تسليط الضوء على البرنامج المساعد Divi: Divi Mega Pro
نشرت: 2022-12-07Divi Mega Pro هو مكون إضافي تابع لجهة خارجية لـ Divi يضيف القدرة على إنشاء قوائم ضخمة وتلميحات أدوات باستخدام Divi Builder. نظرًا لأن القوائم الضخمة وتلميحات الأدوات يتم إنشاؤها باستخدام Divi Builder ، يمكنك استخدام أي وحدات تريدها ، بما في ذلك وحدات الطرف الثالث ، والرموز القصيرة ، والكود ، وتصميمها باستخدام أدوات Divi. في هذا المنشور ، سنلقي نظرة على Divi Mega Pro لمساعدتك في تحديد ما إذا كان Divi Mega Pro هو المنتج المناسب لاحتياجاتك.
ديفي ميجا برو بيلدر
بدلاً من إضافة وحدات إلى Divi Builder ، يضيف Divi Mega Pro نوع منشور جديد تم إنشاؤه باستخدام تخطيطات Divi التي يمكن لقوائم WordPress ووحدات Divi عرضها. قم بإنشاء وإضافة ما تريد إلى أي صفحة وقائمة. تمت إضافة عنصر قائمة جديد إلى لوحة معلومات WordPress يسمى Divi Mega Pro . يتضمن ذلك قائمة Divi Mega Pro والمحرر والإعدادات. هنا ، يمكنك إنشاء وإدارة القوائم الضخمة وتلميحات الأدوات. سننظر في كل عنصر من عناصر القائمة بترتيب عكسي.
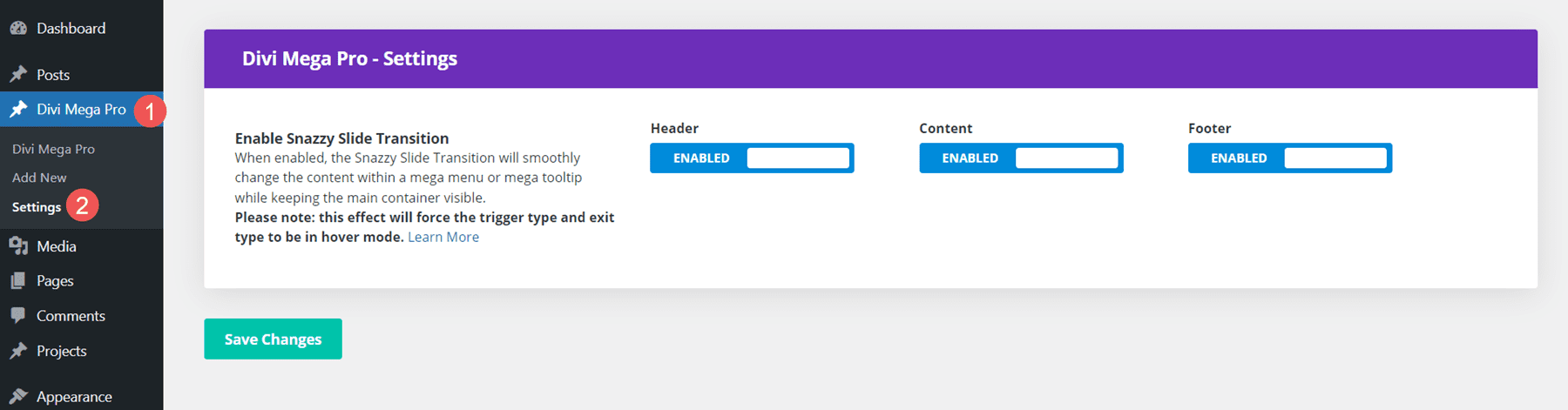
إعدادات Divi Mega Pro
تسمح لك الإعدادات بإضافة انتقال للشريحة إلى الرأس والمحتوى والتذييل. يمكنك تمكينهم بشكل مستقل. يتم تعطيلها افتراضيًا. سيؤدي الانتقال إلى تغيير المحتوى داخل القائمة أو تلميح الأداة مع الحفاظ على حاويته مرئية. هذا يفرض القائمة الضخمة وتلميحات الأدوات في وضع التحويم. أوصي بتمكينهم ما لم تكن بحاجة إلى استخدام وضع النقر.

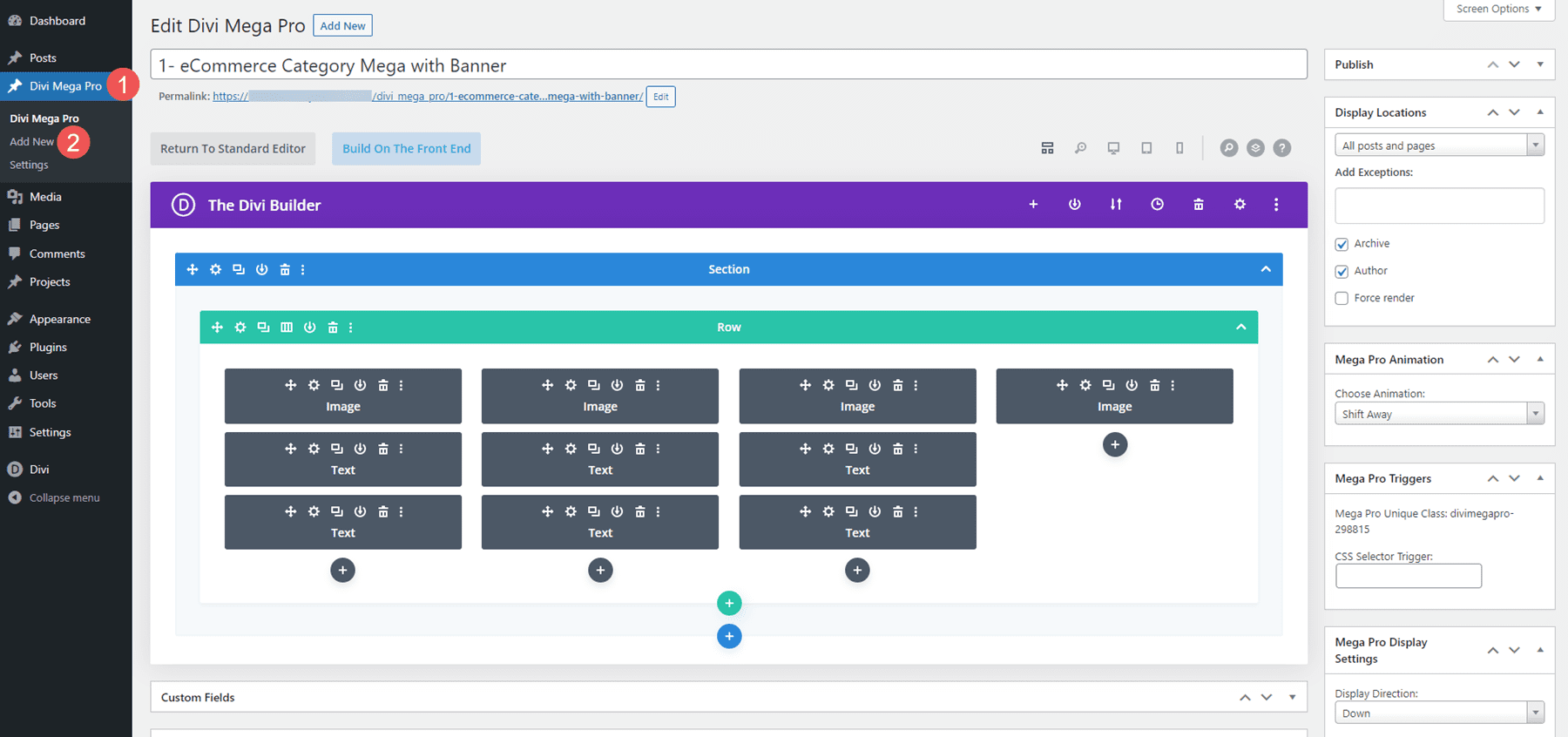
اضف جديد
لإنشاء عنصر قائمة ضخم أو تلميح أداة ، انقر فوق إضافة جديد . يؤدي هذا إلى فتح محرر حيث يمكنك إنشاء القائمة أو تلميح الأدوات. يتضمن محرر TinyMCE ، ويمكنك تمكين Divi Builder لإنشائه باستخدام وحدات Divi. ستحتاج إلى إنشاء عنصر جديد لكل عنصر قائمة ضخم تريد عرضه. على سبيل المثال ، إذا كنت تريد أربعة روابط مختلفة في رأسك لإظهار تخطيط قائمة ضخم مختلف ، فستحتاج إلى إنشاء أربعة عناصر مختلفة.
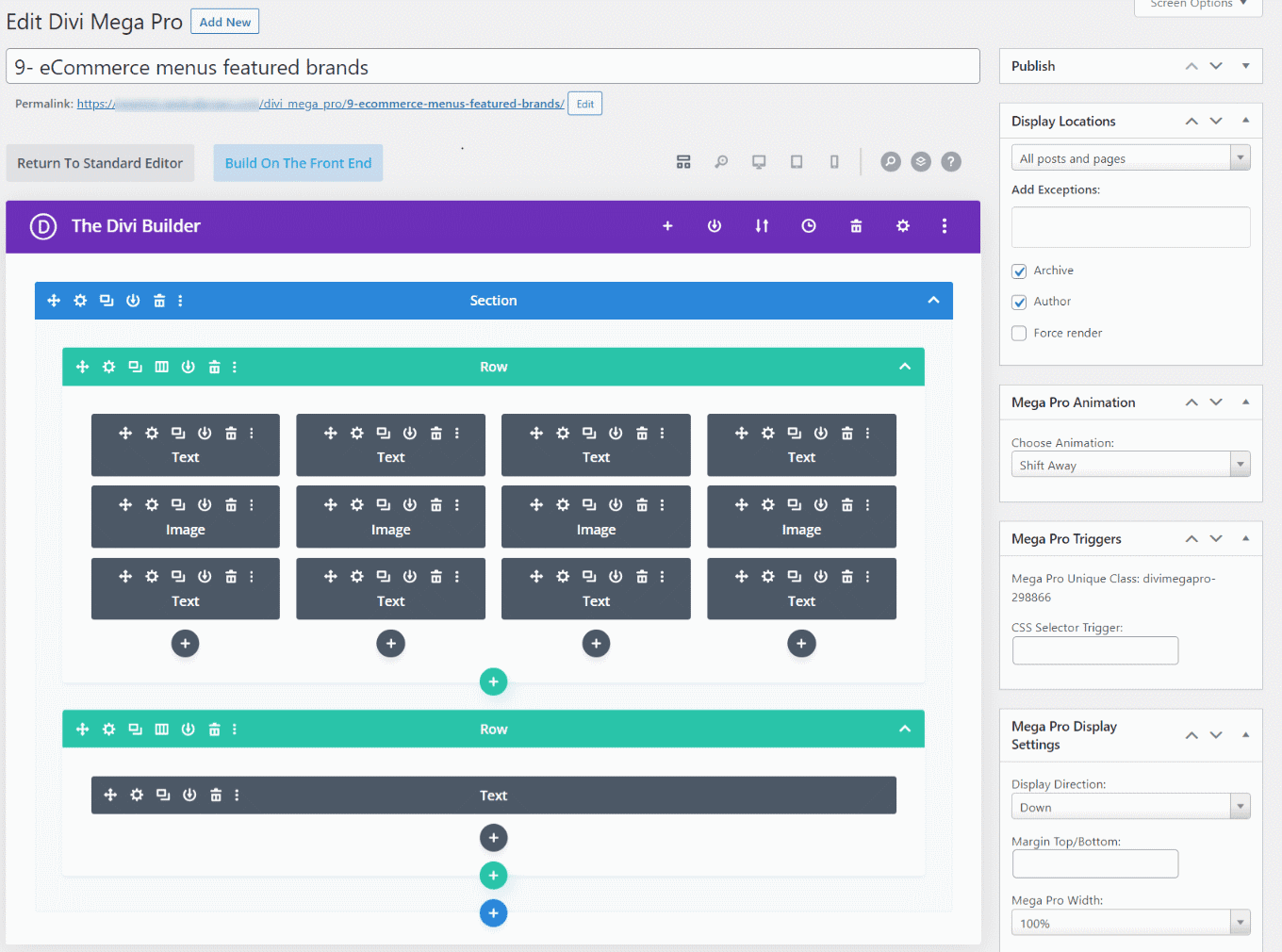
يشتمل المحرر على الكثير من الأدوات في الشريط الجانبي الأيمن وفي الجزء السفلي بما في ذلك أدوات النشر القياسية وخيارات الحقول المخصصة. دعنا نلقي نظرة فاحصة على كل من الأدوات المخصصة.

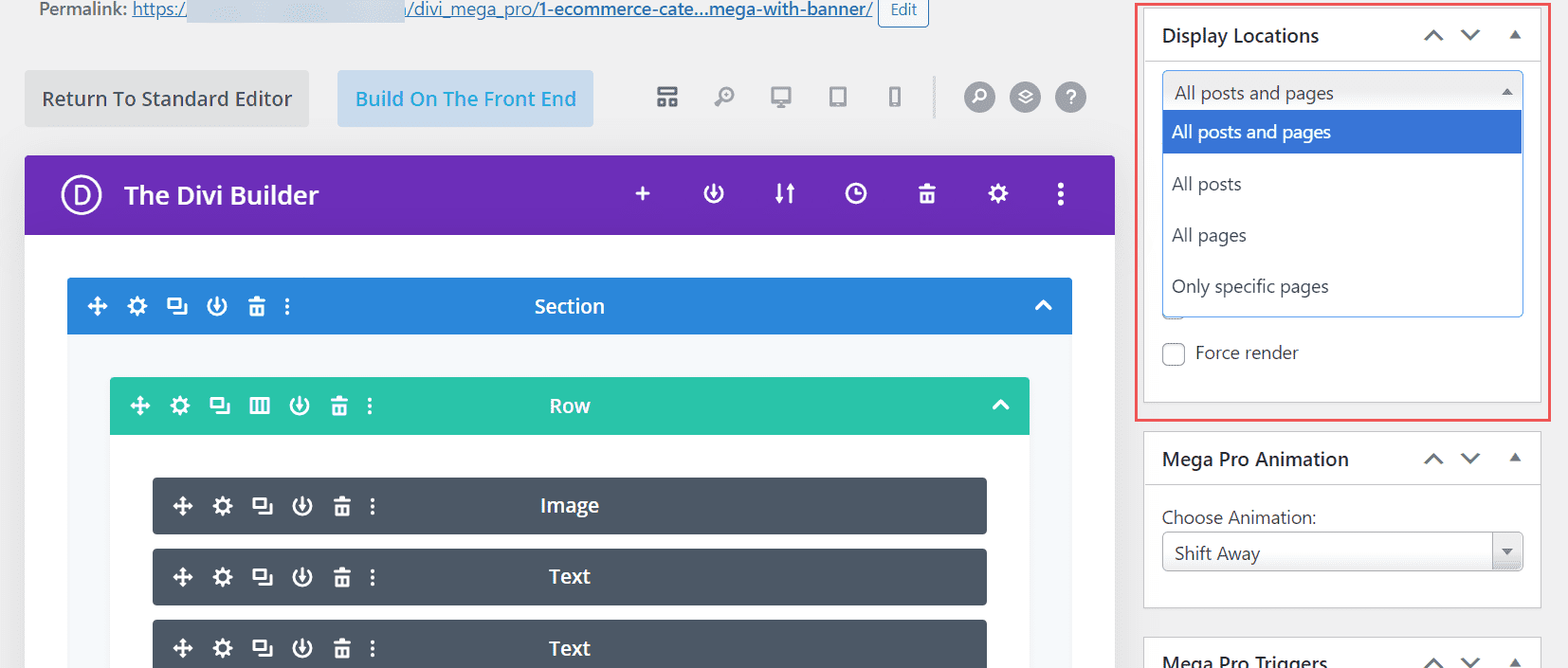
عرض المواقع
اختر المكان الذي يمكن أن تظهر فيه القائمة الضخمة. اختر بين كل المنشورات والصفحات ، كل المنشورات ، كل الصفحات ، أو صفحات معينة. يمكنك إضافة استثناءات لجميع المنشورات أو الصفحات إلى الحقل. إذا اخترت مواقع محددة ، فيمكنك إدخالها في الحقل. يمكنك أيضًا تحديد إظهار القائمة على صفحات المؤلف وصفحات الأرشيف ، وفرض التقديم.

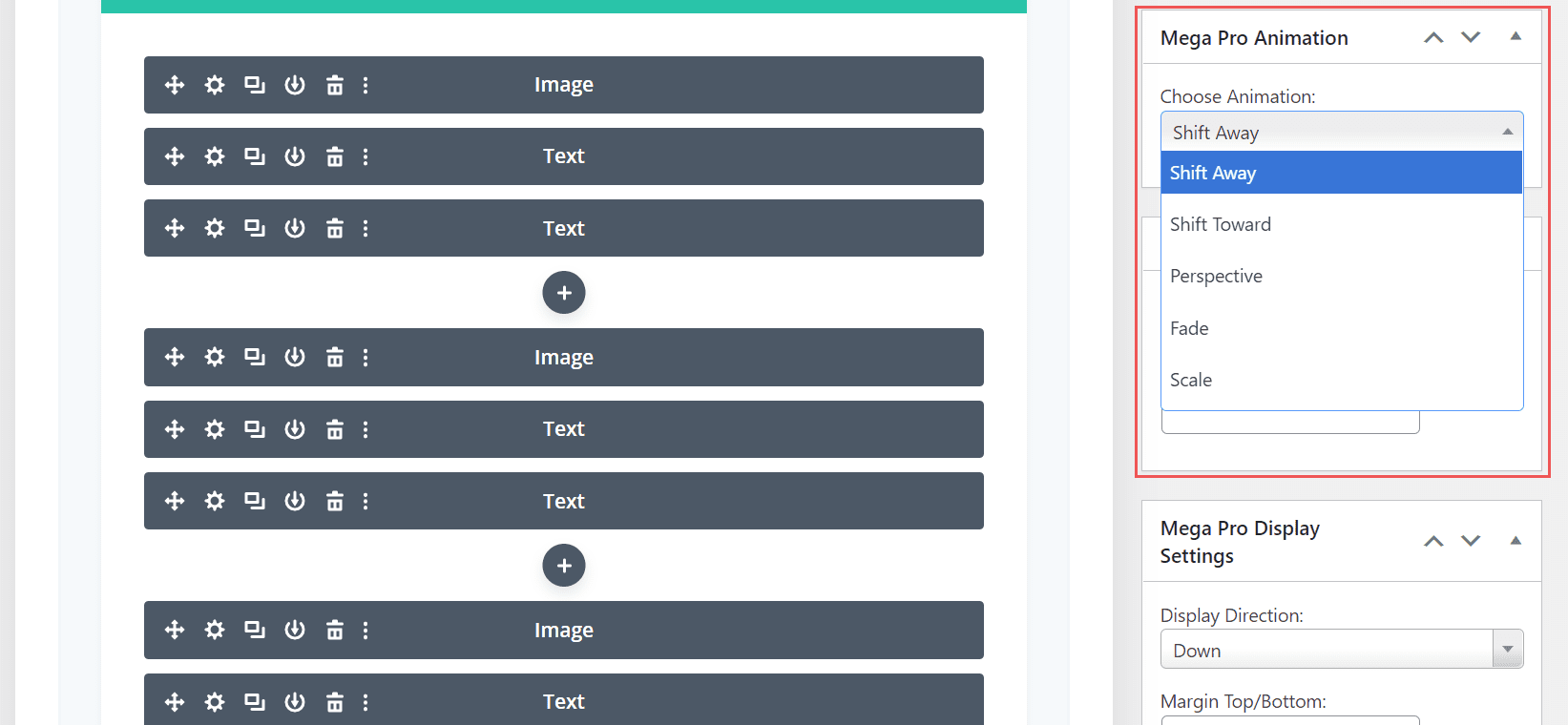
ميجا برو للرسوم المتحركة
اختر الرسم المتحرك الذي ستستخدمه القائمة أو تلميح الأداة عند فتحه. اختر Shift Away أو Shift نحو أو Perspective أو Fade أو Scale. تعطي هذه القوائم الضخمة مظهرًا وشعورًا أنيقًا عند فتحها وإغلاقها.

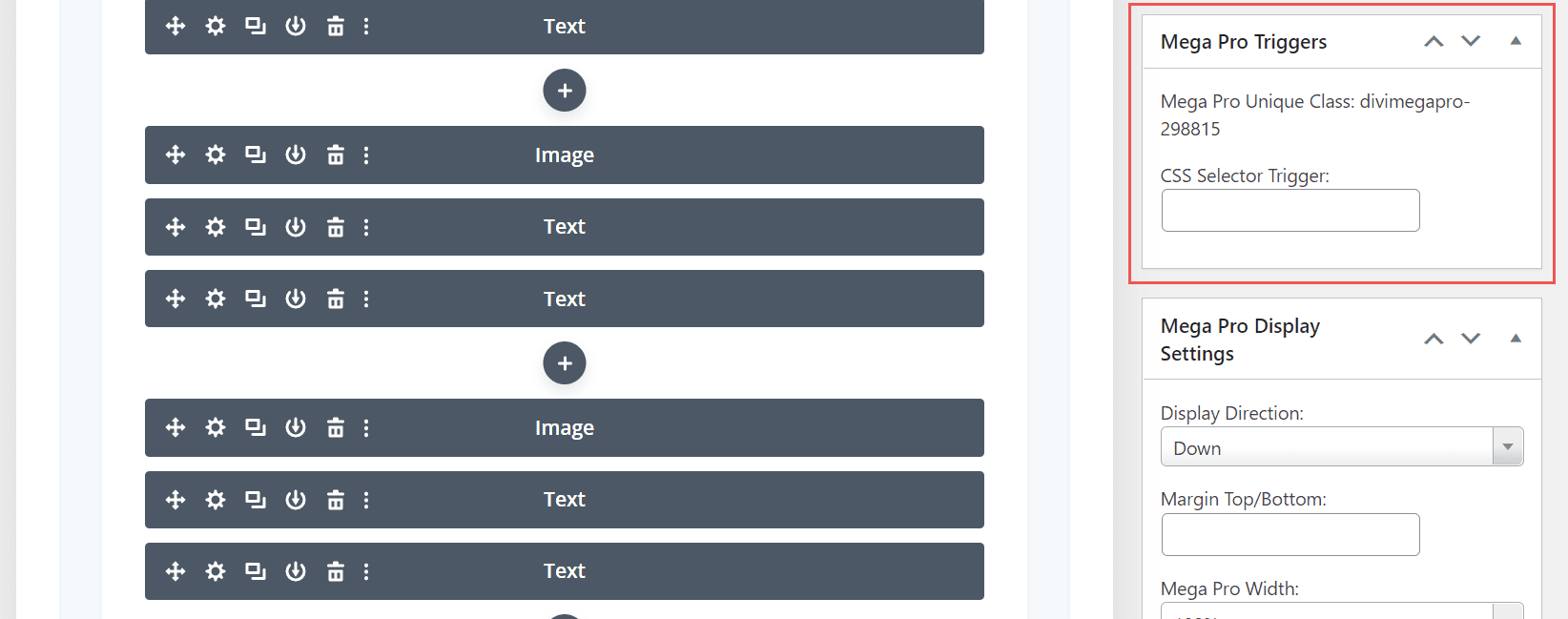
مشغلات ميجا برو
أدخل مشغل محدد CSS في الحقل. يُظهر أيضًا فئة Mega Pro الفريدة التي تدخلها في حقول فئة CSS لعرض التخطيطات.

إعدادات شاشة Mega Pro
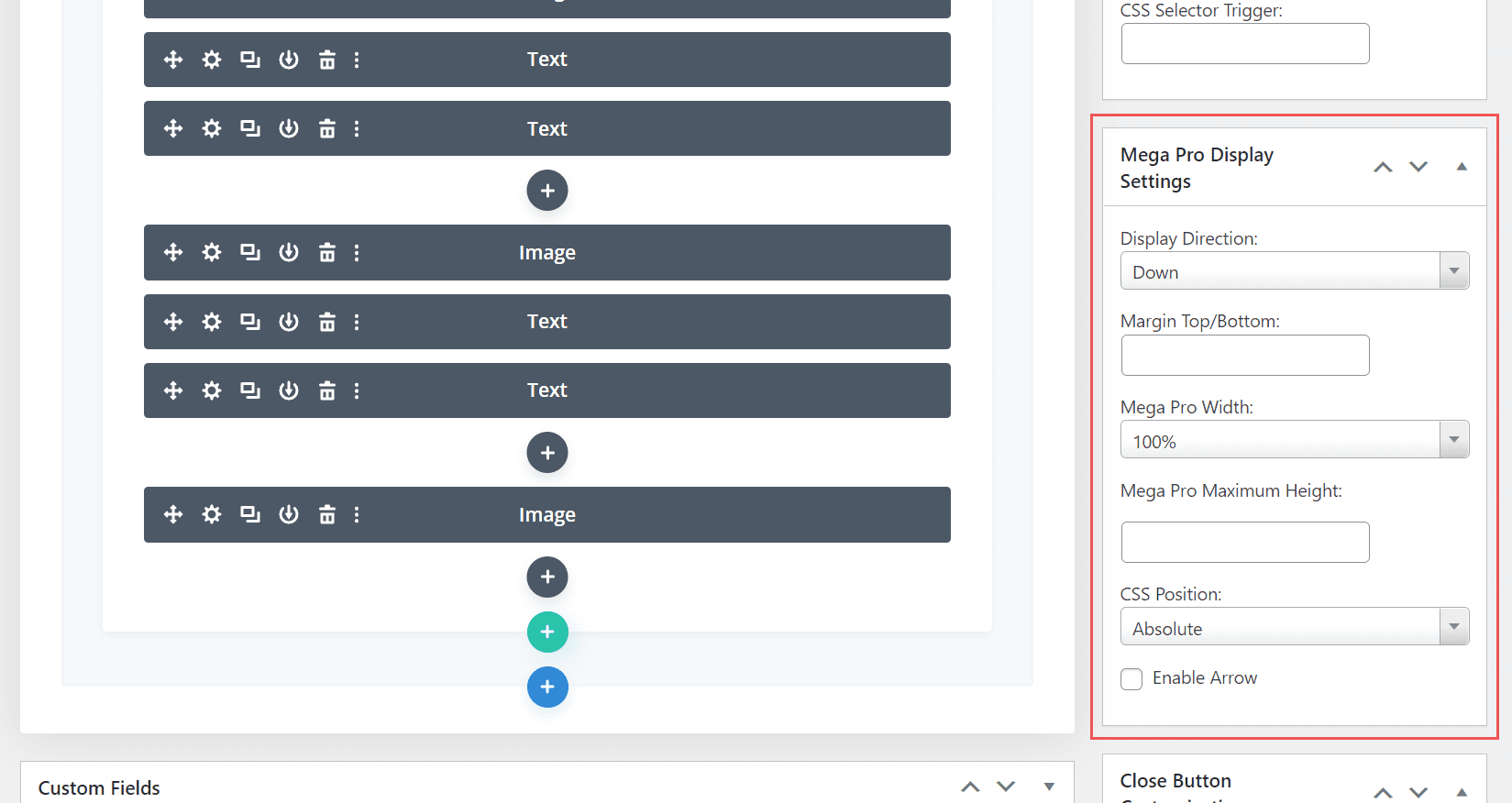
تتضمن الإعدادات الكثير من الخيارات. اختر اتجاه العرض ، وأضف الهامش العلوي والسفلي ، واختر العرض ، وأدخل الحد الأقصى للارتفاع ، واختر موضع CSS من مطلق أو ثابت ، وقم بتمكين السهم.

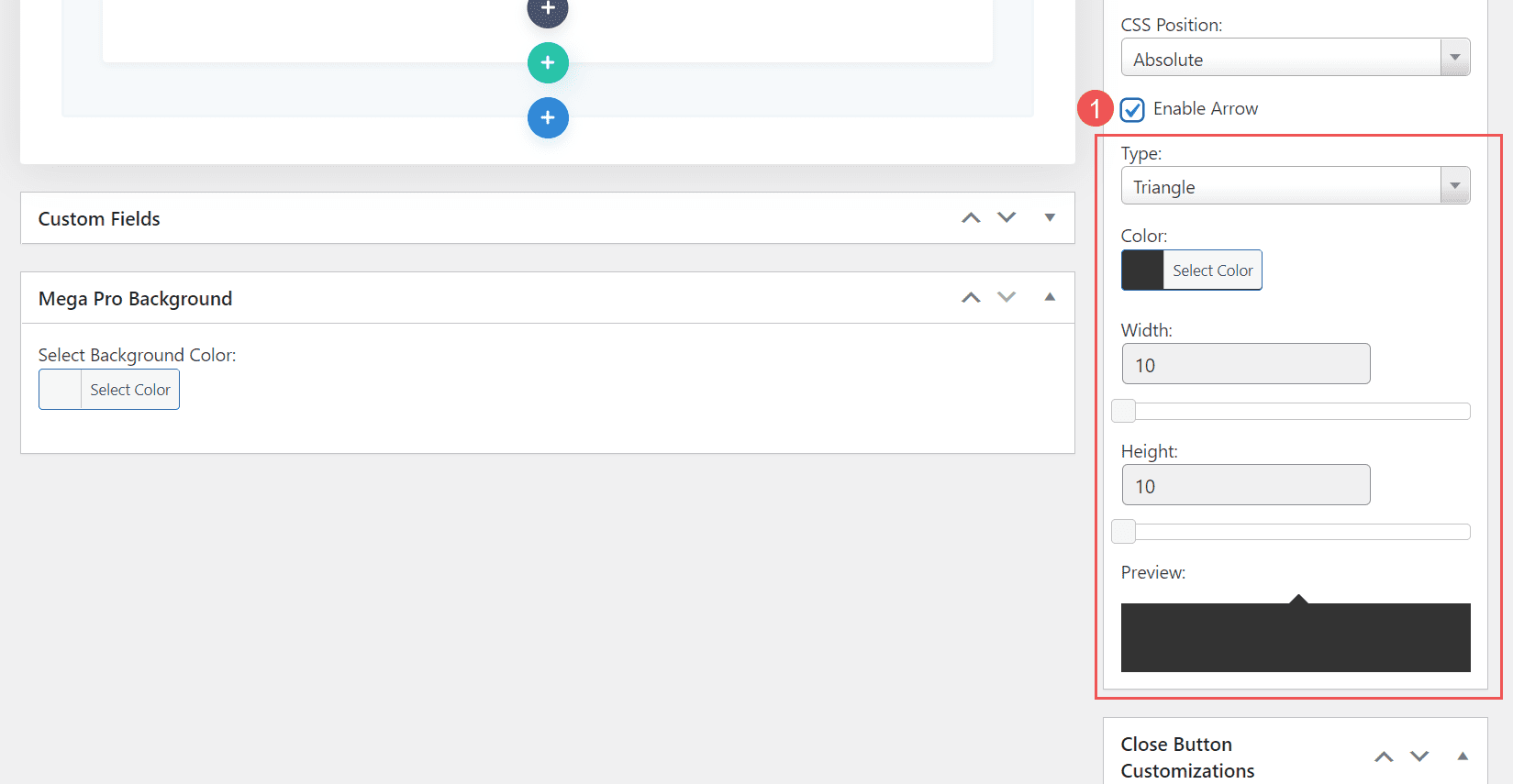
إذا قمت بتمكين السهم ، فسترى بعض أدوات التصميم لاختيار النوع واللون والعرض والارتفاع. يعرض معاينة ، لذا ستعرف كيف تبدو في الواجهة الأمامية.

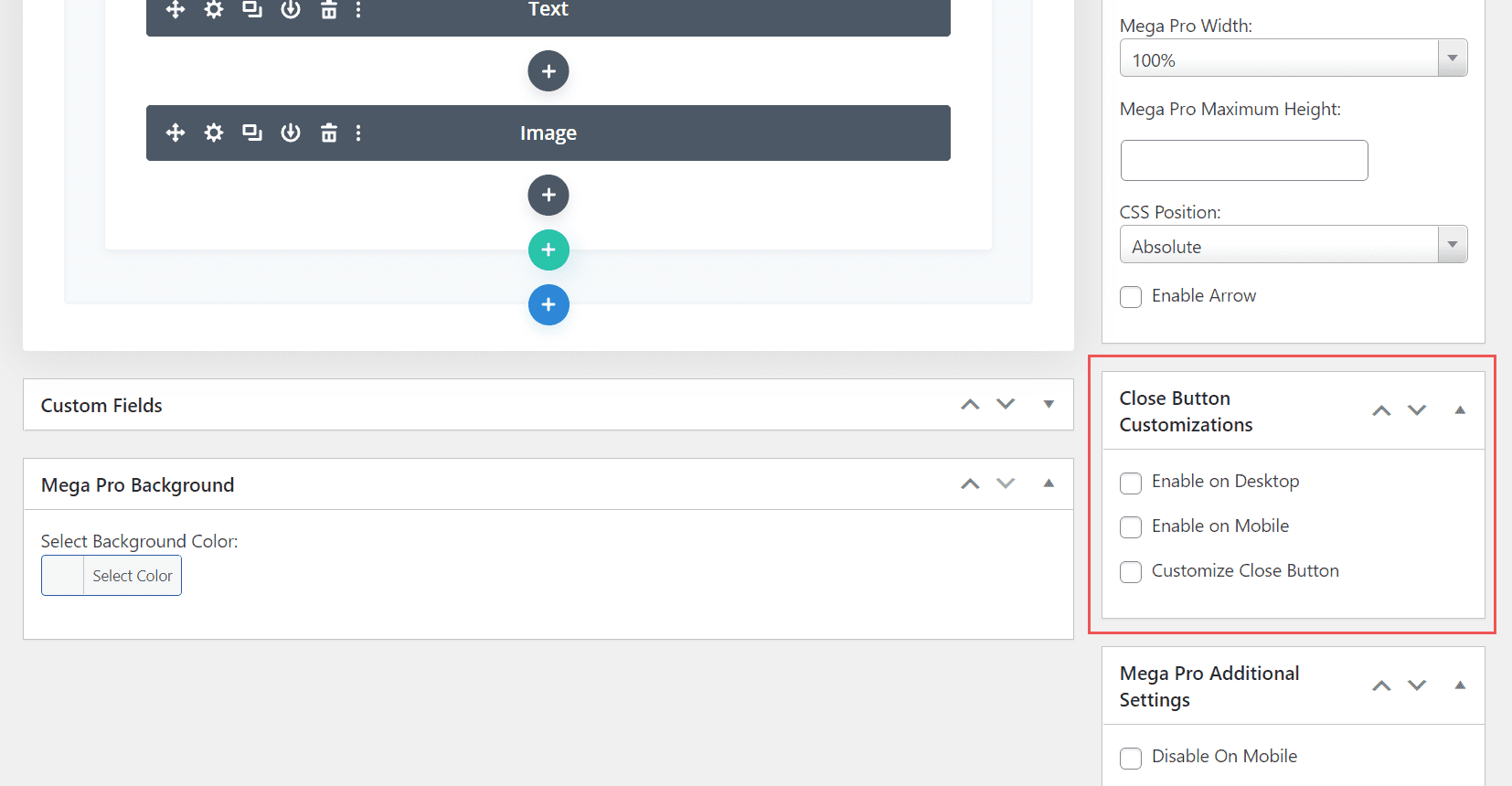
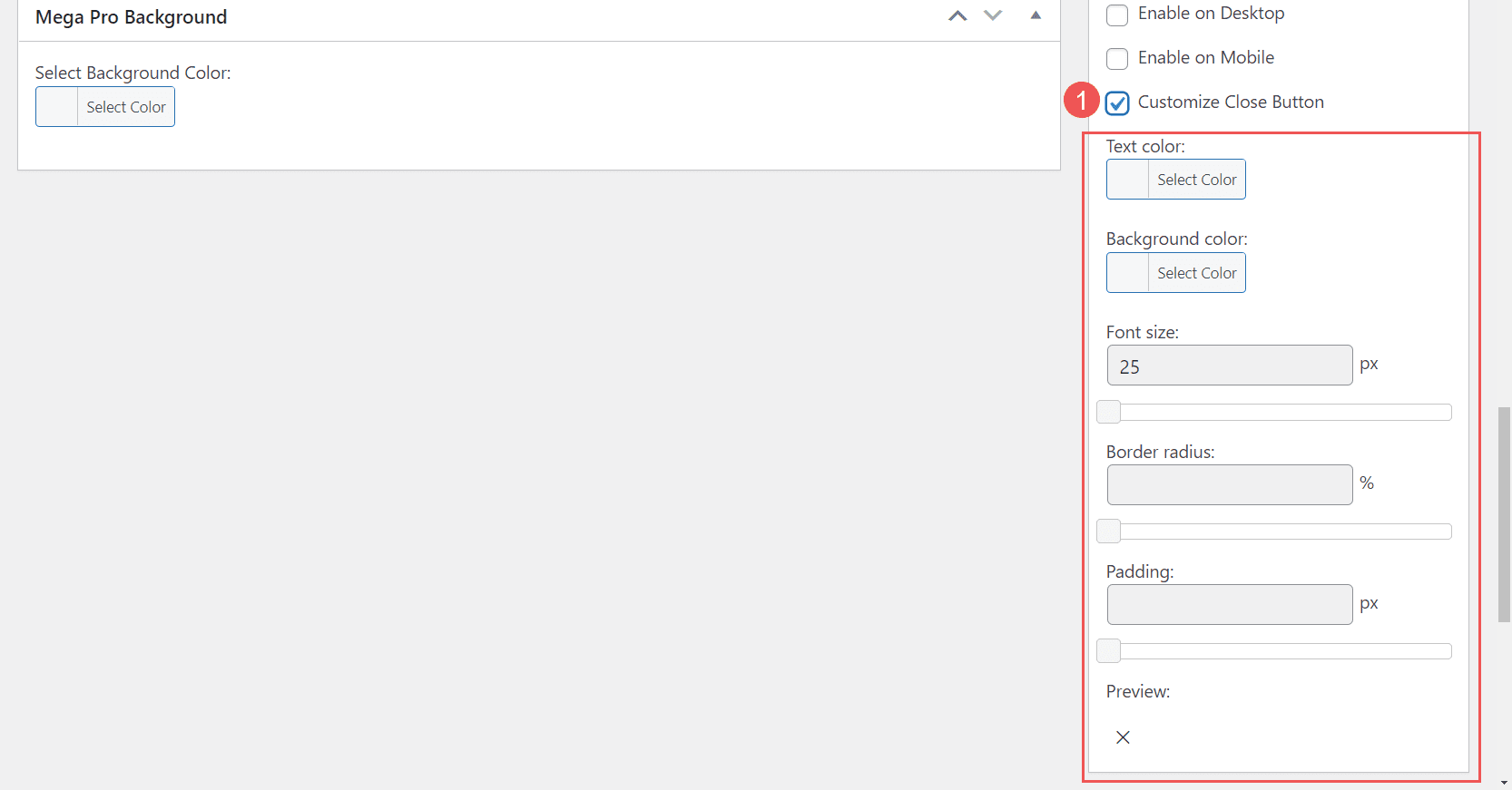
تخصيصات زر الإغلاق المخصص
تسمح لك تخصيصات زر الإغلاق بتمكين زر الإغلاق على أجهزة الكمبيوتر المكتبية والهواتف بشكل مستقل.

إذا اخترت تخصيص زر الإغلاق ، فسترى مجموعة أخرى من الخيارات لضبط الألوان وحجم الخط ونصف قطر الحدود والحشو. يتضمن أيضًا معاينة حتى تتمكن من رؤية كيف سيبدو على الواجهة الأمامية.

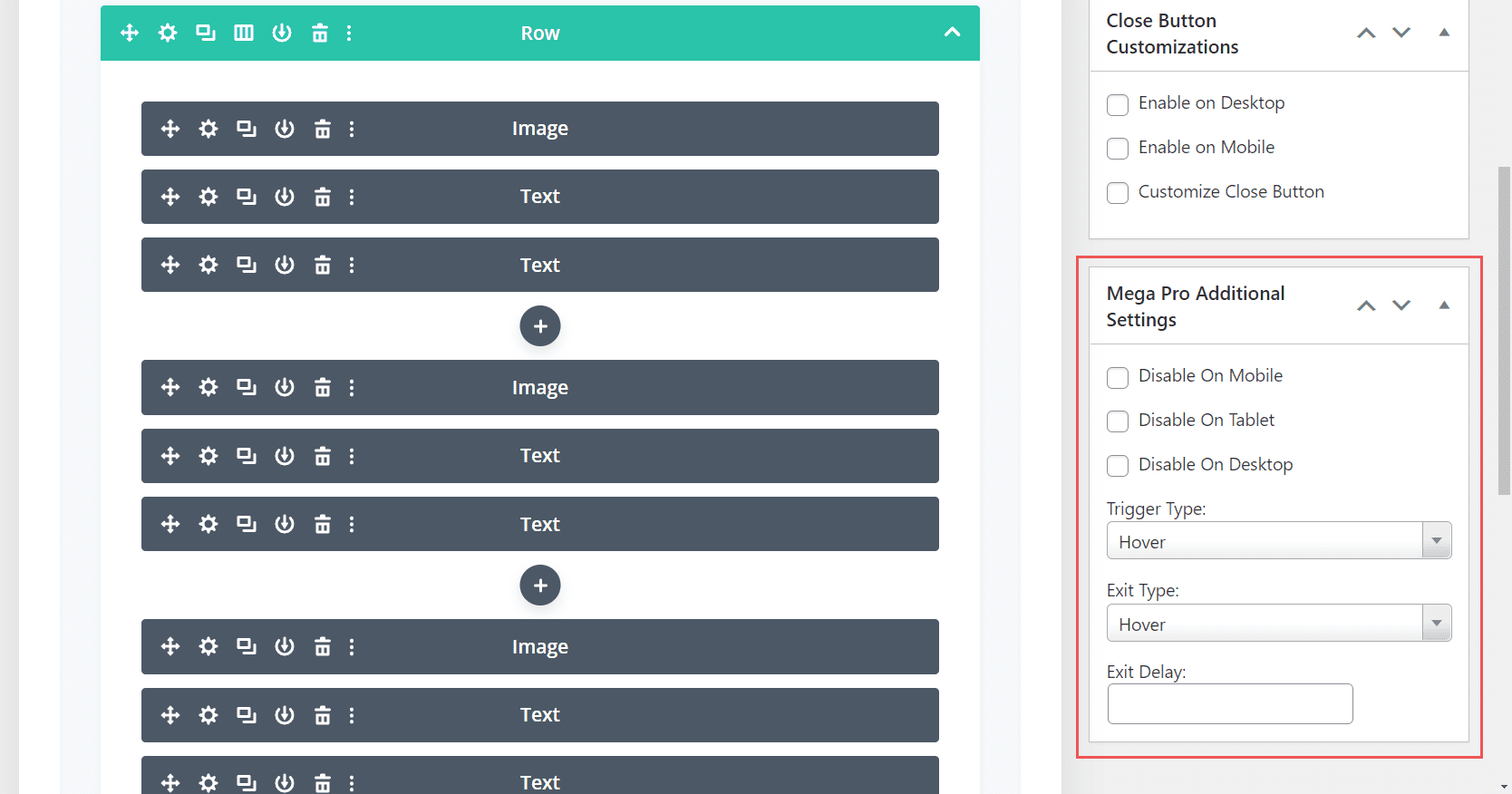
إعدادات Mega Pro الإضافية
تسمح لك الإعدادات الإضافية بتعطيل القائمة على الهواتف والأجهزة اللوحية وأجهزة سطح المكتب بشكل فردي. اختر نوع المشغل بين التمرير والنقر ، ونوع الخروج بين التمرير والنقر ، وأدخل مهلة الخروج في الحقل.

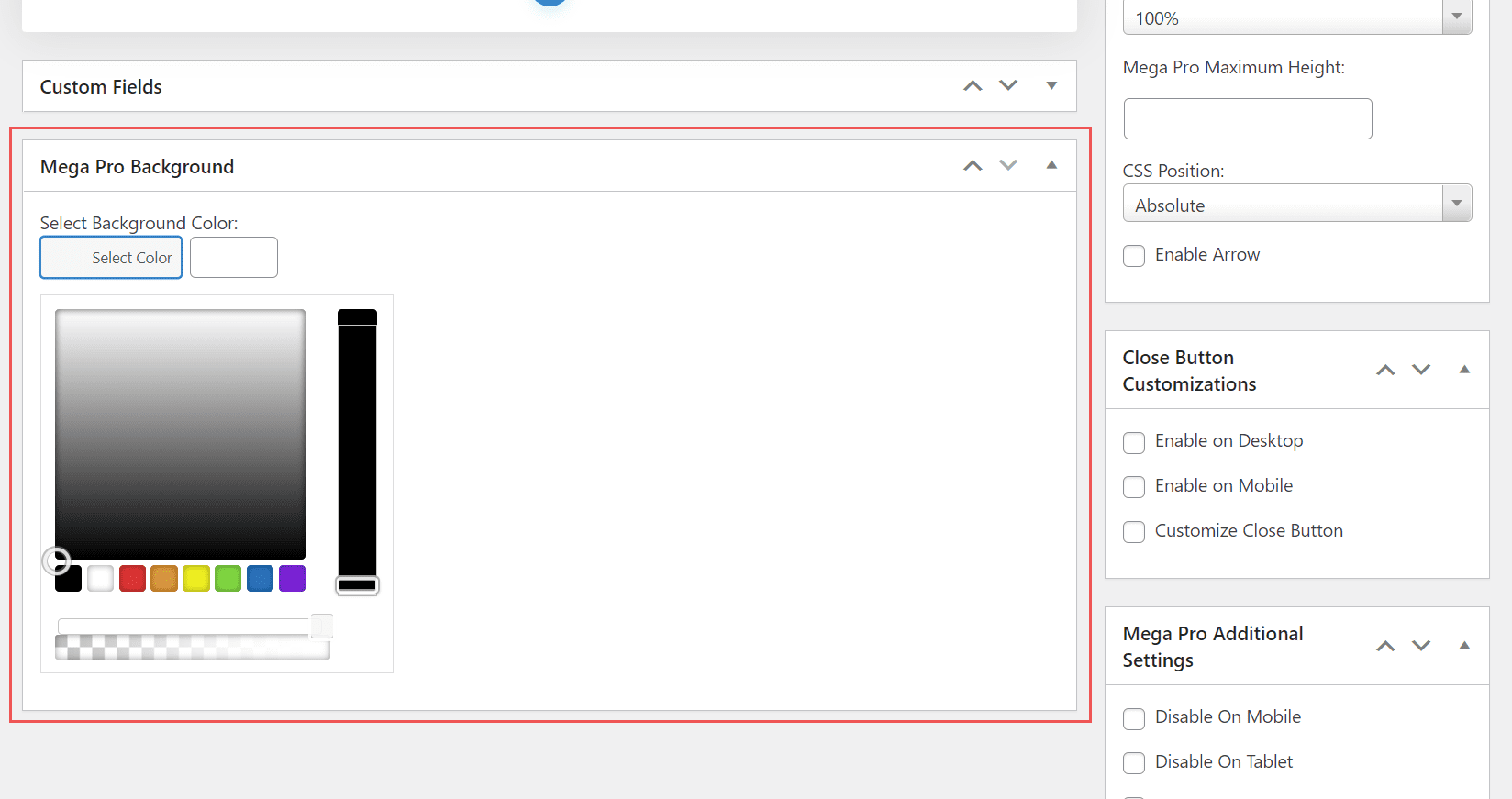
ميجا برو الخلفية
هذا واحد يوضع تحت المحرر. يحتوي على منتقي ألوان حيث يمكنك تحديد لون خلفية القائمة.

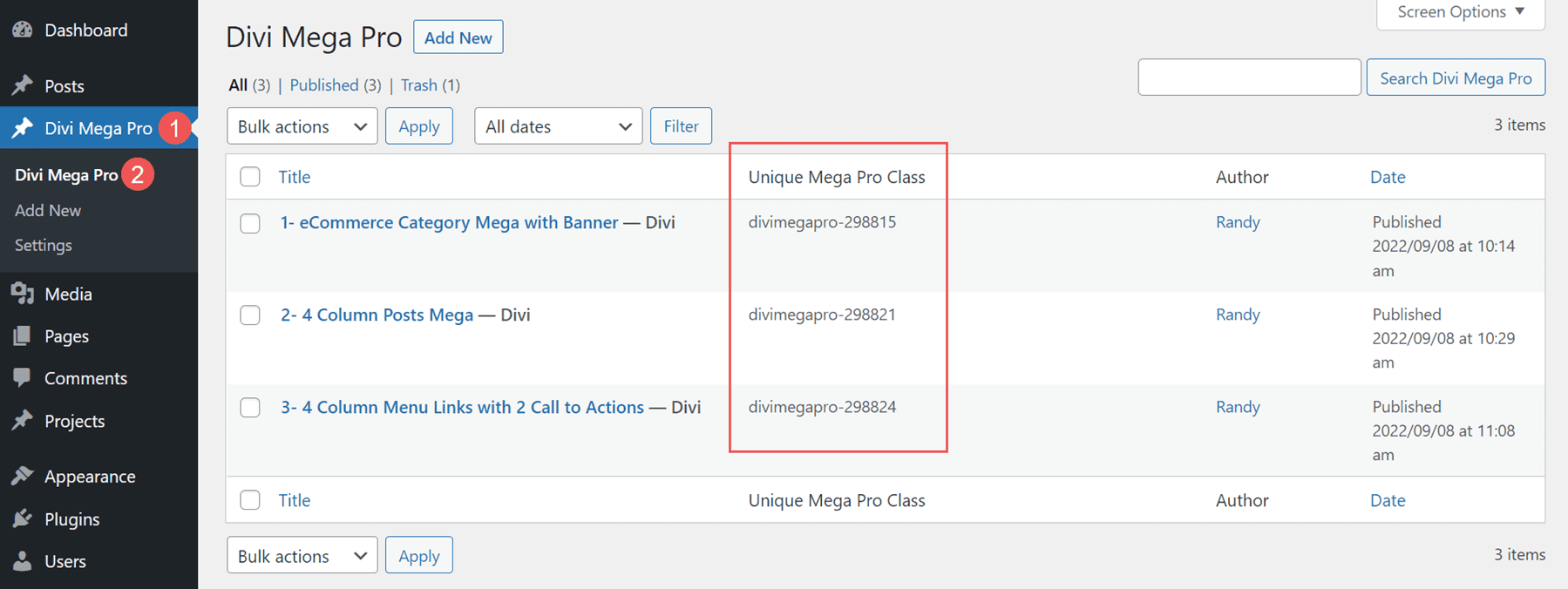
قائمة ديفي ميجا برو
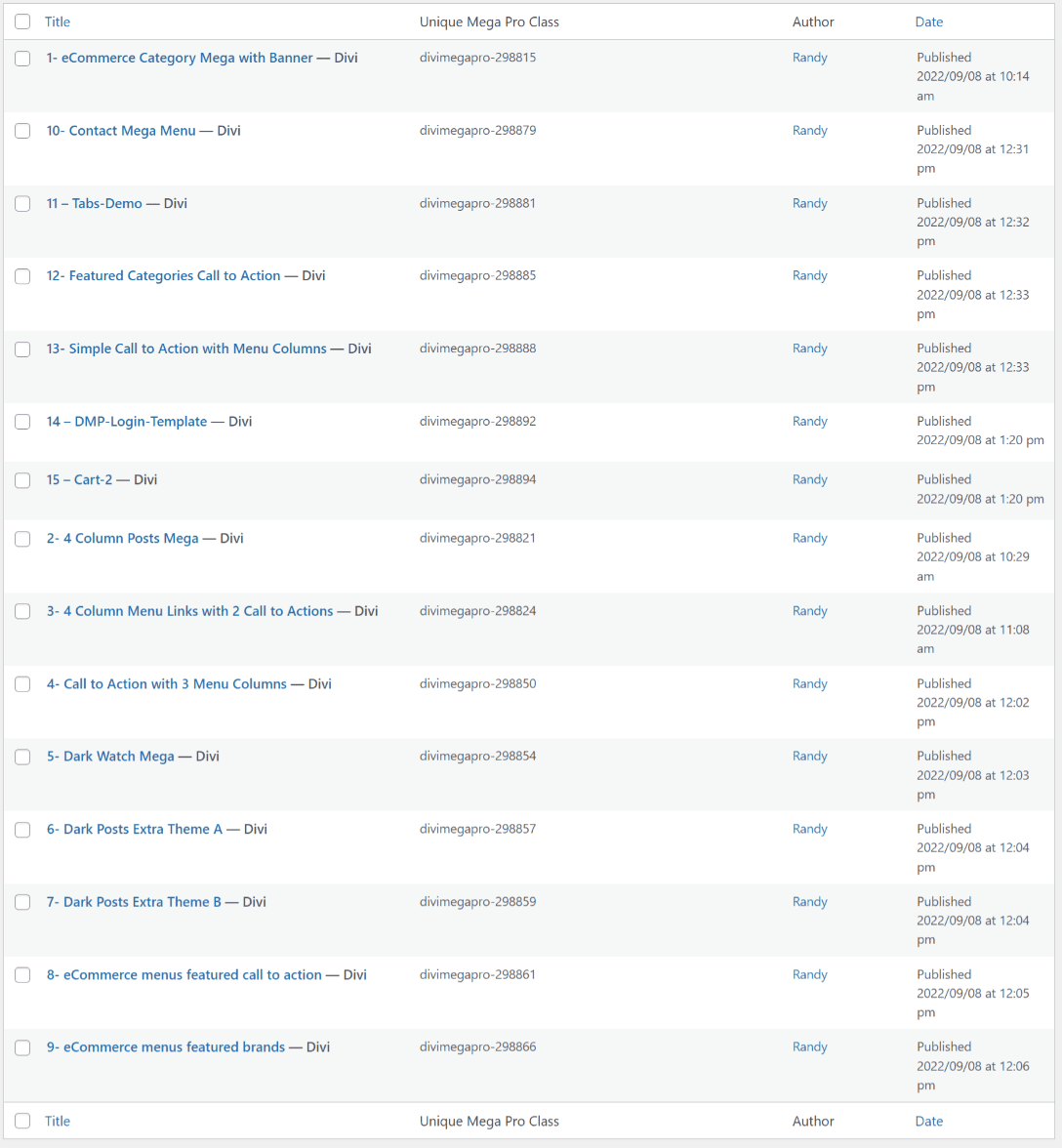
يعرض هذا قائمة عناصر Divi Mega Pro التي قمت بإنشائها. يتضمن كل واحد فئة Mega Pro الفريدة. هذا هو ما ستقوم بنسخه للصقه حيث تريد عرض القائمة الضخمة أو تلميح الأدوات. ستحتاج إلى إنشاء ونسخ كل عنصر قائمة على حدة لإنشاء قائمة ضخمة.


إضافة قائمة ميجا
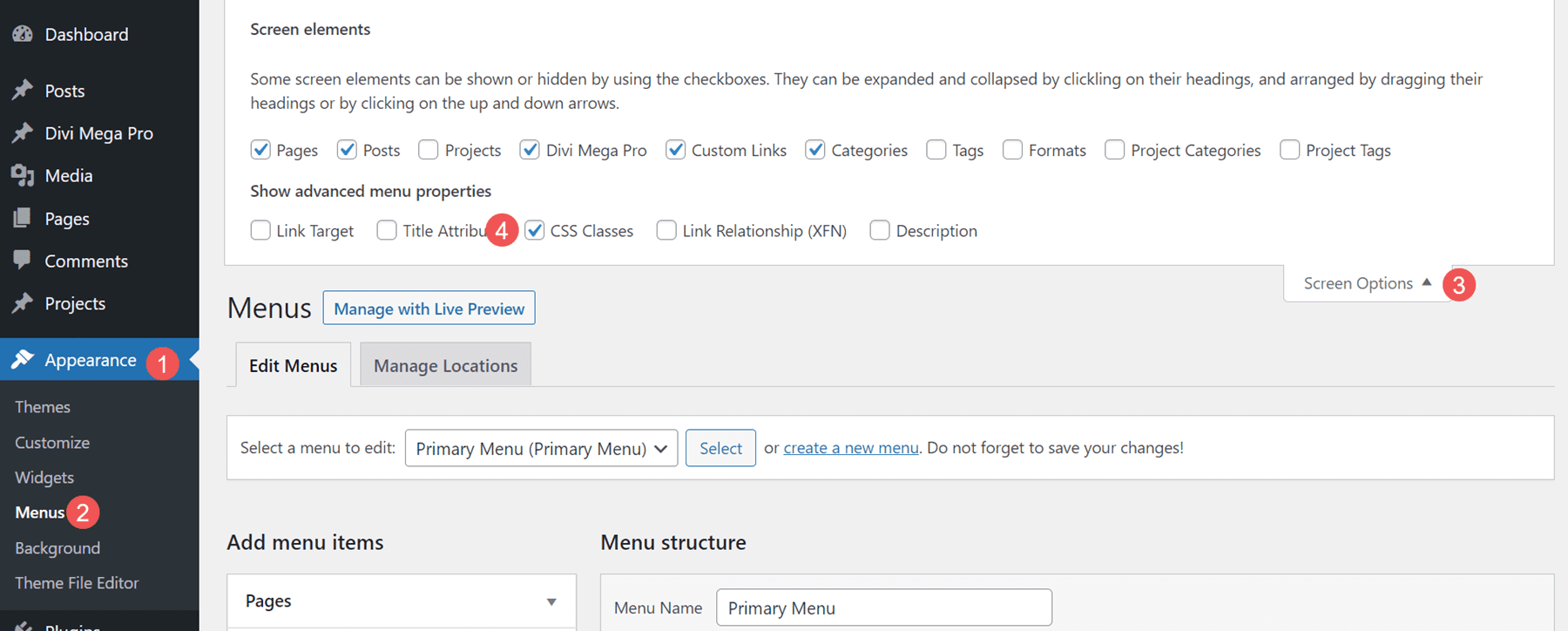
لإضافة القائمة الضخمة إلى قوائم الرأس والتذييل في WordPress ، ستحتاج إلى تمكين فئات CSS. أولاً ، انتقل إلى المظهر > القوائم في لوحة معلومات WordPress. حدد خيارات الشاشة في الزاوية اليمنى العليا من الشاشة وتأكد من تحديد فئات CSS .

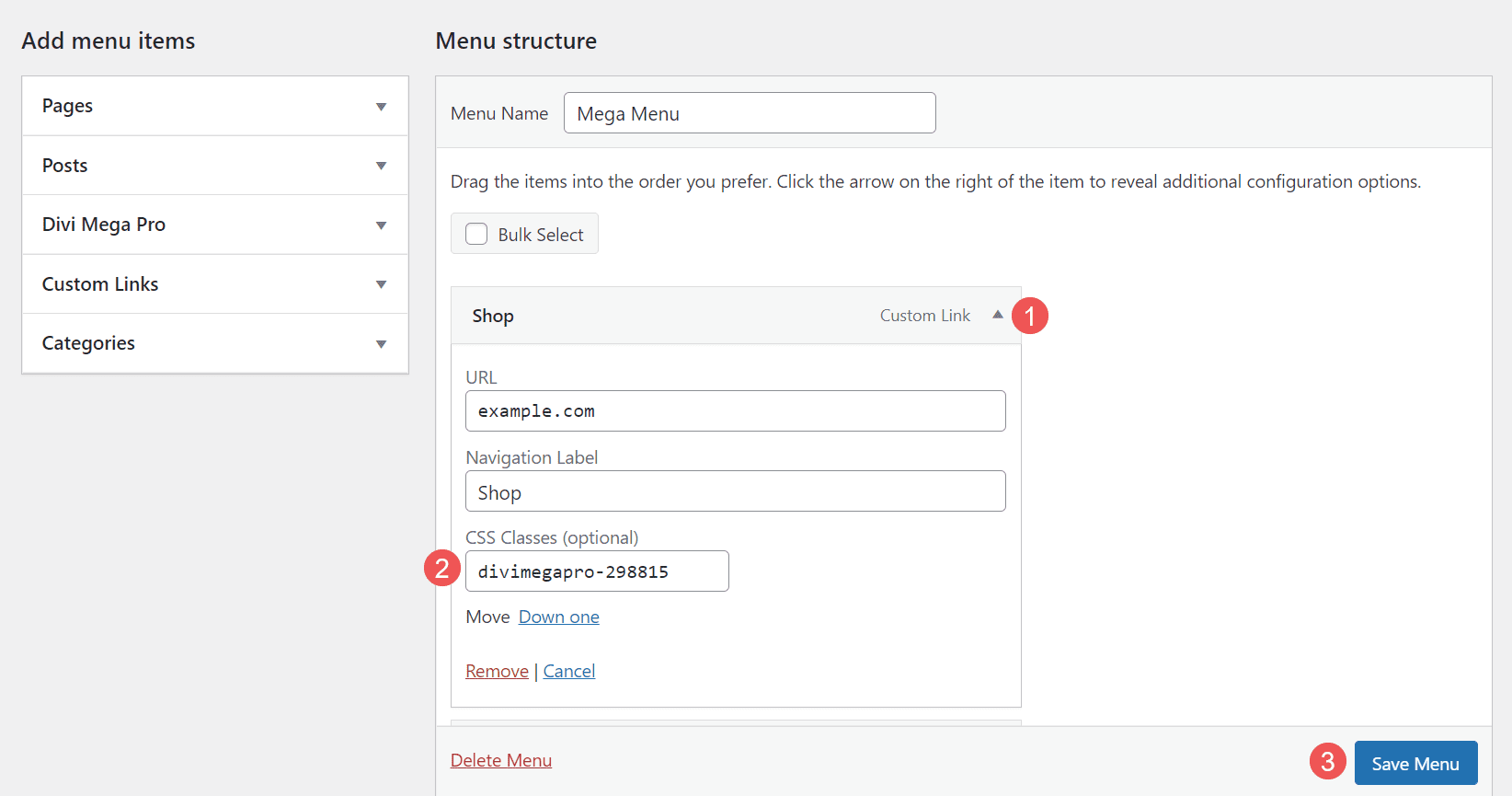
بعد ذلك ، افتح عنصر القائمة الذي تريد عرض عنصر القائمة الضخم. الصق فئة Mega Pro الفريدة للقائمة الضخمة في حقل فئات CSS.

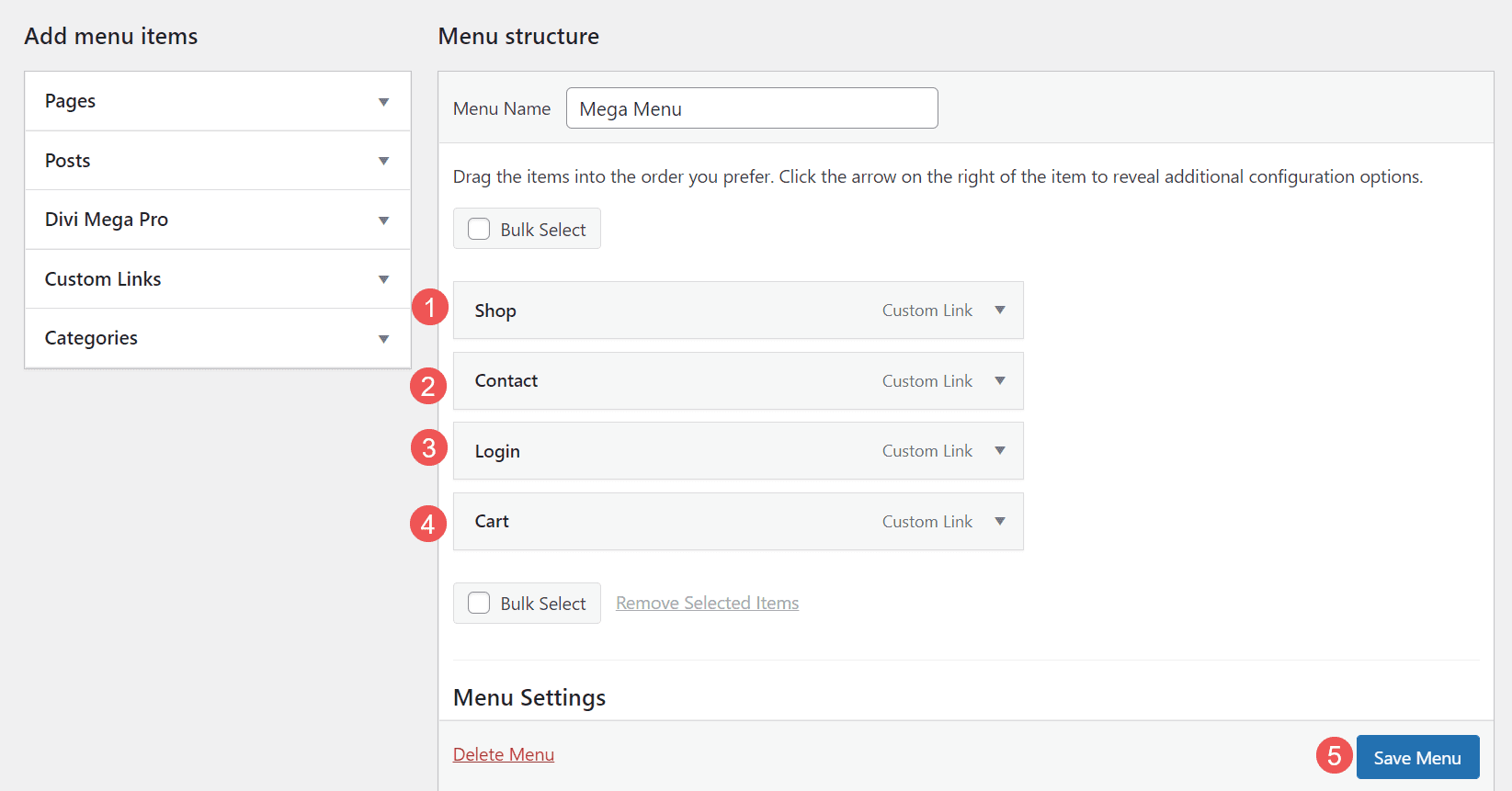
كرر هذه العملية لكل عنصر قائمة ضخم تريد عرضه.

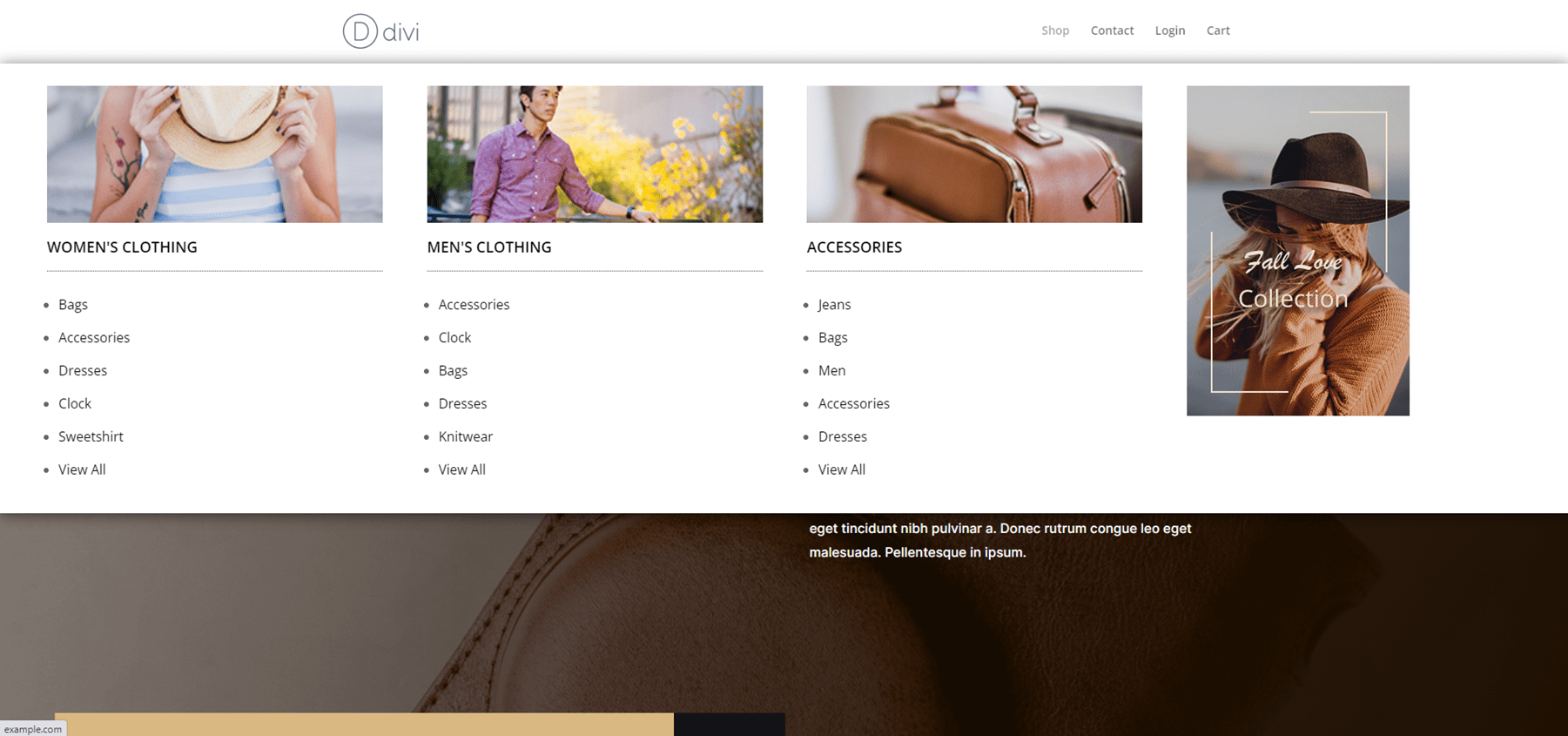
إليك نظرة على هذه القائمة الضخمة في الواجهة الأمامية. لقد استخدمت أحد العروض التوضيحية المضمنة ، كما سنرى لاحقًا.

إضافة تلميحات
يمكنك أيضًا استخدام Divi Mega Pro لإنشاء تلميحات أدوات ضخمة. ما عليك سوى إضافة فئة CSS إلى العنصر الذي تريد إظهار تلميح الأداة. يمكنك ضبط تلميح الأداة ليتم فتحه عند التمرير أو النقر. يمكن لأي وحدة Divi أن تعرض تلميحًا. صمم الوحدة كالمعتاد باستخدام أدوات Divi.
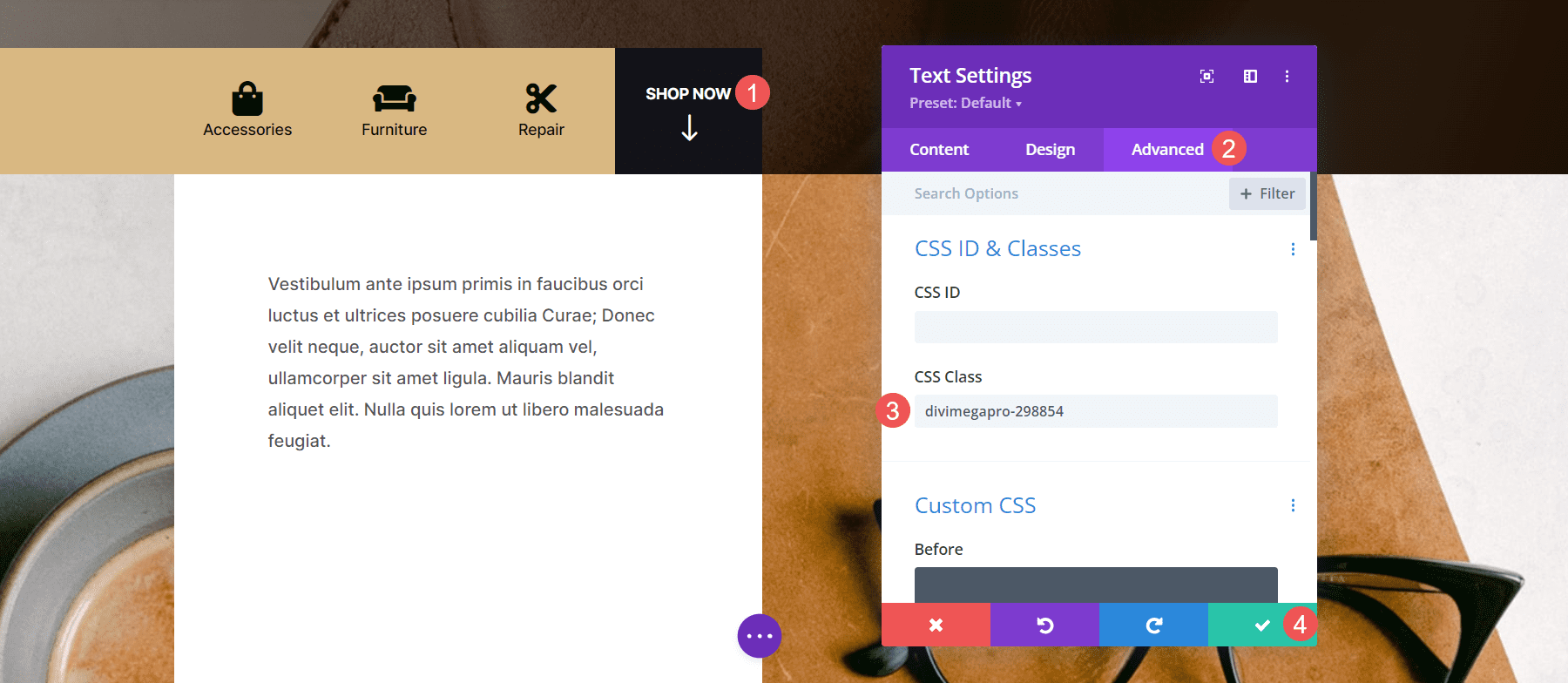
لإضافة تلميح الأداة ، افتح وحدة Divi التي تريد إظهار تلميح الأداة. انتقل إلى علامة التبويب خيارات متقدمة والصق فئة Mega Pro الفريدة في حقل فئة CSS . احفظ إعداداتك وستكون جاهزًا لعرض تلميحات الأدوات.

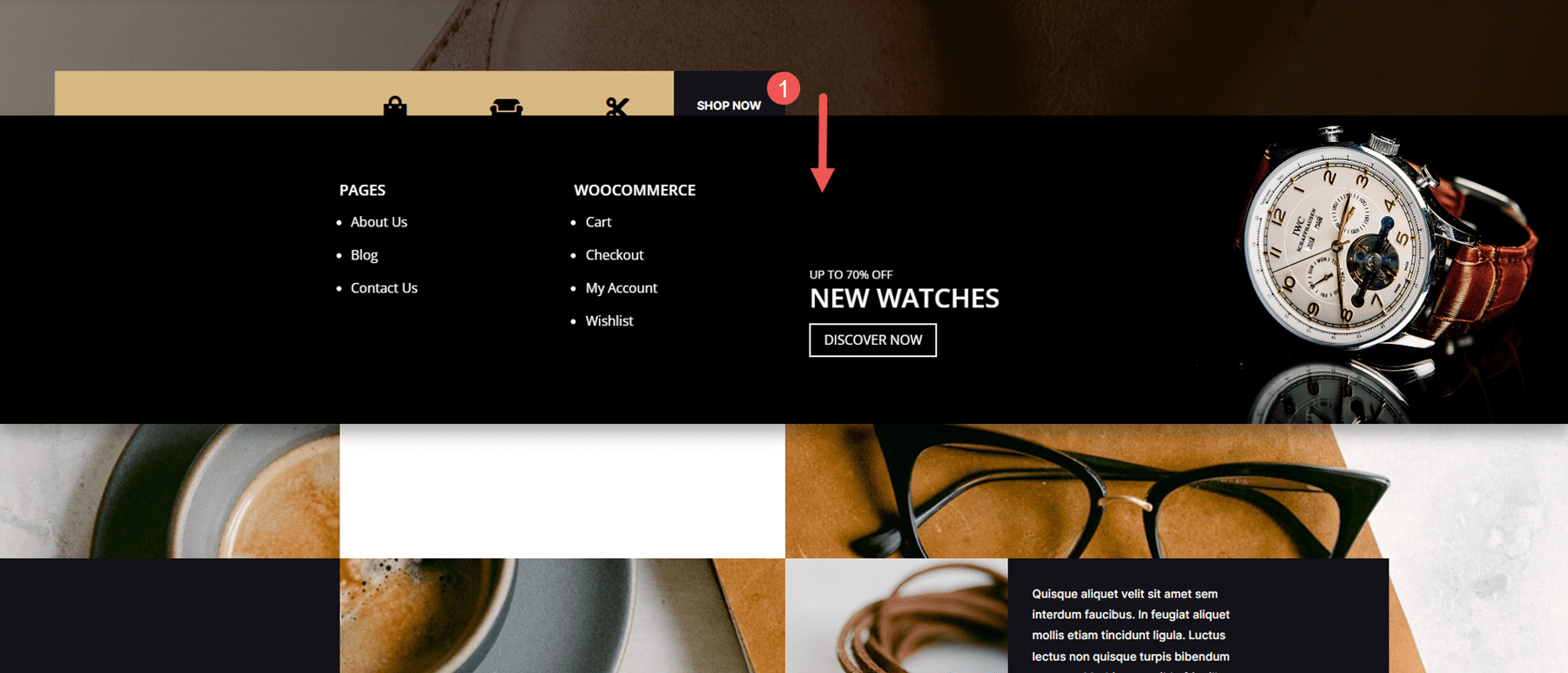
الآن عندما يقوم شخص ما بالمرور فوق العنصر الذي أضفت الفصل إليه ، يظهر التلميح.

تعمل تلميحات الأدوات أيضًا على إنشاء قوائم ضخمة للرؤوس في Divi Theme Builder. قم بإنشاء عناصر القائمة باستخدام وحدات Divi مثل وحدات النص ووحدات الأزرار ووحدات الصور وما إلى ذلك. أوصي فقط باستخدام وحدات القائمة لعرض القوائم القياسية حيث سيفتح كل رابط إما قائمة فرعية أو الصفحة التي تشير القائمة إليها.
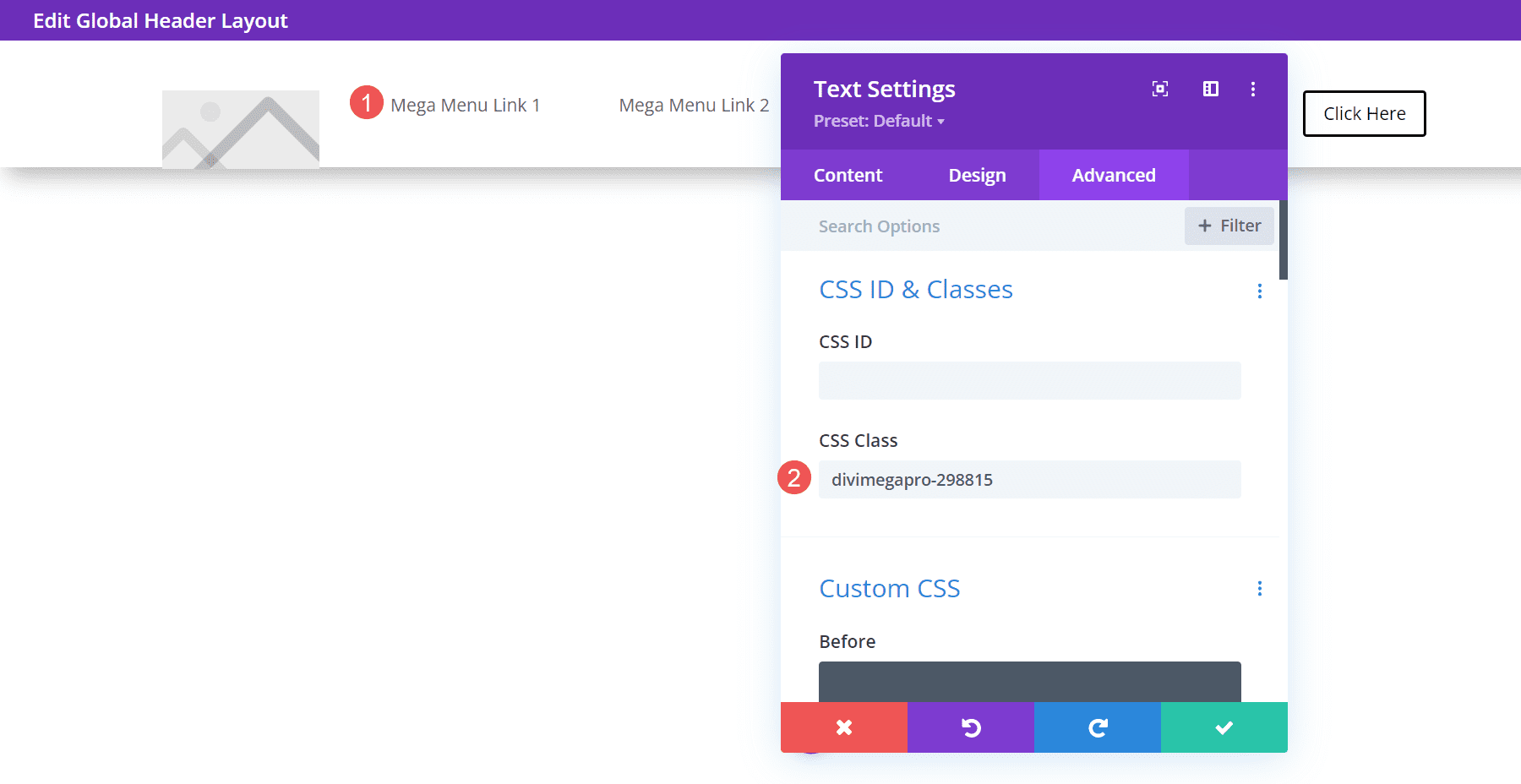
أضف فئة Mega Pro الفريدة إلى حقل فئة CSS في كل عنصر تريد أن يكون لديك عنصر قائمة ضخم. يمكنك استخدام هذه الطريقة لإنشاء رؤوس وتذييلات مخصصة. في المثال أدناه ، قمت بإنشاء قائمة باستخدام الوحدات النصية القياسية كروابط القائمة. سأضيف تخطيط قائمة ضخمة لكل منها.

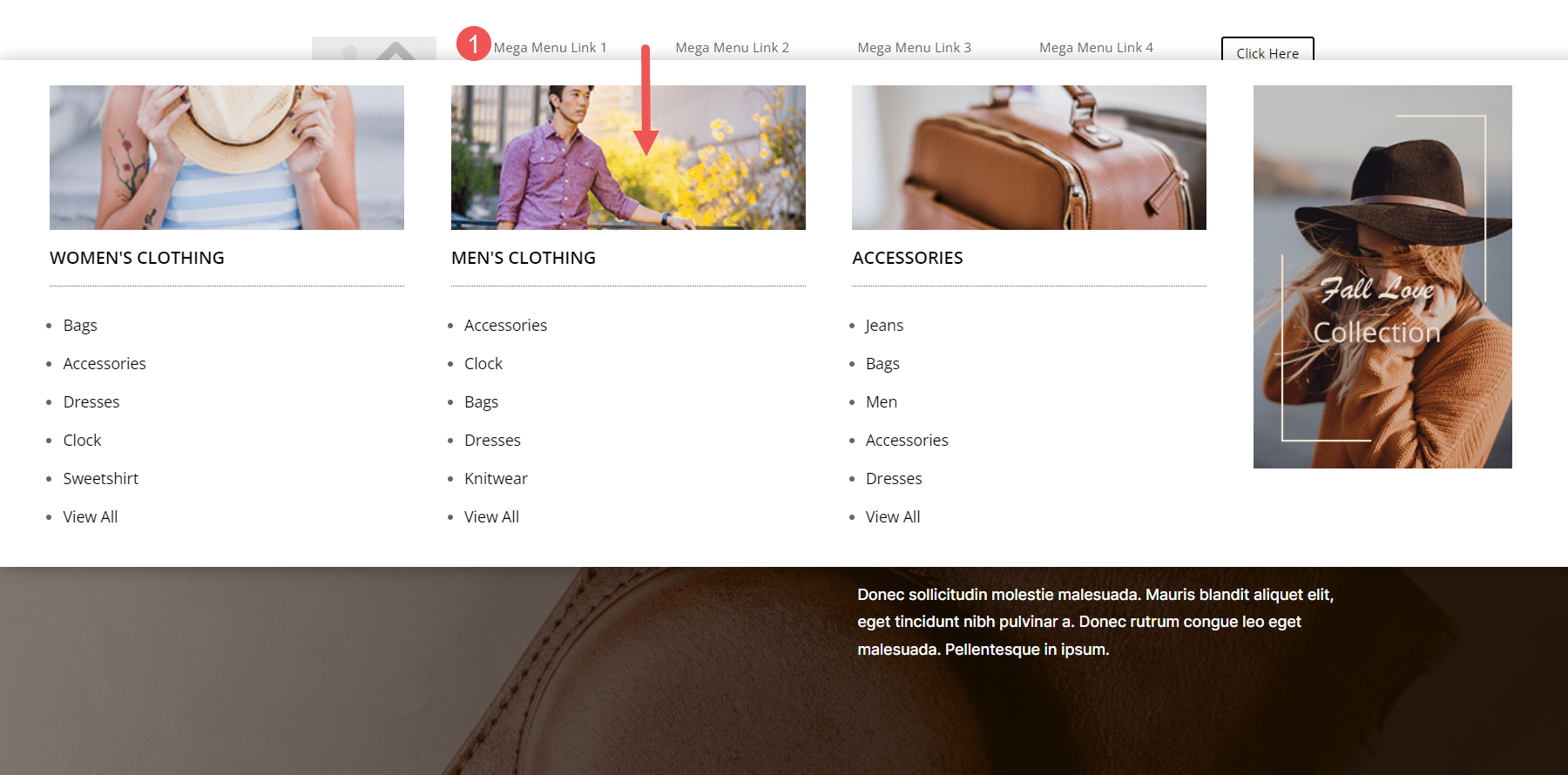
ستعمل عناصر القائمة كقائمة عادية وتعرض عناصر القائمة الضخمة عند التمرير أو النقر ، بناءً على إعداداتك. في المثال أدناه ، قمت بالمرور فوق رابط القائمة الأول وتم فتح القائمة الضخمة لوحدة النص هذه.

قوالب ديفي ميجا برو
يتضمن Divi Mega Pro 15 قالبًا لتبدأ. يتم توفيرها كملفات JSON. قم بتحميلها إلى محرر Divi Mega Pro الخاص بك واستخدمها لإنشاء تخطيطات Divi Mega Pro الخاصة بك. وهي تشمل لافتات التجارة الإلكترونية ، وعلامات التبويب ، و CTA ، ومعلومات الاتصال ، ونموذج تسجيل الدخول ، ومشاركات المدونة ، وغير ذلك الكثير. تم تصميم المخططات جيدًا وتعمل بشكل رائع مع أي نمط للموقع.

القوالب قابلة للتخصيص بالكامل ، لذا يمكنك تعديلها لتضمين الخطوط والألوان التي تحمل علامتك التجارية. هذا هو القالب رقم 9 ، الذي يُنشئ قوائم التجارة الإلكترونية للعلامات التجارية المميزة. يُظهر هذا عرض الإطار الشبكي داخل محرر النهاية الخلفية. يمكنك أيضًا عرض التخطيطات على الواجهة الأمامية. عرض المنجم التخطيط مع الشريط الجانبي افتراضيًا ، على الرغم من أنني متأكد من أنه يمكن تعطيله بسهولة لإظهار التخطيط بالعرض الكامل.

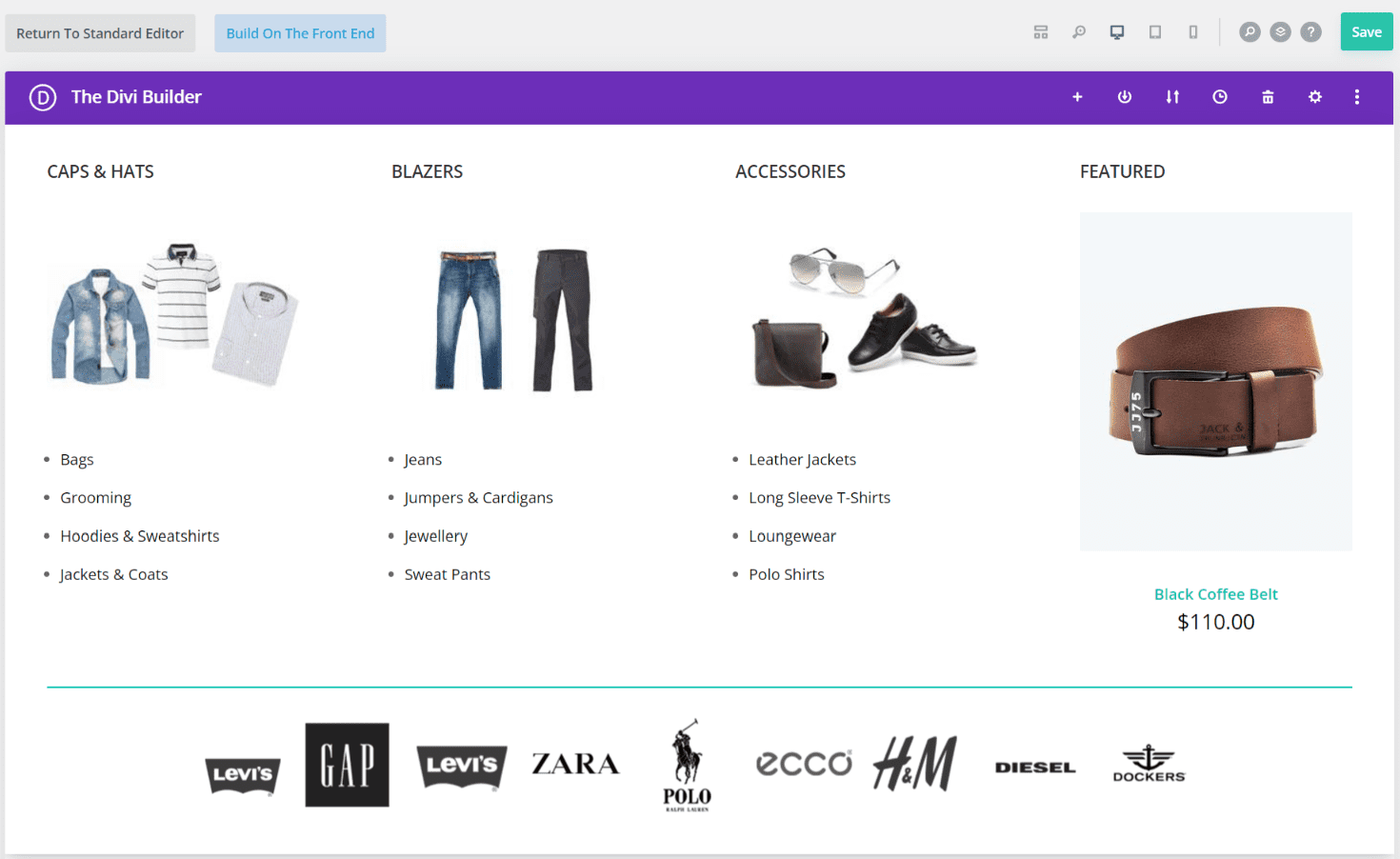
إليك كيف ستبدو على الواجهة الأمامية. هذا هو محرر النهاية الذي يعرض طريقة عرض سطح المكتب.

من أين تشتري Divi Mega Pro
يتوفر Divi Mega Pro في Divi Marketplace مقابل 79 دولارًا. يتضمن استخدامًا غير محدود لموقع الويب ، وسنة واحدة من الدعم والتحديثات ، وضمان استرداد الأموال لمدة 30 يومًا.

خواطر ختامية
هذه هي نظرتنا إلى Divi Mega Pro. لقد وجدت أن إنشاء واستخدام القوائم الضخمة أمر بديهي. نظرًا لأنه يستخدم أي وحدة Divi Builder ، فإن إنشاء القوائم وتلميحات الأدوات يعمل بنفس طريقة إنشاء أي تخطيط Divi. توفر الميزات الإضافية ، مثل الرسوم المتحركة والأزرار وما إلى ذلك ، مزيدًا من التحكم في التصميم وتحدد كيفية عمل القوائم وتلميحات الأدوات. إنه يعمل بشكل جيد مع الصفحات والمنشورات ومنتجات WooCommerce والمزيد. تعد القوالب المضافة طريقة رائعة للبدء. إذا كنت مهتمًا بإنشاء قوائم ضخمة وتلميحات أدوات لمواقع Divi الخاصة بك ، فإن Divi Mega Pro تستحق المشاهدة.
نريد أن نسمع منك. هل جربت Divi Mega Pro؟ أخبرنا برأيك في التعليقات.
