WordPress 全站编辑:新手指南
已发表: 2022-12-05完整站点编辑 (FSE) 是 WordPress 中的最新热点。 尽管多年来一直有高级主题使用这种新兴技术,但由于 2018 年古腾堡的采用,它终于成为主流。在这篇文章中,我们将向您介绍什么是 WordPress 完整站点编辑,它的构建基础是什么,以及如何使用它。 让我们开始吧。
什么是 WordPress 全站编辑?

在过去的几年里,WordPress 有一个非常独特的结构。 您将使用 WordPress 编辑器向帖子和页面添加内容,然后安装插件以获得额外功能。 WordPress 核心文件负责页眉、页脚、内容区域、侧边栏和其他元素。 近年来,WordPress 全站编辑改变了这一切。 基于块,完整的站点编辑使编辑 WordPress 站点的各个方面变得更加可能。 您几乎可以在任何地方创建自定义页眉、页脚和构建自定义内容。 完整的网站编辑也超越了 WordPress 的核心,像 Divi 这样的页面构建器将它带到了一个全新的设计能力水平。
在 WordPress 中进行全站编辑的好处?
完整网站编辑的最大好处之一是能够从上到下以您想要的任何方式自定义您的网站。 例如,您现在可以在前端创建和编辑帖子和页面模板、页眉和页脚。 此外,您还可以将全局样式添加到您的站点和块,并创建您自己的调色板、字体、间距等。 由于编码要求极低,它允许 WordPress 用户比过去更轻松地创建自定义站点。 如前所述,完整的站点编辑主题使用块,因此您可以在站点的所有区域使用它们来创建专门为您量身定制的自定义站点。
便于使用
在 WordPress 中进行完整站点编辑的另一个好处是您的客户易于使用。 如果您是一名自由职业者或网络代理专业人员,希望能够在完成后交出网站,FSE 主题是您的不二之选。 他们无需深入研究主题的代码来进行设计更改。 你看,完整的站点编辑主题使用一个 theme.json 文件,它允许开发人员轻松添加样式和功能。 创建全局调色板、分配字体和其他样式都可以全局设置,方便最终用户添加和编辑内容。
优化速度
最后,FSE 通常更快。 它们通常没有那么臃肿,经过优化配置,并且处理请求的速度比传统的 WordPress 主题快得多。 话虽这么说,托管是一个因素,因此您应该选择一个信誉良好的托管提供商,该提供商使用缓存,与最新版本的 PHP 兼容,并且最好提供云托管选项。 有关更多信息,请查看如何优化 SEO 的页面速度。
WordPress 全站编辑仅适用于块主题
请务必注意,并非每个主题都支持完整的网站编辑。 建立在 2018 年推出的古腾堡区块之上,是 FSE 的基础。 首次引入时,块仅在网站的内容区域(例如帖子和页面)中受支持。 使用 FSE 主题,该功能实际上扩展到主题的每个方面。 如前所述,theme.json 文件控制站点的所有全局设置和样式。 在前几代人中,主题定制器控制站点设置。 现在 WordPress 站点编辑器控制所有全局样式和设置,并让用户能够在整个主题中添加块。

话虽这么说,那里仍然没有大量的完整站点编辑主题选项。 那里有数以千计的 WordPress 主题,目前可用的 FSE 主题只有 160 多个。 虽然全站点编辑越来越受欢迎,但这项技术才刚刚开始站稳脚跟。
什么是块主题?
说白了,块主题就是包含完全基于块构建的模板的WordPress主题。 这不仅包括帖子和页面,还包括其他所有内容。 侧边栏、页脚、页眉、帖子模板以及主题内容的所有其他方面。
过去,WordPress 网站由一系列传统的 PHP 文件组成。 现在,块主题都建立在块模板上。 如前所述,所有块主题都有一个 theme.json 文件,允许开发人员和用户添加其他功能、设置全局样式等。
诸如二十二十二之类的默认主题被视为块主题。 您无需使用旧的 WordPress 定制器来添加站点的标语、选择颜色或选择字体,而是使用 WordPress 站点编辑器来控制这些内容。 此外,您还可以使用块将内容添加到模板以对其进行个性化设置。
静态和动态(主题)块之间有什么区别
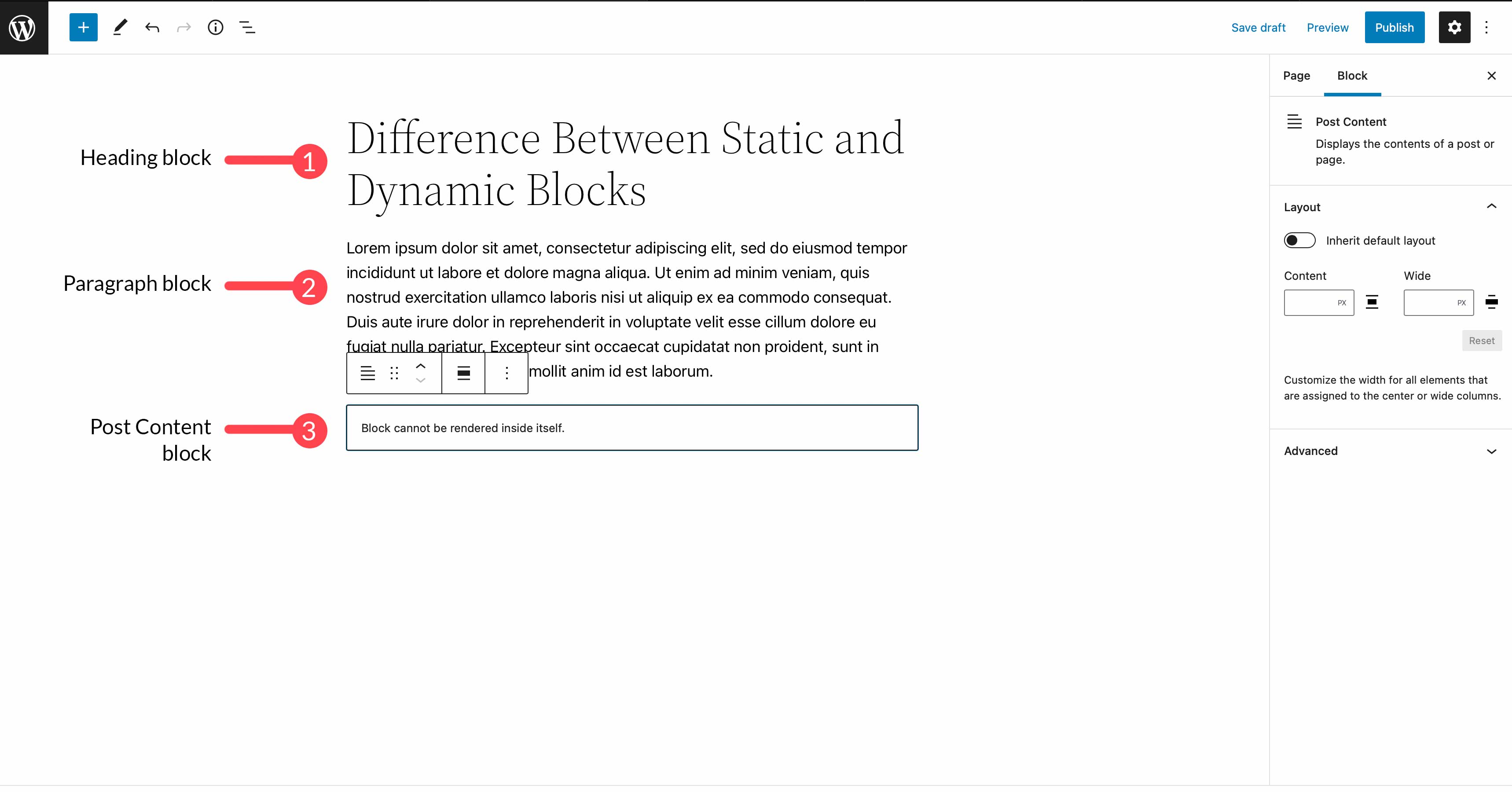
在我们开始向您展示如何在 WordPress 中使用完整的站点编辑功能之前,有一些关于 WordPress 块的基础知识需要了解。 WordPress FSE 中有两种类型的块——静态块和动态主题块。 静态块由您创建和发布帖子时已知的内容组成。 静态块的一些示例是段落、标题、图像(尽管它们也可以是动态的)、引用、分页符、按钮等等。
另一方面,新的 FSE 动态块(称为主题块或站点块)设计用于构建模板,并且可以动态地从您的站点后端提取内容以在您的站点上显示。 这些动态主题块可以为博客帖子提要(使用查询循环块)、帖子标题、帖子内容、特色图片等生成。 帖子内容块是一个很好的例子,因为对后端帖子内容的任何更改都会自动更新整个站点中该帖子内容块的每个实例。

开始在 WordPress 中进行完整站点编辑
现在您对什么是全站编辑有了基本的了解,让我们来谈谈如何使用它。 在本节中,我们将帮助您了解如何选择块主题、如何自定义主题中包含的模板、设置全局样式、使用动态主题块,并向您介绍块模式。
选择一个支持全站编辑的主题

目前,WordPress 存储库中提供了 150 多个完整的站点编辑主题。 有两种方法可以选择 FSE 主题。 您可以从 WordPress 存储库中选择一个免费的,或从高级供应商处购买一个。 对于这篇文章,我们将在 WordPress 存储库中选择一个 FSE。
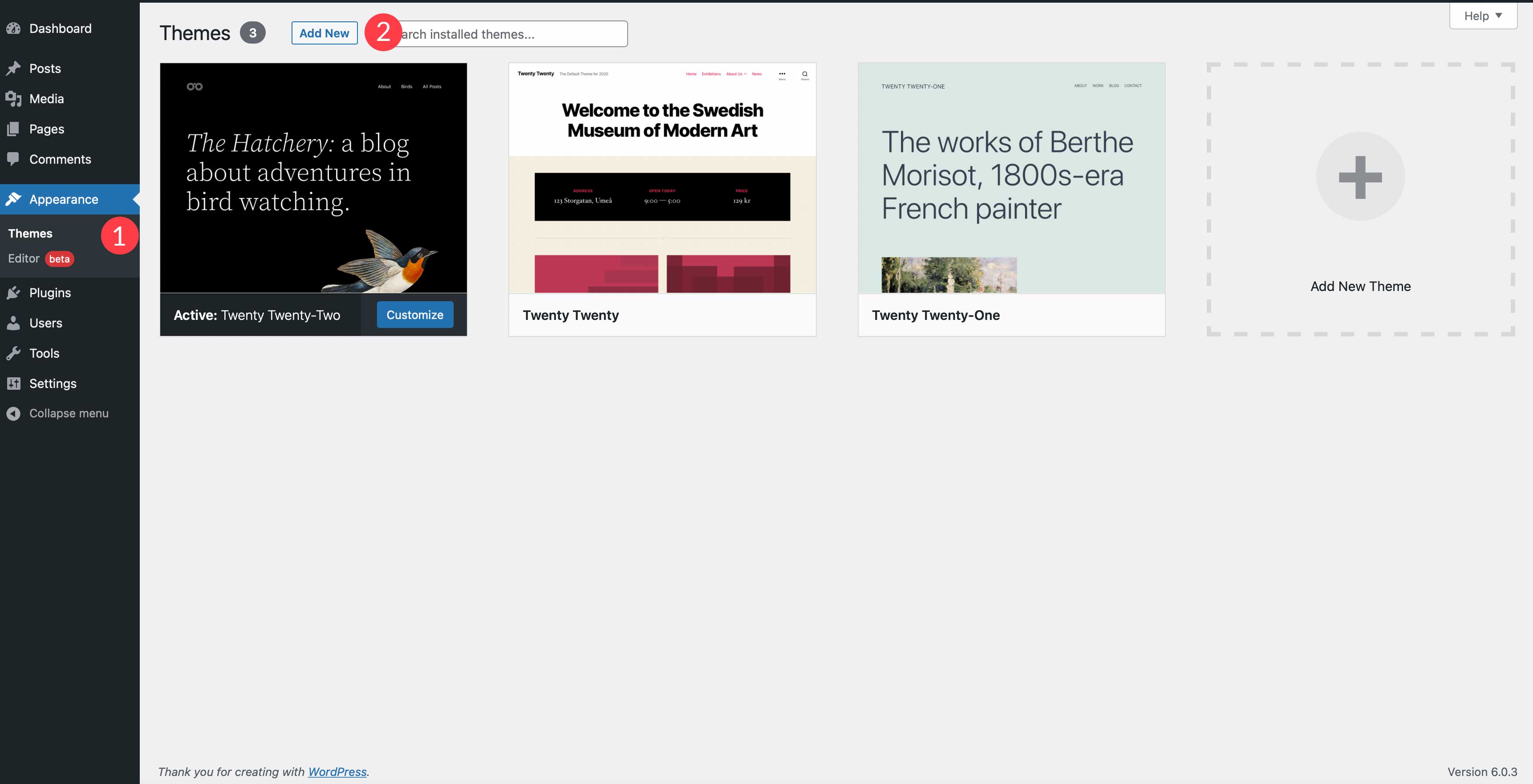
首先,登录到您的 WordPress 仪表板并单击外观 > 主题。 接下来,单击添加新按钮。

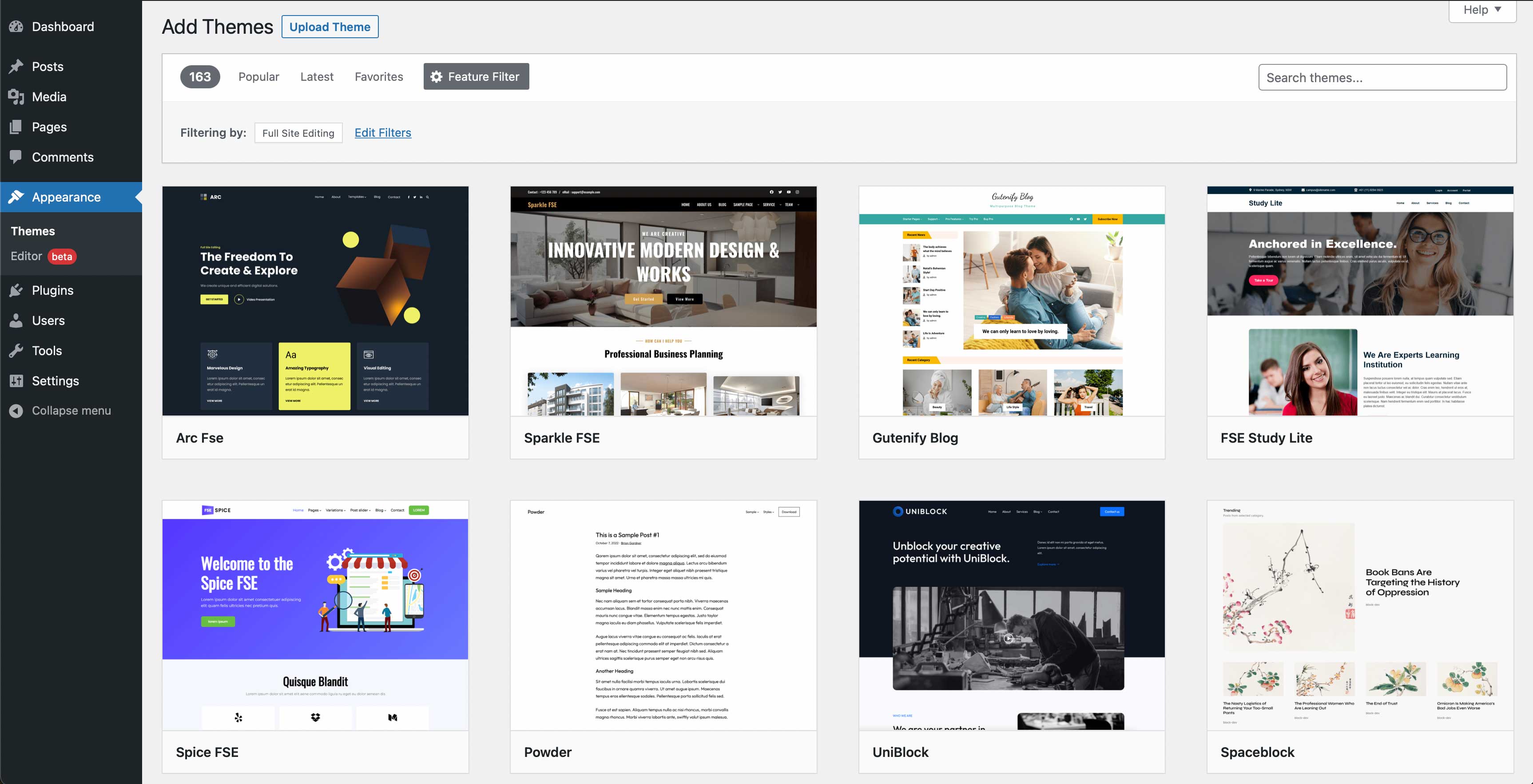
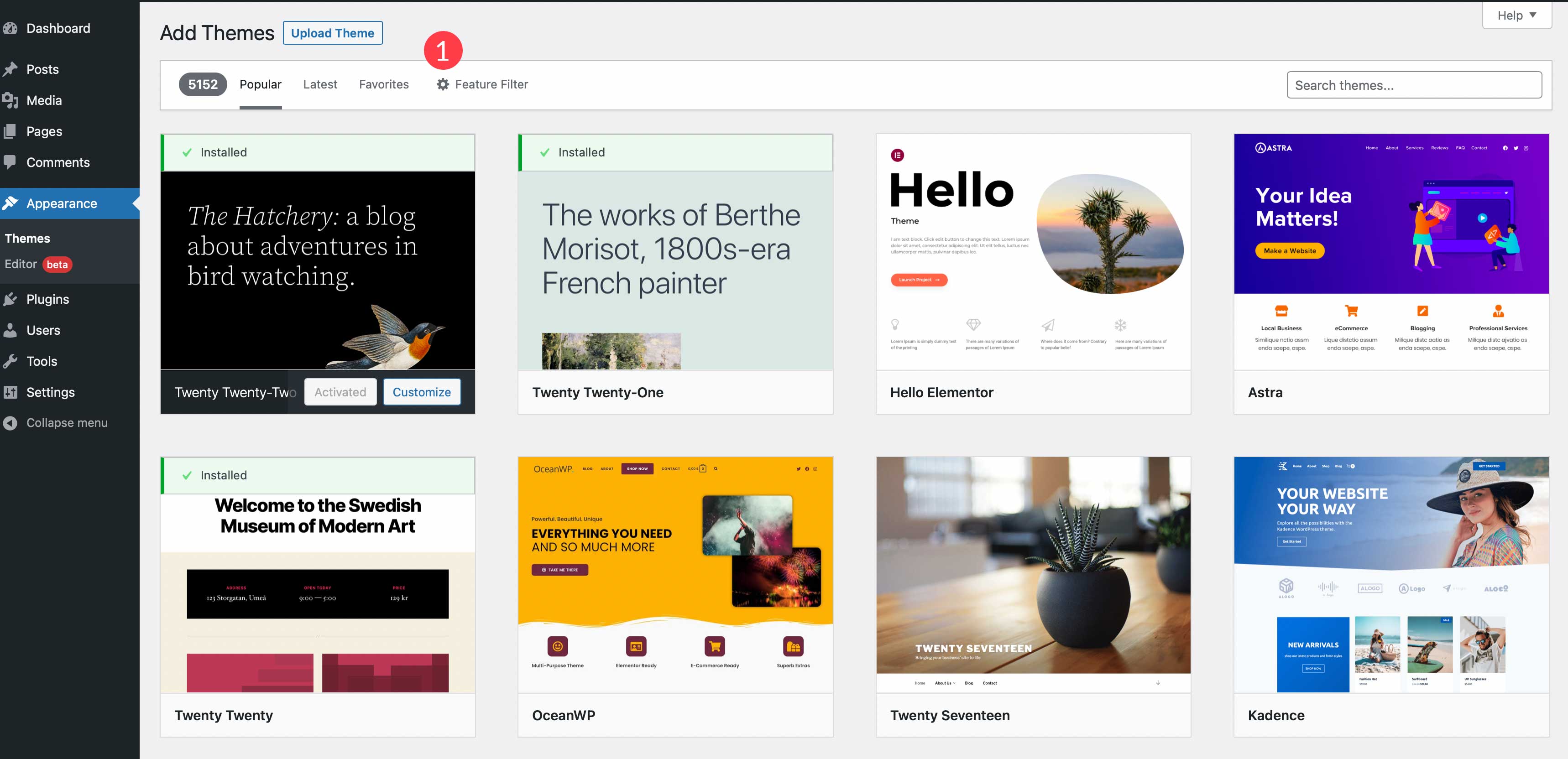
接下来,单击功能过滤器链接以设置过滤选项。

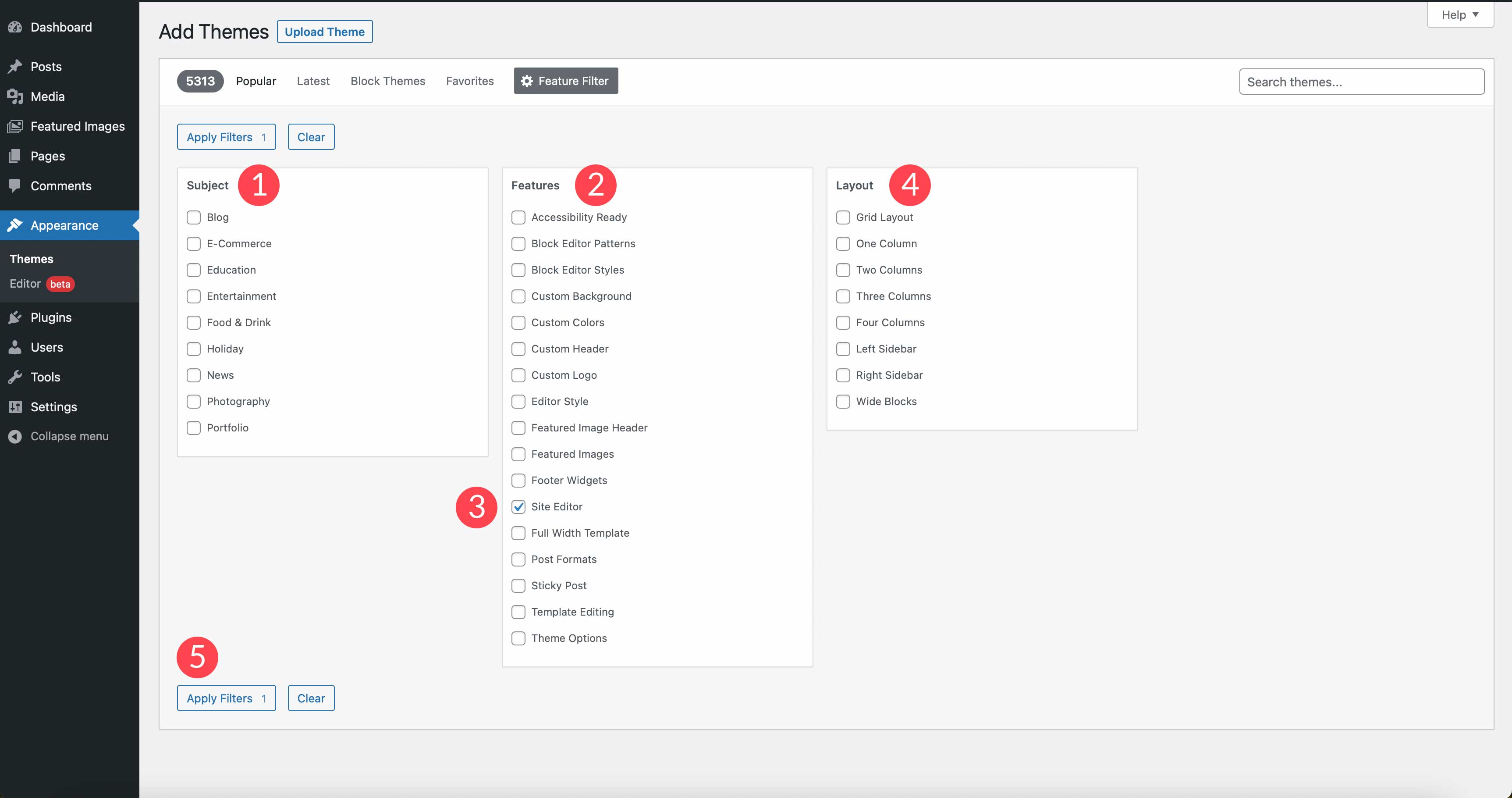
共有三个选项可按主题、功能和布局进行排序。 如果你愿意,你可以选择主题的主题,否则你只需要勾选站点编辑器框。 做出选择后,点击Apply Filters 。

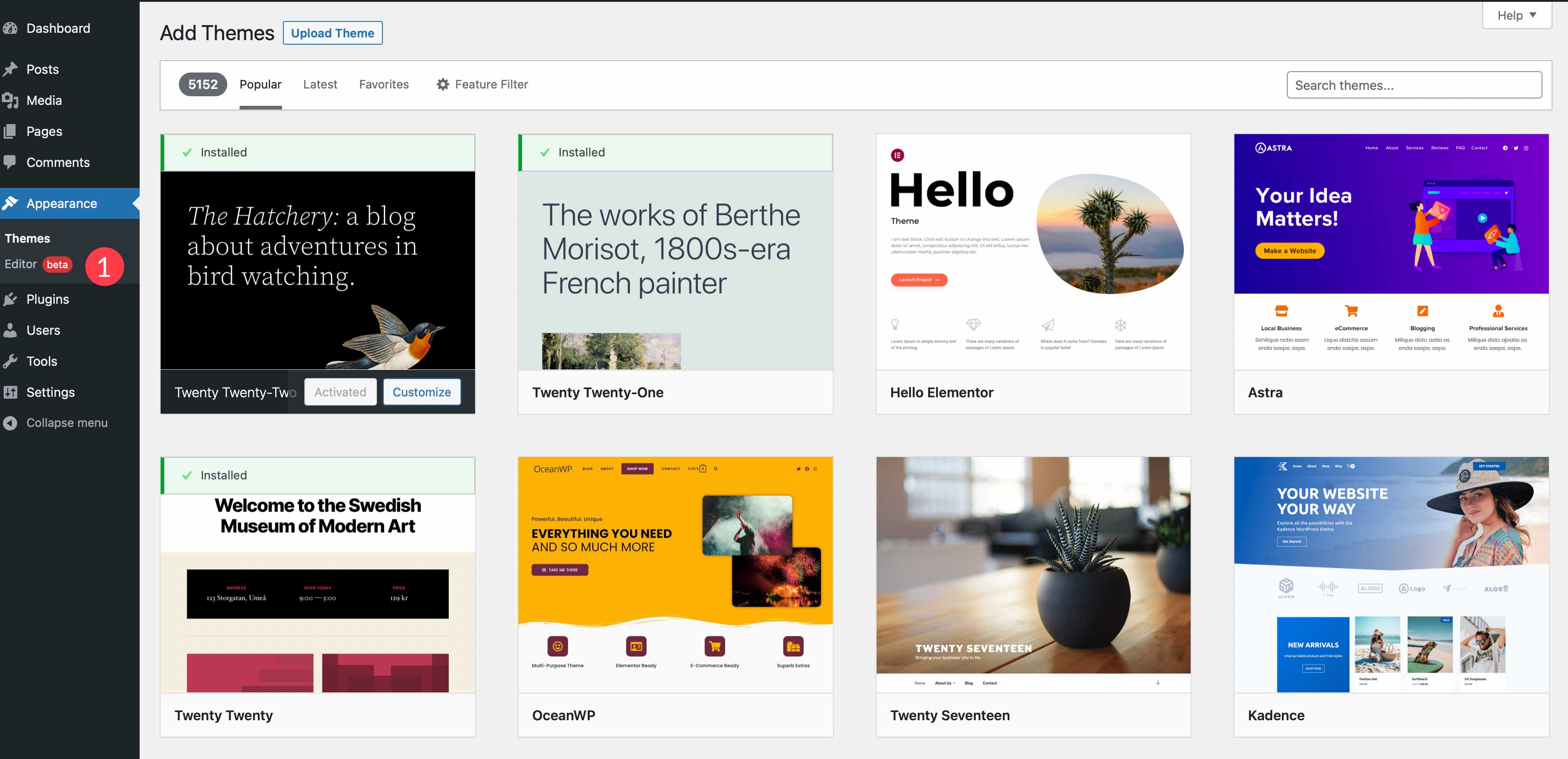
您的屏幕将刷新并显示可供您选择的选项。 您可以选择一个主题来跟随本教程,或者简单地选择 Twenty-Twenty-Two 主题,这是我们将在本文中使用的主题。 做出选择后,激活您的主题以开始使用。
自定义模板
激活新主题后,下一步就是开始自定义。 对于本教程,我们不会深入编辑 theme.json。 我们将坚持使用 22-22 的基础知识,让您熟悉完整站点编辑主题的工作原理。 话虽这么说,前往外观 > 编辑器。

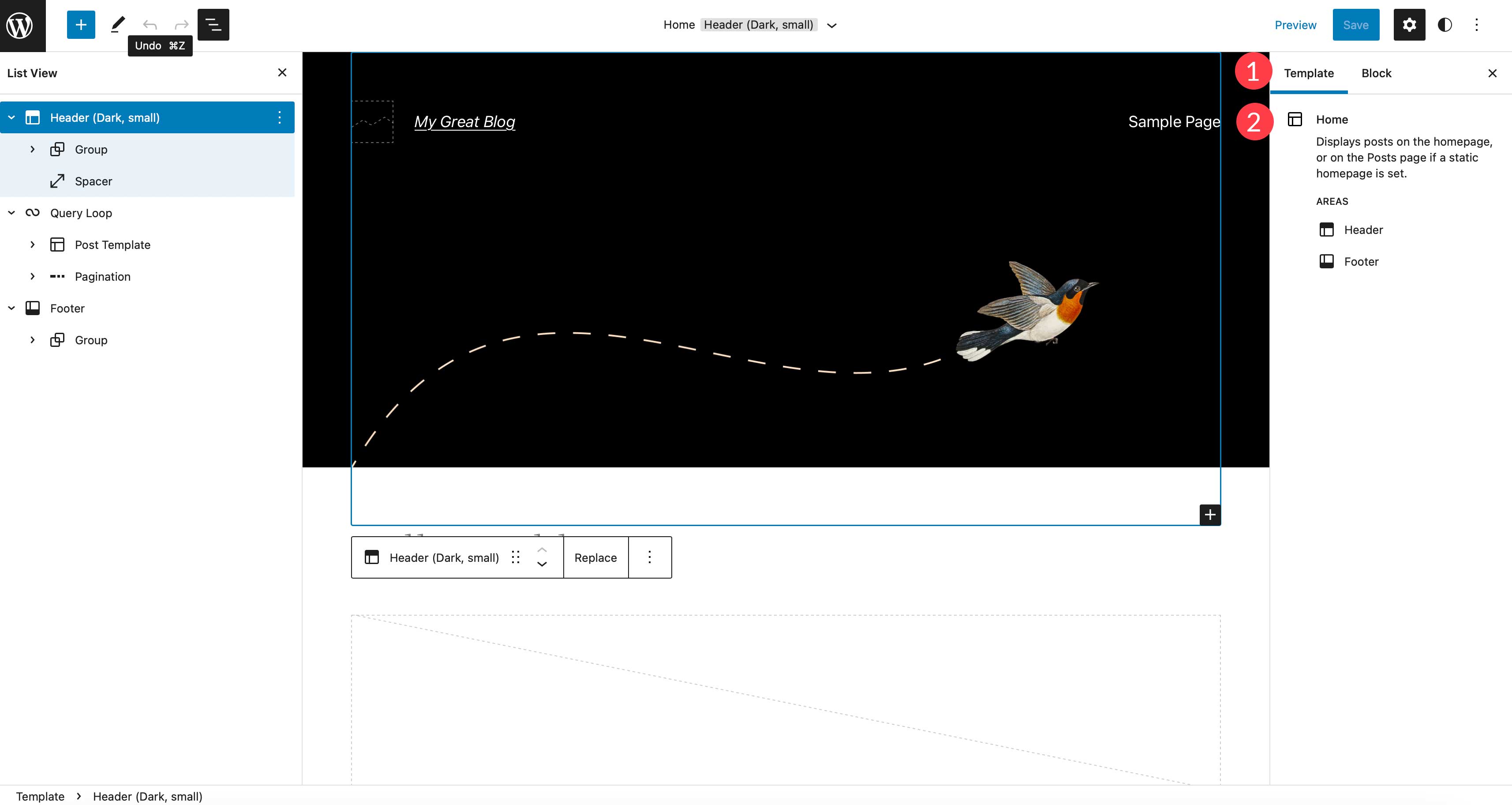
加载站点编辑器后,您将默认使用主页模板。

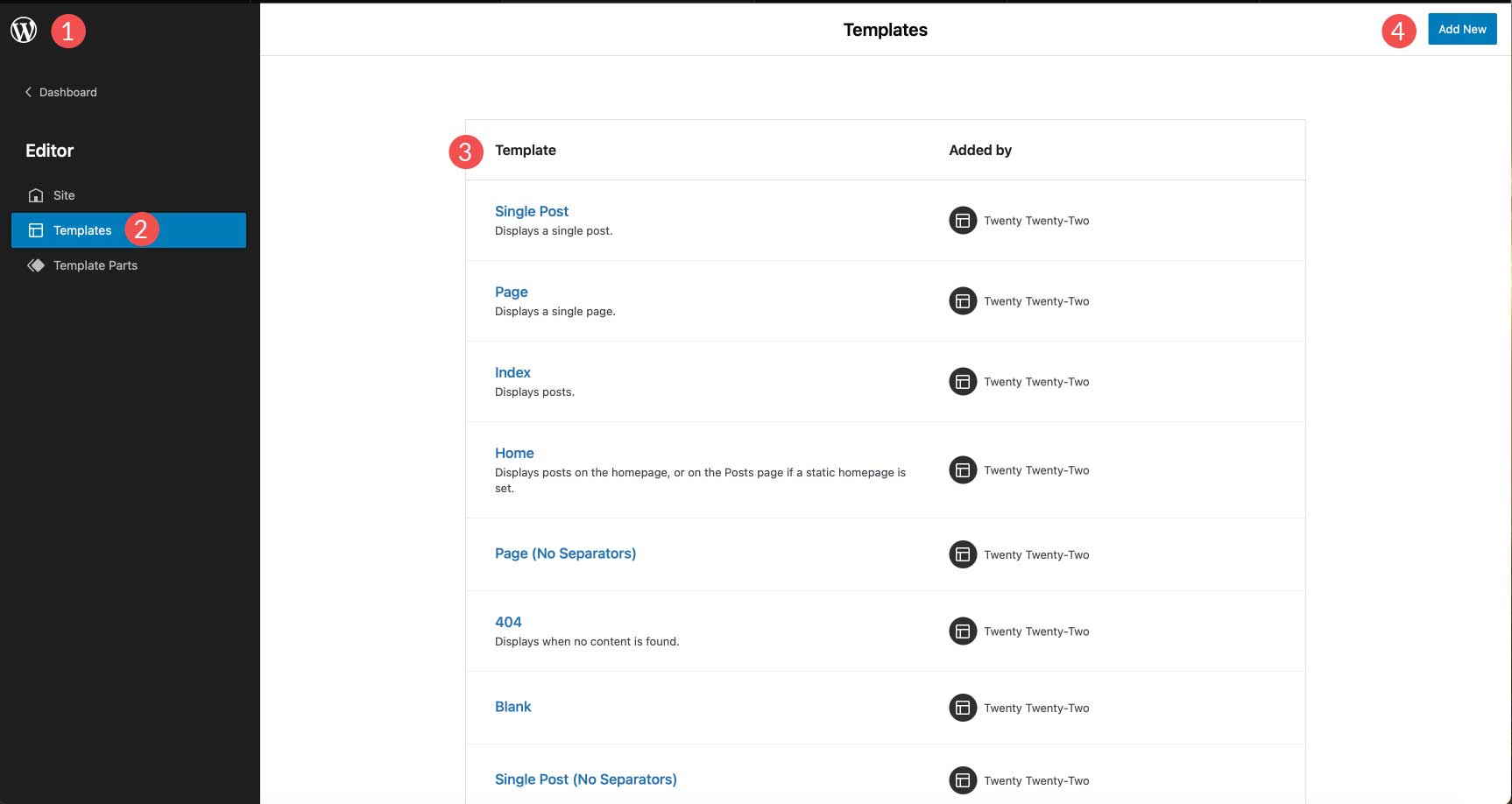
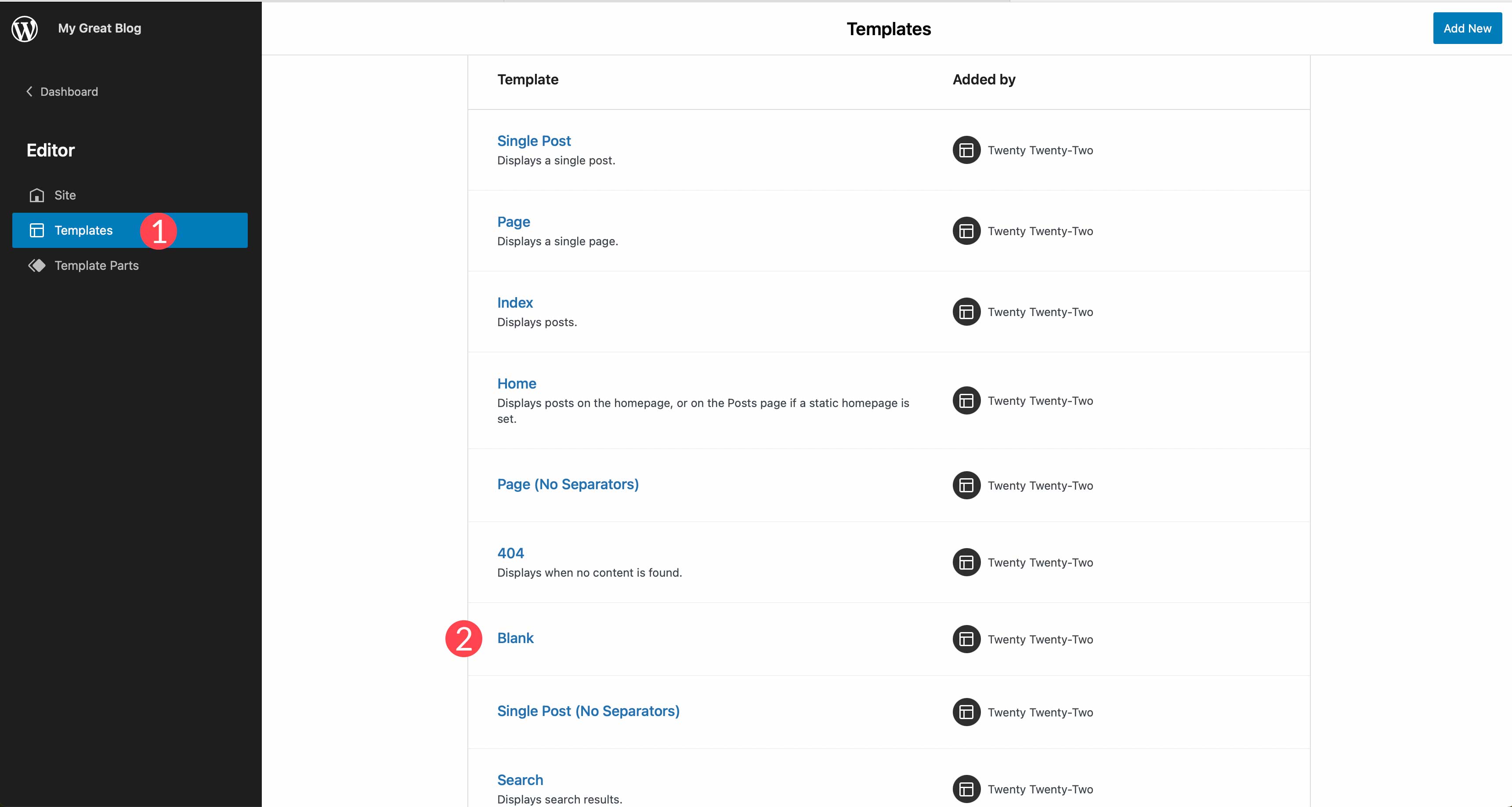
要编辑主题中的其他模板,只需单击站点编辑器左上角的WordPress 徽标,然后单击模板。 在 Twenty-22 中,有许多模板可供您编辑,包括单篇文章、页面、404、空白、搜索存档等。 要选择不同的模板进行编辑,请单击它以激活该页面的站点编辑器。 此外,您可以通过单击仪表板右上角的“添加新”按钮为您的站点创建新模板。

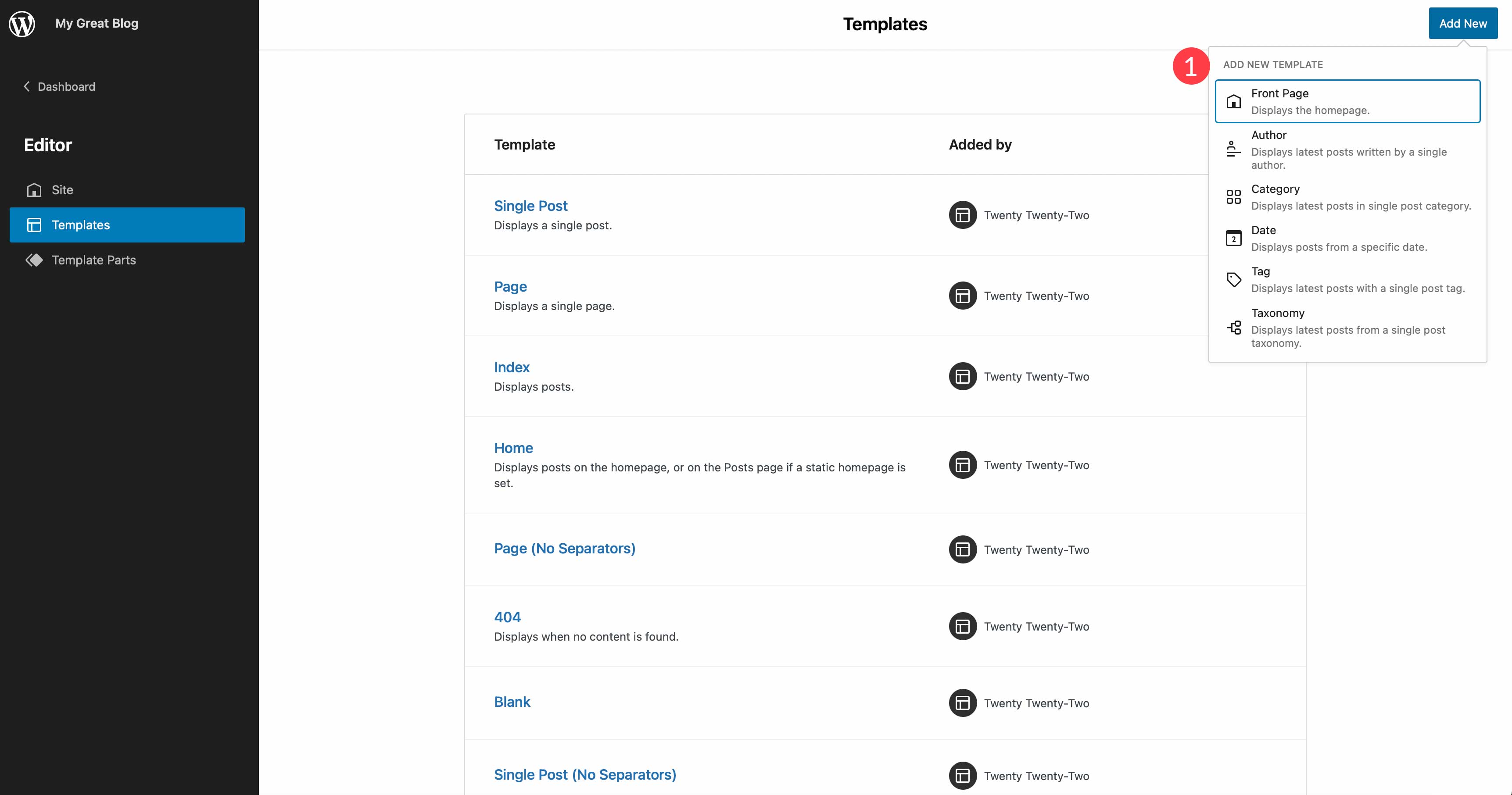
Twenty-22 中的新模板有几个选项,包括首页、作者、类别、日期、标签和分类页面。 也就是说,这些选项将根据您在上一节中选择的主题而有所不同。

模板零件
您可以在页面模板中编辑的下一个区域是模板部分。 在二十二十二中,您可以在每个模板上编辑页眉和页脚模板部分。 但是,每个模板都有不同的可编辑模板部分。 例如,主页模板也提供了博客模板部分。

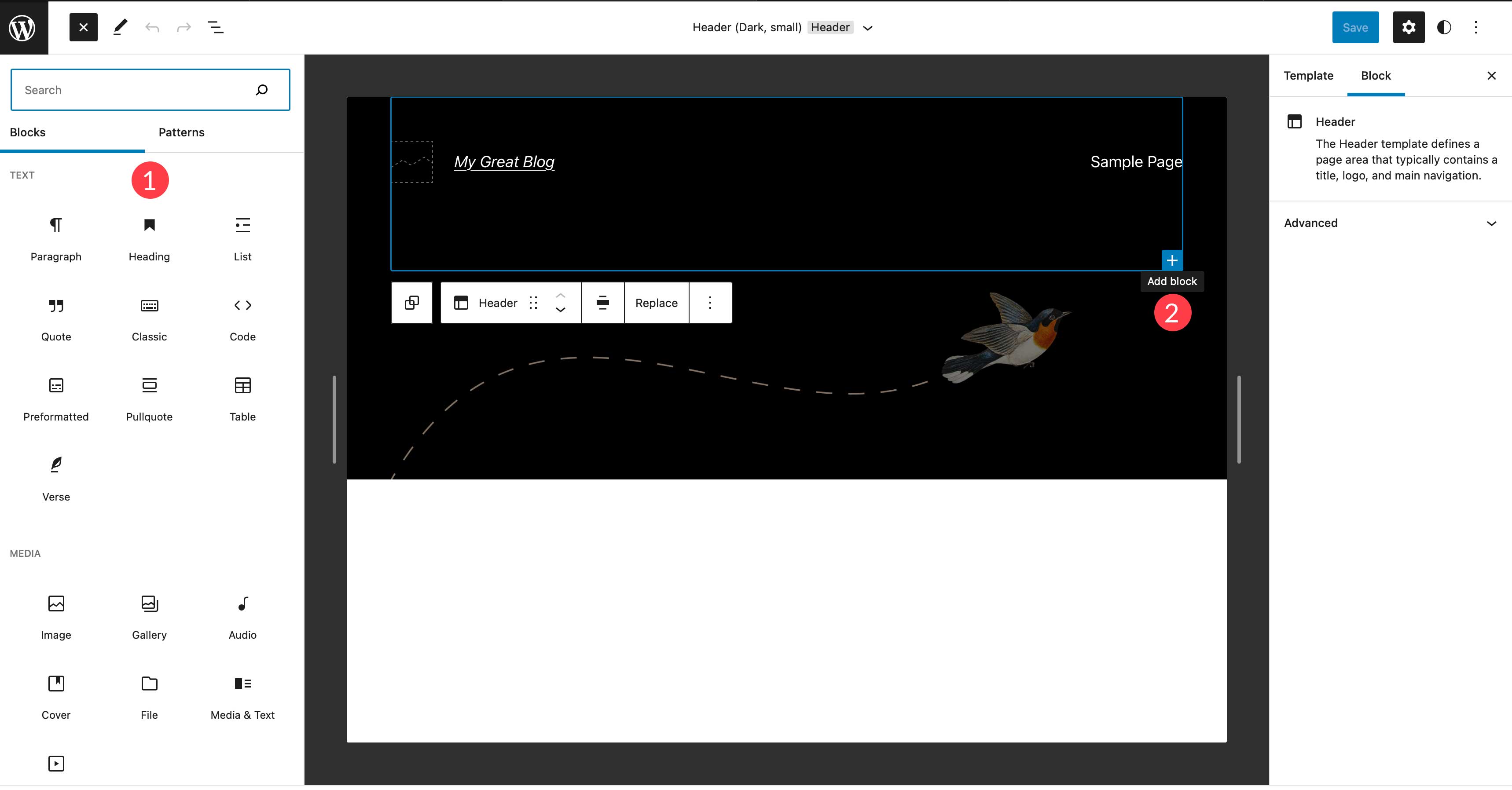
对于此示例,让我们编辑页眉模板部分。 您可以在此处编辑现有块或将新块添加到模板。 要添加更多块,请单击编辑器左上角的蓝色 + 按钮切换块插入器。

这将显示所有可用的块。 您可以通过以下两种方式之一添加块。 单击并拖动您选择的块到模板部分,或单击+ 图标添加一个。

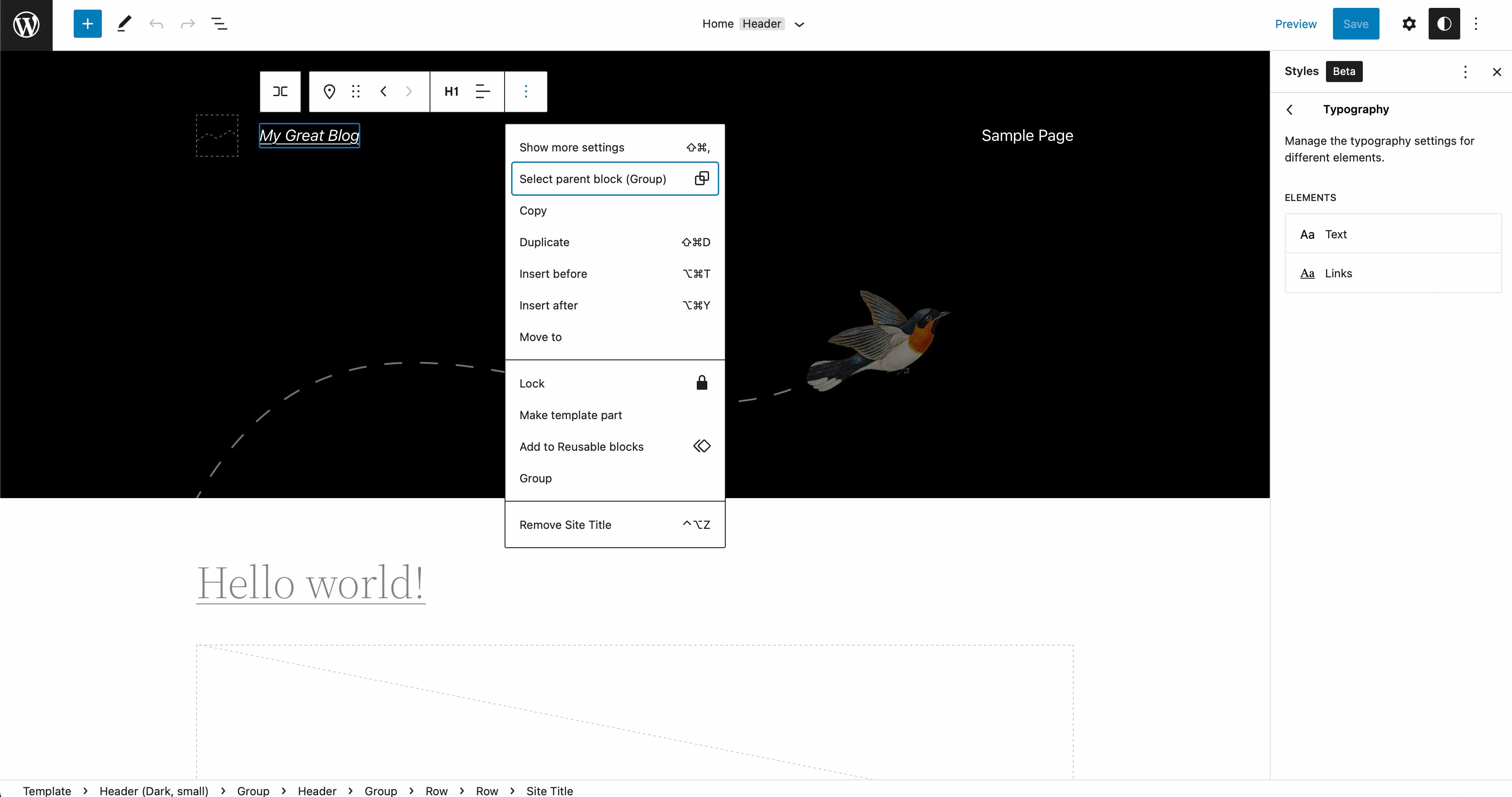
此外,您可以编辑模板中的现有块。 只需单击要编辑的块以显示其选项。 例如,如果您想编辑站点徽标,请单击它以添加新图像。

如何设置全局样式
完整站点编辑主题的另一个重要功能是能够设置全局样式。 您可以选择字体、颜色、颜色主题和调整间距。 您可以选择在整个站点或仅在某些块上设置样式。 与过去的主题相比,这是一个巨大的节省时间。
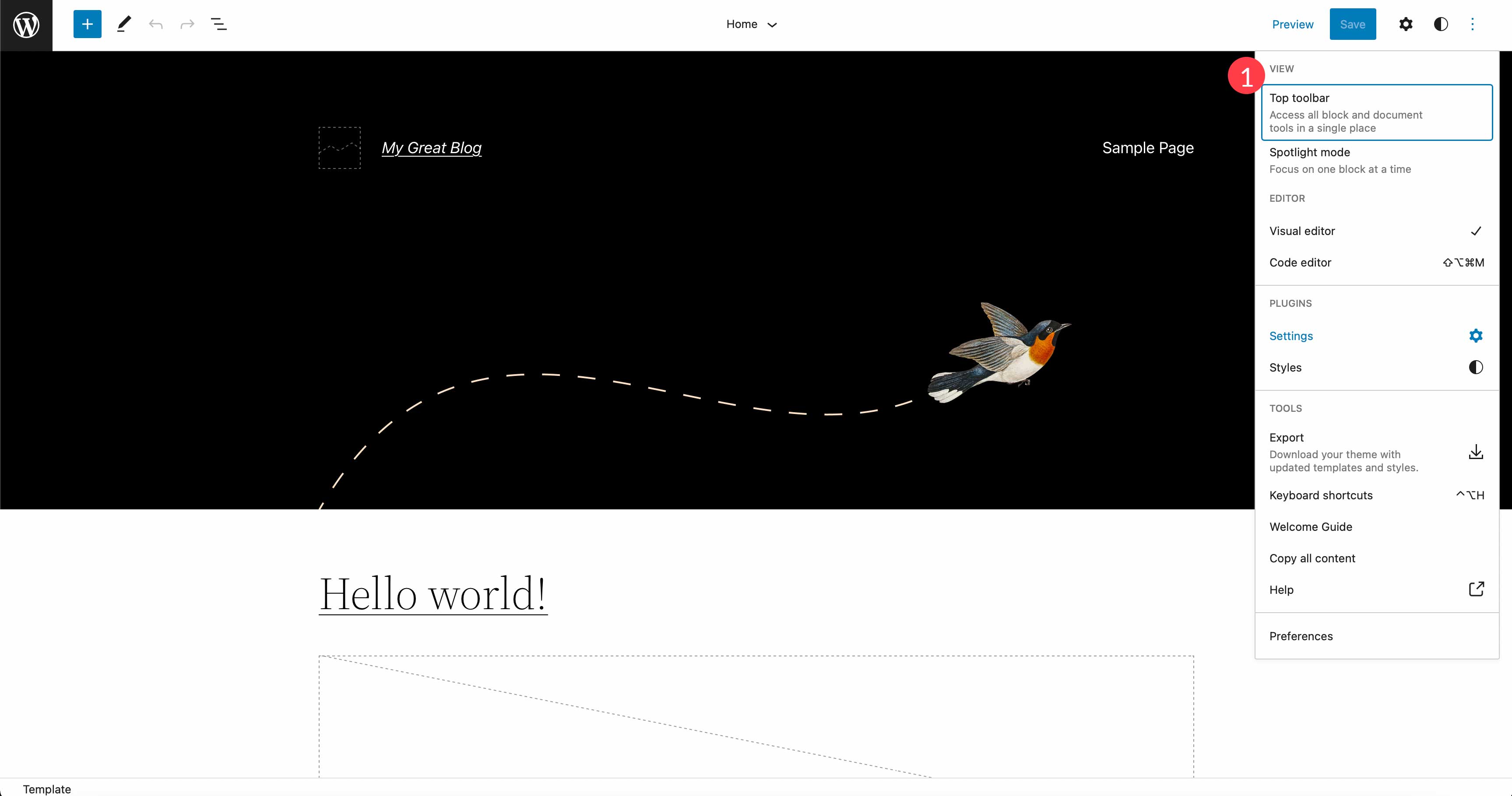
要访问站点的样式,请单击站点编辑器右上角的样式图标。

激活后,您可以通过单击浏览样式链接来浏览 Twenty-Twenty-Two 主题中的可用样式,为您的站点选择配色方案。

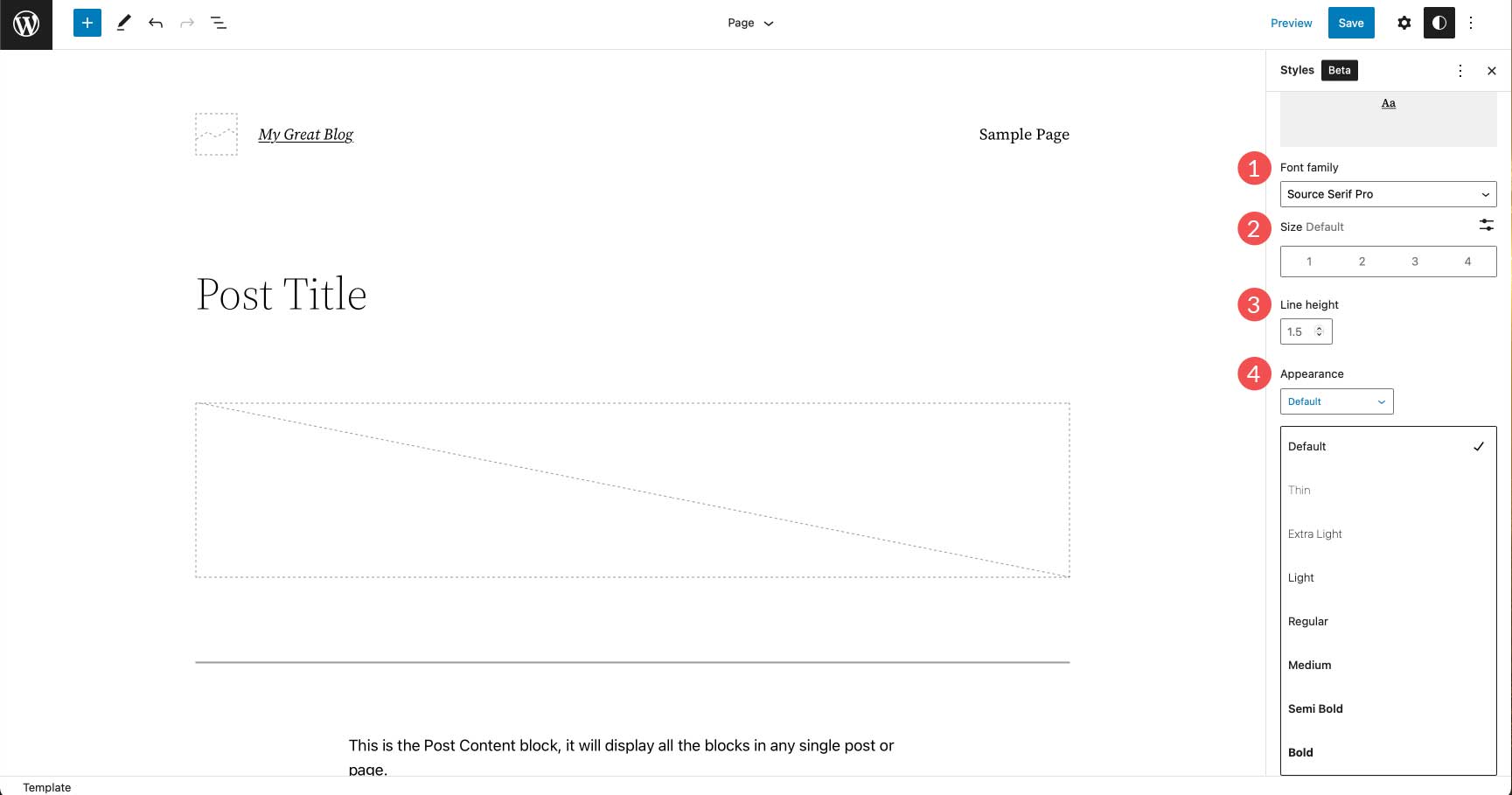
下一个选项,排版,允许您为文本和链接选择字体选项。 这包括字体系列、大小、行高和字体粗细(外观)。

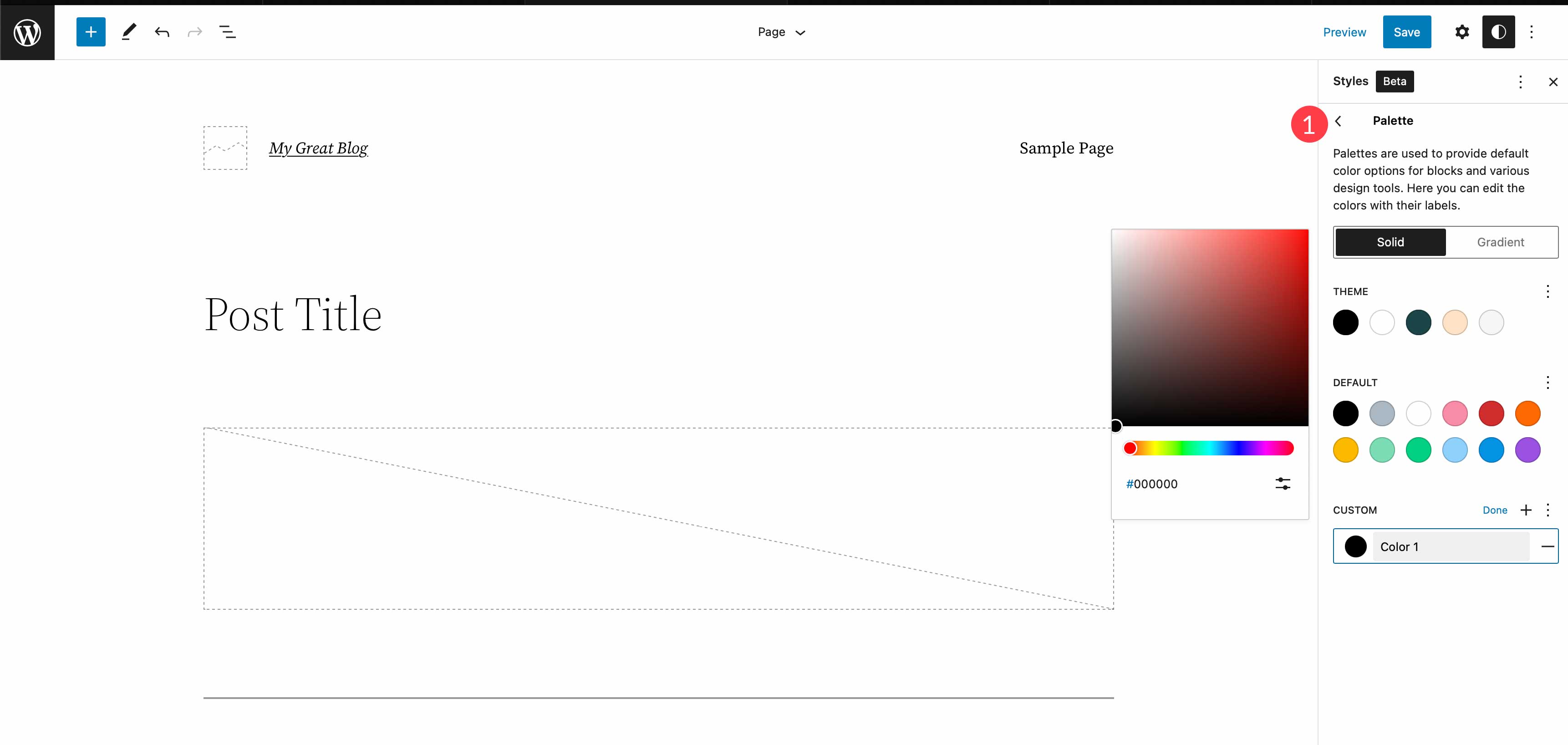
在颜色下,您可以编辑全局调色板中使用的颜色。 您可以为背景、文本和链接指定颜色。 在二十二十二中有 17 种纯色和 20 种渐变。 此外,您可以向您的站点添加自定义颜色和渐变,这对于品牌推广非常有用。

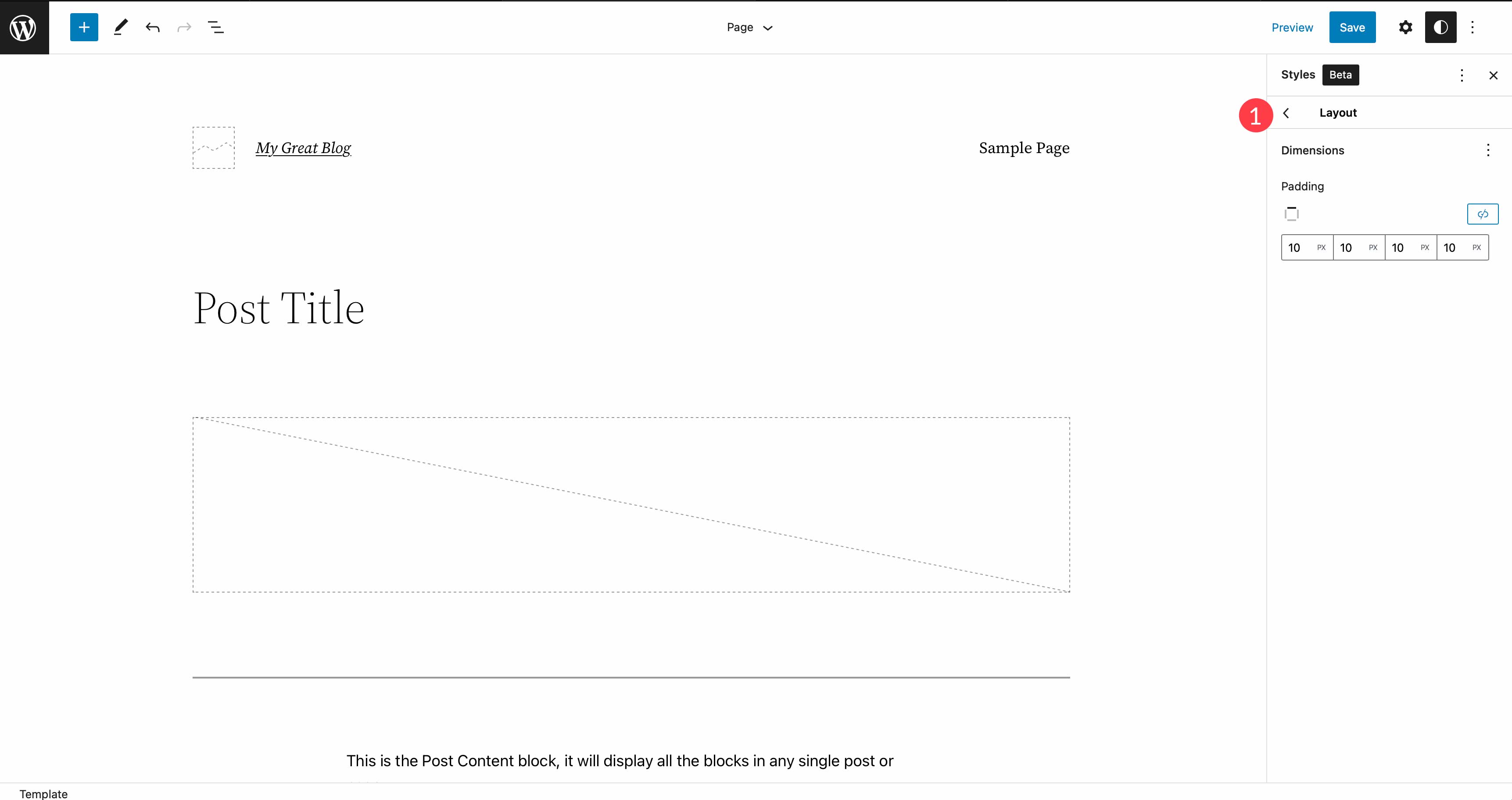
最后,您可以根据您的布局调整填充。 Padding 可以对top、left、right、bottom 整体设置,也可以单独设置。

使用动态主题块
块编辑器包含 90 多个块,可用于在站点编辑器中构建页面模板。 其中,有一些动态主题块将填充显示在您网站前端的动态内容。 例如,单击单个帖子模板时,您会看到一些已使用的模板,包括帖子标题、帖子特色图片和帖子内容块。 这些对于构建动态模板以动态显示您的博客文章很有用。


编辑主题时,您可以利用主题块来构建页眉、页脚等。 总共有 27 个主题块。 我们不会在这里介绍所有这些,但我们将介绍其中的一些,以便您更好地了解您可以做什么。

为您的模板构建一个新的标题
让我们演示如何使用几个主题块为您的网站构建一个新的标题模板部分。 首先导航到“模板”菜单。 接下来,单击空白模板开始。

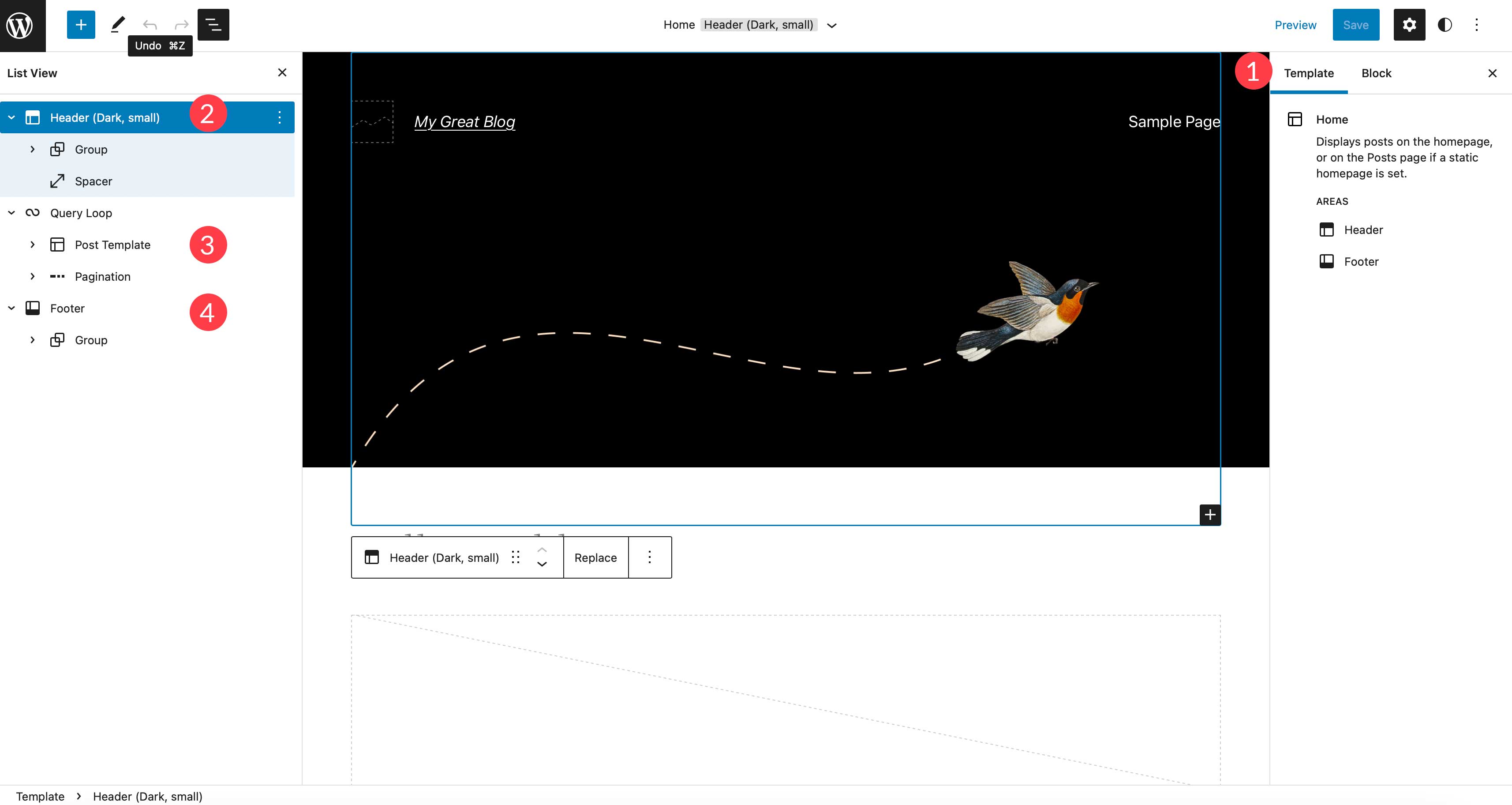
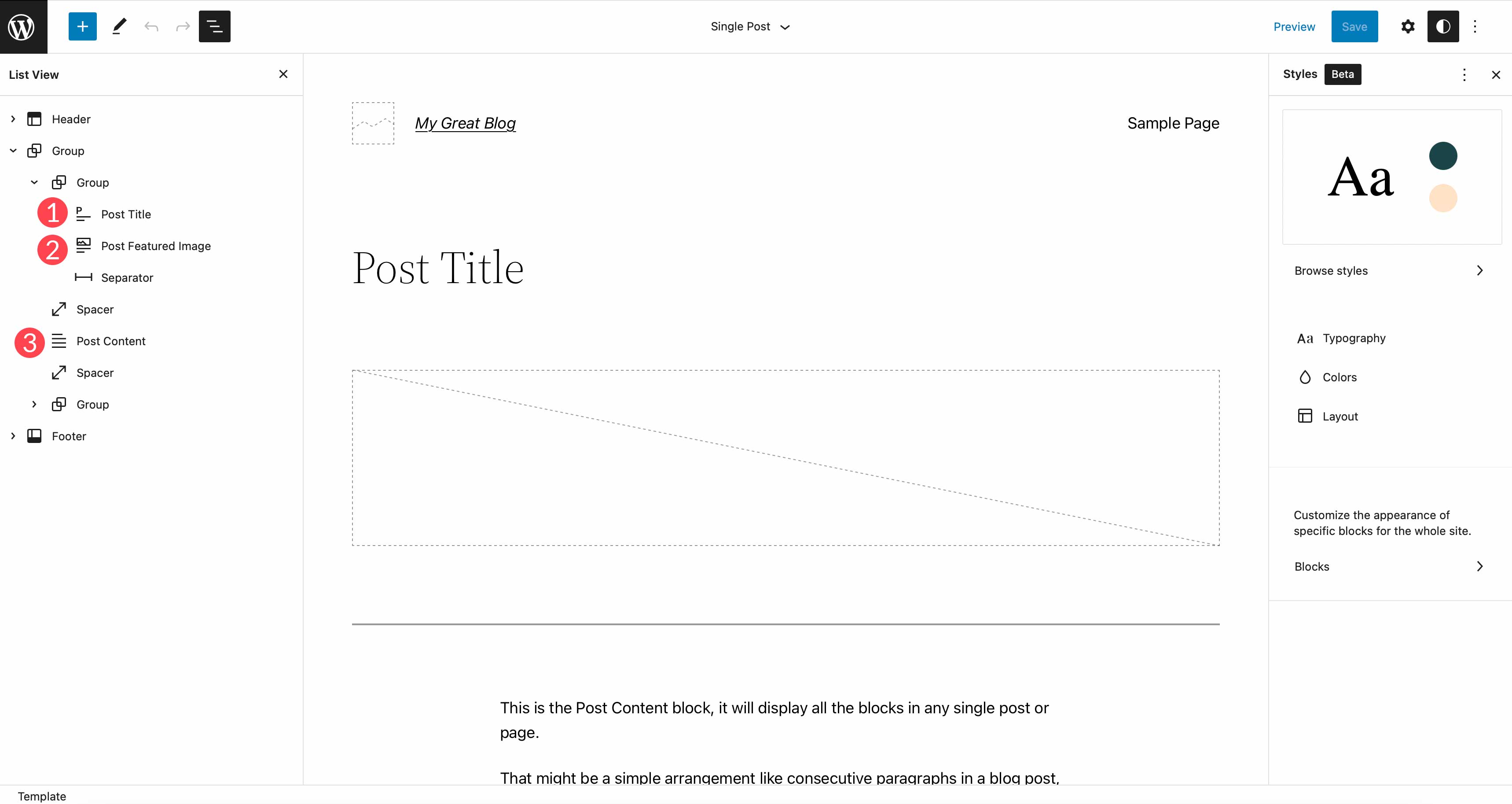
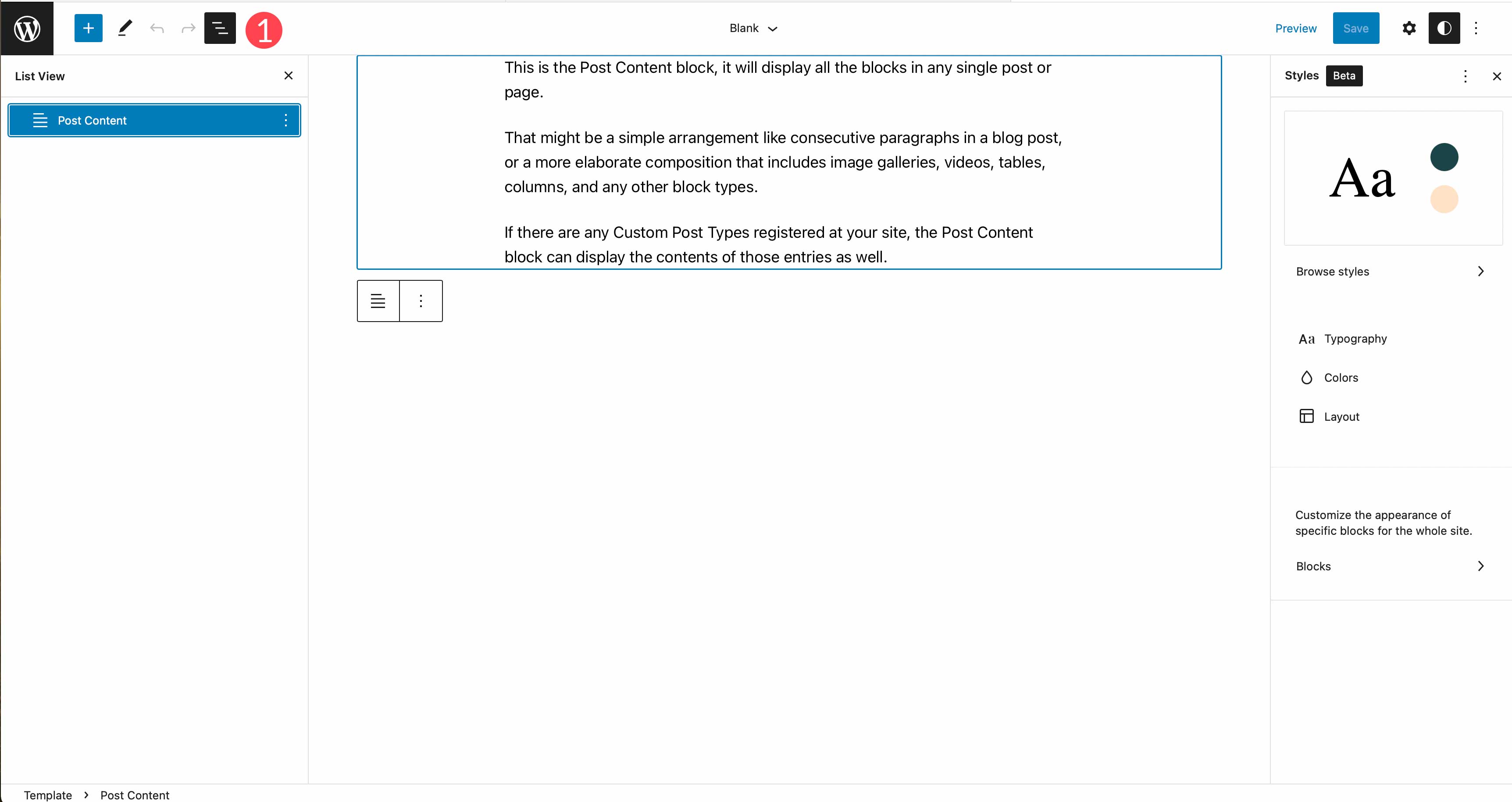
如果您希望能够查看页面中使用了哪些块,可以使用图层视图。 单击站点编辑器屏幕左上角的图层图标即可访问。

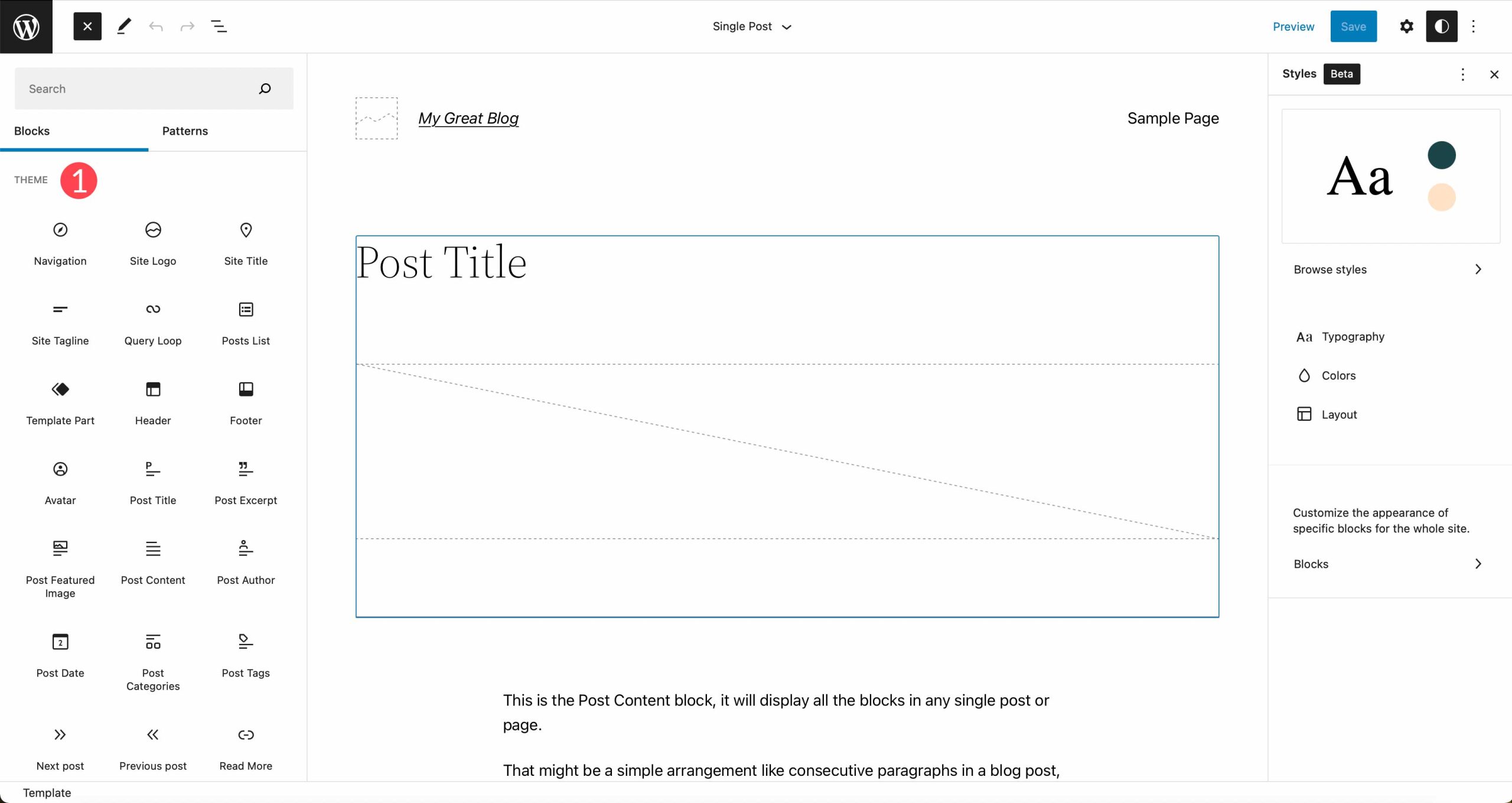
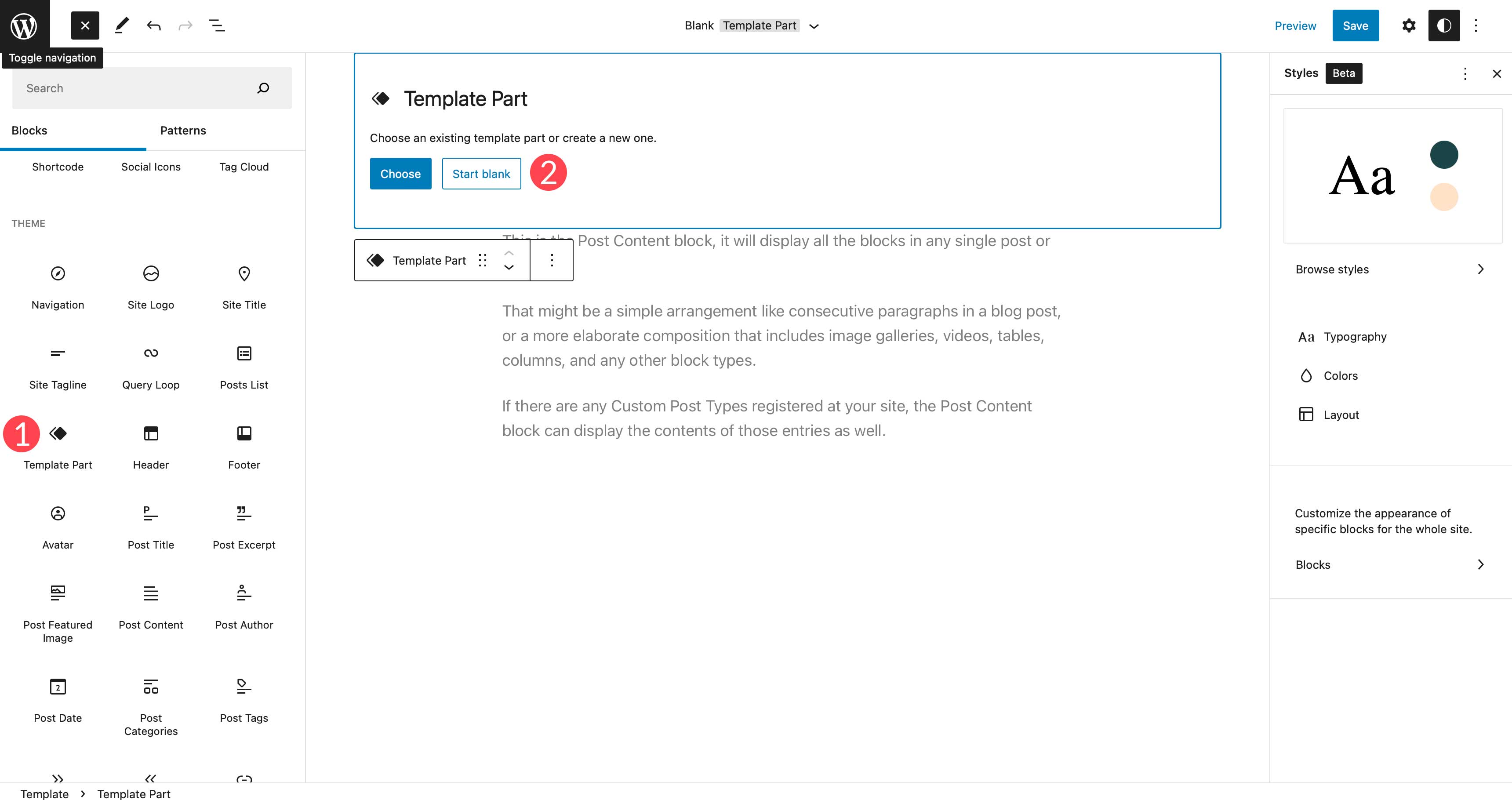
单击蓝色 + 图标以显示块,然后向下滚动到主题块选项。 我们将选择的第一个主题块是模板部分块。 这对于为您的站点创建全局部分非常有用。 我们将使用模板部分为您的站点创建自定义标头,该标头可以分配给特定页面。
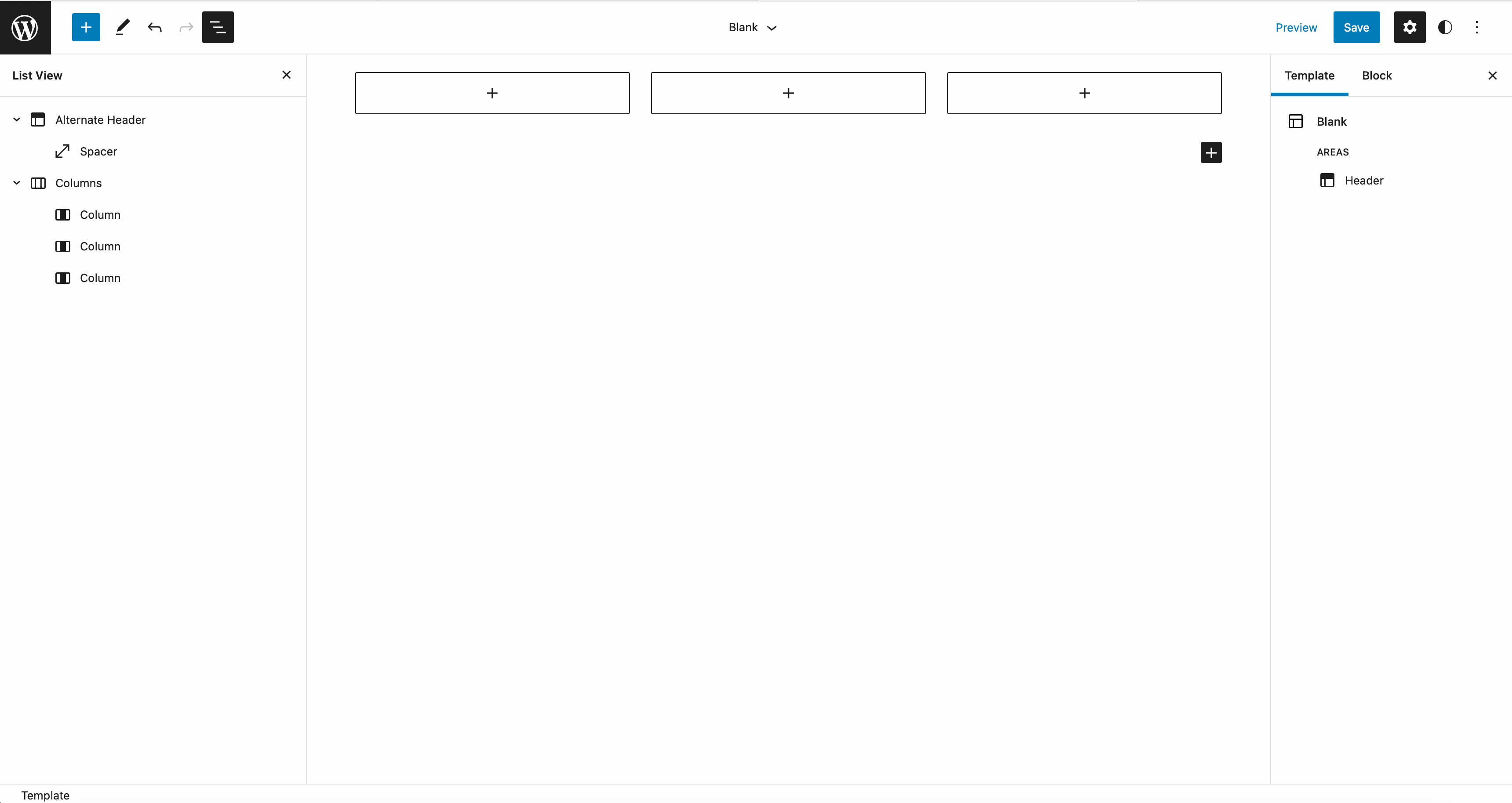
将模板部分块拖到站点编辑器的空白页面中。 选择开始空白以构建新的模板部件。

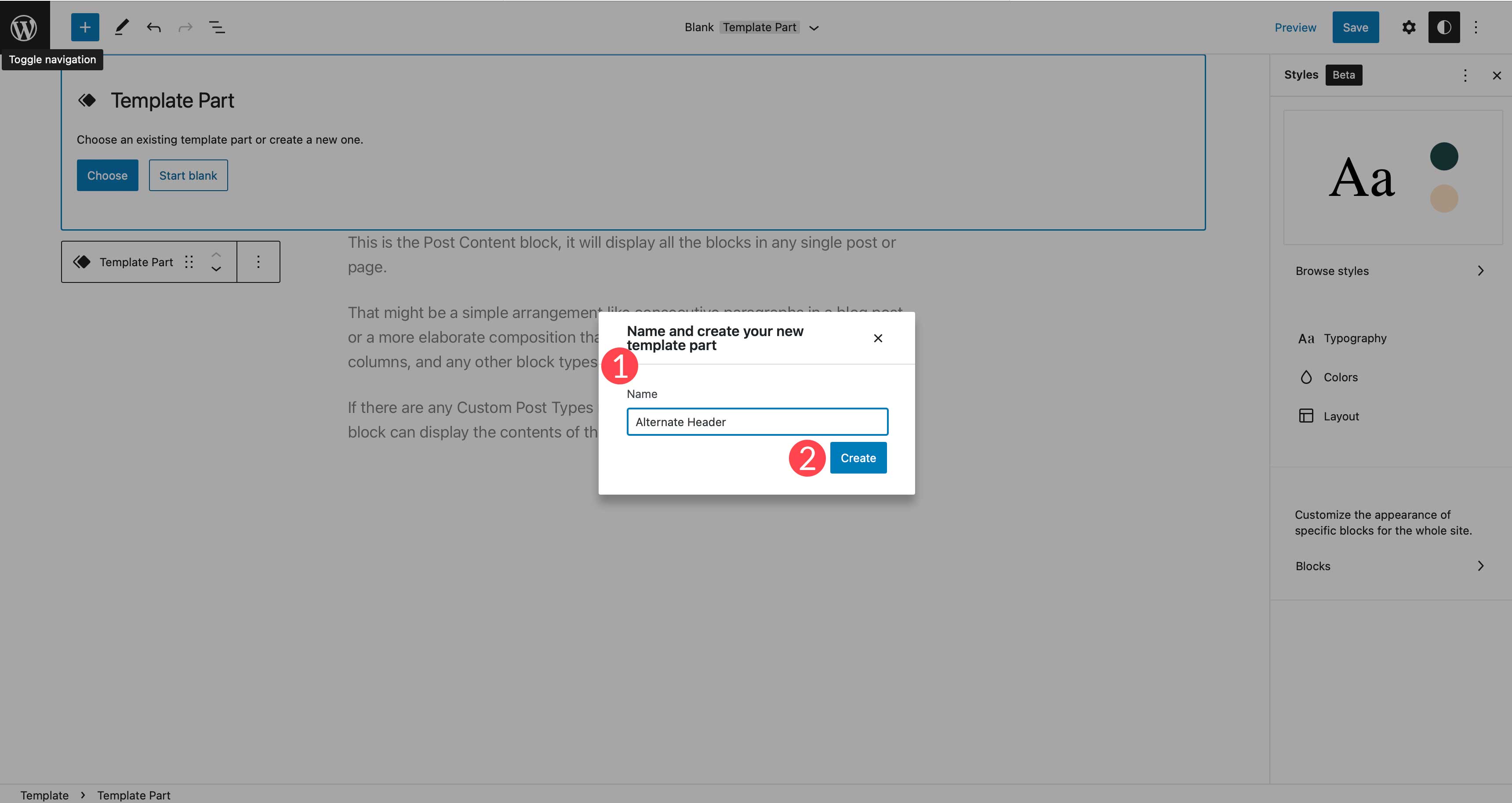
为您的模板部件指定一个名称,然后单击创建。

首先,调出块并搜索 spacer,然后将其添加到您的粘贴板。 给它一个 20px 的高度。 这将在模板的最顶部添加 20px 的空间。
接下来,找到列块。 将其拖入粘贴板。 选择33/33/33 列变化。 这将在您的行中放置三列。 每列将占用 33% 的可用站点空间。
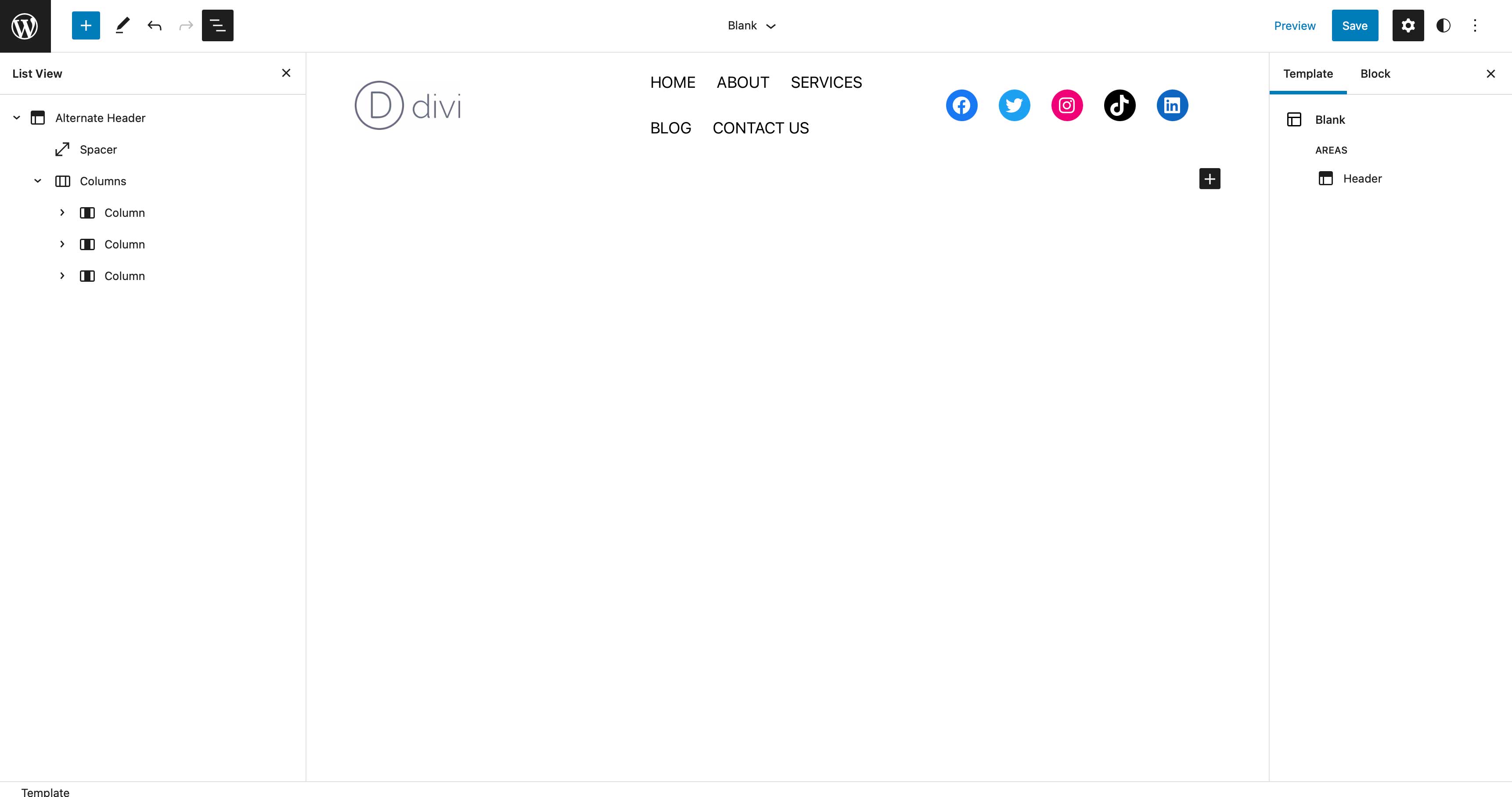
您的模板部分现在应该如下所示:

将块添加到标题模板
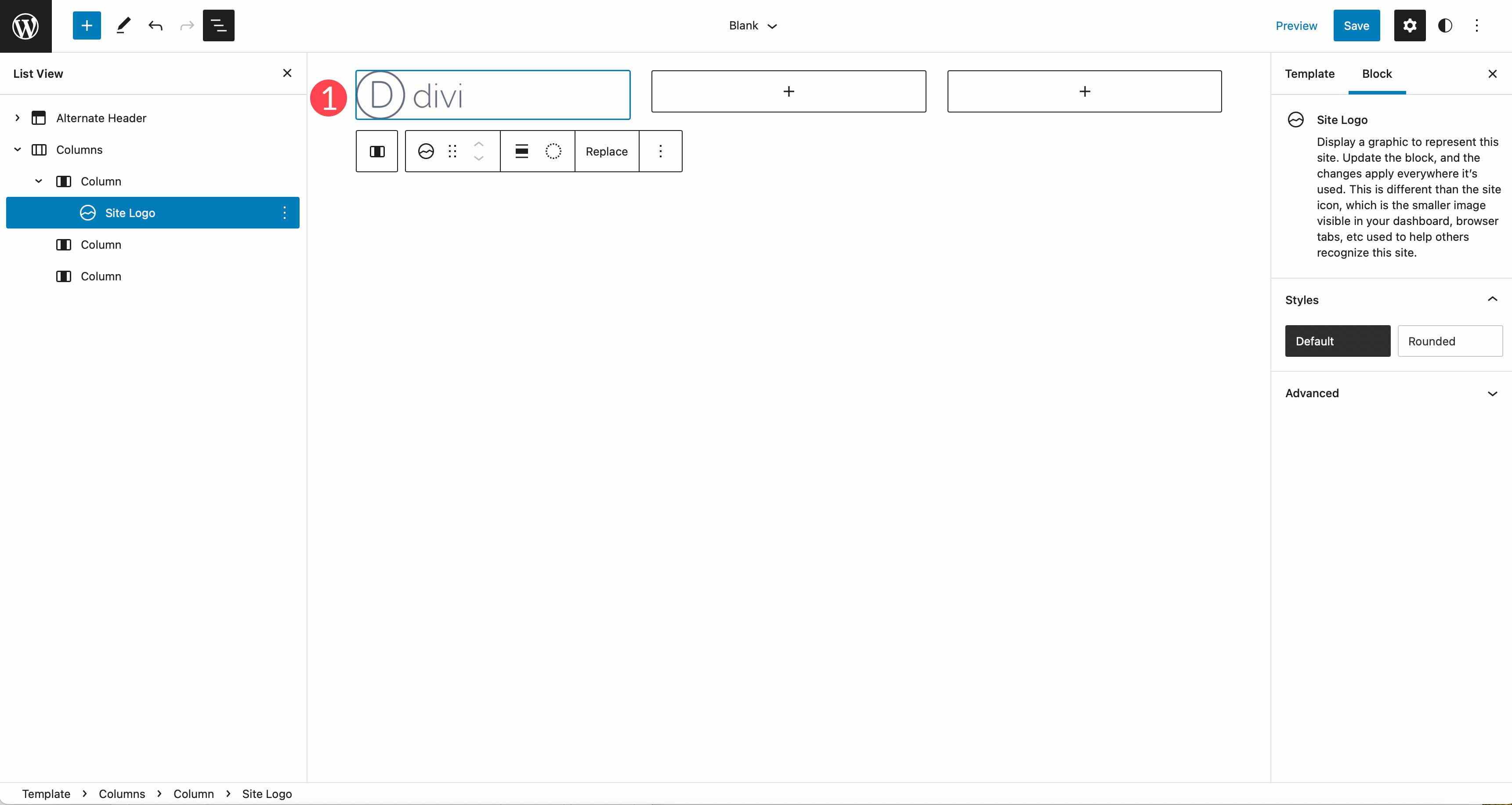
单击蓝色 + 图标调出块菜单。 向下滚动到主题块并将站点徽标块拖到第一列中。 上传图片或从您的媒体库中分配一张图片。

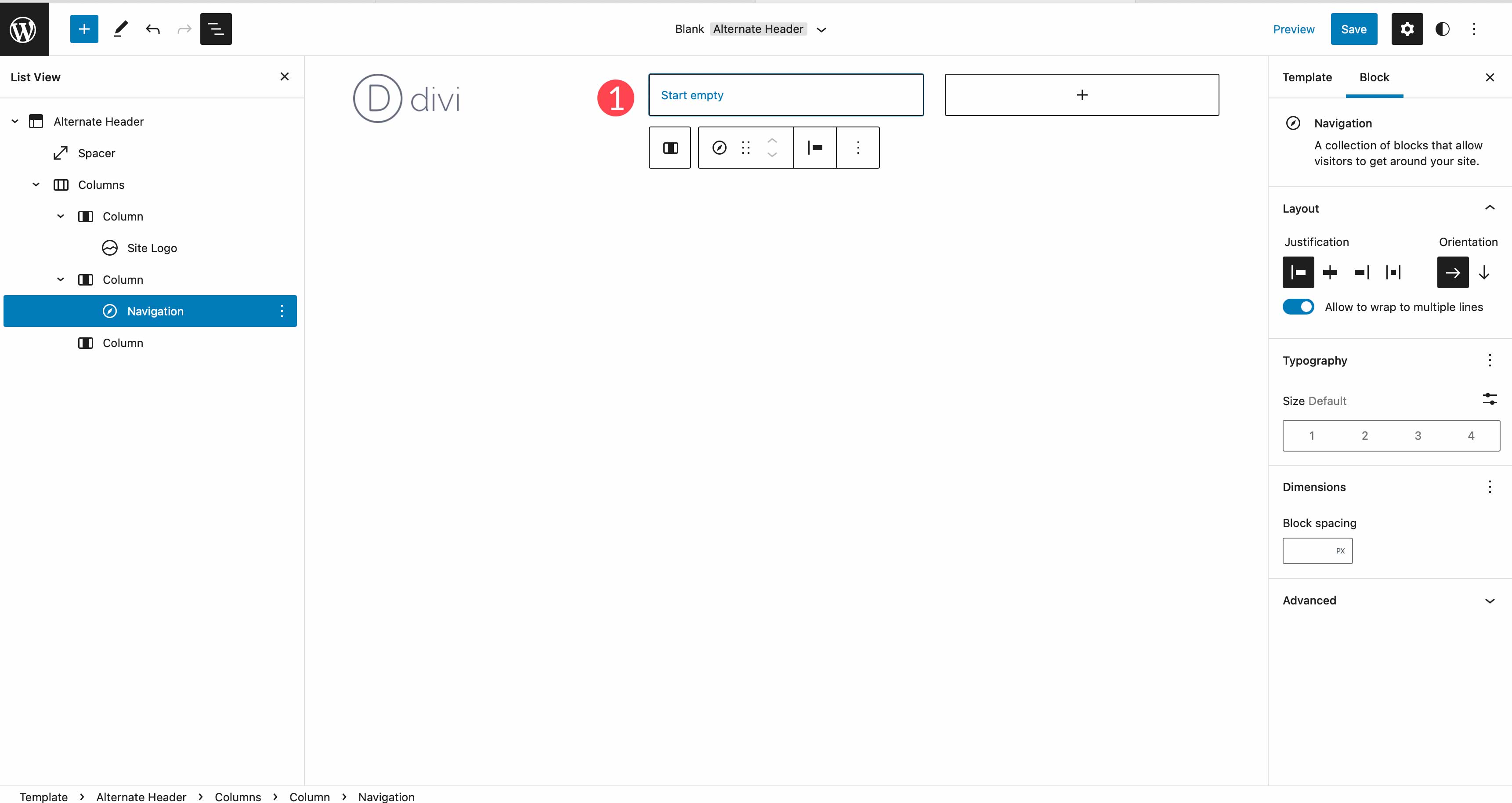
接下来,将导航块拖到第二列中。 对于导航块,您可以将您网站的页面添加到菜单,或创建自定义链接。 在完整站点编辑主题中添加菜单与在其他主题中略有不同。 您不再使用外观 > 菜单来添加它们。 现在,所有菜单都已创建并添加到站点编辑器中。 单击空白开始为您的站点创建链接或选择页面。 要添加它们,请按键盘上的回车键。

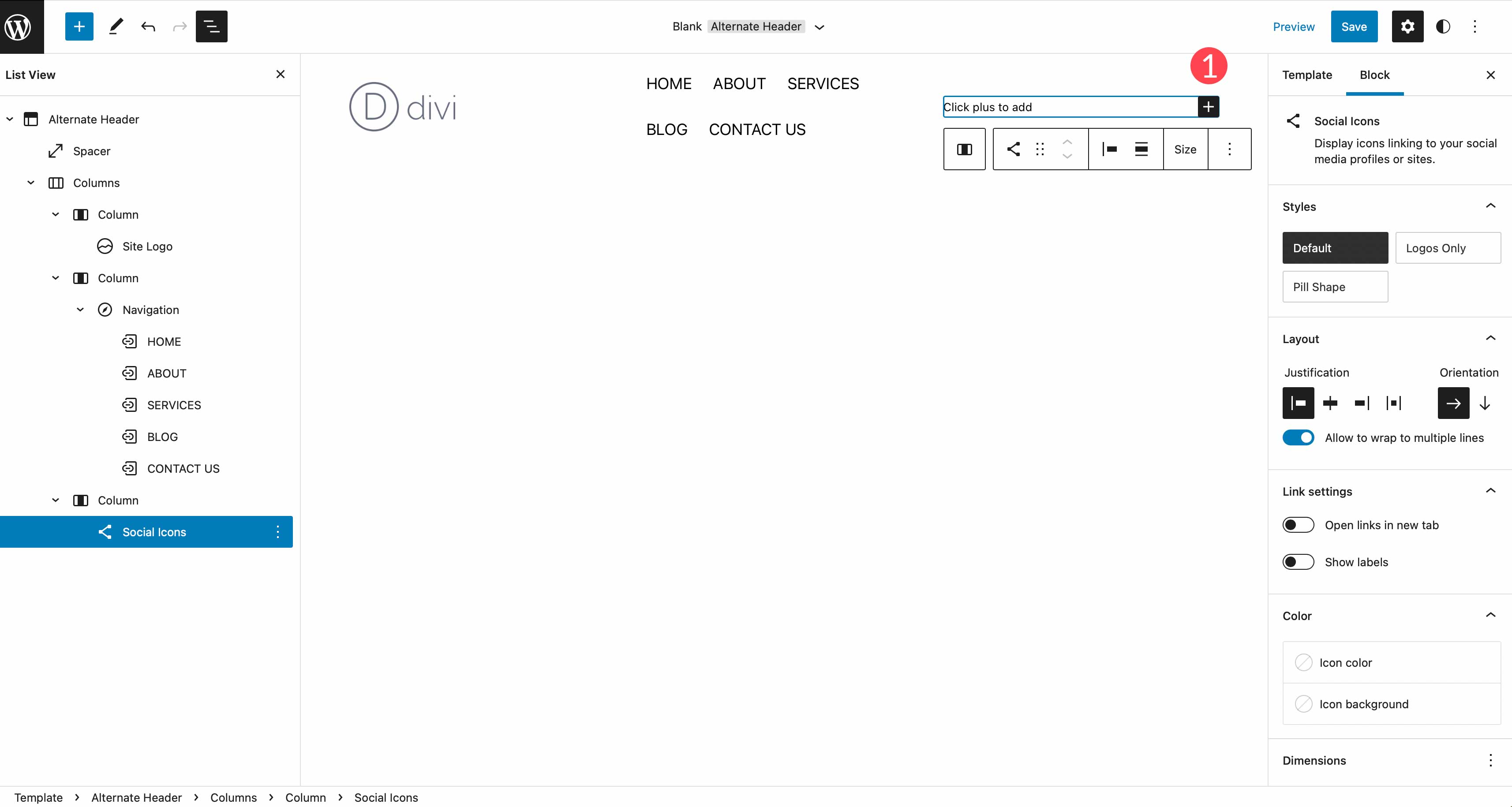
最后,将社交链接块添加到第三列。 通过单击社交图标块右侧站点的+添加您希望展示的社交媒体图标。

注意:您不仅限于将主题块添加到模板中。 您可以使用任何 WordPress 区块。 在此示例中,社交链接块不是动态主题块,但仍然是添加到标题中的有用元素。
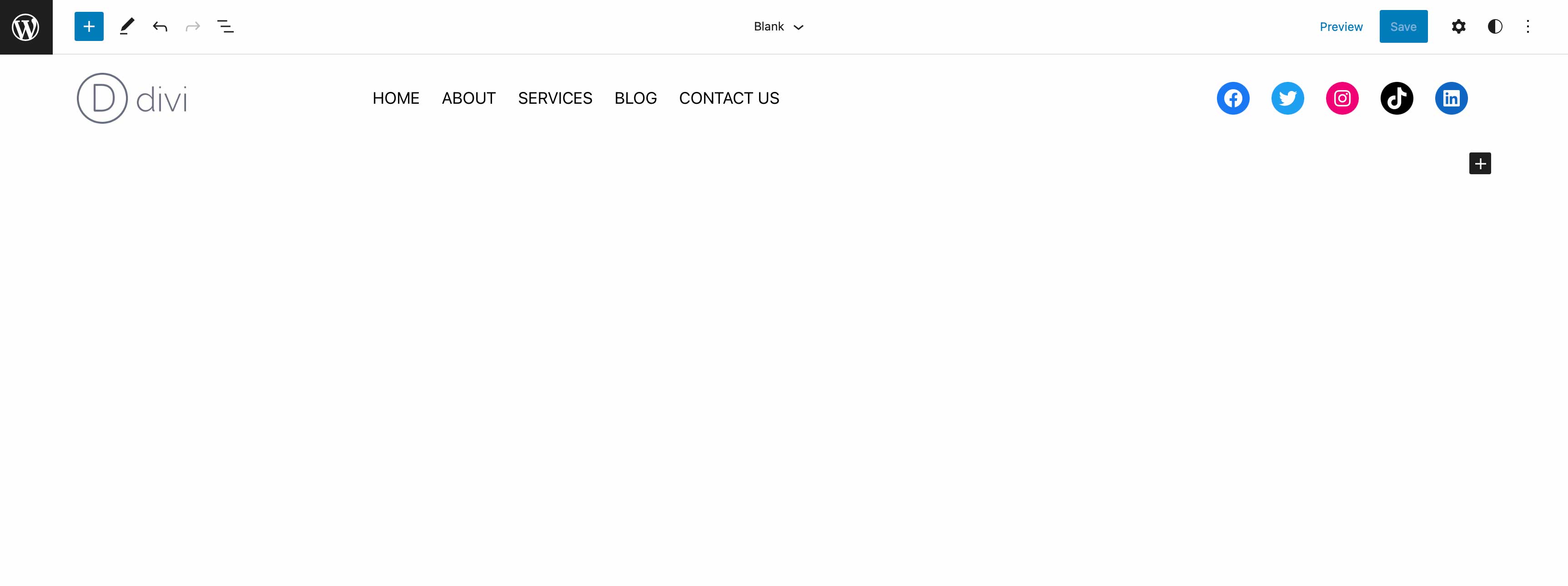
添加所有块后,您的标题现在应该如下所示。

调整模板布局
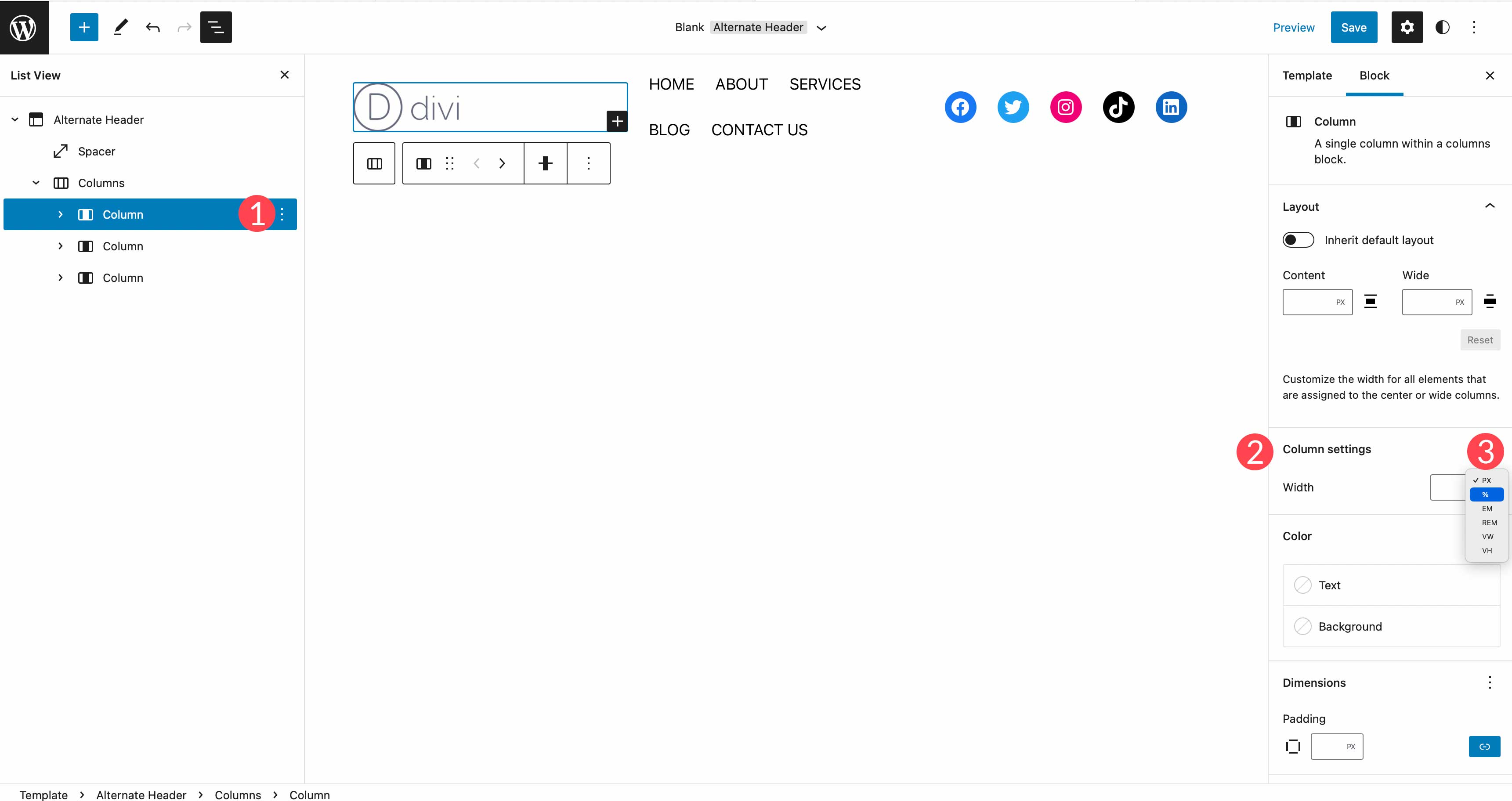
现在您的新标题中有了所有块,您会注意到间距似乎有点偏离。 不用担心,就像完整站点编辑的各个方面一样,您也可以进行调整。 首先,单击图层视图中的第一列。 在Column Settings > Width下的设置面板中,单击下拉菜单以显示不同的大小选项。 选择% 。 为第一列的宽度键入20 。

重复这些步骤将第二列调整为 60%,然后将第三列调整为 20%。 你的标题现在应该有更好的间距。 单击右上角的发布按钮保存您的模板。
您的模板现在应该如下所示。

使用块模式快速启动您的设计
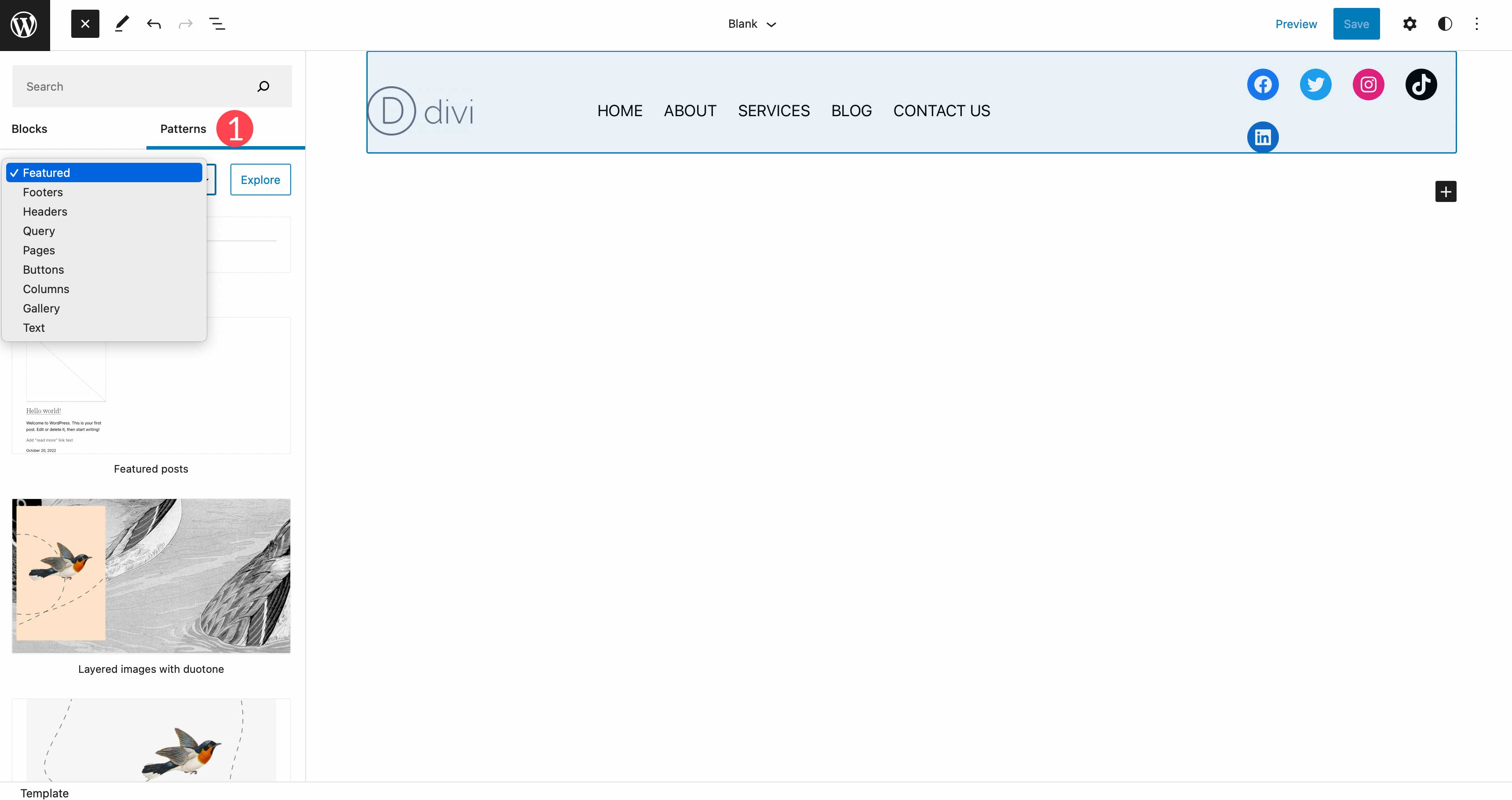
构建模板时,有一种简单的方法可以放入一系列块以使设计过程更容易。 这些块组称为块模式。 WordPress 标配了一些您可以使用的块模式,或者您可以构建自己的块模式以在整个站点中重复使用它们。 要访问块模式,请单击站点编辑器左上角的蓝色 + 图标,然后单击模式选项卡。 有多种类别的块模式可供选择,包括页脚、页眉、按钮、图库、列等。

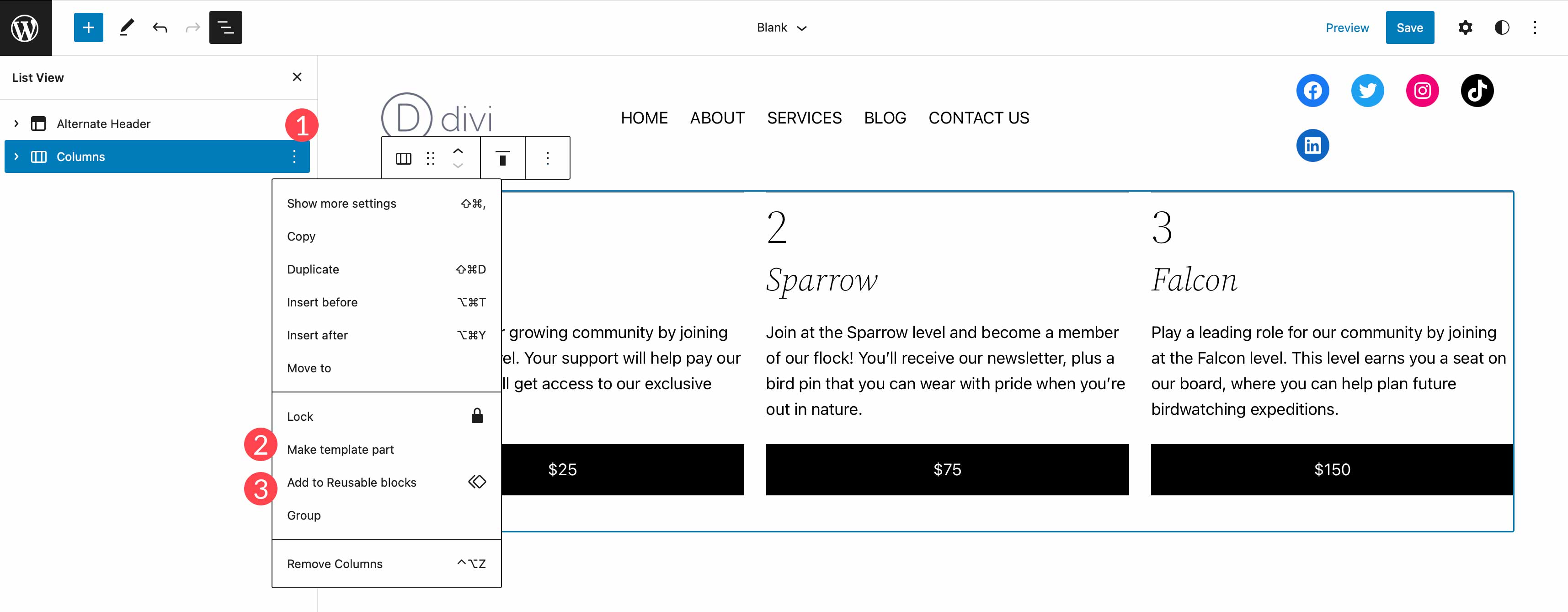
可以编辑每个块图案以适合您的设计选择。 颜色、字体和填充样式可以在模式中的各个块内进行调整。 如果要保存已创建的块模式,只需单击列表视图中的省略号菜单,然后单击添加到可重复使用的块。 或者,您也可以将其另存为模板部件。

Divi:WordPress 的终极全站编辑主题

如果您正在寻找适用于 WordPress 的多功能、功能丰富的完整站点编辑主题,那么 Divi 就是您的最佳选择。 利用世界上最先进的 Visual Builder,将完整的站点编辑提升到一个完全不同的水平。 用户可以应用悬停效果、添加形状分隔符、应用动画、批量编辑元素以及应用全局样式和调色板,仅举几例功能。 此外,Divi 的武器库中有 200 多种元素,可帮助您创建一个令人惊叹、功能强大的网站。 借助博客、滑块、号召性用语、定价、推荐等元素,用户可以创建一个真正独特的网站。

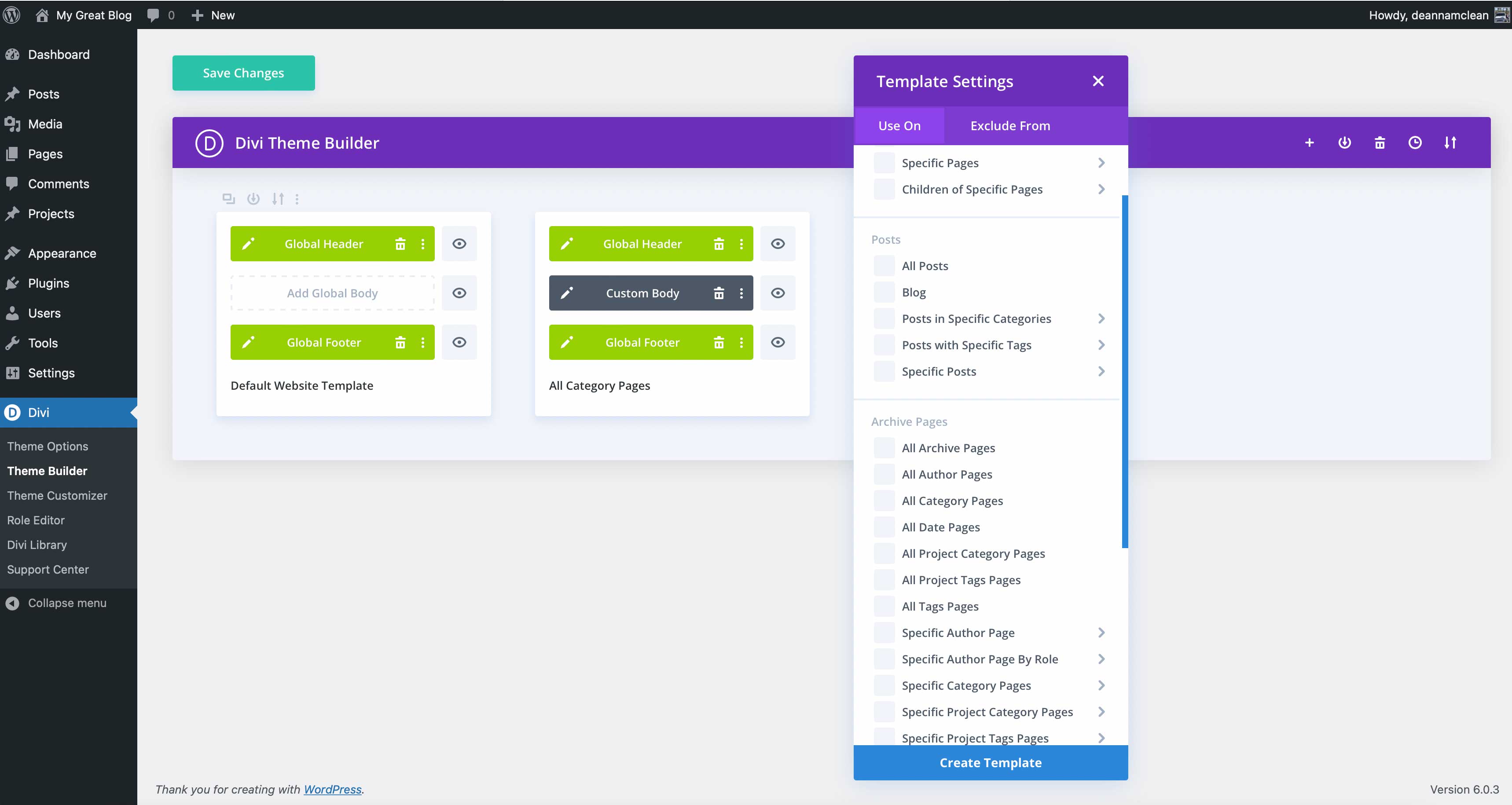
Divi 主题生成器

除了 Divi 的无限设计能力,用户还可以将自定义扩展到他们的整个网站。 您可以设计页眉、页脚、产品模板、类别和存档页面、404 模板、帖子模板等。 此外,您可以使用 Divi 专有的 Visual Builder 来完成所有这些工作,它允许您实时查看设计更改。 您可以创建的模板数量没有限制。 此外,Theme Builder 模板可以分配为全局元素,或根据需要分配给单个页面。
迪维动态内容

Divi 还具有为您的网站创建动态内容的内置功能。 使用模板生成器和/或可视化生成器,用户可以将动态内容分配给帖子、页面、产品和模板。 您可以在所有 Divi 元素中使用动态内容,这样您就可以构建动态模块来显示直接从数据库中提取的信息。
Divi 中的动态模块
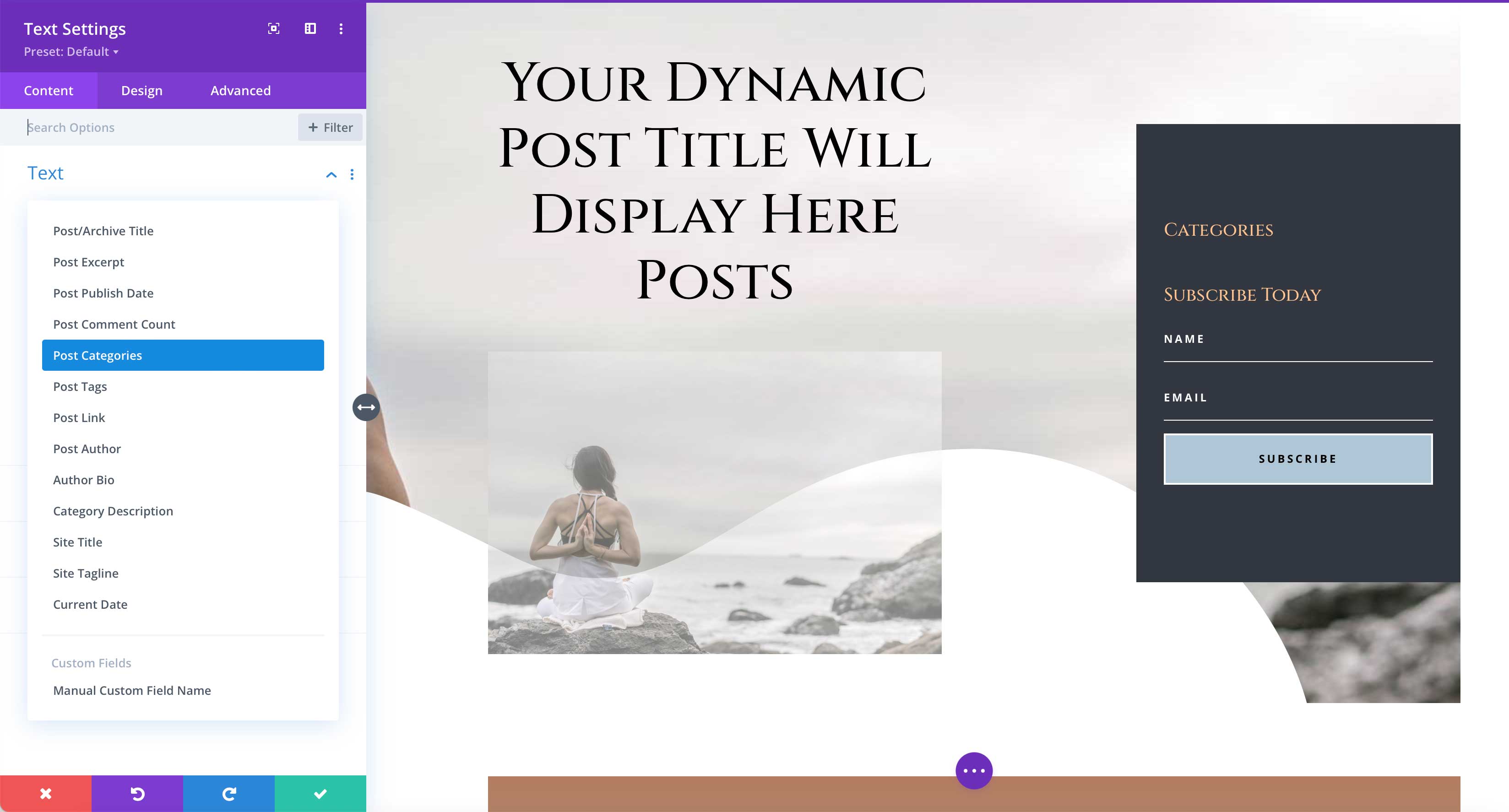
动态模块非常适合用于所有类型的网站。 它们可用于为旅游网站、食谱、租赁服务等构建模块。 使用 Divi 的 Visual Builder,您可以根据要构建的模板类型分配动态内容。 例如,在构建帖子或类别模板时,可用于文本模块的动态内容具有与图像模块不同的选项。 对于带有文本的模块,您可以选择帖子/存档标题、帖子摘录、发布日期、评论数、标签、类别描述等内容。 另一方面,图像模块用于设置动态内容,例如特色图像、作者个人资料图片和站点徽标图像。
动态 WooCommerce 模块

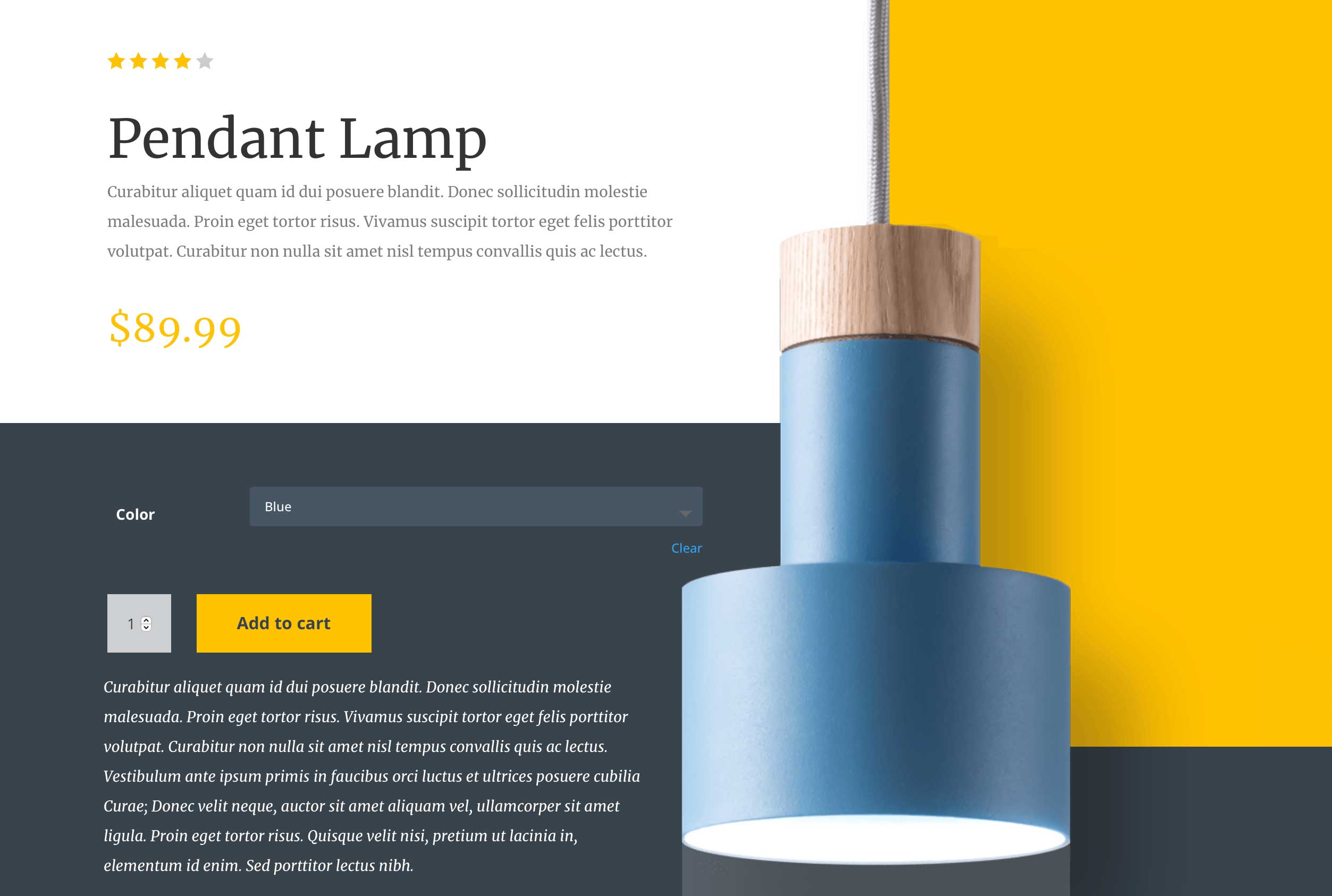
电子商务网站所有者通过 Divi 获得额外奖励。 安装 WooCommerce 后,Divi 添加了一系列动态 WooCommerce 模块,这些模块提供了在构建产品、购物车和结帐页面模板时添加动态内容的能力。 使用 WooCommerce 时不再需要使用 CSS 来使您网站的产品和购物车页面与您的品牌相匹配。 此外,WooCommerce 模块可以在 Divi 内的任何地方使用,以突出显示产品、创建产品画廊等等。
关于 WordPress 全站编辑的常见问题解答
在我们向您提供所有信息之后,我们确定您有一些问题。 别担心,我们为您准备了答案。
如果我换成一个完整的网站编辑主题,我的网站会发生什么?
值得庆幸的是,完整的站点编辑主题是建立在块上的。 因此,如果您要从另一个基于块的主题进行交换,您只需要做一些事情就可以让您的网站看起来不错。 第一件事是通过创建标题模板部分来设置站点徽标和导航。 很有可能,您的旧主题使用了定制器。 对于 FSE 主题,站点编辑器用于创建站点的标题。
在哪里可以找到完整的站点编辑主题?
有两种方法可以找到完整的站点编辑主题。 第一种方法是在管理仪表板的 WordPress 主题部分进行过滤搜索。 有 160 多个主题可供选择。 第二种方式是购买优质的全站编辑主题,例如 Divi。
我的旧站点使用小部件。 如果我切换到完整的站点编辑主题,它们会留在原地吗?
由于 FSE 主题完全基于块构建,因此它不像过去那样使用小部件。 但是,有可用的小部件块。 您可能需要用新的小部件块替换旧的小部件或添加新的块模式以帮助加快该过程。
我需要什么版本的 WordPress 才能使用完整的网站编辑主题?
自 5.8 发布以来,完整的站点编辑与 WordPress 版本兼容,并且在最新版本中添加了更多主题块。 如果您的安装没有 5.8,则需要升级它才能使用 FSE 主题。 好消息是您无论如何都需要升级,因为使用过时版本的 WordPress 会使您的网站容易受到安全黑客攻击和各种其他讨厌的问题。
我不是很懂技术。 我可以使用 FSE 吗?
是的! 几乎每个人都可以轻松学习如何使用完整站点编辑来构建网站。 由于 FSE 主题使用拖放可视化编辑,因此可以轻松构建漂亮的布局。
使用完整的网站编辑主题会加快我的网站速度吗?
是的,它可以,但不仅如此。 首先,完整的站点编辑主题可以提高性能,因为它们的构建方式需要更少的插件来增加功能。 因此,您不需要安装很多来获得您想要的站点。 也就是说,FSE 主题不会自动设计为开箱即用。 还有其他考虑因素,例如托管服务提供商。 一个好的托管服务提供商,如 SiteGround,将运行最新版本的 PHP,并提供 CDN 和其他速度增强功能,使网站运行得更快。
全站编辑是 WordPress 的未来
全站点编辑在 WordPress 社区中取得进展。 由于能够编辑网站的各个方面,开发人员和创意人员开始看到其中的价值。 自 2021 年以来,Divi 等高级主题一直在使用这项技术,并一直保持领先地位。 话虽这么说,随着今年年初 WordPress Twenty-Twenty-Twenty 主题的发布,我们可以期待完整的站点编辑主题很快成为常态。 知道如何在 WordPress 开发中使用完整的站点编辑是让您为未来做好准备的重要步骤。
你在 WordPress 中使用完整的网站编辑吗? 请在下方给我们您的想法。
披露:这篇文章包含支持我们团队并保持免费博客内容流动的附属链接。 当您在点击会员链接后购买商品时,我们可能会收到佣金。
