Divi 插件亮點:Divi Mega Pro
已發表: 2022-12-07Divi Mega Pro 是 Divi 的第三方插件,它增加了使用 Divi Builder 創建大型菜單和工具提示的能力。 由於大型菜單和工具提示是使用 Divi Builder 創建的,因此您可以使用任何您想要的模塊,包括第三方模塊、簡碼和代碼,並使用 Divi 的工具設置它們的樣式。 在這篇文章中,我們將看看 Divi Mega Pro,以幫助您確定 Divi Mega Pro 是否是滿足您需求的正確產品。
Divi Mega Pro Builder
Divi Mega Pro 沒有向 Divi Builder 添加模塊,而是添加了一種使用 Divi 佈局創建的新帖子類型,WordPress 菜單和 Divi 模塊可以顯示該佈局。 創建並添加任意數量的頁面和菜單。 一個名為Divi Mega Pro的新菜單項被添加到WordPress 儀表板。 這包括 Divi Mega Pro 列表、編輯器和設置。 在這裡,您可以創建和管理您的大型菜單和工具提示。 我們將以相反的順序查看每個菜單項。
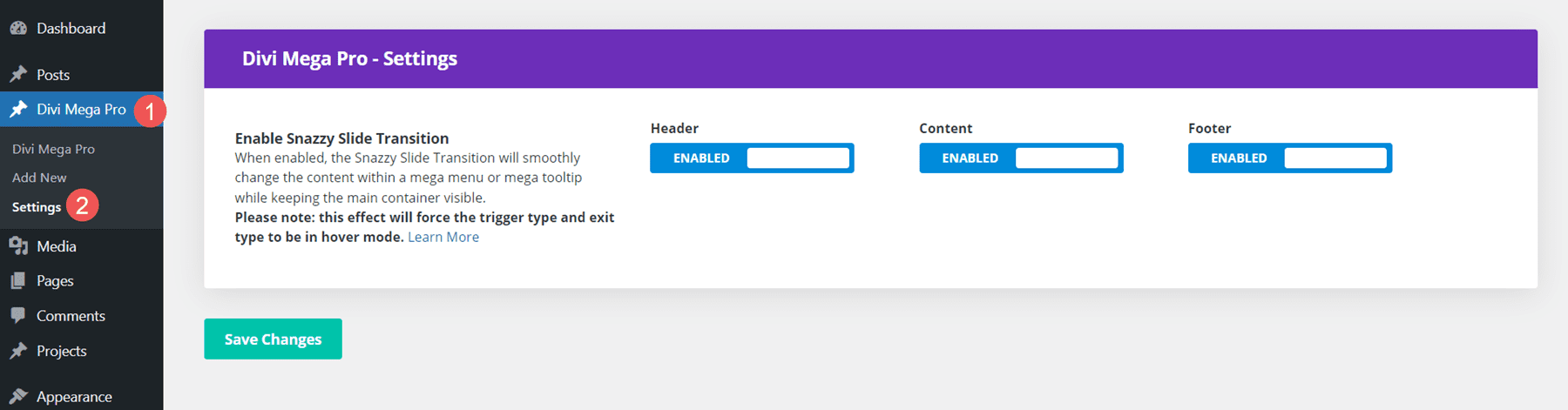
Divi Mega Pro 設置
這些設置允許您向頁眉、內容和頁腳添加幻燈片過渡。 您可以獨立啟用它們。 默認情況下它們被禁用。 過渡將更改菜單或工具提示中的內容,同時保持其容器可見。 這會強制大型菜單和工具提示進入懸停模式。 我建議啟用它們,除非您需要使用點擊模式。

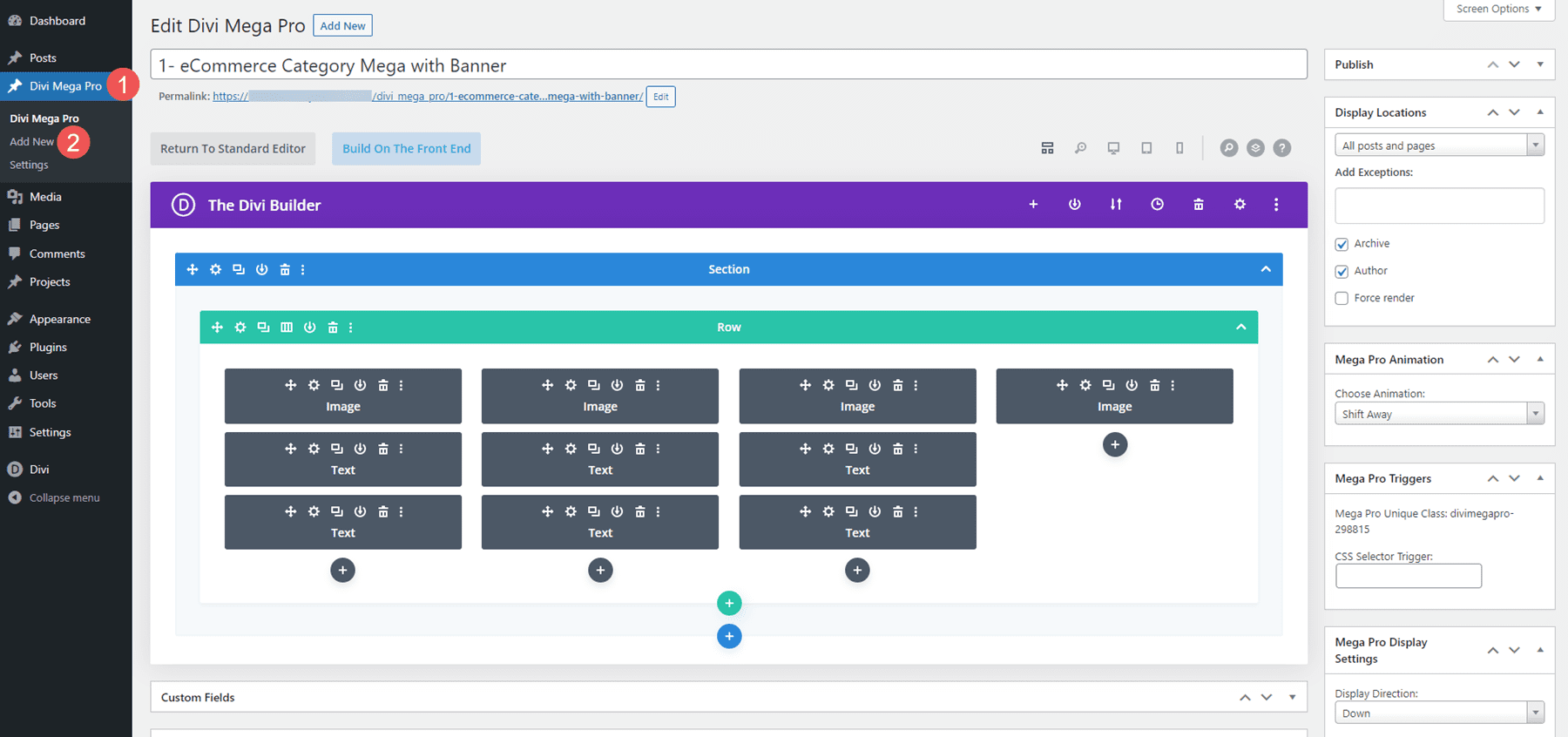
添新
要創建大型菜單項或工具提示,請單擊添加新項。 這將打開一個編輯器,您可以在其中創建菜單或工具提示。 它包括 TinyMCE 編輯器,您可以啟用 Divi Builder 以使用 Divi 模塊創建它。 您需要為每個要顯示的大型菜單元素創建一個新項目。 例如,如果您希望頁眉中的四個不同鏈接顯示不同的大型菜單佈局,則需要創建四個不同的項目。
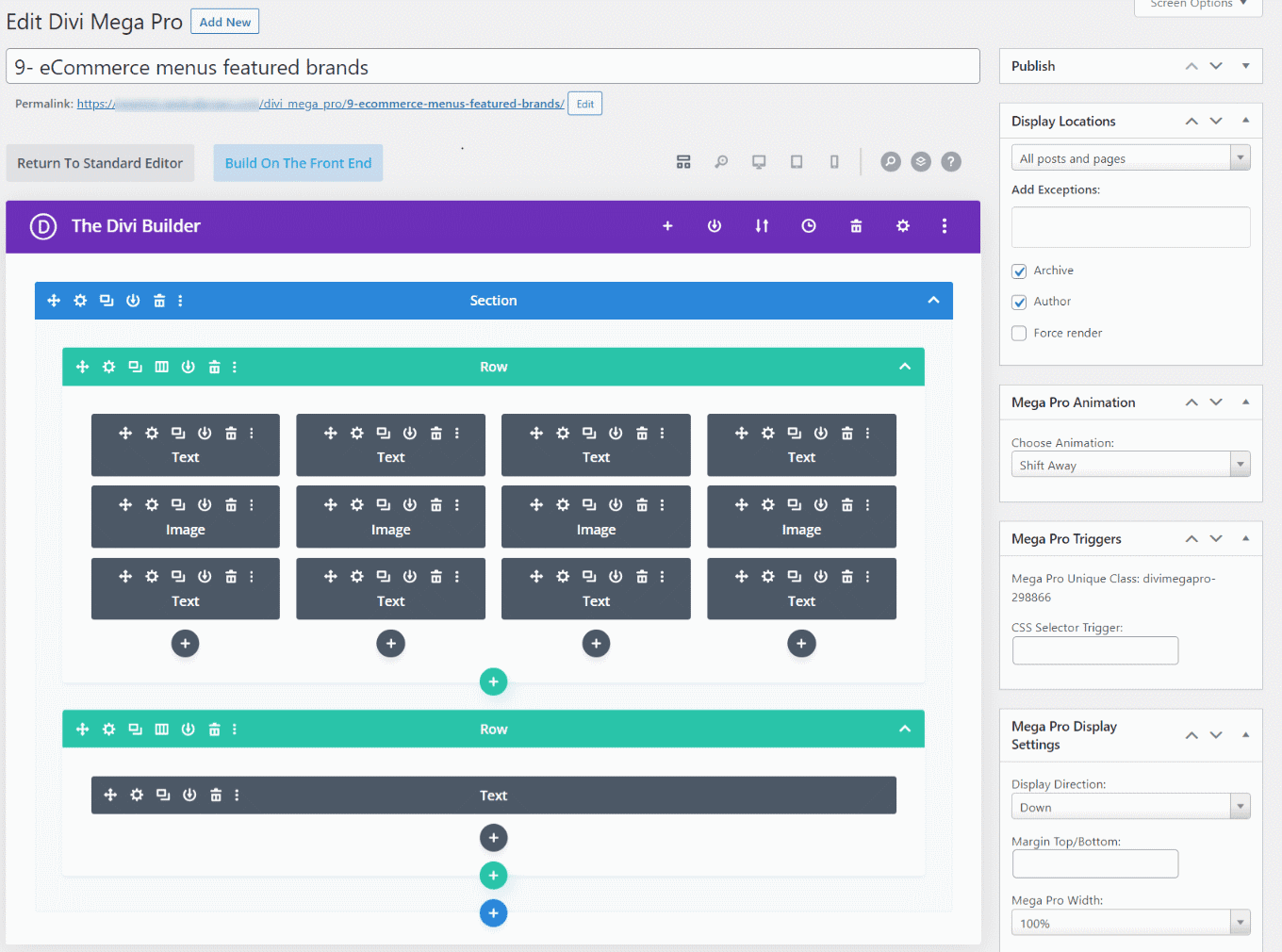
編輯器在右側邊欄和底部包含許多工具,包括標準發布工具和自定義字段選項。 讓我們仔細看看每個自定義工具。

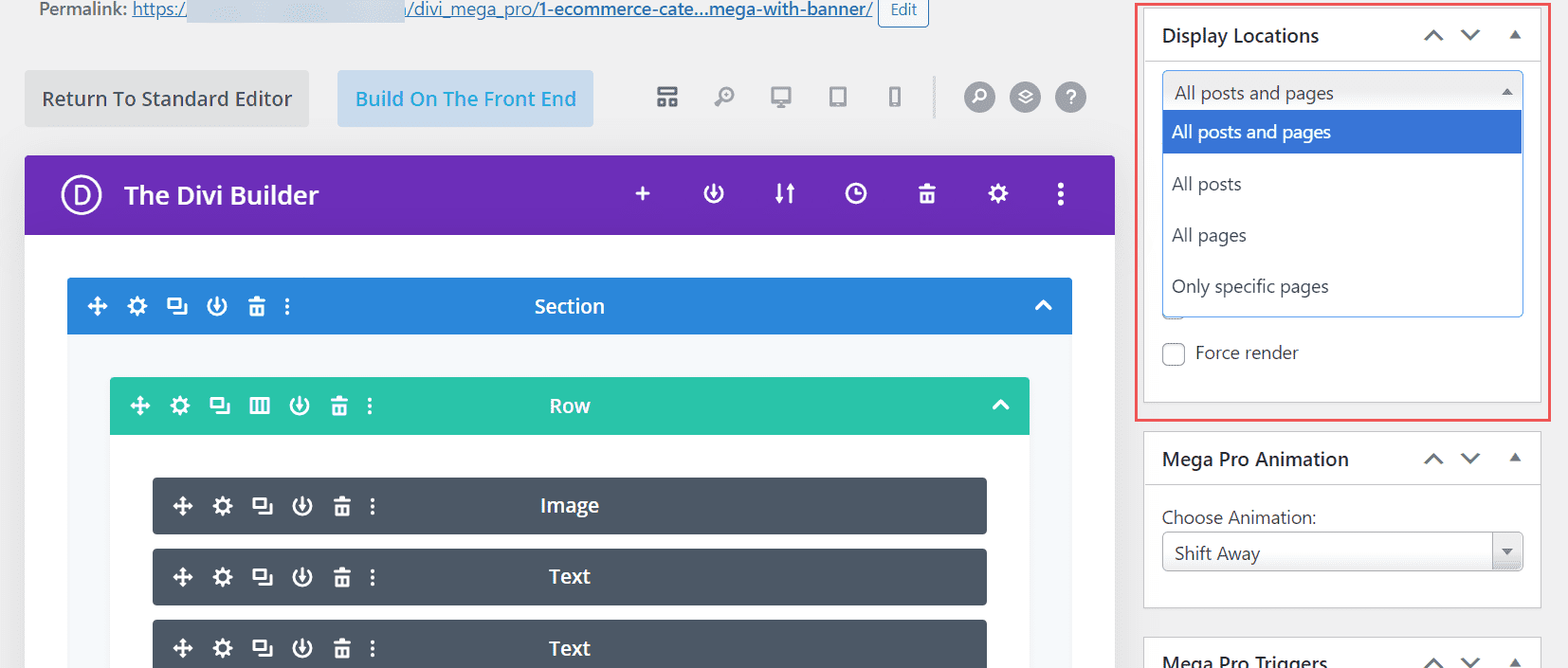
顯示位置
選擇超級菜單可以顯示的位置。 在所有帖子和頁面、所有帖子、所有頁面或特定頁面之間進行選擇。 您可以將所有帖子或頁面的例外添加到該字段。 如果您選擇特定位置,則可以將它們輸入到該字段中。 您還可以選擇在作者頁面和存檔頁面上顯示菜單,並強制渲染。

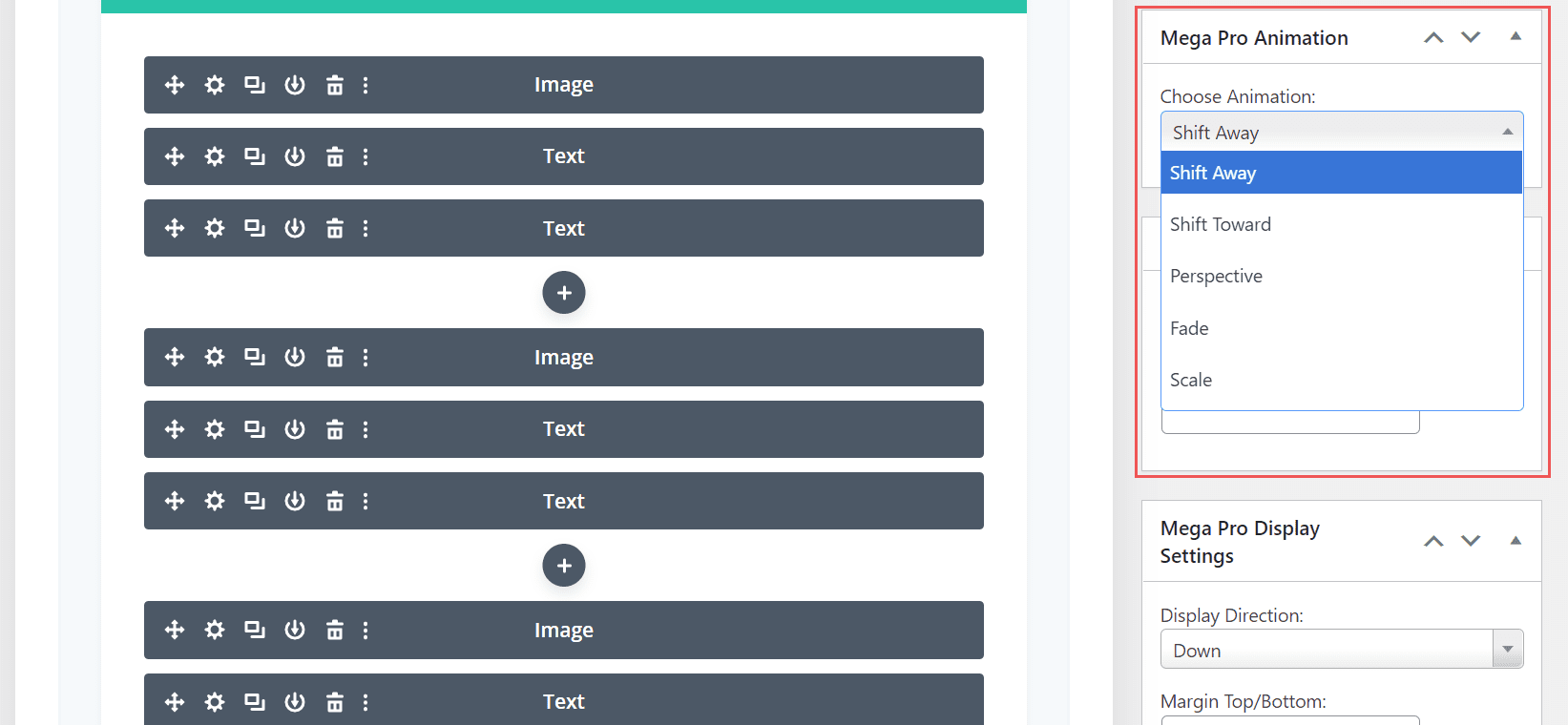
超級專業動畫
選擇菜單或工具提示在打開時將使用的動畫。 選擇移開、移向、透視、淡入淡出或縮放。 這些使大型菜單在打開和關閉時具有優雅的外觀和感覺。

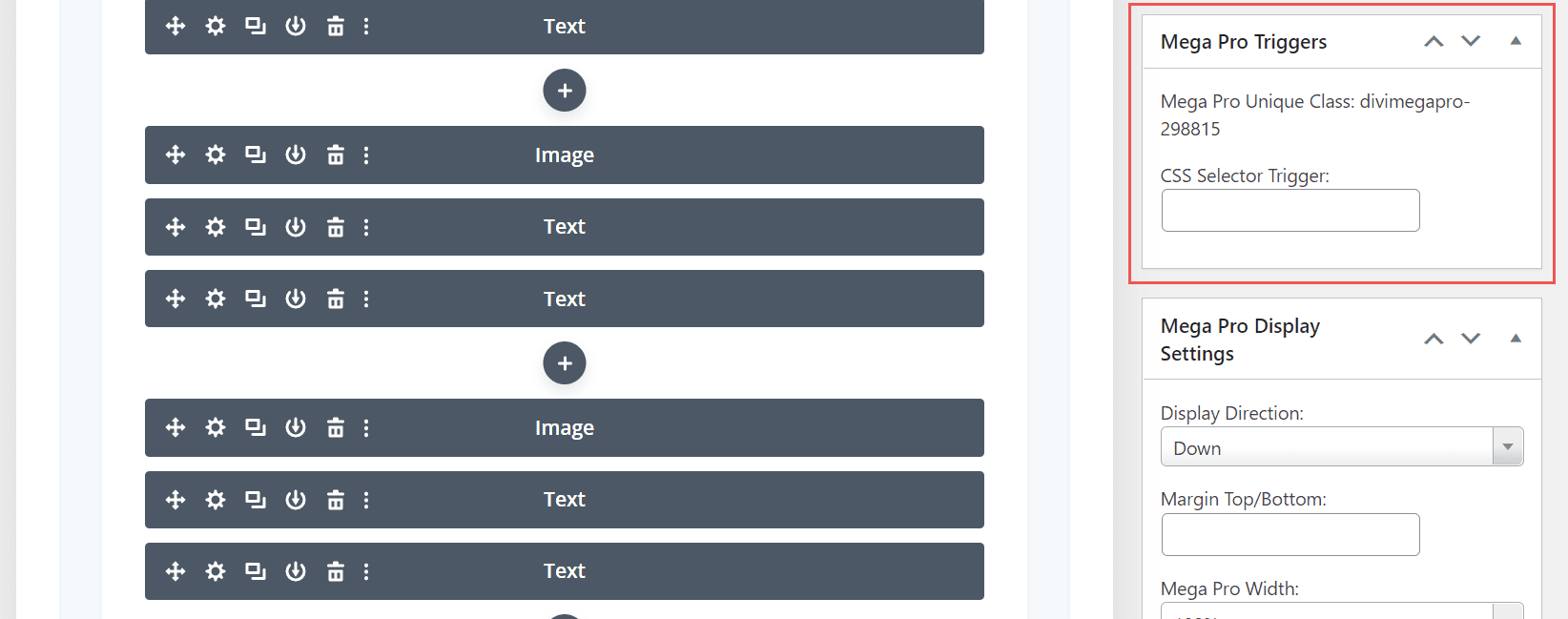
Mega Pro 觸發器
在字段中輸入 CSS 選擇器觸發器。 它還顯示 Mega Pro Unique Class,您將在 CSS 類字段中輸入該類以顯示佈局。

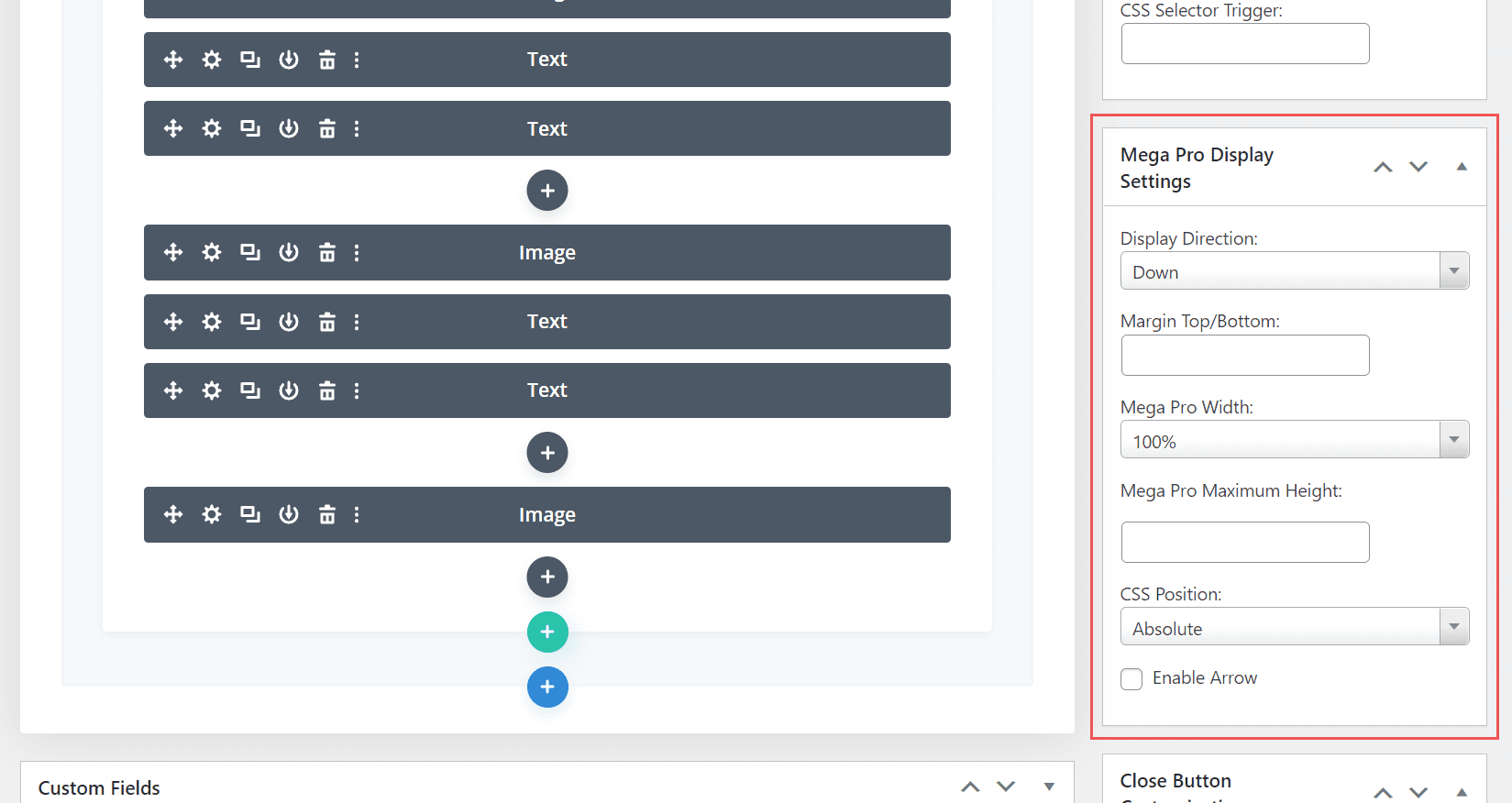
Mega Pro 顯示設置
設置包括很多選項。 選擇顯示方向,添加頂部和底部邊距,選擇寬度,輸入最大高度,從絕對或固定中選擇 CSS 位置,並啟用箭頭。

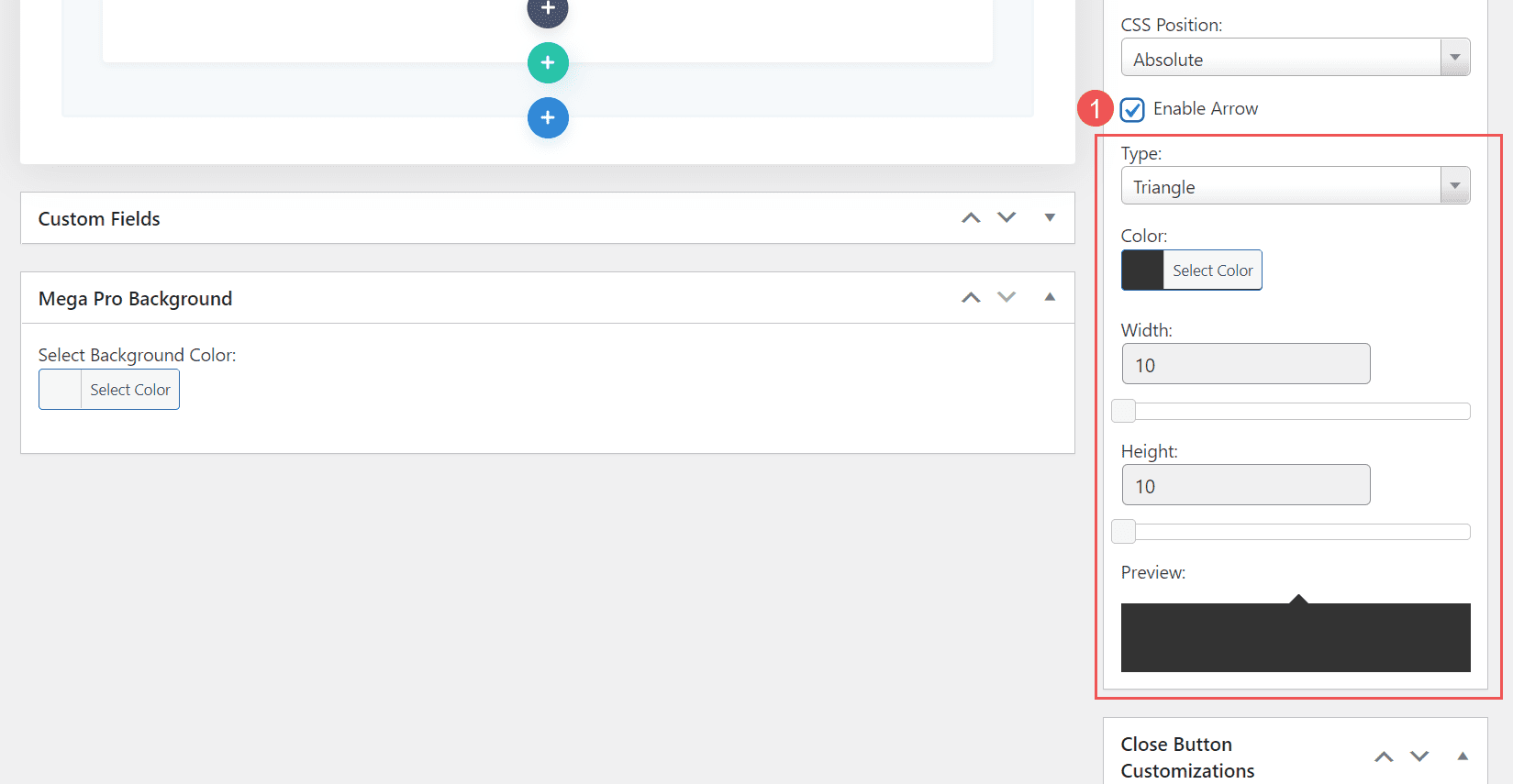
如果啟用箭頭,您將看到一些樣式工具來選擇類型、顏色、寬度和高度。 它顯示了一個預覽,所以你會知道它在前端的樣子。

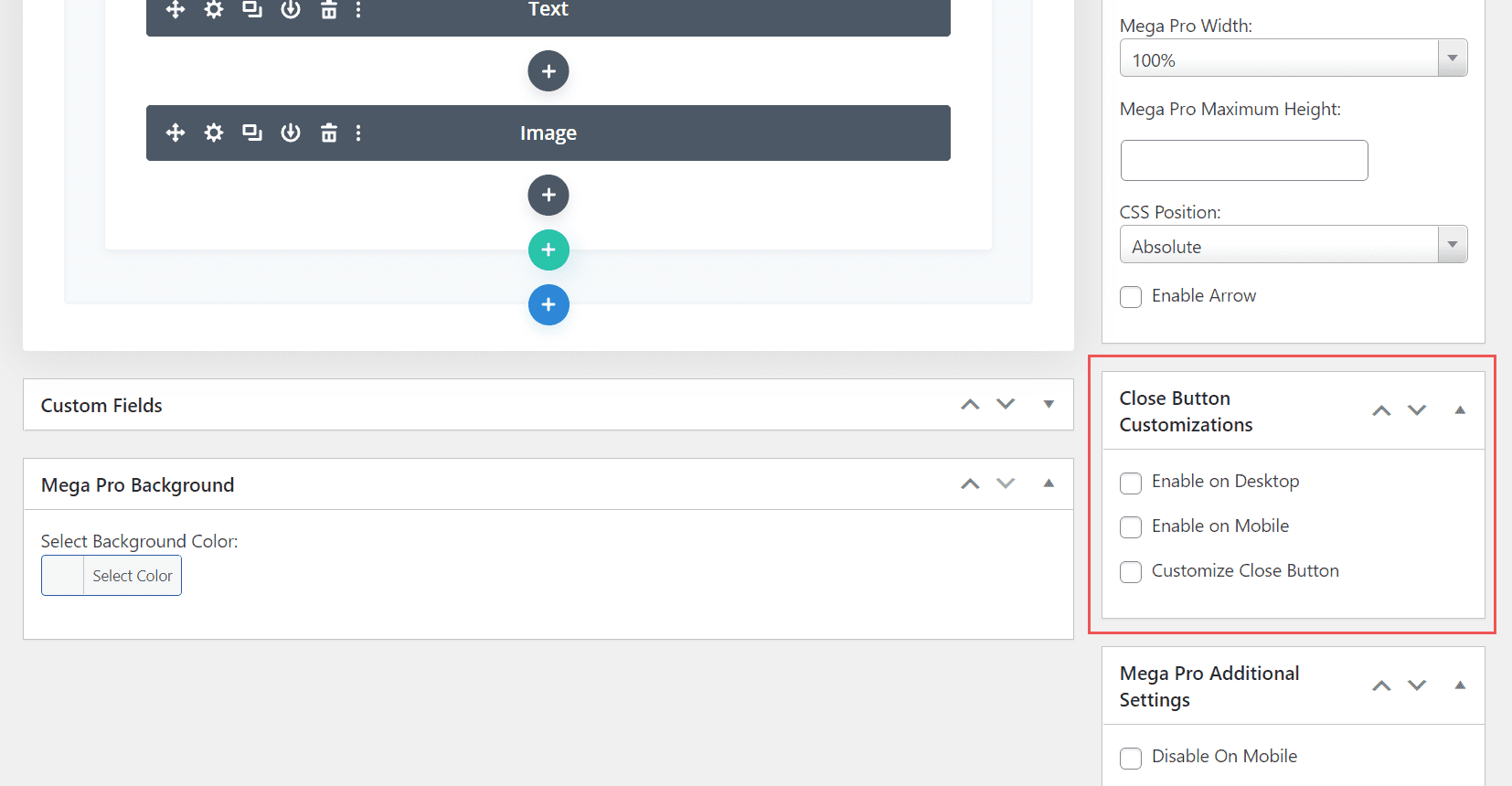
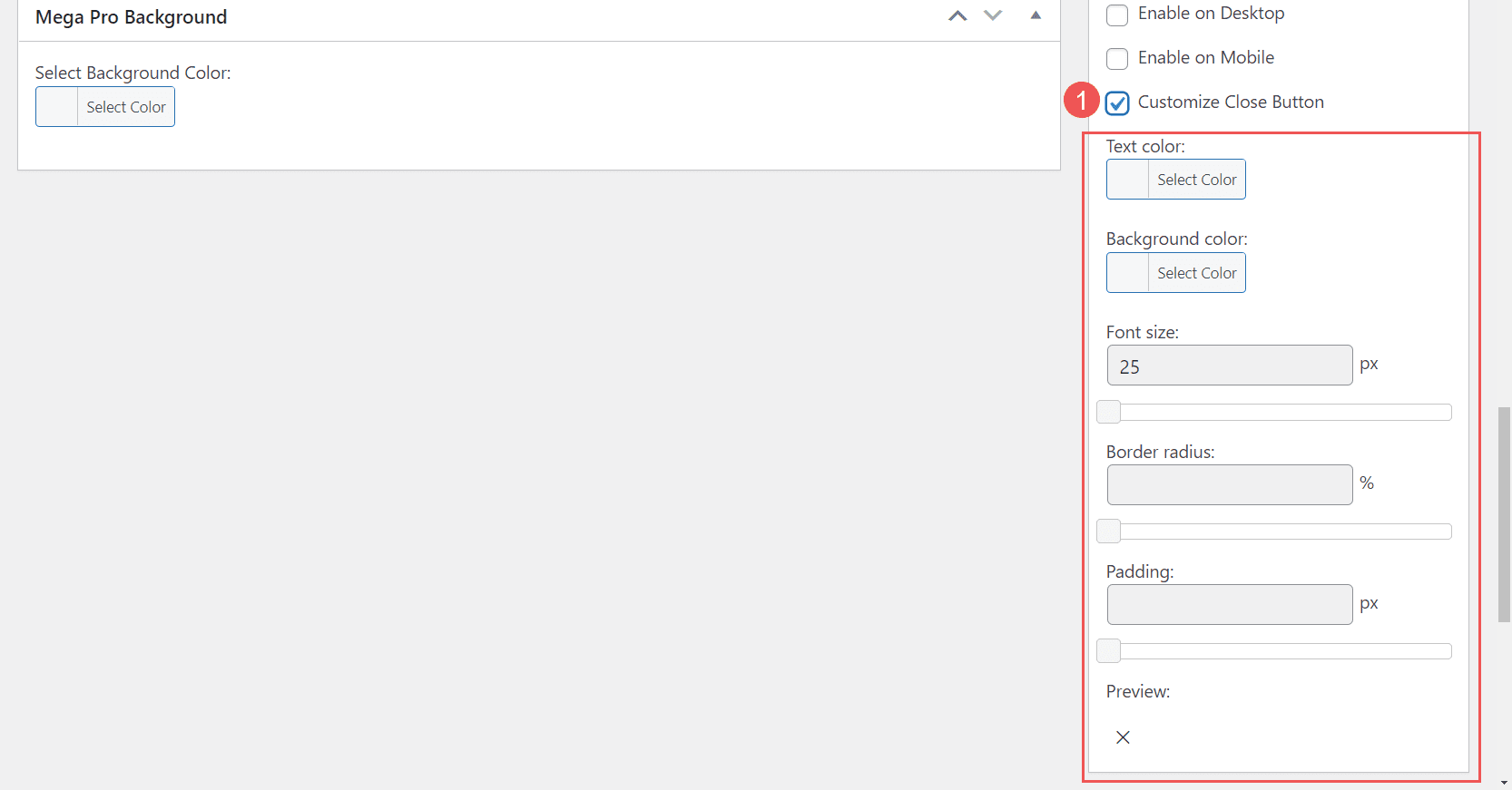
自定義關閉按鈕自定義
關閉按鈕自定義允許您在台式機和手機上獨立啟用關閉按鈕。

如果您選擇自定義關閉按鈕,您將看到另一組選項來調整顏色、字體大小、邊框半徑和填充。 它還包括一個預覽,因此您可以看到它在前端的外觀。

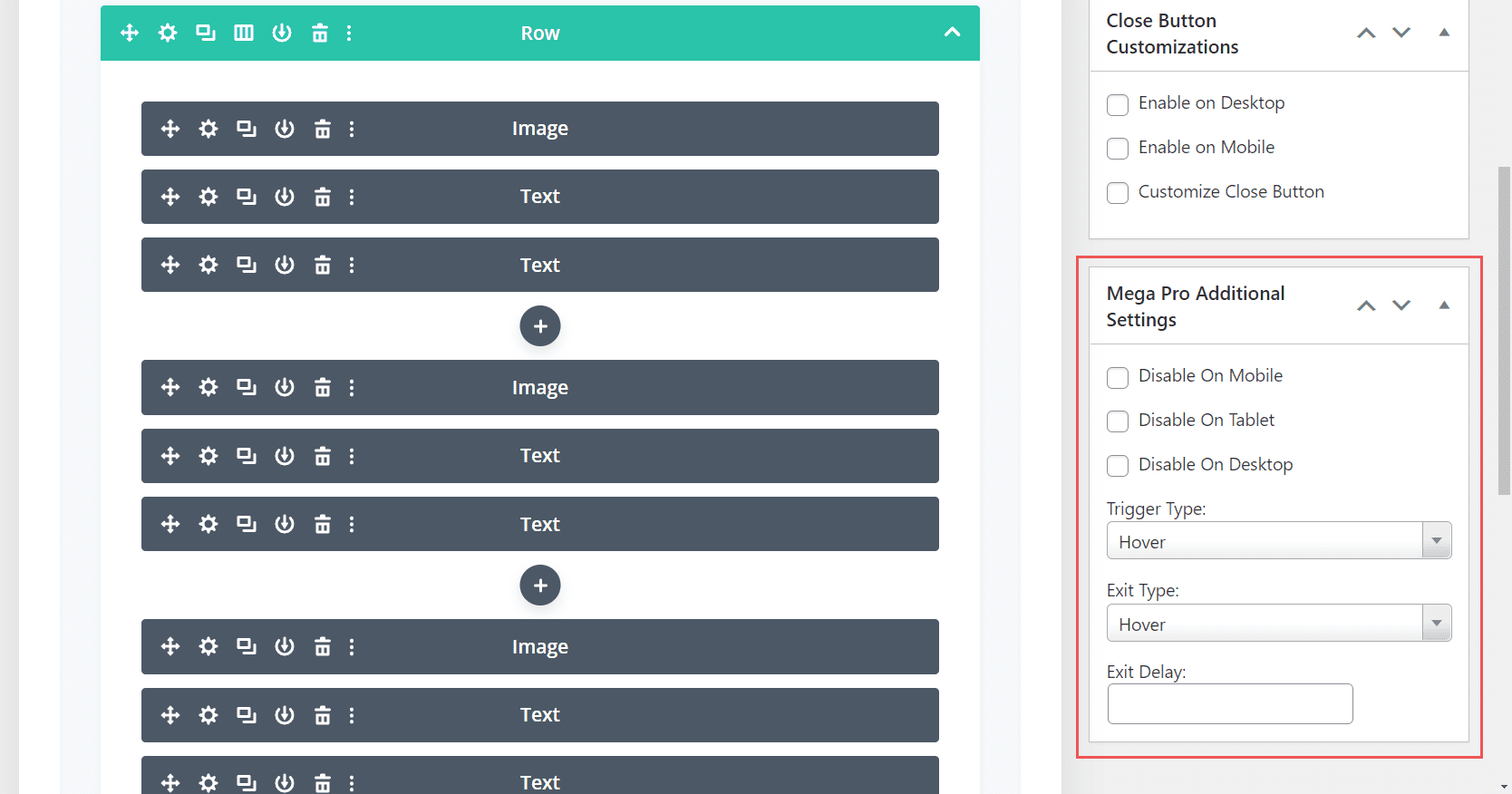
Mega Pro 附加設置
附加設置允許您單獨禁用手機、平板電腦和台式機上的菜單。 選擇懸停和點擊之間的觸發類型,懸停和點擊之間的退出類型,並在該字段中輸入退出延遲。

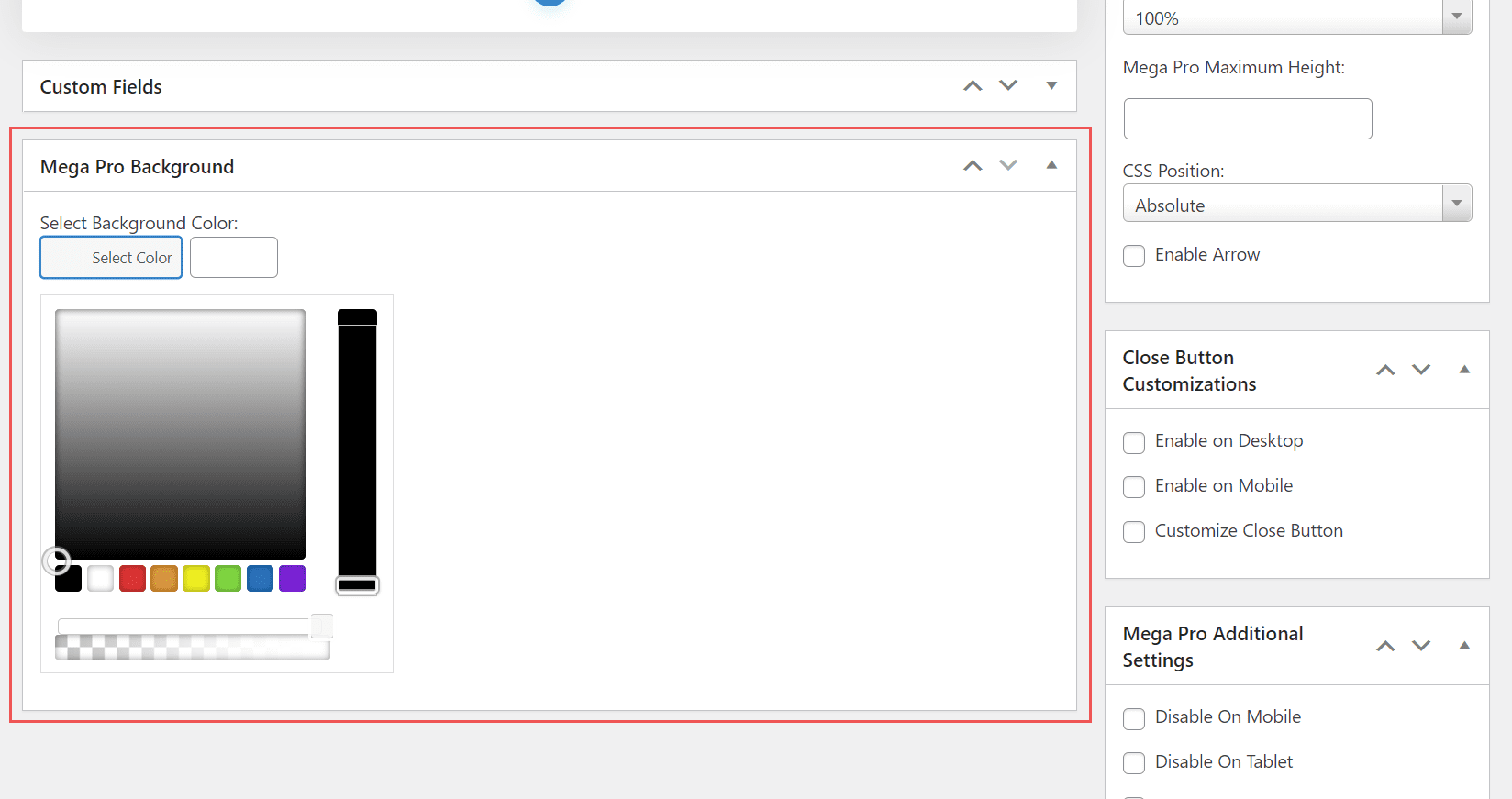
Mega Pro 背景
這個放在編輯器下面。 它有一個顏色選擇器,您可以在其中指定菜單的背景顏色。

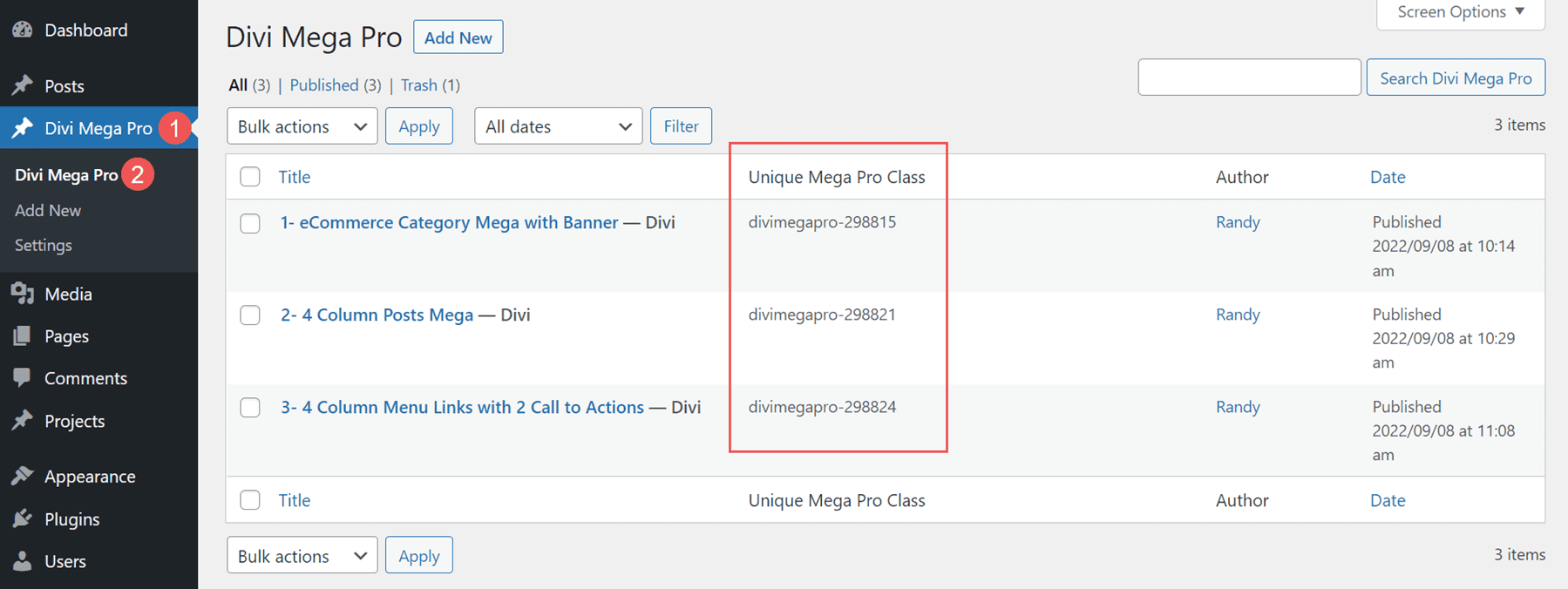
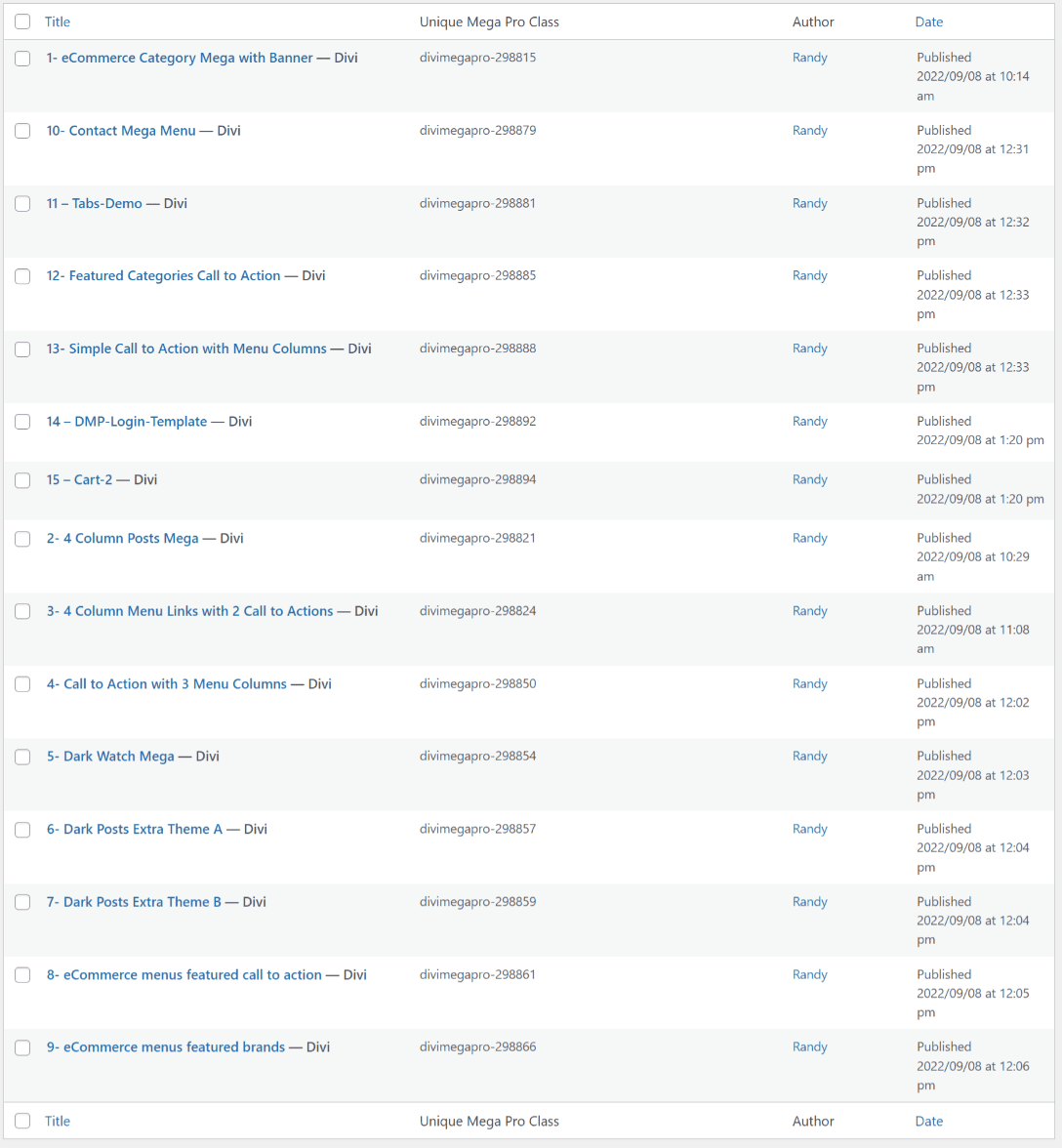
Divi Mega Pro 列表
這會顯示您創建的 Divi Mega Pro 項目列表。 每一個都包括 Unique Mega Pro Class。 這是您要復制並粘貼到您希望顯示大型菜單或工具提示的位置的內容。 您需要單獨創建和復制每個菜單項以構建您的大型菜單。


添加超級菜單
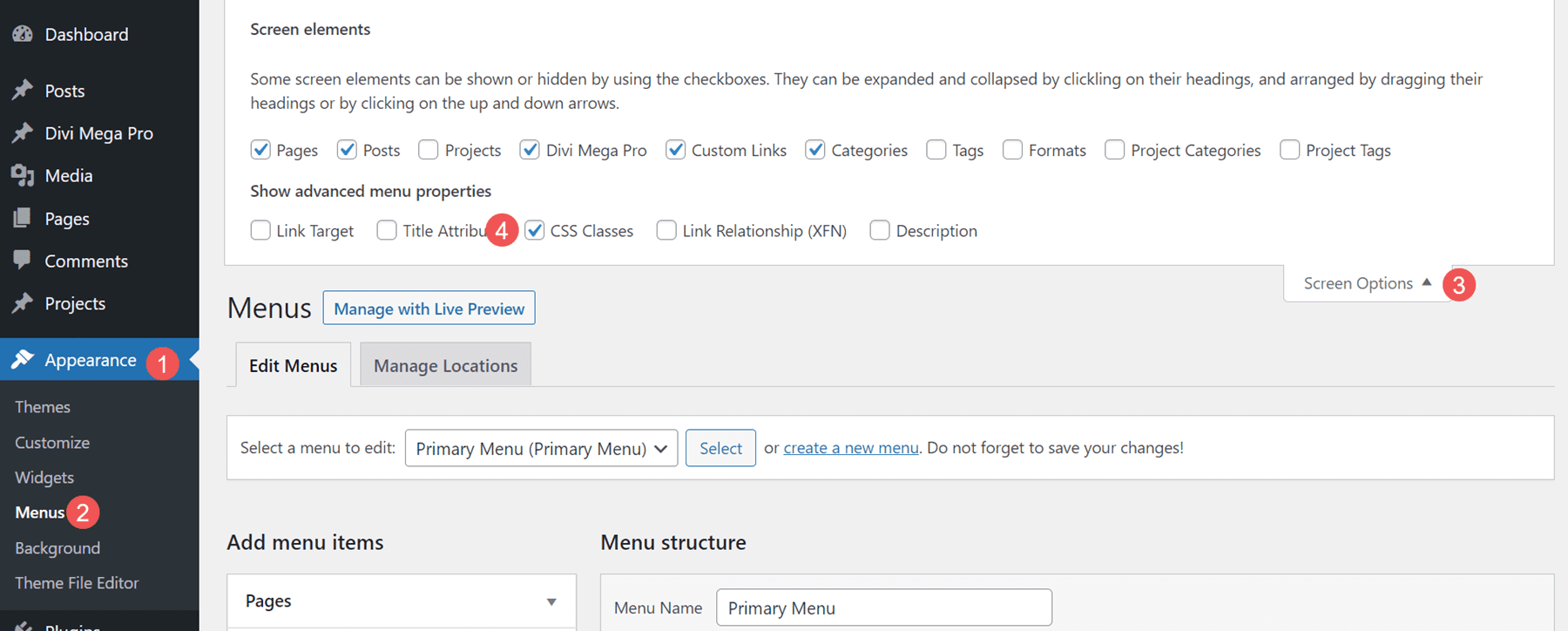
要將大型菜單添加到您的 WordPress 頁眉和頁腳菜單,您需要啟用 CSS 類。 首先,轉到 WordPress 儀表板中的外觀>菜單。 選擇屏幕右上角的屏幕選項,確保選中CSS 類。

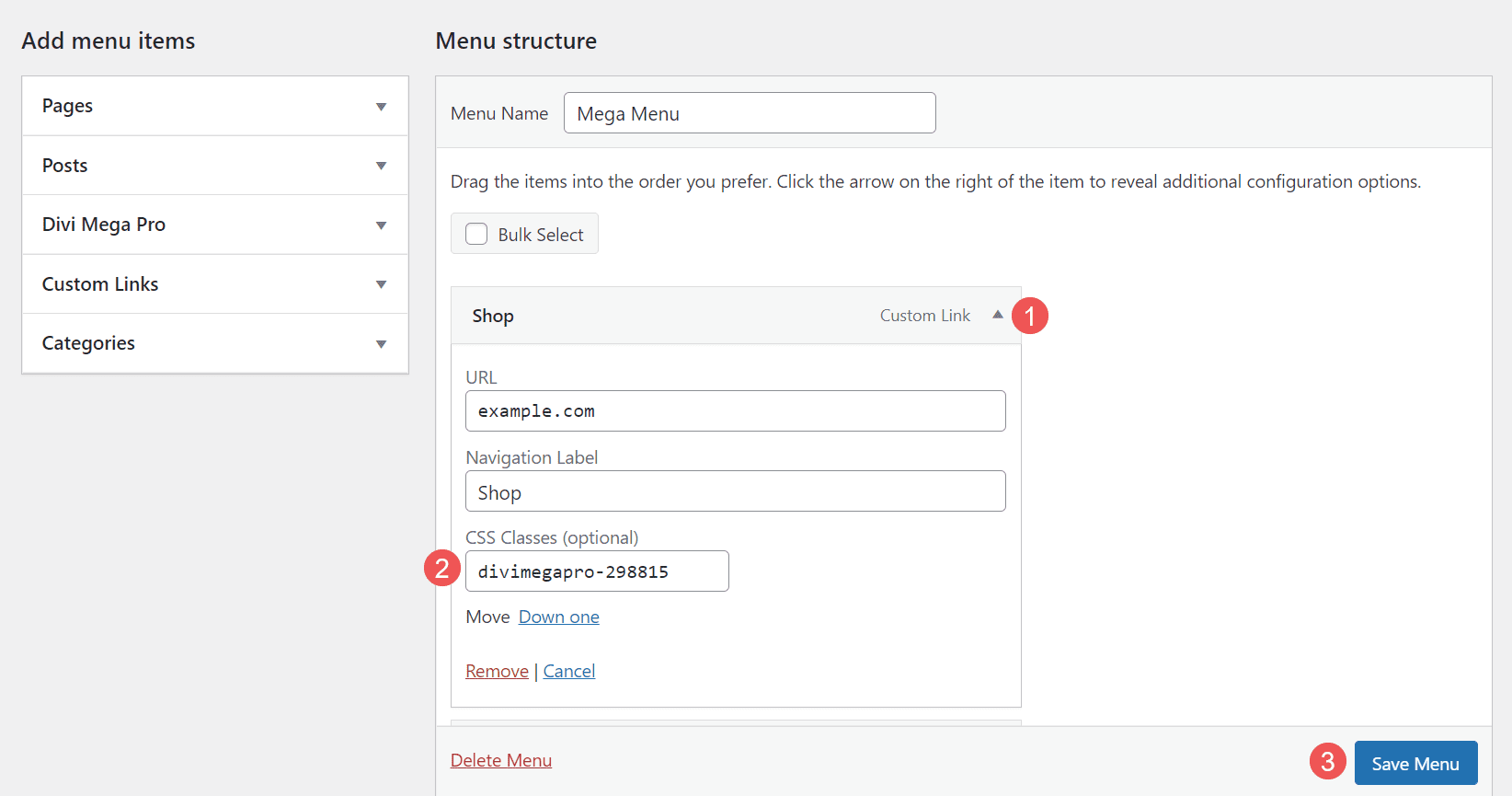
接下來,打開要顯示大型菜單項的菜單項。 將大型菜單的 Unique Mega Pro Class 粘貼到 CSS Classes 字段中。

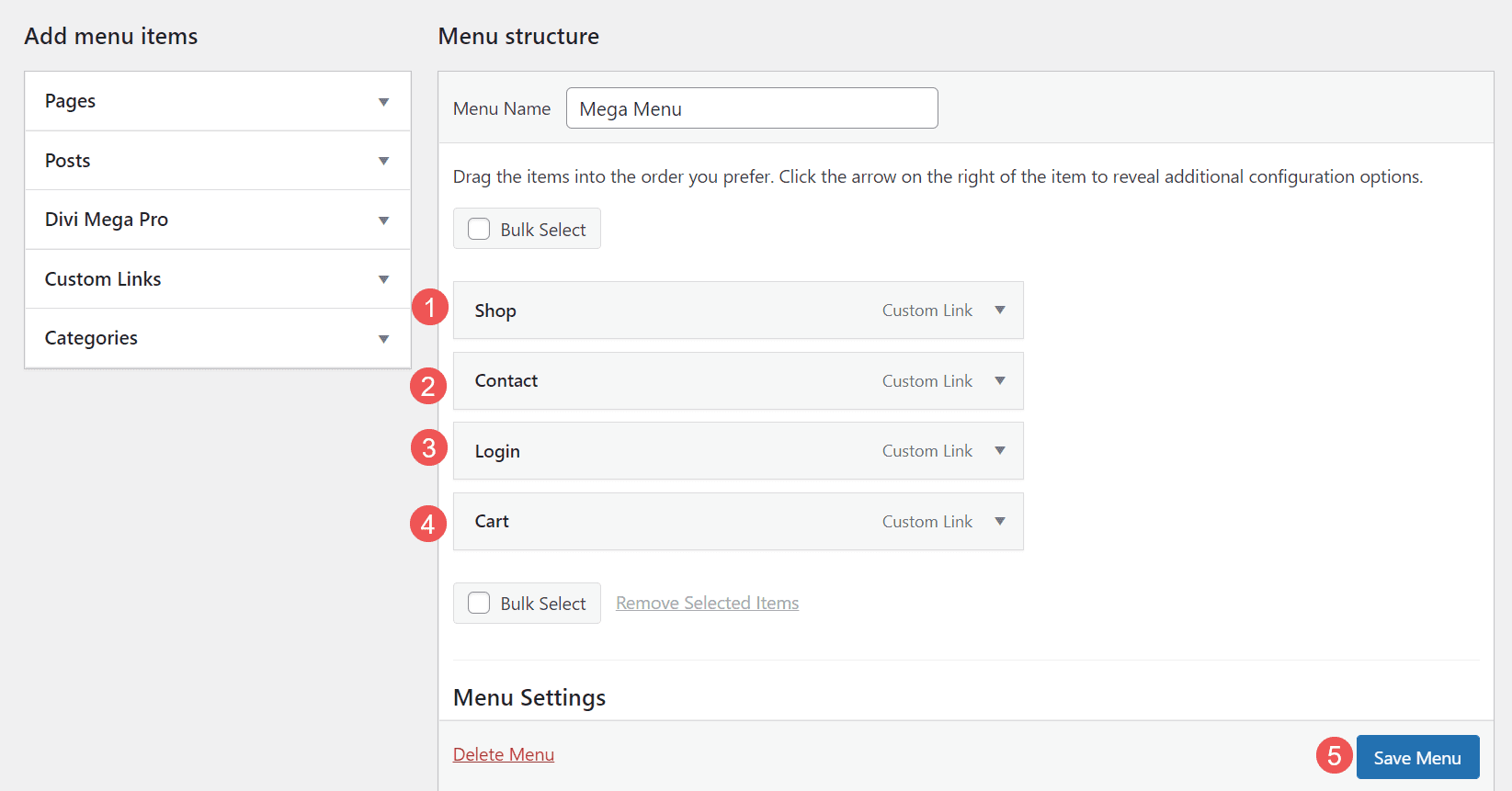
對要顯示的每個大型菜單項重複此過程。

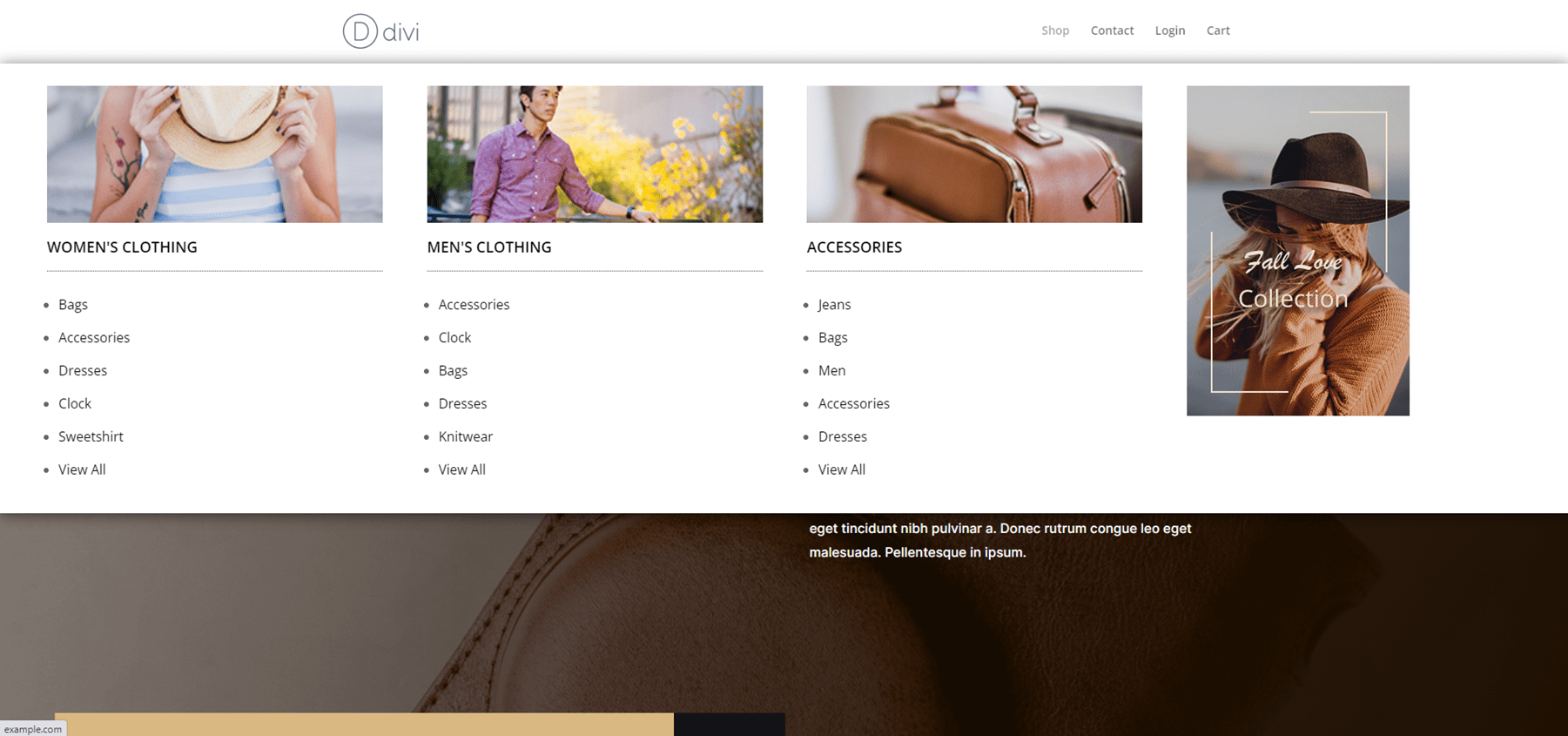
這是前端的這個大型菜單。 我已經使用了其中的一個演示,我們稍後會看到。

添加工具提示
您還可以使用 Divi Mega Pro 創建大型工具提示。 只需將 CSS 類添加到要顯示工具提示的元素即可。 您可以將工具提示設置為在懸停或單擊時打開。 任何 Divi 模塊都可以顯示工具提示。 使用 Divi 工具正常設置模塊樣式。
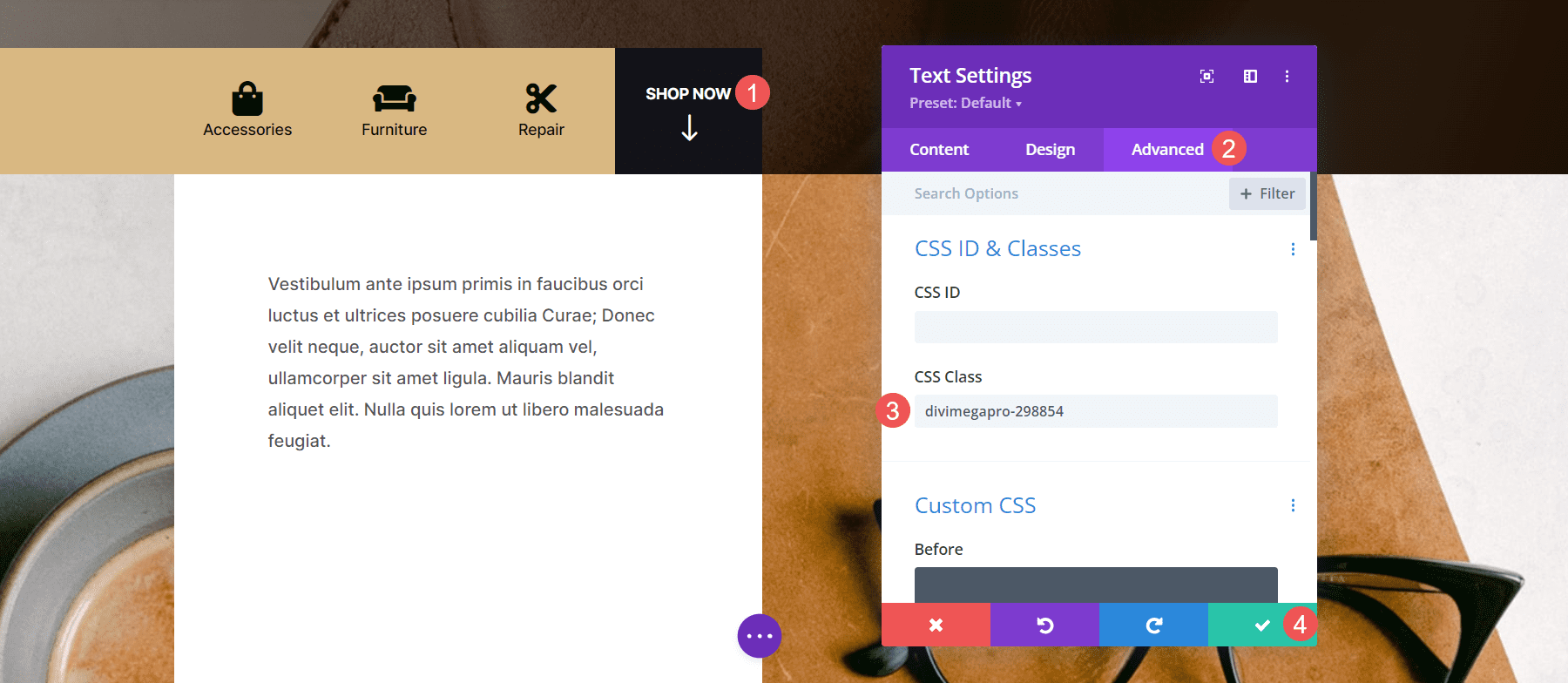
要添加工具提示,請打開要顯示工具提示的Divi 模塊。 轉到Advanced 選項卡並將 Unique Mega Pro Class 粘貼到CSS Class 字段中。 保存您的設置,您就可以顯示工具提示了。

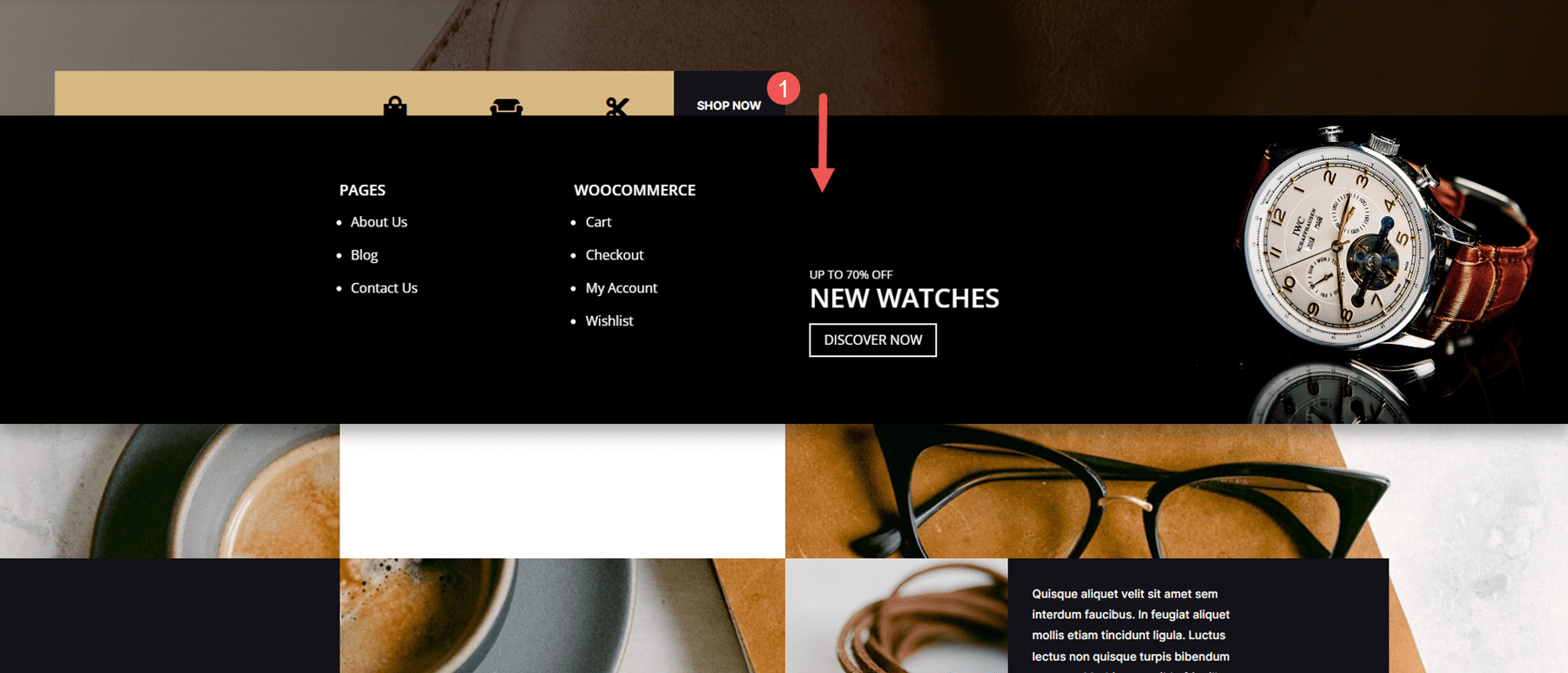
現在,當有人將鼠標懸停在您已將類添加到的元素上時,會出現工具提示。

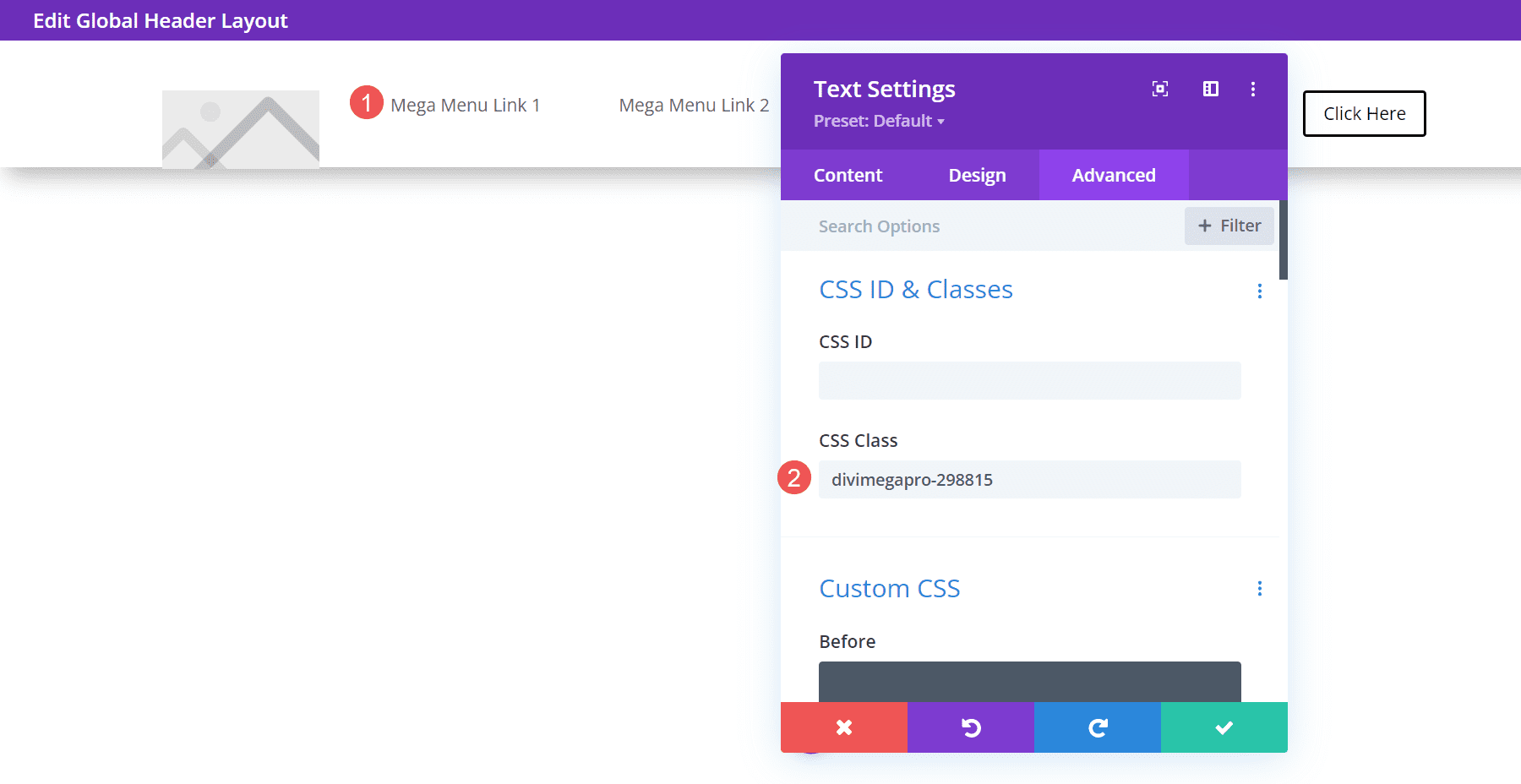
工具提示還可以在 Divi Theme Builder 中為標題創建大型菜單。 使用文本模塊、按鈕模塊、圖像模塊等 Divi 模塊創建菜單項。我只建議使用菜單模塊來顯示標準菜單,因為每個鏈接都會打開子菜單或菜單指向的頁面。
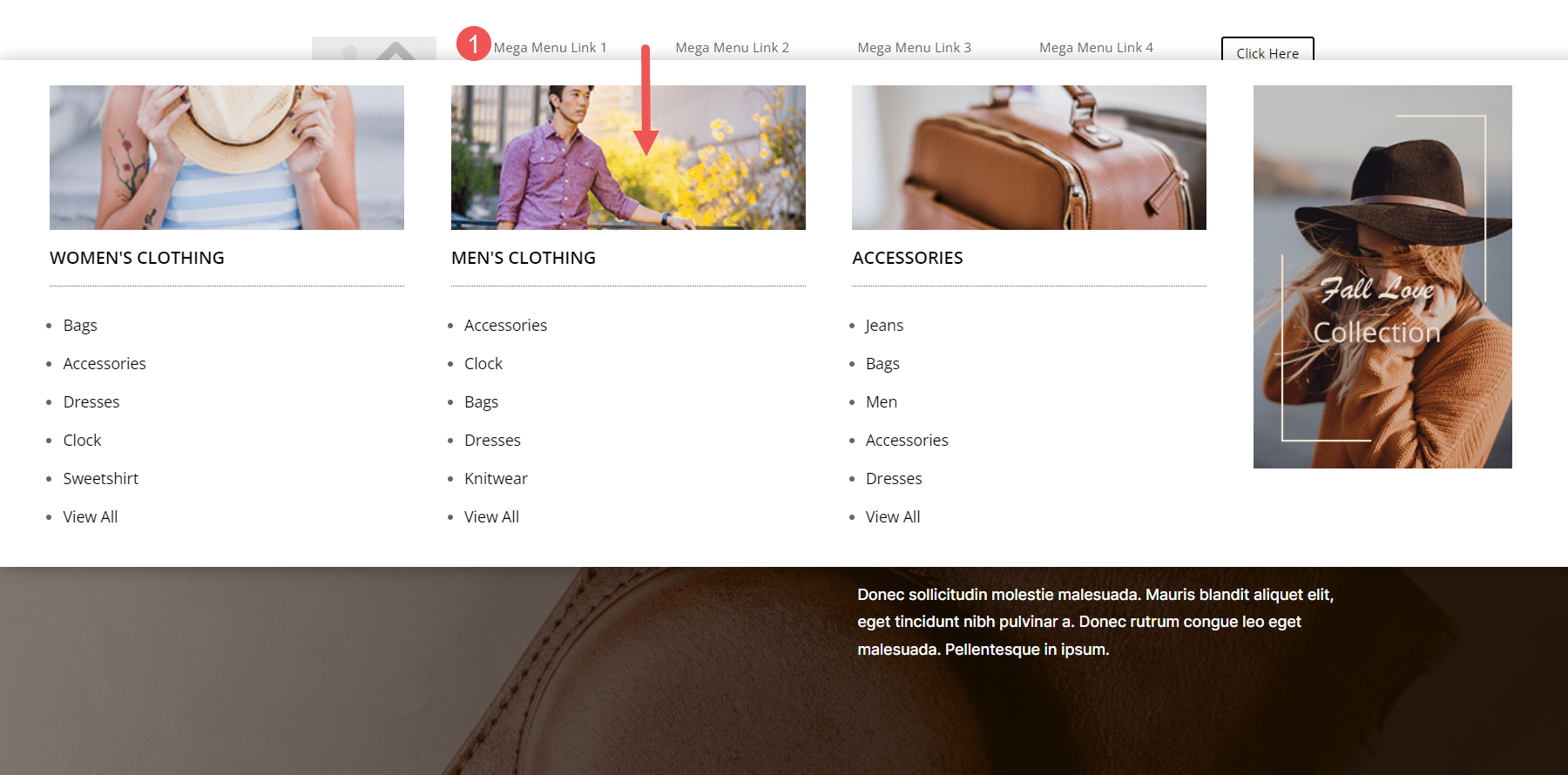
將 Unique Mega Pro Class 添加到您想要擁有大型菜單項的每個元素的 CSS Class 字段。 您可以使用此方法創建自定義頁眉和頁腳。 在下面的示例中,我使用標准文本模塊作為菜單鏈接創建了一個菜單。 我將為每個菜單添加一個大型菜單佈局。

菜單項將作為普通菜單使用,並根據您的設置在懸停或單擊時顯示大型菜單項。 在下面的示例中,我將鼠標懸停在第一個菜單鏈接上,該文本模塊的大型菜單已打開。

Divi Mega Pro 模板
Divi Mega Pro 包括 15 個模板,可幫助您入門。 它們以 JSON 文件的形式提供。 將它們上傳到您的 Divi Mega Pro 編輯器並使用它們來創建您的 Divi Mega Pro 佈局。 它們包括電子商務橫幅、標籤、CTA、聯繫信息、登錄表單、博客文章等等。 佈局經過精心設計,適用於任何風格的網站。

這些模板是完全可定制的,因此您可以調整它們以包含您的品牌字體和顏色。 這是模板編號 9,它為特色品牌創建電子商務菜單。 這顯示了後端編輯器中的線框視圖。 您還可以在前端查看佈局。 我的默認情況下顯示帶有側邊欄的佈局,但我確信可以輕鬆禁用它以顯示全寬佈局。

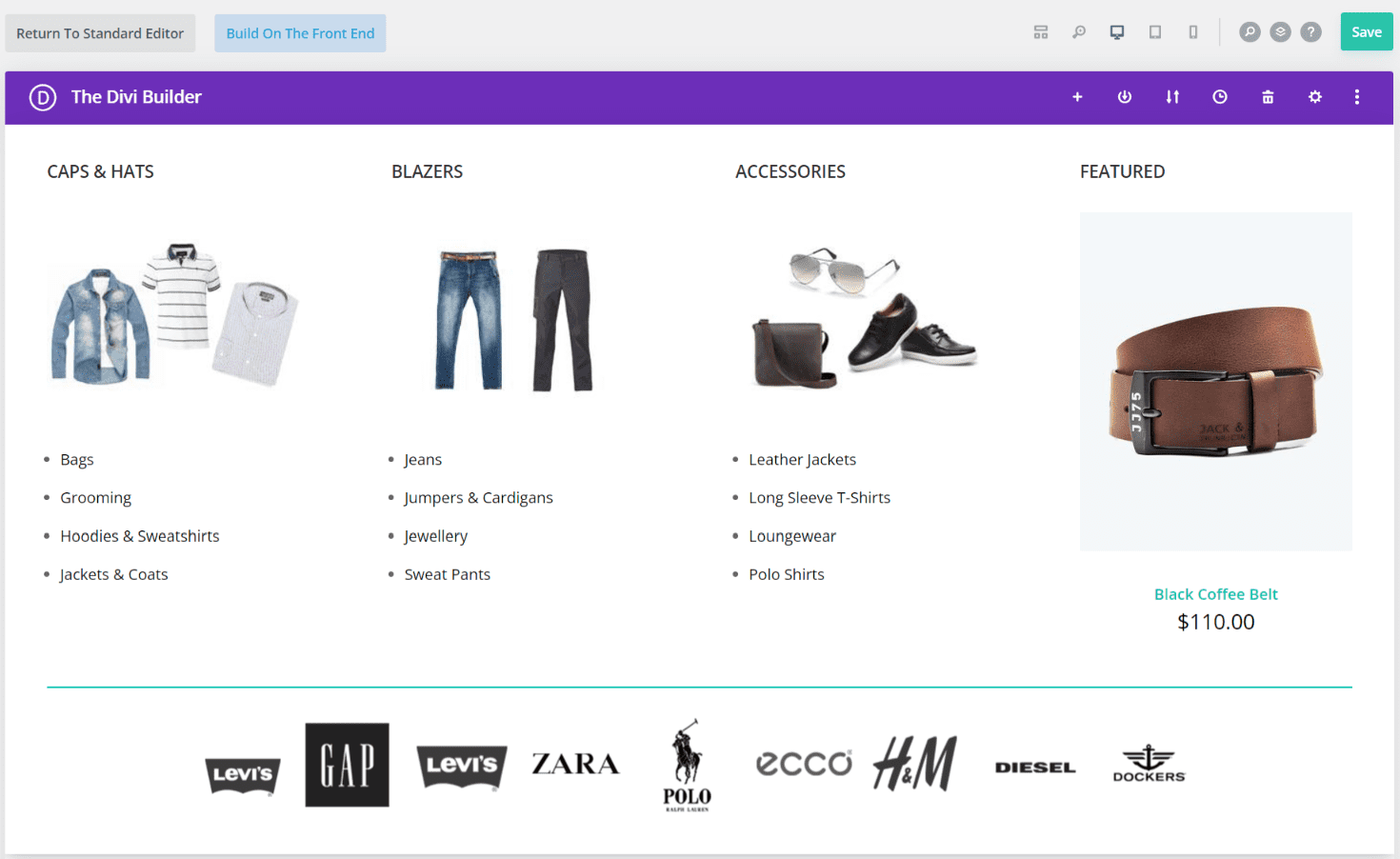
這是它在前端的樣子。 這是顯示桌面視圖的後端編輯器。

在哪裡購買 Divi Mega Pro
Divi Mega Pro 在 Divi Marketplace 有售,售價 79 美元。 它包括無限制的網站使用、一年的支持和更新以及 30 天退款保證。

結束的想法
這就是我們對 Divi Mega Pro 的看法。 我發現創建和使用大型菜單非常直觀。 由於它使用任何 Divi Builder 模塊,因此創建菜單和工具提示的工作方式與構建任何 Divi 佈局相同。 額外的功能,如動畫、按鈕等,提供了對設計的更多控制,並指定了菜單和工具提示的工作方式。 它適用於頁面、帖子、WooCommerce 產品等。 添加的模板是入門的好方法。 如果您有興趣為您的 Divi 網站創建大型菜單和工具提示,Divi Mega Pro 值得一看。
我們希望收到你的來信。 你試過 Divi Mega Pro 嗎? 在評論中讓我們知道您的想法。
