Divi 플러그인 하이라이트: Divi Mega Pro
게시 됨: 2022-12-07Divi Mega Pro는 Divi Builder로 메가 메뉴 및 툴팁을 생성하는 기능을 추가하는 Divi용 타사 플러그인입니다. 메가 메뉴와 툴팁은 디비 빌더로 생성되기 때문에 서드파티 모듈, 숏코드, 코드 등 원하는 모듈을 사용하고 디비의 툴로 스타일을 지정할 수 있습니다. 이 게시물에서는 Divi Mega Pro가 귀하의 필요에 맞는 제품인지 결정하는 데 도움이 되는 Divi Mega Pro를 살펴보겠습니다.
디비 메가 프로 빌더
Divi Builder에 모듈을 추가하는 대신 Divi Mega Pro는 WordPress 메뉴 및 Divi 모듈이 표시할 수 있는 Divi 레이아웃으로 생성된 새로운 게시물 유형을 추가합니다. 페이지와 메뉴에 원하는 만큼 만들고 추가하세요. Divi Mega Pro 라는 WordPress 대시보드 에 새 메뉴 항목이 추가되었습니다. 여기에는 Divi Mega Pro 목록, 편집기 및 설정이 포함됩니다. 여기에서 메가 메뉴와 도구 설명을 만들고 관리할 수 있습니다. 각 메뉴 항목을 역순으로 살펴보겠습니다.
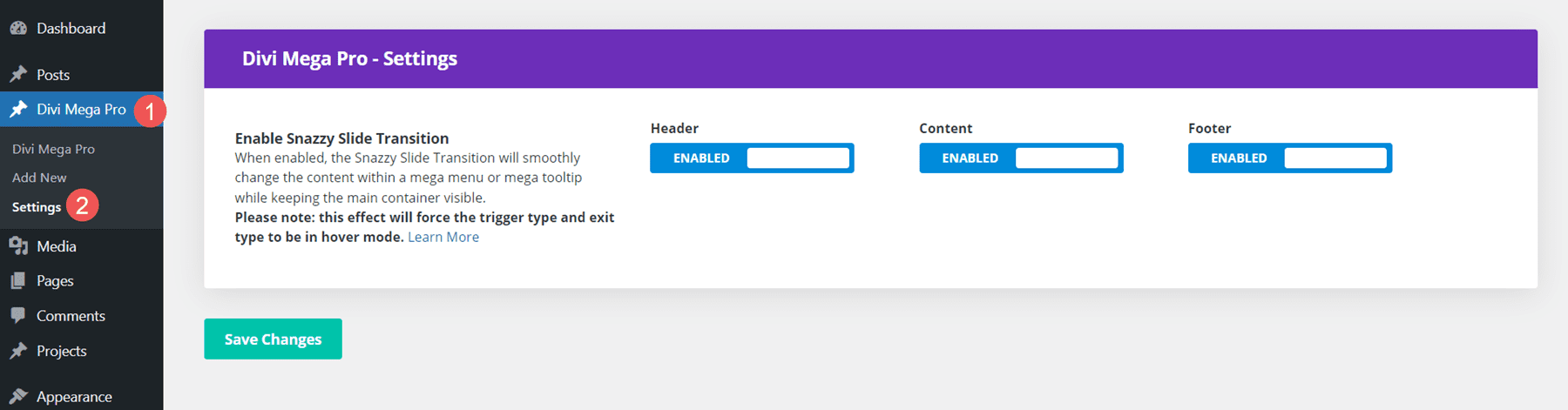
디비 메가 프로 설정
설정을 사용하면 머리글, 콘텐츠 및 바닥글에 슬라이드 전환을 추가할 수 있습니다. 독립적으로 활성화할 수 있습니다. 기본적으로 비활성화되어 있습니다. 전환은 해당 컨테이너를 계속 표시하면서 메뉴 또는 도구 설명 내의 내용을 변경합니다. 이렇게 하면 메가 메뉴와 툴팁이 호버 모드로 전환됩니다. 클릭 모드를 사용할 필요가 없다면 활성화하는 것이 좋습니다.

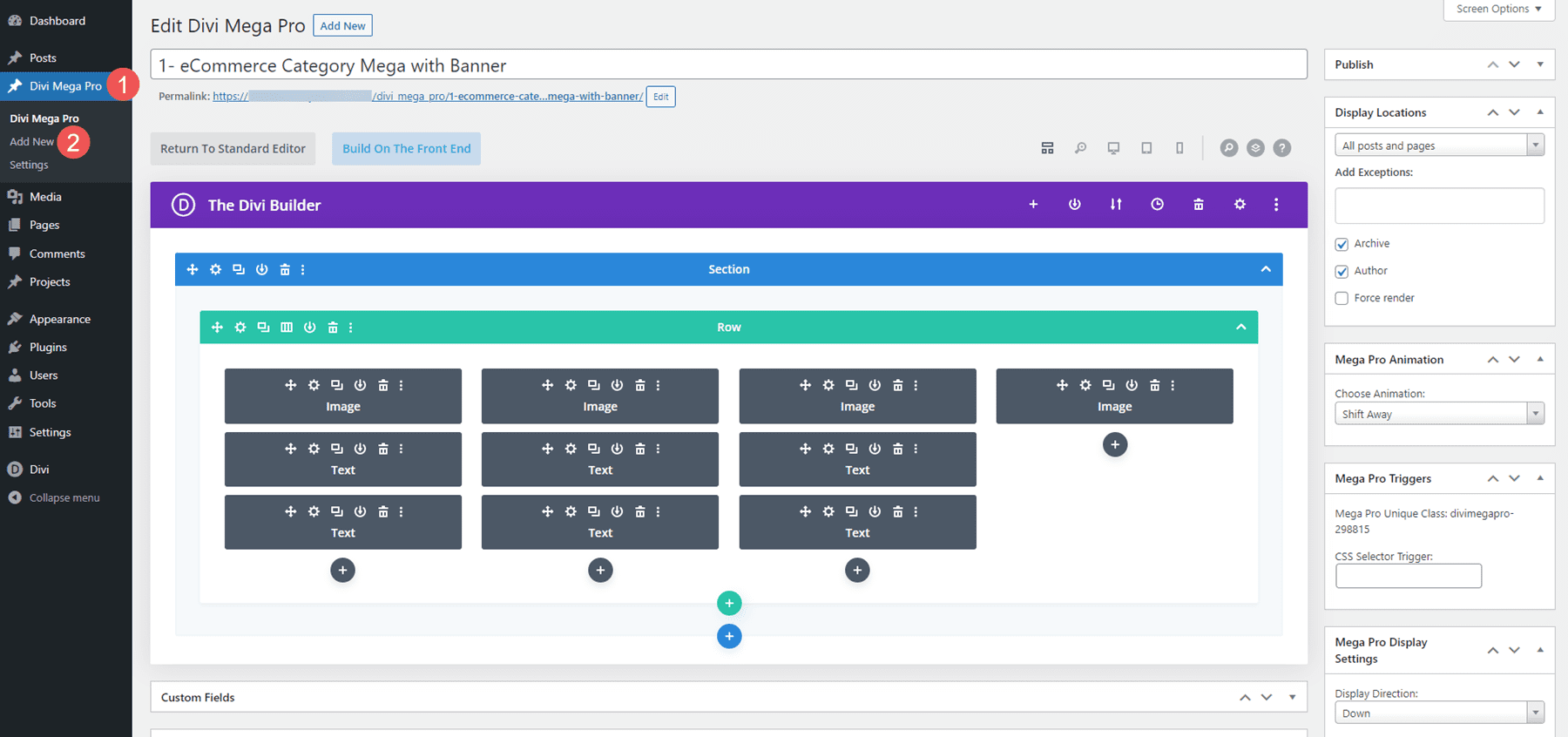
새로운 걸 더하다
메가 메뉴 항목이나 도구 설명을 만들려면 새로 추가 를 클릭합니다. 이렇게 하면 메뉴 또는 도구 설명을 만들 수 있는 편집기가 열립니다. 여기에는 TinyMCE 편집기가 포함되어 있으며 Divi Builder를 활성화하여 Divi 모듈로 만들 수 있습니다. 표시하려는 모든 메가 메뉴 요소에 대해 새 항목을 만들어야 합니다. 예를 들어, 다른 메가 메뉴 레이아웃을 표시하기 위해 머리글에 있는 4개의 다른 링크를 원하는 경우 4개의 다른 항목을 만들어야 합니다.
편집기에는 표준 게시 도구 및 사용자 정의 필드 옵션을 포함하여 오른쪽 사이드바와 하단에 많은 도구가 포함되어 있습니다. 각 사용자 지정 도구를 자세히 살펴보겠습니다.

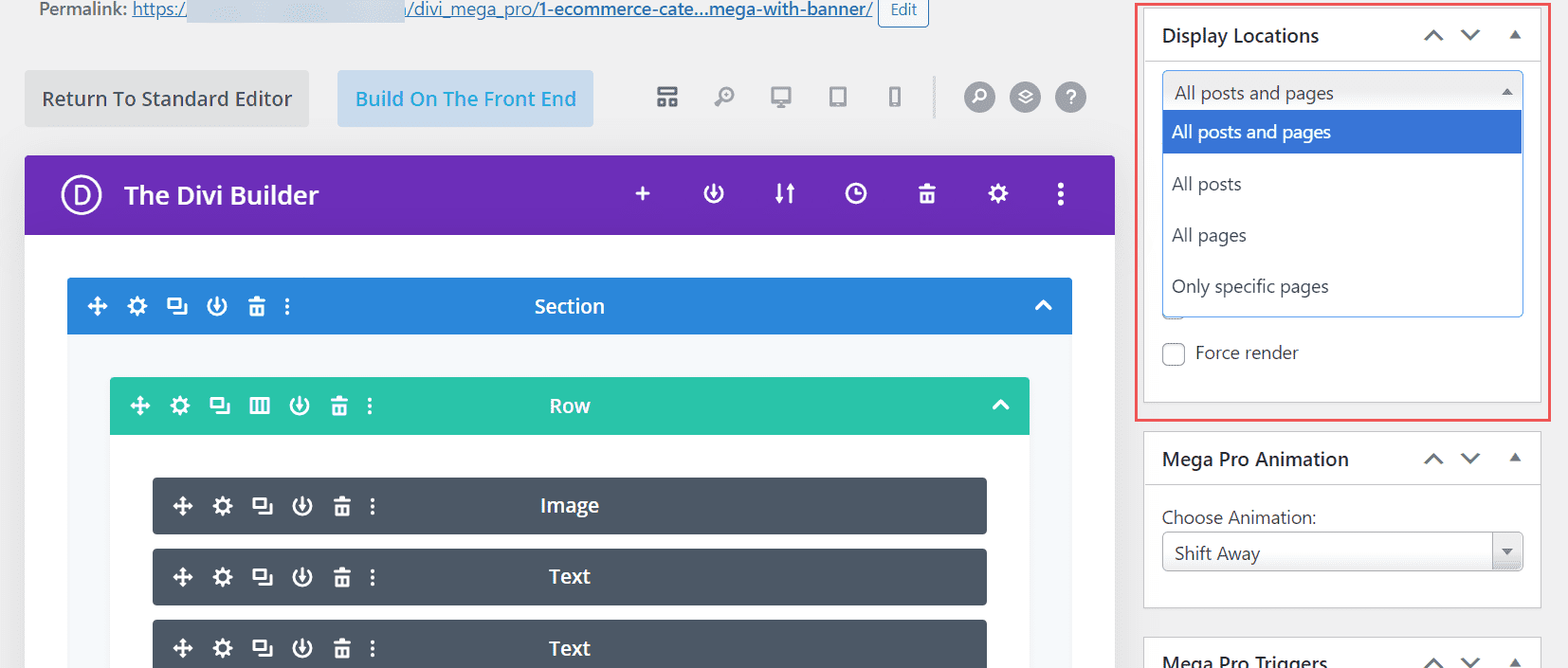
디스플레이 위치
메가 메뉴를 표시할 수 있는 위치를 선택합니다. 모든 게시물과 페이지, 모든 게시물, 모든 페이지 또는 특정 페이지 중에서 선택합니다. 모든 게시물 또는 페이지에 대한 예외를 필드에 추가할 수 있습니다. 특정 위치를 선택하면 필드에 입력할 수 있습니다. 작성자 페이지 및 아카이브 페이지에 메뉴를 표시하고 강제 렌더링하도록 선택할 수도 있습니다.

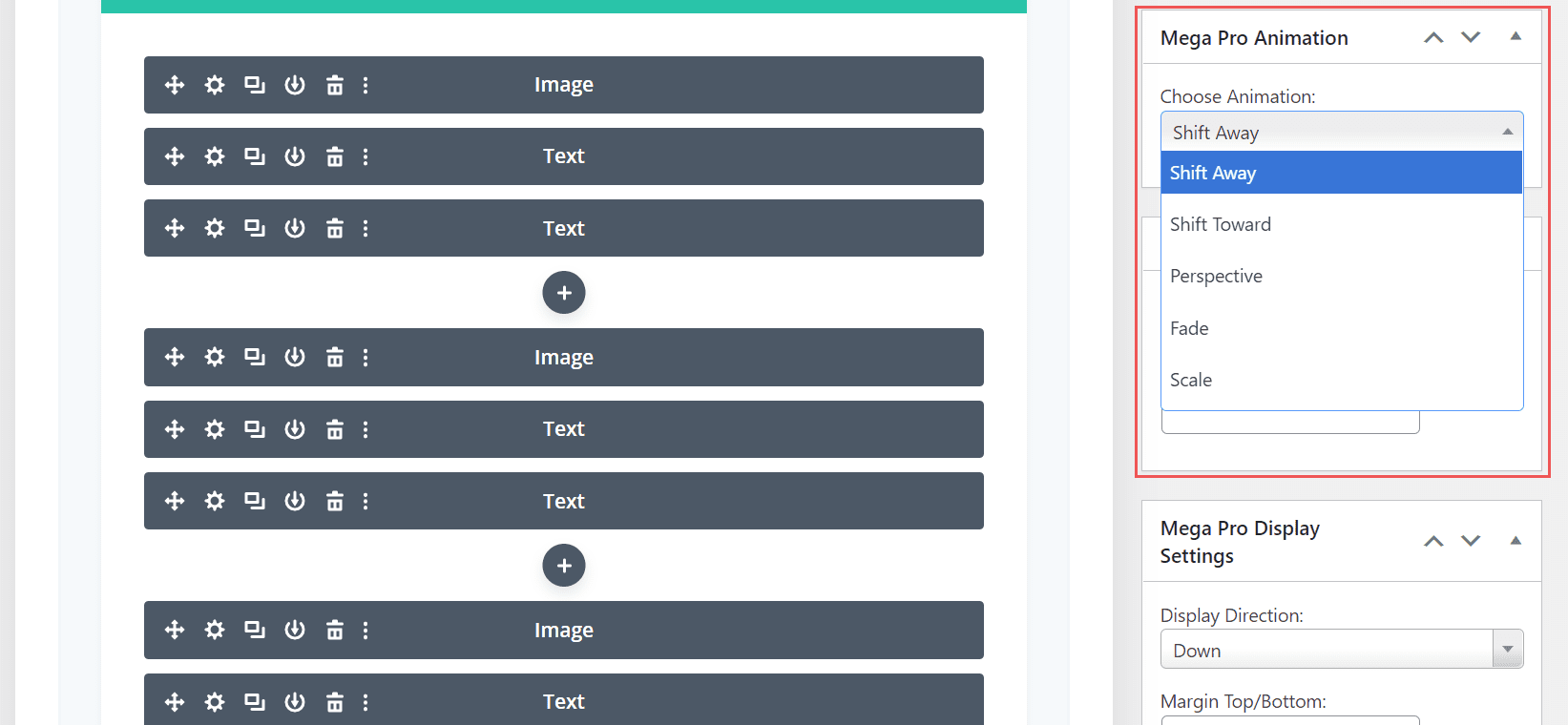
메가 프로 애니메이션
메뉴나 툴팁이 열릴 때 사용할 애니메이션을 선택합니다. 멀리 이동, 앞으로 이동, 원근감, 페이드 또는 비율 조정을 선택합니다. 이것은 메가 메뉴가 열리고 닫힐 때 우아한 모양과 느낌을 줍니다.

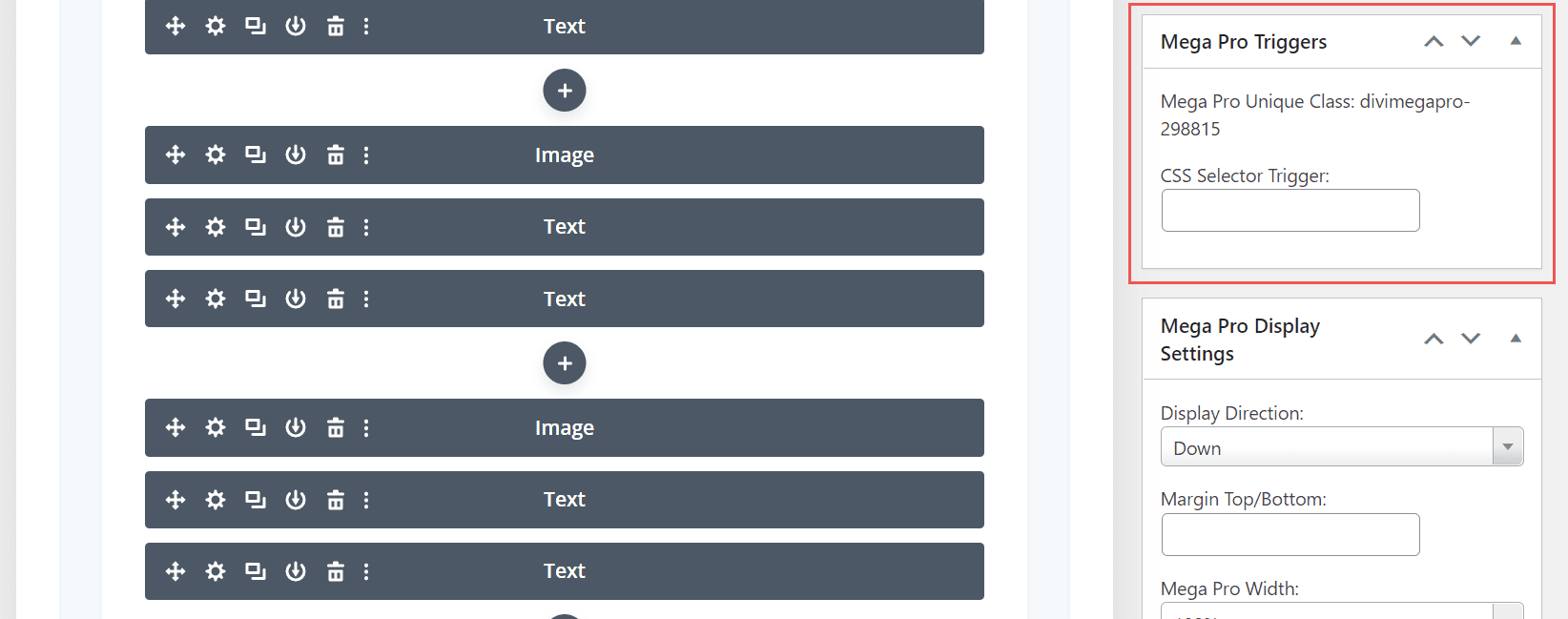
메가 프로 트리거
필드에 CSS 선택기 트리거를 입력합니다. 또한 레이아웃을 표시하기 위해 CSS 클래스 필드에 입력하는 Mega Pro 고유 클래스도 표시됩니다.

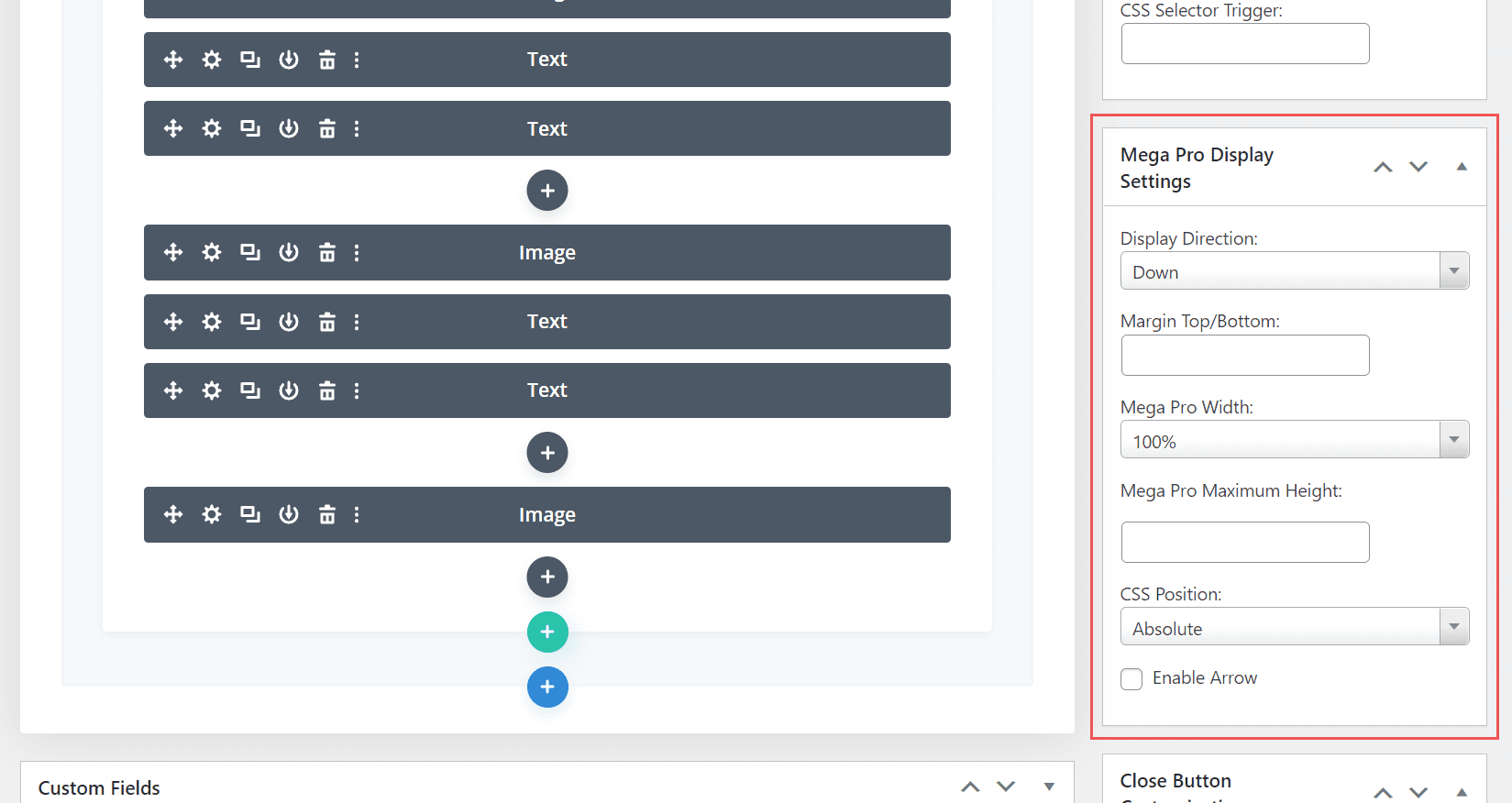
메가 프로 디스플레이 설정
설정에는 많은 옵션이 포함되어 있습니다. 표시 방향을 선택하고, 위쪽 및 아래쪽 여백을 추가하고, 너비를 선택하고, 최대 높이를 입력하고, 절대 또는 고정에서 CSS 위치를 선택하고, 화살표를 활성화합니다.

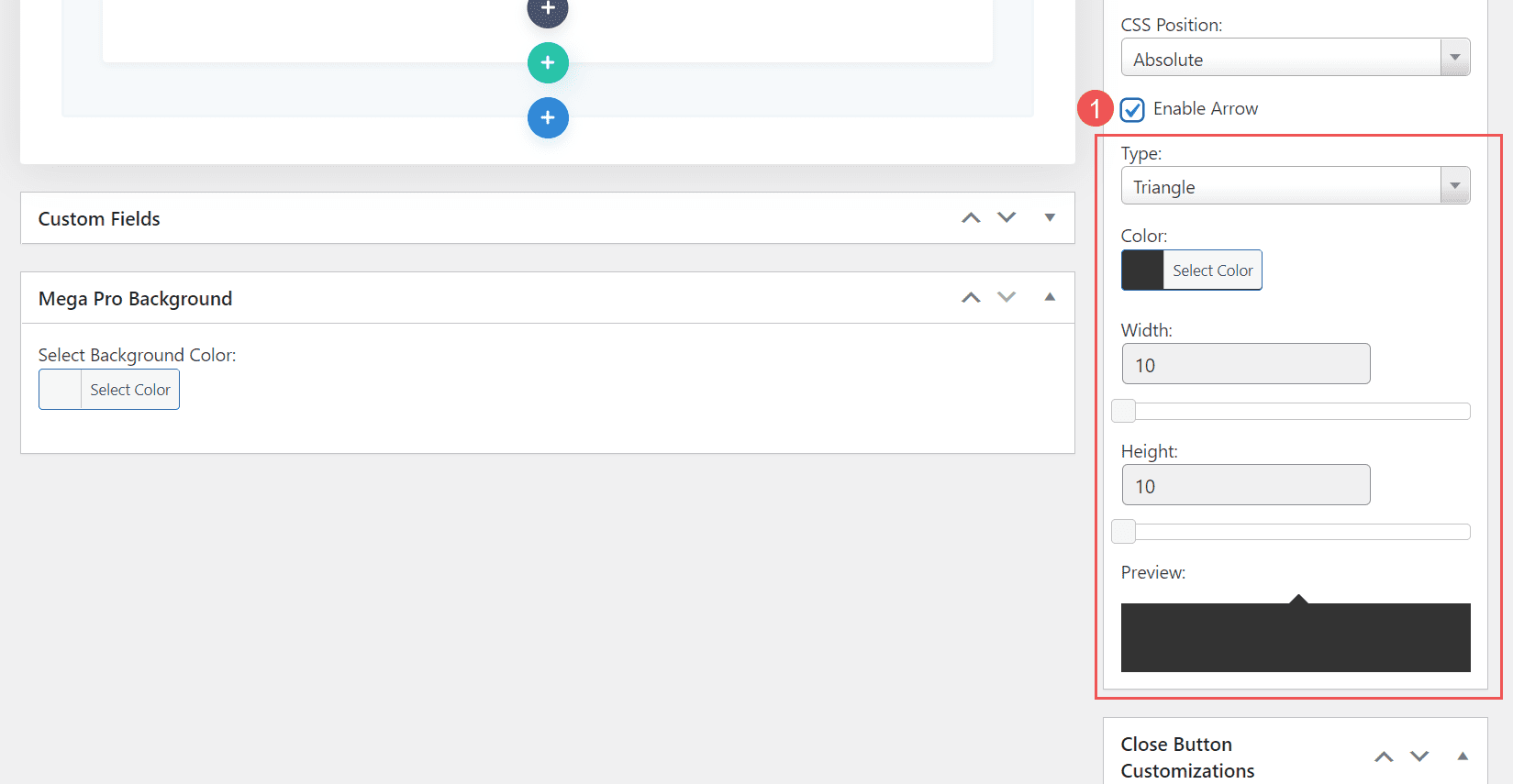
화살표를 활성화하면 유형, 색상, 너비 및 높이를 선택할 수 있는 몇 가지 스타일 지정 도구가 표시됩니다. 미리보기가 표시되므로 프런트 엔드에서 어떻게 보이는지 알 수 있습니다.

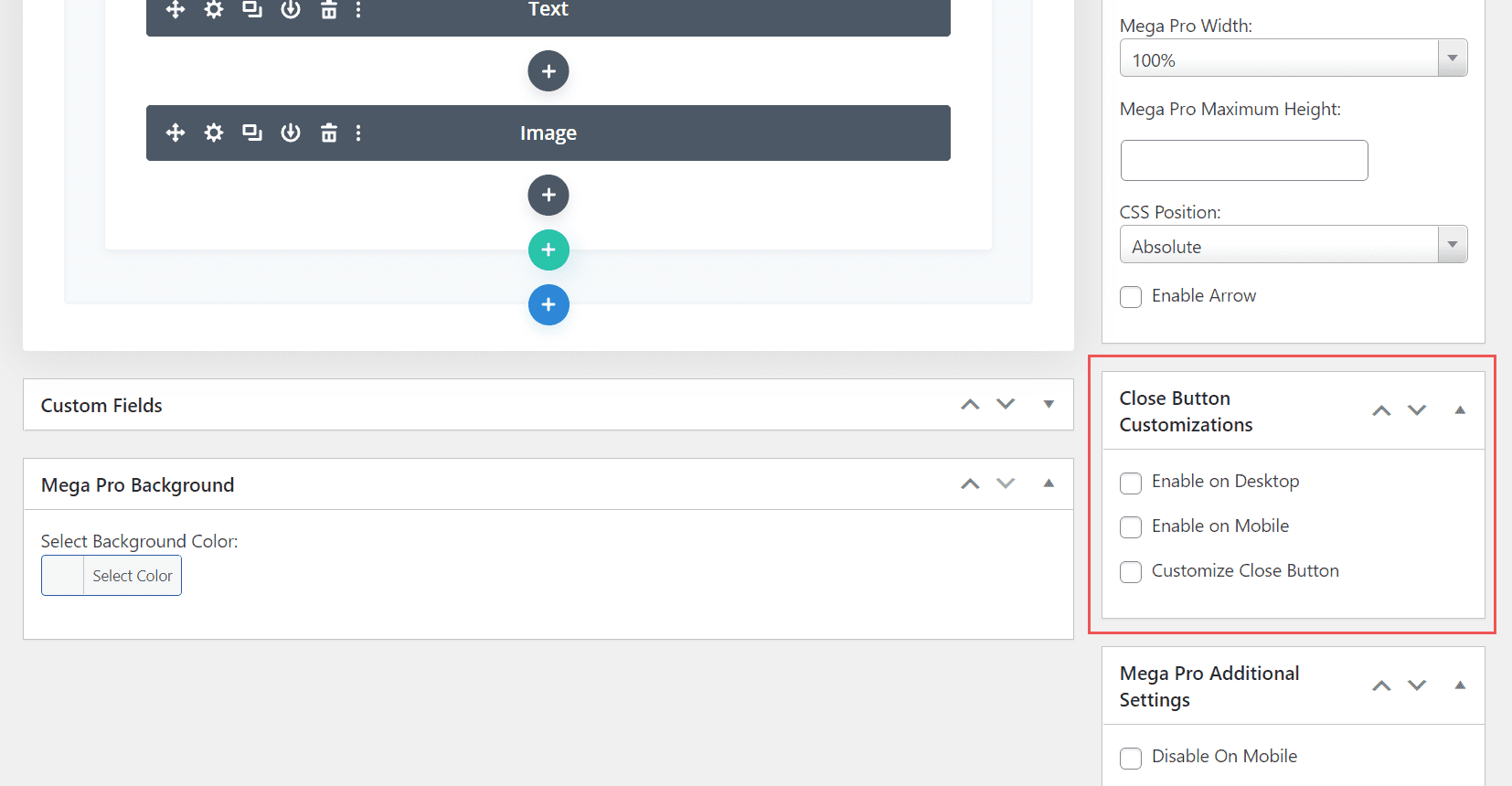
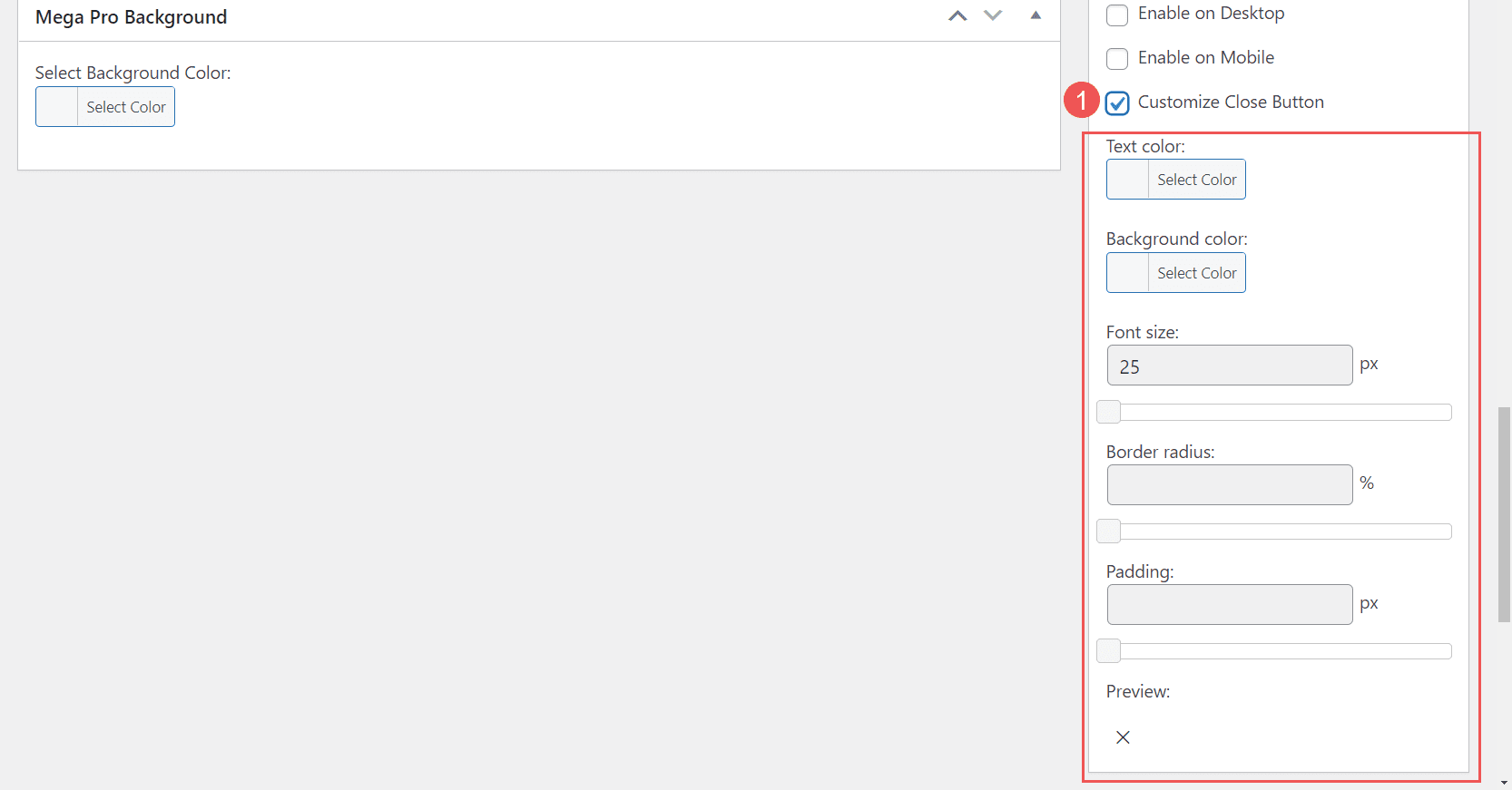
사용자 정의 닫기 버튼 사용자 정의
닫기 버튼 사용자 지정을 통해 데스크톱과 전화기에서 독립적으로 닫기 버튼을 활성화할 수 있습니다.

닫기 버튼을 사용자 정의하도록 선택하면 색상, 글꼴 크기, 테두리 반경 및 패딩을 조정하는 다른 옵션 세트가 표시됩니다. 또한 미리보기가 포함되어 있어 프런트 엔드에서 어떻게 보이는지 확인할 수 있습니다.

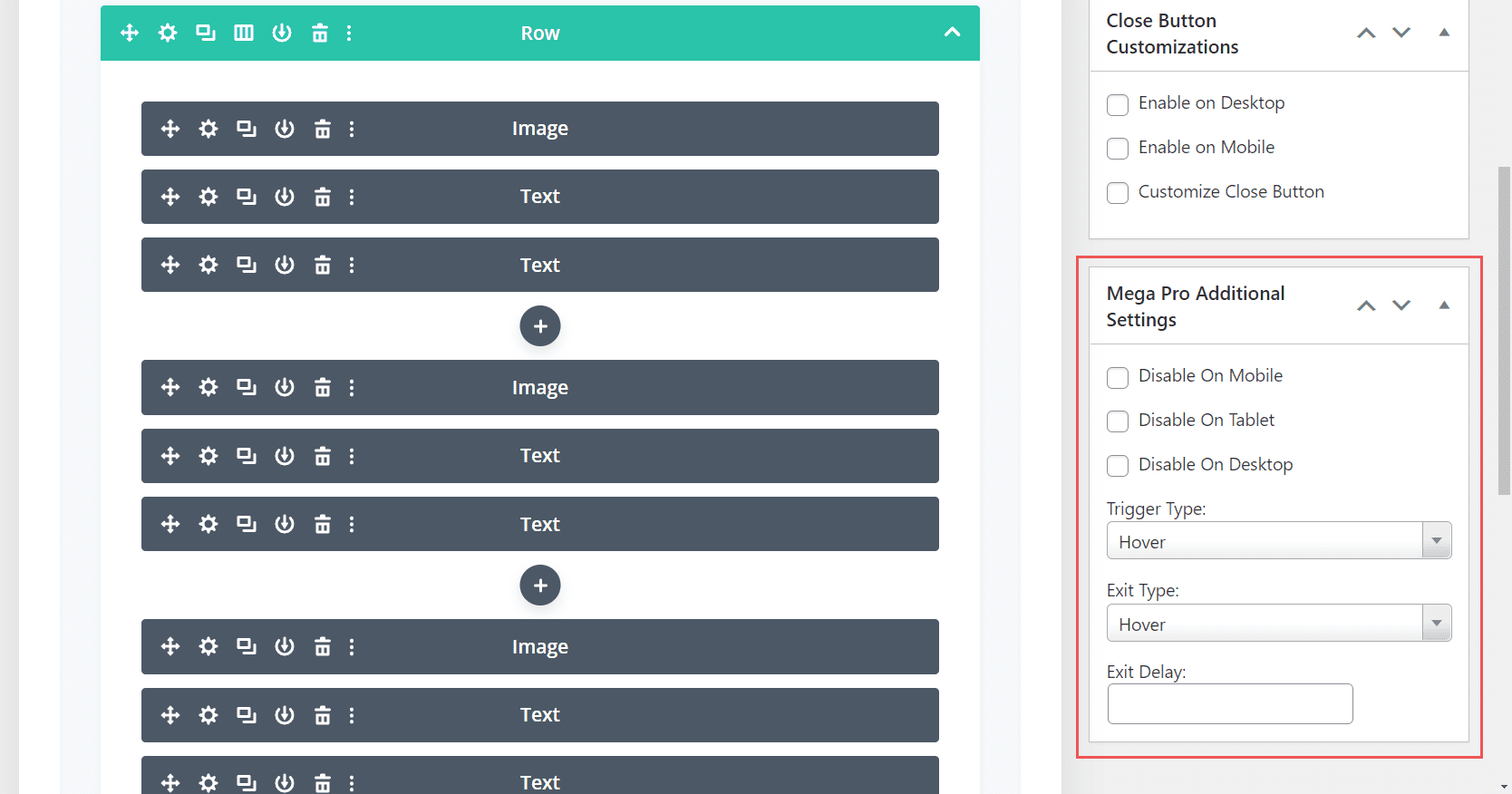
Mega Pro 추가 설정
추가 설정을 사용하면 휴대폰, 태블릿 및 데스크톱에서 개별적으로 메뉴를 비활성화할 수 있습니다. 호버와 클릭 사이의 트리거 유형, 호버와 클릭 사이의 종료 유형을 선택하고 필드에 종료 지연을 입력하십시오.

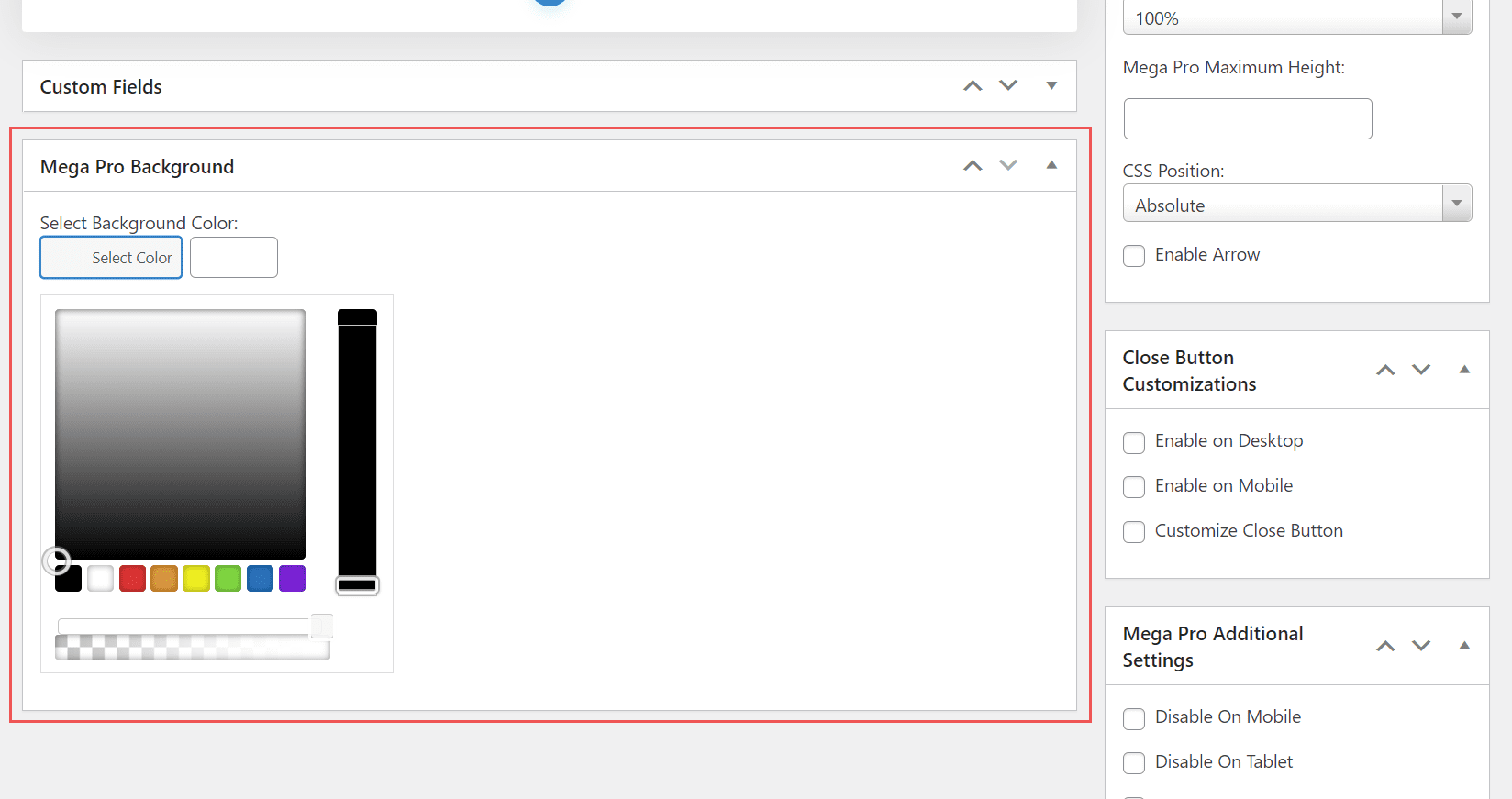
메가 프로 배경
이것은 편집기 아래에 배치됩니다. 메뉴의 배경색을 지정할 수 있는 색상 선택기가 있습니다.

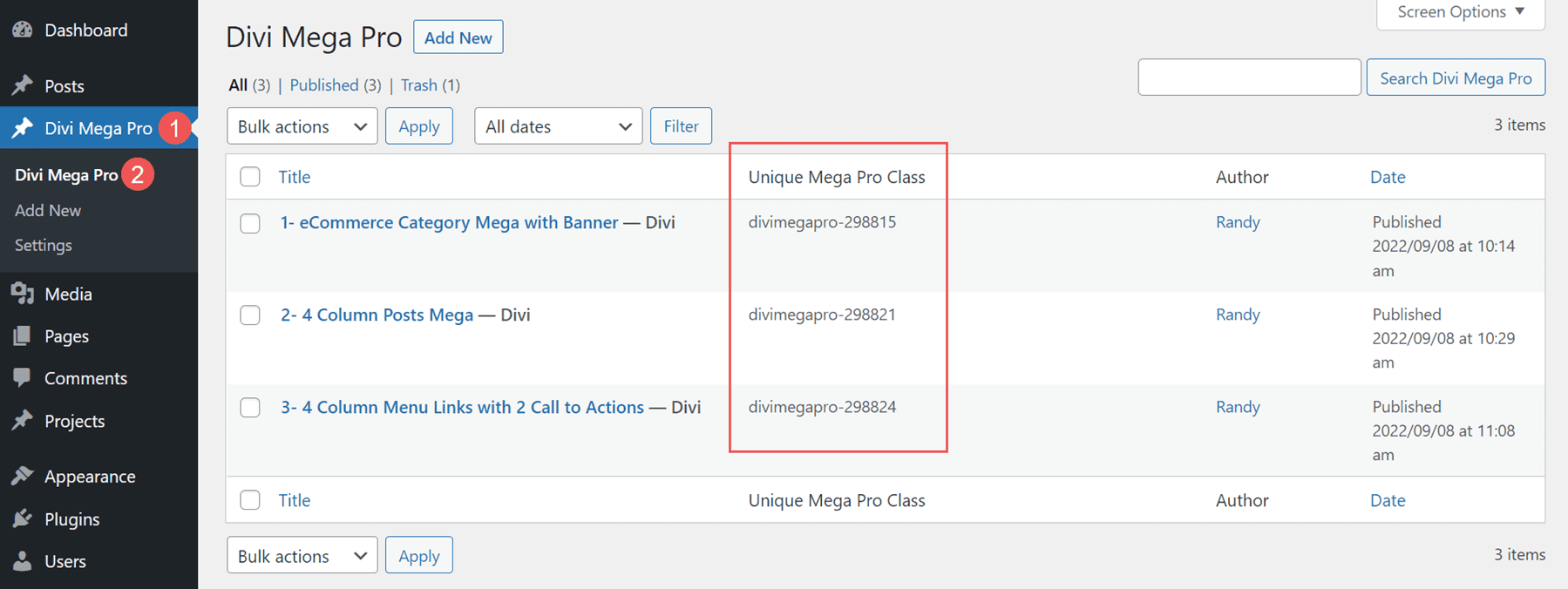
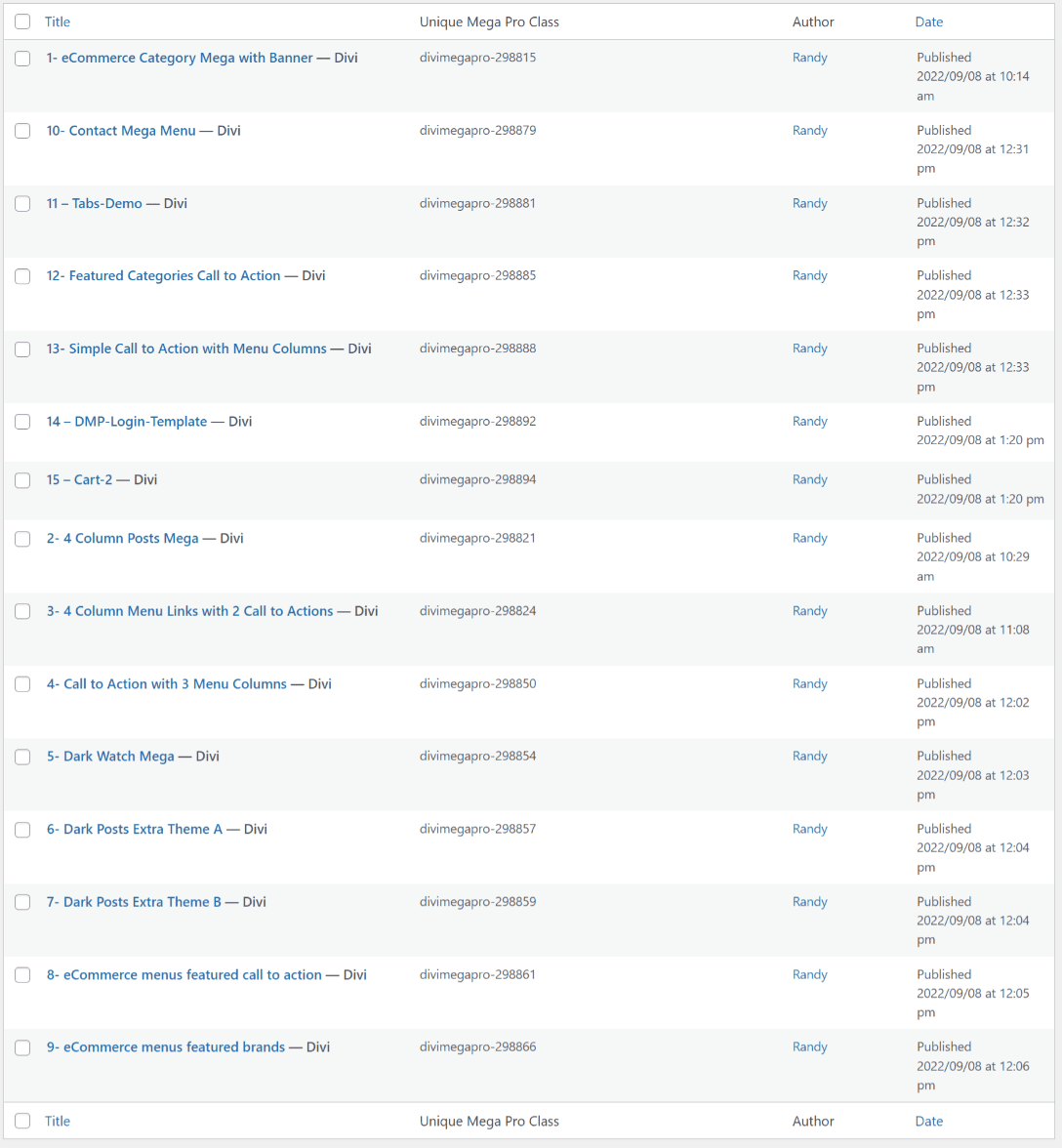
디비 메가 프로 목록
생성한 Divi Mega Pro 항목 목록이 표시됩니다. 각각에는 Unique Mega Pro 클래스가 포함되어 있습니다. 메가 메뉴 또는 도구 설명을 표시할 위치에 복사하여 붙여넣을 것입니다. 메가 메뉴를 만들려면 각 메뉴 항목을 개별적으로 만들고 복사해야 합니다.


메가 메뉴 추가
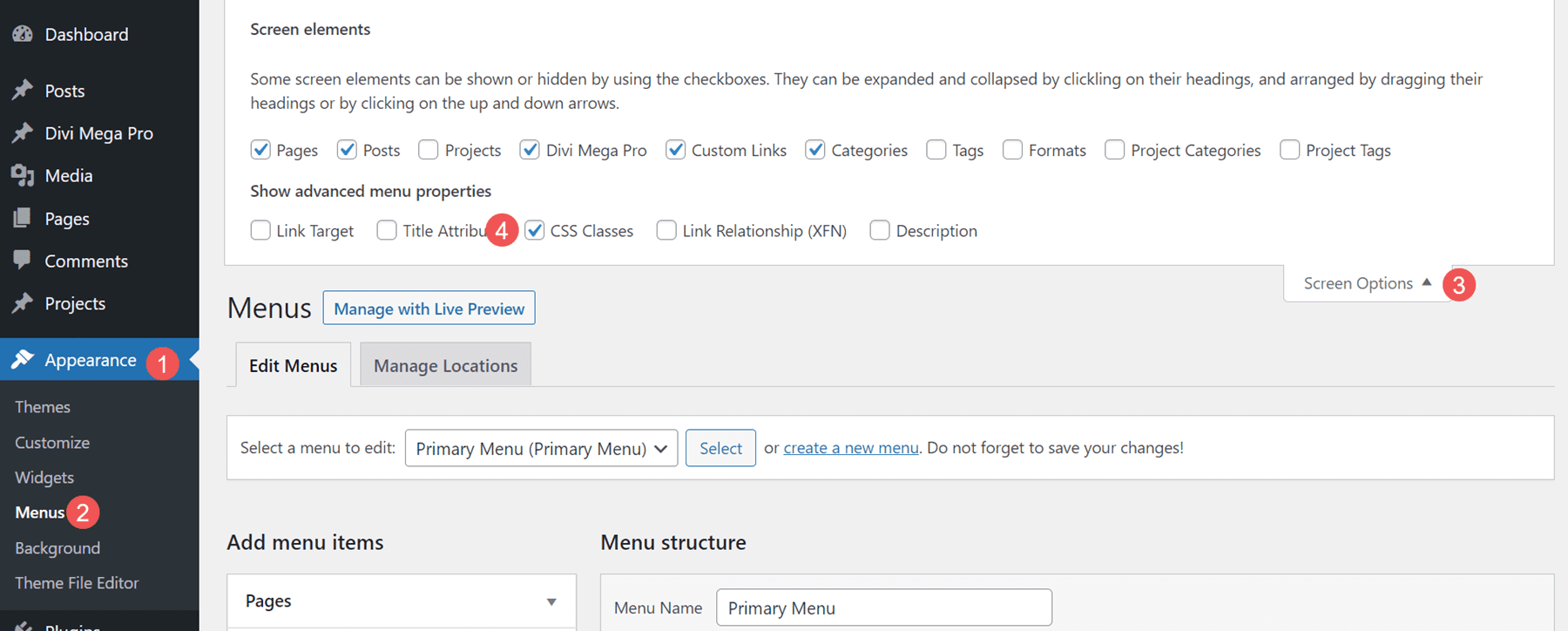
WordPress 머리글 및 바닥글 메뉴에 메가 메뉴를 추가하려면 CSS 클래스를 활성화해야 합니다. 먼저 WordPress 대시보드에서 모양 > 메뉴 로 이동합니다. 화면 오른쪽 상단에서 화면 옵션 을 선택하고 CSS 클래스 가 선택되어 있는지 확인합니다.

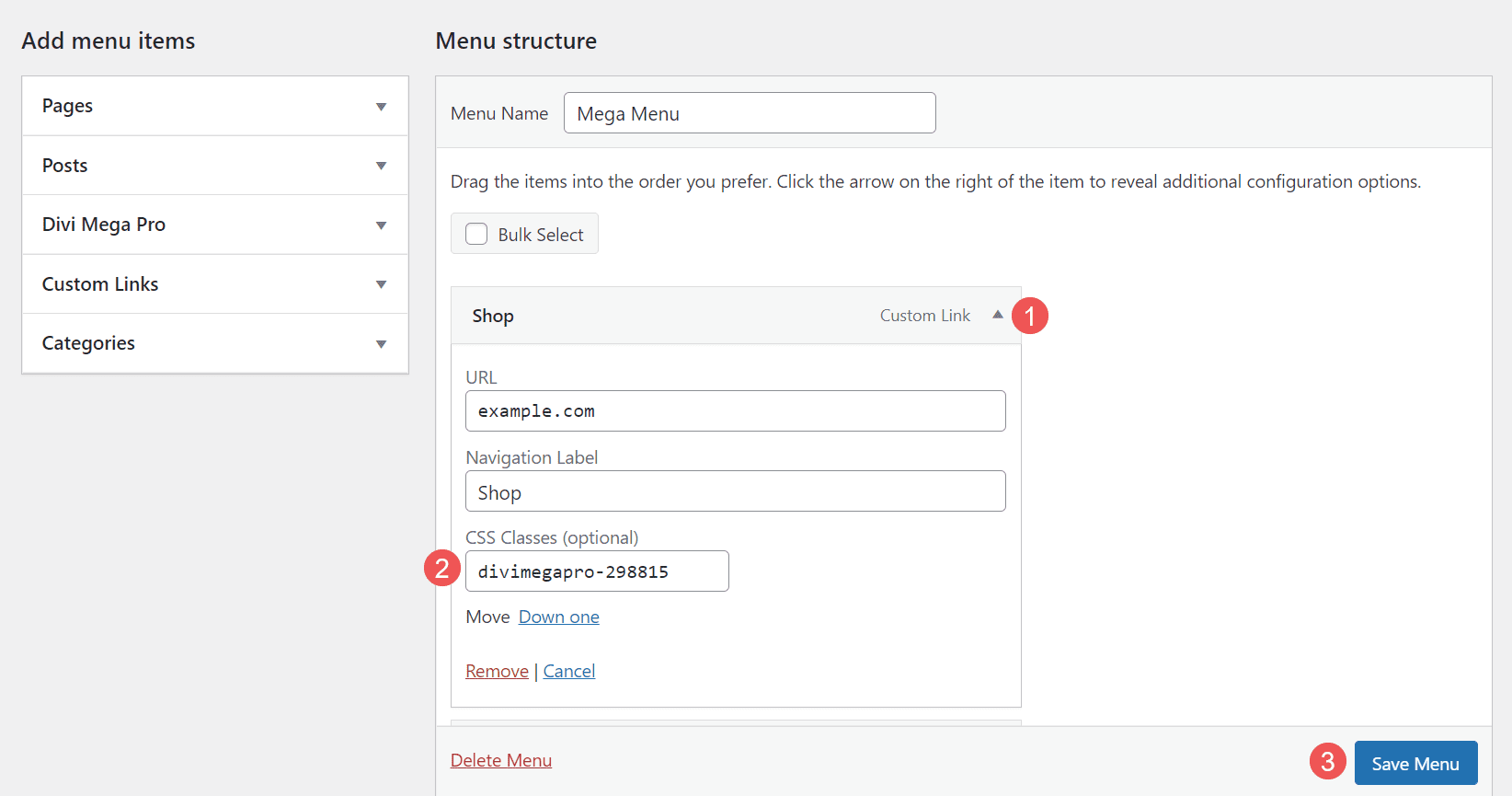
그런 다음 메가 메뉴 항목을 표시할 메뉴 항목을 엽니다. 메가 메뉴의 Unique Mega Pro Class를 CSS 클래스 필드에 붙여넣습니다.

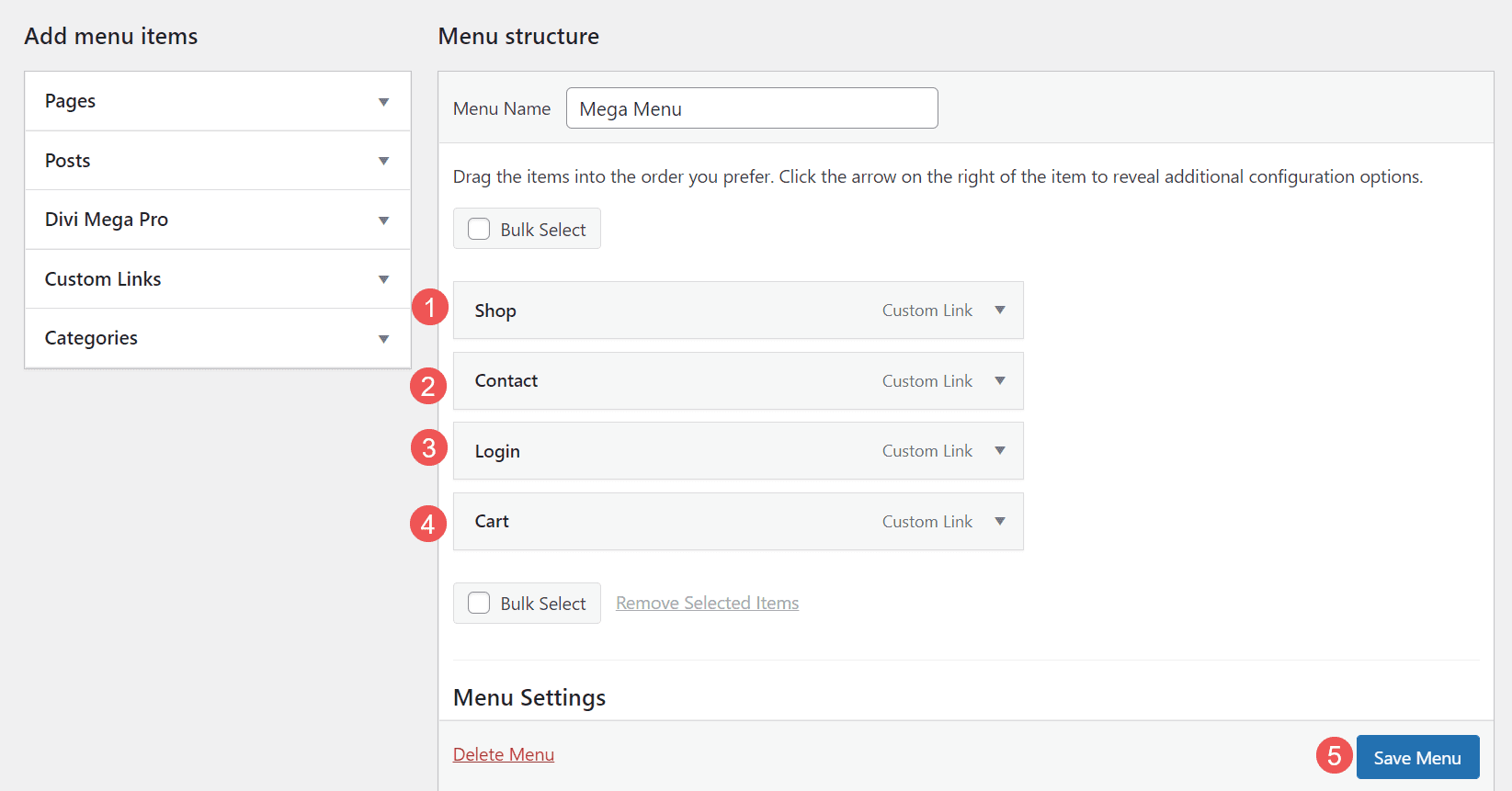
표시하려는 모든 메가 메뉴 항목에 대해 이 과정을 반복합니다.

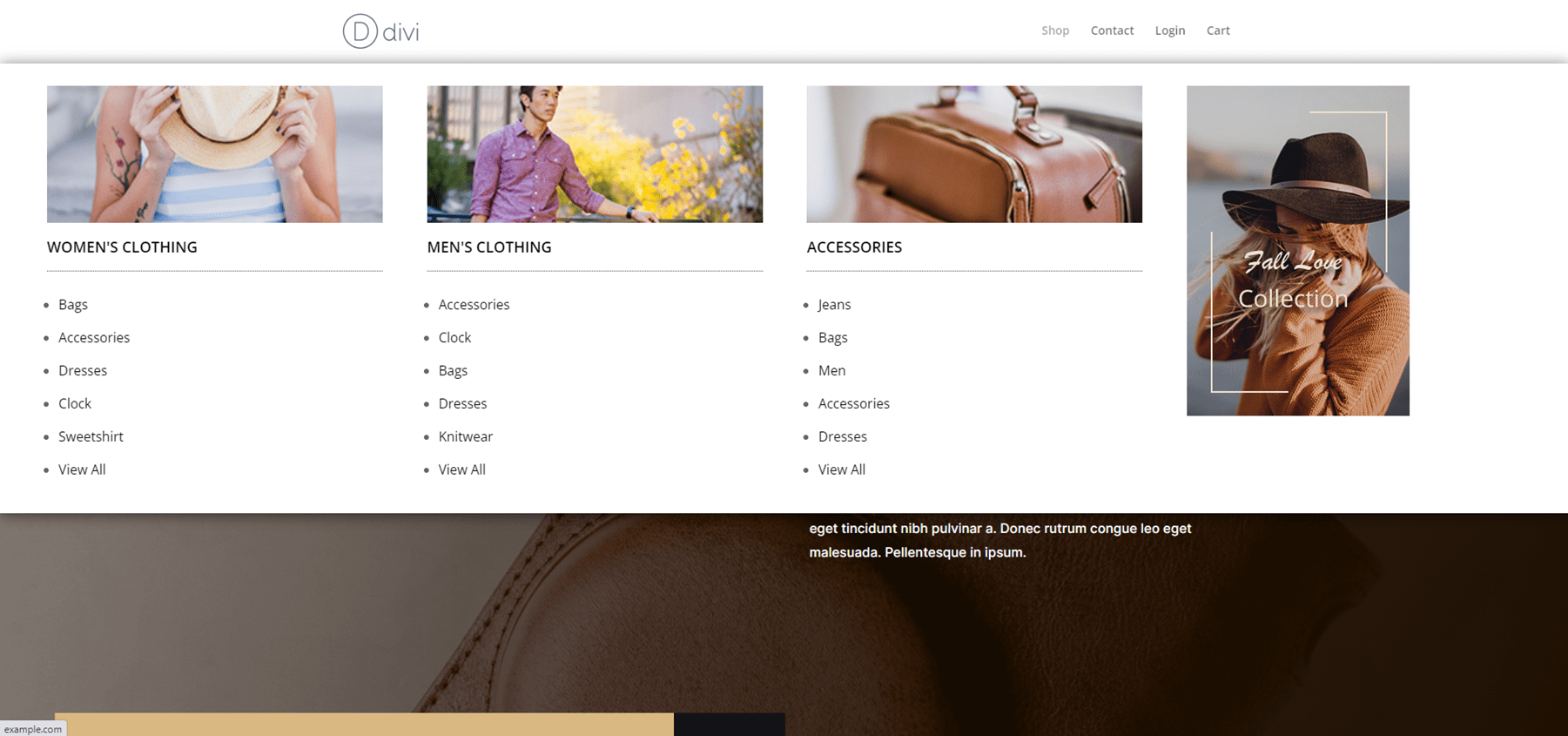
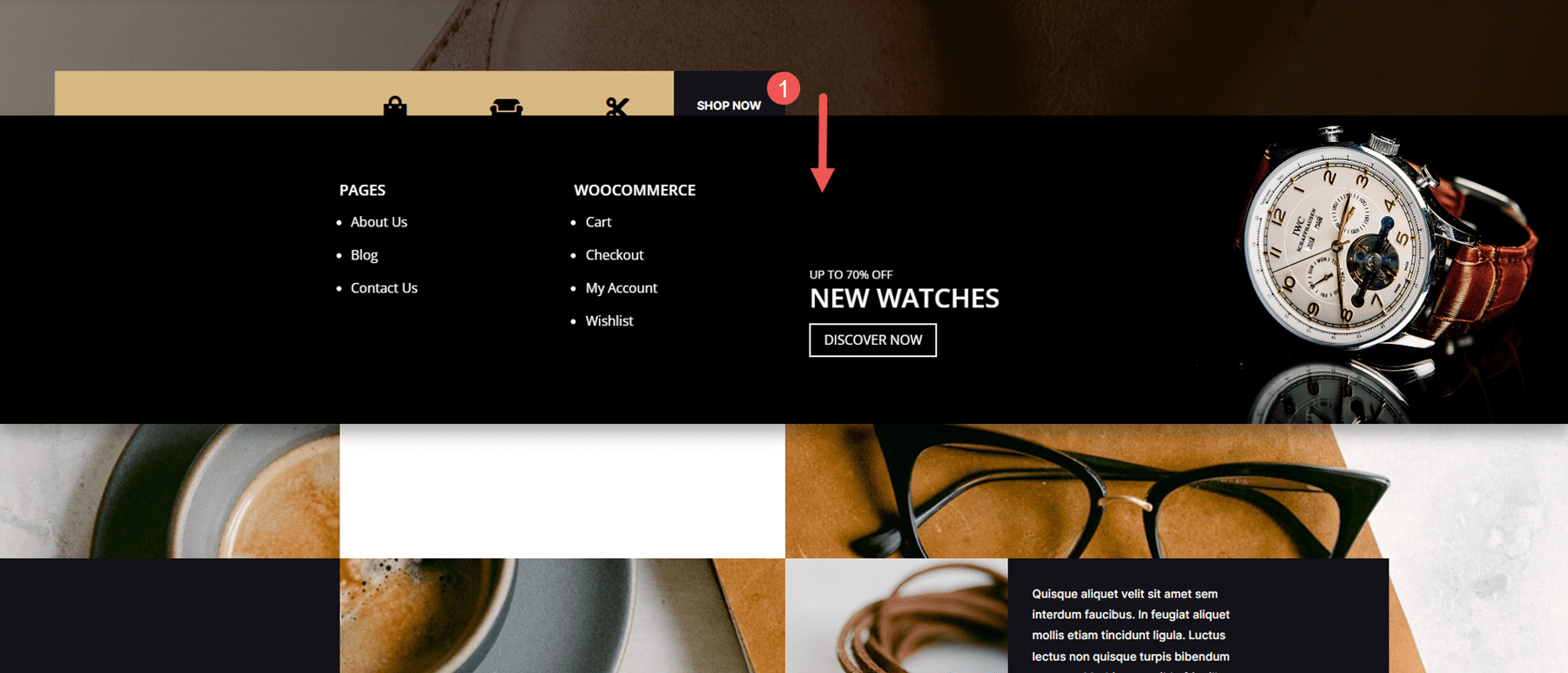
프런트 엔드에 있는 이 메가 메뉴를 살펴보십시오. 나중에 살펴보겠지만 포함된 데모 중 하나를 사용했습니다.

툴팁 추가
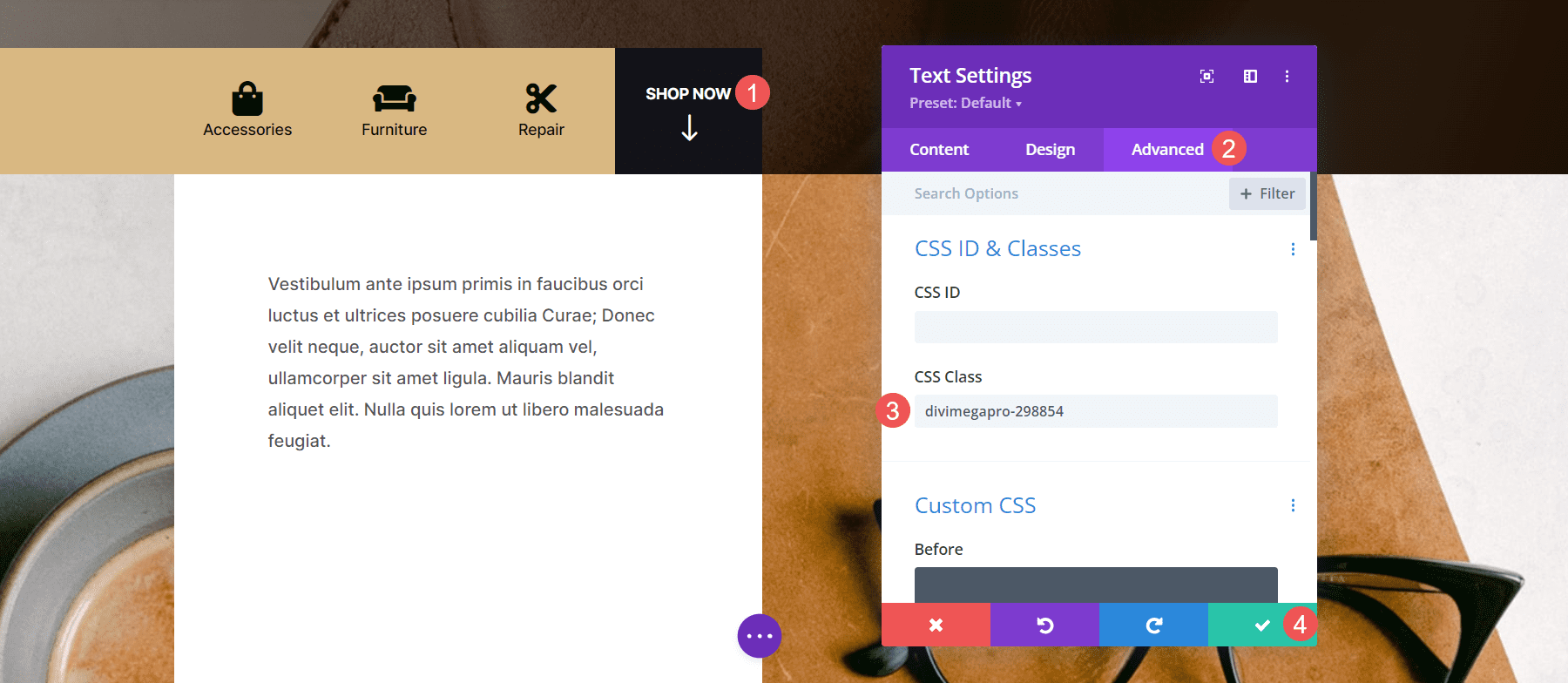
Divi Mega Pro를 사용하여 메가 툴팁을 만들 수도 있습니다. 도구 설명을 표시하려는 요소에 CSS 클래스를 추가하기만 하면 됩니다. 마우스를 올리거나 클릭하면 툴팁이 열리도록 설정할 수 있습니다. 모든 Divi 모듈은 툴팁을 표시할 수 있습니다. Divi 도구를 사용하여 정상적으로 모듈의 스타일을 지정합니다.
툴팁을 추가하려면 툴팁을 표시하려는 Divi 모듈 을 엽니다. Advanced 탭 으로 이동하여 Unique Mega Pro Class를 CSS Class 필드 에 붙여넣습니다. 설정을 저장하면 툴팁을 표시할 준비가 된 것입니다.

이제 누군가 클래스를 추가한 요소 위로 마우스를 가져가면 툴팁이 나타납니다.

툴팁은 Divi Theme Builder의 헤더에 대한 메가 메뉴를 만드는 데도 사용됩니다. 텍스트 모듈, 버튼 모듈, 이미지 모듈 등과 같은 Divi 모듈로 메뉴 항목을 만듭니다. 각 링크가 하위 메뉴나 메뉴가 가리키는 페이지를 열 때 표준 메뉴를 표시하려면 메뉴 모듈만 사용하는 것이 좋습니다.
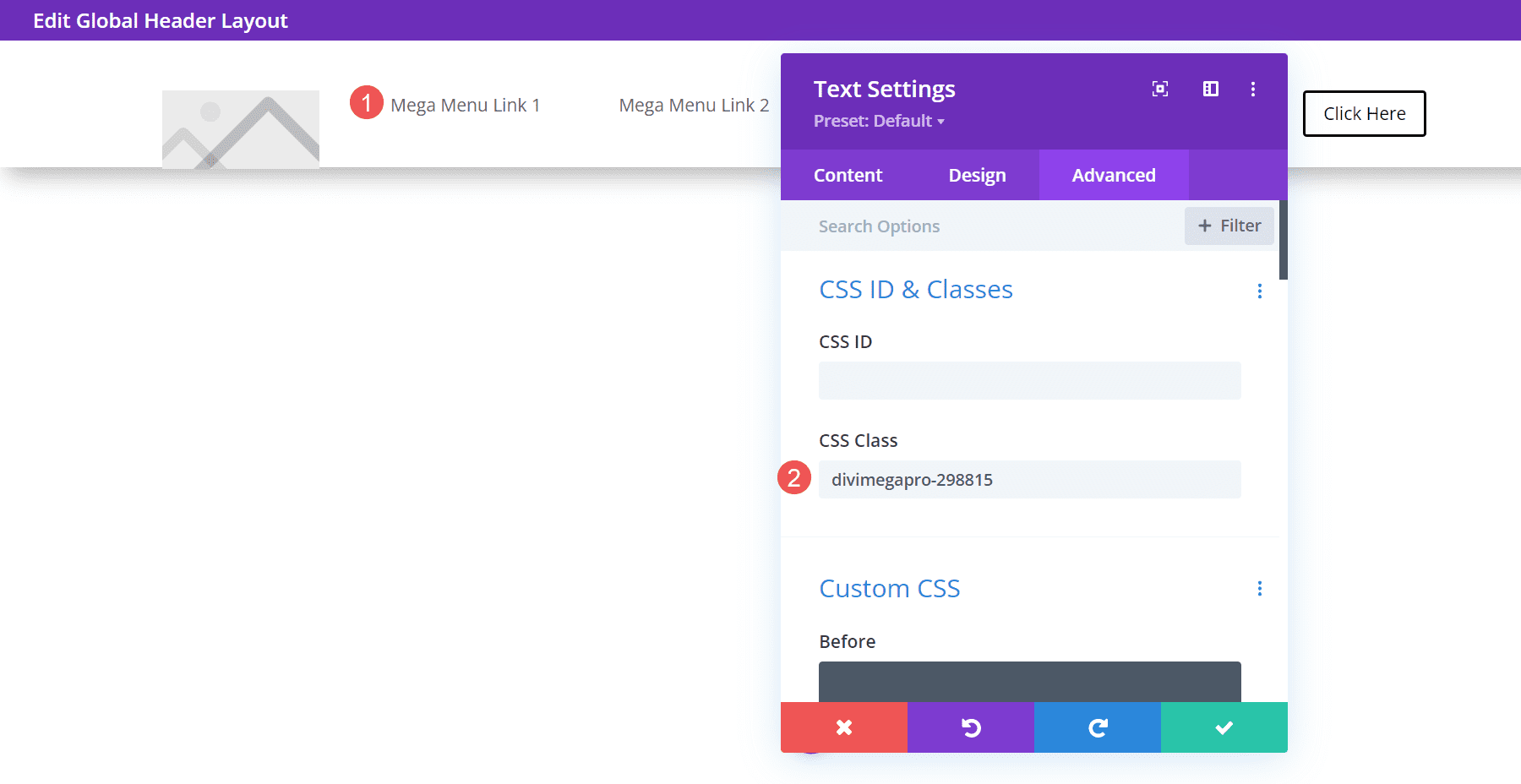
메가 메뉴 항목을 갖고 싶은 각 요소의 CSS 클래스 필드에 고유한 메가 프로 클래스를 추가합니다. 이 방법을 사용하여 사용자 지정 머리글 및 바닥글을 만들 수 있습니다. 아래 예에서는 표준 텍스트 모듈을 메뉴 링크로 사용하여 메뉴를 만들었습니다. 각각에 메가 메뉴 레이아웃을 추가하겠습니다.

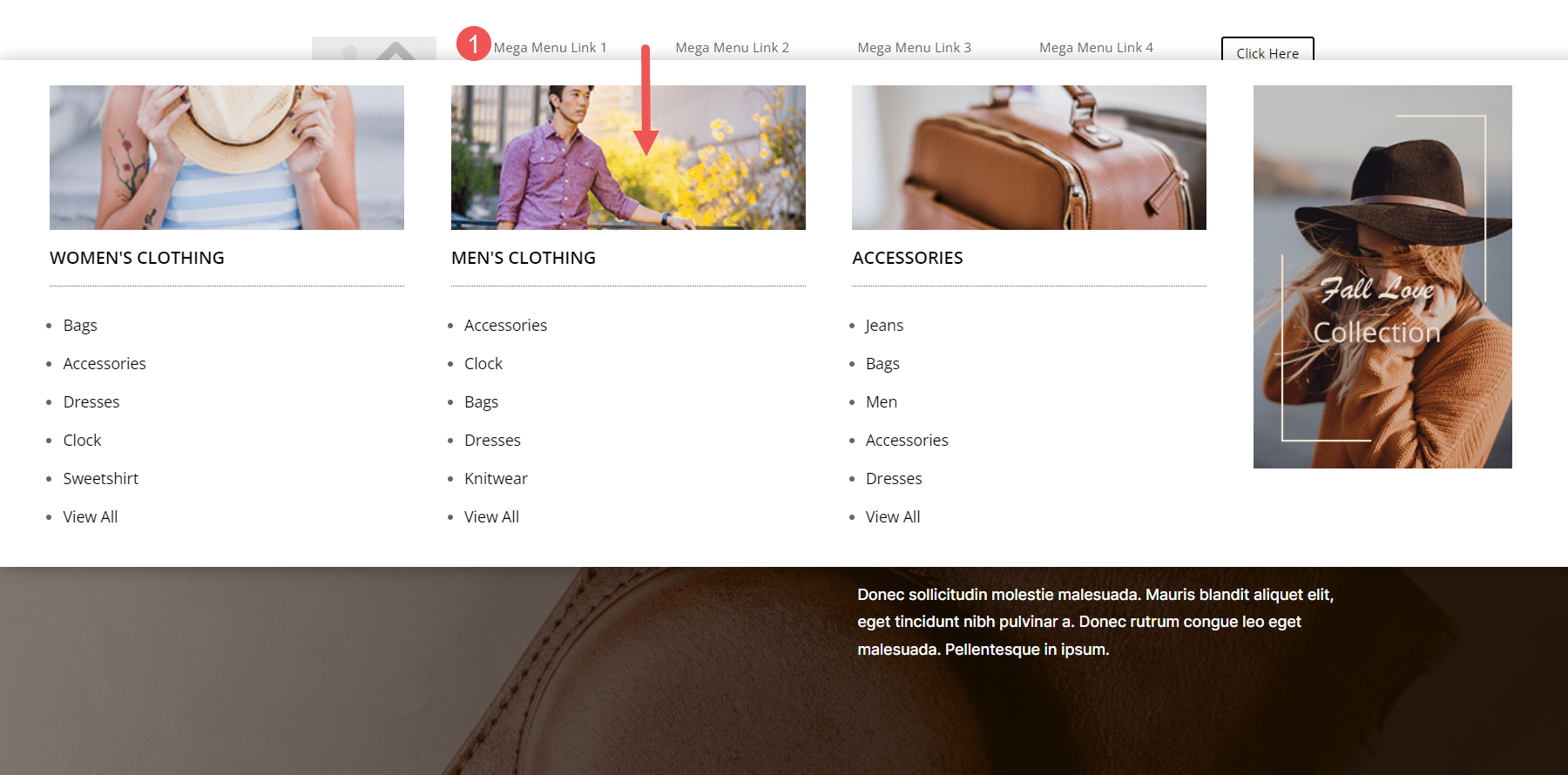
메뉴 항목은 일반 메뉴로 작동하며 설정에 따라 가리키거나 클릭하면 메가 메뉴 항목이 표시됩니다. 아래 예에서는 첫 번째 메뉴 링크 위로 마우스를 가져갔고 해당 텍스트 모듈의 메가 메뉴가 열렸습니다.

디비 메가 프로 템플릿
Divi Mega Pro에는 시작할 수 있는 15개의 템플릿이 포함되어 있습니다. JSON 파일로 제공됩니다. Divi Mega Pro 편집기에 업로드하고 Divi Mega Pro 레이아웃을 만드는 데 사용하십시오. 여기에는 전자 상거래 배너, 탭, CTA, 연락처 정보, 로그인 양식, 블로그 게시물 등이 포함됩니다. 레이아웃은 잘 디자인되어 있으며 웹 사이트의 모든 스타일과 잘 어울립니다.

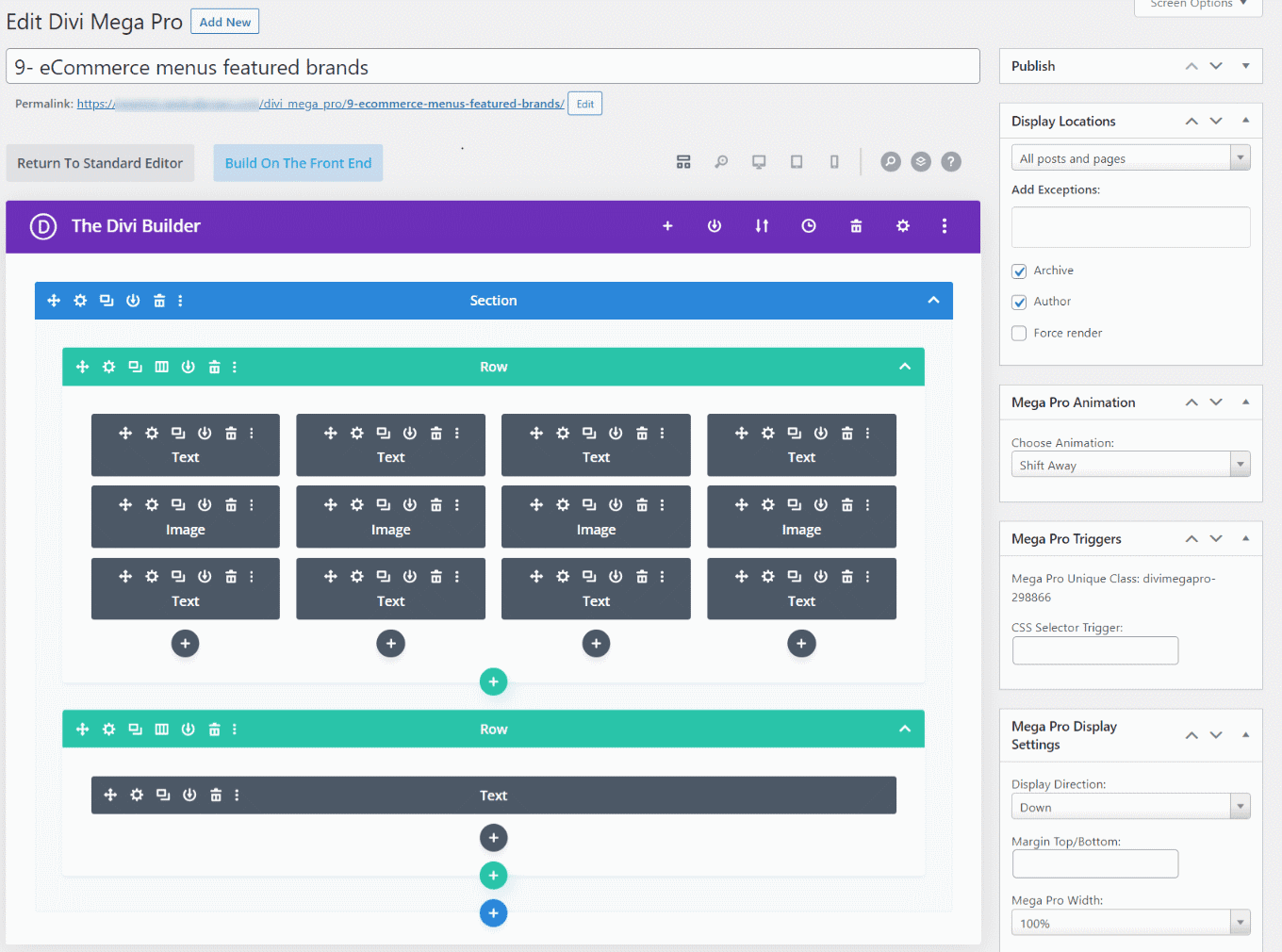
템플릿은 완전히 사용자 정의할 수 있으므로 브랜드 글꼴 및 색상을 포함하도록 템플릿을 조정할 수 있습니다. 이것은 추천 브랜드에 대한 전자 상거래 메뉴를 생성하는 템플릿 번호 9입니다. 이것은 백엔드 편집기 내의 와이어프레임 보기를 보여줍니다. 프런트 엔드에서 레이아웃을 볼 수도 있습니다. 내 것은 기본적으로 사이드바가 있는 레이아웃을 표시했지만 레이아웃을 전체 너비로 표시하기 위해 쉽게 비활성화할 수 있다고 확신합니다.

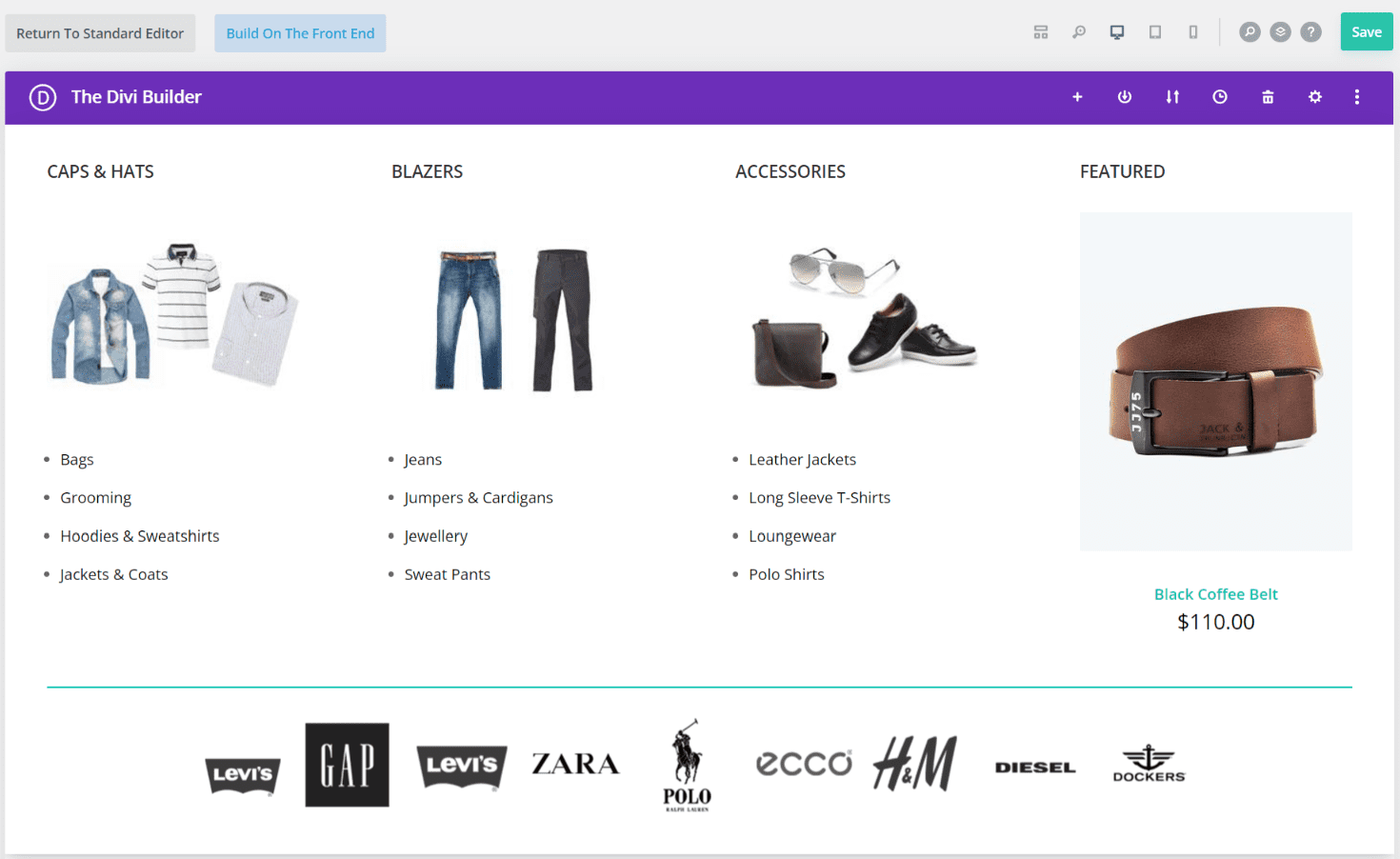
프런트 엔드에서 어떻게 보일지 다음과 같습니다. 데스크톱 보기를 보여주는 백엔드 편집기입니다.

Divi Mega Pro 구입처
Divi Mega Pro는 Divi Marketplace에서 $79에 구입할 수 있습니다. 여기에는 무제한 웹 사이트 사용, 1년 지원 및 업데이트, 30일 환불 보장이 포함됩니다.

결말 생각
이것이 Divi Mega Pro의 모습입니다. 메가 메뉴를 만들고 사용하는 것이 직관적이라는 것을 알았습니다. Divi Builder 모듈을 사용하기 때문에 메뉴와 도구 설명을 만드는 것은 Divi 레이아웃을 만드는 것과 동일하게 작동합니다. 애니메이션, 버튼 등과 같은 추가 기능은 디자인을 훨씬 더 많이 제어하고 메뉴 및 도구 설명의 작동 방식을 지정합니다. 페이지, 게시물, WooCommerce 제품 등과 잘 작동합니다. 추가된 템플릿은 시작하기에 좋은 방법입니다. Divi 웹사이트를 위한 메가 메뉴와 도구 설명을 만드는 데 관심이 있다면 Divi Mega Pro를 살펴볼 가치가 있습니다.
여러분의 의견을 듣고 싶습니다. Divi Mega Pro를 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주세요.
