Divi プラグインのハイライト: Divi Mega Pro
公開: 2022-12-07Divi Mega Pro は、Divi Builder でメガ メニューとツールチップを作成する機能を追加する、Divi 用のサードパーティ プラグインです。 メガ メニューとツールチップは Divi Builder で作成されるため、サードパーティのモジュール、ショートコード、コードなど、必要なモジュールを使用して、Divi のツールでスタイルを設定できます。 この投稿では、Divi Mega Pro を見て、Divi Mega Pro がニーズに適した製品であるかどうかを判断できるようにします.
ディビ メガ プロ ビルダー
モジュールを Divi Builder に追加するのではなく、Divi Mega Pro は、WordPress メニューと Divi モジュールが表示できる Divi レイアウトで作成された新しい投稿タイプを追加します。 ページやメニューに好きなだけ作成して追加できます。 Divi Mega Proという新しいメニュー項目がWordPress ダッシュボードに追加されました。 これには、Divi Mega Pro リスト、エディター、および設定が含まれます。 ここでは、メガ メニューとツールチップを作成および管理できます。 各メニュー項目を逆の順序で見ていきます。
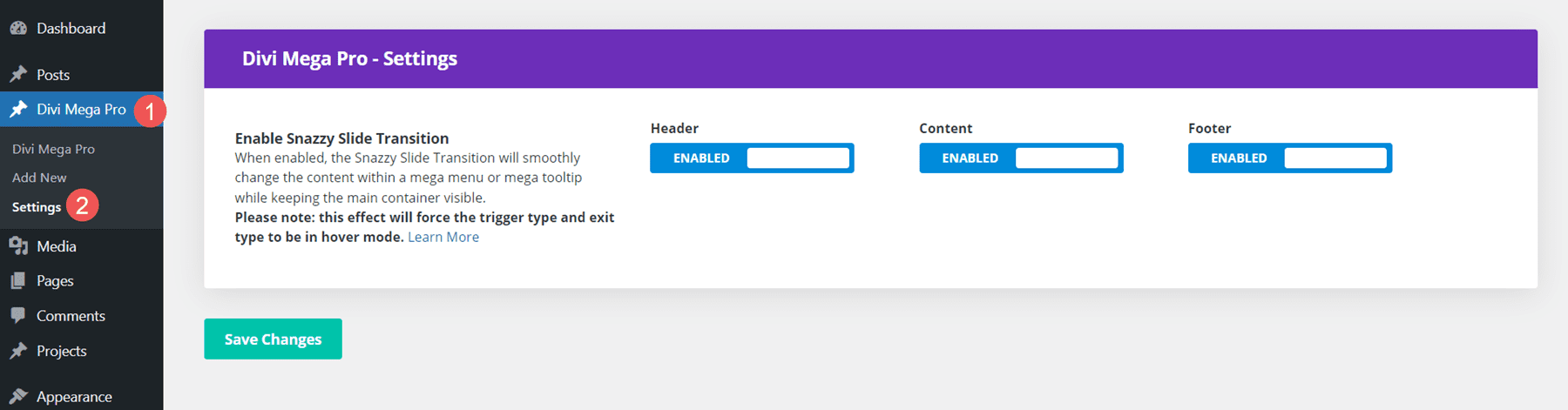
ディビメガプロの設定
この設定により、ヘッダー、コンテンツ、およびフッターにスライド トランジションを追加できます。 それらは個別に有効にすることができます。 デフォルトでは無効になっています。 トランジションは、コンテナーを表示したまま、メニューまたはツールヒント内のコンテンツを変更します。 これにより、メガ メニューとツールチップが強制的にホバー モードになります。 クリック モードを使用する必要がない限り、有効にすることをお勧めします。

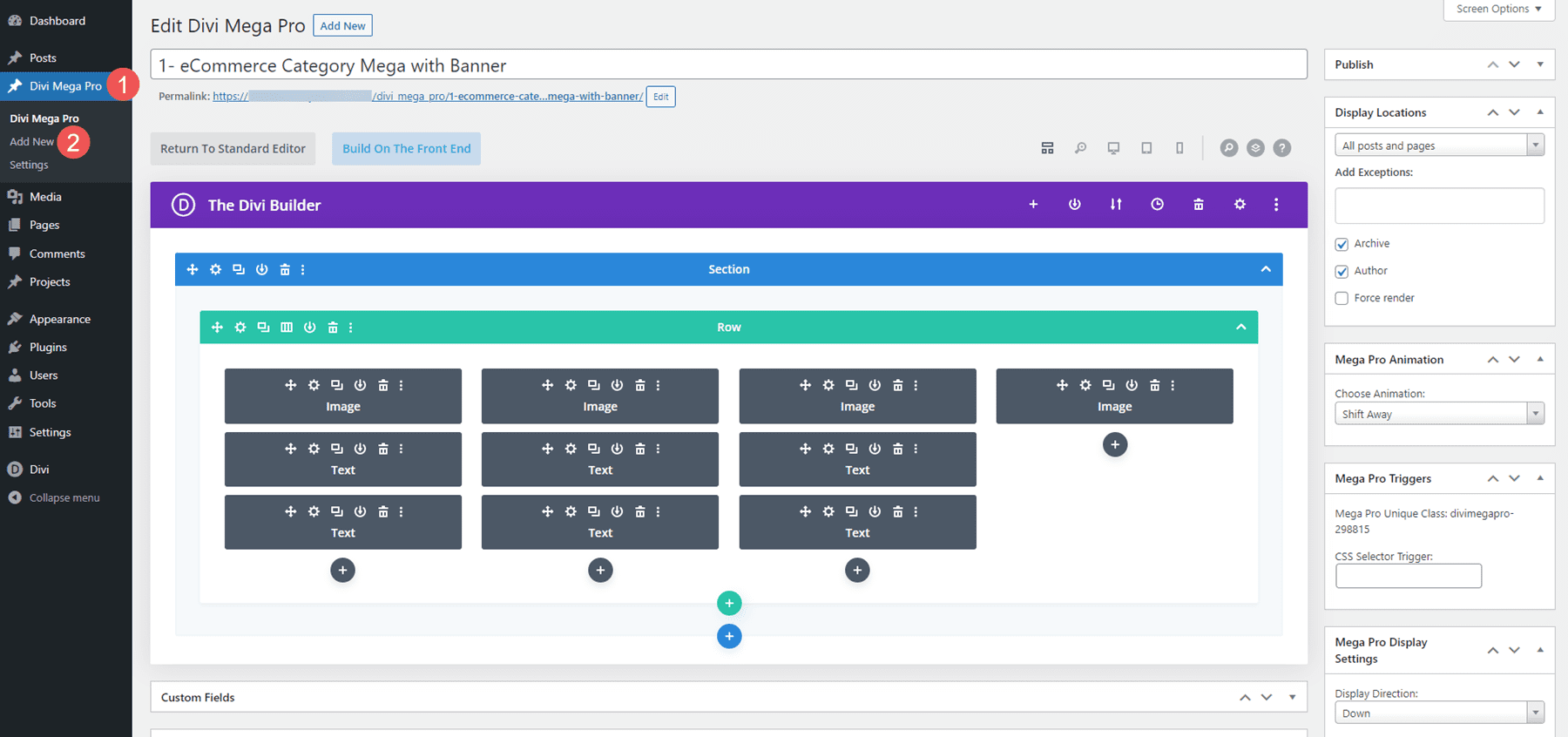
新しく追加する
メガ メニュー項目またはツールチップを作成するには、[新規追加] をクリックします。 これにより、メニューまたはツールチップを作成できるエディターが開きます。 TinyMCE エディターが含まれており、Divi Builder を有効にして、Divi モジュールで作成できます。 表示するメガ メニュー要素ごとに新しい項目を作成する必要があります。 たとえば、ヘッダーに 4 つの異なるリンクを配置して異なるメガ メニュー レイアウトを表示する場合は、4 つの異なる項目を作成する必要があります。
エディタには、標準の公開ツールやカスタム フィールド オプションなど、右側のサイドバーと下部に多数のツールが含まれています。 それぞれのカスタム ツールを詳しく見てみましょう。

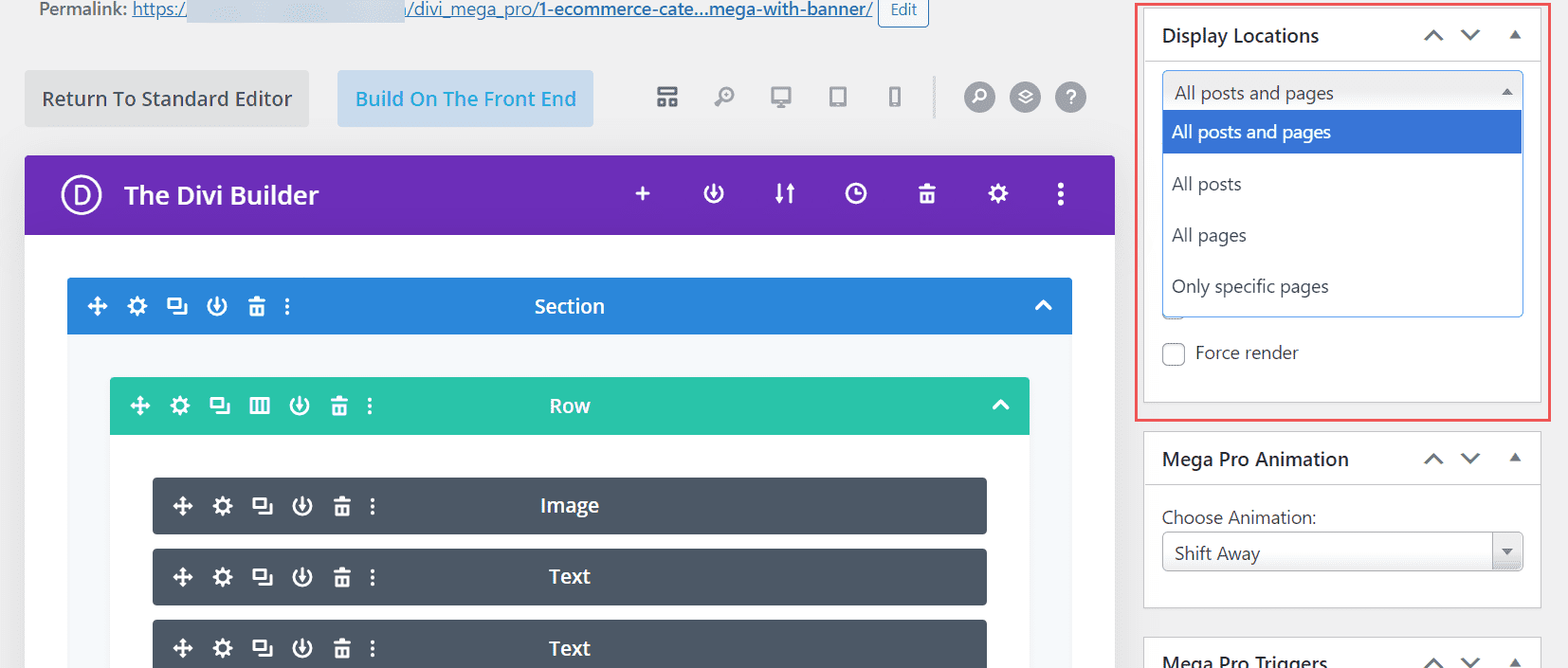
表示場所
メガ メニューを表示できる場所を選択します。 すべての投稿とページ、すべての投稿、すべてのページ、または特定のページから選択します。 すべての投稿またはページの例外をフィールドに追加できます。 特定の場所を選択すると、フィールドに入力できます。 また、作成者ページとアーカイブ ページにメニューを表示し、レンダリングを強制することもできます。

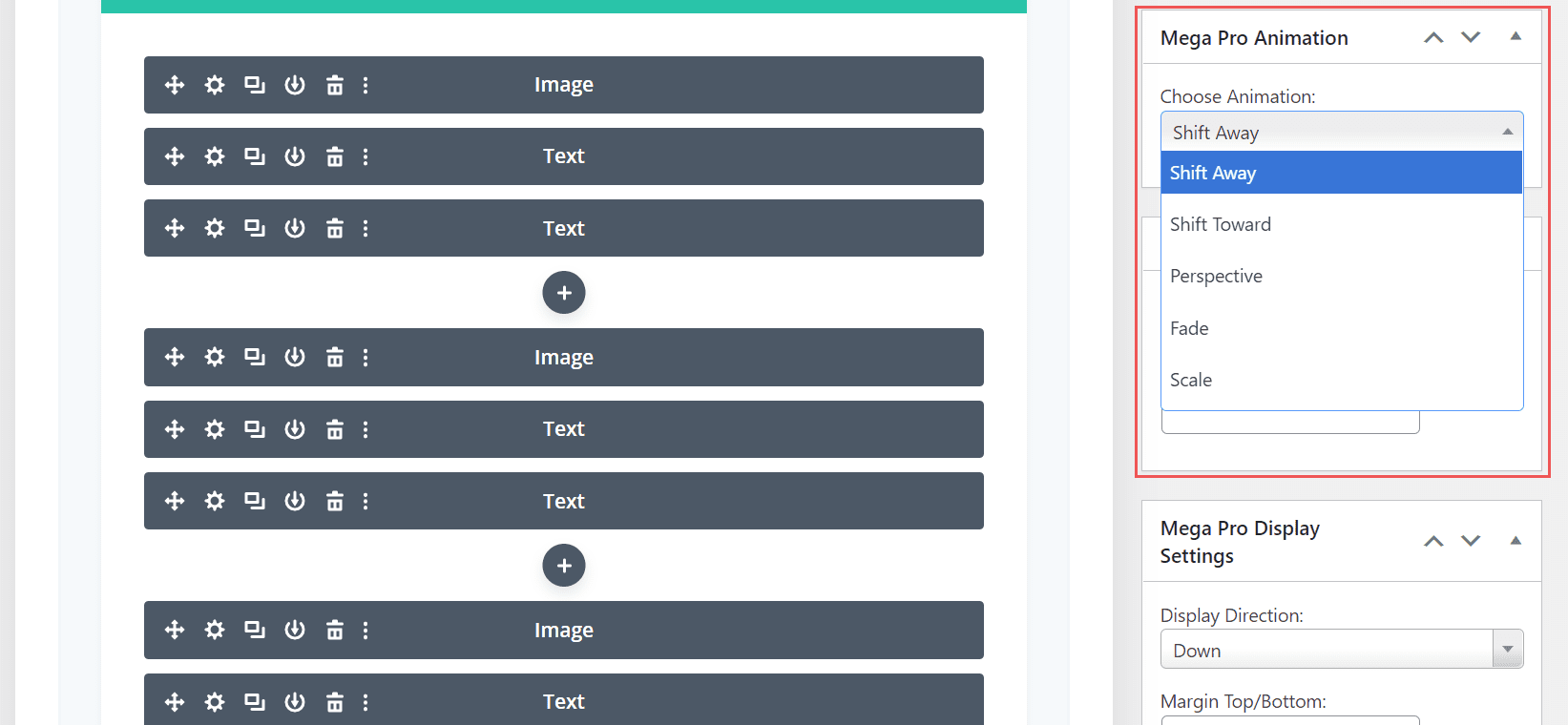
メガ プロ アニメーション
メニューまたはツールチップを開いたときに使用するアニメーションを選択します。 Shift Away、Shift Toward、Perspective、Fade、または Scale を選択します。 これらにより、メガ メニューの開閉時にエレガントなルック アンド フィールが得られます。

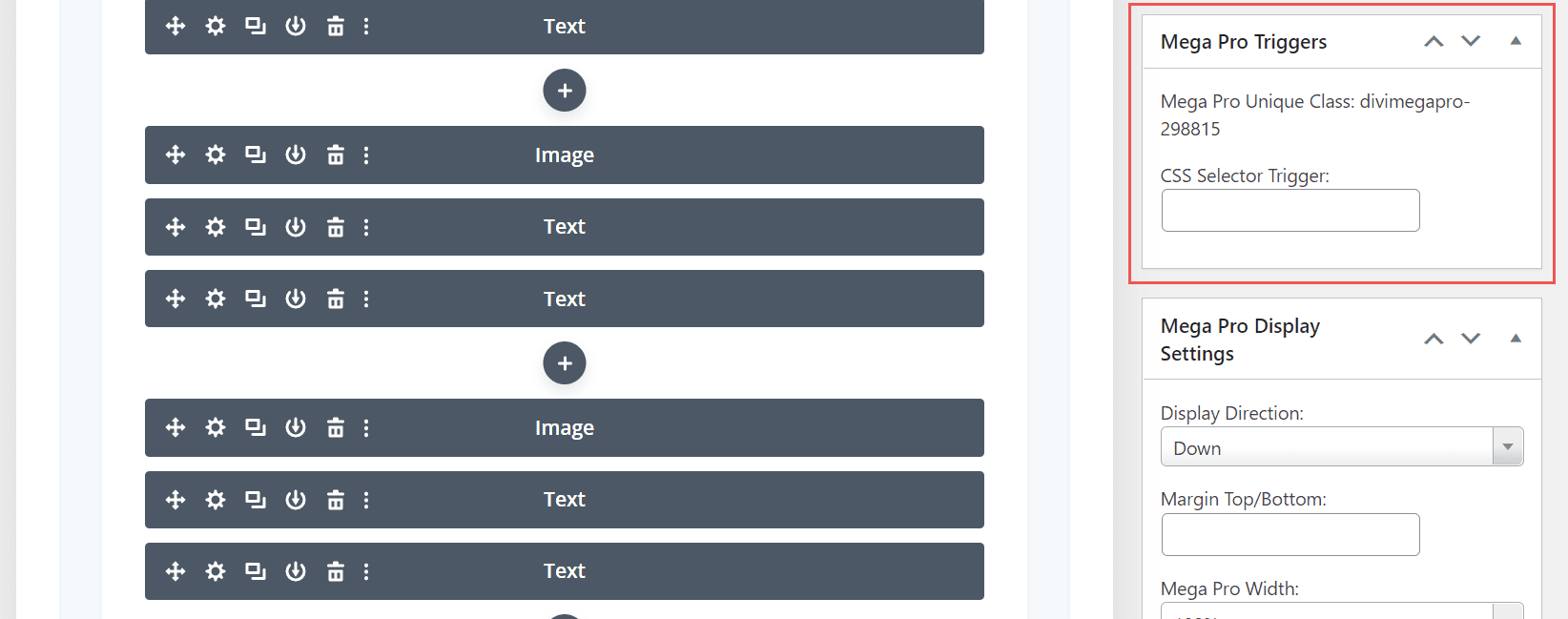
メガプロトリガー
フィールドに CSS セレクター トリガーを入力します。 また、レイアウトを表示するために CSS クラス フィールドに入力する Mega Pro Unique Class も表示されます。

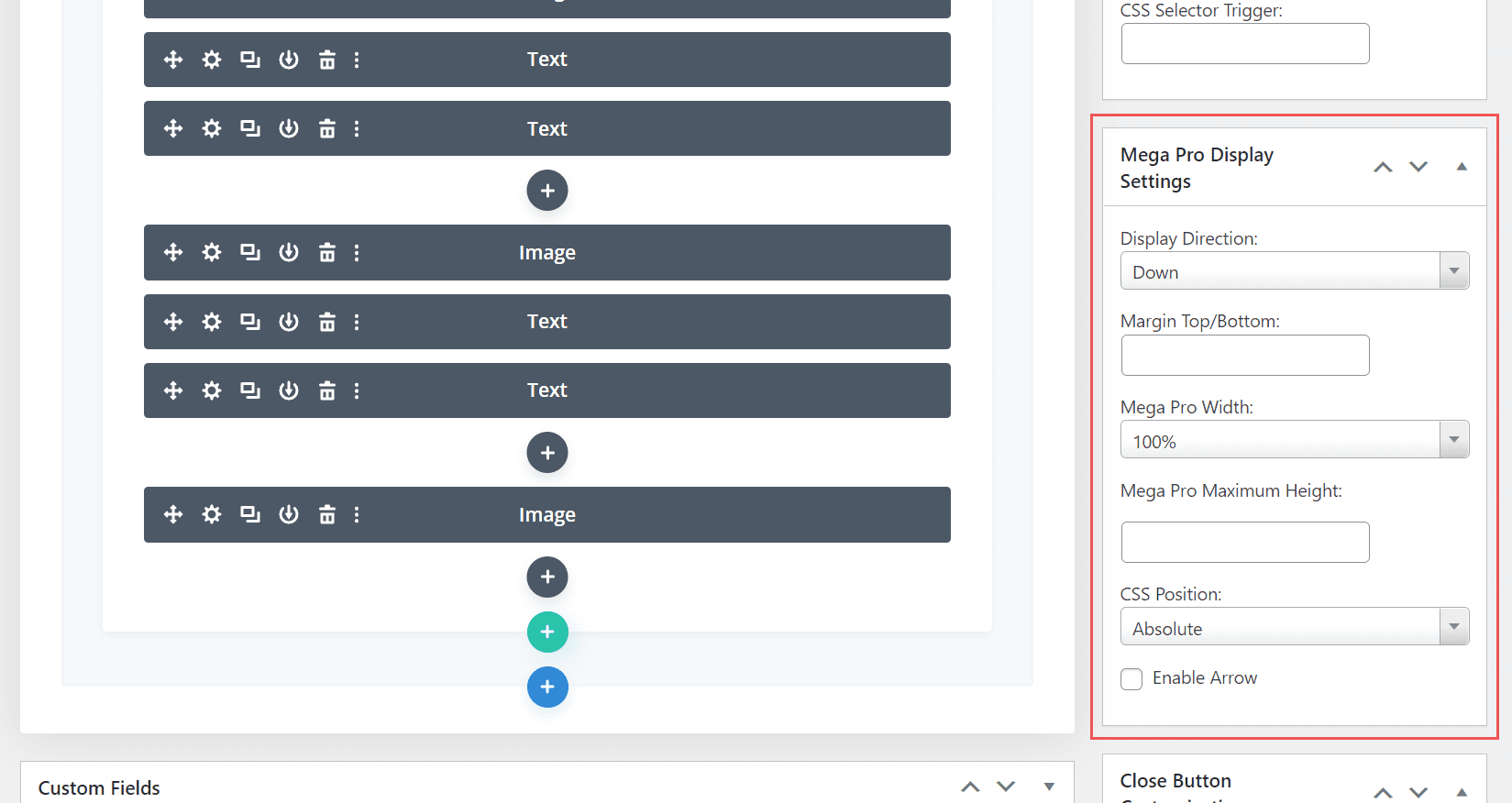
Mega Pro ディスプレイ設定
設定には多くのオプションが含まれています。 表示方向を選択し、上下の余白を追加し、幅を選択し、最大高を入力し、絶対または固定から CSS 位置を選択し、矢印を有効にします。

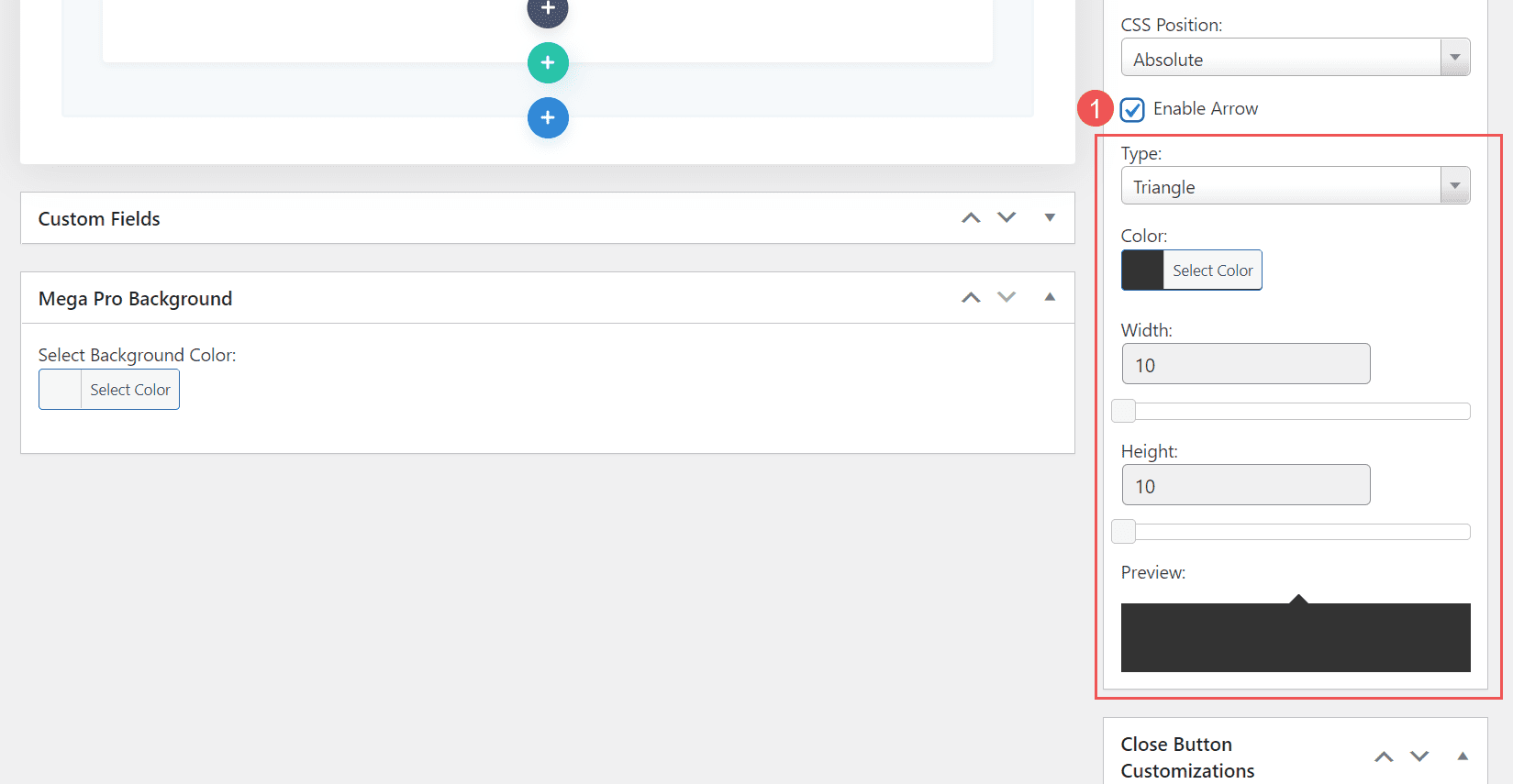
矢印を有効にすると、種類、色、幅、高さを選択するためのスタイリング ツールが表示されます。 プレビューが表示されるので、フロント エンドでどのように表示されるかがわかります。

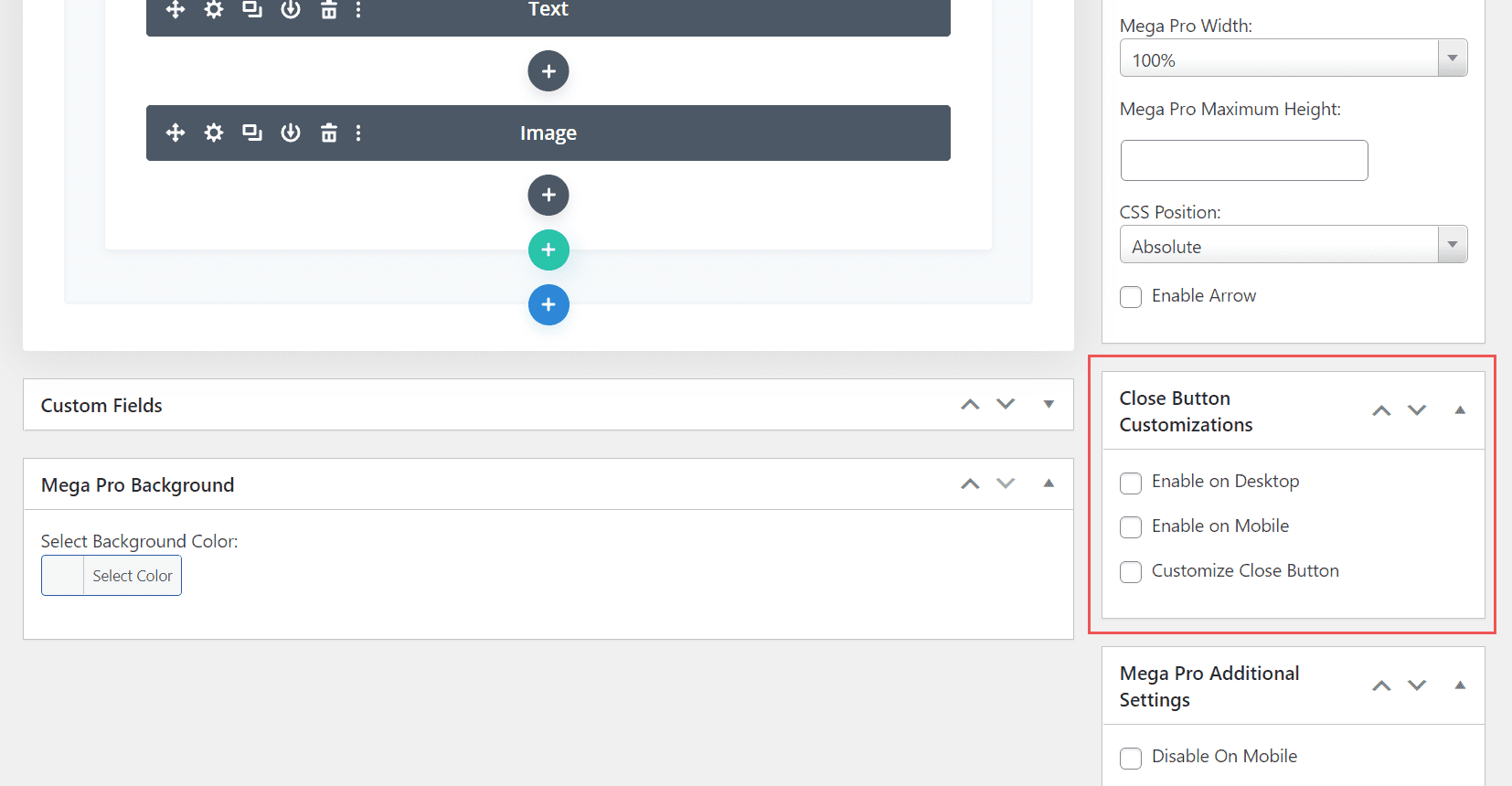
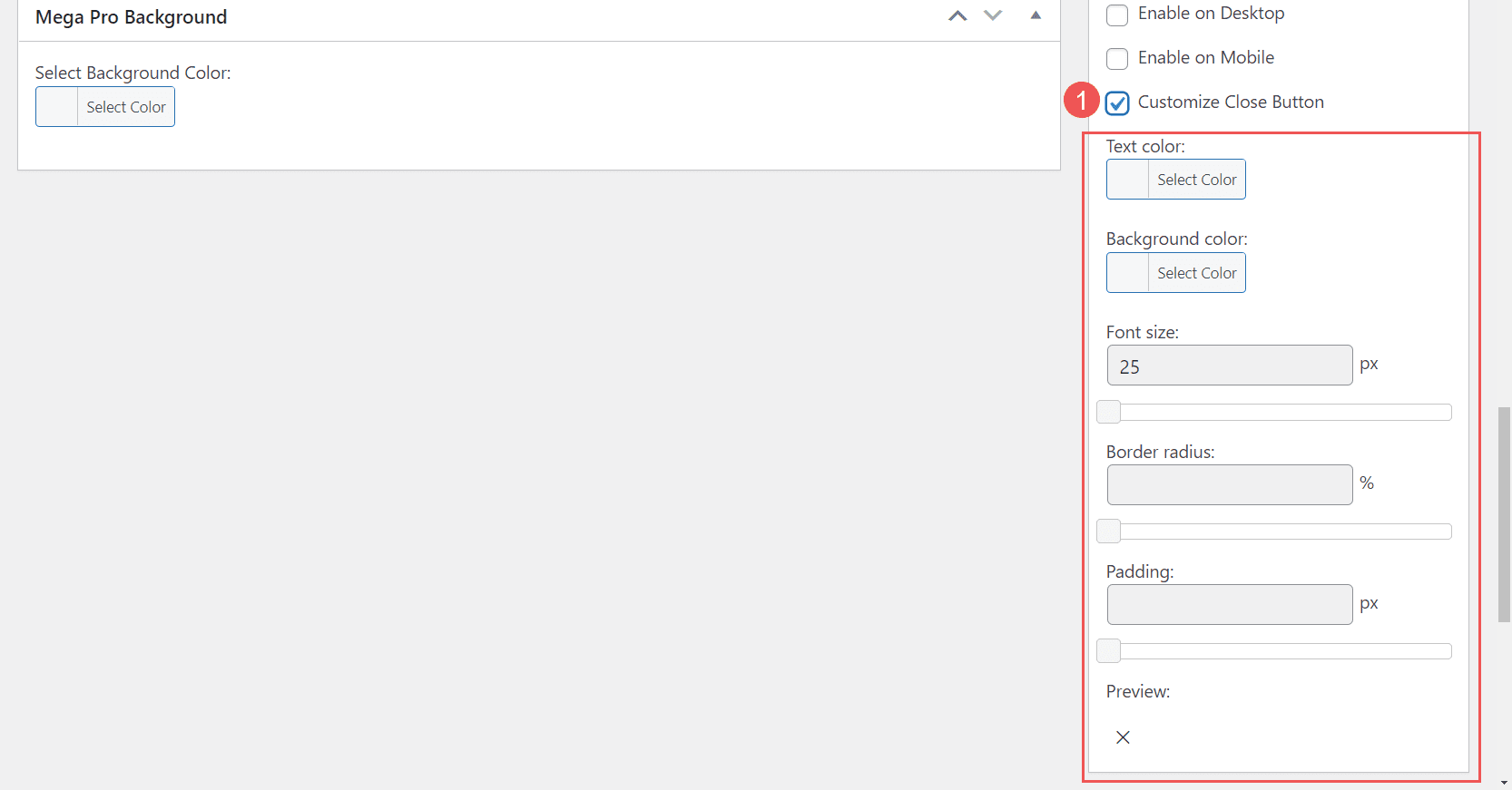
カスタム閉じるボタンのカスタマイズ
閉じるボタンのカスタマイズにより、デスクトップと電話で個別に閉じるボタンを有効にすることができます。

閉じるボタンをカスタマイズすることを選択した場合は、色、フォント サイズ、境界線の半径、およびパディングを調整するための別のオプション セットが表示されます。 また、プレビューが含まれているため、フロント エンドでどのように表示されるかを確認できます。

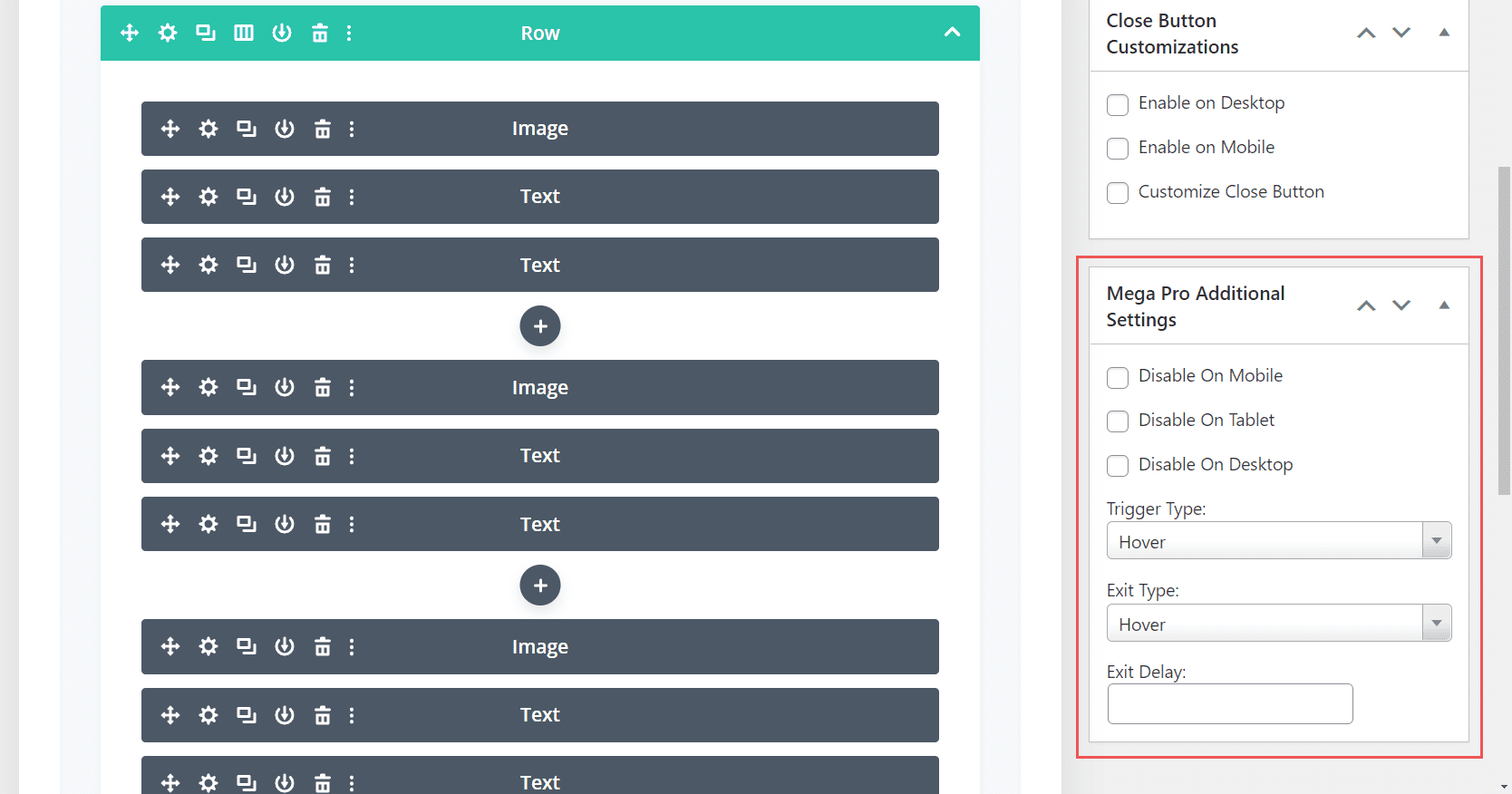
Mega Pro 追加設定
追加の設定により、電話、タブレット、およびデスクトップのメニューを個別に無効にすることができます。 ホバーとクリックの間のトリガー タイプ、ホバーとクリックの間の終了タイプを選択し、フィールドに終了遅延を入力します。

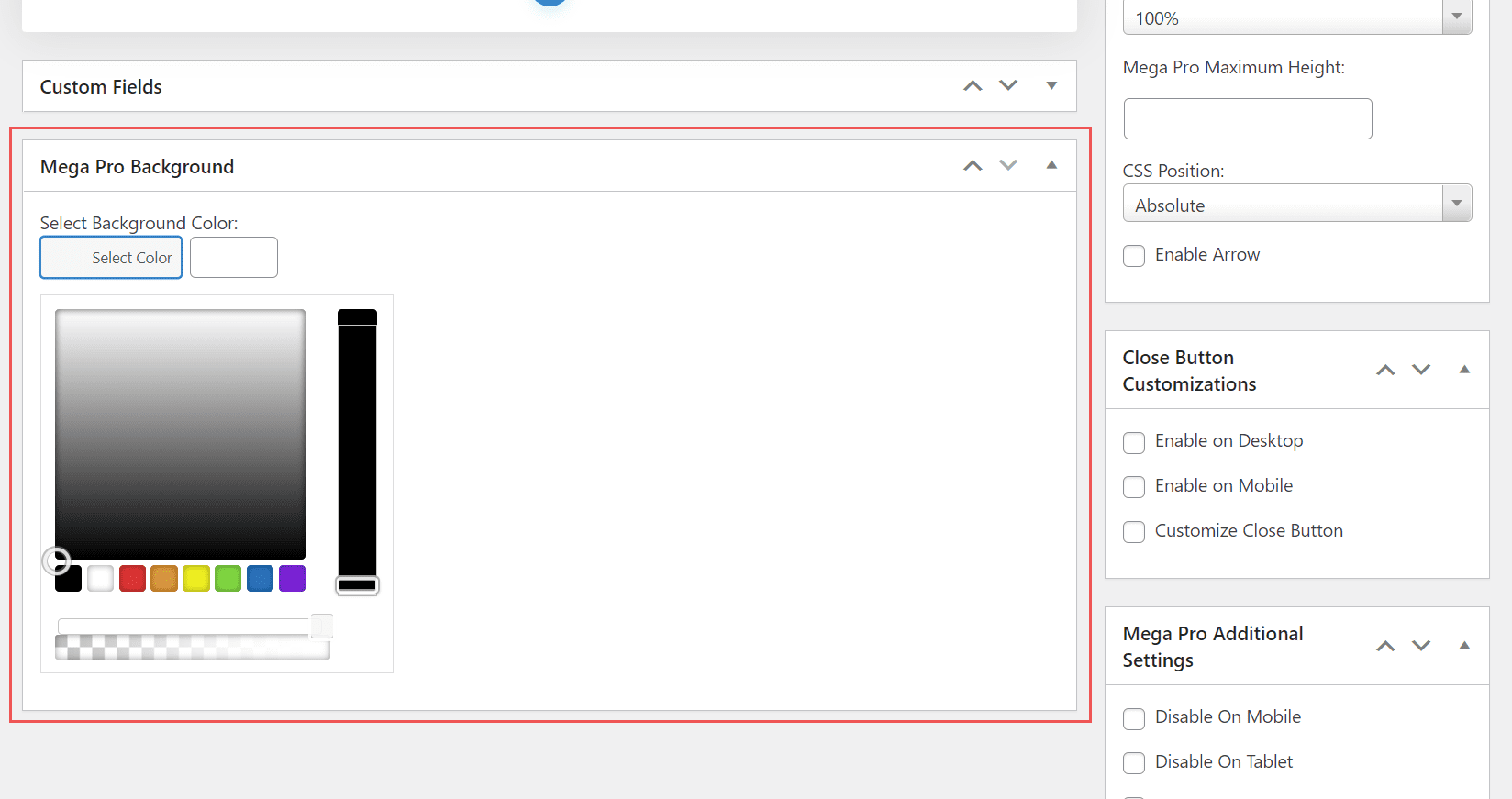
メガプロの背景
これはエディターの下に配置されます。 メニューの背景色を指定できるカラーピッカーがあります。

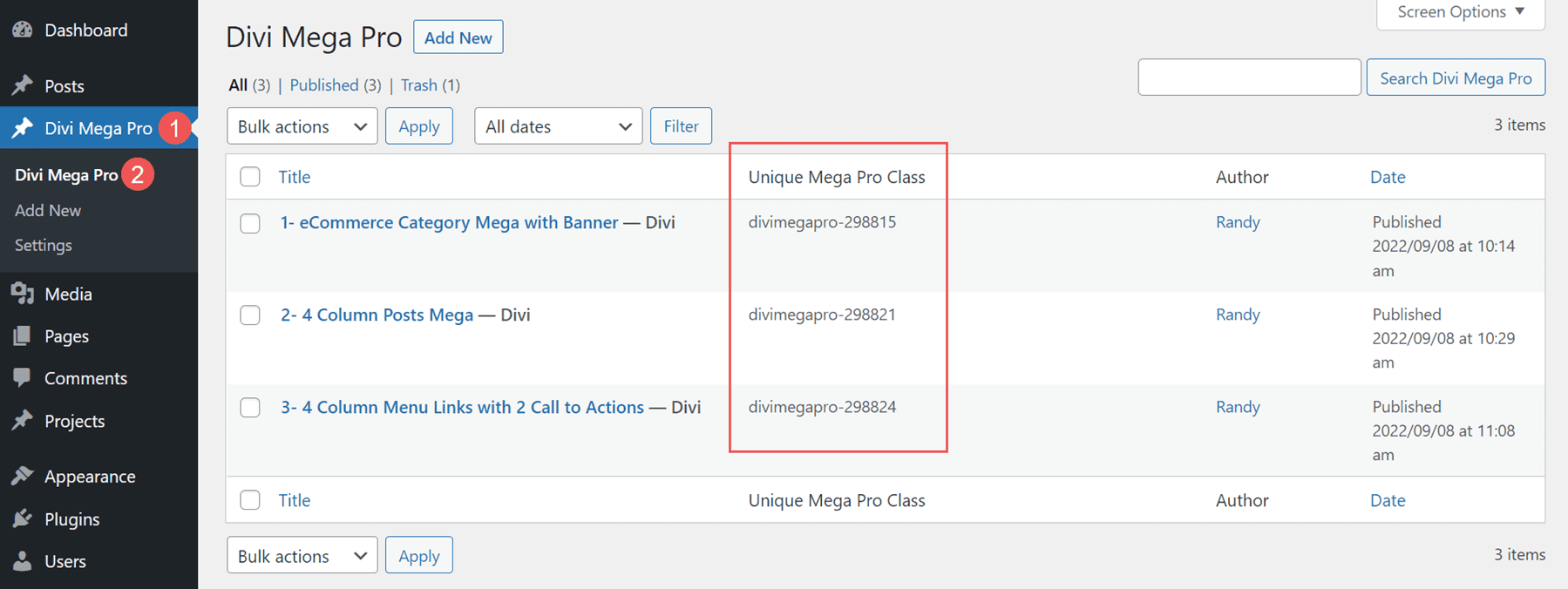
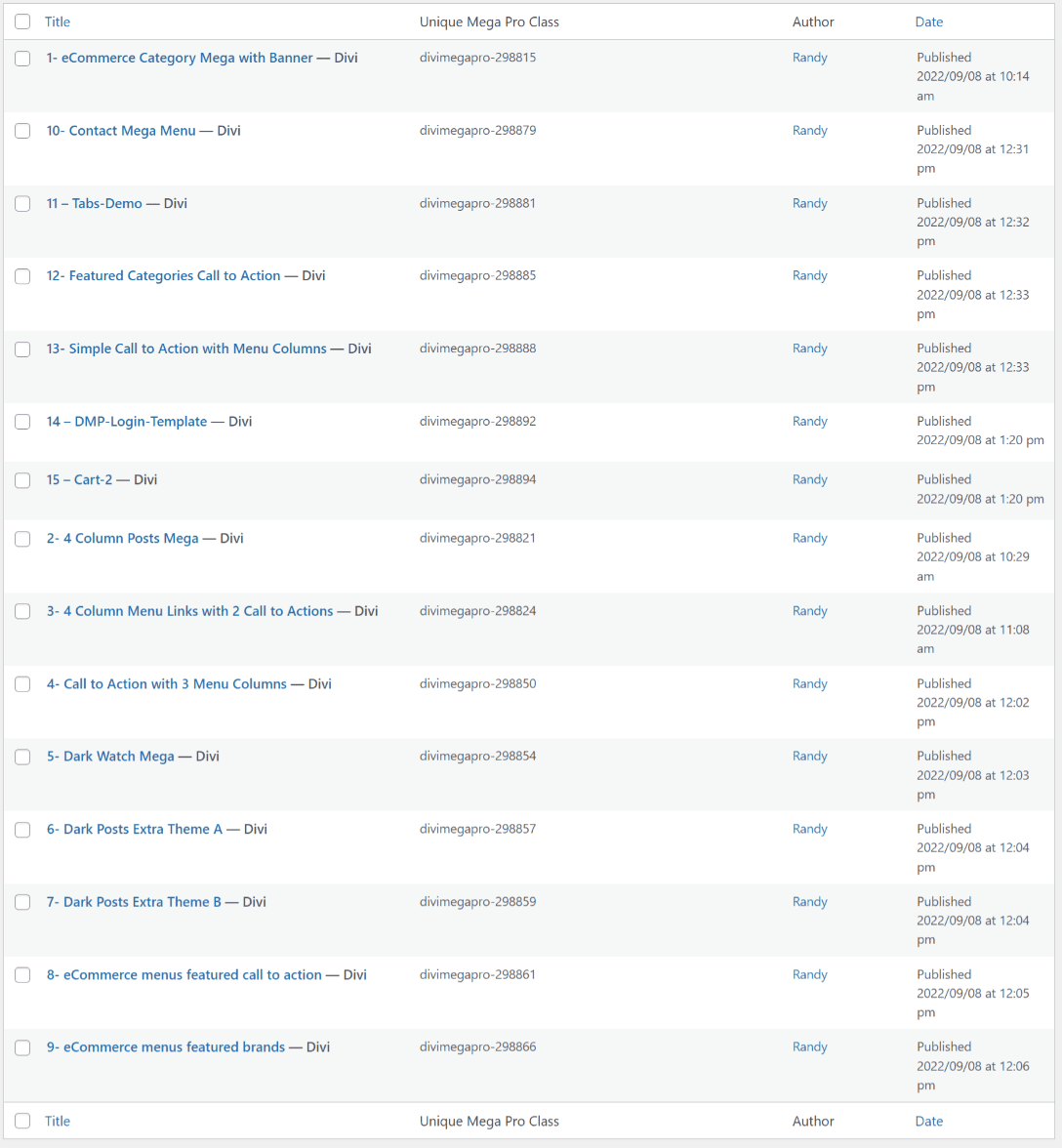
ディビメガプロ一覧
これは、作成した Divi Mega Pro アイテムのリストを示しています。 それぞれに独自の Mega Pro クラスが含まれています。 これは、メガ メニューまたはツールチップを表示する場所にコピーして貼り付けます。 メガ メニューを作成するには、各メニュー項目を個別に作成してコピーする必要があります。


メガメニューの追加
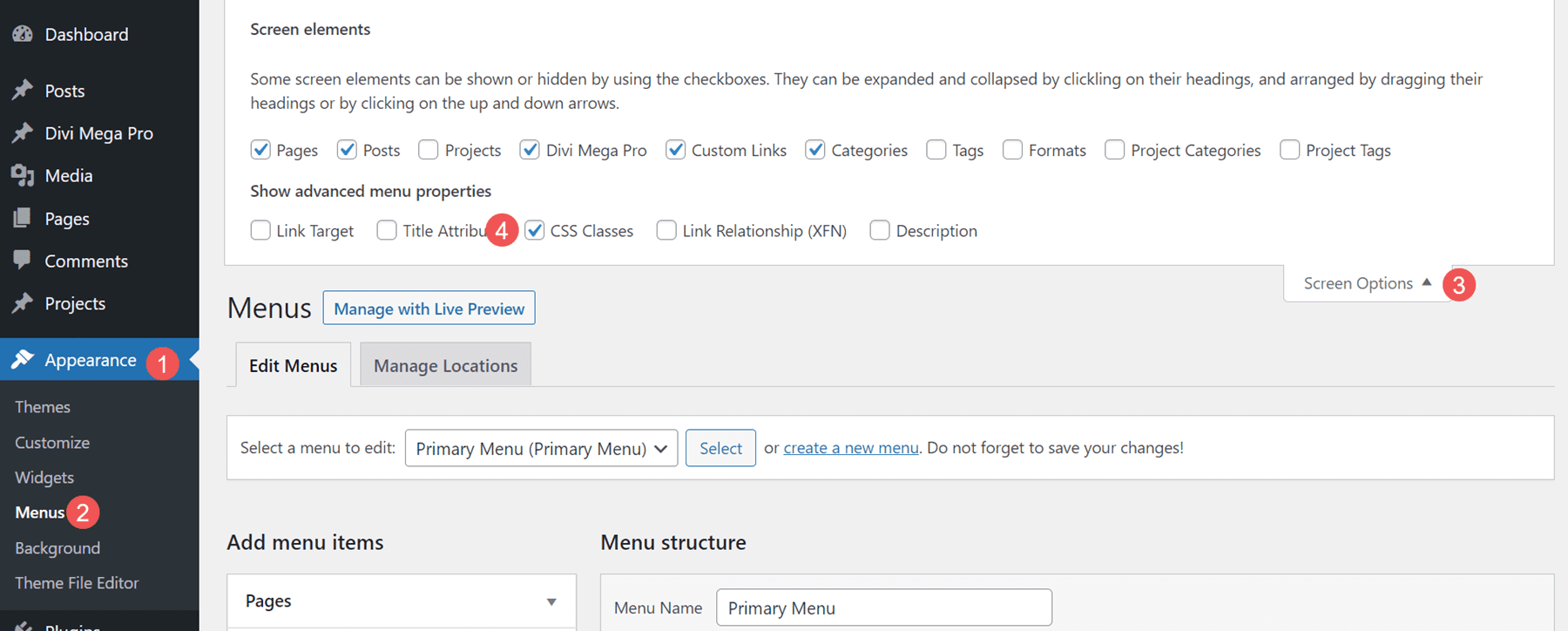
WordPress のヘッダーおよびフッター メニューにメガ メニューを追加するには、CSS クラスを有効にする必要があります。 まず、WordPress ダッシュボードの [外観] > [メニュー]に移動します。 画面の右上隅にある [画面オプション]を選択し、[ CSS クラス]がオンになっていることを確認します。

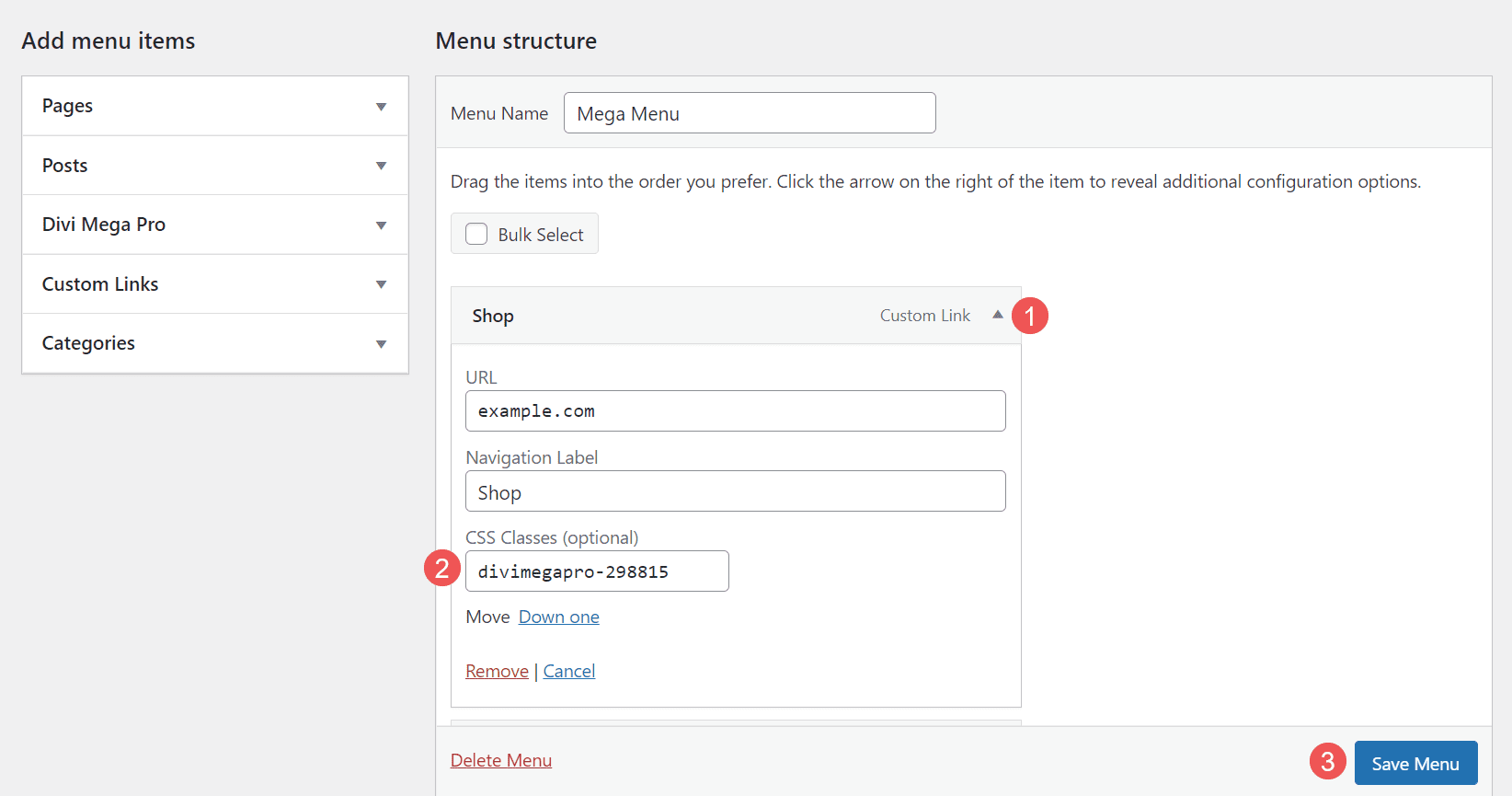
次に、メガ メニュー項目を表示するメニュー項目を開きます。 メガ メニューの Unique Mega Pro Class を CSS Classes フィールドに貼り付けます。

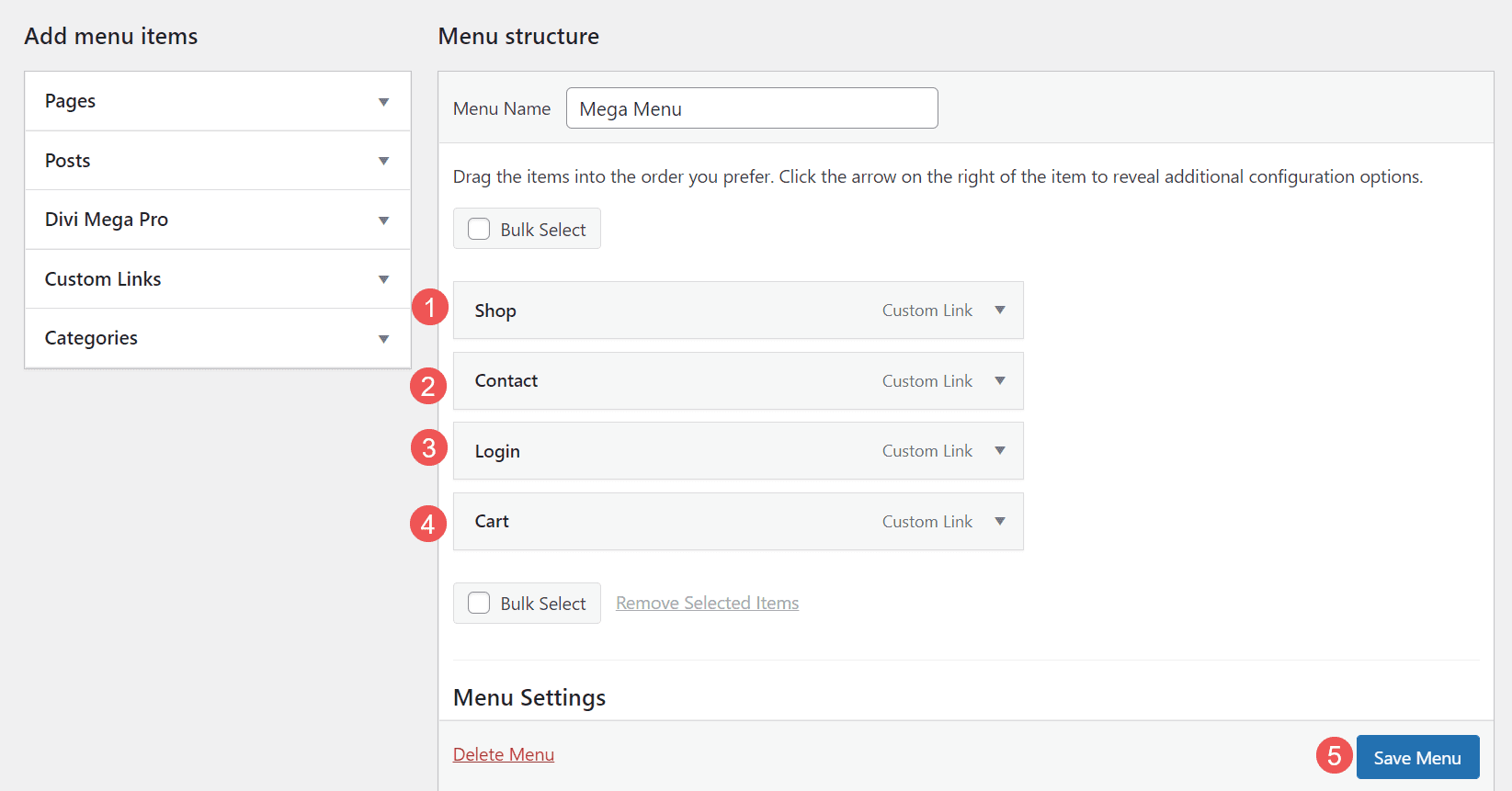
表示するメガ メニュー項目ごとに、このプロセスを繰り返します。

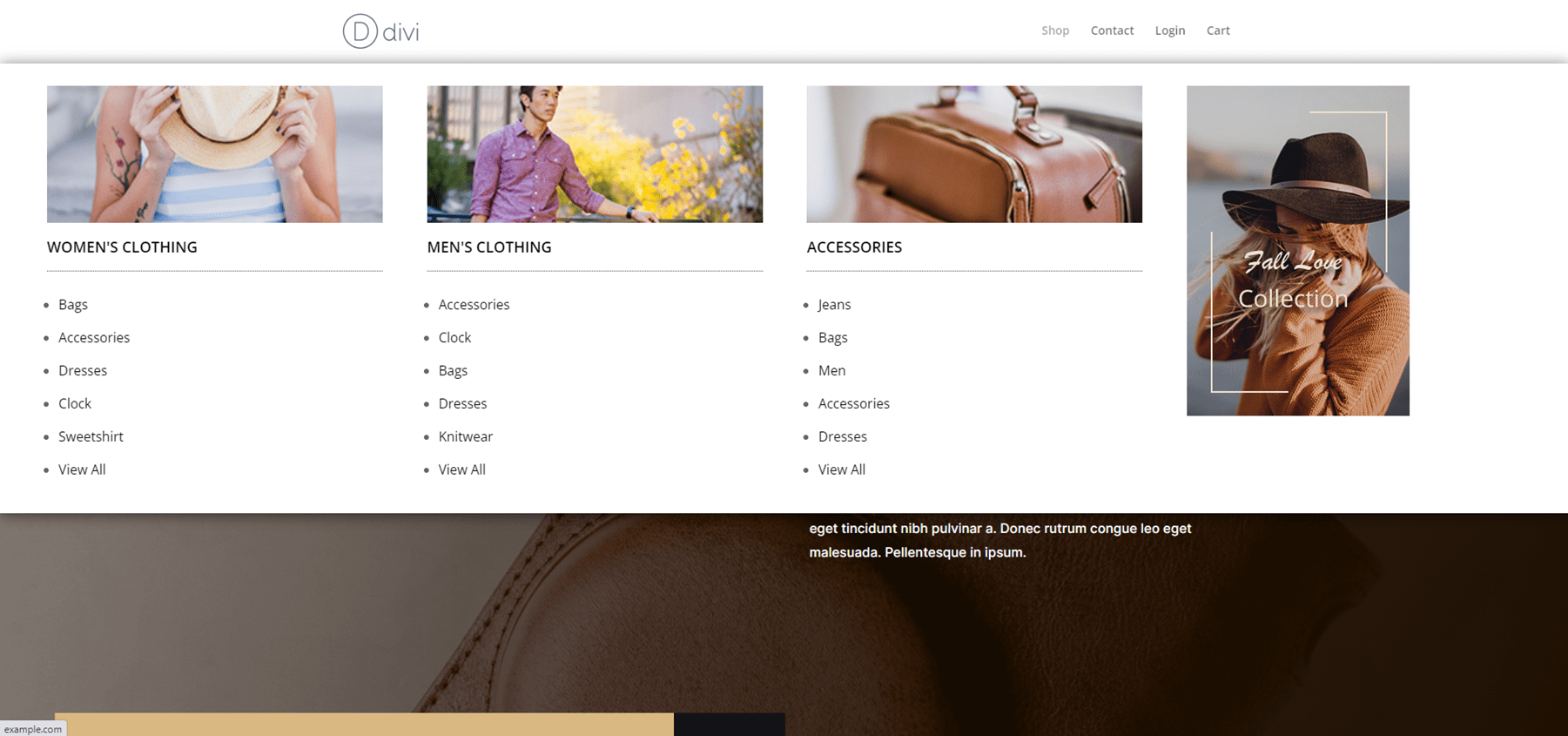
フロントエンドのこのメガメニューを見てみましょう。 後で説明するように、含まれているデモの 1 つを使用しました。

ツールチップの追加
また、Divi Mega Pro を使用してメガ ツールチップを作成することもできます。 ツールチップを表示したい要素に CSS クラスを追加するだけです。 ホバーまたはクリックで開くようにツールチップを設定できます。 どの Divi モジュールでもツールチップを表示できます。 Divi ツールを使用して、通常どおりモジュールのスタイルを設定します。
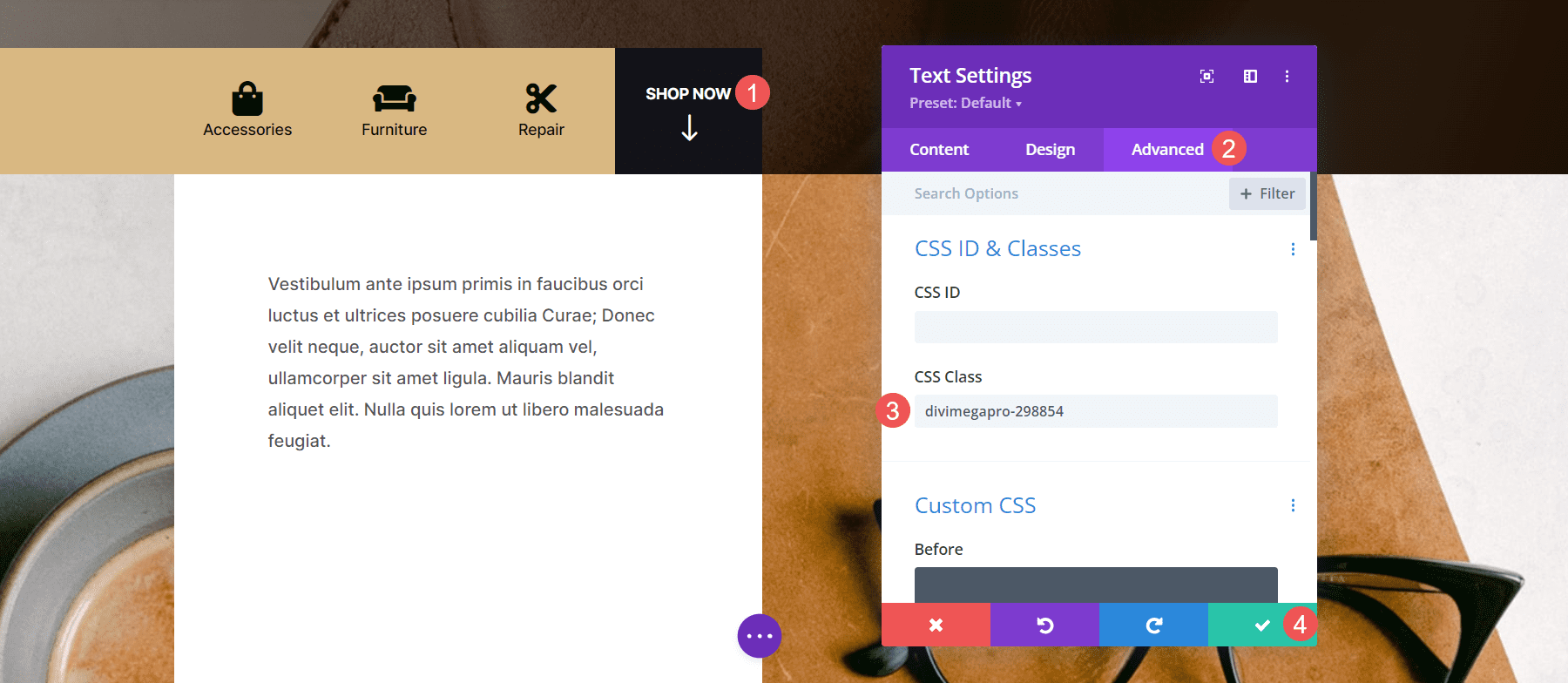
ツールチップを追加するには、ツールチップを表示するDivi モジュールを開きます。 [Advanced] タブに移動し、[Unique Mega Pro Class] を [ CSS Class] フィールドに貼り付けます。 設定を保存すると、ツールチップを表示する準備が整います。

クラスを追加した要素に誰かがカーソルを合わせると、ツールチップが表示されます。

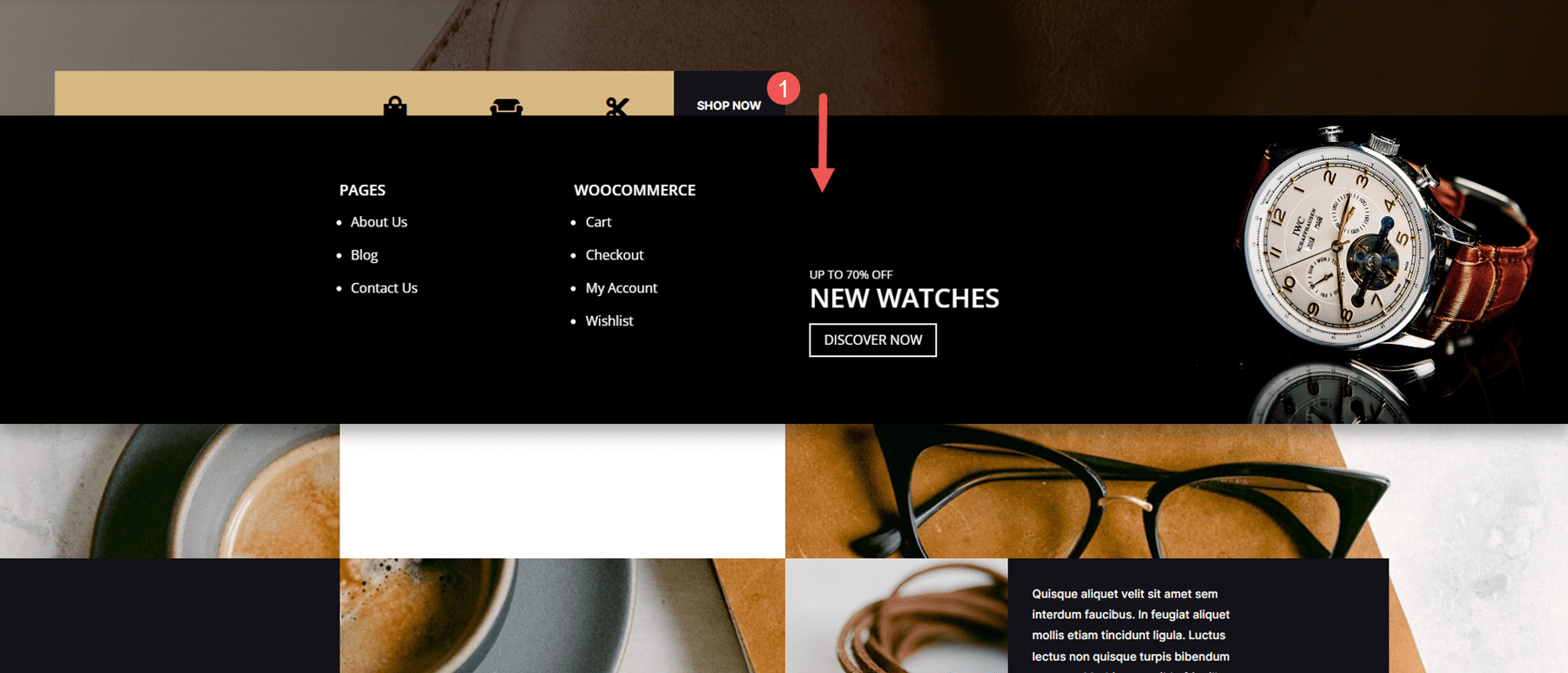
ツールチップは、Divi テーマ ビルダーでヘッダーのメガ メニューを作成するためにも機能します。 テキスト モジュール、ボタン モジュール、画像モジュールなどの Divi モジュールを使用してメニュー項目を作成します。メニュー モジュールを使用して標準メニューを表示することのみをお勧めします。これは、各リンクがサブメニューまたはメニューが指すページを開くためです。
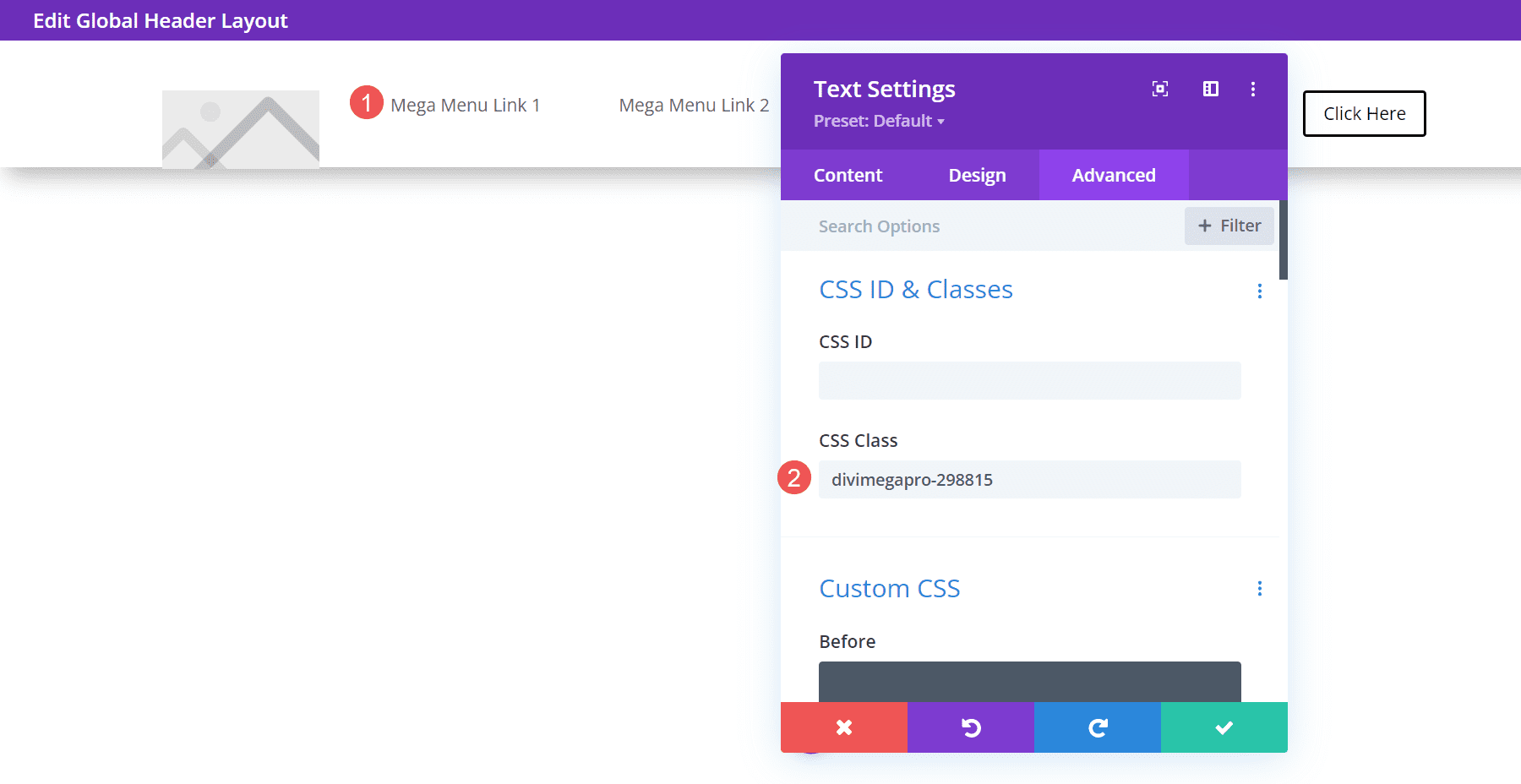
メガ メニュー項目を作成する各要素の CSS クラス フィールドに Unique Mega Pro Class を追加します。 このメソッドを使用して、カスタム ヘッダーとフッターを作成できます。 以下の例では、標準のテキスト モジュールをメニュー リンクとして使用してメニューを作成しました。 それぞれにメガ メニュー レイアウトを追加します。

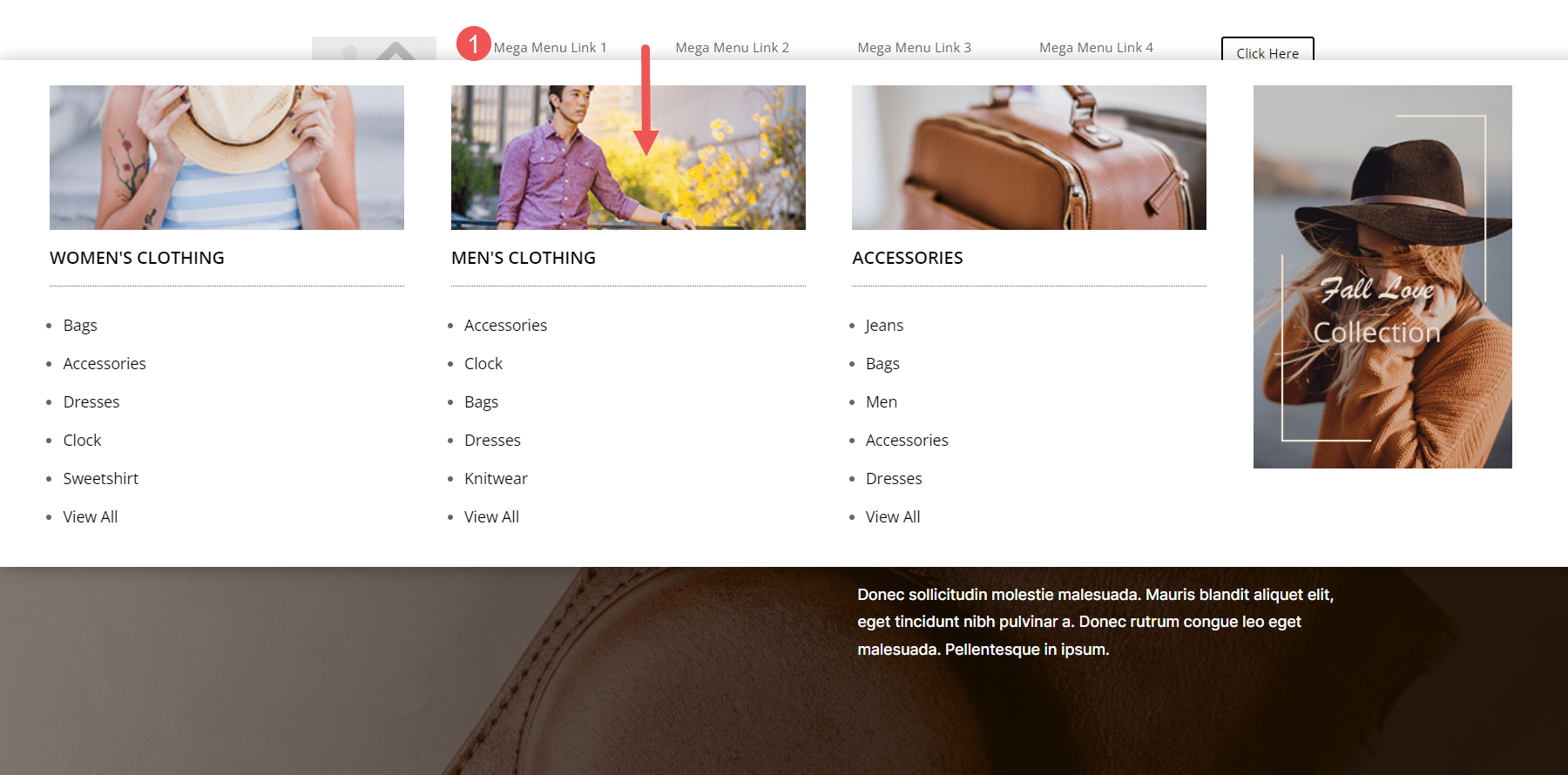
メニュー項目は通常のメニューとして機能し、設定に応じてホバーまたはクリックでメガ メニュー項目が表示されます。 以下の例では、最初のメニュー リンクにカーソルを合わせると、そのテキスト モジュールのメガ メニューが開いています。

ディビ メガ プロ テンプレート
Divi Mega Pro には、開始するための 15 のテンプレートが含まれています。 それらは JSON ファイルとして提供されます。 それらを Divi Mega Pro エディターにアップロードし、それらを使用して Divi Mega Pro レイアウトを作成します。 これには、e コマース バナー、タブ、CTA、連絡先情報、ログイン フォーム、ブログ投稿などが含まれます。 レイアウトは適切に設計されており、どのスタイルの Web サイトでもうまく機能します。

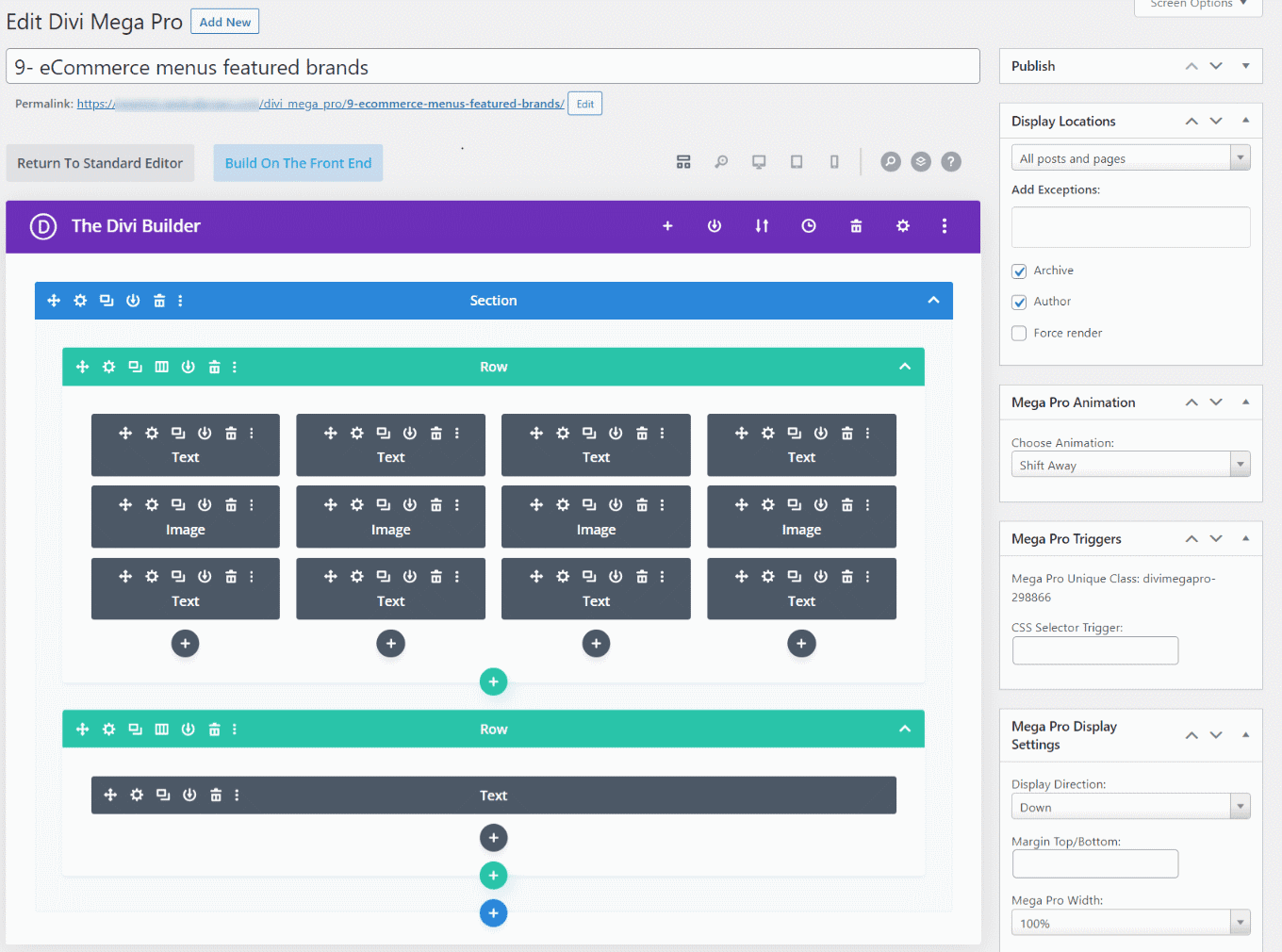
テンプレートは完全にカスタマイズ可能なため、ブランドのフォントと色を含めるように調整できます. 注目ブランドのECメニューを作成するテンプレートその9です。 これは、バックエンド エディター内のワイヤーフレーム ビューを示しています。 フロントエンドでレイアウトを表示することもできます。 私はデフォルトでサイドバー付きのレイアウトを表示しましたが、レイアウトを全幅で表示するために簡単に無効にできると確信しています。

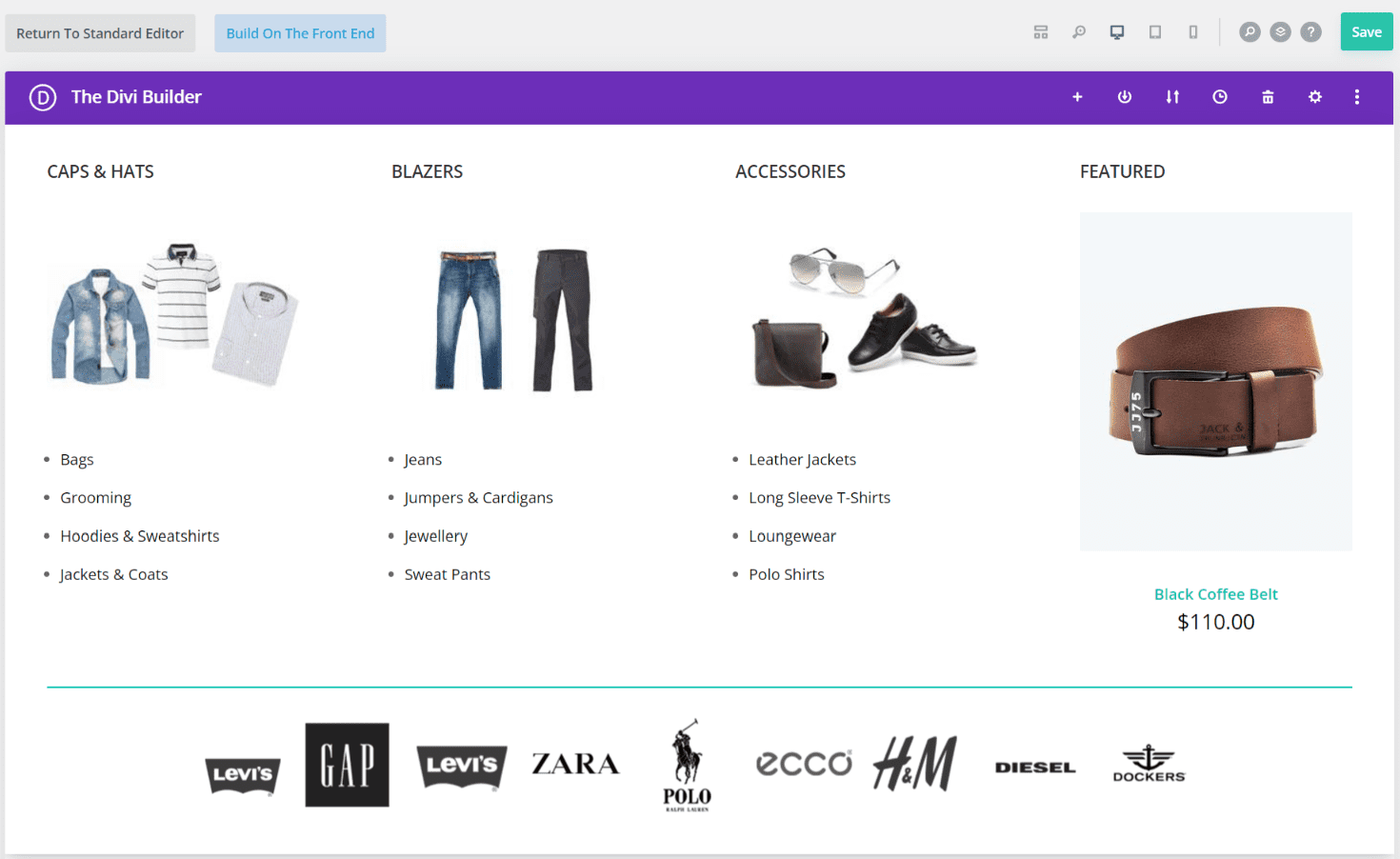
これがフロントエンドでどのように見えるかです。 これは、デスクトップ ビューを表示するバックエンド エディターです。

Divi Mega Pro の購入場所
Divi Mega Pro は、Divi Marketplace で $79 で入手できます。 無制限の Web サイトの使用、1 年間のサポートと更新、および 30 日間の返金保証が含まれています。

終わりの思い
それがDivi Mega Proの見方です。 メガ メニューの作成と使用は直感的であることがわかりました。 Divi Builder モジュールを使用するため、メニューとツールチップの作成は、Divi レイアウトの作成と同じように機能します。 アニメーション、ボタンなどの追加機能により、デザインをさらに細かく制御し、メニューとツールチップの動作を指定できます。 ページ、投稿、WooCommerce 製品などでうまく機能します。 追加されたテンプレートは、始めるのに最適な方法です。 Divi Web サイトのメガ メニューとツールチップの作成に興味がある場合は、Divi Mega Pro を検討する価値があります。
私たちはあなたから聞きたい。 Divi Mega Proを試しましたか? コメントであなたの考えを教えてください。
