WordPress 全站編輯:新手指南
已發表: 2022-12-05完整站點編輯 (FSE) 是 WordPress 中的最新熱點。 儘管多年來一直有高級主題使用這種新興技術,但由於 2018 年古騰堡的採用,它終於成為主流。在這篇文章中,我們將向您介紹什麼是 WordPress 完整站點編輯,它的構建基礎是什麼,以及如何使用它。 讓我們開始吧。
什麼是 WordPress 全站編輯?

在過去的幾年裡,WordPress 有一個非常獨特的結構。 您將使用 WordPress 編輯器向帖子和頁面添加內容,然後安裝插件以獲得額外功能。 WordPress 核心文件負責頁眉、頁腳、內容區域、側邊欄和其他元素。 近年來,WordPress 全站編輯改變了這一切。 基於塊,完整的站點編輯使編輯 WordPress 站點的各個方面變得更加可能。 您幾乎可以在任何地方創建自定義頁眉、頁腳和構建自定義內容。 完整的網站編輯也超越了 WordPress 的核心,像 Divi 這樣的頁面構建器將它帶到了一個全新的設計能力水平。
在 WordPress 中進行全站編輯的好處?
完整網站編輯的最大好處之一是能夠從上到下以您想要的任何方式自定義您的網站。 例如,您現在可以在前端創建和編輯帖子和頁面模板、頁眉和頁腳。 此外,您還可以將全局樣式添加到您的站點和塊,並創建您自己的調色板、字體、間距等。 由於編碼要求極低,它允許 WordPress 用戶比過去更輕鬆地創建自定義站點。 如前所述,完整的站點編輯主題使用塊,因此您可以在站點的所有區域使用它們來創建專門為您量身定制的自定義站點。
便於使用
在 WordPress 中進行完整站點編輯的另一個好處是您的客戶易於使用。 如果您是一名自由職業者或網絡代理專業人員,希望能夠在完成後交出網站,FSE 主題是您的不二之選。 他們無需深入研究主題的代碼來進行設計更改。 你看,完整的站點編輯主題使用一個 theme.json 文件,它允許開發人員輕鬆添加樣式和功能。 創建全局調色板、分配字體和其他樣式都可以全局設置,方便最終用戶添加和編輯內容。
優化速度
最後,FSE 通常更快。 它們通常沒有那麼臃腫,經過優化配置,並且處理請求的速度比傳統的 WordPress 主題快得多。 話雖這麼說,託管是一個因素,因此您應該選擇一個信譽良好的託管提供商,該提供商使用緩存,與最新版本的 PHP 兼容,並且最好提供雲託管選項。 有關更多信息,請查看如何優化 SEO 的頁面速度。
WordPress 全站編輯僅適用於塊主題
請務必注意,並非每個主題都支持完整的網站編輯。 建立在 2018 年推出的古騰堡區塊之上,是 FSE 的基礎。 首次引入時,塊僅在網站的內容區域(例如帖子和頁面)中受支持。 使用 FSE 主題,該功能實際上擴展到主題的每個方面。 如前所述,theme.json 文件控制站點的所有全局設置和样式。 在前幾代人中,主題定制器控制站點設置。 現在 WordPress 站點編輯器控制所有全局樣式和設置,並讓用戶能夠在整個主題中添加塊。

話雖這麼說,那裡仍然沒有大量的完整站點編輯主題選項。 那裡有數以千計的 WordPress 主題,目前可用的 FSE 主題只有 160 多個。 雖然全站點編輯越來越受歡迎,但這項技術才剛剛開始站穩腳跟。
什麼是塊主題?
說白了,塊主題就是包含完全基於塊構建的模板的WordPress主題。 這不僅包括帖子和頁面,還包括其他所有內容。 側邊欄、頁腳、頁眉、帖子模板以及主題內容的所有其他方面。
過去,WordPress 網站由一系列傳統的 PHP 文件組成。 現在,塊主題都建立在塊模板上。 如前所述,所有塊主題都有一個 theme.json 文件,允許開發人員和用戶添加其他功能、設置全局樣式等。
諸如二十二十二之類的默認主題被視為塊主題。 您無需使用舊的 WordPress 定制器來添加站點的標語、選擇顏色或選擇字體,而是使用 WordPress 站點編輯器來控制這些內容。 此外,您還可以使用塊將內容添加到模板以對其進行個性化設置。
靜態和動態(主題)塊之間有什麼區別
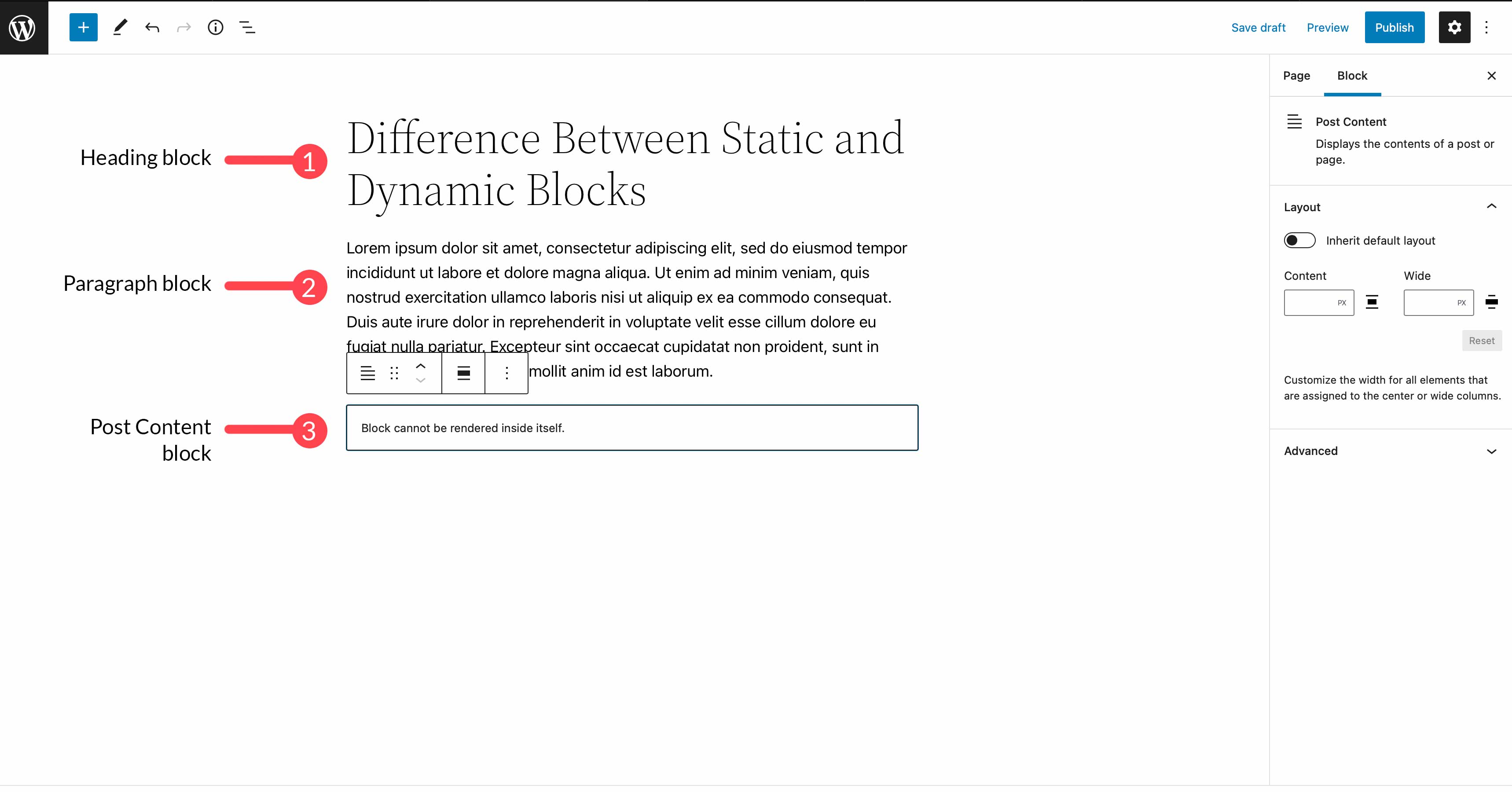
在我們開始向您展示如何在 WordPress 中使用完整的站點編輯功能之前,有一些關於 WordPress 塊的基礎知識需要了解。 WordPress FSE 中有兩種類型的塊——靜態塊和動態主題塊。 靜態塊由您創建和發布帖子時已知的內容組成。 靜態塊的一些示例是段落、標題、圖像(儘管它們也可以是動態的)、引用、分頁符、按鈕等等。
另一方面,新的 FSE 動態塊(稱為主題塊或站點塊)設計用於構建模板,並且可以動態地從您的站點後端提取內容以在您的站點上顯示。 這些動態主題塊可以為博客帖子提要(使用查詢循環塊)、帖子標題、帖子內容、特色圖片等生成。 帖子內容塊是一個很好的例子,因為對後端帖子內容的任何更改都會自動更新整個站點中該帖子內容塊的每個實例。

開始在 WordPress 中進行完整站點編輯
現在您對什麼是全站編輯有了基本的了解,讓我們來談談如何使用它。 在本節中,我們將幫助您了解如何選擇塊主題、如何自定義主題中包含的模板、設置全局樣式、使用動態主題塊,並向您介紹塊模式。
選擇一個支持全站編輯的主題

目前,WordPress 存儲庫中提供了 150 多個完整的站點編輯主題。 有兩種方法可以選擇 FSE 主題。 您可以從 WordPress 存儲庫中選擇一個免費的,或從高級供應商處購買一個。 對於這篇文章,我們將在 WordPress 存儲庫中選擇一個 FSE。
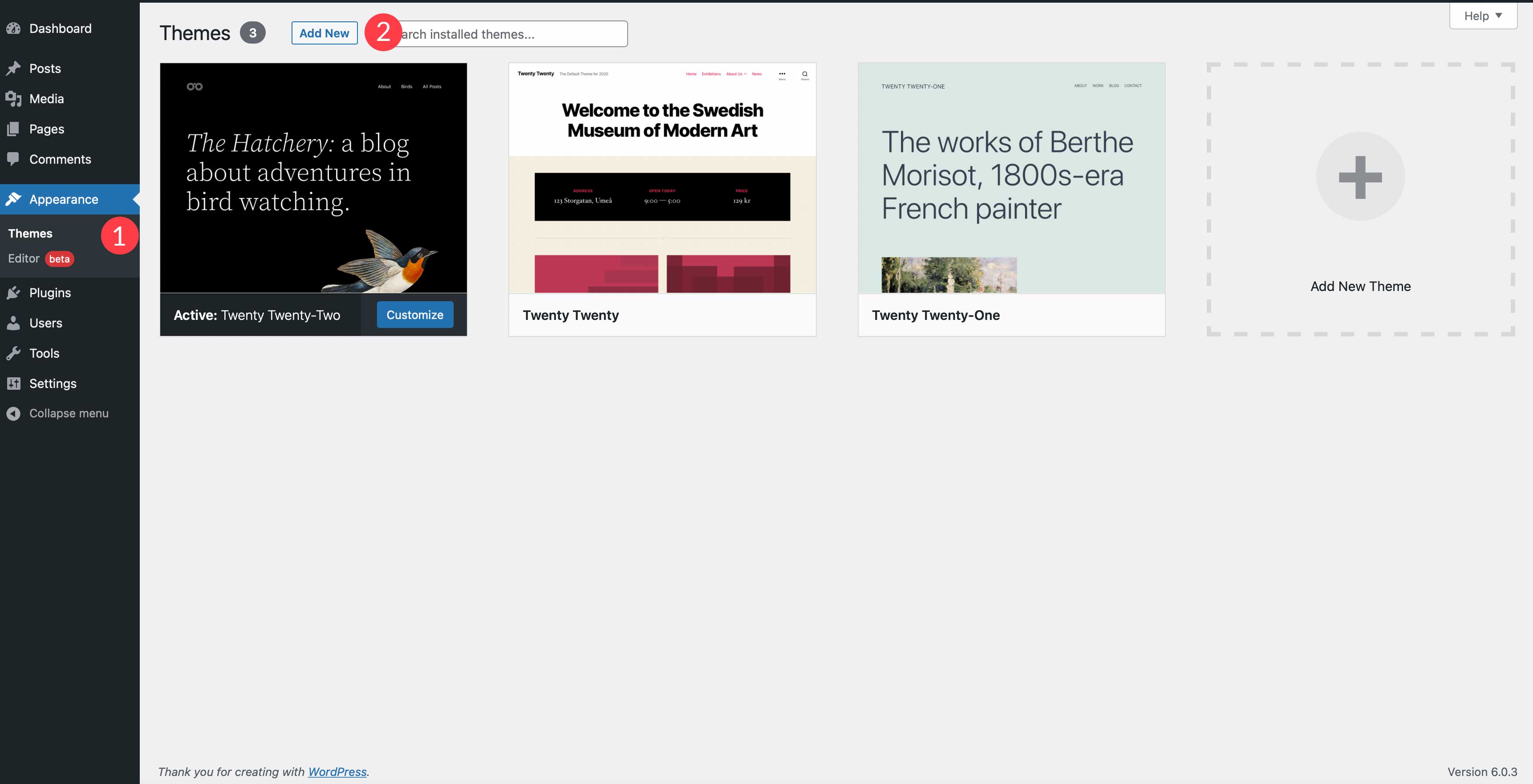
首先,登錄到您的 WordPress 儀表板並單擊外觀 > 主題。 接下來,單擊添加新按鈕。

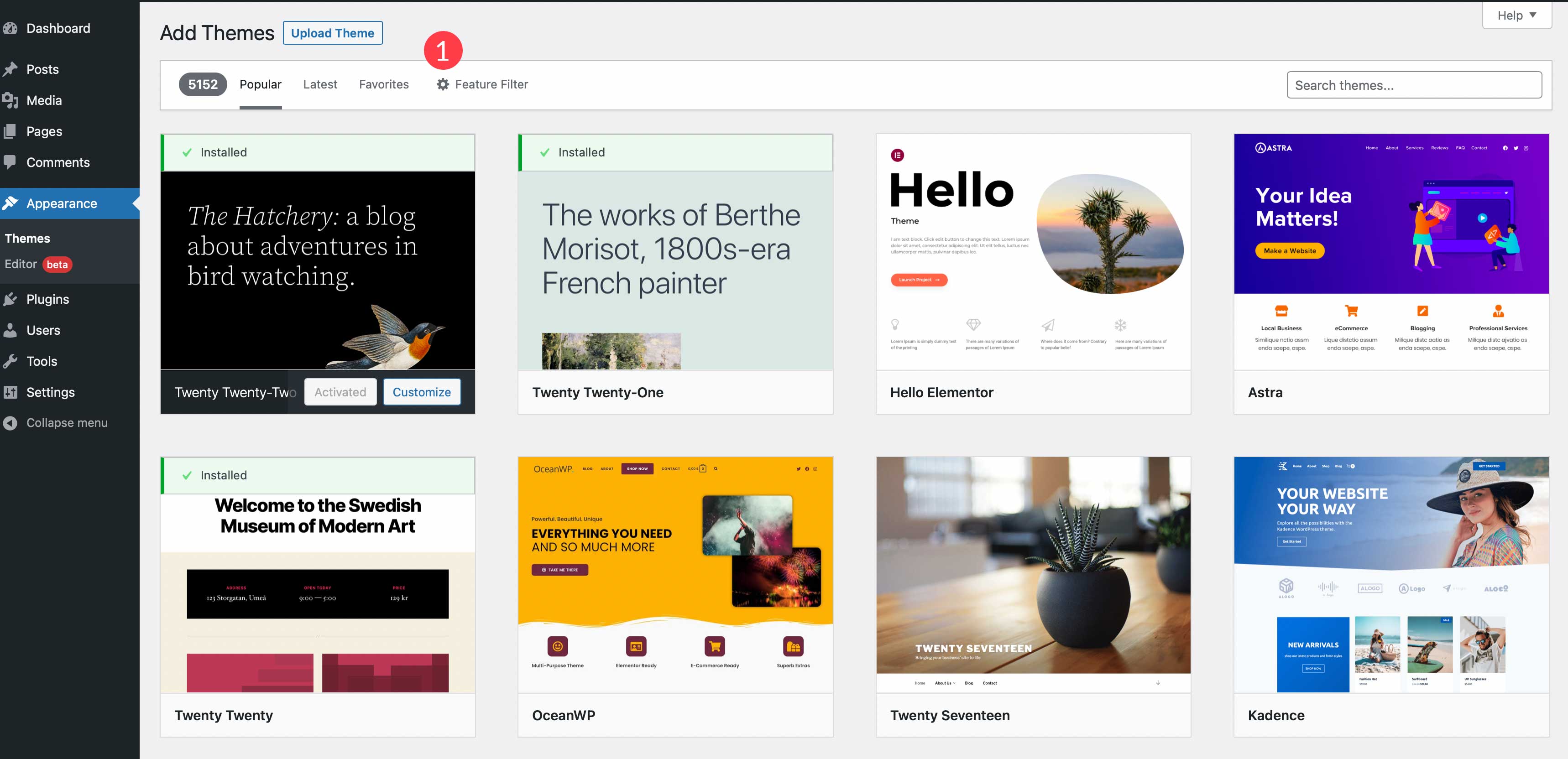
接下來,單擊功能過濾器鏈接以設置過濾選項。

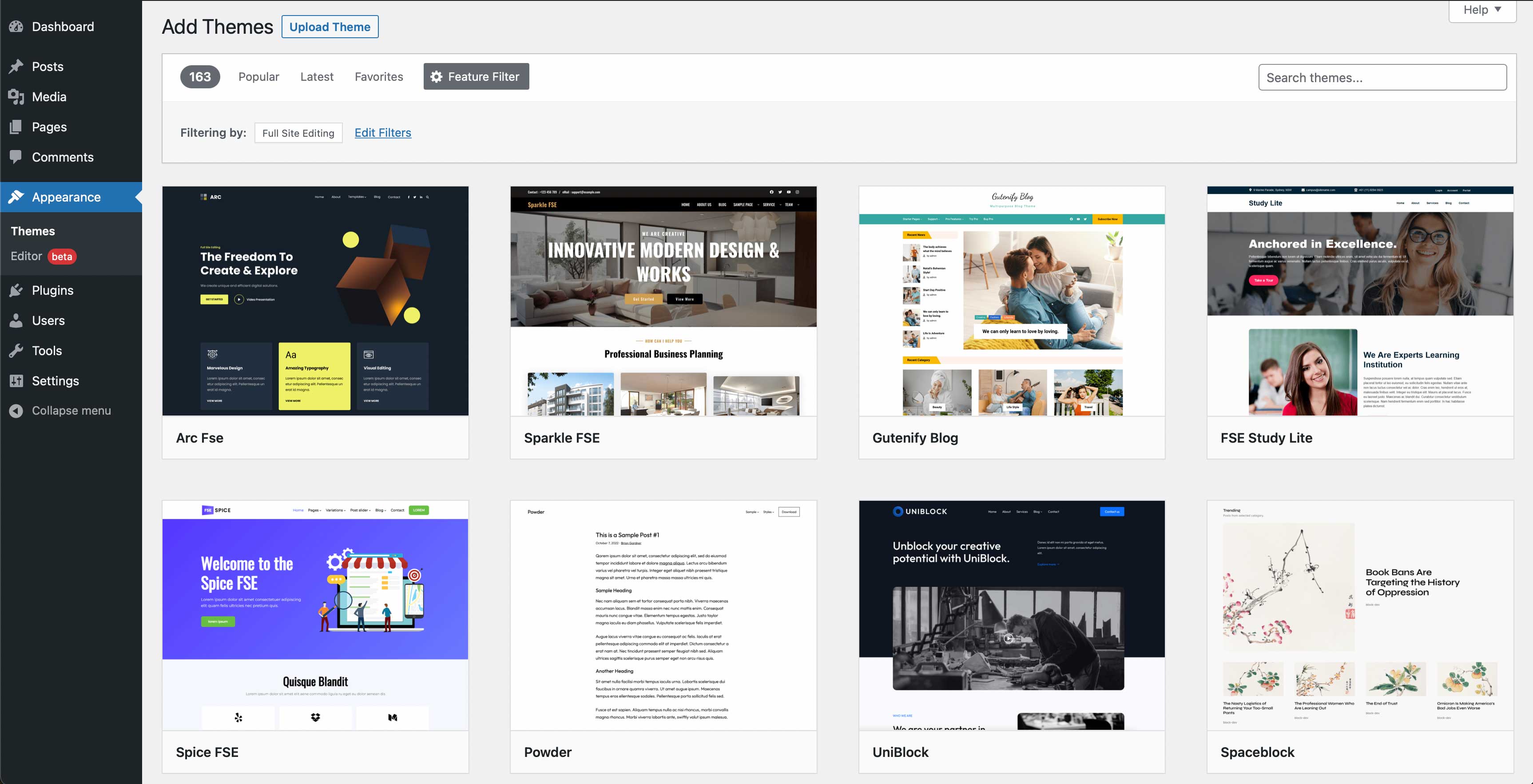
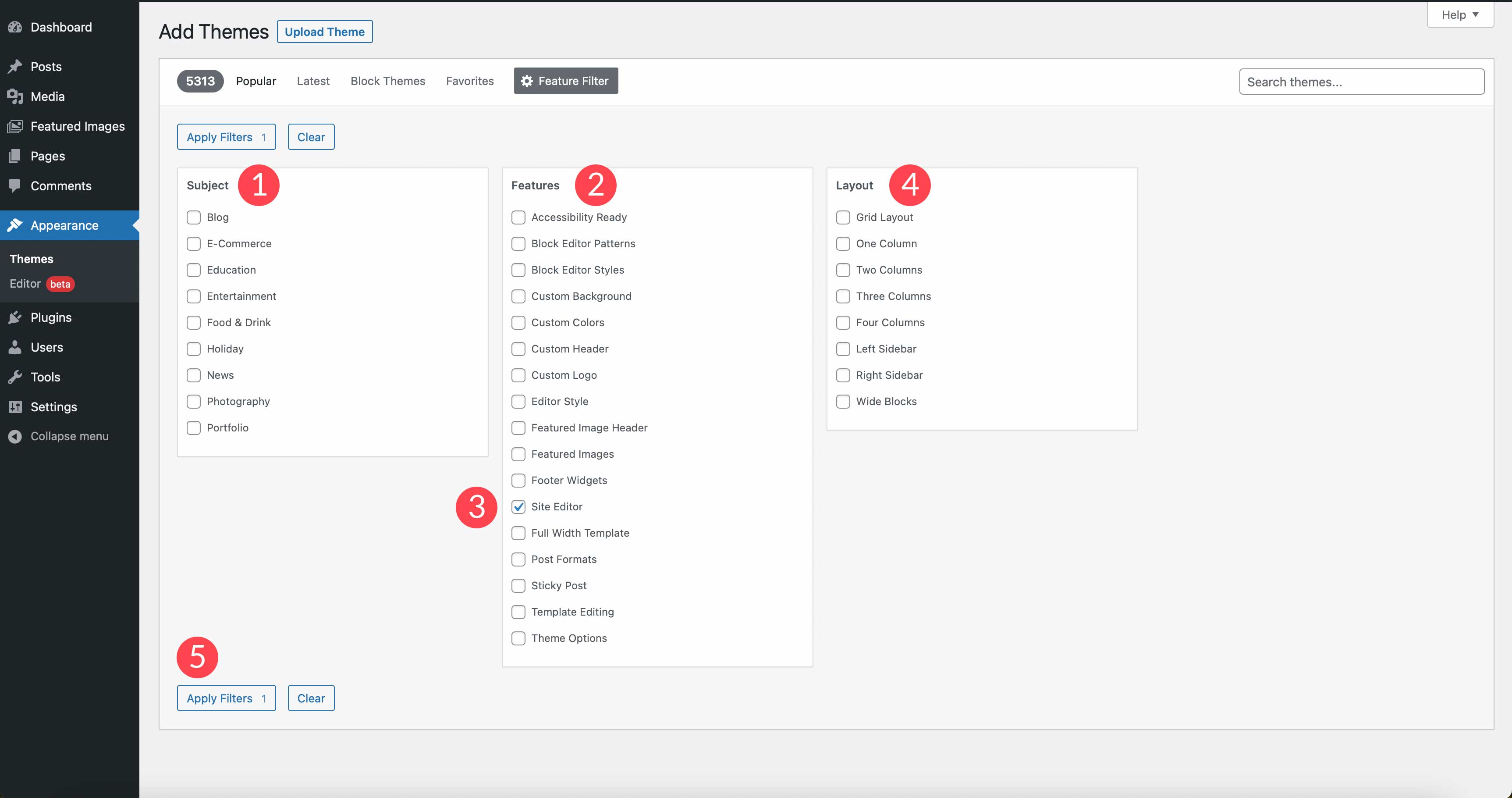
共有三個選項可按主題、功能和佈局進行排序。 如果你願意,你可以選擇主題的主題,否則你只需要勾選站點編輯器框。 做出選擇後,點擊Apply Filters 。

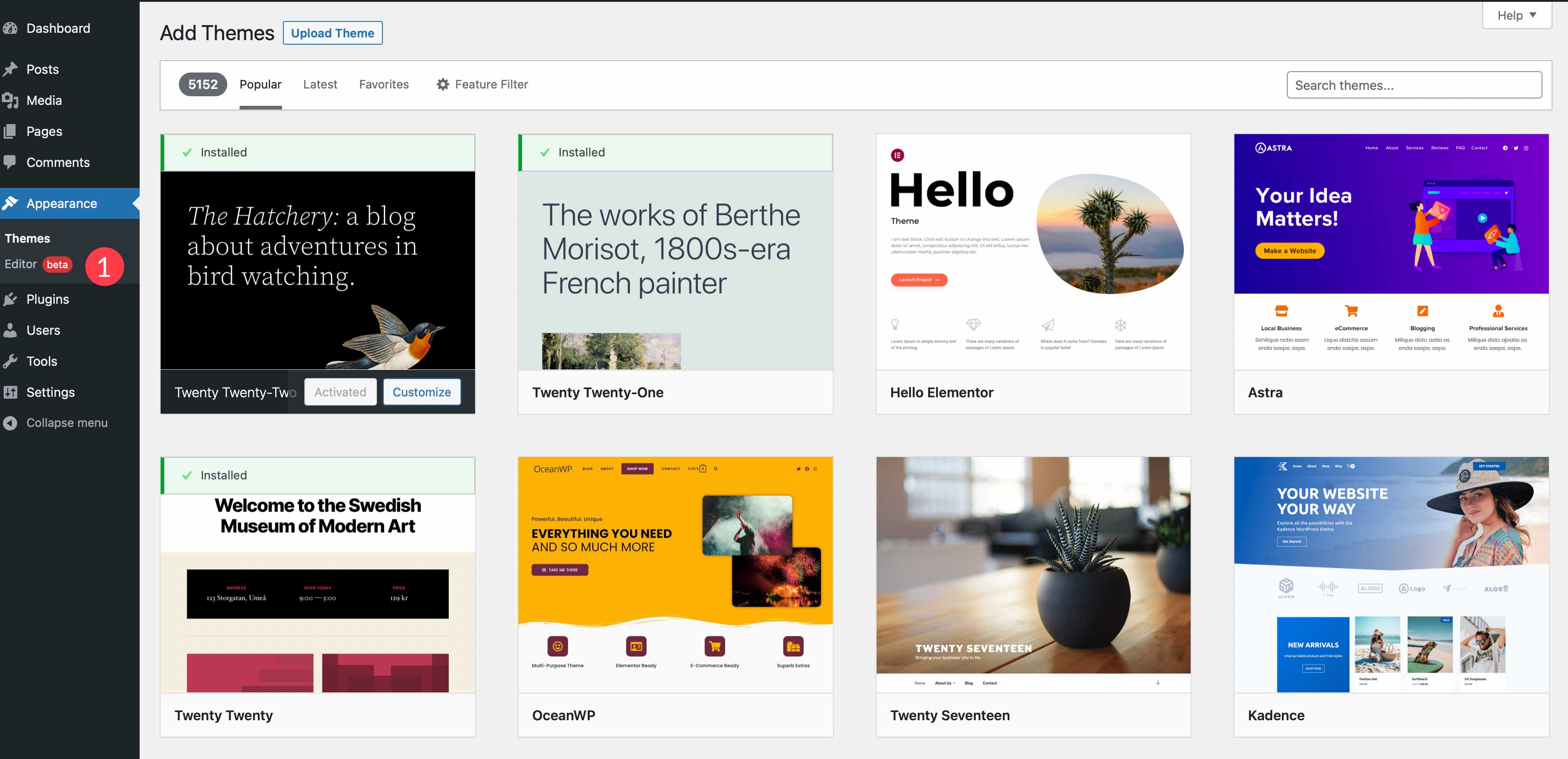
您的屏幕將刷新並顯示可供您選擇的選項。 您可以選擇一個主題來跟隨本教程,或者簡單地選擇 Twenty-Twenty-Two 主題,這是我們將在本文中使用的主題。 做出選擇後,激活您的主題以開始使用。
自定義模板
激活新主題後,下一步就是開始自定義。 對於本教程,我們不會深入編輯 theme.json。 我們將堅持使用 22-22 的基礎知識,讓您熟悉完整站點編輯主題的工作原理。 話雖這麼說,前往外觀 > 編輯器。

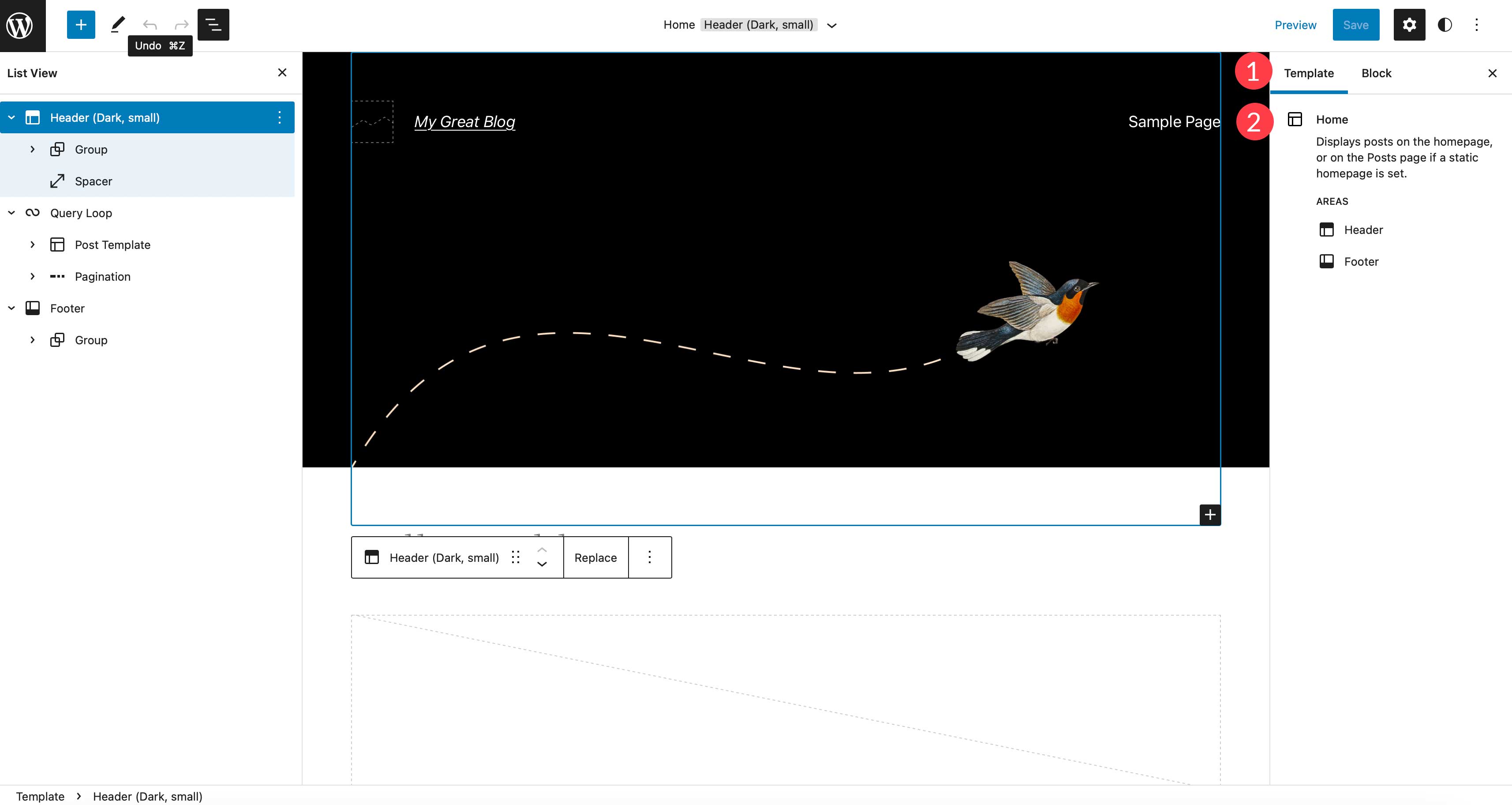
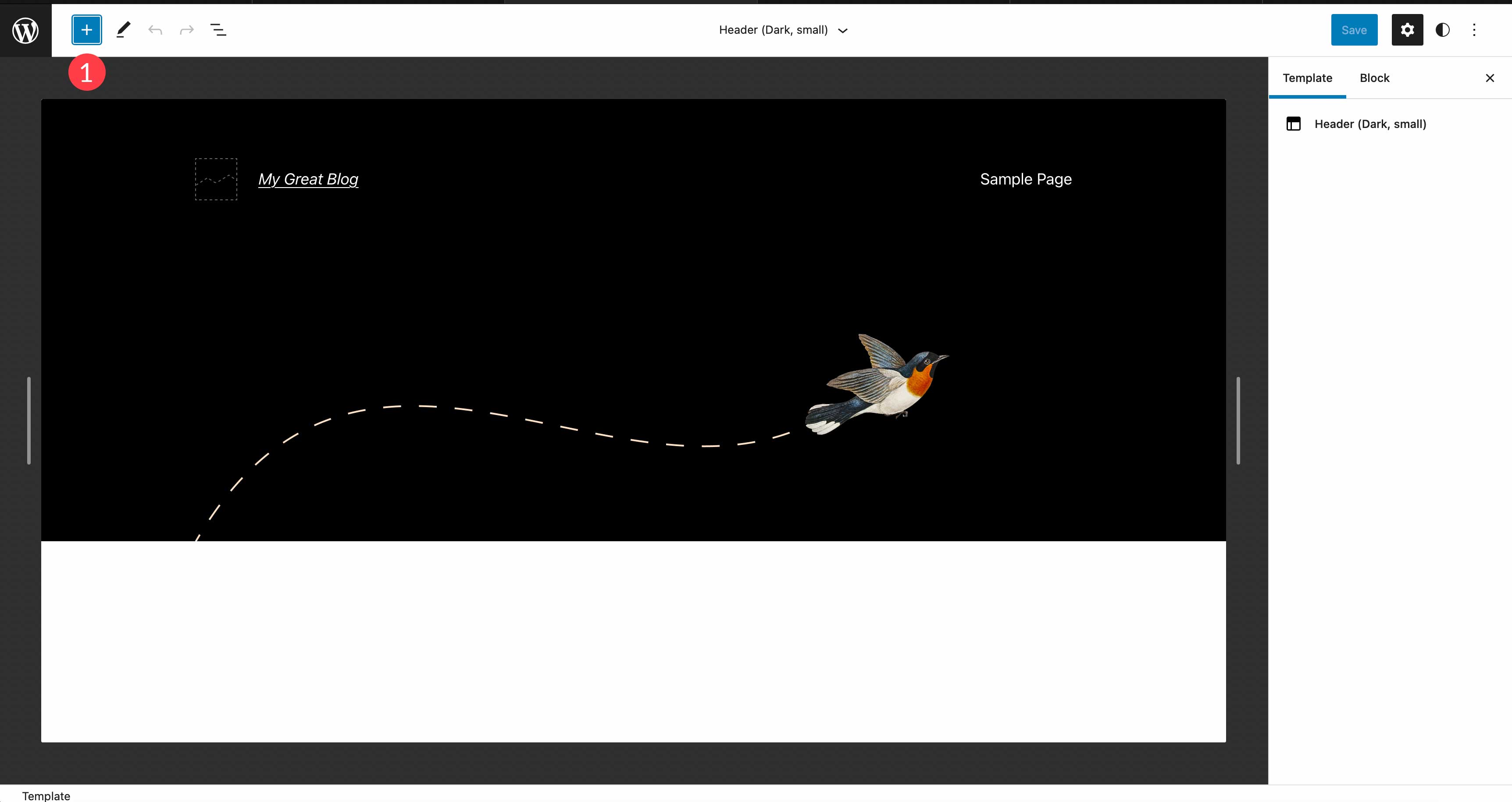
加載站點編輯器後,您將默認使用主頁模板。

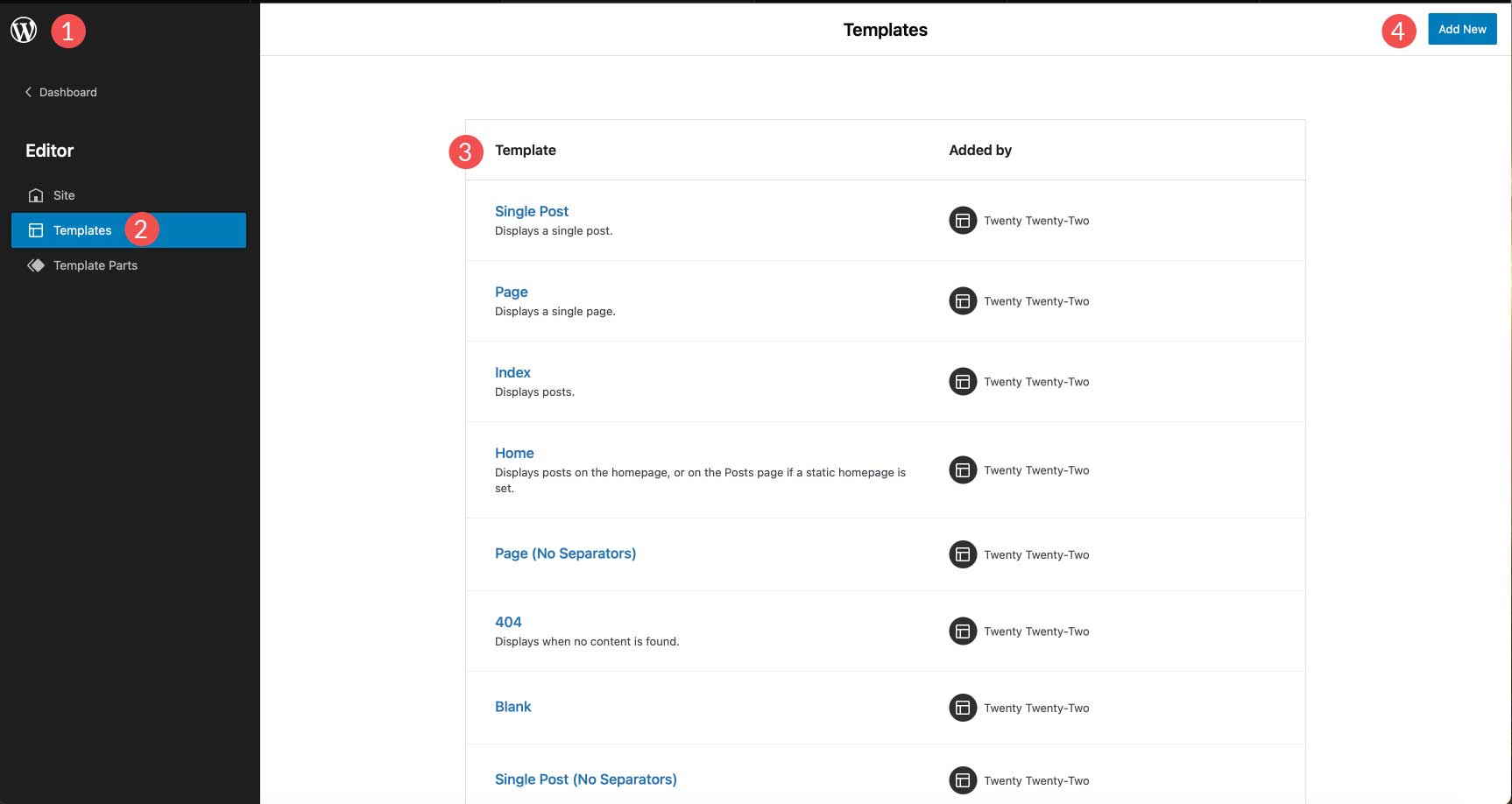
要編輯主題中的其他模板,只需單擊站點編輯器左上角的WordPress 徽標,然後單擊模板。 在 Twenty-22 中,有許多模板可供您編輯,包括單篇文章、頁面、404、空白、搜索存檔等。 要選擇不同的模板進行編輯,請單擊它以激活該頁面的站點編輯器。 此外,您可以通過單擊儀表板右上角的“添加新”按鈕為您的站點創建新模板。

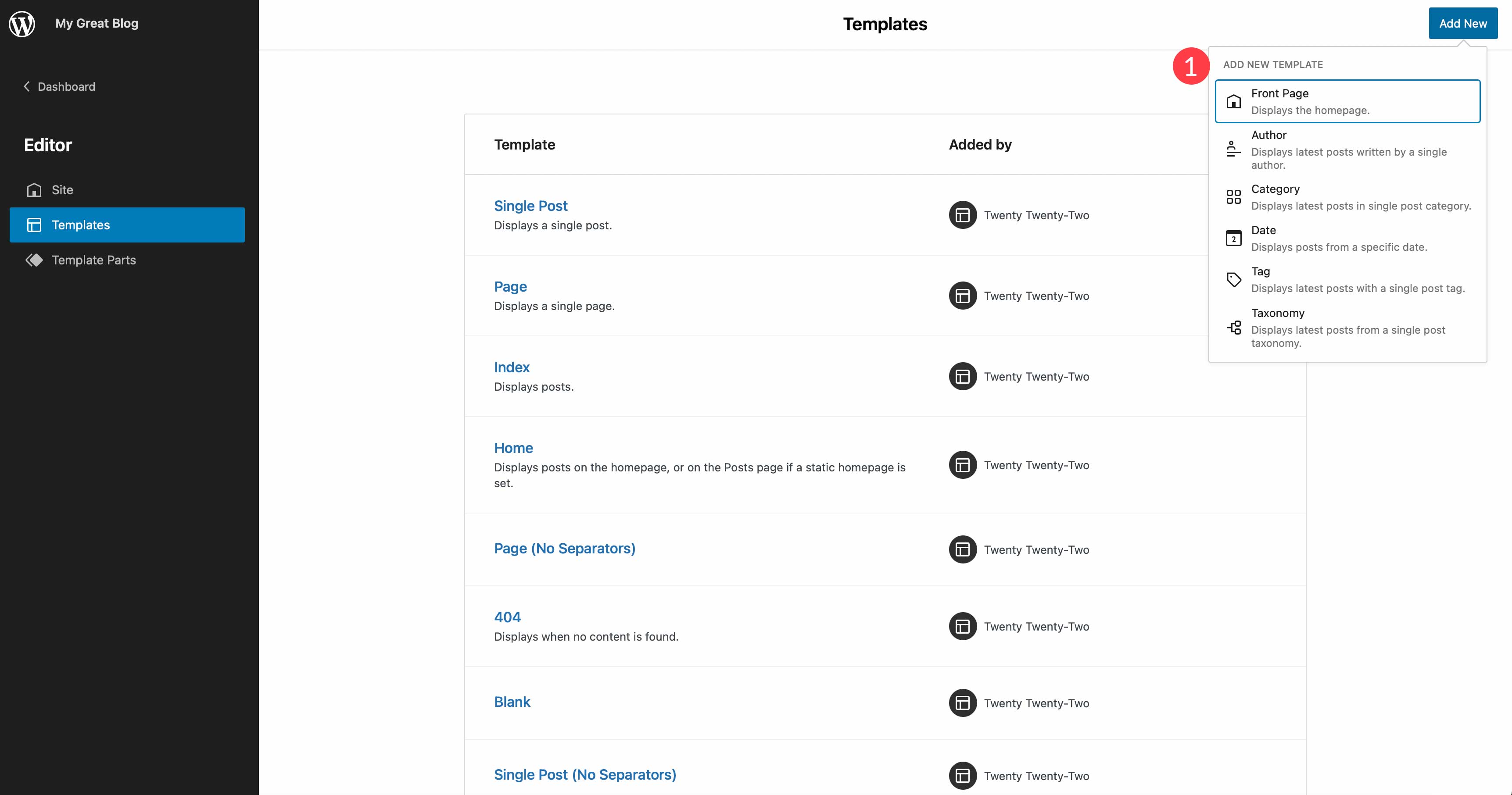
Twenty-22 中的新模板有幾個選項,包括首頁、作者、類別、日期、標籤和分類頁面。 也就是說,這些選項將根據您在上一節中選擇的主題而有所不同。

模板零件
您可以在頁面模板中編輯的下一個區域是模板部分。 在二十二十二中,您可以在每個模板上編輯頁眉和頁腳模板部分。 但是,每個模板都有不同的可編輯模板部分。 例如,主頁模板也提供了博客模板部分。

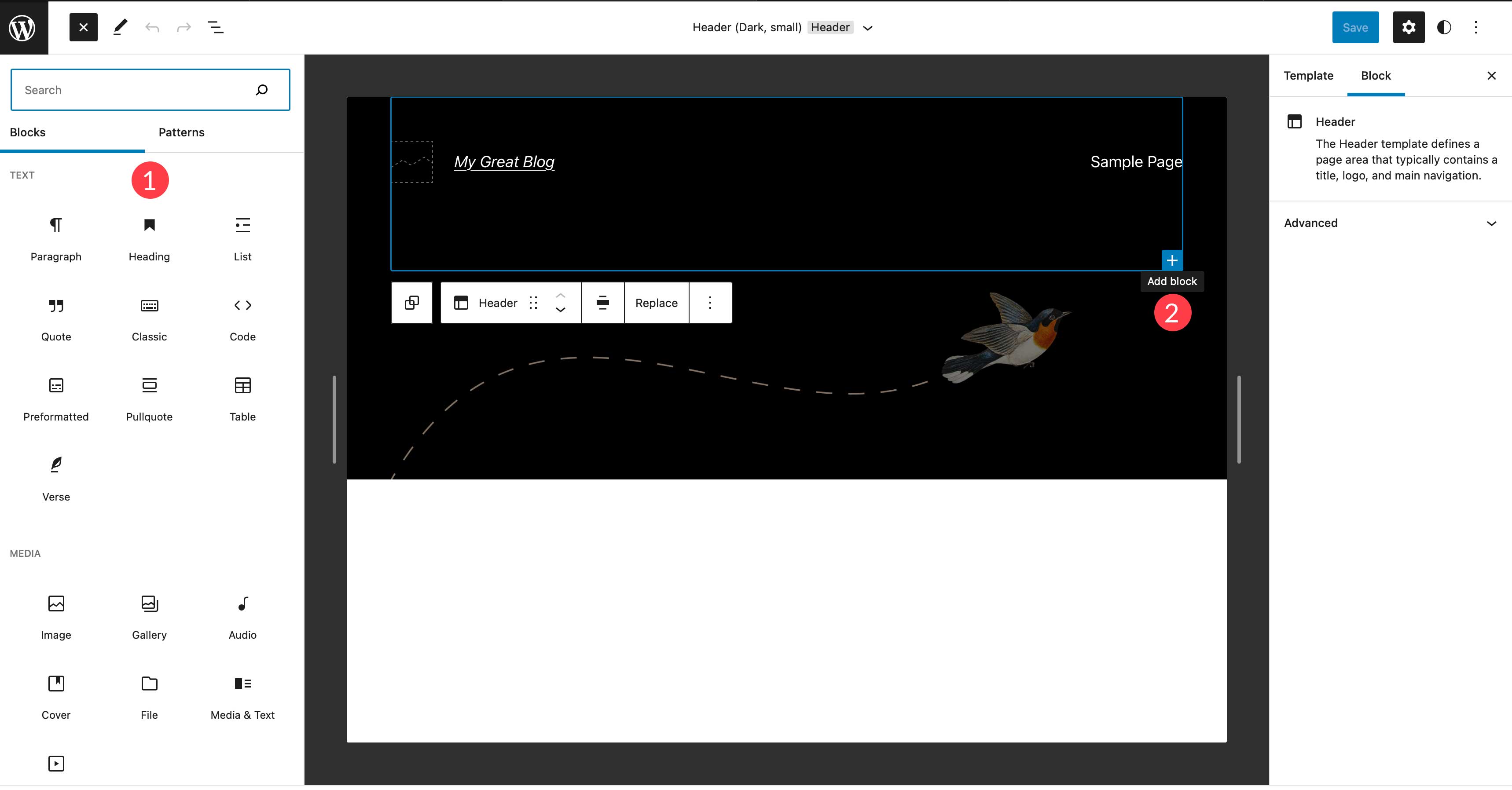
對於此示例,讓我們編輯頁眉模板部分。 您可以在此處編輯現有塊或將新塊添加到模板。 要添加更多塊,請單擊編輯器左上角的藍色 + 按鈕切換塊插入器。

這將顯示所有可用的塊。 您可以通過以下兩種方式之一添加塊。 單擊並拖動您選擇的塊到模板部分,或單擊+ 圖標添加一個。

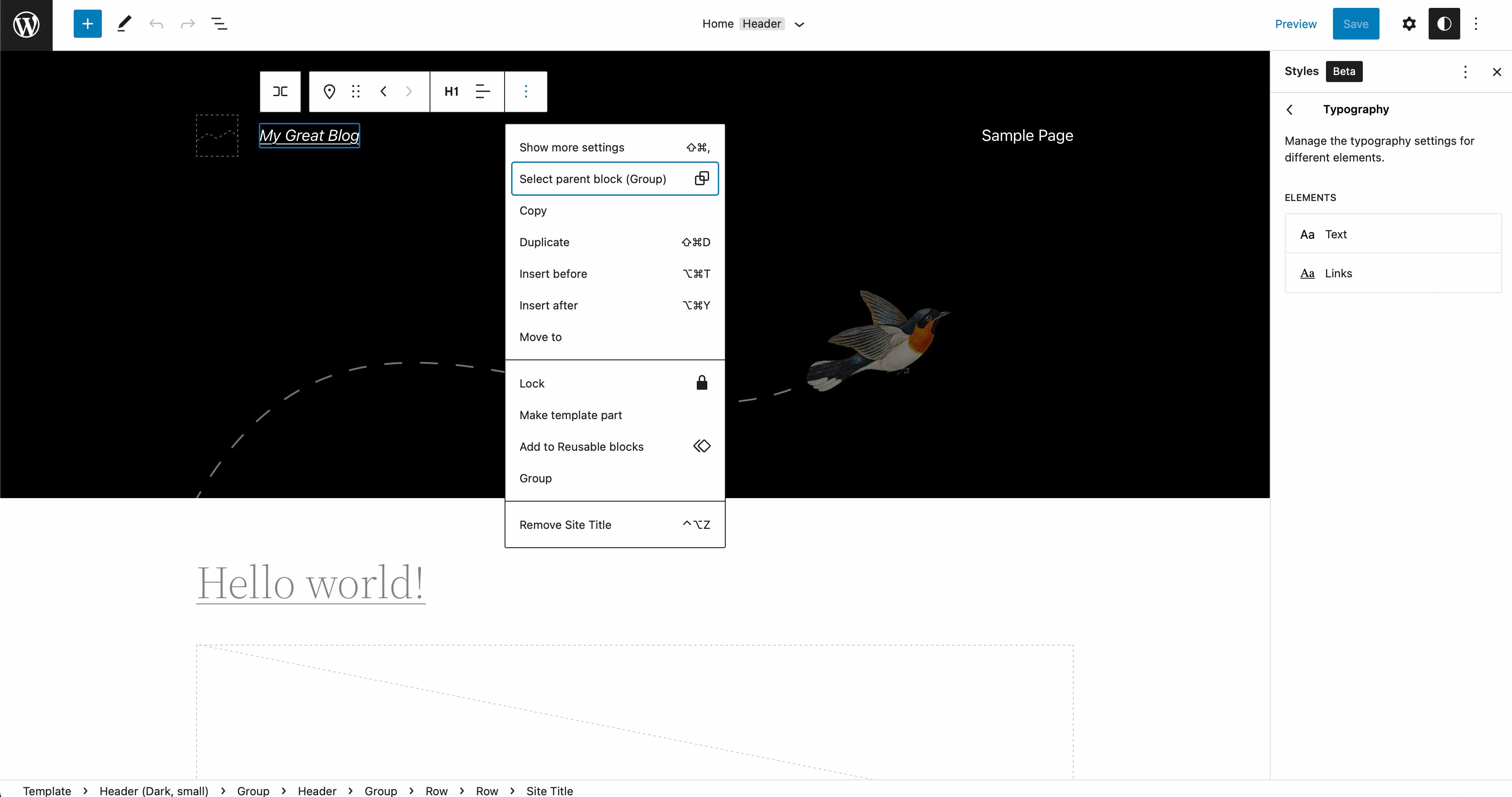
此外,您可以編輯模板中的現有塊。 只需單擊要編輯的塊以顯示其選項。 例如,如果您想編輯站點徽標,請單擊它以添加新圖像。

如何設置全局樣式
完整站點編輯主題的另一個重要功能是能夠設置全局樣式。 您可以選擇字體、顏色、顏色主題和調整間距。 您可以選擇在整個站點或僅在某些塊上設置樣式。 與過去的主題相比,這是一個巨大的節省時間。
要訪問站點的樣式,請單擊站點編輯器右上角的樣式圖標。

激活後,您可以通過單擊瀏覽樣式鏈接來瀏覽 Twenty-Twenty-Two 主題中的可用樣式,為您的站點選擇配色方案。

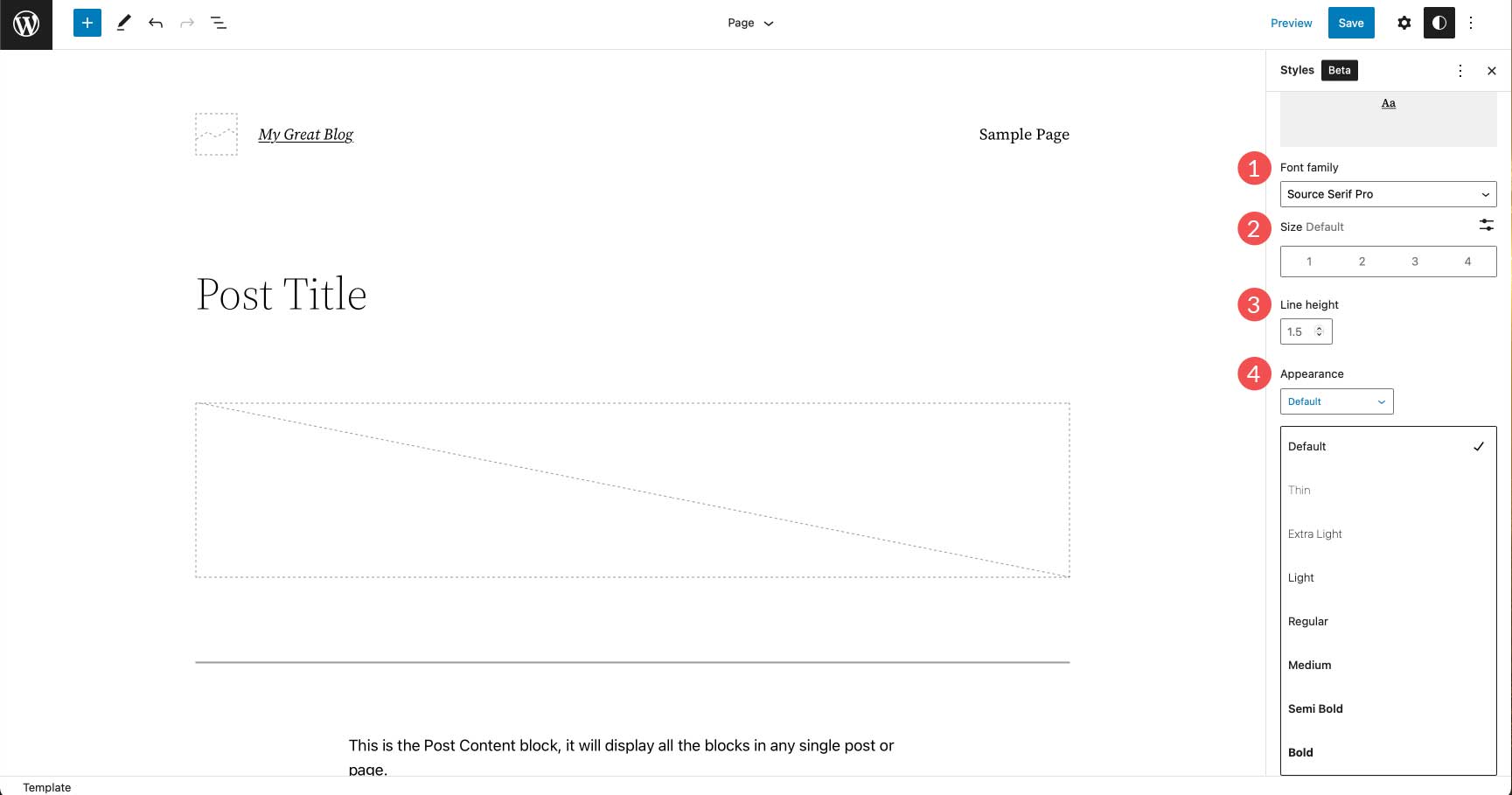
下一個選項,排版,允許您為文本和鏈接選擇字體選項。 這包括字體系列、大小、行高和字體粗細(外觀)。

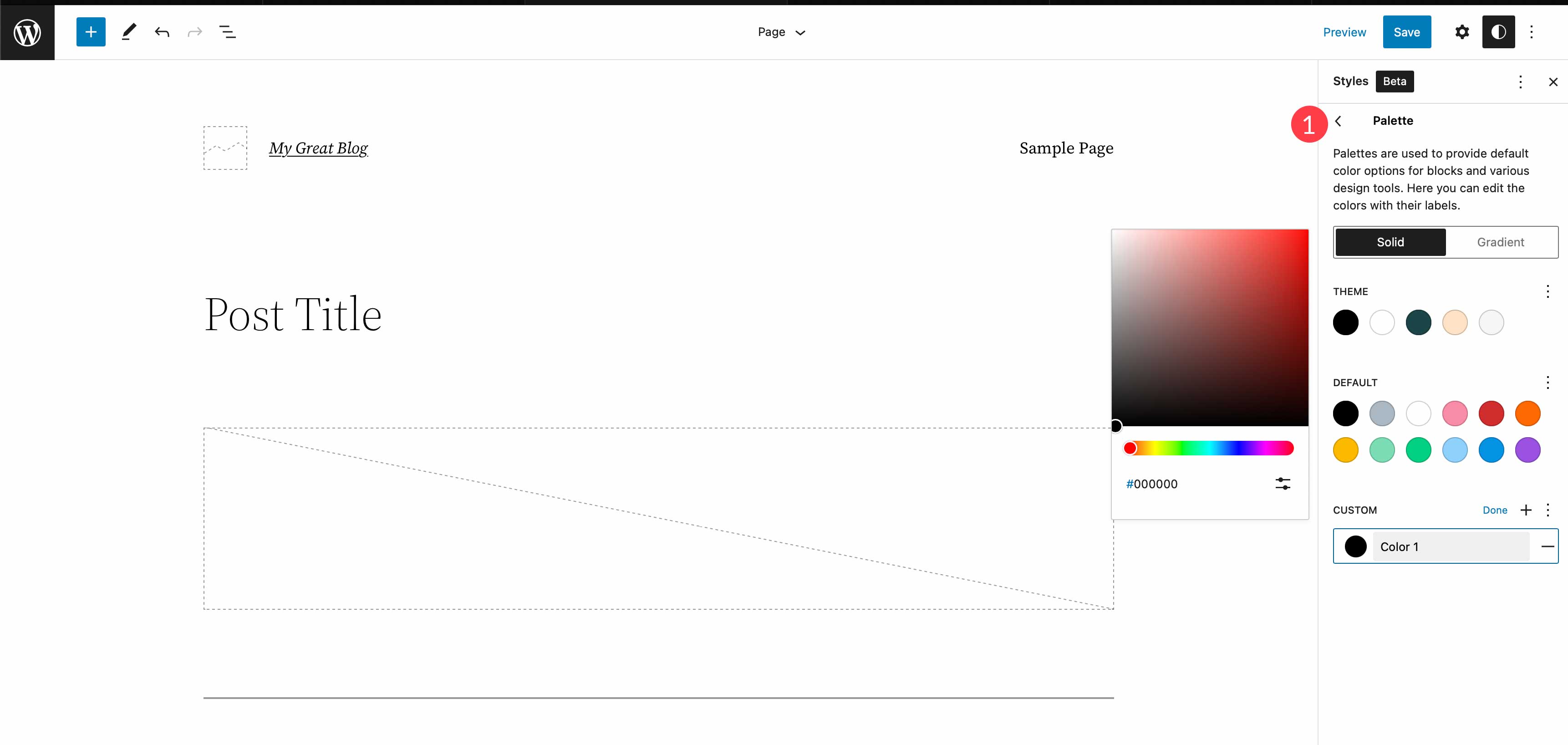
在顏色下,您可以編輯全局調色板中使用的顏色。 您可以為背景、文本和鏈接指定顏色。 在二十二十二中有 17 種純色和 20 種漸變。 此外,您可以向您的站點添加自定義顏色和漸變,這對於品牌推廣非常有用。

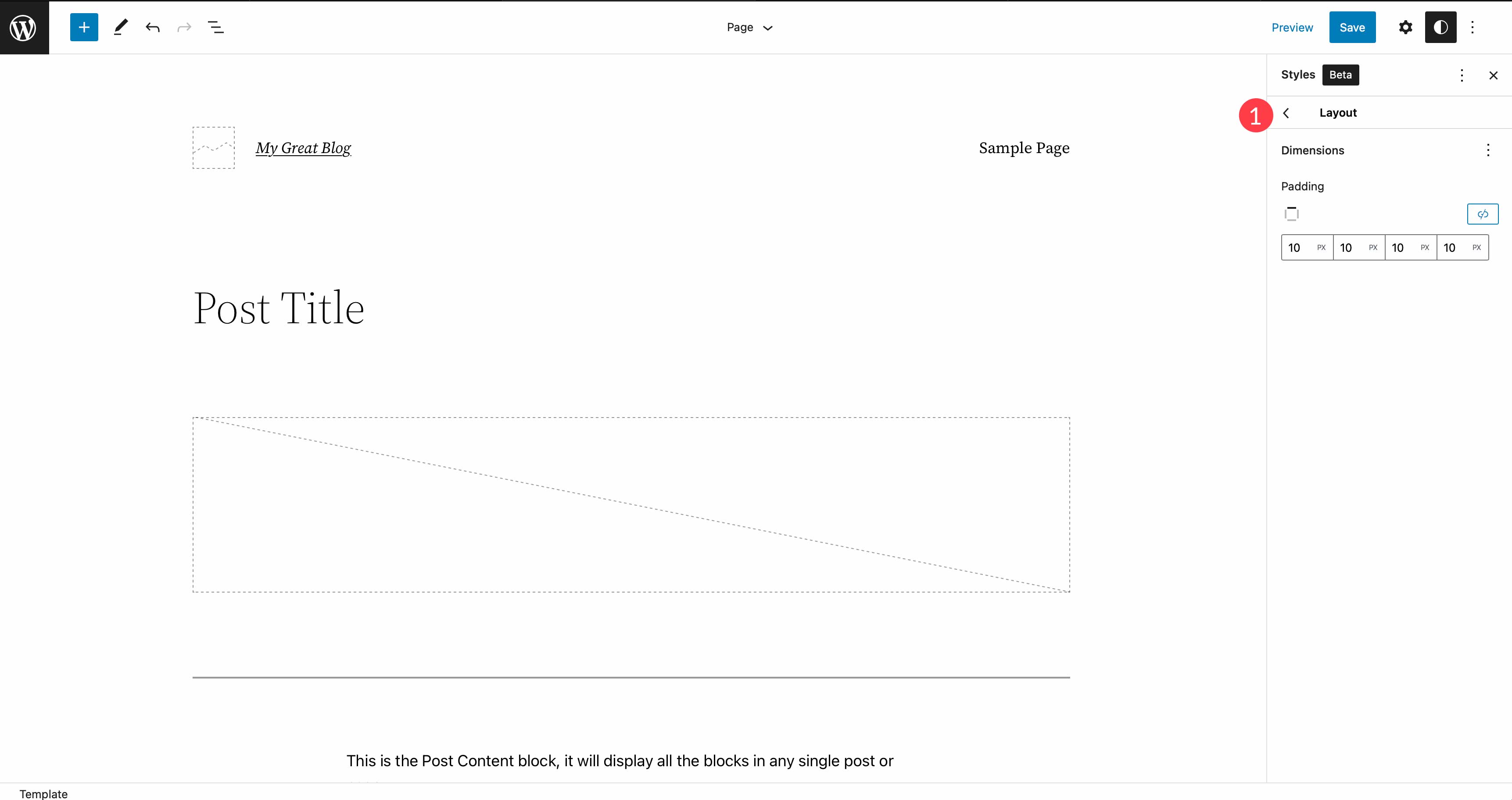
最後,您可以根據您的佈局調整填充。 Padding 可以對top、left、right、bottom 整體設置,也可以單獨設置。

使用動態主題塊
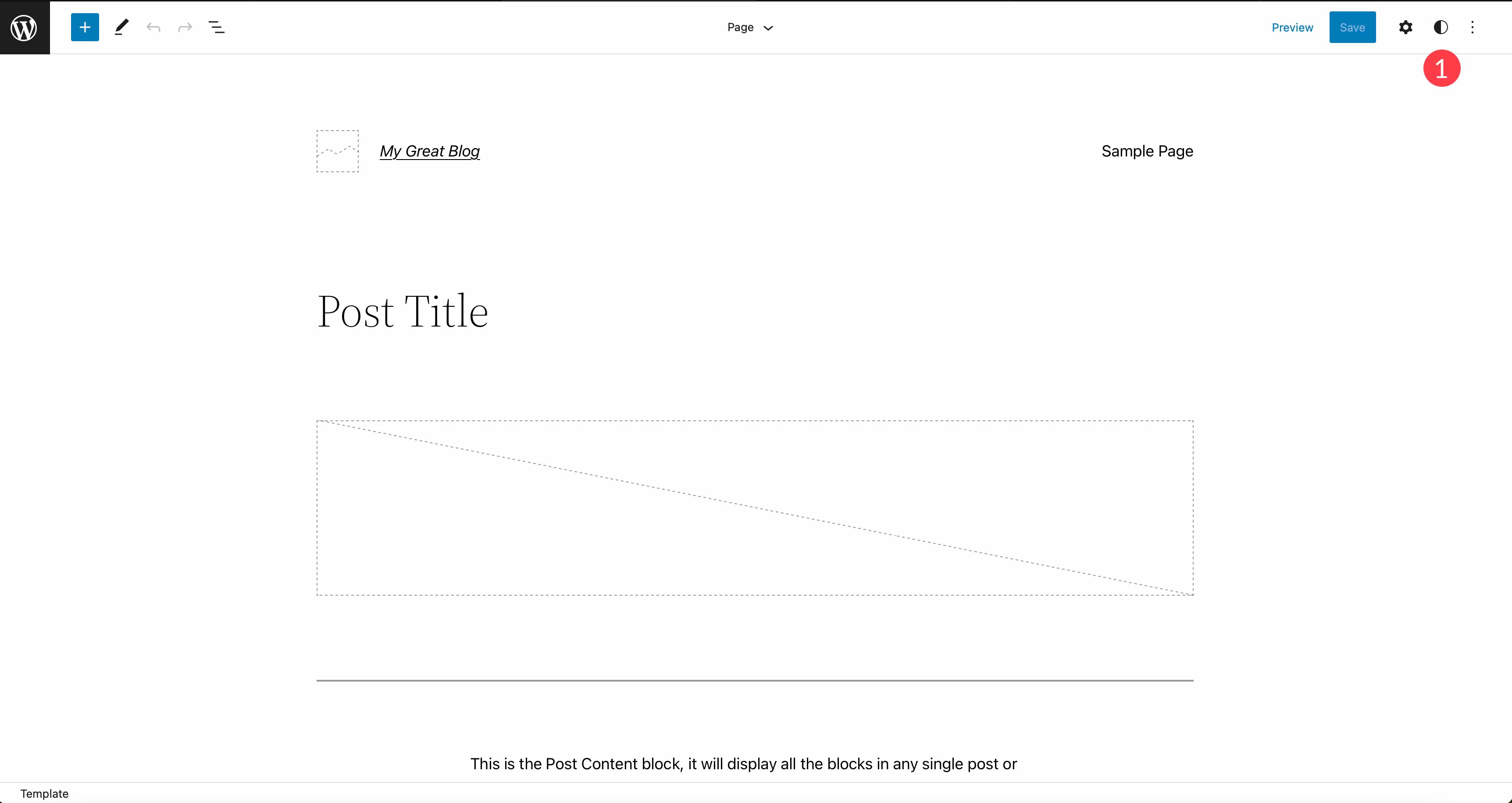
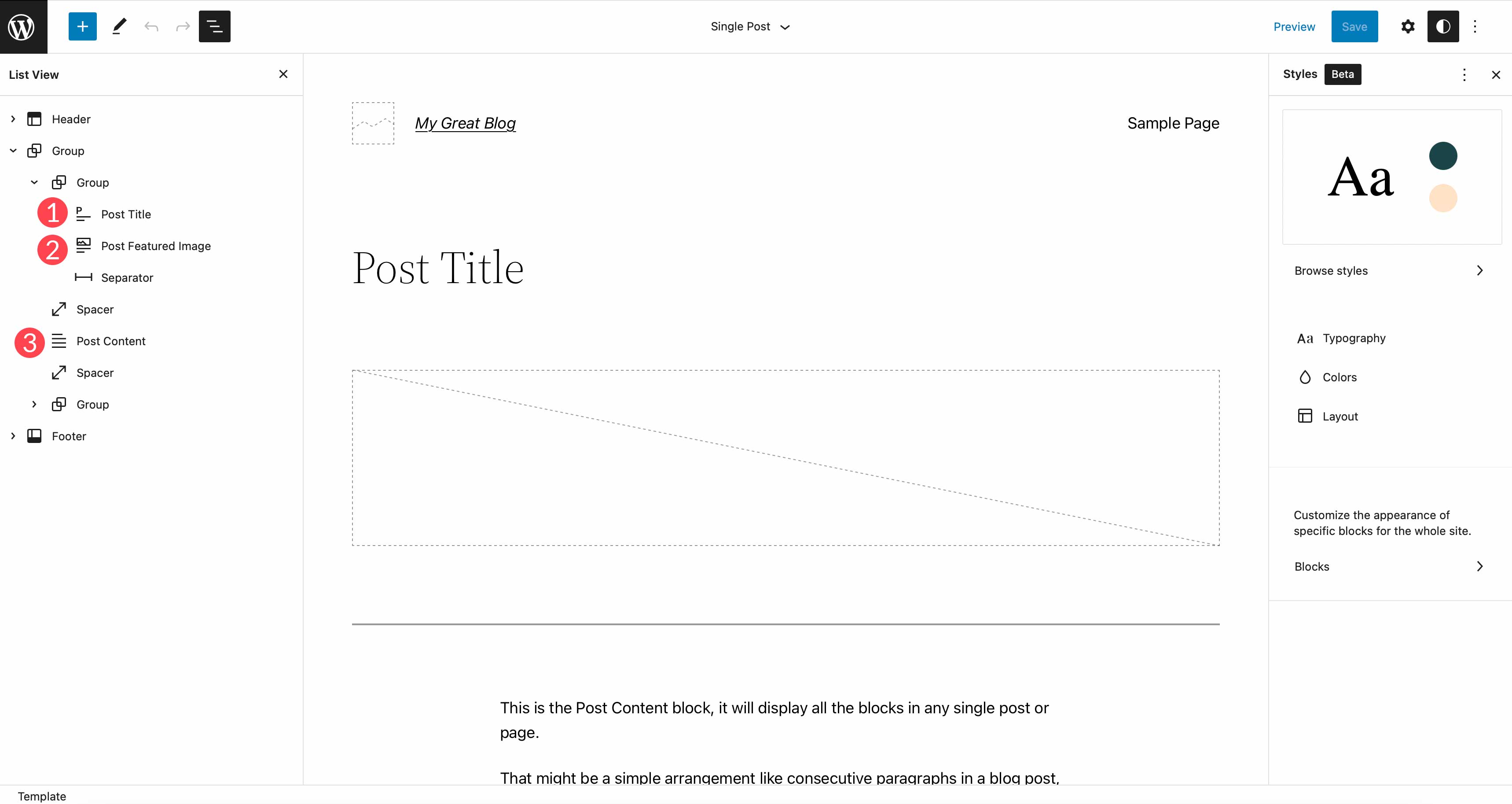
塊編輯器包含 90 多個塊,可用於在站點編輯器中構建頁面模板。 其中,有一些動態主題塊將填充顯示在您網站前端的動態內容。 例如,單擊單個帖子模板時,您會看到一些已使用的模板,包括帖子標題、帖子特色圖片和帖子內容塊。 這些對於構建動態模板以動態顯示您的博客文章很有用。


編輯主題時,您可以利用主題塊來構建頁眉、頁腳等。 總共有 27 個主題塊。 我們不會在這裡介紹所有這些,但我們將介紹其中的一些,以便您更好地了解您可以做什麼。

為您的模板構建一個新的標題
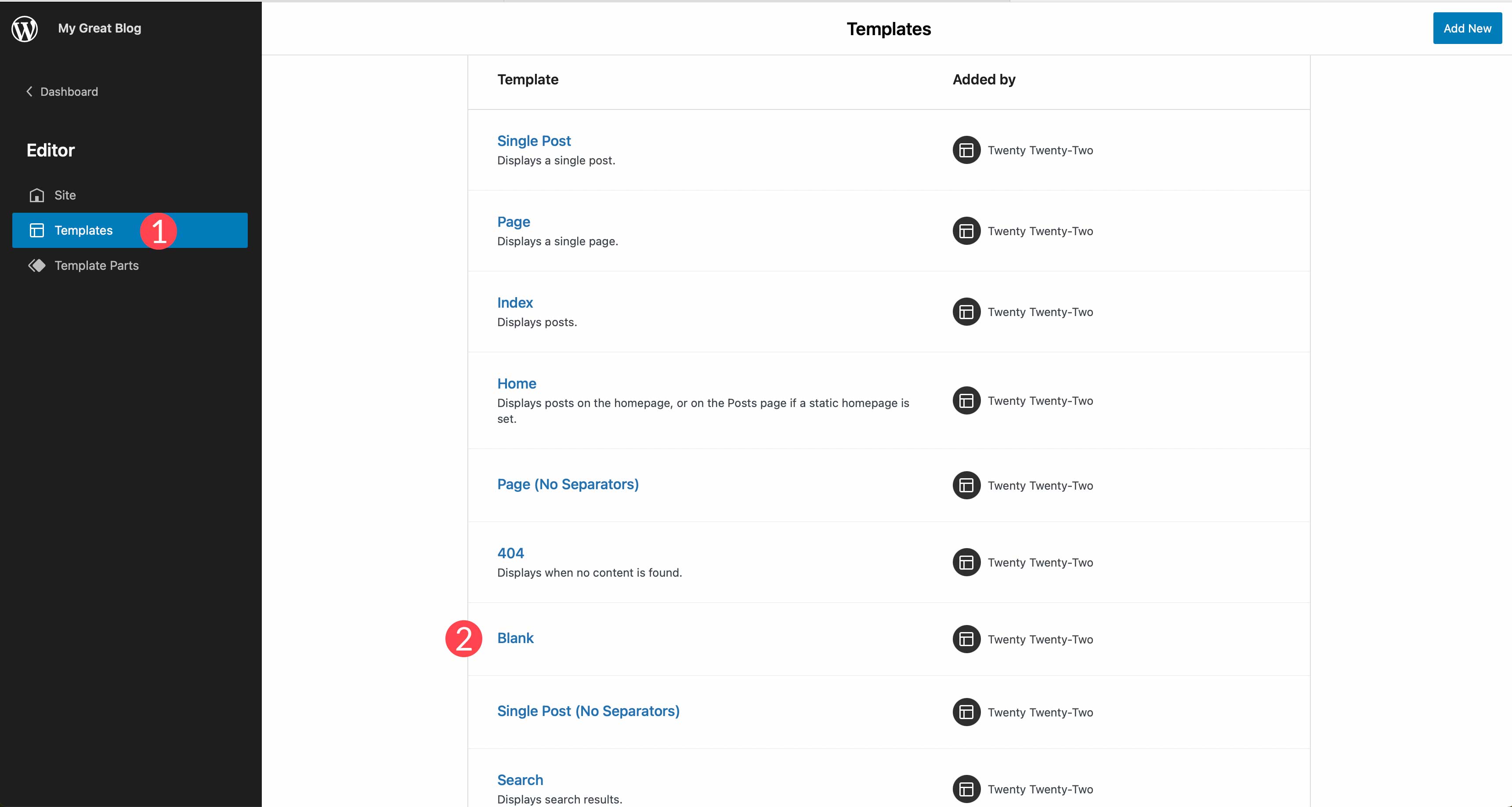
讓我們演示如何使用幾個主題塊為您的網站構建一個新的標題模板部分。 首先導航到“模板”菜單。 接下來,單擊空白模板開始。

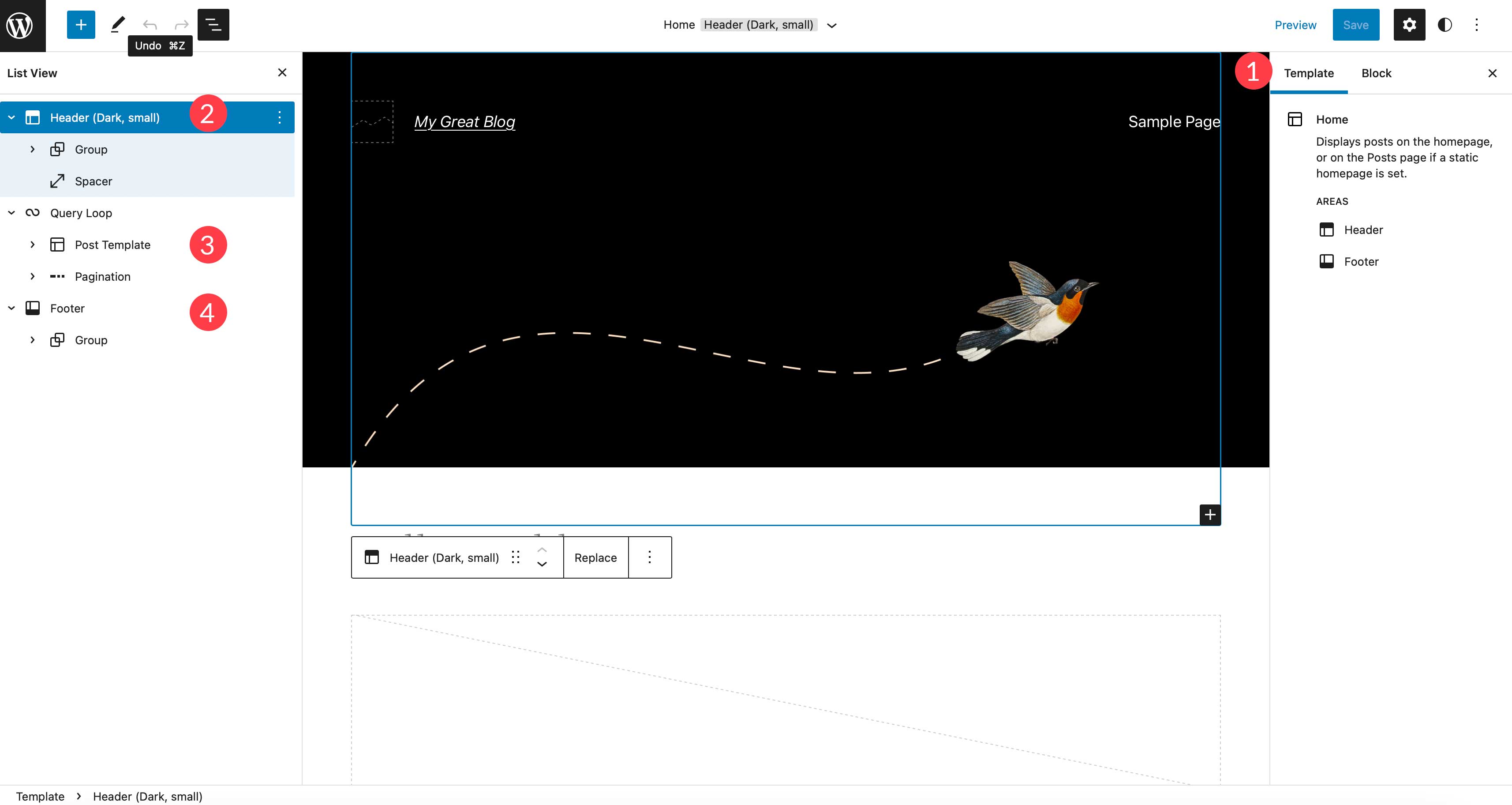
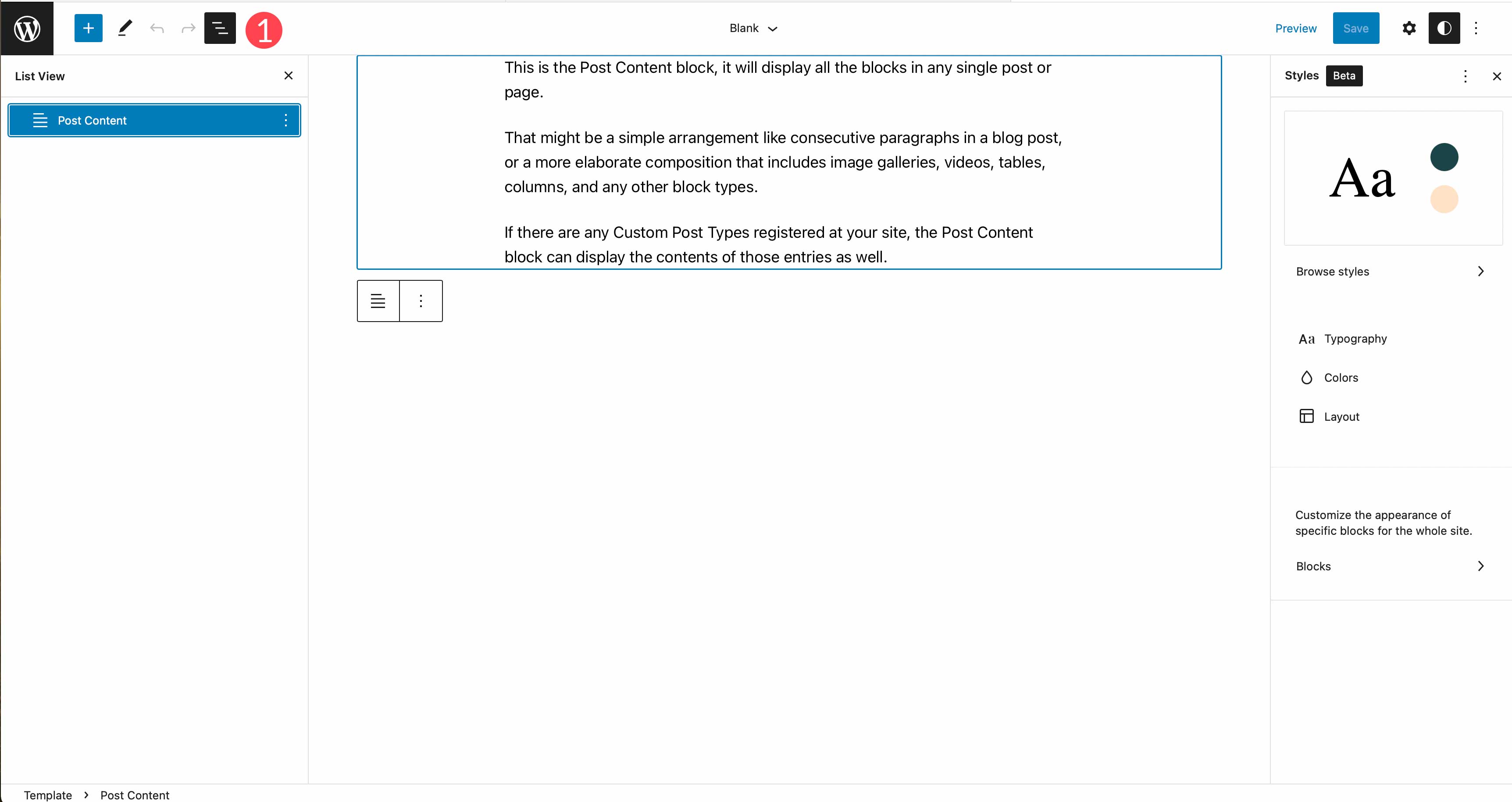
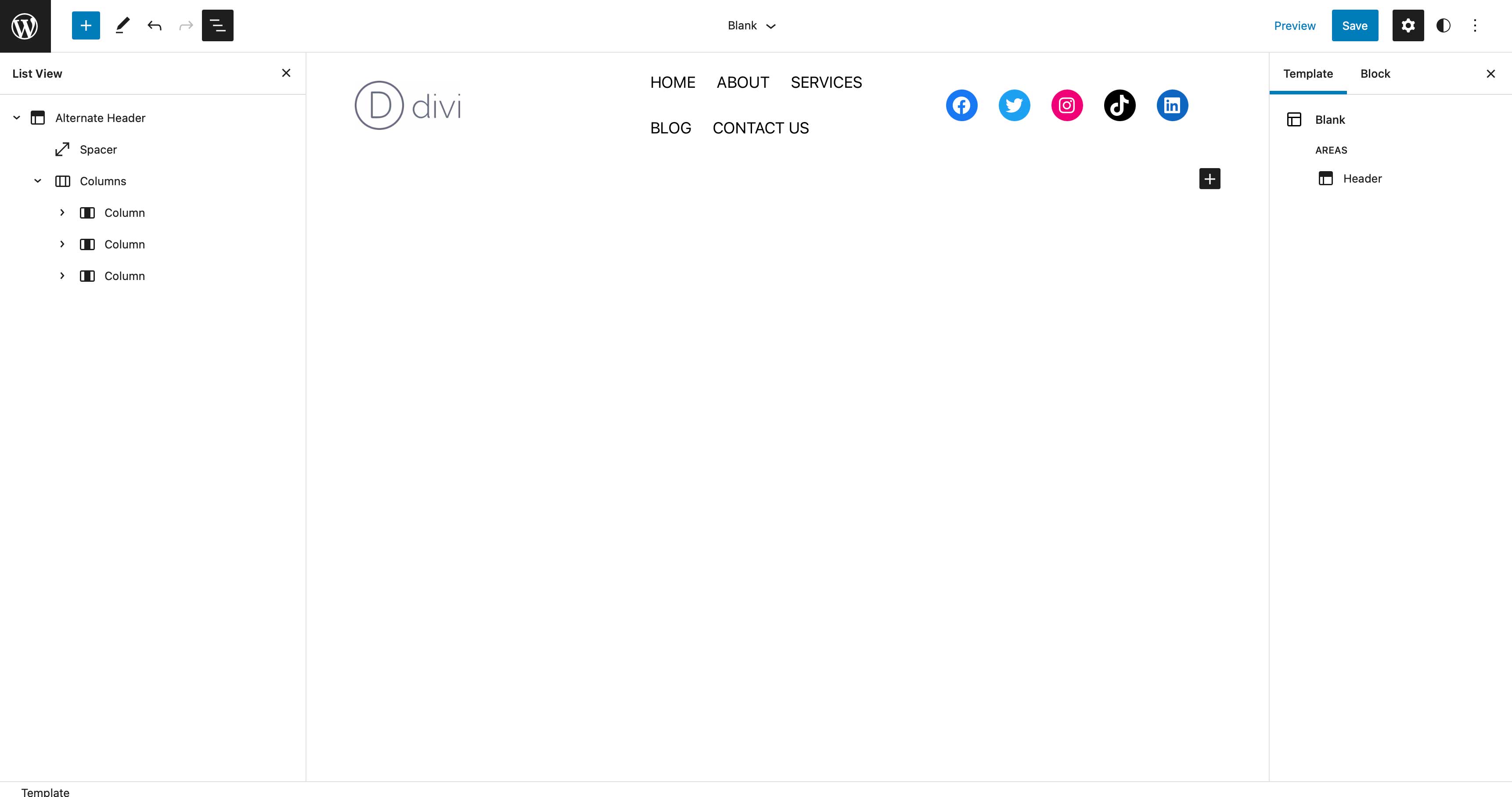
如果您希望能夠查看頁面中使用了哪些塊,可以使用圖層視圖。 單擊站點編輯器屏幕左上角的圖層圖標即可訪問。

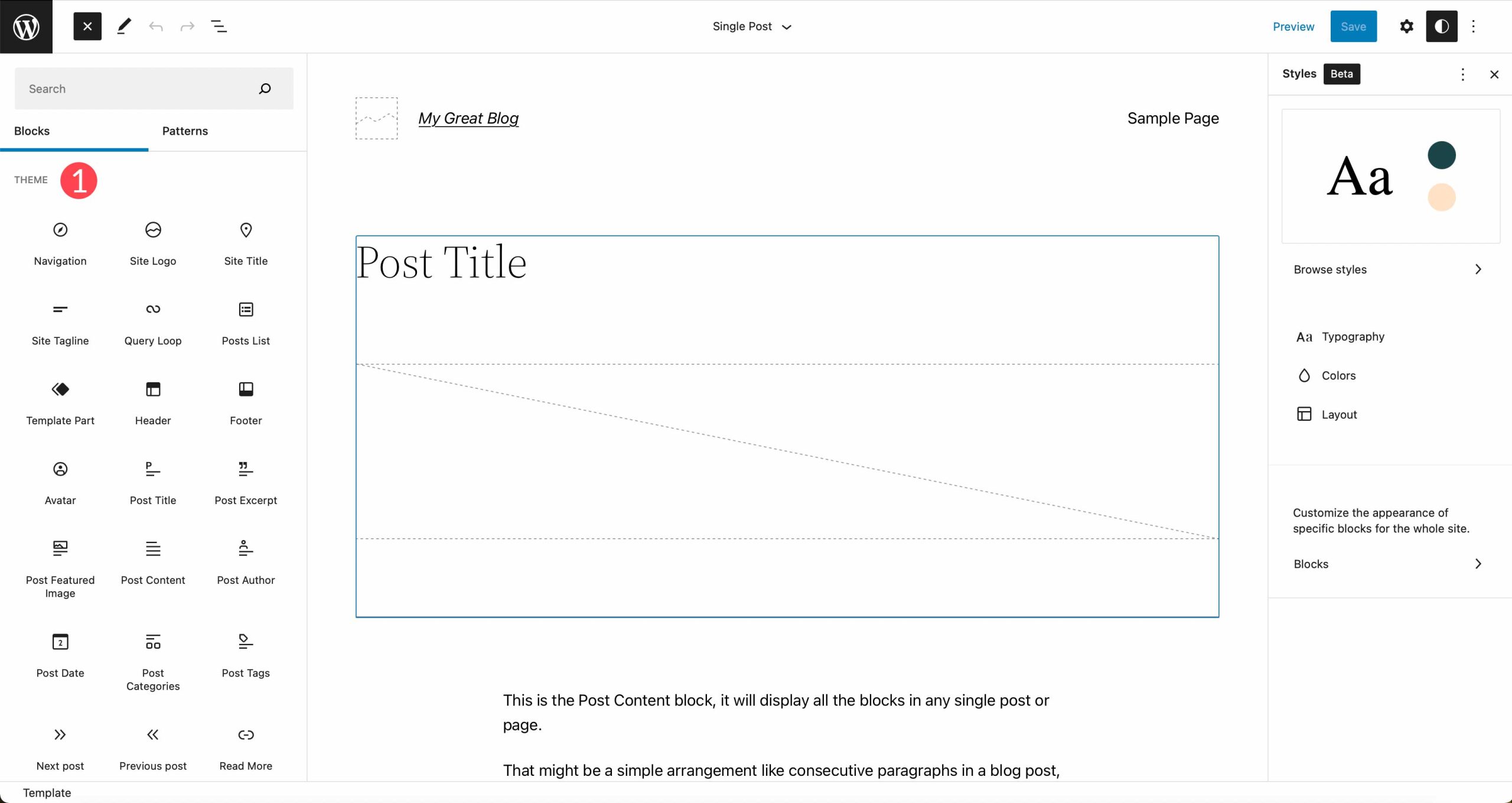
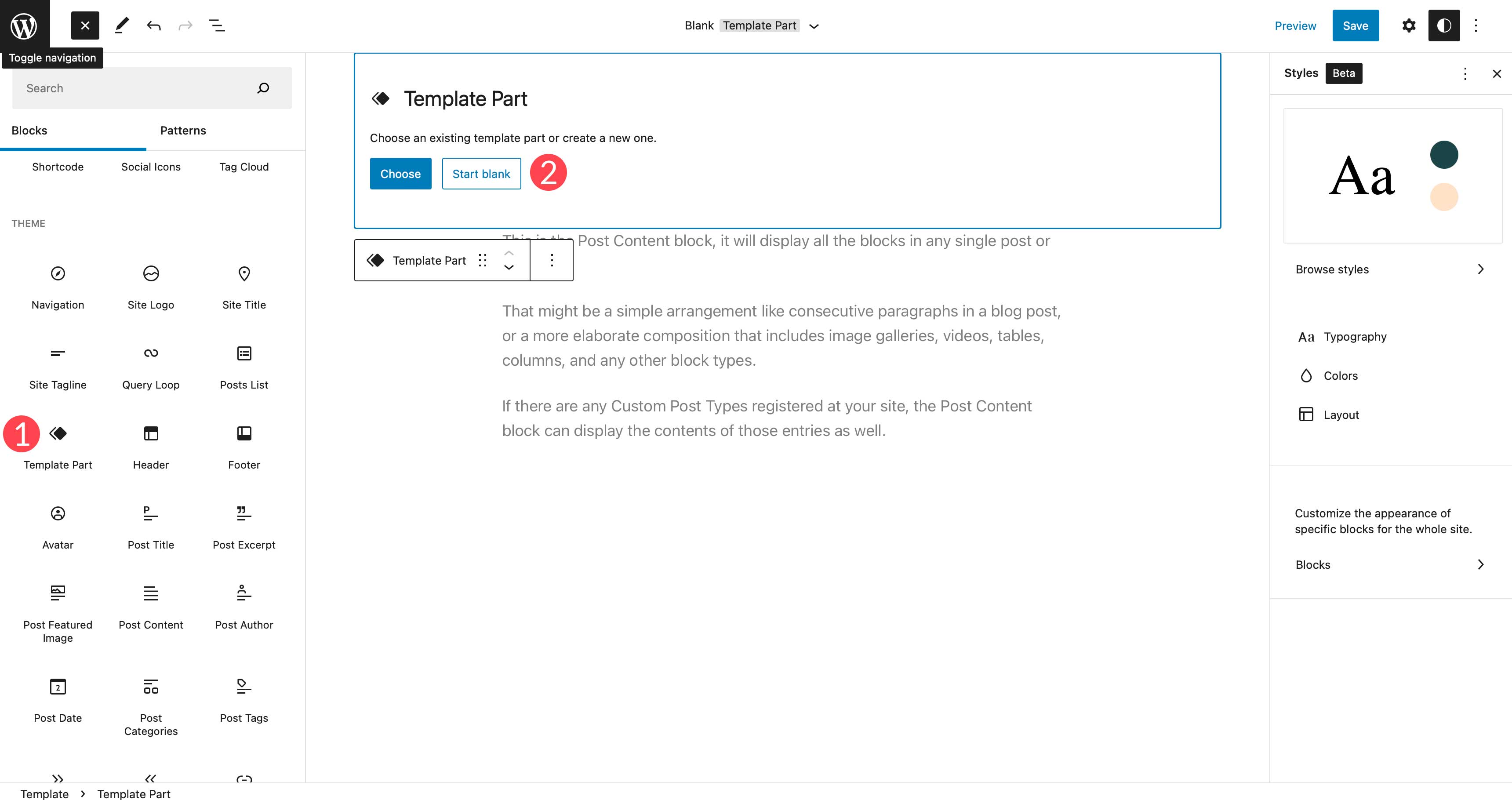
單擊藍色 + 圖標以顯示塊,然後向下滾動到主題塊選項。 我們將選擇的第一個主題塊是模板部分塊。 這對於為您的站點創建全局部分非常有用。 我們將使用模板部分為您的站點創建自定義標頭,該標頭可以分配給特定頁面。
將模板部分塊拖到站點編輯器的空白頁面中。 選擇開始空白以構建新的模板部件。

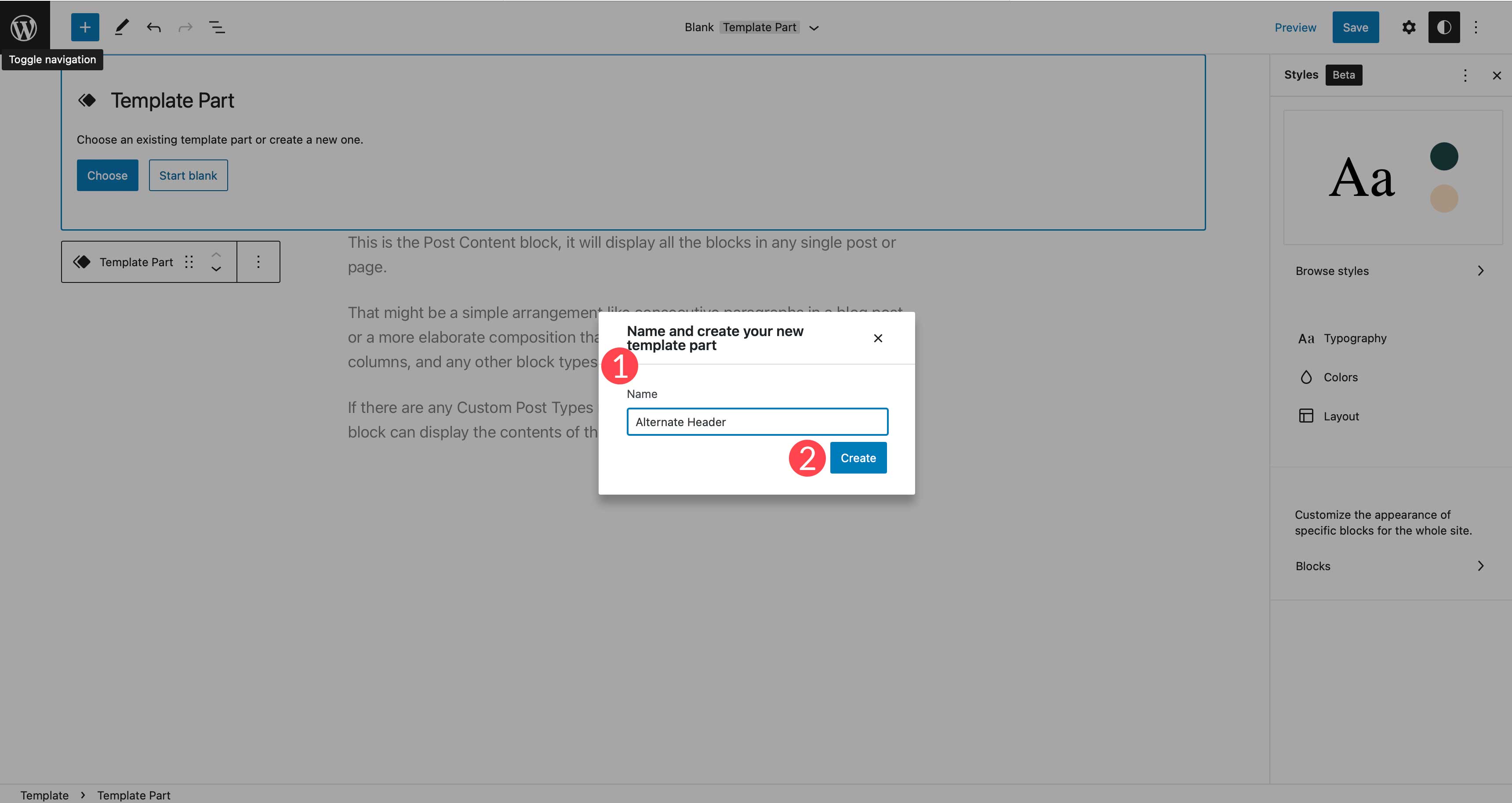
為您的模板部件指定一個名稱,然後單擊創建。

首先,調出塊並蒐索 spacer,然後將其添加到您的粘貼板。 給它一個 20px 的高度。 這將在模板的最頂部添加 20px 的空間。
接下來,找到列塊。 將其拖入粘貼板。 選擇33/33/33 列變化。 這將在您的行中放置三列。 每列將佔用 33% 的可用站點空間。
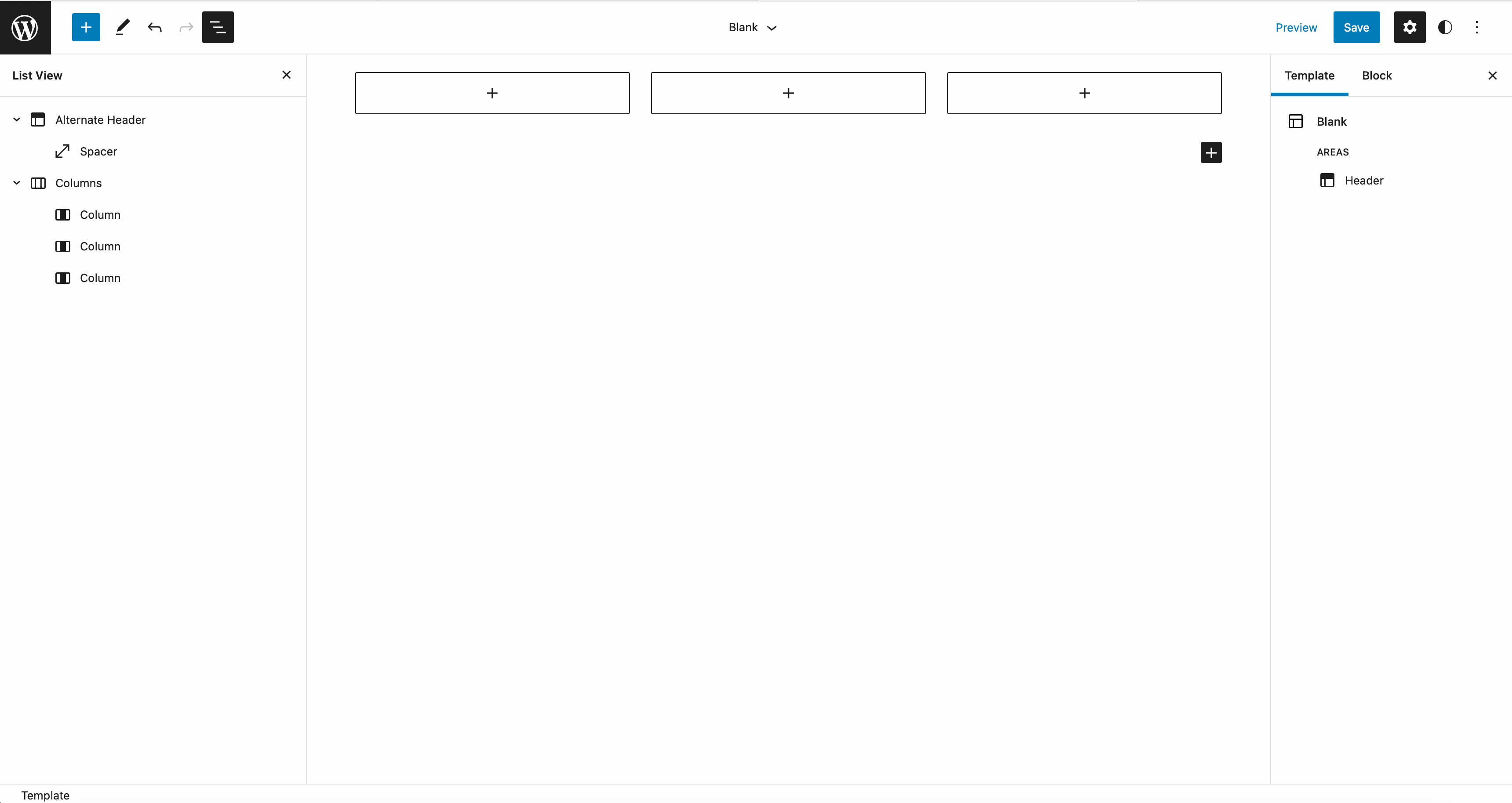
您的模板部分現在應該如下所示:

將塊添加到標題模板
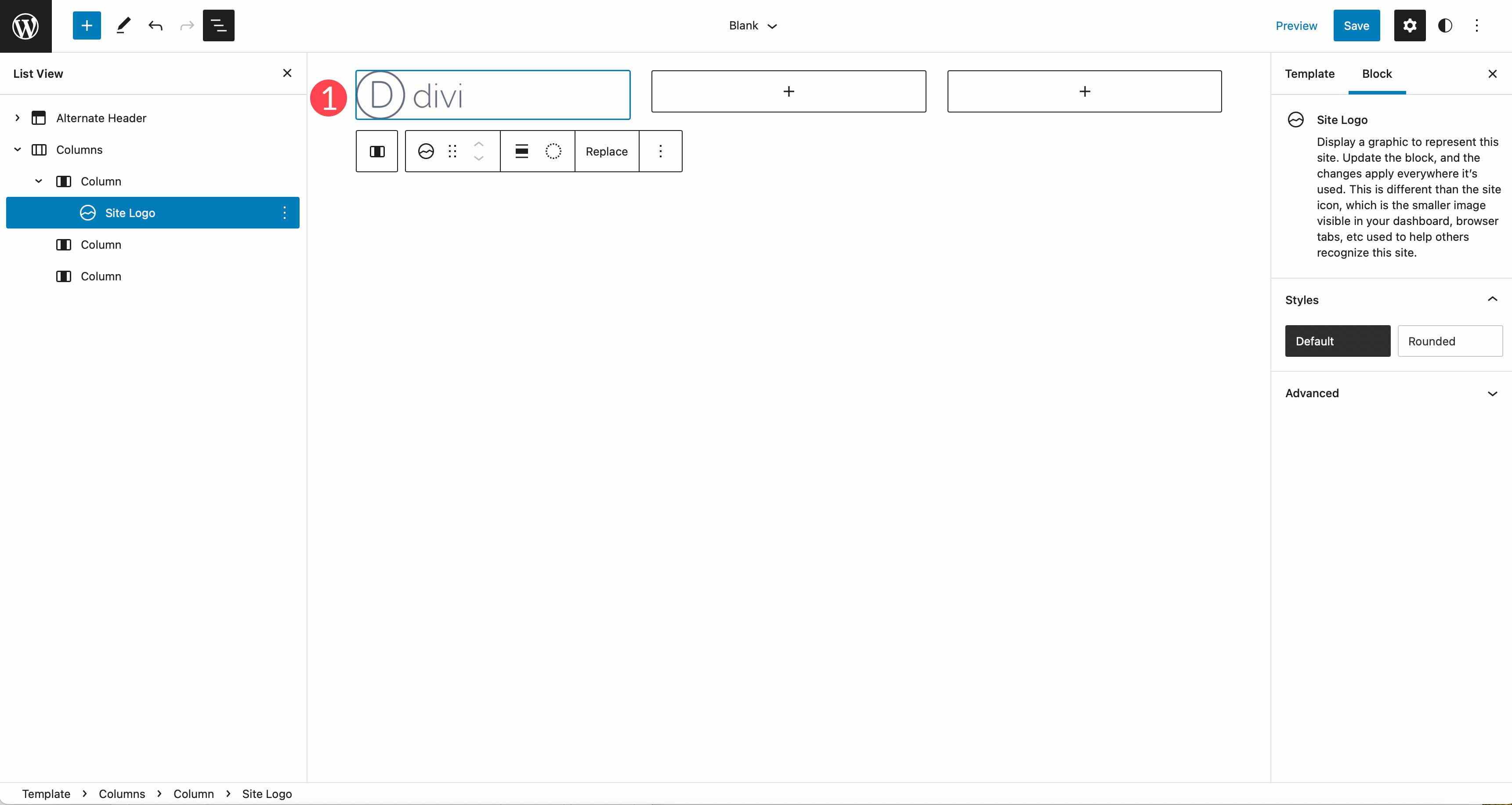
單擊藍色 + 圖標調出塊菜單。 向下滾動到主題塊並將站點徽標塊拖到第一列中。 上傳圖片或從您的媒體庫中分配一張圖片。

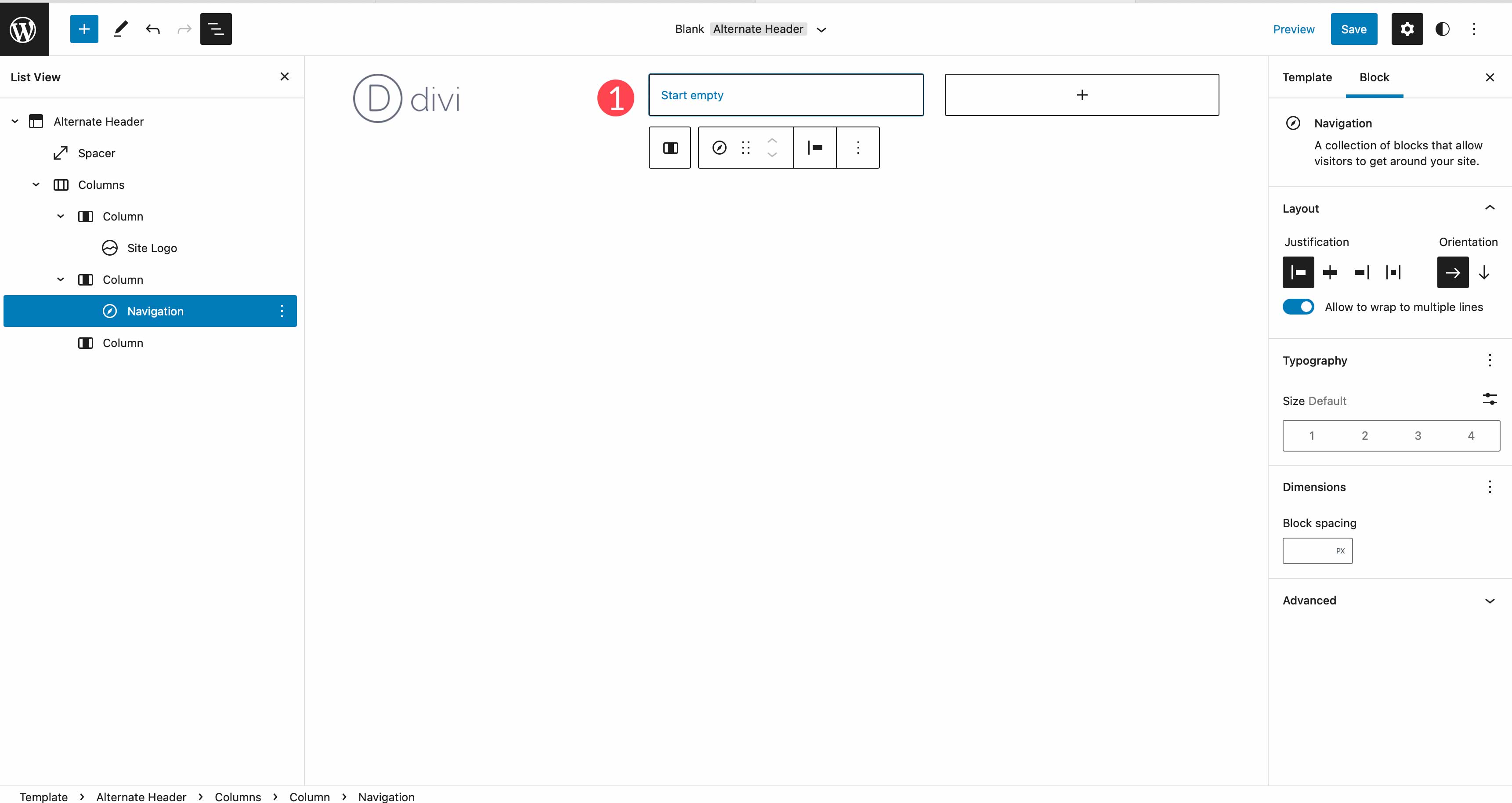
接下來,將導航塊拖到第二列中。 對於導航塊,您可以將您網站的頁面添加到菜單,或創建自定義鏈接。 在完整站點編輯主題中添加菜單與在其他主題中略有不同。 您不再使用外觀 > 菜單來添加它們。 現在,所有菜單都已創建並添加到站點編輯器中。 單擊空白開始為您的站點創建鏈接或選擇頁面。 要添加它們,請按鍵盤上的回車鍵。

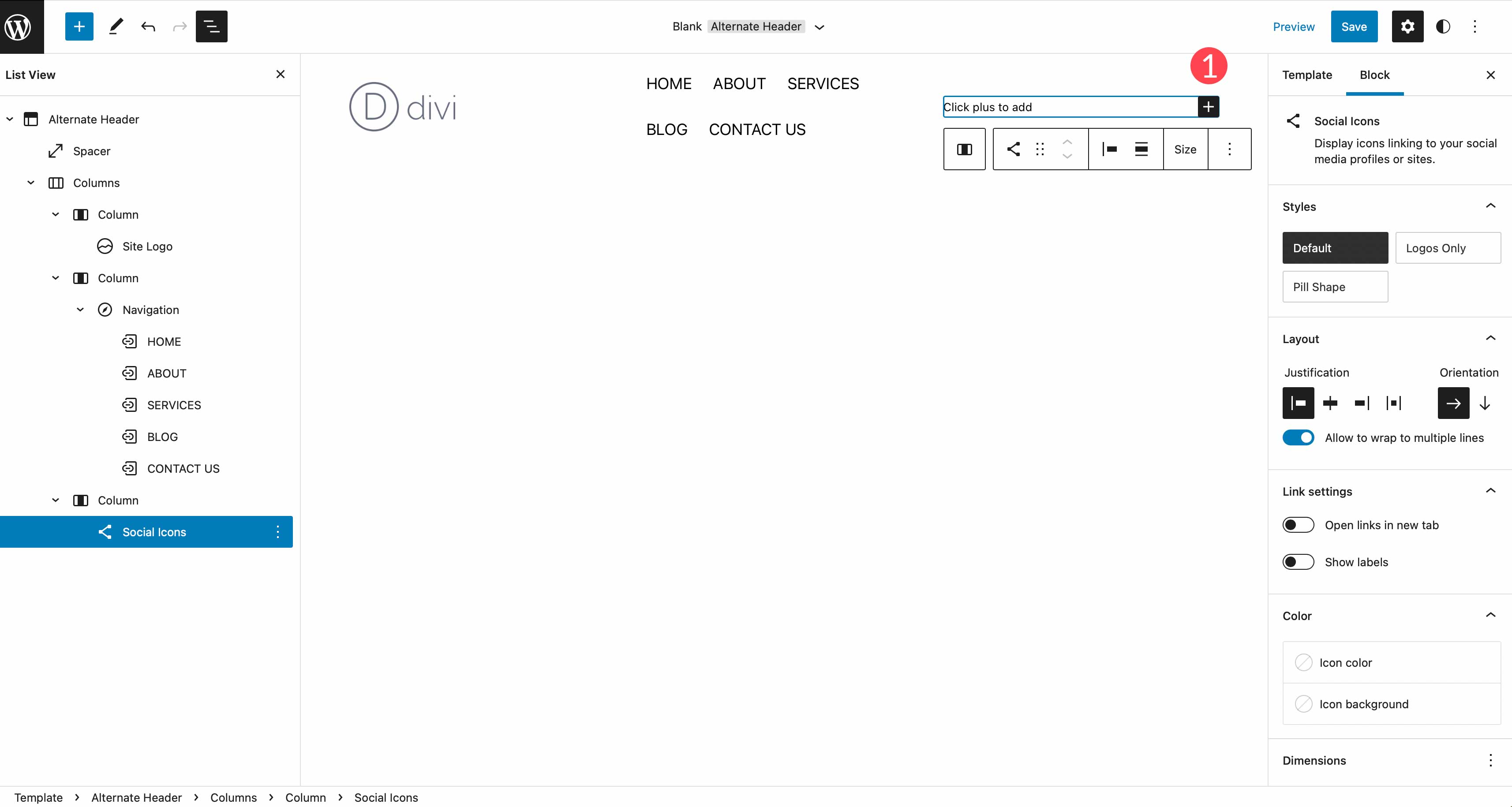
最後,將社交鏈接塊添加到第三列。 通過單擊社交圖標塊右側站點的+添加您希望展示的社交媒體圖標。

注意:您不僅限於將主題塊添加到模板中。 您可以使用任何 WordPress 塊。 在此示例中,社交鏈接塊不是動態主題塊,但仍然是添加到標題中的有用元素。
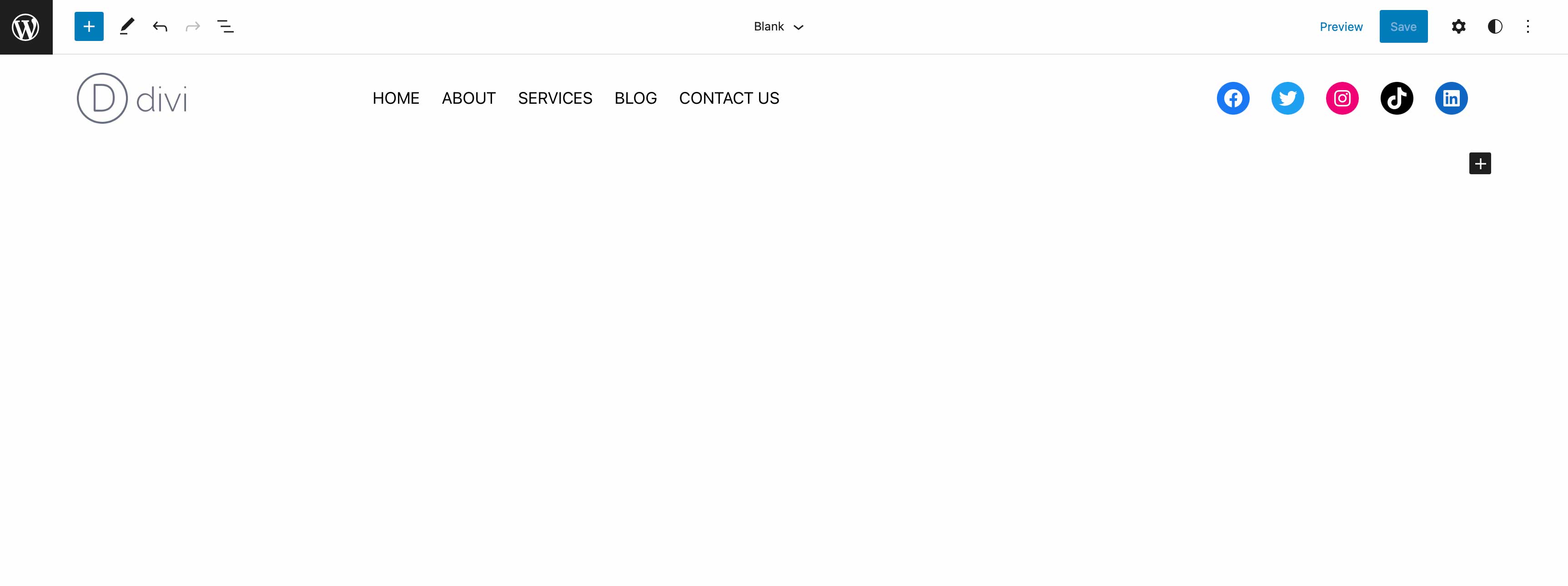
添加所有塊後,您的標題現在應該如下所示。

調整模板佈局
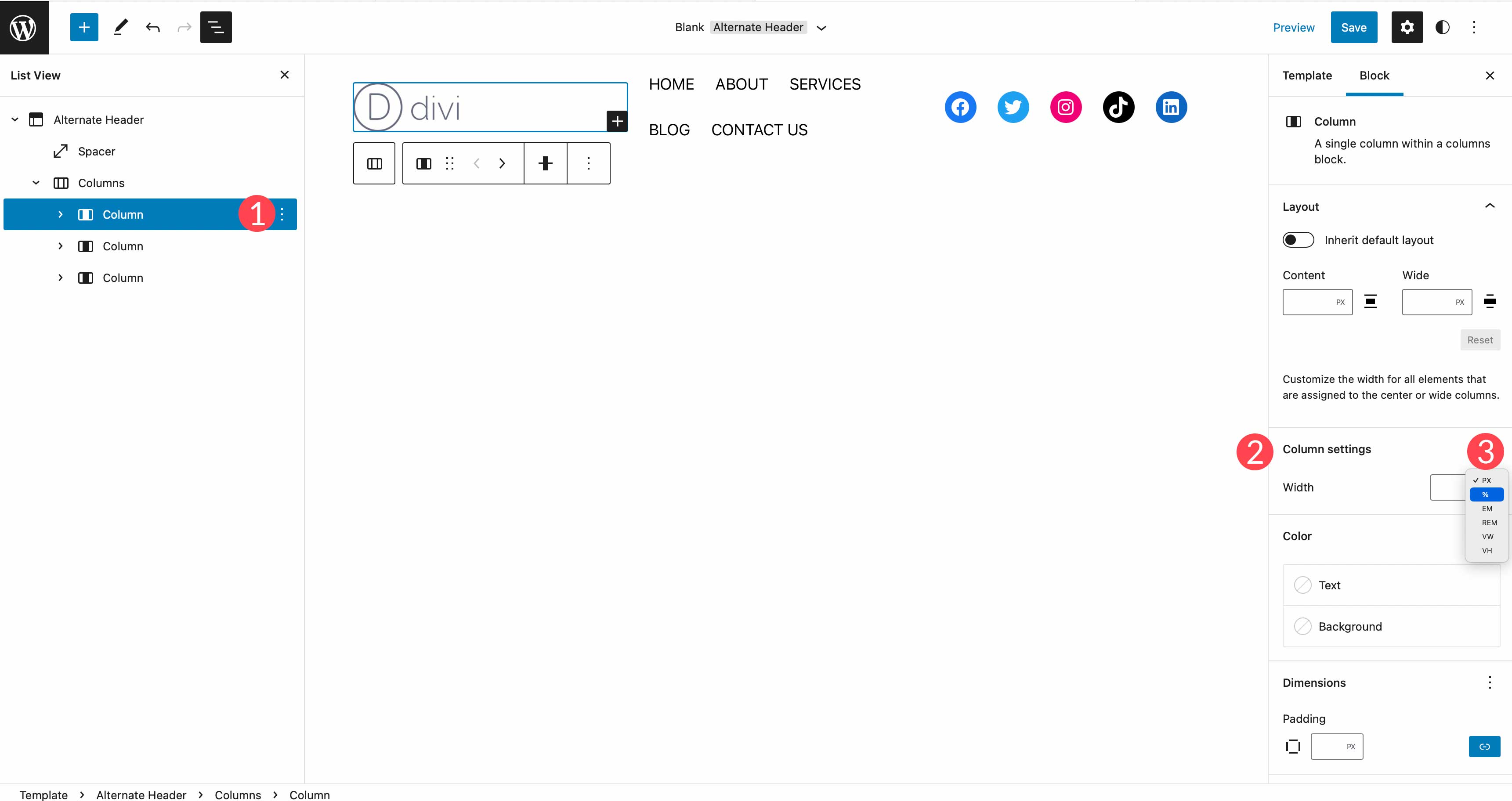
現在您的新標題中有了所有塊,您會注意到間距似乎有點偏離。 不用擔心,就像完整站點編輯的各個方面一樣,您也可以進行調整。 首先,單擊圖層視圖中的第一列。 在Column Settings > Width下的設置面板中,單擊下拉菜單以顯示不同的大小選項。 選擇% 。 為第一列的寬度鍵入20 。

重複這些步驟將第二列調整為 60%,然後將第三列調整為 20%。 你的標題現在應該有更好的間距。 單擊右上角的發布按鈕保存您的模板。
您的模板現在應該如下所示。

使用塊模式快速啟動您的設計
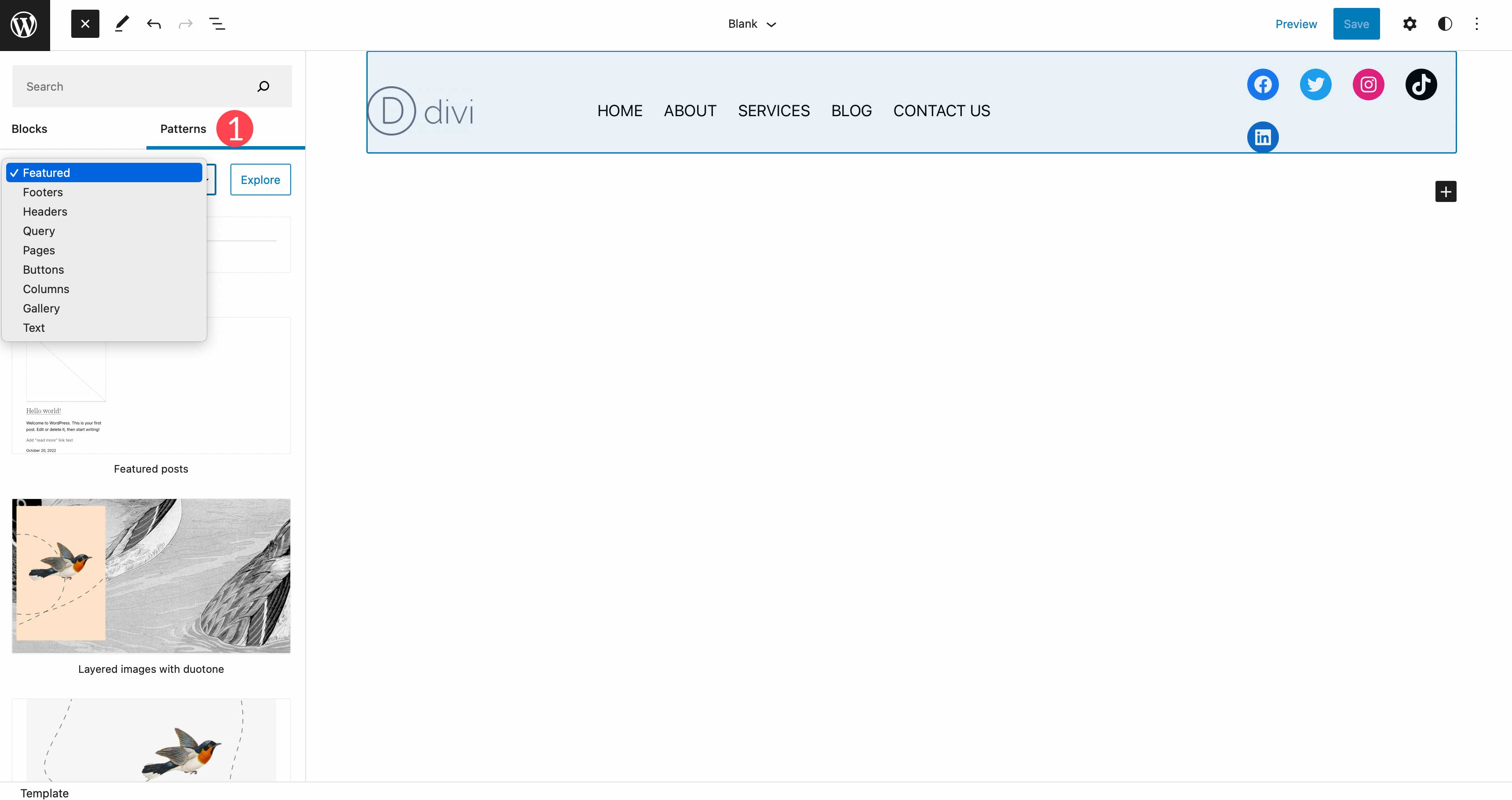
構建模板時,有一種簡單的方法可以放入一系列塊以使設計過程更容易。 這些塊組稱為塊模式。 WordPress 標配了一些您可以使用的塊模式,或者您可以構建自己的塊模式以在整個站點中重複使用它們。 要訪問塊模式,請單擊站點編輯器左上角的藍色 + 圖標,然後單擊模式選項卡。 有多種類別的塊模式可供選擇,包括頁腳、頁眉、按鈕、圖庫、列等。

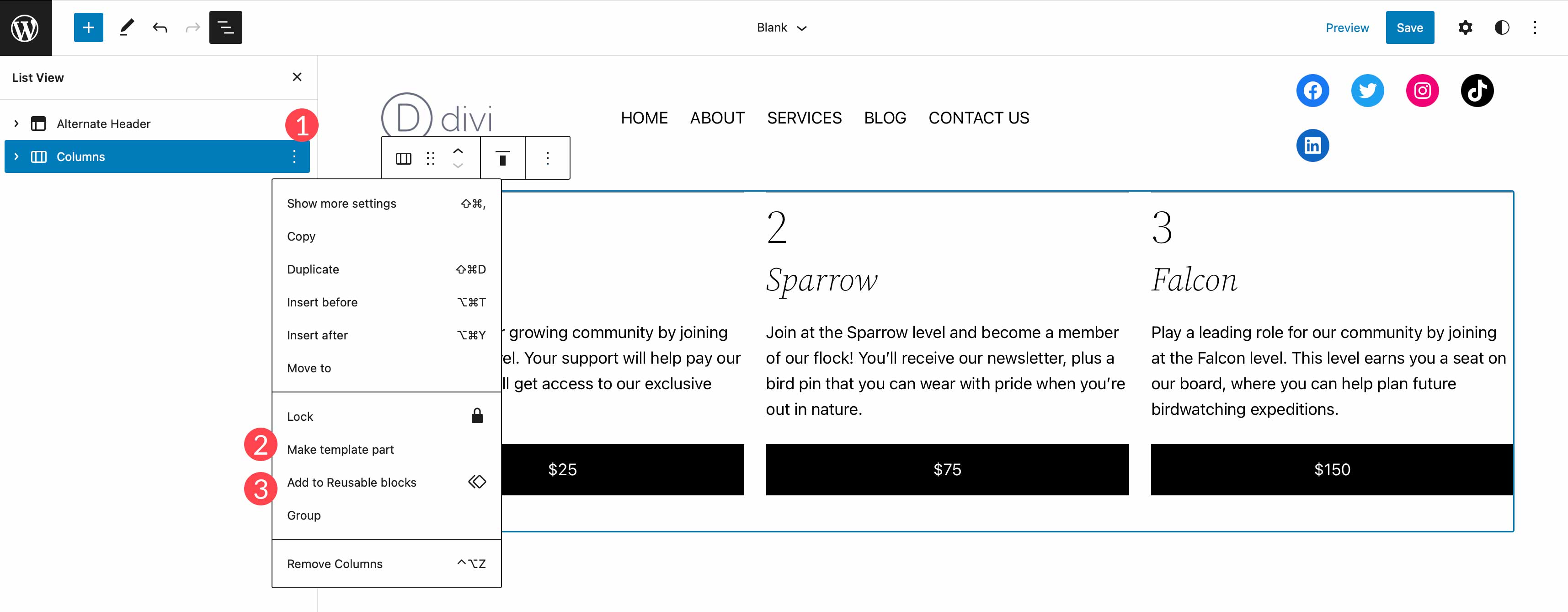
可以編輯每個塊圖案以適合您的設計選擇。 顏色、字體和填充樣式可以在模式中的各個塊內進行調整。 如果要保存已創建的塊模式,只需單擊列表視圖中的省略號菜單,然後單擊添加到可重複使用的塊。 或者,您也可以將其另存為模板部件。

Divi:WordPress 的終極全站編輯主題

如果您正在尋找適用於 WordPress 的多功能、功能豐富的完整站點編輯主題,那麼 Divi 就是您的最佳選擇。 利用世界上最先進的 Visual Builder,將完整的站點編輯提升到一個完全不同的水平。 用戶可以應用懸停效果、添加形狀分隔符、應用動畫、批量編輯元素以及應用全局樣式和調色板,僅舉幾例功能。 此外,Divi 的武器庫中有 200 多種元素,可幫助您創建一個令人驚嘆、功能強大的網站。 借助博客、滑塊、號召性用語、定價、推薦等元素,用戶可以創建一個真正獨特的網站。

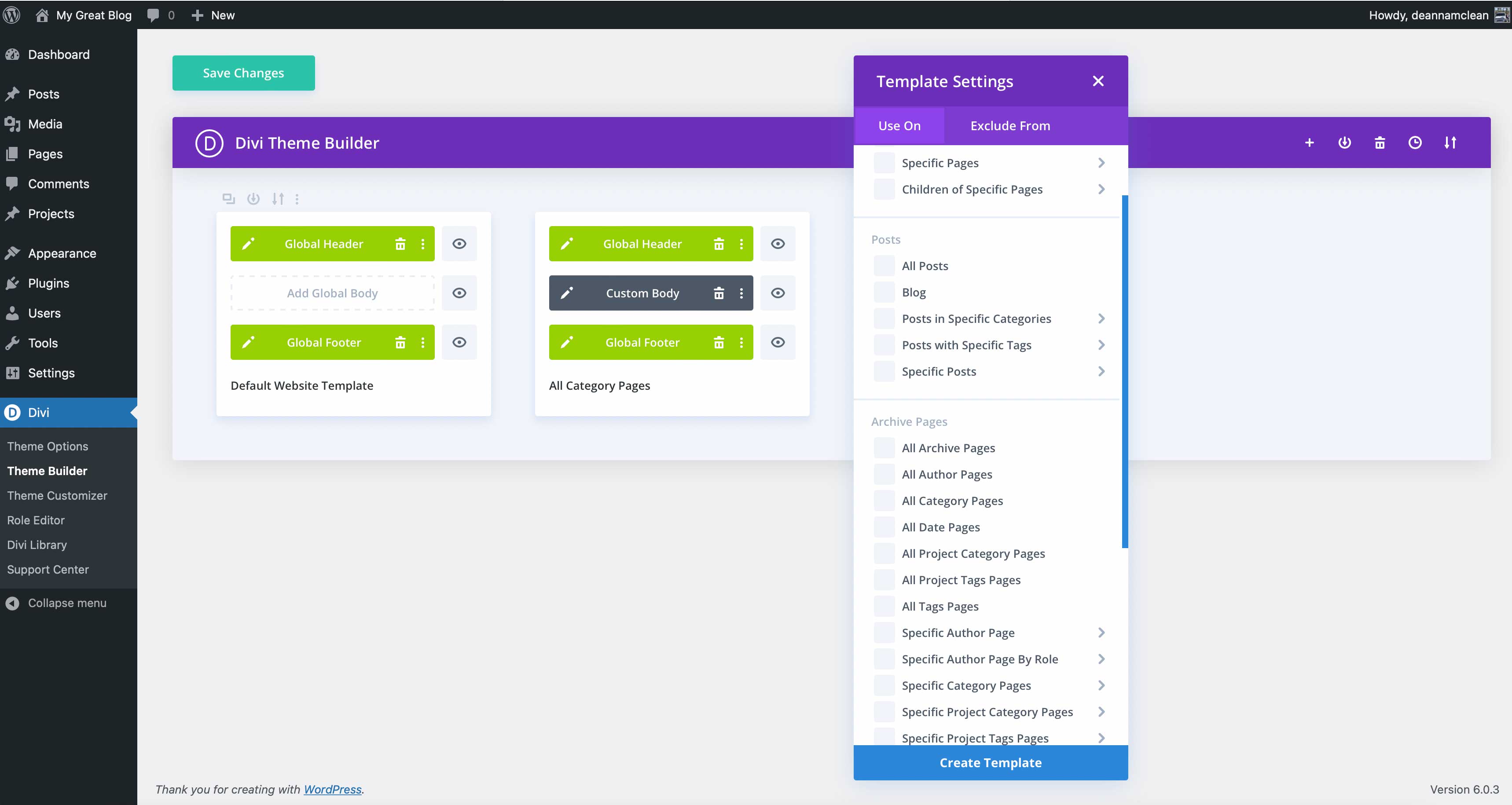
Divi 主題生成器

除了 Divi 的無限設計能力,用戶還可以將自定義擴展到他們的整個網站。 您可以設計頁眉、頁腳、產品模板、類別和存檔頁面、404 模板、帖子模板等。 此外,您可以使用 Divi 專有的 Visual Builder 來完成所有這些工作,它允許您實時查看設計更改。 您可以創建的模板數量沒有限制。 此外,Theme Builder 模板可以分配為全局元素,或根據需要分配給單個頁面。
迪維動態內容

Divi 還具有為您的網站創建動態內容的內置功能。 使用模板生成器和/或可視化生成器,用戶可以將動態內容分配給帖子、頁面、產品和模板。 您可以在所有 Divi 元素中使用動態內容,這樣您就可以構建動態模塊來顯示直接從數據庫中提取的信息。
Divi 中的動態模塊
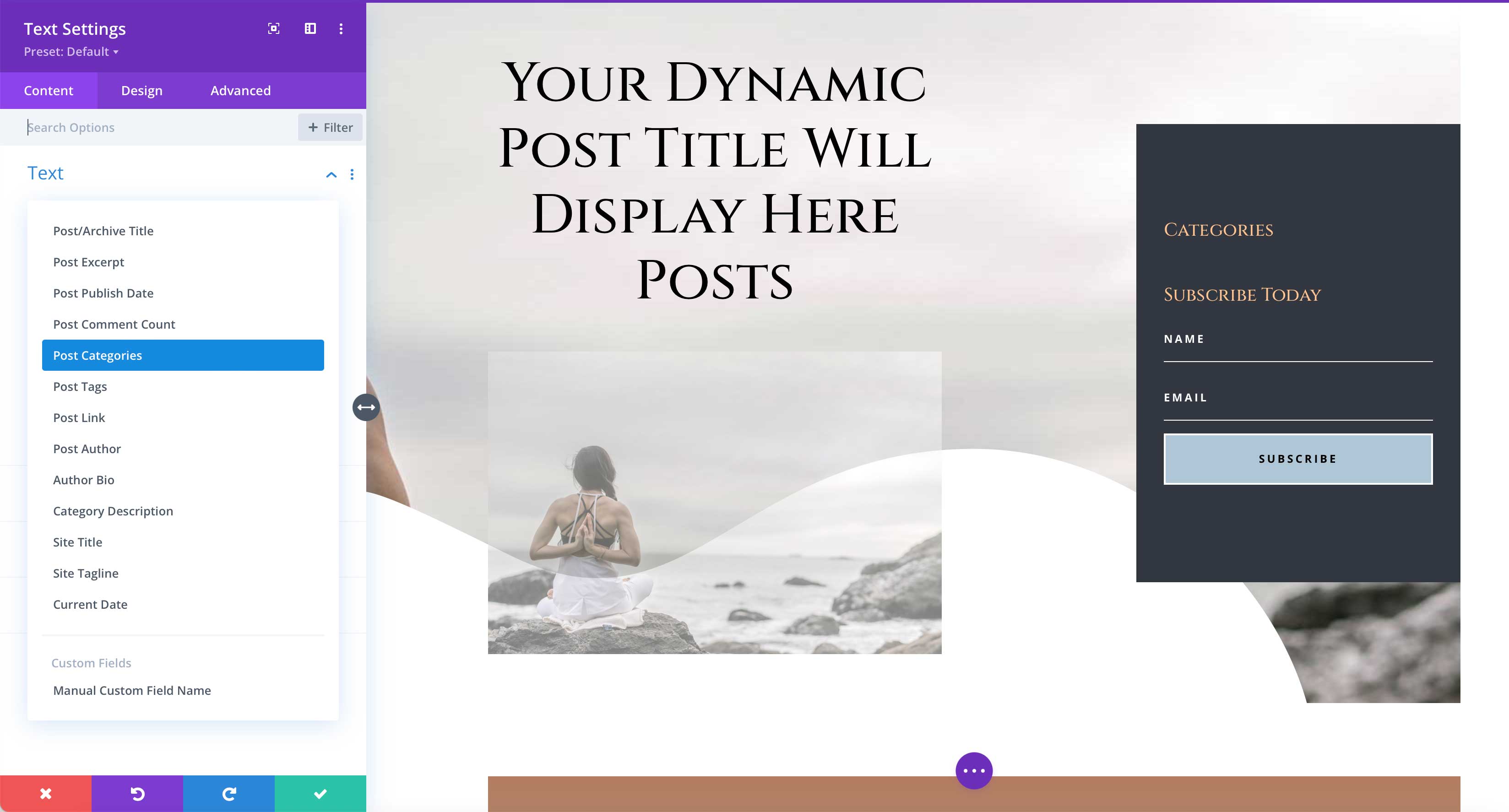
動態模塊非常適合用於所有類型的網站。 它們可用於為旅遊網站、食譜、租賃服務等構建模塊。 使用 Divi 的 Visual Builder,您可以根據要構建的模板類型分配動態內容。 例如,在構建帖子或類別模板時,可用於文本模塊的動態內容具有與圖像模塊不同的選項。 對於帶有文本的模塊,您可以選擇帖子/存檔標題、帖子摘錄、發布日期、評論數、標籤、類別描述等內容。 另一方面,圖像模塊用於設置動態內容,例如特色圖像、作者個人資料圖片和站點徽標圖像。
動態 WooCommerce 模塊

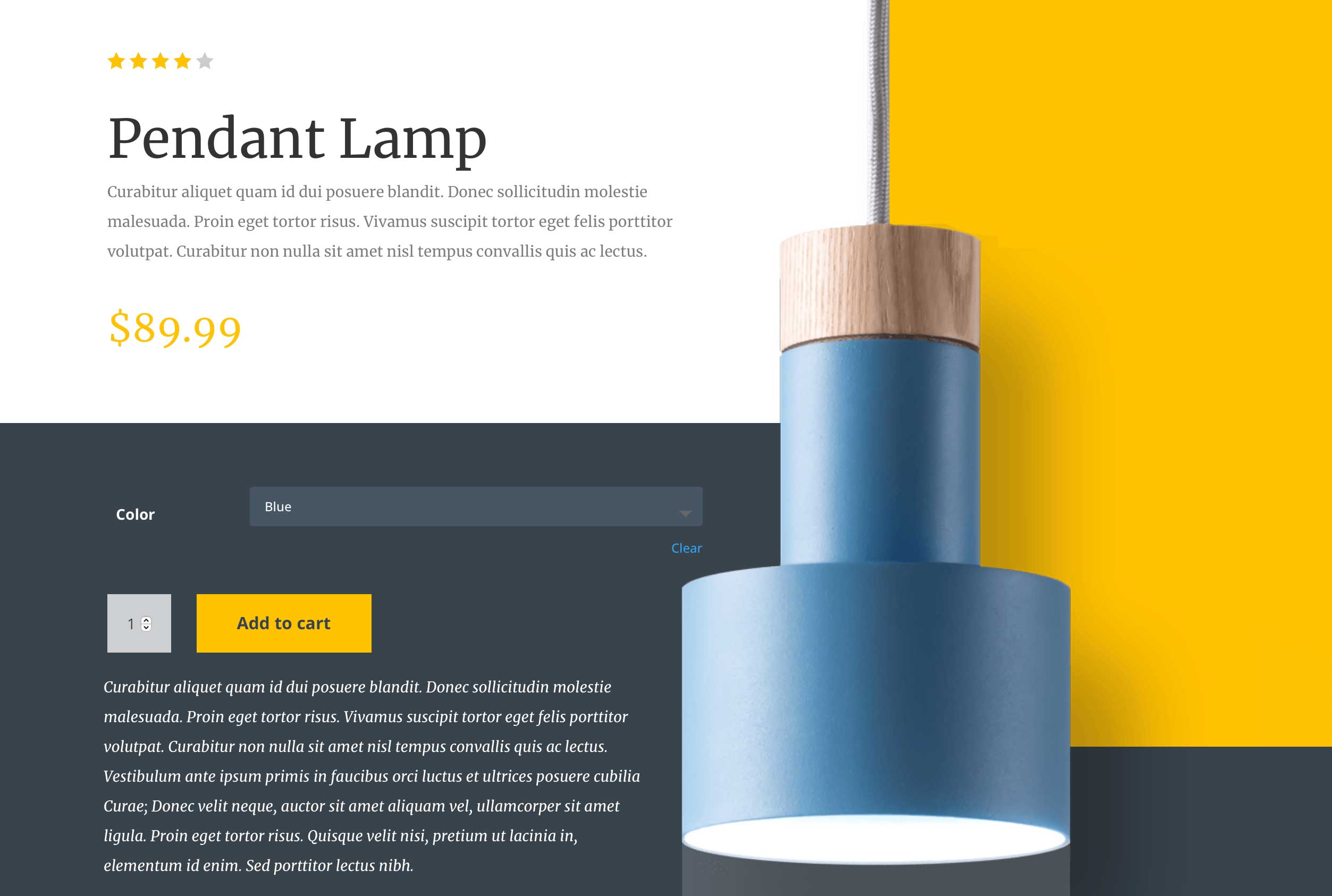
電子商務網站所有者通過 Divi 獲得額外獎勵。 安裝 WooCommerce 後,Divi 添加了一系列動態 WooCommerce 模塊,這些模塊提供了在構建產品、購物車和結帳頁面模板時添加動態內容的能力。 使用 WooCommerce 時不再需要使用 CSS 來使您網站的產品和購物車頁面與您的品牌相匹配。 此外,WooCommerce 模塊可以在 Divi 內的任何地方使用,以突出顯示產品、創建產品畫廊等等。
關於 WordPress 全站編輯的常見問題解答
在我們向您提供所有信息之後,我們確定您有一些問題。 別擔心,我們為您準備了答案。
如果我換成一個完整的網站編輯主題,我的網站會發生什麼?
值得慶幸的是,完整的站點編輯主題是建立在塊上的。 因此,如果您要從另一個基於塊的主題進行交換,您只需要做一些事情就可以讓您的網站看起來不錯。 第一件事是通過創建標題模板部分來設置站點徽標和導航。 很有可能,您的舊主題使用了定制器。 對於 FSE 主題,站點編輯器用於創建站點的標題。
在哪裡可以找到完整的站點編輯主題?
有兩種方法可以找到完整的網站編輯主題。 第一種方法是在管理儀表板的 WordPress 主題部分進行過濾搜索。 有 160 多個主題可供選擇。 第二種方式是購買優質的全站編輯主題,例如 Divi。
我的舊站點使用小部件。 如果我切換到完整的站點編輯主題,它們會留在原地嗎?
由於 FSE 主題完全基於塊構建,因此它不像過去那樣使用小部件。 但是,有可用的小部件塊。 您可能需要用新的小部件塊替換舊的小部件或添加新的塊模式以幫助加快該過程。
我需要什麼版本的 WordPress 才能使用完整的網站編輯主題?
自 5.8 發布以來,完整的站點編輯與 WordPress 版本兼容,並且在最新版本中添加了更多主題塊。 如果您的安裝沒有 5.8,則需要升級它才能使用 FSE 主題。 好消息是您無論如何都需要升級,因為使用過時版本的 WordPress 會使您的網站容易受到安全黑客攻擊和各種其他討厭的問題。
我不是很懂技術。 我可以使用 FSE 嗎?
是的! 幾乎每個人都可以輕鬆學習如何使用完整站點編輯來構建網站。 由於 FSE 主題使用拖放可視化編輯,因此可以輕鬆構建漂亮的佈局。
使用完整的網站編輯主題會加快我的網站速度嗎?
是的,它可以,但不僅如此。 首先,完整的站點編輯主題可以提高性能,因為它們的構建方式需要更少的插件來增加功能。 因此,您不需要安裝很多來獲得您想要的站點。 也就是說,FSE 主題不會自動設計為開箱即用。 還有其他考慮因素,例如託管服務提供商。 一個好的託管服務提供商,如 SiteGround,將運行最新版本的 PHP,並提供 CDN 和其他速度增強功能,使網站運行得更快。
全站編輯是 WordPress 的未來
全站點編輯在 WordPress 社區中取得進展。 由於能夠編輯網站的各個方面,開發人員和創意人員開始看到其中的價值。 自 2021 年以來,Divi 等高級主題一直在使用這項技術,並一直保持領先地位。 話雖這麼說,隨著今年年初 WordPress Twenty-Twenty-Twenty 主題的發布,我們可以期待完整的站點編輯主題很快成為常態。 知道如何在 WordPress 開發中使用完整的站點編輯是讓您為未來做好準備的重要步驟。
你在 WordPress 中使用完整的網站編輯嗎? 請在下方給我們您的想法。
披露:這篇文章包含支持我們團隊並保持免費博客內容流動的附屬鏈接。 當您在點擊會員鏈接後購買商品時,我們可能會收到佣金。
