如何為您的 Divi 評論模塊創建滾動容器
已發表: 2022-12-08博客文章的評論部分允許讀者與他人互動。 它還允許用戶能夠與正在吸收您的評論的人進行對話。 對於那些引起大量噪音的特殊帖子,評論部分會變得非常忙碌! 您可能想找到一種方法使長評論部分更易於瀏覽。 考慮在 Divi 中創建可滾動的評論!
通過為您的 Divi 評論模塊創建一個滾動容器,您可以最大限度地減少博客讀者需要經歷的滾動量。 因此,他們對您的網站有更好的體驗。 在構建網站時考慮用戶體驗因素很重要,通過在 Divi 中添加可滾動評論,您可以讓讀者更輕鬆地享受您的網站,這總是一件好事。
為什麼評論是一件好事
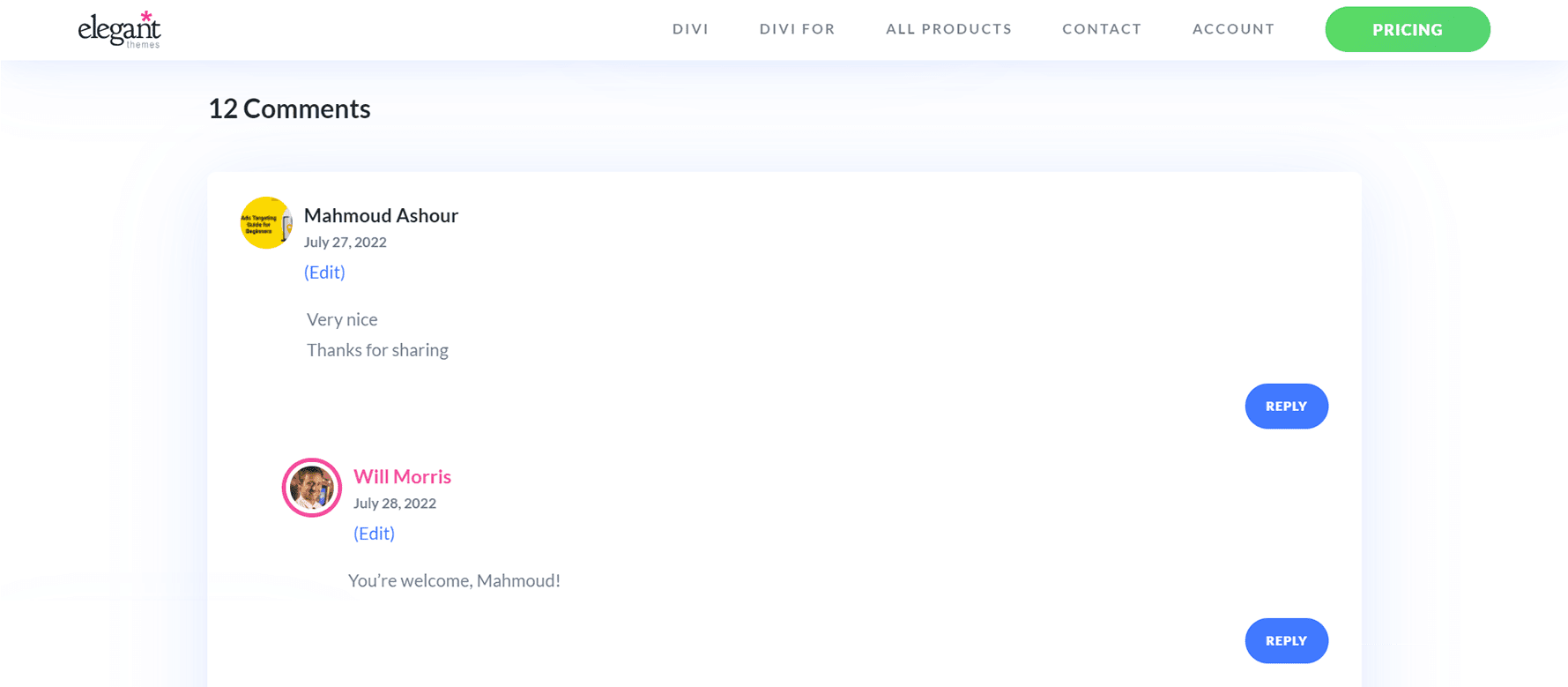
在我們進入教程之前,讓我們快速瀏覽一下一般的評論。 在 Divi 中,我們有一個評論模塊。 此模塊允許您網站的用戶在頁面或帖子上發表評論。 該模塊還允許人們閱讀您網站的其他讀者在帖子中留下的過去評論。 當帖子引人入勝時,它可以鼓勵人們在帖子下向作者(又名您)留下他們的想法、意見和問題。 這是 Elegant Themes 博客中的示例:

這是我們博客上關於 WordPress 的 3 個最佳語音搜索插件的評論部分。 在裡面,可以看到有好幾位讀者留下了反饋,感謝之類的。 該帖子的作者也花時間回复讀者。 這種參與對您的博客和網站有好處,因為它表明您正在為讀者提供價值。 此外,它還可以幫助您與使用和訪問您網站的人建立更牢固的聯繫。 現在我們已經看到了評論,讓我們看看如何使用 Divi 的評論模塊來管理我們自己博客文章中的評論部分。
Divi 中的可滾動評論:概述
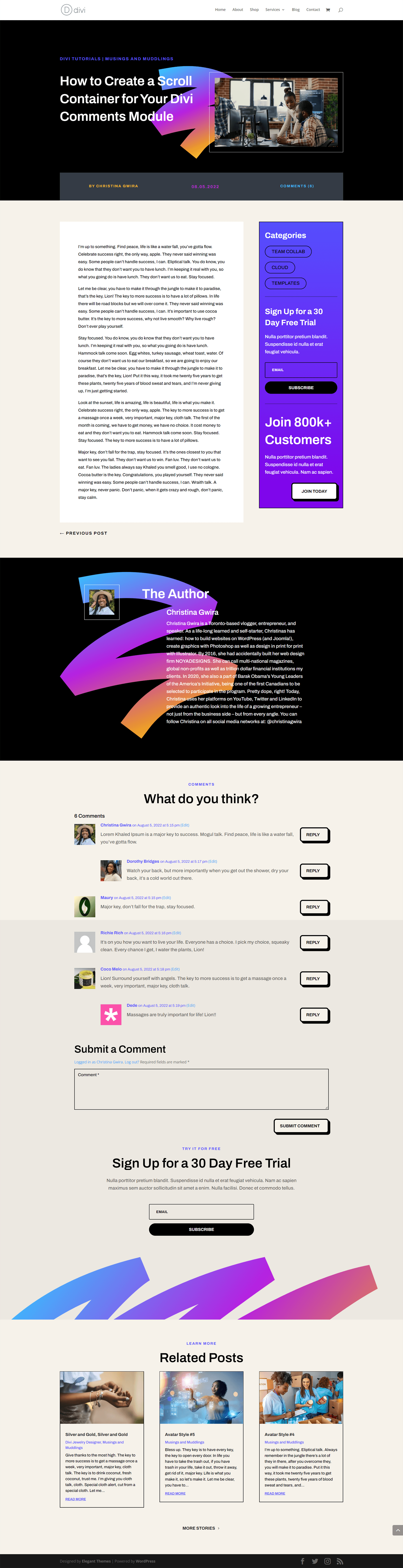
對於本教程,我們將使用 Divi 軟件佈局包中的博客文章模板。 以下是模板的快速概述:

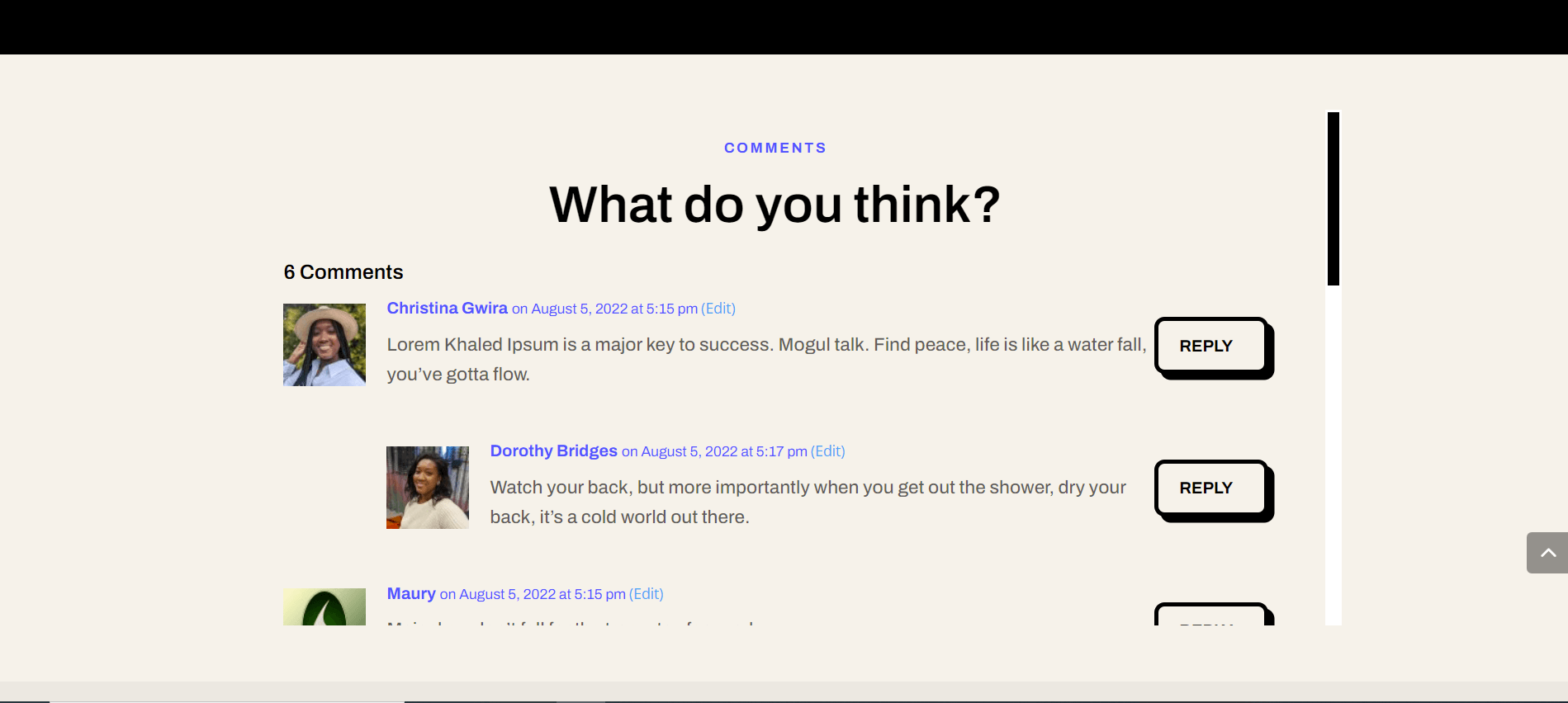
注意到這篇文章有幾條評論了嗎? 我們可以通過添加垂直滾動條使博客頁面的這一部分更易於瀏覽。 對於本教程,我們將向包含評論模塊的行添加一個垂直滾動條。 然後,我們將使用一些 CSS 來設置所述滾動條的樣式,使其看起來與頁面的主滾動條不同。 準備好? 讓我們開始吧!
Divi 中的可滾動評論:教程
在我們開始使用評論模塊在 Divi 中創建可滾動評論之前,您需要安裝軟件博客帖子模板。 按照該博客文章中的說明安裝您的博客文章模板。
輸入註釋行設置
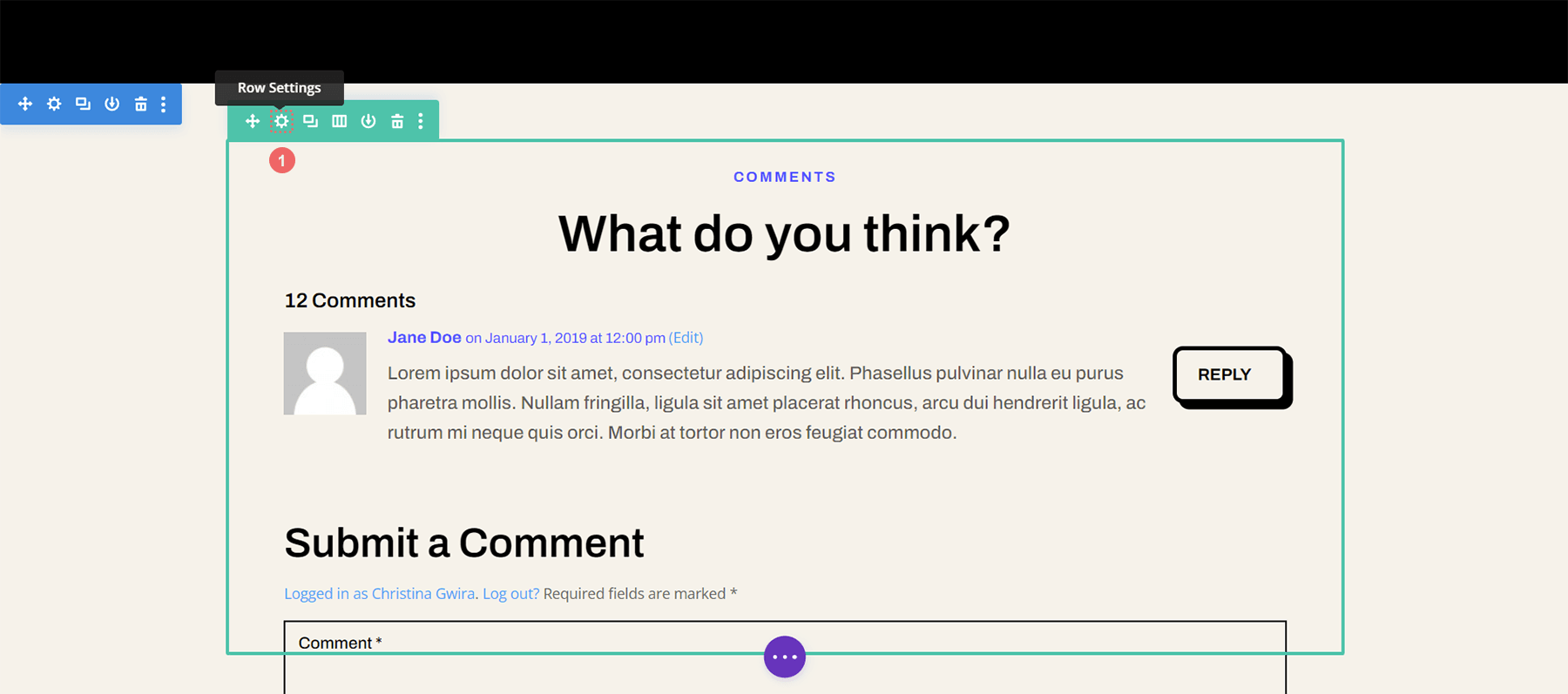
一旦您的模板安裝並編輯到您滿意的程度,我們將進入包含評論模塊的行。 向下滾動到包含評論模塊的部分。 將鼠標懸停在該行(綠色輪廓)上,然後單擊齒輪圖標。 這將打開該行的設置模塊。

設置行最大高度
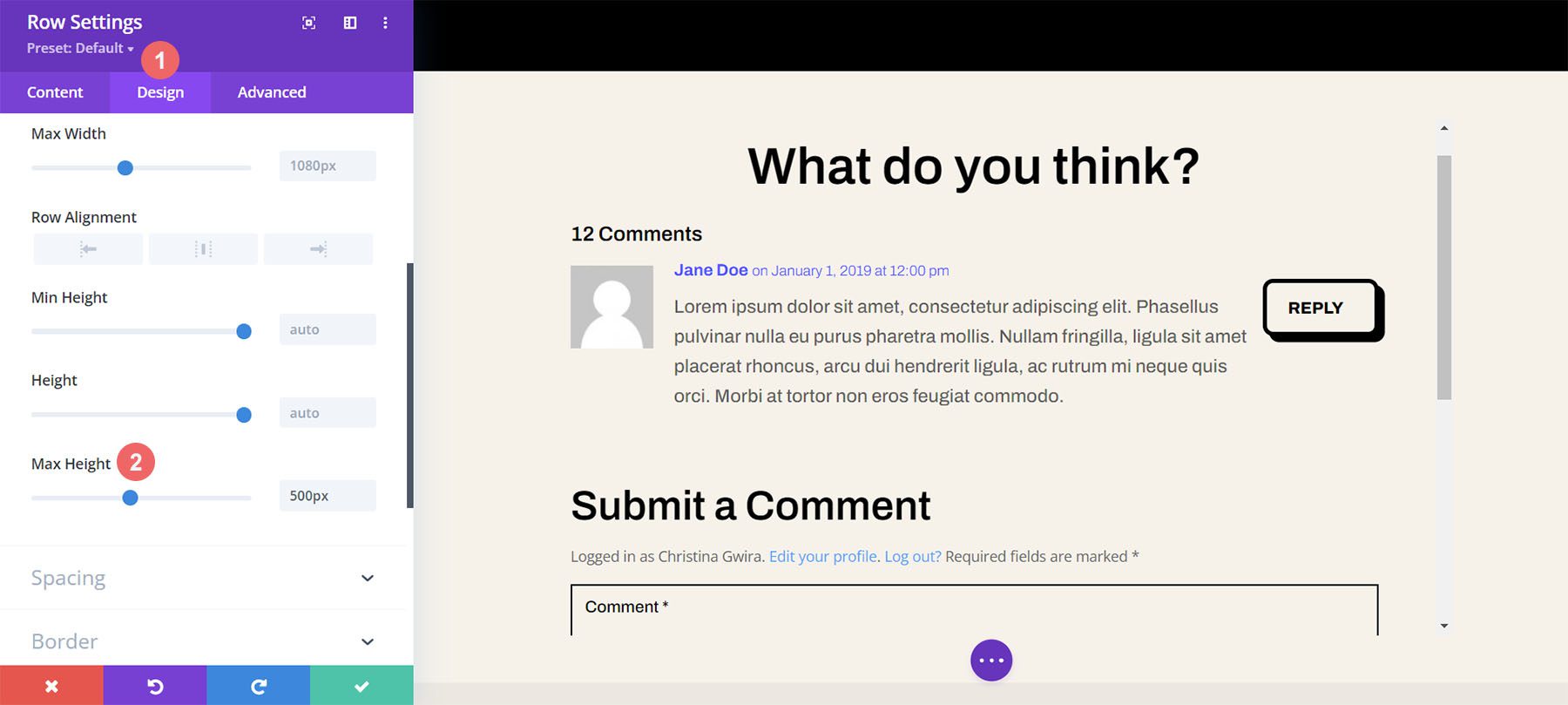
在我們開始設置樣式或激活滾動之前,我們需要調整行的最大高度。 為此,我們單擊“設計”選項卡。 接下來,我們單擊 Sizing 選項卡。 然後我們在Max Height 選項中輸入Max Height 550px 。

輸入行高級設置
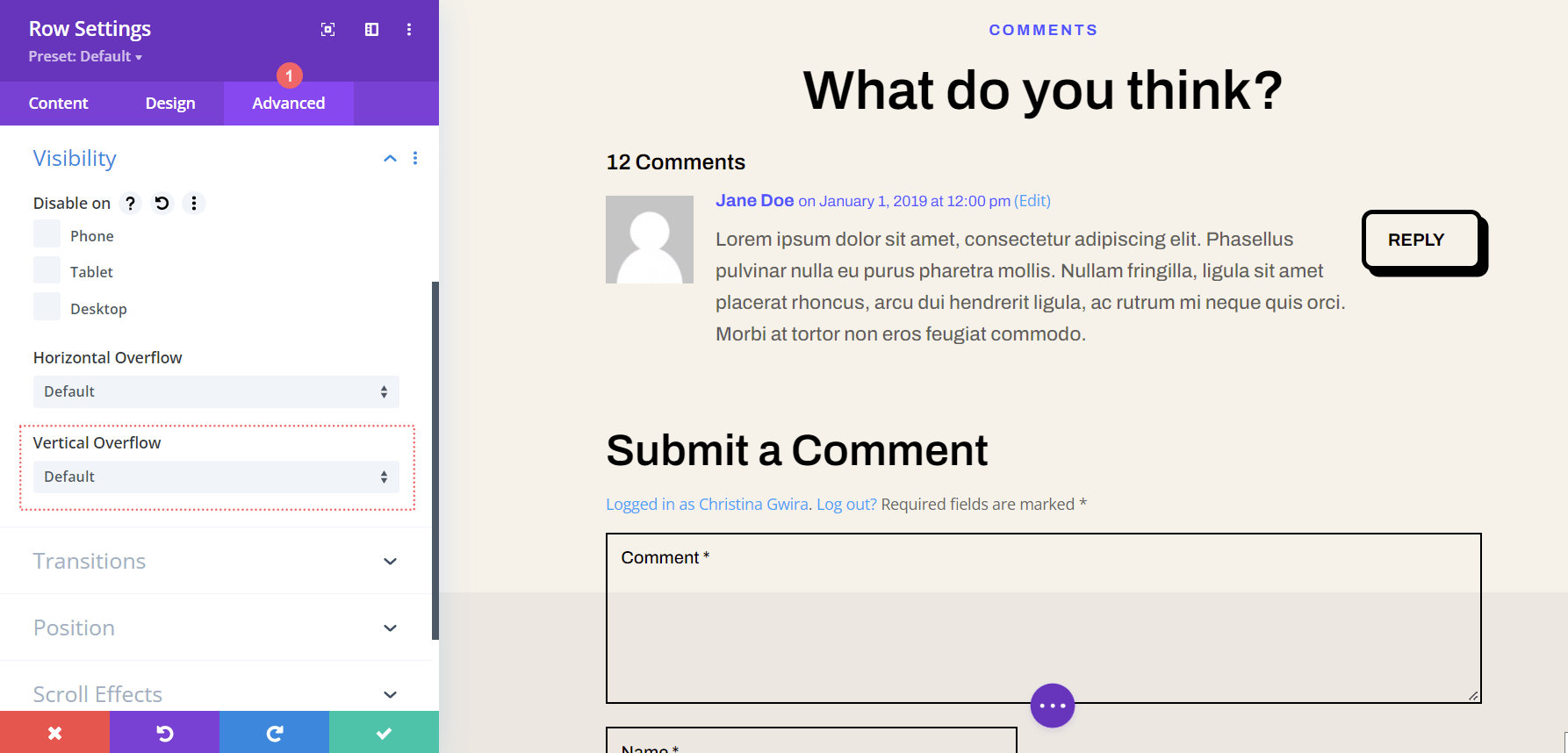
設置行的最大高度後,我們將單擊模式框中的“高級”選項卡。 滾動魔術就是在這裡發生的! 請注意“高級”選項卡下方的“垂直溢出”選項。 我們很快就會回到那個話題。

使用垂直溢出激活垂直滾動條
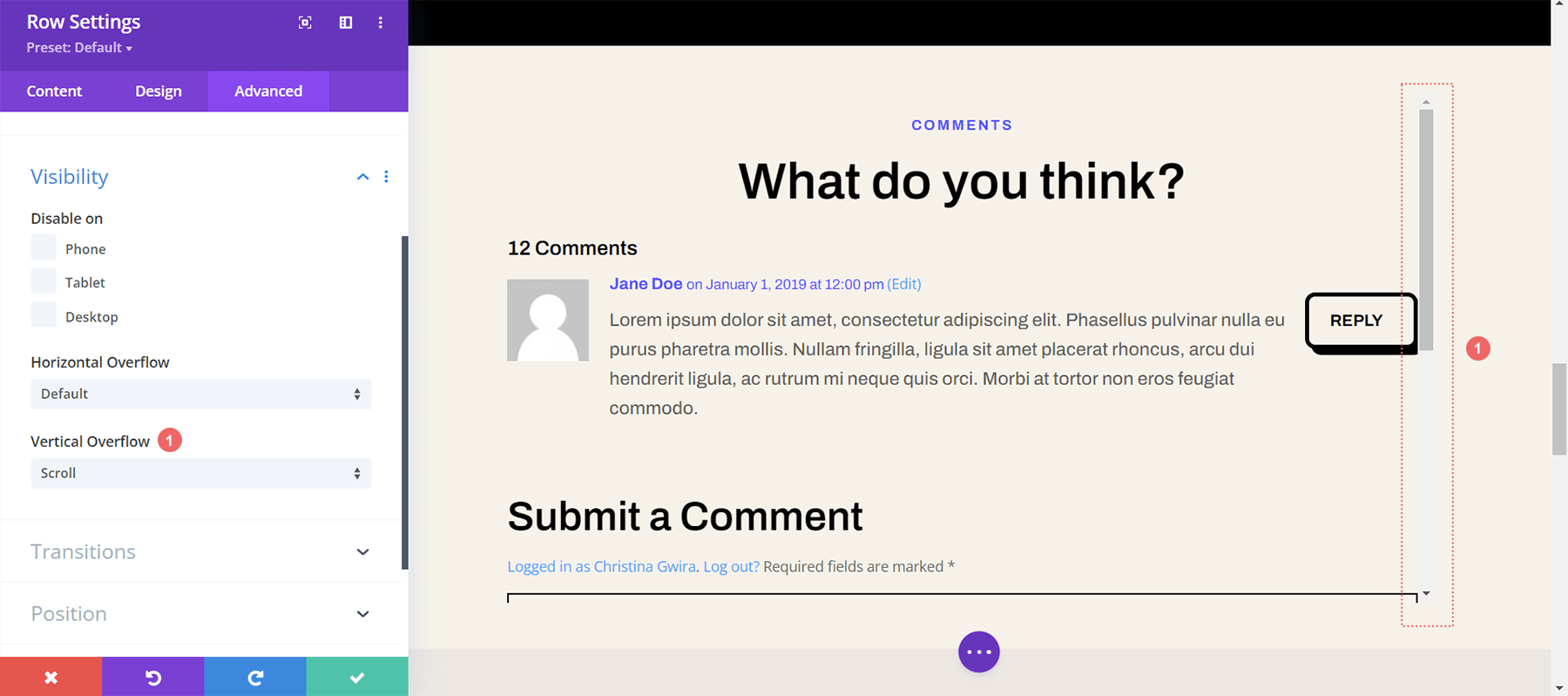
向下滾動你到達垂直溢出。 單擊下拉菜單並選擇 Scroll 。

雖然我們有垂直滾動條,但我們可以用一些全能的 CSS 和填充來修飾它。
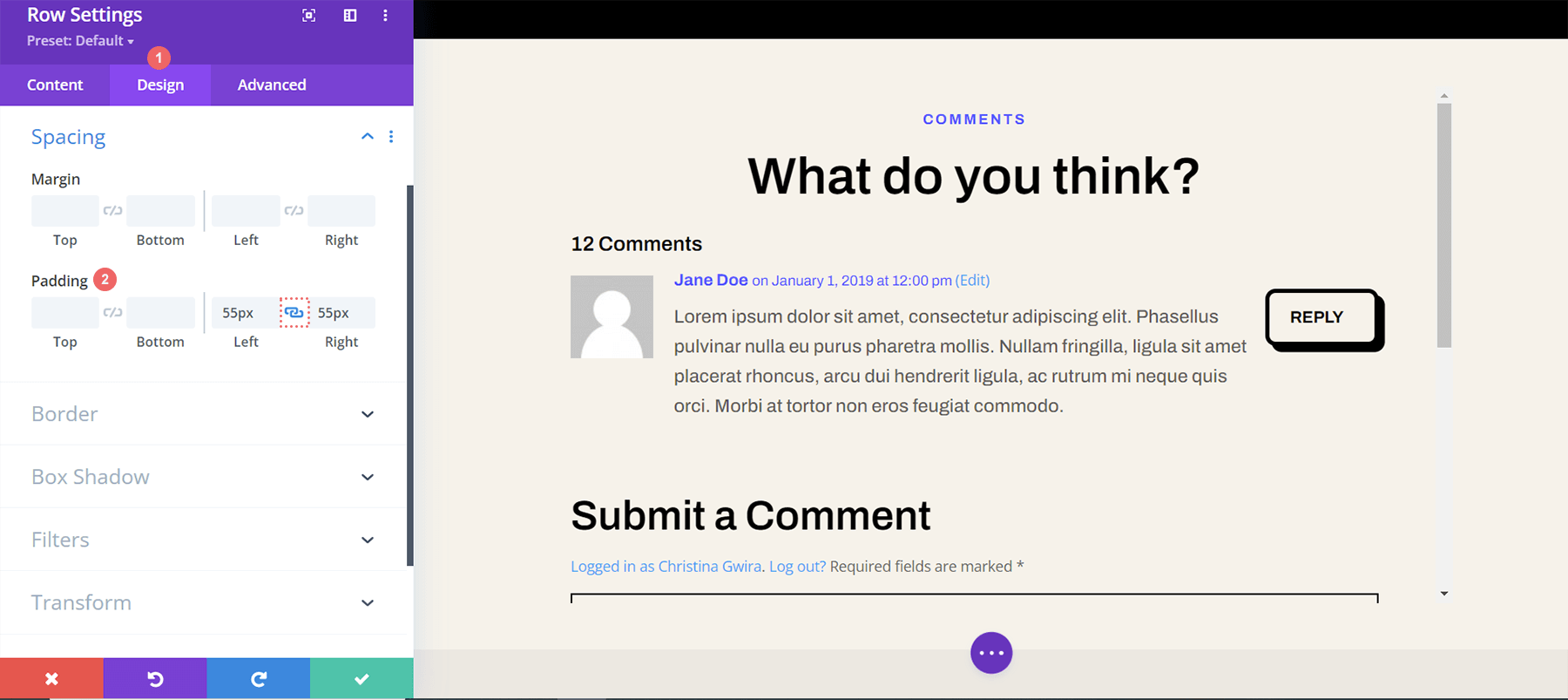
添加填充以防止重疊
為了防止我們新添加的滾動條與評論部分中的按鈕重疊,我們將在行的右側和左側添加一些填充。 為此,請導航至“行設置”模式的“設計”選項卡。 接下來,向下滾動到 Spacing 。 單擊左填充和右填充文本框之間的鏈接圖標。 我們將在行的每一側添加 55px 的填充。


由於我們已經為滾動條添加了一些喘息空間,現在讓我們使用一些自定義 CSS 使其變得漂亮。
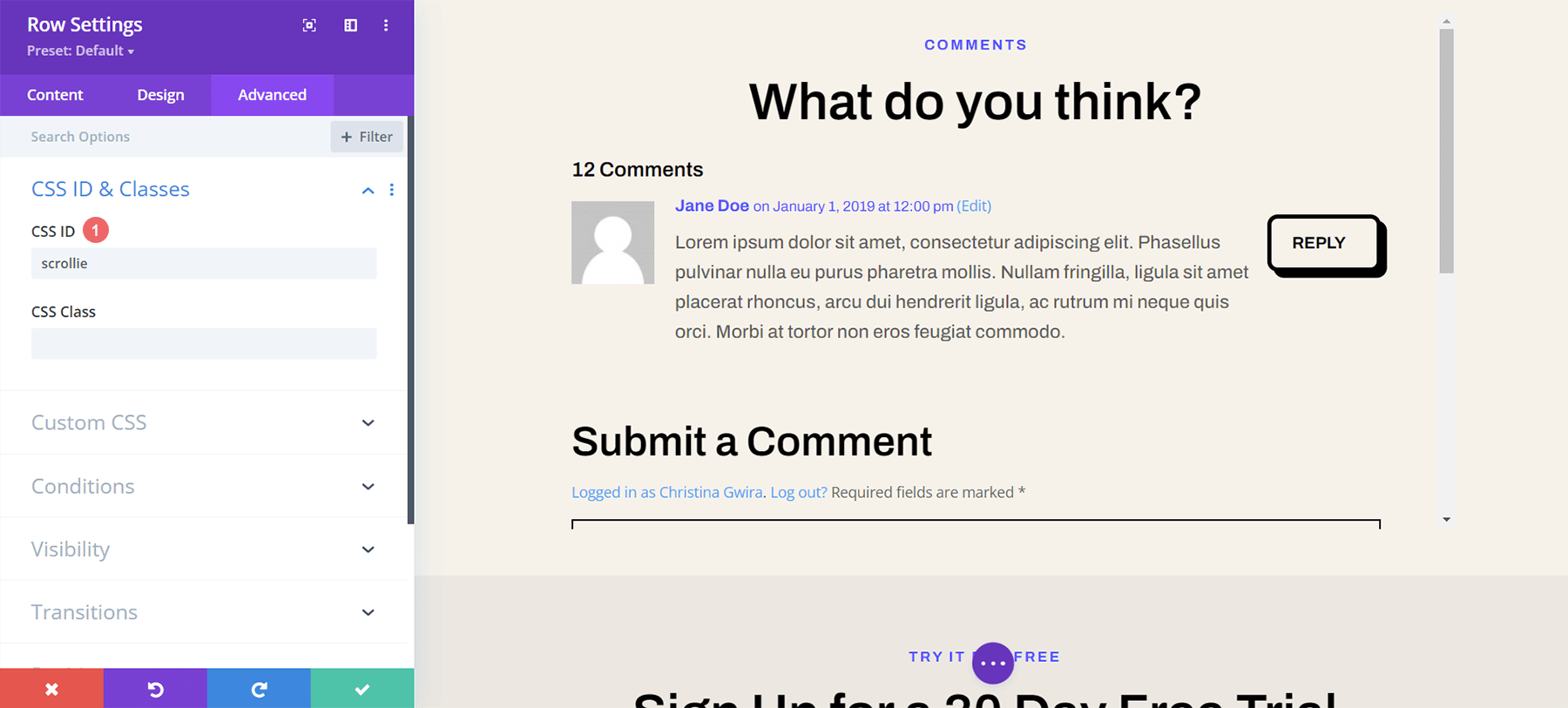
將 CSS ID 添加到行
返回該行的“高級”選項卡,滾動到頂部。 添加您的 CSS ID - 對於本教程,我們將使用scrollie - 我們將在主體模板設置的自定義 CSS 部分中調用它。

將自定義 CSS 添加到樣式滾動條
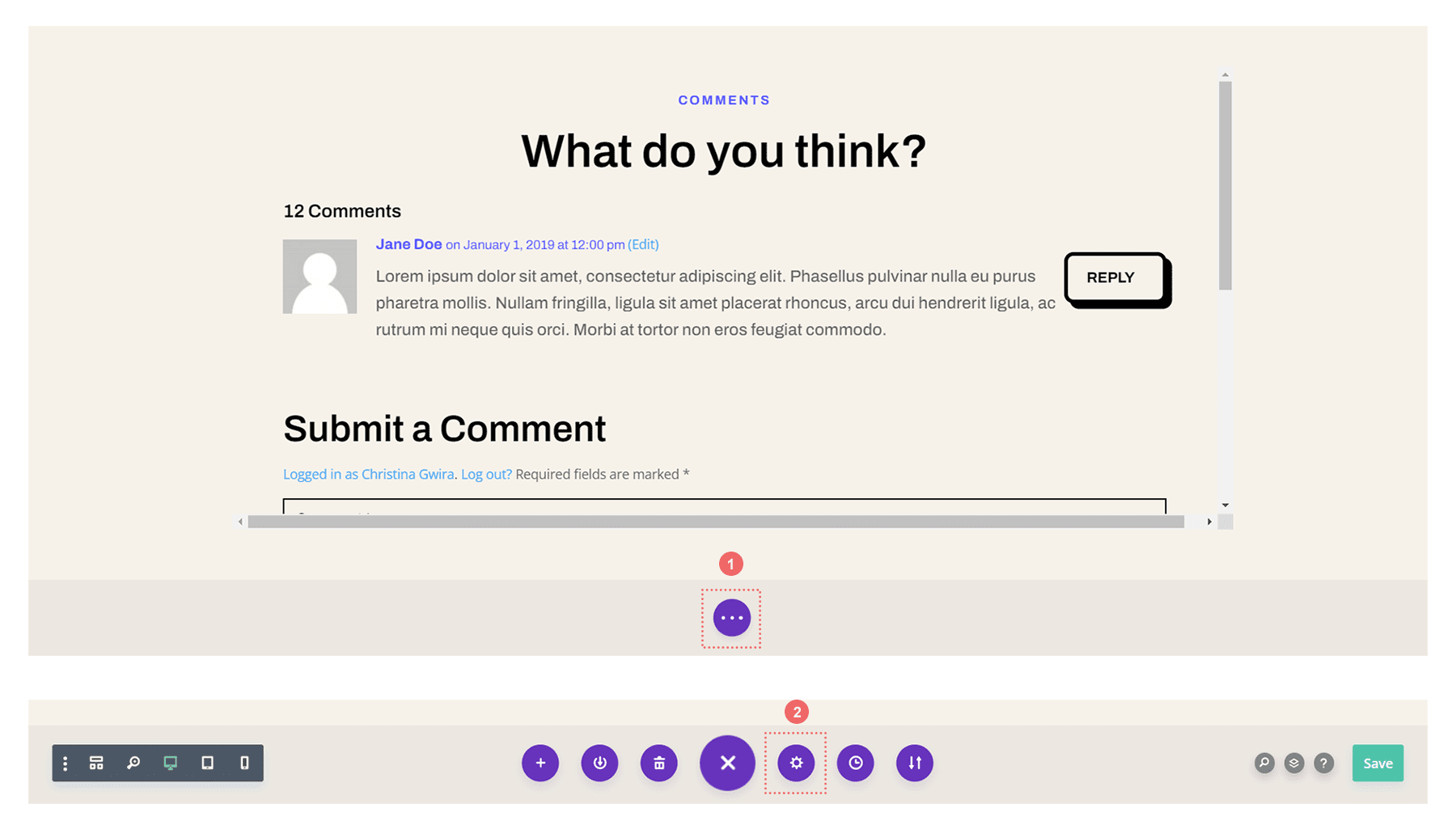
現在,我們將為我們的博客帖子模板輸入自定義 CSS。 這將確保我們的 CSS 在我們網站內的每篇博文中都處於活動狀態,因為此模板應用於 Divi 主題生成器中的所有博文。 要為我們的正文模板輸入自定義 CSS 設置,請單擊構建器底部中心紫色按鈕內的三個點。 接下來,選擇齒輪圖標。

將自定義 CSS 添加到 Divi 中的可滾動評論樣式
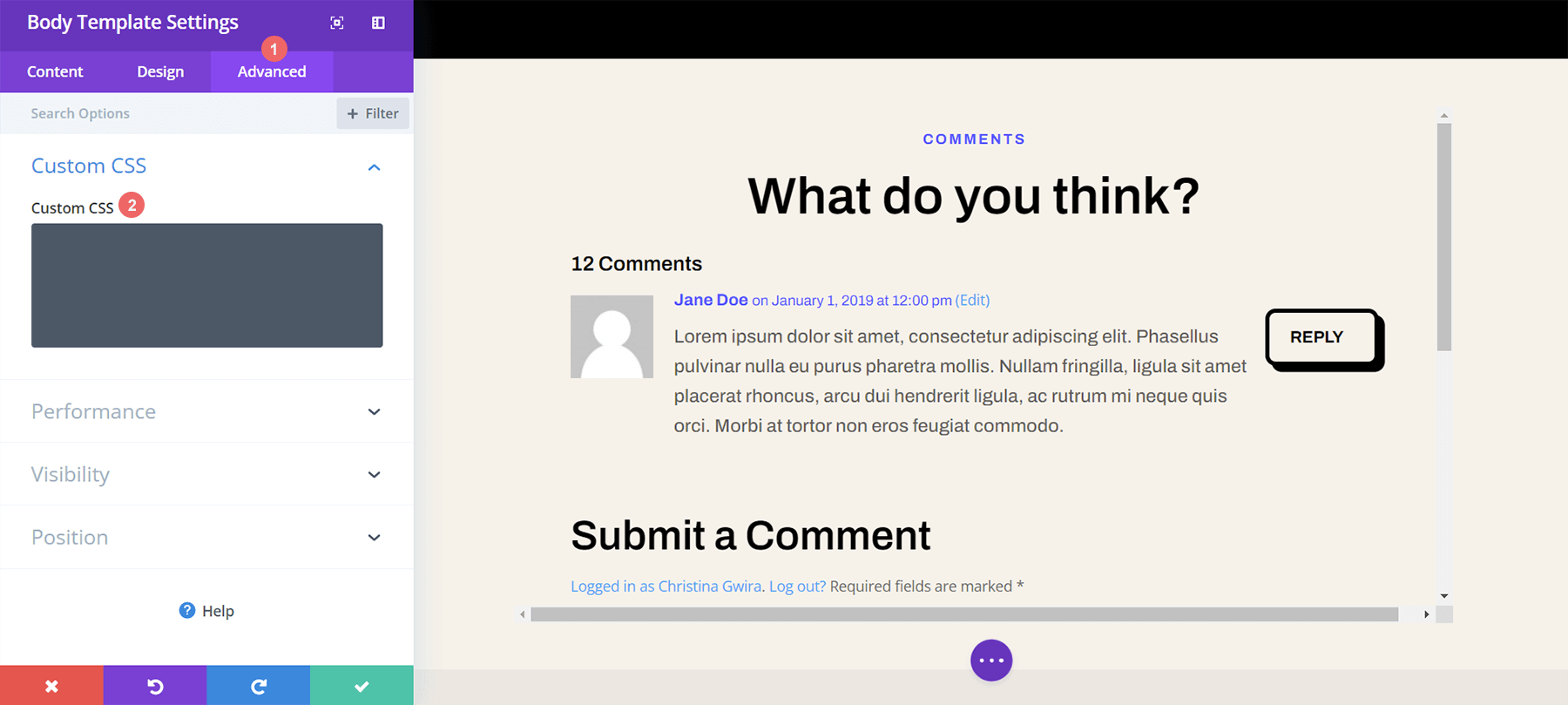
我們想為我們的滾動容器設置滾動條的樣式,以區別於瀏覽器窗口的主滾動條。 為此,我們將使用一些 CSS。 進入正文模板設置後,選擇高級選項卡。 接下來,向下滾動到 Custom CSS 選項卡。

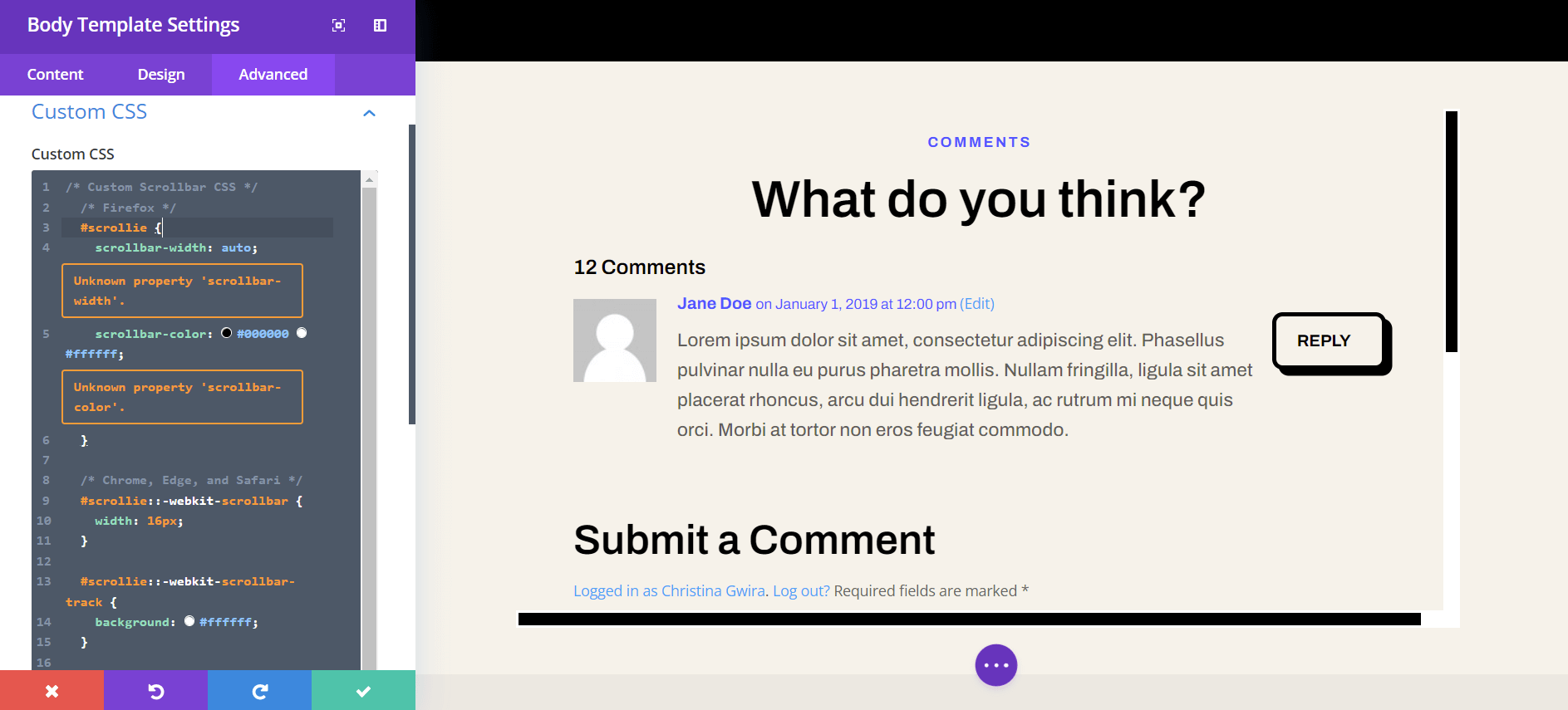
進入正文頁面模板的自定義 CSS 部分後,複製並粘貼以下 CSS 代碼:
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}

如果您使用了不同的 CSS ID,請確保您已更新網站中的代碼片段以反映這一點。 您可以編輯 CSS 或向其添加內容,以匹配您的品牌和網站的方式設置邊框樣式。 在我們的案例中,我們採用平面設計來匹配 Divi 軟件佈局包的樣式。
保存您的博客帖子模板
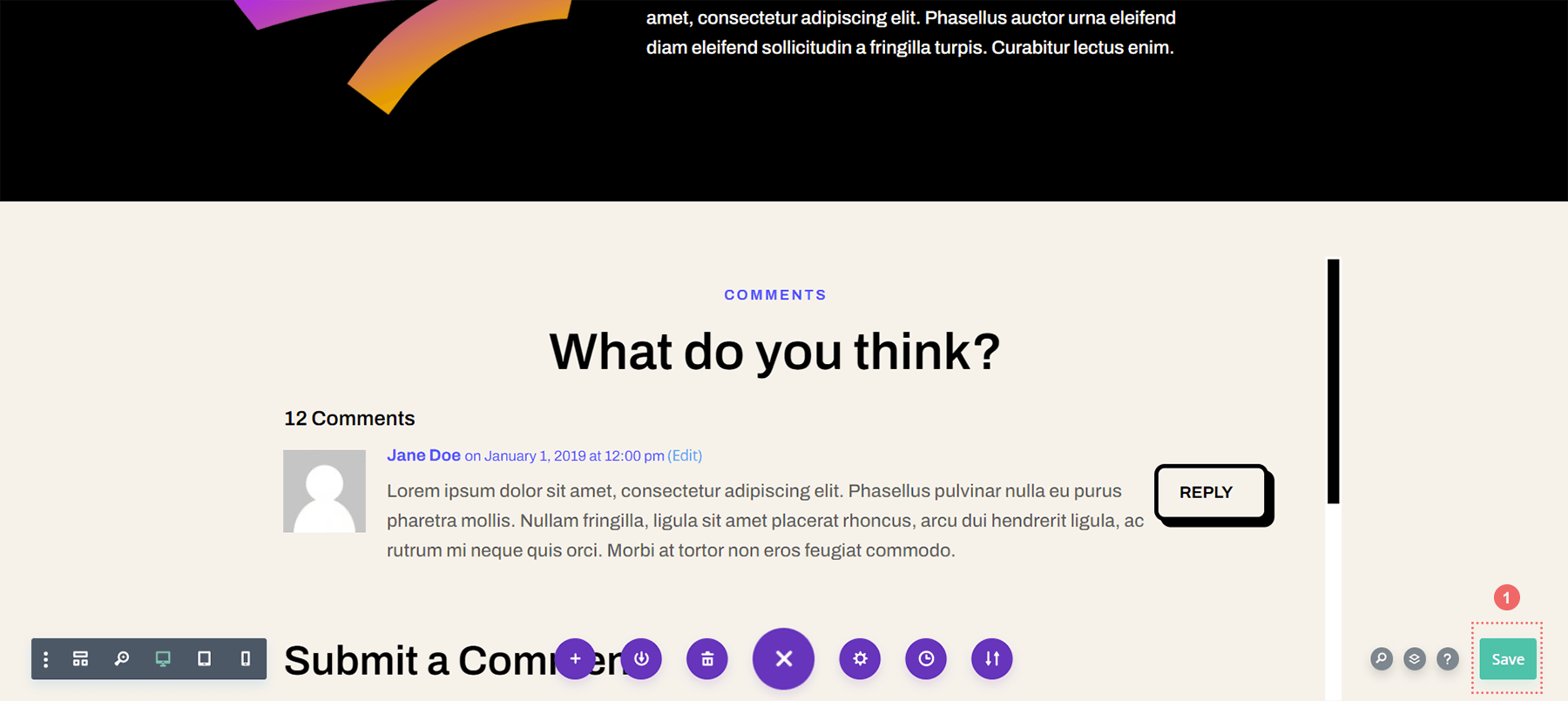
一旦您對 CSS 編輯感到滿意,請記住保存您的博客頁面模板。 單擊 Divi Theme Builder 底部菜單右下角的綠色保存按鈕。

保存設置後,請訪問博客上最新更新的評論部分!

Divi 中的可滾動評論:結論
為您的 Divi 評論模塊創建滾動容器可幫助您的用戶更好地體驗您的評論部分。 用戶參與度是在您的博客中培養的一個重要因素。 通過使您的評論模塊可滾動,當您的讀者來欣賞您的各種博客文章時,您可以為他們提供易用性。
