Modifica completa del sito WordPress: una guida per principianti
Pubblicato: 2022-12-05L'editing completo del sito (FSE) è l'ultima novità di WordPress. Sebbene ci siano stati temi premium che utilizzano questa tecnologia emergente ormai da diversi anni, è finalmente entrata nel mainstream grazie all'adozione di Gutenberg nel 2018. In questo post, ti daremo il minimo su cos'è l'editing completo del sito WordPress, su cosa è costruito e come usarlo. Andiamo al punto.
Che cos'è la modifica completa del sito WordPress?

Negli anni passati, WordPress ha avuto una struttura molto particolare. Dovresti utilizzare l'editor di WordPress per aggiungere contenuti a post e pagine, quindi installare plug-in per funzionalità extra. I file core di WordPress erano responsabili di intestazioni, piè di pagina, aree di contenuto, barre laterali e altri elementi. Negli ultimi anni, l'editing completo del sito WordPress ha cambiato tutto questo. Basato su blocchi, l'editing completo del sito rende molto più possibile modificare ogni aspetto del tuo sito WordPress. Puoi creare intestazioni e piè di pagina personalizzati e creare contenuti personalizzati praticamente ovunque. L'editing completo del sito si estende anche oltre il nucleo di WordPress con page builder come Divi che lo portano a un livello completamente nuovo di capacità di progettazione.
Vantaggi dell'editing completo del sito in WordPress?
Uno dei maggiori vantaggi della modifica completa del sito è la possibilità di personalizzare il tuo sito come preferisci dall'alto verso il basso. Ad esempio, ora puoi creare e modificare modelli di post e pagine, intestazioni e piè di pagina tutti sul front-end. Inoltre puoi aggiungere stili globali al tuo sito e blocchi e creare le tue tavolozze di colori, caratteri, spaziatura e altro ancora. Consente agli utenti di WordPress di creare siti personalizzati più facilmente rispetto al passato grazie ai requisiti di codifica minimi. Come accennato in precedenza, i temi di modifica del sito completo utilizzano blocchi, quindi puoi utilizzarli in tutte le aree del tuo sito per creare un sito personalizzato su misura per te.
Facile da usare
Un altro vantaggio della modifica completa del sito in WordPress è la facilità d'uso per i tuoi clienti. Se sei un libero professionista o un professionista di un'agenzia web che vuole essere in grado di consegnare un sito Web dopo il completamento, i temi FSE sono la strada da percorrere. Non è necessario per loro scavare nel codice del tema per apportare modifiche al design. Vedete, i temi di modifica del sito completo utilizzano un file theme.json che consente agli sviluppatori di aggiungere facilmente stili e funzionalità. La creazione di una tavolozza di colori globale, l'assegnazione di caratteri e altri stili possono essere impostati a livello globale, semplificando l'aggiunta e la modifica dei contenuti da parte degli utenti finali.
Ottimizzato per la velocità
Infine, gli FSE sono in genere più veloci. Generalmente sono meno voluminosi, sono configurati in modo ottimale ed elaborano le richieste molto più velocemente dei tradizionali temi WordPress. Detto questo, l'hosting è un fattore, quindi dovresti scegliere un provider di hosting affidabile che utilizzi la memorizzazione nella cache, sia compatibile con l'ultima versione di PHP e preferibilmente fornisca opzioni di hosting cloud. Per ulteriori informazioni, scopri come ottimizzare la velocità della pagina per la SEO.
La modifica completa del sito WordPress è disponibile solo sui temi a blocchi
È importante notare che non tutti i temi supportano la modifica completa del sito. Costruito sui blocchi Gutenberg, lanciato nel 2018, è la base di FSE. Quando sono stati introdotti per la prima volta, i blocchi erano supportati solo nell'area dei contenuti dei siti Web, come post e pagine. Con i temi FSE, tale funzionalità si espande letteralmente a ogni aspetto del tema. Come accennato in precedenza, il file theme.json controlla tutte le impostazioni e gli stili globali del sito. Nelle generazioni precedenti, il personalizzatore del tema controllava le impostazioni del sito. Ora il WordPress Site Editor controlla tutti gli stili e le impostazioni globali, oltre a offrire agli utenti la possibilità di aggiungere blocchi in tutto il tema.

Detto questo, non ci sono ancora molte opzioni per i temi di modifica del sito completo là fuori. Ci sono migliaia di temi WordPress là fuori, con solo un pizzico di oltre 160 temi FSE attualmente disponibili. Mentre l'editing completo del sito sta crescendo in popolarità, la tecnologia sta solo ora iniziando a prendere piede.
Cos'è un tema a blocchi?
Per dirla chiaramente, un tema a blocchi è un tema WordPress che contiene modelli completamente costruiti su blocchi. Questo non include solo post e pagine, ma letteralmente tutto il resto. Barre laterali, piè di pagina, intestazioni, modelli di post e ogni altro aspetto del contenuto sul tema.
In passato, i siti Web WordPress erano costituiti da una serie di file PHP tradizionali. Ora, i temi di blocco sono tutti costruiti su modelli di blocco. Come accennato in precedenza, tutti i temi a blocchi hanno un file theme.json che consente a sviluppatori e utenti di aggiungere funzionalità aggiuntive, impostare stili globali e altro ancora.
Temi predefiniti come Twenty Twenty-Two sono considerati temi a blocchi. Invece di usare il vecchio customizer di WordPress per aggiungere le tagline del tuo sito, scegliere i colori o selezionare i caratteri, usi il WordPress Site Editor per controllare queste cose. Inoltre, puoi utilizzare i blocchi per aggiungere contenuti ai modelli per personalizzarli.
Qual è la differenza tra blocchi statici e dinamici (a tema).
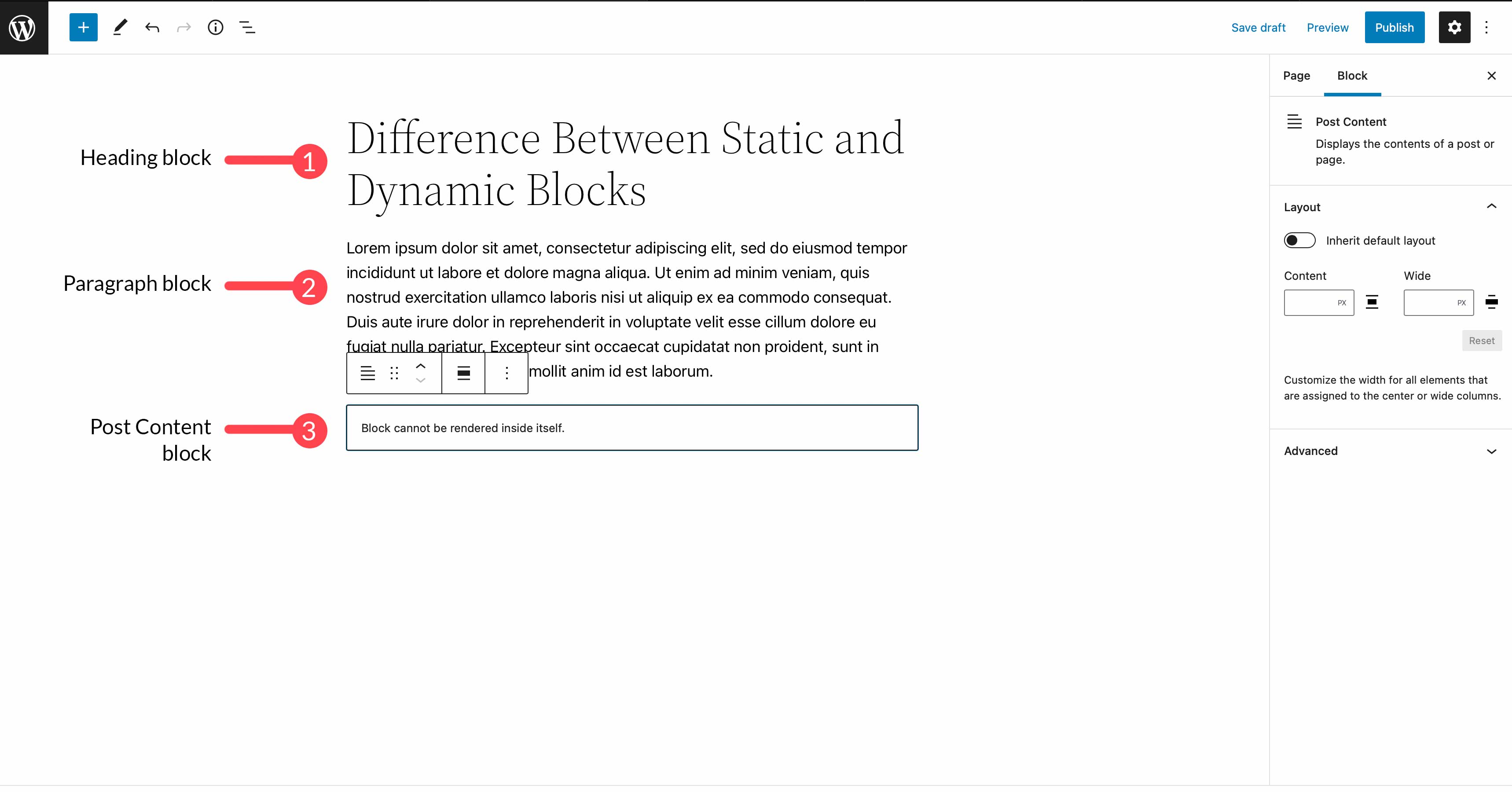
Prima di iniziare a mostrarti come utilizzare la modifica completa del sito in WordPress, ci sono un paio di nozioni di base da comprendere riguardo ai blocchi di WordPress. Esistono due tipi di blocchi in WordPress FSE: blocchi statici e blocchi tematici dinamici. I blocchi statici sono costituiti da contenuti noti nel momento in cui crei e pubblichi un post. Alcuni esempi di blocchi statici sono paragrafo, intestazione, immagine (sebbene anche questi possano essere dinamici), citazione, interruzioni di pagina, pulsanti e altro.
D'altra parte, i nuovi blocchi dinamici FSE (denominati Theme Blocks o Site Blocks) sono progettati per essere utilizzati durante la creazione di modelli e possono estrarre dinamicamente il contenuto dal back-end del tuo sito per visualizzarlo sul tuo sito. Questi blocchi tematici dinamici possono generare feed di post di blog (con un blocco di loop di query), titoli di post, contenuti di post, immagini in primo piano e molto altro. Il blocco del contenuto del post è un ottimo esempio perché qualsiasi modifica al contenuto del post sul back-end aggiornerà automaticamente ogni istanza di quel blocco del contenuto del post in tutto il sito.

Iniziare con la modifica completa del sito in WordPress
Ora che hai una conoscenza di base di cosa sia l'editing completo del sito, parliamo di come usarlo. In questa sezione, ti aiuteremo a capire come scegliere un tema a blocchi, come personalizzare i modelli contenuti nel tema, impostare stili globali, utilizzare blocchi di temi dinamici e introdurti ai pattern a blocchi.
Scegliere un tema che supporti l'editing completo del sito

Attualmente, nel repository di WordPress sono disponibili oltre 150 temi completi per la modifica del sito. Ci sono due modi per scegliere un tema FSE. Puoi sceglierne uno gratuito dal repository di WordPress o acquistarne uno da un fornitore premium. Per questo post, sceglieremo un FSE nel repository di WordPress.
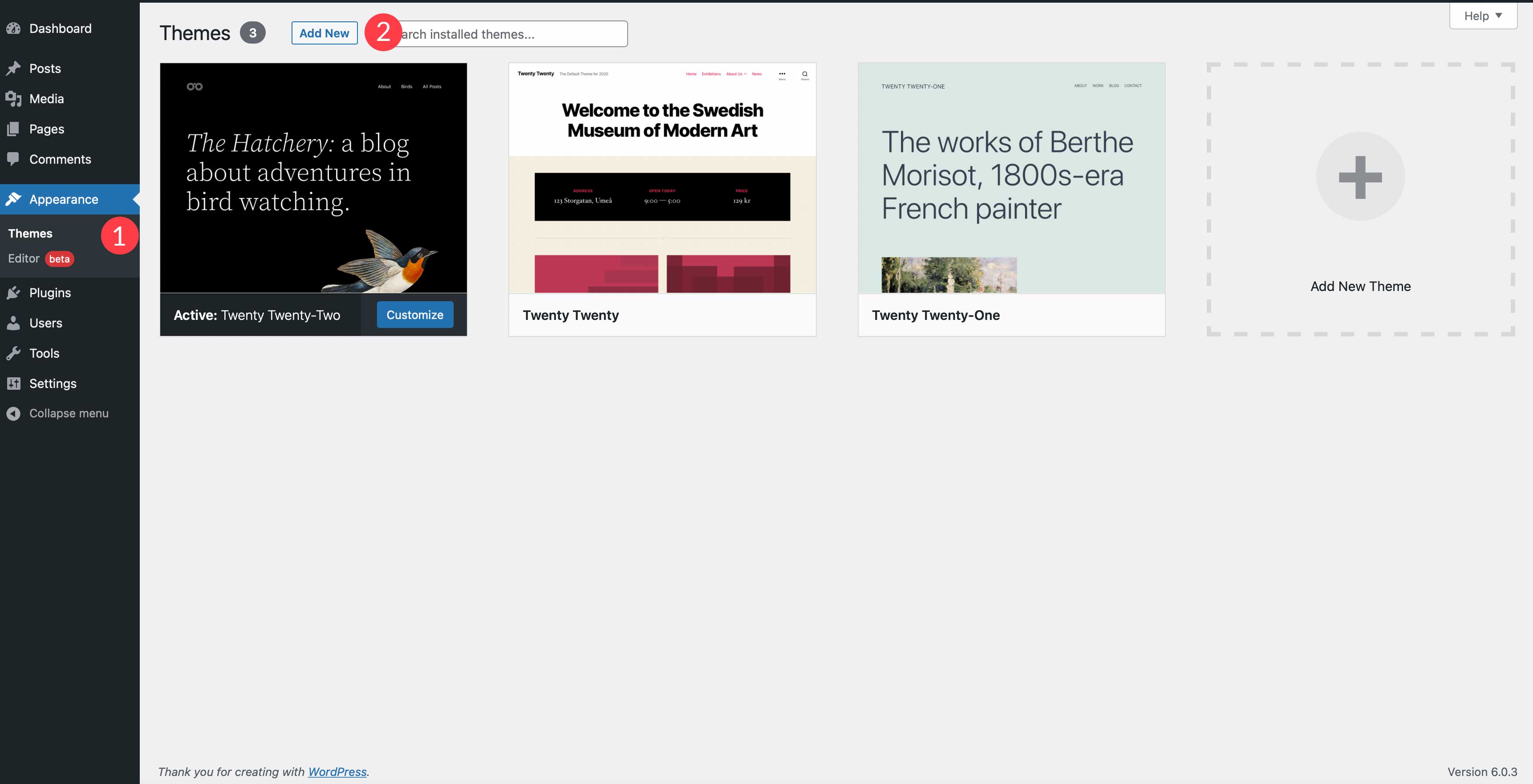
Innanzitutto, accedi alla dashboard di WordPress e fai clic su Aspetto > Temi . Successivamente, fai clic sul pulsante Aggiungi nuovo .

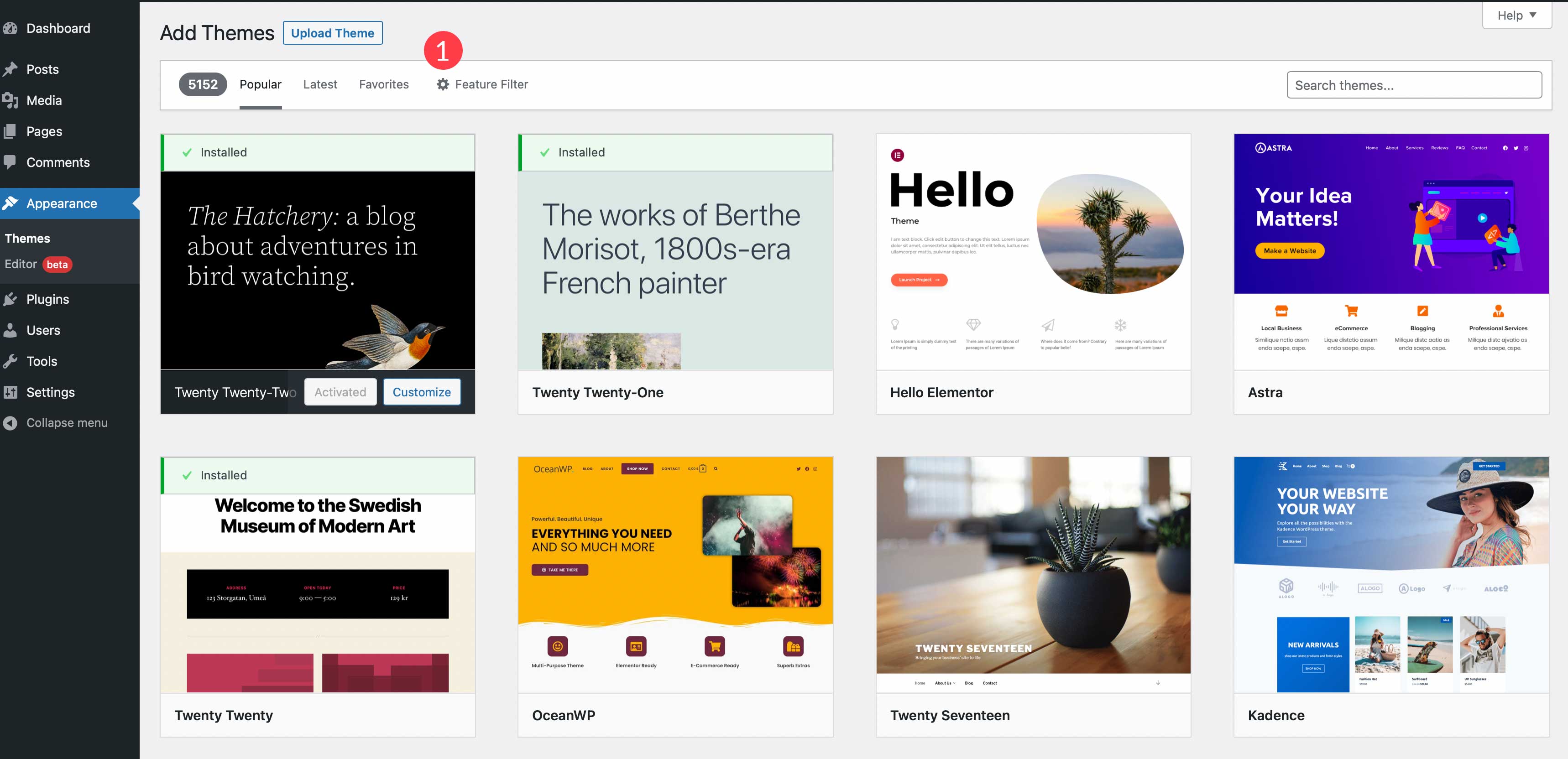
Successivamente, fare clic sul collegamento Filtro funzionalità per impostare le opzioni di filtro.

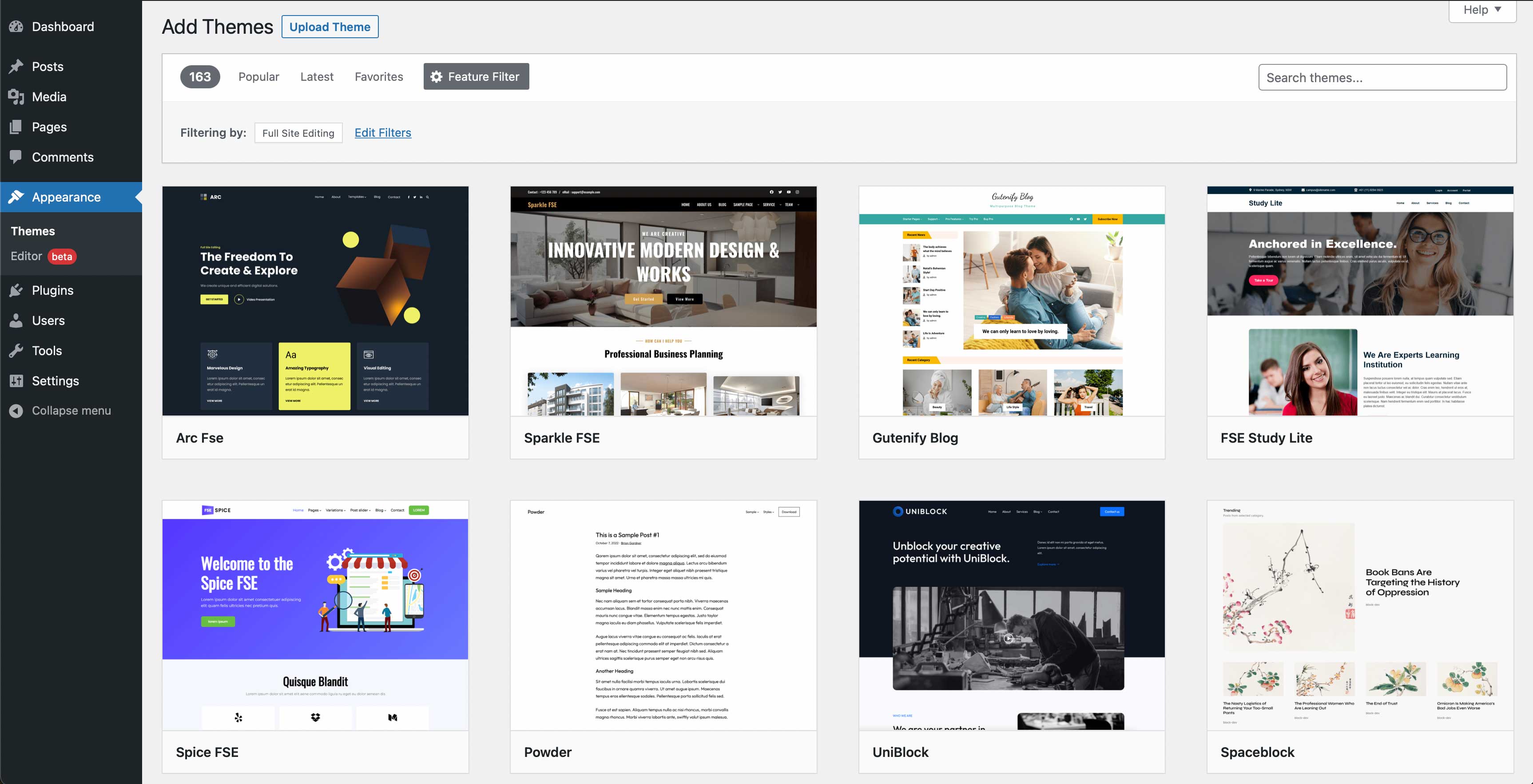
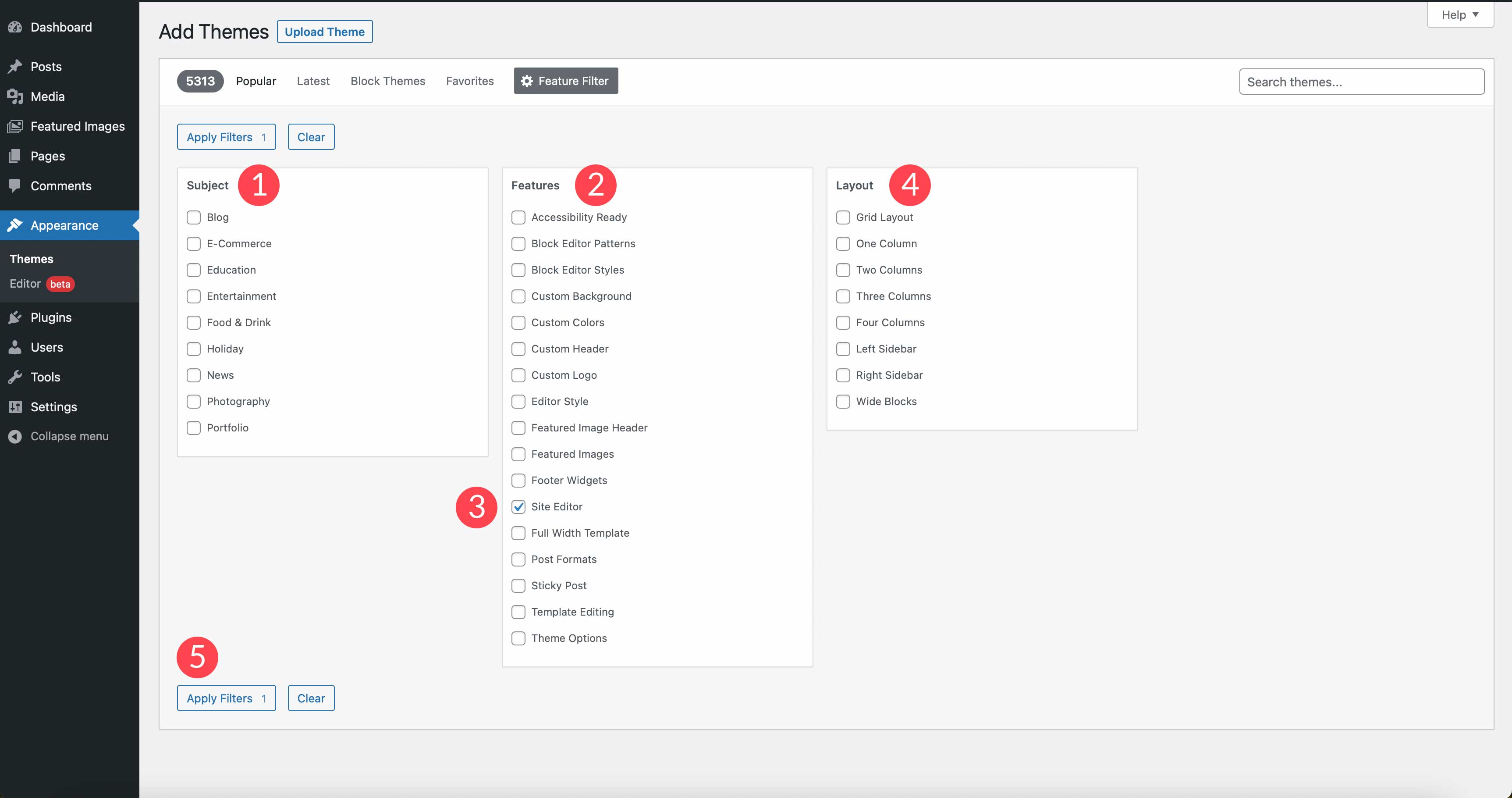
Ci sono tre opzioni per ordinare includendo oggetto, caratteristiche e layout. Puoi scegliere l'argomento del tema se lo desideri, altrimenti devi solo spuntare la casella Editor del sito . Dopo aver effettuato le selezioni, fai clic su Applica filtri .

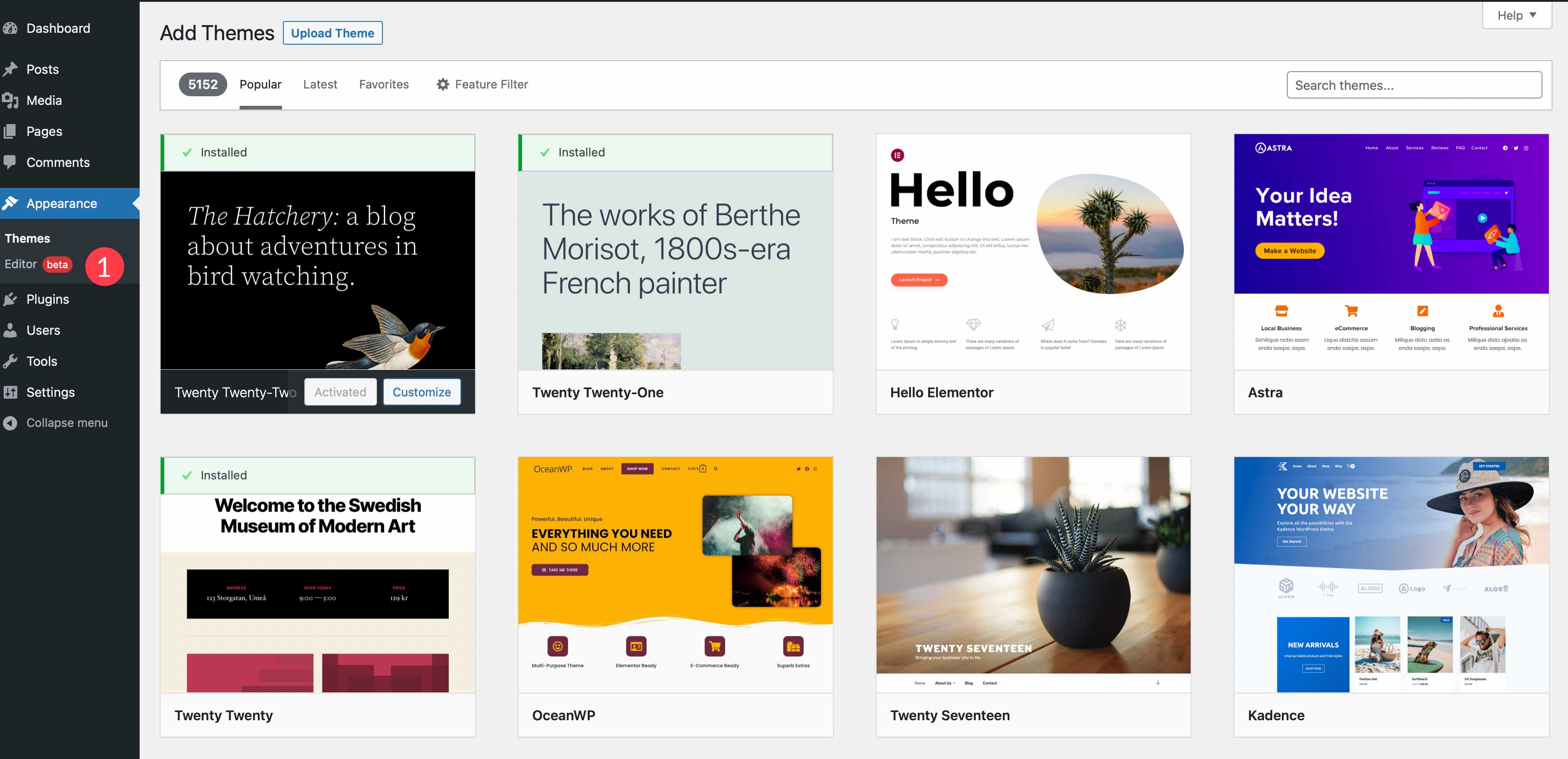
Lo schermo si aggiornerà e rivelerà le scelte a tua disposizione. Puoi scegliere un tema da seguire insieme a questo tutorial o semplicemente scegliere il tema Twenty Twenty-Two, che è quello che useremo per questo post. Una volta effettuata la scelta, attiva il tema per iniziare.
Personalizzazione di un modello
Con il tuo nuovo tema attivo, il passaggio successivo è iniziare la personalizzazione. Per questo tutorial, non entreremo nella modifica di theme.json. Ci atterremo alle basi di Twenty Twenty-Two per farti abituare a come funzionano i temi di modifica del sito completo. Detto questo, vai su Aspetto > Editor .

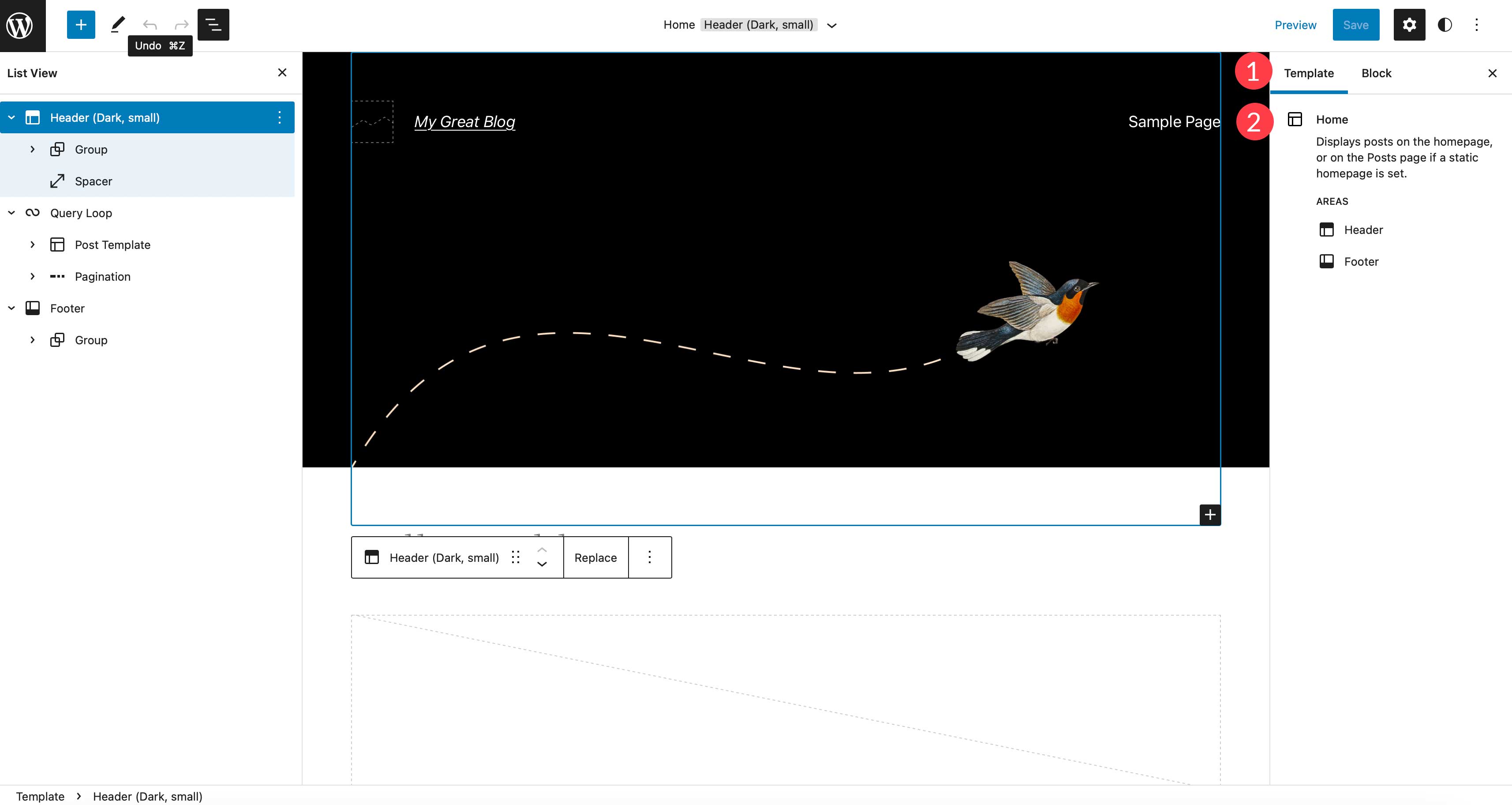
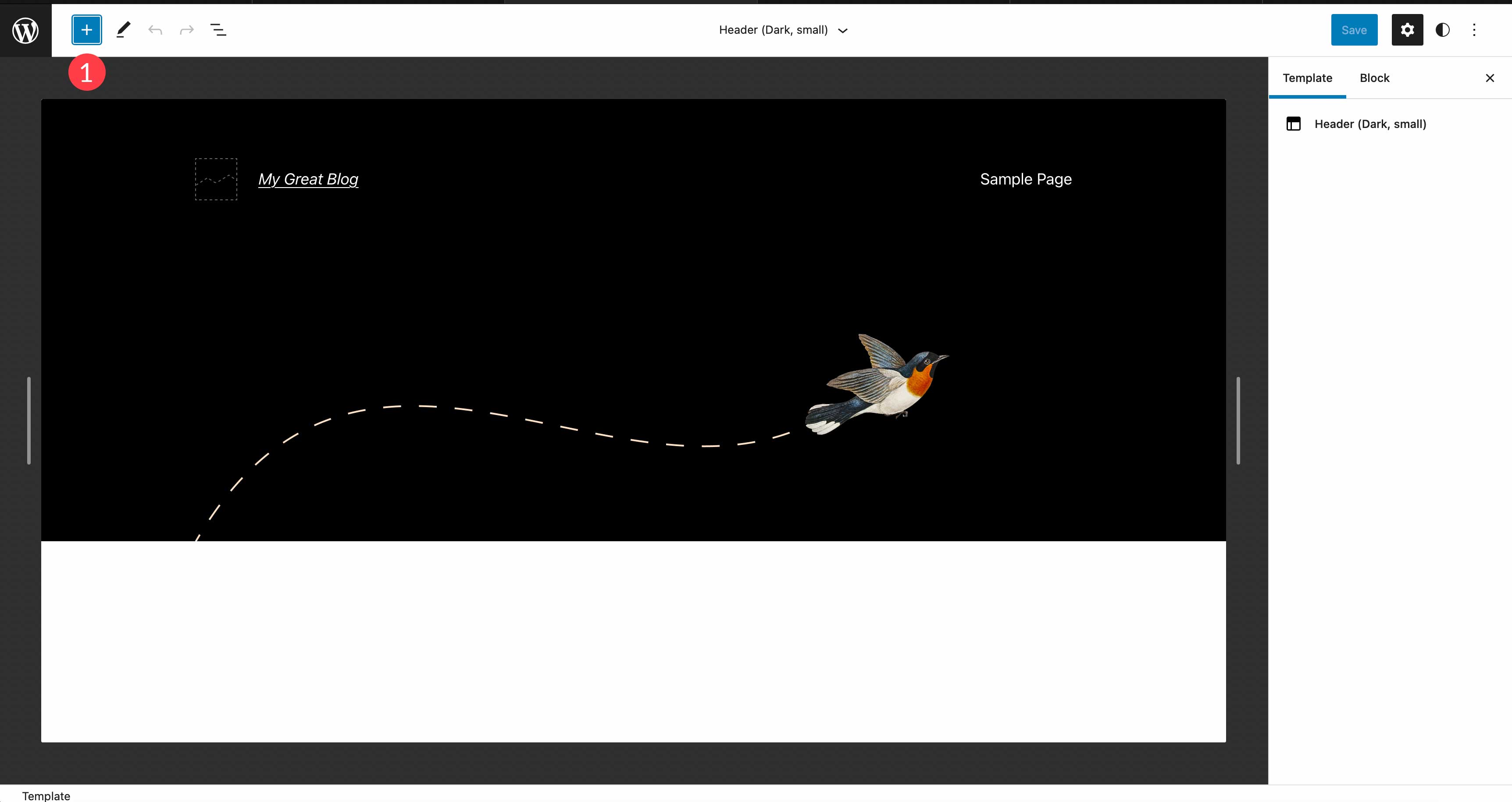
Una volta caricato l'editor del sito, verrai impostato automaticamente sul modello della home page.

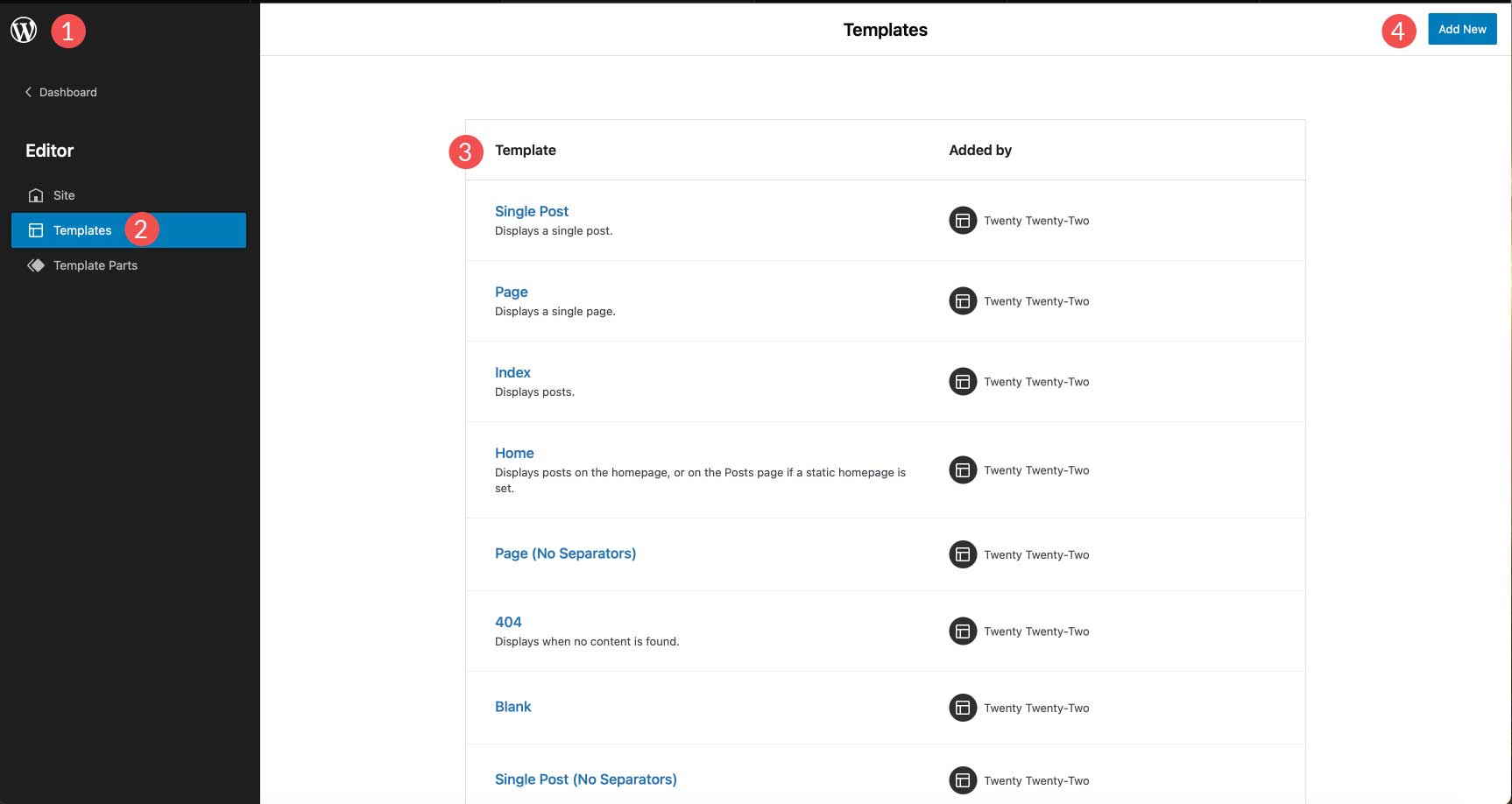
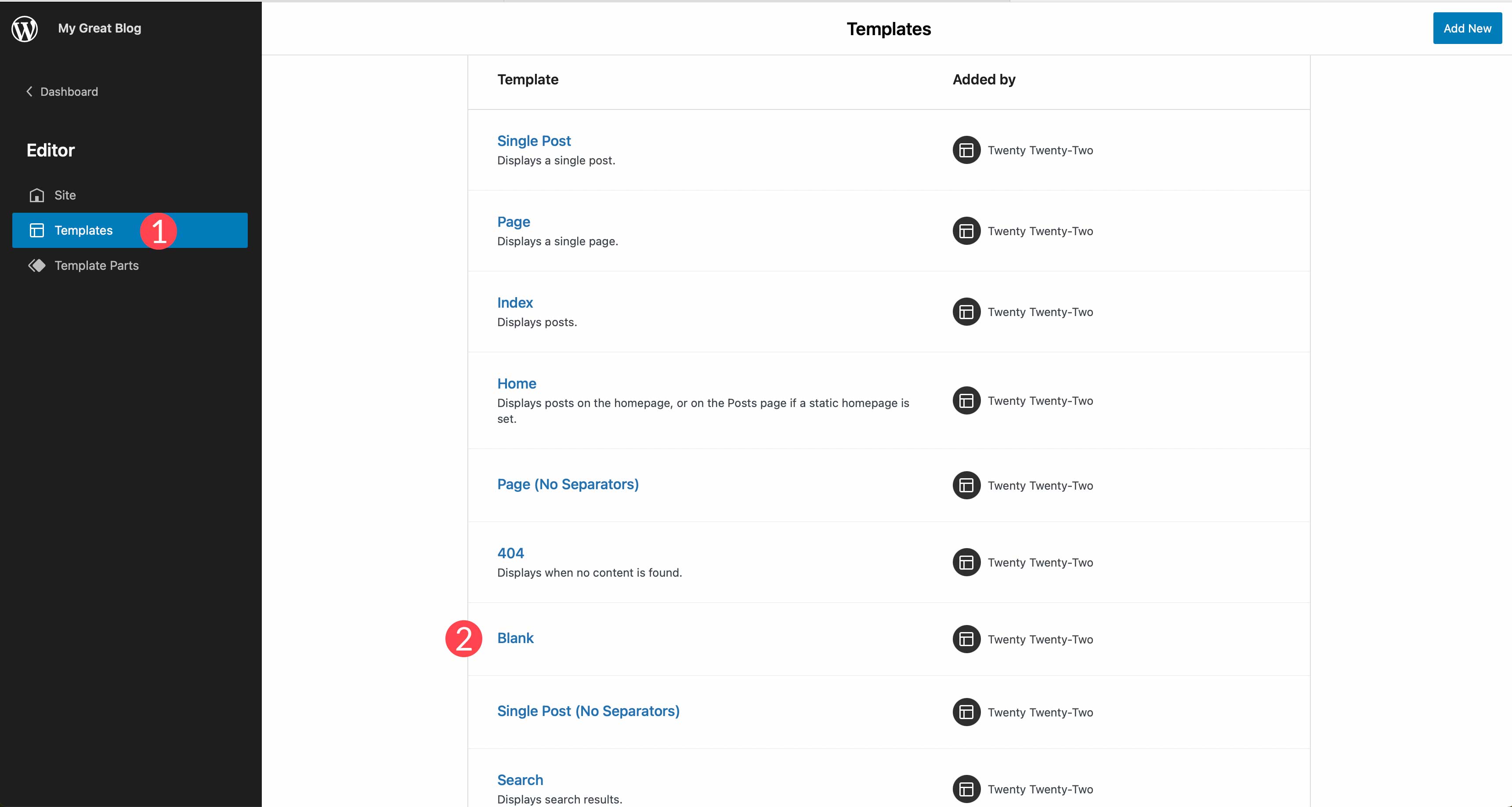
Per modificare altri modelli all'interno del tuo tema, fai semplicemente clic sul logo di WordPress nell'angolo in alto a sinistra dell'editor del sito, quindi fai clic su Modelli . In Twenty Twenty-Two, ci sono una serie di modelli che puoi modificare tra cui post singolo, pagina, 404, vuoto, archivio di ricerca e altro. Per selezionare un modello diverso da modificare, fai clic su di esso per attivare l'editor del sito per quella pagina. Inoltre, puoi creare un nuovo modello per il tuo sito facendo clic sul pulsante Aggiungi nuovo nell'angolo in alto a destra nella dashboard.

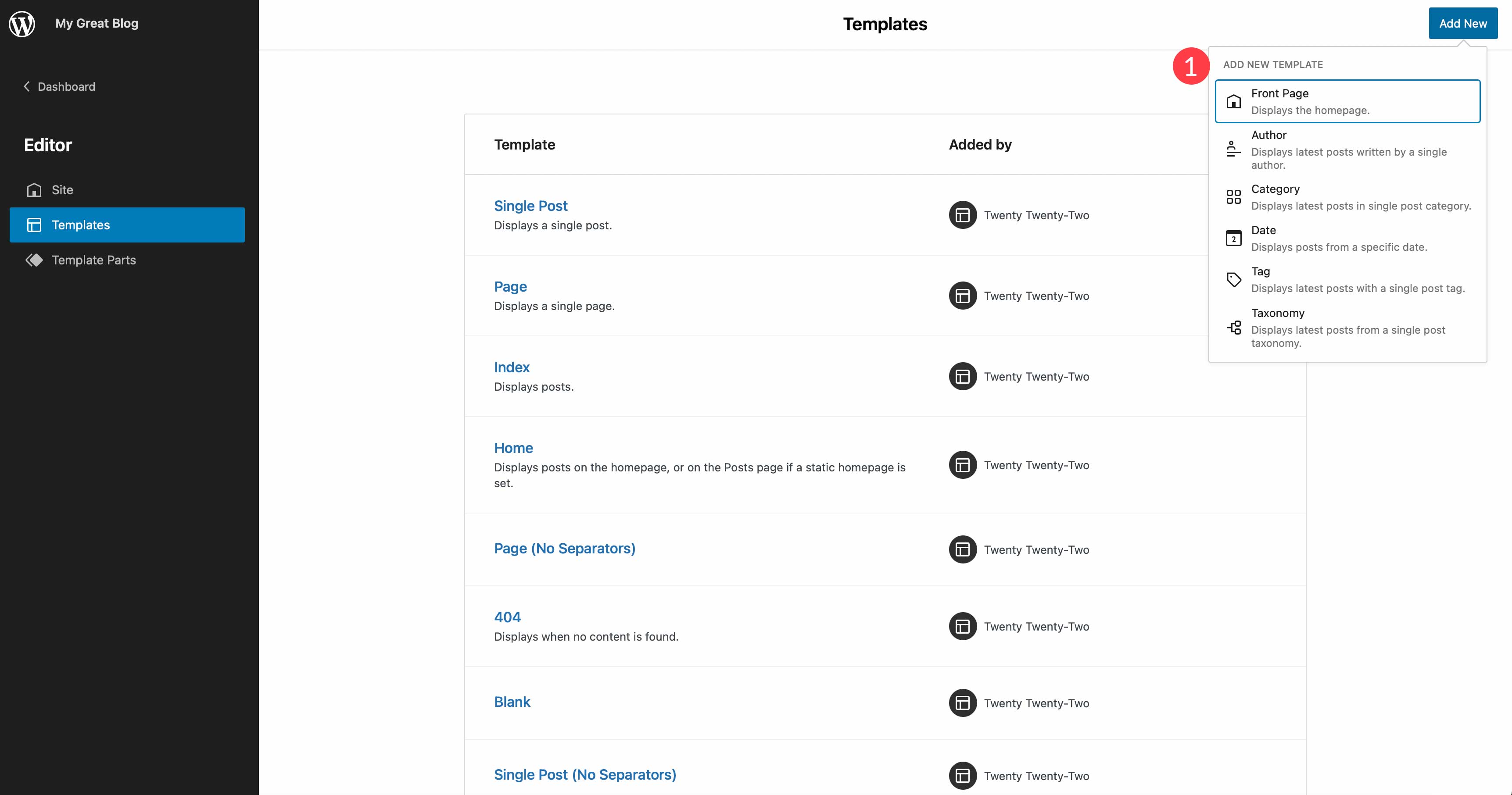
Ci sono diverse opzioni per i nuovi modelli in Twenty Twenty-Two, tra cui pagine di prima pagina, autore, categoria, data, tag e tassonomia. Detto questo, queste opzioni differiranno a seconda del tema che hai scelto nella sezione precedente.

Parti del modello
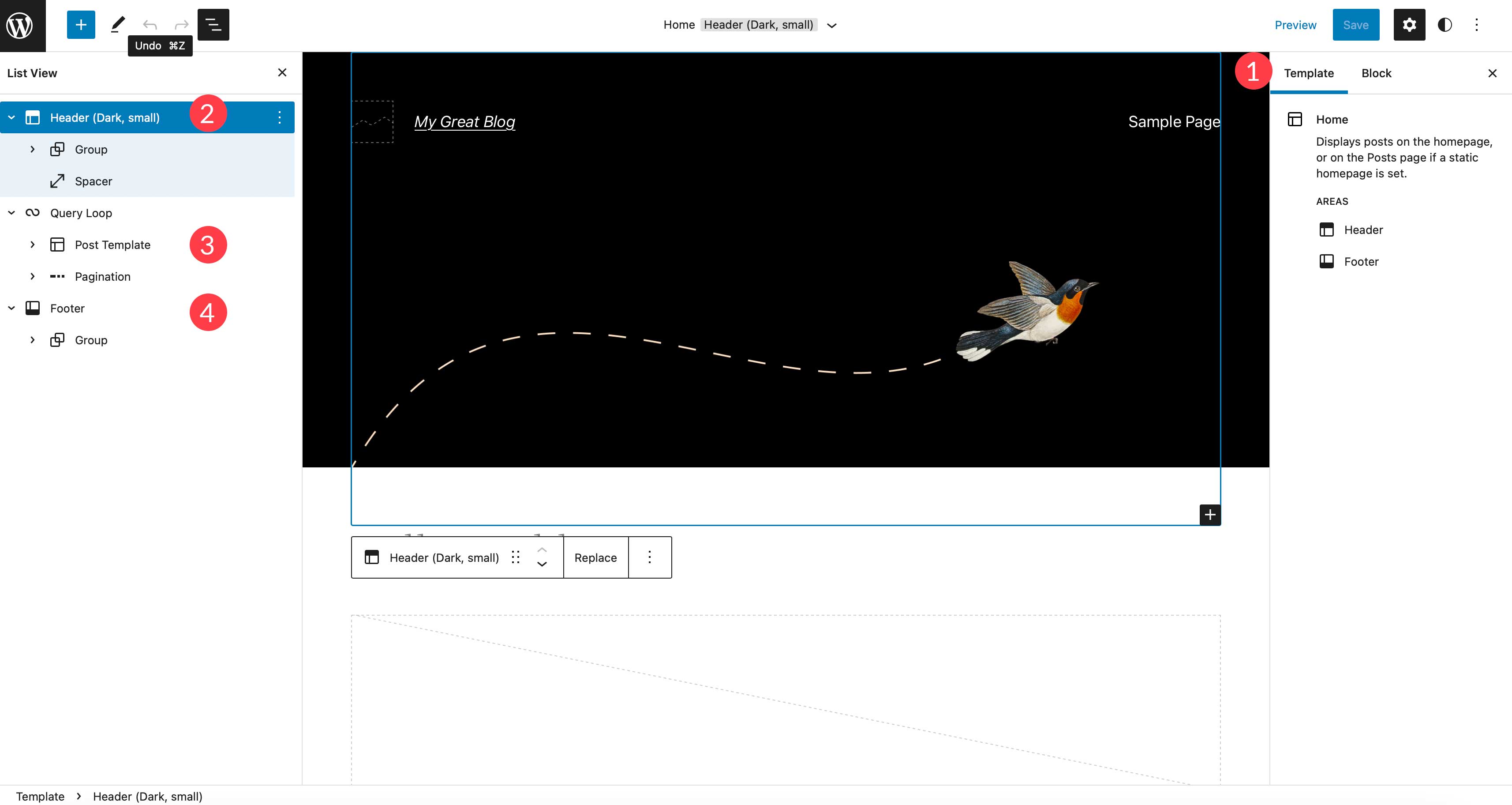
L'area successiva che puoi modificare in un modello di pagina sono le parti del modello. In Twenty Twenty-Two, puoi modificare le parti del modello di intestazione e piè di pagina su ciascun modello. Tuttavia, ogni modello ha diverse parti del modello modificabili. Ad esempio, il modello della home page offre anche una parte del modello del blog.

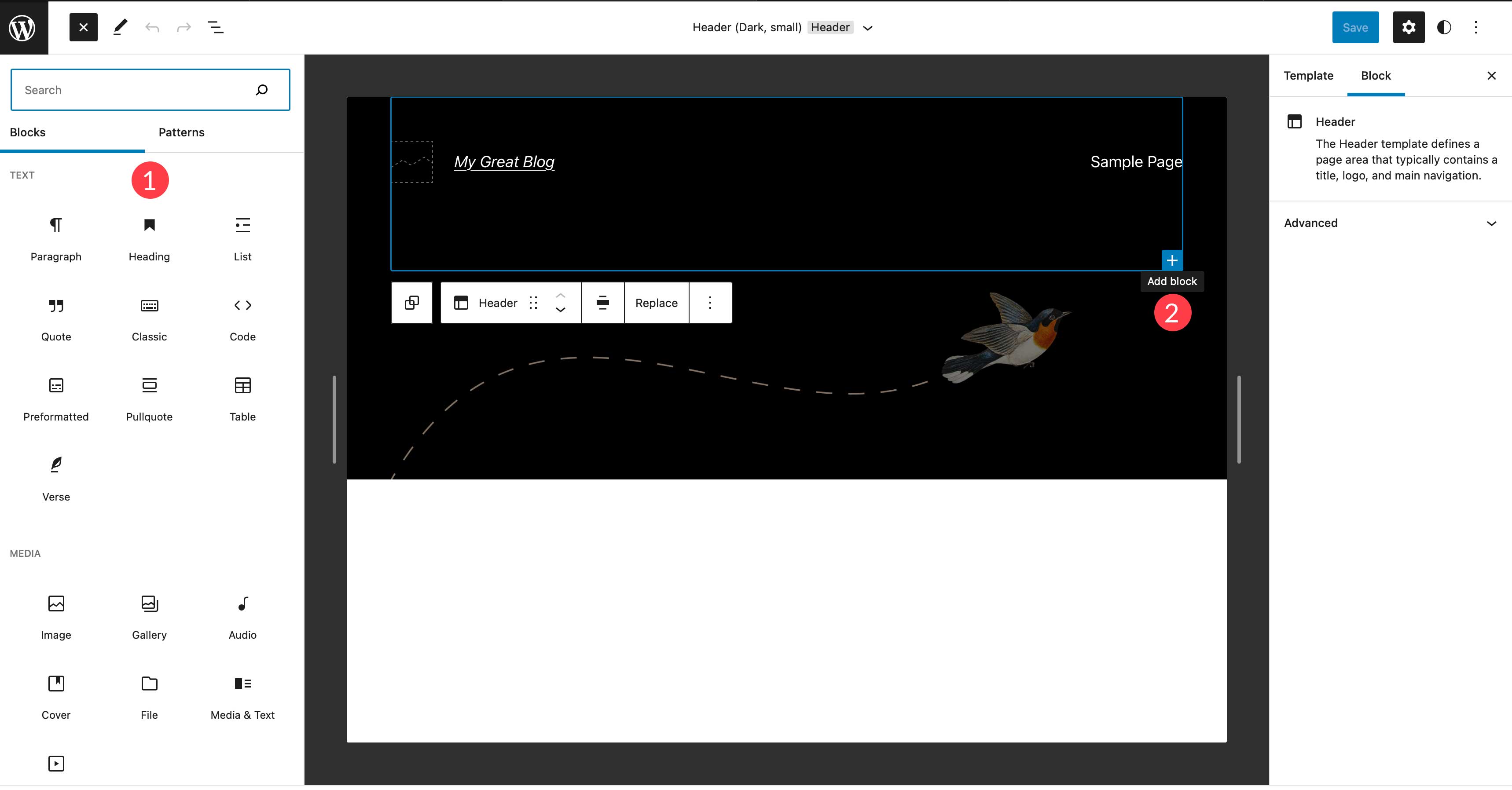
Per questo esempio, modifichiamo la parte del modello di intestazione. Qui puoi modificare i blocchi esistenti o aggiungerne di nuovi al modello. Per aggiungere altri blocchi, attiva o disattiva l'inseritore di blocchi facendo clic sul pulsante blu + nell'angolo in alto a sinistra dell'editor.

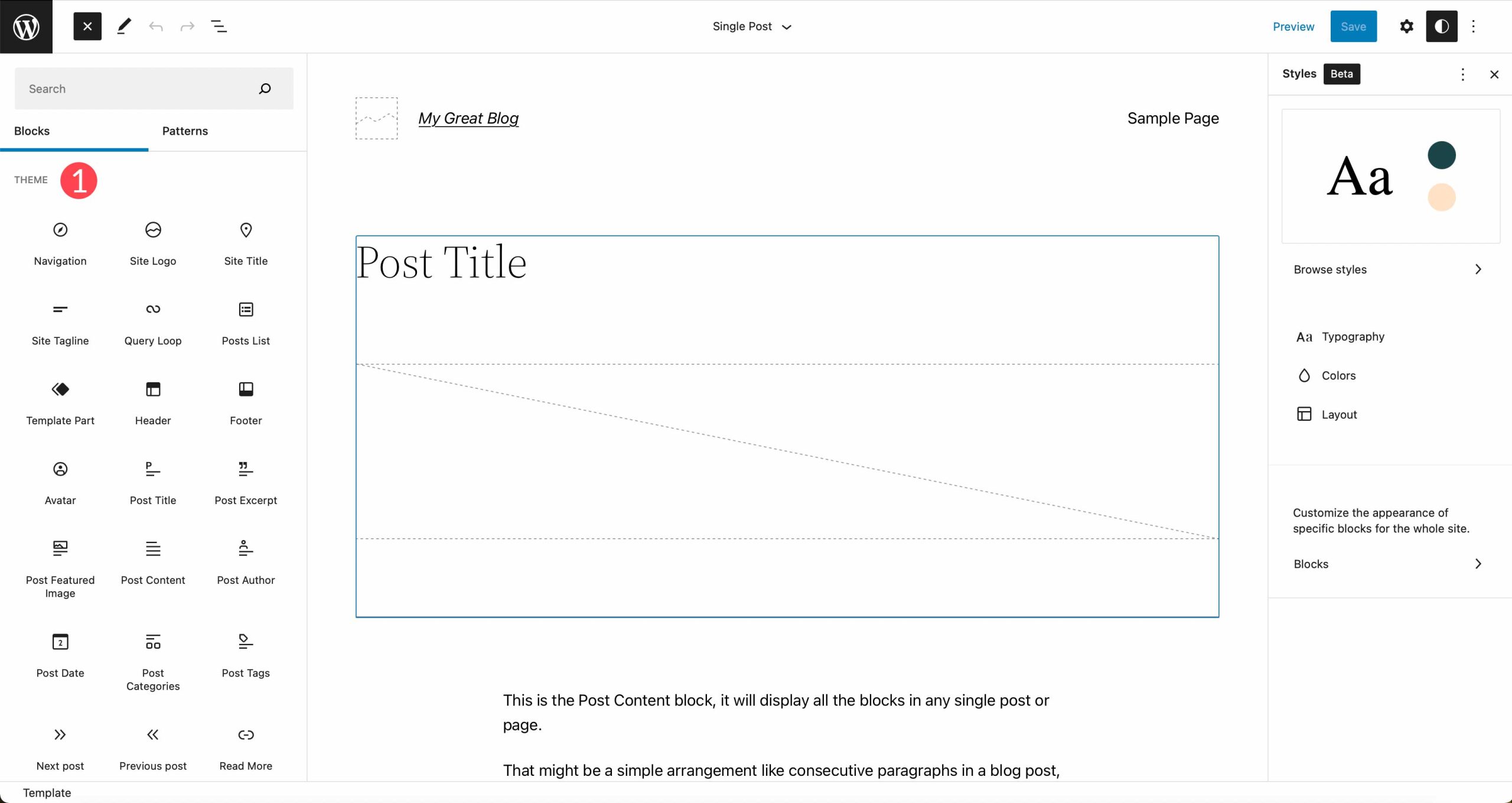
Questo rivelerà tutti i blocchi a tua disposizione. Puoi aggiungere un blocco in due modi. Fai clic e trascina il blocco scelto nella parte del modello oppure fai clic sull'icona + per aggiungerne uno.

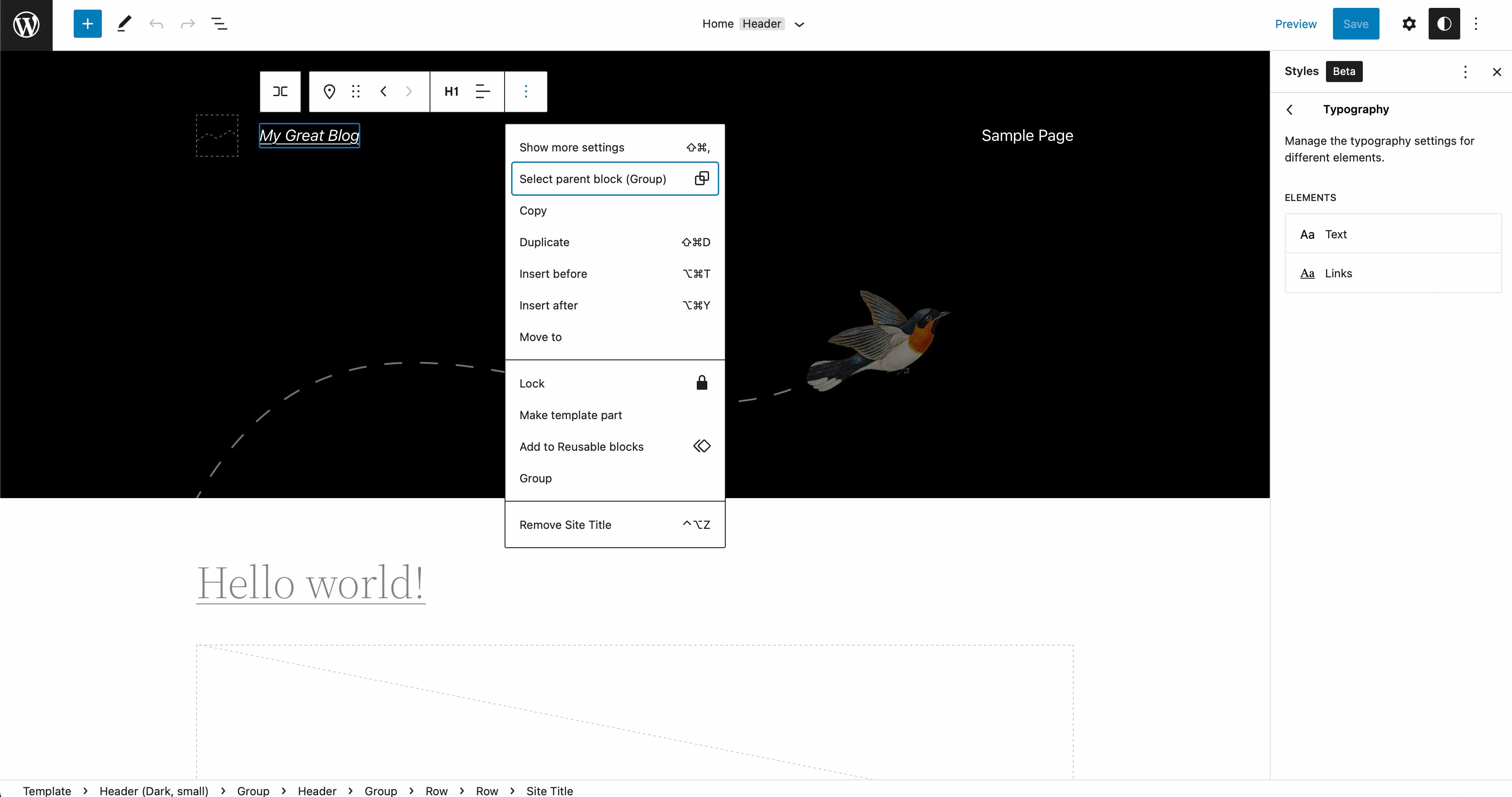
Inoltre, puoi modificare i blocchi esistenti all'interno di un modello. Fai semplicemente clic sul blocco che desideri modificare per visualizzare le sue opzioni. Ad esempio, se desideri modificare il logo del sito, fai clic su di esso per aggiungere una nuova immagine.

Come impostare gli stili globali
Un'altra grande caratteristica di un tema di modifica del sito completo è la possibilità di impostare stili globali. Puoi scegliere caratteri, colori, temi colore e regolare la spaziatura. Puoi scegliere di impostare gli stili su tutto il tuo sito o solo su determinati blocchi. Questo è un enorme risparmio di tempo rispetto ai temi del passato.
Per accedere agli stili per il tuo sito, fai clic sull'icona degli stili in alto a destra nell'editor del sito.

Una volta attivato, puoi sfogliare gli stili disponibili nel tema Twenty Twenty-Two facendo clic sul collegamento Sfoglia stili per scegliere una combinazione di colori per il tuo sito.

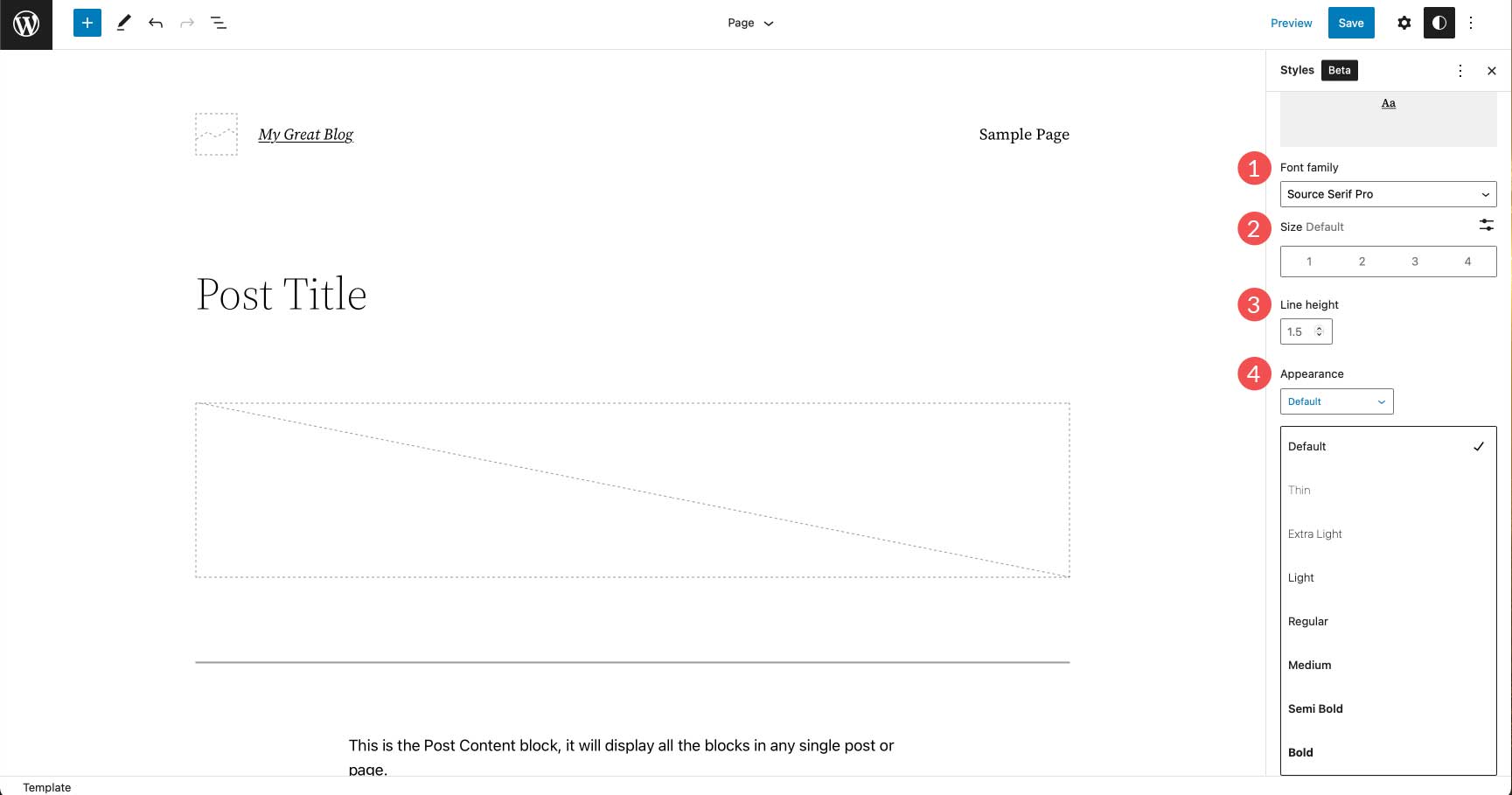
L'opzione successiva, tipografia, ti consente di scegliere le opzioni del carattere per il testo e i collegamenti. Ciò include la famiglia di caratteri, la dimensione, l'altezza della linea e lo spessore del carattere (aspetto).

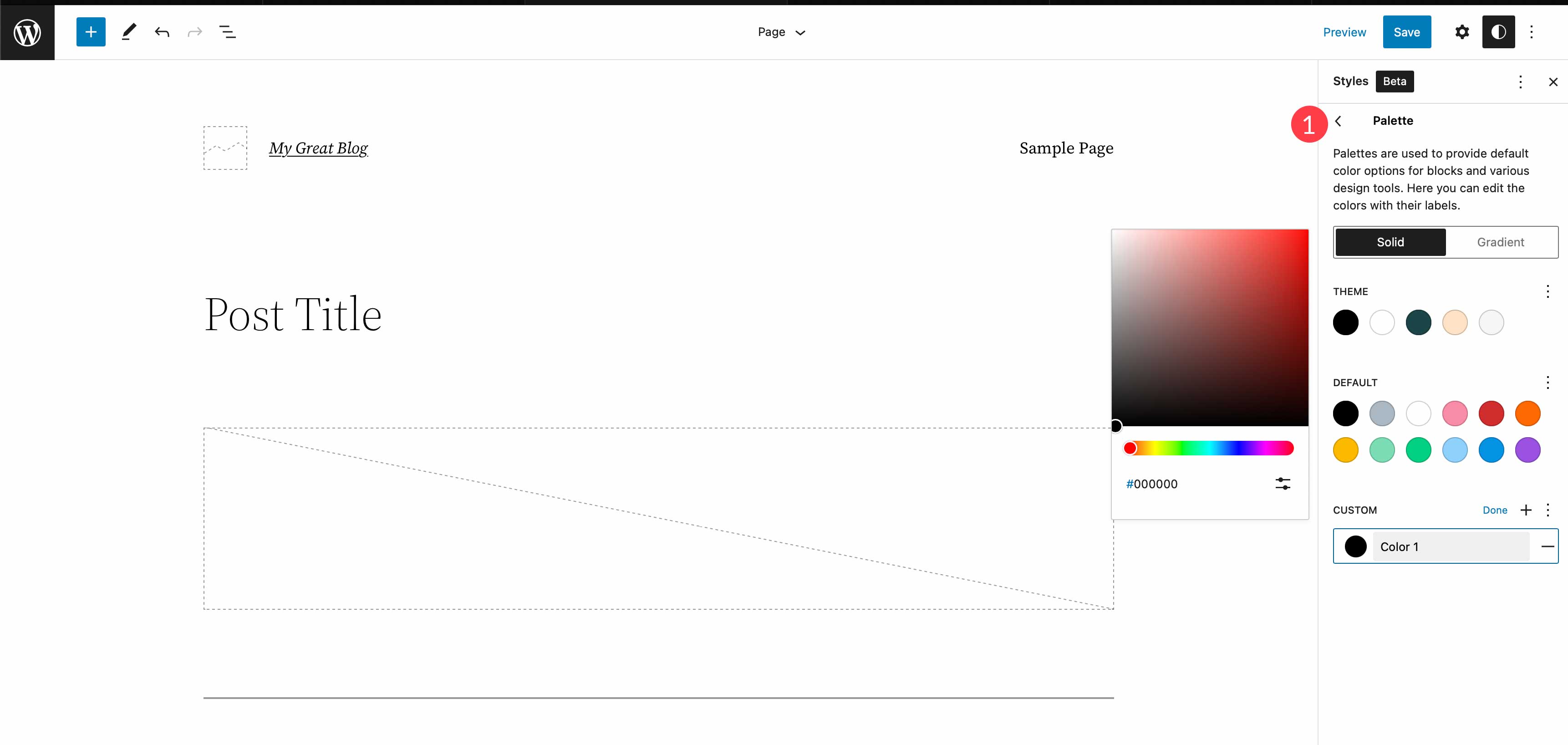
In colori, puoi modificare i colori utilizzati nella tavolozza dei colori globale. Puoi assegnare colori allo sfondo, al testo e ai link. In Twenty Twenty-Two ci sono 17 colori solidi e 20 gradienti. Inoltre, puoi aggiungere colori e sfumature personalizzati al tuo sito, il che è ottimo per scopi di branding.

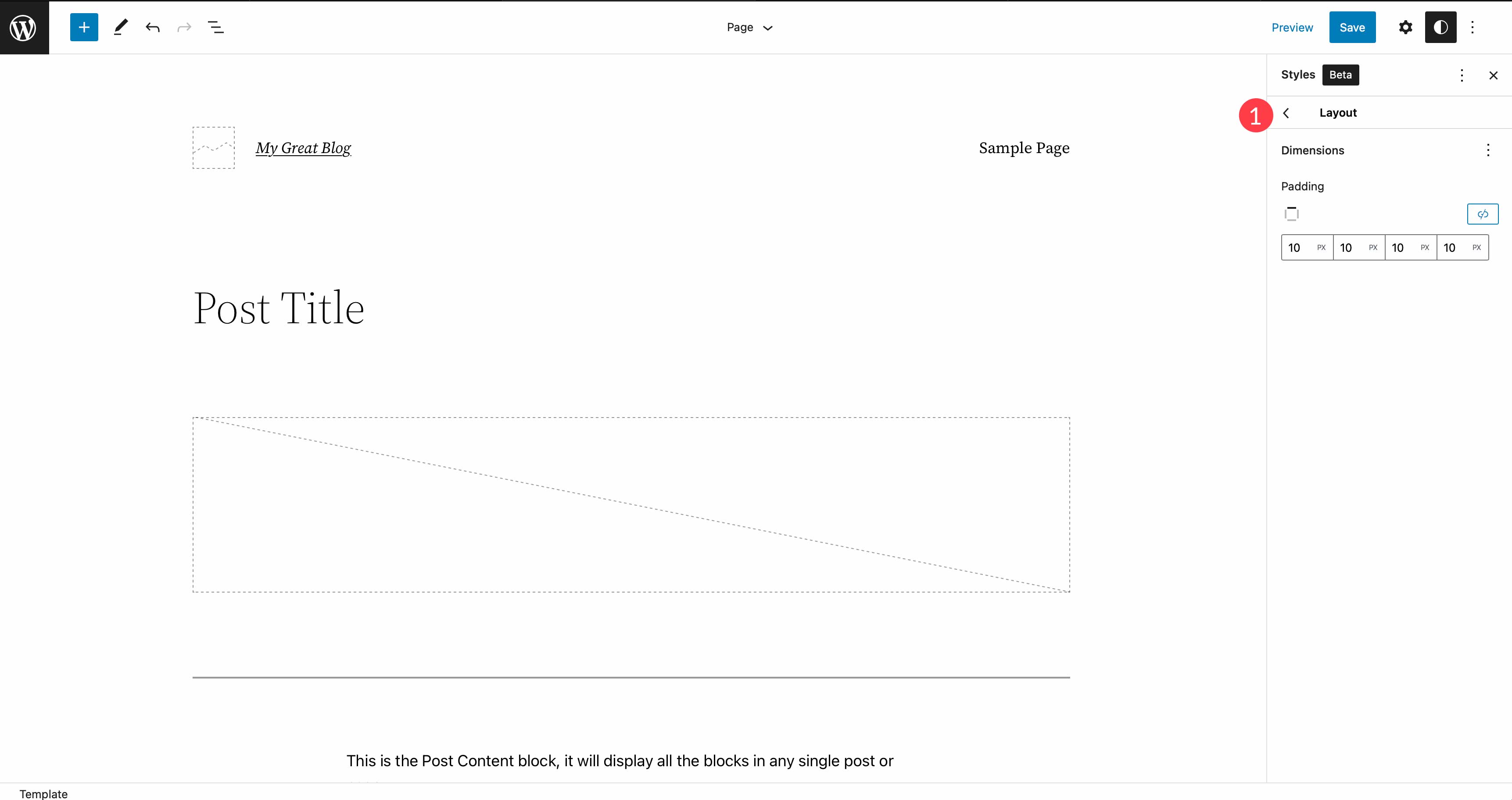
Infine, puoi adattare il padding al tuo layout. Il riempimento può essere impostato per la parte superiore, sinistra, destra e inferiore nel suo insieme o impostato individualmente.

Utilizzo di blocchi tematici dinamici
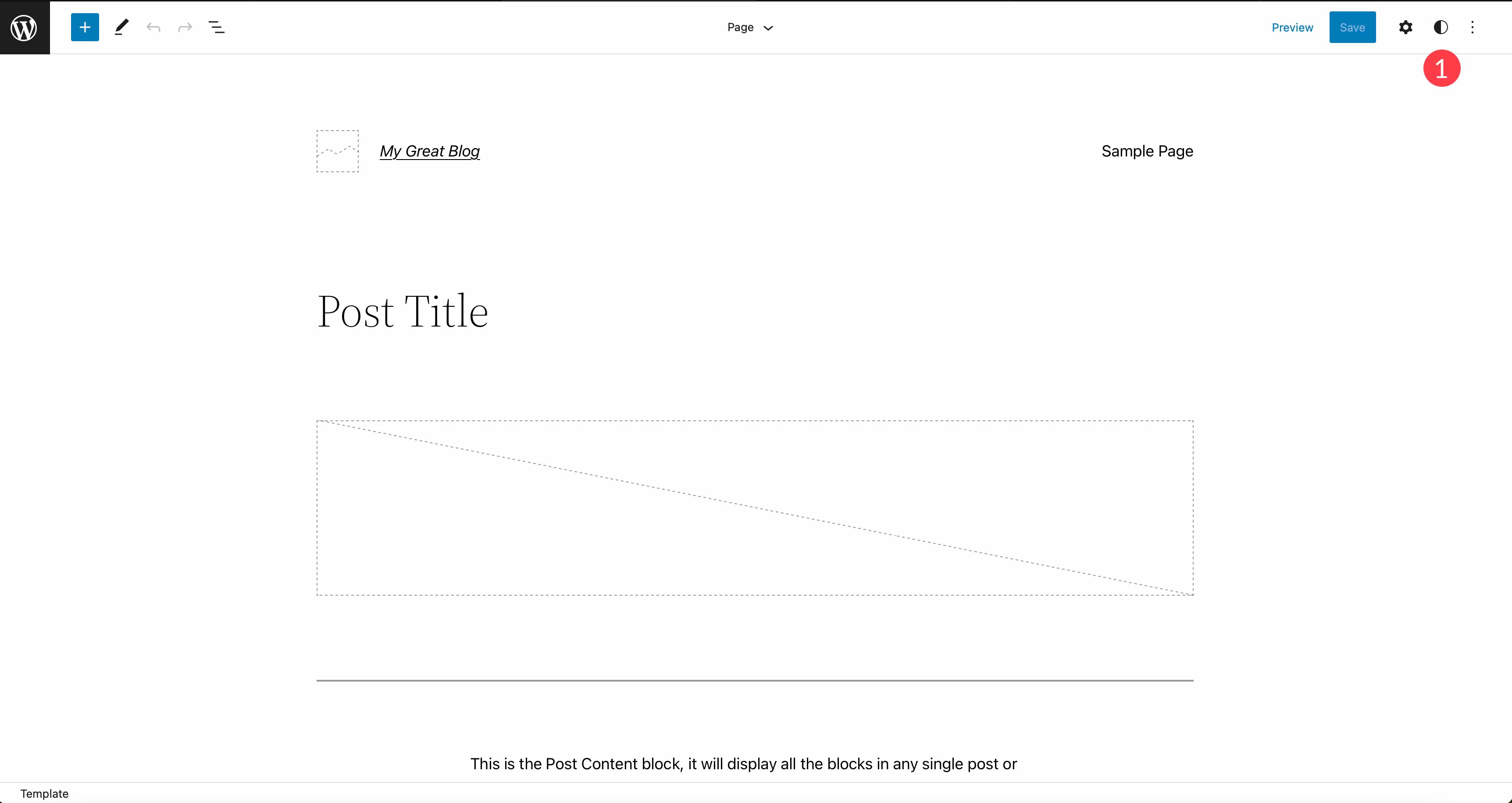
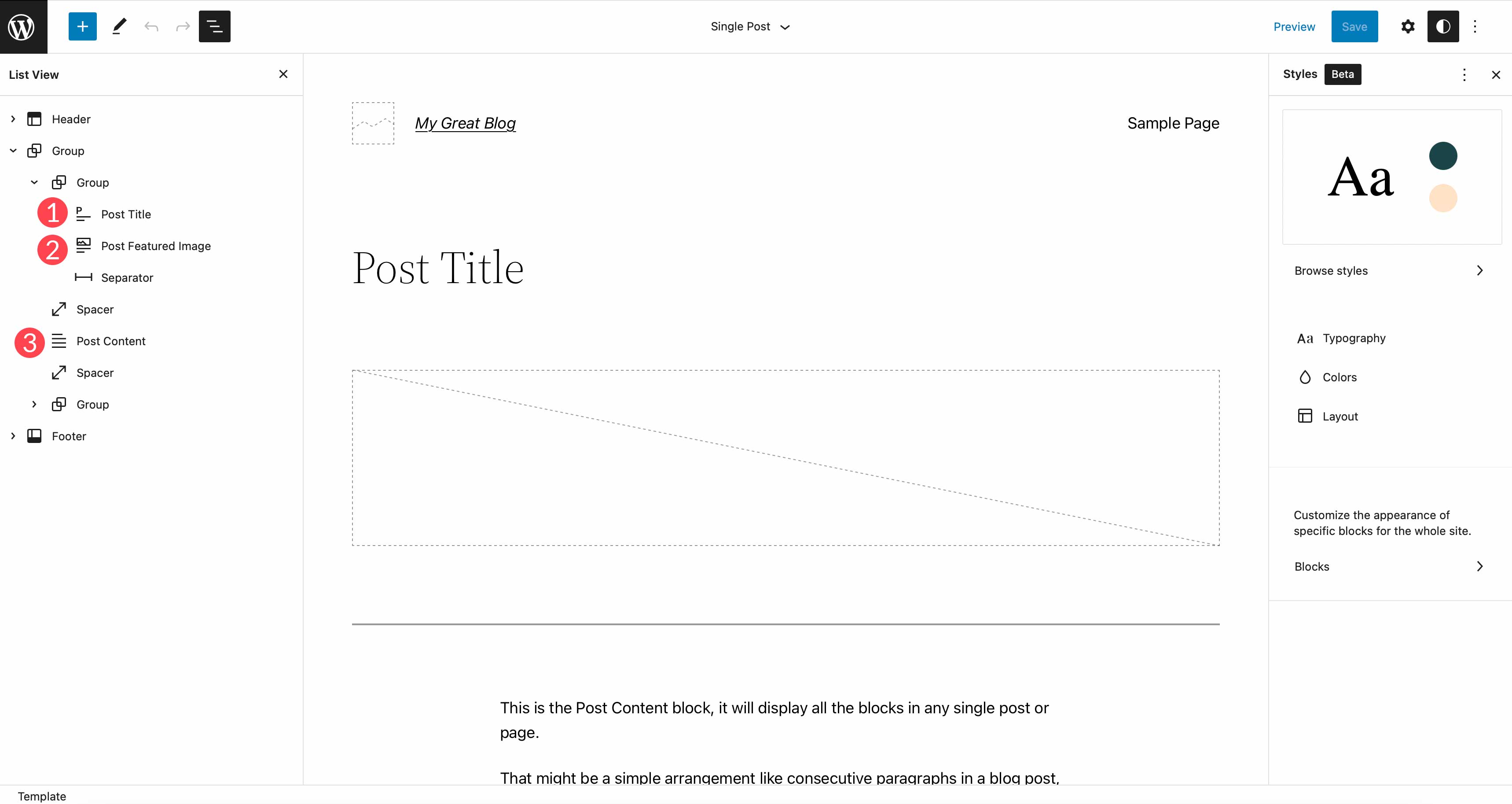
L'editor di blocchi contiene più di 90 blocchi che possono essere utilizzati per creare modelli di pagina nell'editor del sito. Tra questi, ci sono alcuni blocchi di temi dinamici che popoleranno i contenuti dinamici mostrati sul front-end del tuo sito. Ad esempio, quando fai clic sul modello di post singolo, ne vedrai alcuni utilizzati tra cui il titolo del post, l'immagine in primo piano del post e i blocchi di contenuto del post. Questi sono utili per creare un modello dinamico per visualizzare i post del tuo blog in modo dinamico.


Quando modifichi i temi, puoi utilizzare i blocchi tematici per creare intestazioni, piè di pagina e altro. In tutto, ci sono 27 blocchi tematici. Non li esamineremo tutti qui, ma ne esamineremo alcuni in modo da farti capire bene cosa puoi fare.

Creazione di una nuova intestazione per i tuoi modelli
Dimostriamo come utilizzare alcuni blocchi tematici per creare una nuova parte del modello di intestazione per il tuo sito. Inizia navigando nel menu Modelli . Successivamente, fai clic su Modello vuoto per iniziare.

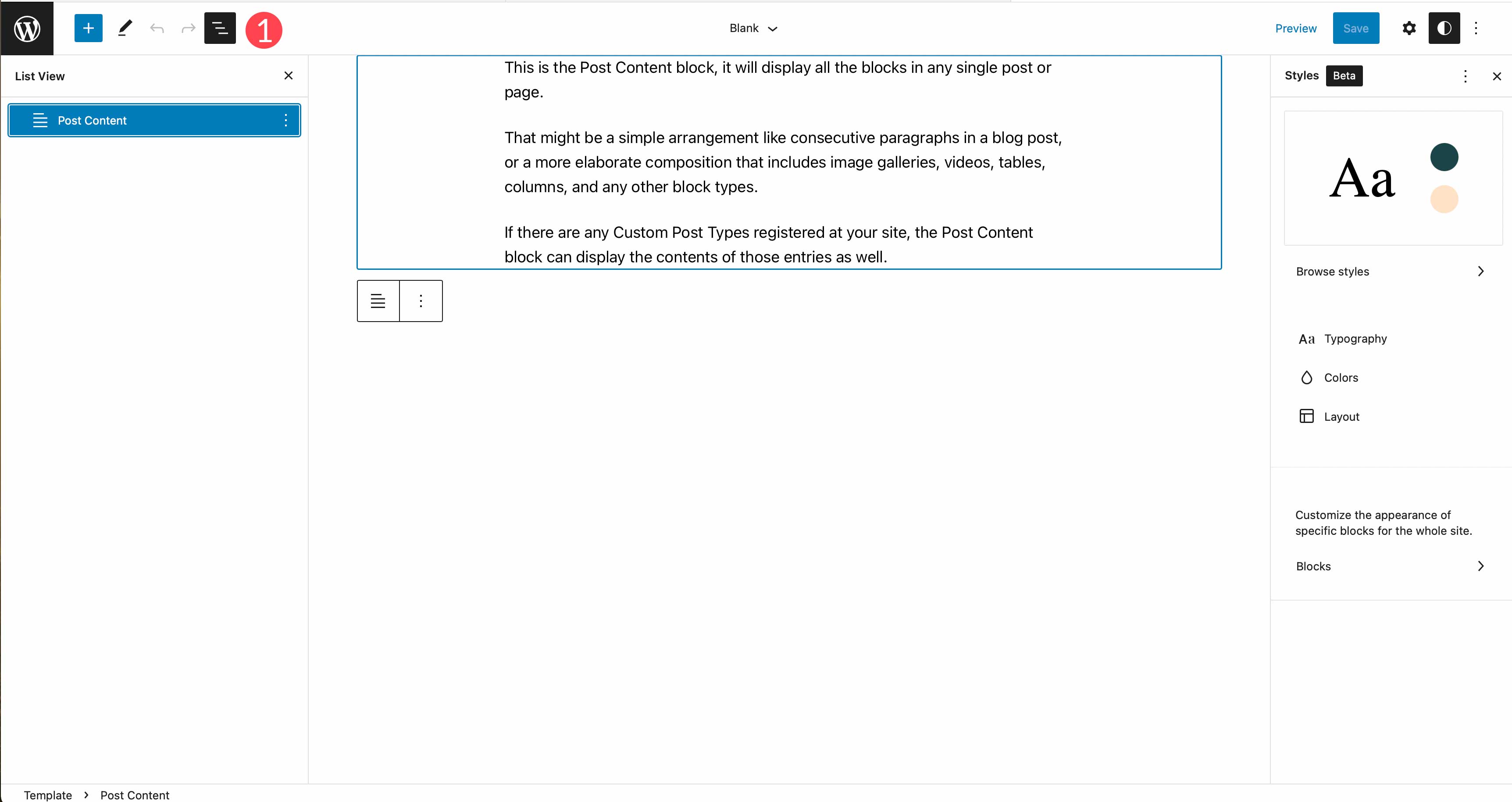
Se vuoi essere in grado di vedere quali blocchi sono utilizzati nella tua pagina, puoi utilizzare la vista dei livelli. È accessibile facendo clic sull'icona dei livelli nella parte in alto a sinistra della schermata dell'editor del sito.

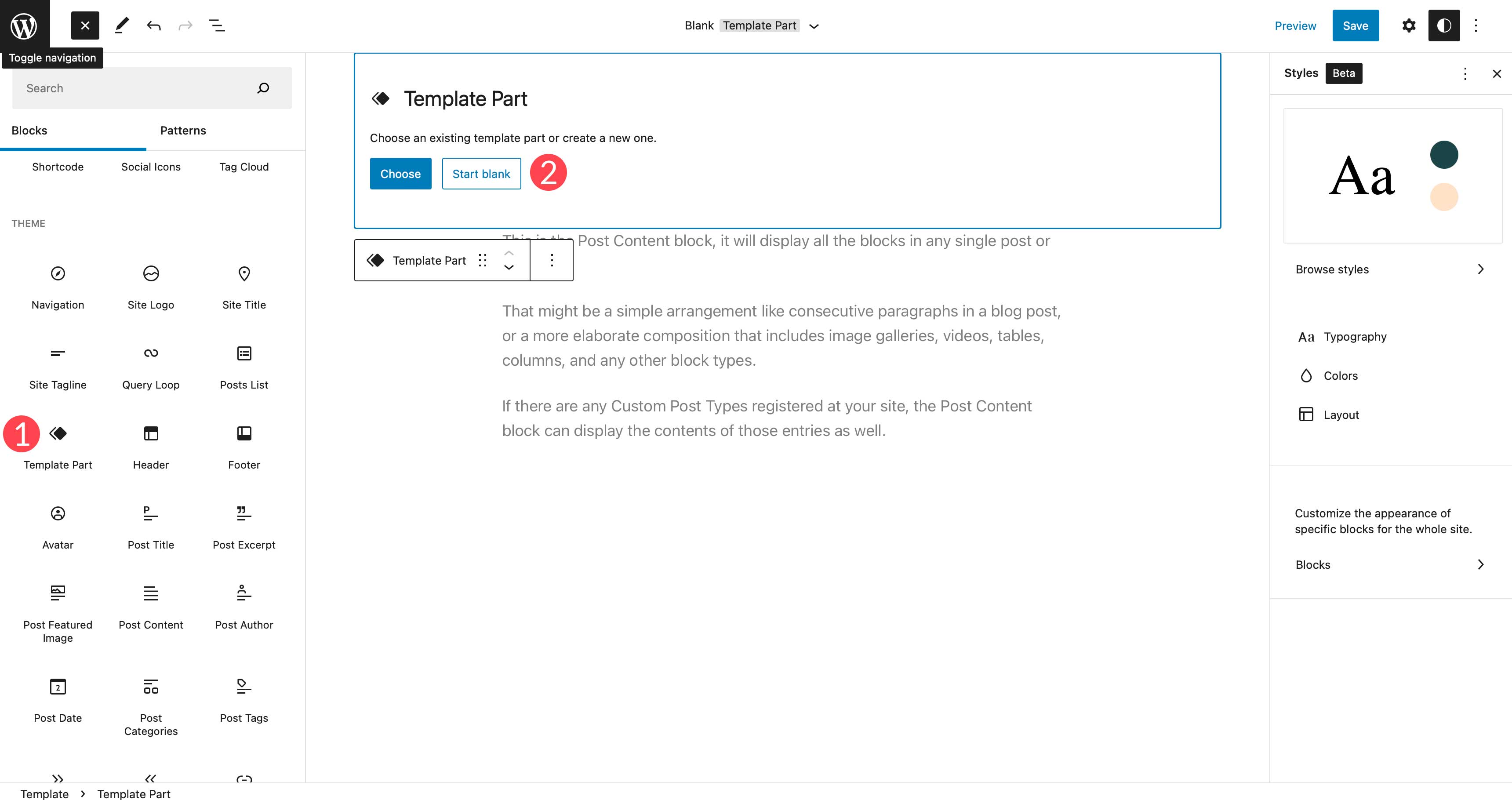
Fai clic sull'icona + blu per visualizzare i blocchi, quindi scorri verso il basso fino alle opzioni del blocco del tema. Il primo blocco tematico che selezioneremo è il blocco parte modello. Questo è molto utile per creare sezioni globali per il tuo sito. Utilizzeremo una parte del modello per creare un'intestazione personalizzata per il tuo sito che può essere assegnata a determinate pagine.
Trascina il blocco della parte del modello nella pagina vuota dell'editor del tuo sito. Seleziona inizio vuoto per creare una nuova parte del modello.

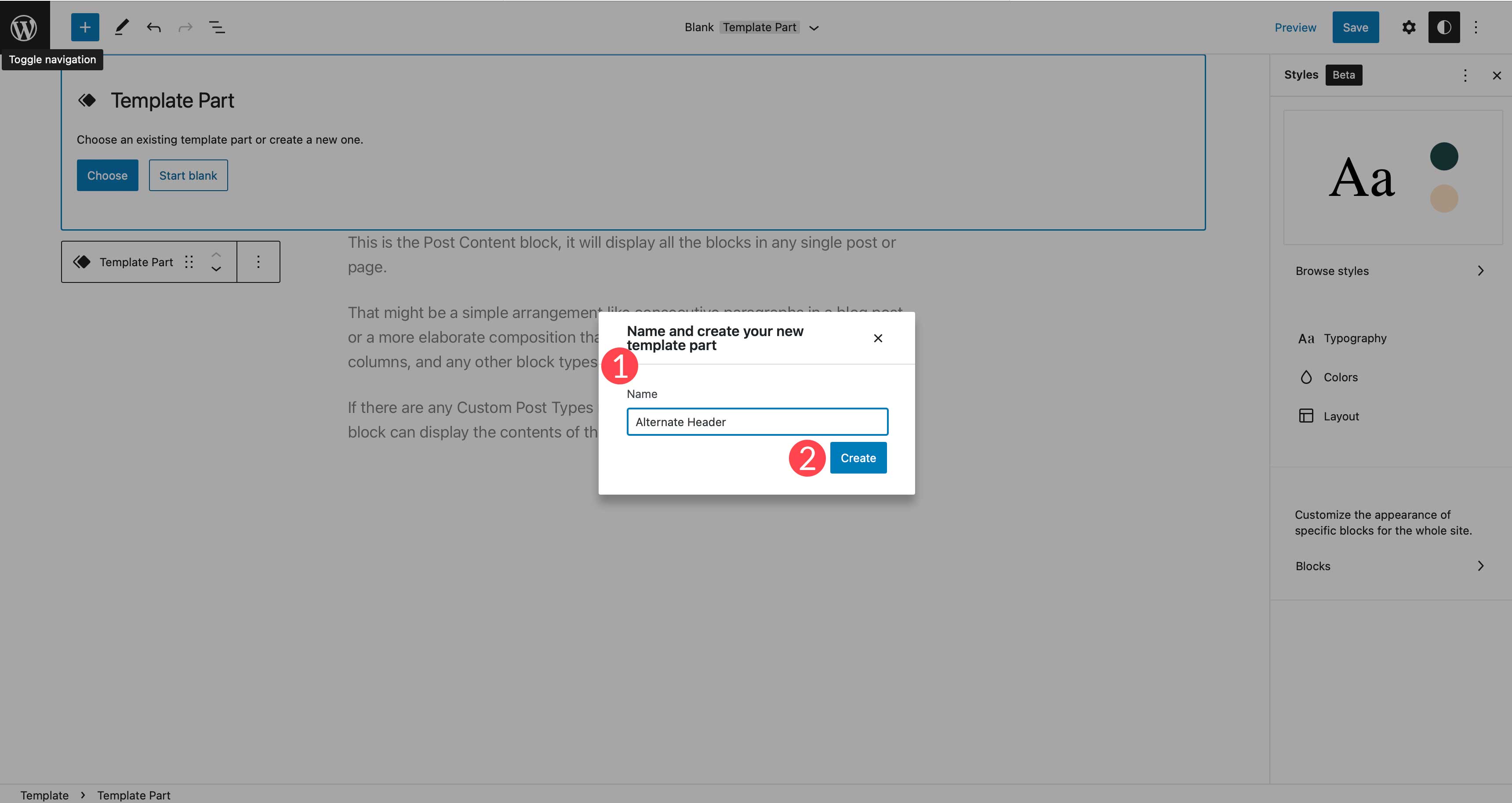
Assegna un nome alla parte del modello, quindi fai clic su crea .

Per prima cosa, apri i blocchi e cerca il distanziatore, quindi aggiungilo al tuo cartoncino. Dagli un'altezza di 20px. Questo aggiungerà 20px di spazio nella parte superiore del tuo modello.
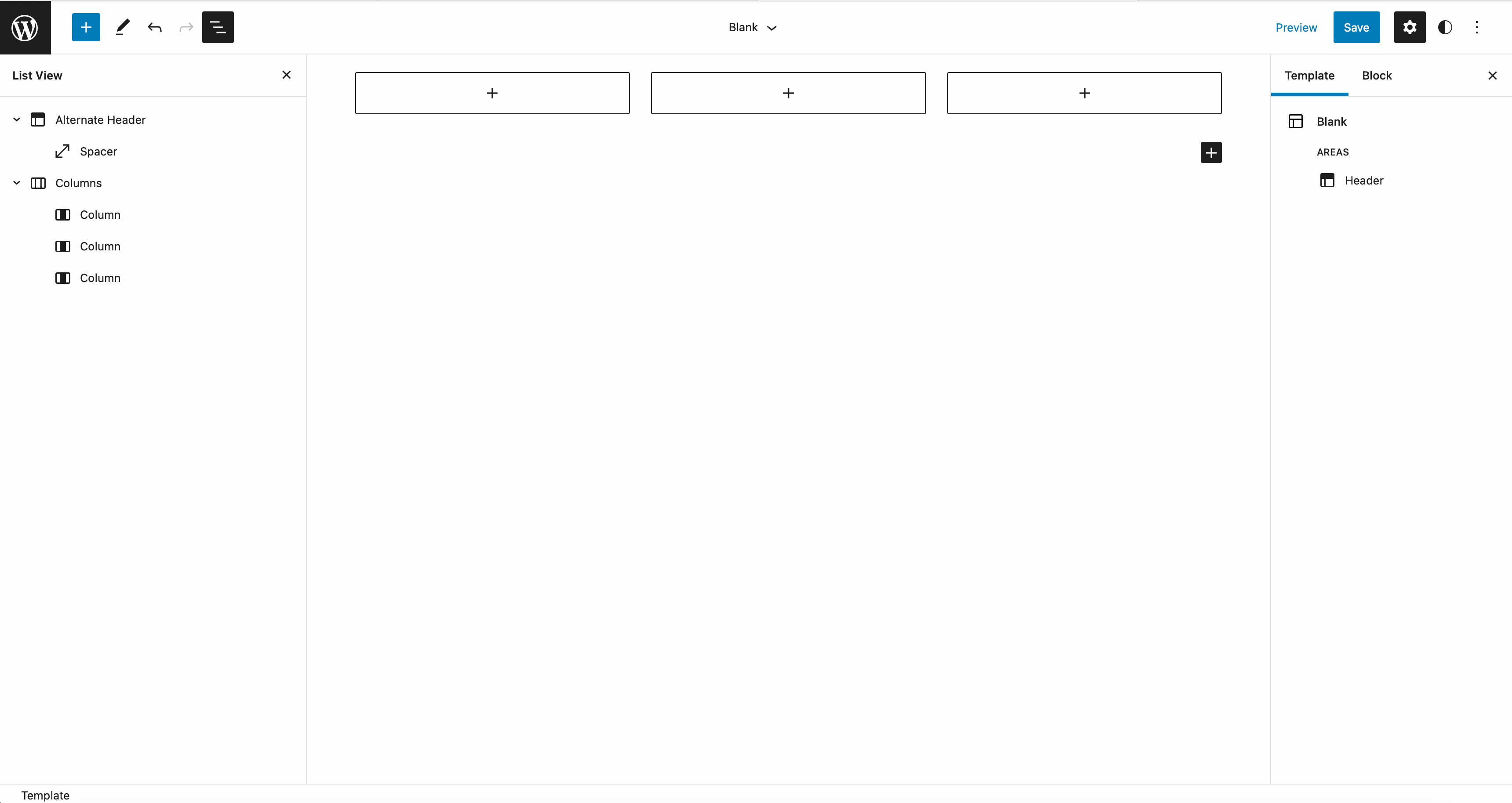
Quindi, trova il blocco delle colonne . Trascinalo nel cartoncino. Selezionare la variazione di colonna 33/33/33 . Questo metterà tre colonne nella tua riga. Ogni colonna occuperà il 33% dello spazio disponibile del sito.
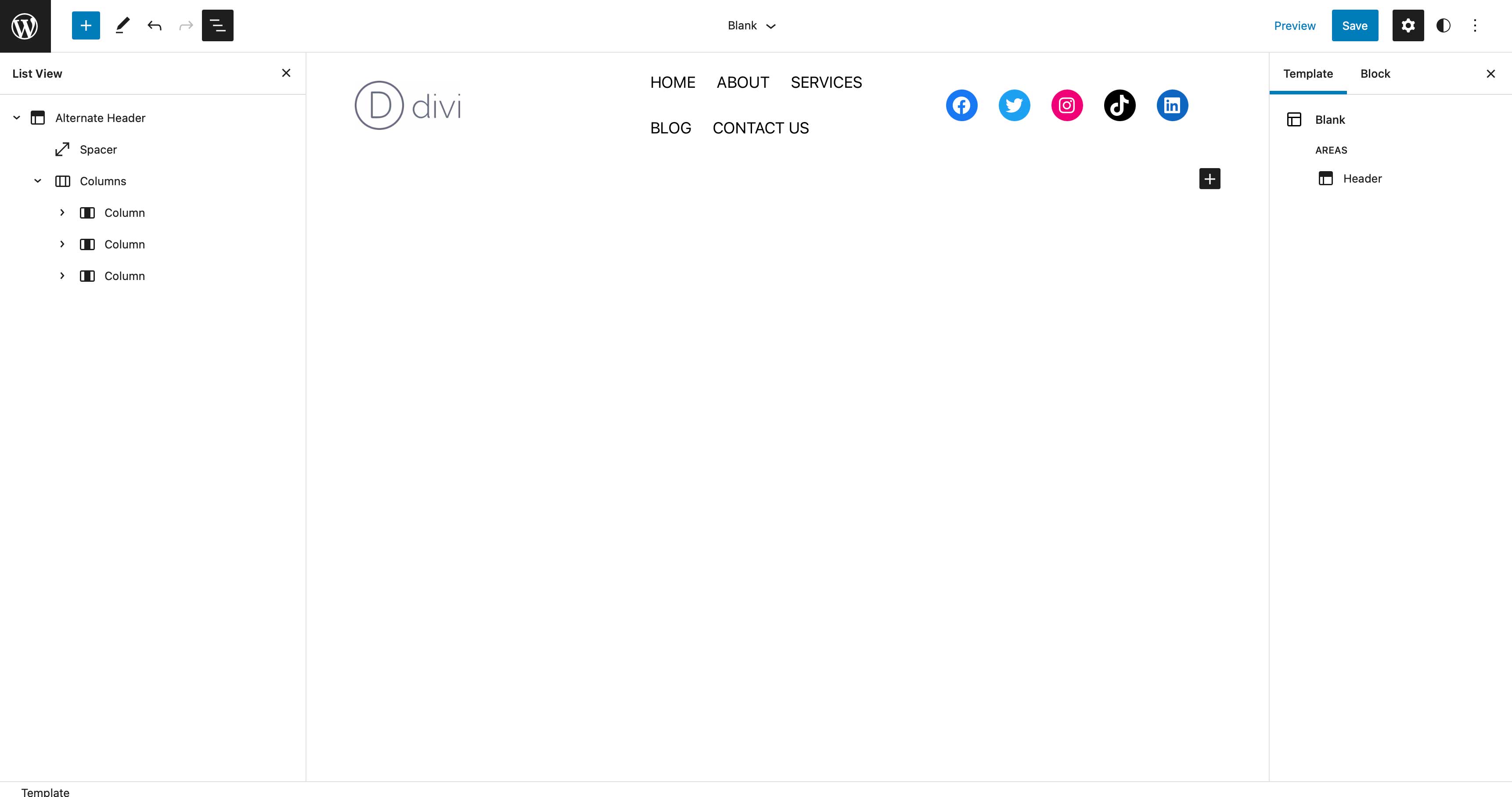
La tua parte del modello ora dovrebbe assomigliare a questa:

Aggiungi blocchi al tuo modello di intestazione
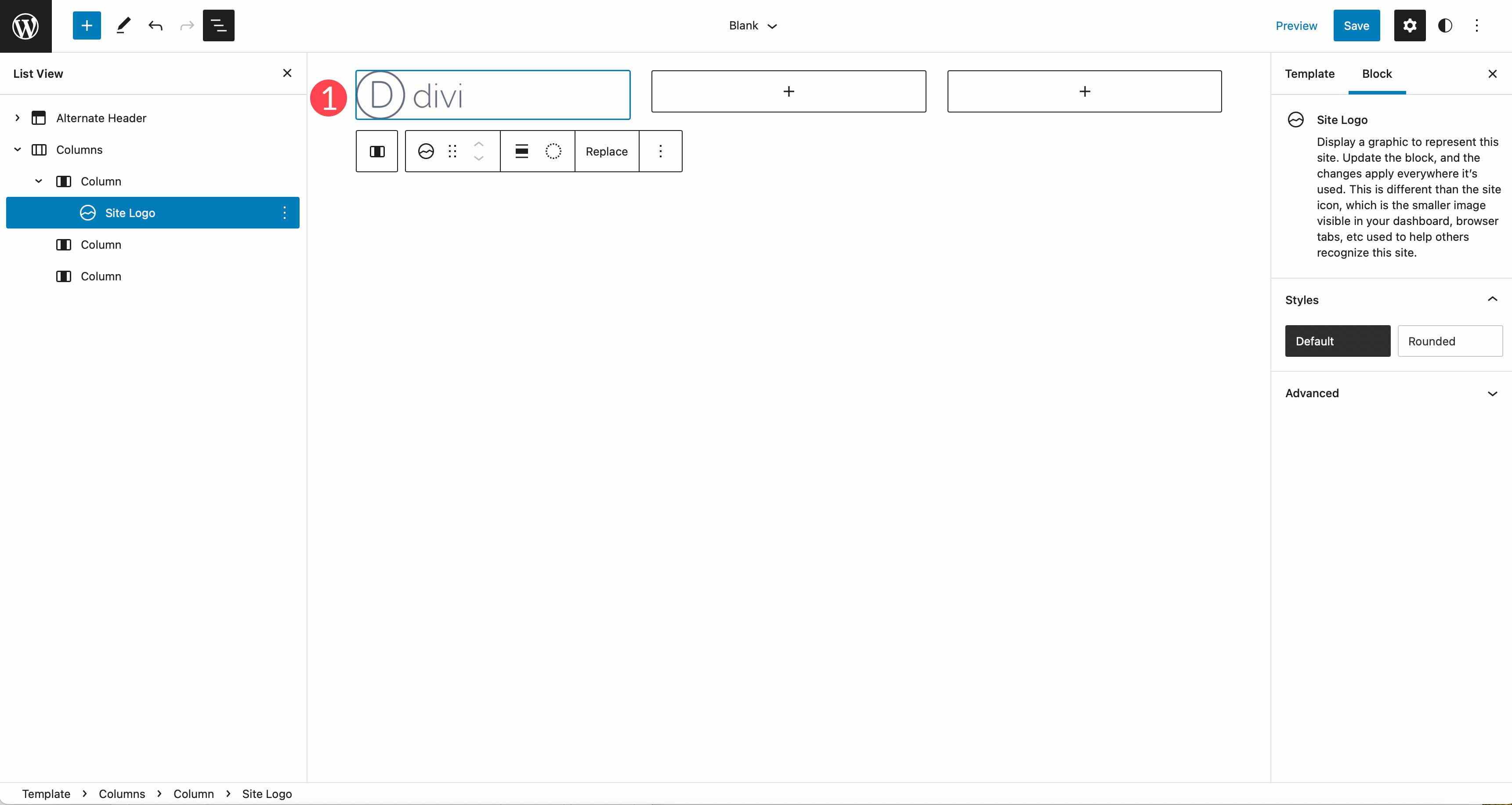
Apri il menu dei blocchi facendo clic sull'icona blu + . Scorri verso il basso fino ai blocchi del tema e trascina il blocco del logo del sito nella prima colonna. Carica un'immagine o assegnane una dalla tua galleria multimediale.

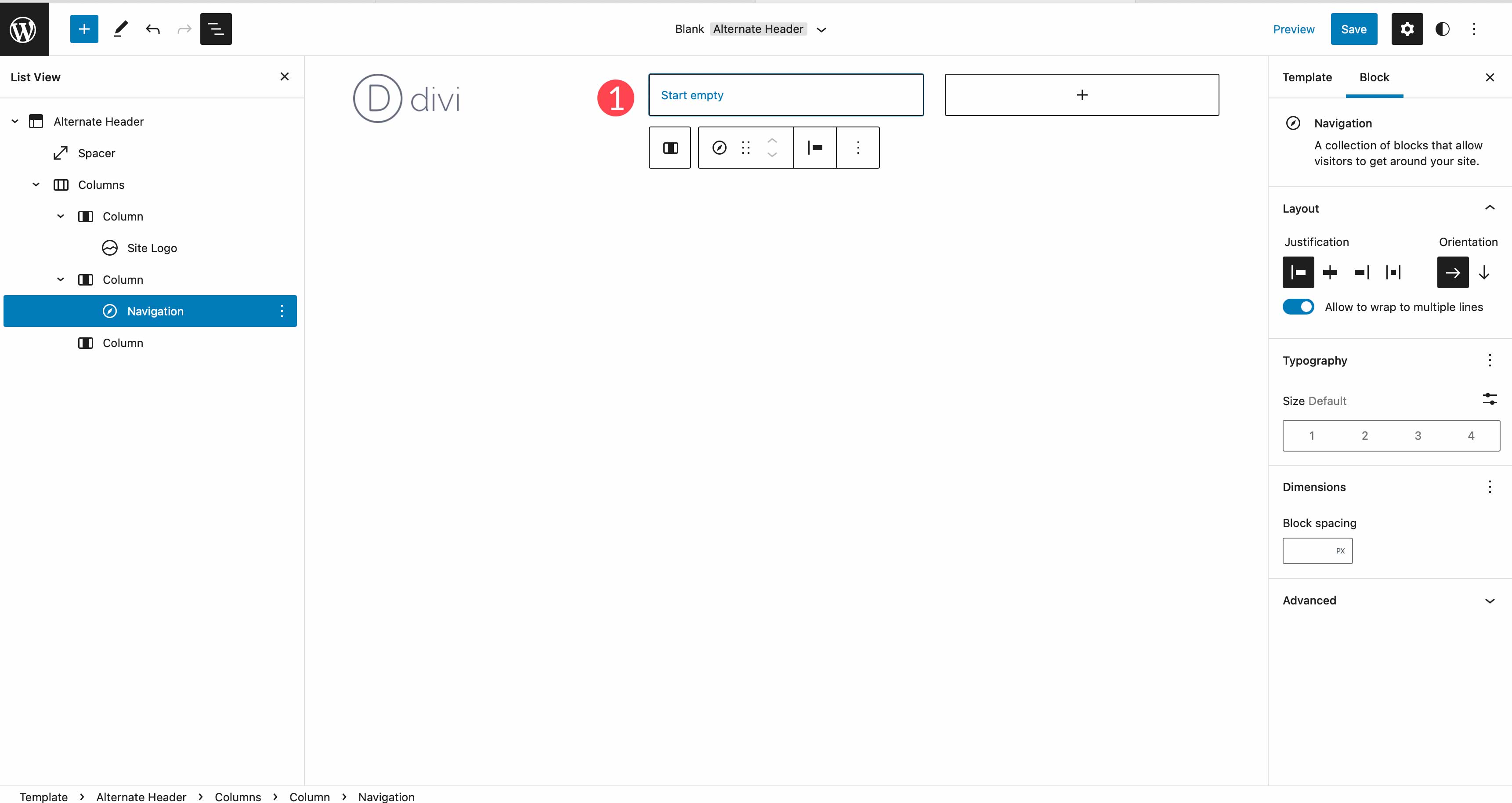
Successivamente, trascina il blocco di navigazione nella seconda colonna. Per il blocco di navigazione, puoi aggiungere pagine dal tuo sito Web al menu o creare collegamenti personalizzati. L'aggiunta di menu nei temi di modifica del sito completo è leggermente diversa rispetto ad altri temi. Non usi più Aspetto > Menu per aggiungerli. Ora tutti i menu vengono creati e aggiunti nell'editor del sito. Fai clic su start empty per creare collegamenti per il tuo sito o selezionare pagine. Per aggiungerli, premi il tasto Invio sulla tastiera.

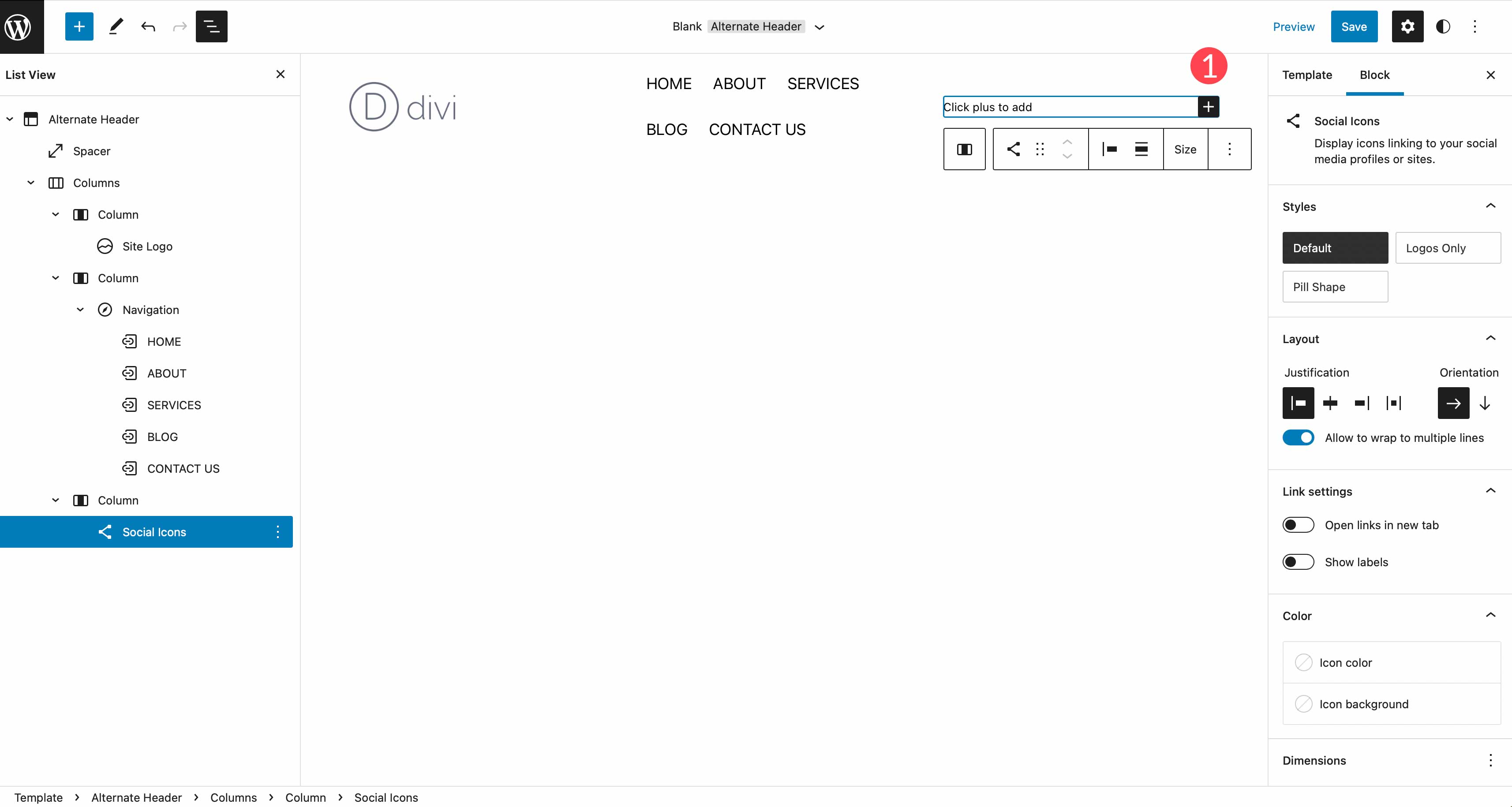
Infine, aggiungi il blocco dei link social alla tua terza colonna. Aggiungi le icone dei social media che desideri mettere in primo piano facendo clic sul segno + a destra del blocco delle icone social.

NOTA: non sei limitato ad aggiungere blocchi tematici ai tuoi modelli. Puoi utilizzare qualsiasi Blocco WordPress. In questo esempio, il blocco dei collegamenti social non è un blocco tema dinamico ma è comunque un elemento utile da aggiungere a un'intestazione.
Con tutti i tuoi blocchi aggiunti, la tua intestazione dovrebbe ora assomigliare a questa.

Regolazione del layout del modello
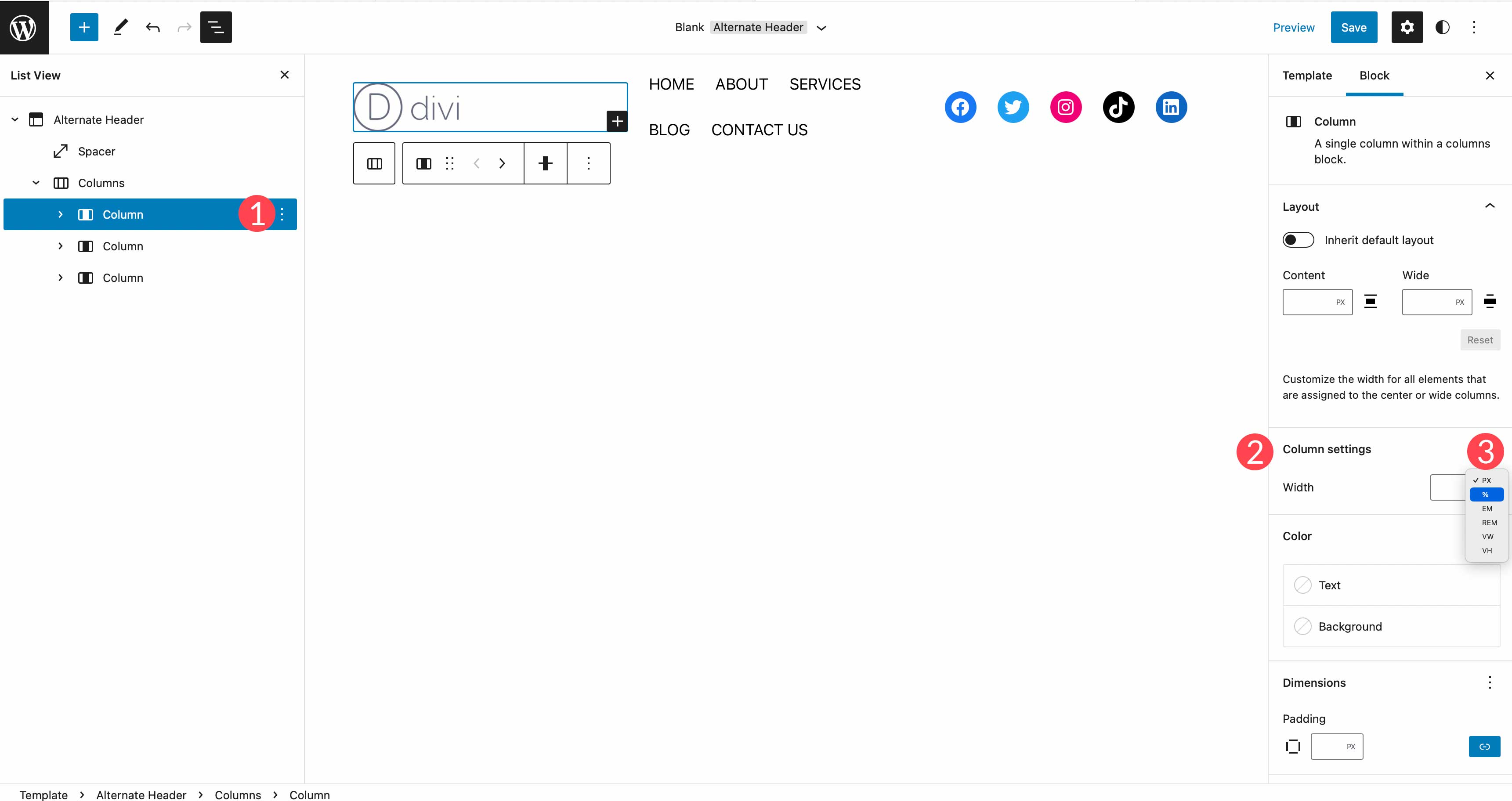
Ora che hai tutti i blocchi nella tua nuova intestazione, noterai che la spaziatura sembra un po' fuori posto. Nessun problema, come per ogni aspetto dell'editing completo del sito, puoi modificare anche quello. Innanzitutto, fai clic sulla prima colonna nella vista dei livelli. Nel pannello delle impostazioni in Impostazioni colonna > Larghezza , fai clic sul menu a discesa per visualizzare le diverse opzioni di ridimensionamento. Scegli % . Digita 20 per la larghezza della prima colonna.

Ripeti i passaggi per regolare la seconda colonna al 60%, quindi la terza colonna al 20%. L'intestazione ora dovrebbe avere una spaziatura migliore. Salva il tuo modello facendo clic sul pulsante Pubblica nell'angolo in alto a destra.
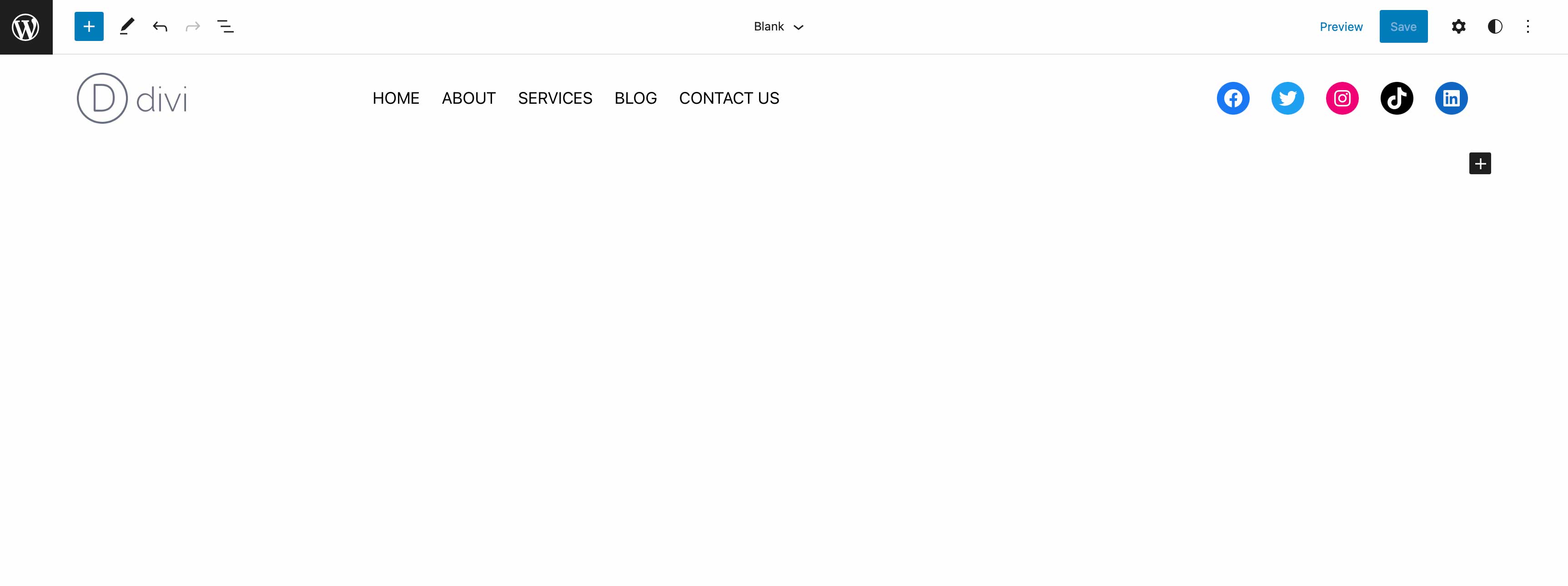
Il tuo modello ora dovrebbe assomigliare a questo.

Utilizzo di schemi a blocchi per dare il via ai tuoi progetti
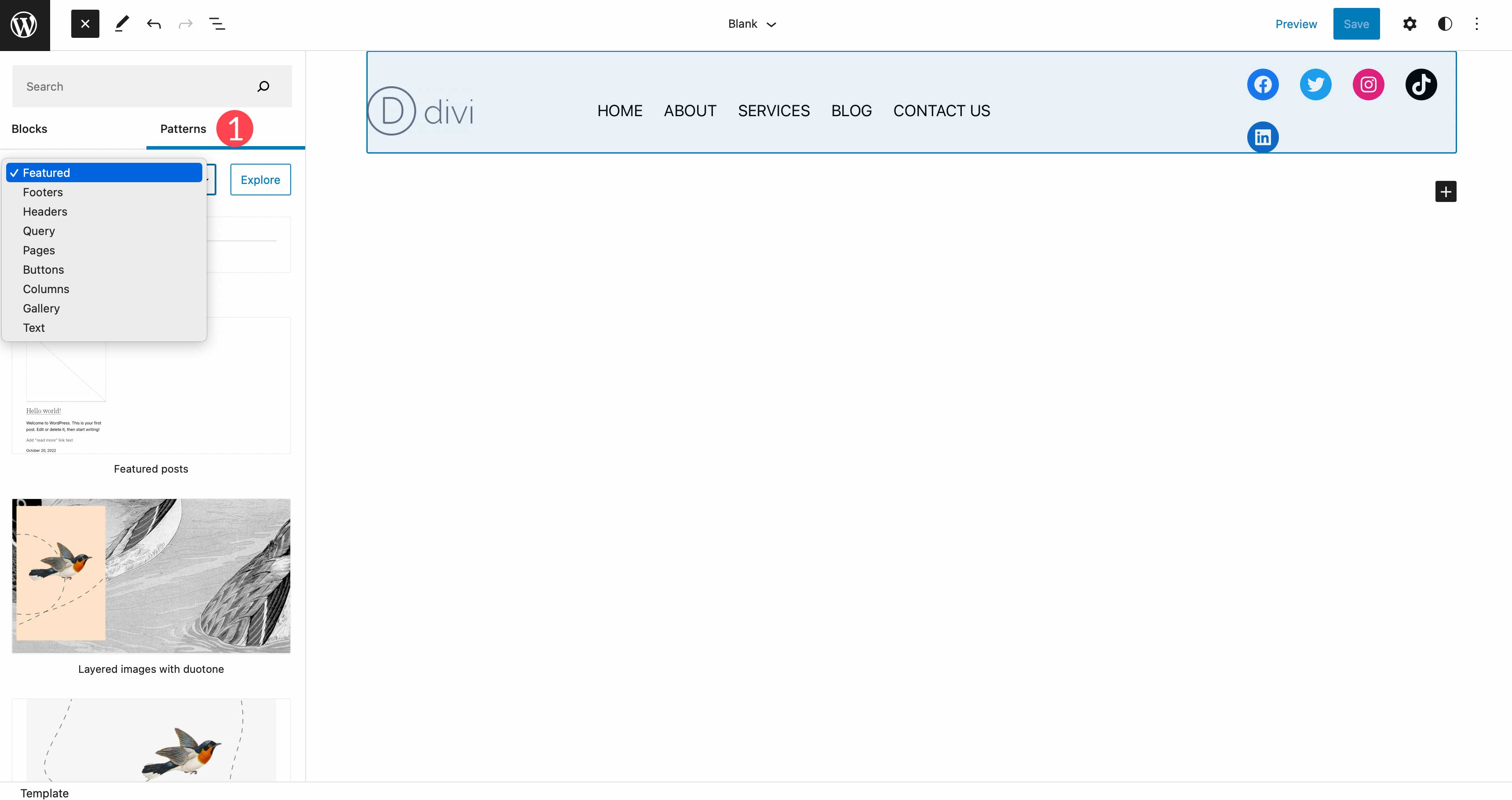
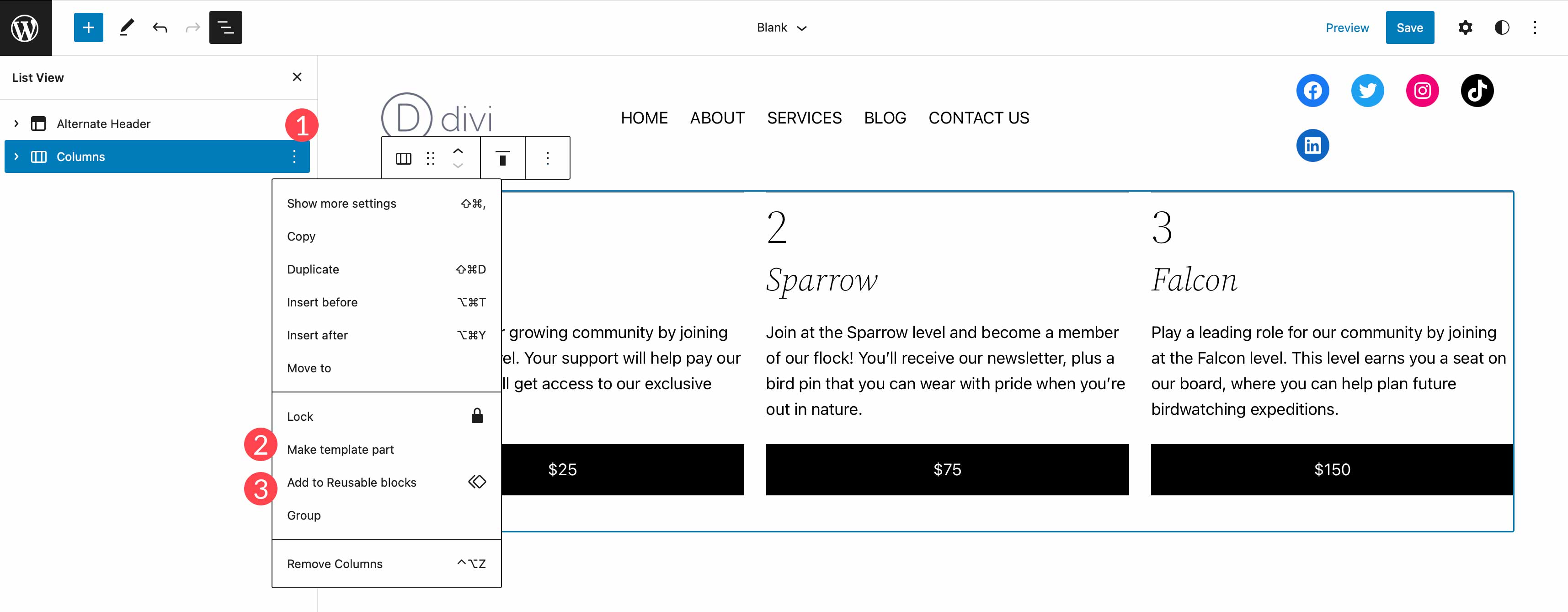
Quando si creano modelli, esiste un modo semplice per inserire una serie di blocchi per semplificare il processo di progettazione. Questi gruppi di blocchi sono chiamati schemi di blocco. WordPress viene fornito di serie con alcuni schemi di blocchi che puoi utilizzare oppure puoi crearne uno tuo per riutilizzarli in tutto il tuo sito. Per accedere ai modelli di blocco, fai clic sull'icona + blu in alto a sinistra nell'editor del sito, quindi fai clic sulla scheda dei modelli. Esistono diverse categorie di modelli di blocco tra cui scegliere, inclusi piè di pagina, intestazioni, pulsanti, gallerie, colonne e altro.

Ogni modello di blocco può essere modificato per adattarsi alle tue scelte di progettazione. Gli stili di colore, carattere e riempimento possono essere regolati all'interno di singoli blocchi nel motivo. Se desideri salvare un modello di blocco che hai creato, fai semplicemente clic sul menu con i puntini di sospensione nella visualizzazione elenco, quindi fai clic su Aggiungi a blocchi riutilizzabili . In alternativa, puoi anche salvarlo come parte modello .

Divi: il tema definitivo per l'editing completo del sito per WordPress

Se stai cercando un tema di modifica del sito completo versatile e ricco di funzionalità per WordPress, non guardare oltre Divi. Porta l'editing completo del sito a un livello completamente diverso utilizzando il Visual Builder più avanzato al mondo. Gli utenti possono applicare effetti al passaggio del mouse, aggiungere divisori di forme, applicare animazioni, modificare elementi in blocco e applicare stili globali e tavolozze di colori, solo per citare alcune funzionalità. Inoltre, Divi ha oltre 200 elementi nel suo arsenale per aiutarti a creare un sito Web straordinario e altamente funzionale. Con elementi come blog, cursori, inviti all'azione, prezzi, testimonianze e altro ancora, gli utenti possono creare un sito Web davvero unico.

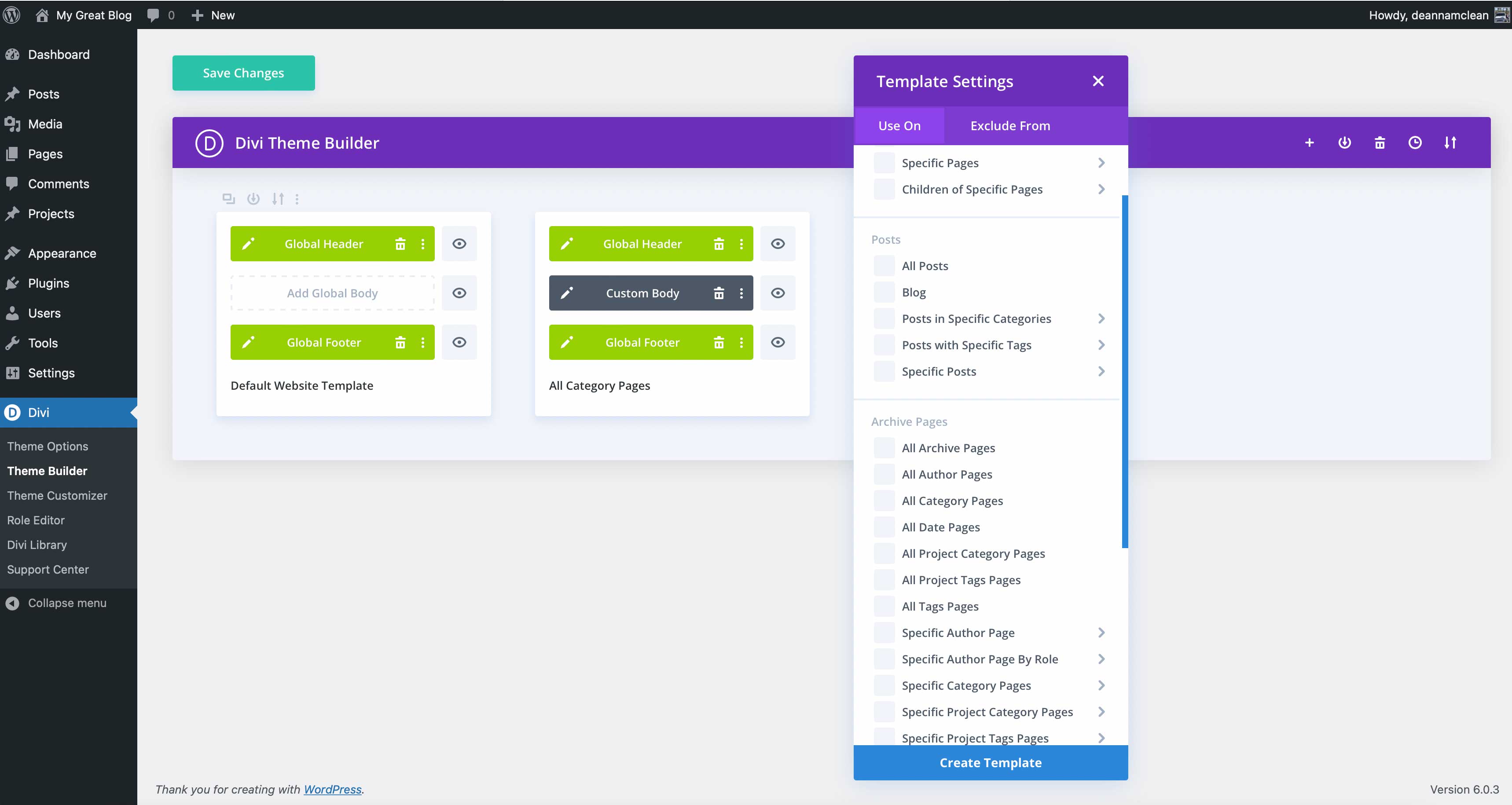
Costruttore di temi Divi

Oltre alle illimitate capacità di progettazione di Divi, gli utenti possono anche espandere le personalizzazioni all'intero sito web. Puoi progettare intestazioni, piè di pagina, modelli di prodotti, pagine di categorie e archivi, modelli 404, modelli di post e altro ancora. Inoltre, puoi fare tutto questo con Visual Builder proprietario di Divi, che ti consente di vedere le modifiche al design in tempo reale. Non c'è limite al numero di modelli che puoi creare. Inoltre, i modelli di Theme Builder possono essere assegnati come elementi globali o, se lo si desidera, a singole pagine.
Contenuto dinamico Divi

Divi ha anche la capacità integrata di creare contenuti dinamici per il tuo sito web. Utilizzando Template Builder e/o Visual Builder, gli utenti possono assegnare contenuti dinamici a post, pagine, prodotti e modelli. Puoi utilizzare il contenuto dinamico in tutti gli elementi Divi, che ti consente di creare moduli dinamici per visualizzare le informazioni estratte direttamente dal tuo database.
Moduli dinamici in Divi
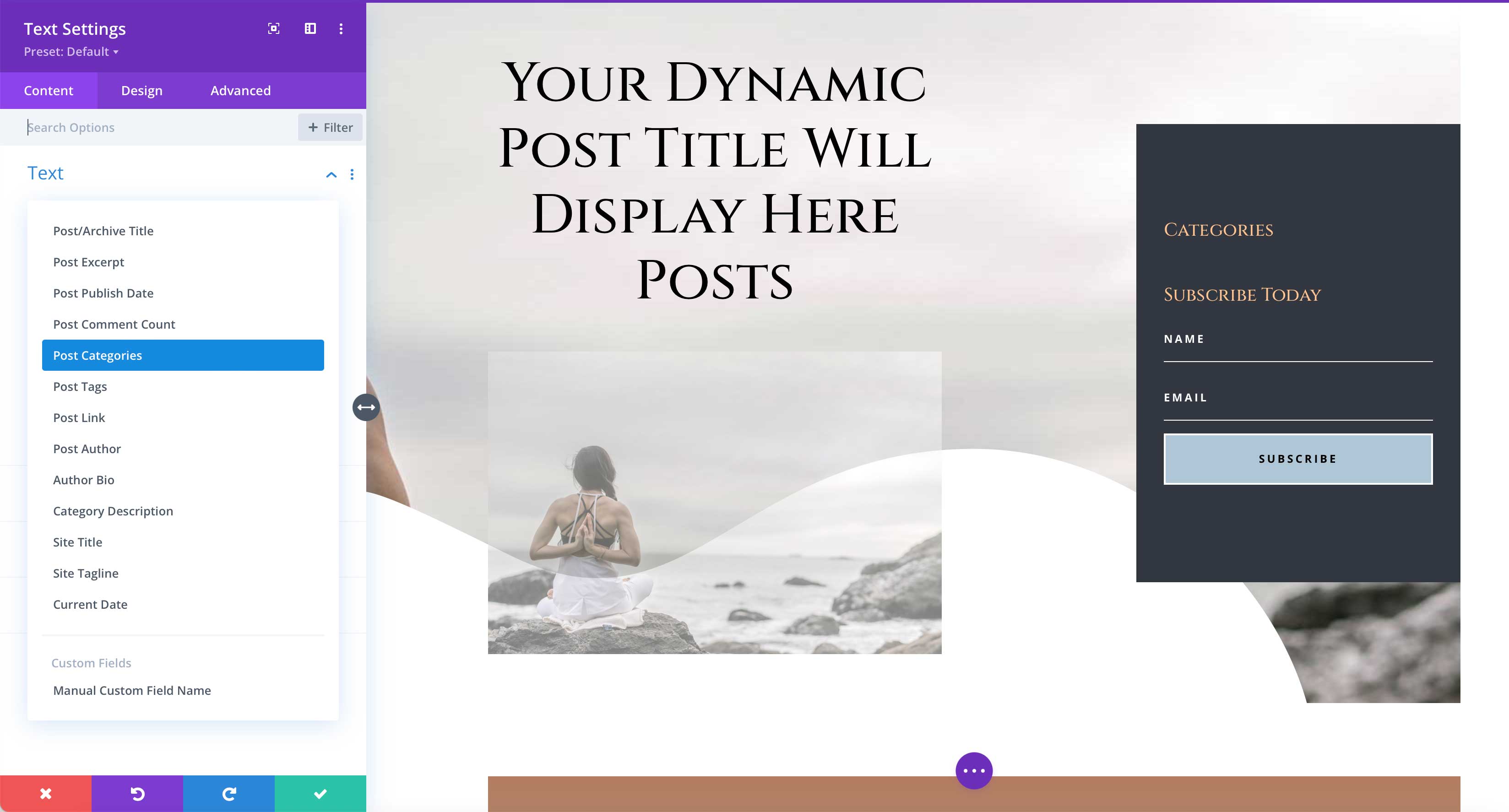
I moduli dinamici sono ottimi per l'uso in tutti i tipi di siti web. Possono essere utilizzati per creare moduli per siti Web di viaggi, ricette, servizi di noleggio e altro ancora. Utilizzando Visual Builder di Divi, puoi assegnare contenuti dinamici in base al tipo di modello che desideri creare. Ad esempio, durante la creazione di post o modelli di categoria, il contenuto dinamico disponibile per un modulo di testo ha opzioni diverse da quelle di un modulo immagine. Per i moduli con testo, puoi scegliere elementi come il titolo del post/archivio, l'estratto del post, la data di pubblicazione, il conteggio dei commenti, i tag, la descrizione della categoria e altro. D'altra parte, i moduli immagine vengono utilizzati per impostare contenuti dinamici come l'immagine in primo piano, l'immagine del profilo dell'autore e l'immagine del logo del sito.
Moduli WooCommerce dinamici

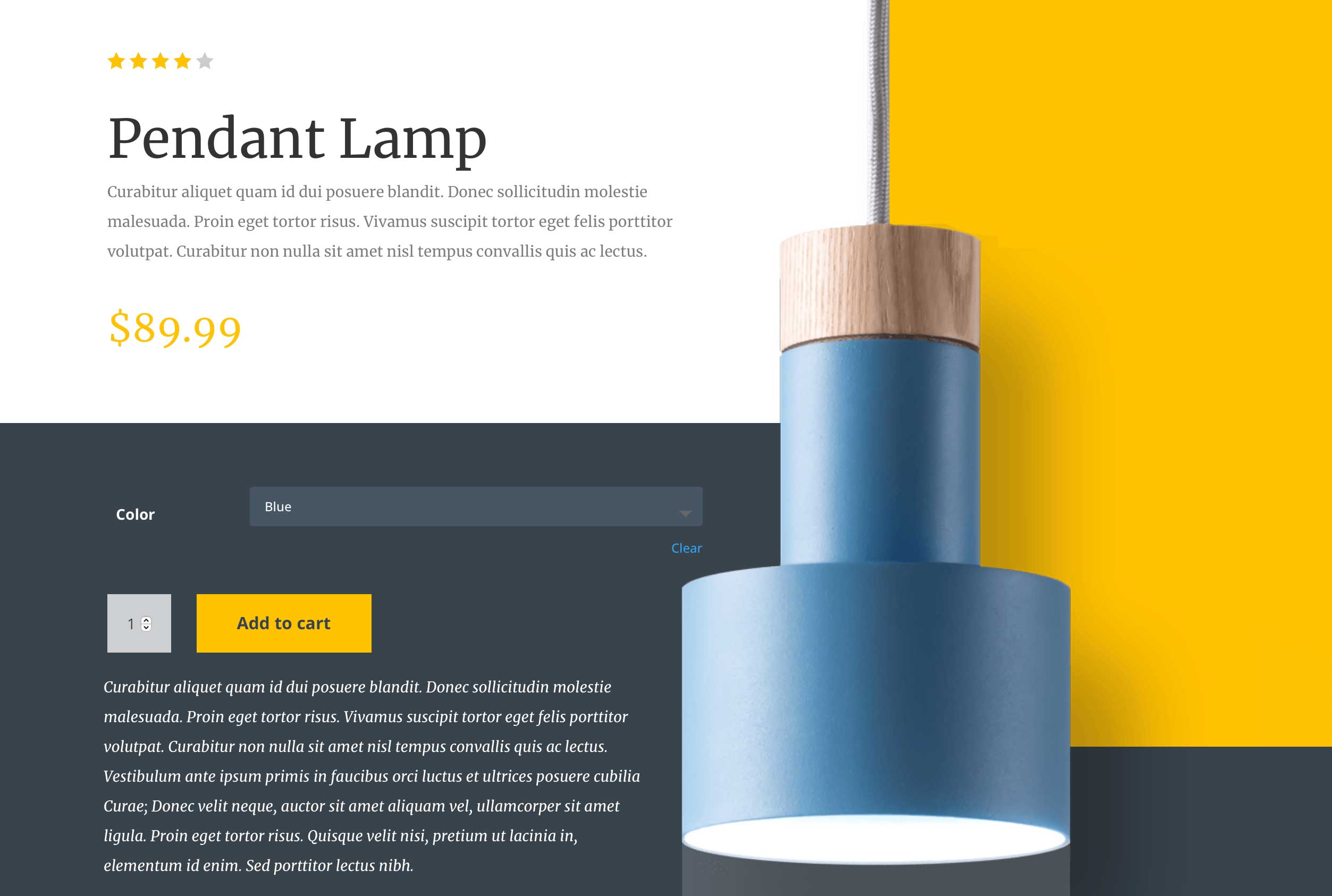
I proprietari di siti Web di e-commerce ottengono un ulteriore bonus con Divi. Quando WooCommerce è installato, Divi aggiunge una serie di moduli WooCommerce dinamici che offrono la possibilità di aggiungere contenuti dinamici durante la creazione di modelli di pagina di prodotto, carrello e checkout. Non è più necessario utilizzare CSS quando si utilizza WooCommerce per fare in modo che le pagine dei prodotti e del carrello del tuo sito corrispondano al tuo marchio. Inoltre, i moduli WooCommerce possono essere utilizzati ovunque all'interno di Divi per evidenziare prodotti, creare gallerie di prodotti e molto altro.
Domande frequenti sull'editing completo del sito WordPress
Dopo tutte le informazioni che ti abbiamo fornito, siamo sicuri che hai qualche domanda. Non preoccuparti, abbiamo le risposte per te.
Se passo a un tema di modifica del sito completo, cosa succederà al mio sito web?
Per fortuna, i temi di modifica del sito completo sono costruiti su blocchi. Quindi, se stai passando da un altro tema basato sui blocchi, dovresti fare solo alcune cose per far sembrare il tuo sito bello. La prima cosa è impostare un logo e una navigazione del sito creando una parte del modello di intestazione. È probabile che il tuo vecchio tema abbia utilizzato il Customizer. Con i temi FSE, l'editor del sito viene utilizzato per creare l'intestazione del tuo sito.
Dove posso trovare un tema completo per la modifica del sito?
Esistono due modi per trovare un tema completo per la modifica del sito. Il primo modo è condurre una ricerca filtrata nella sezione del tema WordPress della dashboard di amministrazione. Ci sono più di 160 temi tra cui scegliere. Il secondo modo è acquistare un tema premium per l'editing completo del sito come Divi.
Il mio vecchio sito utilizza i widget. Rimarranno in posizione se passo a un tema di modifica del sito completo?
Poiché un tema FSE è costruito interamente su blocchi, non utilizza i widget come in passato. Tuttavia, sono disponibili blocchi di widget. Probabilmente dovrai sostituire i vecchi widget con nuovi blocchi di widget o aggiungere nuovi modelli di blocchi per velocizzare il processo.
Di quale versione di WordPress ho bisogno per utilizzare un tema completo per la modifica del sito?
La modifica completa del sito è compatibile con le versioni di WordPress dal rilascio di 5.8 e più blocchi di temi sono stati aggiunti nelle versioni recenti. Se la tua installazione non ha 5.8, dovrai aggiornarla per usare un tema FSE. La buona notizia è che devi comunque eseguire l'aggiornamento, poiché l'utilizzo di versioni obsolete di WordPress lascia il tuo sito vulnerabile agli attacchi di sicurezza e a tutti i tipi di altri problemi spiacevoli.
Non sono molto esperto di tecnologia. Posso usare un FSE?
Sì! È facile per quasi tutti imparare a creare un sito Web utilizzando la modifica completa del sito. Poiché i temi di FSE utilizzano l'editing visivo con trascinamento della selezione, è facile creare bellissimi layout con facilità.
L'uso di un tema completo per la modifica del sito accelererà il mio sito?
Sì, può, ma c'è di più. Innanzitutto, i temi di modifica completa del sito possono darti un incremento delle prestazioni perché sono costruiti in modo da richiedere meno plug-in per funzionalità aggiuntive. Quindi, non dovresti aver bisogno di installarne molti per ottenere il sito dove vuoi. Detto questo, i temi FSE non sono progettati automaticamente per essere più veloci fuori dagli schemi. Ci sono altre considerazioni come i provider di hosting. Un buon provider di hosting come SiteGround eseguirà l'ultima versione di PHP e fornirà un CDN e altri miglioramenti della velocità che renderanno i siti Web più veloci.
L'editing completo del sito è il futuro di WordPress
Il Full Site Editing sta guadagnando terreno nella community di WordPress. Con la possibilità di modificare ogni aspetto dei siti Web, sviluppatori e creativi stanno iniziando a vederne il valore. Temi premium come Divi utilizzano questa tecnologia dal 2021 e sono sempre stati all'avanguardia. Detto questo, con il rilascio del tema WordPress Twenty Twenty-Two all'inizio di quest'anno, possiamo aspettarci che i temi di editing completo del sito diventino presto la norma. Sapere come utilizzare l'editing completo del sito nello sviluppo di WordPress è un passaggio essenziale per mantenerti pronto per il futuro.
Utilizzi l'editing completo del sito in WordPress? Dacci i tuoi pensieri su di esso qui sotto.
Divulgazione: questo post contiene collegamenti di affiliazione che supportano il nostro team e mantengono il flusso del contenuto gratuito del blog. Quando acquisti qualcosa dopo aver fatto clic su un link di affiliazione, potremmo ricevere una commissione.
