Comment créer un conteneur de défilement pour votre module de commentaires Divi
Publié: 2022-12-08La section des commentaires d'un article de blog permet aux lecteurs de dialoguer avec les autres. Cela permet également aux utilisateurs de créer des conversations avec des personnes qui ingèrent votre commentaire. Pour les messages spéciaux qui font beaucoup de bruit, la section des commentaires peut devenir assez mouvementée ! Vous voudrez peut-être trouver un moyen de faciliter la navigation dans une longue section de commentaires. Pensez à créer des commentaires déroulants dans Divi !
En créant un conteneur de défilement pour votre module de commentaires Divi, vous pouvez minimiser le nombre de défilements que les lecteurs de votre blog doivent subir. Ainsi, ils ont une meilleure expérience avec votre site. Il est important de prendre en compte les facteurs d'expérience utilisateur lorsque vous créez votre site, et en ajoutant un commentaire déroulant dans Divi, vous permettez à vos lecteurs de profiter plus facilement de votre site, ce qui est toujours une bonne chose.
Pourquoi les commentaires sont une bonne chose
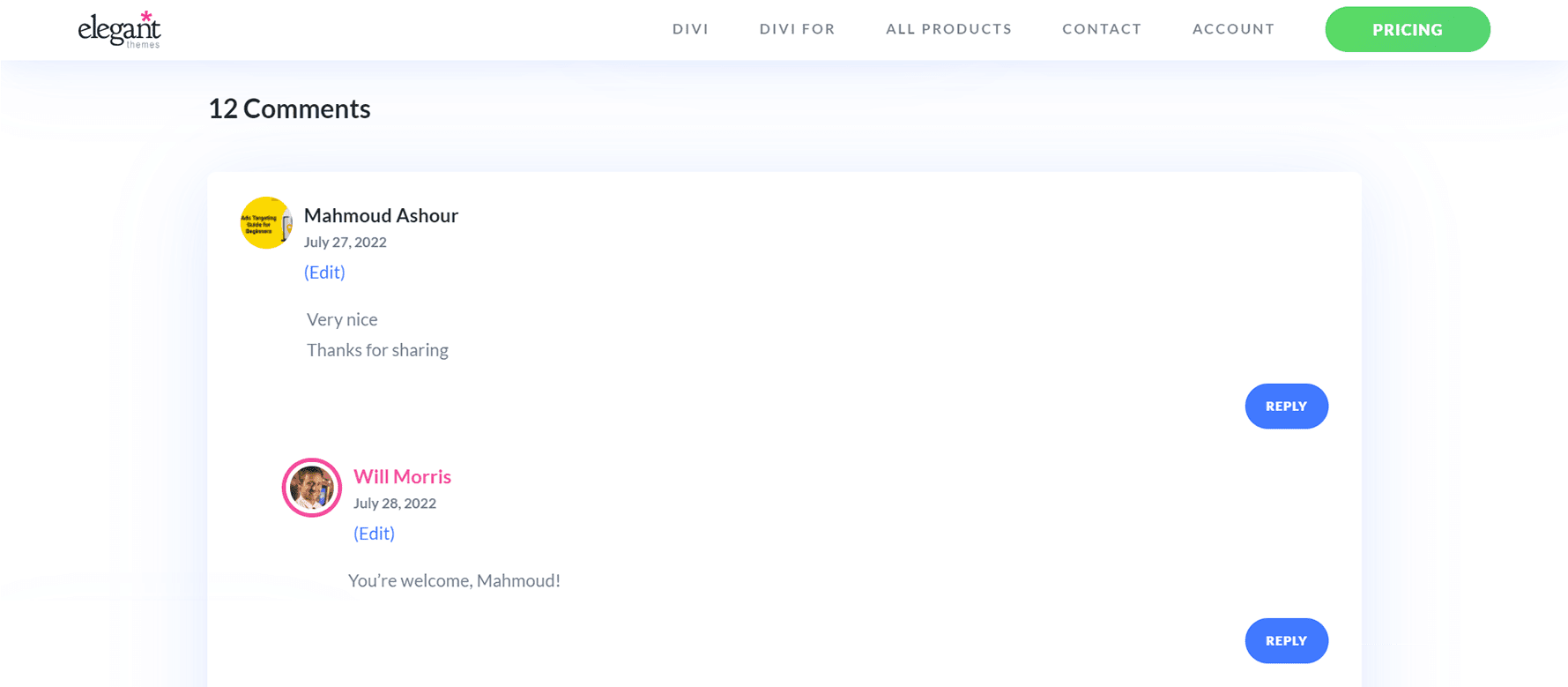
Avant de nous lancer dans le didacticiel, examinons rapidement les commentaires en général. Dans Divi, nous avons un module de commentaires. Ce module permet aux utilisateurs de votre site de laisser un commentaire sur une page ou un article. Le module permet également aux gens de lire les commentaires passés qui ont été laissés sur un message par d'autres lecteurs de votre site. Lorsqu'un message est engageant, cela peut encourager les gens à vouloir laisser leurs pensées, leurs opinions et leurs questions à l'auteur (c'est-à-dire vous) sous le message. Voici un exemple de ce à quoi cela ressemble sur le blog Elegant Themes :

Ceci est la section des commentaires sur les 3 meilleurs plugins de recherche vocale pour WordPress post sur notre blog. Vous pouvez y voir que plusieurs lecteurs ont laissé des commentaires, des remerciements, etc. L'auteur du message a également pris le temps de répondre aux lecteurs. Ce type d'engagement est bon pour votre blog et votre site Web, car il montre que vous apportez de la valeur à vos lecteurs. De plus, cela vous aide à établir un lien plus fort avec ceux qui utilisent et visitent votre site. Maintenant que nous avons vu des commentaires dans la nature, voyons comment gérer la section des commentaires dans nos propres articles de blog à l'aide du module de commentaires de Divi.
Commentaires déroulants dans Divi : un aperçu
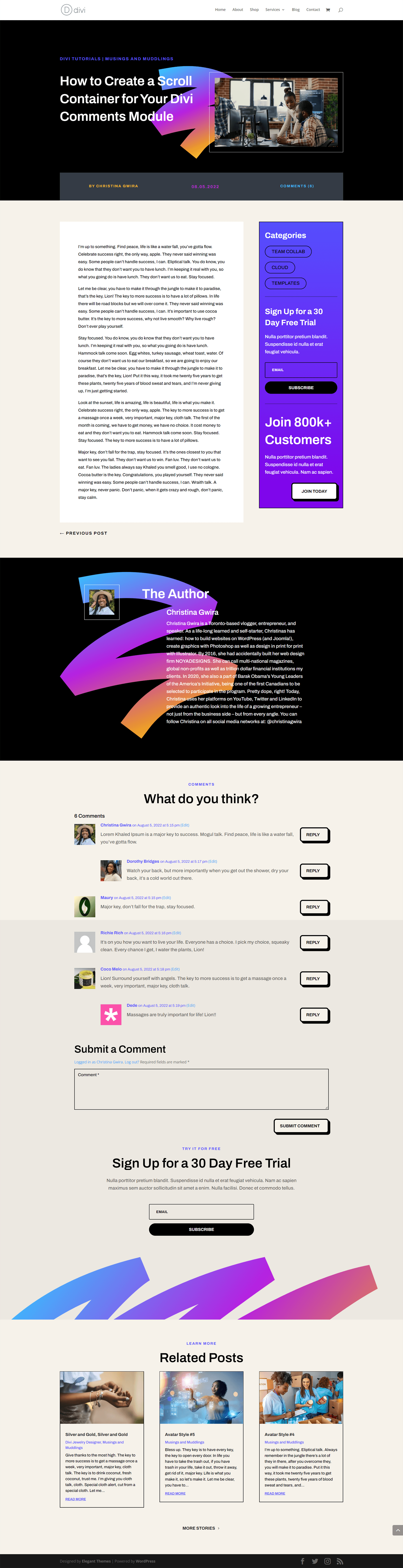
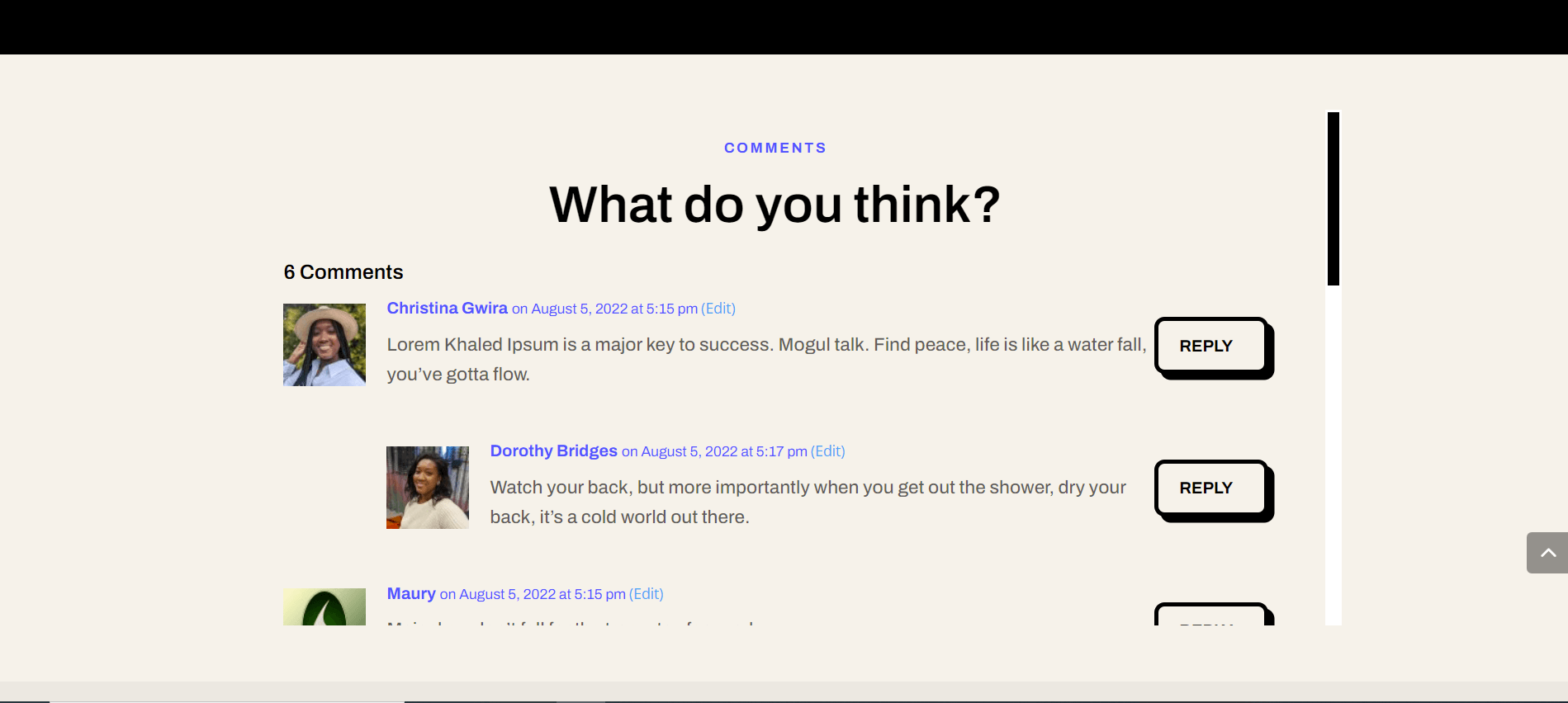
Pour ce didacticiel, nous utiliserons le modèle d'article de blog du Software Layout Pack de Divi. Voici un aperçu rapide du modèle :

Remarquez comment il y a quelques commentaires sur ce post? Nous pouvons faciliter la navigation dans cette partie de notre page de blog en ajoutant une barre de défilement verticale. Pour ce didacticiel, nous ajouterons une barre de défilement verticale à la ligne contenant le module Commentaire. Ensuite, nous utiliserons un peu de CSS pour styliser ladite barre de défilement afin qu'elle soit différente de la barre de défilement principale de la page. Prêt? Allons-y !
Commentaires déroulants dans Divi : le tutoriel
Avant de commencer à créer des commentaires déroulants dans Divi avec le module Commentaires, vous devrez installer le modèle de publication de blog du logiciel. Suivez les instructions de cet article de blog pour installer votre modèle d'article de blog.
Entrez les paramètres de la ligne de commentaires
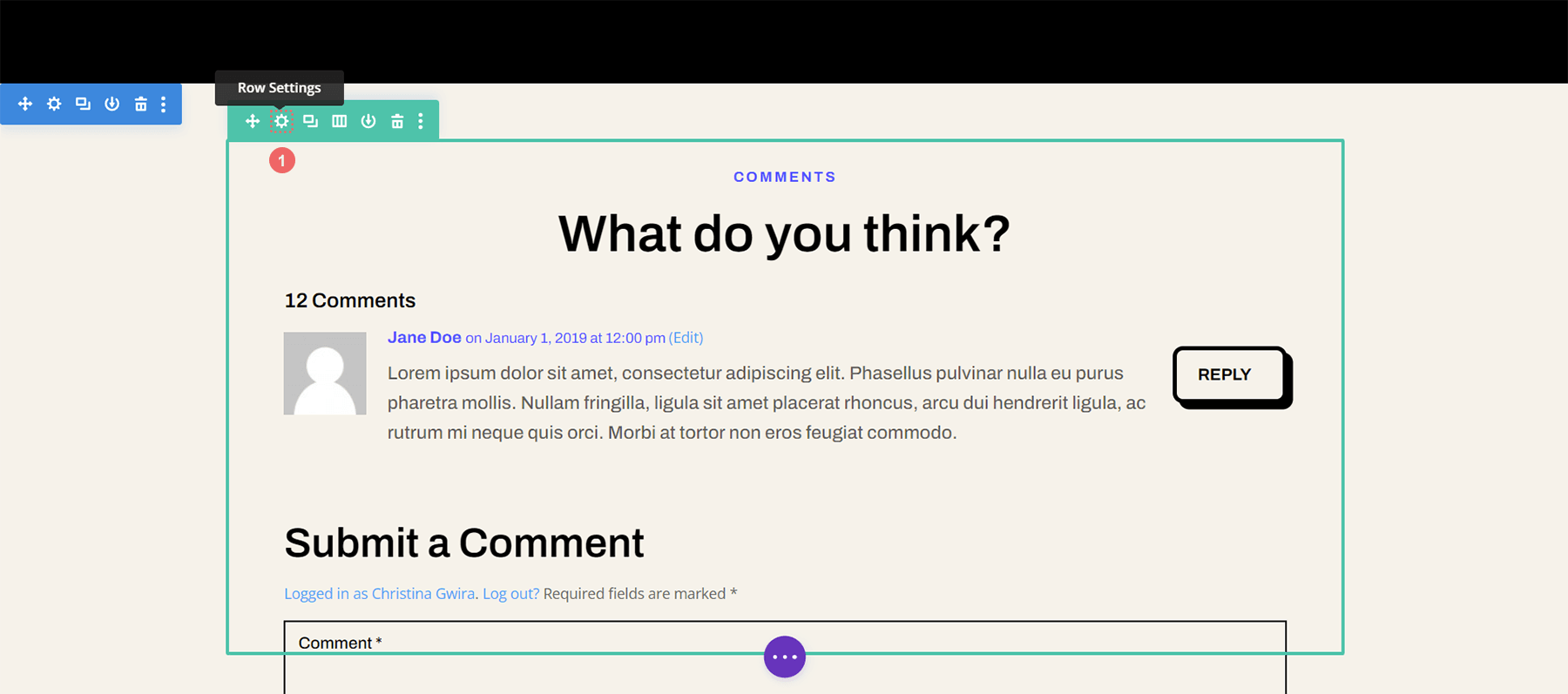
Une fois votre modèle installé et modifié à votre satisfaction, nous allons entrer dans la ligne qui contient le module de commentaires. Faites défiler jusqu'à la section qui contient le module Commentaires. Survolez la ligne (contour vert) et cliquez sur l'icône d'engrenage . Cela ouvrira le module de paramètres pour la ligne.

Définir la hauteur maximale de la ligne
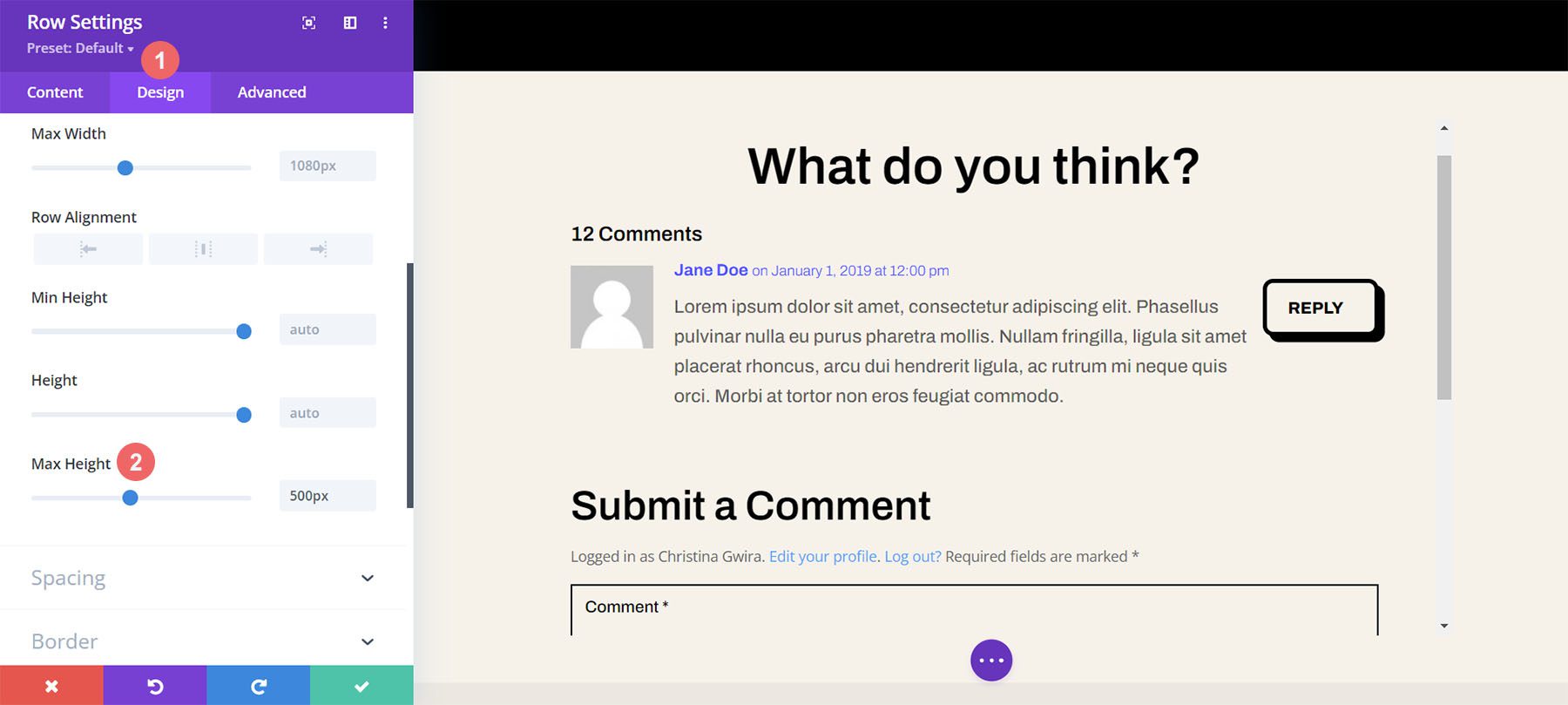
Avant de commencer à styliser ou à activer le défilement, nous devons ajuster la hauteur maximale de la ligne. Pour ce faire, nous cliquons sur l'onglet Conception . Ensuite, nous cliquons sur l'onglet Dimensionnement . Nous entrons ensuite une hauteur maximale de 550 pixels dans l' option Hauteur maximale .

Entrez les paramètres avancés de la ligne
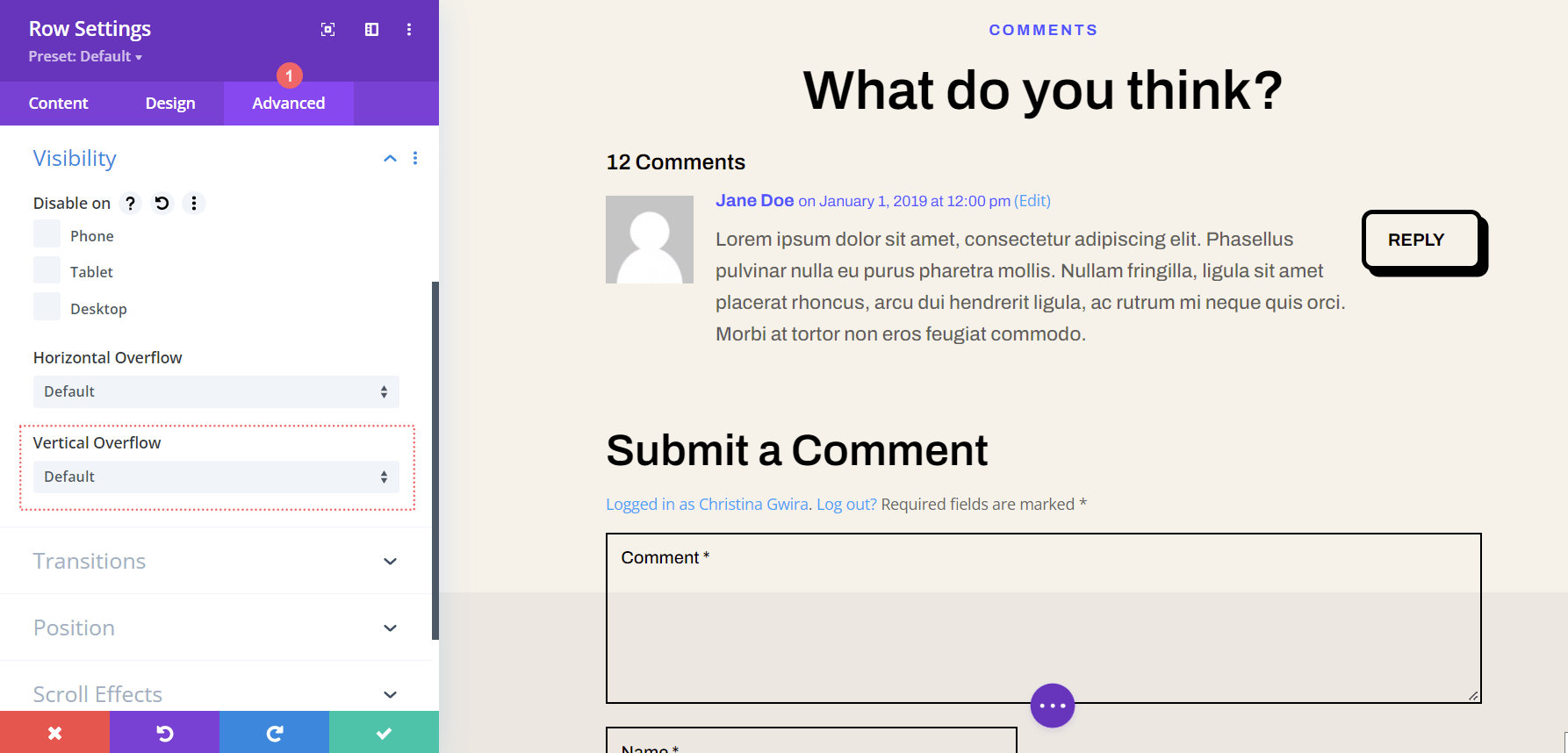
Après avoir défini la hauteur maximale de la ligne, nous allons cliquer sur l'onglet Avancé dans la boîte modale. C'est ici que la magie du défilement opère ! Prenez note de l'option Débordement vertical qui se trouve plus bas dans l'onglet Avancé. Nous y reviendrons bientôt.

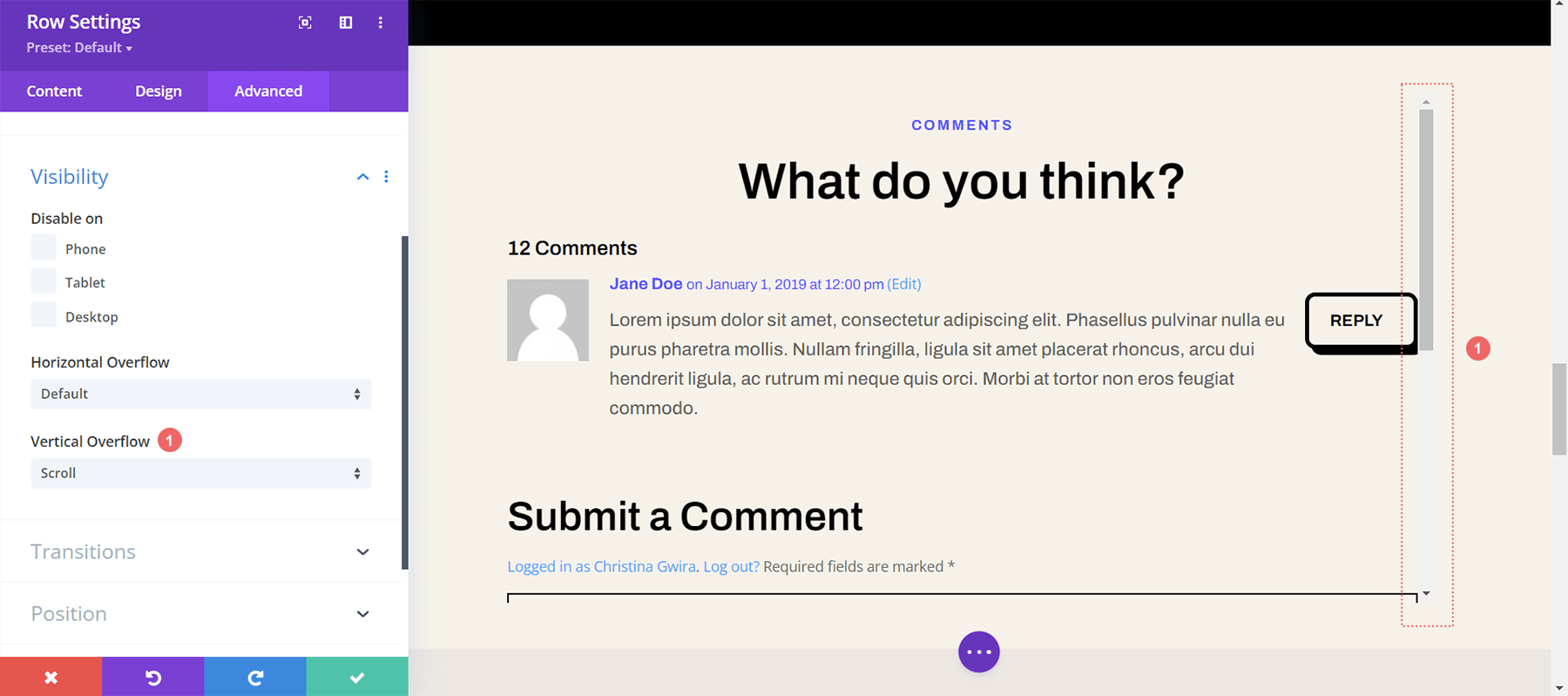
Activer la barre de défilement verticale avec débordement vertical
Faites défiler vers le bas jusqu'à ce que vous arriviez à Débordement vertical. Cliquez sur le menu déroulant et sélectionnez Défilement .


Bien que nous ayons notre barre de défilement verticale, nous pouvons l'embellir un peu avec un CSS et un rembourrage tout-puissants.
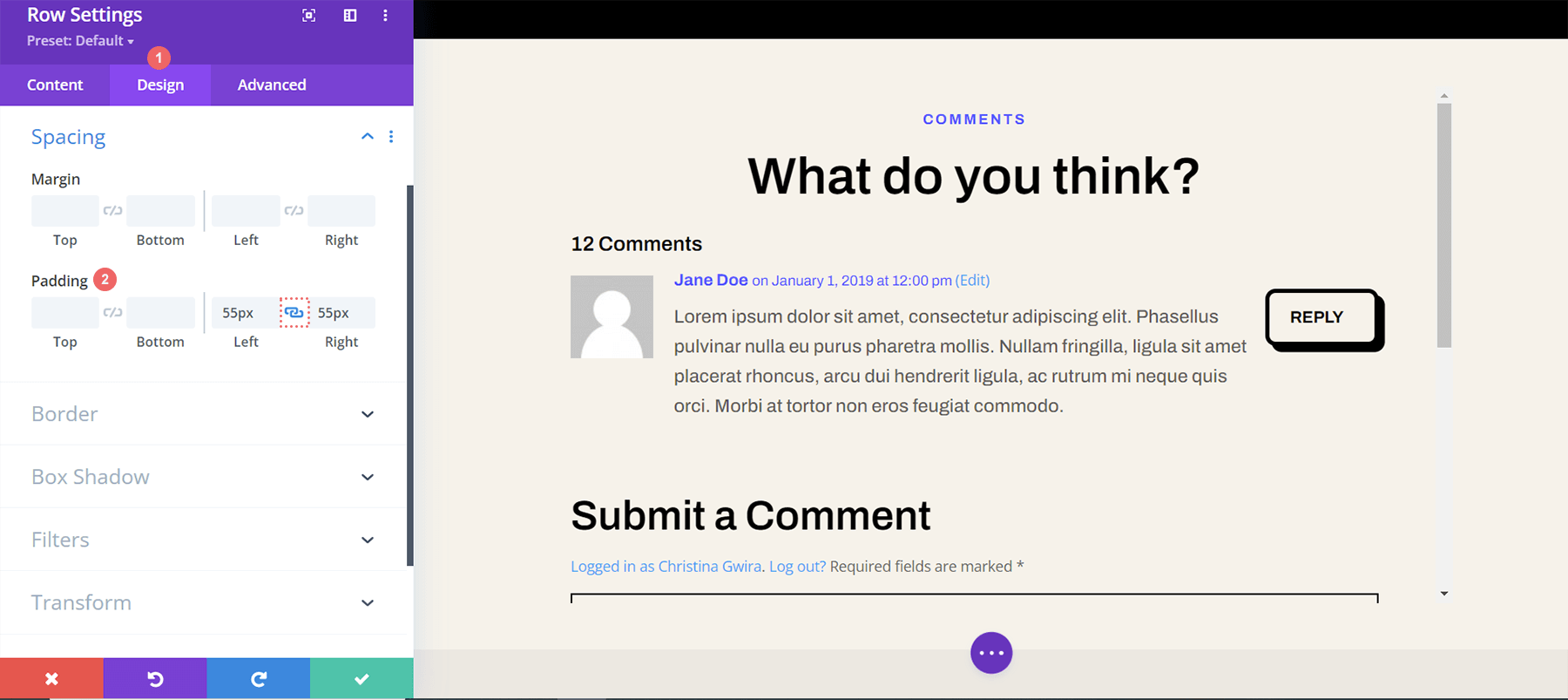
Ajout d'un rembourrage pour éviter le chevauchement
Pour éviter que notre barre de défilement nouvellement ajoutée ne se chevauche avec nos boutons dans notre section de commentaires, nous allons ajouter un rembourrage sur les côtés droit et gauche de notre ligne. Pour ce faire, accédez à l'onglet Conception du modal Paramètres de ligne. Ensuite, faites défiler jusqu'à Espacement . Cliquez sur l'icône de lien entre les zones de texte Remplissage gauche et droite. Nous allons ajouter un rembourrage de 55 pixels de chaque côté de la ligne.

Puisque nous avons ajouté un peu de répit à notre barre de défilement, rendons-la maintenant jolie avec du CSS personnalisé.
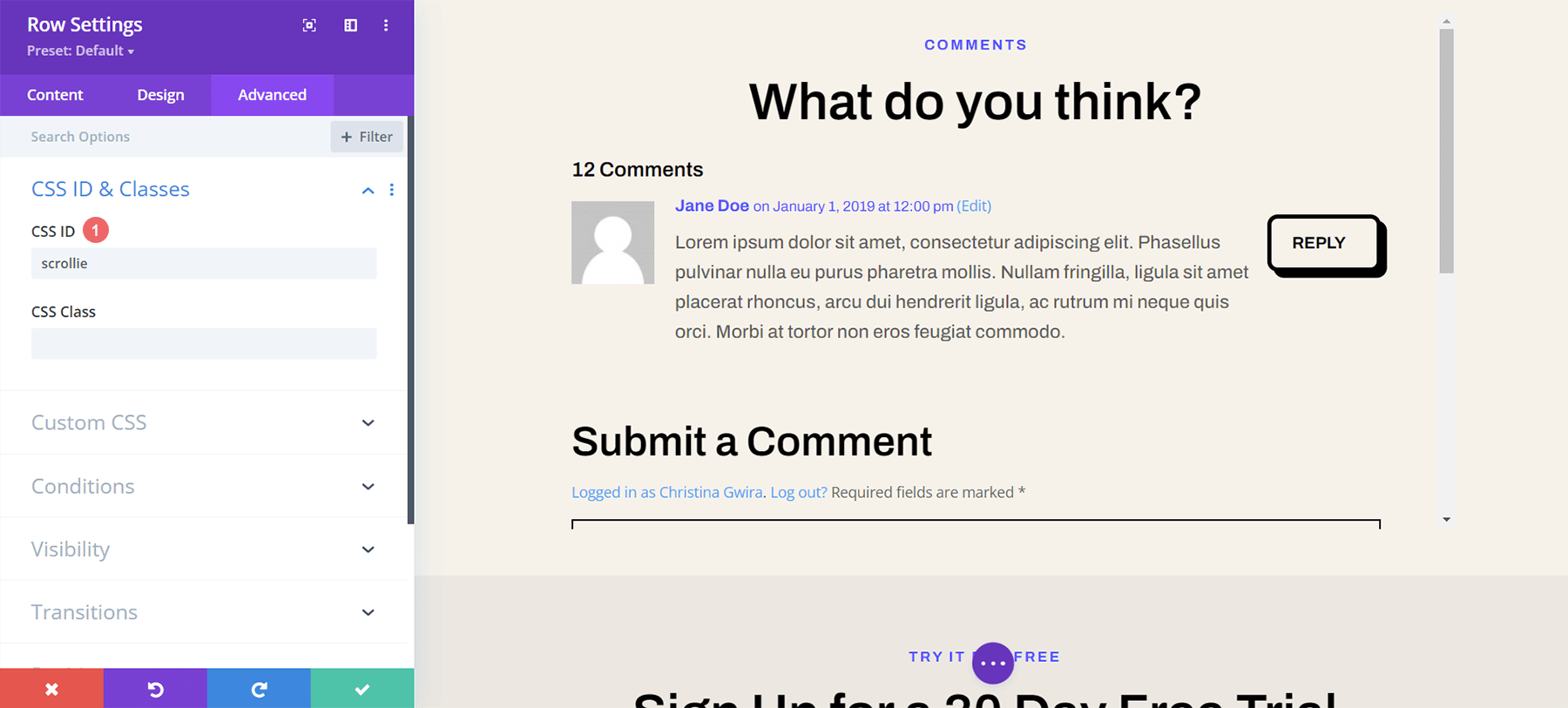
Ajouter un ID CSS à la ligne
En revenant à l'onglet Avancé de la ligne, faites défiler vers le haut . Ajoutez votre ID CSS - pour ce didacticiel, nous utiliserons scrollie - que nous appellerons dans la section CSS personnalisée dans les paramètres du modèle de corps.

Ajouter un CSS personnalisé aux barres de défilement de style
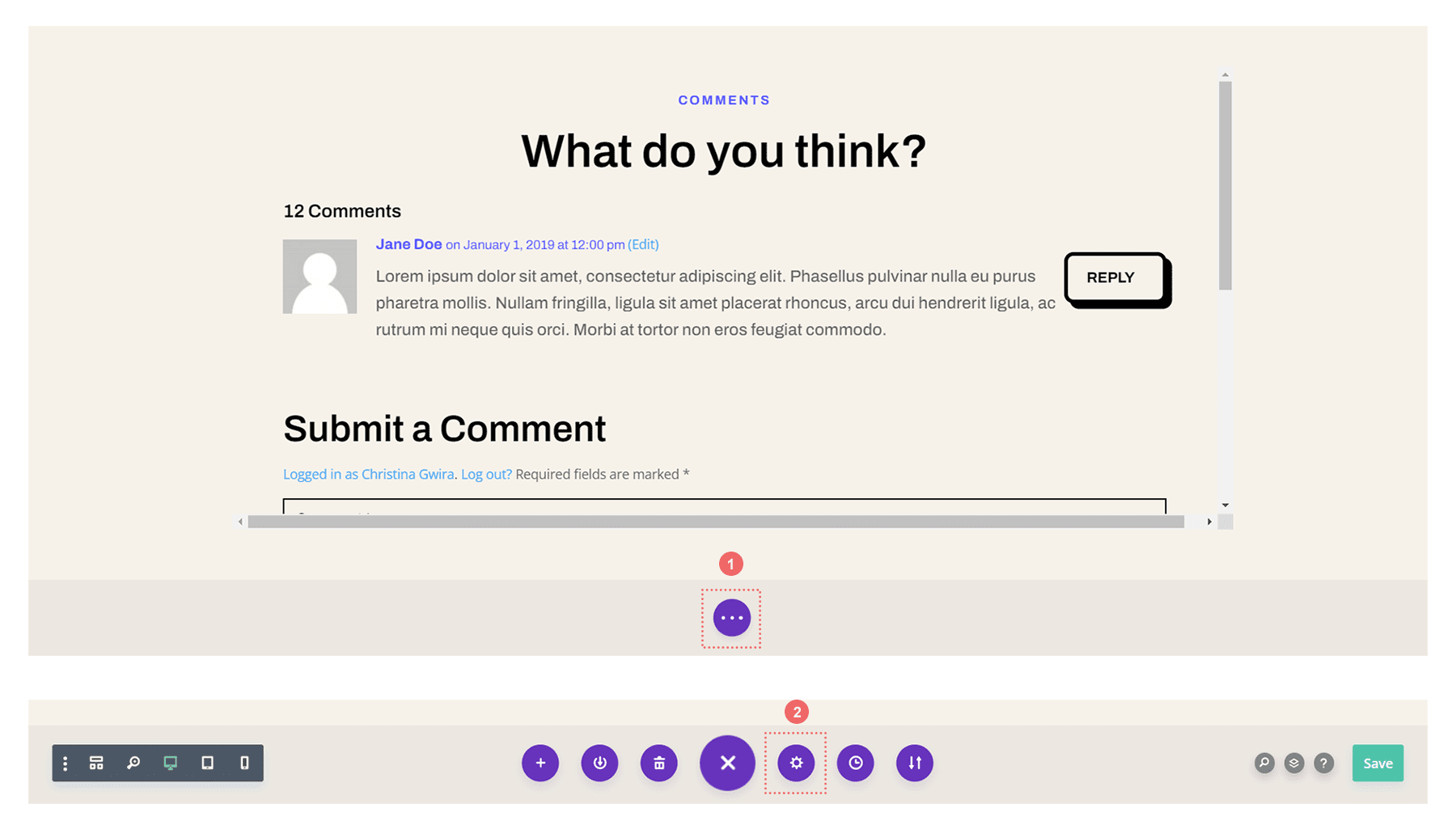
Maintenant, nous allons entrer dans le CSS personnalisé pour notre modèle d'article de blog. Cela garantira que notre CSS sera actif sur chaque article de blog de notre site Web, car ce modèle est appliqué à tous les articles de blog dans Divi Theme Builder. Pour entrer le paramètre CSS personnalisé pour notre modèle de corps, cliquez sur les trois points dans le bouton violet en bas au centre du constructeur. Ensuite, sélectionnez l'icône d'engrenage .

Ajouter un CSS personnalisé au style des commentaires défilants dans Divi
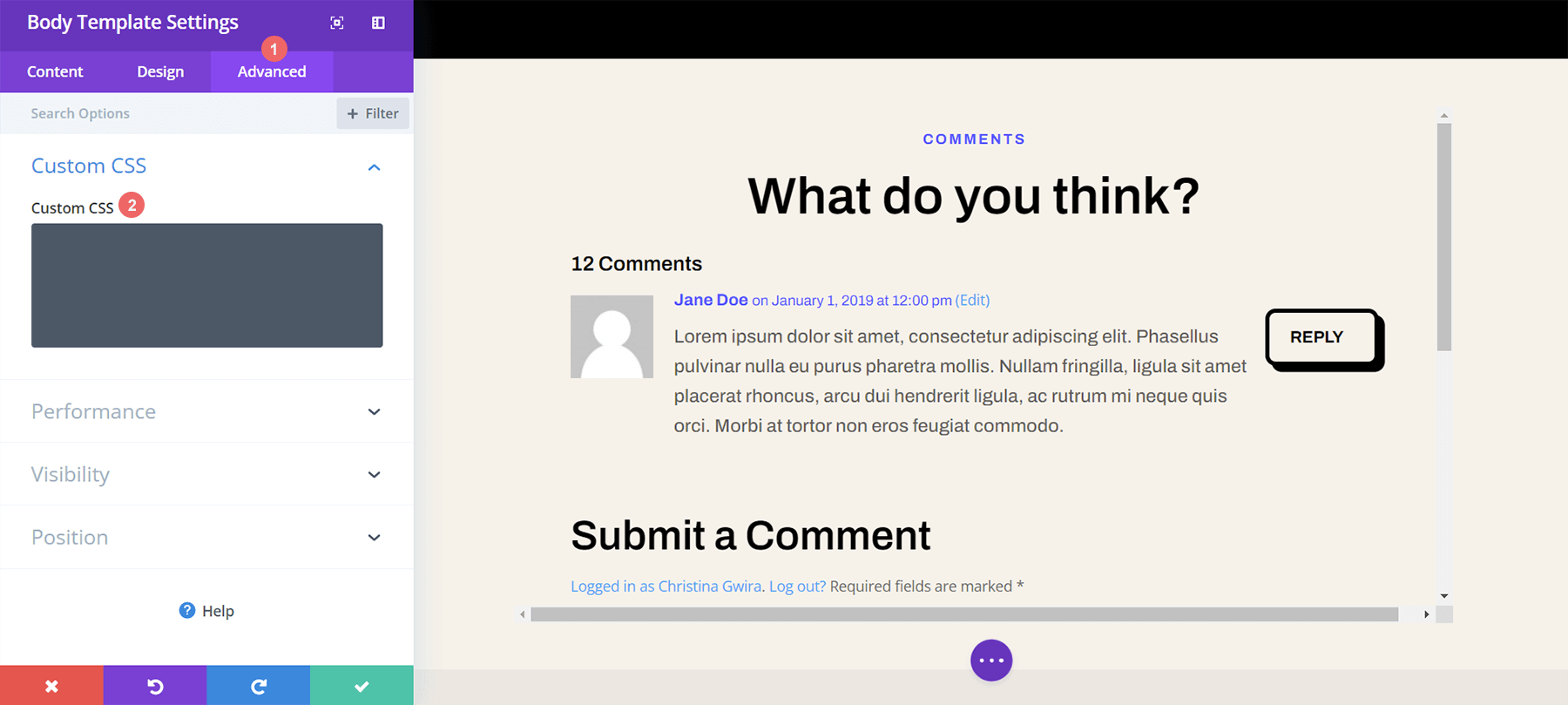
Nous voulons styliser la barre de défilement de notre conteneur de défilement pour différencier son utilisation des barres de défilement principales de la fenêtre de nos navigateurs. Pour ce faire, nous allons utiliser du CSS. Une fois que vous êtes dans les paramètres du modèle de corps, sélectionnez l'onglet Avancé. Ensuite, faites défiler jusqu'à l'onglet CSS personnalisé .

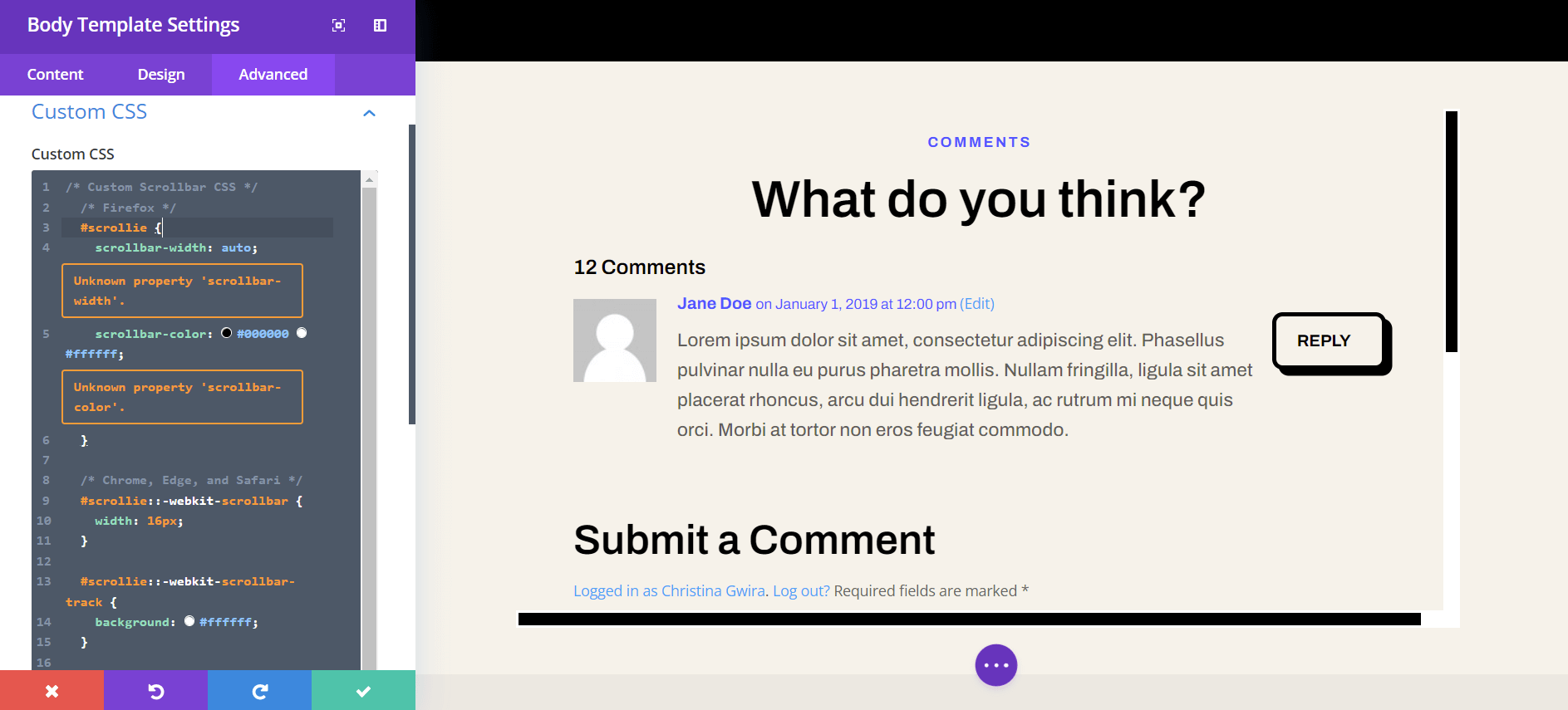
Une fois dans la section CSS personnalisée du modèle de page de corps de texte, copiez et collez le code CSS suivant :
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}

Si vous avez utilisé un ID CSS différent, assurez-vous d'avoir mis à jour l'extrait de code sur votre site Web pour en tenir compte. Vous pouvez modifier le CSS ou l'ajouter pour styliser vos bordures d'une manière qui correspond à votre marque et à votre site Web. Dans notre cas, nous avons opté pour un design plat pour correspondre au style du Divi Software Layout Pack.
Enregistrez votre modèle d'article de blog
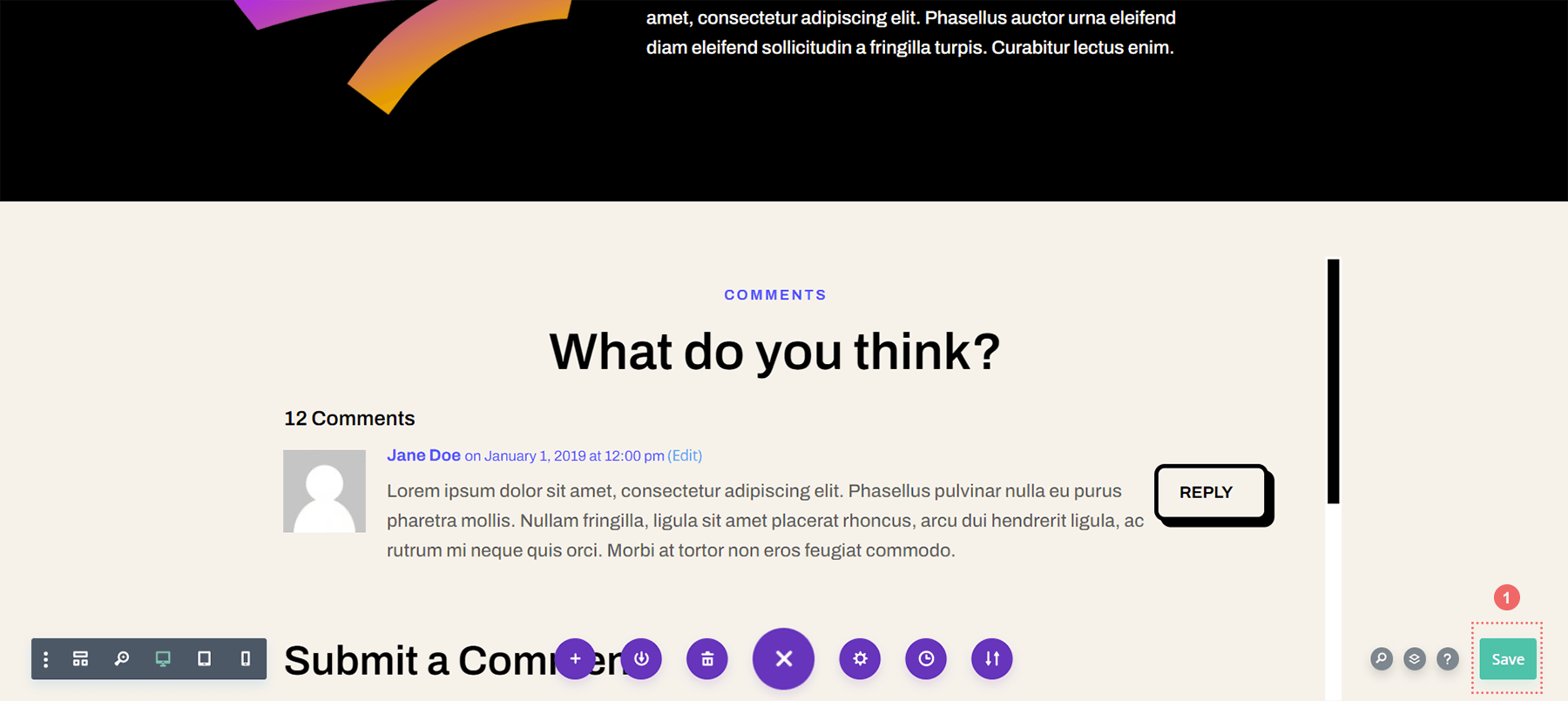
Une fois que vous êtes satisfait de vos modifications CSS, n'oubliez pas d'enregistrer votre modèle de page de blog. Cliquez sur le bouton vert Enregistrer en bas à droite du menu du bas dans Divi Theme Builder.

Une fois vos paramètres enregistrés, visitez votre section de commentaires récemment mise à jour sur votre blog !

Commentaires déroulants dans Divi : la conclusion
La création d'un conteneur de défilement pour votre module de commentaires Divi aide vos utilisateurs à avoir une meilleure expérience avec votre section de commentaires. L'engagement des utilisateurs est un facteur important à entretenir au sein de votre blog. En rendant votre module de commentaires défilable, vous offrez une facilité d'utilisation à vos lecteurs lorsqu'ils viennent profiter de vos différents articles de blog.
