Divi Yorumlar Modülünüz için Kaydırma Kabı Nasıl Oluşturulur
Yayınlanan: 2022-12-08Bir blog gönderisinin yorumlar bölümü, okuyucuların başkalarıyla etkileşime geçmesini sağlar. Ayrıca, kullanıcıların yorumunuzu alan kişilerle sohbetler oluşturabilmelerini sağlar. Çok fazla gürültü çıkaran özel gönderiler için yorumlar bölümü oldukça telaşlı olabilir! Uzun bir yorum bölümünde gezinmeyi kolaylaştırmanın bir yolunu bulmak isteyebilirsiniz. Divi'de kaydırılabilir yorumlar oluşturmayı düşünün!
Divi Yorumlar Modülünüz için bir kaydırma kapsayıcısı oluşturarak, blogunuzun kaydırma okuyucularının maruz kalması gereken miktarını en aza indirebilirsiniz. Böylece, sitenizle daha iyi bir deneyim yaşarlar. Sitenizi oluştururken kullanıcı deneyimi faktörlerini göz önünde bulundurmak önemlidir ve Divi'ye kaydırılabilir bir yorum ekleyerek okuyucularınızın sitenizden daha kolay keyif almasını sağlarsınız ki bu her zaman iyi bir şeydir.
Yorumlar Neden İyi Bir Şeydir?
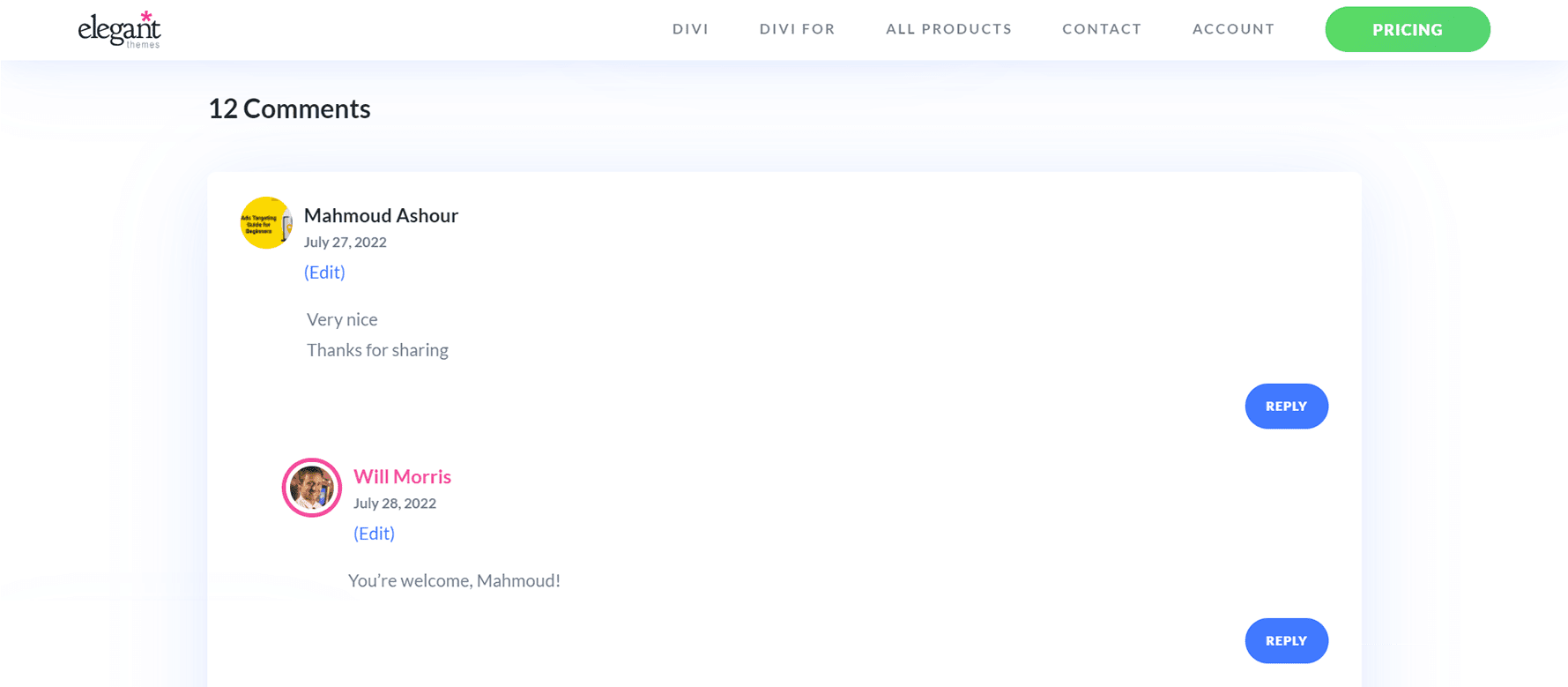
Eğiticiye geçmeden önce, genel olarak yorumlara hızlıca bir göz atalım. Divi'de bir Yorumlar Modülümüz var. Bu modül, sitenizin kullanıcılarının bir sayfaya veya gönderiye yorum bırakmasına olanak tanır. Modül aynı zamanda insanların sitenizin diğer okuyucuları tarafından bir gönderiye bırakılan geçmiş yorumları okumasına olanak tanır. Bir gönderi ilgi çekici olduğunda, insanları düşüncelerini, fikirlerini ve sorularını gönderinin altında yazara (namı diğer size) bırakmak istemeye teşvik edebilir. Bu, Elegant Themes blogundan nasıl göründüğüne bir örnek:

Bu, blogumuzdaki WordPress için En İyi 3 Sesli Arama Eklentisi gönderisinin yorumlar bölümüdür. İçinde birkaç okuyucunun geri bildirim, teşekkür ve daha fazlasını bıraktığını görebilirsiniz. Gönderinin yazarı da okuyuculara yanıt vermek için zaman ayırdı. Bu tür bir etkileşim blogunuz ve web siteniz için iyidir çünkü okuyucularınıza değer kattığınızı gösterir. Ayrıca sitenizi kullanan ve ziyaret edenlerle daha güçlü bir bağ kurmanıza yardımcı olur. Artık yorumları çılgınca gördüğümüze göre, Divi'nin Yorumlar Modülünü kullanarak kendi blog gönderilerimizdeki yorumlar bölümünü nasıl yönetebileceğimize bakalım.
Divi'de Kaydırılabilir Yorumlar: Genel Bakış
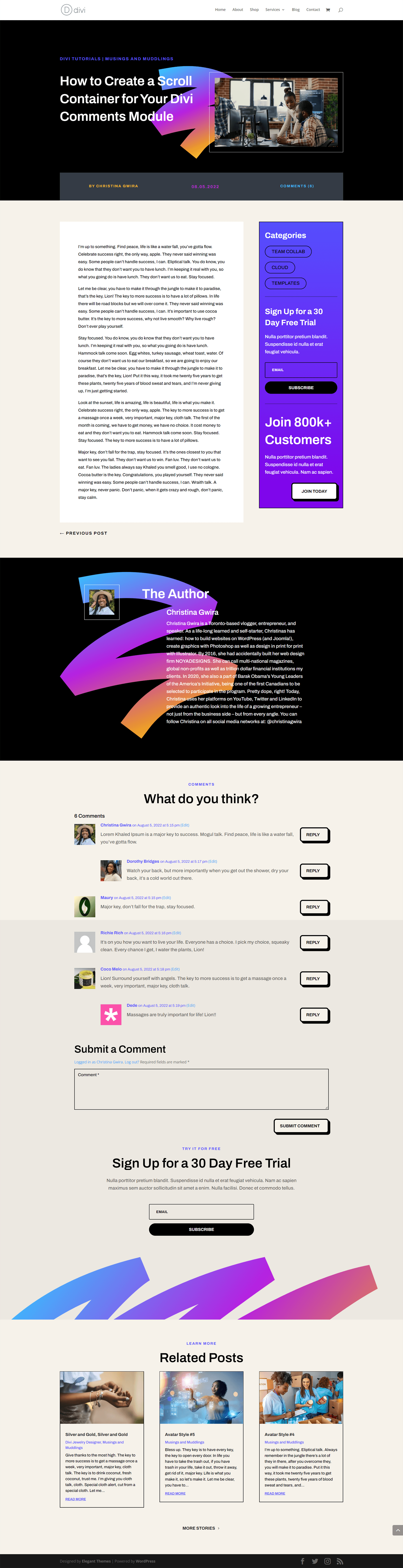
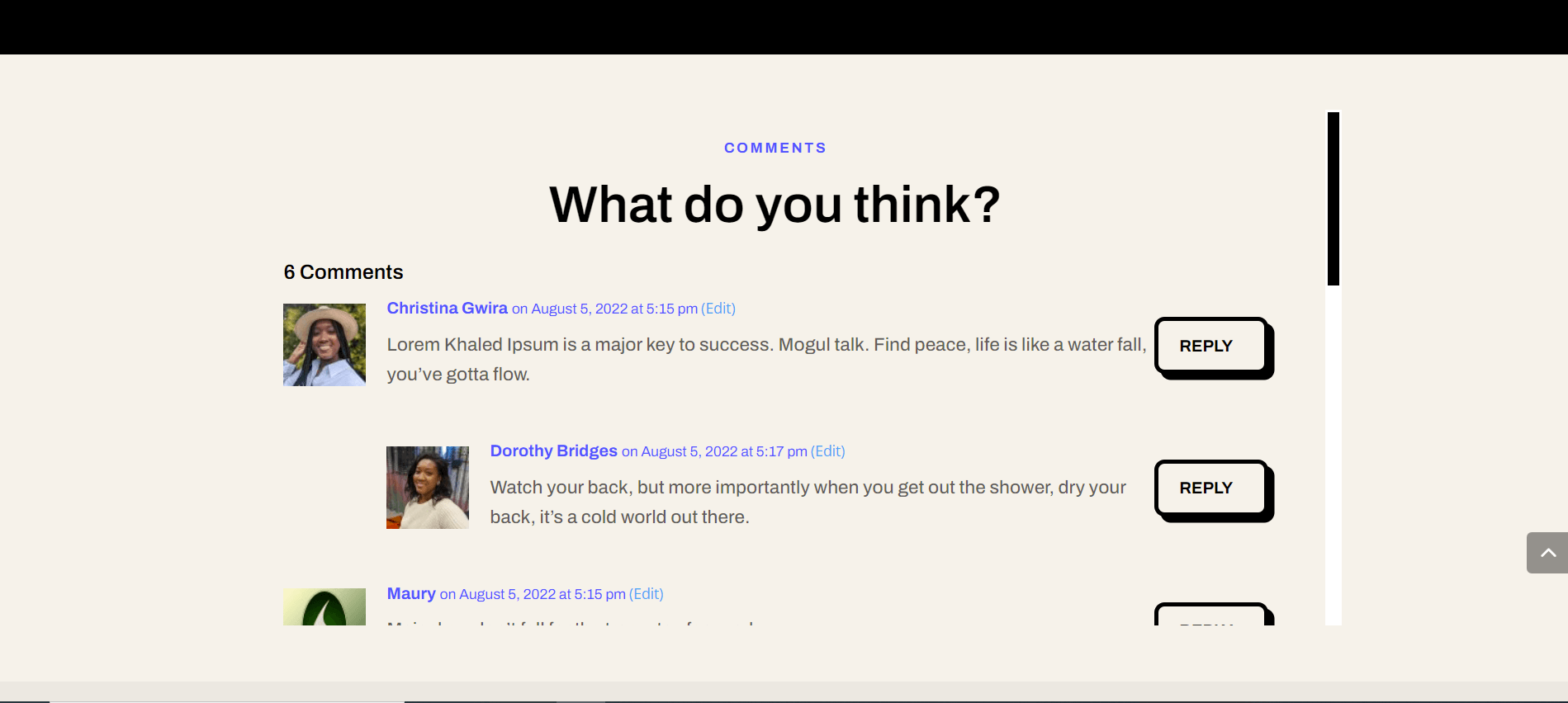
Bu eğitim için, Divi'nin Yazılım Düzeni Paketindeki Blog Yazısı Şablonunu kullanacağız. İşte şablona hızlı bir genel bakış:

Bu gönderiye nasıl birkaç yorum geldiğini fark ettiniz mi? Dikey bir kaydırma çubuğu ekleyerek blog sayfamızın bu bölümünü daha kolay gezinilebilir hale getirebiliriz. Bu eğitim için, Yorum Modülünü tutan satıra dikey bir kaydırma çubuğu ekleyeceğiz. Ardından, söz konusu kaydırma çubuğunu sayfanın ana kaydırma çubuğundan farklı görünecek şekilde biçimlendirmek için biraz CSS kullanacağız. Hazır? Hadi başlayalım!
Divi'de Kaydırılabilir Yorumlar: Eğitim
Yorumlar Modülü ile Divi'de kaydırılabilir yorumlar oluşturmaya başlamadan önce, Yazılım Blog Yazısı Şablonunu yüklemeniz gerekecek. Blog Gönderisi Şablonunuzu yüklemek için o blog gönderisindeki talimatları izleyin.
Yorumlar Satırı Ayarlarını Girin
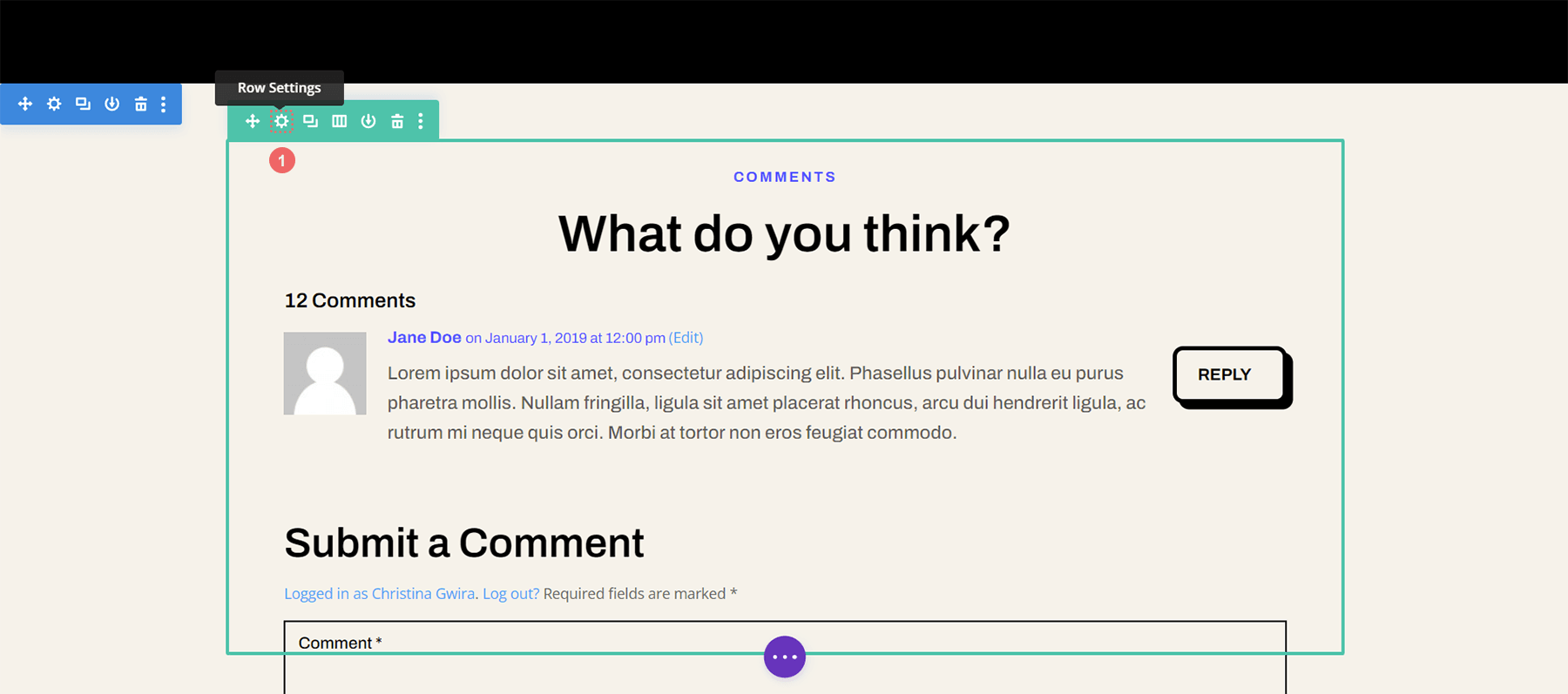
Şablonunuz yüklendikten ve istediğiniz şekilde düzenlendikten sonra, Yorumlar Modülünün bulunduğu satıra gireceğiz. Yorumlar Modülünü içeren bölüme gidin . Fareyle satırın (yeşil çerçeve) üzerine gelin ve dişli simgesine tıklayın . Bu, satır için ayarlar modülünü açacaktır.

Satır Maksimum Yüksekliğini Ayarla
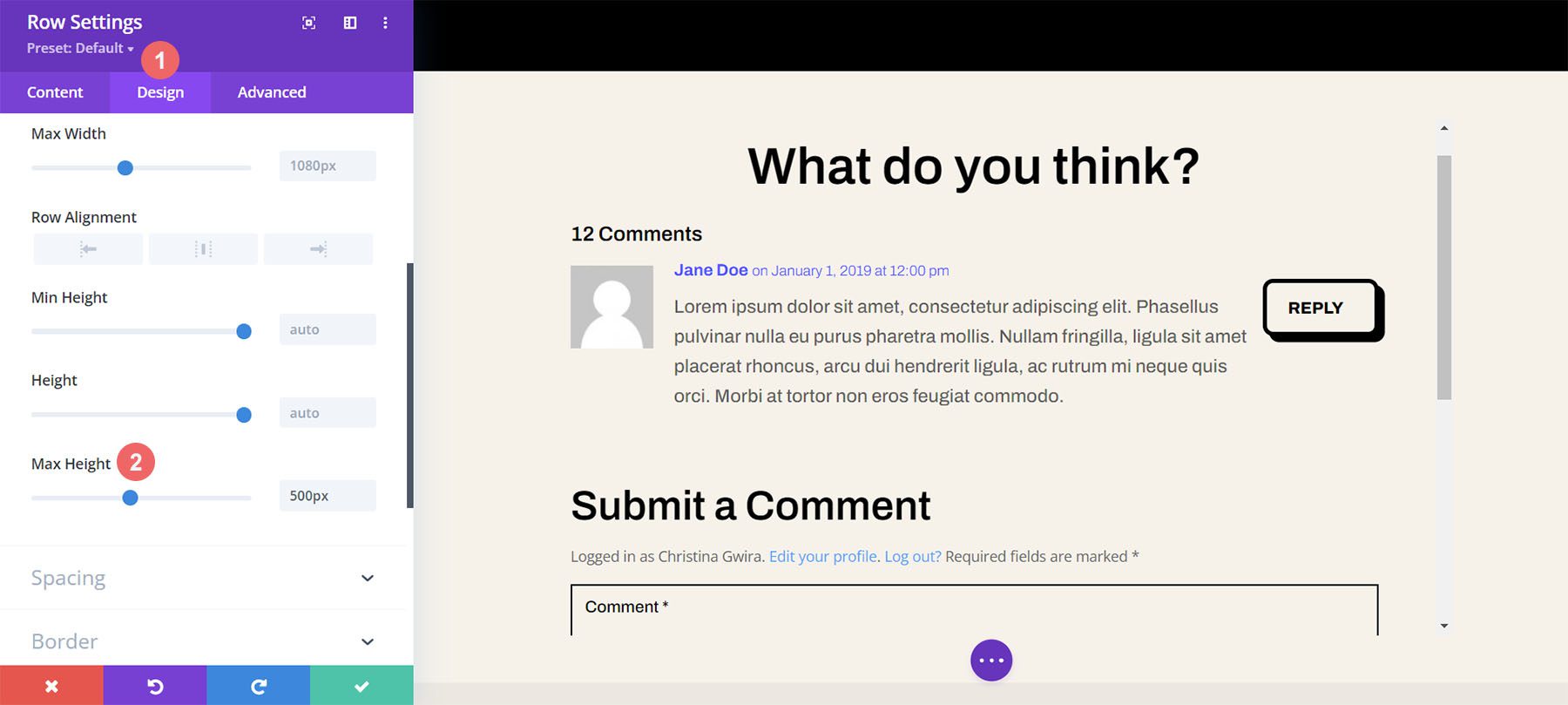
Şekillendirmeye veya kaydırmayı etkinleştirmeye başlamadan önce, satır için maksimum yüksekliği ayarlamamız gerekir. Bunun için Tasarım sekmesine tıklıyoruz . Ardından, Boyutlandırma sekmesine tıklıyoruz . Daha sonra Max Height seçeneğine 550px Max Height giriyoruz .

Satır Gelişmiş Ayarlarını Girin
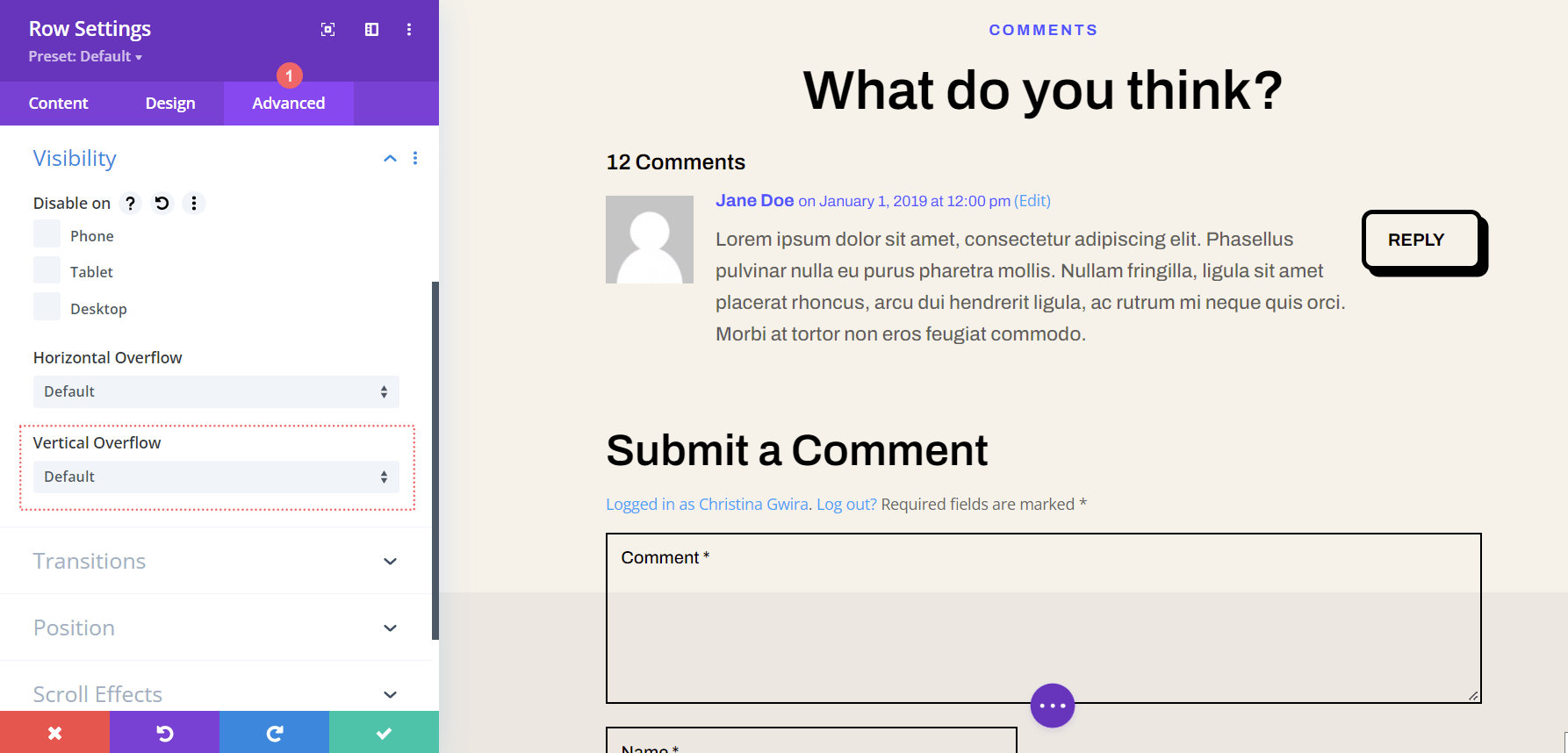
Satırın max yüksekliğini ayarladıktan sonra modal kutu içerisinden Advanced sekmesine tıklıyoruz. Kaydırma büyüsü burada gerçekleşiyor! Gelişmiş sekmesinde daha aşağıda bulunan Dikey Taşma seçeneğini not edin. Yakında buna geri döneceğiz.

Dikey Kaydırma Çubuğunu Dikey Taşma ile Etkinleştirin
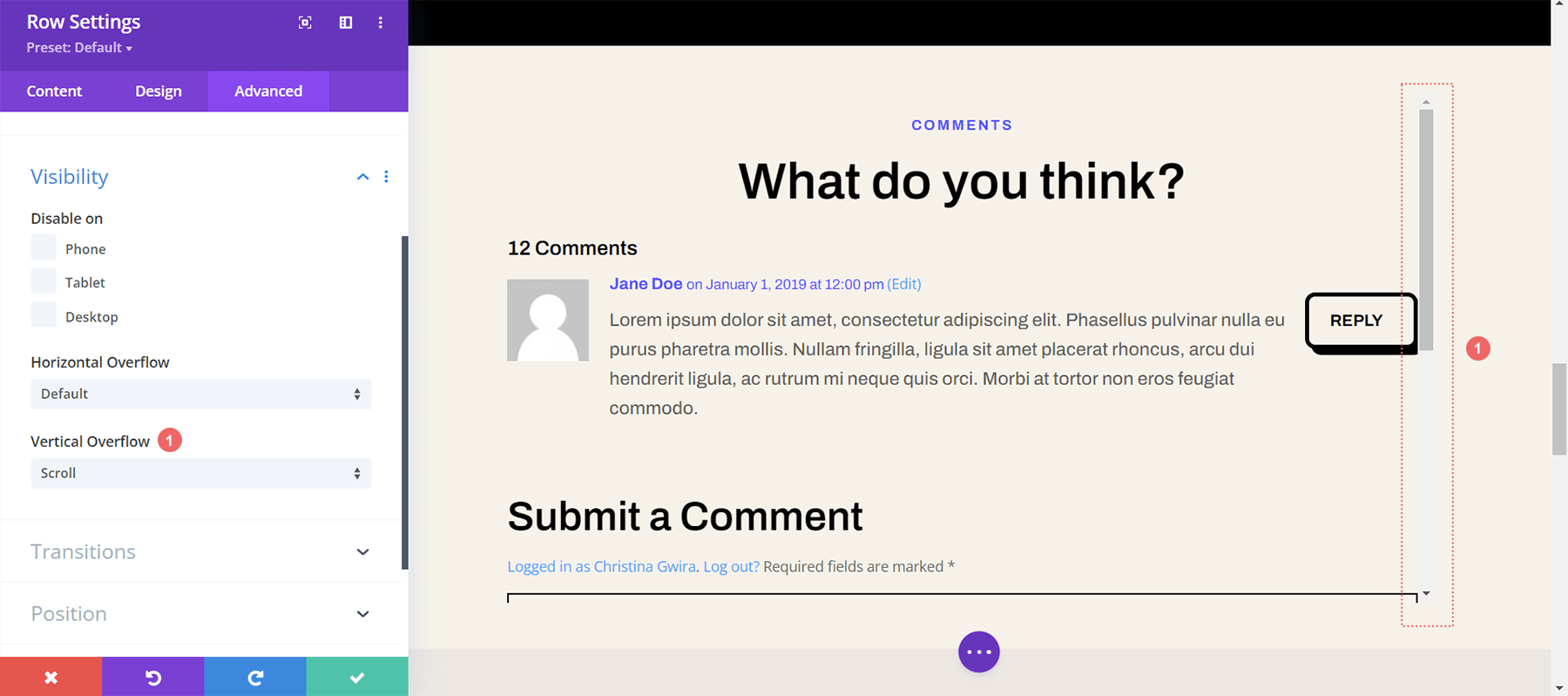
Dikey Taşma'ya ulaşana kadar aşağı kaydırın . Açılır listeye tıklayın ve Kaydır'ı seçin .


Dikey kaydırma çubuğumuz olsa da, bazı güçlü CSS ve dolgularla onu biraz çeki düzen verebiliriz.
Örtüşmeyi Önlemek İçin Dolgu Ekleme
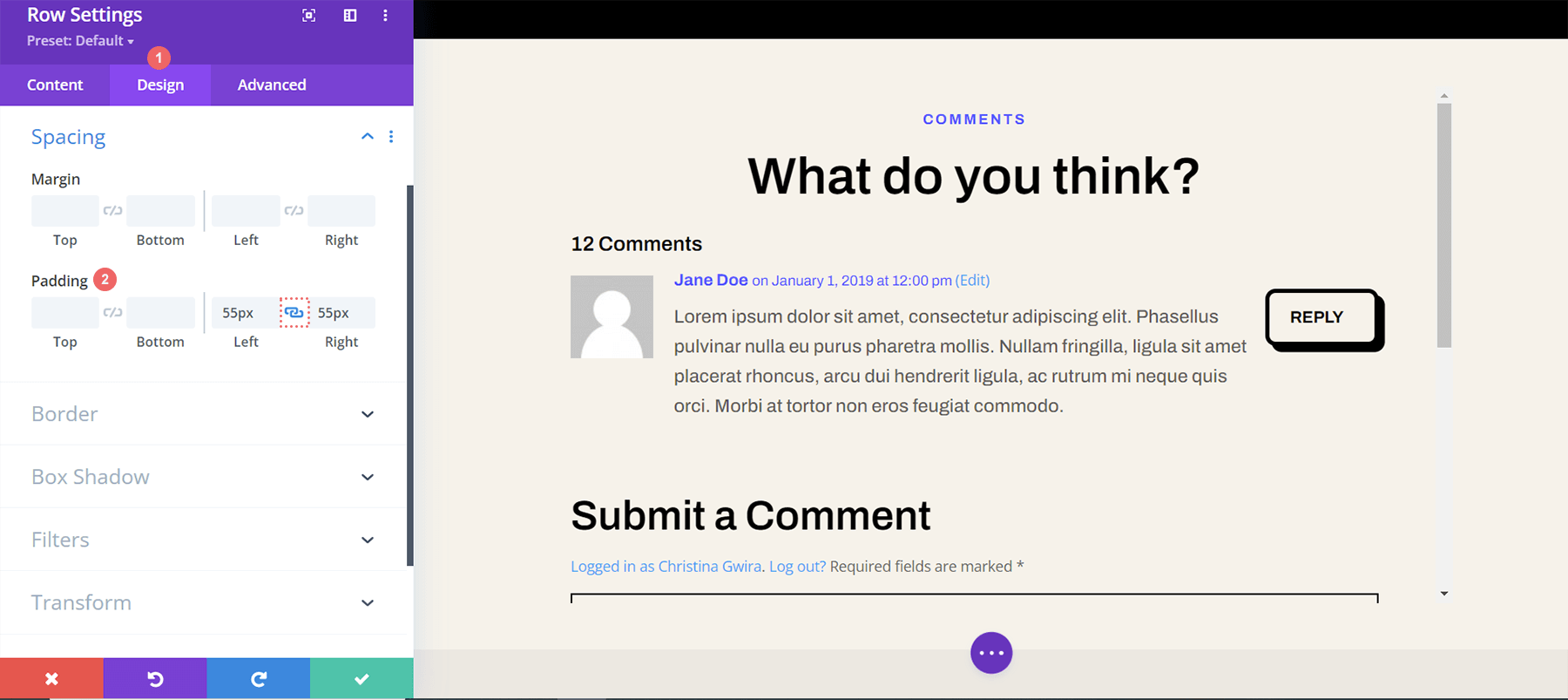
Yeni eklediğimiz scroll barımızın yorumlar bölümündeki butonlarımızla üst üste gelmesini engellemek için satırımızın sağına ve soluna biraz dolgu ekleyeceğiz. Bunu yapmak için Satır Ayarları kipinin Tasarım sekmesine gidin . Ardından, Boşluk seçeneğine ilerleyin . Sol ve Sağ Dolgu metin kutuları arasındaki bağlantı simgesini tıklayın . Satırın her bir tarafına 55 piksellik bir dolgu ekleyeceğiz .

Kaydırma çubuğumuza biraz soluklanma alanı eklediğimize göre, şimdi biraz özel CSS ile güzelleştirelim.
Satıra bir CSS Kimliği ekleyin
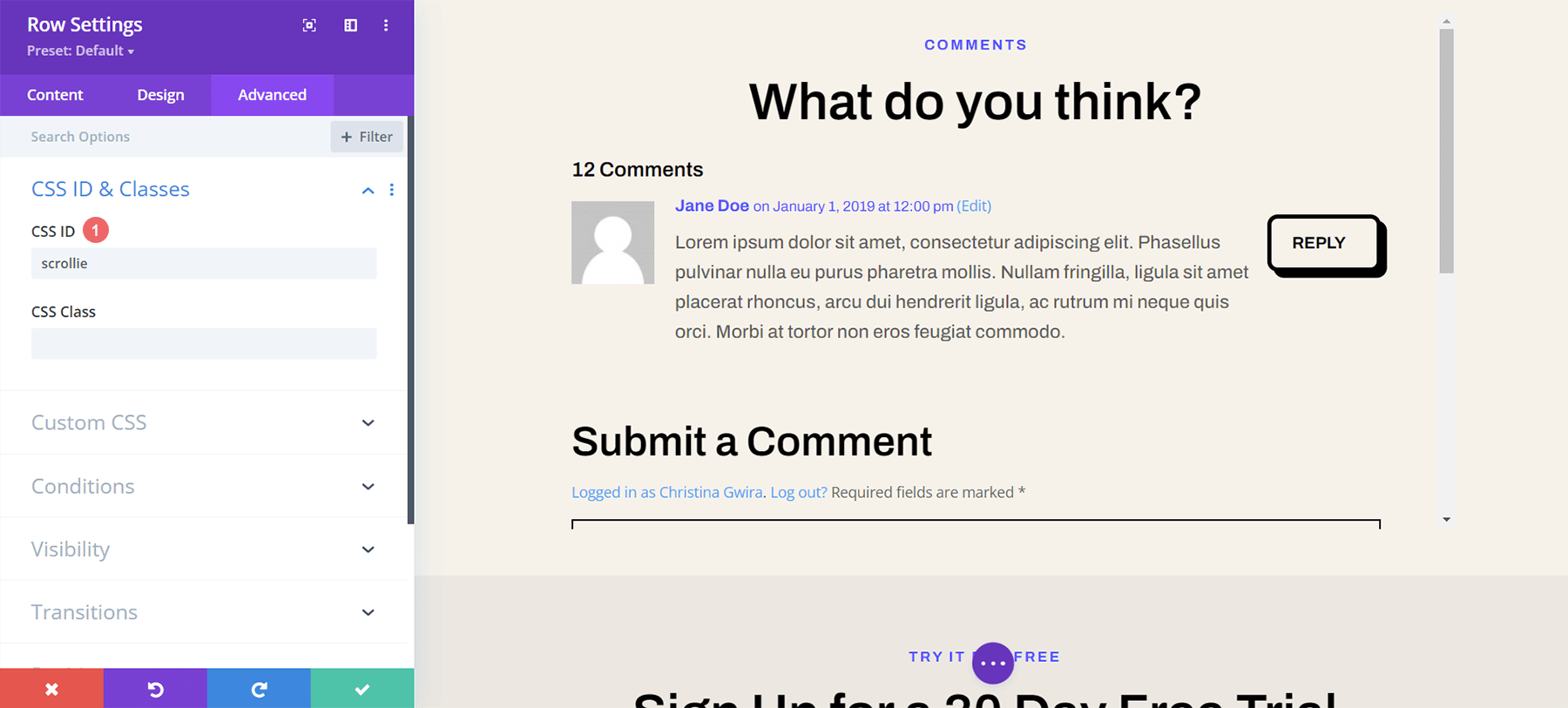
Satırın Gelişmiş sekmesine geri dönerek yukarı kaydırın . CSS Kimliğinizi ekleyin – bu eğitim için, Gövde Şablonu Ayarlarındaki Özel CSS bölümünden çağıracağımız scrollie kullanacağız.

Stil Kaydırma Çubuklarına Özel CSS Ekleme
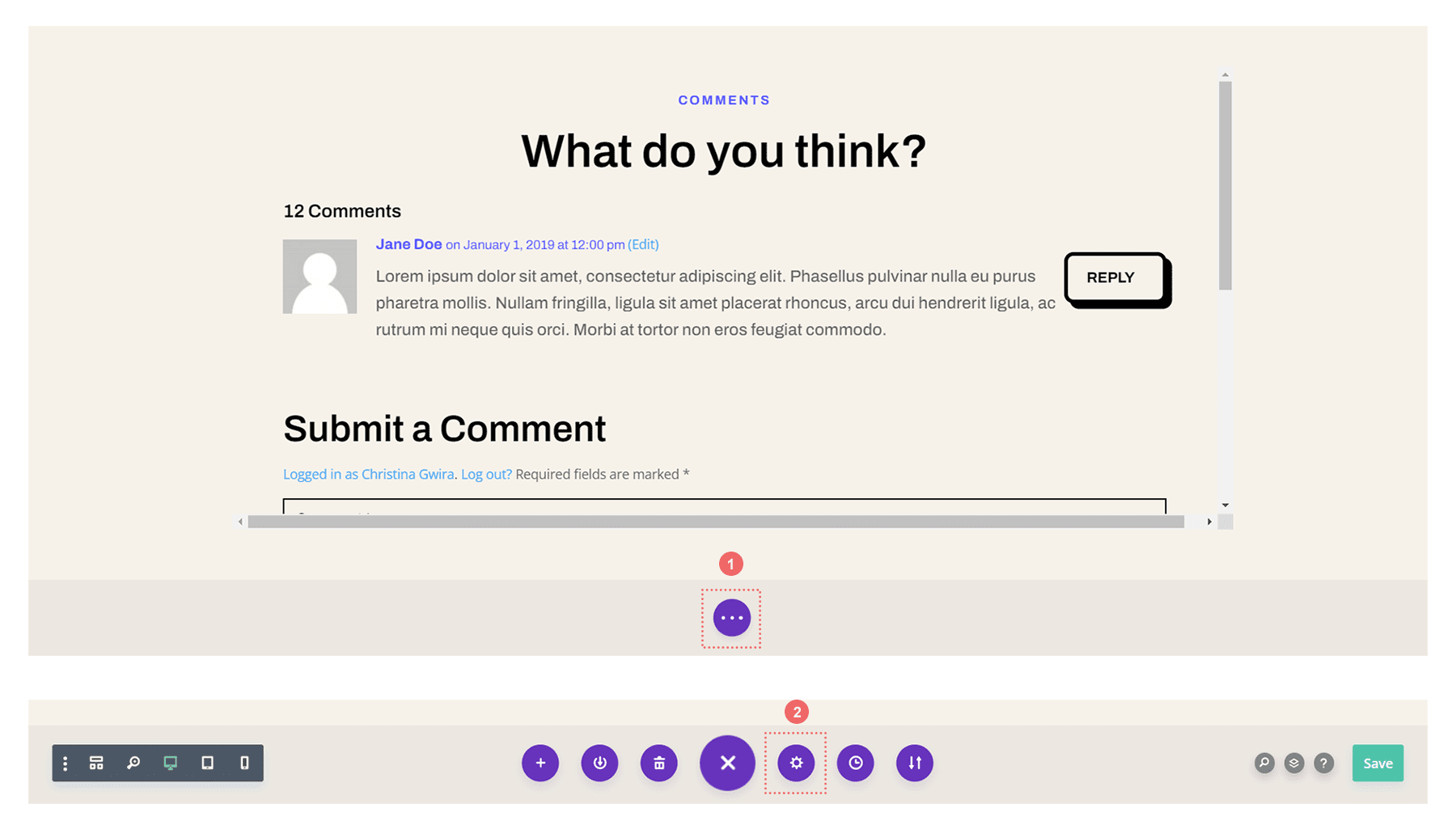
Şimdi, Blog Yazısı Şablonumuz için Özel CSS'ye gireceğiz. Bu, şablon Divi Theme Builder'daki Tüm Blog Gönderilerine uygulandığından, CSS'imizin web sitemizdeki her blog gönderisinde aktif olmasını sağlayacaktır. Gövde şablonumuz için Özel CSS ayarına girmek üzere, oluşturucunun alt orta kısmındaki mor düğme içindeki üç noktayı tıklayın . Ardından, dişli simgesini seçin .

Divi'de Kaydırılabilir Yorumlara Stil Vermek için Özel CSS Ekleme
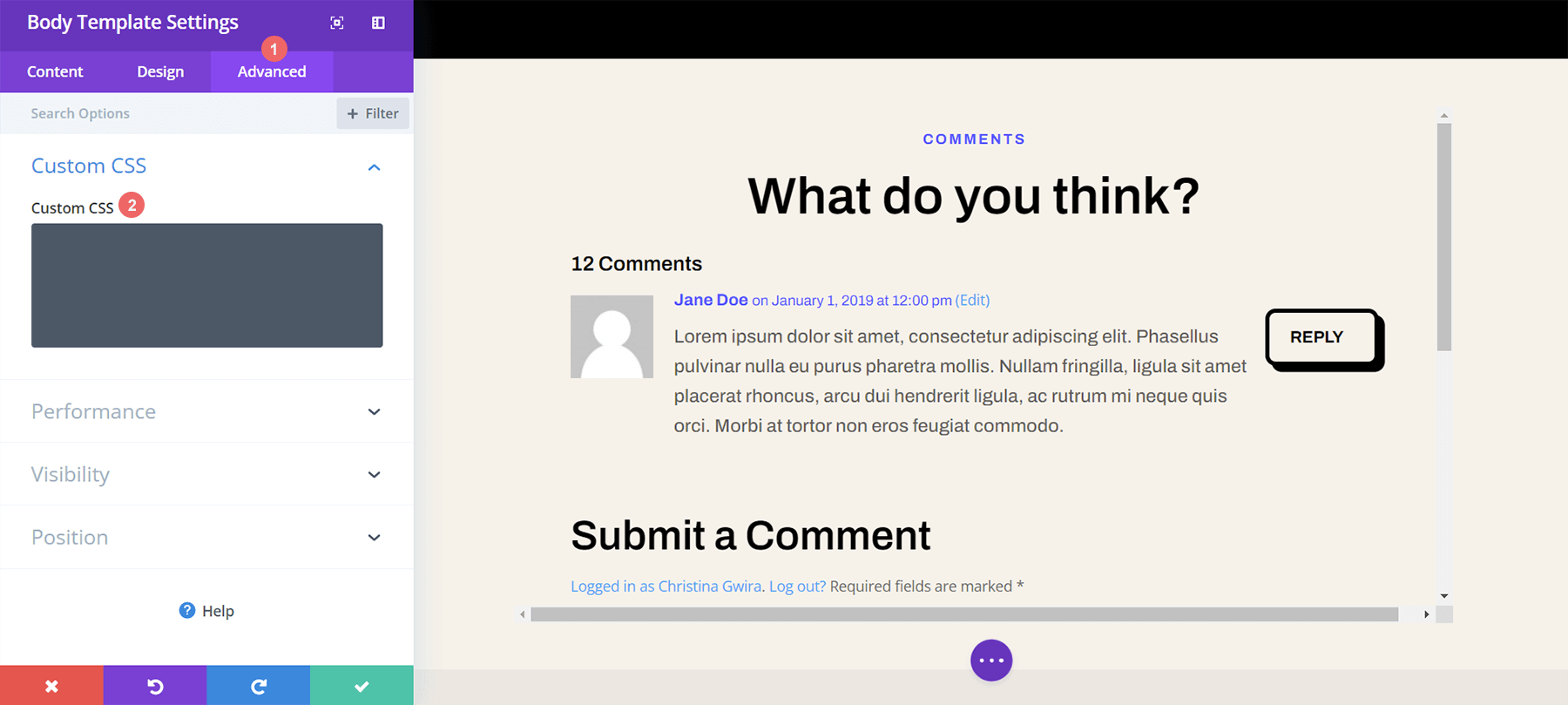
Kaydırma kabımızın kaydırma çubuğunu, kullanımını tarayıcı penceremizin ana kaydırma çubuklarından ayırt edecek şekilde biçimlendirmek istiyoruz. Bunu yapmak için biraz CSS kullanacağız. Gövde Şablonu Ayarlarına girdikten sonra Gelişmiş Sekmesini seçin. Ardından, Özel CSS sekmesine gidin .

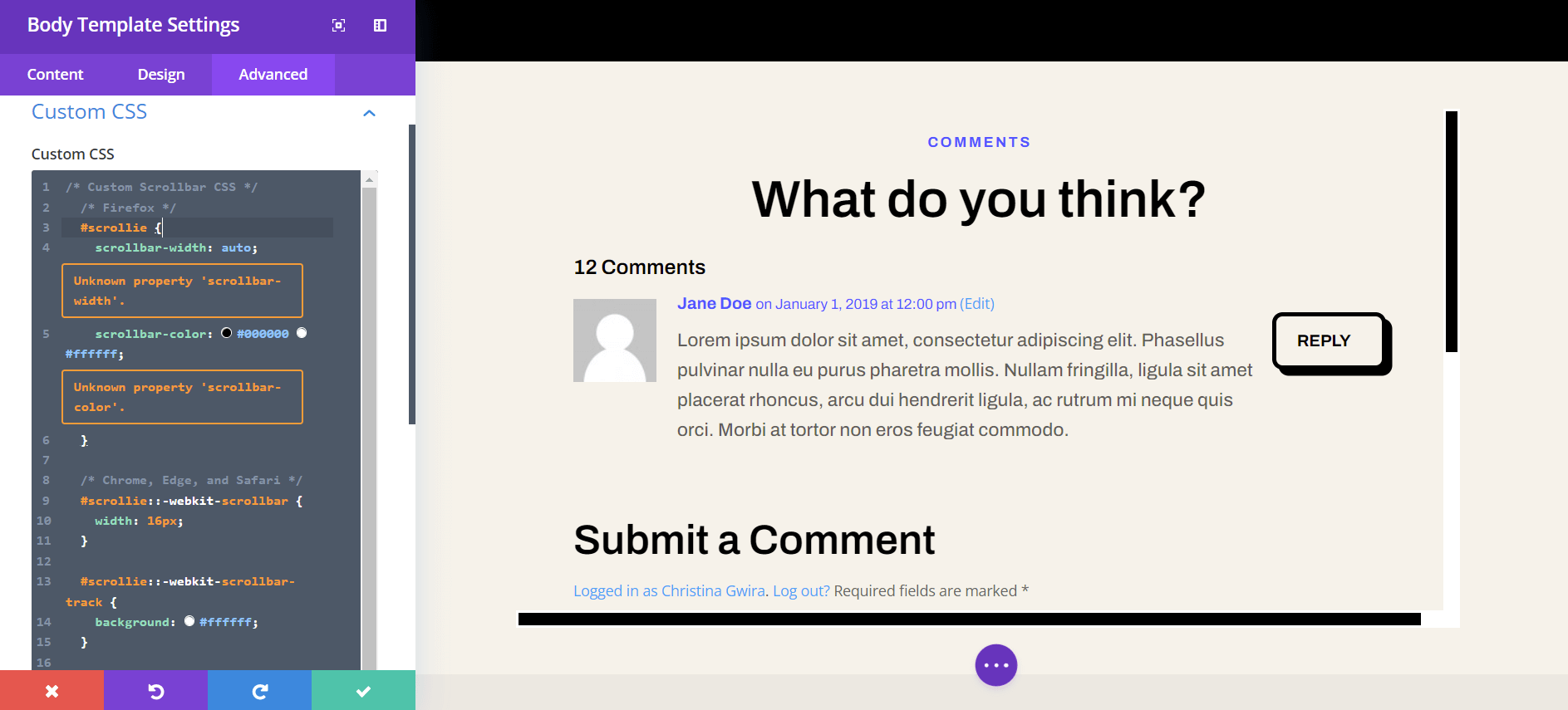
Gövde Sayfası Şablonunun Özel CSS bölümüne geldiğimizde, aşağıdaki CSS kodunu kopyalayıp yapıştırın:
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}

Farklı bir CSS kimliği kullandıysanız, web sitenizdeki kod snippet'ini bunu yansıtacak şekilde güncellediğinizden emin olun. Kenarlıklarınızı markanıza ve web sitenize uyacak şekilde biçimlendirmek için CSS'yi düzenleyebilir veya CSS'ye ekleyebilirsiniz. Bizim durumumuzda, Divi Software Layout Pack'in stiline uyması için düz bir tasarım seçtik.
Blog Yazısı Şablonunuzu Kaydedin
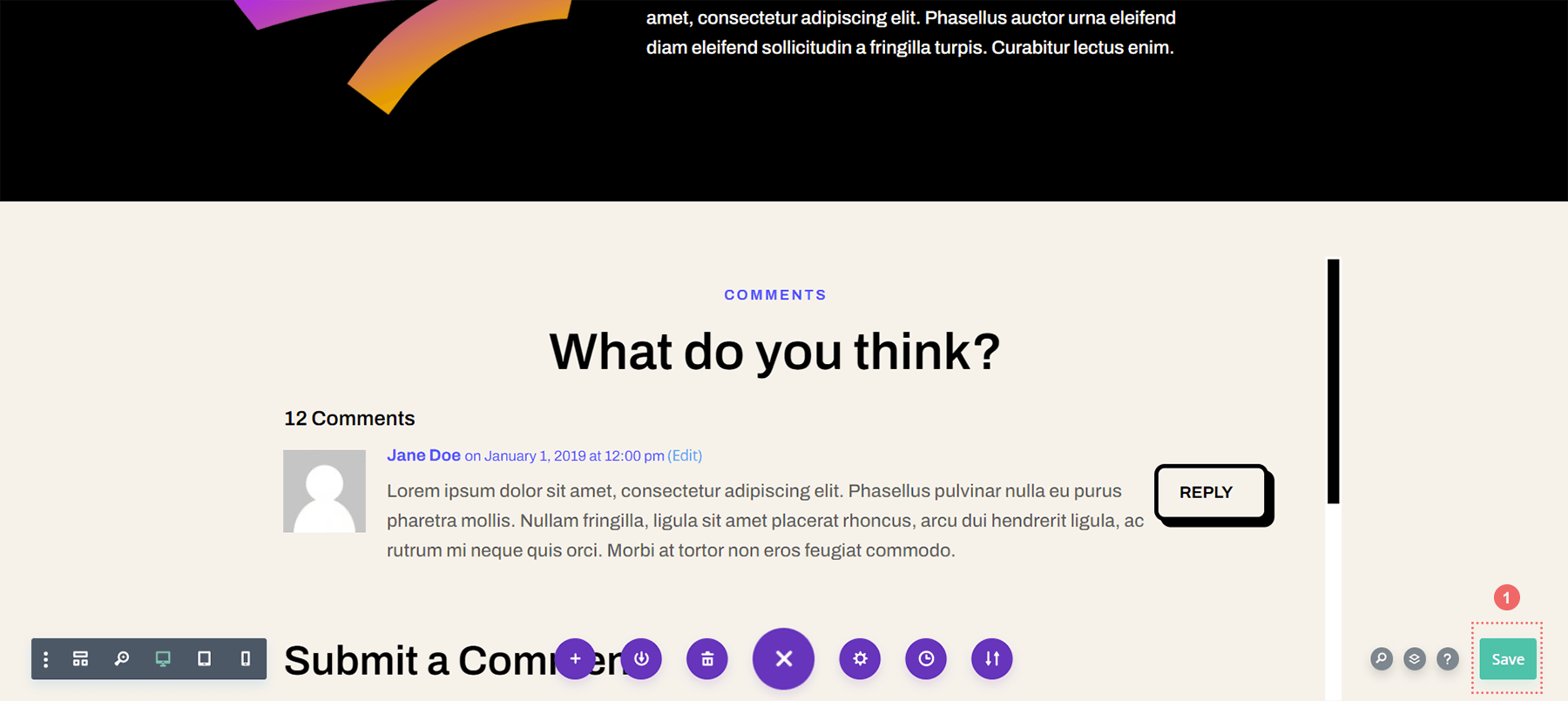
CSS düzenlemelerinizden memnun kaldığınızda, Blog Sayfası Şablonunuzu kaydetmeyi unutmayın. Divi Theme Builder'da alt menünün sağ alt tarafındaki yeşil Kaydet düğmesine tıklayın.

Ayarlarınız kaydedildikten sonra blogunuzdaki yeni güncellenen yorumlar bölümünü ziyaret edin!

Divi'de Kaydırılabilir Yorumlar: Sonuç
Divi Yorum Modülünüz için bir kaydırma kabı oluşturmak, kullanıcılarınızın yorumlar bölümünüzle daha iyi bir deneyim yaşamasına yardımcı olur. Kullanıcı katılımı, blogunuzda beslenmek için önemli bir faktördür. Yorumlar Modülünüzü kaydırılabilir hale getirerek, çeşitli blog yazılarınızın keyfini çıkarmaya gelen okuyucularınıza kullanım kolaylığı sağlıyorsunuz.
