Выделение плагина Divi: Divi Mega Pro
Опубликовано: 2022-12-07Divi Mega Pro — это сторонний плагин для Divi, который добавляет возможность создавать мегаменю и всплывающие подсказки с помощью Divi Builder. Поскольку мегаменю и всплывающие подсказки создаются с помощью Divi Builder, вы можете использовать любые модули, которые хотите, включая сторонние модули, шорткоды и код, и оформлять их с помощью инструментов Divi. В этом посте мы рассмотрим Divi Mega Pro, чтобы помочь вам решить, подходит ли Divi Mega Pro для ваших нужд.
Диви Мега Про Строитель
Вместо того, чтобы добавлять модули в Divi Builder, Divi Mega Pro добавляет новый тип записи, созданный с помощью макетов Divi, который могут отображать меню WordPress и модули Divi. Создавайте и добавляйте столько, сколько хотите, на любую страницу и в меню. В панель инструментов WordPress добавлен новый пункт меню под названием Divi Mega Pro . Это включает в себя список Divi Mega Pro, редактор и настройки. Здесь вы можете создавать мегаменю и всплывающие подсказки и управлять ими. Мы рассмотрим каждый пункт меню в обратном порядке.
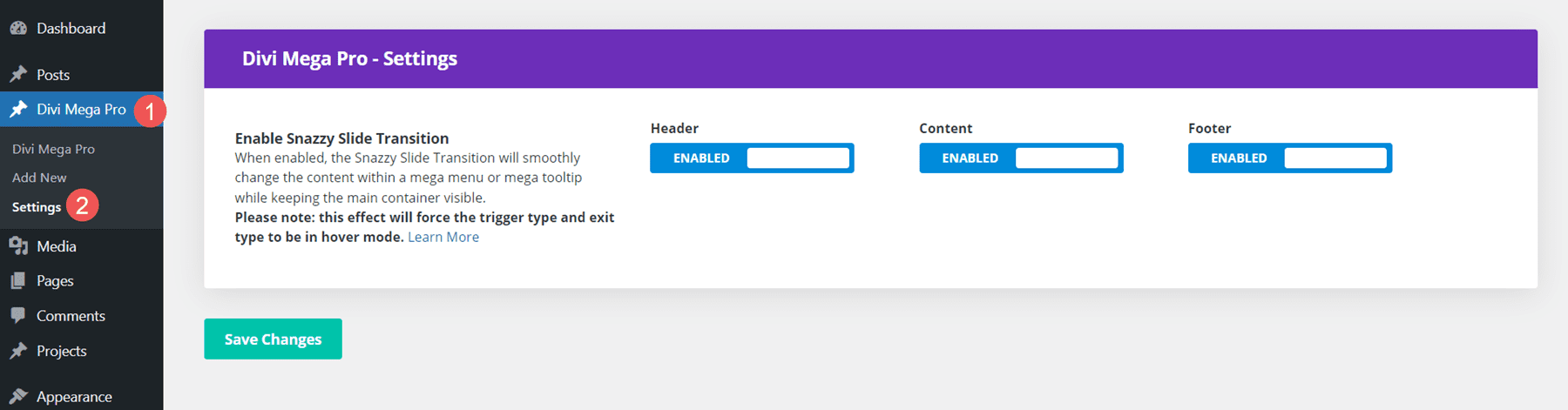
Настройки Диви Мега Про
Настройки позволяют добавить переход слайдов в заголовок, содержимое и нижний колонтитул. Вы можете включить их независимо. Они отключены по умолчанию. Переход изменит содержимое меню или всплывающей подсказки, сохраняя видимость контейнера. Это переводит мегаменю и всплывающие подсказки в режим наведения. Я рекомендую включить их, если вам не нужно использовать режим щелчка.

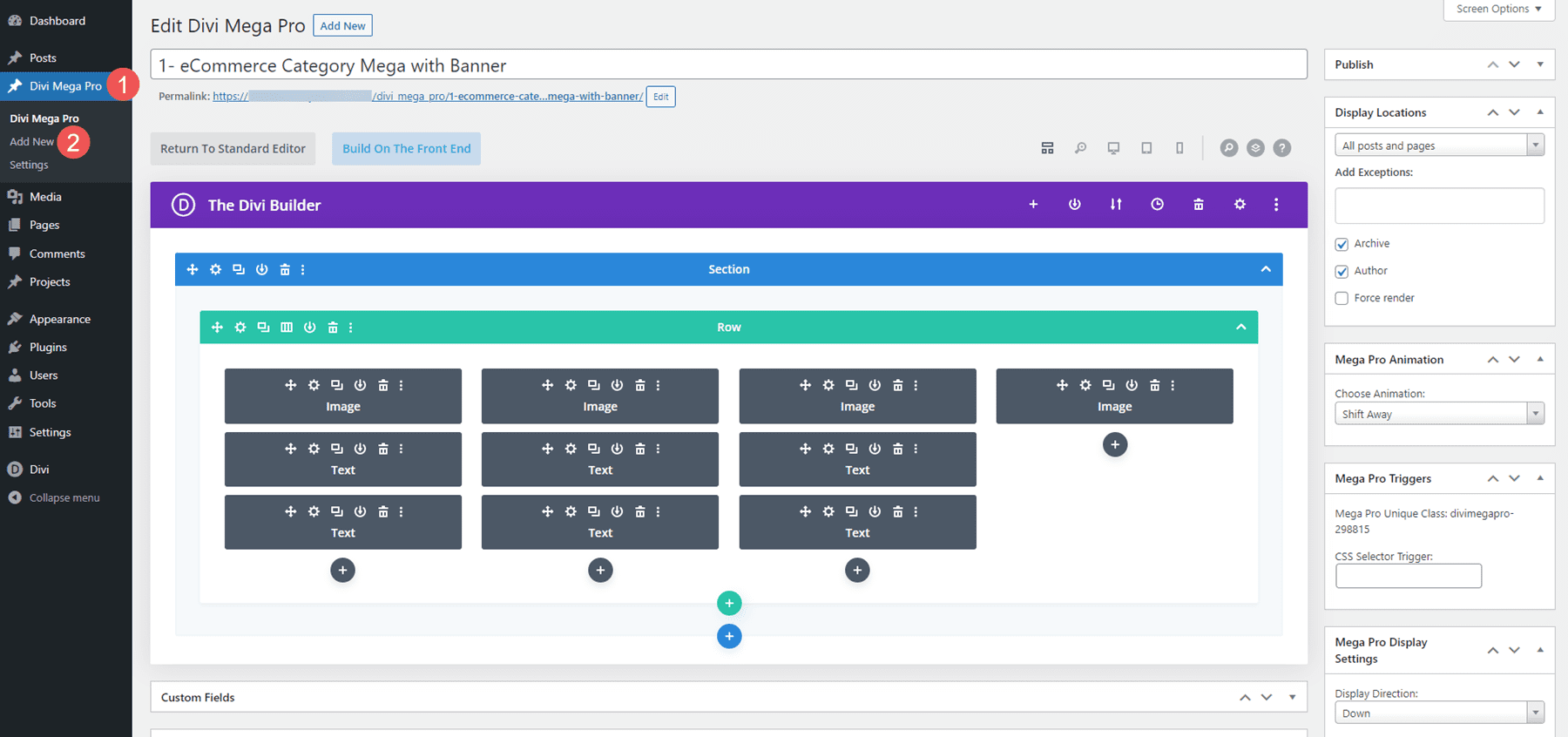
Добавить новое
Чтобы создать элемент мегаменю или всплывающую подсказку, нажмите « Добавить новый » . Откроется редактор, в котором можно создать меню или всплывающую подсказку. Он включает в себя редактор TinyMCE, и вы можете включить Divi Builder для его создания с помощью модулей Divi. Вам нужно будет создать новый элемент для каждого элемента мегаменю, который вы хотите отобразить. Например, если вы хотите, чтобы четыре разные ссылки в заголовке отображали разный макет мегаменю, вам нужно создать четыре разных элемента.
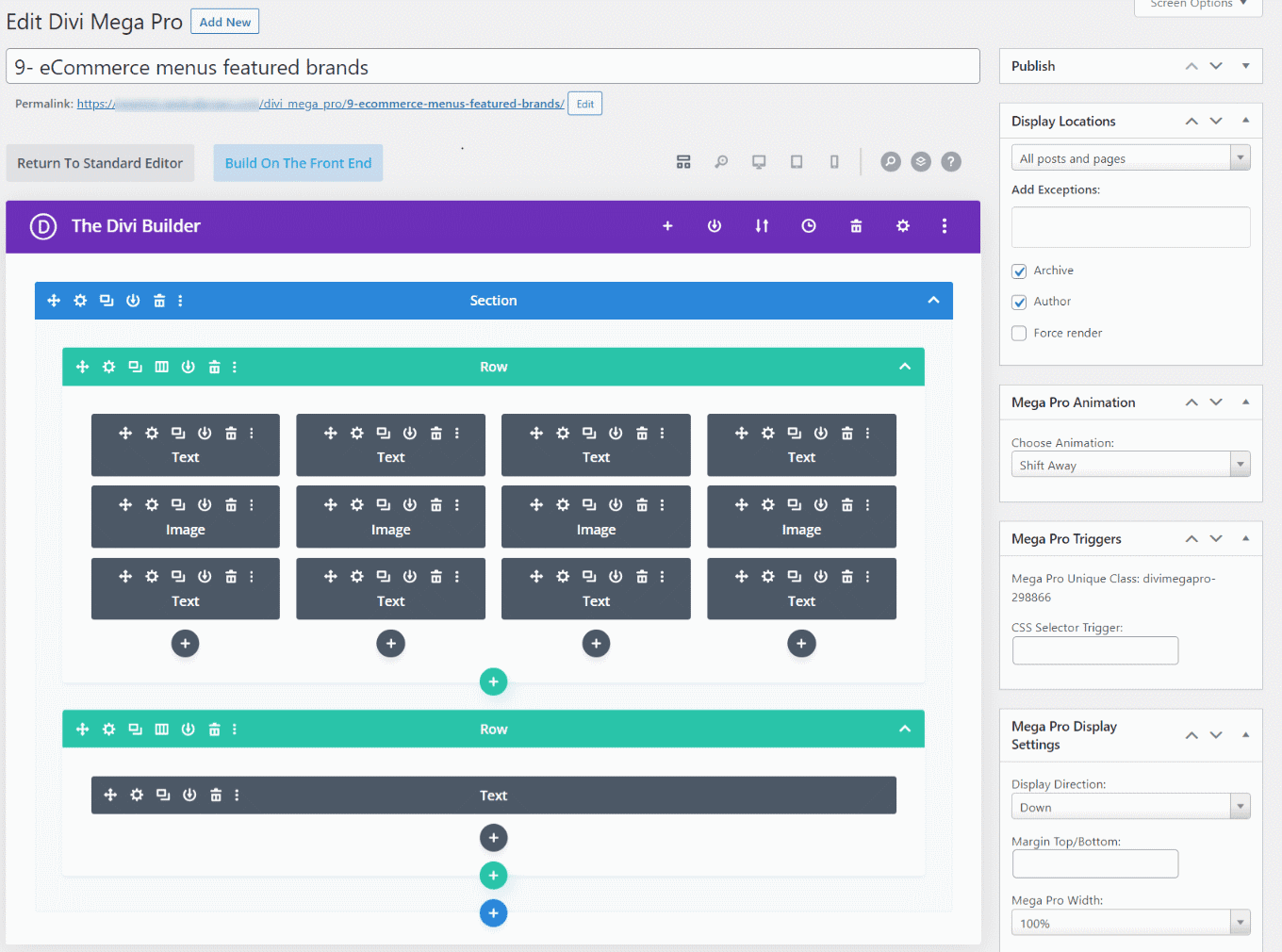
Редактор включает в себя множество инструментов на правой боковой панели и внизу, включая стандартные инструменты публикации и параметры настраиваемых полей. Давайте внимательно рассмотрим каждый из пользовательских инструментов.

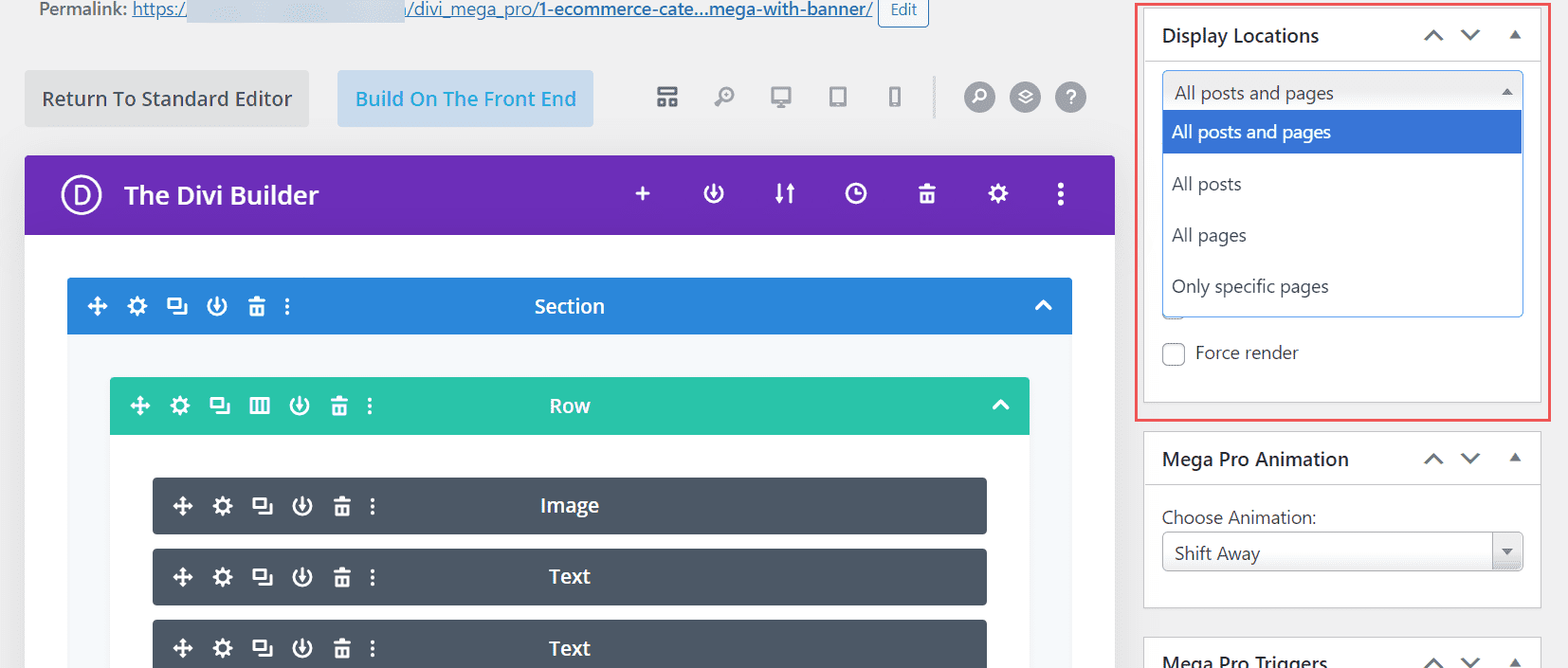
Расположение отображения
Выберите, где может отображаться мегаменю. Выберите между всеми сообщениями и страницами, всеми сообщениями, всеми страницами или определенными страницами. В поле можно добавить исключения для всех постов или страниц. Если вы выбираете конкретные места, то можете ввести их в поле. Вы также можете выбрать отображение меню на страницах авторов и страницах архива и принудительно отобразить.

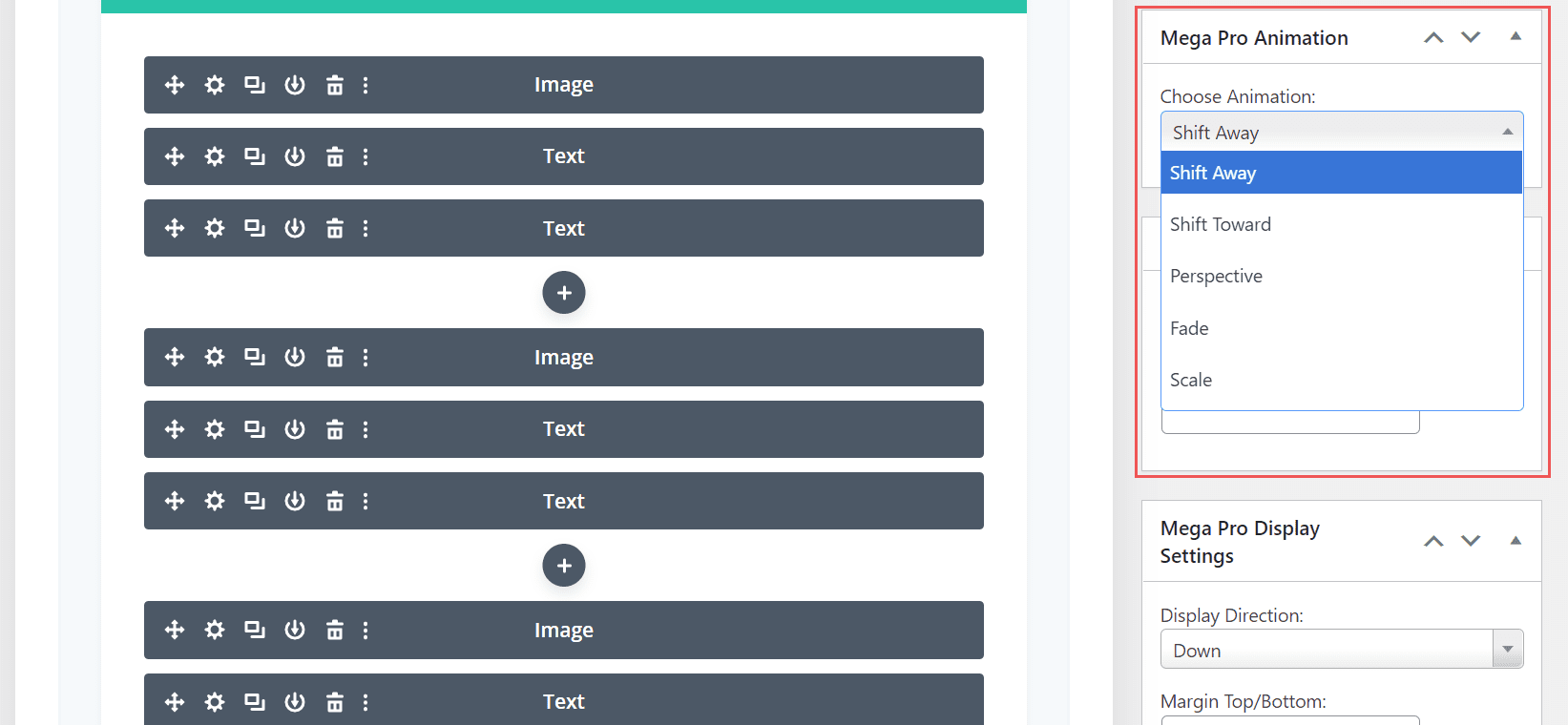
Мега Про Анимация
Выберите анимацию, которую меню или всплывающая подсказка будут использовать при открытии. Выберите «Сдвиг в сторону», «Сдвиг к», «Перспектива», «Затухание» или «Масштаб». Это придает мегаменю элегантный вид при открытии и закрытии.

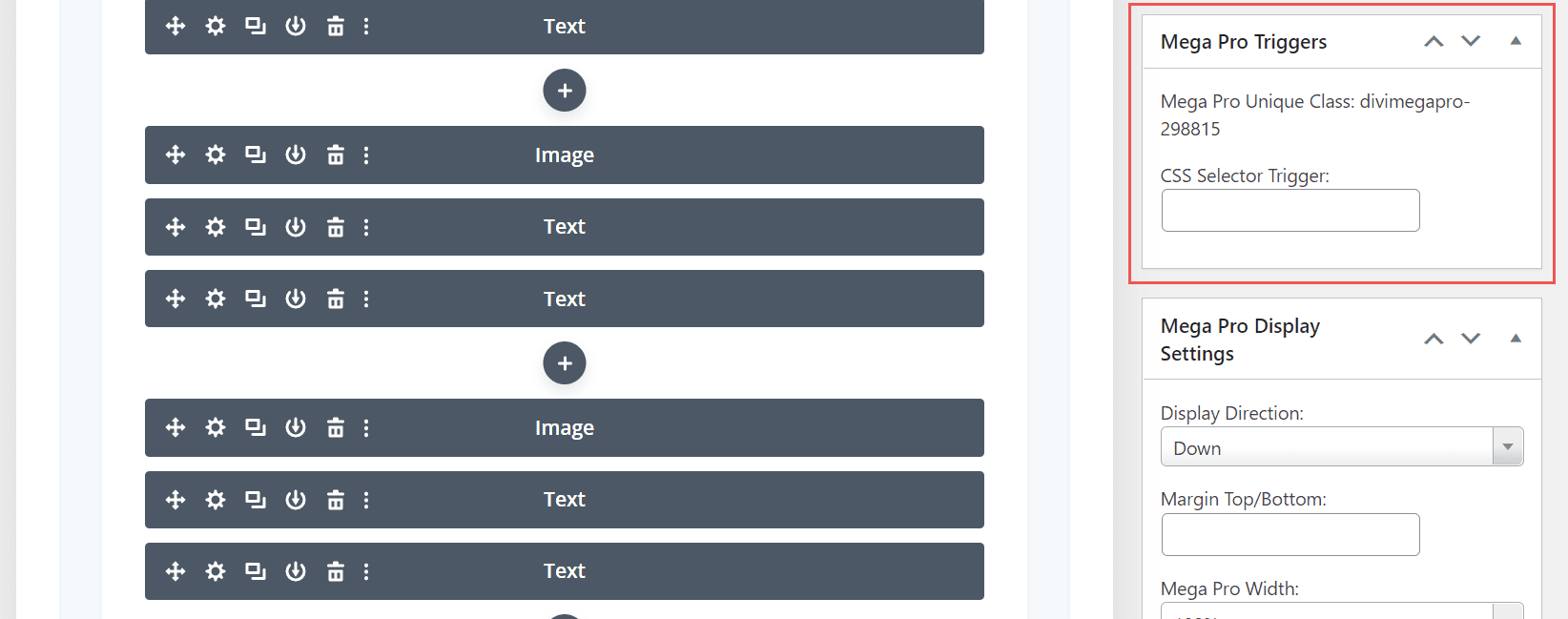
Мега Про Триггеры
Введите триггер селектора CSS в поле. Он также показывает уникальный класс Mega Pro, который вы должны ввести в поля класса CSS для отображения макетов.

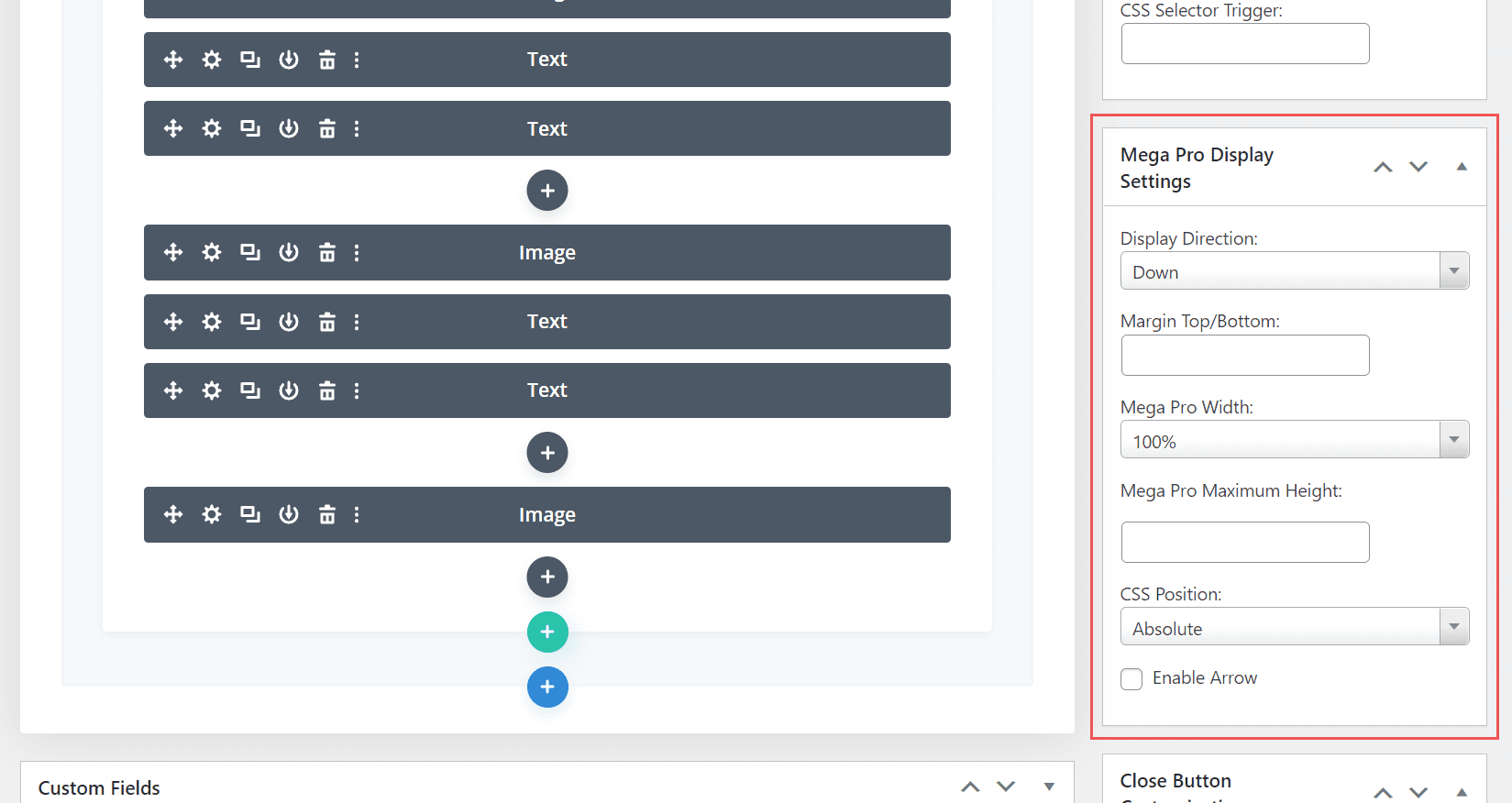
Настройки дисплея Mega Pro
Настройки включают в себя множество опций. Выберите направление отображения, добавьте верхнее и нижнее поля, выберите ширину, введите максимальную высоту, выберите позицию CSS из абсолютной или фиксированной и включите стрелку.

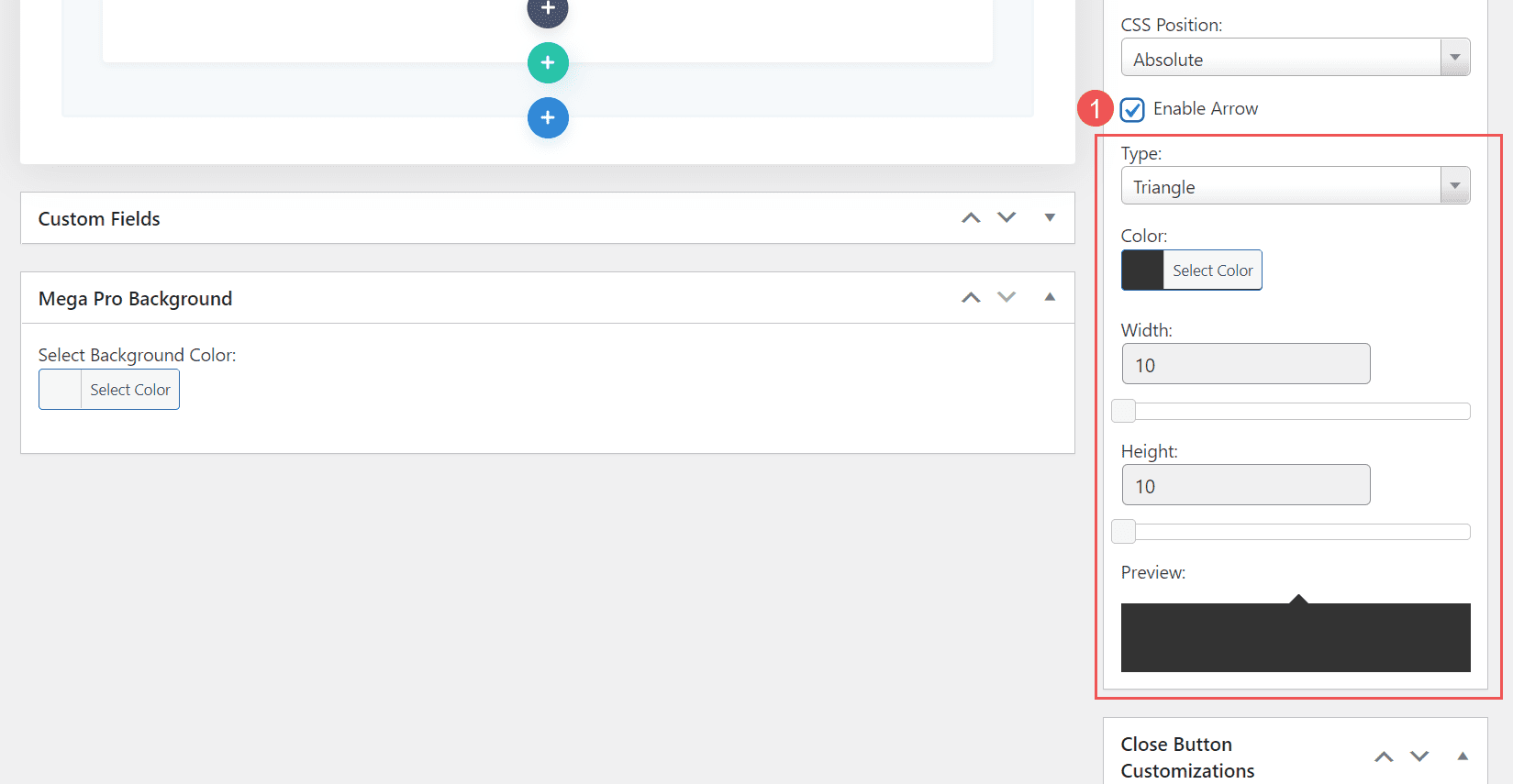
Если вы включите стрелку, вы увидите несколько инструментов стиля для выбора типа, цвета, ширины и высоты. Он показывает предварительный просмотр, так что вы будете знать, как это выглядит в интерфейсе.

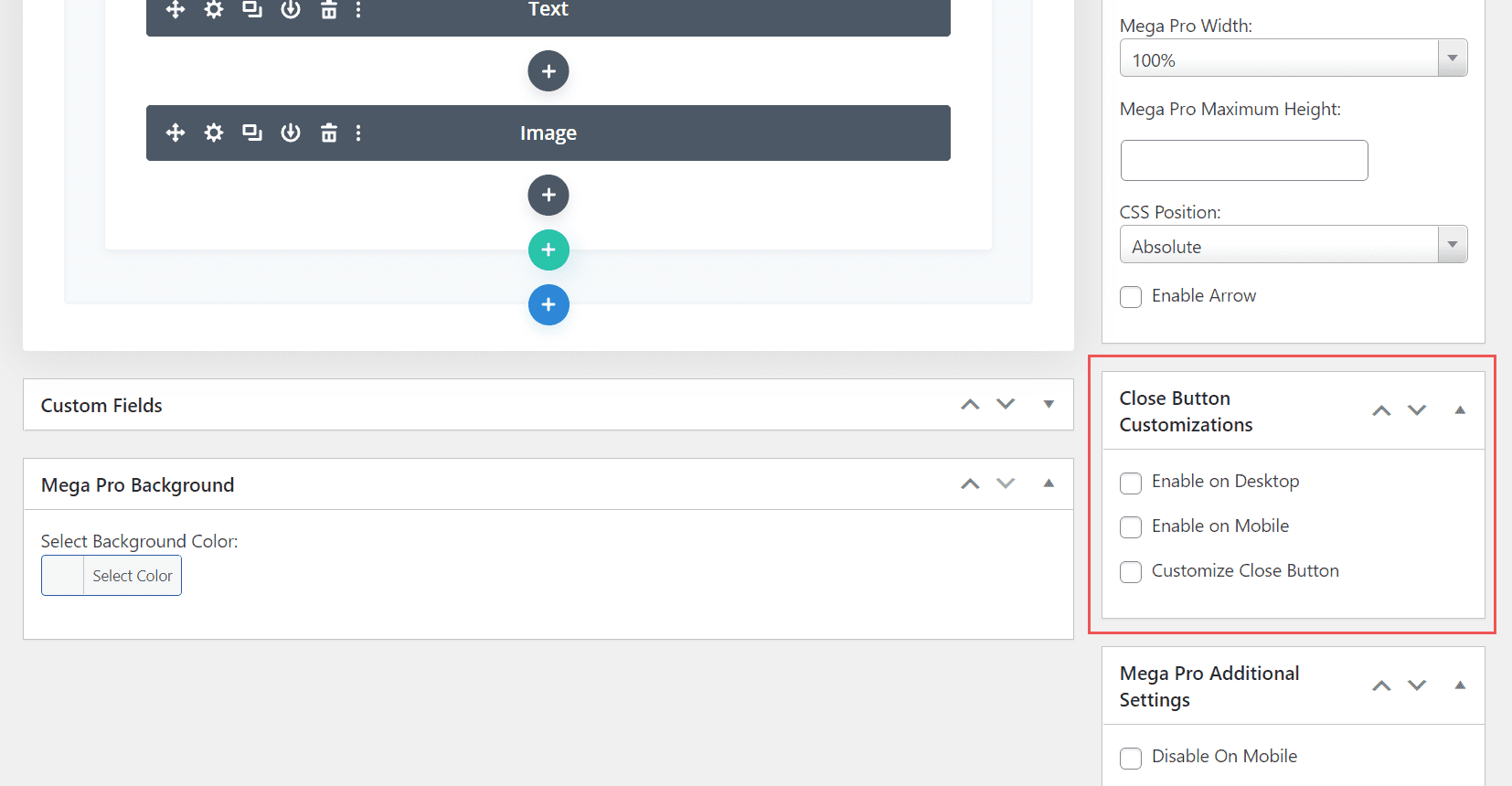
Пользовательские настройки кнопки закрытия
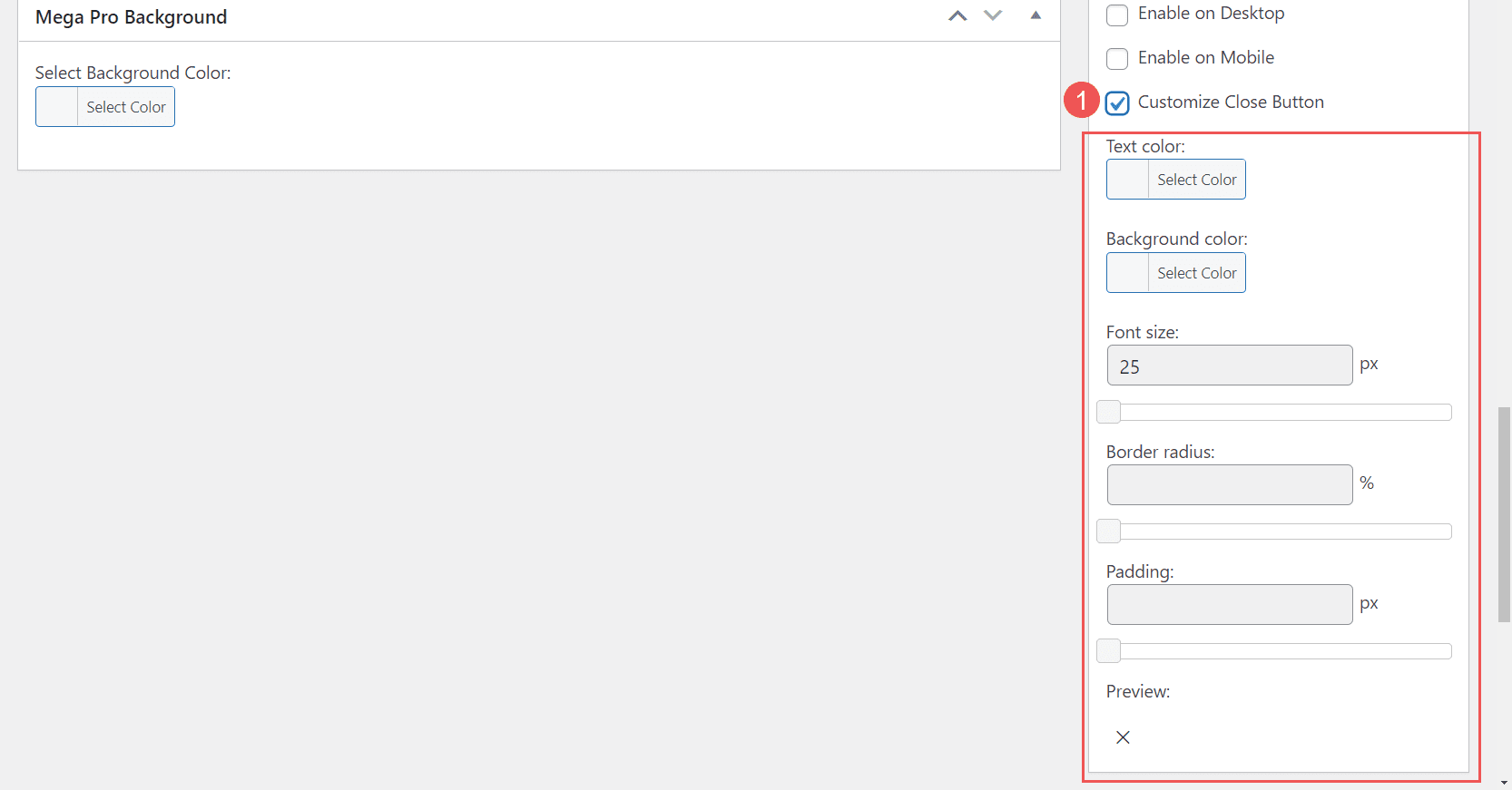
Настройки кнопки закрытия позволяют независимо активировать кнопку закрытия на настольных компьютерах и телефонах.

Если вы решите настроить кнопку закрытия, вы увидите другой набор параметров для настройки цветов, размера шрифта, радиуса границы и отступов. Он также включает в себя предварительный просмотр, чтобы вы могли увидеть, как это будет выглядеть в интерфейсе.

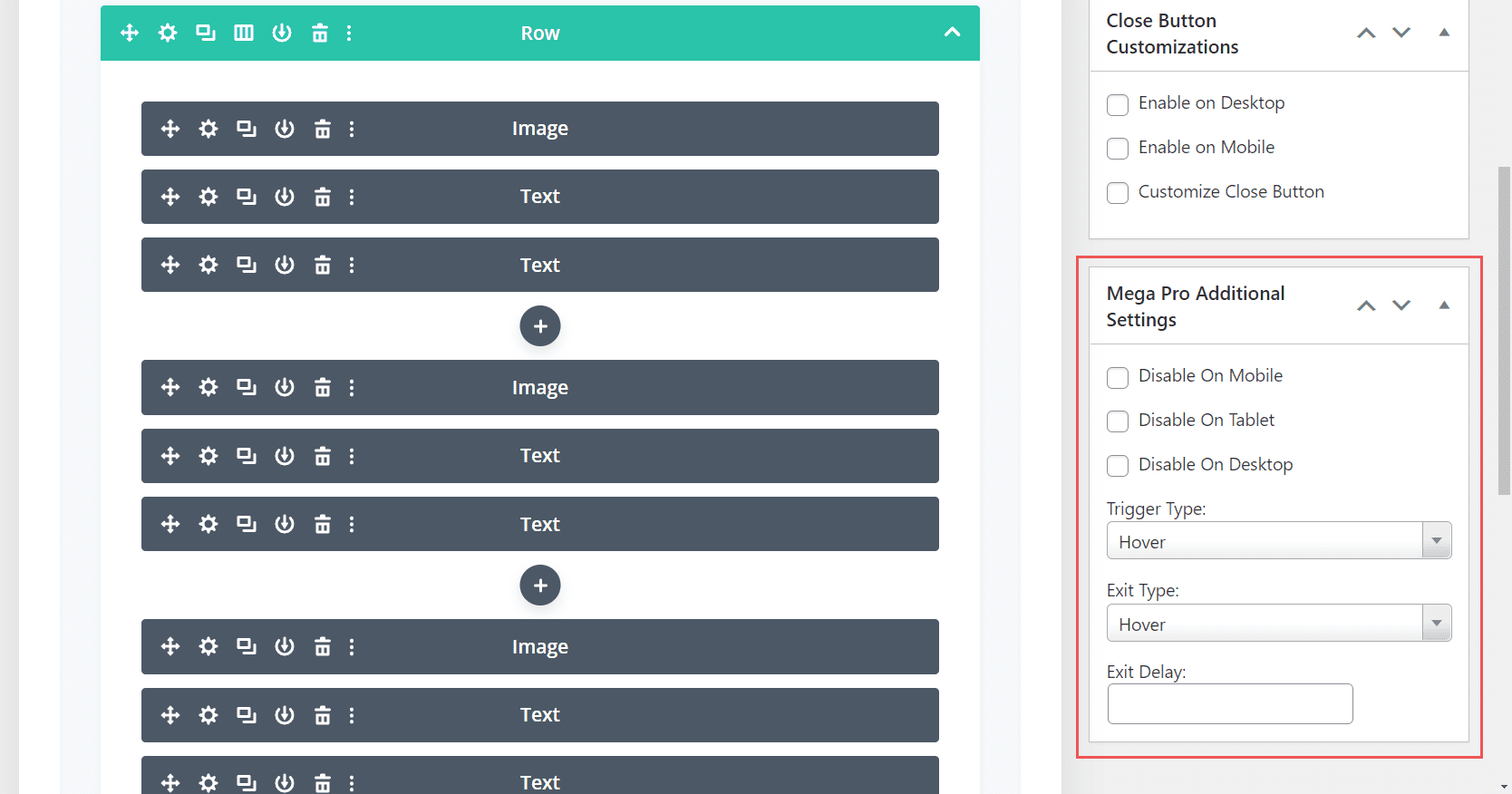
Дополнительные настройки Мега Про
Дополнительные настройки позволяют отключать меню на телефонах, планшетах и компьютерах по отдельности. Выберите тип триггера между наведением и щелчком, тип выхода между наведением и щелчком и введите задержку выхода в поле.

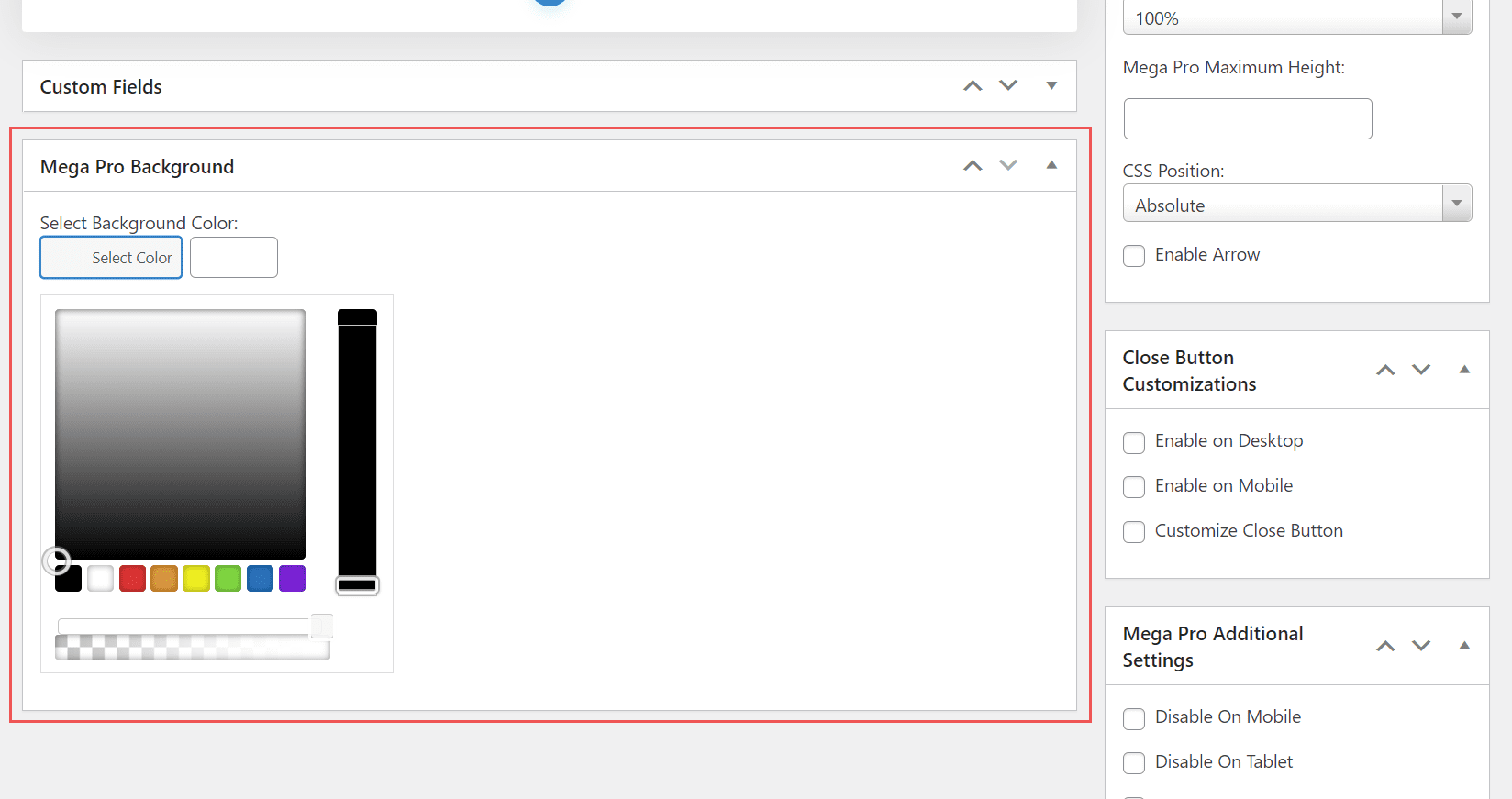
Мега профессиональный фон
Этот находится под редактором. Он имеет палитру цветов, где вы можете указать цвет фона меню.

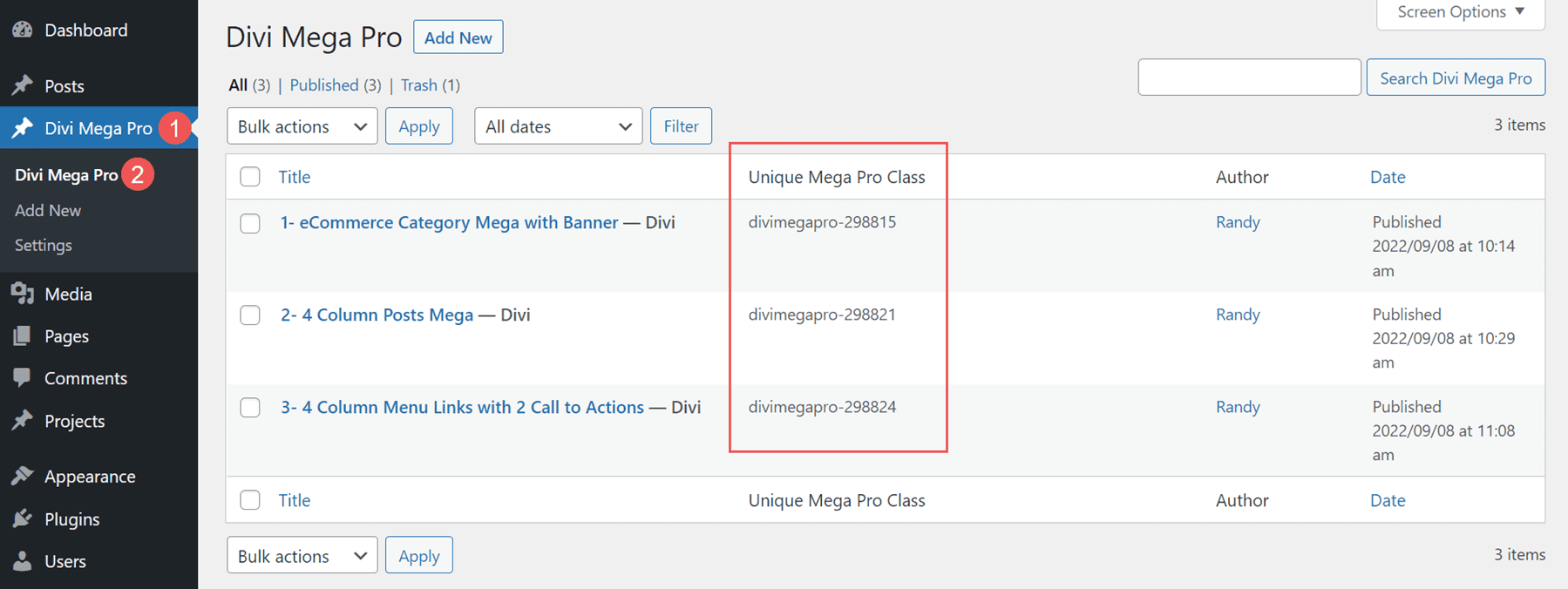
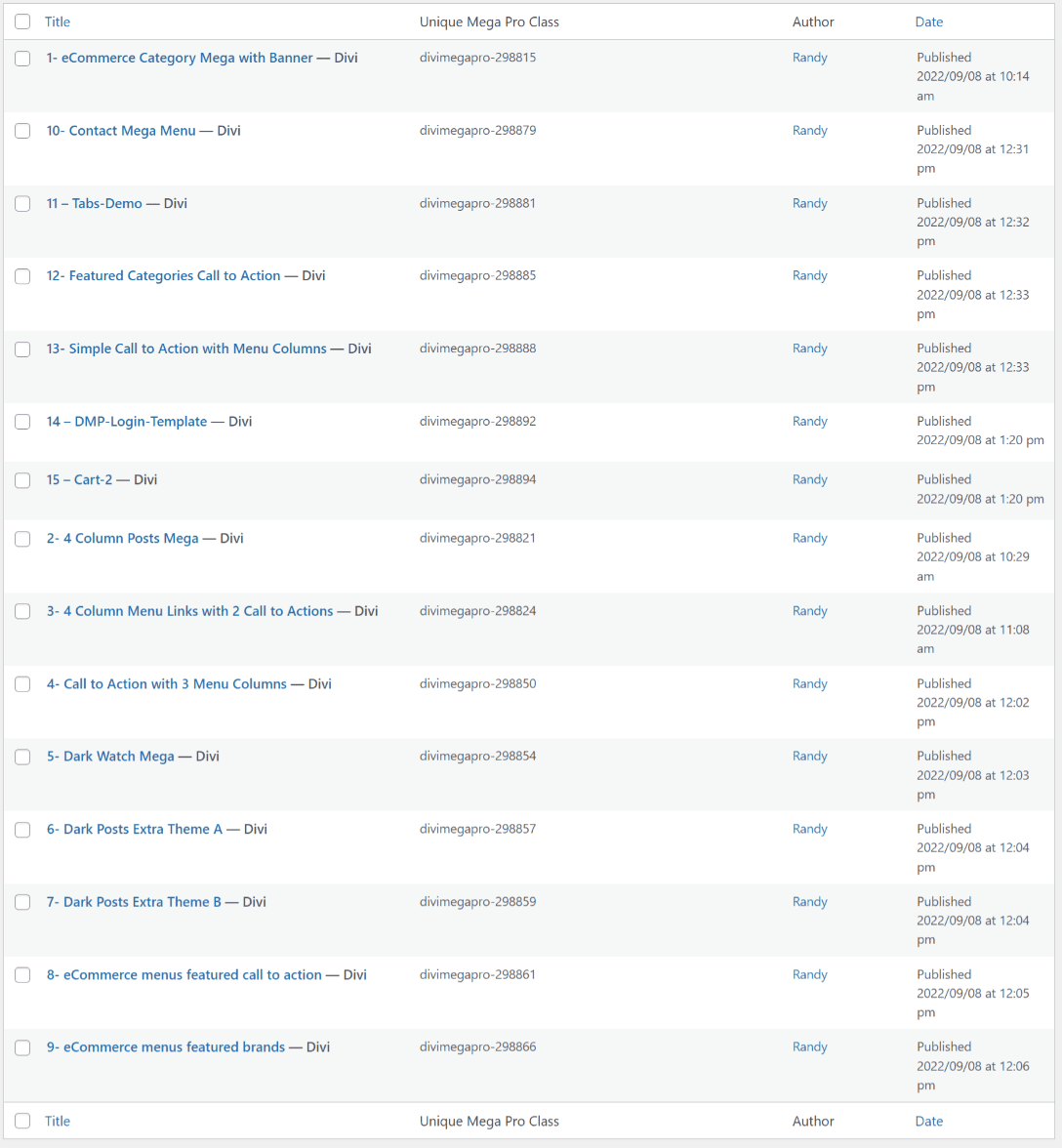
Диви Мега Про Список
Здесь показан список созданных вами элементов Divi Mega Pro. Каждый из них включает уникальный класс Mega Pro. Это то, что вы скопируете, чтобы вставить туда, где вы хотите, чтобы отображалось мегаменю или всплывающая подсказка. Вам нужно будет создать и скопировать каждый пункт меню по отдельности, чтобы создать мегаменю.


Добавление Мега Меню
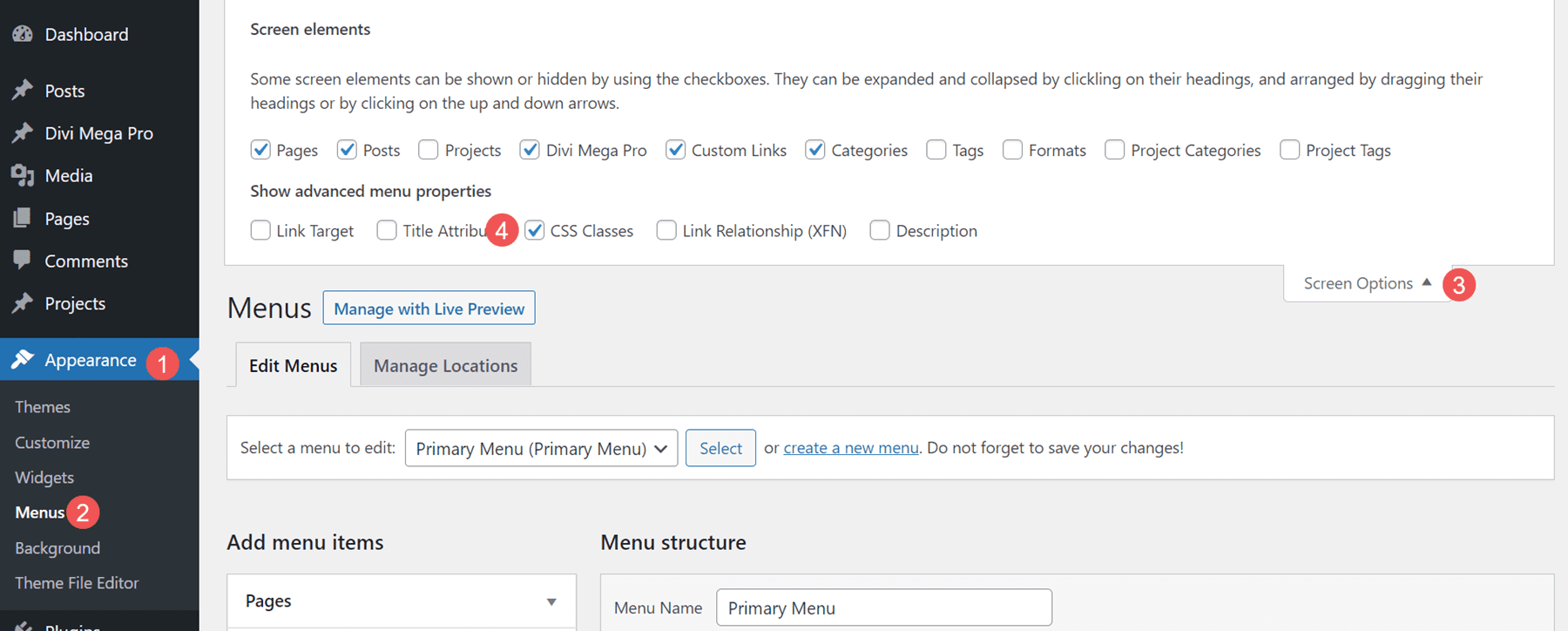
Чтобы добавить мегаменю в меню верхнего и нижнего колонтитула WordPress, вам необходимо включить классы CSS. Сначала перейдите в « Внешний вид » > « Меню » на панели управления WordPress. Выберите «Параметры экрана » в правом верхнем углу экрана и убедитесь, что классы CSS отмечены флажком.

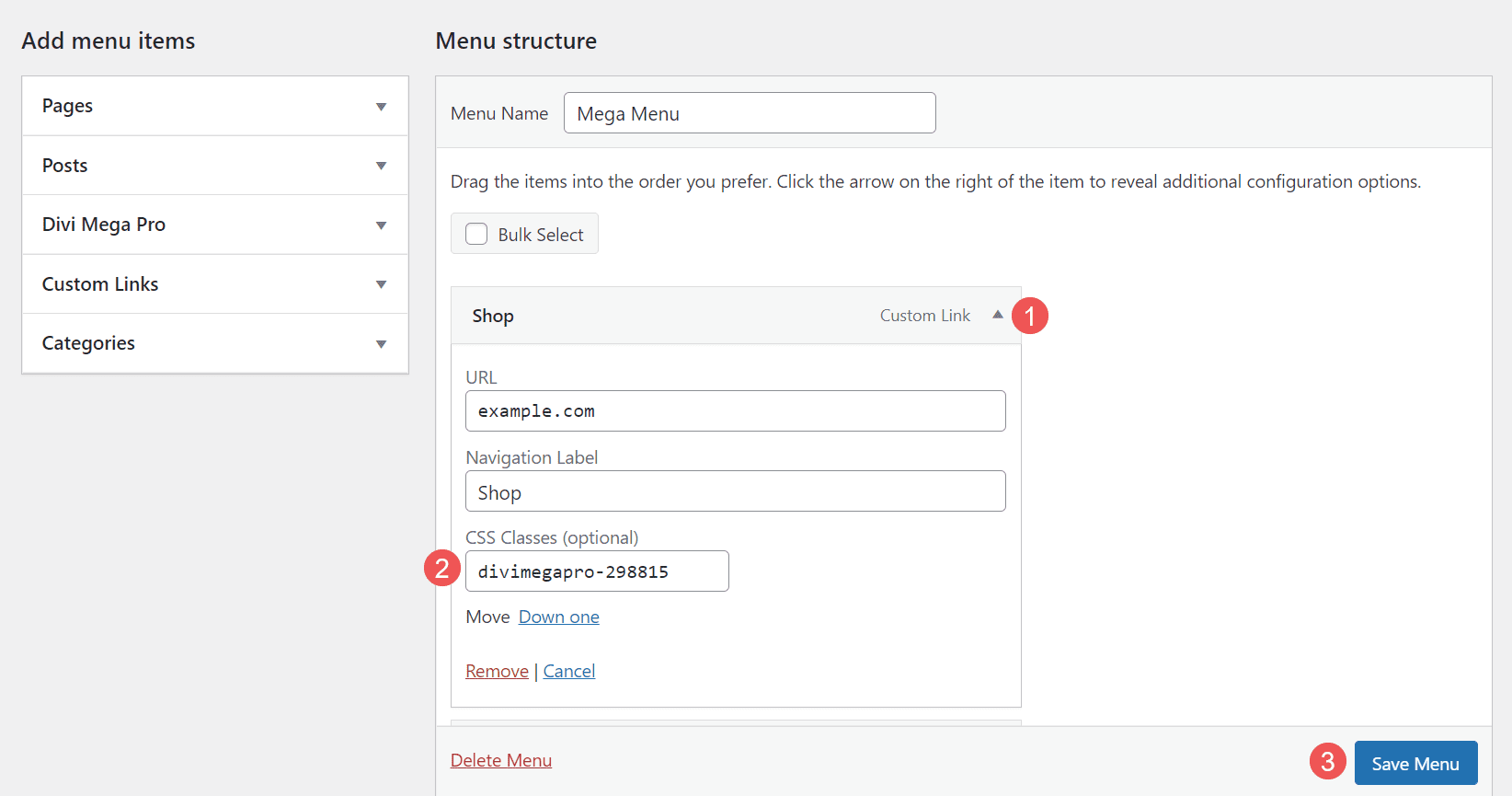
Затем откройте пункт меню, в котором вы хотите отобразить пункт мегаменю. Вставьте уникальный класс Mega Pro для мегаменю в поле CSS Classes.

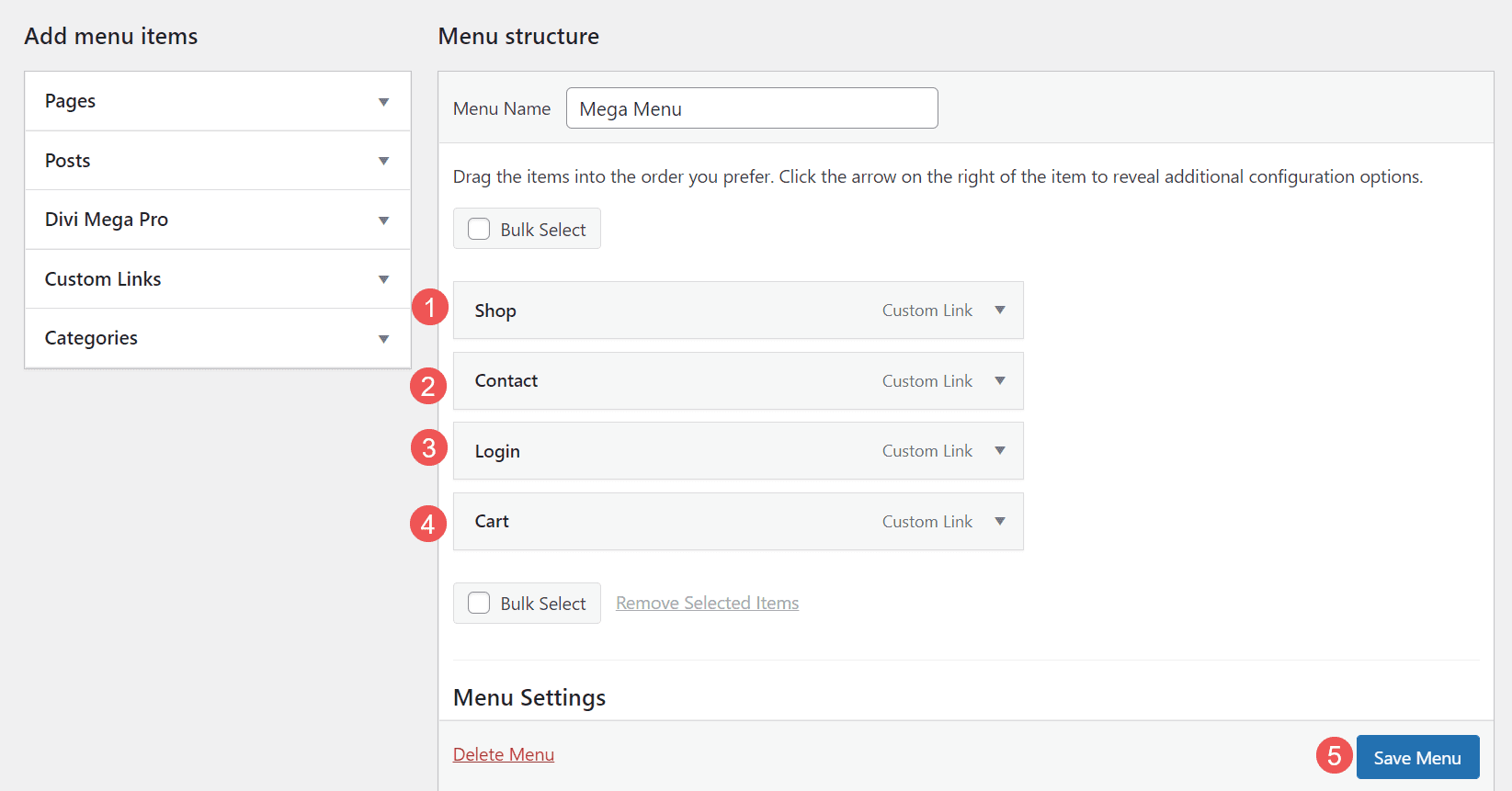
Повторите этот процесс для каждого элемента мегаменю, который вы хотите отобразить.

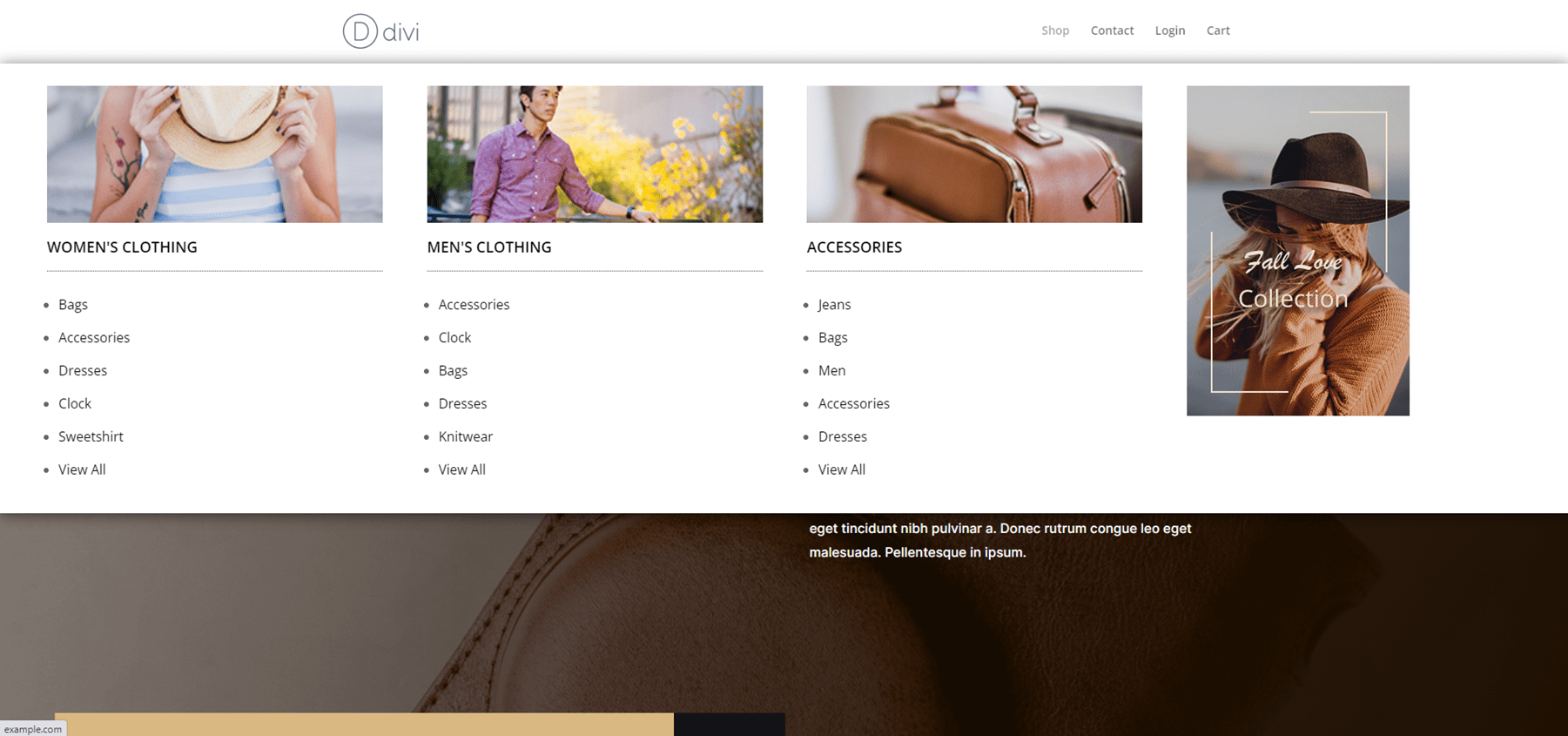
Вот посмотрите на это мега-меню в интерфейсе. Как мы увидим позже, я использовал одну из включенных демонстраций.

Добавление всплывающих подсказок
Вы также можете использовать Divi Mega Pro для создания мегаподсказок. Просто добавьте класс CSS к элементу, который вы хотите отобразить во всплывающей подсказке. Вы можете настроить всплывающую подсказку так, чтобы она открывалась при наведении или щелчке. Любой модуль Divi может отображать всплывающую подсказку. Стилизуйте модуль как обычно с помощью инструментов Divi.
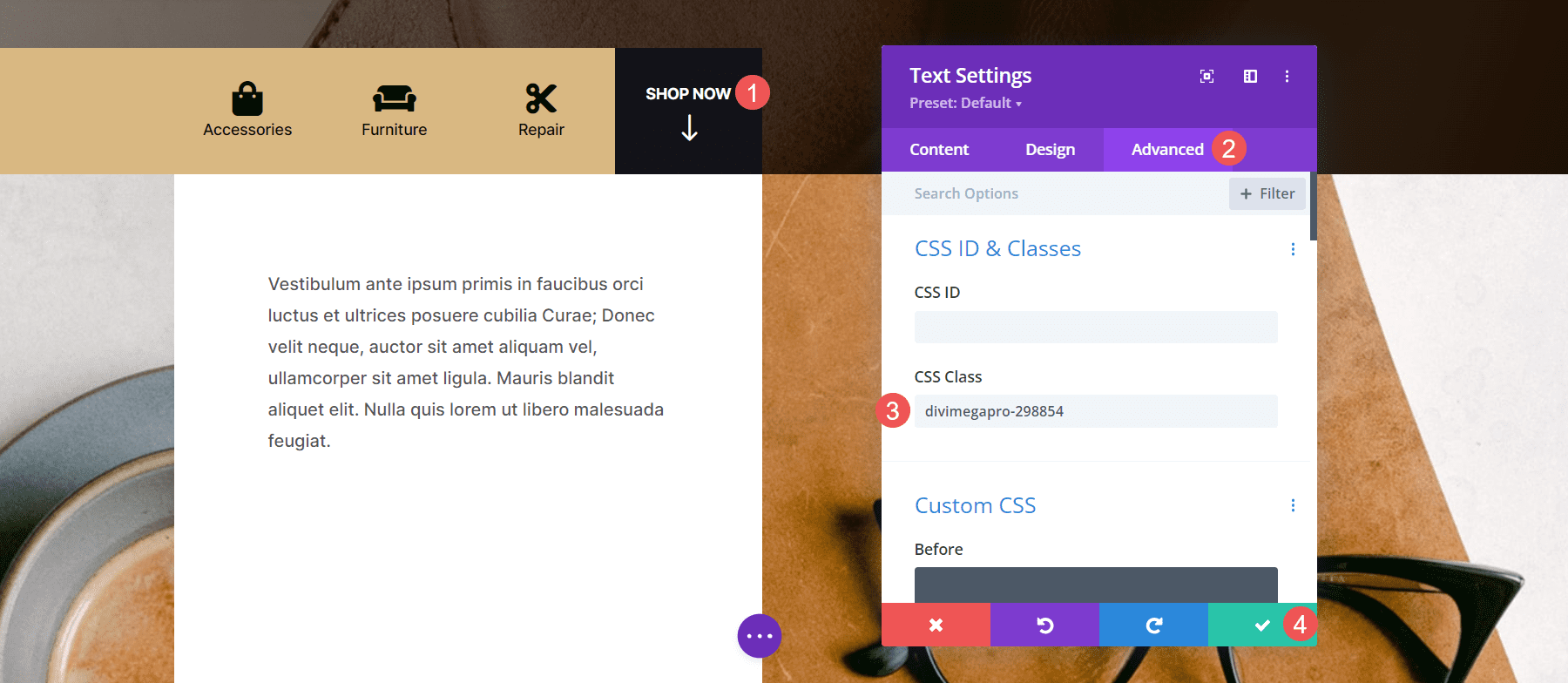
Чтобы добавить всплывающую подсказку, откройте модуль Divi , для которого вы хотите отобразить всплывающую подсказку. Перейдите на вкладку Advanced и вставьте Unique Mega Pro Class в поле CSS Class . Сохраните настройки, и вы готовы отображать всплывающие подсказки.

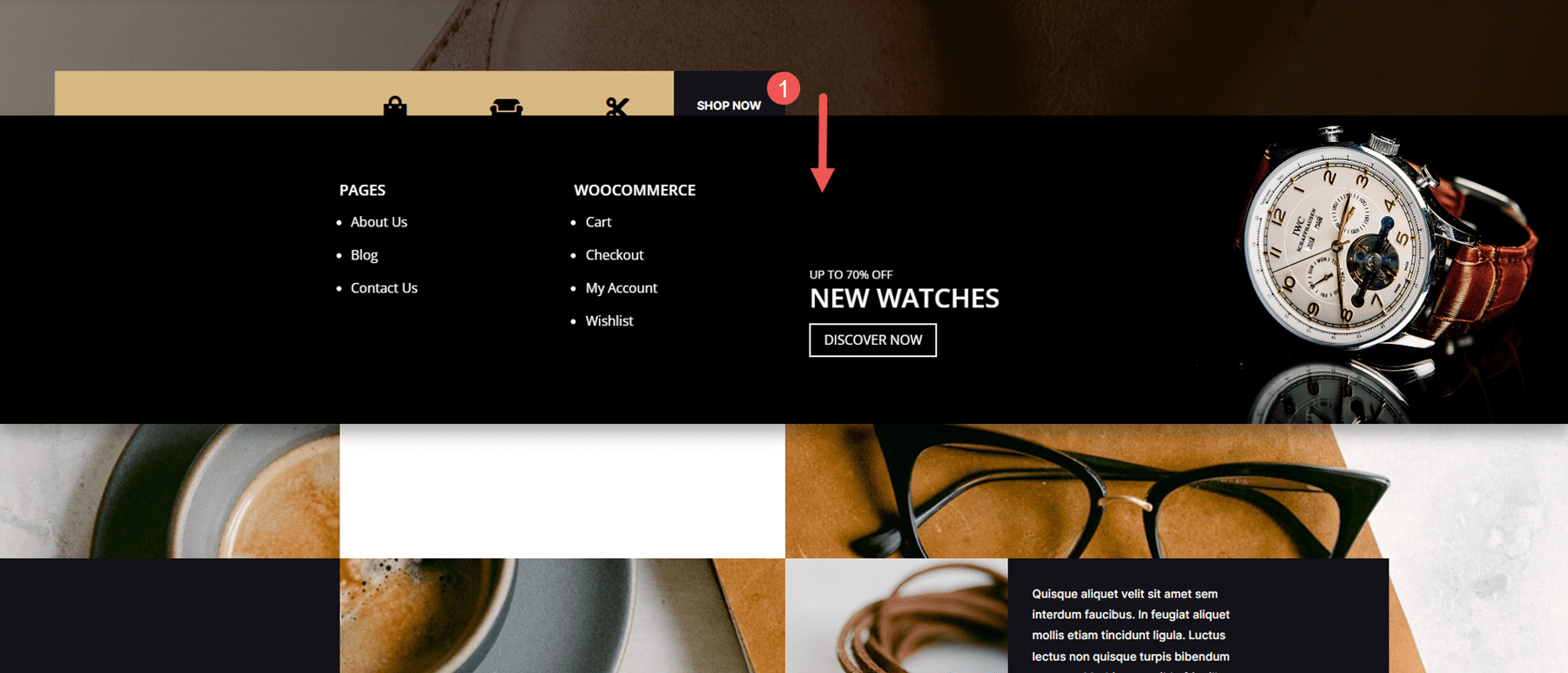
Теперь, когда кто-то наводит курсор на элемент, к которому вы добавили класс, появляется всплывающая подсказка.

Подсказки также работают для создания мегаменю для заголовков в Divi Theme Builder. Создавайте пункты меню с помощью модулей Divi, таких как текстовые модули, модули кнопок, модули изображений и т. д. Я рекомендую использовать модули меню только для отображения стандартных меню, поскольку каждая ссылка либо открывает подменю, либо страницу, на которую указывает меню.
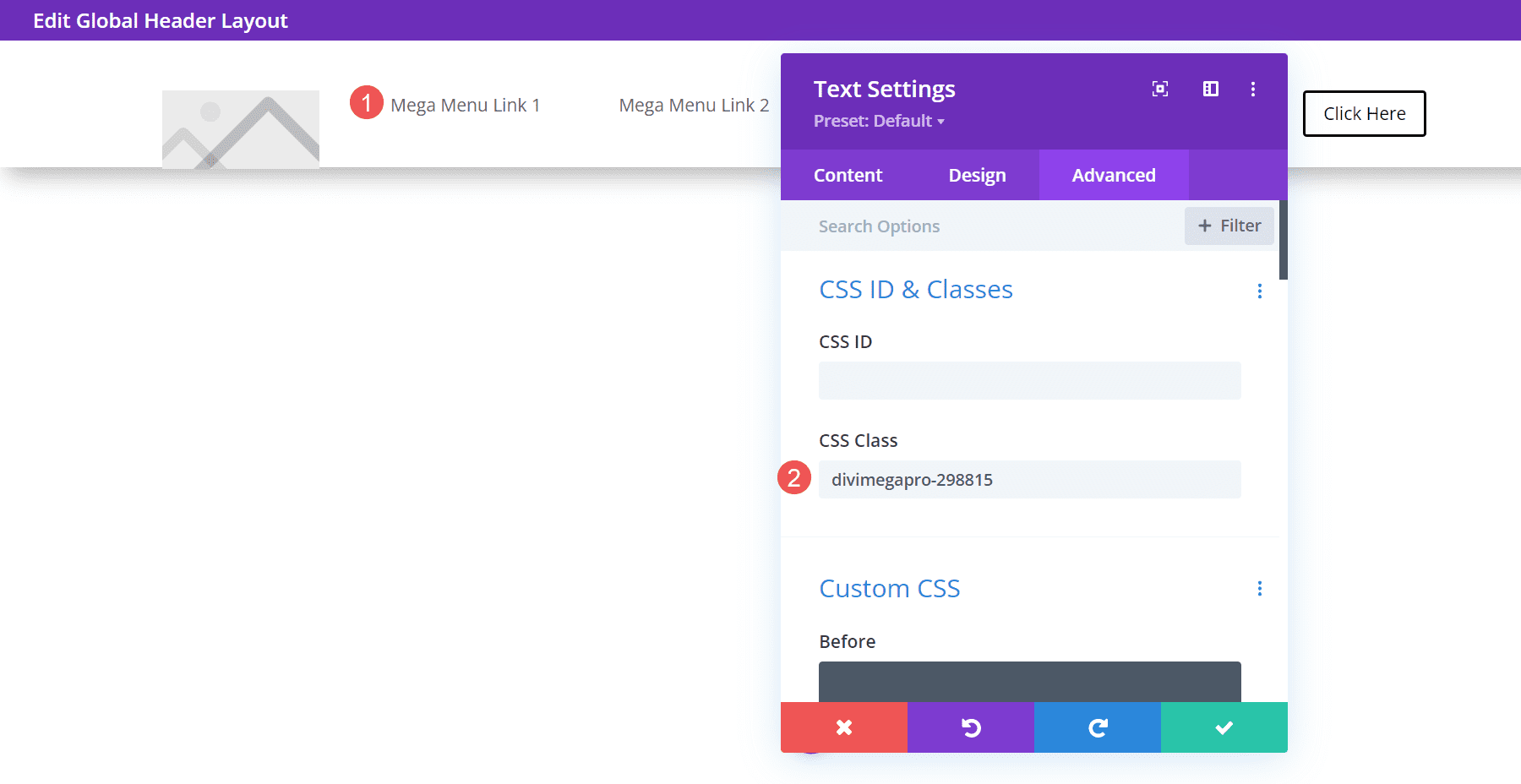
Добавьте уникальный класс Mega Pro в поле класса CSS в каждом элементе, который вы хотите иметь в качестве элемента мегаменю. Вы можете использовать этот метод для создания пользовательских верхних и нижних колонтитулов. В приведенном ниже примере я создал меню, используя стандартные текстовые модули в качестве ссылок меню. Я добавлю макет мега меню к каждому из них.

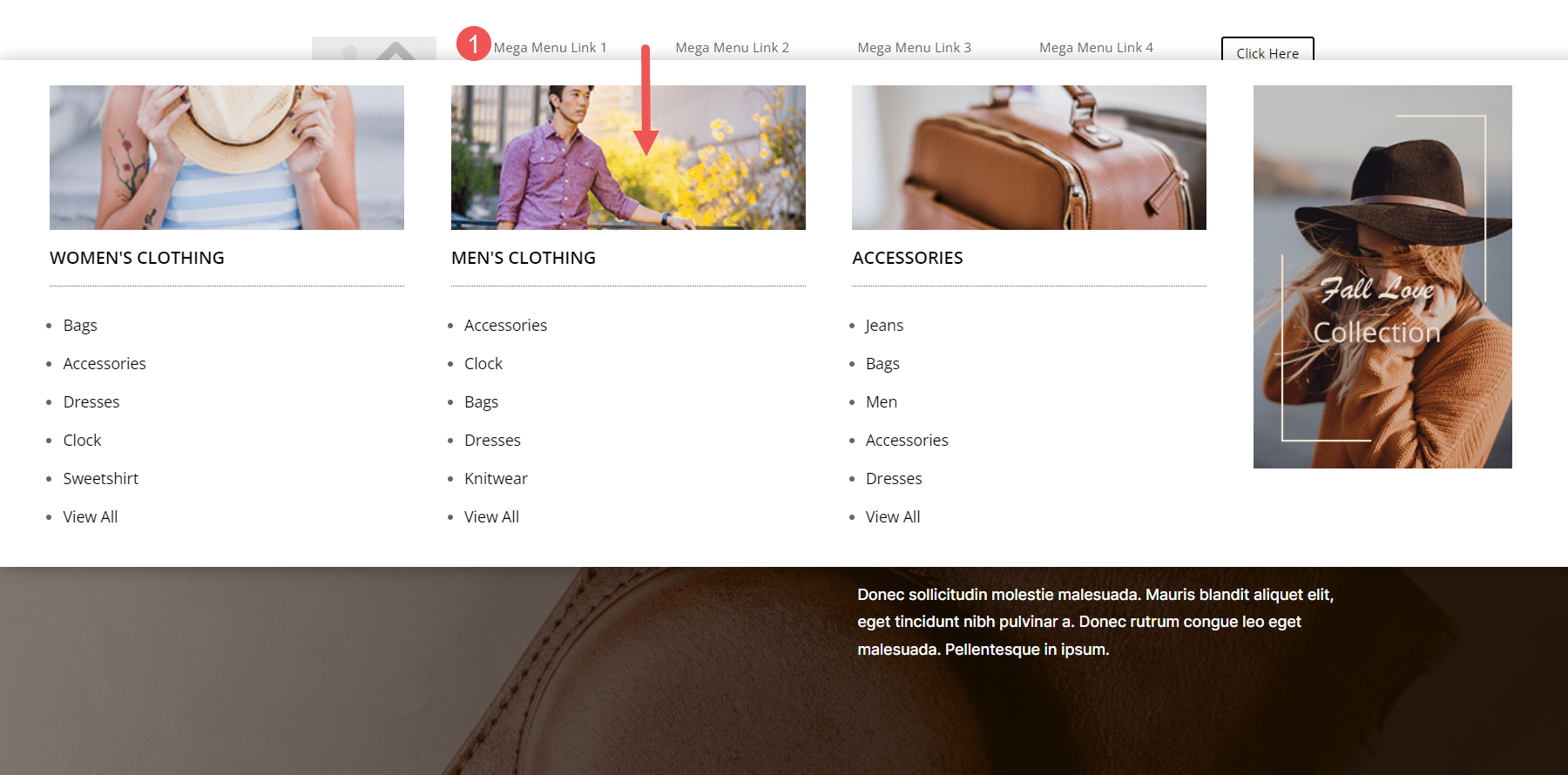
Элементы меню будут работать как обычное меню и отображать элементы мегаменю при наведении или щелчке, в зависимости от ваших настроек. В приведенном ниже примере я навел указатель мыши на первую ссылку меню, и открылось мегаменю для этого текстового модуля.

Шаблоны Divi Mega Pro
Divi Mega Pro включает в себя 15 шаблонов для начала работы. Они предоставляются в виде файлов JSON. Загрузите их в свой редактор Divi Mega Pro и используйте для создания макетов Divi Mega Pro. Они включают в себя баннеры электронной коммерции, вкладки, призывы к действию, контактную информацию, форму входа в систему, сообщения в блогах и многое другое. Макеты хорошо продуманы и отлично работают с любым стилем веб-сайта.

Шаблоны полностью настраиваемые, поэтому вы можете настроить их, включив в них фирменные шрифты и цвета. Это шаблон номер 9, который создает меню электронной коммерции для избранных брендов. Это показывает представление каркаса во внутреннем редакторе. Вы также можете просмотреть макеты в интерфейсе. У меня макет отображался с боковой панелью по умолчанию, хотя я уверен, что это можно легко отключить, чтобы отображать макет в полную ширину.

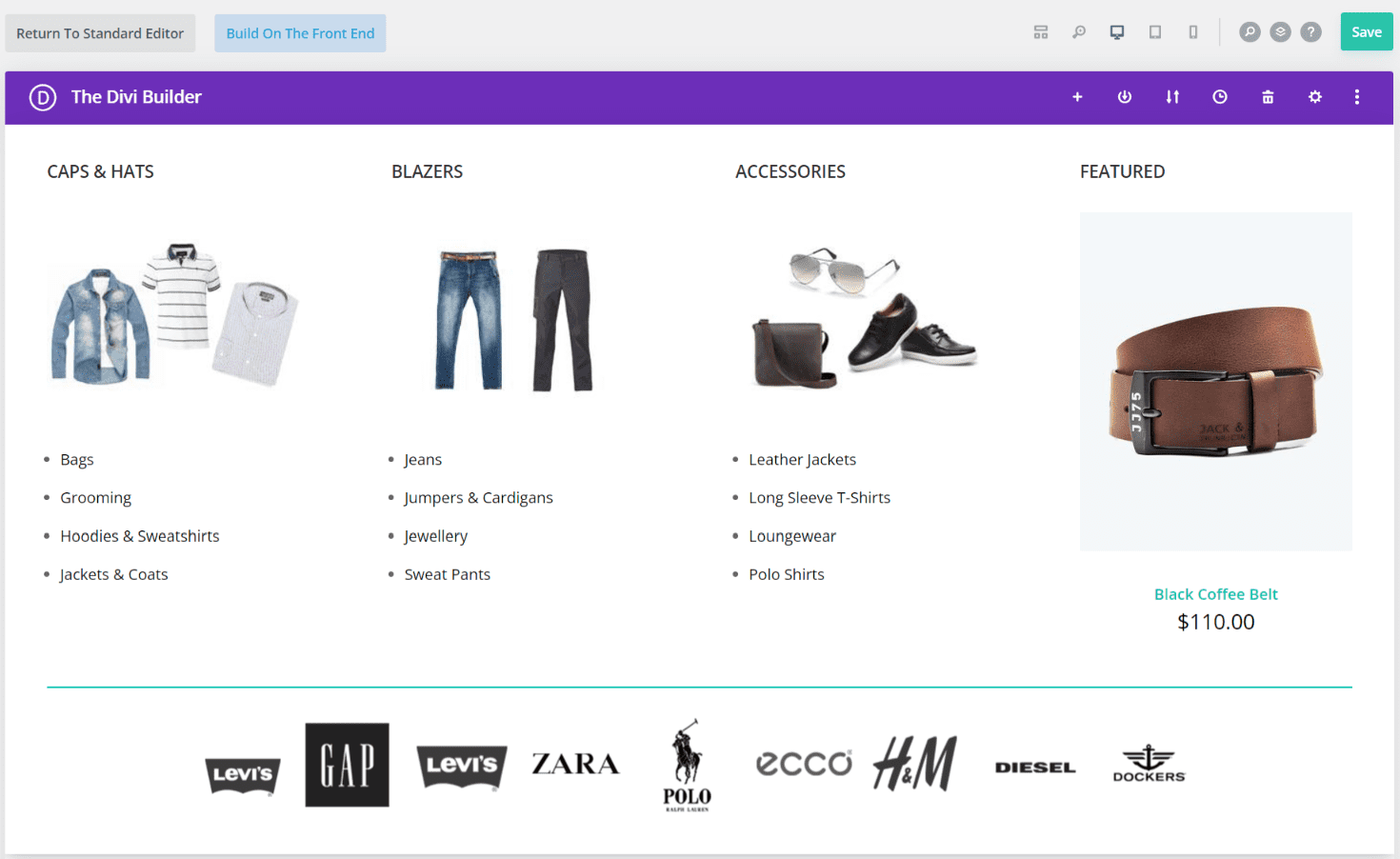
Вот как это будет выглядеть спереди. Это внутренний редактор, показывающий вид рабочего стола.

Где купить Диви Мега Про
Divi Mega Pro доступен на Divi Marketplace за 79 долларов. Он включает в себя неограниченное использование веб-сайта, один год поддержки и обновлений, а также 30-дневную гарантию возврата денег.

Окончание мыслей
Это наш взгляд на Divi Mega Pro. Я нашел создание и использование мегаменю интуитивно понятным. Поскольку он использует любой модуль Divi Builder, создание меню и всплывающих подсказок работает так же, как и создание любого макета Divi. Дополнительные функции, такие как анимация, кнопки и т. д., обеспечивают еще больший контроль над дизайном и определяют, как работают меню и всплывающие подсказки. Он хорошо работает со страницами, сообщениями, продуктами WooCommerce и многим другим. Добавленные шаблоны — отличный способ начать работу. Если вы заинтересованы в создании мегаменю и всплывающих подсказок для своих веб-сайтов Divi, вам стоит обратить внимание на Divi Mega Pro.
Ждем вашего ответа. Вы пробовали Диви Мега Про? Дайте нам знать, что вы думаете об этом в комментариях.
