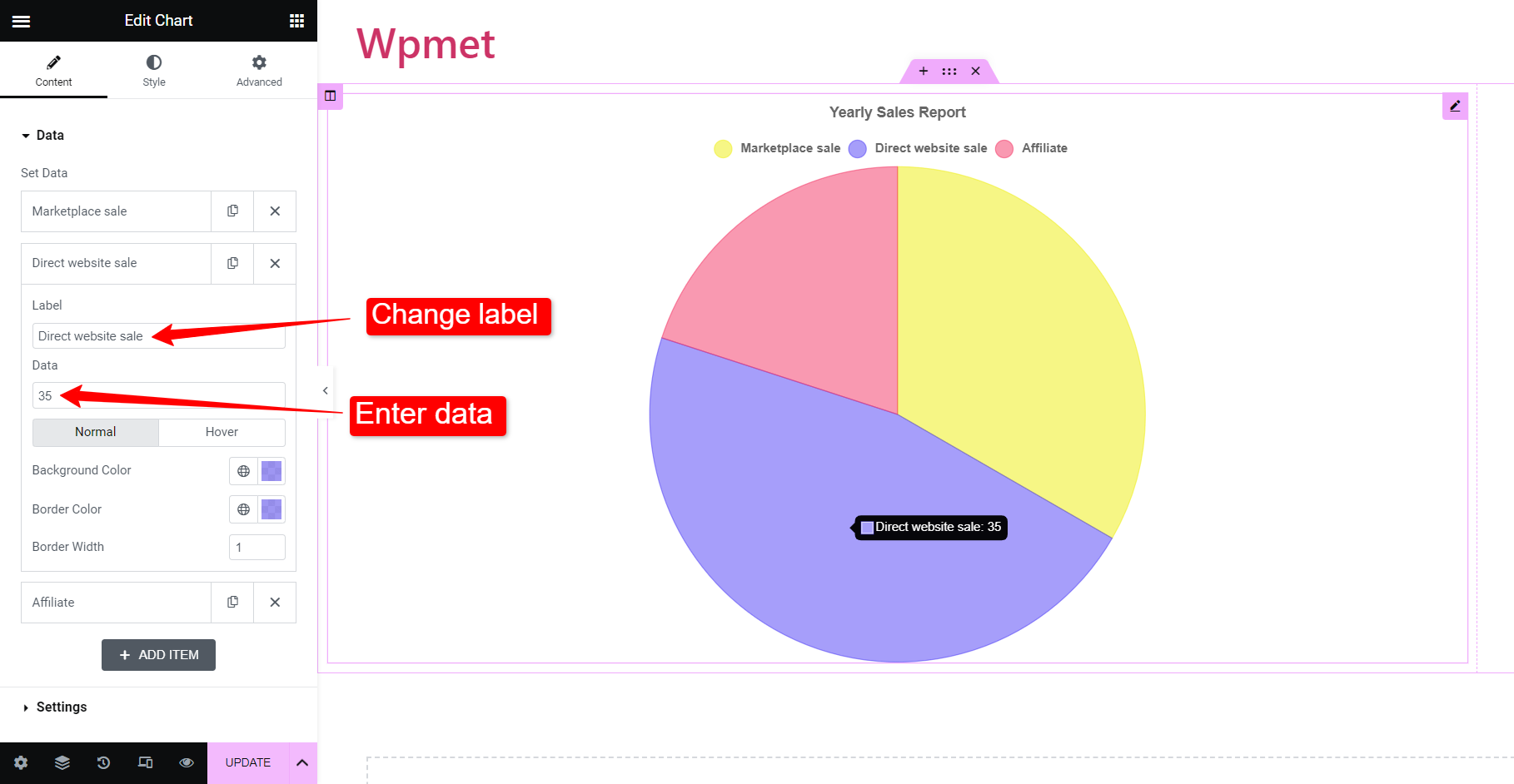
Per creare un grafico a torta Elementor:
Con ElementsKit basta inserire i dati e modificare le etichette. Prendiamo ad esempio un rapporto annuale sulle vendite di un'azienda. Il grafico a torta mostrerà la percentuale di vendite generate da ciascuna fonte.

Per illustrare i dati, aggiungi il nome della fonte sotto il campo dell'etichetta. Quindi inserisci la percentuale di vendite generate da quella particolare fonte. Sono disponibili anche opzioni per assegnare un colore per quella sorgente. Inoltre, puoi aggiungere più categorie aggiungendo elementi.
Una volta terminata l'aggiunta dei dati, otterrai il grafico a torta creato in base alle statistiche fornite.
La procedura è la stessa per il grafico "ciambella" e il grafico "area polare". Basta cambiare lo stile del grafico in ciambella o area polare e avrai i rispettivi grafici creati in base ai tuoi input.


Questi sono i tipi di grafici disponibili con il widget Grafico di ElementsKit. Puoi anche utilizzare i disegni dei blocchi già pronti.
Perché scegliere ElementsKit per creare grafici in WordPress?
Tra tutti i plugin per grafici di WordPress, perché abbiamo utilizzato ElementsKit? Questo perché soddisfa tutti i requisiti per essere lo strumento perfetto per creare grafici in WordPress.
Prima di tutto, ElementsKit viene fornito con 7 diversi tipi di grafici che coprono quasi tutti i tipi di grafici di cui un utente potrebbe aver bisogno.
In secondo luogo, è il modo più semplice. Tutto quello che devi fare è inserire i dati e le categorie e avrai creato un bellissimo grafico. Non c'è bisogno di disegni o regolazioni manuali. Tuttavia, hai ancora piena flessibilità per modificare gli stili e l'aspetto dei grafici.
Inoltre, ElementsKit è uno dei plugin WordPress più popolari con oltre 1 milione di utenti attivi, che ti offre la garanzia di compatibilità e affidabilità in ogni momento.
Nel complesso, il plug-in all-in-one offre quasi tutte le funzionalità per creare un sito Web con molte funzionalità. In definitiva, eliminando la necessità di installare un plug-in solo per eseguire una singola attività.
