كيفية إنشاء حاوية تمرير لوحدة تعليقات Divi الخاصة بك
نشرت: 2022-12-08يسمح قسم التعليقات في منشور المدونة للقراء بالتفاعل مع الآخرين. كما يتيح للمستخدمين إمكانية إنشاء محادثات مع الأشخاص الذين يستوعبون تعليقك. بالنسبة إلى تلك المنشورات الخاصة التي تثير الكثير من الضوضاء ، يمكن أن يصبح قسم التعليقات محمومًا جدًا! قد ترغب في العثور على طريقة لتسهيل التنقل في قسم التعليقات الطويلة. ضع في اعتبارك إنشاء تعليقات قابلة للتمرير في Divi!
من خلال إنشاء حاوية تمرير لوحدة تعليقات Divi الخاصة بك ، يمكنك تقليل مقدار التمرير لقراء مدونتك الذين يحتاجون إلى الخضوع لها. وبالتالي ، فإنهم يتمتعون بتجربة أفضل مع موقعك. من المهم مراعاة عوامل تجربة المستخدم عند إنشاء موقعك ، ومن خلال إضافة تعليق قابل للتمرير في Divi ، فإنك تجعل القراء يتمتعون بوقت أسهل في الاستمتاع بموقعك وهو أمر جيد دائمًا.
لماذا التعليقات هي شيء جيد
قبل أن نتوجه إلى البرنامج التعليمي ، دعنا نلقي نظرة سريعة على التعليقات بشكل عام. في Divi ، لدينا وحدة التعليقات. تسمح هذه الوحدة لمستخدمي موقعك بترك تعليق على صفحة أو منشور. تسمح الوحدة أيضًا للأشخاص بقراءة التعليقات السابقة التي تركها القراء الآخرون في موقعك على المنشور. عندما يكون المنشور جذابًا ، يمكن أن يشجع الأشخاص على الرغبة في ترك أفكارهم وآرائهم وأسئلتهم مع المؤلف (الملقب بك) تحت المنشور. هذا مثال لما يبدو عليه من مدونة Elegant Themes:

هذا هو قسم التعليقات في منشور أفضل 3 ملحقات للبحث الصوتي لـ WordPress على مدونتنا. في ذلك ، يمكنك أن ترى أن العديد من القراء قد تركوا ملاحظات وشكرًا والمزيد. استغرق مؤلف المنشور أيضًا وقتًا للرد على القراء. هذا النوع من المشاركة مفيد لمدونتك وموقعك على الويب لأنه يظهر أنك تقدم قيمة لقرائك. بالإضافة إلى ذلك ، يساعدك على بناء علاقة أقوى مع أولئك الذين يستخدمون موقعك ويزورونه. الآن بعد أن رأينا التعليقات في البرية ، دعنا نرى كيف يمكننا إدارة قسم التعليقات في منشورات المدونة الخاصة بنا باستخدام وحدة تعليقات Divi.
تعليقات قابلة للتمرير في Divi: نظرة عامة
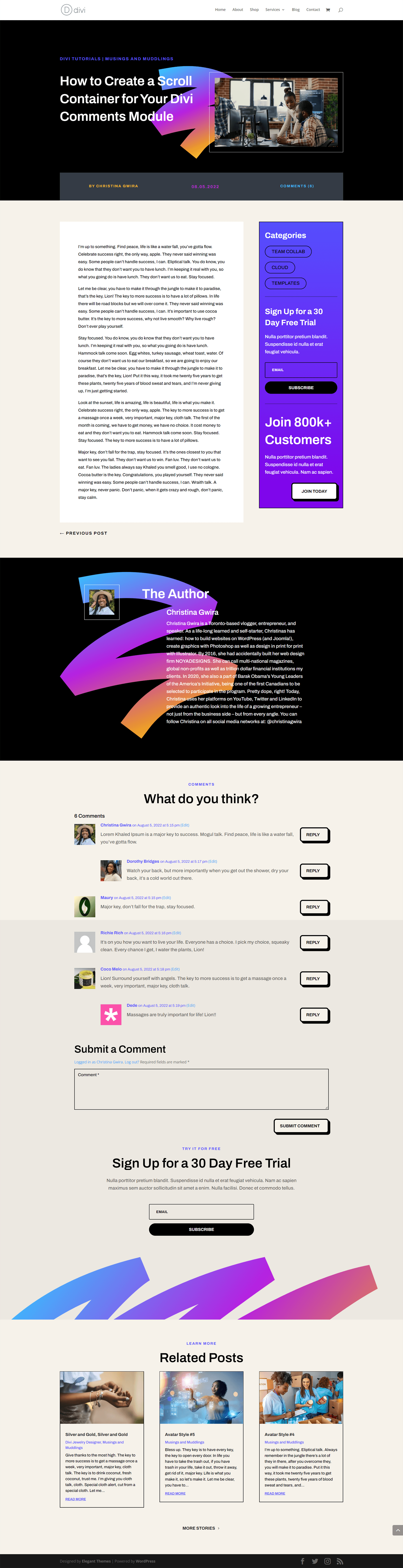
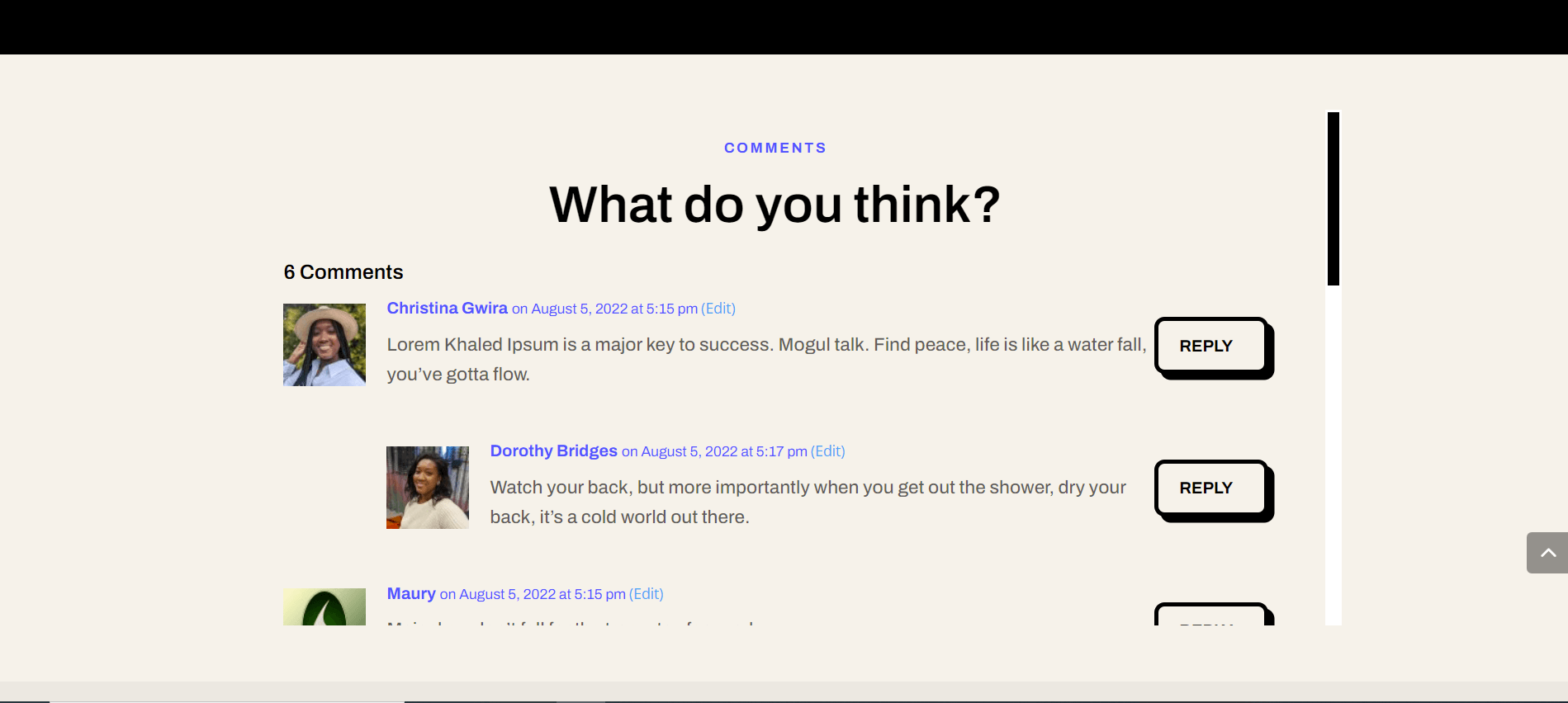
في هذا البرنامج التعليمي ، سنستخدم قالب منشور المدونة من حزمة تخطيط برامج Divi. فيما يلي نظرة عامة سريعة على النموذج:

لاحظ كيف توجد بعض التعليقات على هذا المنشور؟ يمكننا تسهيل التنقل في هذا الجزء من صفحة المدونة الخاصة بنا عن طريق إضافة شريط تمرير عمودي. في هذا البرنامج التعليمي ، سنضيف شريط تمرير عمودي إلى الصف الذي يحتوي على وحدة التعليق. بعد ذلك ، سنستخدم القليل من CSS لتصميم شريط التمرير المذكور بحيث يبدو مختلفًا عن شريط التمرير الرئيسي للصفحة. مستعد؟ دعنا ندخله!
تعليقات قابلة للتمرير في Divi: البرنامج التعليمي
قبل أن نبدأ في إنشاء تعليقات قابلة للتمرير في Divi باستخدام وحدة التعليقات ، ستحتاج إلى تثبيت قالب منشور مدونة البرامج. اتبع التعليمات الموجودة في منشور المدونة هذا لتثبيت قالب منشور المدونة الخاص بك.
أدخل إعدادات صف التعليقات
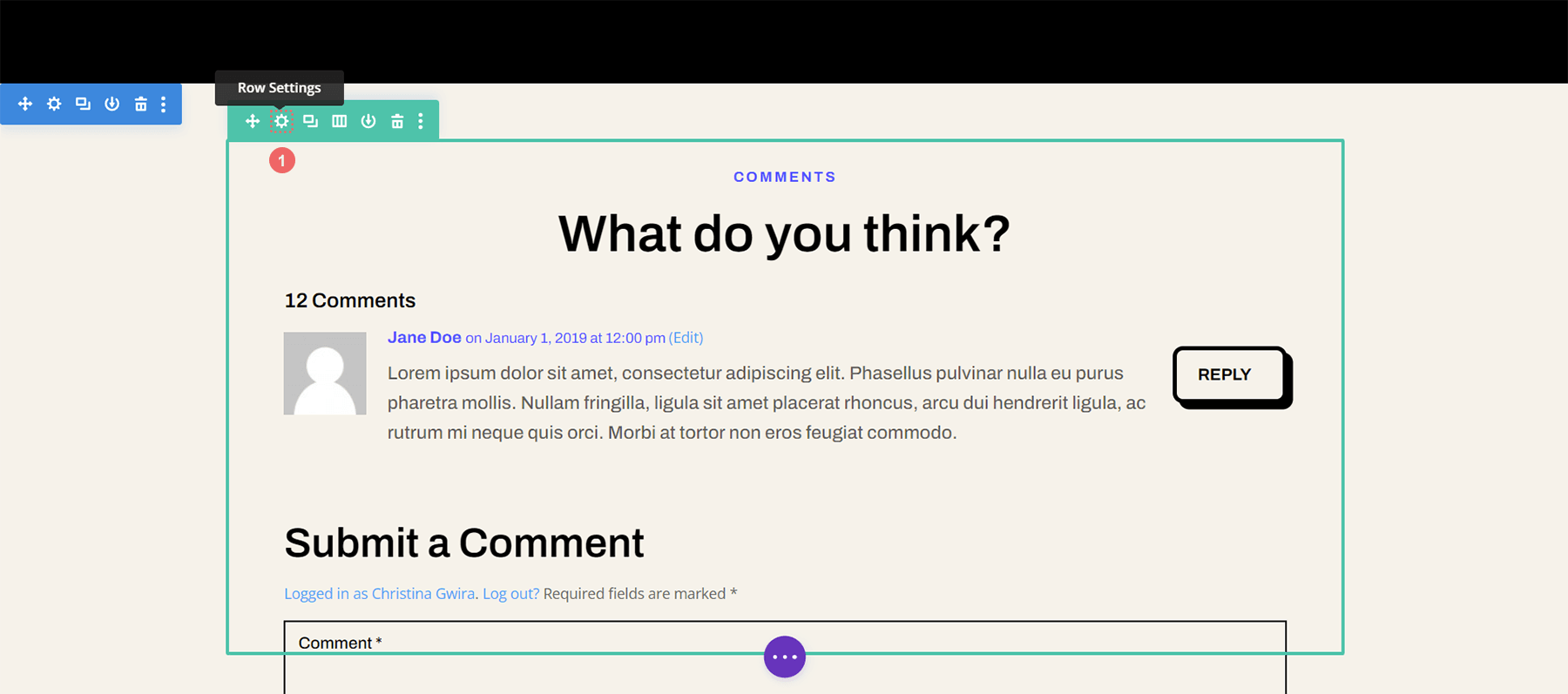
بمجرد تثبيت القالب الخاص بك وتحريره بما يرضيك ، سنقوم بالدخول في الصف الذي يحتوي على وحدة التعليقات. قم بالتمرير لأسفل إلى القسم الذي يحتوي على وحدة التعليقات. مرر مؤشر الماوس فوق الصف (مخطط أخضر) ، وانقر فوق رمز الترس . سيؤدي هذا إلى فتح وحدة الإعدادات للصف.

تعيين أقصى ارتفاع للصف
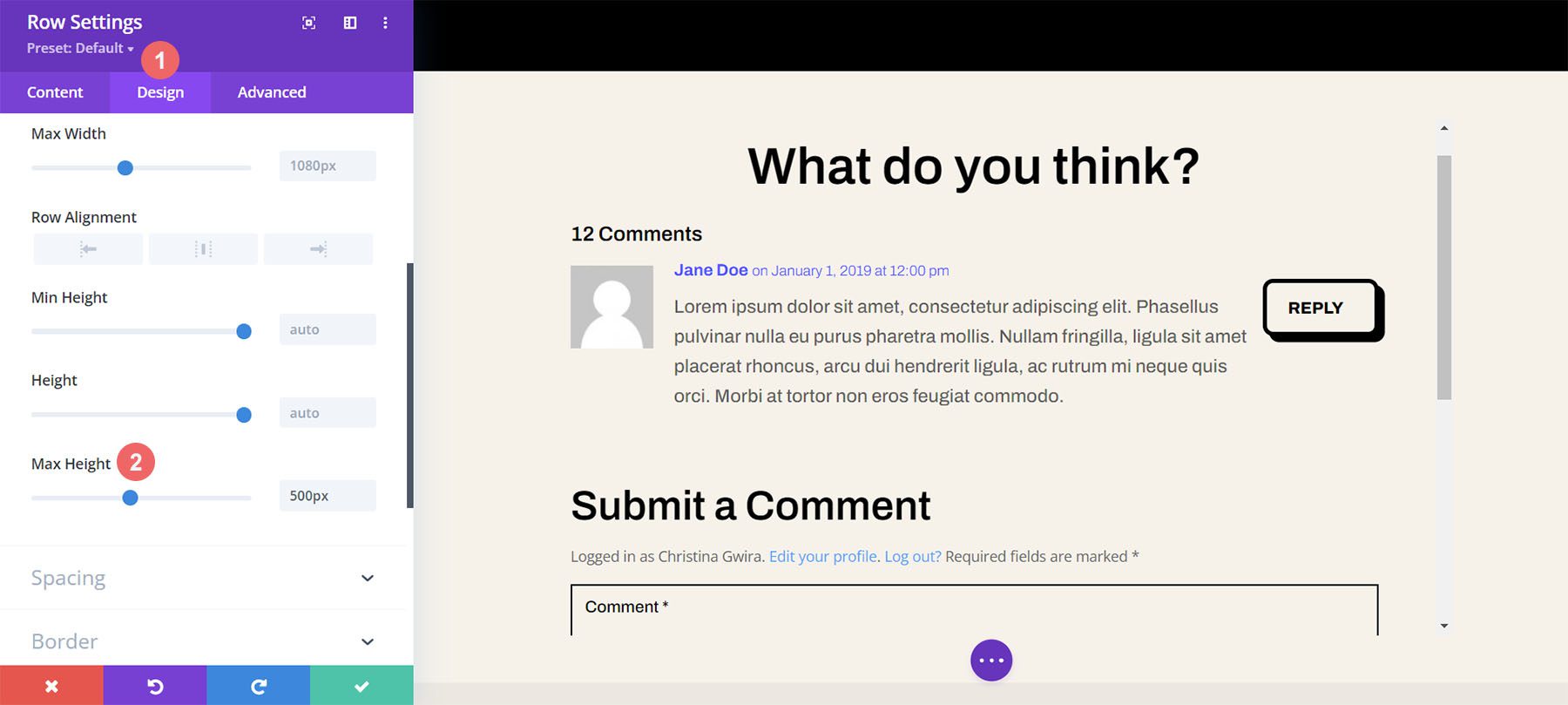
قبل أن نبدأ في التصميم أو تنشيط التمرير ، نحتاج إلى ضبط أقصى ارتفاع للصف. للقيام بذلك ، نضغط على علامة التبويب تصميم . بعد ذلك ، نضغط على علامة التبويب Sizing . نقوم بعد ذلك بإدخال أقصى ارتفاع 550 بكسل إلى خيار الحد الأقصى للارتفاع.

أدخل إعدادات الصف المتقدمة
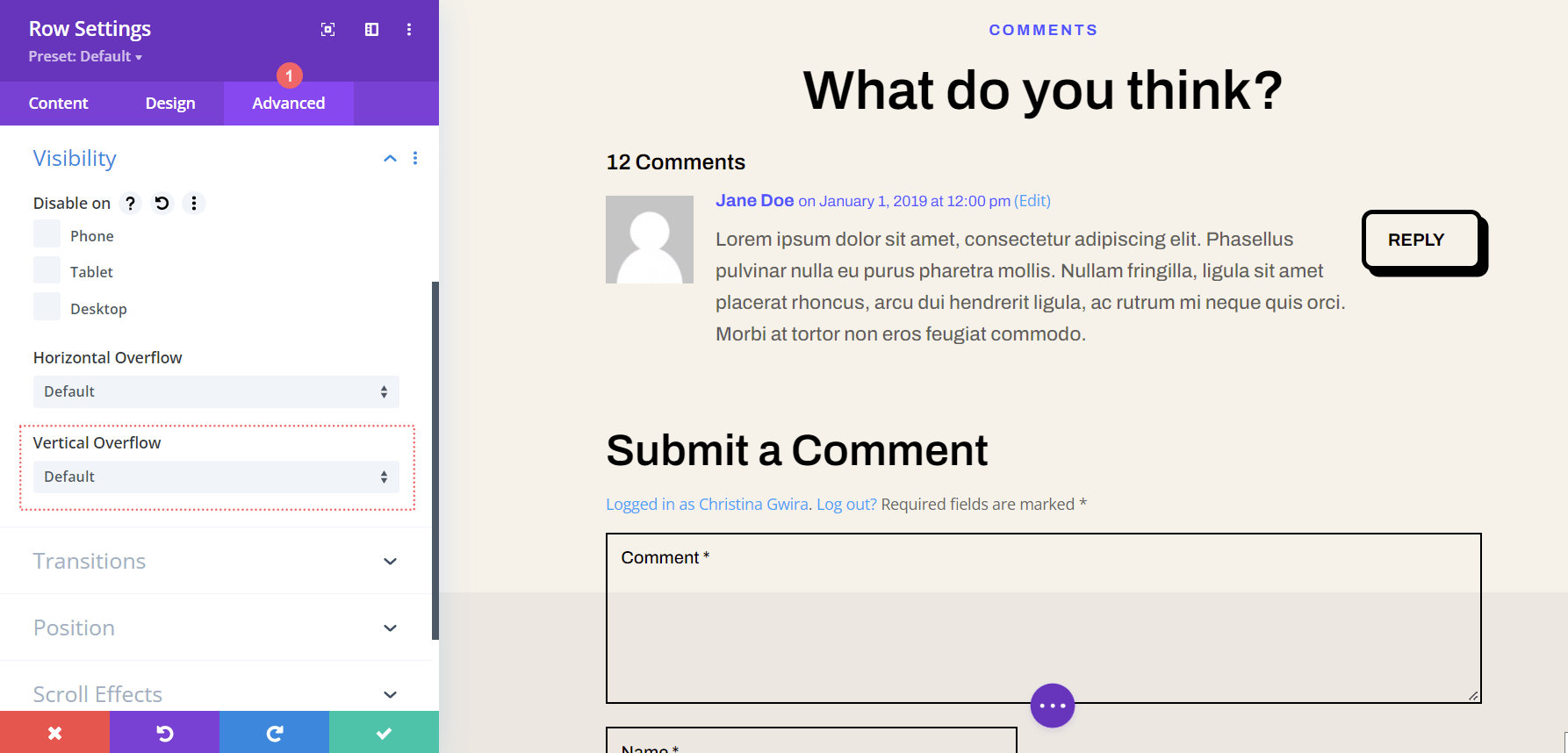
بعد تعيين الارتفاع الأقصى للصف ، سنقوم بالنقر فوق علامة التبويب خيارات متقدمة داخل المربع المشروط. هنا يحدث سحر التمرير! لاحظ خيار Vertical Overflow الذي يقع في أسفل علامة التبويب Advanced. سنعود إلى ذلك قريبًا.

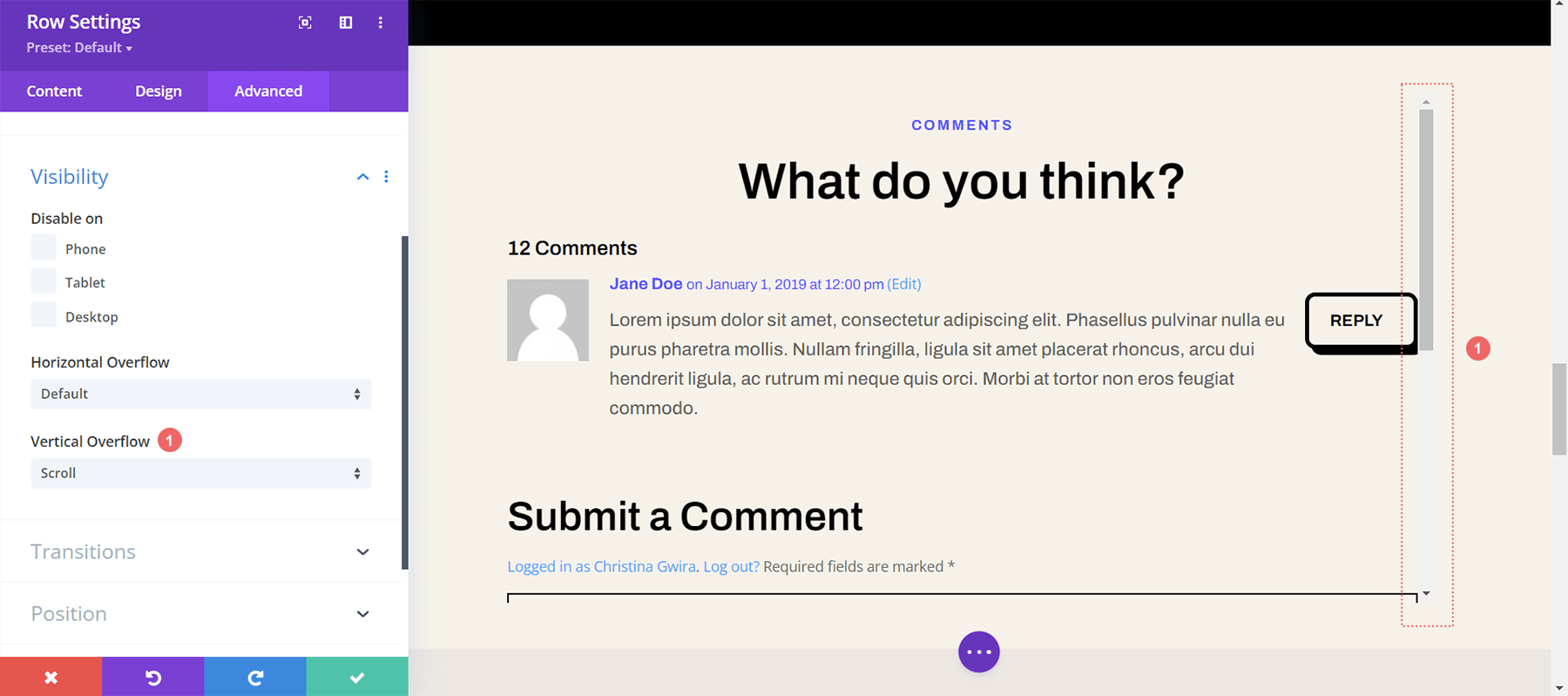
قم بتنشيط Vertical Scrollbar with Vertical Overflow
قم بالتمرير لأسفل حتى تصل إلى Vertical Overflow. انقر فوق القائمة المنسدلة وحدد Scroll .


بينما لدينا شريط التمرير العمودي الخاص بنا ، يمكننا تحسينه قليلاً باستخدام بعض CSS العظيم والحشو.
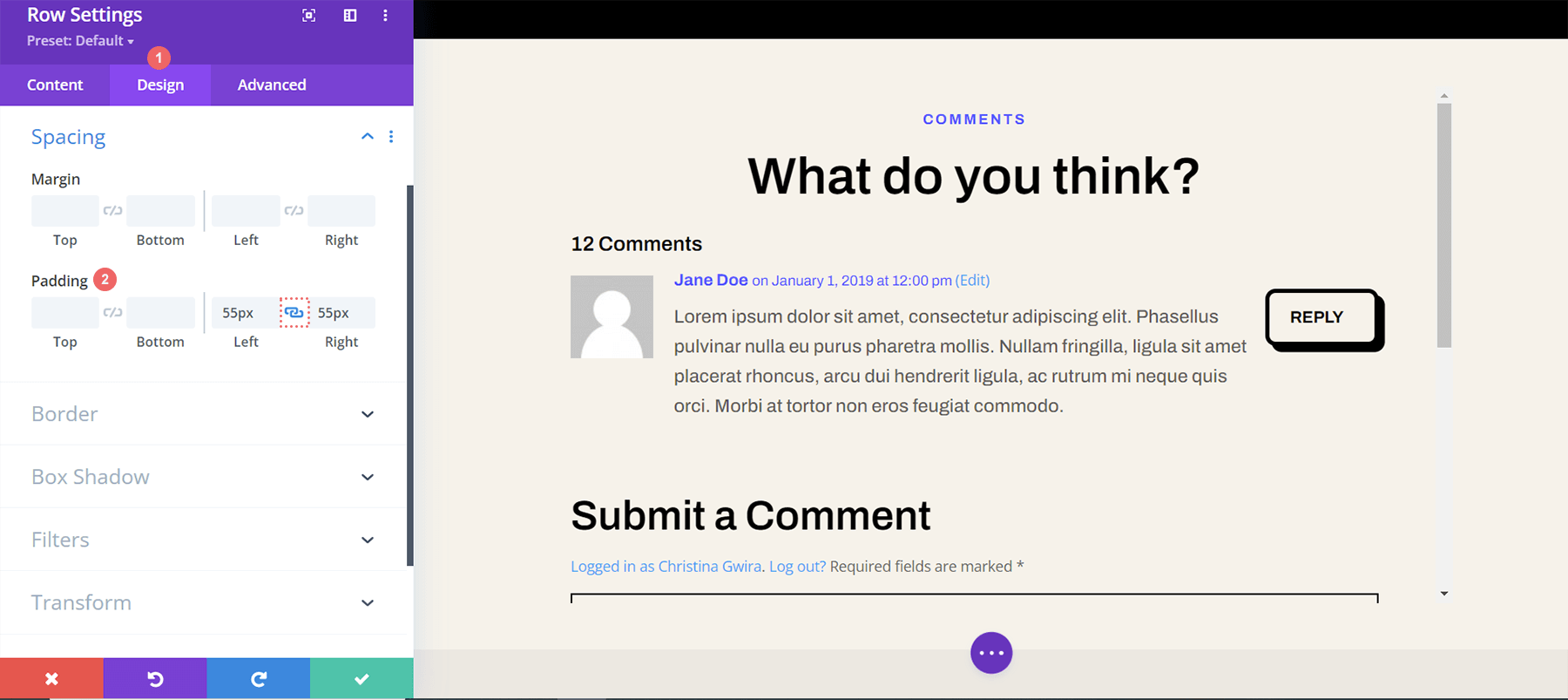
إضافة الحشو لمنع التداخل
لمنع شريط التمرير المضاف حديثًا من التداخل مع الأزرار الموجودة في قسم التعليقات ، سنضيف بعض الحشو إلى الجانبين الأيمن والأيسر من صفنا. للقيام بذلك ، انتقل إلى علامة التبويب تصميم في إعدادات الصفوف. بعد ذلك ، قم بالتمرير لأسفل إلى التباعد . انقر فوق رمز الارتباط بين مربعي النص الأيسر والأيمن. سنضيف مساحة 55 بكسل لكل جانب من الصف.

نظرًا لأننا أضفنا بعض مساحة التنفس إلى شريط التمرير الخاص بنا ، فلنجعله الآن جميلًا باستخدام بعض CSS المخصصة.
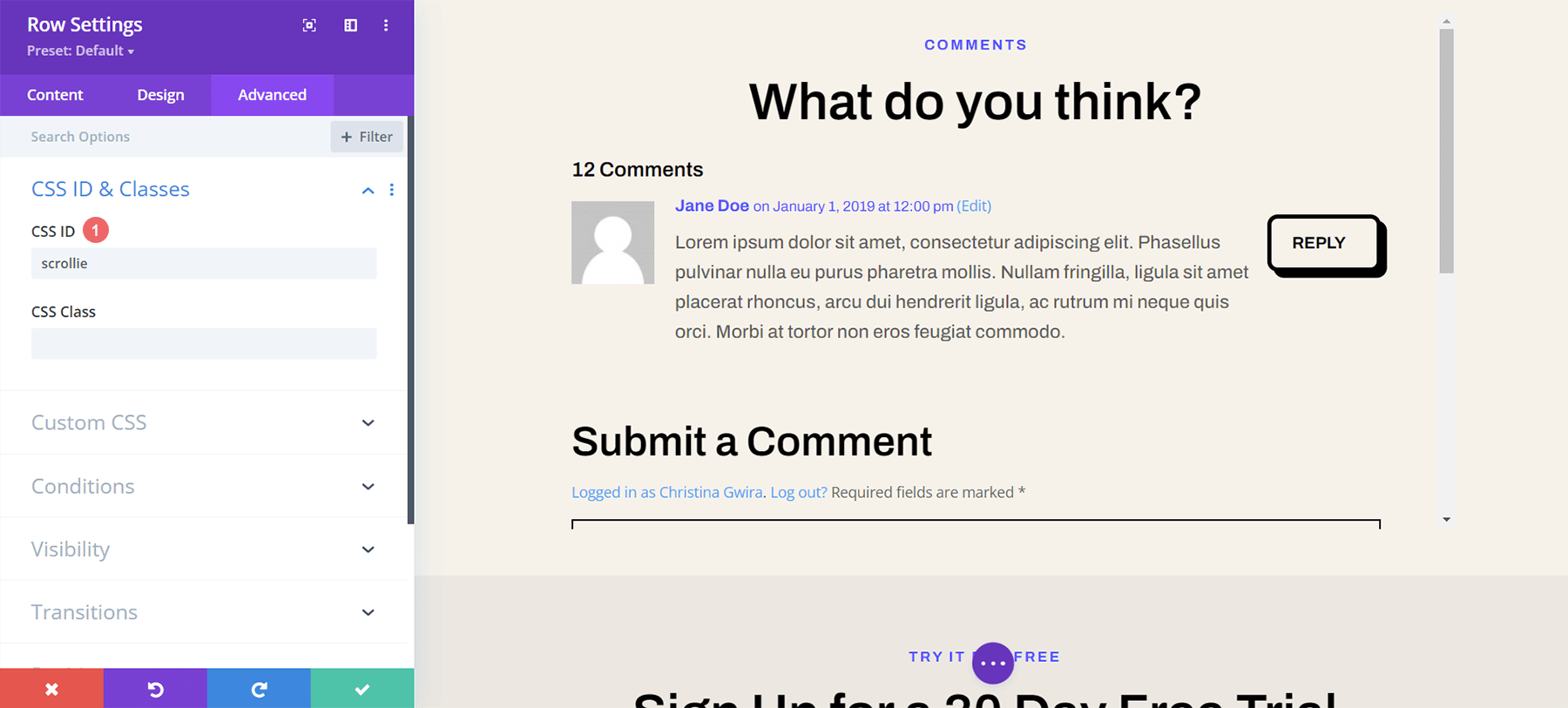
أضف معرف CSS إلى الصف
بالعودة إلى علامة التبويب خيارات متقدمة في الصف ، قم بالتمرير إلى الأعلى . أضف معرف CSS الخاص بك - في هذا البرنامج التعليمي ، سنستخدم scrollie - الذي سنتصل به داخل قسم CSS المخصص في إعدادات قالب النص الأساسي.

أضف Custom CSS إلى Style Scrollbars
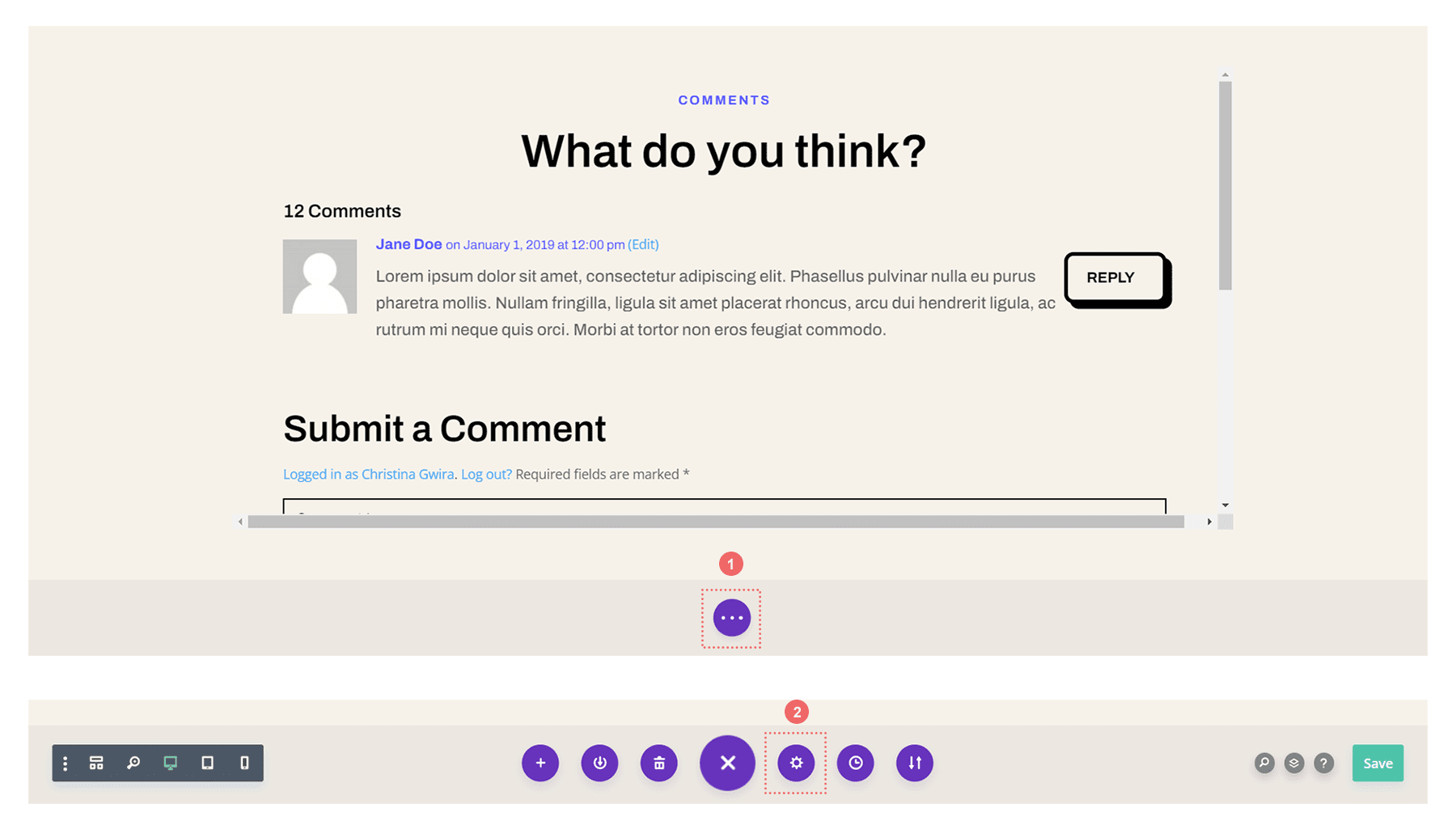
الآن ، سندخل في CSS المخصص لقالب منشور المدونة الخاص بنا. سيضمن ذلك أن يكون CSS الخاص بنا نشطًا في كل منشور مدونة داخل موقعنا على الويب حيث يتم تطبيق هذا القالب على جميع منشورات المدونة داخل Divi Theme Builder. للدخول إلى إعداد CSS المخصص لقالب الجسم الخاص بنا ، انقر فوق النقاط الثلاث الموجودة داخل الزر الأرجواني في وسط الجزء السفلي من المنشئ. بعد ذلك ، حدد رمز الترس .

أضف CSS مخصص إلى نمط التعليقات القابلة للتمرير في Divi
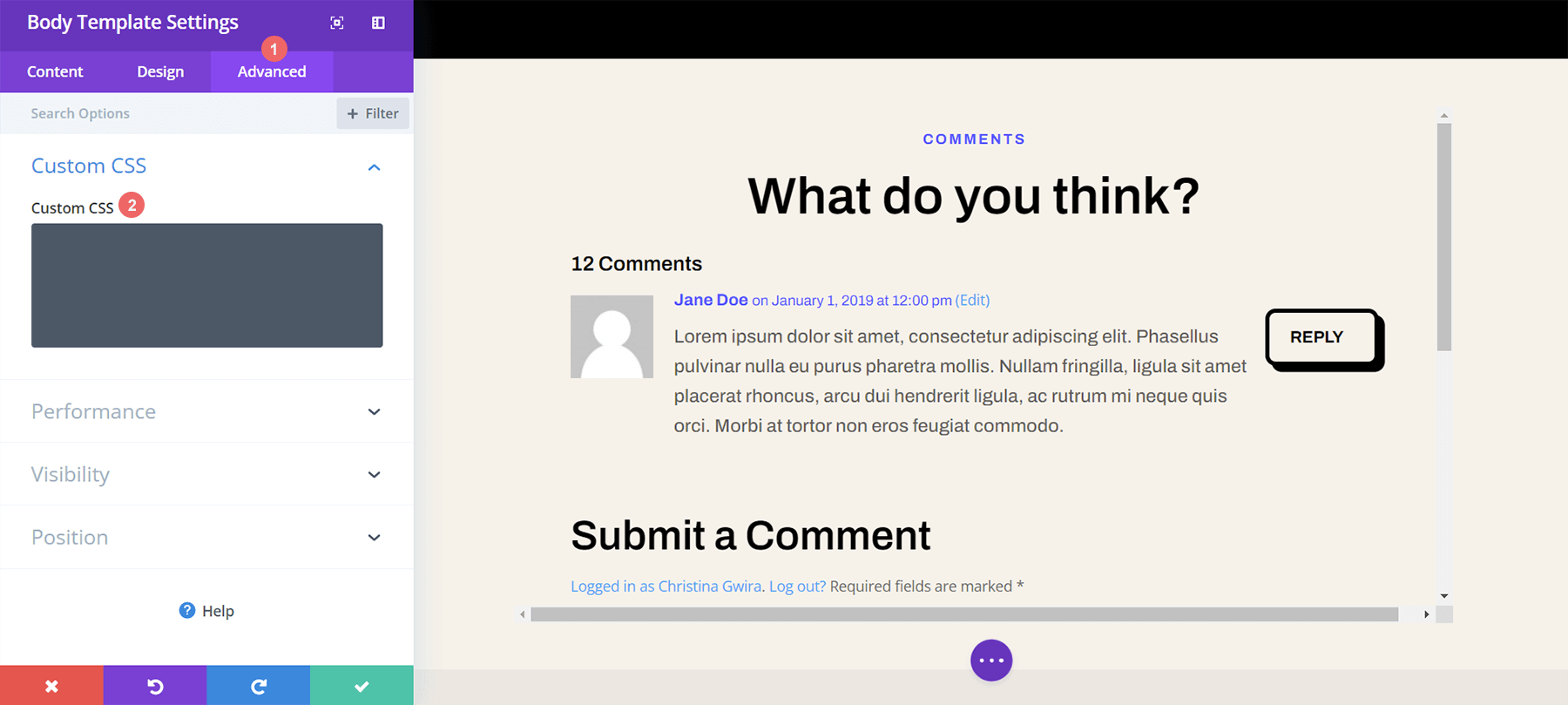
نريد تصميم شريط التمرير لحاوية التمرير الخاصة بنا للتمييز بين استخدامه من أشرطة التمرير الرئيسية لنافذة المستعرضات. للقيام بذلك ، سنستخدم بعض CSS. بمجرد أن تكون داخل إعدادات قالب النص ، حدد علامة التبويب خيارات متقدمة. بعد ذلك ، قم بالتمرير لأسفل إلى علامة التبويب Custom CSS .

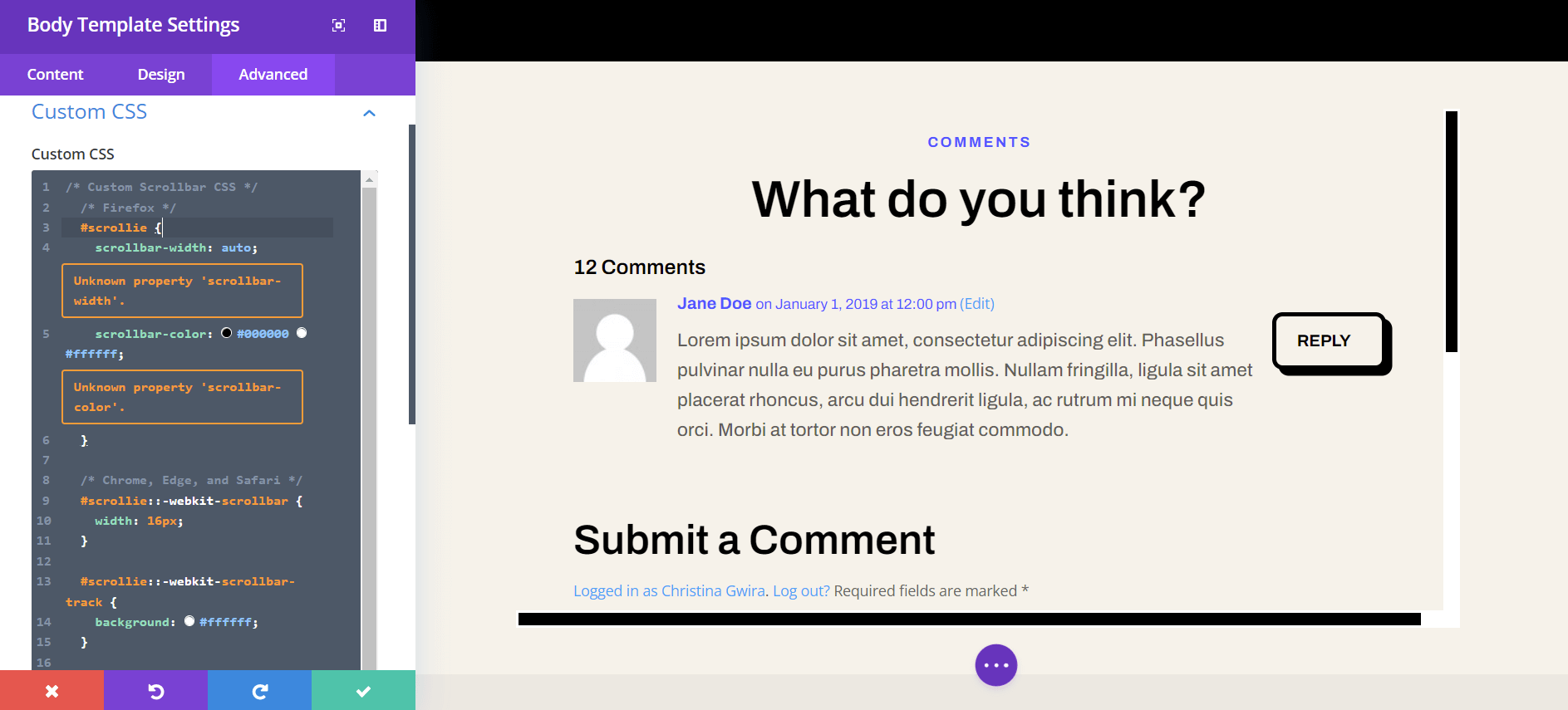
بمجرد دخولنا إلى قسم CSS المخصص في قالب صفحة النص الأساسي ، انسخ والصق رمز CSS التالي:
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}

إذا كنت تستخدم معرف CSS مختلفًا ، فتأكد من تحديث مقتطف الشفرة داخل موقع الويب الخاص بك ليعكس ذلك. يمكنك تعديل CSS أو الإضافة إليه لتصميم حدودك بطريقة تتناسب مع علامتك التجارية وموقعك على الويب. في حالتنا ، اخترنا تصميمًا مسطحًا ليناسب تصميم حزمة Divi Software Layout Pack.
احفظ قالب منشور المدونة الخاص بك
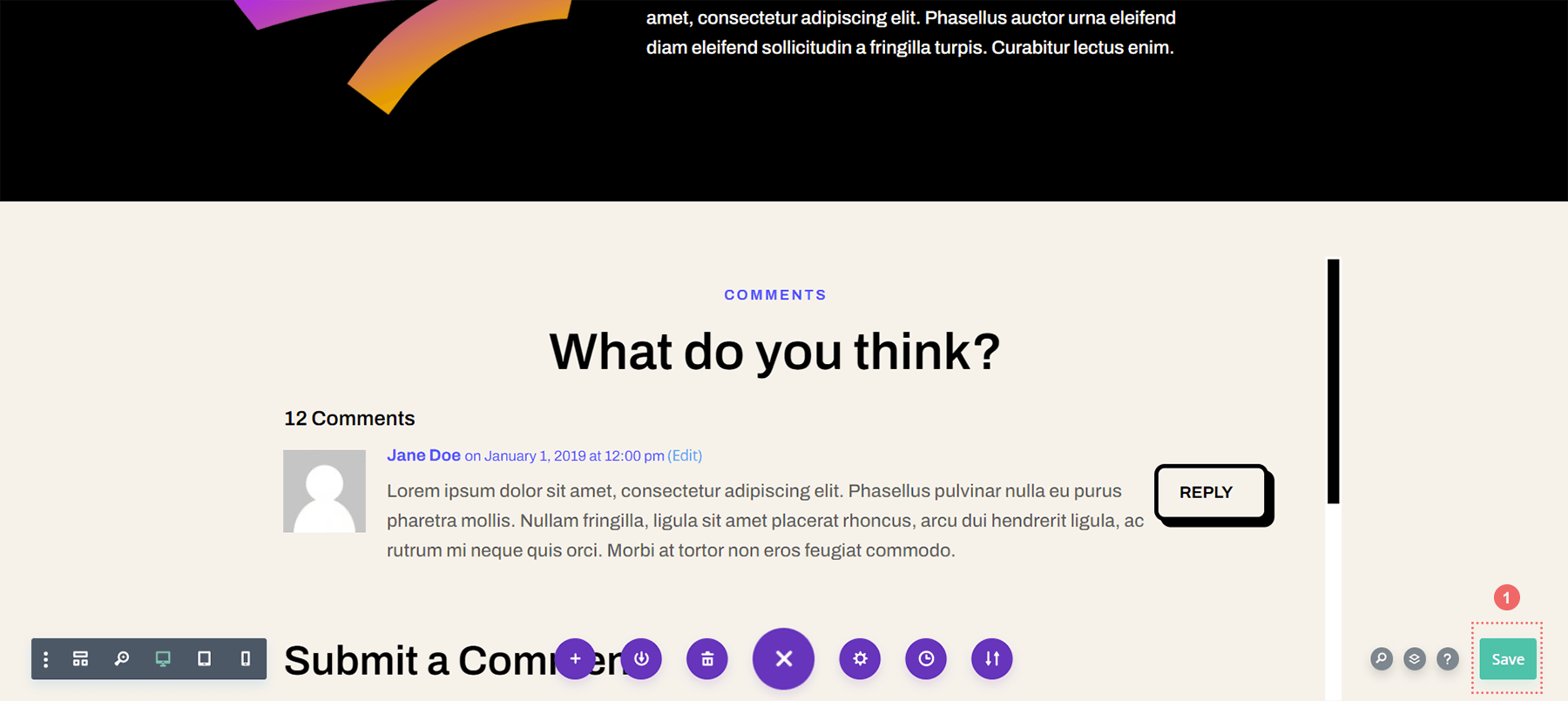
بمجرد أن تصبح راضيًا عن تعديلات CSS الخاصة بك ، تذكر حفظ قالب صفحة المدونة الخاصة بك. انقر فوق الزر حفظ الأخضر في الجانب الأيمن السفلي من القائمة السفلية داخل Divi Theme Builder.

بمجرد حفظ الإعدادات الخاصة بك ، قم بزيارة قسم التعليقات المحدث حديثًا في مدونتك!

تعليقات قابلة للتمرير في Divi: الاستنتاج
يساعد إنشاء حاوية تمرير لوحدة تعليقات Divi الخاصة بك المستخدمين لديك على الحصول على تجربة أفضل مع قسم التعليقات الخاص بك. تعد مشاركة المستخدم عاملاً مهمًا للتغذية داخل مدونتك. من خلال جعل وحدة التعليقات قابلة للتمرير ، فإنك توفر سهولة الاستخدام لقرائك عندما يأتون للاستمتاع بمشاركات مدونتك المختلفة.
