Como criar um gráfico no WordPress para uma visualização de dados perspicaz
Publicados: 2023-04-04Em uma época em que temos que lidar com grandes quantidades de dados complexos, é difícil obter uma visão geral dos dados e representá-los de maneira tradicional. É aqui que a visualização de dados pode ajudar a quebrar dados complexos para melhor compreensão.
A visualização de dados refere-se à representação gráfica de dados e informações, muitas vezes usando tabelas e gráficos. Eles podem ser usados para resumir pesquisas e analisar relatórios sobre negócios, estudos, pesquisas científicas, vendas e marketing e assim por diante.
Para plataformas online, apresentar dados com tabelas e gráficos pode ser útil para atrair a atenção do público. Há muitas maneiras de ilustrar um gráfico no site. No entanto, a maneira mais fácil provavelmente vem com o WordPress.
Neste artigo, você aprenderá como criar um gráfico no WordPress usando o Elementor. Orientaremos você pelas etapas de criação de diferentes tipos de gráficos, como definir as configurações, inserir dados e obter resultados gráficos precisos.
Importância da visualização de dados
Dados visualizados como tabelas e gráficos são sempre uma maneira eficaz de apresentar informações de maneira simplificada. Eles fornecem uma visão geral de dados complexos e tornam as informações rapidamente compreensíveis para os usuários. Além disso, os dados visualizados podem ajudar a identificar tendências ou padrões que podem não ser imediatamente evidentes nos dados brutos.

Aqui está uma breve discussão sobre por que a visualização de dados é importante para sites:
- Fornece uma melhor compreensão dos dados
É sempre fácil entender e interpretar dados visuais com tabelas e gráficos. Eles facilitam a percepção de informações e padrões complexos de forma clara e breve. Isso é particularmente eficaz para enormes conjuntos de dados em que é difícil retirar a essência dessas informações.
- Resume as informações em um piscar de olhos
Os dados visualizados resumem grandes quantidades de informações em um piscar de olhos. Tabelas e gráficos fornecem uma visão geral simplificada, tornando mais fácil do que analisar os dados brutos para identificar características.
- Torna os dados acessíveis a um público mais amplo
Ao apresentar os dados visualmente, você pode torná-los mais acessíveis a um público mais amplo. Tabelas e gráficos são mais compreensíveis para não-nativos do que dados escritos. Isso pode ser especialmente importante para organizações que desejam atingir um público amplo com seus dados.
- Envolve o público
A visualização de dados com gráficos pode tornar um site mais envolvente e interessante para os usuários. Isso pode aumentar o tempo que os usuários passam no site e melhorar sua experiência geral.
- Melhora a tomada de decisão
Isso pode ser particularmente útil para a tomada de decisões. Como permite que você avalie rapidamente as principais conclusões de um conjunto de dados e faça escolhas informadas com base nessas informações. As empresas podem se beneficiar quando os dados podem orientar decisões importantes
- Melhora a narrativa
Ilustrar dados pode ajudar a contar uma história sobre os dados que estão sendo apresentados. Um site pode criar uma narrativa mais atraente combinando dados com elementos visuais.
- Deixa uma memória duradoura
Os visuais são sempre mais fáceis de lembrar do que o texto para o cérebro humano. Isso ocorre porque os recursos visuais são processados por uma parte diferente do cérebro do que o texto, tornando-os mais memoráveis.
No geral, a visualização de dados é um aspecto importante dos sites baseados em dados e pode ajudar a melhorar o envolvimento, a compreensão e a tomada de decisões do usuário.
Coisas para manter em mente ao criar um gráfico
- Determine o propósito de qual mensagem você deseja transmitir e quais pontos de dados você destacará
- Depois de saber o objetivo, escolha o tipo de gráfico apropriado . Selecione um tipo e formato de gráfico que melhor atenda às necessidades do seu público.
- Use formatação consistente em todo o gráfico. Use cores e tamanhos de fonte apropriados para pontos de dados semelhantes.
- Torne os rótulos e títulos claros e concisos com unidades e escalas. Eles devem refletir a mensagem que você deseja transmitir.
- Mantenha-o simples e não sobrecarregue seu gráfico com muitas informações.
- Considere seu público e crie um gráfico que corresponda ao seu nível de compreensão.
Como Criar Gráfico no WordPress
Existem muitas formas e ferramentas para criar infográficos WordPress, mas qual ferramenta você usaria para fazer um gráfico? Se você deseja criar gráficos de visualização de dados poderosos no WordPress, há algumas coisas importantes a serem lembradas.
Em primeiro lugar, procure um plug-in que suporte uma ampla gama de tipos de gráficos, para que você possa ter variedades ao criar gráficos.
Em segundo lugar, concentre-se na facilidade de uso . Escolha um plug-in de gráfico do WordPress que tenha uma interface amigável.
Por fim, verifique se ele é compatível com sua versão do WordPress, plugins e temas que você usa.
Considerando a lista de verificação acima, o widget Elementor Chart do ElementsKit pode ser um ajuste perfeito. Ele vem com todas essas funcionalidades, tornando mais fácil adicionar um gráfico no WordPress do que você imagina.
Além disso, o ElementsKit é um plug-in completo que vem com centenas de recursos para criar um site completo. Portanto, você não precisa instalar um plug-in individual apenas para criar gráficos. Em vez disso, você pode obter a ferramenta de criação de gráficos Elementor junto com todas as outras funcionalidades do construtor de páginas.

Tipos de gráficos disponíveis com o ElementsKit:
- Gráficos de barras (Horizontal e Vertical)
- Gráfico de linha
- gráfico de pizza
- gráfico de rosquinha
- Área Polar
- gráfico de radar
Defina as configurações do gráfico no Elementor
Você pode começar a criar gráficos WordPress com o widget ElementsKit Chart definindo as configurações.
Em primeiro lugar, você precisa habilitar o widget Gráfico em ElementsKit > Widget no painel do WordPress. Em seguida, abra o editor Elementor e arraste o widget de gráfico para a área de design .

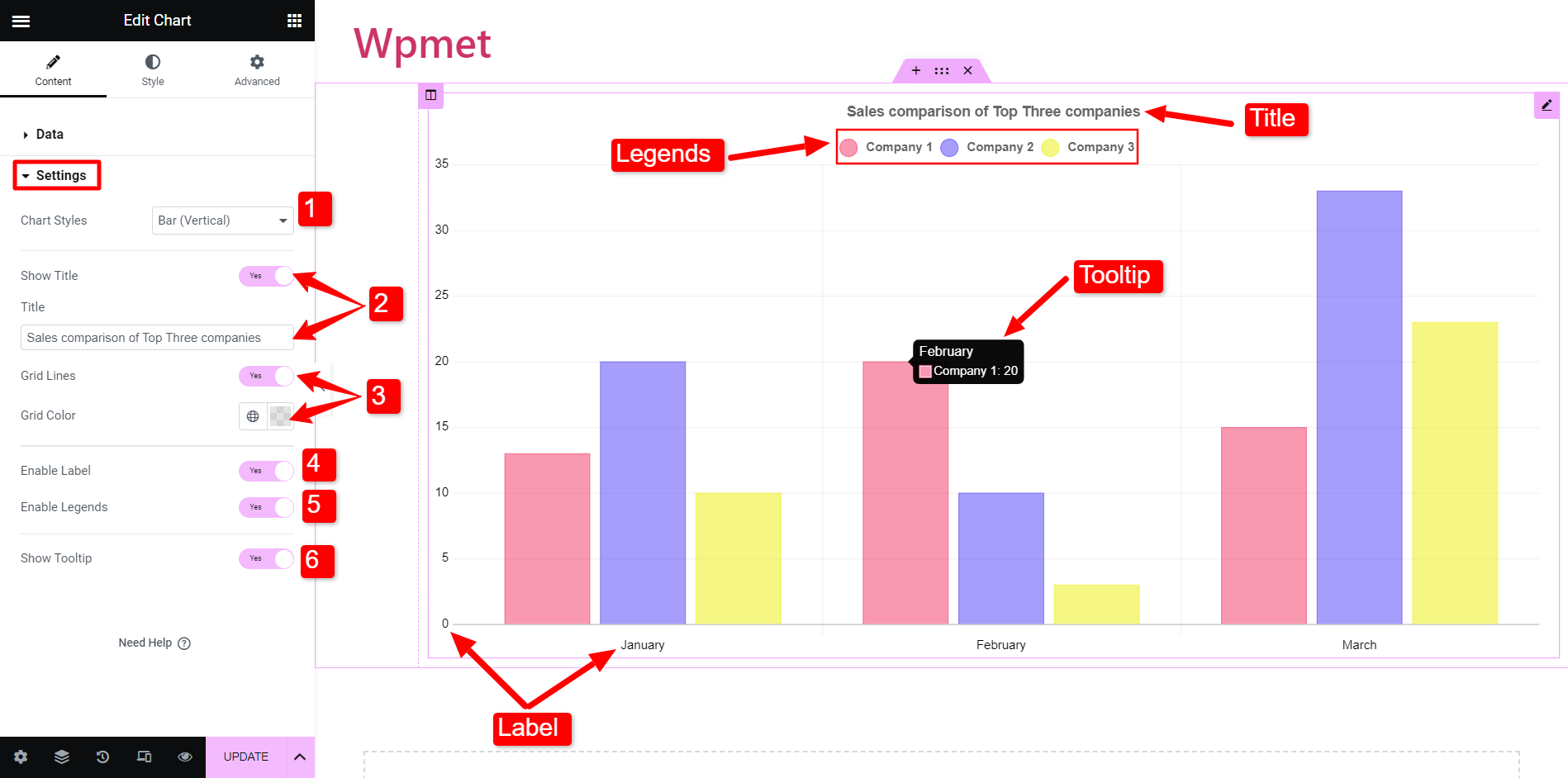
Agora, para configurar o widget de gráfico, vá para a seção Configuração na guia de conteúdo. Depois disso,

- Estilos de gráfico: Aqui, você pode escolher o tipo de gráfico nas categorias disponíveis.
- Mostrar título: decida se deseja mostrar um título com o gráfico. Se sim, insira o texto no campo do título.
- Linhas de grade: você pode mostrar ou ocultar as linhas de grade no gráfico. Se você decidir mostrar linhas de grade, escolha uma cor para isso. (Esta opção não está disponível com os gráficos Pizza, Donut e Área Polar)
- Habilitar rótulos: ao habilitar isso, você pode mostrar os rótulos.
- Ativar legendas: as legendas de um gráfico representam os dados apresentados no eixo vertical (eixo Y). Ative esta opção para mostrar as legendas.
- Mostrar dica de ferramenta: você também pode mostrar dicas de ferramentas para fornecer o contexto dos itens para criar gráficos interativos do WordPress.
As configurações podem diferir com base nos estilos de gráfico escolhidos. Conforme mencionado anteriormente, há mais de meia dúzia de tipos de gráficos disponíveis com o ElementsKit.
Vamos agora fazer uma demonstração de como criar diferentes tipos de gráficos no WordPress com Elementor.
Como fazer um gráfico de barras no Elementor
Os gráficos de barras costumam ser usados para representar dados discretos de variáveis categóricas. Esses gráficos geralmente consistem em categorias em um eixo e valores no outro eixo.
Existem dois tipos de gráficos de barras disponíveis com o ElementsKit.
- Gráfico de barras verticais: as categorias são representadas no eixo vertical (X) e os valores no eixo horizontal (Y).
- Gráficos de barras horizontais: as categorias são representadas no eixo horizontal (Y) e os valores no eixo vertical (X).
No entanto, as configurações são as mesmas para ambos os gráficos de barras. Você pode definir o tipo de gráfico como Barra na seção de configurações. Em seguida, abra a seção Dados para inserir as informações e dados dos gráficos.
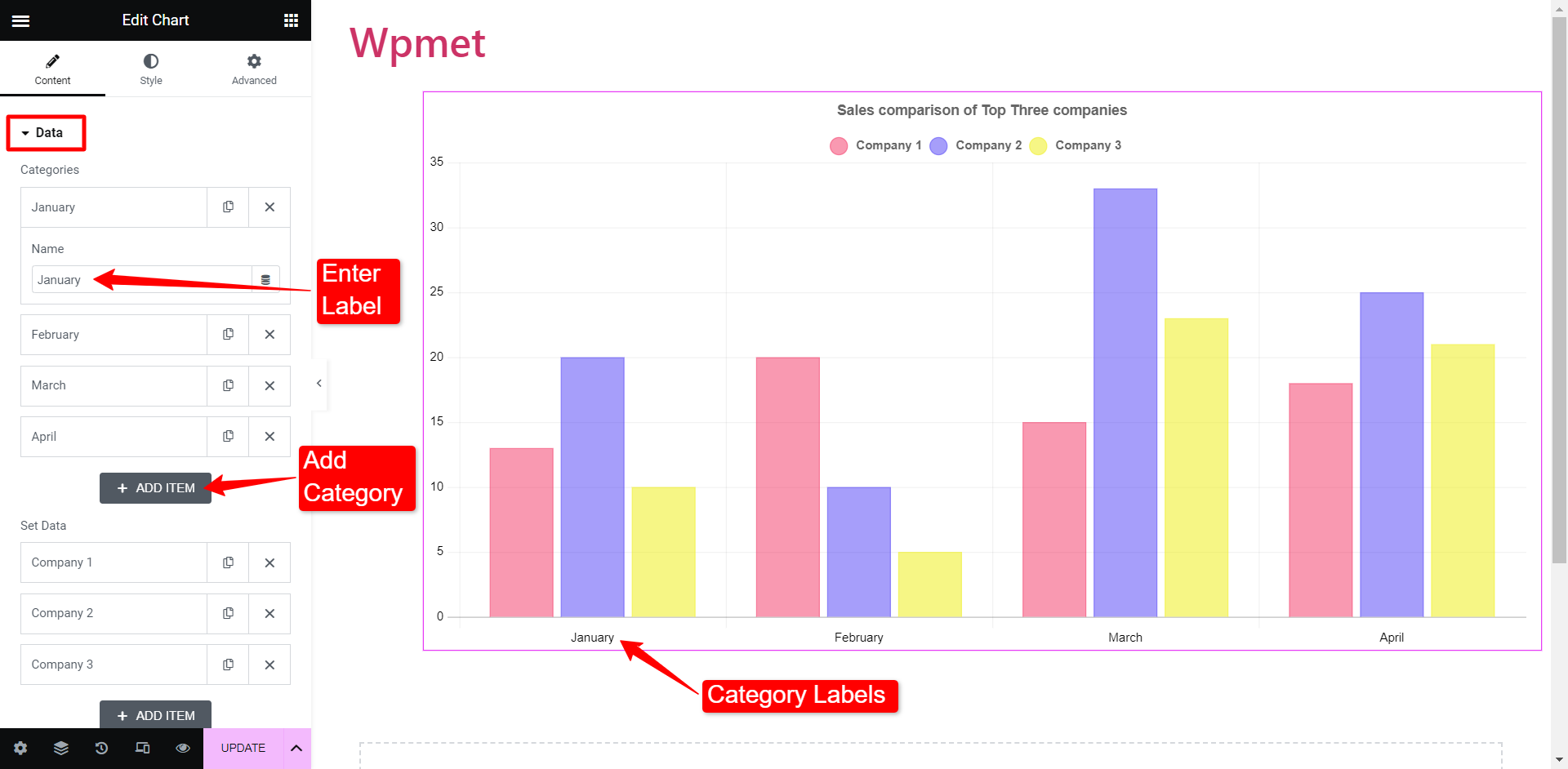
Por exemplo, você deseja mostrar uma comparação de vendas das três principais empresas em um gráfico de barras para os meses de janeiro, fevereiro e março. Então, aqui os meses são considerados como categorias.
Para adicionar categorias, vá para a seção Dados. Nas categorias, você pode adicionar os itens e inserir o nome do rótulo.

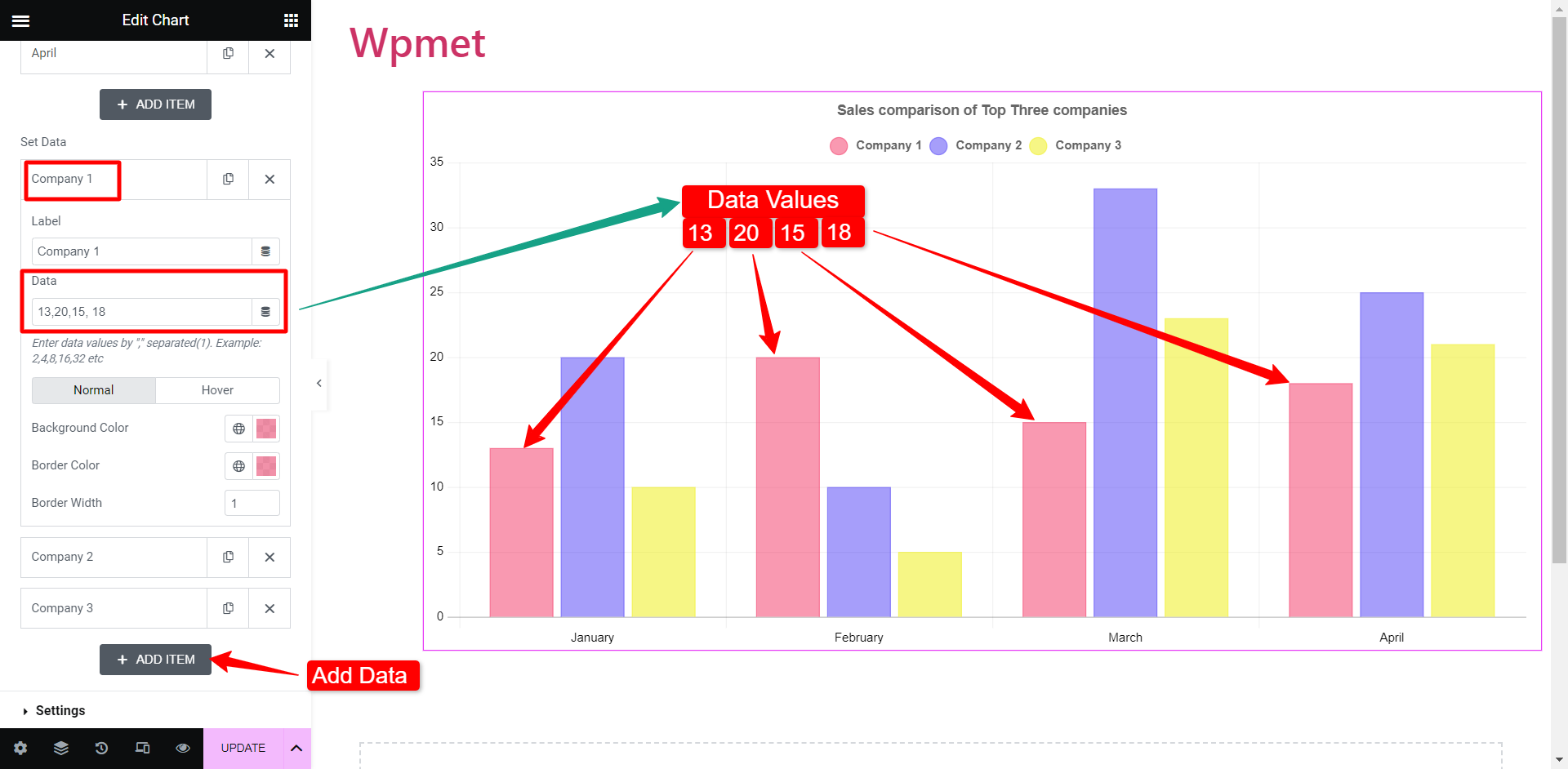
Em seguida, você pode definir os dados adicionando o rótulo da empresa (legendas) e seus respectivos valores de dados. Suponha que você tenha quatro categorias, você pode adicionar dados para cada categoria com separadores de vírgulas. O primeiro valor do campo de dados representará os dados da categoria 1 e o restante seguirá, respectivamente.

Você também pode alterar a cor de fundo e as cores das bordas das barras específicas.
O procedimento para criar gráficos de barras verticais e horizontais é o mesmo. Com base em qual você escolher, a aparência mudará. Mas você não precisa alterar nenhuma configuração ou dado para alterar o gráfico de barras de vertical para horizontal ou vice-versa.
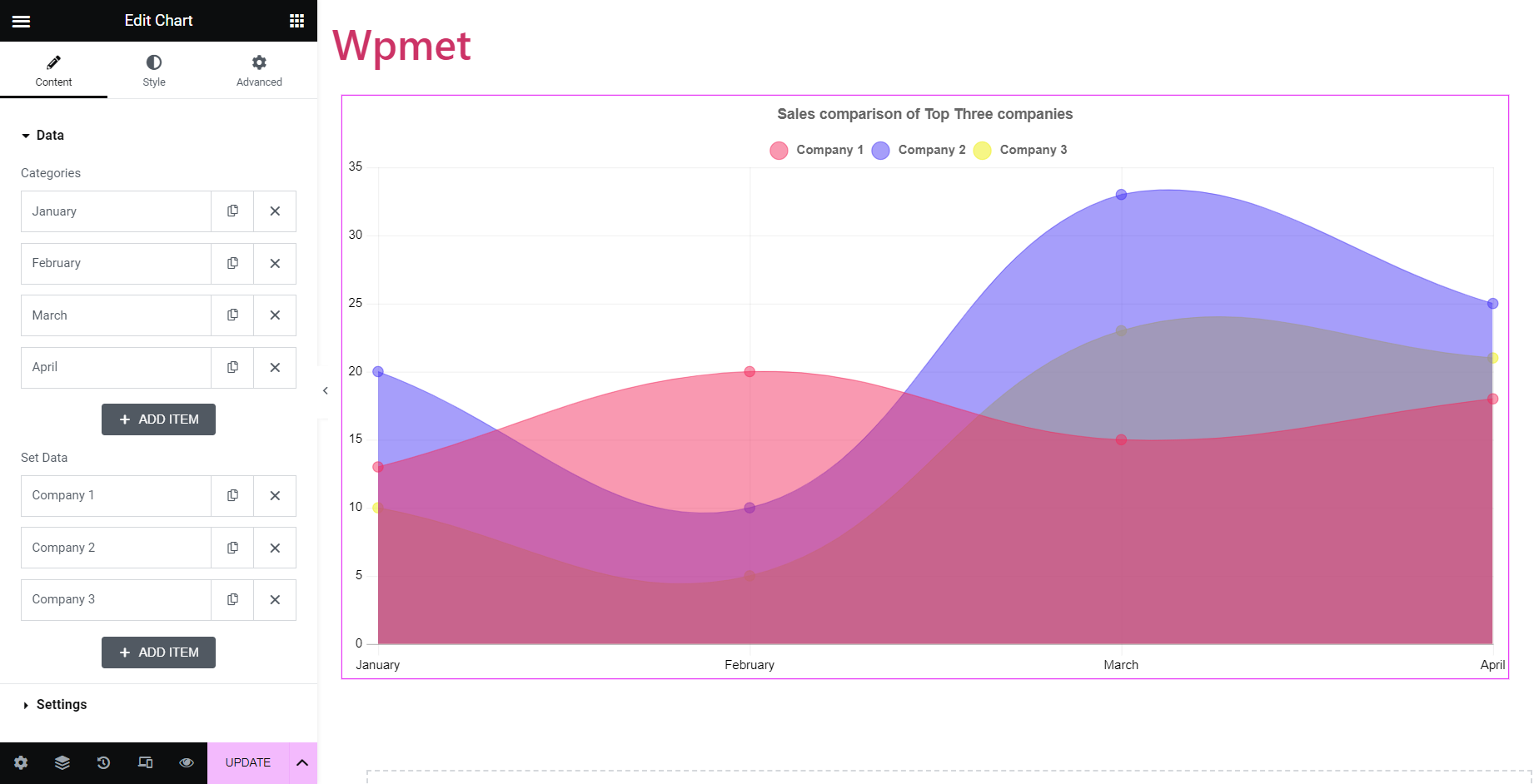
Como inserir gráfico de linhas no Elementor
Os gráficos de linha representam informações durante um determinado período de tempo que conecta um conjunto de pontos de dados com uma linha contínua.
As configurações do gráfico de linhas são praticamente as mesmas dos gráficos de barras. Altere o estilo do gráfico para linha . Depois disso, você deve adicionar as categorias e o conjunto de dados de maneira semelhante à anterior. Então você poderá representar dados em um gráfico de linha.

Como criar gráficos de pizza Elementor
Os gráficos de pizza representam dados em um gráfico de forma circular. A torta é dividida em fatias de acordo com a proporção numérica.
Gráfico de pizza, gráfico de rosca, área polar; todos se enquadram na classe dos gráficos de pizza. No entanto, para fins de variedade, o ElementsKit classificou esses três gráficos de pizza em três tipos diferentes. Você tem o gráfico de pizza clássico, depois os gráficos em forma de rosquinha onde a área do centro é recortada e o gráfico de área polar onde cada segmento tem um raio diferente.
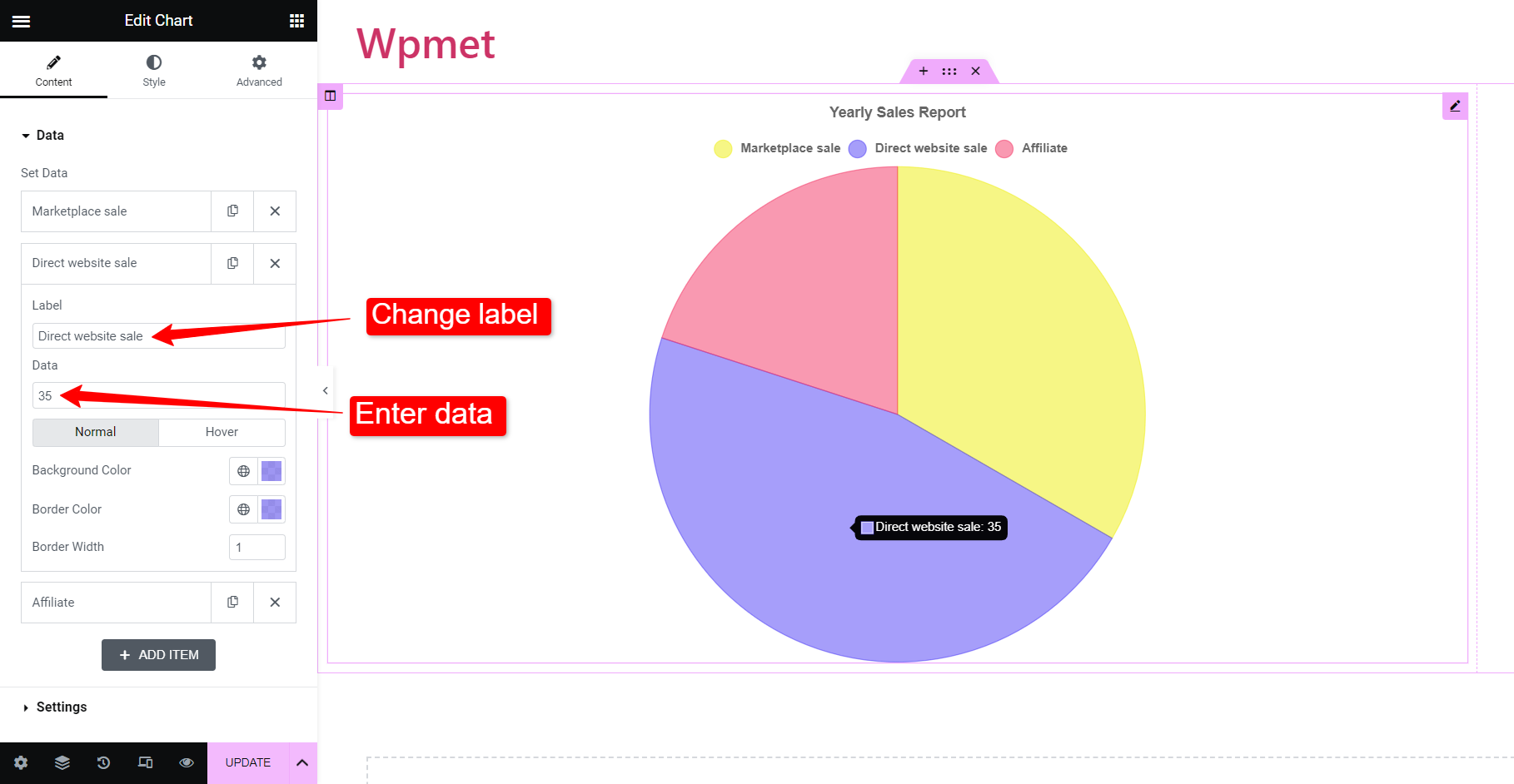
Para criar um gráfico de pizza Elementor:
Com o ElementsKit, tudo o que você precisa fazer é inserir os dados e alterar os rótulos. Vamos pegar um relatório anual de vendas de uma empresa, por exemplo. O gráfico de pizza mostrará a porcentagem de vendas geradas de cada fonte.

Para ilustrar os dados, adicione o nome da fonte no campo de rótulo. Em seguida, insira a porcentagem de vendas geradas por essa fonte específica. Também estão disponíveis opções para atribuir uma cor a essa fonte. Além disso, você pode adicionar mais categorias adicionando itens.
Depois de terminar de adicionar os dados, você obterá o gráfico de pizza criado de acordo com as estatísticas fornecidas.
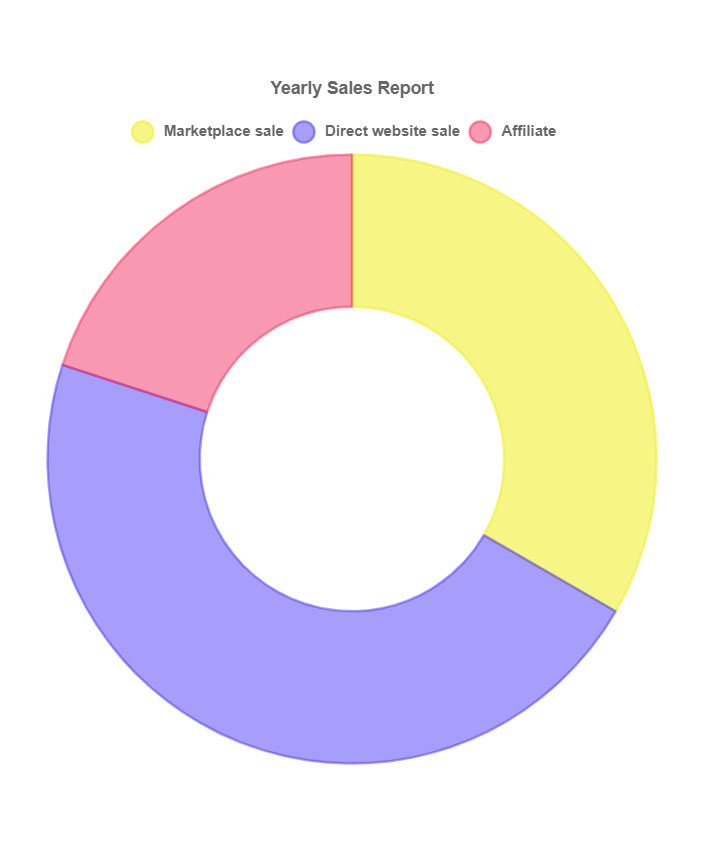
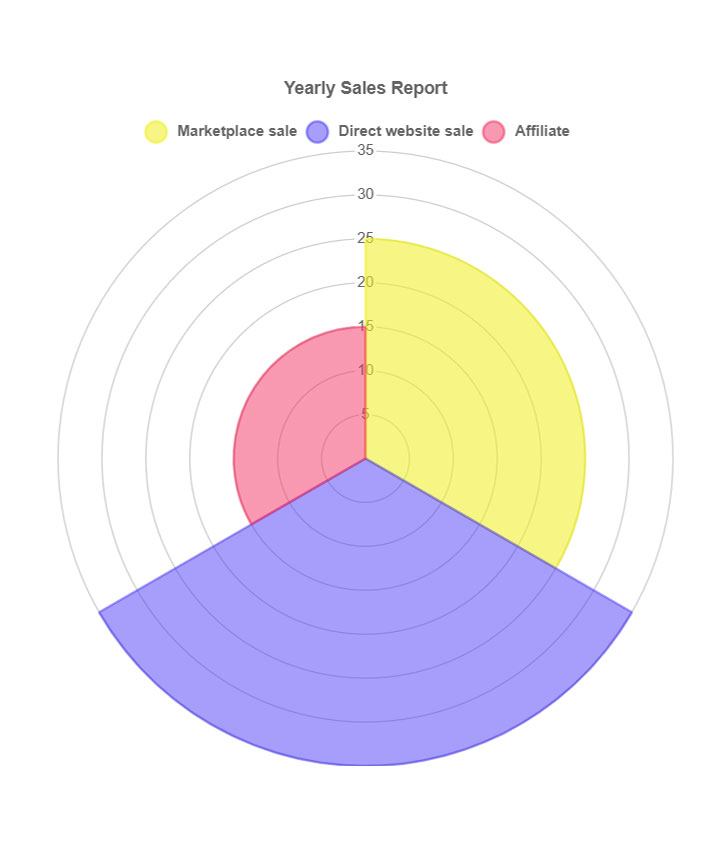
O procedimento é o mesmo para o gráfico de “rosquinha” e o gráfico de “área polar”. Basta alterar o estilo do gráfico para rosquinha ou área polar e você terá os respectivos gráficos criados com base em suas entradas.


Estes são os tipos de gráficos disponíveis com o widget ElementsKit Chart. Você também pode usar os designs de blocos prontos.
Por que escolher o ElementsKit para criar gráficos no WordPress?
De todos os plug-ins de gráficos do WordPress, por que usamos o ElementsKit? Isso porque ele atende a todos os requisitos para ser a ferramenta perfeita para criar gráficos no WordPress.
Em primeiro lugar, o ElementsKit vem com 7 tipos diferentes de gráficos que cobrem quase todos os tipos de gráficos que um usuário pode precisar.
Em segundo lugar, é a maneira mais fácil. Tudo o que você precisa fazer é inserir os dados e as categorias, e você terá um belo gráfico criado. Não há necessidade de projetos ou ajustes manuais. No entanto, você ainda tem total flexibilidade para alterar os estilos e a aparência dos gráficos.
Além disso, o ElementsKit é um dos plugins WordPress mais populares com mais de 1 milhão de usuários ativos, garantindo compatibilidade e confiabilidade em todos os pontos.
No geral, o plug-in tudo-em-um apresenta quase todas as funcionalidades para criar um site com muitos recursos. Em última análise, eliminando a necessidade de instalar um plugin apenas para fazer uma única tarefa.
