Evidențierea pluginului Divi: Divi Mega Pro
Publicat: 2022-12-07Divi Mega Pro este un plugin terță parte pentru Divi care adaugă capacitatea de a crea mega meniuri și sfaturi cu instrumente cu Divi Builder. Deoarece mega meniurile și sfaturile instrumente sunt create cu Divi Builder, puteți utiliza orice module doriți, inclusiv module terțe, shortcodes și cod, și le puteți stila cu instrumentele Divi. În această postare, vom arunca o privire asupra Divi Mega Pro pentru a vă ajuta să decideți dacă Divi Mega Pro este produsul potrivit pentru nevoile dvs.
Divi Mega Pro Builder
În loc să adauge module la Divi Builder, Divi Mega Pro adaugă un nou tip de postare creat cu aspecte Divi pe care meniurile WordPress și modulele Divi le pot afișa. Creați și adăugați câte doriți în orice pagină și meniu. Un nou element de meniu este adăugat în tabloul de bord WordPress numit Divi Mega Pro . Aceasta include lista Divi Mega Pro, editorul și setările. Aici vă puteți crea și gestiona mega-meniiurile și sfaturile instrumente. Ne vom uita la fiecare element de meniu în ordine inversă.
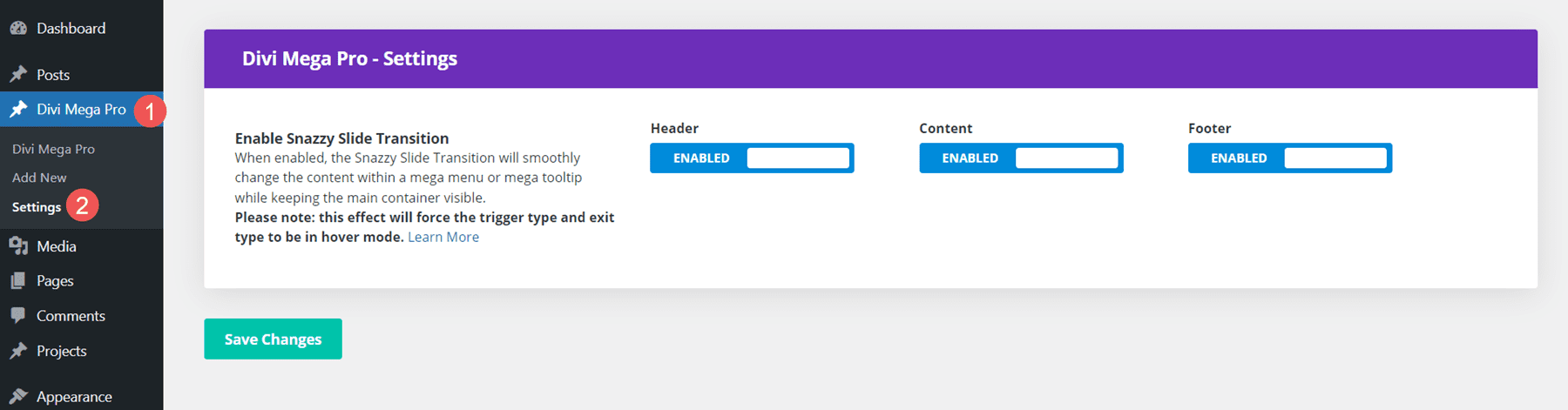
Setări Divi Mega Pro
Setările vă permit să adăugați o tranziție de diapozitiv la antet, conținut și subsol. Le puteți activa independent. Sunt dezactivate implicit. Tranziția va schimba conținutul din meniu sau din balonul cu instrumente, păstrând containerul vizibil. Acest lucru forțează mega meniul și sfaturile instrumente în modul de trecere cu mouse-ul. Vă recomand să le activați, cu excepția cazului în care trebuie să utilizați modul de clic.

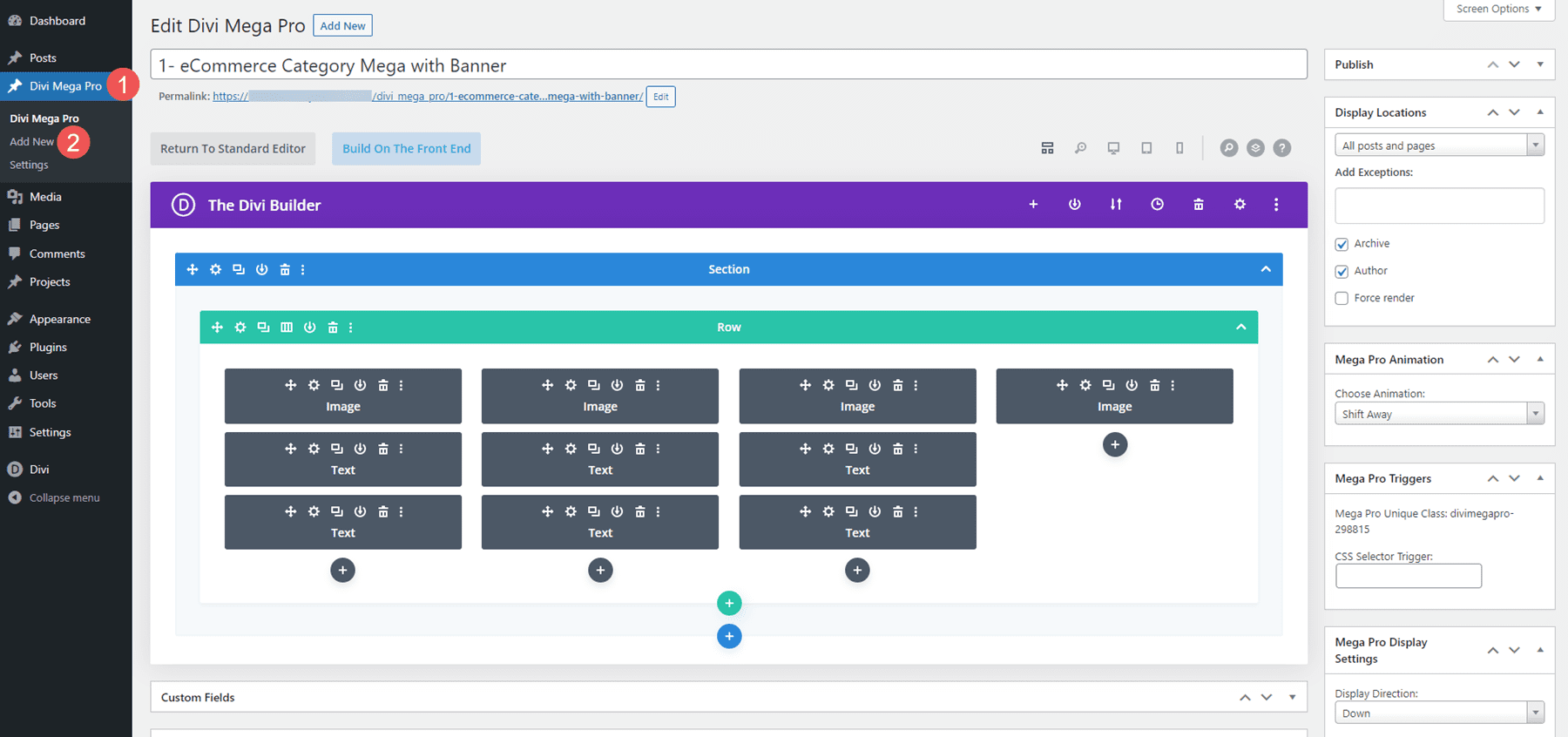
Adăuga nou
Pentru a crea un mega articol de meniu sau un sfat explicativ, faceți clic pe Adăugare nou . Aceasta deschide un editor în care puteți crea meniul sau balonul. Include editorul TinyMCE și puteți activa Divi Builder să-l creeze cu module Divi. Va trebui să creați un nou articol pentru fiecare mega element de meniu pe care doriți să îl afișați. De exemplu, dacă doriți ca patru link-uri diferite din antetul dvs. să arate un aspect diferit de mega meniu, va trebui să creați patru elemente diferite.
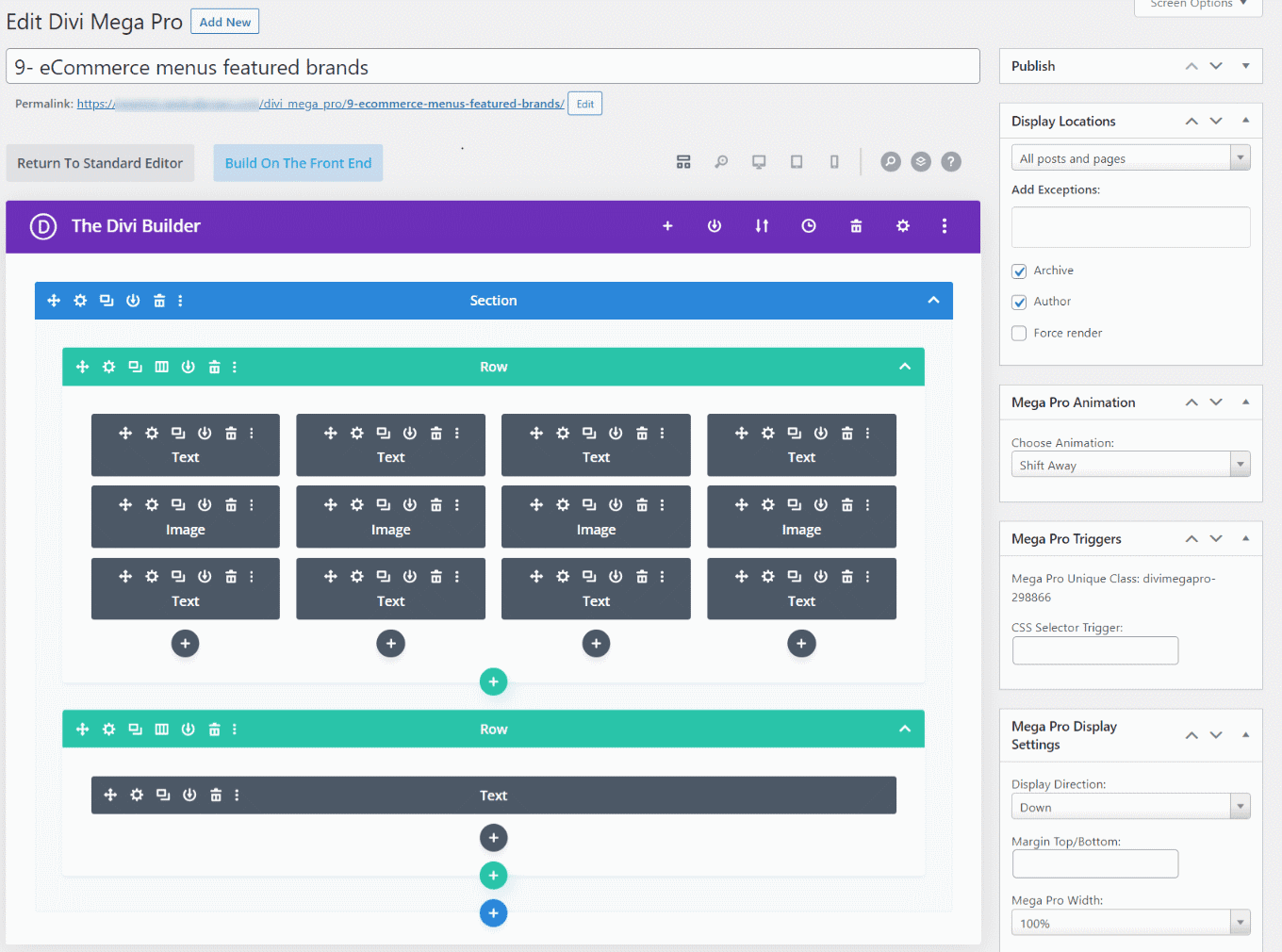
Editorul include o mulțime de instrumente în bara laterală din dreapta și în partea de jos, inclusiv instrumente standard de publicare și opțiuni de câmpuri personalizate. Să aruncăm o privire atentă la fiecare dintre instrumentele personalizate.

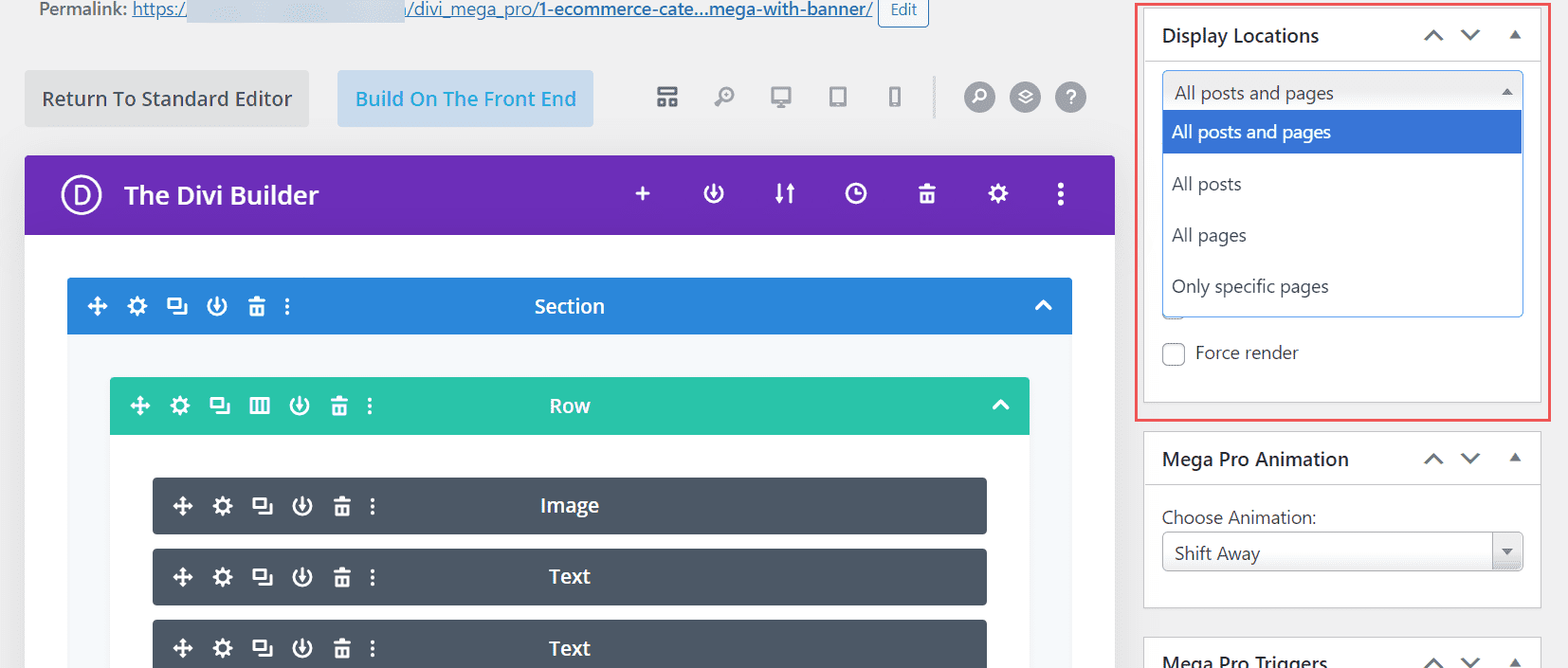
Afișează locații
Alegeți unde poate fi afișat mega meniul. Selectați între toate postările și paginile, toate postările, toate paginile sau anumite pagini. Puteți adăuga excepții pentru toate postările sau paginile în câmp. Dacă alegeți anumite locații, atunci le puteți introduce în câmp. De asemenea, puteți selecta să afișați meniul pe paginile de autor și pe paginile de arhivă și să forțați randarea.

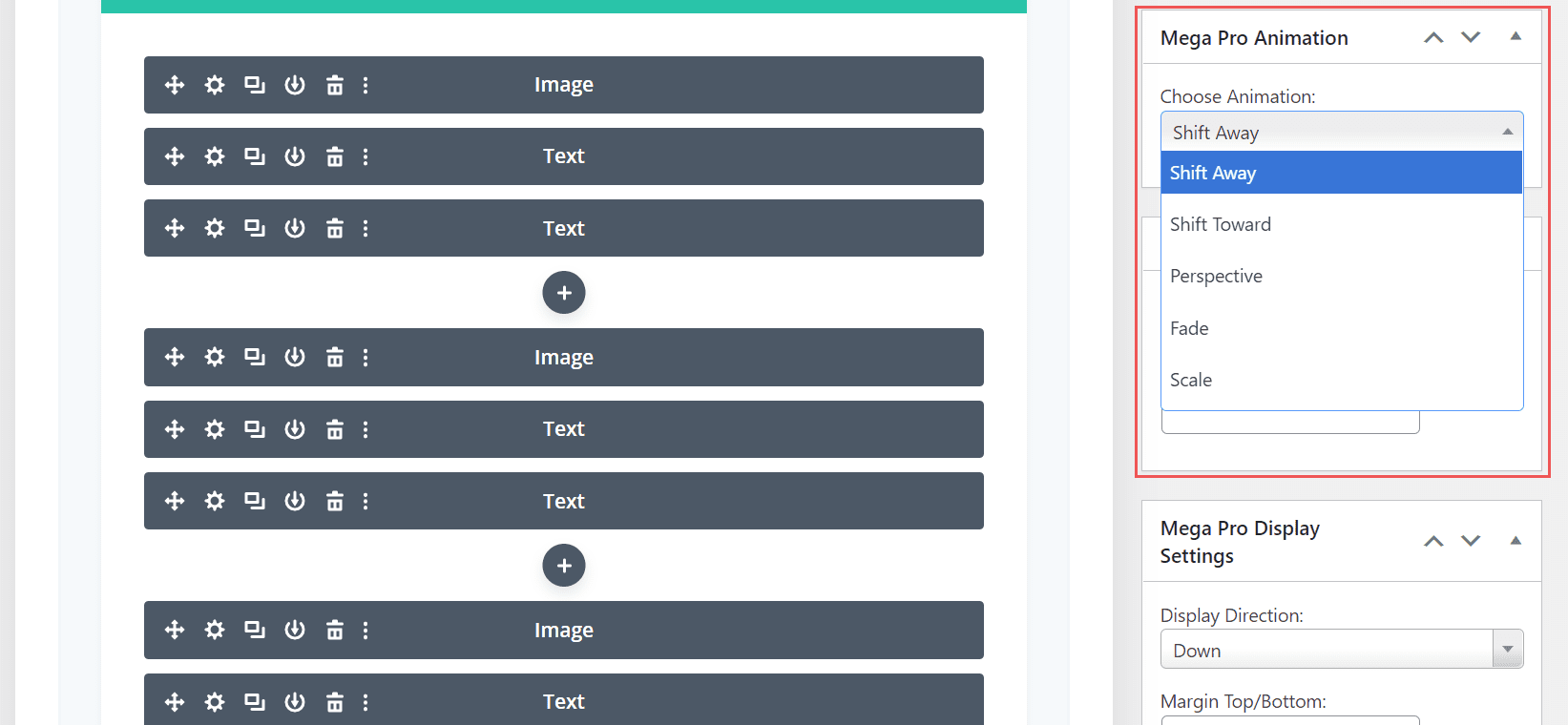
Animație Mega Pro
Alegeți animația pe care meniul sau sfatul cu instrumente o va folosi când este deschis. Alegeți Deplasare, Deplasare spre, Perspectivă, Fade sau Scalare. Acestea oferă mega meniurilor un aspect și o senzație elegantă atunci când se deschid și se închid.

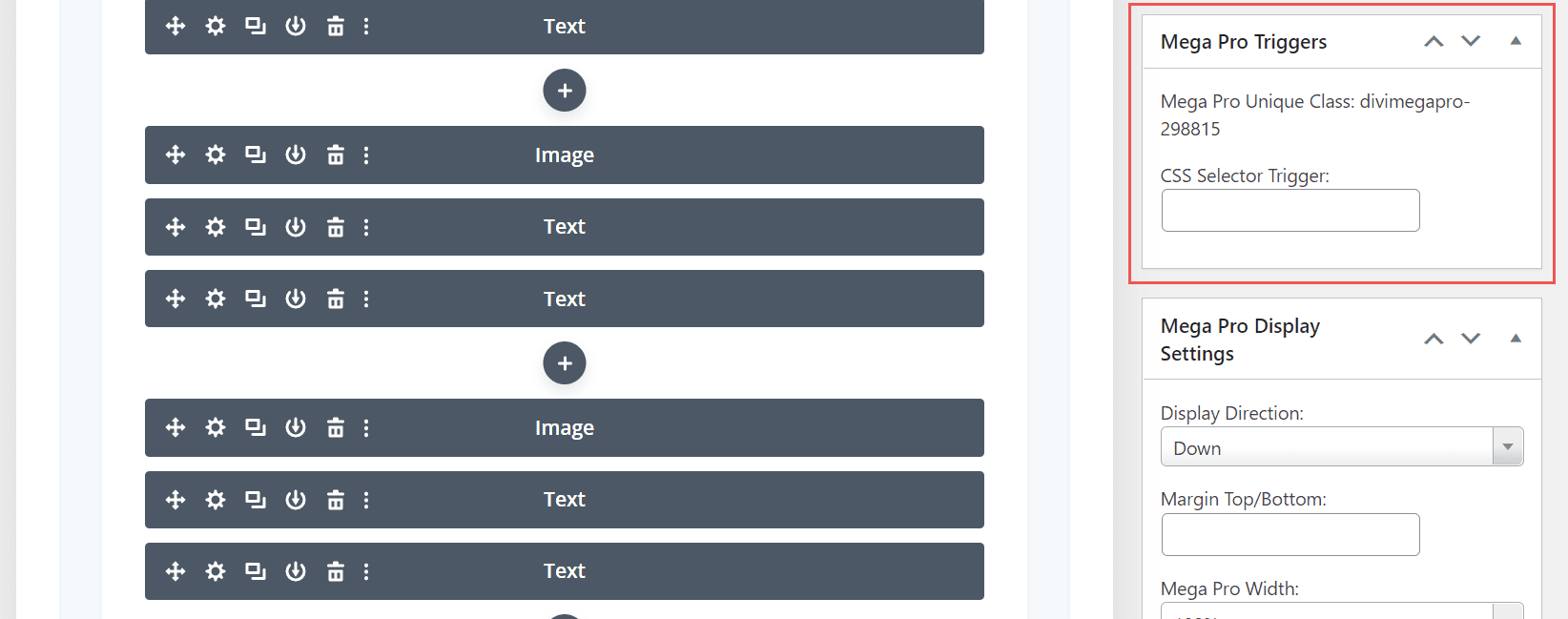
Declanșatoare Mega Pro
Introduceți declanșatorul selectorului CSS în câmp. De asemenea, arată clasa unică Mega Pro pe care ați introduce-o în câmpurile Clasa CSS pentru a afișa machetele.

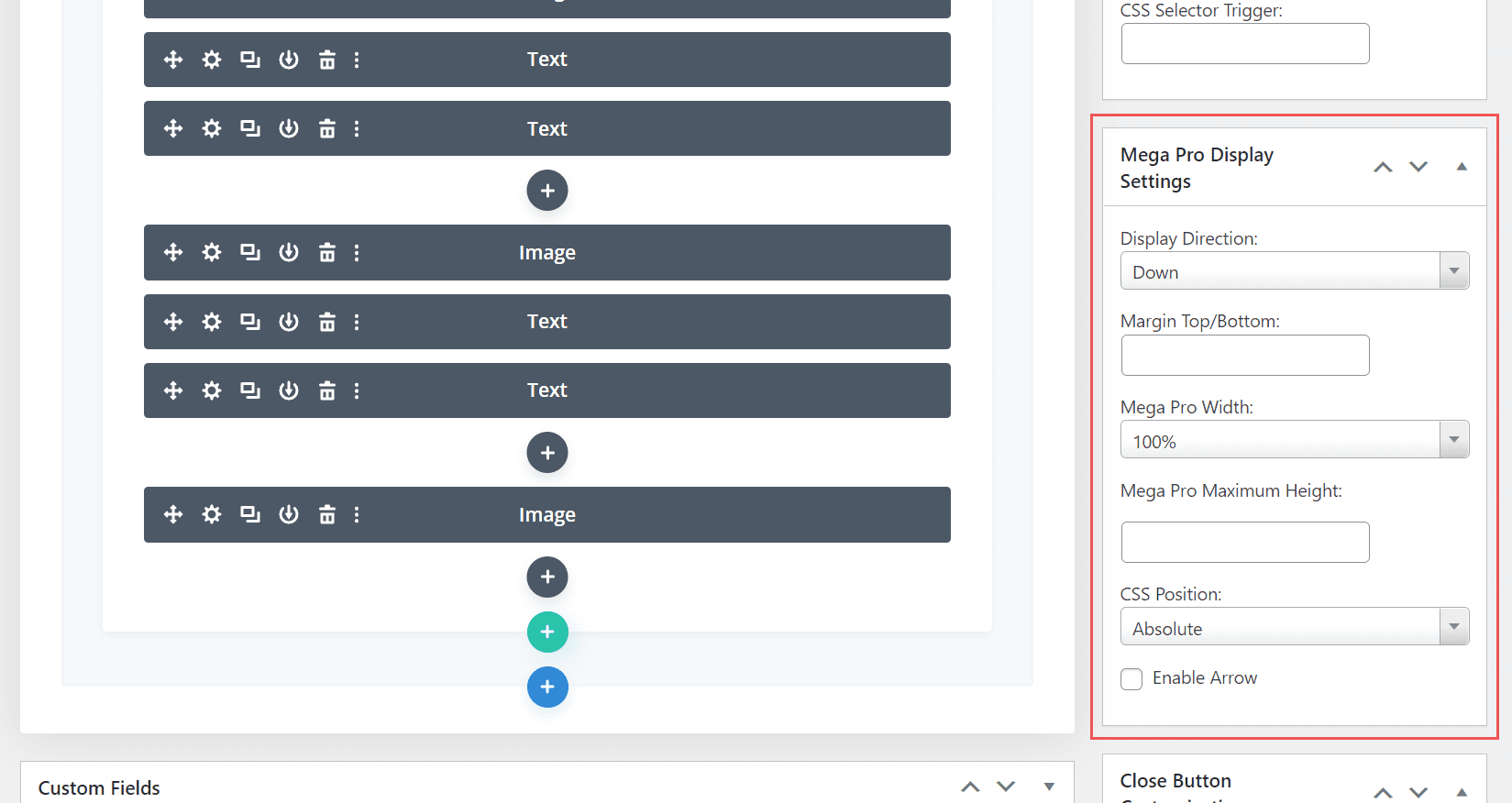
Setări de afișare Mega Pro
Setările includ o mulțime de opțiuni. Alegeți direcția de afișare, adăugați marginea de sus și de jos, alegeți lățimea, introduceți înălțimea maximă, alegeți poziția CSS din absolut sau fix și activați o săgeată.

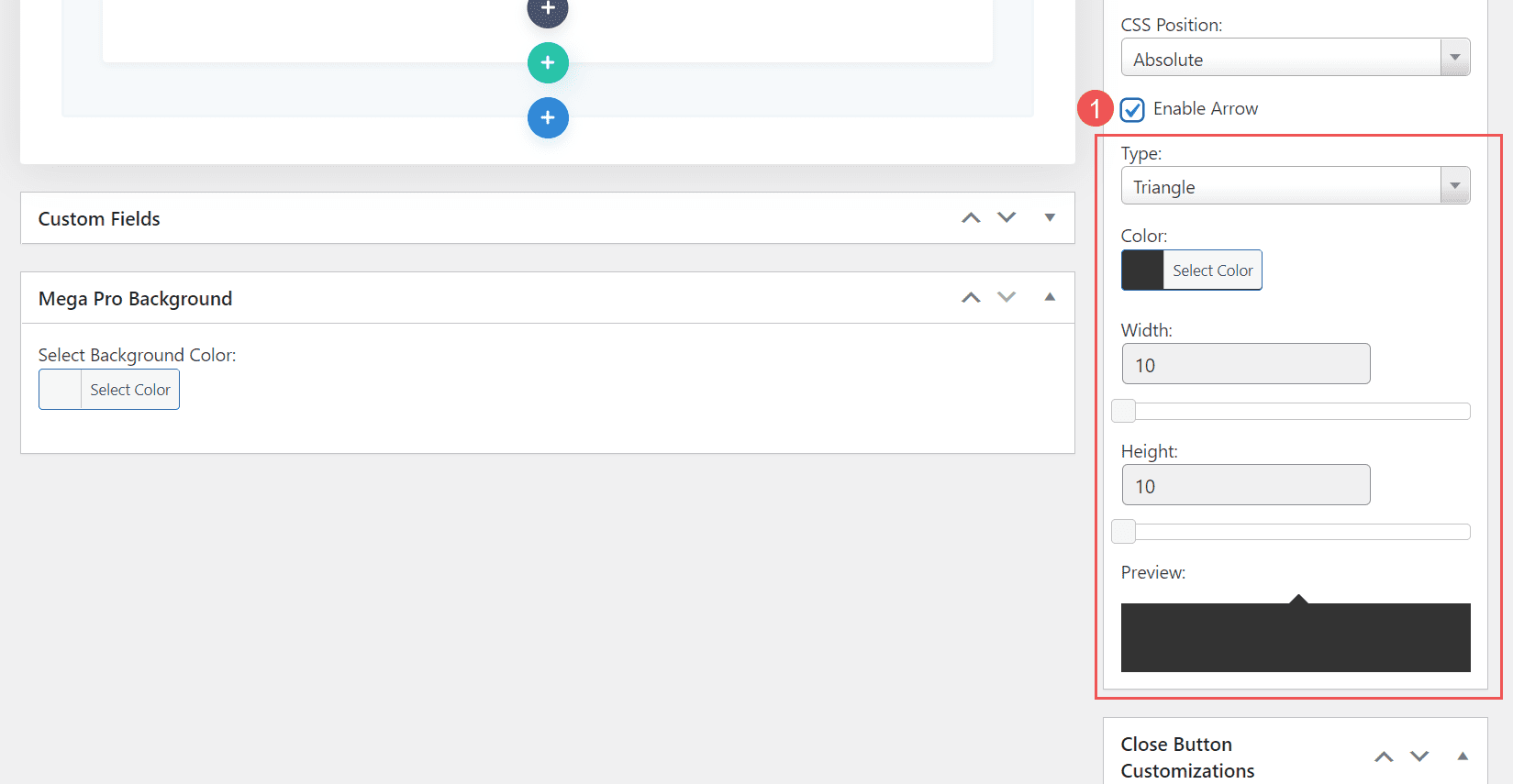
Dacă activați săgeata, veți vedea câteva instrumente de stil pentru a alege tipul, culoarea, lățimea și înălțimea. Afișează o previzualizare, astfel încât să știți cum arată pe partea din față.

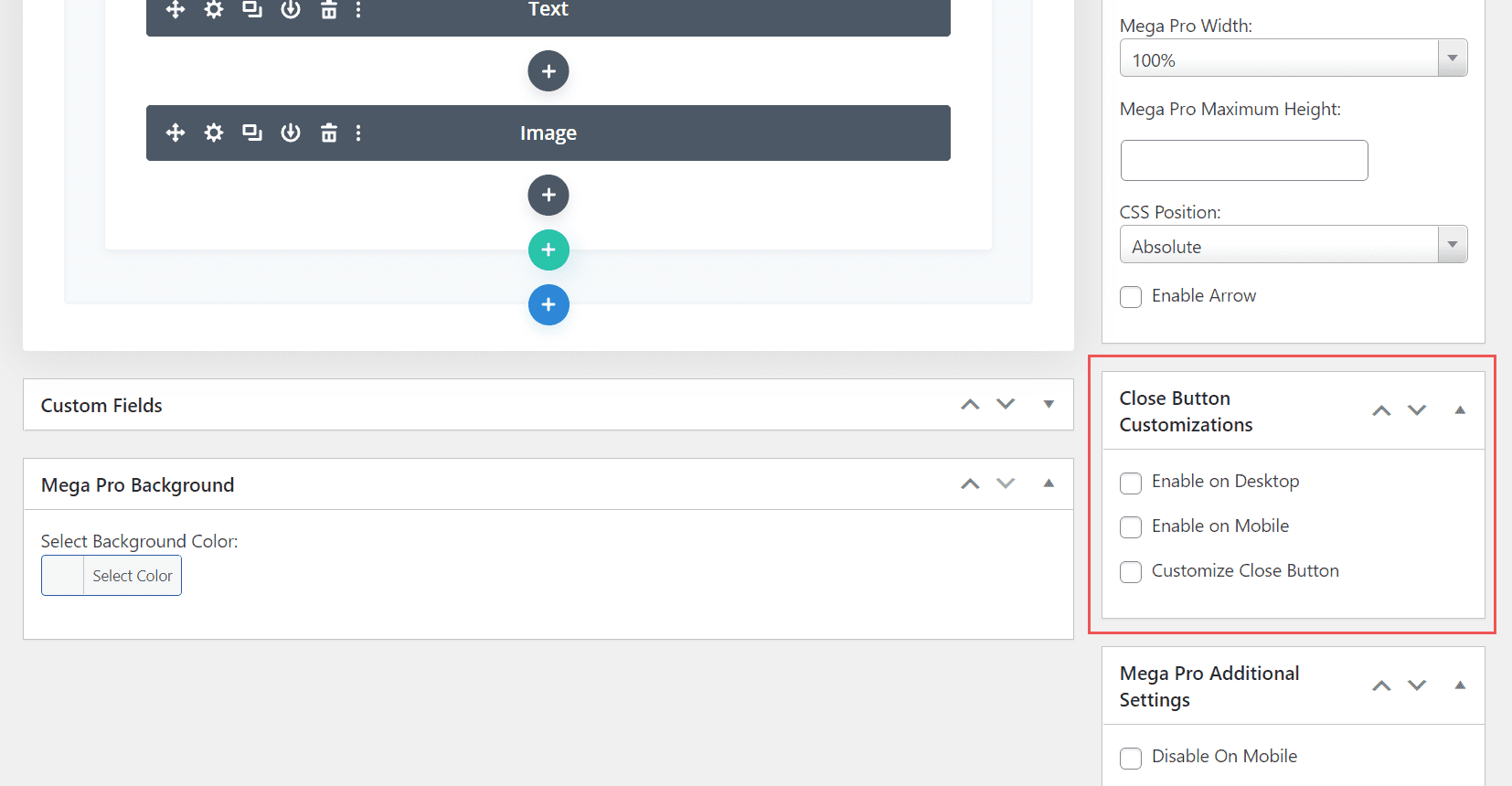
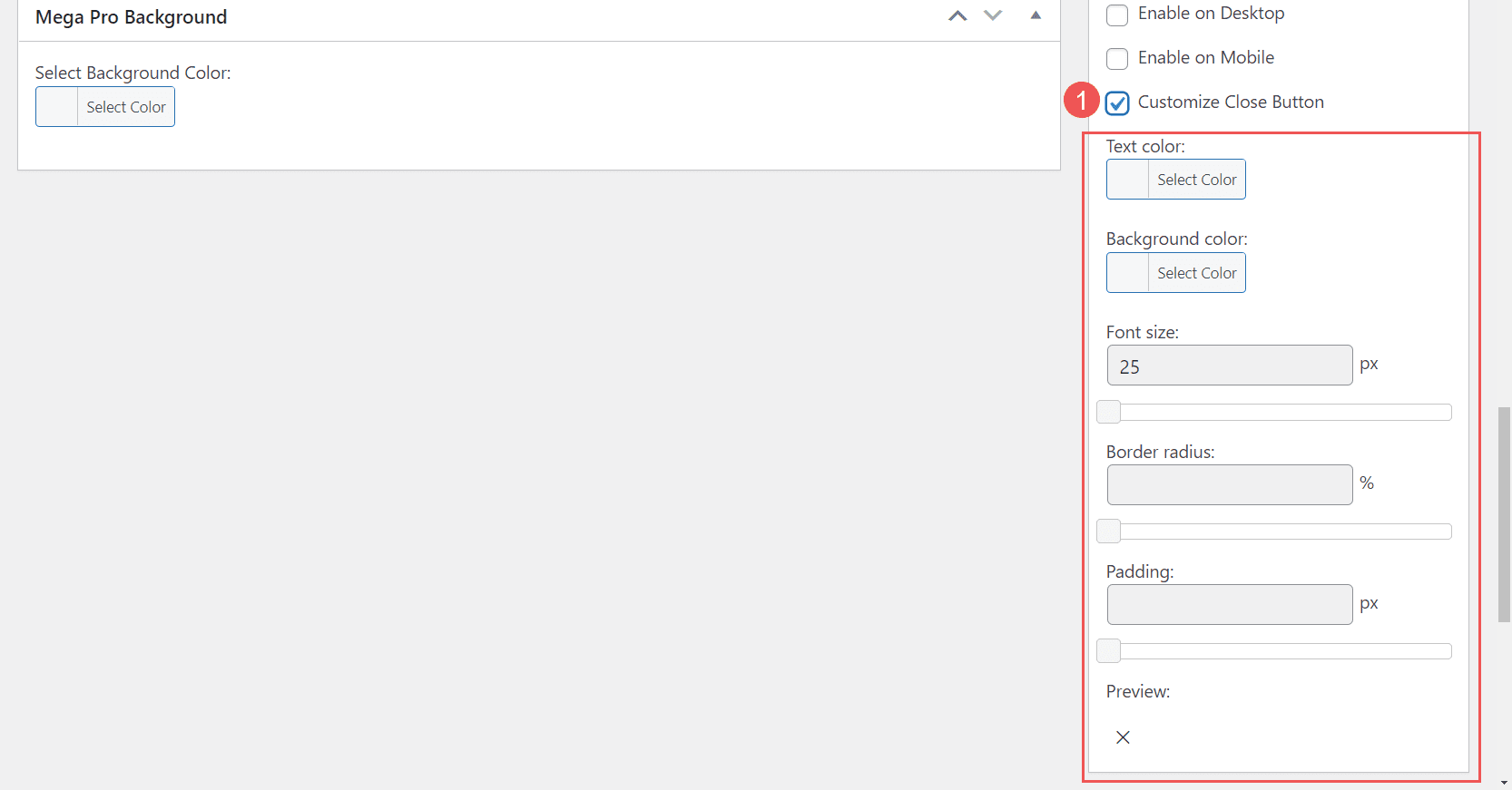
Personalizări personalizate ale butonului de închidere
Personalizările butonului de închidere vă permit să activați butonul de închidere pe desktop și telefoane în mod independent.

Dacă alegeți să personalizați butonul de închidere, veți vedea un alt set de opțiuni pentru a ajusta culorile, dimensiunea fontului, raza chenarului și umplutura. Include, de asemenea, o previzualizare, astfel încât să puteți vedea cum va arăta pe partea frontală.

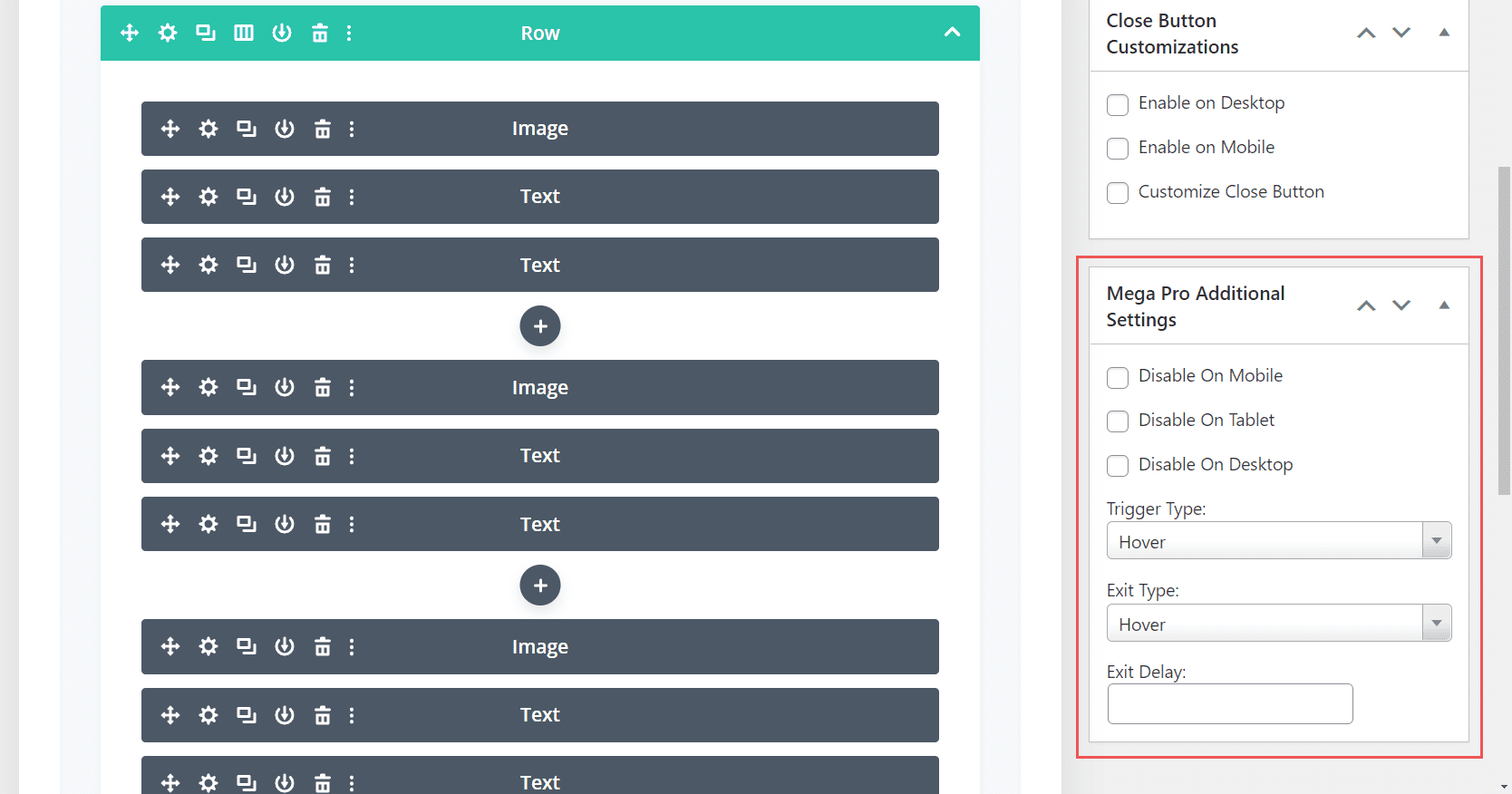
Setări suplimentare Mega Pro
Setările suplimentare vă permit să dezactivați individual meniul de pe telefoane, tablete și desktop. Alegeți tipul de declanșare între hover și clic, tipul de ieșire între hover și clic și introduceți întârzierea de ieșire în câmp.

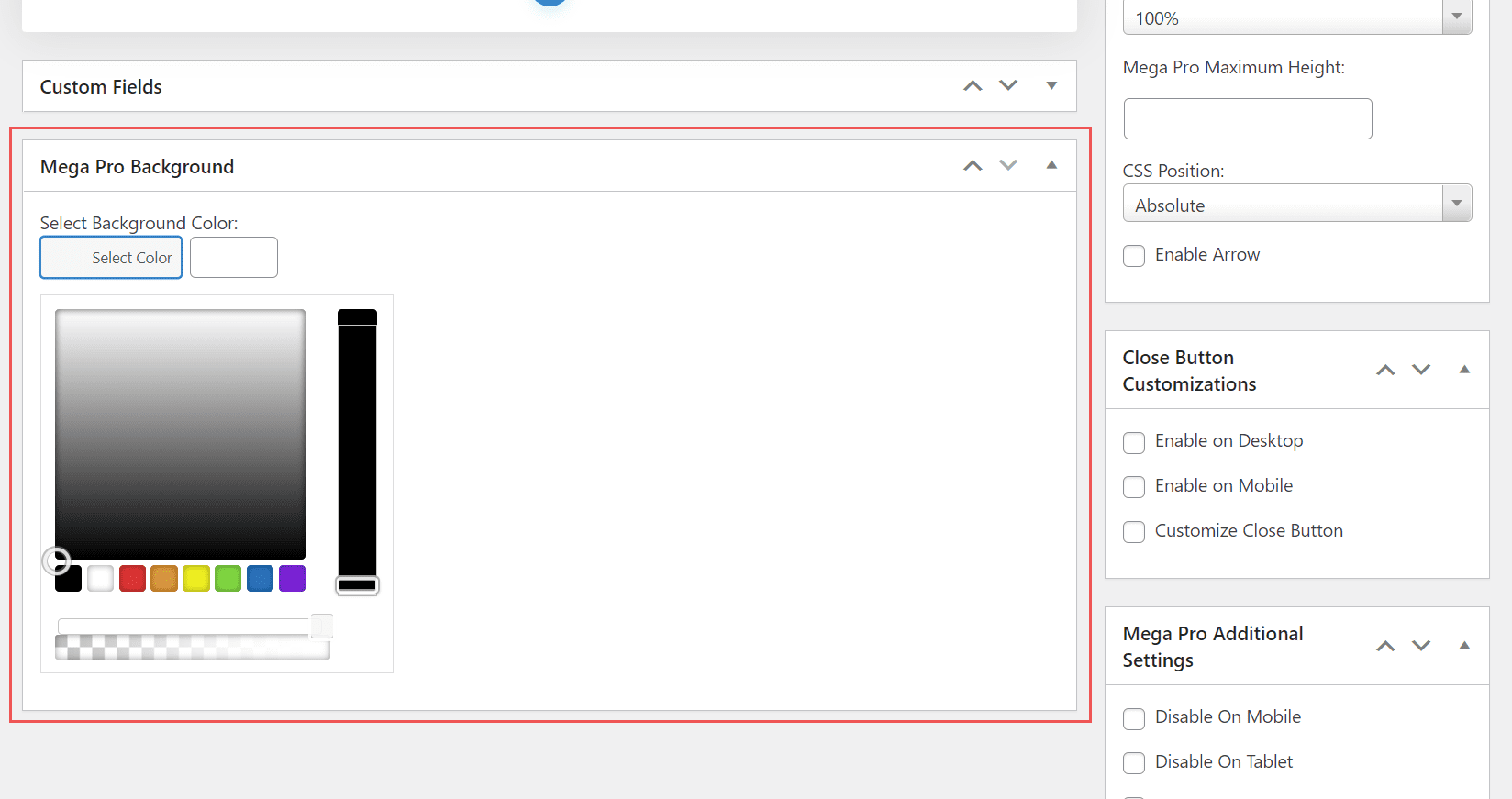
Fundal Mega Pro
Acesta este plasat sub editor. Are un selector de culori unde puteți specifica culoarea de fundal a meniului.

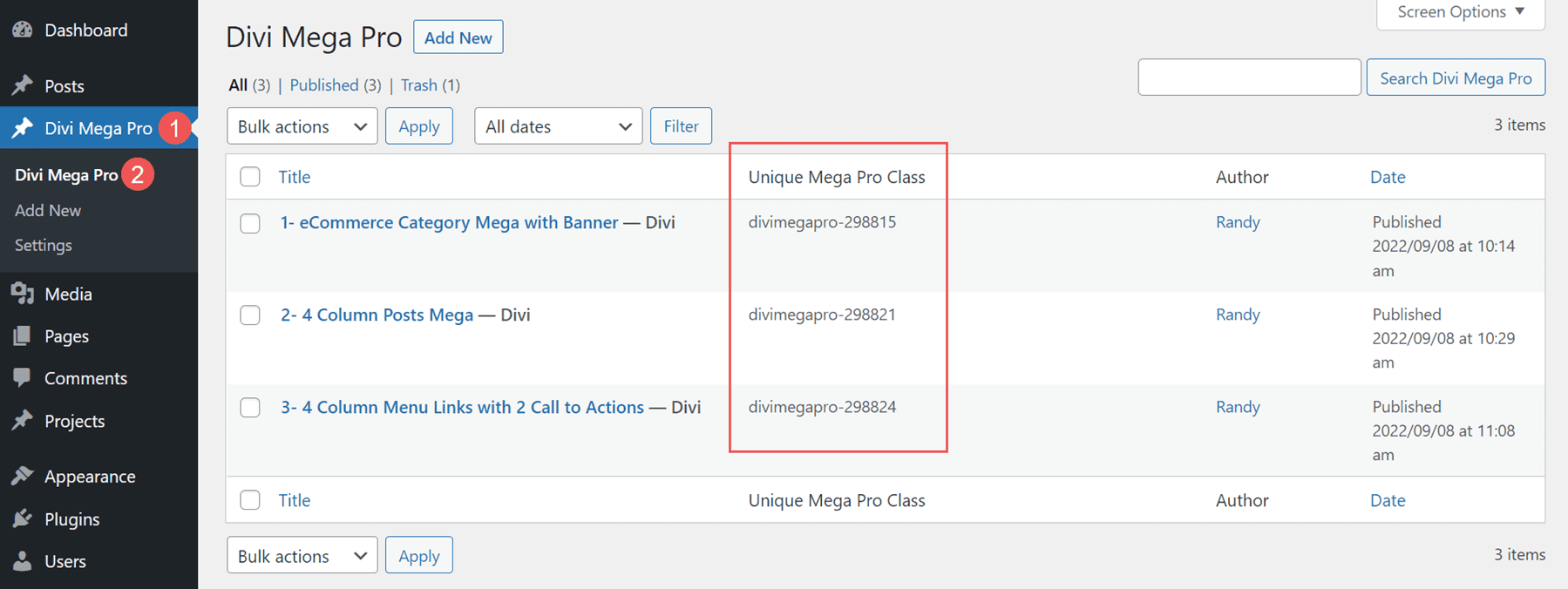
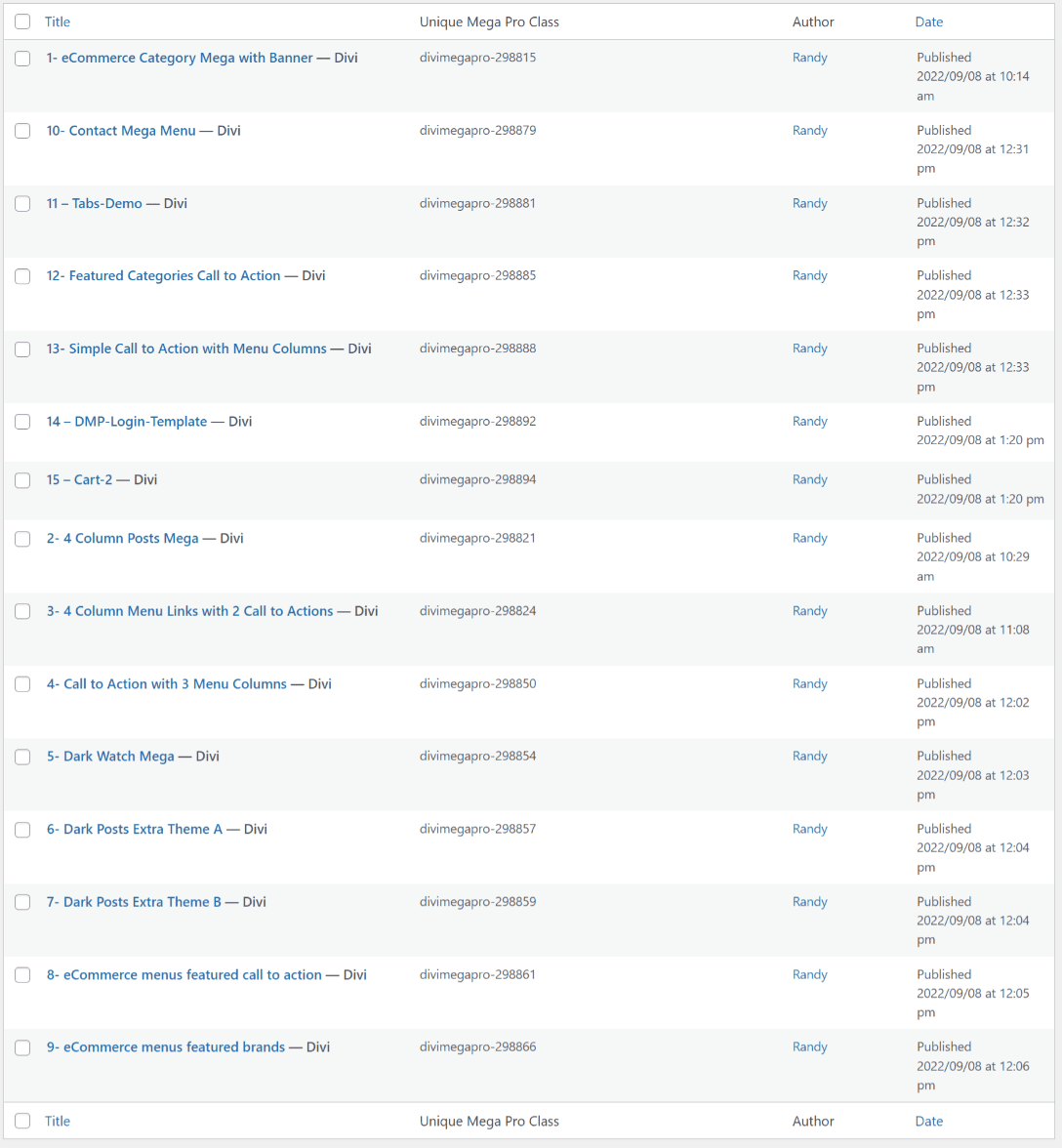
Lista Divi Mega Pro
Aceasta arată lista de articole Divi Mega Pro pe care le-ați creat. Fiecare include clasa Unică Mega Pro. Acesta este ceea ce veți copia pentru a lipi acolo unde doriți să se afișeze mega meniul sau sfatul instrument. Va trebui să creați și să copiați fiecare element de meniu individual pentru a vă construi mega meniul.


Adăugarea Mega Meniului
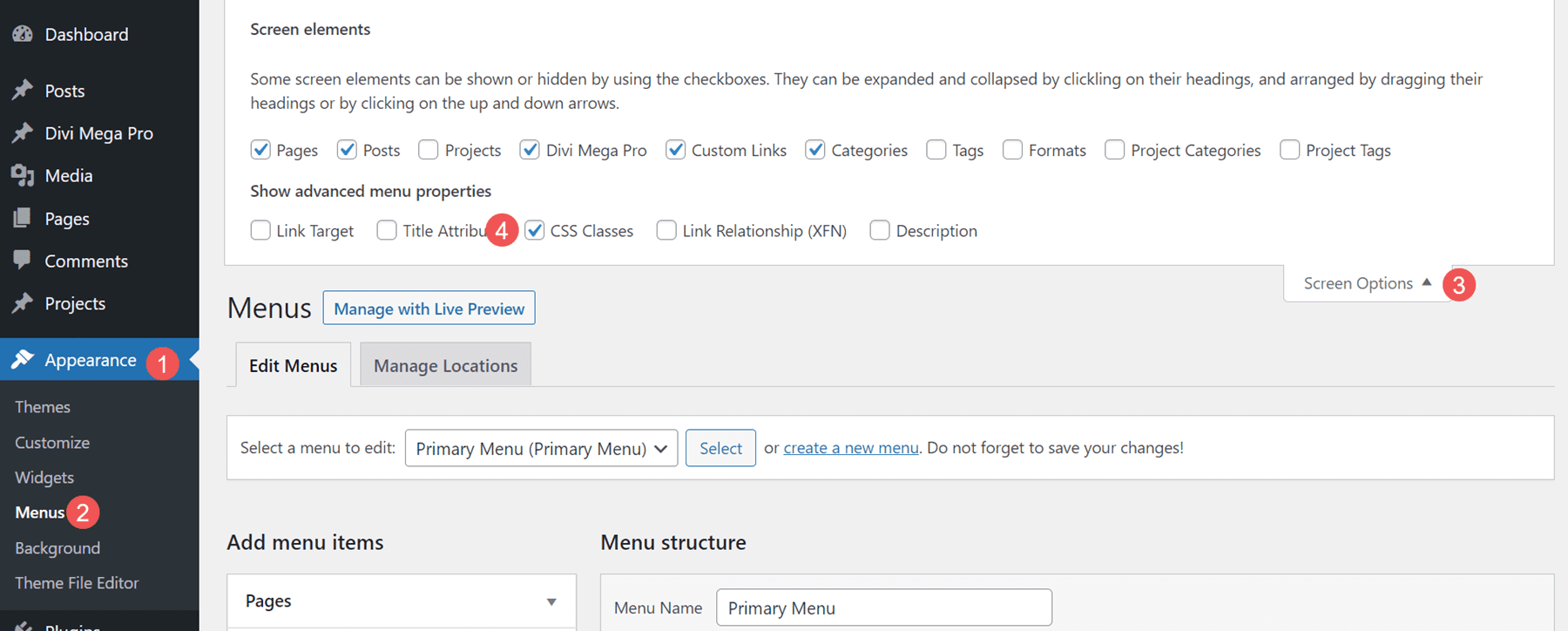
Pentru a adăuga mega meniul la meniurile de antet și subsol WordPress, va trebui să aveți activate Clasele CSS. Mai întâi, accesați Aspect > Meniuri din tabloul de bord WordPress. Selectați Opțiuni ecran în colțul din dreapta sus al ecranului și asigurați-vă că este bifată Clasele CSS .

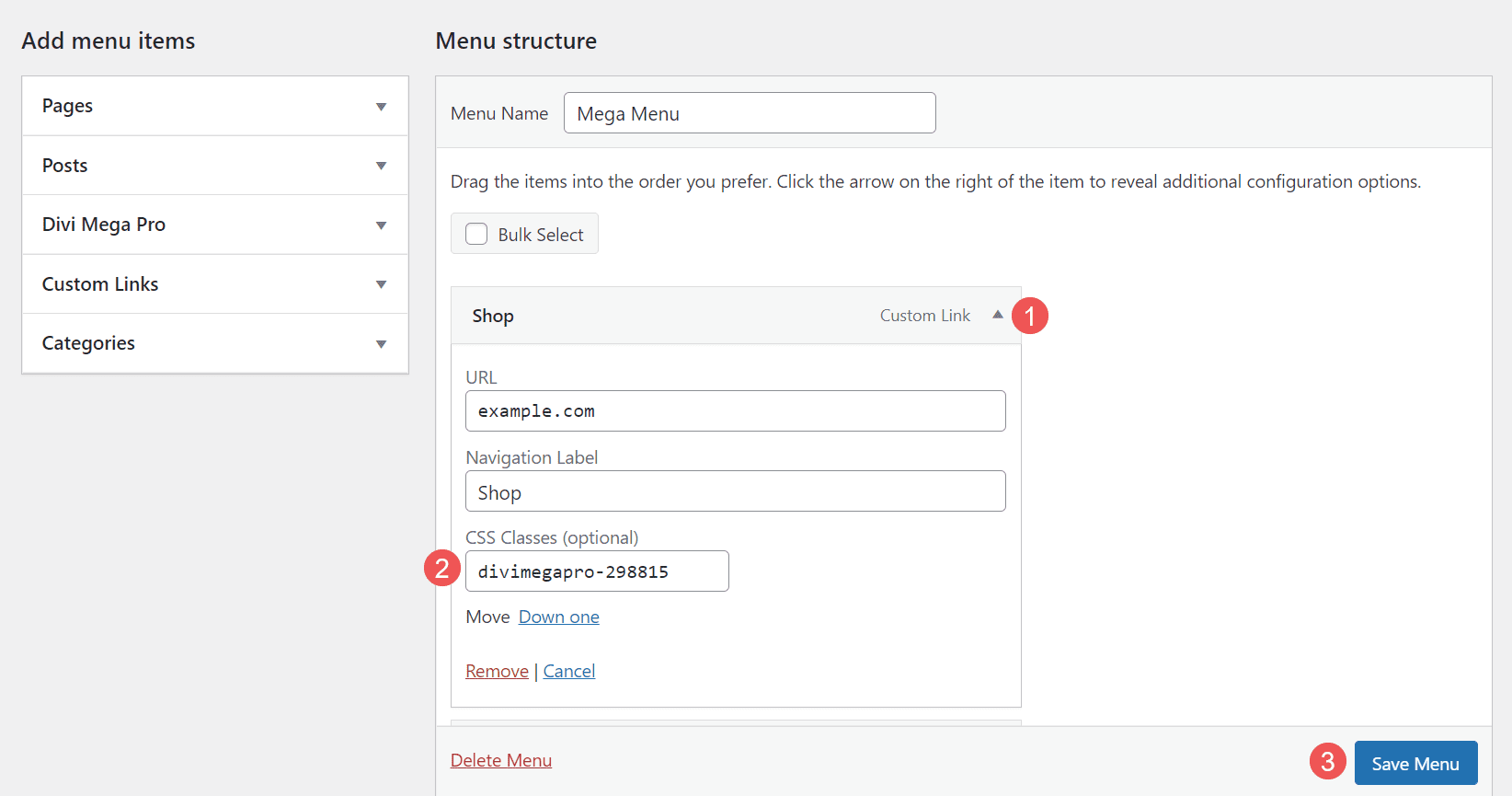
Apoi, deschideți elementul de meniu pe care doriți să îl afișați elementul de meniu mega. Lipiți Unique Mega Pro Class pentru mega meniu în câmpul CSS Classes.

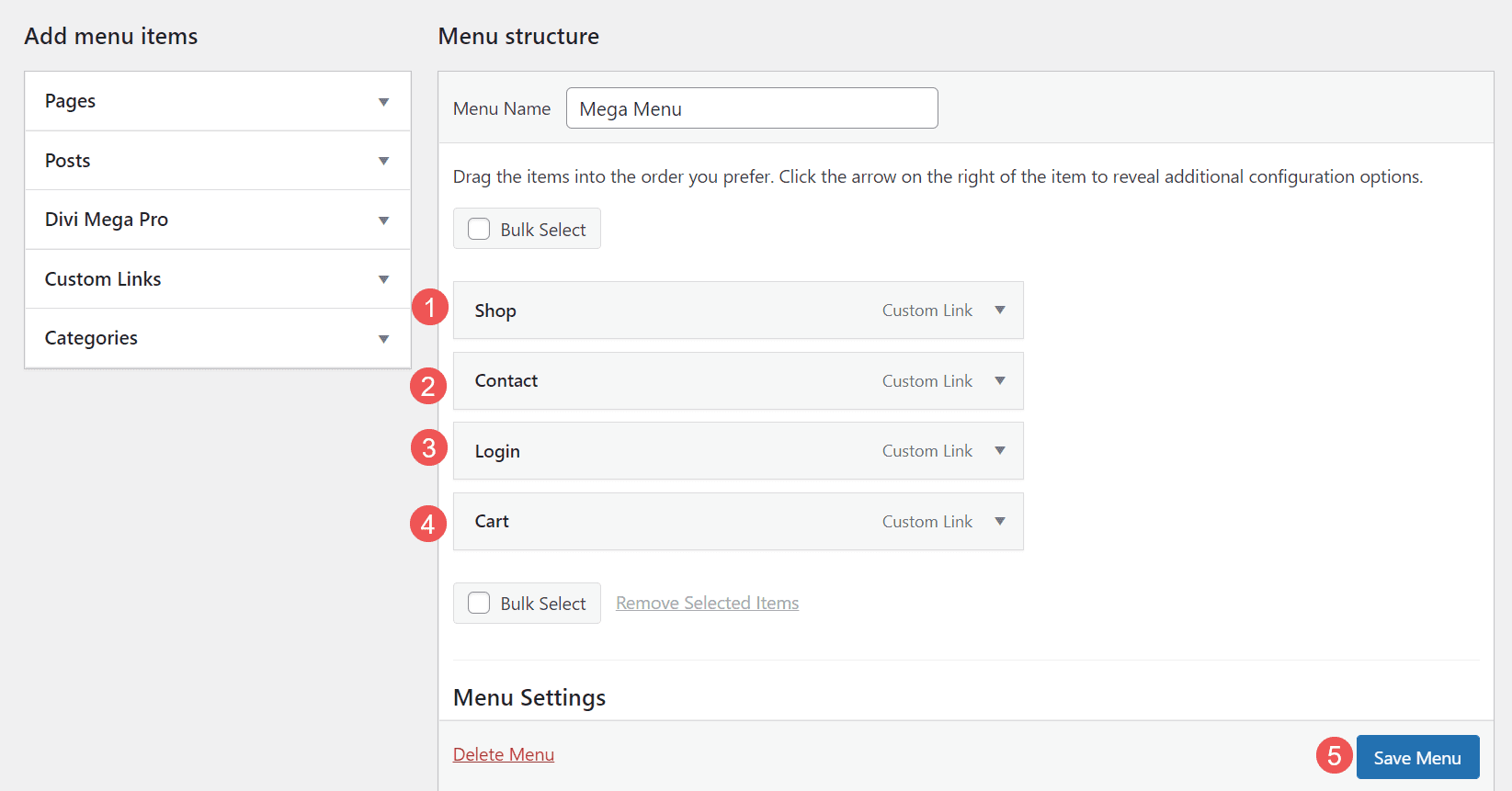
Repetați acest proces pentru fiecare mega articol de meniu pe care doriți să îl afișați.

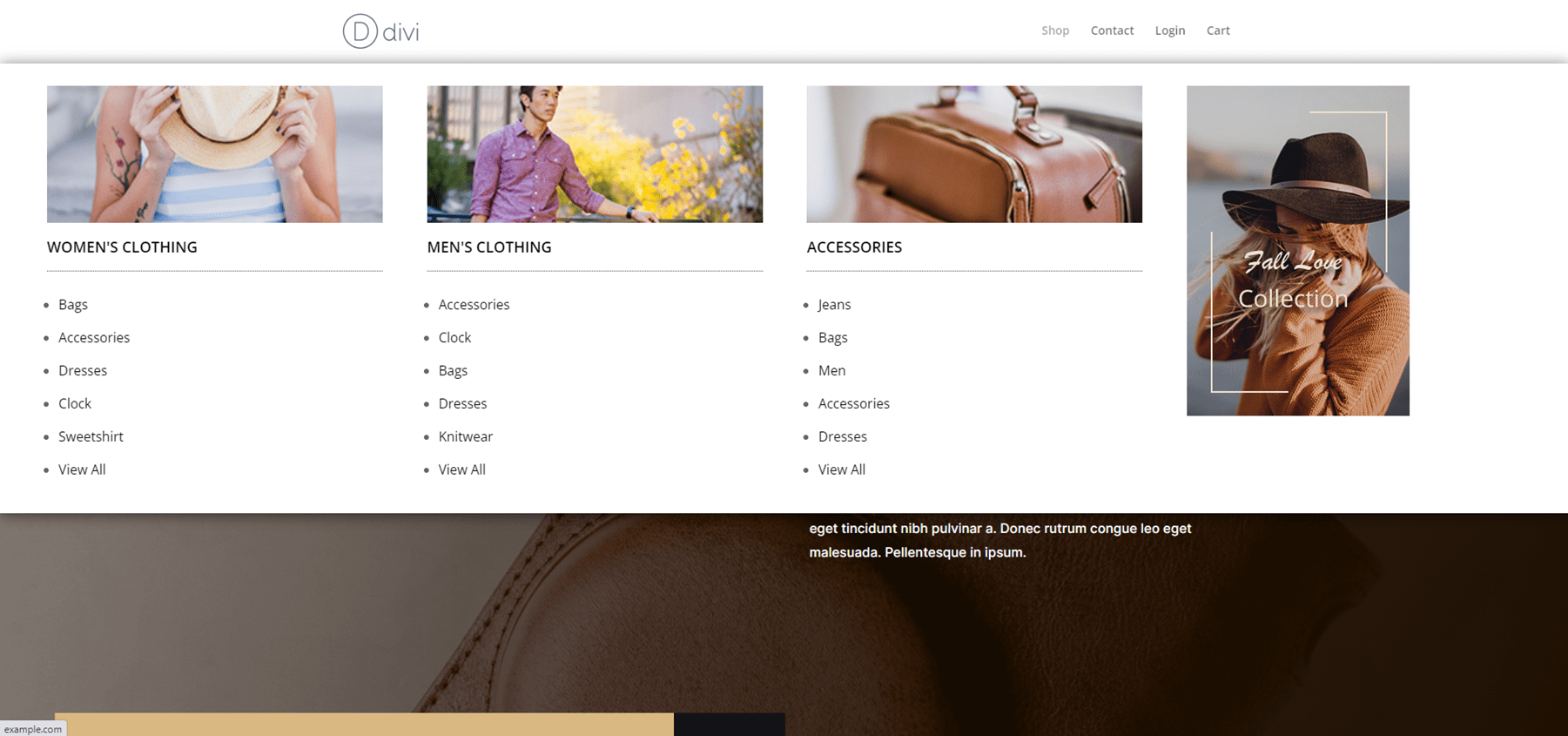
Iată o privire la acest mega meniu de pe front-end. Am folosit unul dintre demo-urile incluse, așa cum vom vedea mai târziu.

Adăugarea de sfaturi cu instrumente
De asemenea, puteți utiliza Divi Mega Pro pentru a crea mega sfaturi cu instrumente. Pur și simplu adăugați clasa CSS la elementul pe care doriți să-l afișați balonul. Puteți seta indicația să se deschidă la trecerea cu mouse-ul sau la clic. Orice modul Divi poate afișa un tooltip. Stilați modulul ca de obicei cu instrumentele Divi.
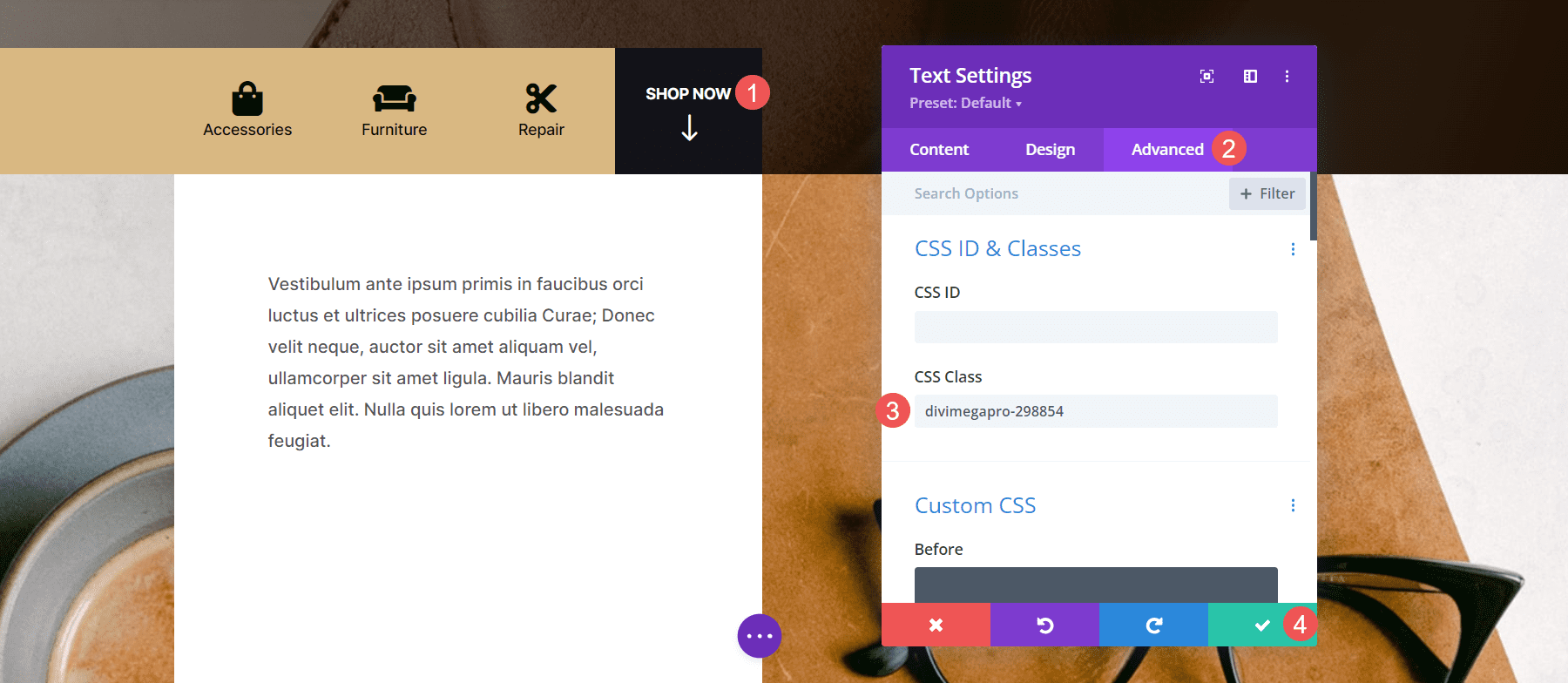
Pentru a adăuga indicația, deschideți modulul Divi pe care doriți să-l afișați. Accesați fila Avansat și inserați Unique Mega Pro Class în câmpul CSS Class . Salvați setările și sunteți gata să afișați sfaturi cu instrumente.

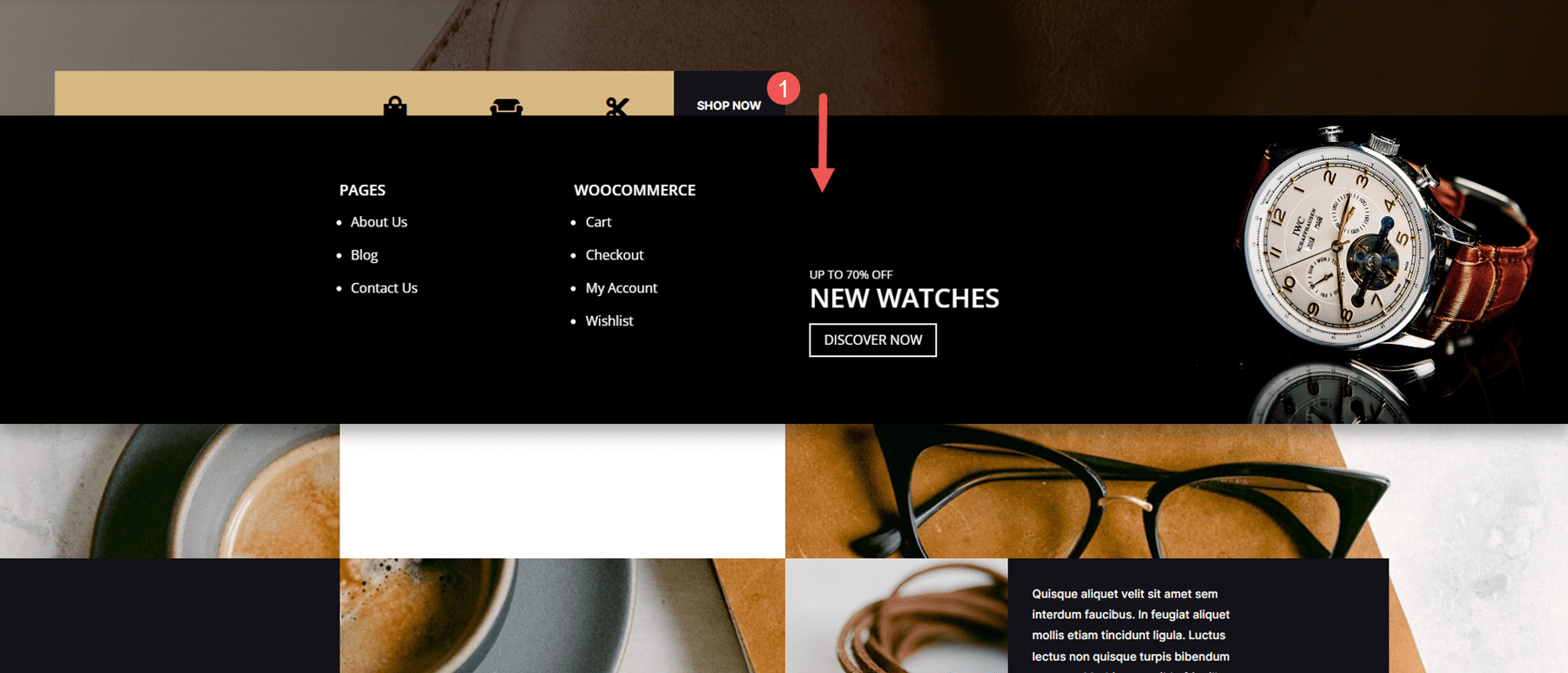
Acum, când cineva trece cu mouse-ul peste elementul la care ați adăugat clasa, apare indicația.

Sfaturile cu instrumente funcționează și pentru a crea mega meniuri pentru anteturi în Divi Theme Builder. Creați elementele de meniu cu module Divi, cum ar fi module de text, module de butoane, module de imagine etc. Recomand doar să utilizați module de meniu pentru a afișa meniuri standard, deoarece fiecare link va deschide fie un submeniu, fie pagina către care meniul indică.
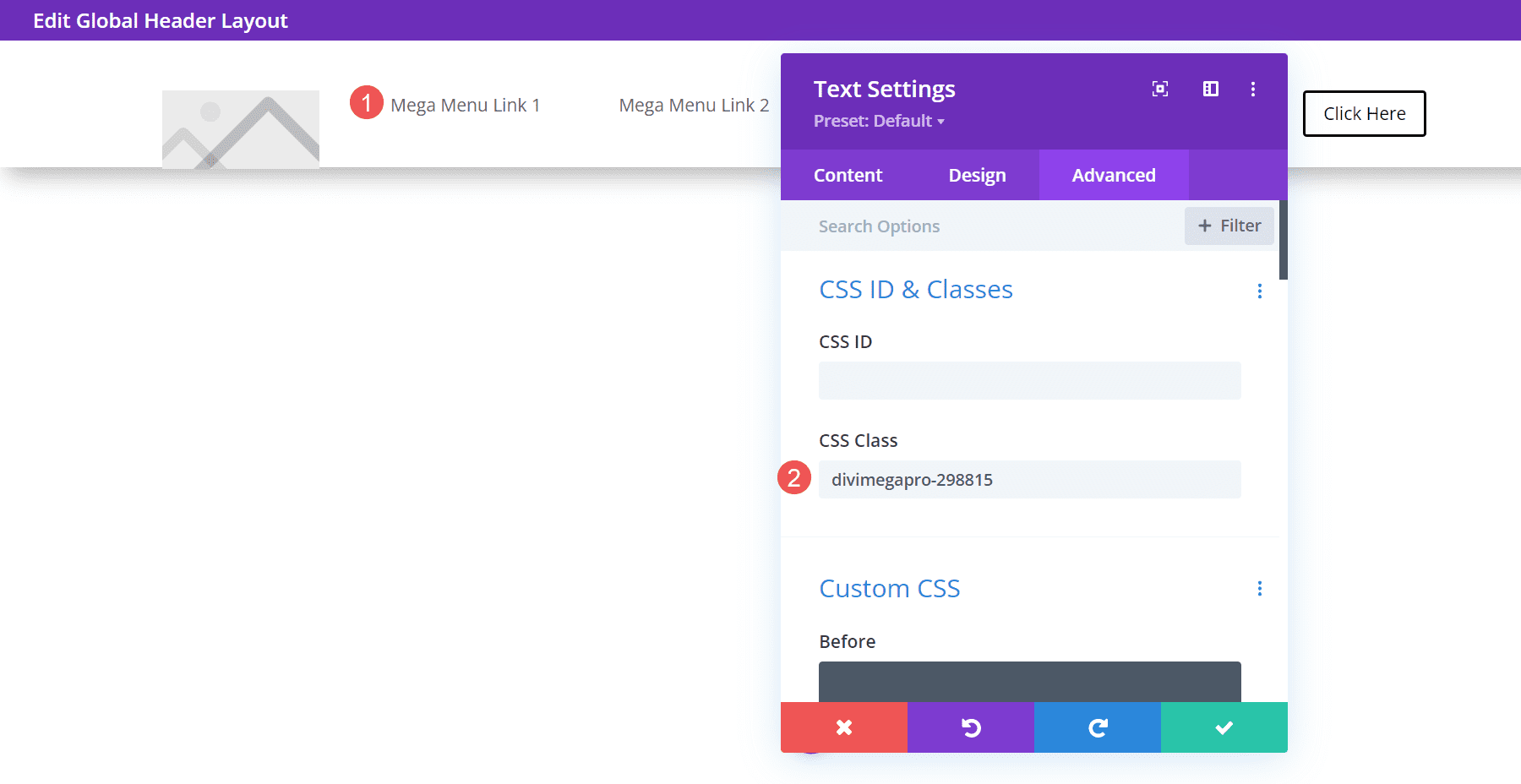
Adăugați Unique Mega Pro Class în câmpul CSS Class în fiecare element pentru care doriți să aveți un mega articol de meniu. Puteți folosi această metodă pentru a crea anteturi și subsoluri personalizate. În exemplul de mai jos, am creat un meniu folosind module de text standard ca link-uri de meniu. Voi adăuga un mega layout de meniu la fiecare.

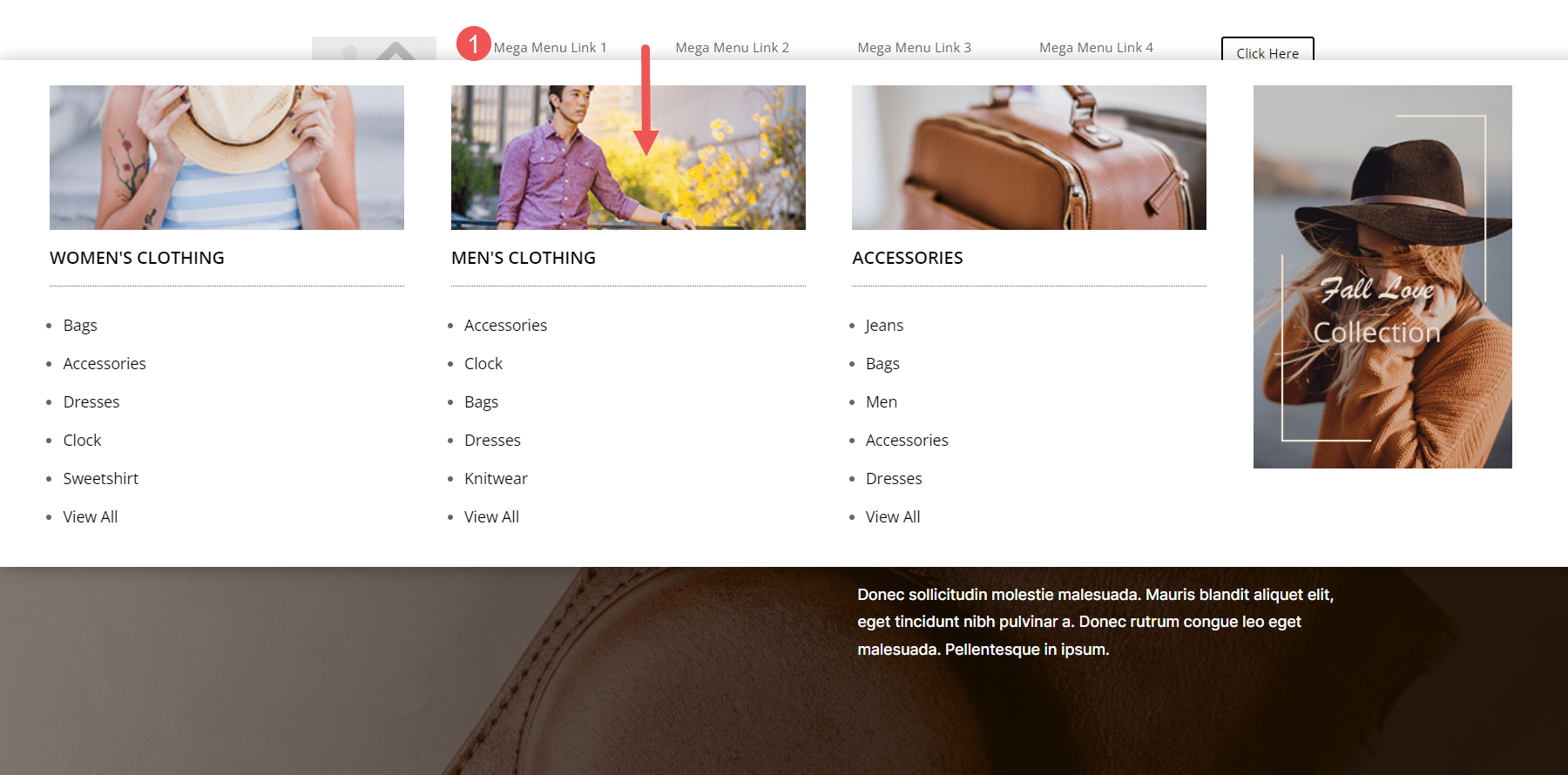
Elementele de meniu vor funcționa ca un meniu normal și vor afișa mega elementele de meniu la trecerea cu mouse-ul sau la clic, în funcție de setările dvs. În exemplul de mai jos, am trecut cu mouse-ul peste primul link de meniu și s-a deschis mega-meniul pentru acel modul de text.

Șabloane Divi Mega Pro
Divi Mega Pro include 15 șabloane pentru a începe. Sunt furnizate ca fișiere JSON. Încărcați-le în editorul dvs. Divi Mega Pro și utilizați-le pentru a vă crea machete Divi Mega Pro. Acestea includ bannere de comerț electronic, file, CTA, informații de contact, un formular de conectare, postări pe blog și multe altele. Aspectele sunt bine concepute și funcționează excelent cu orice stil de site.

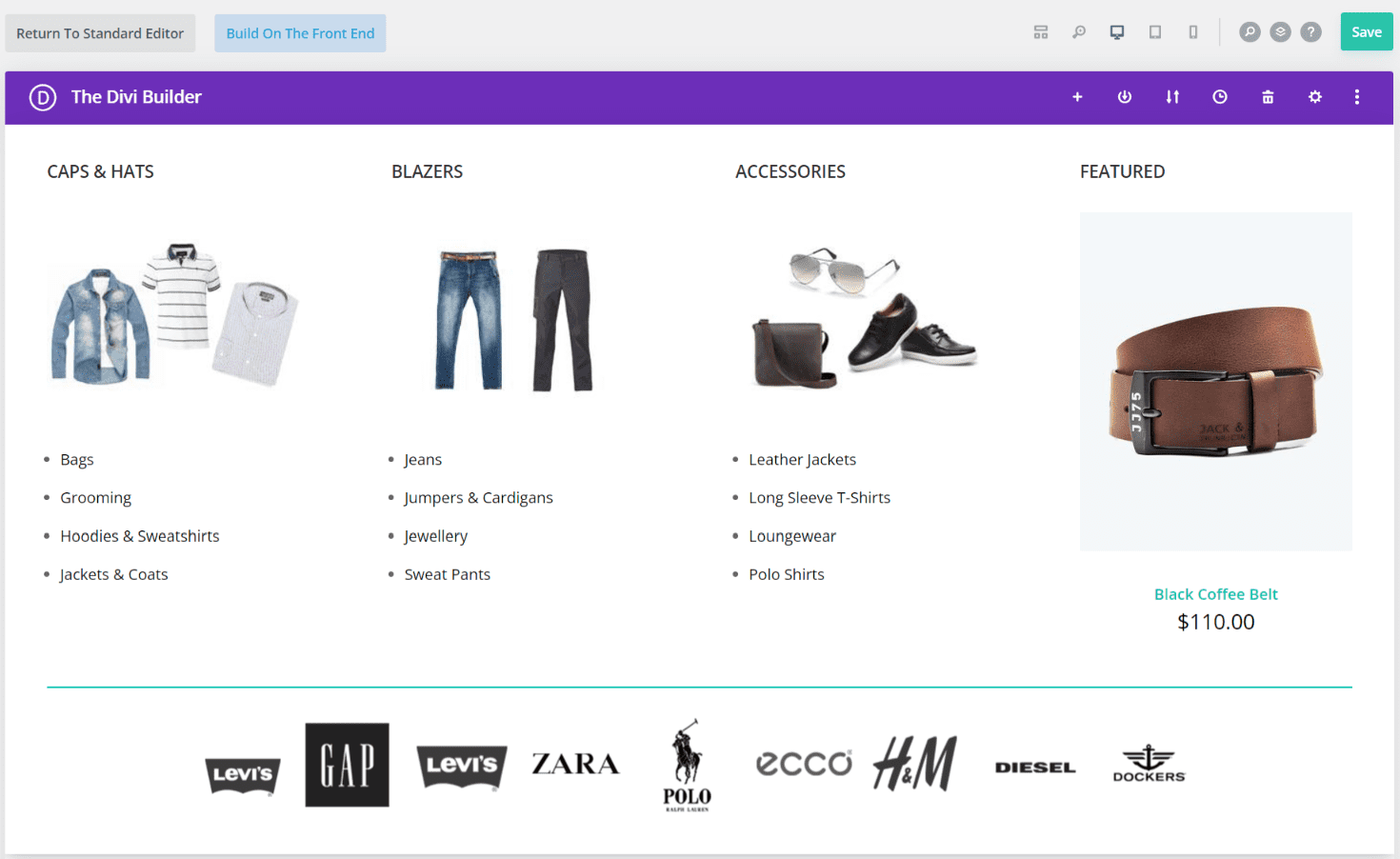
Șabloanele sunt complet personalizabile, astfel încât să le puteți ajusta pentru a include fonturile și culorile dvs. de marcă. Acesta este șablonul numărul 9, care creează meniuri de comerț electronic pentru mărcile prezentate. Aceasta arată vizualizarea wireframe în editorul back-end. De asemenea, puteți vizualiza machetele pe partea frontală. Al meu a afișat aspectul cu bara laterală în mod implicit, deși sunt sigur că poate fi dezactivat cu ușurință pentru a afișa aspectul în lățime completă.

Iată cum ar arăta pe partea din față. Acesta este editorul back-end care arată vizualizarea desktopului.

De unde să achiziționați Divi Mega Pro
Divi Mega Pro este disponibil pe Divi Marketplace pentru 79 USD. Include utilizarea nelimitată a site-ului web, un an de asistență și actualizări și o garanție de rambursare a banilor de 30 de zile.

Gânduri de sfârșit
Acesta este aspectul nostru asupra Divi Mega Pro. Mi s-a părut că crearea și utilizarea mega-meniiurilor este intuitivă. Deoarece folosește orice modul Divi Builder, crearea meniurilor și a indicațiilor de instrumente funcționează la fel ca și a oricărui aspect Divi. Caracteristicile suplimentare, cum ar fi animațiile, butoanele etc., oferă și mai mult control asupra designului și specifică modul în care funcționează meniurile și sfaturile instrumente. Funcționează bine cu pagini, postări, produse WooCommerce și multe altele. Șabloanele adăugate sunt o modalitate excelentă de a începe. Dacă sunteți interesat să creați mega meniuri și sfaturi cu instrumente pentru site-urile dvs. Divi, Divi Mega Pro merită o privire.
Vrem sa auzim de la tine. Ai încercat Divi Mega Pro? Spune-ne în comentarii ce părere ai despre asta.
