Cómo crear un contenedor de desplazamiento para su módulo de comentarios Divi
Publicado: 2022-12-08La sección de comentarios de una publicación de blog permite a los lectores interactuar con otros. También permite que los usuarios puedan crear conversaciones con personas que están ingiriendo su comentario. Para esas publicaciones especiales que generan mucho ruido, ¡la sección de comentarios puede volverse bastante agitada! Es posible que desee encontrar una manera de hacer que una sección de comentarios largos sea más fácil de navegar. ¡Considere crear comentarios desplazables en Divi!
Al crear un contenedor de desplazamiento para su módulo de comentarios Divi, puede minimizar la cantidad de desplazamiento que deben realizar los lectores de su blog. Por lo tanto, tienen una mejor experiencia con su sitio. Es importante tener en cuenta los factores de la experiencia del usuario cuando está creando su sitio, y al agregar un comentario desplazable en Divi, está haciendo que sus lectores disfruten más fácilmente de su sitio, lo que siempre es algo bueno.
Por qué los comentarios son algo bueno
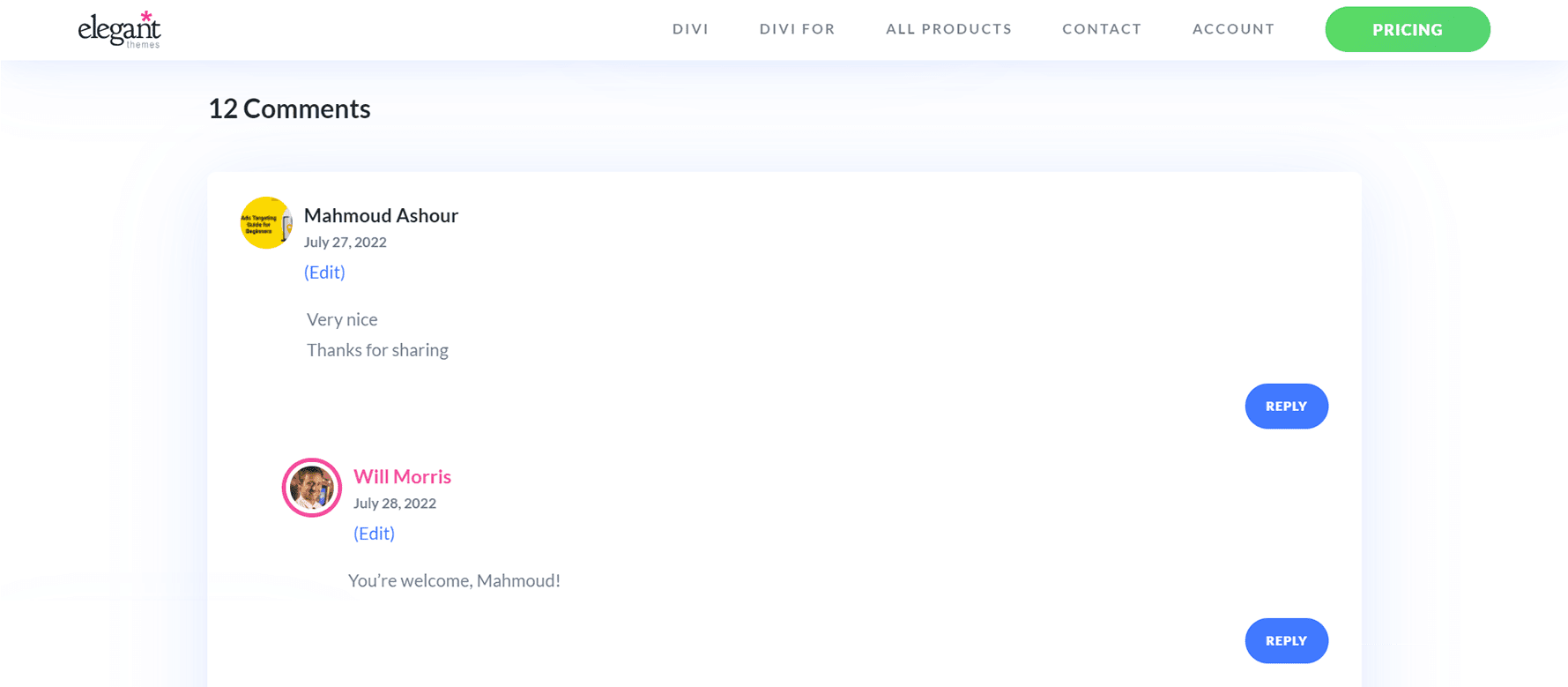
Antes de continuar con el tutorial, echemos un vistazo rápido a los comentarios en general. En Divi, tenemos un Módulo de Comentarios. Este módulo permite a los usuarios de su sitio dejar un comentario en una página o publicación. El módulo también permite a las personas leer comentarios anteriores que otros lectores de su sitio han dejado en una publicación. Cuando una publicación es atractiva, puede alentar a las personas a querer dejar sus pensamientos, opiniones y preguntas con el autor (también conocido como usted) debajo de la publicación. Este es un ejemplo de cómo se ve en el blog de Elegant Themes:

Esta es la sección de comentarios sobre los 3 mejores complementos de búsqueda por voz para la publicación de WordPress en nuestro blog. En él, puede ver que varios lectores han dejado comentarios, agradecimientos y más. El autor de la publicación también se ha tomado el tiempo para responder a los lectores. Este tipo de compromiso es bueno para tu blog y sitio web porque demuestra que estás brindando valor a tus lectores. Además, lo ayuda a construir un vínculo más fuerte con quienes usan y visitan su sitio. Ahora que hemos visto comentarios en la naturaleza, veamos cómo podemos administrar la sección de comentarios en nuestras propias publicaciones de blog utilizando el módulo de comentarios de Divi.
Comentarios desplazables en Divi: una descripción general
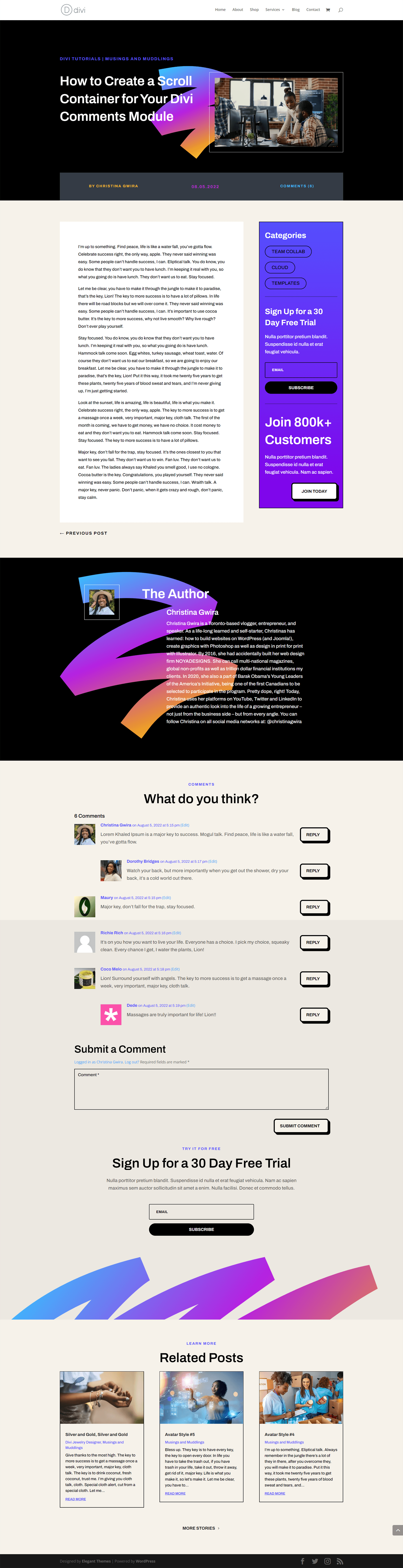
Para este tutorial, usaremos la plantilla de publicación de blog del paquete de diseño de software de Divi. Aquí hay una descripción general rápida de la plantilla:

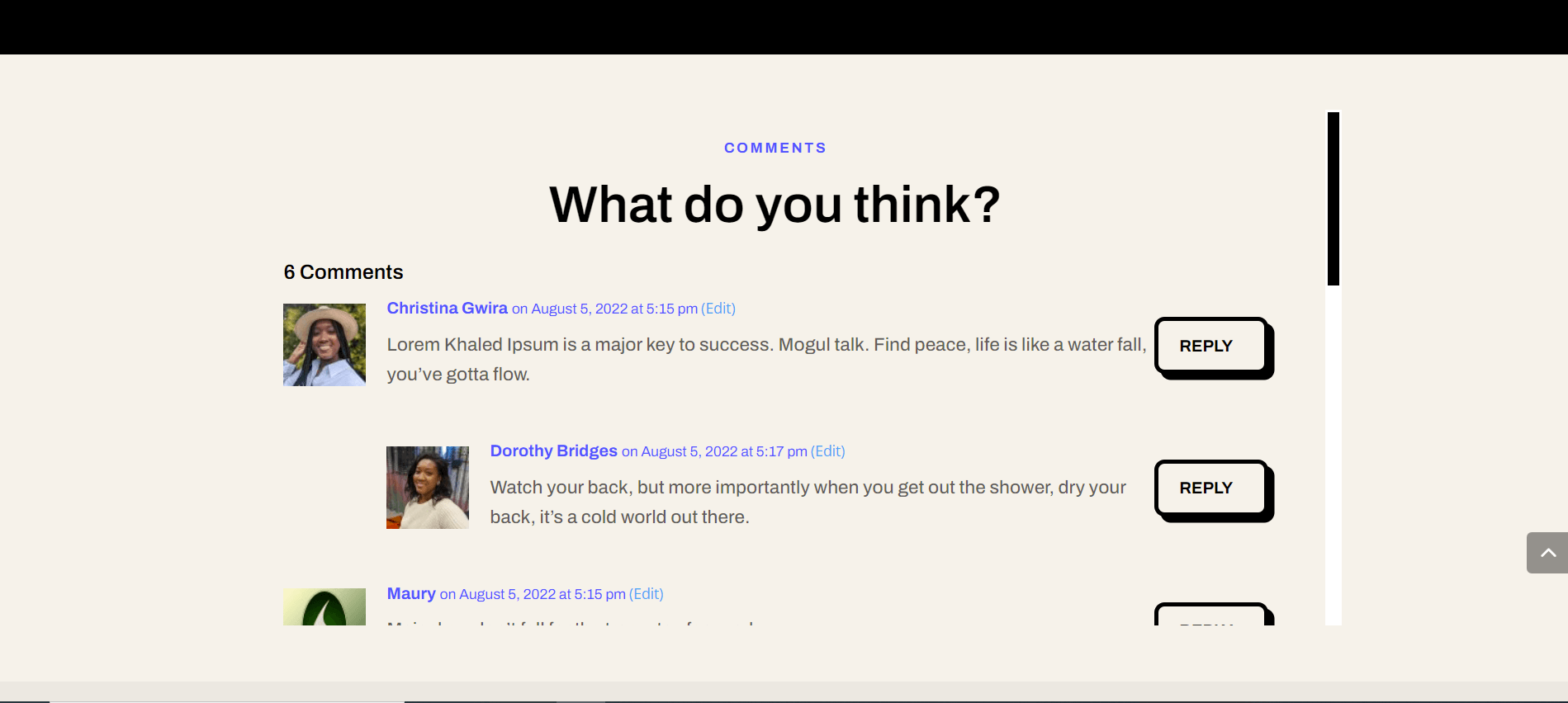
¿Te das cuenta de que hay algunos comentarios en esta publicación? Podemos hacer que esta parte de nuestra página de blog sea más fácil de navegar agregando una barra de desplazamiento vertical. Para este tutorial, agregaremos una barra de desplazamiento vertical a la fila que contiene el módulo de comentarios. Luego, usaremos un poco de CSS para diseñar dicha barra de desplazamiento para que se vea diferente a la barra de desplazamiento principal de la página. ¿Listo? ¡Entremos en ello!
Comentarios desplazables en Divi: El tutorial
Antes de comenzar a crear comentarios desplazables en Divi con el módulo de comentarios, necesitará instalar la plantilla de publicación de blog de software. Siga las instrucciones dentro de esa publicación de blog para instalar su plantilla de publicación de blog.
Ingrese la configuración de la fila de comentarios
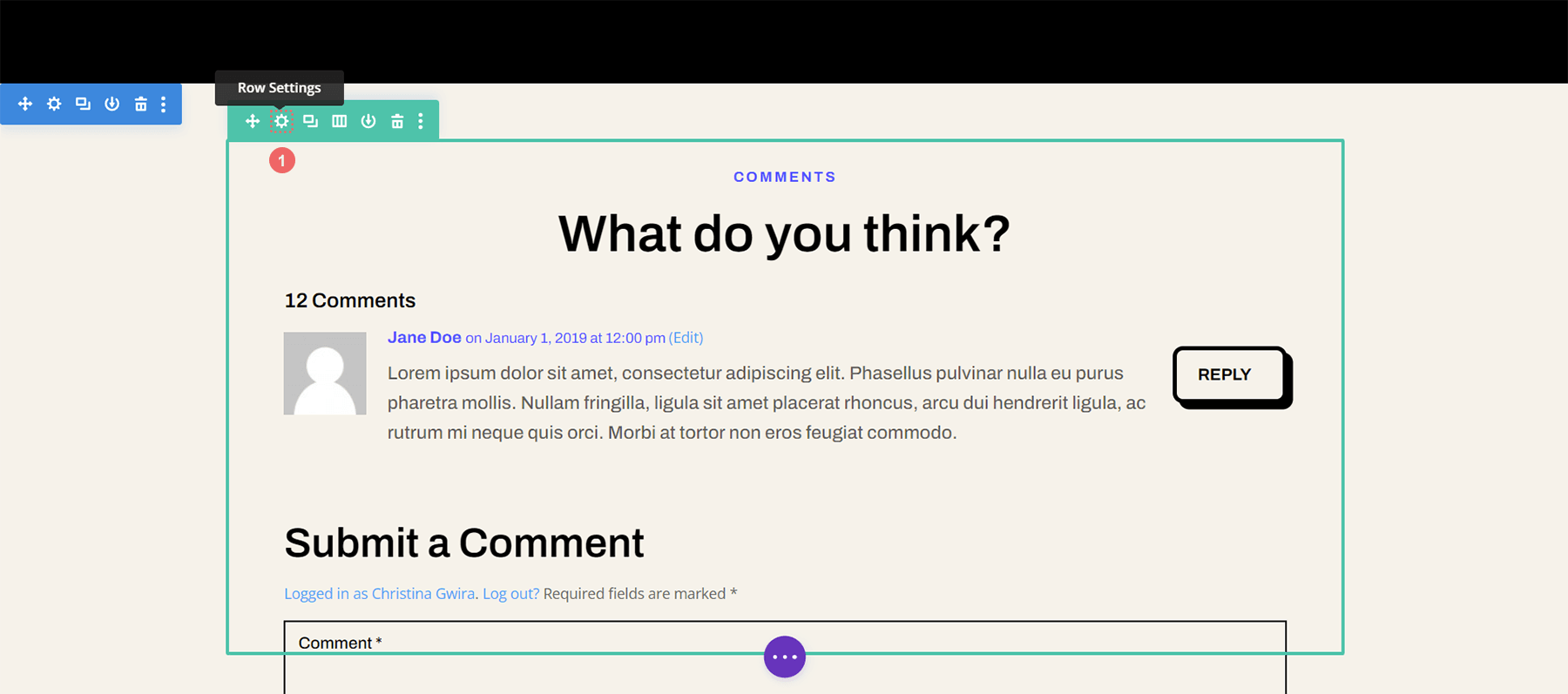
Una vez que su plantilla esté instalada y editada a su satisfacción, ingresaremos en la fila que contiene el Módulo de comentarios. Desplácese hacia abajo hasta la sección que contiene el Módulo de comentarios. Pase el cursor sobre la fila (contorno verde) y haga clic en el ícono de ajustes . Esto abrirá el módulo de configuración para la fila.

Establecer altura máxima de fila
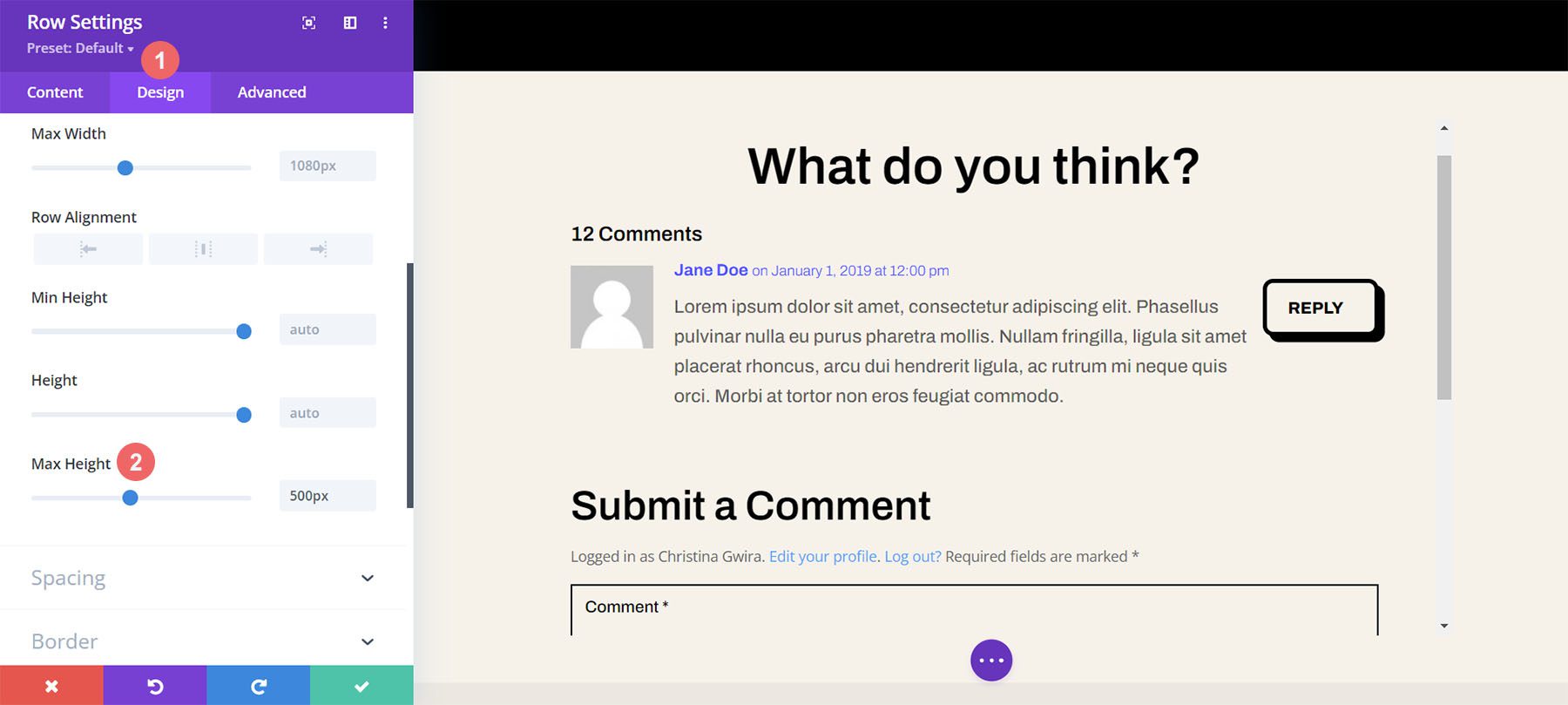
Antes de comenzar a diseñar o activar el desplazamiento, debemos ajustar la altura máxima de la fila. Para ello, hacemos clic en la pestaña Diseño . A continuación, hacemos clic en la pestaña de Tallas . Luego ingresamos una Altura máxima de 550px en la opción Altura máxima .

Ingrese la configuración avanzada de la fila
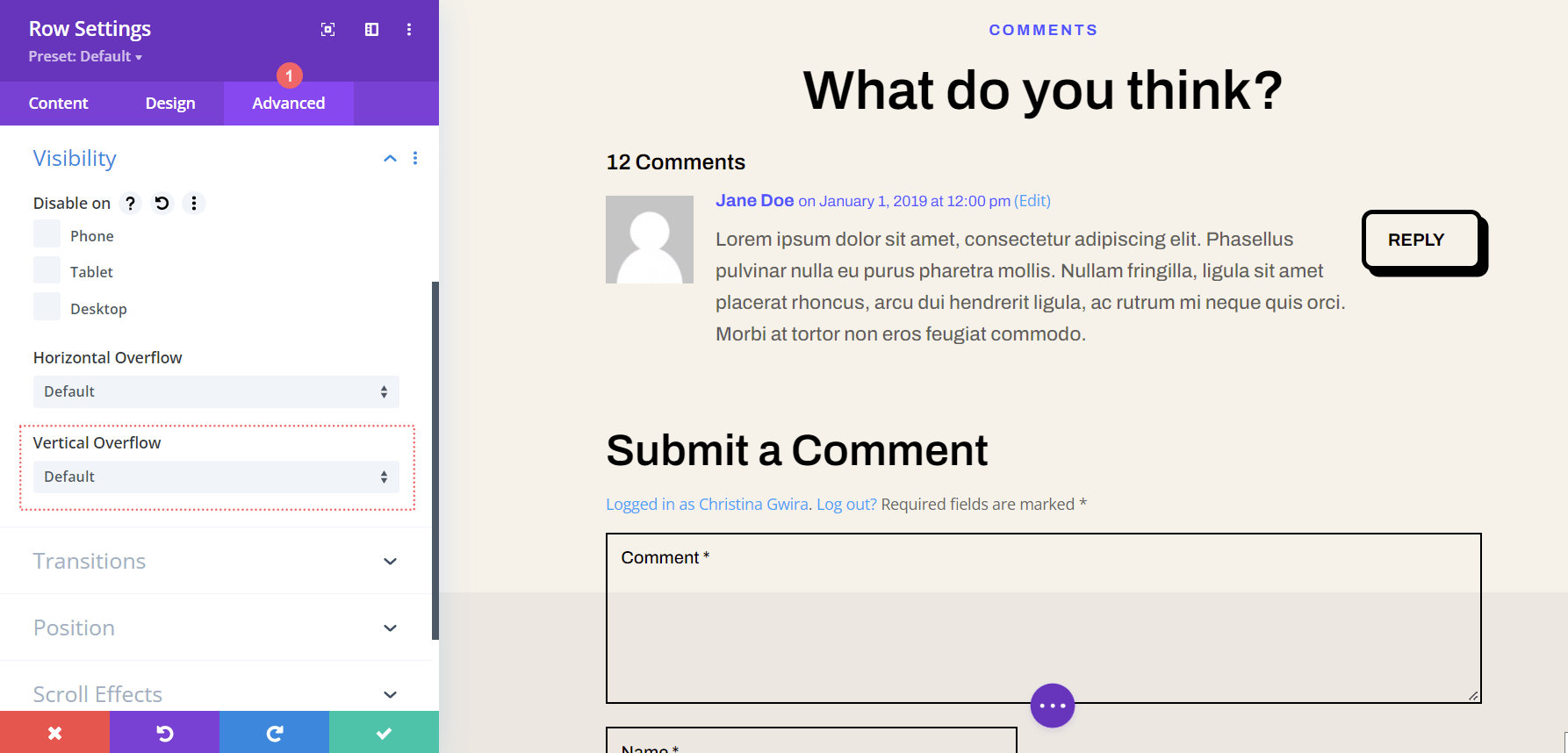
Después de configurar la altura máxima de la fila, haremos clic en la pestaña Avanzado dentro del cuadro modal. ¡Es aquí donde ocurre la magia del desplazamiento! Tome nota de la opción Desbordamiento vertical que se encuentra más abajo en la pestaña Avanzado. Volveremos a eso pronto.

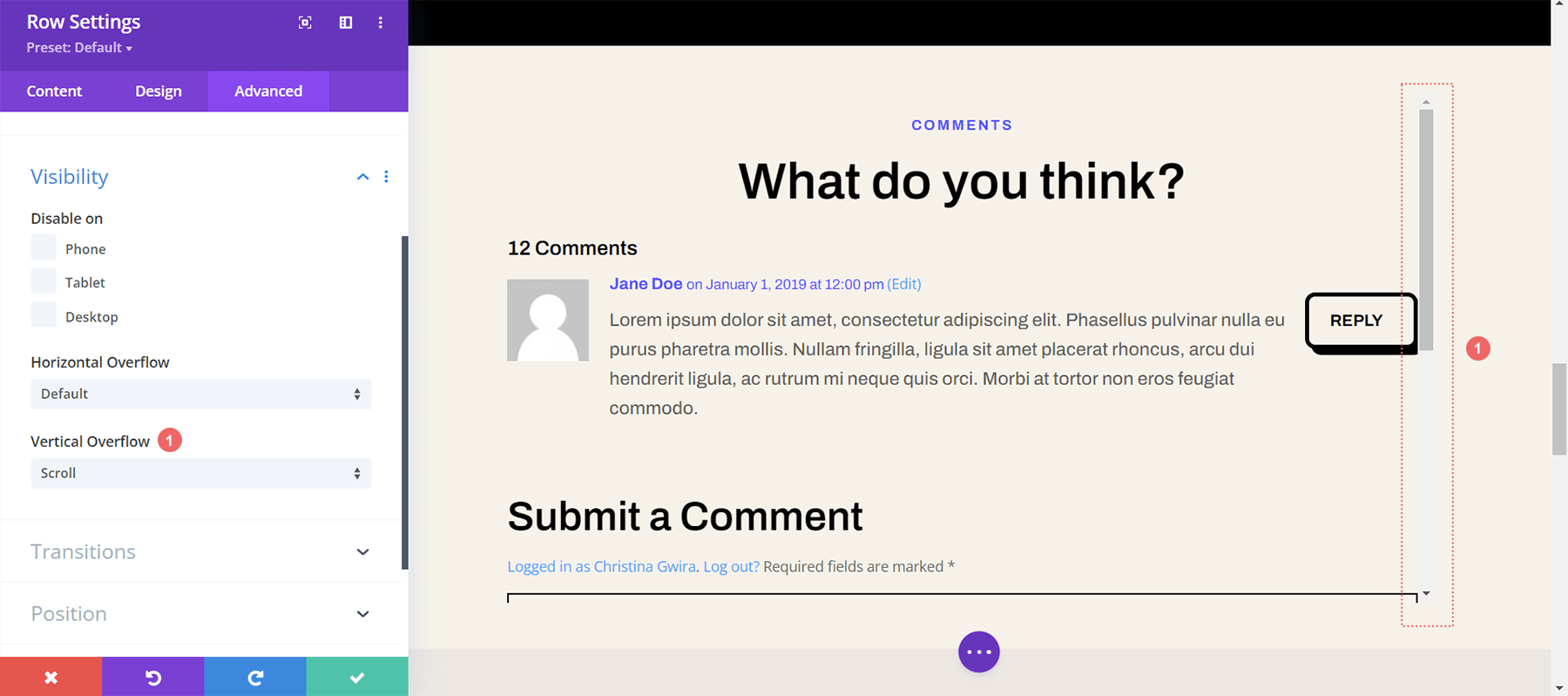
Activar la barra de desplazamiento vertical con desbordamiento vertical
Desplácese hacia abajo hasta que llegue a Desbordamiento vertical. Haga clic en el menú desplegable y seleccione Desplazarse .


Si bien tenemos nuestra barra de desplazamiento vertical, podemos arreglarla un poco con algo de CSS todopoderoso y relleno.
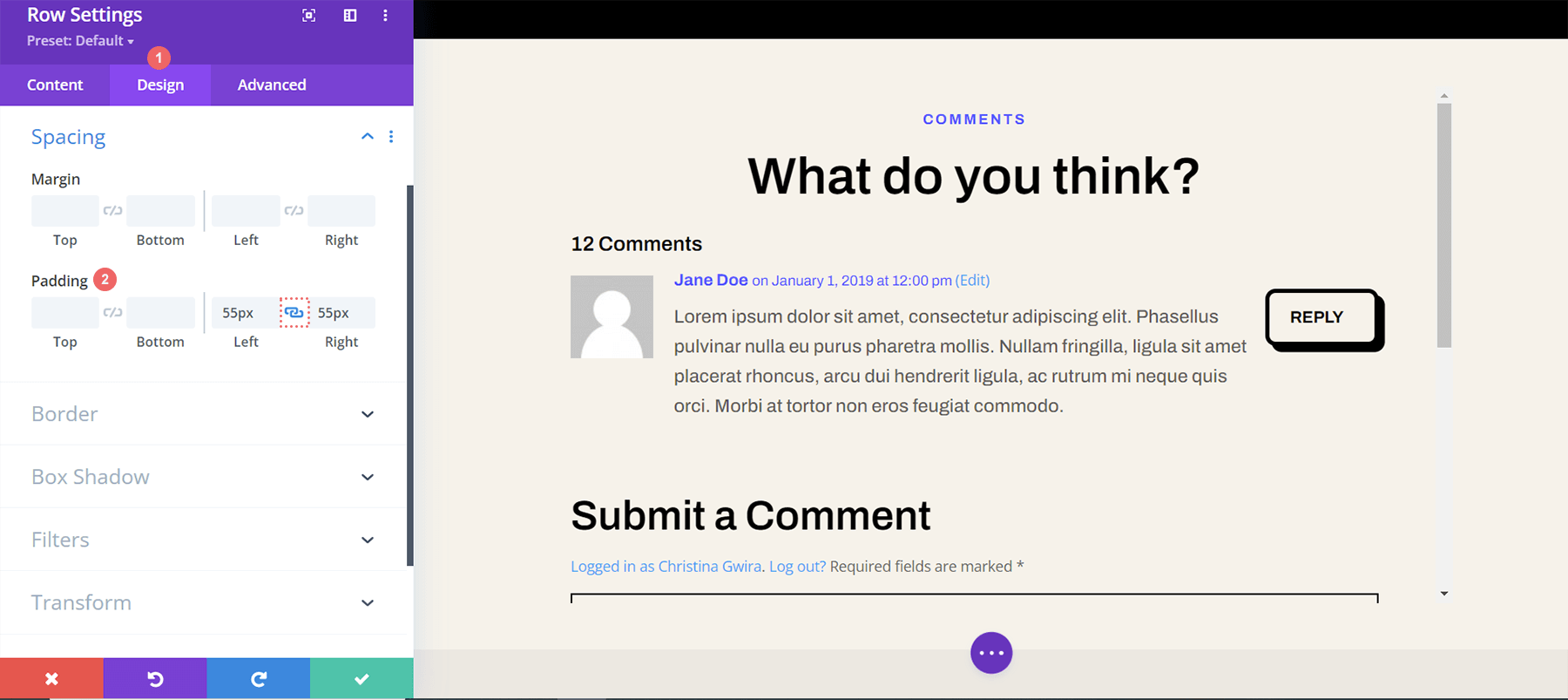
Adición de relleno para evitar la superposición
Para evitar que nuestra barra de desplazamiento recién agregada se superponga con nuestros botones dentro de nuestra sección de comentarios, agregaremos algo de relleno a los lados derecho e izquierdo de nuestra fila. Para hacer esto, navegue a la pestaña Diseño del modal Configuración de fila. A continuación, desplácese hacia abajo hasta Espaciado . Haga clic en el icono de enlace entre los cuadros de texto Relleno izquierdo y derecho. Vamos a agregar un relleno de 55 px a cada lado de la fila.

Dado que hemos agregado un respiro a nuestra barra de desplazamiento, ahora hagámoslo bonito con un poco de CSS personalizado.
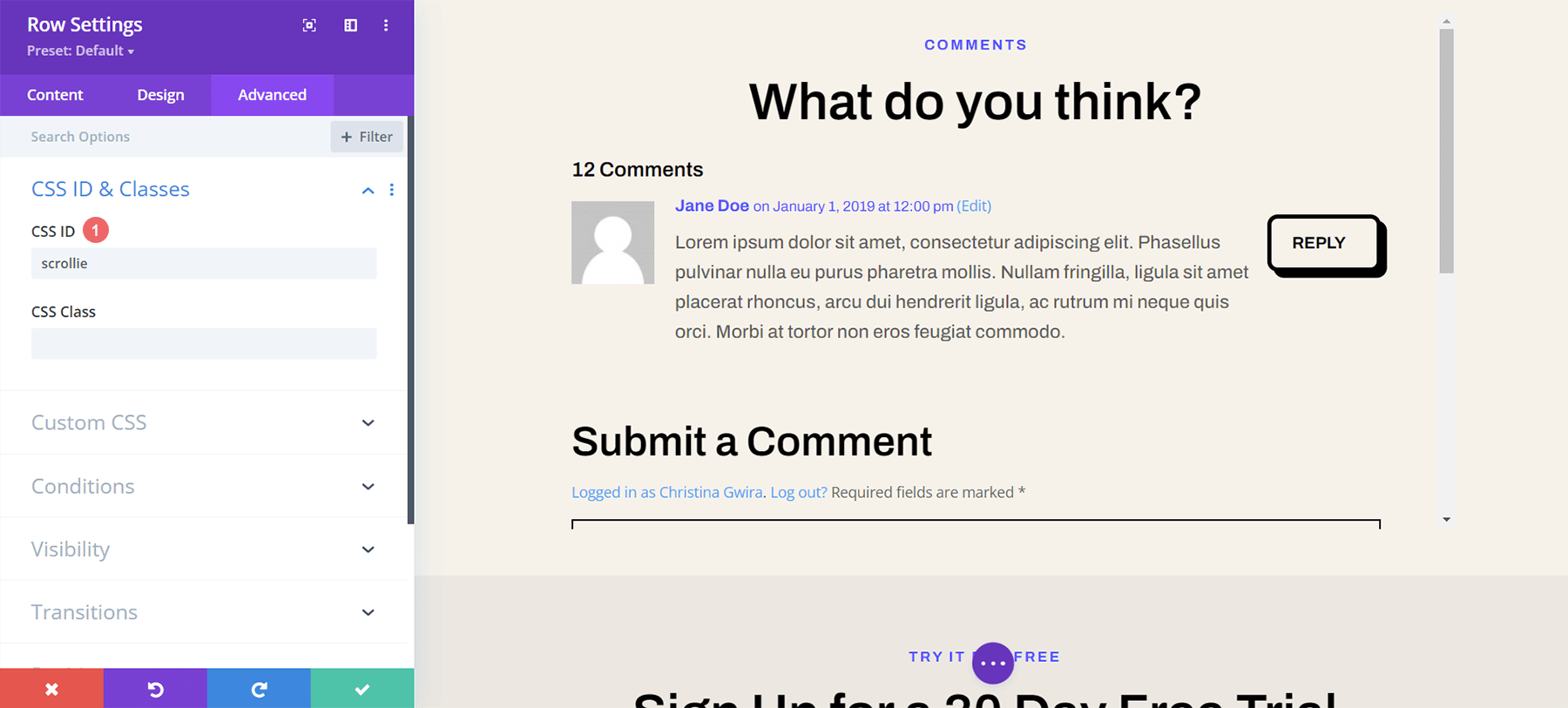
Agregue una ID de CSS a la fila
Volviendo a la pestaña Avanzado de la fila, desplácese hasta la parte superior . Agregue su ID de CSS (para este tutorial, usaremos scrollie ), que llamaremos dentro de la sección CSS personalizado en la configuración de la plantilla del cuerpo.

Agregue CSS personalizado a las barras de desplazamiento de estilo
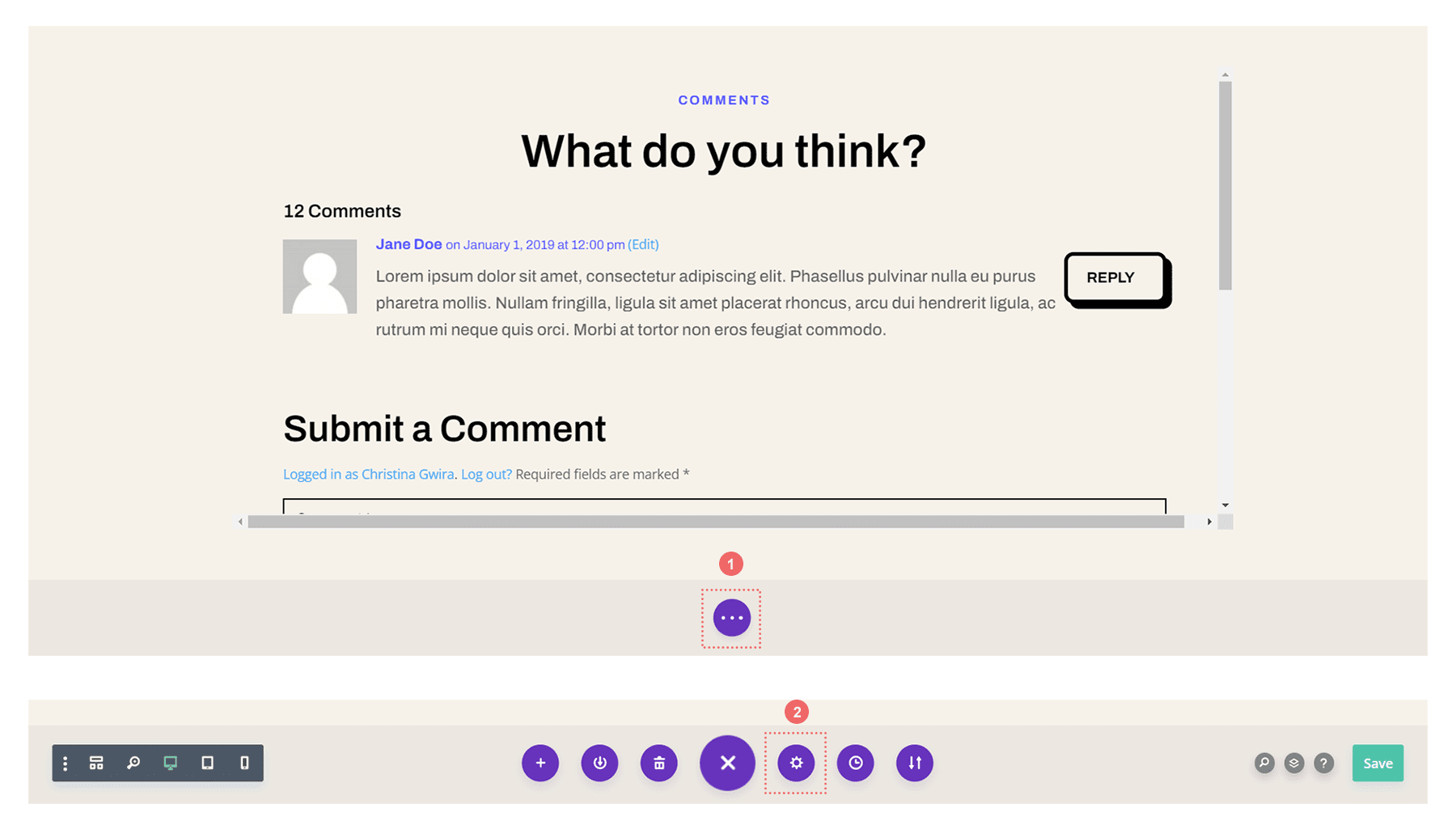
Ahora, ingresaremos en el CSS personalizado para nuestra plantilla de publicación de blog. Esto asegurará que nuestro CSS estará activo en cada publicación de blog dentro de nuestro sitio web, ya que esta plantilla se aplica a Todas las publicaciones de blog dentro del Divi Theme Builder. Para ingresar la configuración de CSS personalizado para nuestra plantilla de cuerpo, haga clic en los tres puntos dentro del botón púrpura en la parte inferior central del generador. A continuación, seleccione el icono de engranaje .

Agregue CSS personalizado a los comentarios desplazables de estilo en Divi
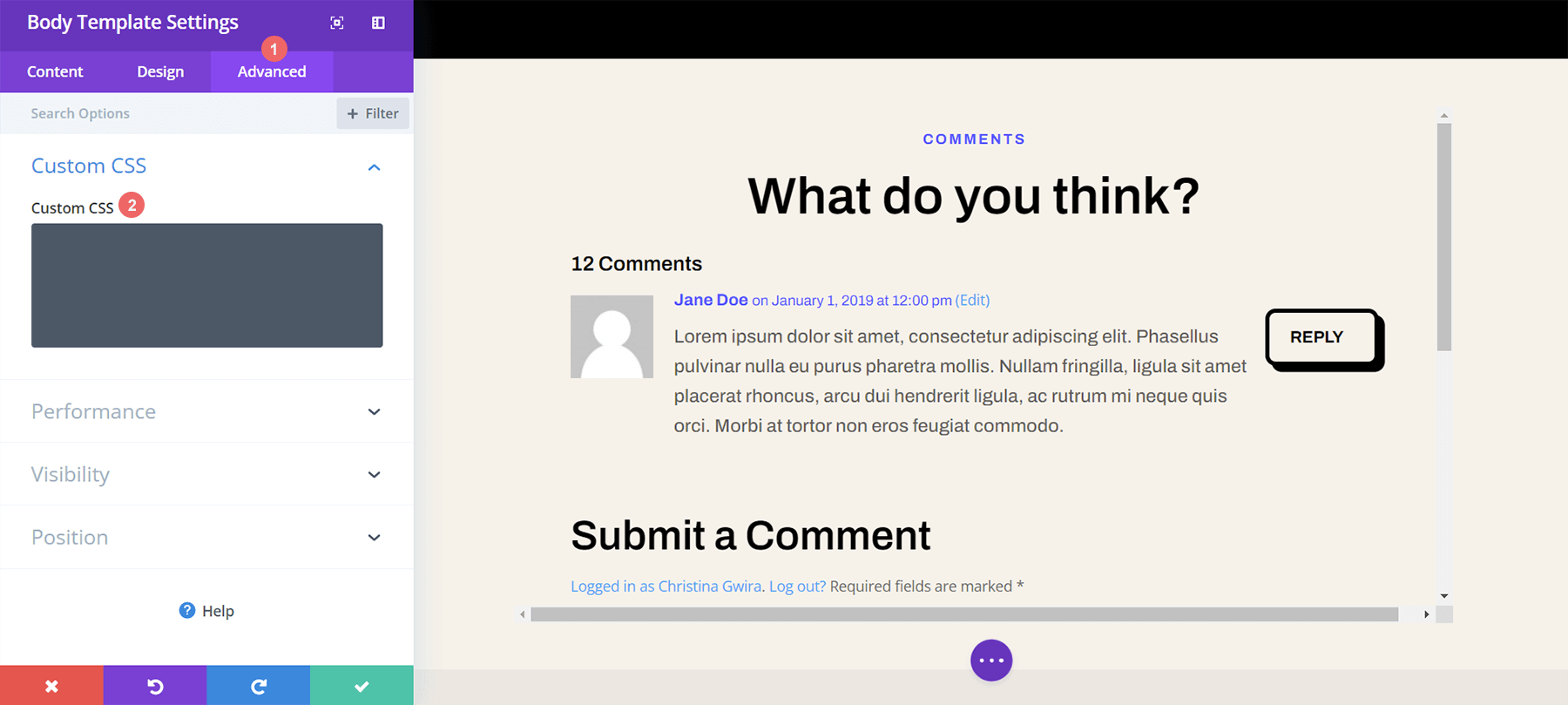
Queremos diseñar la barra de desplazamiento de nuestro contenedor de desplazamiento para diferenciar su uso de las barras de desplazamiento principales de la ventana de nuestro navegador. Para hacer esto, usaremos algo de CSS. Una vez que esté dentro de la configuración de la plantilla del cuerpo, seleccione la pestaña Avanzado. A continuación, desplácese hacia abajo hasta la pestaña CSS personalizado .

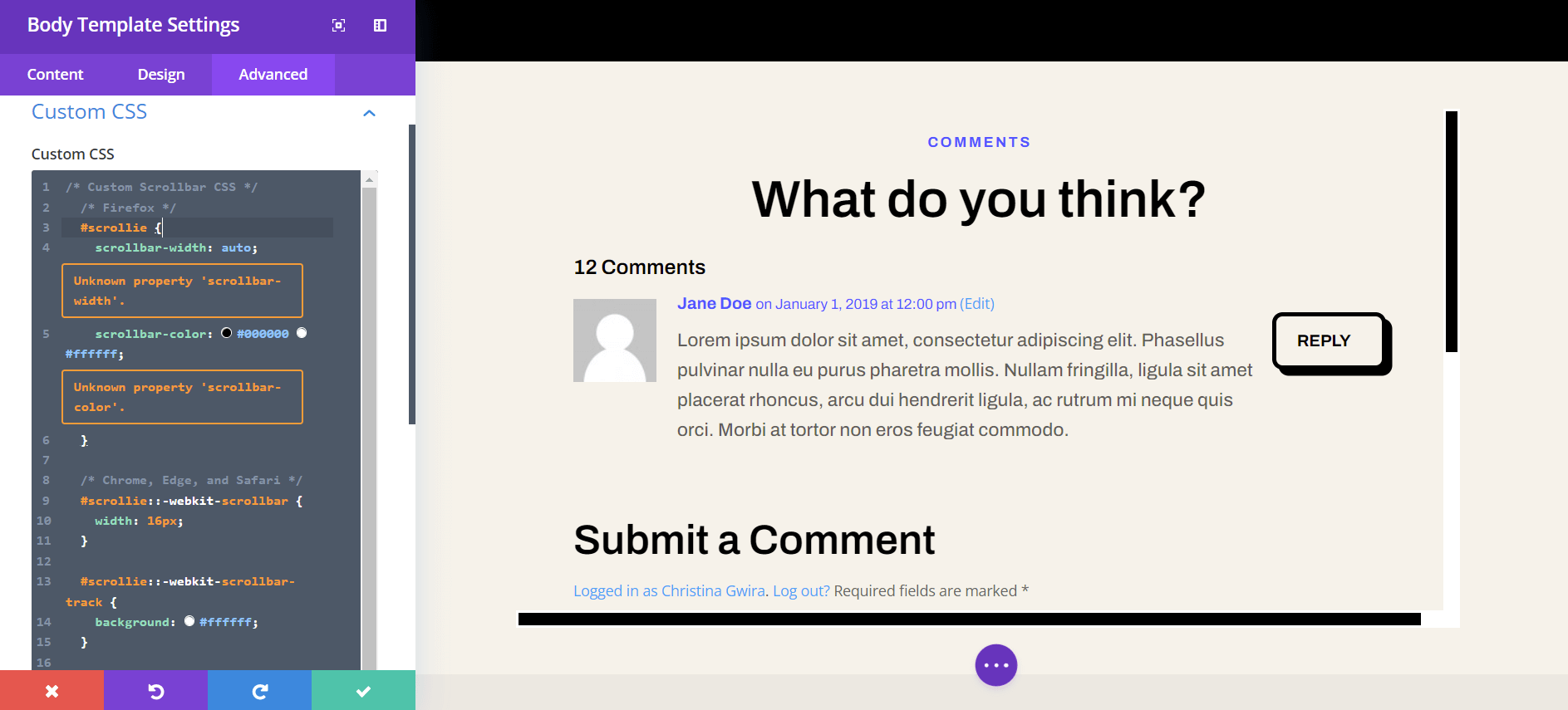
Una vez que estemos en la sección CSS personalizado de la plantilla de la página del cuerpo, copie y pegue el siguiente código CSS:
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}

Si usó una ID de CSS diferente, asegúrese de haber actualizado el fragmento de código dentro de su sitio web para reflejar esto. Puede editar el CSS o agregarle estilo a sus bordes de una manera que coincida con su marca y sitio web. En nuestro caso, elegimos un diseño plano para que coincida con el estilo del paquete de diseño de software Divi.
Guarde su plantilla de publicación de blog
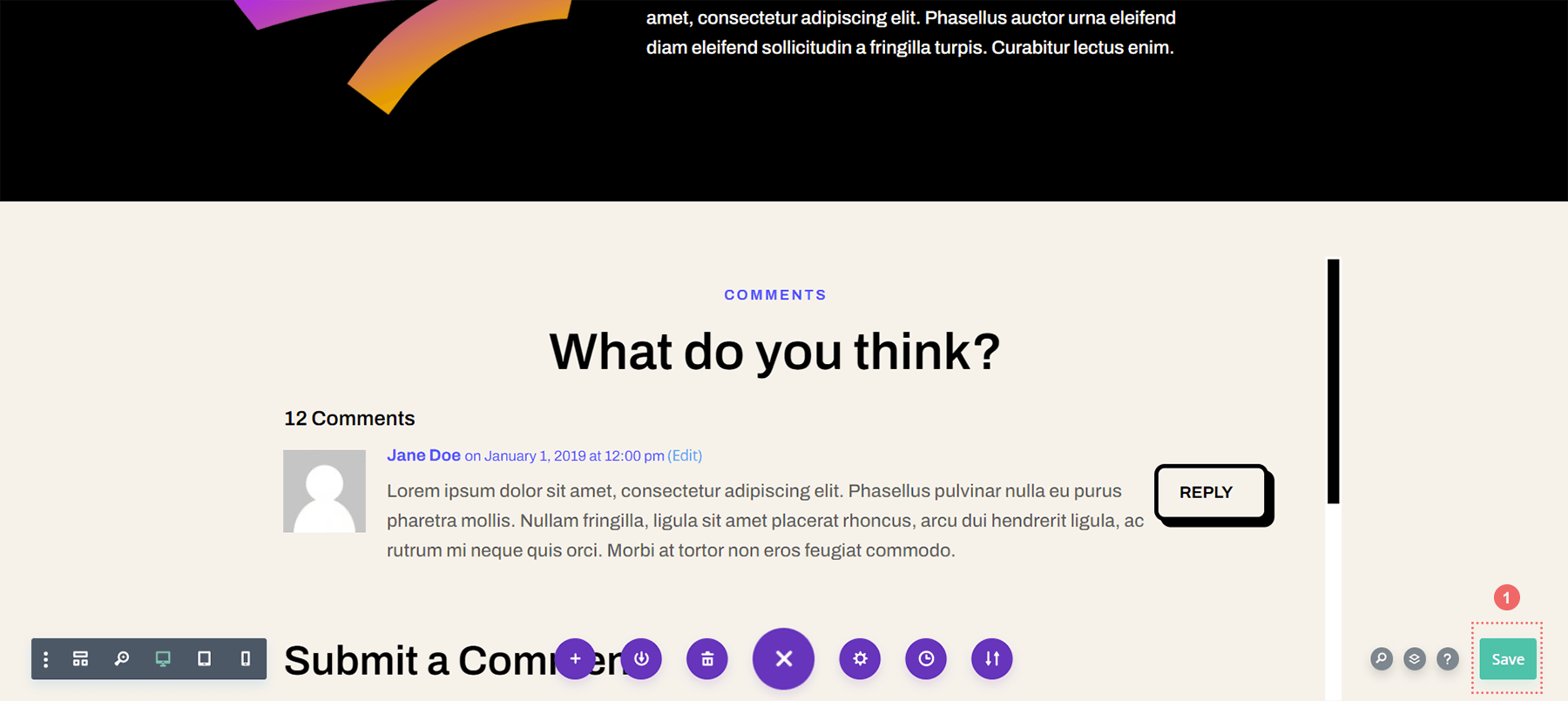
Una vez que esté satisfecho con sus ediciones de CSS, recuerde guardar su plantilla de página de blog. Haga clic en el botón verde Guardar en la parte inferior derecha del menú inferior dentro de Divi Theme Builder.

Una vez que haya guardado su configuración, visite la sección de comentarios recientemente actualizada en su blog.

Comentarios desplazables en Divi: The Conclusion
La creación de un contenedor de desplazamiento para su módulo de comentarios Divi ayuda a sus usuarios a tener una mejor experiencia con su sección de comentarios. La participación del usuario es un factor importante para nutrir dentro de su blog. Al hacer que su módulo de comentarios sea desplazable, está brindando facilidad de uso a sus lectores cuando vienen a disfrutar de las diversas publicaciones de su blog.
