ไฮไลท์ปลั๊กอิน Divi: Divi Mega Pro
เผยแพร่แล้ว: 2022-12-07Divi Mega Pro เป็นปลั๊กอินของบุคคลที่สามสำหรับ Divi ที่เพิ่มความสามารถในการสร้างเมนูขนาดใหญ่และคำแนะนำเครื่องมือด้วย Divi Builder เนื่องจากเมนูขนาดใหญ่และคำแนะนำเครื่องมือถูกสร้างขึ้นด้วย Divi Builder คุณจึงสามารถใช้โมดูลใดก็ได้ที่คุณต้องการ รวมถึงโมดูลของบุคคลที่สาม รหัสย่อ และรหัส และจัดรูปแบบด้วยเครื่องมือของ Divi ในโพสต์นี้ เราจะดูที่ Divi Mega Pro เพื่อช่วยคุณตัดสินใจว่า Divi Mega Pro เป็นผลิตภัณฑ์ที่เหมาะกับความต้องการของคุณหรือไม่
ตัวสร้าง Divi Mega Pro
แทนที่จะเพิ่มโมดูลใน Divi Builder Divi Mega Pro เพิ่มประเภทโพสต์ใหม่ที่สร้างด้วยเลย์เอาต์ Divi ที่เมนู WordPress และโมดูล Divi สามารถแสดงได้ สร้างและเพิ่มได้มากเท่าที่คุณต้องการในหน้าและเมนูใดๆ รายการเมนูใหม่ถูกเพิ่มไปยัง แดชบอร์ด WordPress ที่เรียกว่า Divi Mega Pro ซึ่งรวมถึงรายการ ตัวแก้ไข และการตั้งค่า Divi Mega Pro ที่นี่ คุณสามารถสร้างและจัดการเมนูขนาดใหญ่และคำแนะนำเครื่องมือของคุณได้ เราจะดูแต่ละรายการเมนูตามลำดับย้อนกลับ
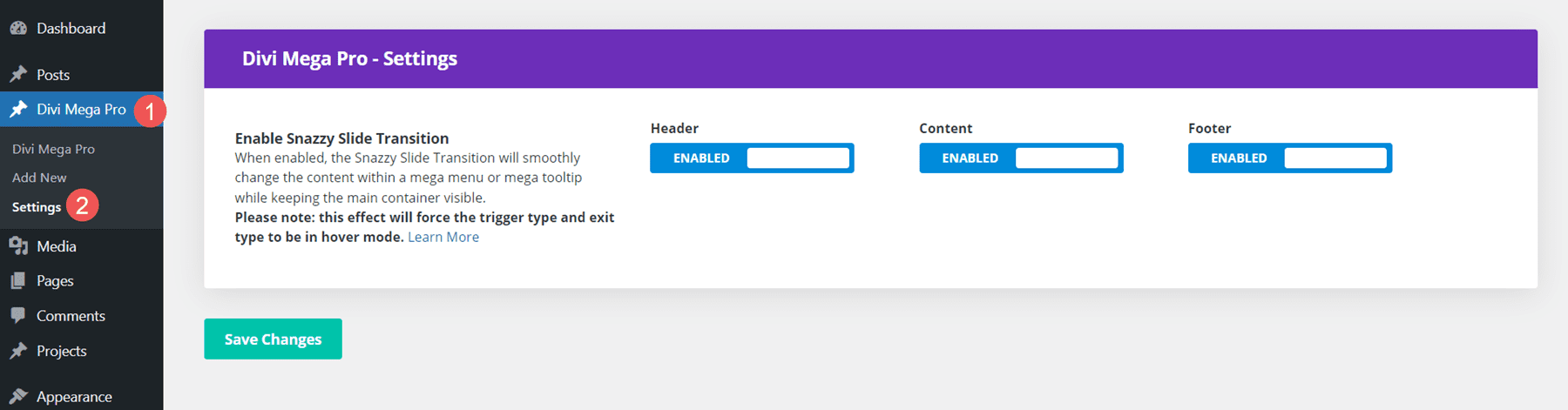
การตั้งค่า Divi Mega Pro
การตั้งค่าช่วยให้คุณเพิ่มการเปลี่ยนสไลด์ที่ส่วนหัว เนื้อหา และส่วนท้ายได้ คุณสามารถเปิดใช้งานได้อย่างอิสระ พวกเขาถูกปิดใช้งานโดยค่าเริ่มต้น การเปลี่ยนจะเปลี่ยนเนื้อหาภายในเมนูหรือคำแนะนำเครื่องมือในขณะที่ยังคงมองเห็นคอนเทนเนอร์ สิ่งนี้บังคับให้เมนูขนาดใหญ่และคำแนะนำเครื่องมือเข้าสู่โหมดโฮเวอร์ ฉันแนะนำให้เปิดใช้งานเว้นแต่คุณจะต้องใช้โหมดคลิก

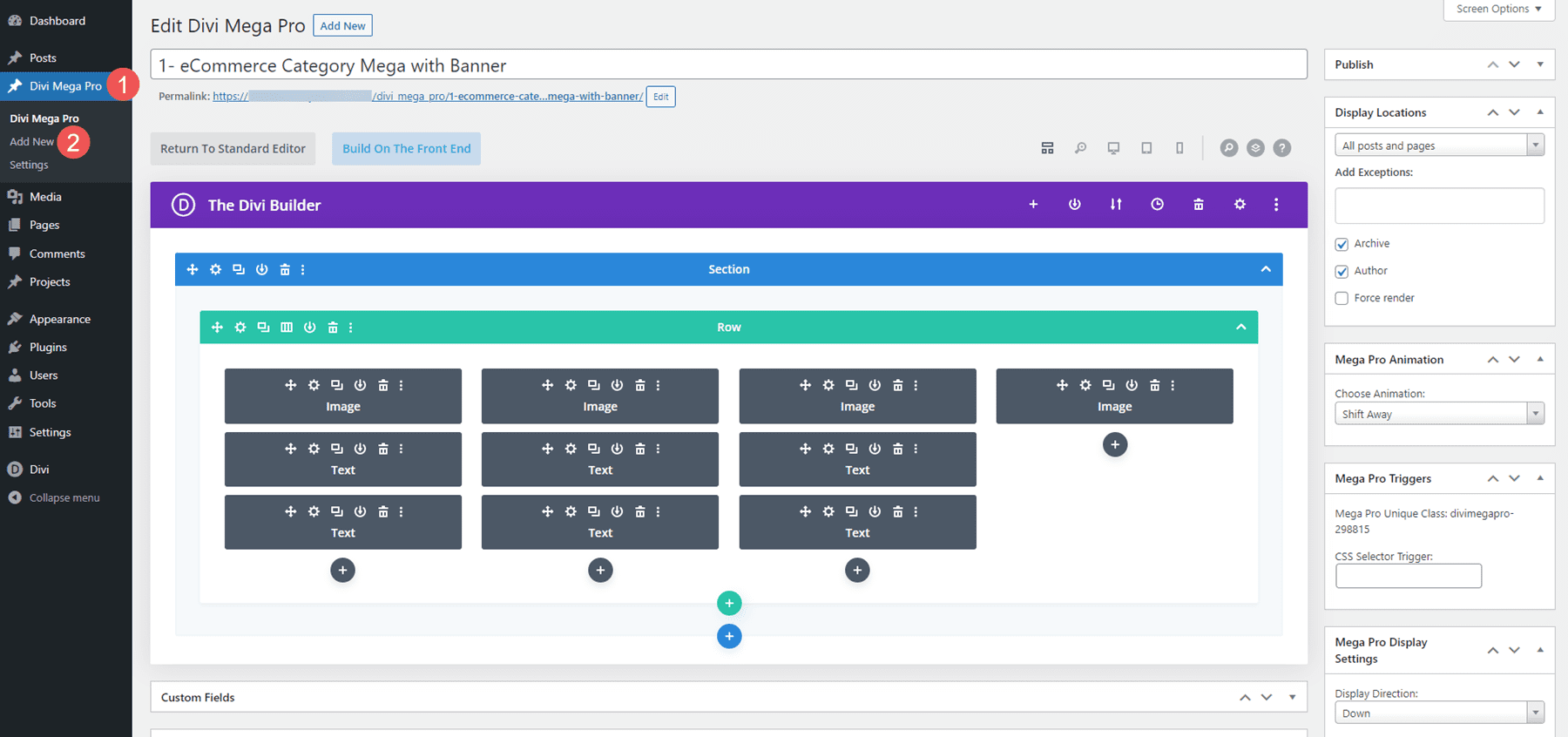
เพิ่มใหม่
หากต้องการสร้างรายการเมนูขนาดใหญ่หรือคำแนะนำเครื่องมือ ให้คลิก เพิ่มใหม่ ซึ่งจะเปิดตัวแก้ไขซึ่งคุณสามารถสร้างเมนูหรือคำแนะนำเครื่องมือได้ ประกอบด้วยตัวแก้ไข TinyMCE และคุณสามารถเปิดใช้งาน Divi Builder เพื่อสร้างมันด้วยโมดูล Divi คุณจะต้องสร้างรายการใหม่สำหรับทุกองค์ประกอบเมนูขนาดใหญ่ที่คุณต้องการแสดง ตัวอย่างเช่น หากคุณต้องการให้ลิงก์ที่แตกต่างกันสี่ลิงก์ในส่วนหัวของคุณแสดงเลย์เอาต์เมนูขนาดใหญ่ที่แตกต่างกัน คุณจะต้องสร้างสี่รายการที่แตกต่างกัน
เครื่องมือแก้ไขมีเครื่องมือมากมายในแถบด้านข้างขวาและที่ด้านล่าง รวมถึงเครื่องมือเผยแพร่มาตรฐานและตัวเลือกฟิลด์ที่กำหนดเอง มาดูเครื่องมือแบบกำหนดเองแต่ละรายการกัน

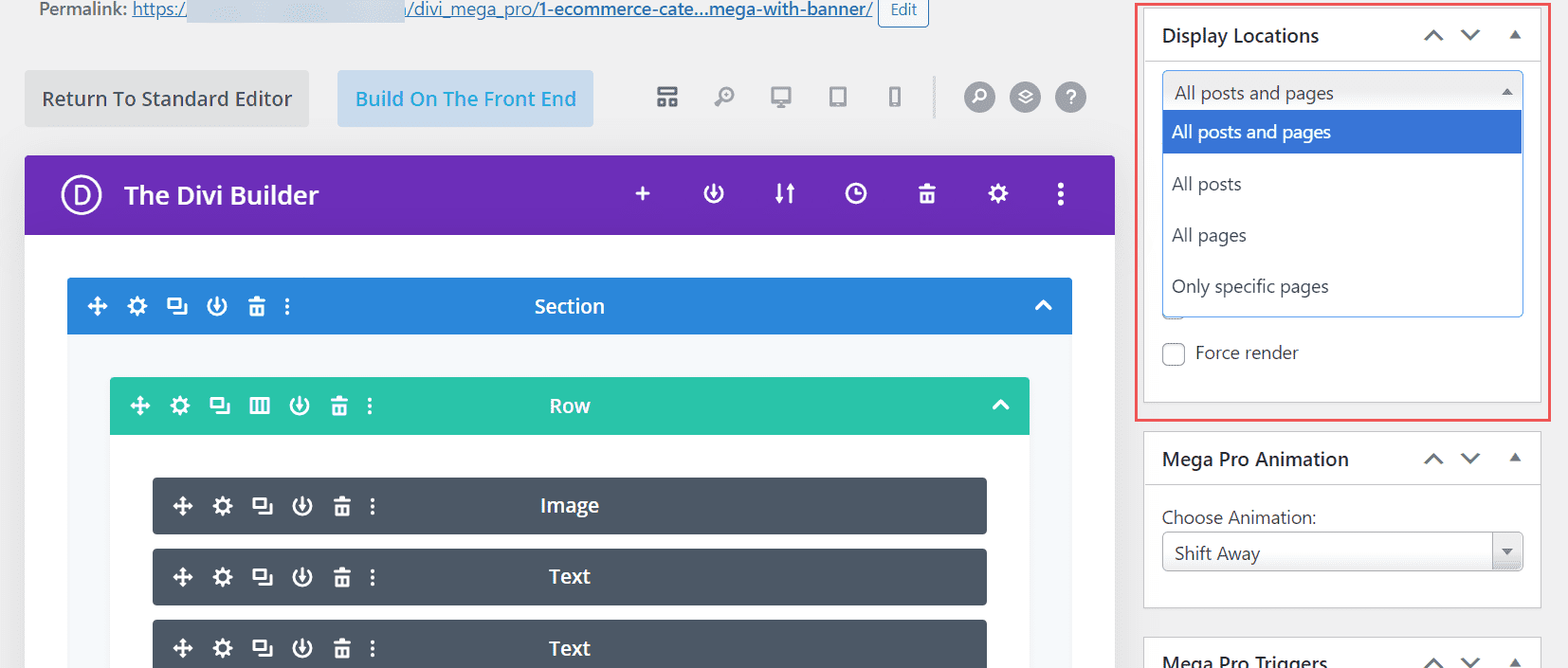
แสดงสถานที่
เลือกตำแหน่งที่จะแสดงเมนูขนาดใหญ่ เลือกระหว่างโพสต์ทั้งหมดและเพจ โพสต์ทั้งหมด ทุกเพจ หรือเฉพาะบางเพจ คุณสามารถเพิ่มข้อยกเว้นสำหรับโพสต์หรือเพจทั้งหมดในฟิลด์ได้ หากคุณเลือกสถานที่เฉพาะ คุณสามารถป้อนสถานที่เหล่านั้นลงในฟิลด์ได้ คุณยังสามารถเลือกที่จะแสดงเมนูบนหน้าผู้เขียนและหน้าที่เก็บถาวร และบังคับให้แสดงผล

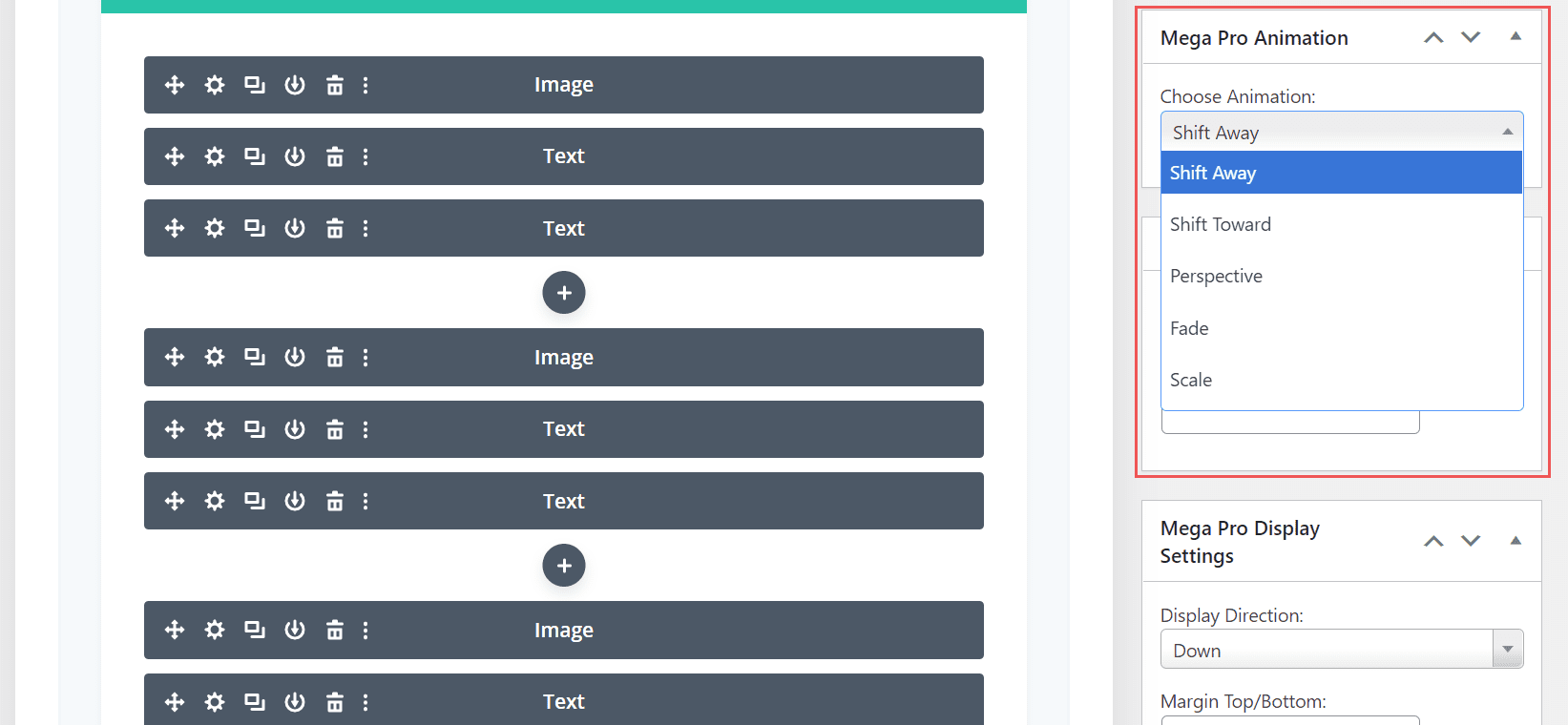
แอนิเมชั่น Mega Pro
เลือกภาพเคลื่อนไหวที่เมนูหรือคำแนะนำเครื่องมือจะใช้เมื่อเปิดขึ้นมา เลือก Shift Away, Shift Toward, Perspective, Fade หรือ Scale สิ่งเหล่านี้ทำให้เมนูขนาดใหญ่มีรูปลักษณ์และสัมผัสที่สวยงามเมื่อเปิดและปิด

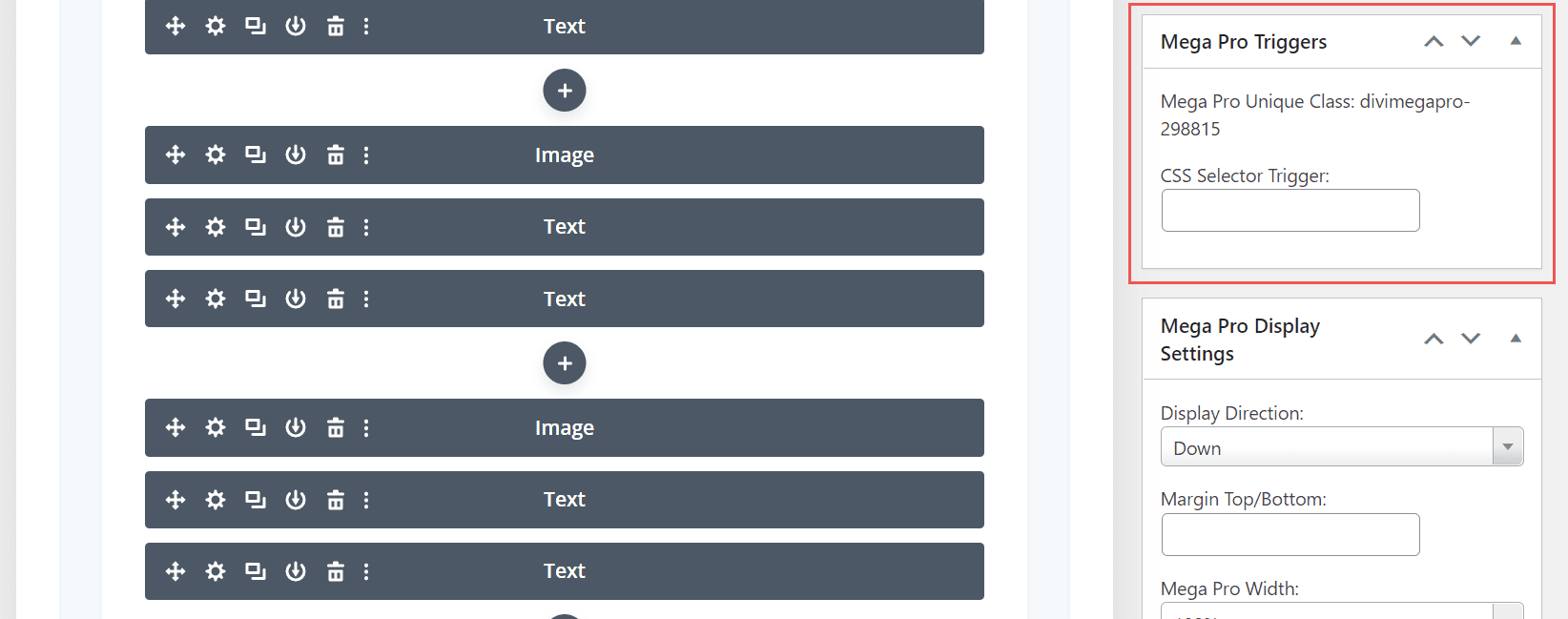
ทริกเกอร์ Mega Pro
ป้อนทริกเกอร์ตัวเลือก CSS ลงในช่อง นอกจากนี้ยังแสดง Mega Pro Unique Class ที่คุณป้อนลงในฟิลด์ CSS Class เพื่อแสดงเค้าโครง

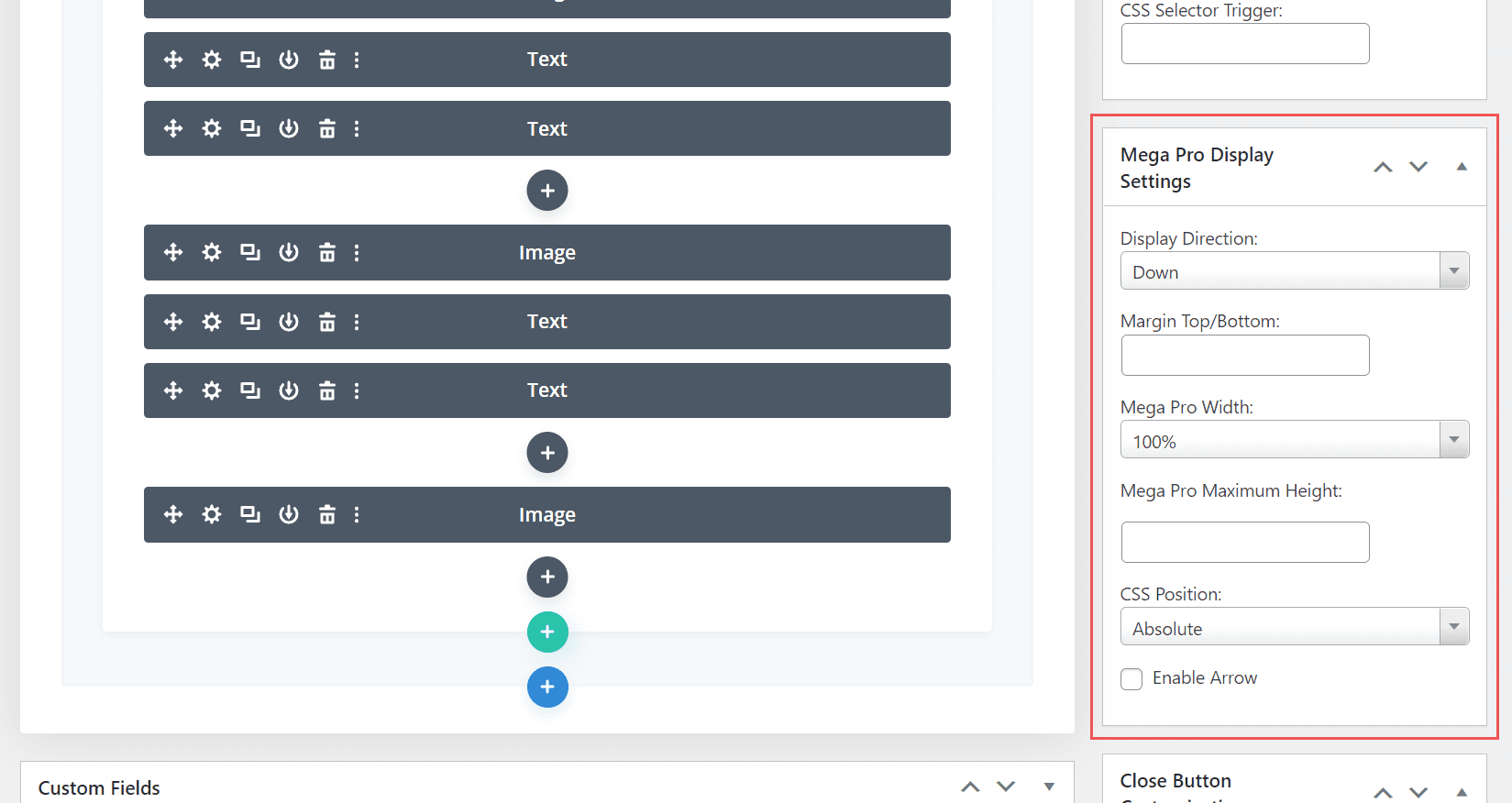
การตั้งค่าจอแสดงผล Mega Pro
การตั้งค่ามีตัวเลือกมากมาย เลือกทิศทางการแสดงผล เพิ่มระยะขอบบนและล่าง เลือกความกว้าง ป้อนความสูงสูงสุด เลือกตำแหน่ง CSS จากค่าสัมบูรณ์หรือคงที่ และเปิดใช้ลูกศร

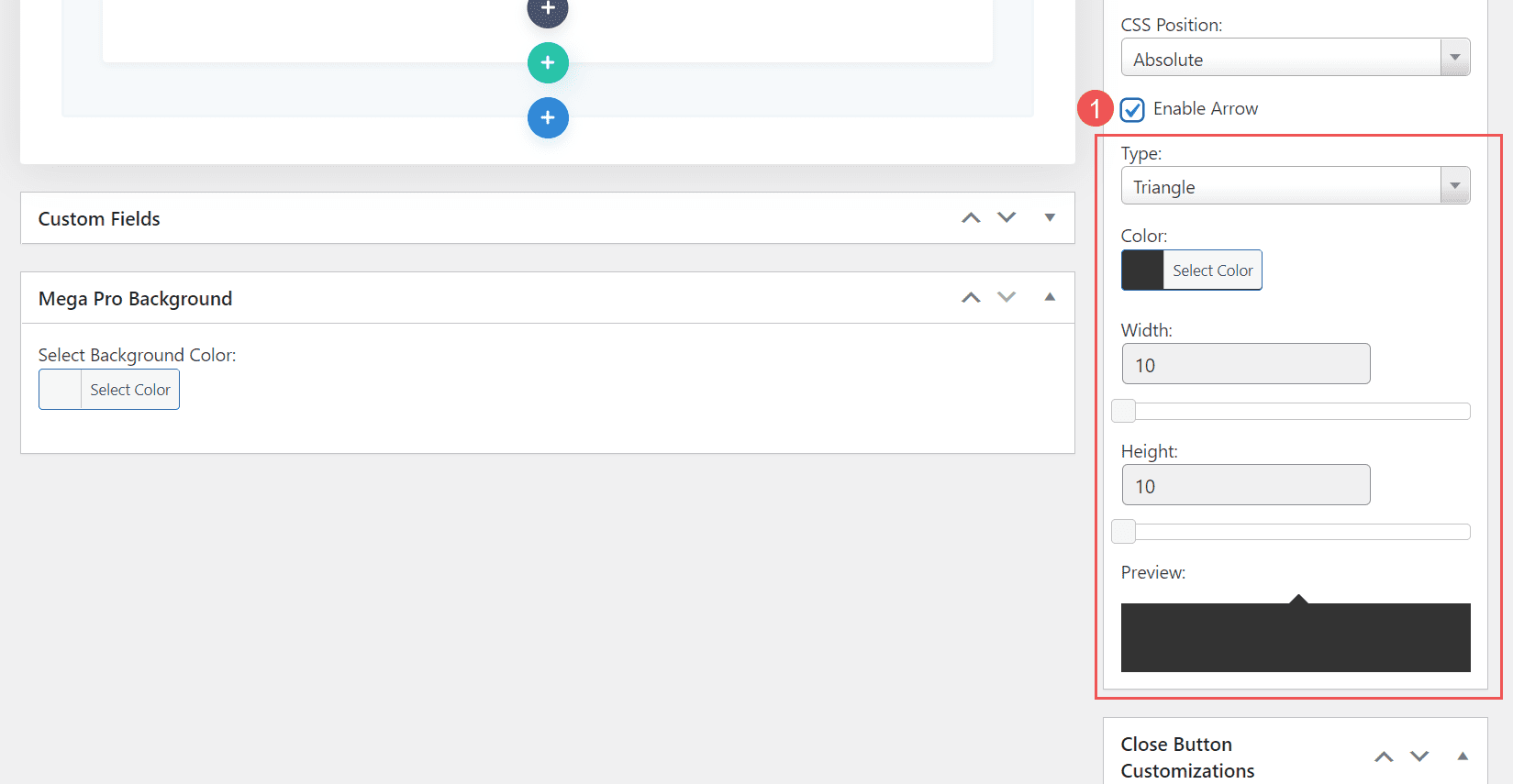
หากคุณเปิดใช้งานลูกศร คุณจะเห็นเครื่องมือจัดรูปแบบบางอย่างให้เลือกประเภท สี ความกว้าง และความสูง มันแสดงตัวอย่างเพื่อให้คุณรู้ว่าส่วนหน้ามีลักษณะอย่างไร

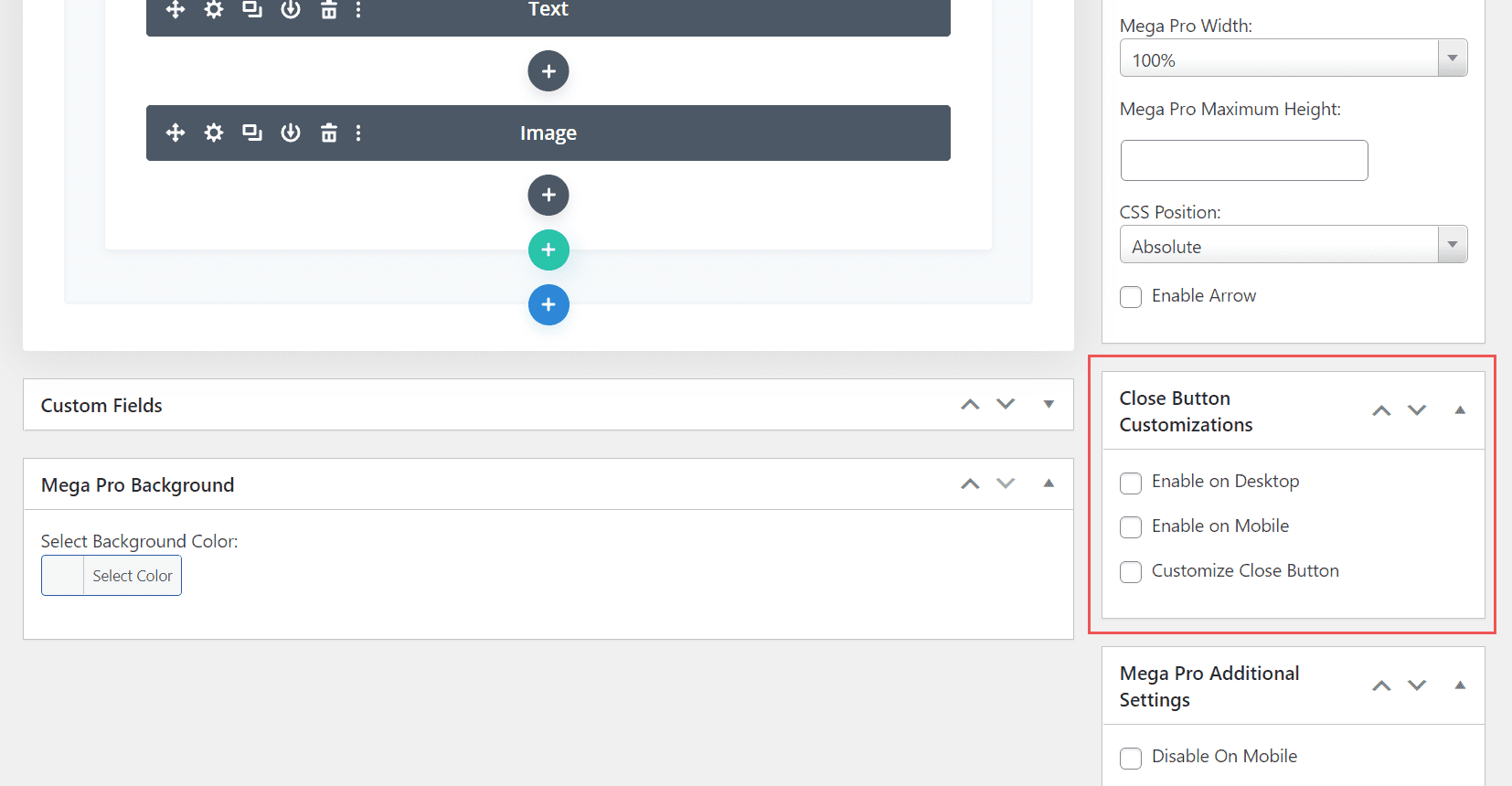
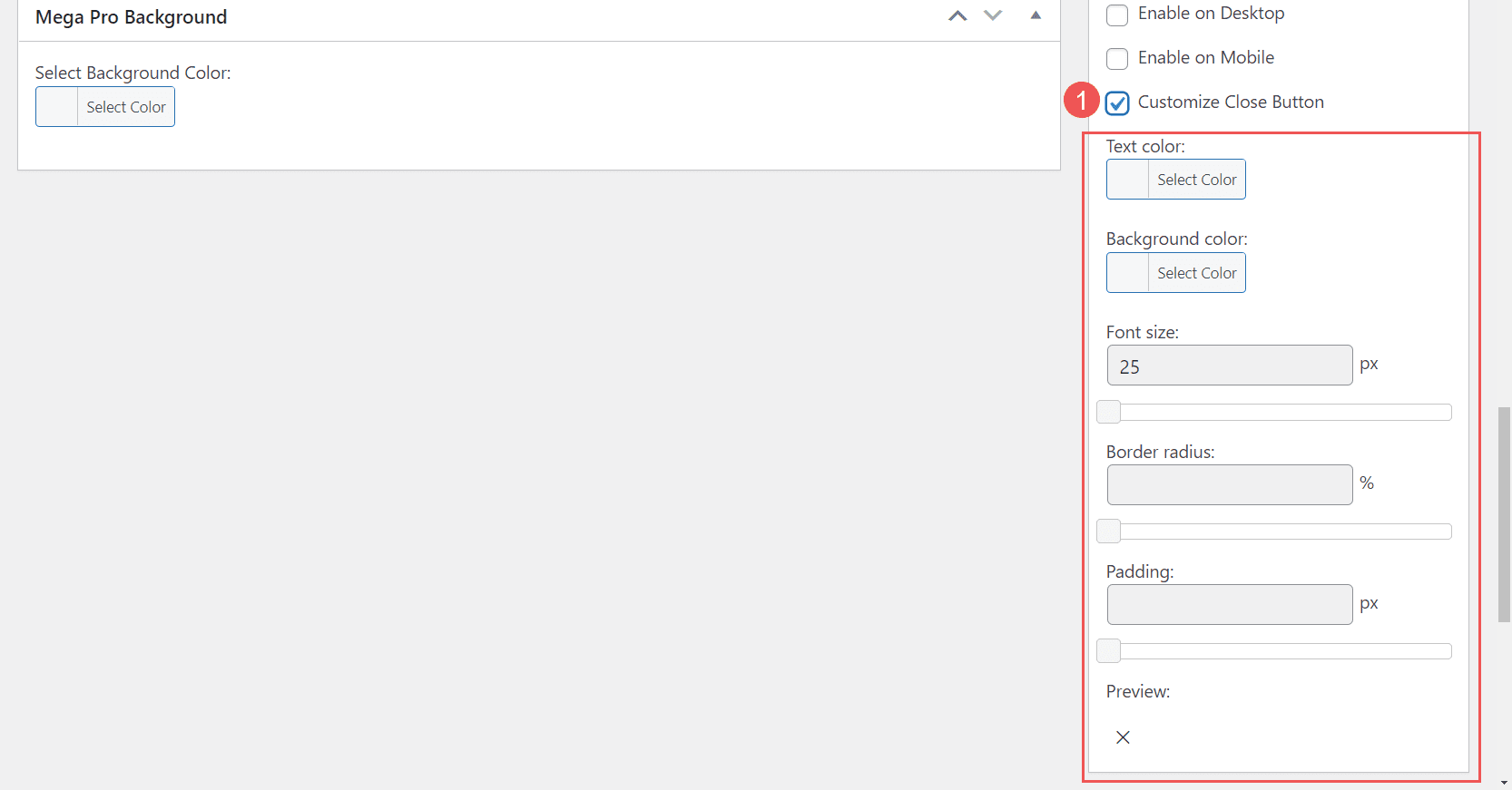
การปรับแต่งปุ่มปิดแบบกำหนดเอง
การปรับแต่งปุ่มปิดช่วยให้คุณเปิดใช้งานปุ่มปิดบนเดสก์ท็อปและโทรศัพท์แยกกัน

หากคุณเลือกปรับแต่งปุ่มปิด คุณจะเห็นชุดตัวเลือกอื่นเพื่อปรับสี ขนาดฟอนต์ รัศมีเส้นขอบ และช่องว่างภายใน นอกจากนี้ยังมีการแสดงตัวอย่างเพื่อให้คุณเห็นว่าส่วนหน้าจะดูเป็นอย่างไร

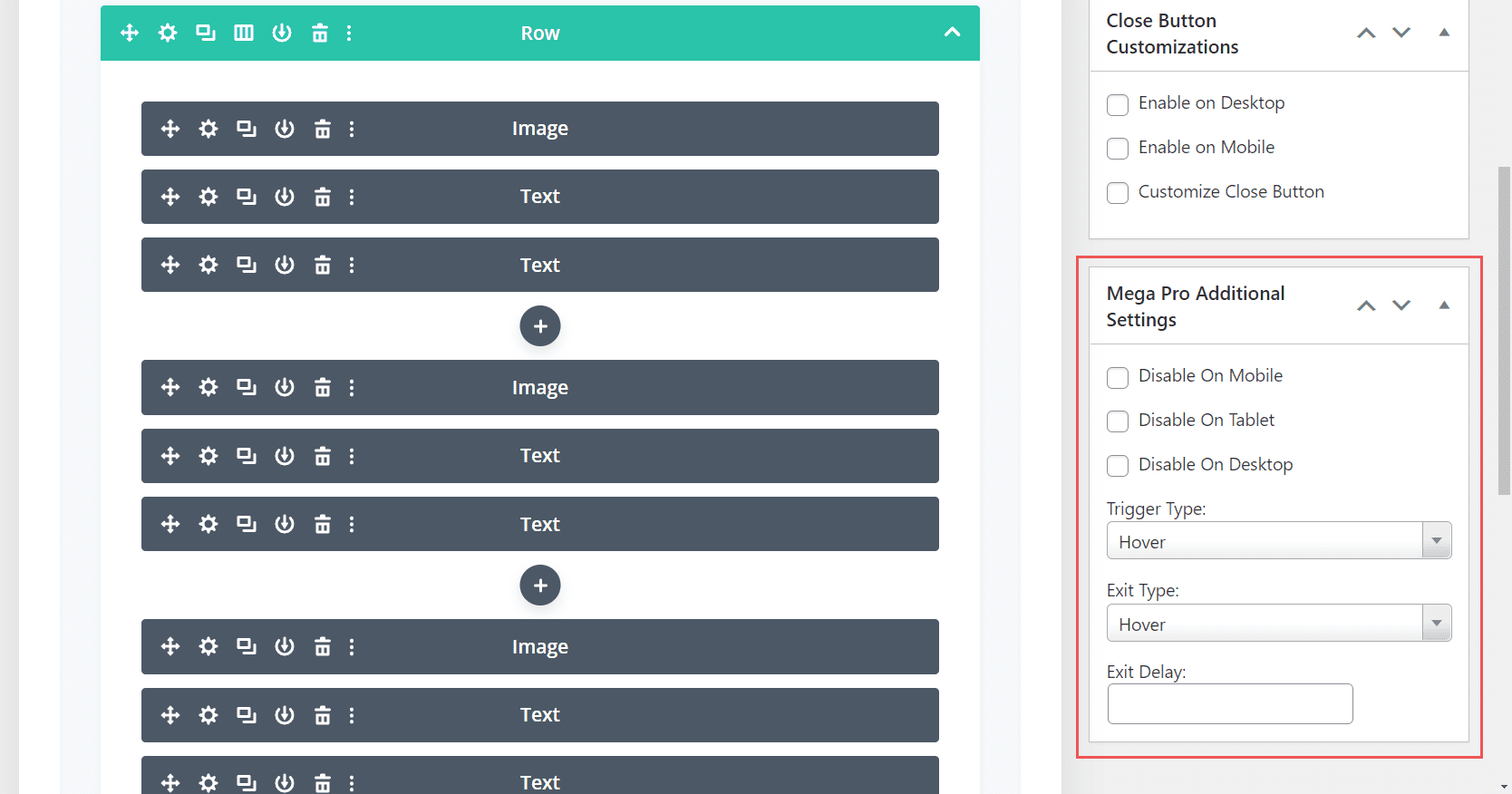
การตั้งค่าเพิ่มเติมของ Mega Pro
การตั้งค่าเพิ่มเติมทำให้คุณสามารถปิดใช้งานเมนูบนโทรศัพท์ แท็บเล็ต และเดสก์ท็อปแยกกันได้ เลือกประเภททริกเกอร์ระหว่างโฮเวอร์กับคลิก ประเภทการออกระหว่างโฮเวอร์กับคลิก และป้อนการหน่วงเวลาการออกในช่อง

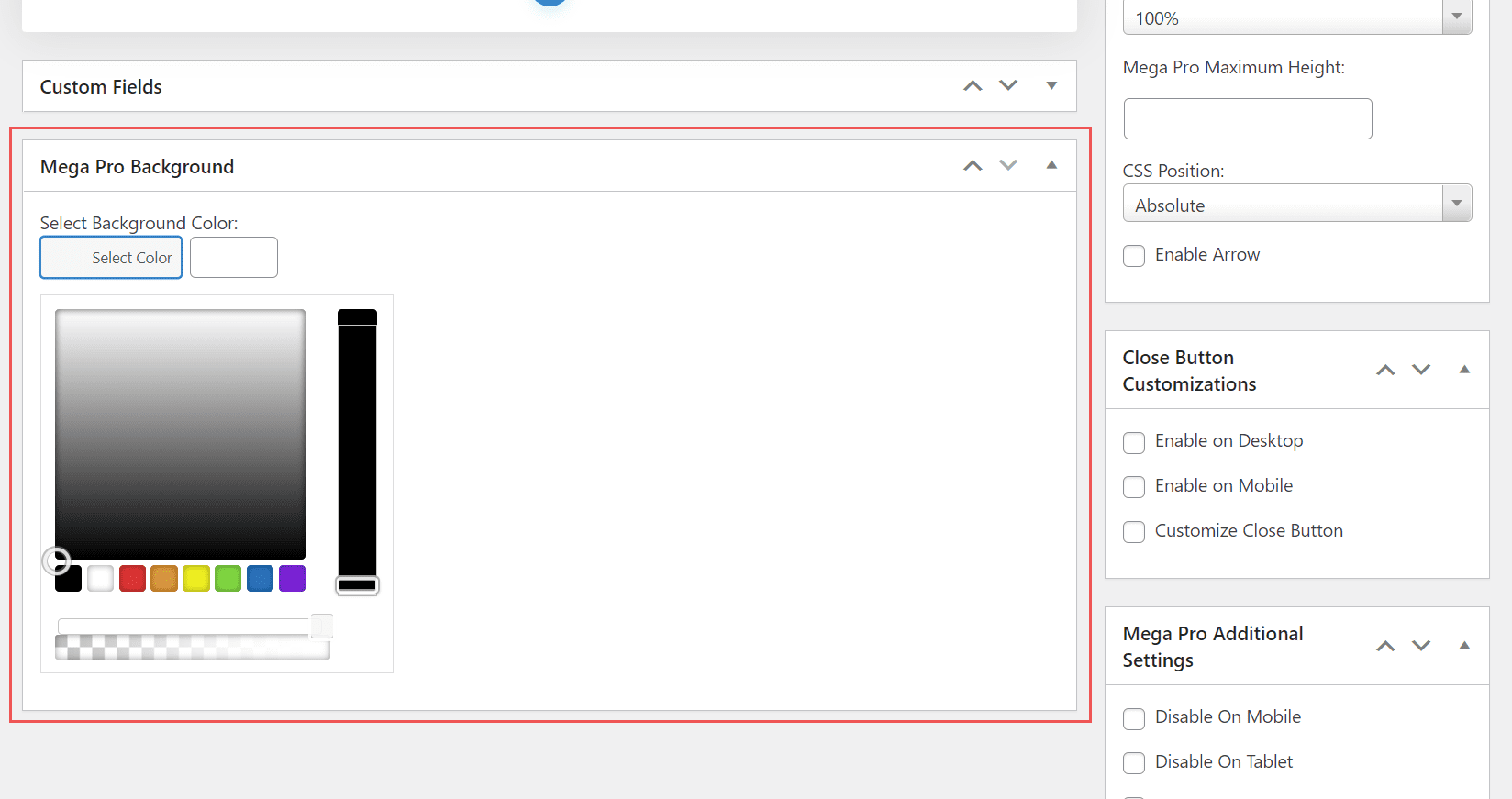
พื้นหลังเมกะโปร
อันนี้อยู่ภายใต้บรรณาธิการ มีตัวเลือกสีที่คุณสามารถระบุสีพื้นหลังของเมนูได้

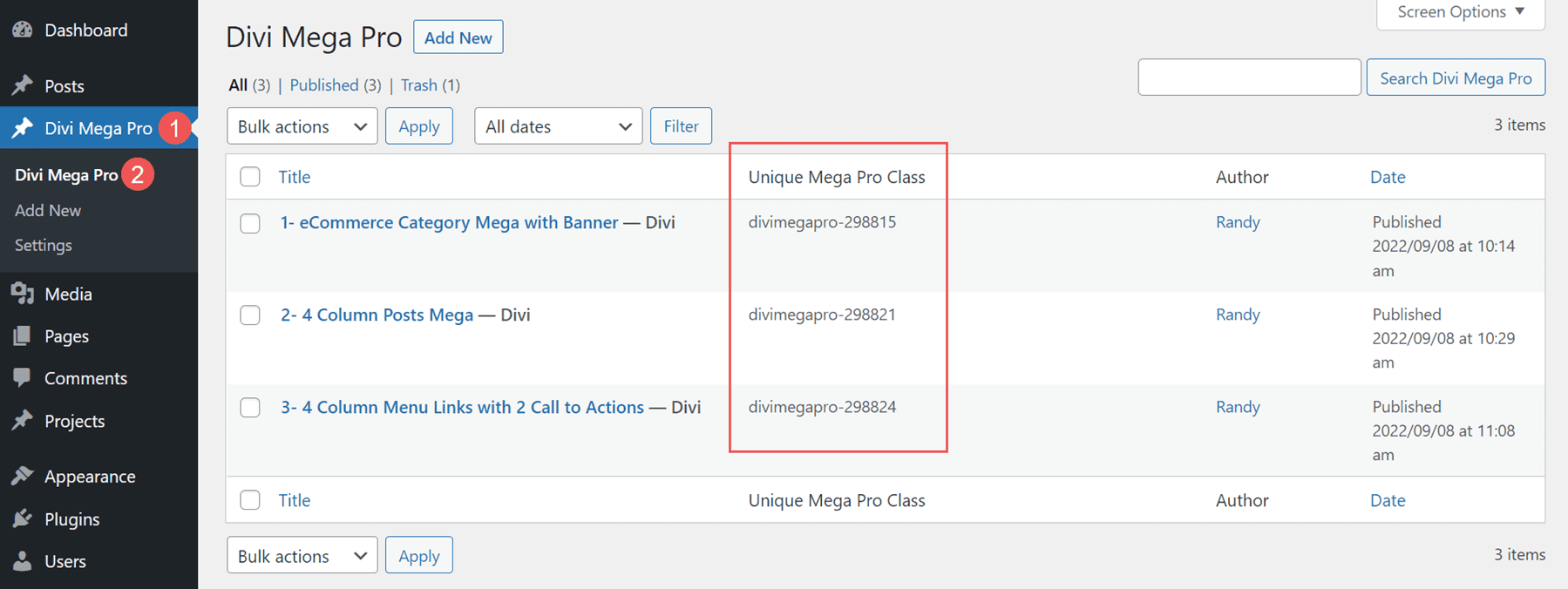
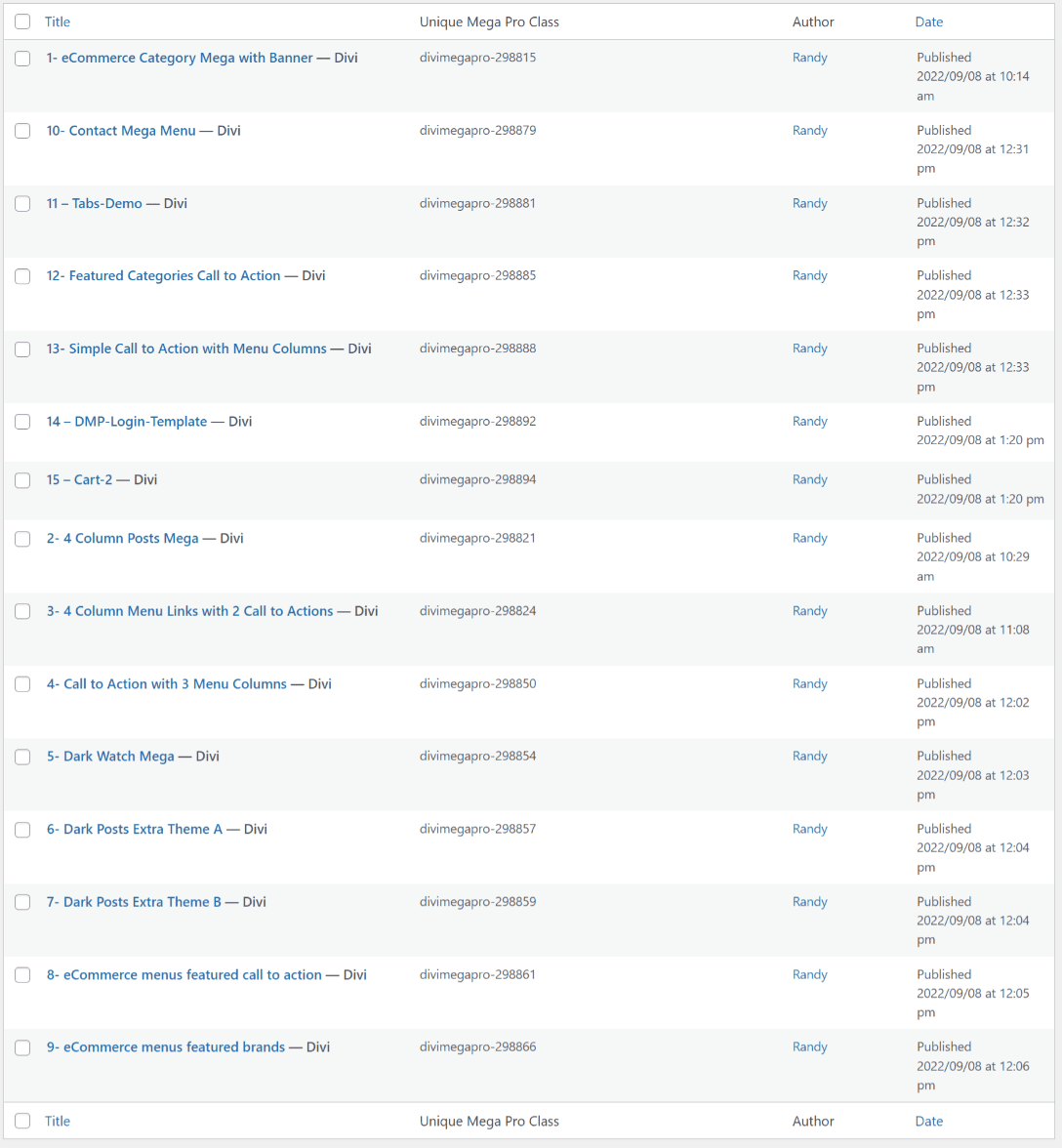
รายการ Divi Mega Pro
นี่แสดงรายการ Divi Mega Pro ที่คุณสร้างขึ้น แต่ละคนมี Unique Mega Pro Class นี่คือสิ่งที่คุณจะคัดลอกไปวางในตำแหน่งที่คุณต้องการให้แสดงเมนูขนาดใหญ่หรือคำแนะนำเครื่องมือ คุณจะต้องสร้างและคัดลอกรายการเมนูแต่ละรายการเพื่อสร้างเมนูขนาดใหญ่ของคุณ


การเพิ่มเมนู Mega
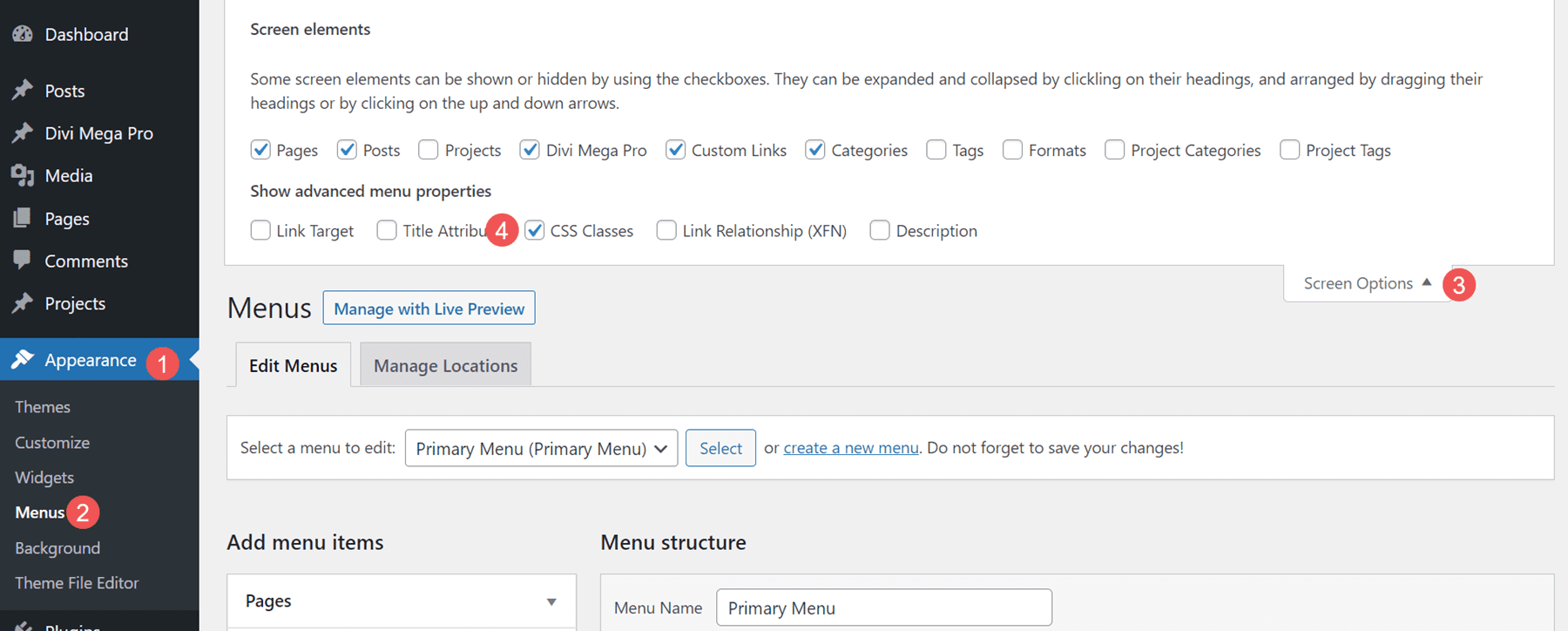
หากต้องการเพิ่มเมนูขนาดใหญ่ในเมนูส่วนหัวและส่วนท้ายของ WordPress คุณจะต้องเปิดใช้งานคลาส CSS ขั้นแรกให้ไปที่ ลักษณะที่ ปรากฏ > เมนู ในแดชบอร์ดของ WordPress เลือก ตัวเลือกหน้าจอ ที่มุมบนขวาของหน้าจอ และตรวจสอบให้แน่ใจว่าได้เลือก คลาส CSS แล้ว

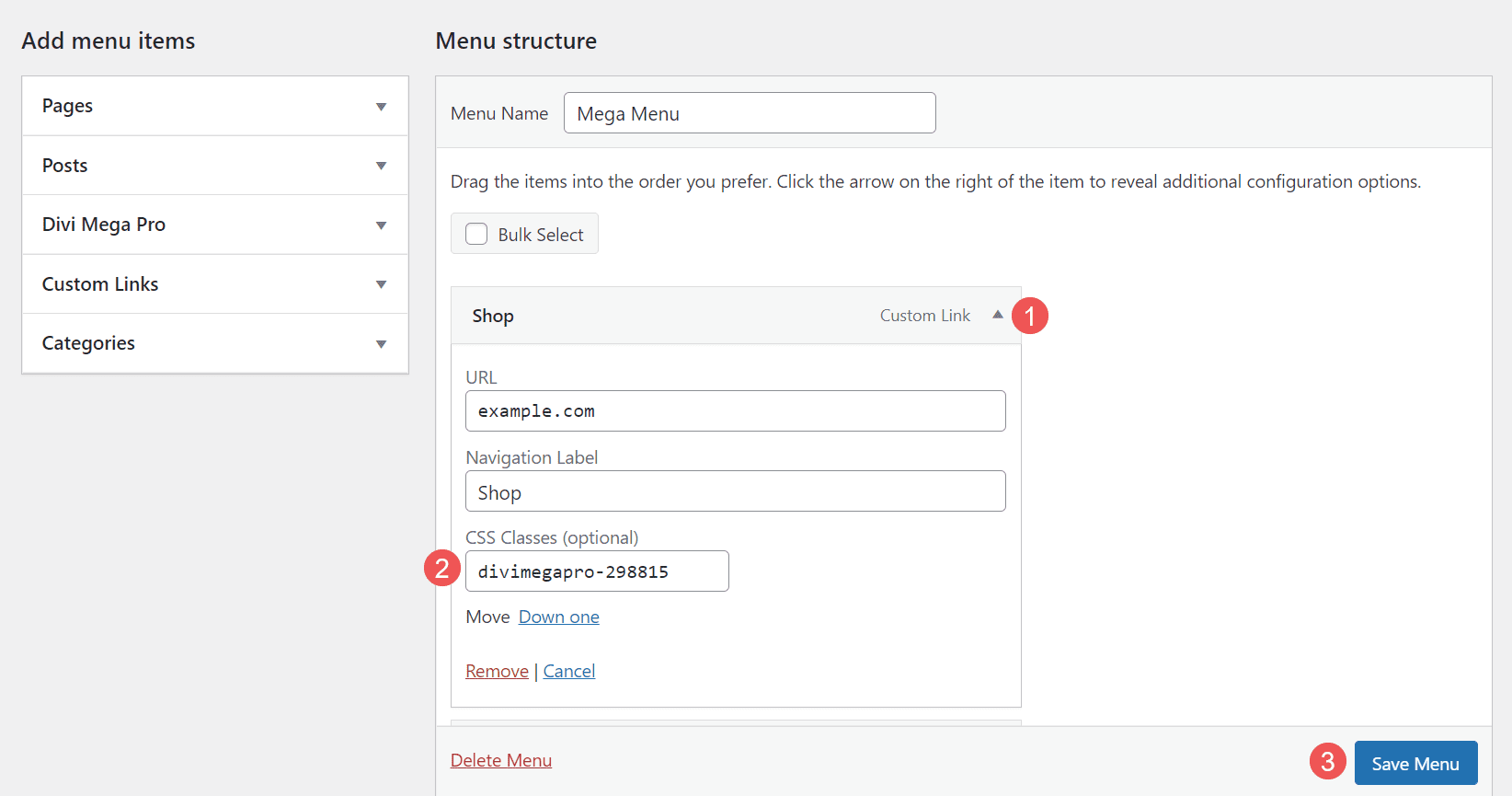
ถัดไป เปิดรายการเมนูที่คุณต้องการแสดงรายการเมนูขนาดใหญ่ วาง Unique Mega Pro Class สำหรับเมนู mega ลงในฟิลด์ CSS Classes

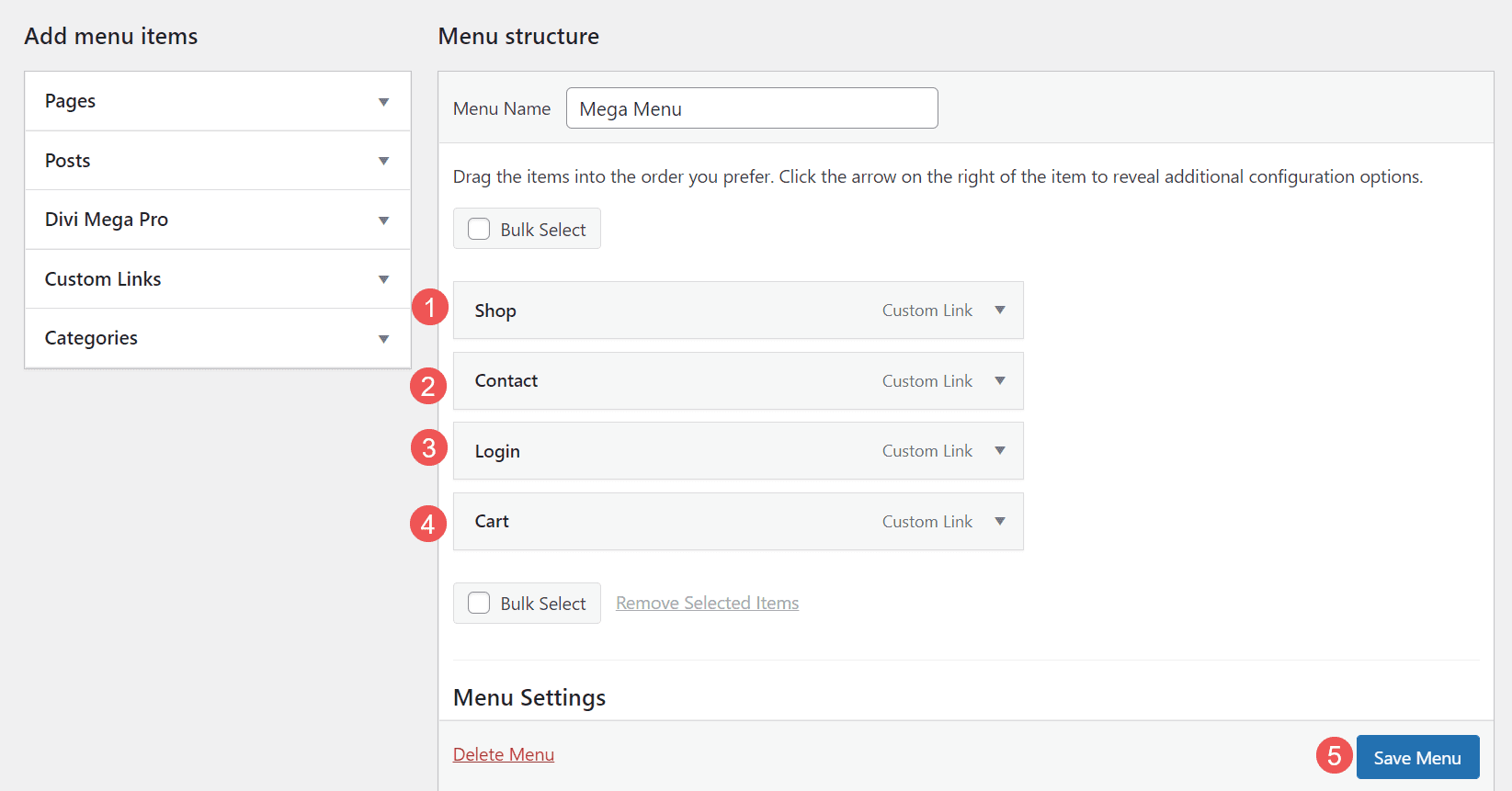
ทำขั้นตอนนี้ซ้ำสำหรับทุกรายการเมนูขนาดใหญ่ที่คุณต้องการแสดง

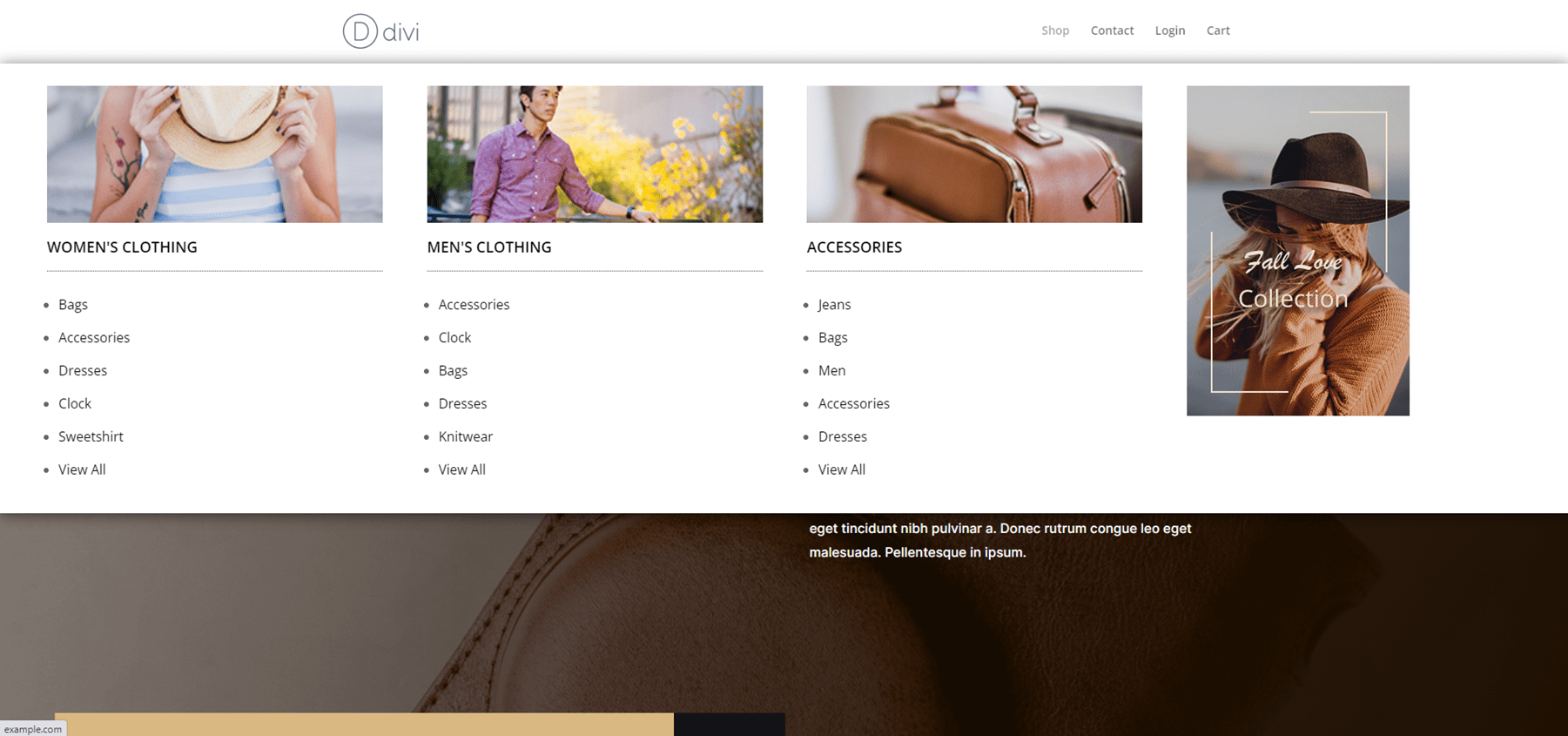
ต่อไปนี้คือเมนูขนาดใหญ่ที่ส่วนหน้า ฉันใช้หนึ่งในเดโมที่มีมาให้ เราจะเห็นในภายหลัง

การเพิ่มคำแนะนำเครื่องมือ
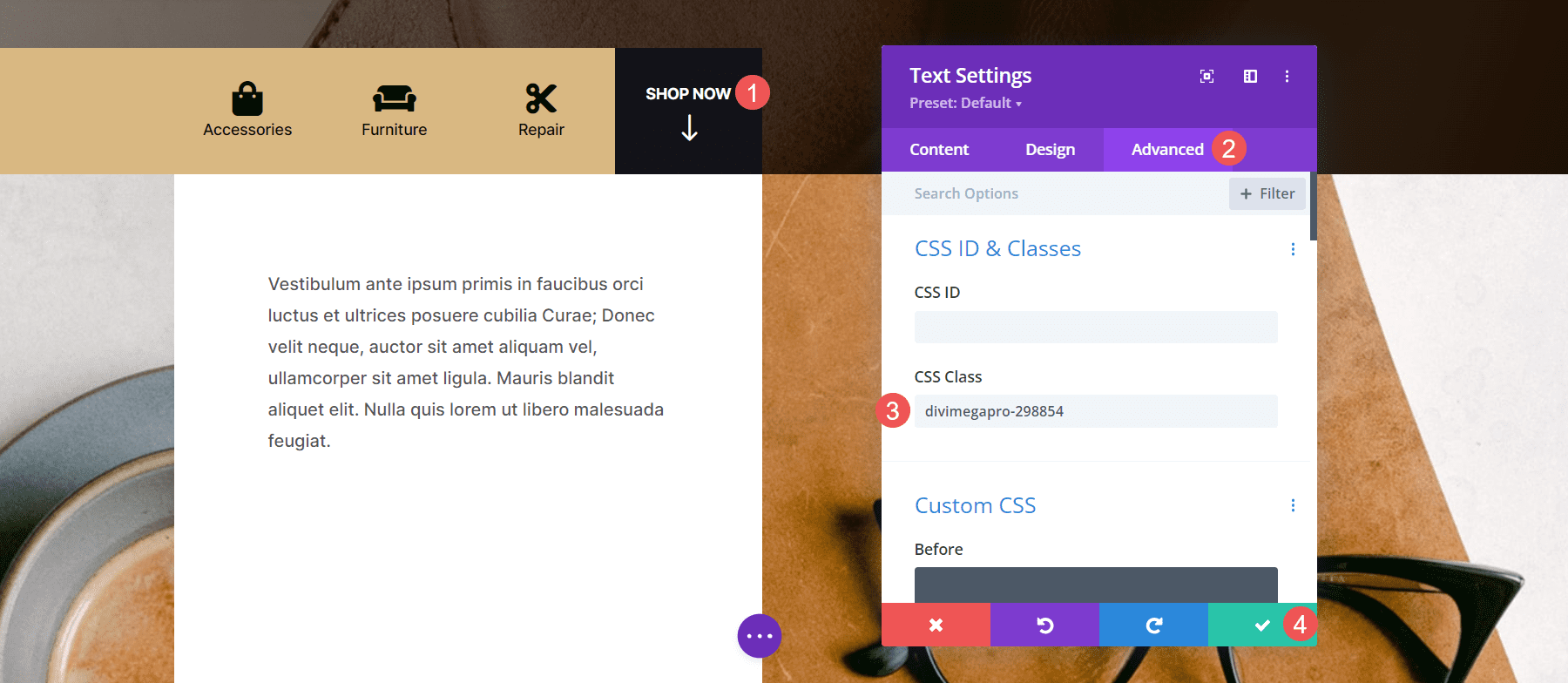
คุณยังสามารถใช้ Divi Mega Pro เพื่อสร้างคำแนะนำเครื่องมือขนาดใหญ่ เพียงเพิ่มคลาส CSS ให้กับองค์ประกอบที่คุณต้องการแสดงคำแนะนำเครื่องมือ คุณสามารถตั้งค่าคำแนะนำเครื่องมือให้เปิดเมื่อโฮเวอร์หรือคลิก โมดูล Divi ใด ๆ สามารถแสดงคำแนะนำเครื่องมือได้ จัดรูปแบบโมดูลตามปกติด้วยเครื่องมือ Divi
หากต้องการเพิ่มคำแนะนำเครื่องมือ ให้เปิด โมดูล Divi ที่คุณต้องการแสดงคำแนะนำเครื่องมือ ไปที่ แท็บขั้นสูง แล้ววาง Unique Mega Pro Class ลงใน ฟิลด์ CSS Class บันทึกการตั้งค่าของคุณ และคุณพร้อมที่จะแสดงคำแนะนำเครื่องมือ

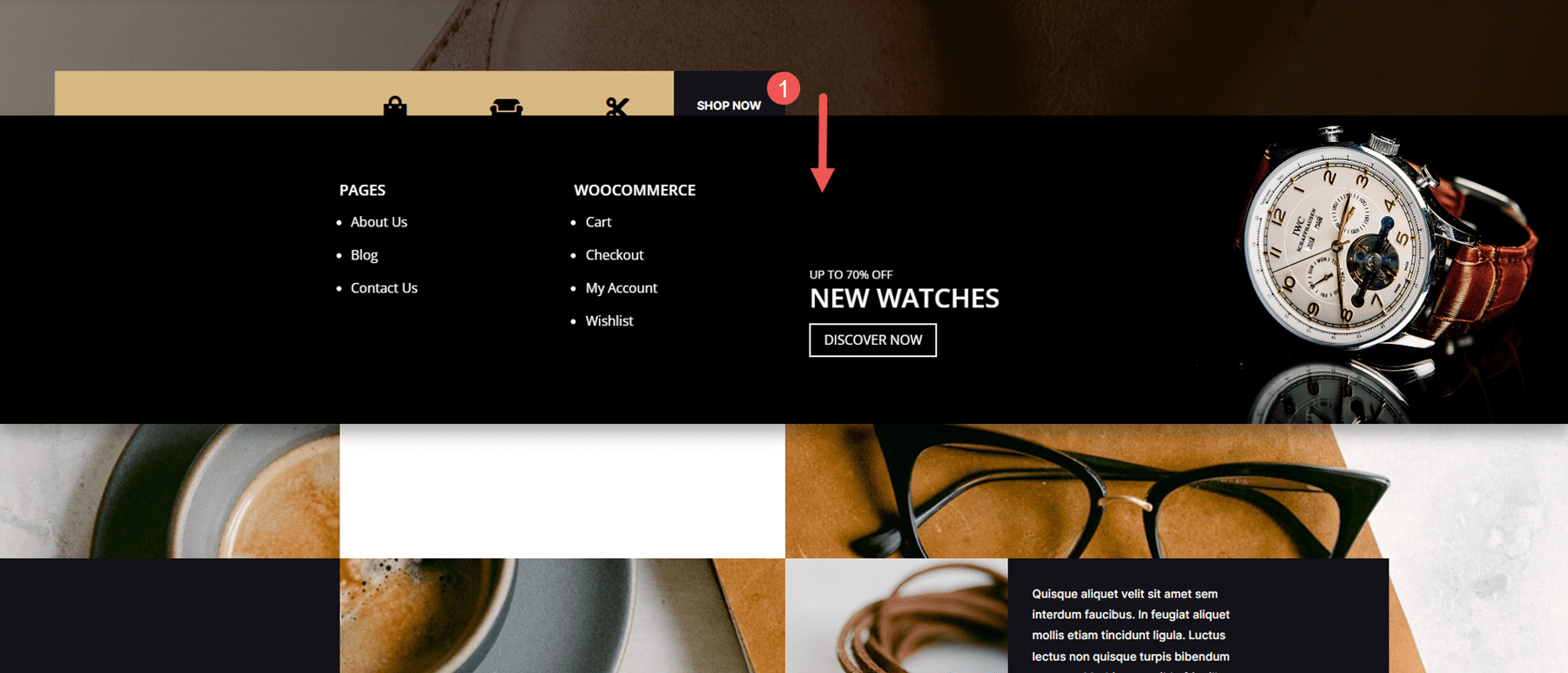
ตอนนี้เมื่อมีคนวางเมาส์เหนือองค์ประกอบที่คุณเพิ่มชั้นเรียนไว้ คำแนะนำเครื่องมือจะปรากฏขึ้น

คำแนะนำเครื่องมือยังทำงานเพื่อสร้างเมนูขนาดใหญ่สำหรับส่วนหัวใน Divi Theme Builder สร้างรายการเมนูด้วยโมดูล Divi เช่น โมดูลข้อความ โมดูลปุ่ม โมดูลรูปภาพ ฯลฯ ฉันแนะนำให้ใช้โมดูลเมนูเพื่อแสดงเมนูมาตรฐานเท่านั้น เนื่องจากแต่ละลิงก์จะเปิดเมนูย่อยหรือหน้าที่เมนูชี้ไป
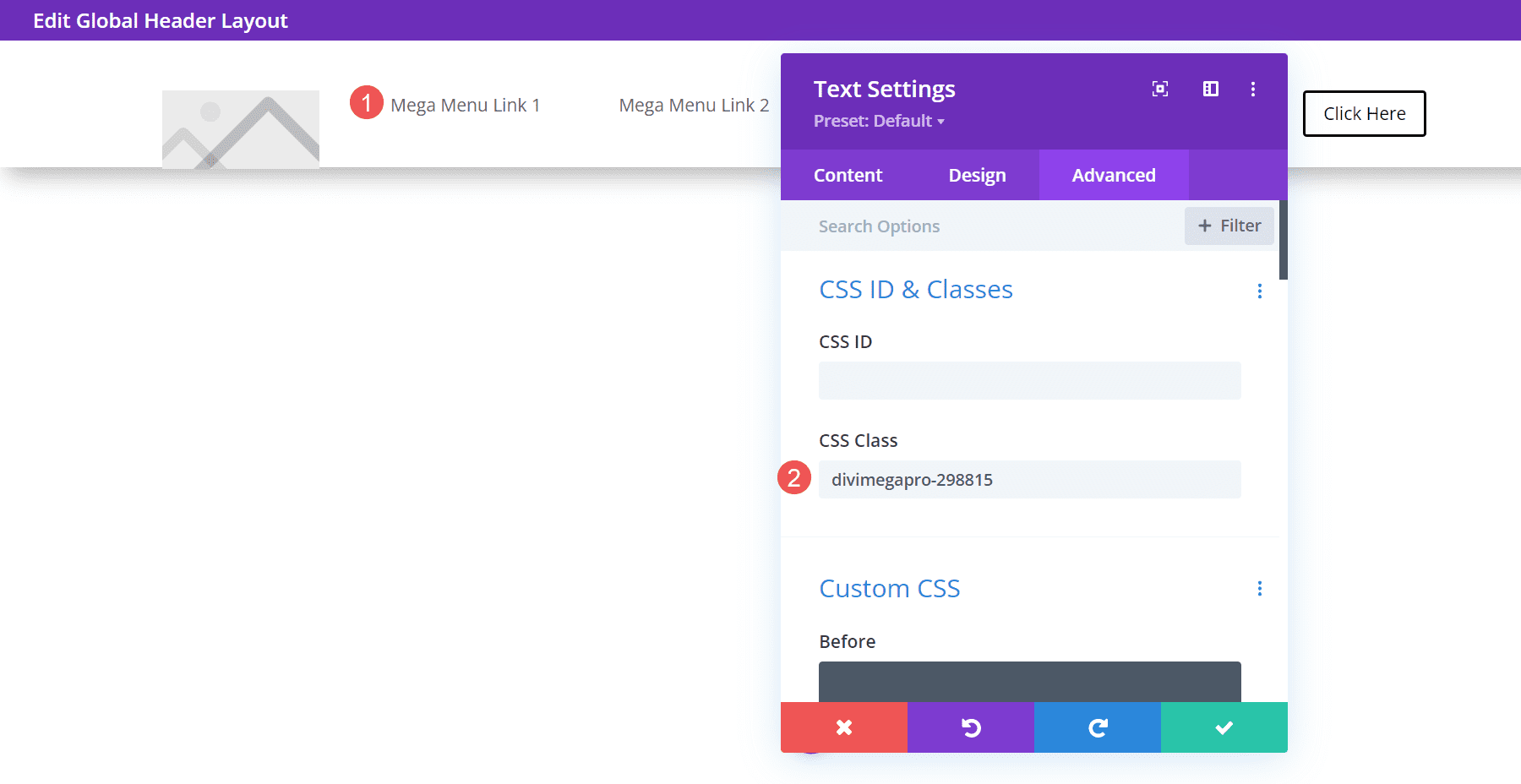
เพิ่ม Unique Mega Pro Class ลงในฟิลด์ CSS Class ในแต่ละองค์ประกอบที่คุณต้องการให้มีรายการเมนูขนาดใหญ่ คุณสามารถใช้วิธีนี้เพื่อสร้างส่วนหัวและส่วนท้ายที่กำหนดเอง ในตัวอย่างด้านล่าง ฉันได้สร้างเมนูโดยใช้โมดูลข้อความมาตรฐานเป็นลิงก์เมนู ฉันจะเพิ่มเลย์เอาต์เมนูขนาดใหญ่ให้กับแต่ละอัน

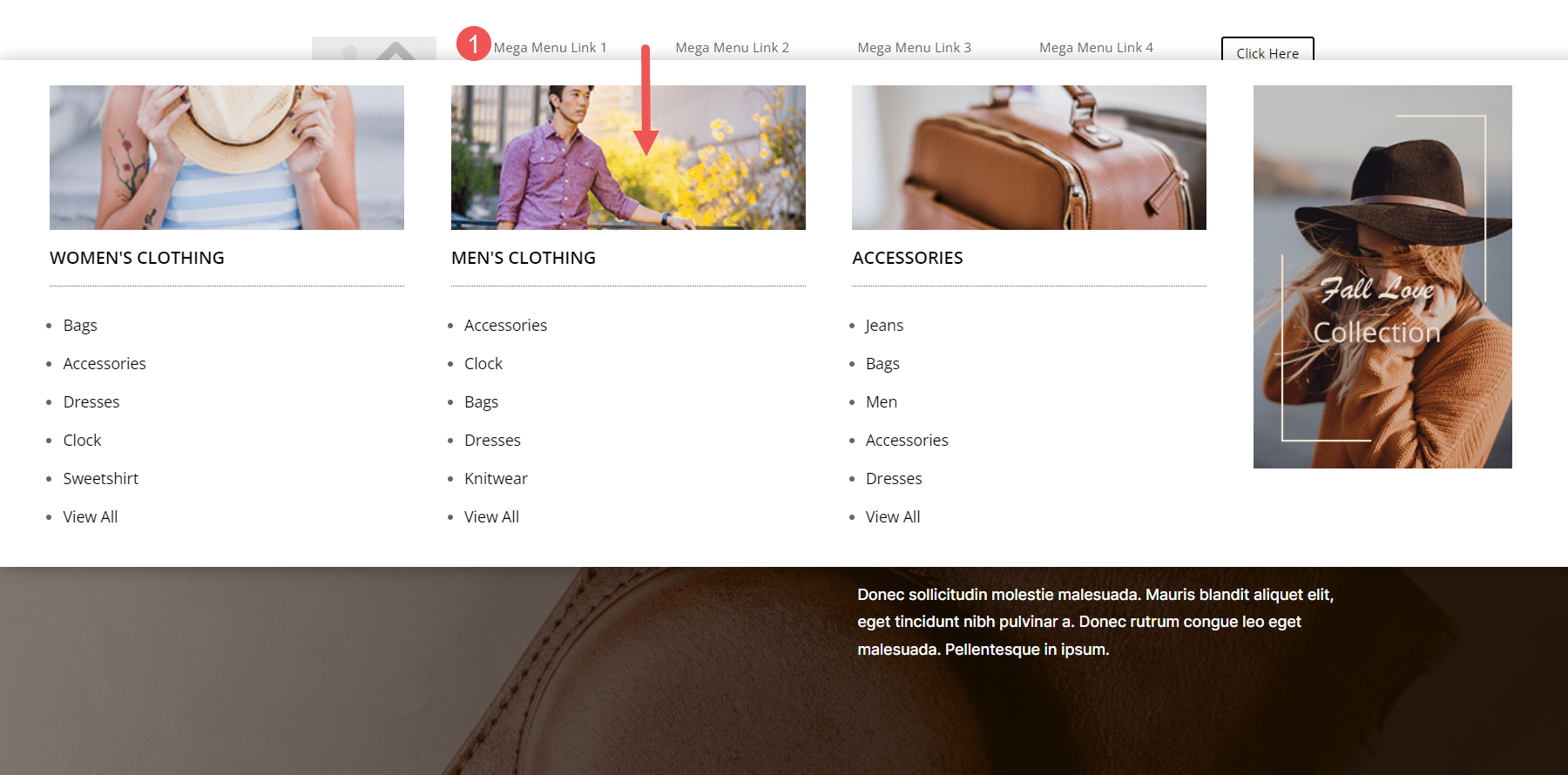
รายการเมนูจะทำงานเป็นเมนูปกติและแสดงรายการเมนูขนาดใหญ่เมื่อโฮเวอร์หรือคลิก ขึ้นอยู่กับการตั้งค่าของคุณ ในตัวอย่างด้านล่าง ฉันได้วางเมาส์เหนือลิงก์เมนูแรกและเมนูขนาดใหญ่สำหรับโมดูลข้อความนั้นเปิดขึ้น

เทมเพลต Divi Mega Pro
Divi Mega Pro มี 15 เทมเพลตเพื่อให้คุณเริ่มต้นได้ มีให้ในรูปแบบไฟล์ JSON อัปโหลดไปยังโปรแกรมแก้ไข Divi Mega Pro และใช้เพื่อสร้างเลย์เอาต์ Divi Mega Pro ของคุณ ซึ่งรวมถึงแบนเนอร์อีคอมเมิร์ซ แท็บ CTA ข้อมูลติดต่อ แบบฟอร์มเข้าสู่ระบบ บล็อกโพสต์ และอื่นๆ อีกมากมาย เลย์เอาต์ได้รับการออกแบบมาอย่างดีและใช้งานได้ดีกับเว็บไซต์ทุกสไตล์

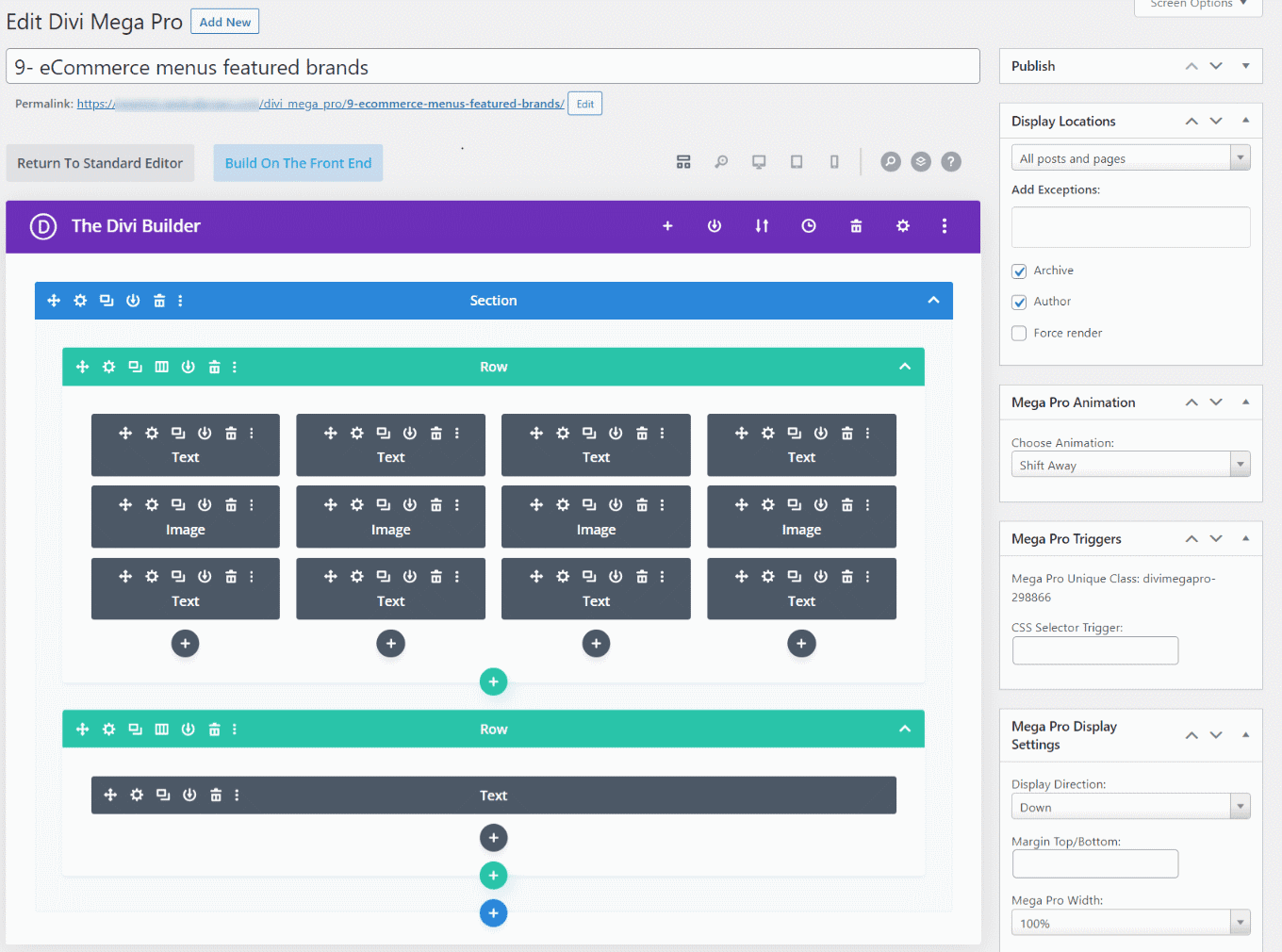
เทมเพลตสามารถปรับแต่งได้อย่างเต็มที่ ดังนั้นคุณจึงสามารถปรับให้รวมแบบอักษรและสีของแบรนด์คุณได้ นี่คือเทมเพลตหมายเลข 9 ซึ่งสร้างเมนูอีคอมเมิร์ซสำหรับแบรนด์ที่โดดเด่น นี่แสดงมุมมองโครงร่างภายในตัวแก้ไขส่วนหลัง คุณยังสามารถดูเค้าโครงที่ส่วนหน้าได้อีกด้วย ของฉันแสดงเลย์เอาต์พร้อมแถบด้านข้างตามค่าเริ่มต้น แม้ว่าฉันจะแน่ใจว่าสามารถปิดการใช้งานเพื่อแสดงเลย์เอาต์แบบเต็มความกว้างได้อย่างง่ายดาย

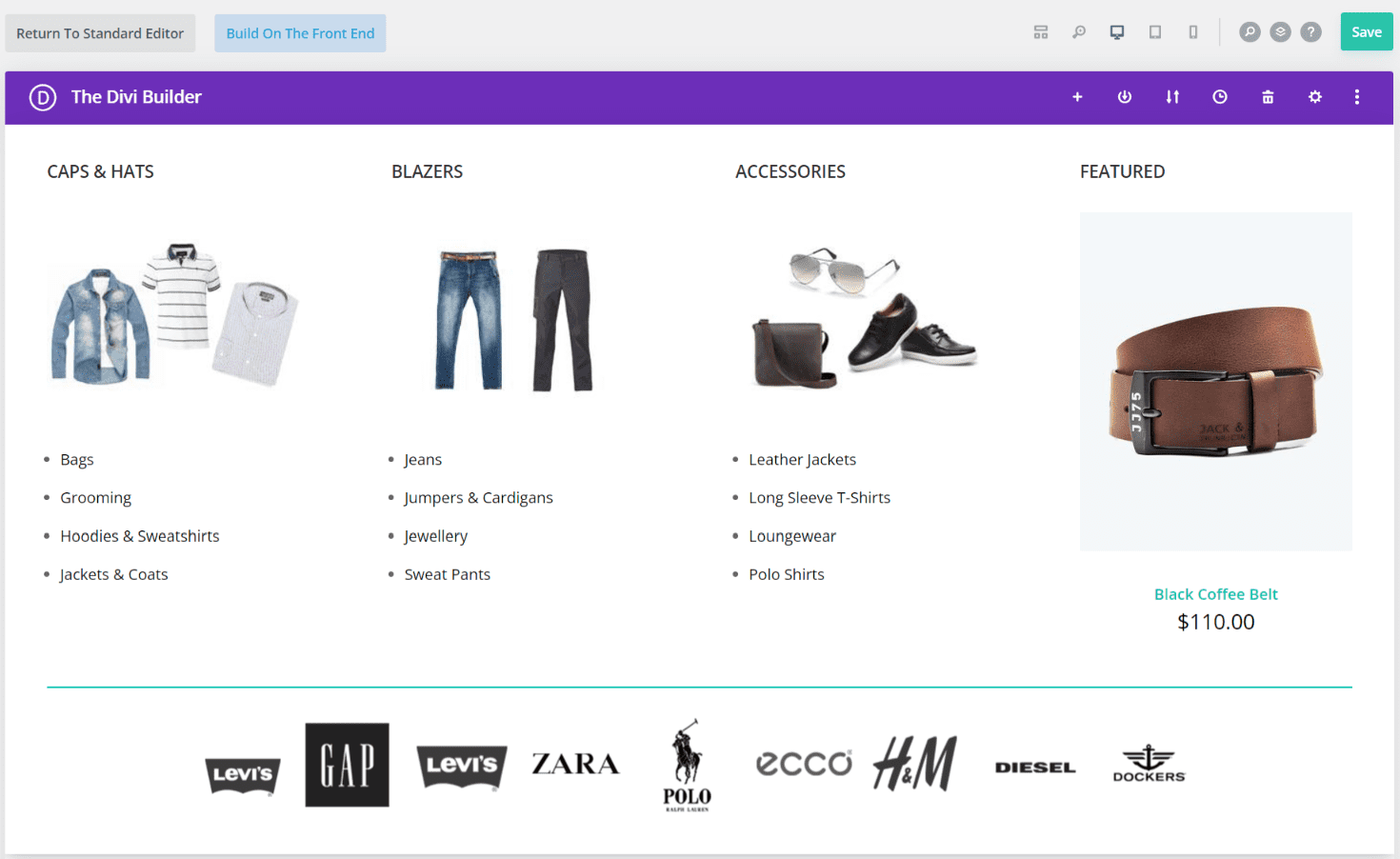
นี่คือลักษณะของส่วนหน้า นี่คือตัวแก้ไขส่วนหลังที่แสดงมุมมองเดสก์ท็อป

ซื้อ Divi Mega Pro ได้ที่ไหน
Divi Mega Pro วางจำหน่ายใน Divi Marketplace ในราคา $79 รวมถึงการใช้งานเว็บไซต์ไม่จำกัด การสนับสนุนและการอัปเดตหนึ่งปี และการรับประกันคืนเงินภายใน 30 วัน

สิ้นสุดความคิด
นั่นคือรูปลักษณ์ของเราที่ Divi Mega Pro ฉันพบว่าการสร้างและใช้เมนูขนาดใหญ่นั้นใช้งานง่าย เนื่องจากใช้โมดูล Divi Builder การสร้างเมนูและคำแนะนำเครื่องมือจึงทำงานเหมือนกับการสร้างเค้าโครง Divi ใดๆ คุณสมบัติพิเศษ เช่น ภาพเคลื่อนไหว ปุ่ม ฯลฯ ช่วยให้ควบคุมการออกแบบได้มากขึ้น และระบุวิธีการทำงานของเมนูและคำแนะนำเครื่องมือ ใช้งานได้ดีกับเพจ โพสต์ ผลิตภัณฑ์ WooCommerce และอื่นๆ เทมเพลตที่เพิ่มเข้ามาเป็นวิธีที่ดีในการเริ่มต้น หากคุณสนใจที่จะสร้างเมนูขนาดใหญ่และคำแนะนำเครื่องมือสำหรับเว็บไซต์ Divi ของคุณ Divi Mega Pro ก็คุ้มค่าที่จะดู
เราต้องการได้ยินจากคุณ คุณเคยลอง Divi Mega Pro แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น
