Sorotan Plugin Divi: Divi Mega Pro
Diterbitkan: 2022-12-07Divi Mega Pro adalah plugin pihak ketiga untuk Divi yang menambahkan kemampuan untuk membuat menu mega dan keterangan alat dengan Divi Builder. Karena menu mega dan tip alat dibuat dengan Divi Builder, Anda dapat menggunakan modul apa pun yang Anda inginkan, termasuk modul, kode pendek, dan kode pihak ketiga, dan menatanya dengan alat Divi. Dalam posting ini, kami akan melihat Divi Mega Pro untuk membantu Anda memutuskan apakah Divi Mega Pro adalah produk yang tepat untuk kebutuhan Anda.
Divi Mega Pro Builder
Alih-alih menambahkan modul ke Divi Builder, Divi Mega Pro menambahkan jenis posting baru yang dibuat dengan tata letak Divi yang dapat ditampilkan oleh menu WordPress dan Modul Divi. Buat dan tambahkan sebanyak yang Anda inginkan ke halaman dan menu mana saja. Item menu baru ditambahkan ke dasbor WordPress yang disebut Divi Mega Pro . Ini termasuk daftar, editor, dan pengaturan Divi Mega Pro. Di sini, Anda dapat membuat dan mengelola menu mega dan tip alat. Kami akan melihat setiap item menu dalam urutan terbalik.
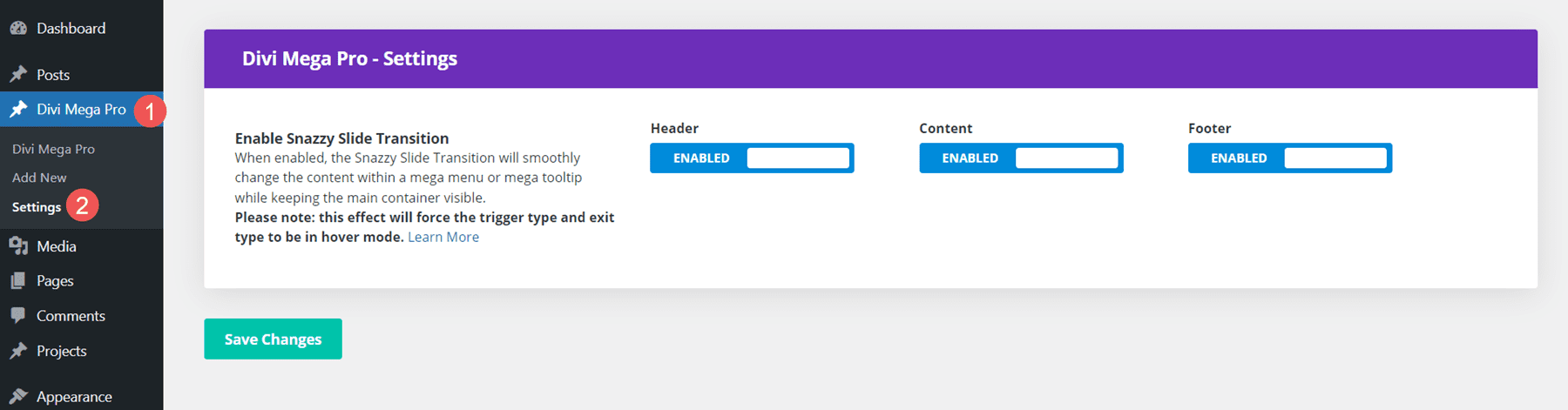
Pengaturan Divi Mega Pro
Pengaturan memungkinkan Anda menambahkan transisi slide ke header, konten, dan footer. Anda dapat mengaktifkannya secara mandiri. Mereka dinonaktifkan secara default. Transisi akan mengubah konten di dalam menu atau tooltip sekaligus menjaga wadahnya tetap terlihat. Ini memaksa menu mega dan tooltips ke mode hover. Saya sarankan mengaktifkannya kecuali Anda perlu menggunakan mode klik.

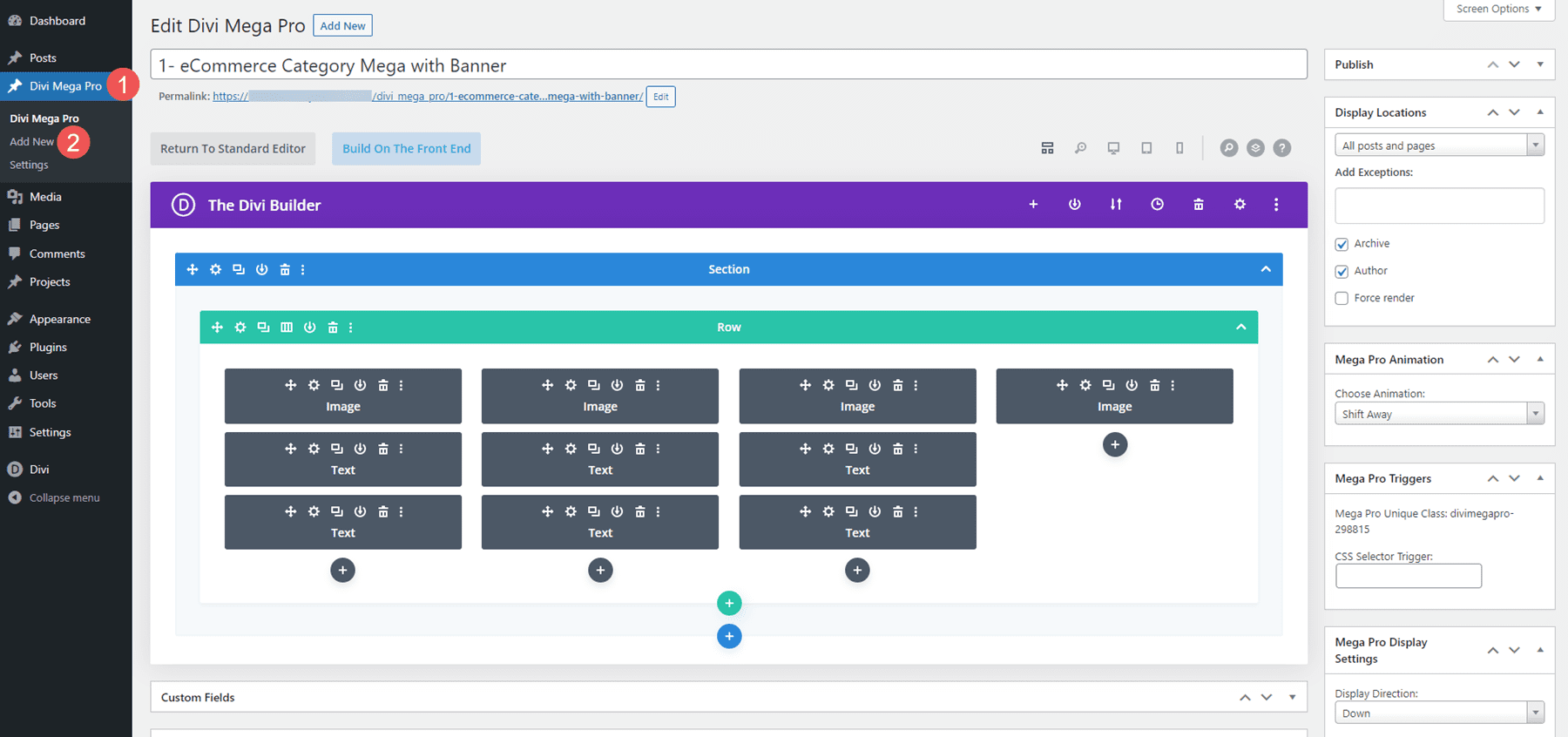
Tambah baru
Untuk membuat item menu mega atau keterangan alat, klik Tambah Baru . Ini membuka editor tempat Anda dapat membuat menu atau tooltip. Ini termasuk editor TinyMCE, dan Anda dapat mengaktifkan Divi Builder untuk membuatnya dengan Modul Divi. Anda harus membuat item baru untuk setiap elemen menu mega yang ingin Anda tampilkan. Misalnya, jika Anda ingin empat tautan berbeda di tajuk menampilkan tata letak menu mega yang berbeda, Anda harus membuat empat item berbeda.
Editor menyertakan banyak alat di sidebar kanan dan di bawah termasuk alat penerbitan standar dan opsi bidang khusus. Mari kita lihat lebih dekat masing-masing alat khusus.

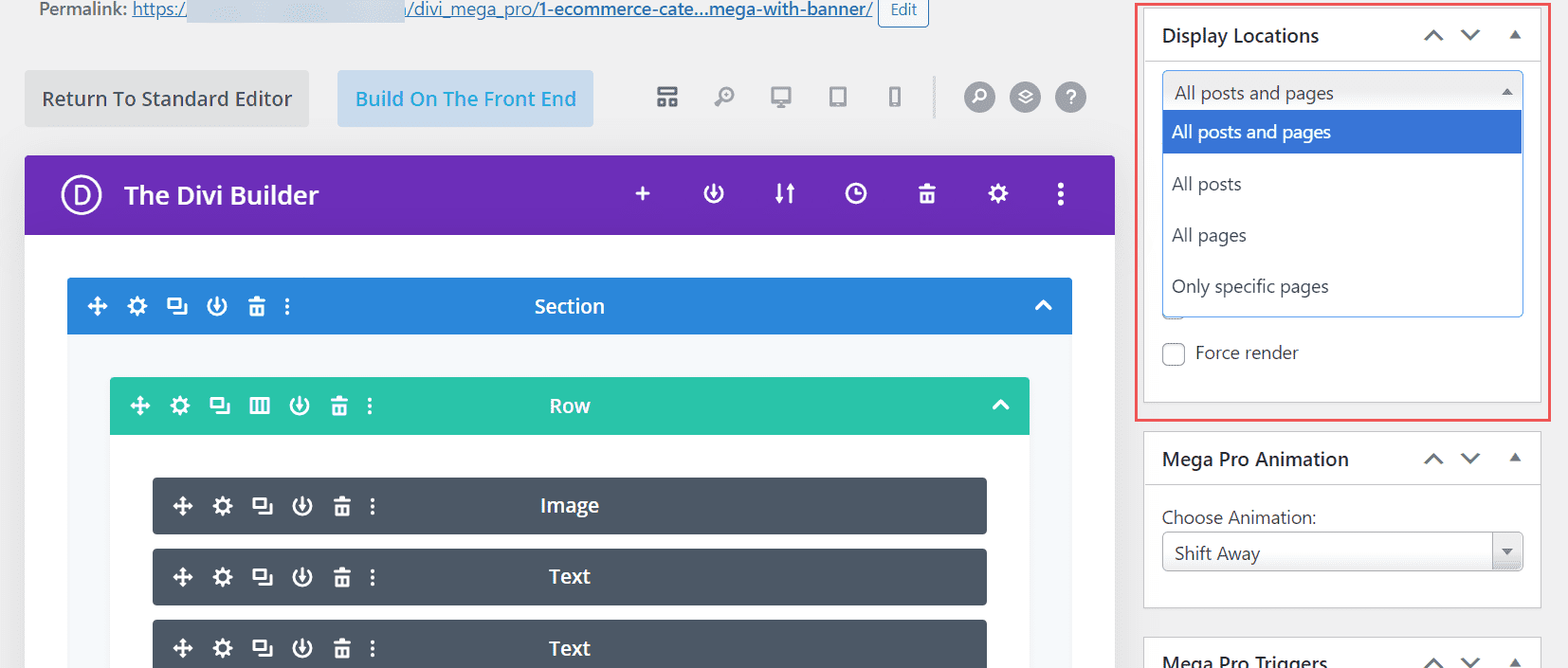
Menampilkan Lokasi
Pilih di mana menu mega dapat ditampilkan. Pilih antara semua posting dan halaman, semua posting, semua halaman, atau halaman tertentu. Anda dapat menambahkan pengecualian untuk semua posting atau halaman ke lapangan. Jika Anda memilih lokasi tertentu, Anda dapat memasukkannya ke dalam kolom. Anda juga dapat memilih untuk menampilkan menu pada halaman penulis dan halaman arsip, dan memaksa render.

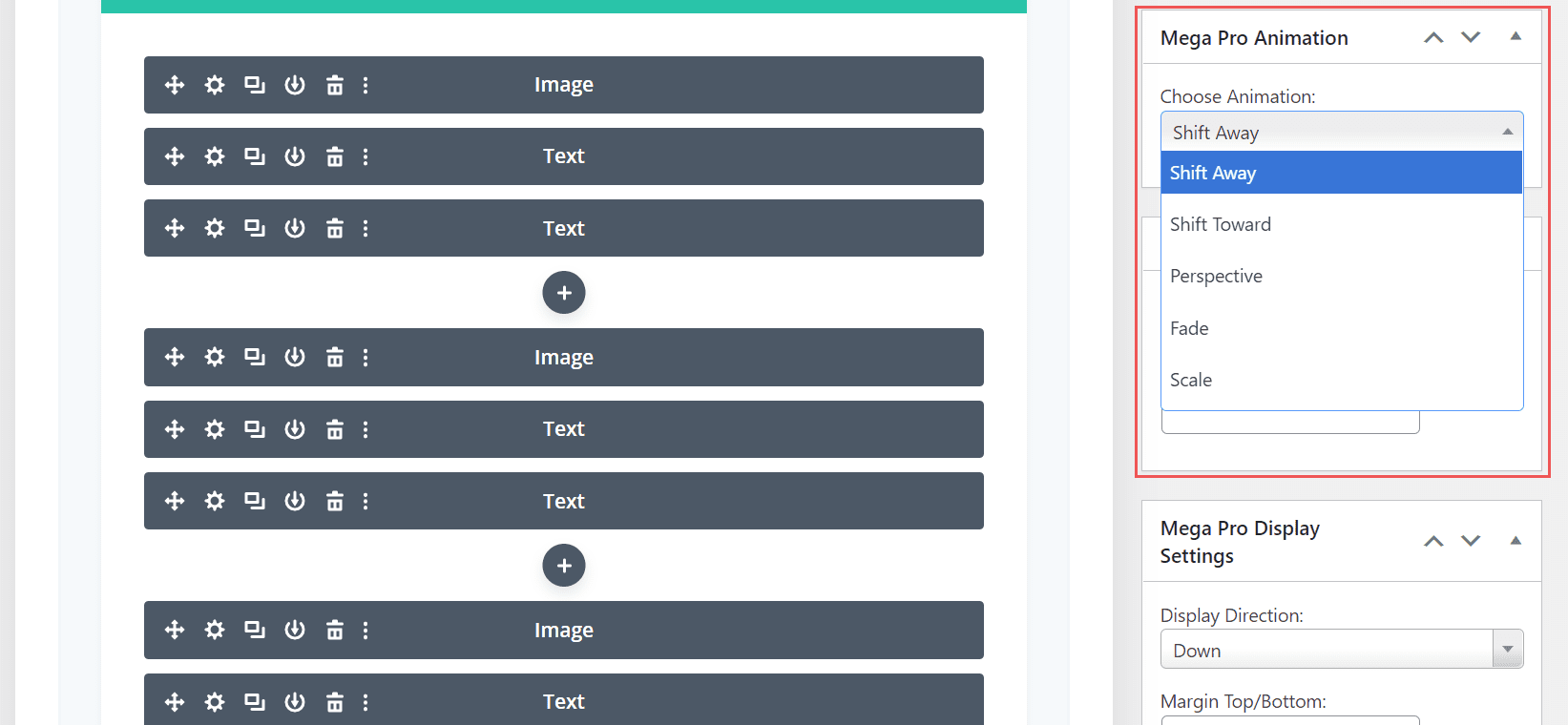
Animasi Mega Pro
Pilih animasi yang akan digunakan menu atau tooltip saat dibuka. Pilih Shift Away, Shift Toward, Perspektif, Fade, atau Skala. Ini memberi menu mega tampilan dan nuansa yang elegan saat dibuka dan ditutup.

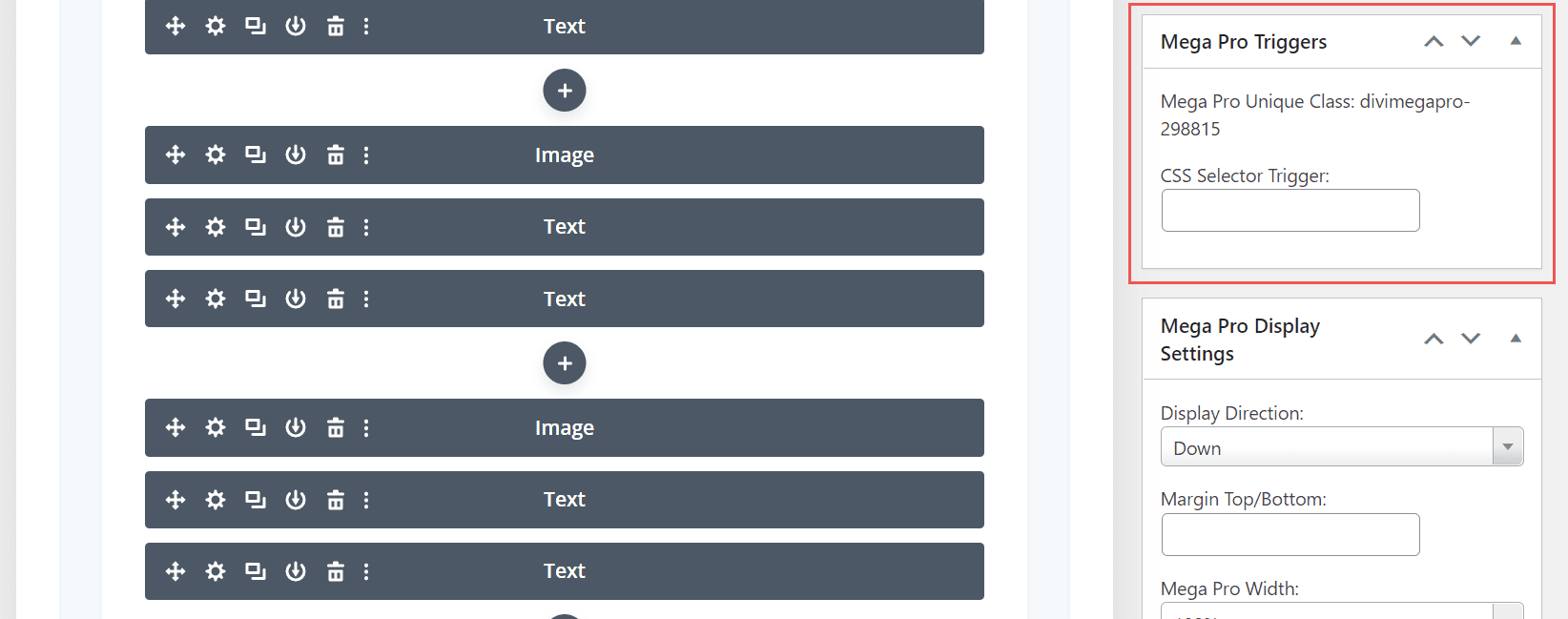
Pemicu Mega Pro
Masukkan pemicu pemilih CSS ke dalam bidang. Itu juga menunjukkan Kelas Unik Mega Pro yang akan Anda masukkan ke dalam bidang Kelas CSS untuk menampilkan tata letak.

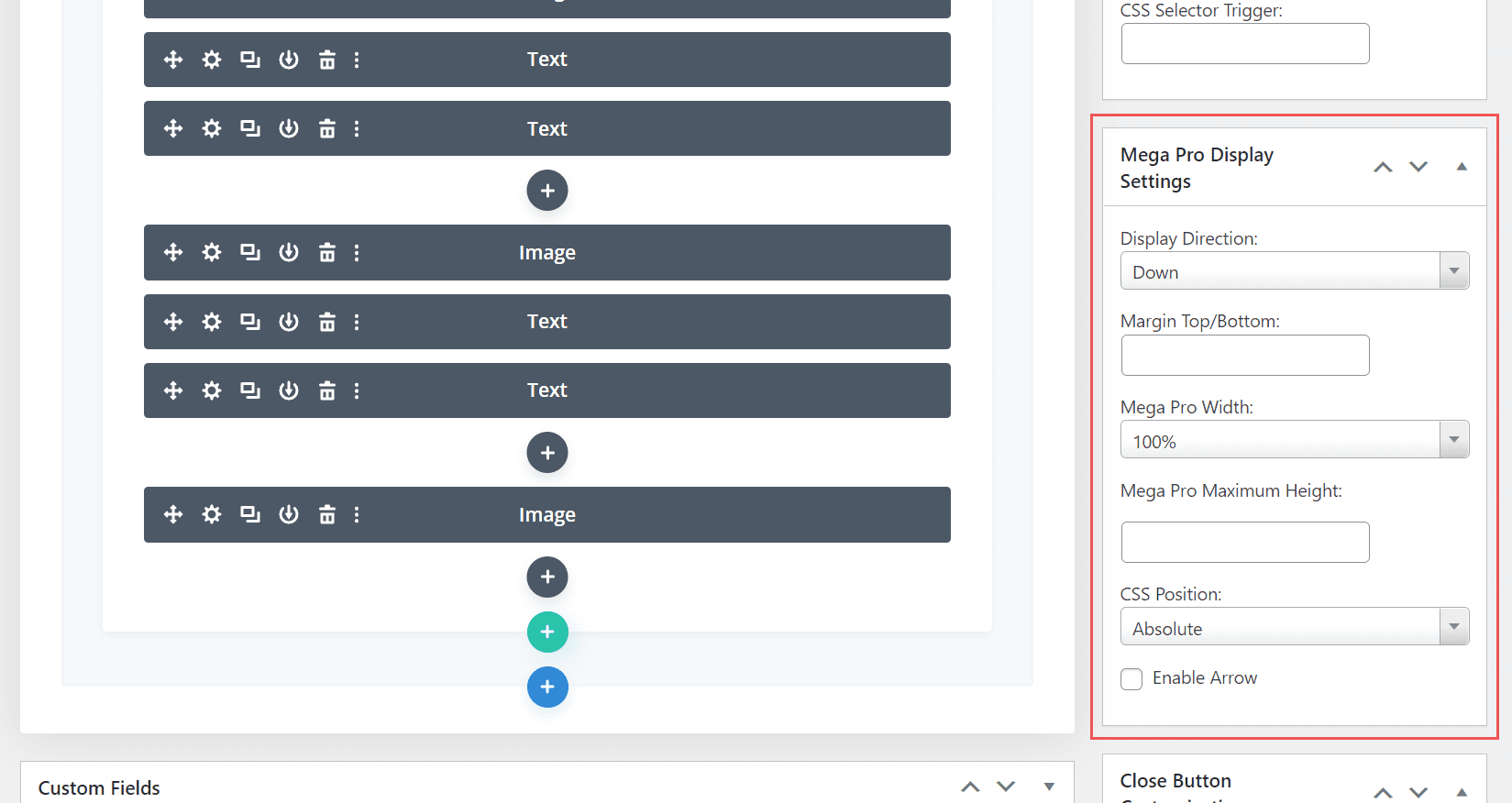
Pengaturan Tampilan Mega Pro
Pengaturan mencakup banyak pilihan. Pilih arah tampilan, tambahkan margin atas dan bawah, pilih lebar, masukkan tinggi maksimum, pilih posisi CSS dari absolut atau tetap, dan aktifkan panah.

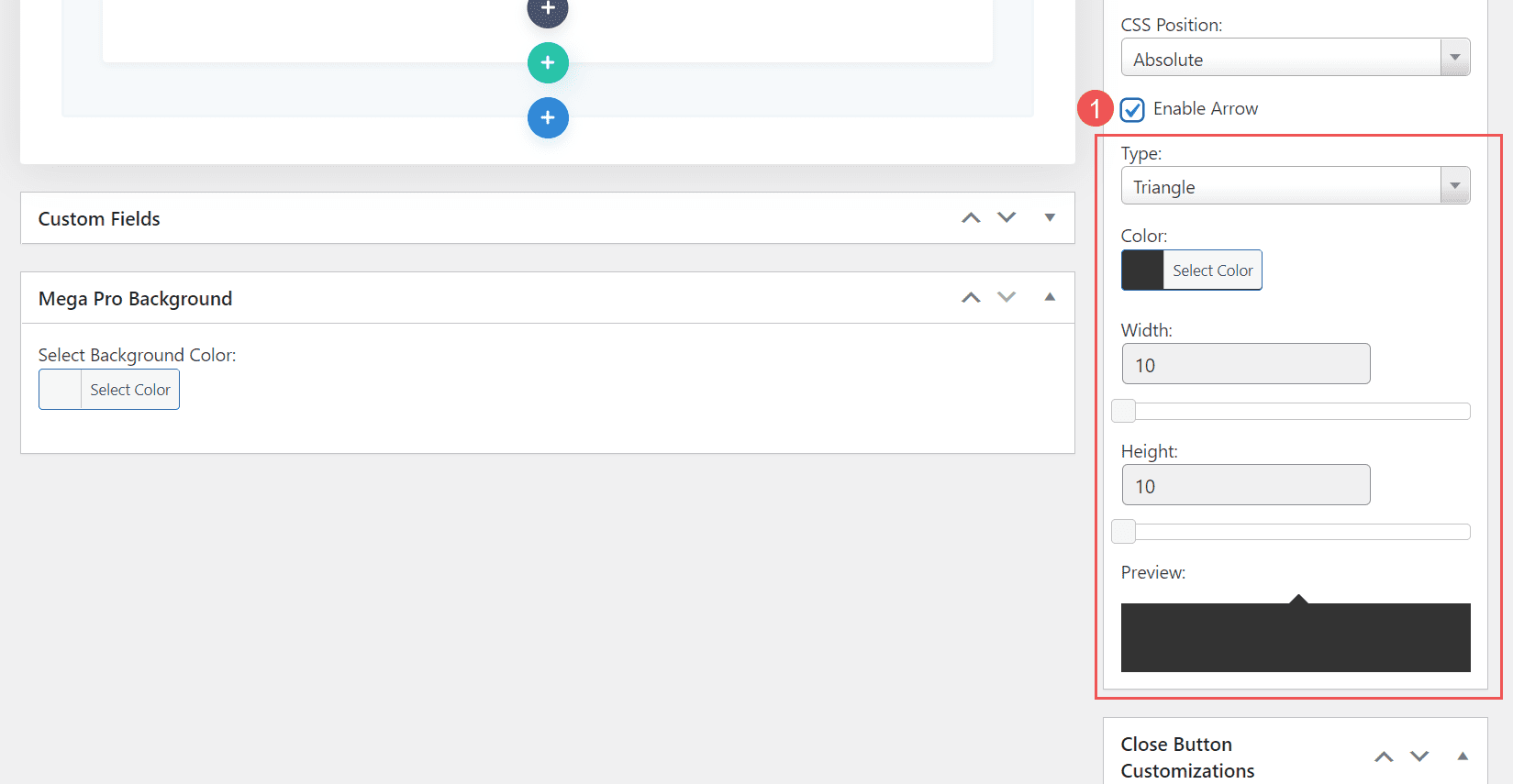
Jika Anda mengaktifkan panah, Anda akan melihat beberapa alat penataan gaya untuk memilih jenis, warna, lebar, dan tinggi. Ini menunjukkan pratinjau, jadi Anda akan tahu tampilannya di bagian depan.

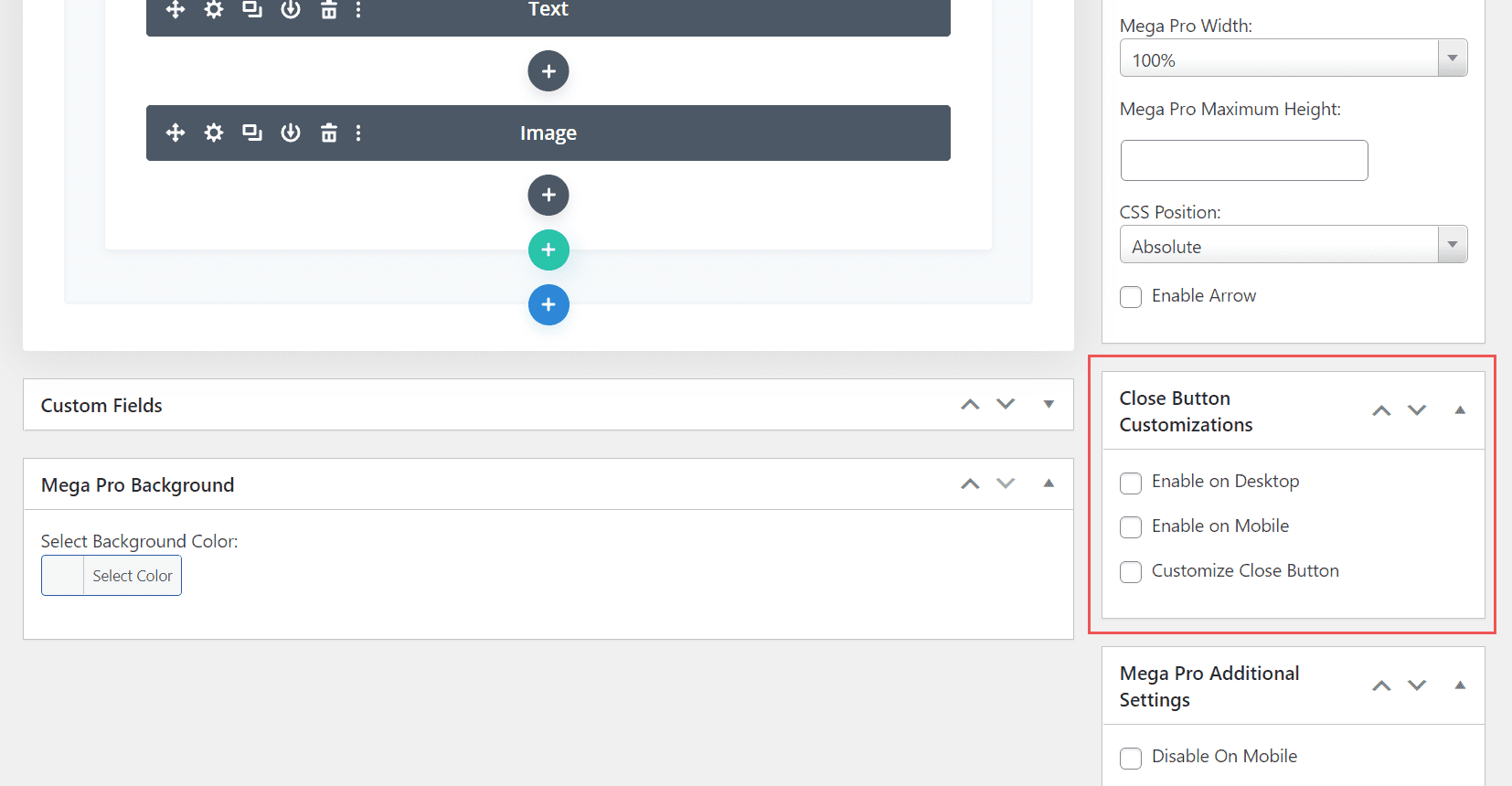
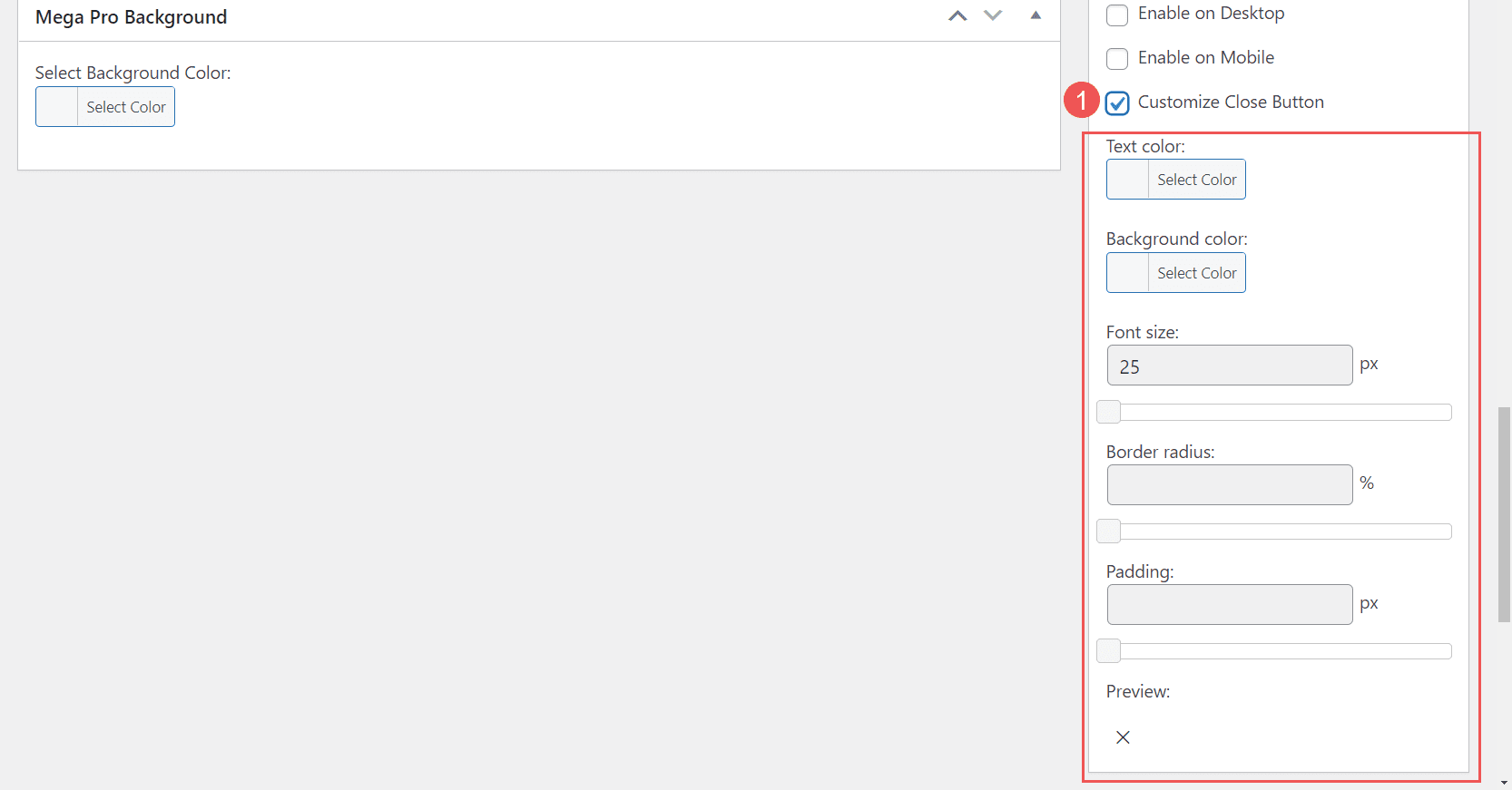
Kustomisasi Tombol Tutup Kustom
Kustomisasi tombol tutup memungkinkan Anda untuk mengaktifkan tombol tutup di desktop dan ponsel secara terpisah.

Jika Anda memilih untuk menyesuaikan tombol tutup, Anda akan melihat kumpulan opsi lain untuk menyesuaikan warna, ukuran font, radius batas, dan padding. Ini juga menyertakan pratinjau sehingga Anda dapat melihat bagaimana tampilannya di bagian depan.

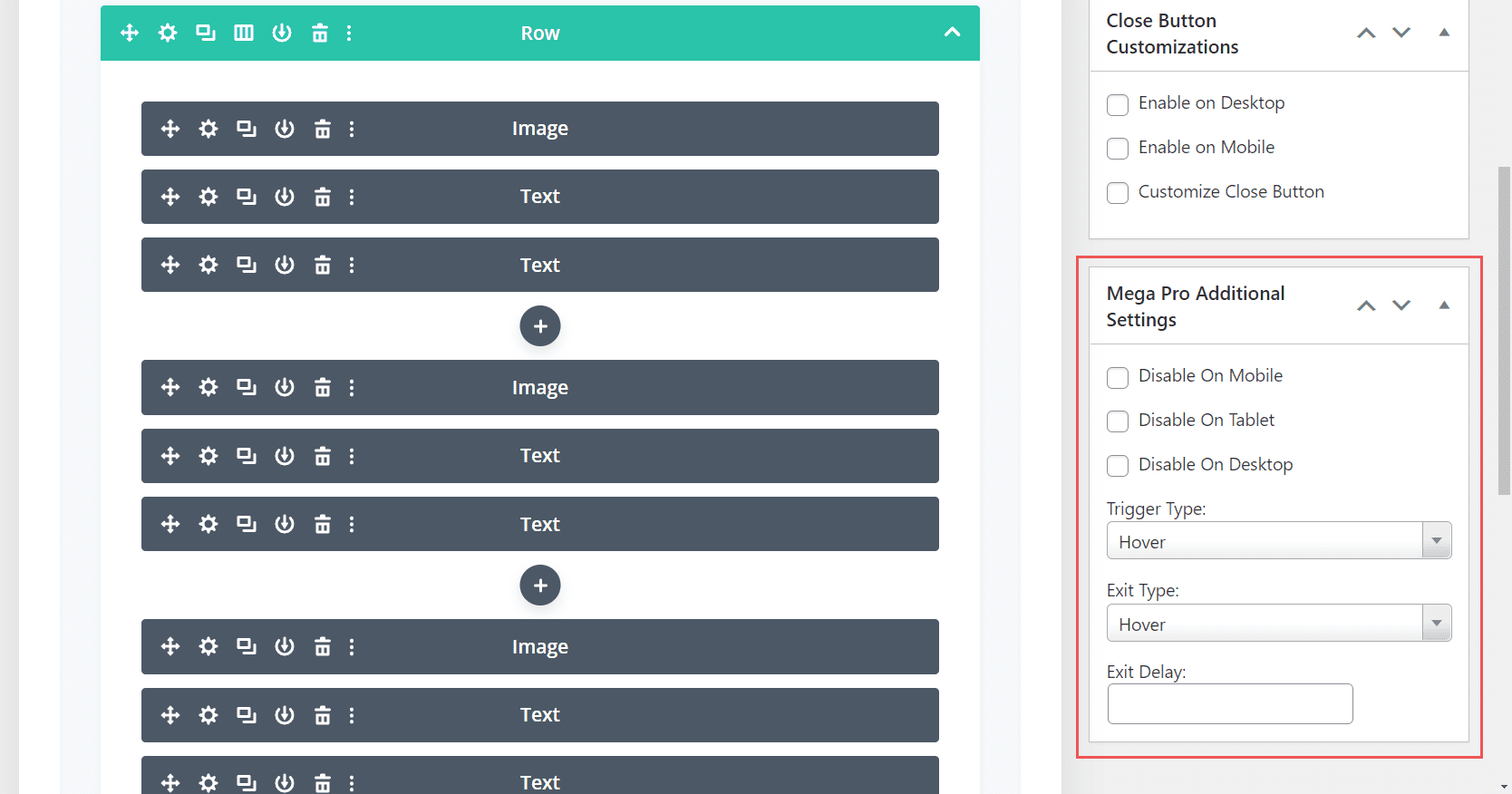
Pengaturan Tambahan Mega Pro
Pengaturan tambahan memungkinkan Anda menonaktifkan menu di ponsel, tablet, dan desktop satu per satu. Pilih jenis pemicu antara arahkan kursor dan klik, jenis keluar antara arahkan kursor dan klik, dan masukkan penundaan keluar di bidang.

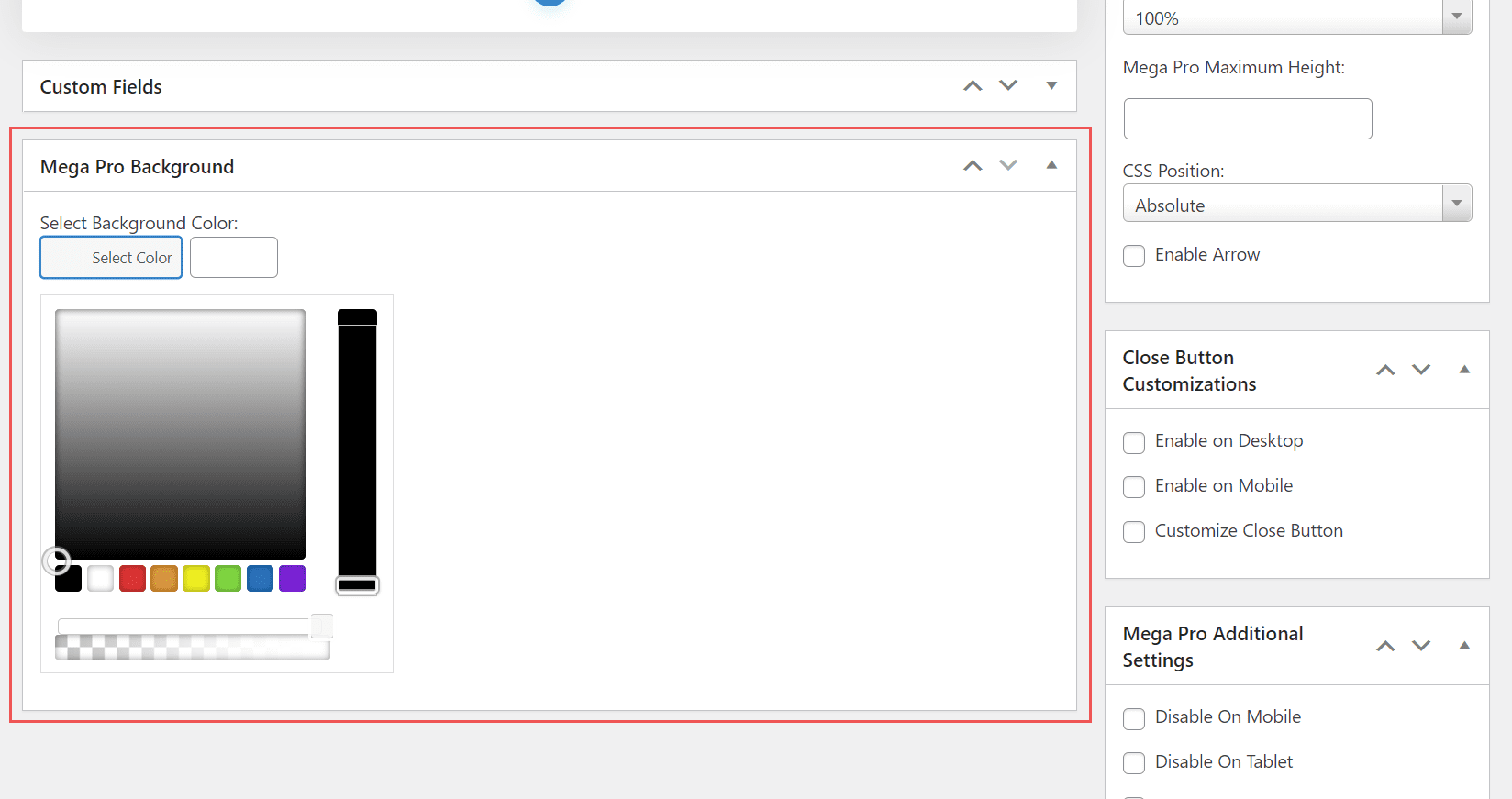
Latar Belakang Mega Pro
Yang ini ditempatkan di bawah editor. Ini memiliki pemilih warna di mana Anda dapat menentukan warna latar belakang menu.

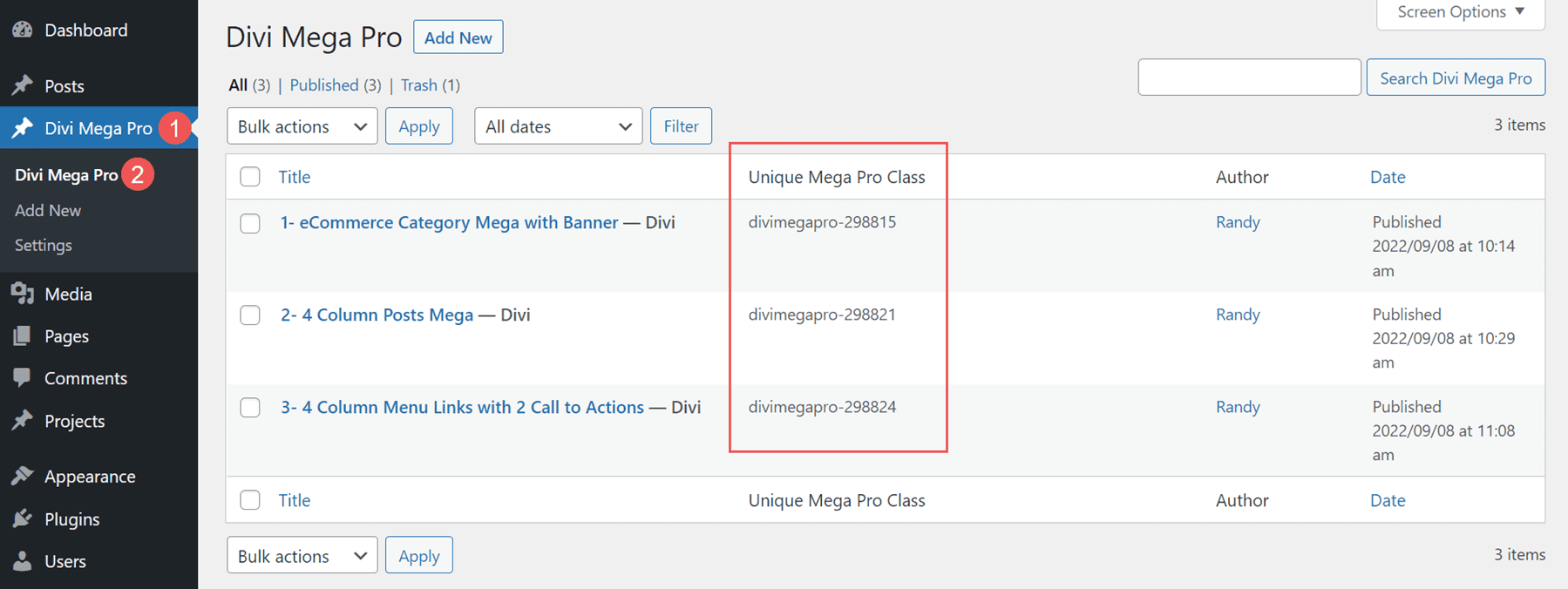
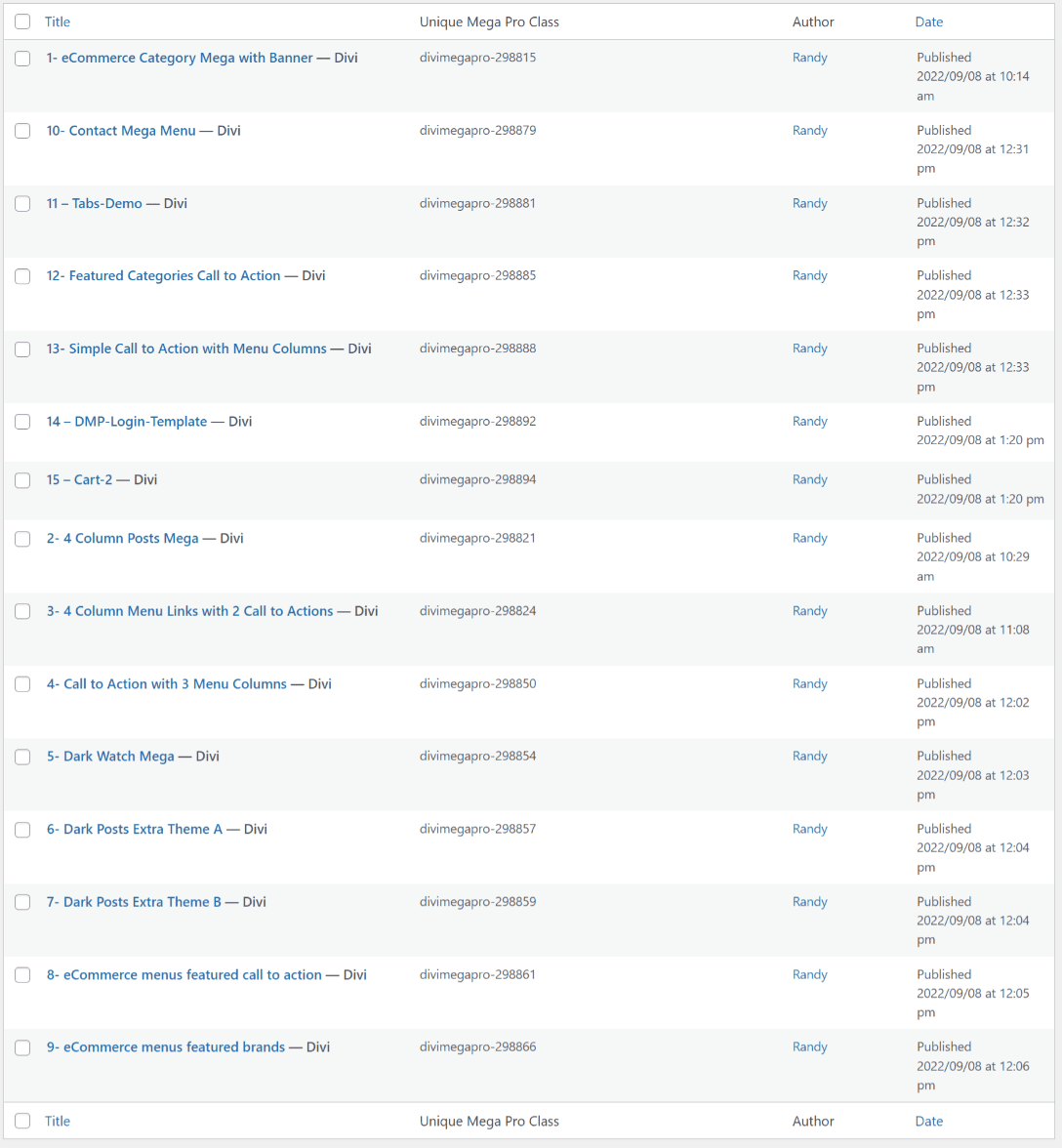
Daftar Divi Mega Pro
Ini menunjukkan daftar item Divi Mega Pro yang telah Anda buat. Masing-masing termasuk Kelas Mega Pro Unik. Ini adalah apa yang akan Anda salin untuk ditempelkan di tempat yang Anda inginkan untuk menampilkan menu mega atau tooltip. Anda harus membuat dan menyalin setiap item menu satu per satu untuk membuat menu mega Anda.


Menambahkan Menu Mega
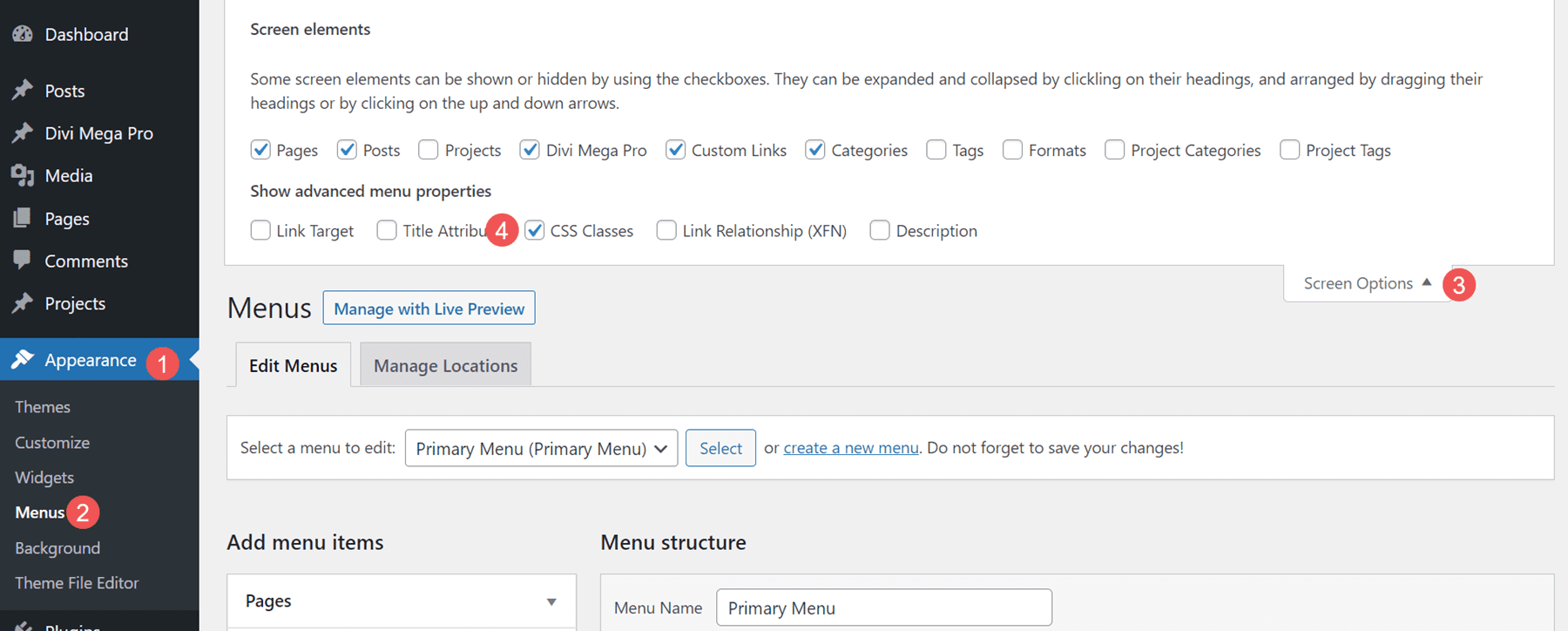
Untuk menambahkan menu mega ke menu header dan footer WordPress Anda, Anda harus mengaktifkan Kelas CSS. Pertama, buka Penampilan > Menu di dasbor WordPress. Pilih Opsi Layar di sudut kanan atas layar dan pastikan Kelas CSS dicentang.

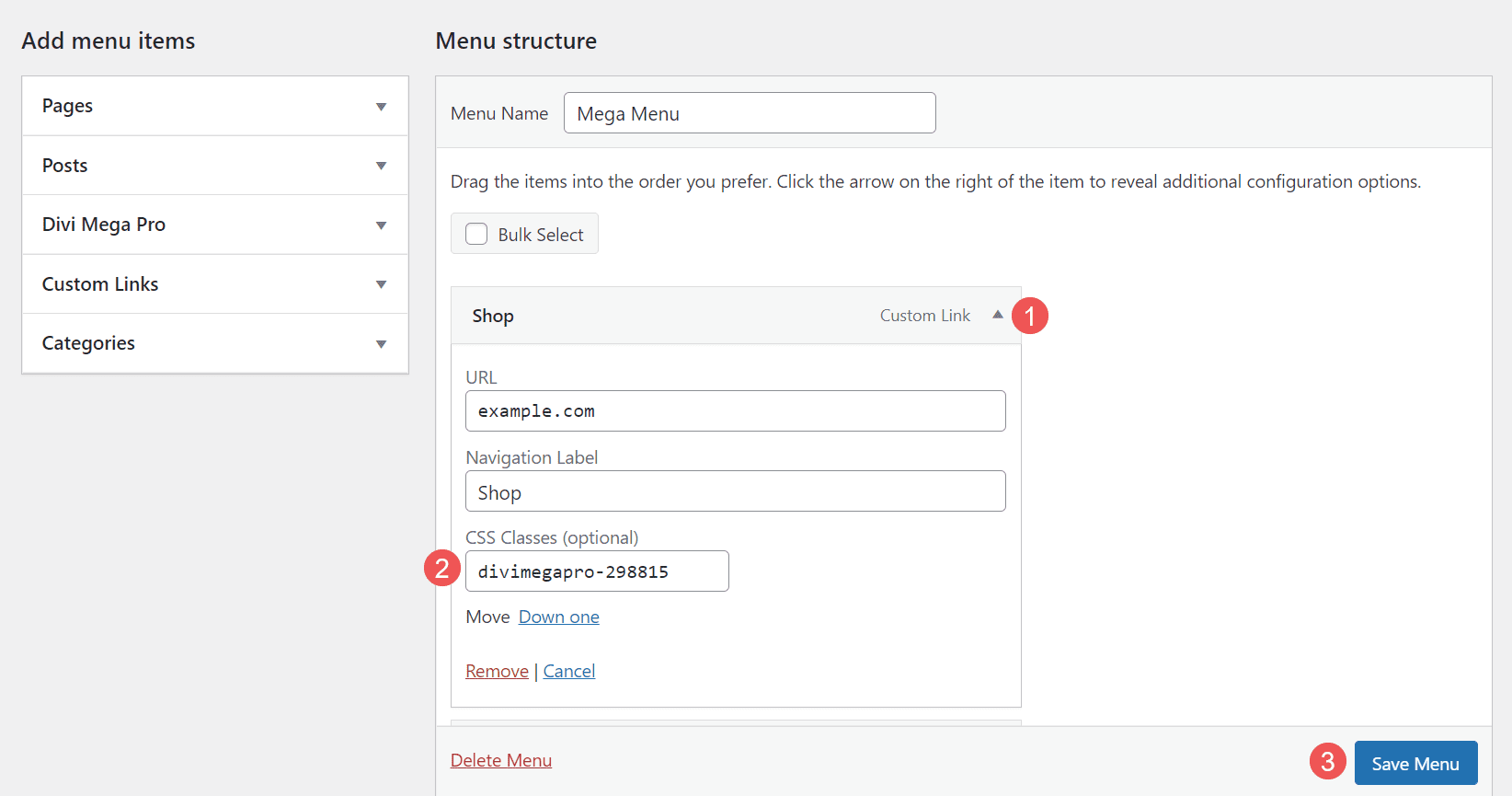
Selanjutnya, buka item menu yang ingin Anda tampilkan item menu mega. Rekatkan Kelas Mega Pro Unik untuk menu mega ke dalam bidang Kelas CSS.

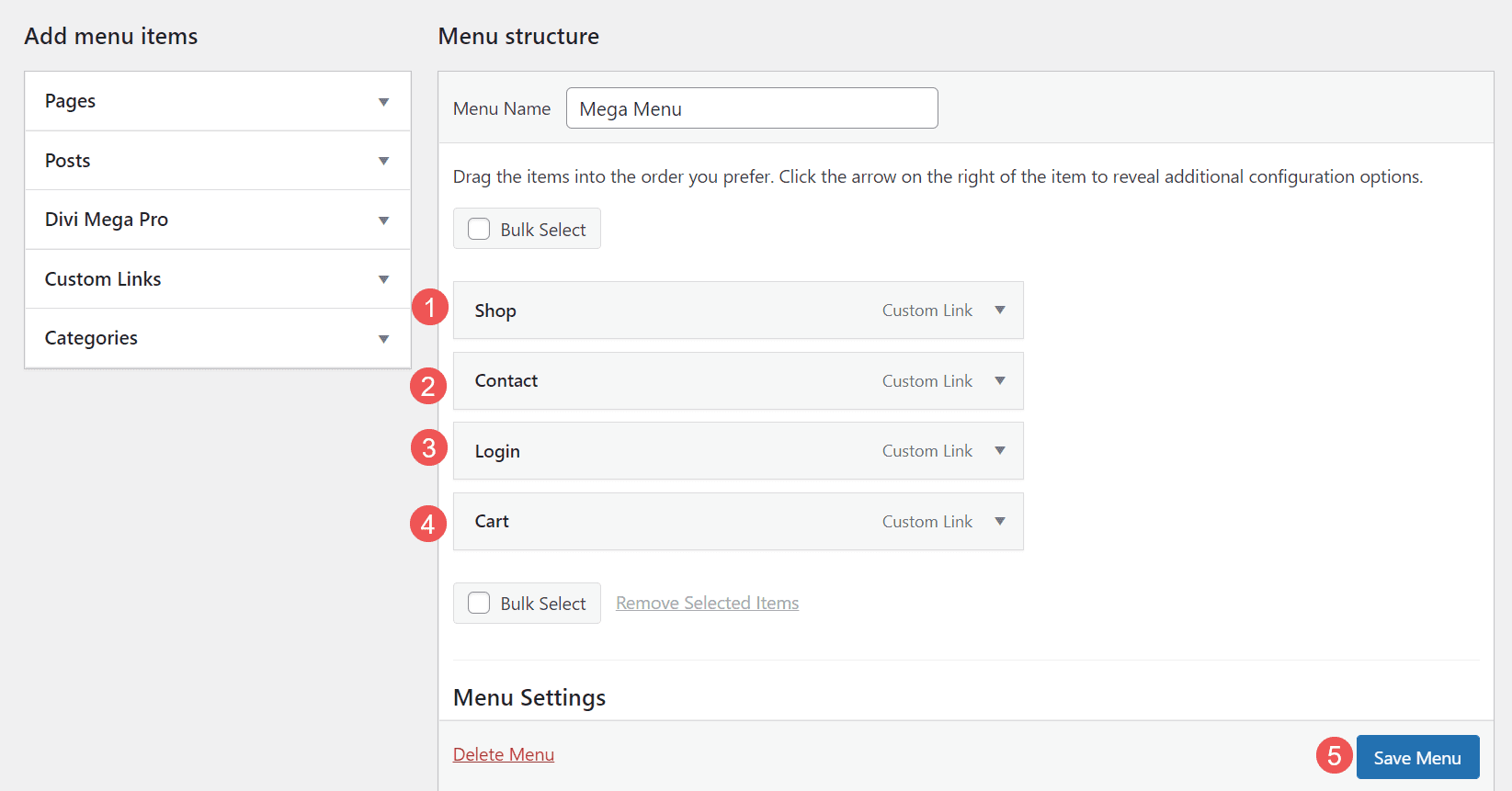
Ulangi proses ini untuk setiap item menu mega yang ingin Anda tampilkan.

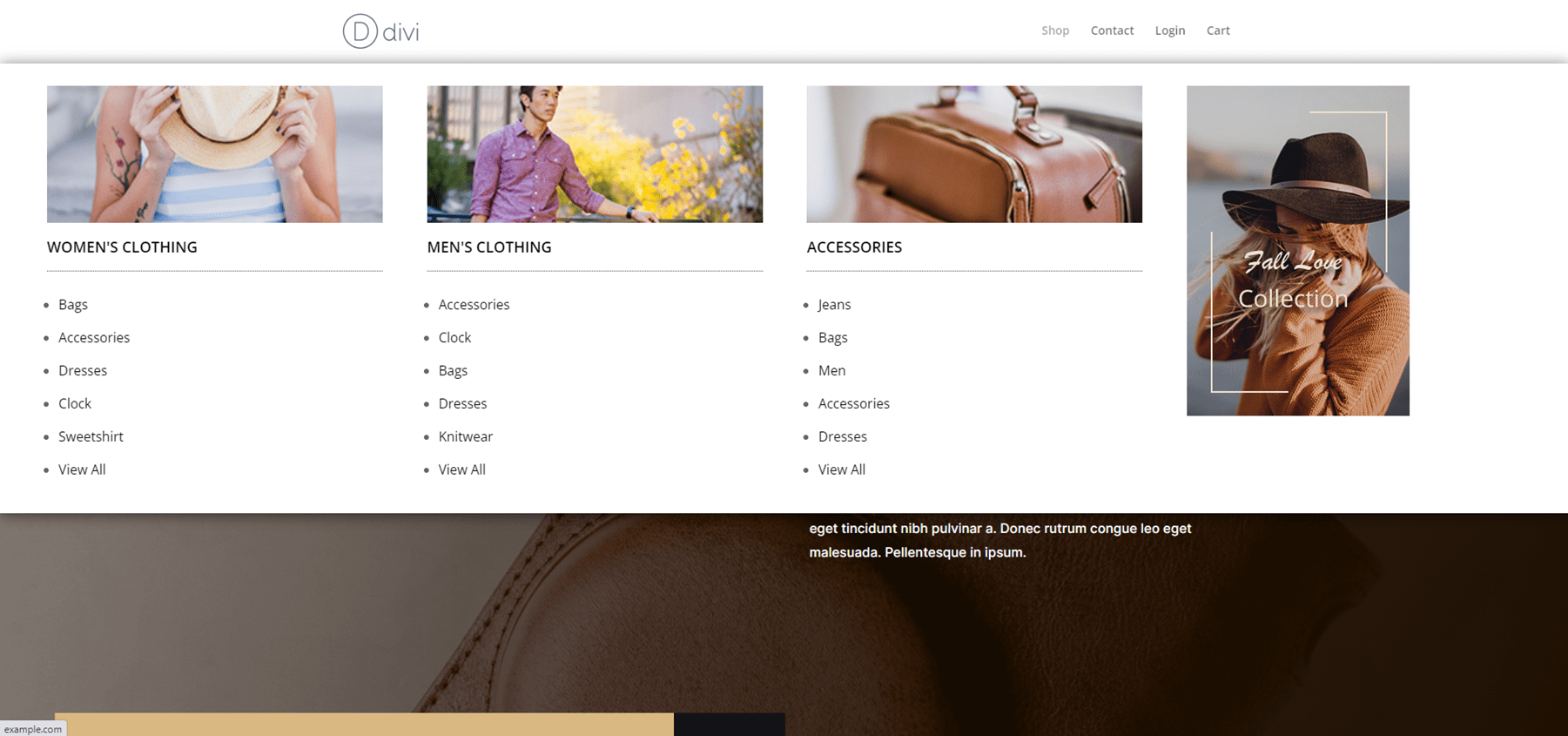
Berikut tampilan menu mega ini di ujung depan. Saya telah menggunakan salah satu demo yang disertakan, seperti yang akan kita lihat nanti.

Menambahkan Tooltip
Anda juga dapat menggunakan Divi Mega Pro untuk membuat mega tooltips. Cukup tambahkan kelas CSS ke elemen yang ingin Anda tampilkan tooltip. Anda dapat mengatur tooltip untuk membuka saat mengarahkan atau mengklik. Setiap Modul Divi dapat menampilkan tooltip. Atur gaya modul seperti biasa dengan alat Divi.
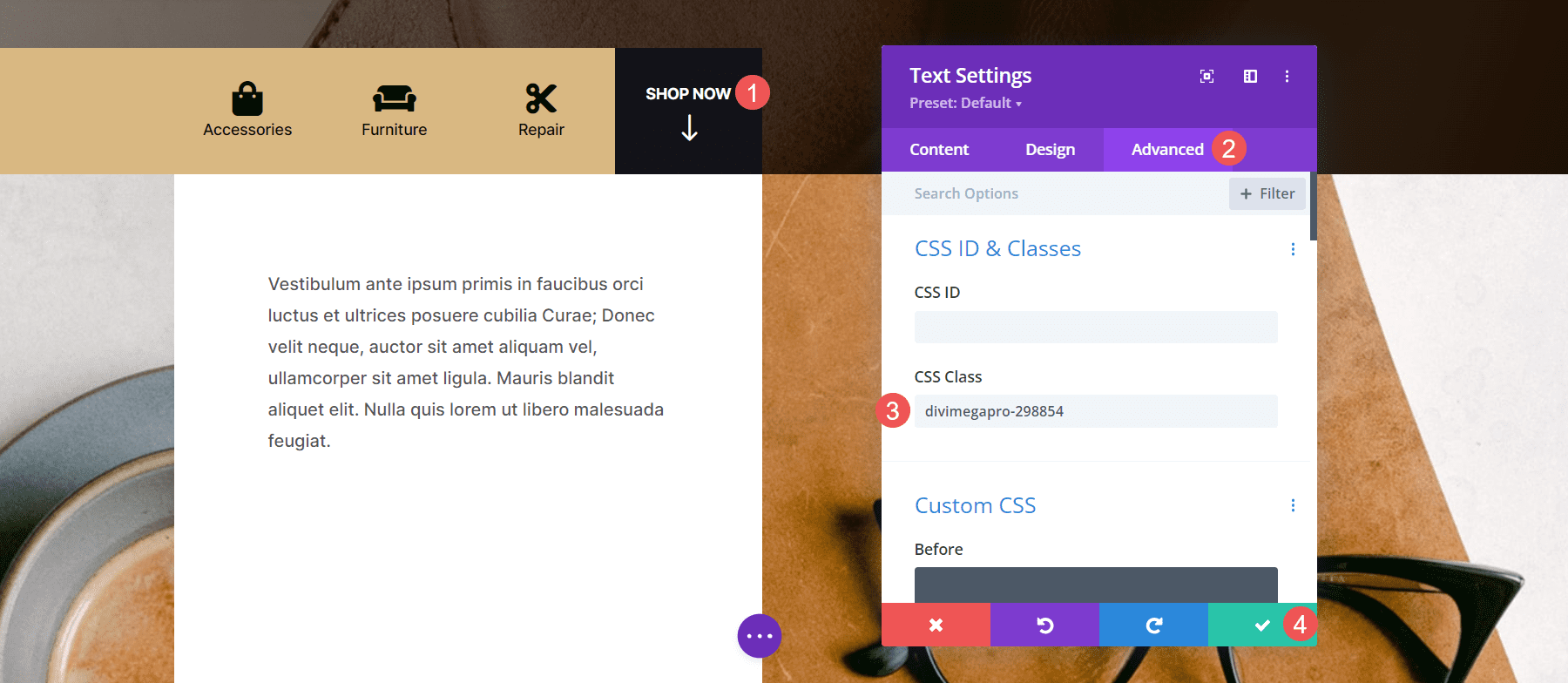
Untuk menambahkan tooltip, buka Modul Divi yang ingin Anda tampilkan tooltip. Buka tab Lanjutan dan rekatkan Kelas Mega Pro Unik ke dalam bidang Kelas CSS . Simpan pengaturan Anda dan Anda siap menampilkan tooltips.

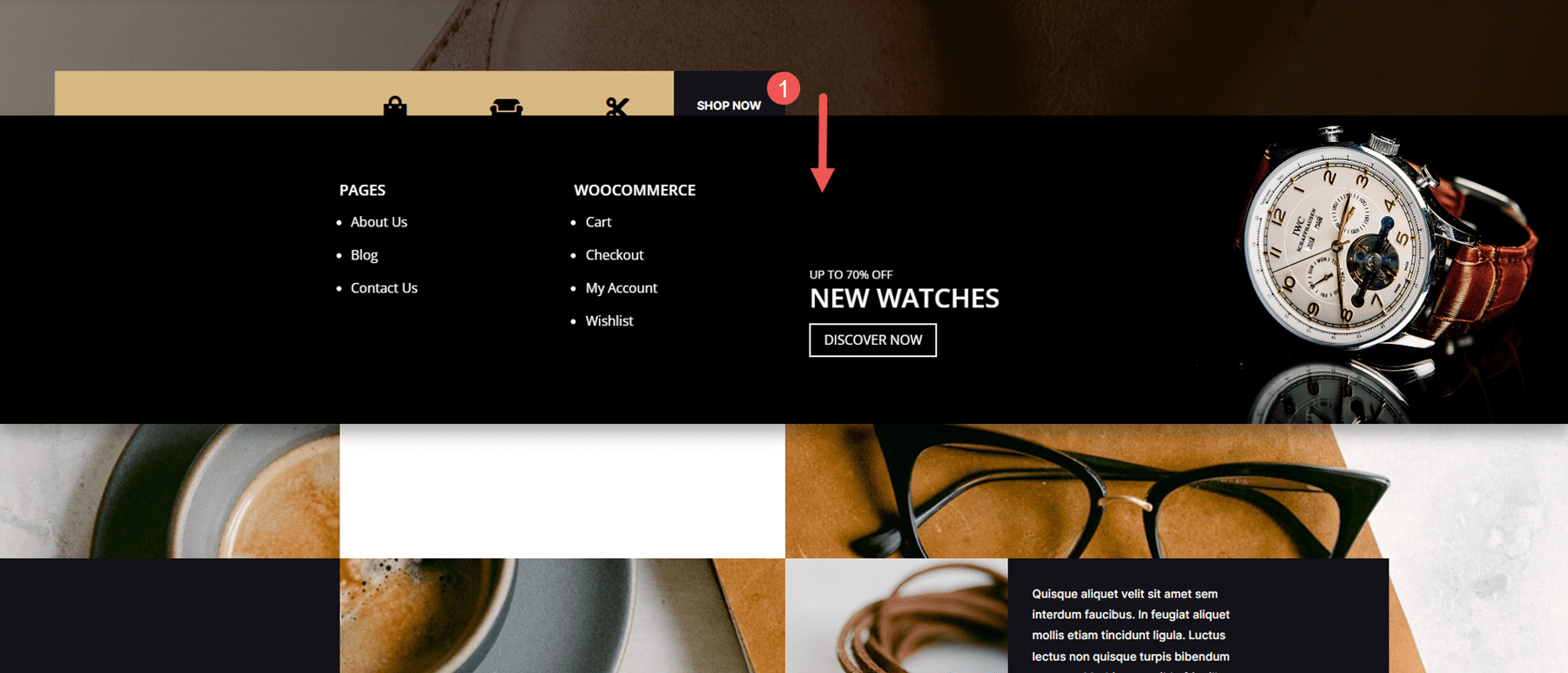
Sekarang ketika seseorang mengarahkan kursor ke elemen yang telah Anda tambahkan kelasnya, tooltip akan muncul.

Tip alat juga berfungsi untuk membuat menu mega untuk tajuk di Divi Theme Builder. Buat item menu dengan Modul Divi seperti Modul Teks, Modul Tombol, Modul Gambar, dll. Saya hanya merekomendasikan menggunakan Modul Menu untuk menampilkan menu standar karena setiap tautan akan membuka submenu atau halaman yang ditunjuk menu.
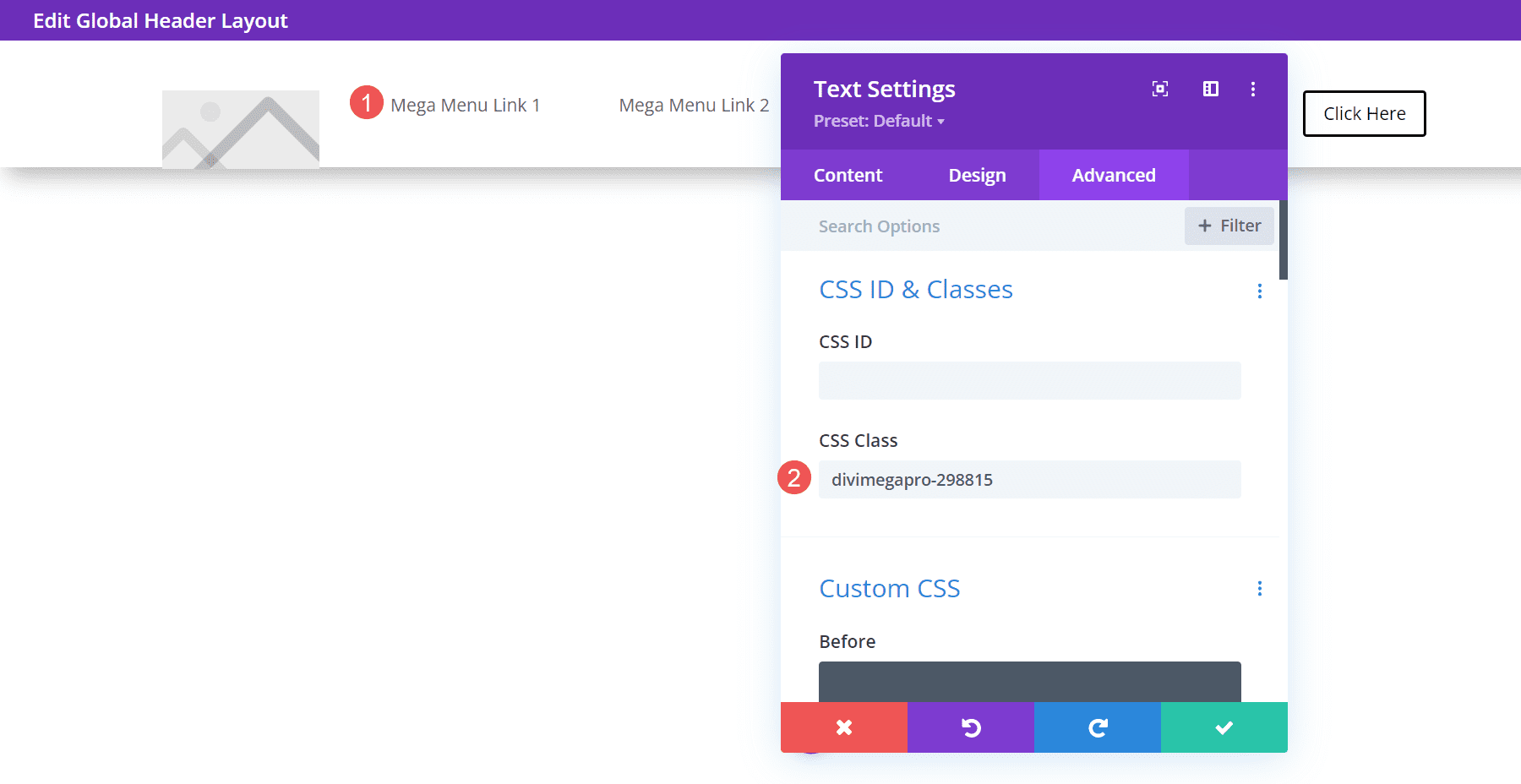
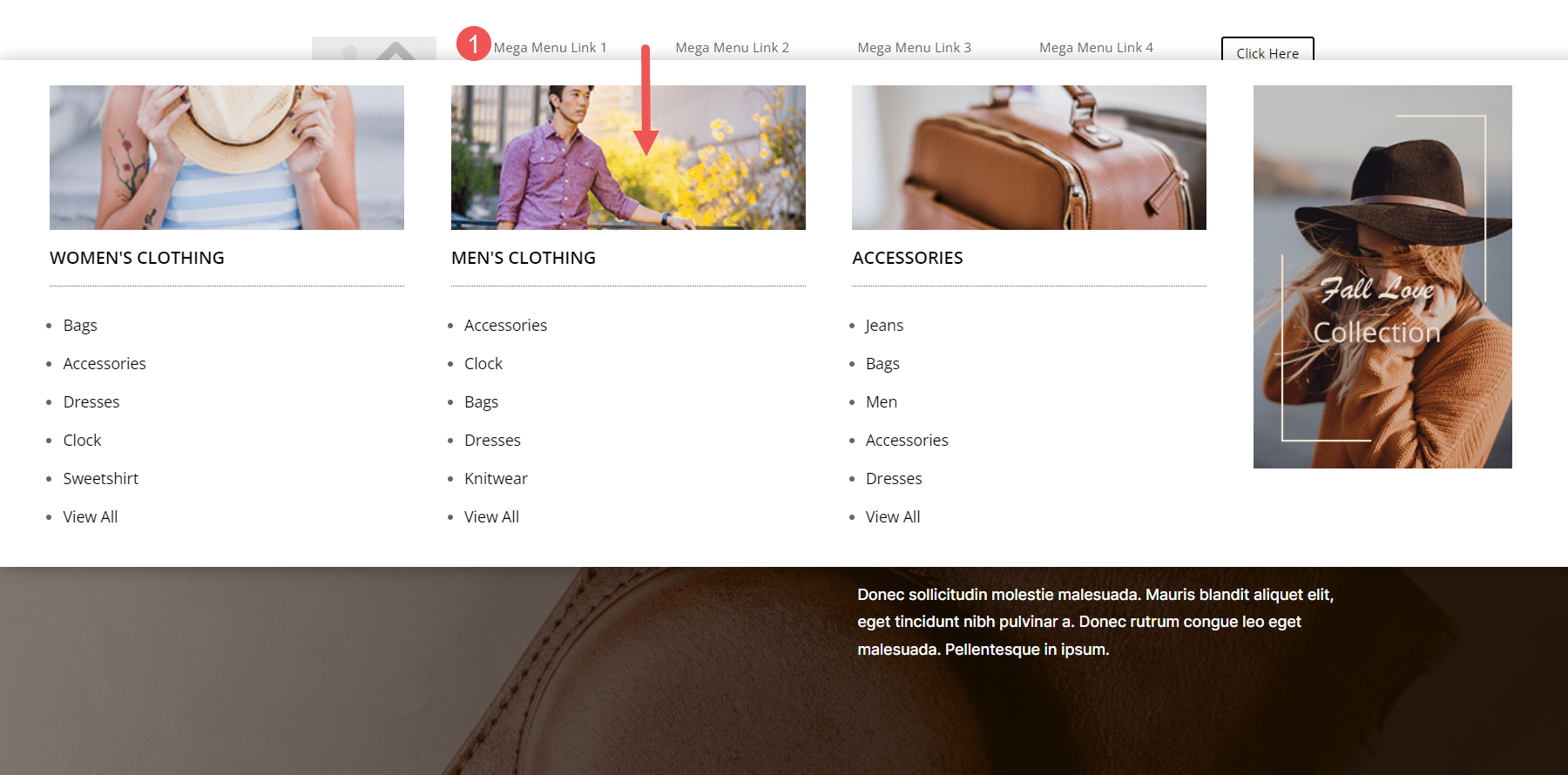
Tambahkan Kelas Mega Pro Unik ke bidang Kelas CSS di setiap elemen yang Anda inginkan untuk memiliki item menu mega. Anda dapat menggunakan metode ini untuk membuat header dan footer khusus. Pada contoh di bawah ini, saya telah membuat menu menggunakan Modul Teks standar sebagai tautan menu. Saya akan menambahkan tata letak menu mega untuk masing-masing.

Item menu akan berfungsi sebagai menu normal dan menampilkan item menu mega saat melayang atau mengklik, tergantung pada pengaturan Anda. Pada contoh di bawah ini, saya mengarahkan kursor ke tautan menu pertama dan menu mega untuk Modul Teks itu telah terbuka.

Templat Divi Mega Pro
Divi Mega Pro menyertakan 15 template untuk Anda mulai. Mereka disediakan sebagai file JSON. Unggah ke editor Divi Mega Pro Anda dan gunakan untuk membuat tata letak Divi Mega Pro Anda. Mereka termasuk spanduk eCommerce, tab, CTA, informasi kontak, formulir login, posting blog, dan banyak lagi. Tata letak dirancang dengan baik dan bekerja sangat baik dengan gaya situs web apa pun.

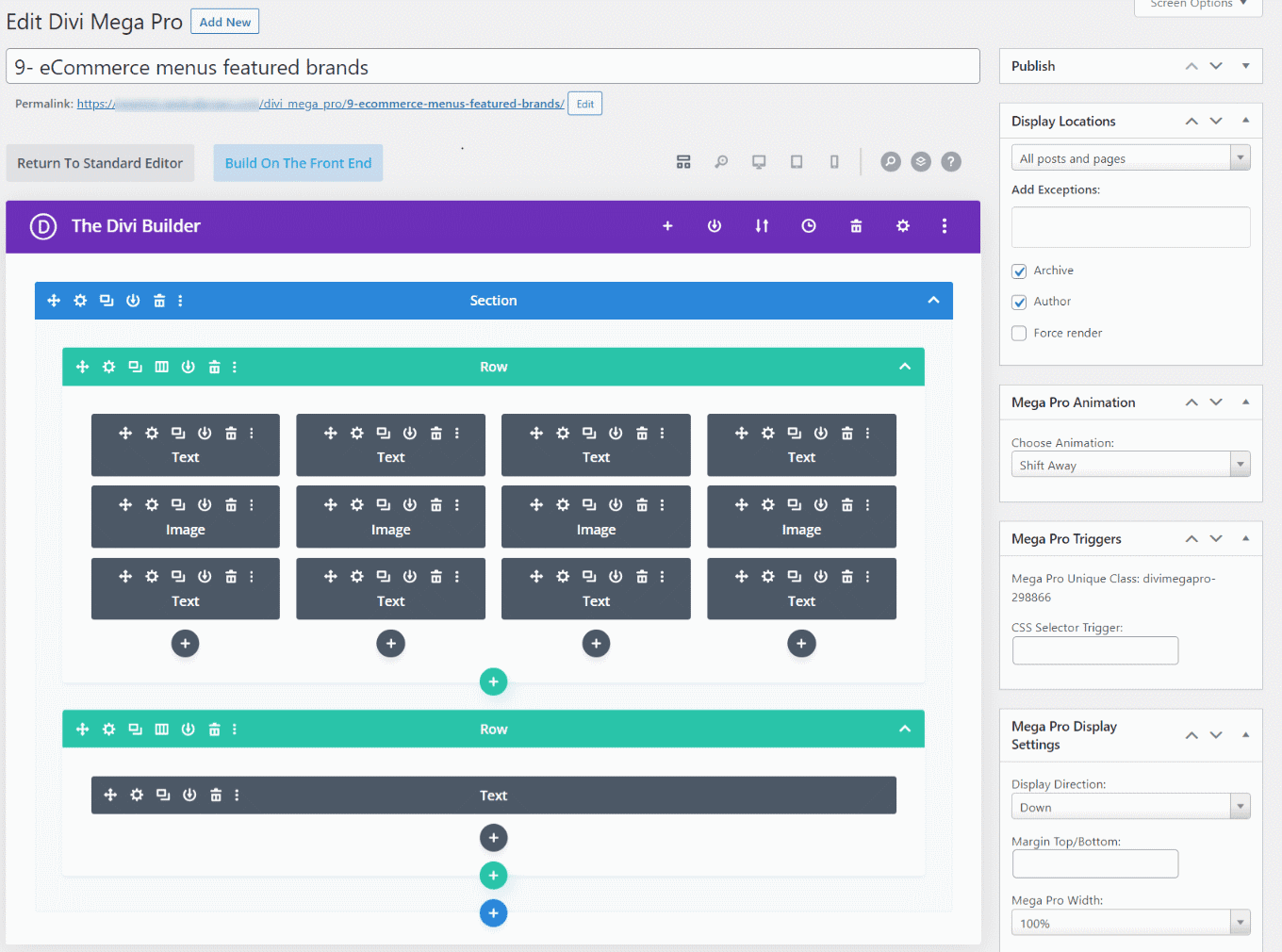
Template sepenuhnya dapat disesuaikan, sehingga Anda dapat menyesuaikannya untuk menyertakan font dan warna bermerek Anda. Ini adalah template nomor 9, yang membuat menu eCommerce untuk merek unggulan. Ini menunjukkan tampilan wireframe di dalam editor back-end. Anda juga dapat melihat tata letak di ujung depan. Milik saya menampilkan tata letak dengan sidebar secara default, meskipun saya yakin itu dapat dengan mudah dinonaktifkan untuk menampilkan tata letak dengan lebar penuh.

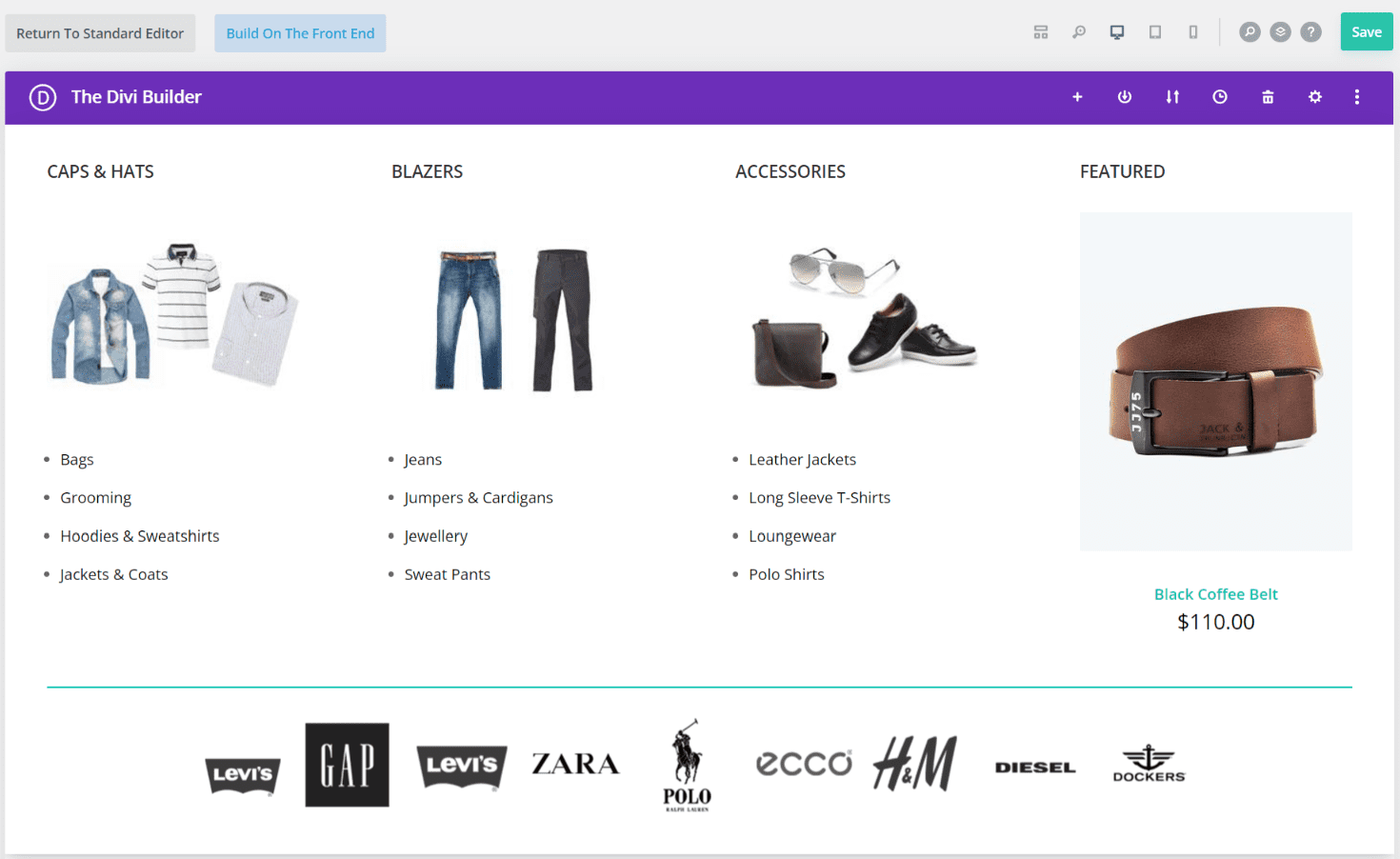
Begini tampilannya di bagian depan. Ini adalah editor back-end yang menampilkan tampilan desktop.

Tempat Membeli Divi Mega Pro
Divi Mega Pro tersedia di Divi Marketplace seharga $79. Ini mencakup penggunaan situs web tanpa batas, dukungan dan pembaruan selama satu tahun, dan jaminan uang kembali 30 hari.

Mengakhiri Pikiran
Itulah tampilan kami di Divi Mega Pro. Saya menemukan membuat dan menggunakan menu mega menjadi intuitif. Karena menggunakan modul Divi Builder apa pun, membuat menu dan tooltip berfungsi sama seperti membuat tata letak Divi apa pun. Fitur tambahan, seperti animasi, tombol, dll., memberikan lebih banyak kontrol atas desain dan menentukan cara kerja menu dan tooltips. Ini bekerja dengan baik dengan halaman, posting, produk WooCommerce, dan banyak lagi. Template yang ditambahkan adalah cara yang bagus untuk memulai. Jika Anda tertarik untuk membuat menu mega dan tip alat untuk situs web Divi Anda, Divi Mega Pro layak untuk dilihat.
Kami ingin mendengar dari Anda. Sudahkah Anda mencoba Divi Mega Pro? Beri tahu kami pendapat Anda tentang hal itu di komentar.
