So erstellen Sie einen Scroll-Container für Ihr Divi-Kommentarmodul
Veröffentlicht: 2022-12-08Der Kommentarbereich eines Blogbeitrags ermöglicht es Lesern, mit anderen in Kontakt zu treten. Es ermöglicht Benutzern auch, Gespräche mit Personen zu führen, die Ihren Kommentar aufnehmen. Für diese speziellen Posts, die viel Lärm machen, kann der Kommentarbereich ziemlich hektisch werden! Möglicherweise möchten Sie einen Weg finden, um die Navigation in einem langen Kommentarbereich zu vereinfachen. Erwägen Sie, scrollbare Kommentare in Divi zu erstellen!
Indem Sie einen Scroll-Container für Ihr Divi-Kommentarmodul erstellen, können Sie die Anzahl der scrollenden Leser Ihres Blogs minimieren. So haben sie eine bessere Erfahrung mit Ihrer Website. Es ist wichtig, Faktoren der Benutzererfahrung zu berücksichtigen, wenn Sie Ihre Website erstellen, und indem Sie einen scrollbaren Kommentar in Divi hinzufügen, machen Sie es Ihren Lesern leichter, Ihre Website zu genießen, was immer eine gute Sache ist.
Warum Kommentare eine gute Sache sind
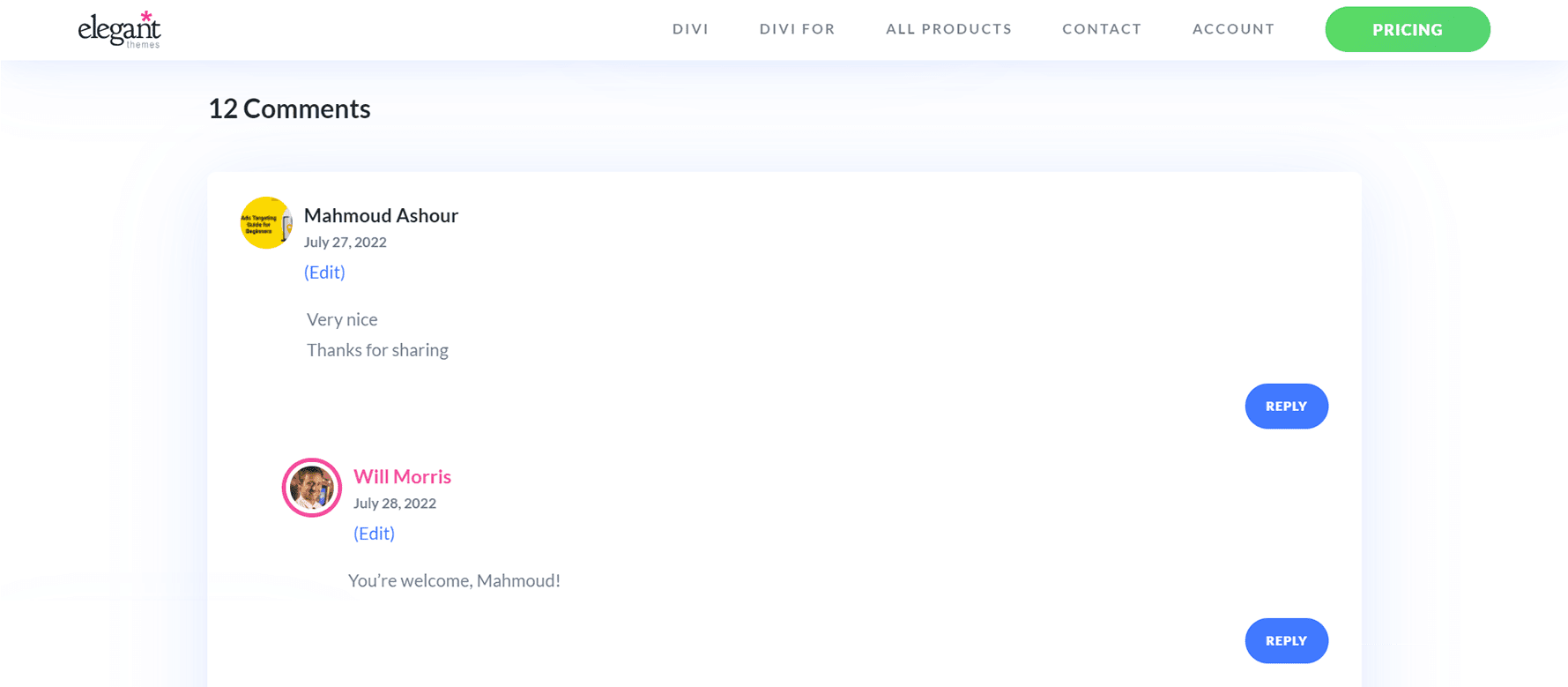
Bevor wir uns dem Tutorial zuwenden, werfen wir einen kurzen Blick auf Kommentare im Allgemeinen. In Divi haben wir ein Kommentarmodul. Mit diesem Modul können Benutzer Ihrer Website einen Kommentar zu einer Seite oder einem Beitrag hinterlassen. Das Modul ermöglicht es den Leuten auch, frühere Kommentare zu lesen, die von anderen Lesern Ihrer Website zu einem Beitrag hinterlassen wurden. Wenn ein Beitrag ansprechend ist, kann er Menschen dazu ermutigen, ihre Gedanken, Meinungen und Fragen beim Autor (auch bekannt als Sie) unter dem Beitrag zu hinterlassen. Dies ist ein Beispiel dafür, wie das aus dem Elegant Themes-Blog aussieht:

Dies ist der Kommentarbereich zu den 3 besten Sprachsuch-Plugins für WordPress in unserem Blog. Darin können Sie sehen, dass mehrere Leser Feedback, Dank und mehr hinterlassen haben. Der Autor des Beitrags hat sich auch die Zeit genommen, den Lesern zu antworten. Diese Art von Engagement ist gut für Ihren Blog und Ihre Website, da sie zeigt, dass Sie Ihren Lesern einen Mehrwert bieten. Darüber hinaus hilft es Ihnen, eine stärkere Bindung zu denjenigen aufzubauen, die Ihre Website nutzen und besuchen. Nachdem wir nun Kommentare in freier Wildbahn gesehen haben, wollen wir sehen, wie wir den Kommentarbereich in unseren eigenen Blog-Beiträgen mit Divis Kommentarmodul verwalten können.
Scrollbare Kommentare in Divi: Ein Überblick
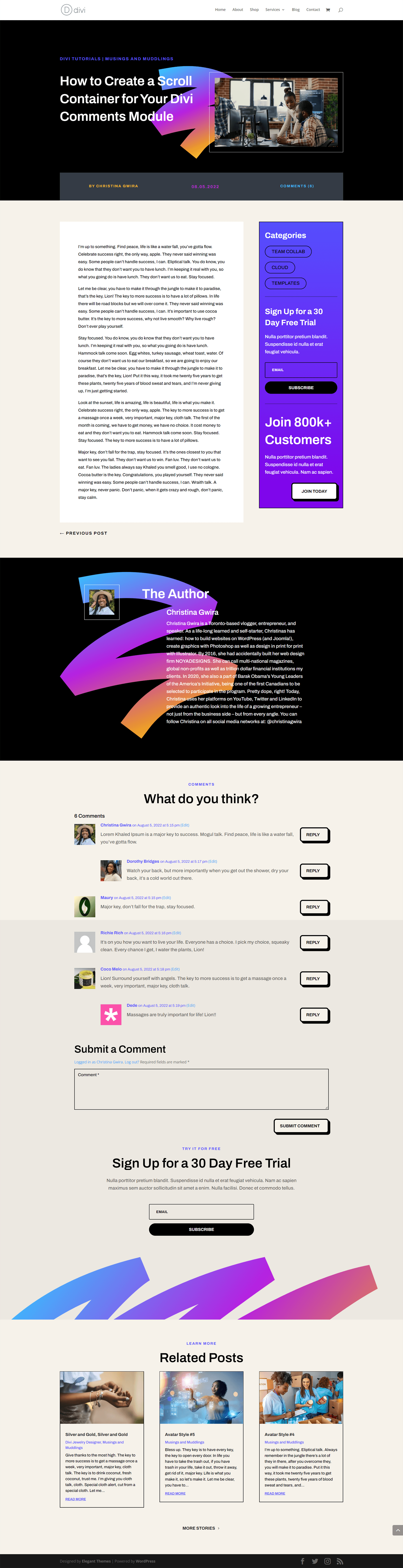
Für dieses Tutorial verwenden wir die Blog-Post-Vorlage aus dem Software-Layout-Paket von Divi. Hier ist ein kurzer Überblick über die Vorlage:

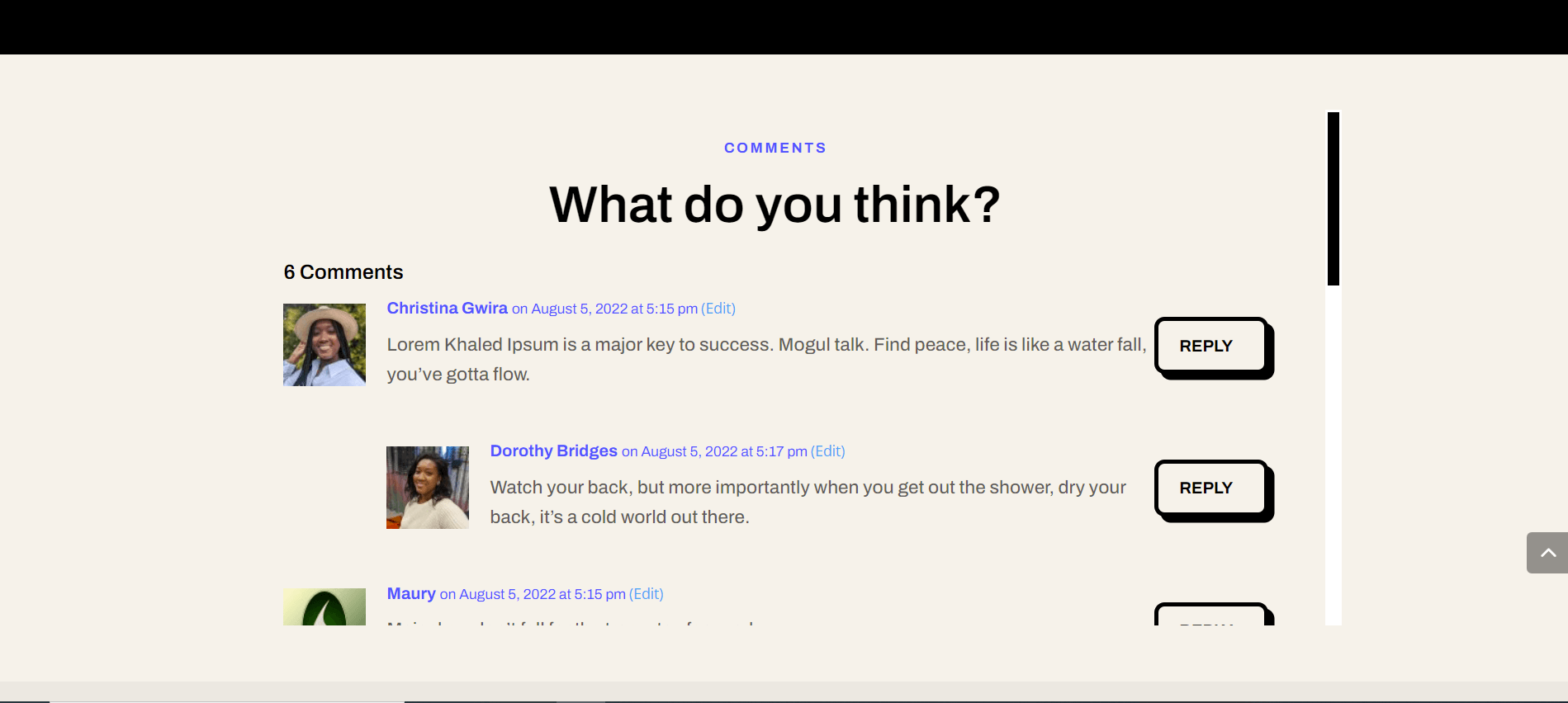
Beachten Sie, dass es zu diesem Beitrag einige Kommentare gibt? Wir können die Navigation in diesem Teil unserer Blog-Seite vereinfachen, indem wir eine vertikale Bildlaufleiste hinzufügen. Für dieses Tutorial fügen wir der Zeile, die das Kommentarmodul enthält, eine vertikale Bildlaufleiste hinzu. Dann verwenden wir ein wenig CSS, um die Bildlaufleiste so zu gestalten, dass sie anders aussieht als die Hauptbildlaufleiste für die Seite. Bereit? Lassen Sie uns darauf eingehen!
Scrollbare Kommentare in Divi: Das Tutorial
Bevor wir mit dem Erstellen von scrollbaren Kommentaren in Divi mit dem Kommentarmodul beginnen, müssen Sie die Software-Blog-Beitragsvorlage installieren. Befolgen Sie die Anweisungen in diesem Blogpost, um Ihre Blogpost-Vorlage zu installieren.
Geben Sie die Kommentarzeileneinstellungen ein
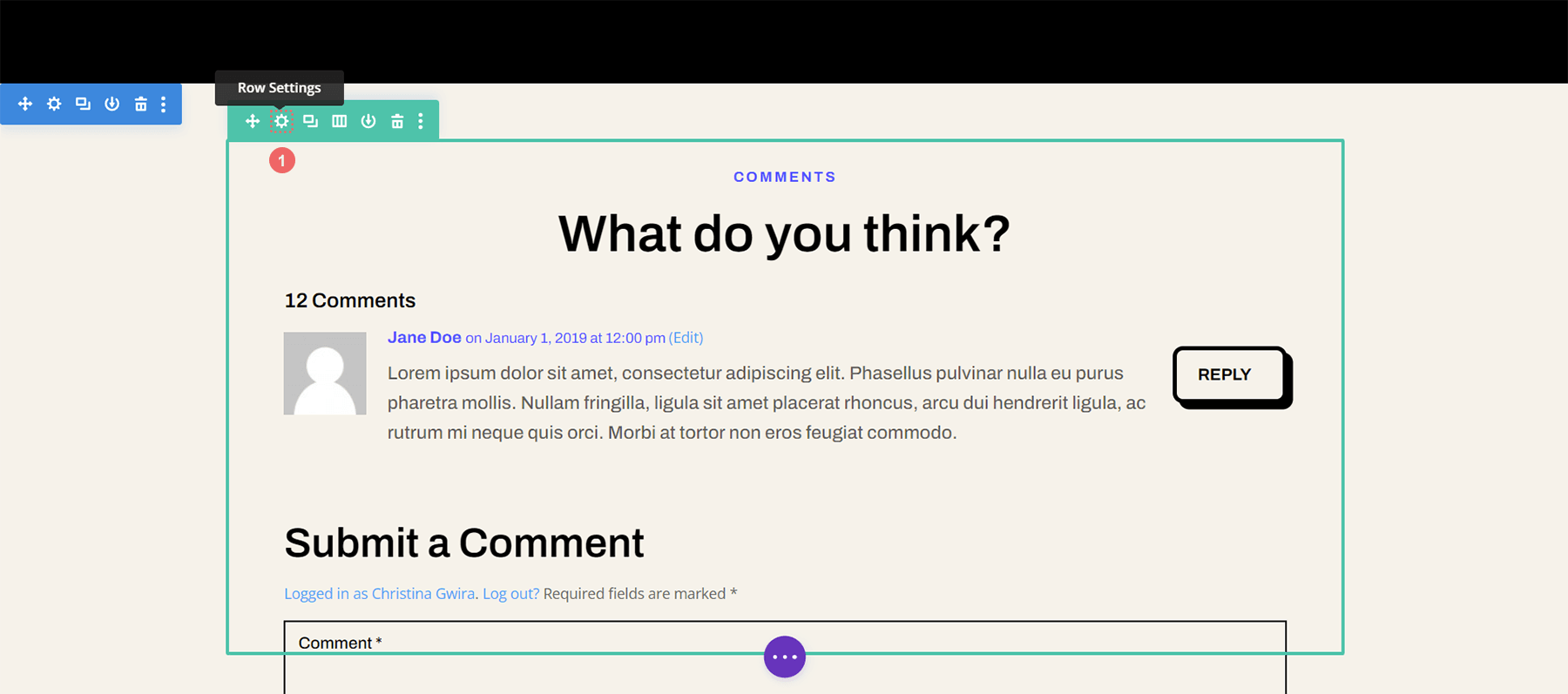
Sobald Ihre Vorlage installiert und zu Ihrer Zufriedenheit bearbeitet wurde, werden wir in die Zeile eintreten, die das Kommentarmodul enthält. Scrollen Sie nach unten zu dem Abschnitt, der das Kommentarmodul enthält. Bewegen Sie den Mauszeiger über die Zeile (grüner Umriss) und klicken Sie auf das Zahnradsymbol . Dadurch wird das Einstellungsmodul für die Zeile geöffnet.

Legen Sie die maximale Zeilenhöhe fest
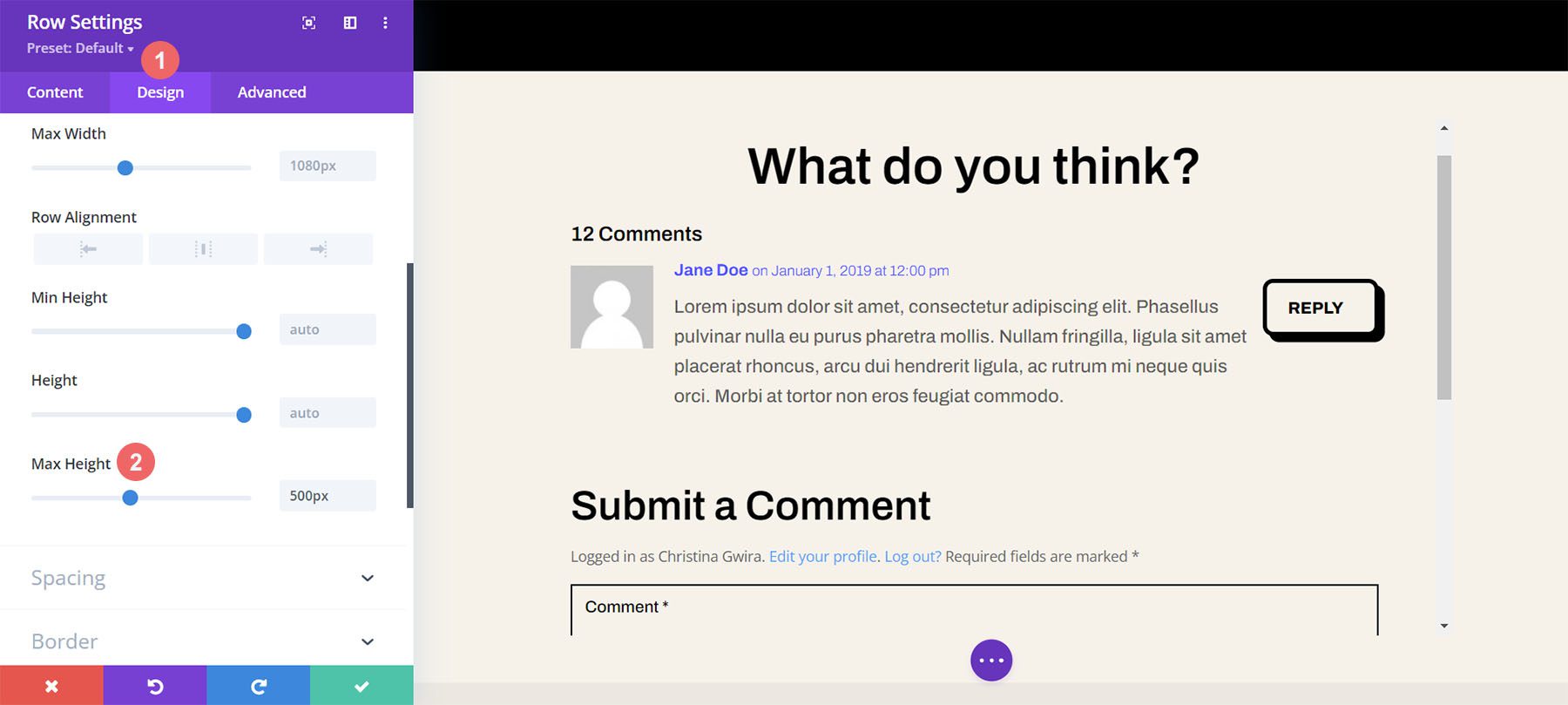
Bevor wir mit dem Stylen beginnen oder das Scrollen aktivieren, müssen wir die maximale Höhe für die Zeile anpassen. Dazu klicken wir auf die Registerkarte Design . Als nächstes klicken wir auf die Registerkarte Dimensionierung . Wir geben dann eine maximale Höhe von 550px in die Option „Max. Höhe“ ein.

Geben Sie die erweiterten Zeileneinstellungen ein
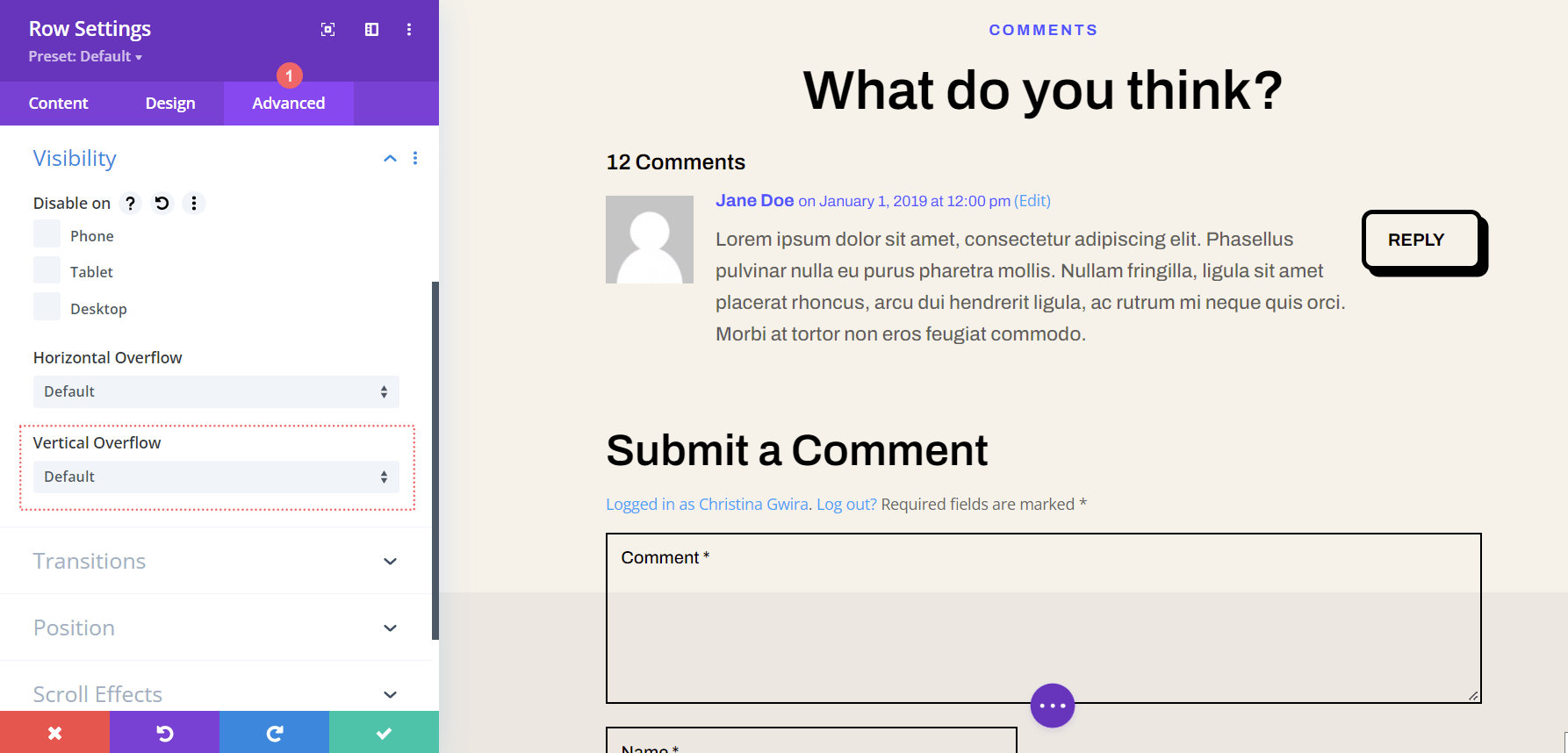
Nachdem Sie die maximale Höhe der Zeile festgelegt haben, klicken wir im Modalfeld auf die Registerkarte Erweitert. Hier passiert die Scroll-Magie! Beachten Sie die Option Vertikaler Überlauf, die sich weiter unten auf der Registerkarte Erweitert befindet. Wir werden bald darauf zurückkommen.

Aktivieren Sie die vertikale Bildlaufleiste mit Vertical Overflow
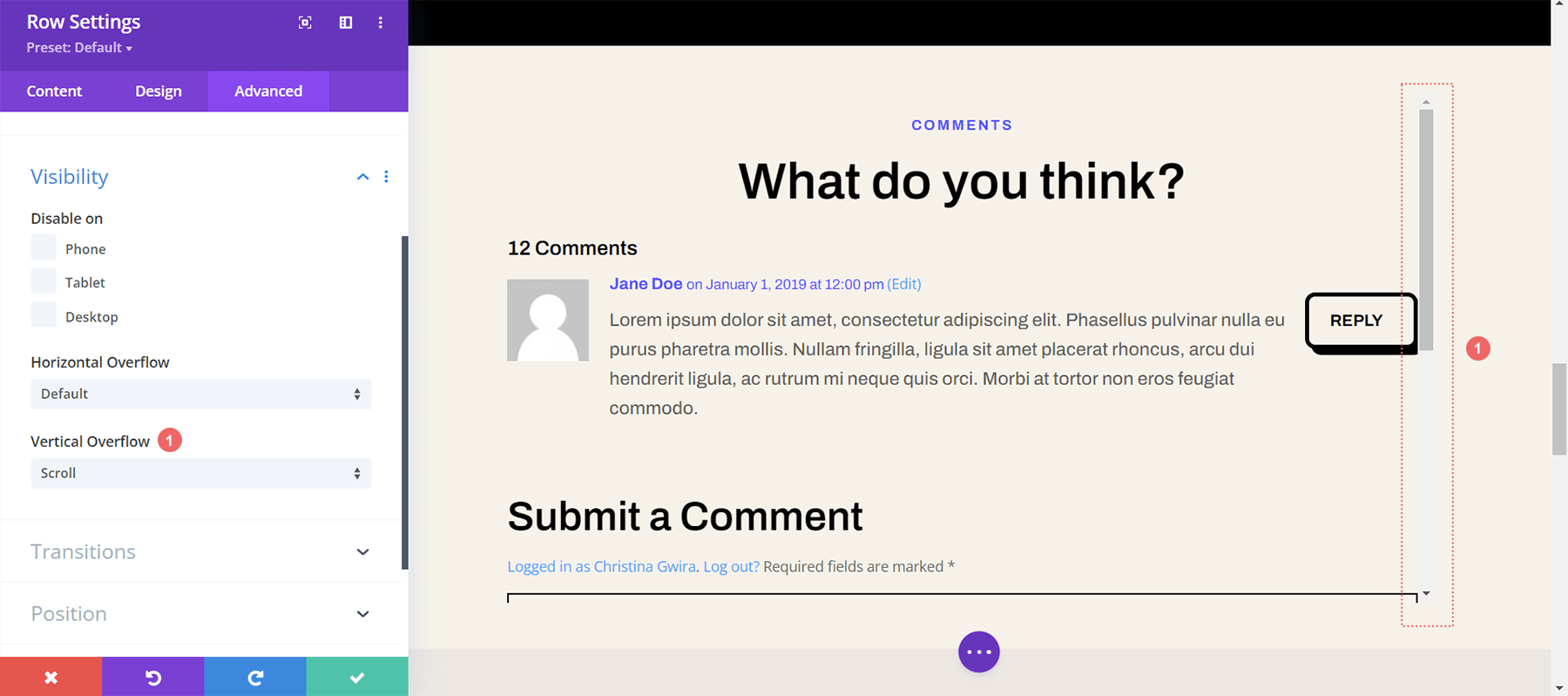
Scrollen Sie nach unten , bis Sie bei Vertical Overflow ankommen. Klicken Sie auf das Dropdown-Menü und wählen Sie Scrollen aus.


Während wir unsere vertikale Bildlaufleiste haben, können wir sie mit etwas allmächtigem CSS und Padding ein wenig aufpeppen.
Polsterung hinzufügen, um Überlappung zu verhindern
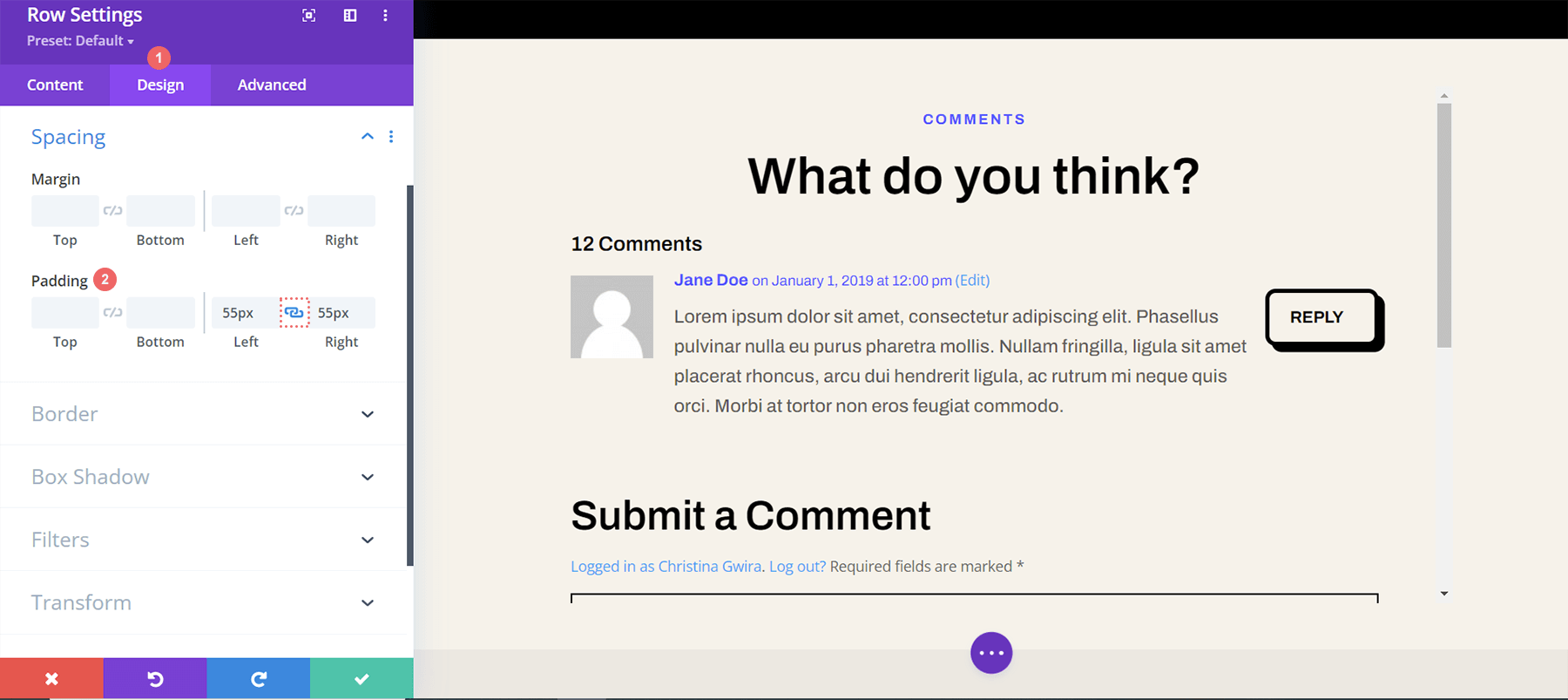
Um zu verhindern, dass sich unsere neu hinzugefügte Bildlaufleiste mit unseren Schaltflächen in unserem Kommentarbereich überschneidet, fügen wir der rechten und linken Seite unserer Zeile etwas Polsterung hinzu. Navigieren Sie dazu zur Registerkarte Design des Modals Zeileneinstellungen. Scrollen Sie als Nächstes nach unten zu Abstand . Klicken Sie auf das Verknüpfungssymbol zwischen den Textfeldern Left und Right Padding. Wir fügen auf jeder Seite der Zeile eine Auffüllung von 55 Pixel hinzu .

Da wir unserer Bildlaufleiste etwas Luft zum Atmen hinzugefügt haben, wollen wir sie jetzt mit etwas benutzerdefiniertem CSS hübsch gestalten.
Fügen Sie der Zeile eine CSS-ID hinzu
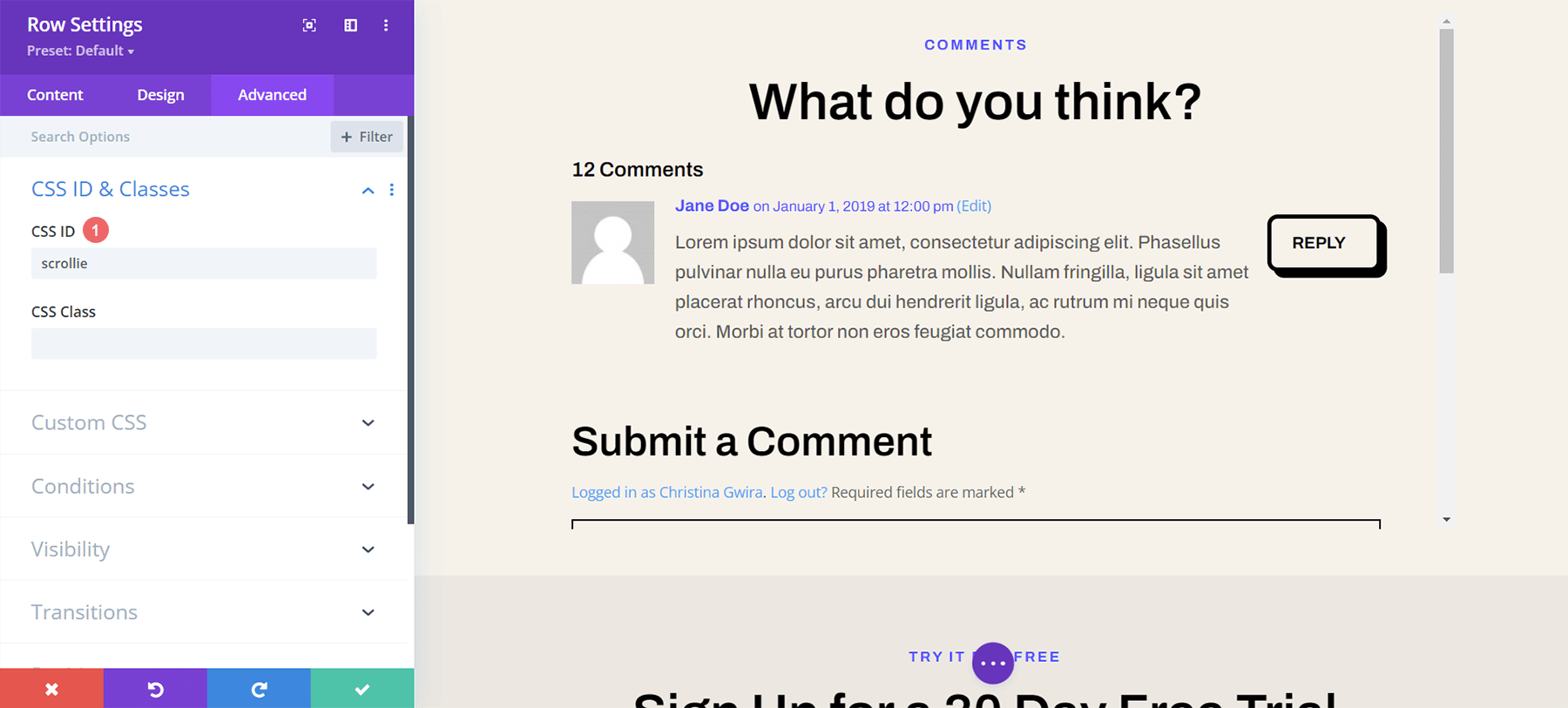
Gehen Sie zurück zum Erweitert -Tab der Zeile und scrollen Sie nach oben . Fügen Sie Ihre CSS-ID hinzu – für dieses Tutorial verwenden wir Scrollie – die wir im Abschnitt „Benutzerdefiniertes CSS“ in den Body-Template-Einstellungen aufrufen werden.

Fügen Sie benutzerdefiniertes CSS zu Stil-Bildlaufleisten hinzu
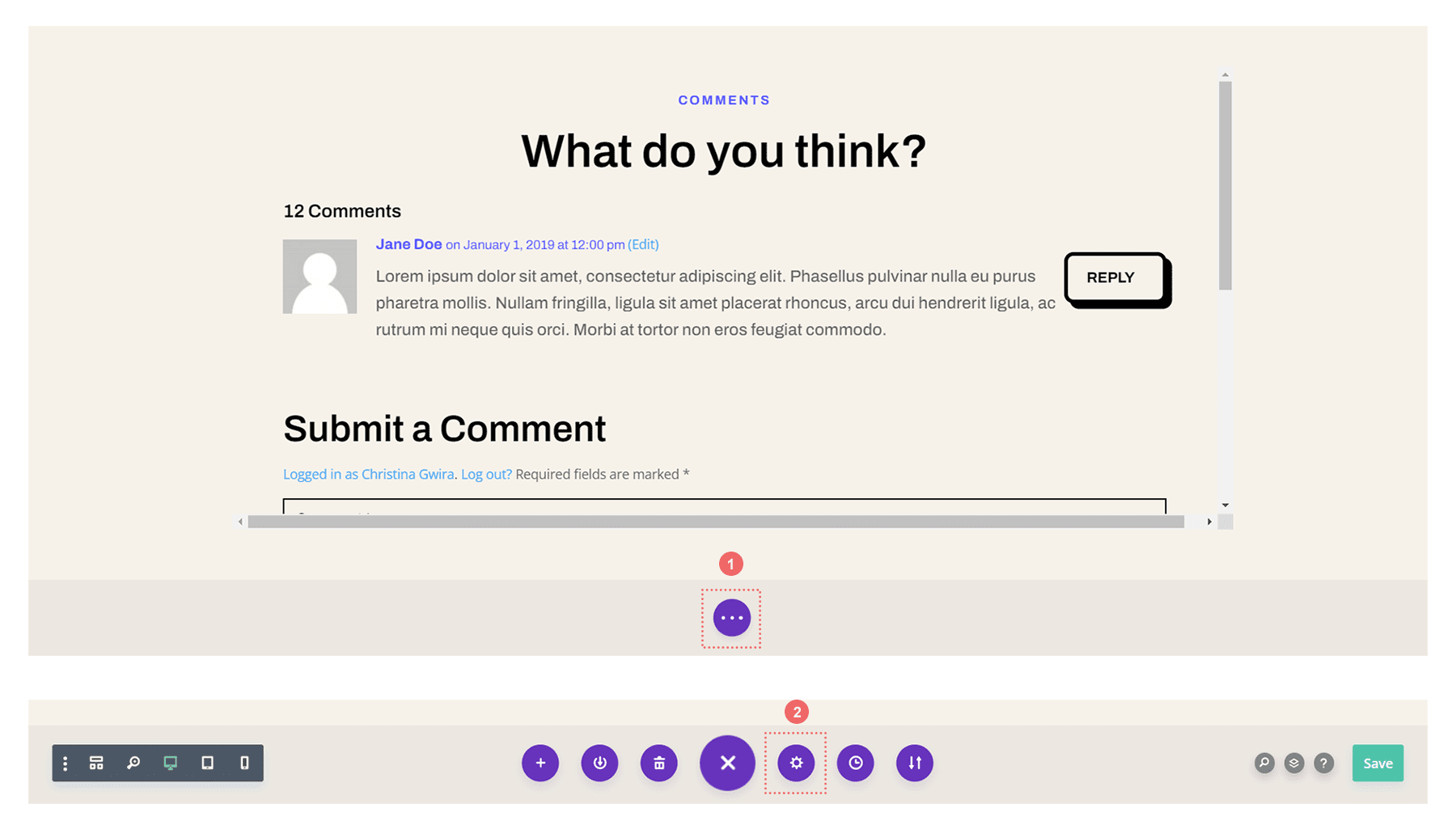
Jetzt werden wir in das benutzerdefinierte CSS für unsere Blog-Post-Vorlage einsteigen. Dadurch wird sichergestellt, dass unser CSS für jeden Blog-Post auf unserer Website aktiv ist, da diese Vorlage auf alle Blog-Posts im Divi Theme Builder angewendet wird. Um die benutzerdefinierte CSS-Einstellung für unsere Body-Vorlage einzugeben, klicken Sie auf die drei Punkte innerhalb der violetten Schaltfläche unten in der Mitte des Builders. Wählen Sie als Nächstes das Zahnradsymbol aus .

Fügen Sie benutzerdefiniertes CSS hinzu, um scrollbare Kommentare in Divi zu gestalten
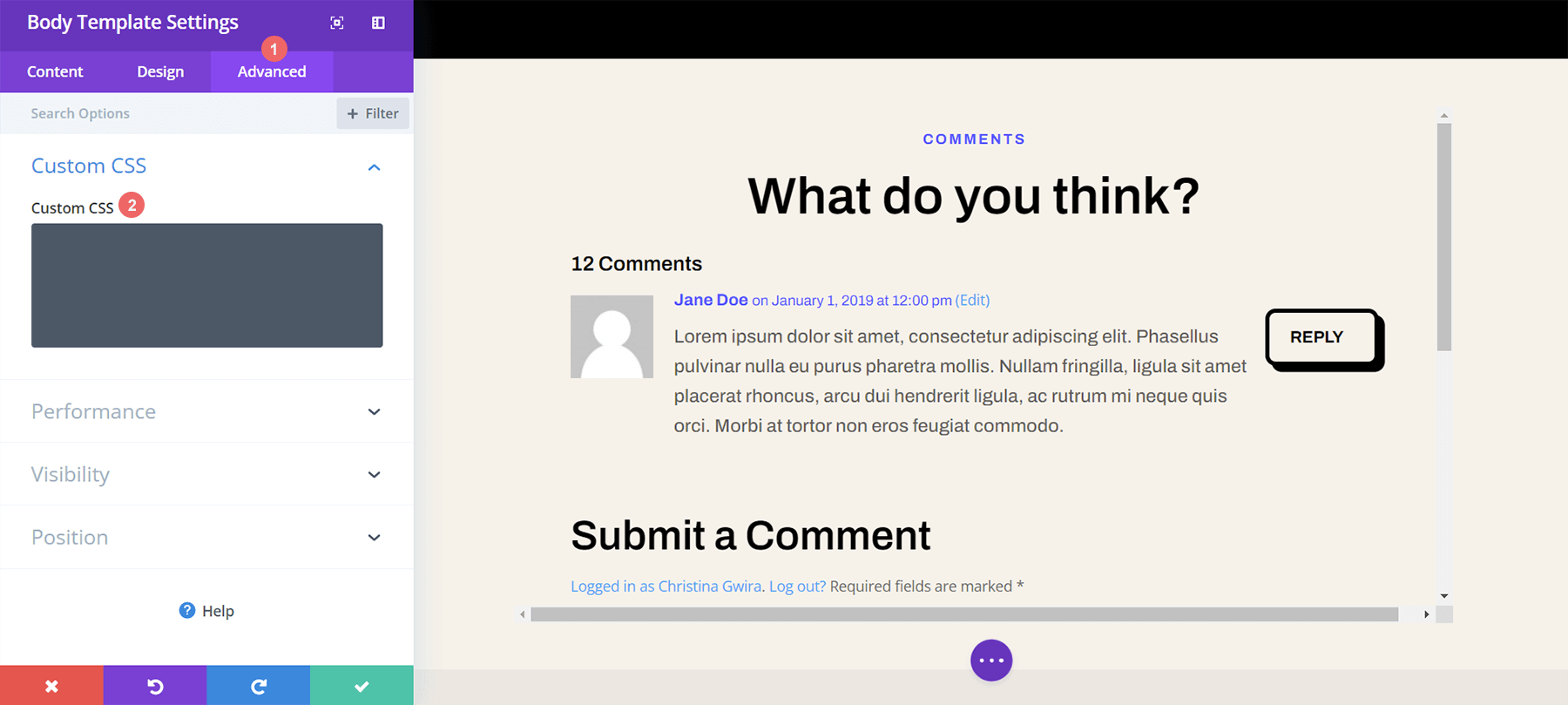
Wir möchten die Bildlaufleiste für unseren Bildlaufcontainer so gestalten, dass sie sich von den Hauptbildlaufleisten unseres Browserfensters unterscheidet. Dazu verwenden wir etwas CSS. Sobald Sie sich in den Körpervorlageneinstellungen befinden, wählen Sie die Registerkarte Erweitert. Scrollen Sie als Nächstes nach unten zur Registerkarte Benutzerdefiniertes CSS .

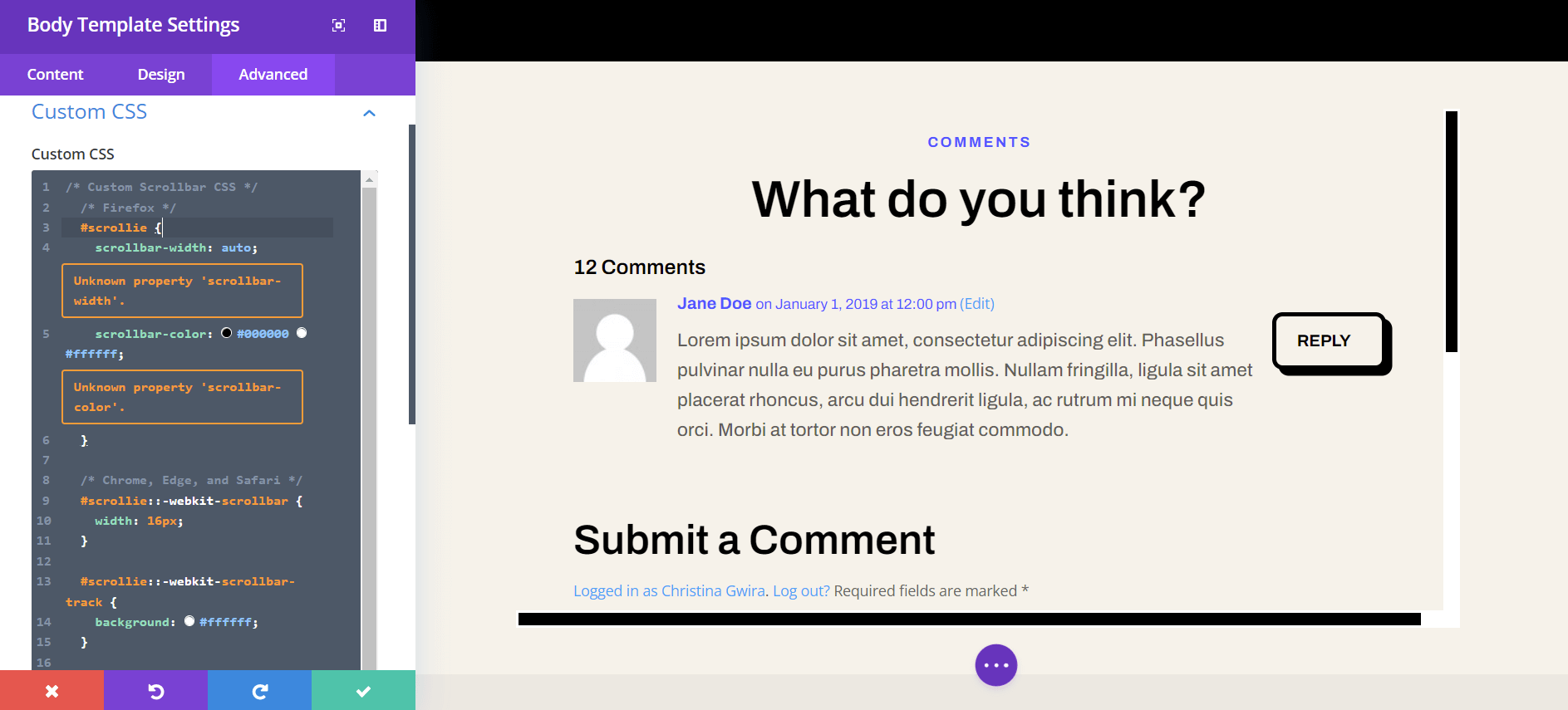
Kopieren Sie den folgenden CSS-Code und fügen Sie ihn ein, sobald wir uns im Abschnitt „Benutzerdefiniertes CSS“ der Body Page-Vorlage befinden:
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}

Wenn Sie eine andere CSS-ID verwendet haben, stellen Sie sicher, dass Sie das Code-Snippet auf Ihrer Website entsprechend aktualisiert haben. Sie können das CSS bearbeiten oder ergänzen, um Ihre Ränder so zu gestalten, dass sie zu Ihrer Marke und Website passen. In unserem Fall haben wir uns für ein flaches Design entschieden, das dem Design des Divi Software Layout Pack entspricht.
Speichern Sie Ihre Blog-Beitragsvorlage
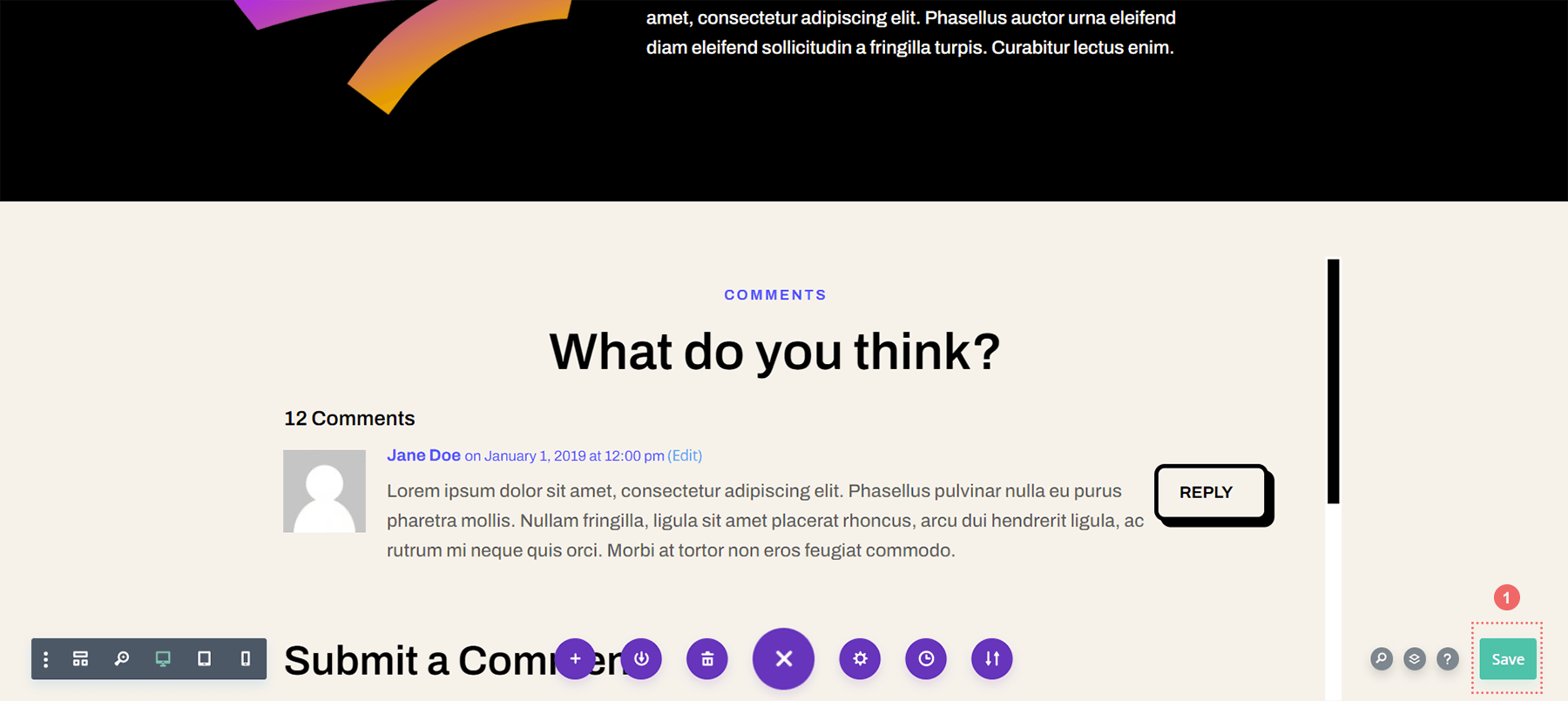
Wenn Sie mit Ihren CSS-Änderungen zufrieden sind, denken Sie daran, Ihre Blog-Seitenvorlage zu speichern. Klicken Sie auf die grüne Schaltfläche Speichern unten rechts im unteren Menü im Divi Theme Builder.

Sobald Ihre Einstellungen gespeichert sind, besuchen Sie Ihren neu aktualisierten Kommentarbereich in Ihrem Blog!

Scrollbare Kommentare in Divi: Das Fazit
Das Erstellen eines Scroll-Containers für Ihr Divi-Kommentarmodul hilft Ihren Benutzern, eine bessere Erfahrung mit Ihrem Kommentarbereich zu machen. Das Benutzerengagement ist ein wichtiger Faktor, den Sie in Ihrem Blog pflegen müssen. Indem Sie Ihr Kommentarmodul scrollbar machen, bieten Sie Ihren Lesern Benutzerfreundlichkeit, wenn sie Ihre verschiedenen Blog-Beiträge genießen.
