การแก้ไขเว็บไซต์แบบเต็ม WordPress: คู่มือสำหรับผู้เริ่มต้น
เผยแพร่แล้ว: 2022-12-05การแก้ไขเว็บไซต์แบบเต็ม (FSE) เป็นกระแสใหม่ล่าสุดใน WordPress แม้ว่าจะมีธีมระดับพรีเมียมที่ใช้เทคโนโลยีที่กำลังมาแรงนี้มาเป็นเวลาหลายปีแล้ว แต่ในที่สุดมันก็กลายเป็นกระแสหลักด้วยการนำ Gutenberg มาใช้ในปี 2018 ในโพสต์นี้ เราจะให้ข้อมูลเบื้องต้นแก่คุณเกี่ยวกับ การแก้ไขเว็บไซต์แบบเต็มของ WordPress คืออะไร สร้างขึ้นจากอะไร และใช้งานอย่างไร มาเริ่มกันเลย
การแก้ไขเว็บไซต์แบบเต็มของ WordPress คืออะไร?

ในปีที่ผ่านมา WordPress มีโครงสร้างที่แตกต่างกันมาก คุณจะใช้ WordPress Editor เพื่อเพิ่มเนื้อหาในโพสต์และเพจ จากนั้นติดตั้งปลั๊กอินสำหรับการทำงานพิเศษ ไฟล์หลักของ WordPress รับผิดชอบส่วนหัว ส่วนท้าย พื้นที่เนื้อหา แถบด้านข้าง และองค์ประกอบอื่นๆ ในช่วงไม่กี่ปีที่ผ่านมา การแก้ไขเว็บไซต์แบบเต็มของ WordPress ได้เปลี่ยนแปลงทั้งหมด การแก้ไขเว็บไซต์แบบสมบูรณ์ขึ้นอยู่กับการบล็อกทำให้แก้ไขทุกแง่มุมของเว็บไซต์ WordPress ของคุณได้มากขึ้น คุณสามารถสร้างส่วนหัว ส่วนท้าย และสร้างเนื้อหาที่กำหนดเองได้ทุกที่ การแก้ไขไซต์แบบสมบูรณ์ยังขยายออกไปนอกเหนือไปจากแกนหลักของ WordPress ด้วยเครื่องมือสร้างเพจอย่าง Divi ที่ยกระดับความสามารถในการออกแบบใหม่ทั้งหมด
ประโยชน์ของการแก้ไขไซต์แบบเต็มใน WordPress?
ข้อดีอย่างหนึ่งของการแก้ไขไซต์แบบสมบูรณ์คือความสามารถในการปรับแต่งไซต์ของคุณในแบบที่คุณต้องการตั้งแต่บนลงล่าง ตัวอย่างเช่น ตอนนี้คุณสามารถสร้างและแก้ไขเทมเพลตของโพสต์และเพจ ส่วนหัว และส่วนท้ายทั้งหมดได้ที่ส่วนหน้า นอกจากนี้ คุณยังสามารถเพิ่มสไตล์ส่วนกลางให้กับไซต์และบล็อกของคุณ และสร้างจานสี แบบอักษร ระยะห่าง และอื่นๆ ของคุณเอง ช่วยให้ผู้ใช้ WordPress สร้างเว็บไซต์ที่กำหนดเองได้ง่ายกว่าในอดีตเนื่องจากข้อกำหนดในการเขียนโค้ดขั้นต่ำ ดังที่ได้กล่าวไว้ก่อนหน้านี้ ธีมการแก้ไขไซต์แบบสมบูรณ์ใช้การบล็อก ดังนั้นคุณจึงสามารถใช้มันได้ทั่วทุกพื้นที่ของไซต์ของคุณเพื่อสร้างไซต์แบบกำหนดเองที่ปรับแต่งให้เหมาะกับคุณโดยเฉพาะ
ง่ายต่อการใช้
ข้อดีอีกประการของการแก้ไขไซต์แบบเต็มใน WordPress คือความง่ายในการใช้งานสำหรับลูกค้าของคุณ หากคุณเป็นฟรีแลนซ์หรือมืออาชีพด้านเว็บเอเจนซี่ที่ต้องการส่งมอบเว็บไซต์หลังจากทำเสร็จแล้ว ธีม FSE คือหนทางที่จะไป ไม่จำเป็นต้องเจาะลึกลงไปในโค้ดของธีมเพื่อทำการเปลี่ยนแปลงการออกแบบ คุณคงเห็นแล้วว่าธีมการแก้ไขไซต์แบบสมบูรณ์ใช้ไฟล์ theme.json ซึ่งช่วยให้นักพัฒนาเพิ่มสไตล์และฟังก์ชันต่างๆ ได้อย่างง่ายดาย การสร้างจานสีส่วนกลาง การกำหนดฟอนต์ และสไตล์อื่นๆ สามารถตั้งค่าโดยรวมได้ ทำให้ผู้ใช้ปลายทางสามารถเพิ่มและแก้ไขเนื้อหาได้ง่าย
ปรับให้เหมาะสมสำหรับความเร็ว
สุดท้าย FSE มักจะเร็วกว่า โดยทั่วไปจะมีการขยายตัวน้อยกว่า ได้รับการกำหนดค่าอย่างเหมาะสม และประมวลผลคำขอได้เร็วกว่าธีม WordPress แบบดั้งเดิมมาก ดังที่ได้กล่าวไปแล้ว การโฮสต์เป็นปัจจัยหนึ่ง ดังนั้นคุณควรเลือกผู้ให้บริการโฮสต์ที่มีชื่อเสียงซึ่งใช้การแคช เข้ากันได้กับ PHP เวอร์ชันล่าสุด และควรมีตัวเลือกการโฮสต์บนคลาวด์ ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีเพิ่มประสิทธิภาพความเร็วของหน้าสำหรับ SEO
การแก้ไขเว็บไซต์แบบเต็มของ WordPress มีให้เฉพาะในธีมที่ถูกบล็อกเท่านั้น
โปรดทราบว่าไม่ใช่ ทุก ธีมที่รองรับการแก้ไขไซต์ทั้งหมด สร้างขึ้นบนบล็อก Gutenberg ซึ่งเปิดตัวในปี 2018 เป็นรากฐานสำหรับ FSE เมื่อเปิดตัวครั้งแรก การบล็อกได้รับการสนับสนุนเฉพาะในพื้นที่เนื้อหาของเว็บไซต์ เช่น โพสต์และหน้าต่างๆ ด้วยธีม FSE ฟังก์ชันดังกล่าวจะขยายไปยังทุกแง่มุมของธีมอย่างแท้จริง ตามที่กล่าวไว้ก่อนหน้านี้ ไฟล์ theme.json จะควบคุมการตั้งค่าและสไตล์ส่วนกลางทั้งหมดของไซต์ ในรุ่นก่อนหน้า เครื่องมือปรับแต่งธีมจะควบคุมการตั้งค่าไซต์ ขณะนี้ WordPress Site Editor ควบคุมรูปแบบและการตั้งค่าส่วนกลางทั้งหมด รวมทั้งให้ผู้ใช้เพิ่มบล็อกทั่วทั้งธีมได้

อย่างที่กล่าวไปแล้วว่ายังมีตัวเลือกไม่มากนักสำหรับธีมการแก้ไขไซต์ทั้งหมดที่มีอยู่ มีธีม WordPress หลายพันรายการ มีเพียงธีม FSE กว่า 160 ธีมที่มีอยู่ในปัจจุบัน ในขณะที่การแก้ไขไซต์แบบเต็มกำลังได้รับความนิยมเพิ่มขึ้น แต่เทคโนโลยีเพิ่งเริ่มเข้ามามีบทบาท
ธีมบล็อกคืออะไร?
พูดง่ายๆ ก็คือ ธีมบล็อกคือธีม WordPress ที่มีเทมเพลตที่สร้างขึ้นจากบล็อกทั้งหมด ซึ่งไม่เพียงแค่โพสต์และเพจเท่านั้น แต่รวมไปถึงอย่างอื่นด้วย แถบด้านข้าง ส่วนท้าย ส่วนหัว เทมเพลตโพสต์ และทุกแง่มุมของเนื้อหาในธีม
ในอดีต เว็บไซต์ WordPress ประกอบด้วยชุดไฟล์ PHP แบบดั้งเดิม ตอนนี้ ธีมบล็อกทั้งหมดสร้างขึ้นจากเทมเพลตบล็อก ดังที่กล่าวไว้ก่อนหน้านี้ ธีมบล็อกทั้งหมดมีไฟล์ theme.json ที่ช่วยให้นักพัฒนาและผู้ใช้เพิ่มฟังก์ชันเพิ่มเติม ตั้งค่าสไตล์โดยรวม และอื่นๆ
ธีมเริ่มต้น เช่น Twenty Twenty-Two ถือเป็นธีมบล็อก แทนที่จะใช้เครื่องมือปรับแต่ง WordPress แบบเก่าเพื่อเพิ่มแท็กไลน์ของไซต์ เลือกสี หรือเลือกแบบอักษร คุณใช้ WordPress Site Editor เพื่อควบคุมสิ่งเหล่านี้ นอกจากนี้ คุณใช้บล็อกเพื่อเพิ่มเนื้อหาลงในเทมเพลตเพื่อปรับแต่งเนื้อหาให้เป็นส่วนตัว
อะไรคือความแตกต่างระหว่างบล็อกแบบคงที่และแบบไดนามิก (ธีม)
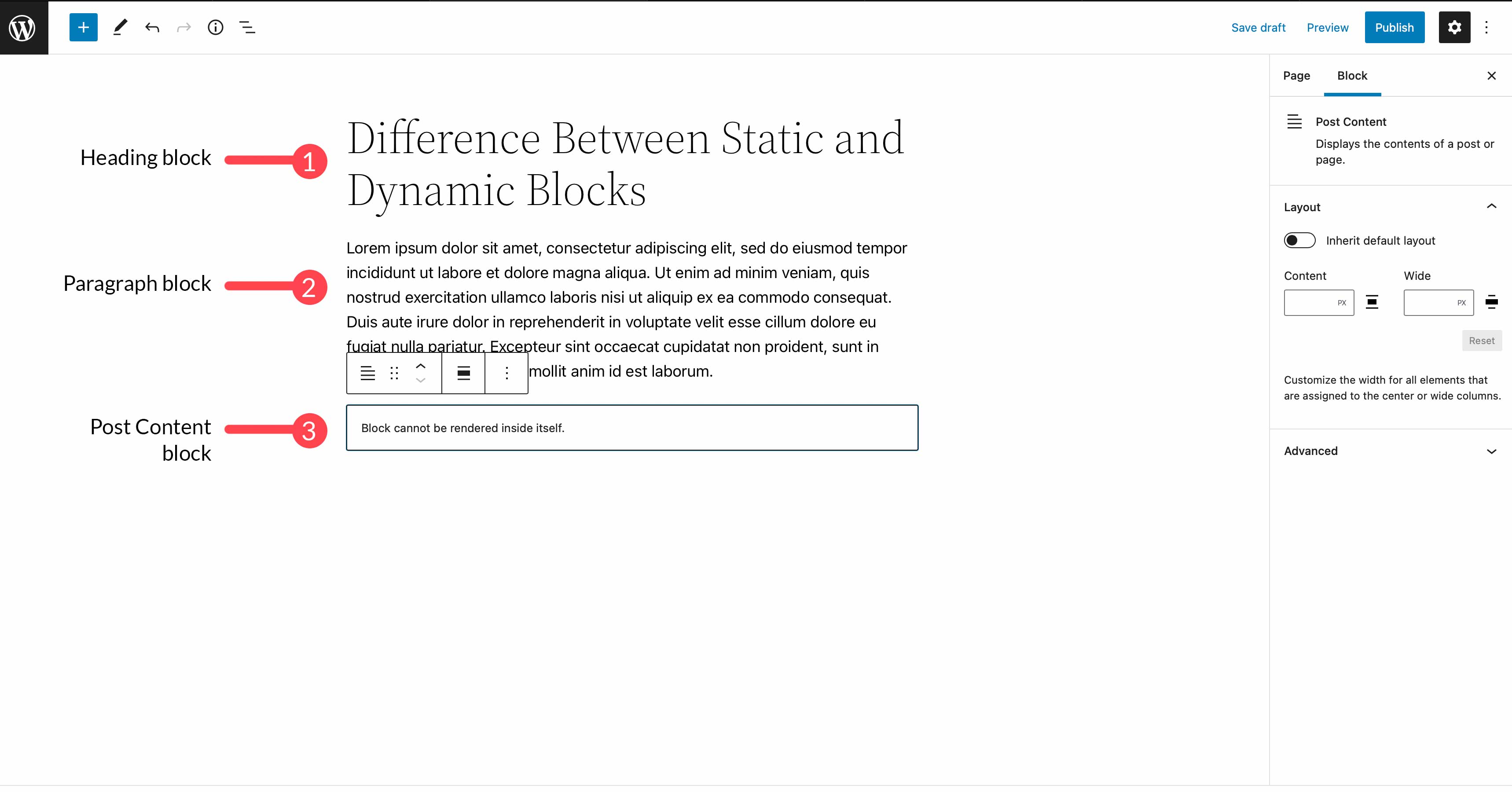
ก่อนที่เราจะเริ่มแสดงวิธีใช้การแก้ไขไซต์แบบเต็มใน WordPress มีพื้นฐานสองสามข้อที่ต้องทำความเข้าใจเกี่ยวกับการบล็อก WordPress มีบล็อกสองประเภทใน WordPress FSE – บล็อกแบบคงที่และบล็อกธีมแบบไดนามิก บล็อกคงที่ประกอบด้วยเนื้อหาที่ทราบเมื่อคุณสร้างและเผยแพร่โพสต์ ตัวอย่างของบล็อกแบบสแตติก ได้แก่ ย่อหน้า หัวเรื่อง รูปภาพ (แม้ว่าจะสามารถเป็นไดนามิกได้เช่นกัน) เครื่องหมายคำพูด ตัวแบ่งหน้า ปุ่ม และอื่นๆ
ในทางกลับกัน บล็อกไดนามิก FSE ใหม่ (เรียกว่าบล็อกธีมหรือบล็อกไซต์) ได้รับการออกแบบเพื่อใช้เมื่อสร้างเทมเพลตและสามารถดึงเนื้อหาจากส่วนหลังของไซต์ของคุณแบบไดนามิกเพื่อแสดงบนไซต์ของคุณ บล็อกธีมแบบไดนามิกเหล่านี้สามารถสร้างขึ้นสำหรับฟีดบล็อกโพสต์ (พร้อมบล็อกการวนซ้ำข้อความค้นหา) ชื่อโพสต์ เนื้อหาโพสต์ รูปภาพเด่น และอื่นๆ อีกมากมาย การบล็อกเนื้อหาโพสต์เป็นตัวอย่างที่ดี เนื่องจากการเปลี่ยนแปลงเนื้อหาโพสต์ในแบ็กเอนด์จะอัปเดตแต่ละอินสแตนซ์ของบล็อกเนื้อหาโพสต์นั้นทั่วทั้งไซต์ของคุณโดยอัตโนมัติ

เริ่มต้นด้วยการแก้ไขไซต์แบบเต็มใน WordPress
ตอนนี้ คุณมีความเข้าใจพื้นฐานเกี่ยวกับการแก้ไขไซต์แบบสมบูรณ์แล้ว เรามาพูดถึงวิธีใช้งานกัน ในส่วนนี้ เราจะช่วยให้คุณเข้าใจวิธีเลือกชุดรูปแบบบล็อก วิธีปรับแต่งเทมเพลตที่อยู่ในชุดรูปแบบ ตั้งค่าสไตล์ส่วนกลาง ใช้ชุดรูปแบบไดนามิก และแนะนำให้คุณรู้จักรูปแบบบล็อก
การเลือกธีมที่รองรับการแก้ไขไซต์อย่างเต็มรูปแบบ

ปัจจุบันมีธีมแก้ไขไซต์มากกว่า 150 แบบในที่เก็บ WordPress มีสองวิธีในการเลือกธีม FSE คุณสามารถเลือกอันฟรีจากที่เก็บ WordPress หรือซื้อจากผู้จำหน่ายระดับพรีเมียม สำหรับโพสต์นี้ เราจะเลือก FSE ในที่เก็บ WordPress
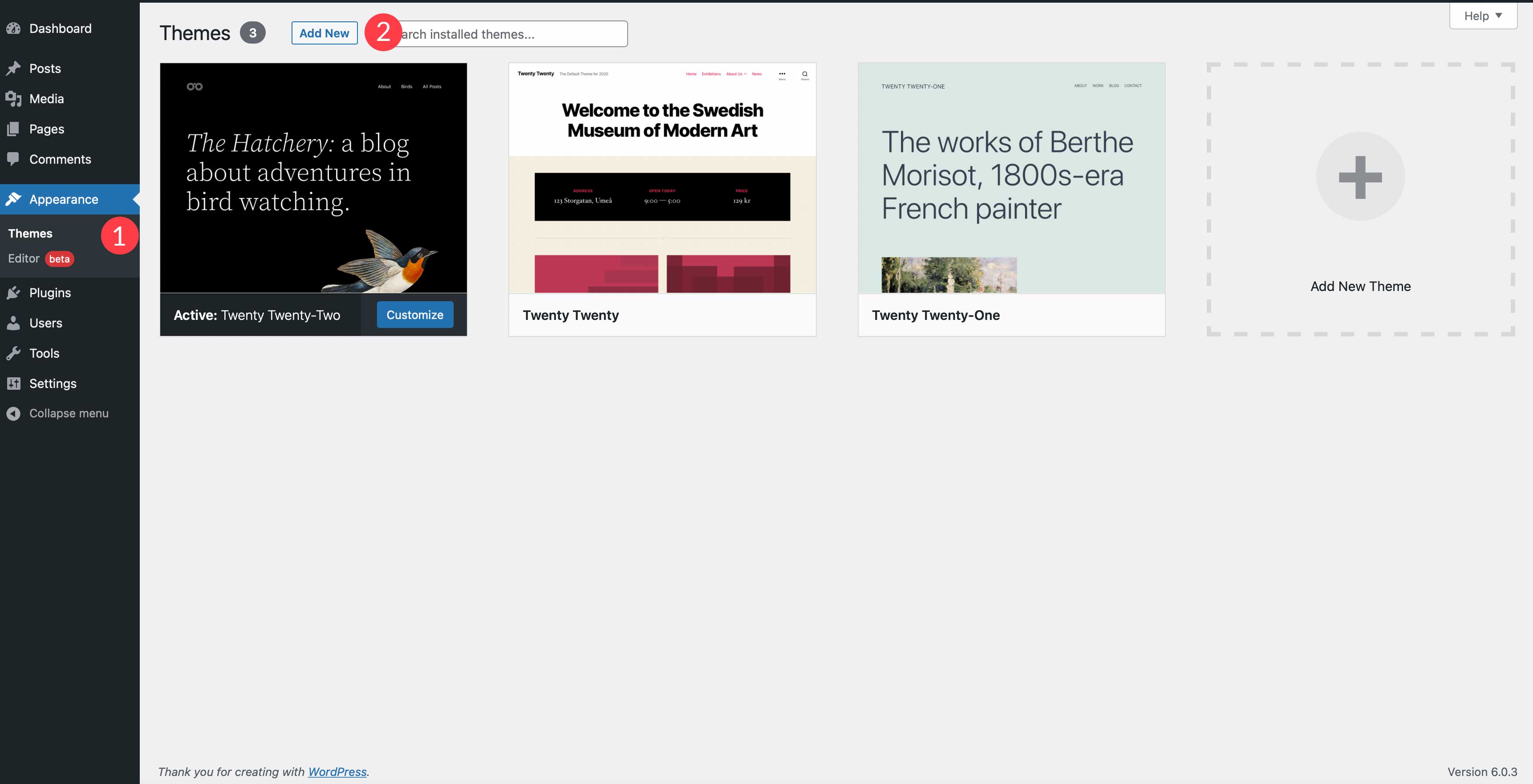
ขั้นแรก เข้าสู่ระบบแดชบอร์ดของ WordPress แล้วคลิก ลักษณะที่ปรากฏ > ธีม จากนั้นคลิกปุ่ม เพิ่มใหม่

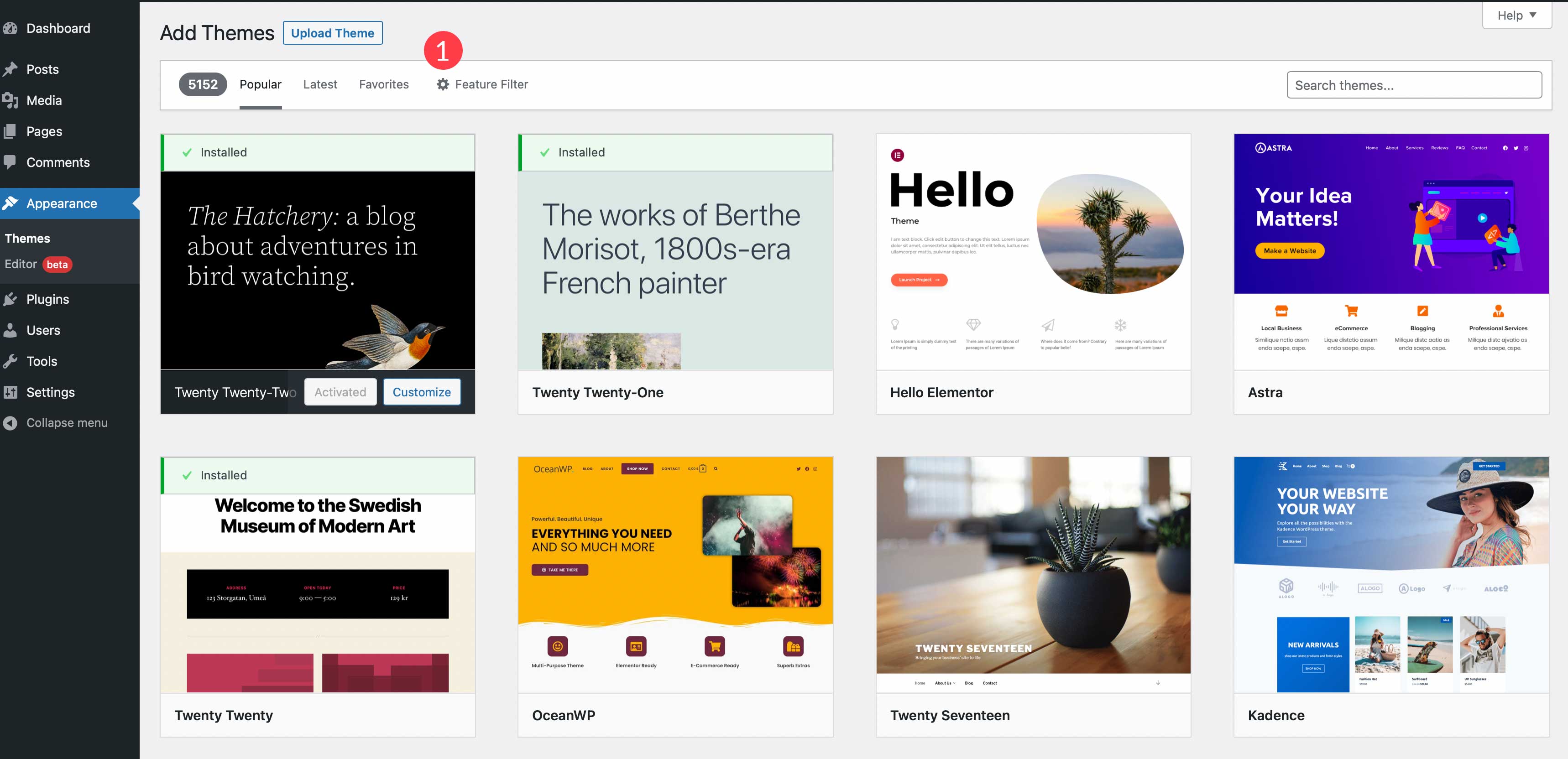
จากนั้นคลิกลิงก์ ตัวกรองคุณลักษณะ เพื่อตั้งค่าตัวเลือกการกรอง

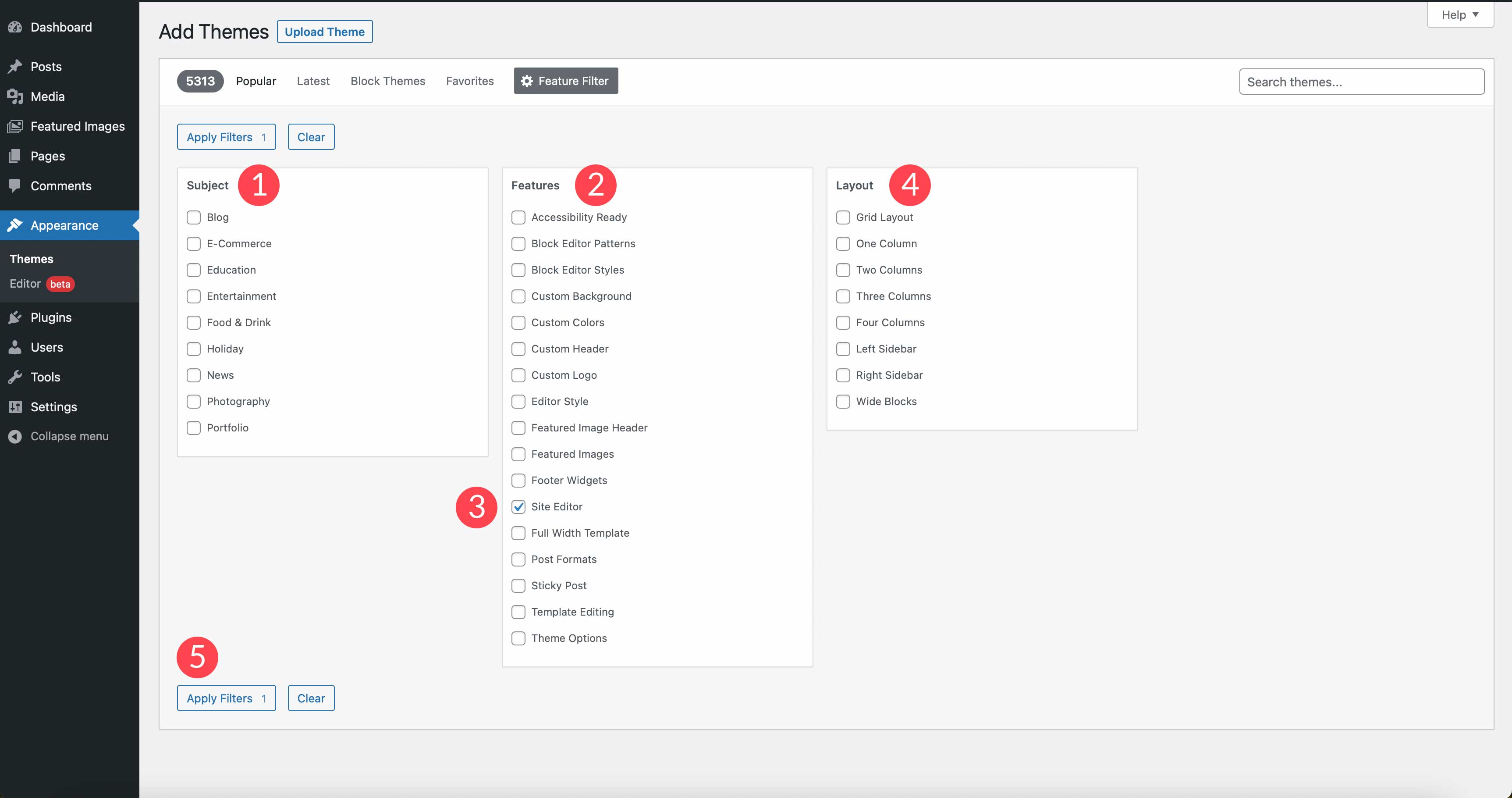
มีสามตัวเลือกในการจัดเรียงโดยรวมหัวเรื่อง คุณสมบัติ และเค้าโครง คุณสามารถเลือกหัวข้อของธีมได้หากต้องการ มิฉะนั้น คุณจะต้องทำเครื่องหมายในช่อง ตัวแก้ไขไซต์ เท่านั้น เมื่อคุณเลือกแล้ว ให้คลิก ใช้ตัวกรอง

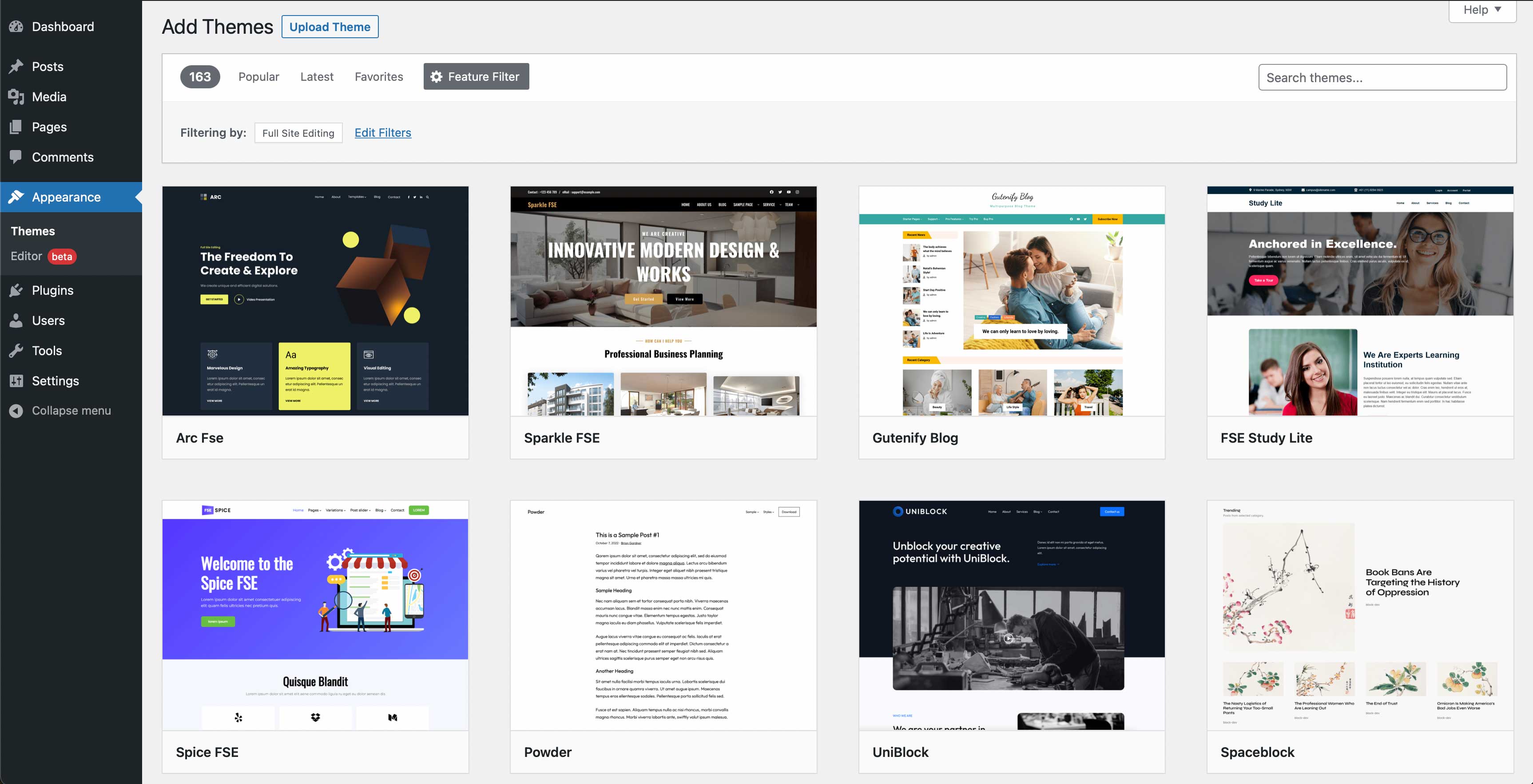
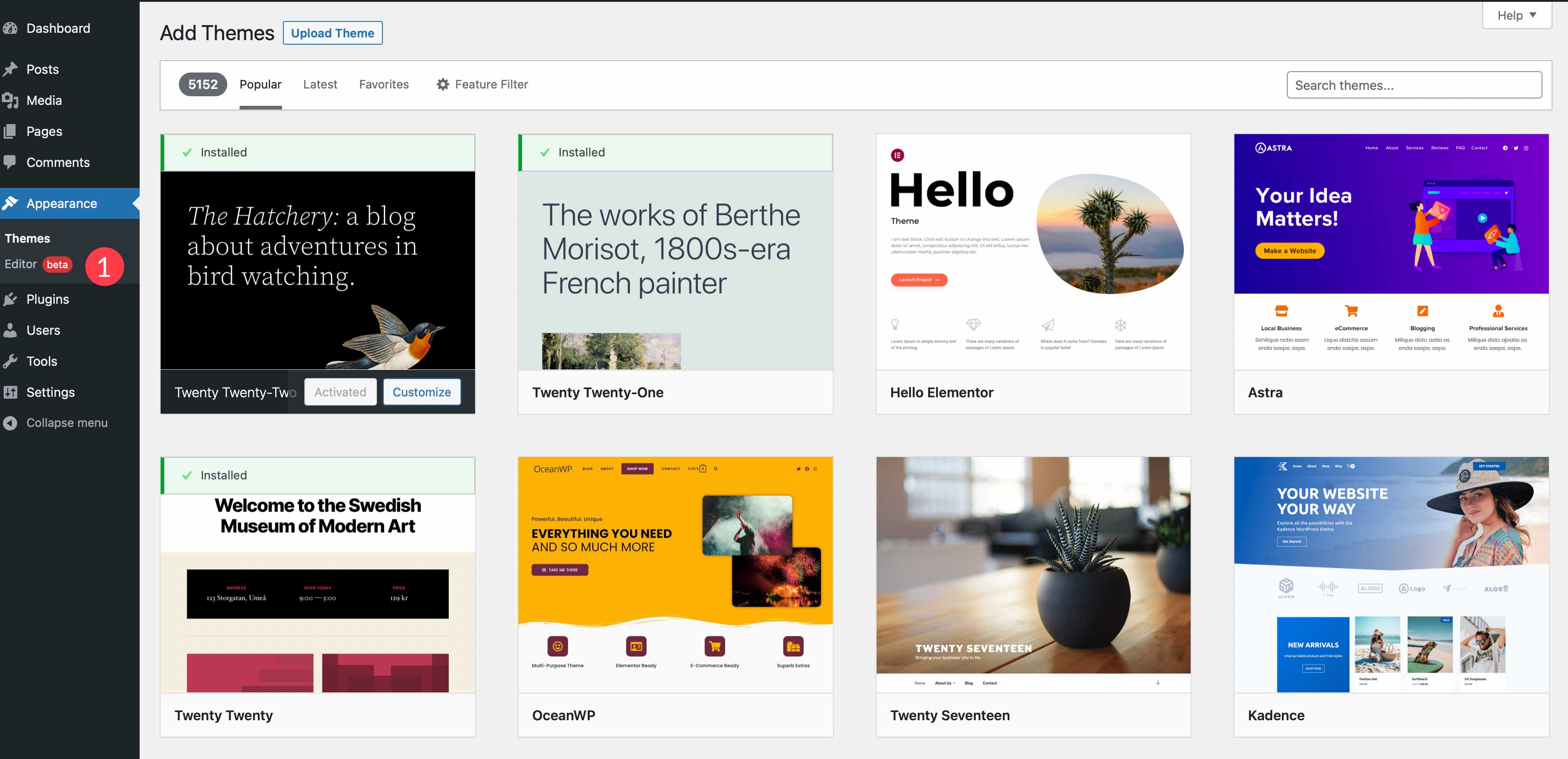
หน้าจอของคุณจะรีเฟรชและแสดงตัวเลือกที่มีให้คุณ คุณสามารถเลือกธีมที่จะทำตามพร้อมกับบทช่วยสอนนี้ หรือเลือกธีม Twenty Twenty-Two ซึ่งเป็นธีมที่เราจะใช้สำหรับโพสต์นี้ เมื่อคุณเลือกแล้ว ให้เปิดใช้งานธีมของคุณเพื่อเริ่มต้น
การปรับแต่งเทมเพลต
เมื่อเปิดใช้ธีมใหม่แล้ว ขั้นตอนต่อไปคือเริ่มปรับแต่ง สำหรับบทช่วยสอนนี้ เราจะไม่เข้าไปแก้ไข theme.json เราจะยึดตามพื้นฐานของ Twenty Twenty-Two เพื่อให้คุณเคยชินกับการทำงานของธีมการแก้ไขเว็บไซต์แบบเต็ม ที่ถูกกล่าวว่า ตรงไปที่ ลักษณะ > ตัวแก้ไข

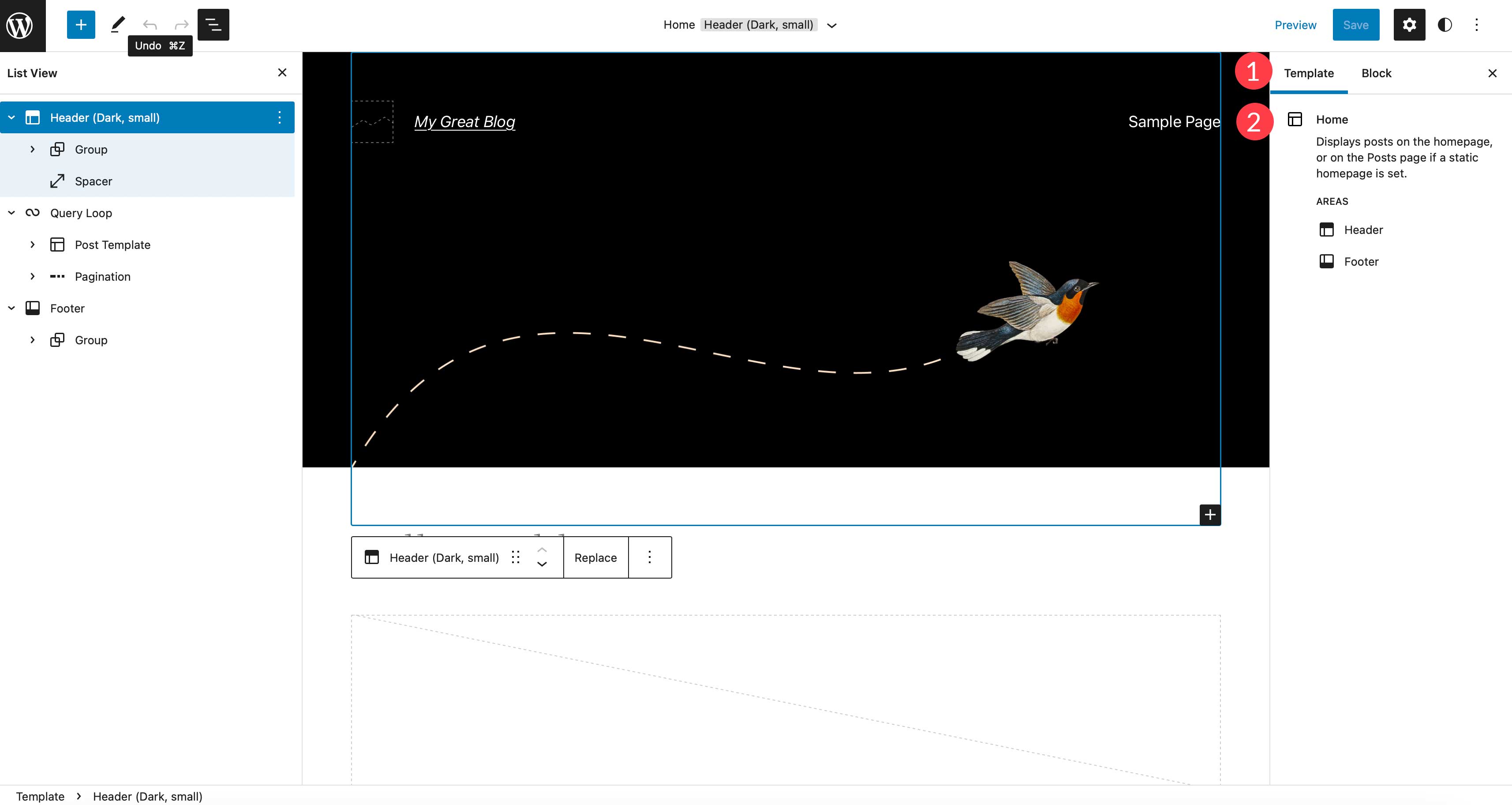
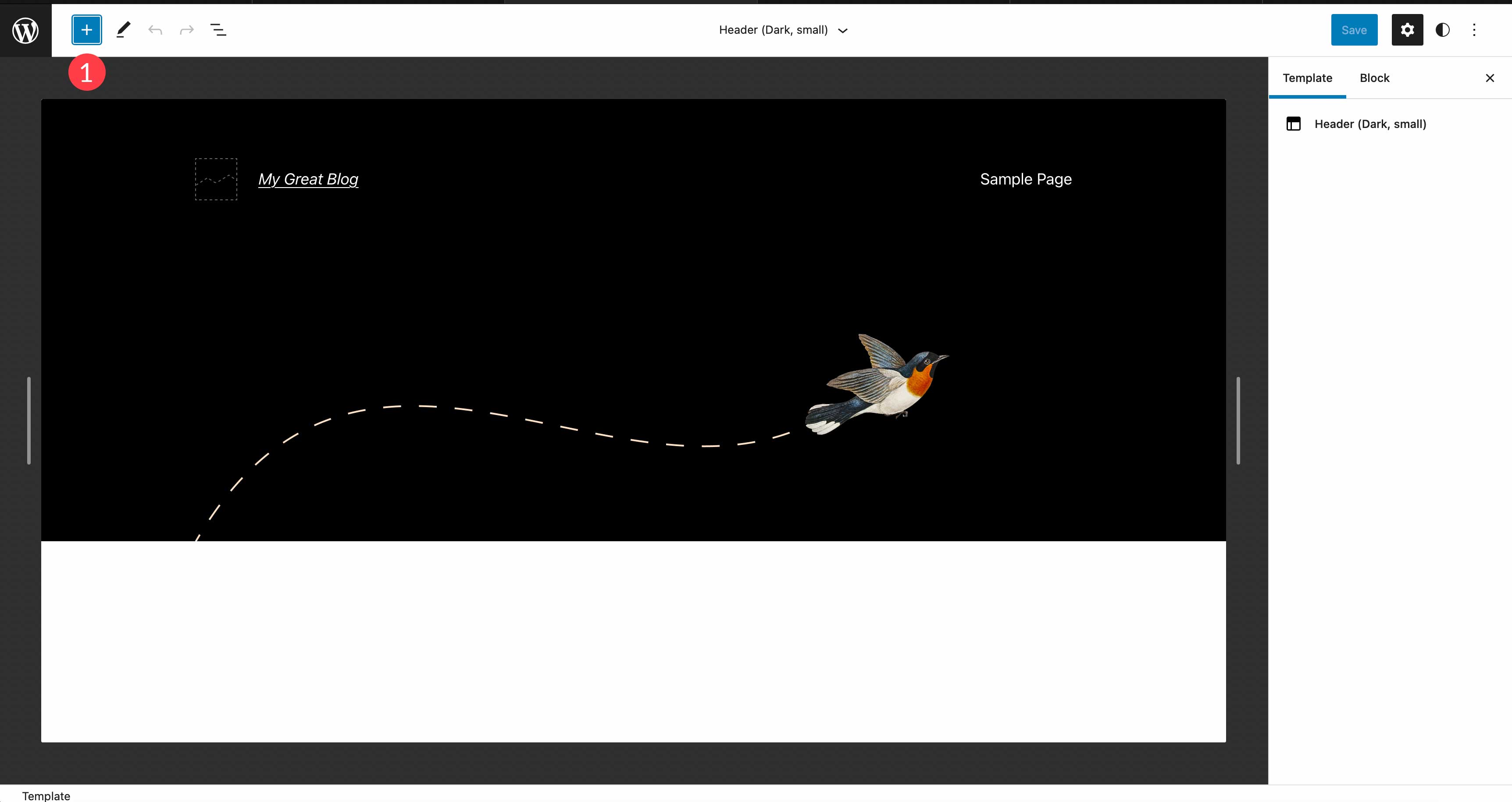
เมื่อโหลดโปรแกรมแก้ไขไซต์แล้ว คุณจะถูกกำหนดค่าเริ่มต้นเป็นเทมเพลตโฮมเพจ

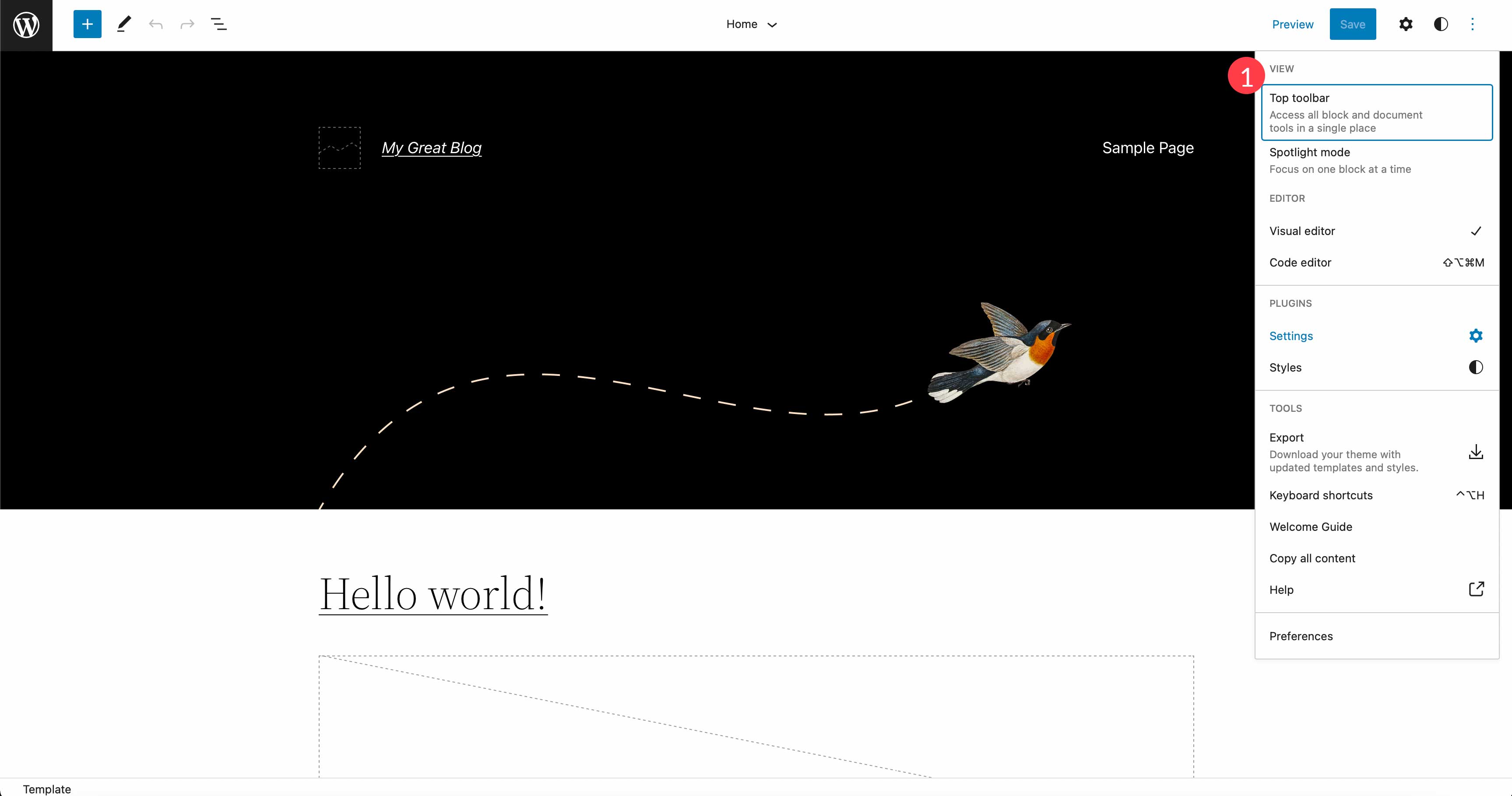
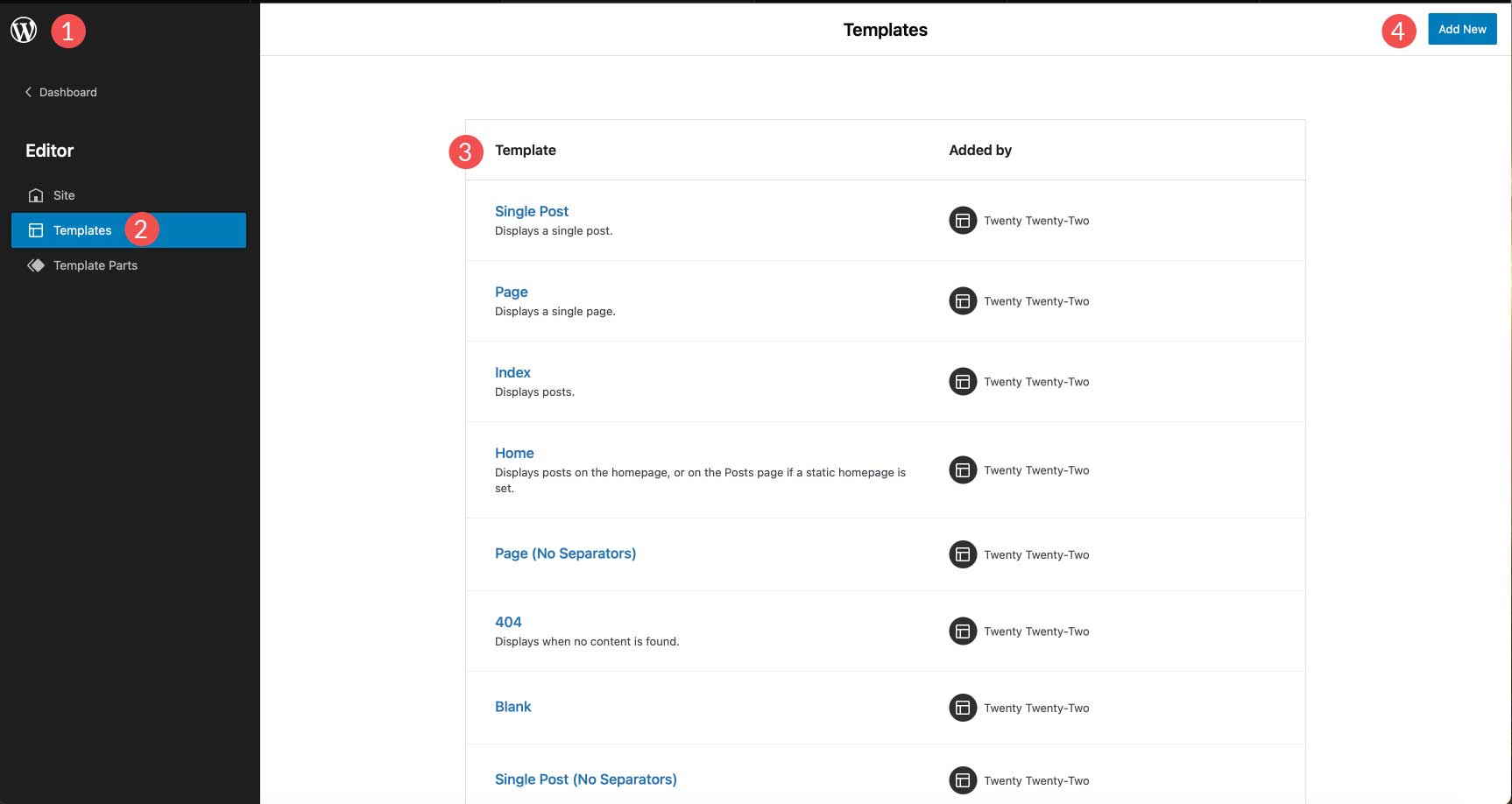
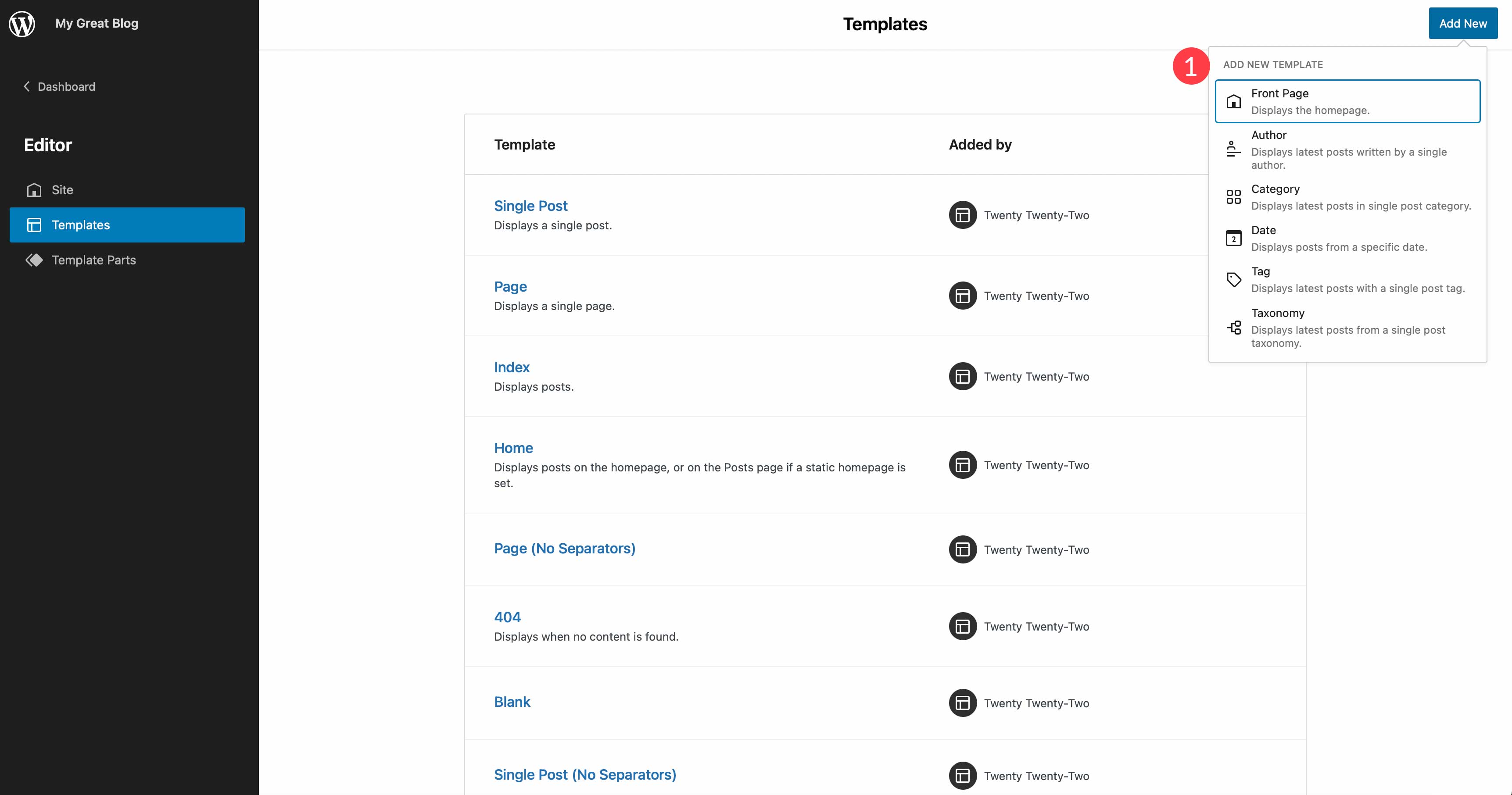
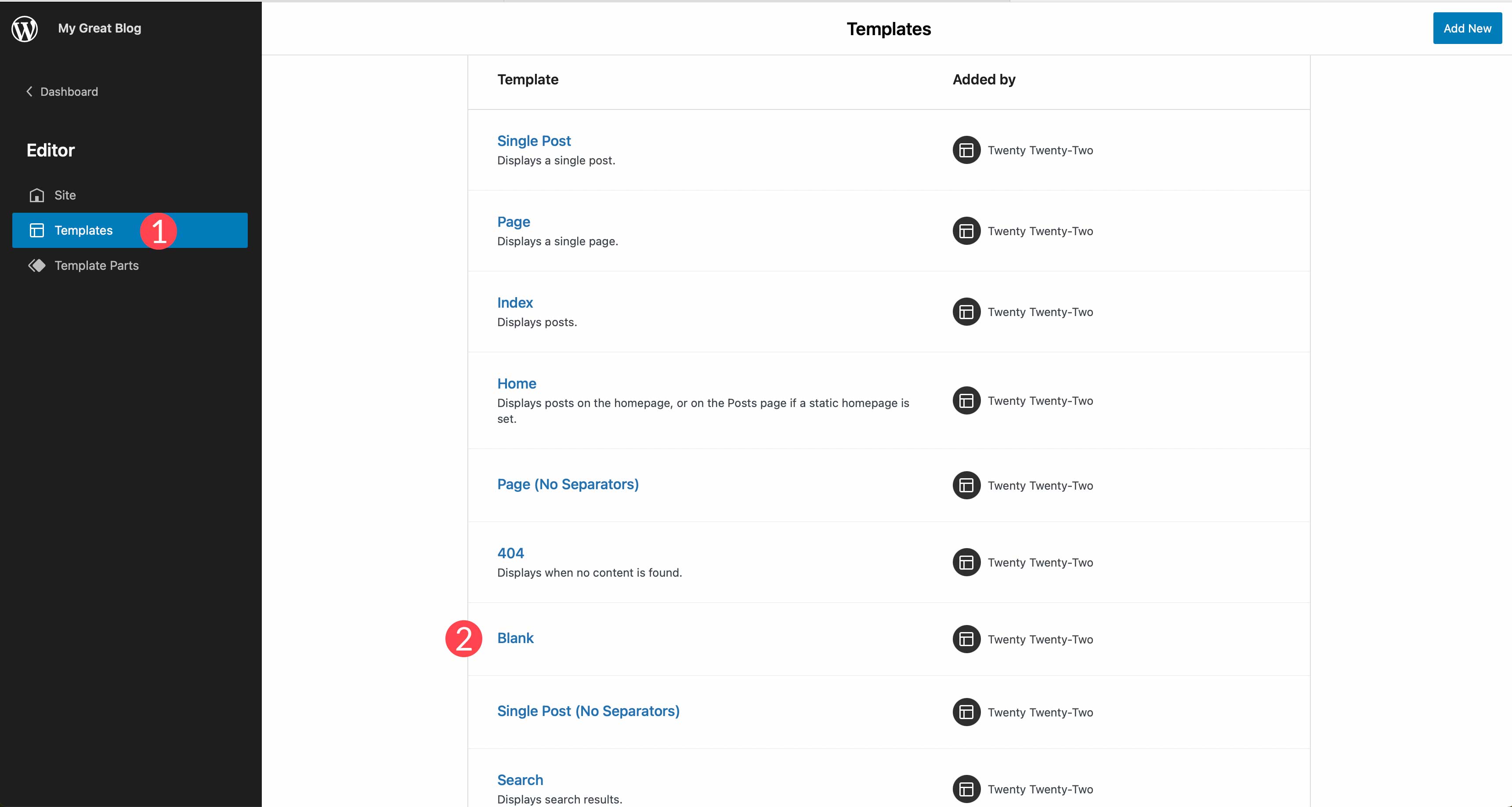
หากต้องการแก้ไขเทมเพลตอื่นๆ ภายในธีมของคุณ เพียงคลิก โลโก้ WordPress ที่มุมซ้ายบนของเครื่องมือแก้ไขเว็บไซต์ จากนั้นคลิก เทมเพลต ใน Twenty Twenty-Two มีเทมเพลตจำนวนหนึ่งที่คุณสามารถแก้ไขได้ รวมถึงโพสต์เดียว, หน้า, 404, ว่างเปล่า, ค้นหาที่เก็บถาวร และอื่นๆ หากต้องการเลือกเทมเพลตอื่นเพื่อแก้ไข ให้คลิกที่เทมเพลตเพื่อเปิดใช้งานเครื่องมือแก้ไขไซต์สำหรับหน้านั้น นอกจากนี้ คุณสามารถสร้างเทมเพลตใหม่สำหรับไซต์ของคุณโดยคลิกปุ่ม เพิ่มใหม่ ที่มุมขวาบนในแดชบอร์ด

มีตัวเลือกมากมายสำหรับเทมเพลตใหม่ใน Twenty Twenty-Two รวมถึงหน้าแรก ผู้แต่ง หมวดหมู่ วันที่ แท็ก และหน้าอนุกรมวิธาน อย่างไรก็ตาม ตัวเลือกเหล่านี้จะแตกต่างกันไปตามธีมที่คุณเลือกในส่วนก่อนหน้า

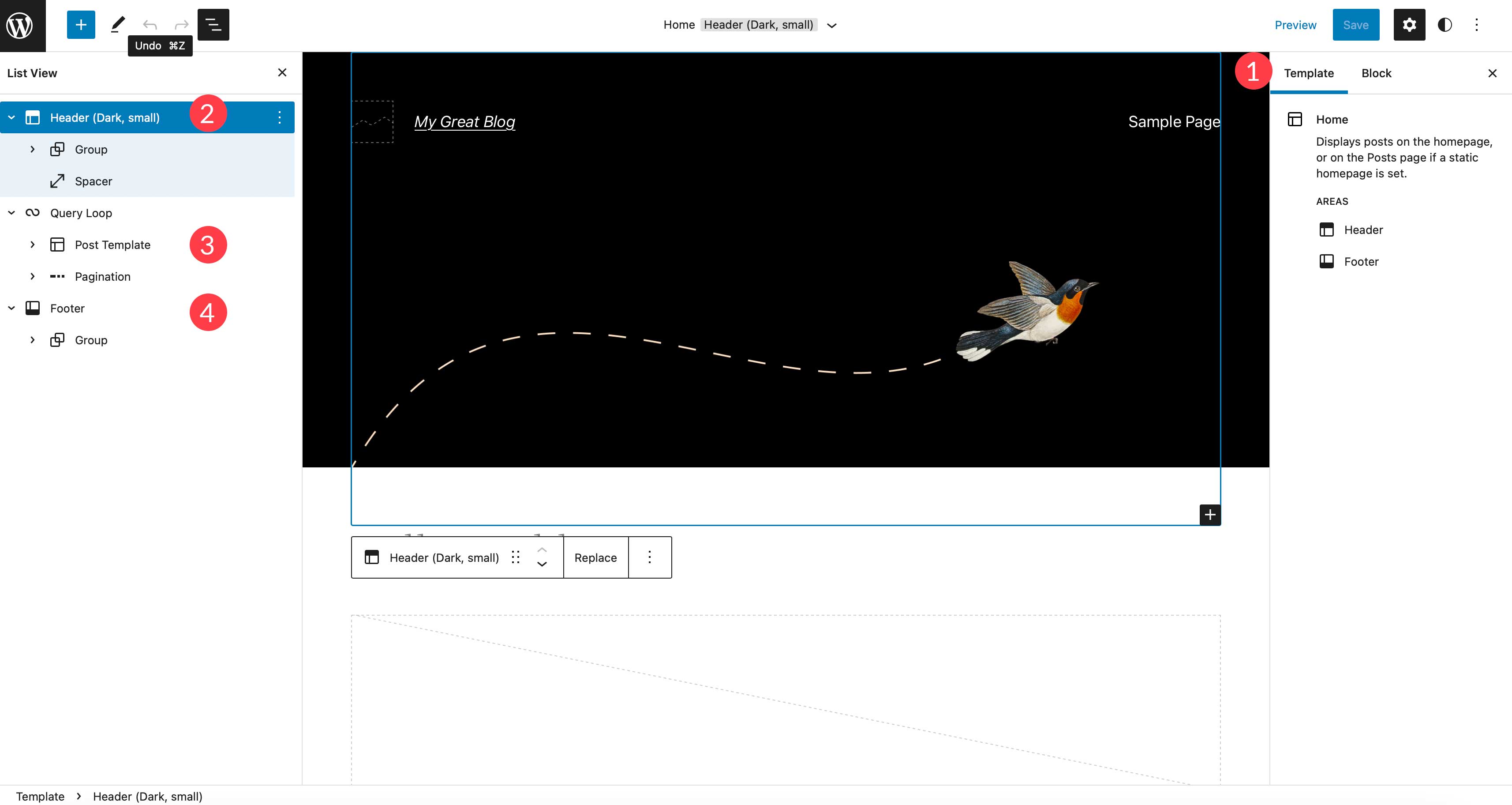
ส่วนแม่แบบ
พื้นที่ถัดไปที่คุณสามารถแก้ไขในเทมเพลตเพจคือส่วนของเทมเพลต ใน Twenty Twenty-Two คุณสามารถแก้ไขส่วนแม่แบบส่วนหัวและส่วนท้ายของแต่ละแม่แบบได้ อย่างไรก็ตาม แต่ละเทมเพลตมีส่วนของเทมเพลตที่แตกต่างกันซึ่งสามารถแก้ไขได้ ตัวอย่างเช่น เทมเพลตโฮมเพจมีส่วนของเทมเพลตบล็อกด้วย

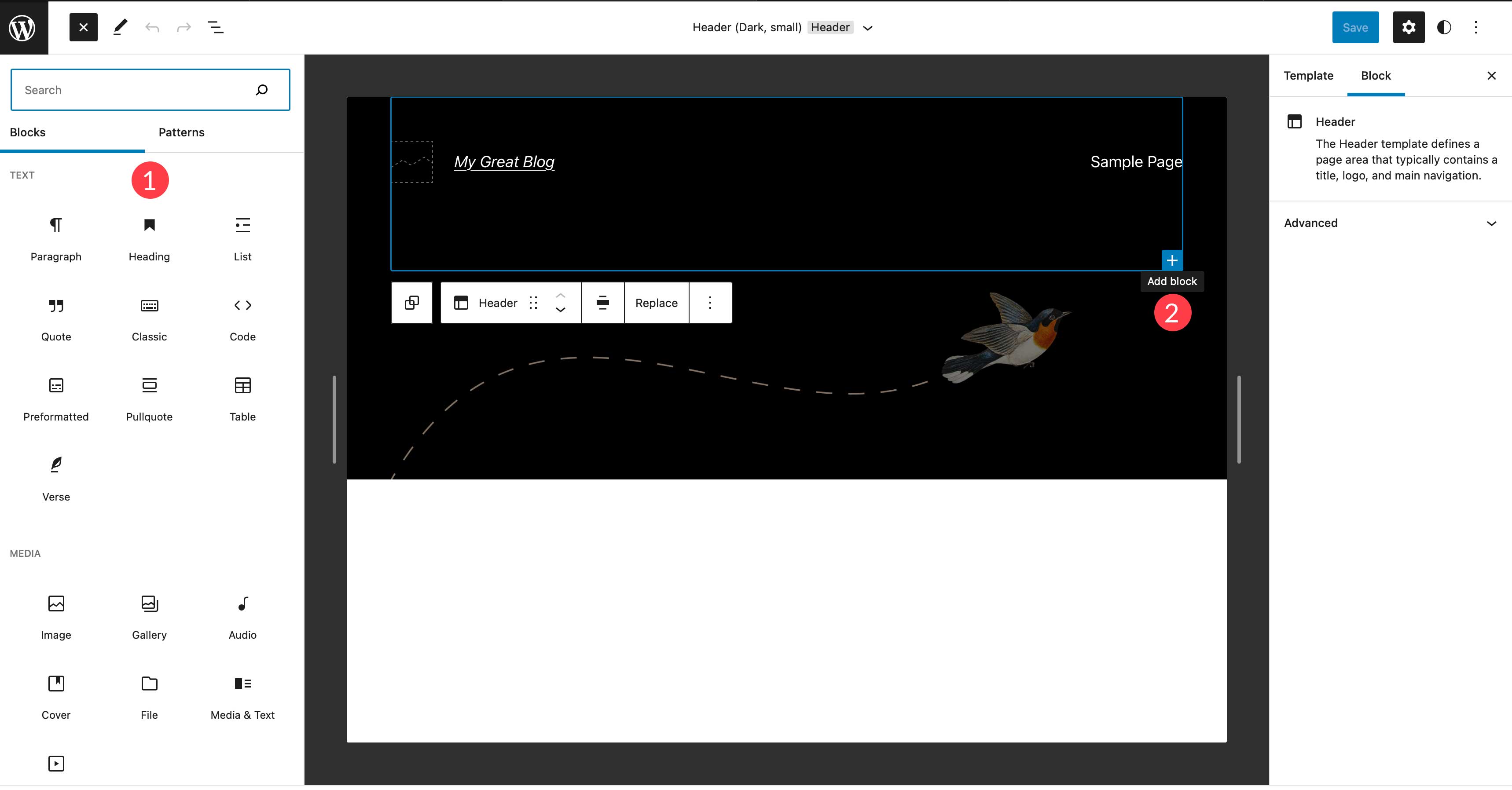
สำหรับตัวอย่างนี้ เรามาแก้ไขส่วนของเทมเพลตส่วนหัวกัน คุณสามารถแก้ไขบล็อกที่มีอยู่หรือเพิ่มบล็อกใหม่ลงในเทมเพลตได้ที่นี่ หากต้องการเพิ่มบล็อก ให้สลับตัวแทรกบล็อกโดยคลิก ปุ่ม + สีน้ำเงิน ที่มุมบนซ้ายของตัวแก้ไข

สิ่งนี้จะเปิดเผยบล็อกทั้งหมดที่มีให้คุณ คุณสามารถเพิ่มบล็อกได้สองวิธี คลิกและลาก บล็อกที่คุณเลือกลงในส่วนของเทมเพลต หรือคลิก ไอคอน + เพื่อเพิ่มบล็อก

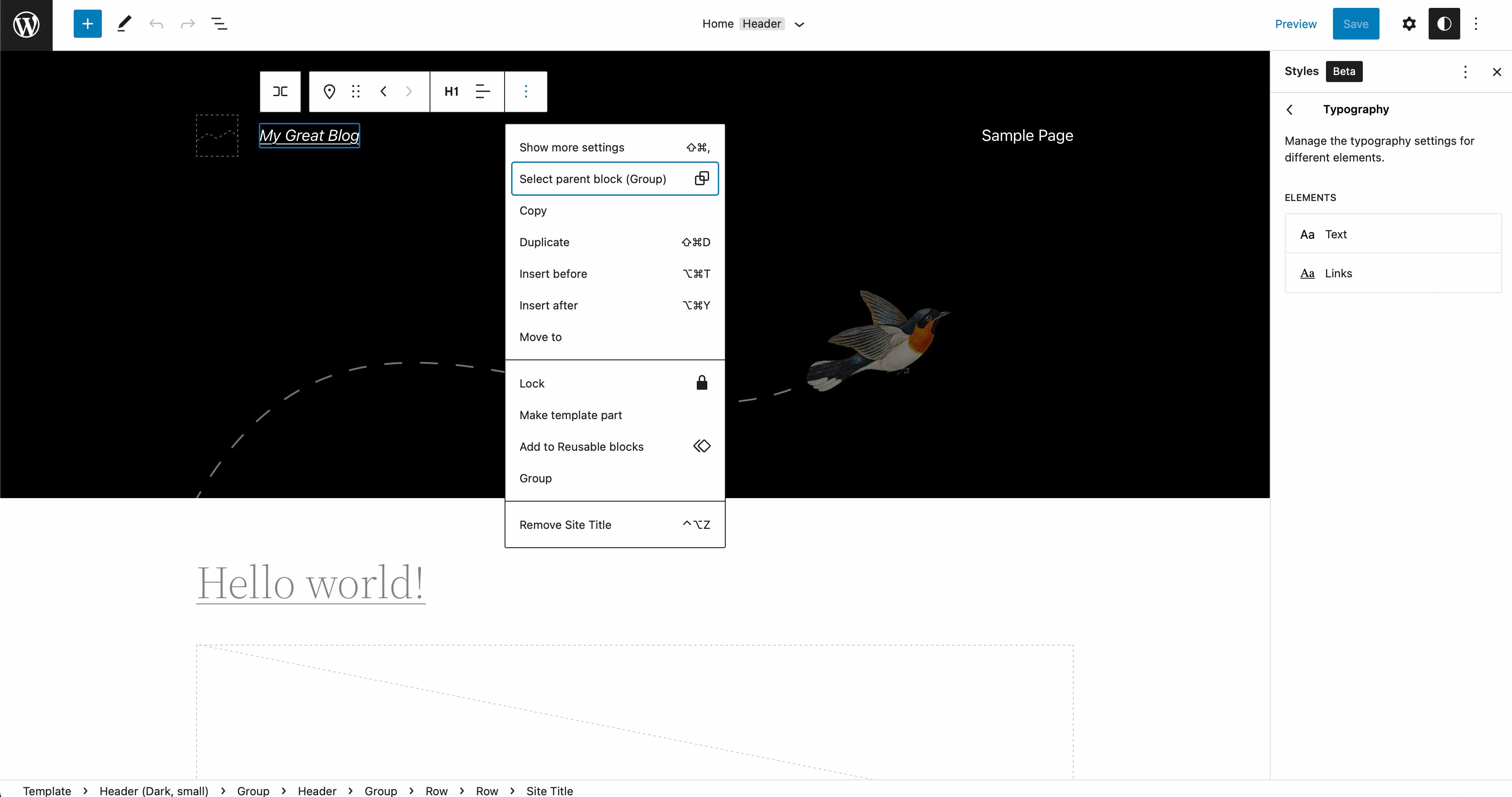
นอกจากนี้ คุณสามารถแก้ไขบล็อกที่มีอยู่ภายในเทมเพลตได้ เพียงคลิกที่บล็อกที่คุณต้องการแก้ไขเพื่อเปิดตัวเลือกขึ้นมา ตัวอย่างเช่น หากคุณต้องการแก้ไขโลโก้ของไซต์ ให้คลิกที่โลโก้นั้นเพื่อเพิ่มรูปภาพใหม่

วิธีตั้งค่า Global Styles
คุณสมบัติที่ยอดเยี่ยมอีกประการของธีมการแก้ไขไซต์แบบเต็มคือความสามารถในการตั้งค่าสไตล์โดยรวม คุณสามารถเลือกฟอนต์ สี ธีมสี และปรับระยะห่างได้ คุณสามารถเลือกกำหนดสไตล์ทั่วทั้งไซต์ของคุณ หรือเฉพาะบางบล็อกก็ได้ นี่เป็นการประหยัดเวลาอย่างมากเมื่อเทียบกับธีมในอดีต
หากต้องการเข้าถึงสไตล์สำหรับไซต์ของคุณ ให้คลิกไอคอนสไตล์ที่ด้านบนขวาของเครื่องมือแก้ไขไซต์

เมื่อเปิดใช้งานแล้ว คุณสามารถเรียกดูสไตล์ที่มีในธีม Twenty Twenty-Two โดยคลิกลิงก์เรียกดูสไตล์เพื่อเลือกรูปแบบสีสำหรับไซต์ของคุณ

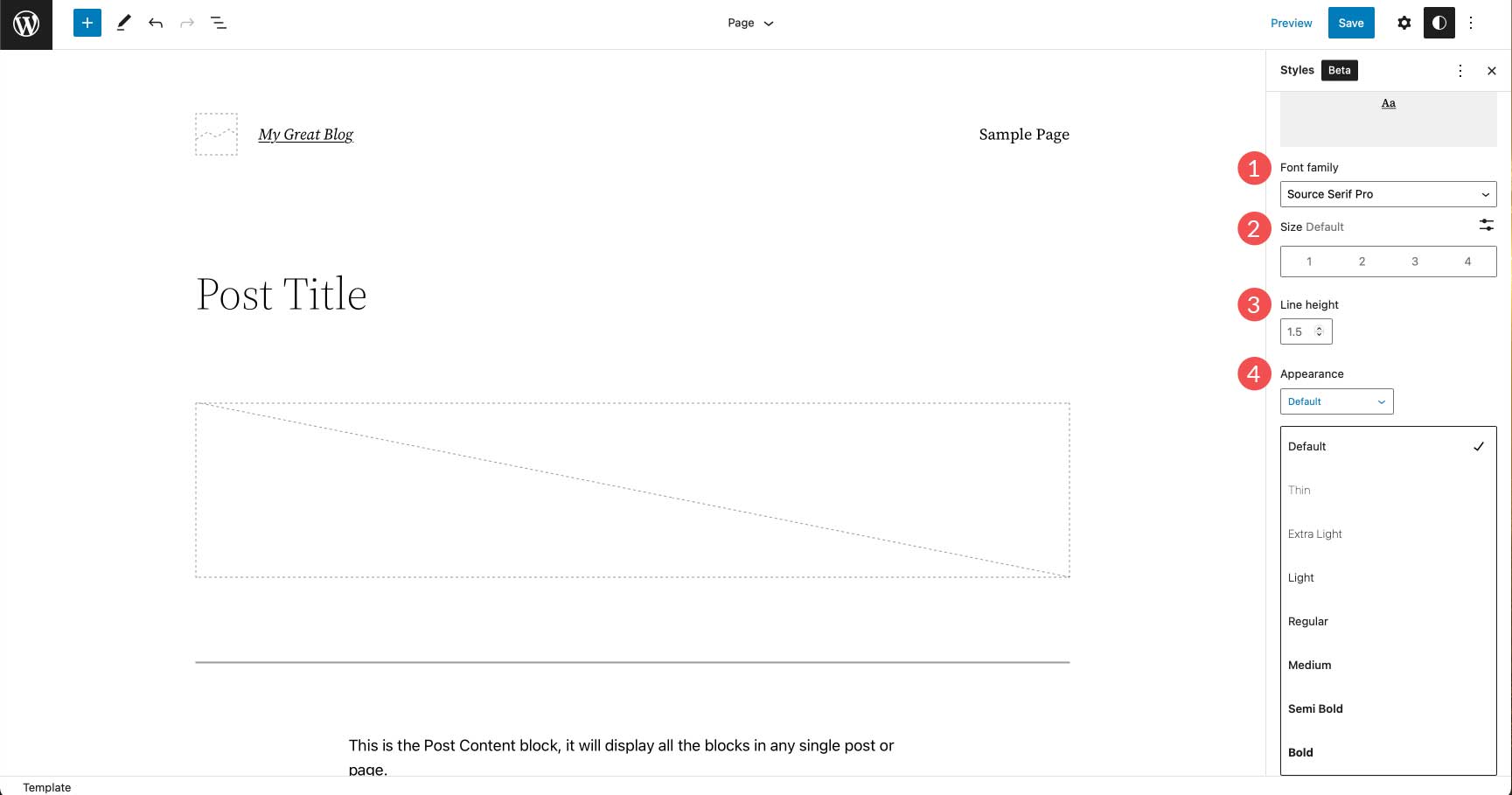
ตัวเลือกถัดไป แบบอักษร ให้คุณเลือกตัวเลือกแบบอักษรสำหรับข้อความและลิงก์ของคุณ ซึ่งรวมถึงตระกูลฟอนต์ ขนาด ความสูงของบรรทัด และน้ำหนักฟอนต์ (รูปลักษณ์)

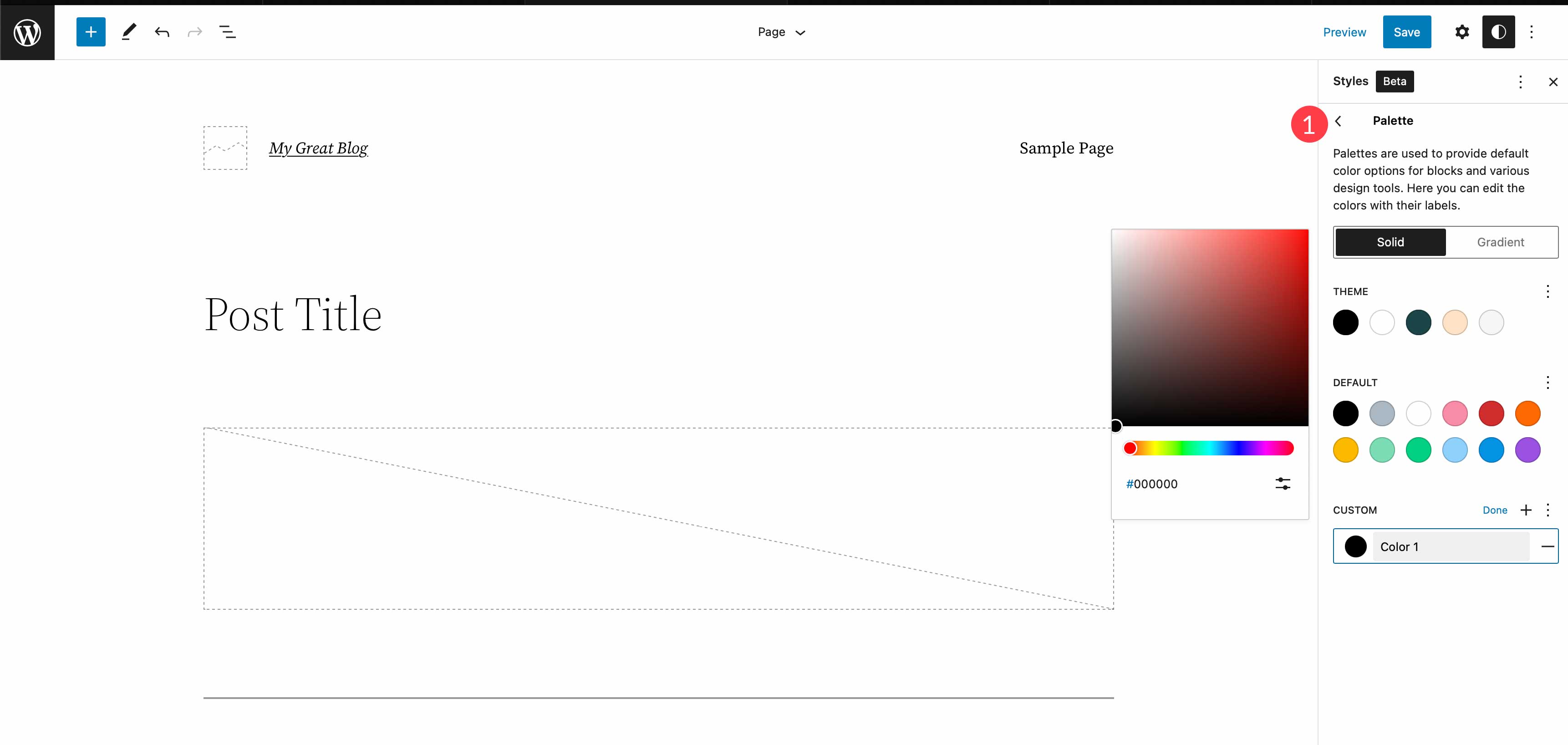
ภายใต้สี คุณสามารถแก้ไขสีที่ใช้ในจานสีร่วมของคุณ คุณสามารถกำหนดสีให้กับพื้นหลัง ข้อความ และลิงก์ได้ ใน Twenty Twenty-Two มีสีทึบ 17 สีและการไล่ระดับสี 20 สี นอกจากนี้ คุณสามารถเพิ่มสีและการไล่ระดับสีแบบกำหนดเองลงในไซต์ของคุณได้ ซึ่งเหมาะสำหรับวัตถุประสงค์ในการสร้างแบรนด์

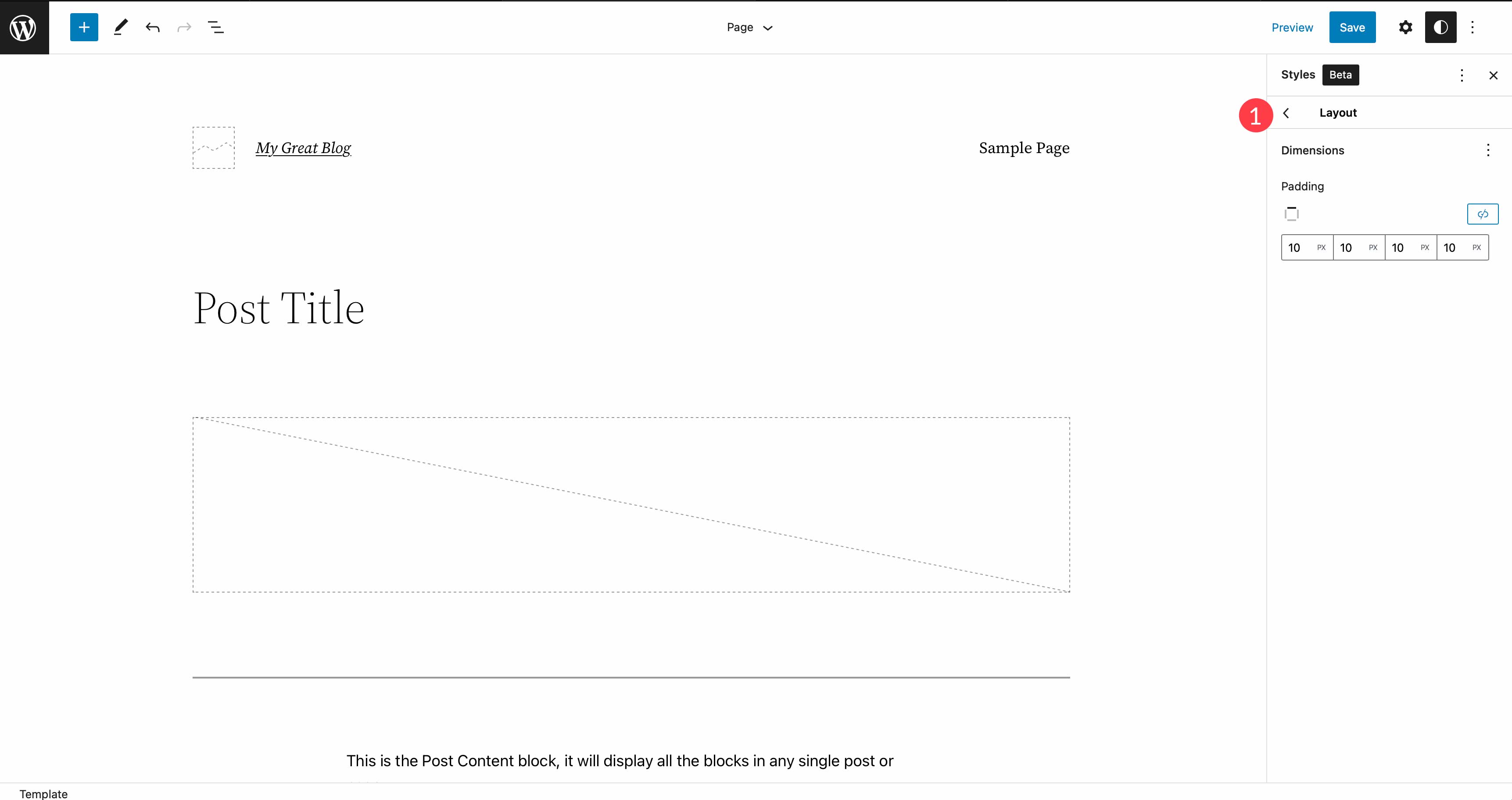
สุดท้าย คุณสามารถปรับช่องว่างภายในเพื่อเค้าโครงของคุณ ช่องว่างภายในสามารถตั้งค่าสำหรับด้านบน ซ้าย ขวา และด้านล่างทั้งหมดหรือตั้งค่าทีละรายการ

การใช้บล็อกธีมแบบไดนามิก
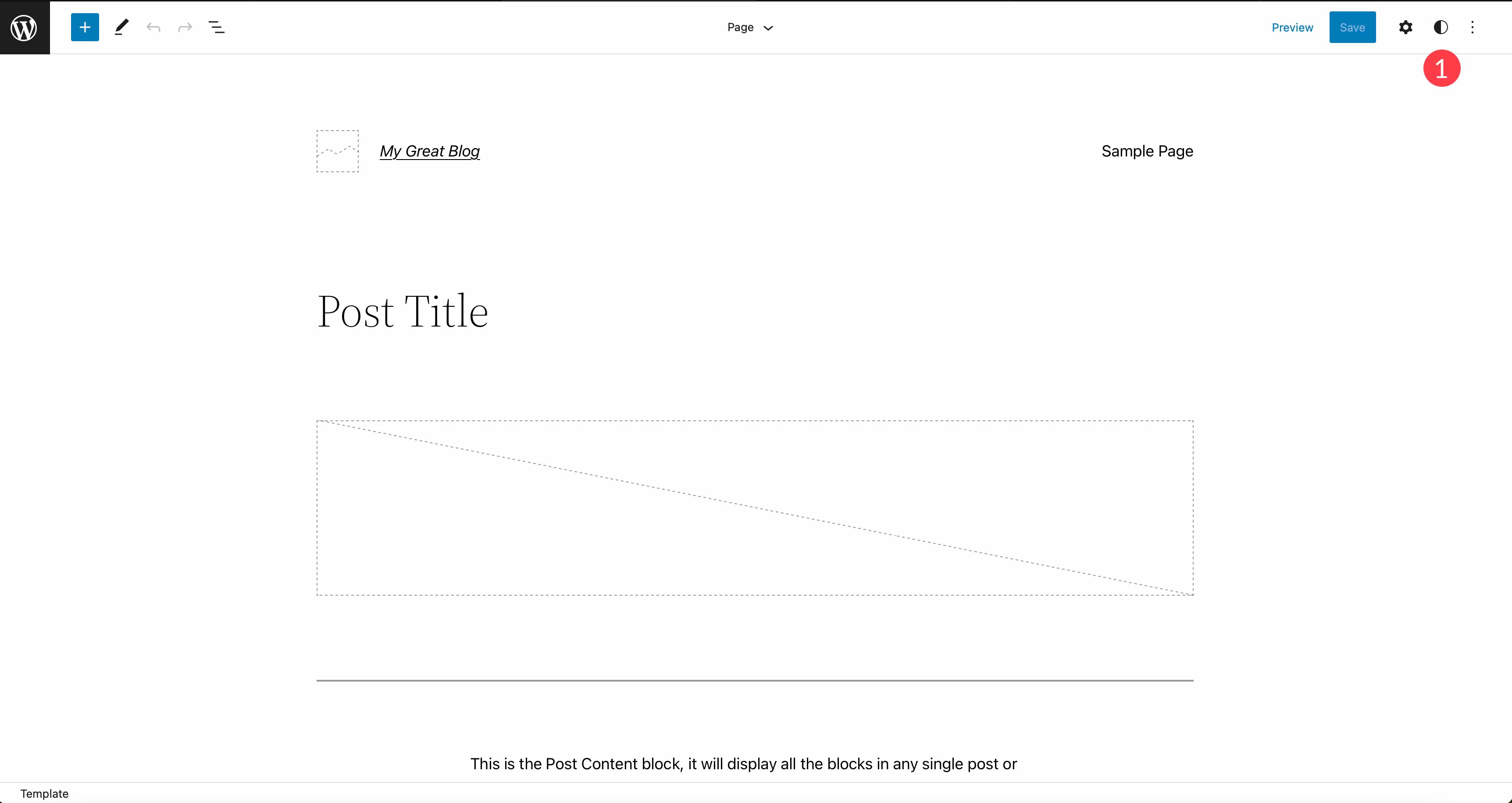
เครื่องมือแก้ไขบล็อกประกอบด้วยบล็อกมากกว่า 90 รายการที่สามารถใช้สร้างเทมเพลตเพจในเครื่องมือแก้ไขไซต์ ในบรรดาสิ่งเหล่านี้ มีบล็อกธีมแบบไดนามิกที่จะเติมเนื้อหาแบบไดนามิกที่แสดงในส่วนหน้าของไซต์ของคุณ ตัวอย่างเช่น เมื่อคลิกเข้าไปในเทมเพลตโพสต์เดียว คุณจะเห็นเทมเพลตบางส่วนที่ใช้ รวมถึงชื่อโพสต์ รูปภาพเด่นของโพสต์ และบล็อกเนื้อหาของโพสต์ สิ่งเหล่านี้มีประโยชน์สำหรับการสร้างเทมเพลตไดนามิกเพื่อแสดงโพสต์บล็อกของคุณแบบไดนามิก


เมื่อแก้ไขธีม คุณสามารถใช้บล็อกธีมเพื่อสร้างส่วนหัว ส่วนท้าย และอื่นๆ ได้ มีบล็อกธีมทั้งหมด 27 บล็อก เราจะไม่อธิบายทั้งหมดที่นี่ แต่เราจะพูดถึงบางส่วนเพื่อให้คุณเข้าใจสิ่งที่คุณสามารถทำได้

สร้างส่วนหัวใหม่สำหรับเทมเพลตของคุณ
มาสาธิตวิธีใช้บล็อกธีมสองสามบล็อกเพื่อสร้างเทมเพลตส่วนหัวใหม่สำหรับไซต์ของคุณ เริ่มต้นด้วยการไปที่เมนู เทมเพลต จากนั้นคลิกเทมเพลต เปล่า เพื่อเริ่มต้น

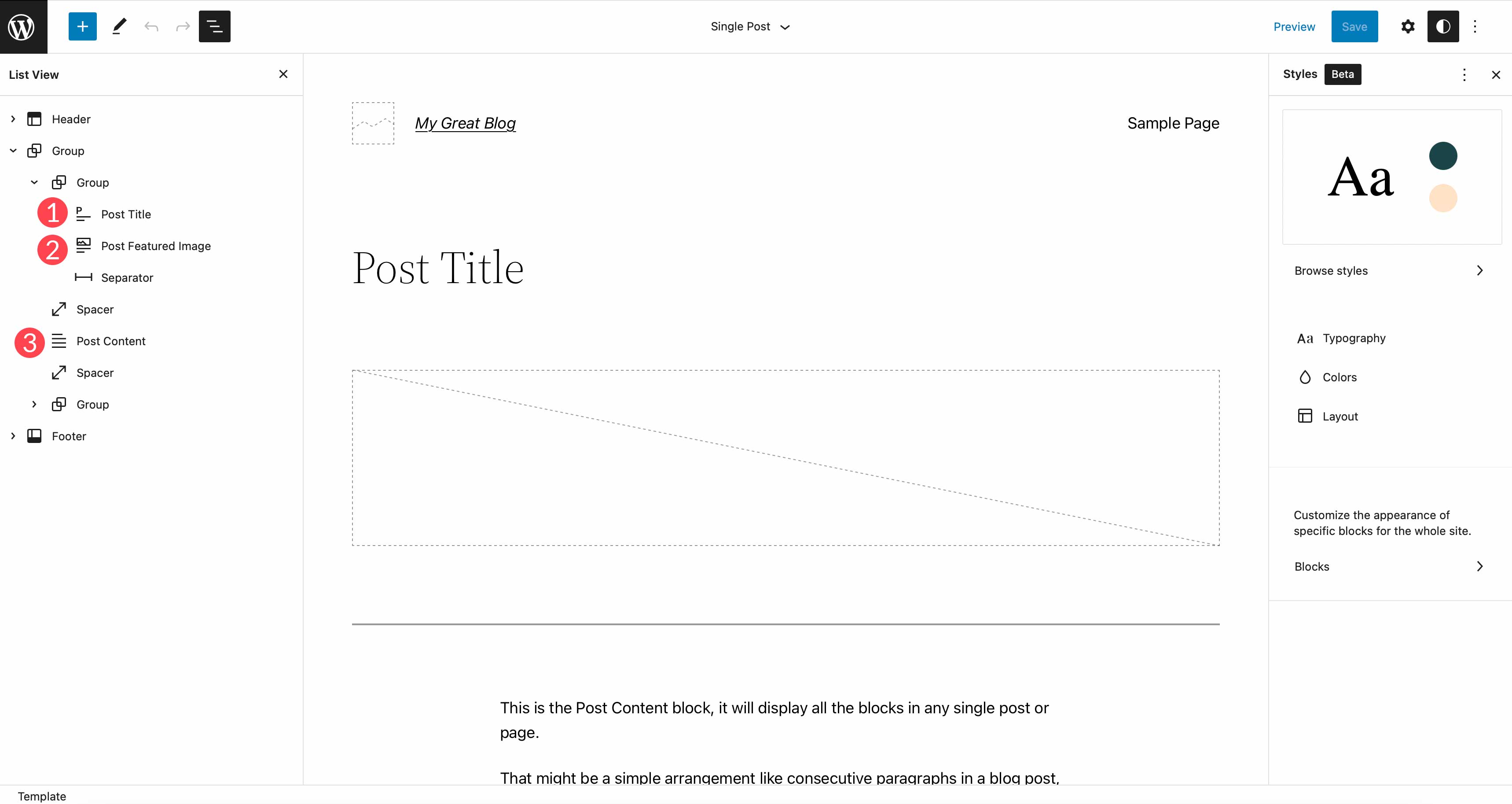
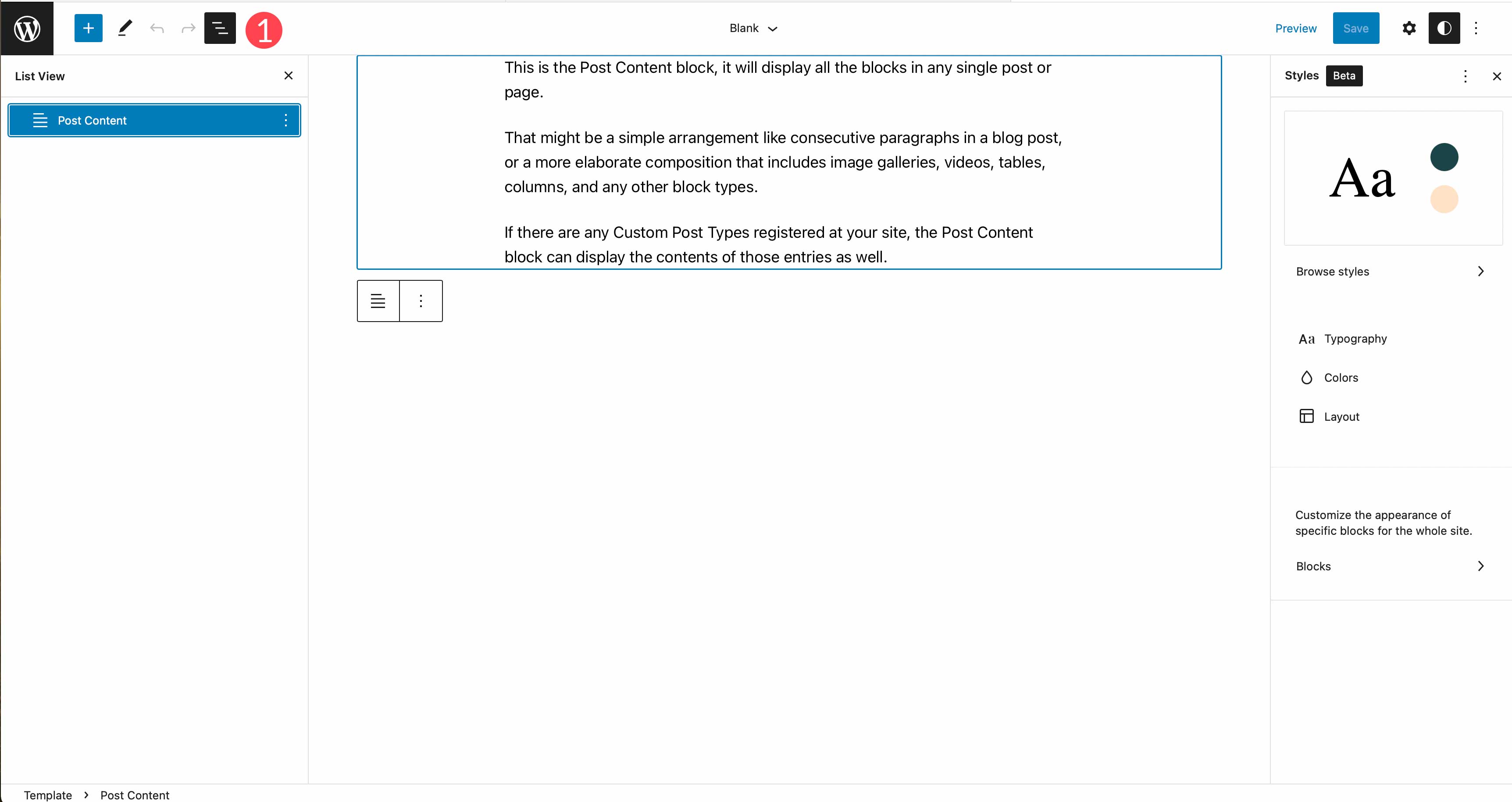
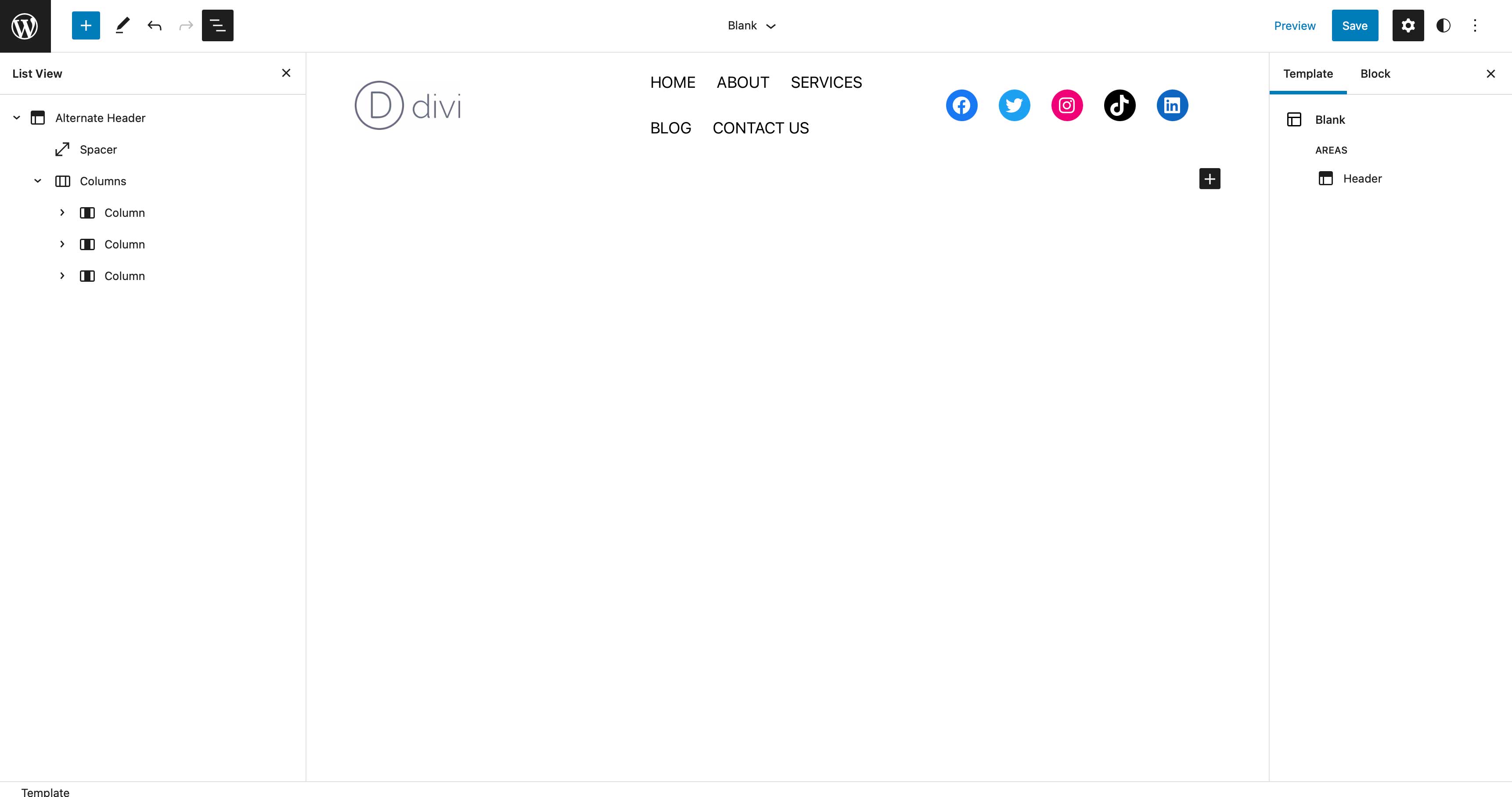
หากคุณต้องการดูว่าบล็อกใดใช้ในเพจของคุณ คุณสามารถใช้มุมมองเลเยอร์ได้ เข้าถึงได้โดยคลิกที่ ไอคอนเลเยอร์ ที่ด้านบนซ้ายของหน้าจอแก้ไขไซต์ของคุณ

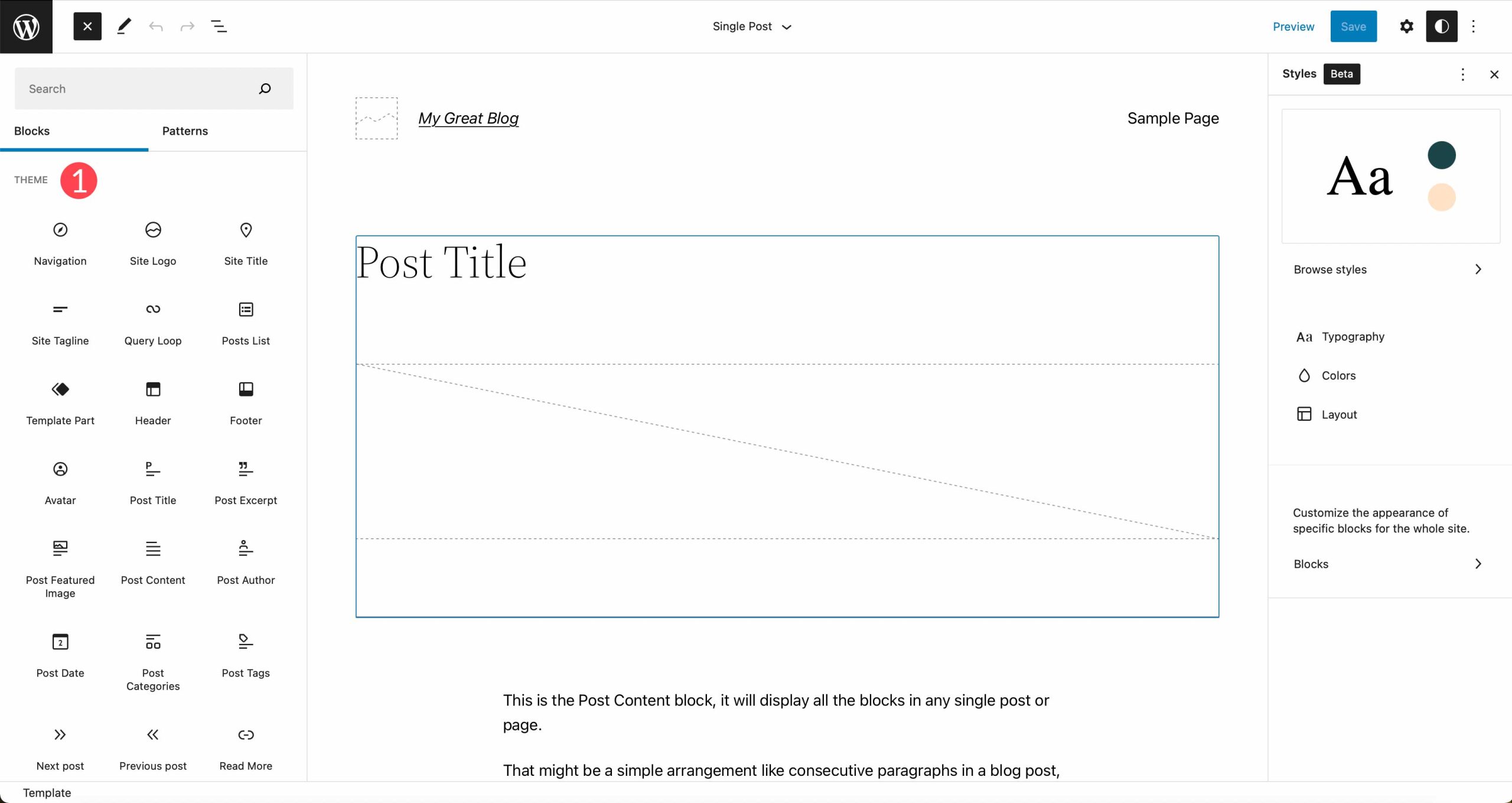
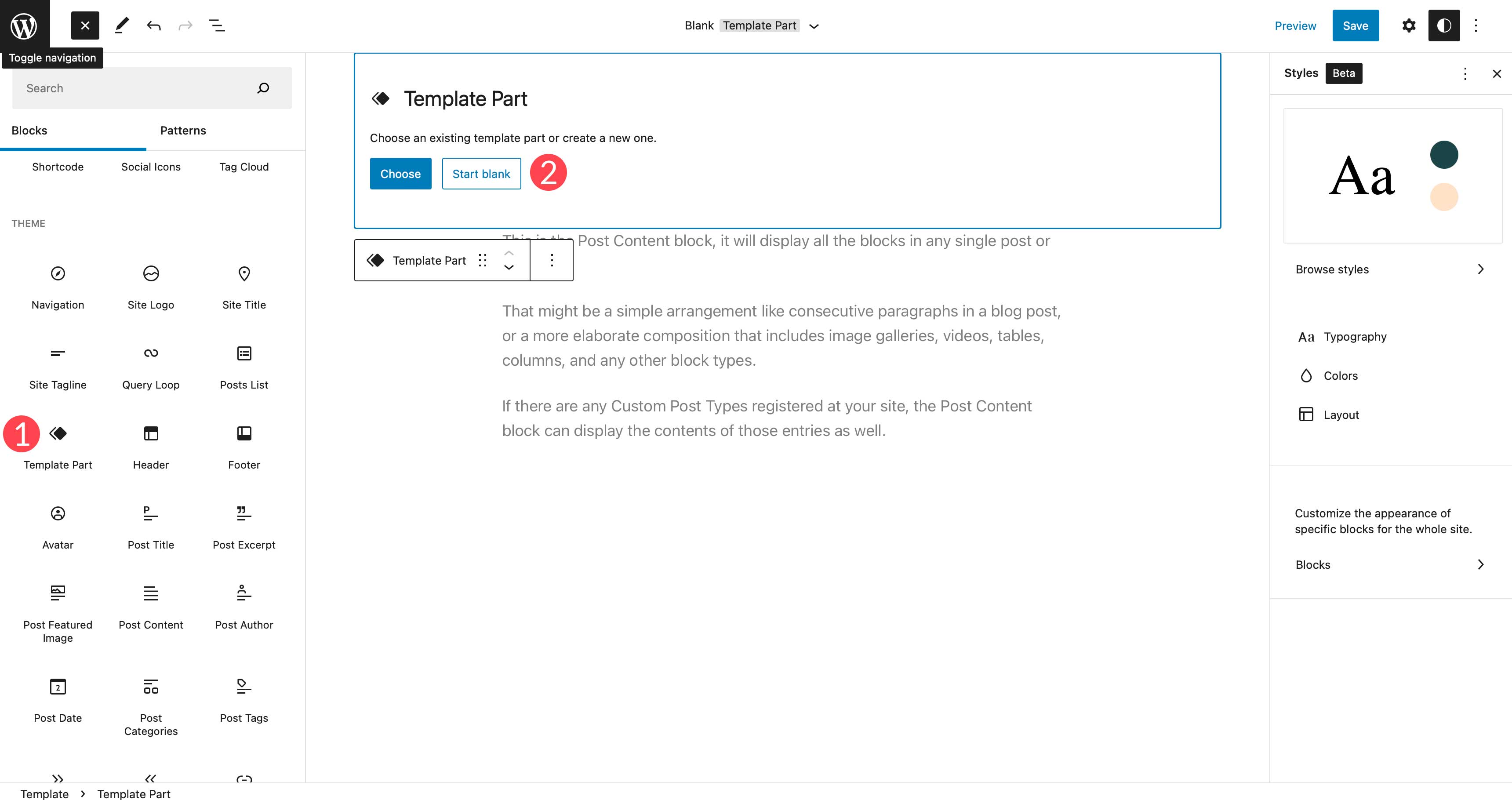
คลิก ไอคอนสีน้ำเงิน + เพื่อแสดงบล็อก จากนั้นเลื่อนลงไปที่ตัวเลือกบล็อกธีม บล็อกธีมแรกที่เราจะเลือกคือบล็อกส่วนเทมเพลต สิ่งนี้มีประโยชน์มากสำหรับการสร้างส่วนร่วมสำหรับไซต์ของคุณ เราจะใช้ส่วนของเทมเพลตเพื่อสร้างส่วนหัวที่กำหนดเองสำหรับไซต์ของคุณที่สามารถกำหนดให้กับบางหน้าได้
ลากบล็อกส่วนเทมเพลตลงในหน้าว่างของเครื่องมือแก้ไขไซต์ของคุณ เลือก เริ่มว่าง เพื่อสร้างส่วนเทมเพลตใหม่

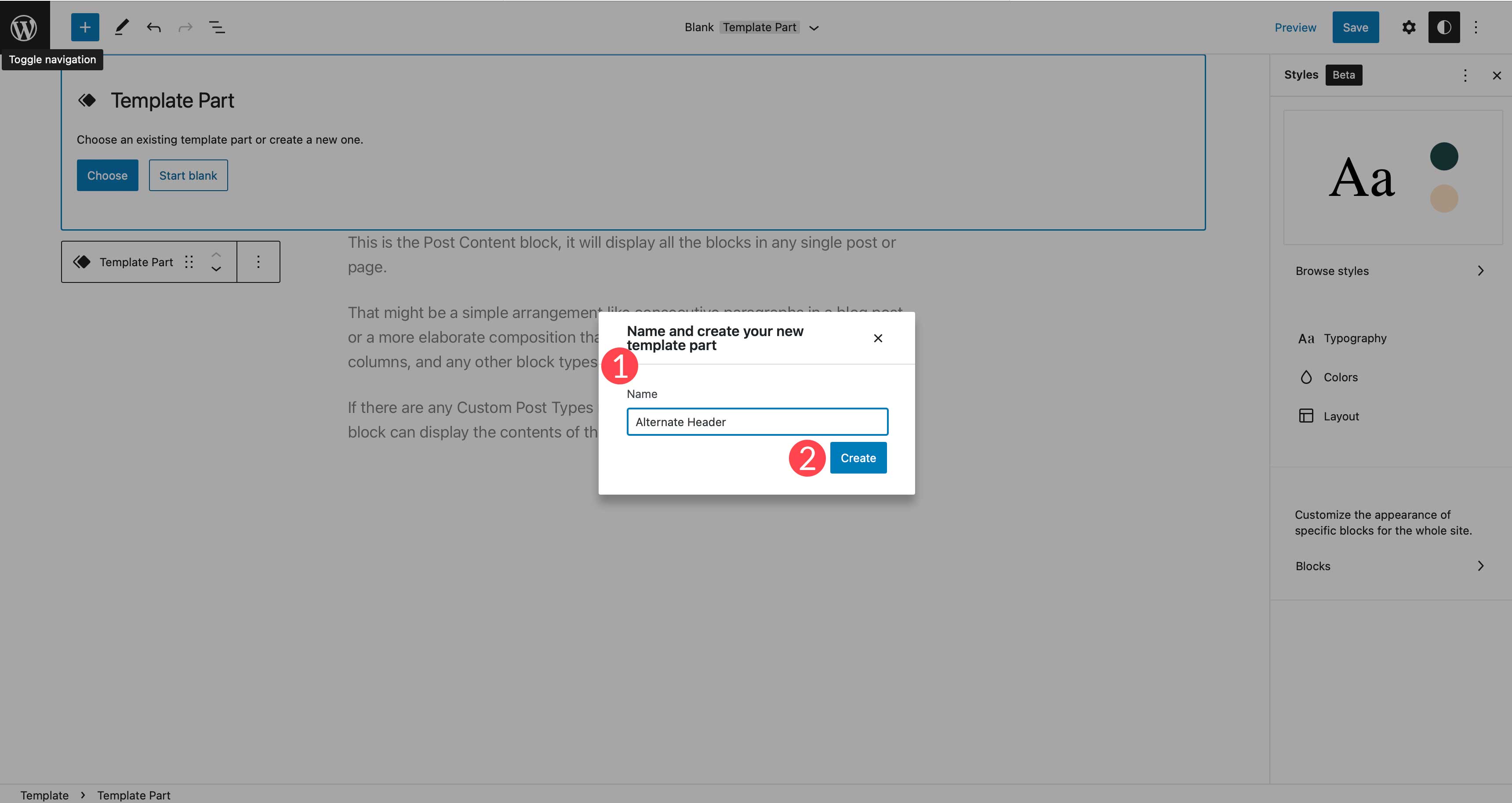
กำหนดชื่อ สำหรับส่วนเทมเพลตของคุณ จากนั้นคลิก สร้าง

ขั้นแรก นำบล็อกขึ้นมาและค้นหาตัวเว้นวรรค จากนั้นเพิ่มลงในเพสต์บอร์ดของคุณ ให้ความสูง 20px สิ่งนี้จะเพิ่มพื้นที่ 20px ที่ด้านบนสุดของเทมเพลตของคุณ
ถัดไป ค้นหาบล็อก คอลัมน์ ลากไปที่เพสต์บอร์ด เลือกรูปแบบ คอลัมน์ 33/33/33 สิ่งนี้จะทำให้สามคอลัมน์ในแถวของคุณ แต่ละคอลัมน์จะใช้พื้นที่ 33% ของพื้นที่ไซต์ที่มีอยู่
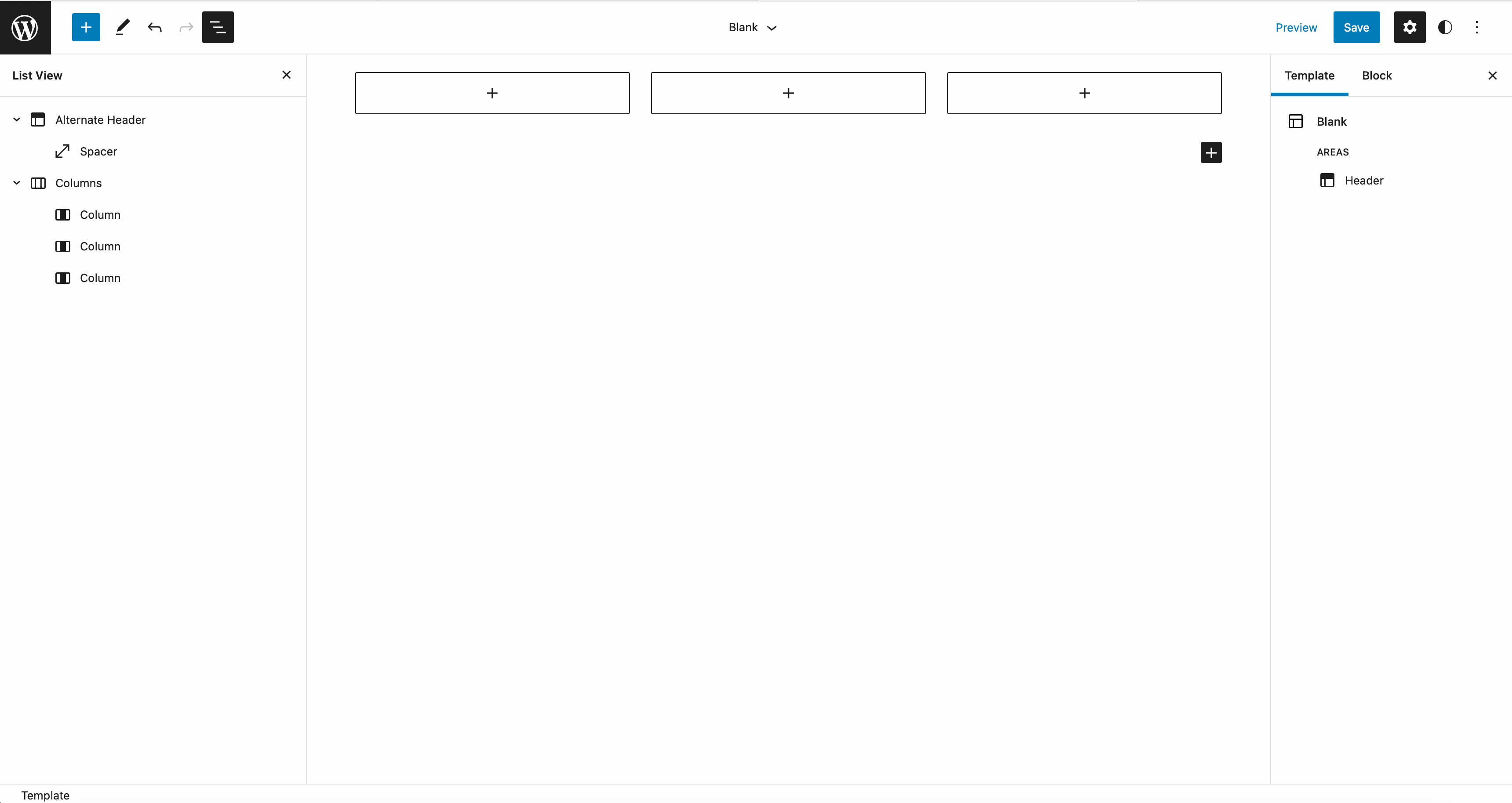
ส่วนเทมเพลตของคุณควรมีลักษณะดังนี้:

เพิ่มบล็อกในเทมเพลตส่วนหัวของคุณ
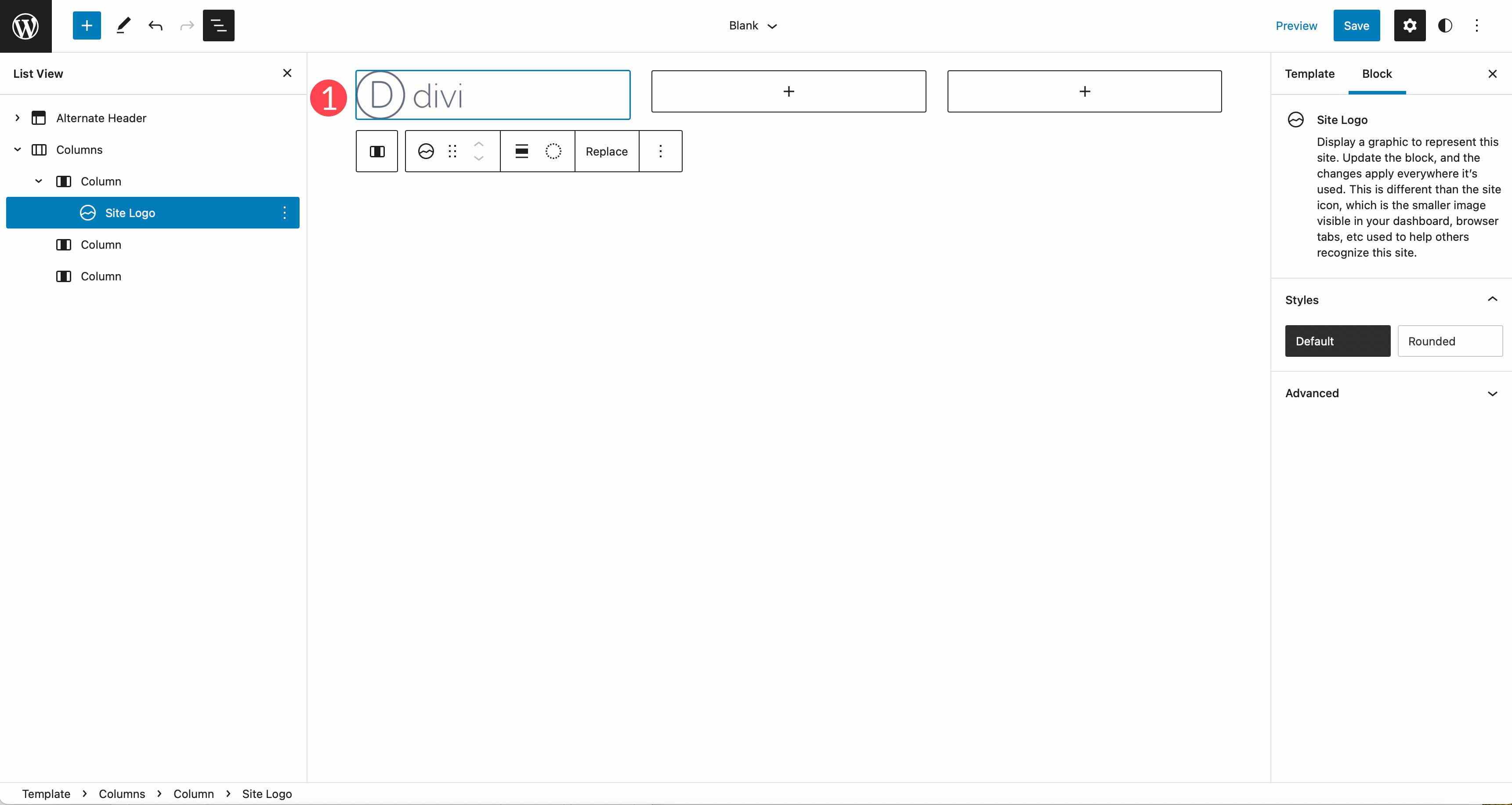
เปิดเมนูบล็อกโดยคลิกที่ ไอคอน + สีน้ำเงิน เลื่อนลงไปที่บล็อกธีมแล้วลากบล็อก โลโก้ของไซต์ ลงในคอลัมน์แรก อัปโหลดรูปภาพหรือกำหนดรูปภาพจากแกลเลอรีสื่อของคุณ

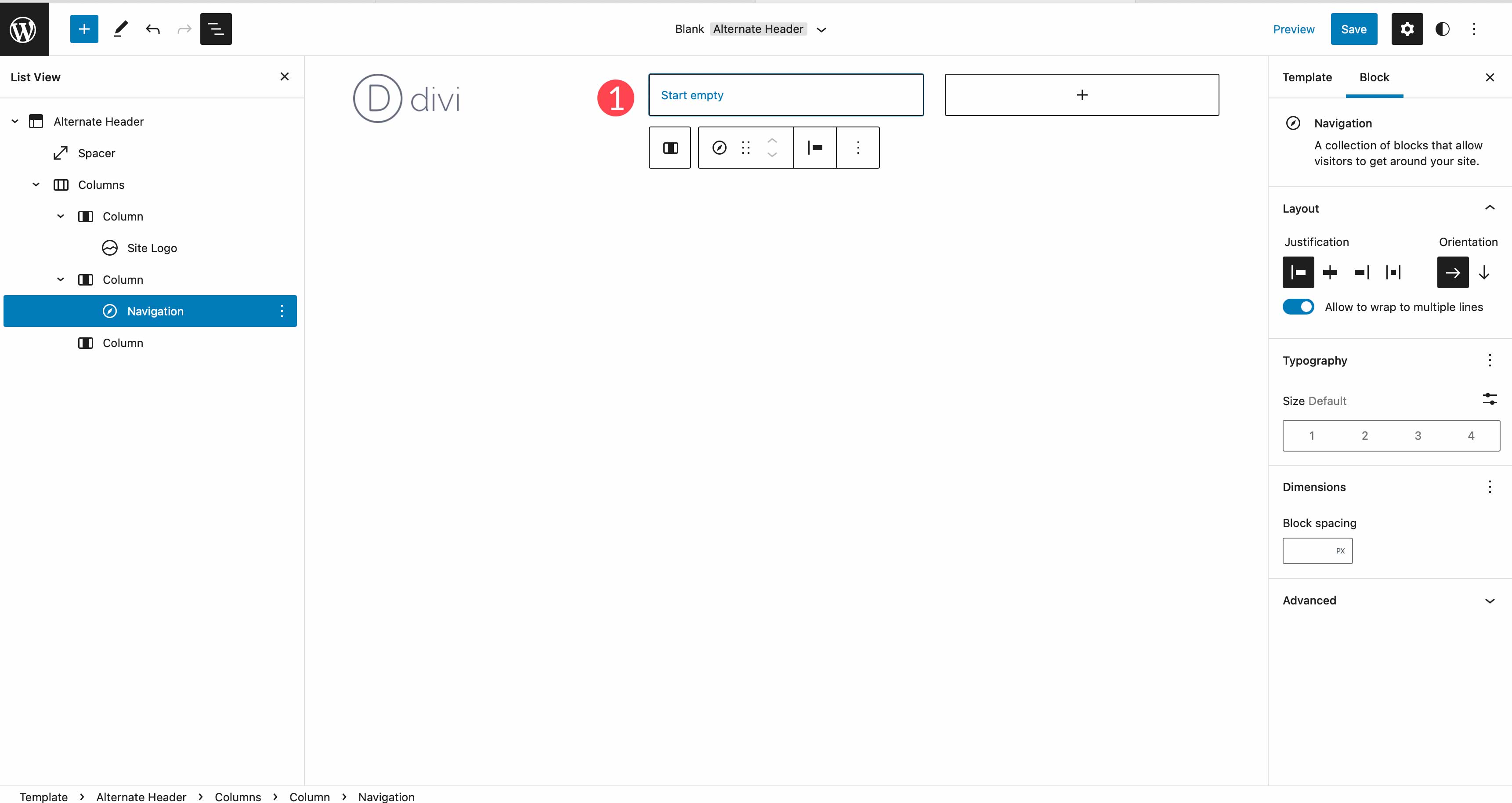
จากนั้น ลากบล็อก การนำทาง ลงในคอลัมน์ที่สอง สำหรับบล็อกการนำทาง คุณสามารถเพิ่มหน้าจากเว็บไซต์ของคุณไปที่เมนู หรือสร้างลิงก์แบบกำหนดเองได้ การเพิ่มเมนูในธีมการแก้ไขไซต์แบบเต็มนั้นแตกต่างจากธีมอื่นๆ เล็กน้อย คุณไม่ได้ใช้ลักษณะ > เมนูเพื่อเพิ่มอีกต่อไป ตอนนี้ เมนูทั้งหมดถูกสร้างและเพิ่มในตัวแก้ไขไซต์ คลิกเริ่มว่างเพื่อสร้างลิงก์สำหรับไซต์ของคุณหรือเลือกหน้า หากต้องการเพิ่ม ให้กดปุ่ม Enter บนแป้นพิมพ์

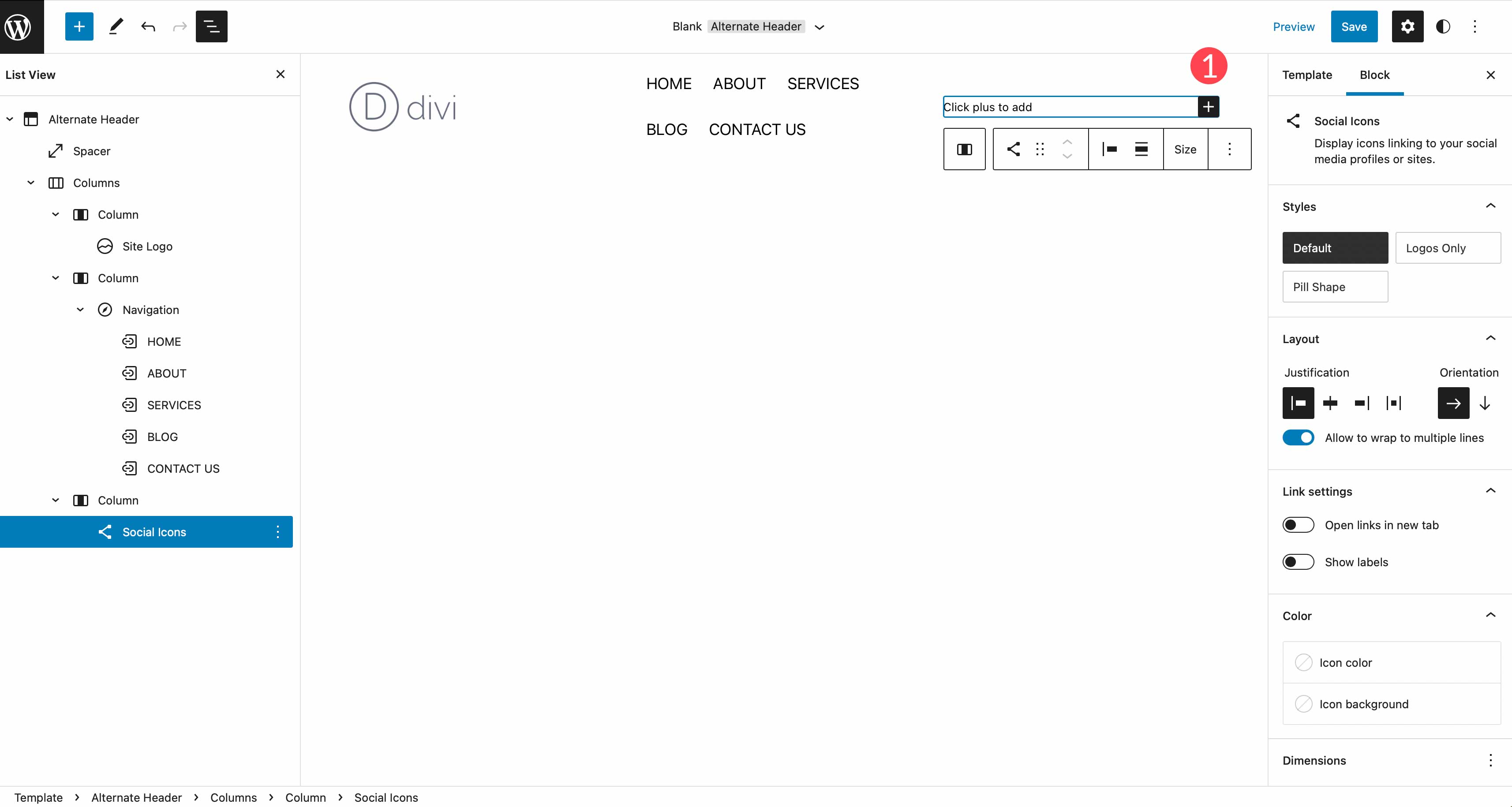
สุดท้าย เพิ่มบล็อกโซเชียลลิงก์ในคอลัมน์ที่สามของคุณ เพิ่มไอคอนโซเชียลมีเดียที่คุณต้องการแสดงโดยคลิกที่ + ที่ด้านขวาของบล็อกไอคอนโซเชียล

หมายเหตุ: คุณไม่จำกัดเฉพาะการเพิ่ม Theme Blocks ในเทมเพลตของคุณ คุณสามารถใช้บล็อก WordPress ใดก็ได้ ในตัวอย่างนี้ บล็อกโซเชียลลิงก์ไม่ใช่บล็อกธีมแบบไดนามิก แต่ยังคงเป็นองค์ประกอบที่มีประโยชน์ในการเพิ่มในส่วนหัว
เมื่อเพิ่มบล็อกทั้งหมดแล้ว ส่วนหัวของคุณควรมีลักษณะดังนี้

การปรับเค้าโครงของเทมเพลต
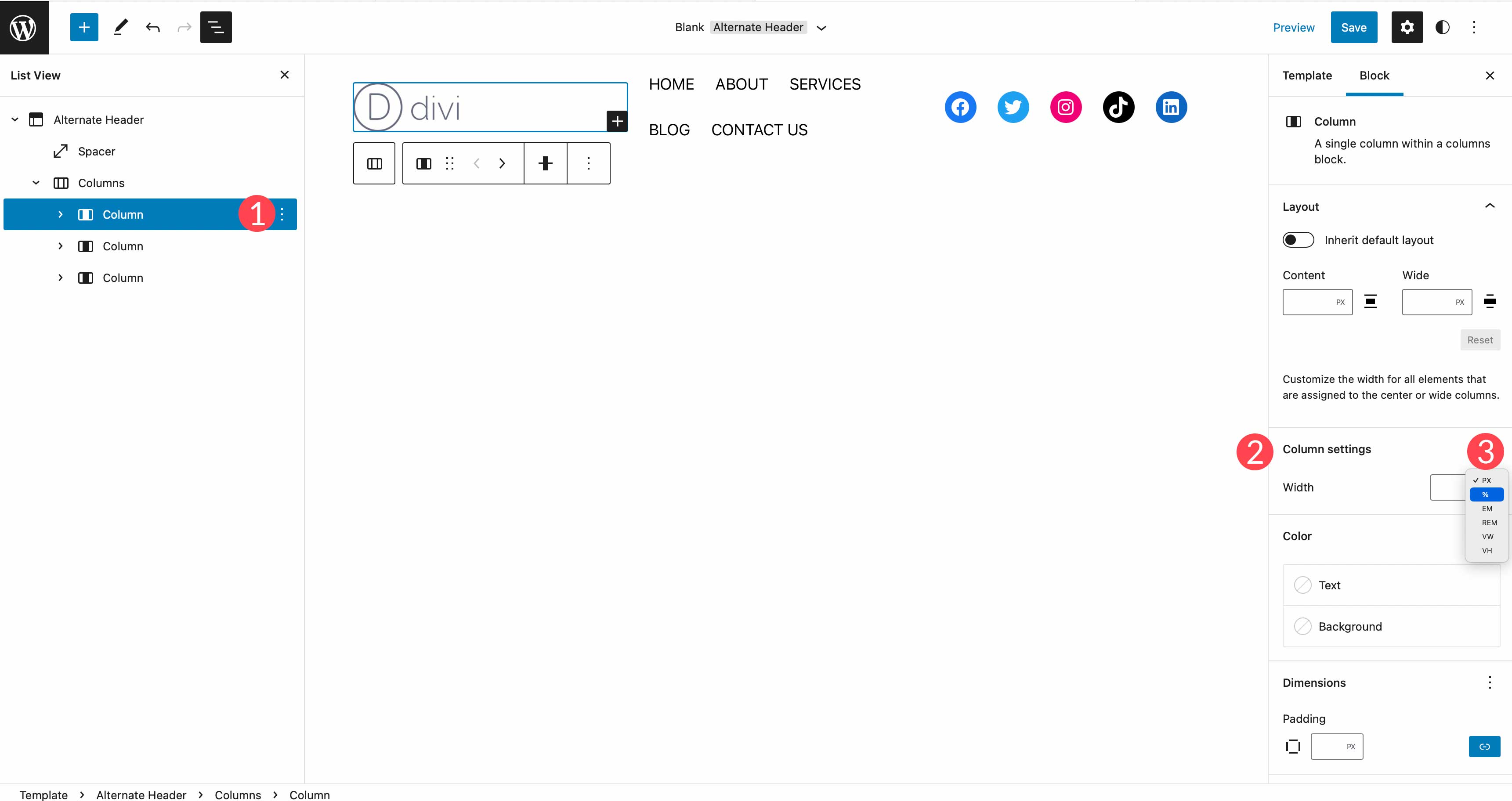
ตอนนี้คุณมีบล็อกทั้งหมดในส่วนหัวใหม่แล้ว คุณจะสังเกตเห็นว่าระยะห่างดูเหมือนลดลงเล็กน้อย ไม่ต้องกังวล เช่นเดียวกับทุกแง่มุมของการแก้ไขไซต์ทั้งหมด คุณสามารถปรับเปลี่ยนได้เช่นกัน ขั้นแรก ให้ คลิกที่คอลัมน์แรก ในมุมมองเลเยอร์ ในแผงการตั้งค่าภายใต้ การตั้งค่าคอลัมน์ > ความกว้าง ให้คลิกรายการดรอปดาวน์เพื่อแสดงตัวเลือกขนาดต่างๆ เลือก % พิมพ์ 20 สำหรับความกว้างของคอลัมน์แรก

ทำซ้ำขั้นตอนเพื่อปรับคอลัมน์ที่สองเป็น 60% จากนั้นคอลัมน์ที่สามเป็น 20% ส่วนหัวของคุณควรมีระยะห่างที่ดีขึ้น บันทึกเทมเพลตของคุณโดยคลิกปุ่มเผยแพร่ที่มุมขวาบน
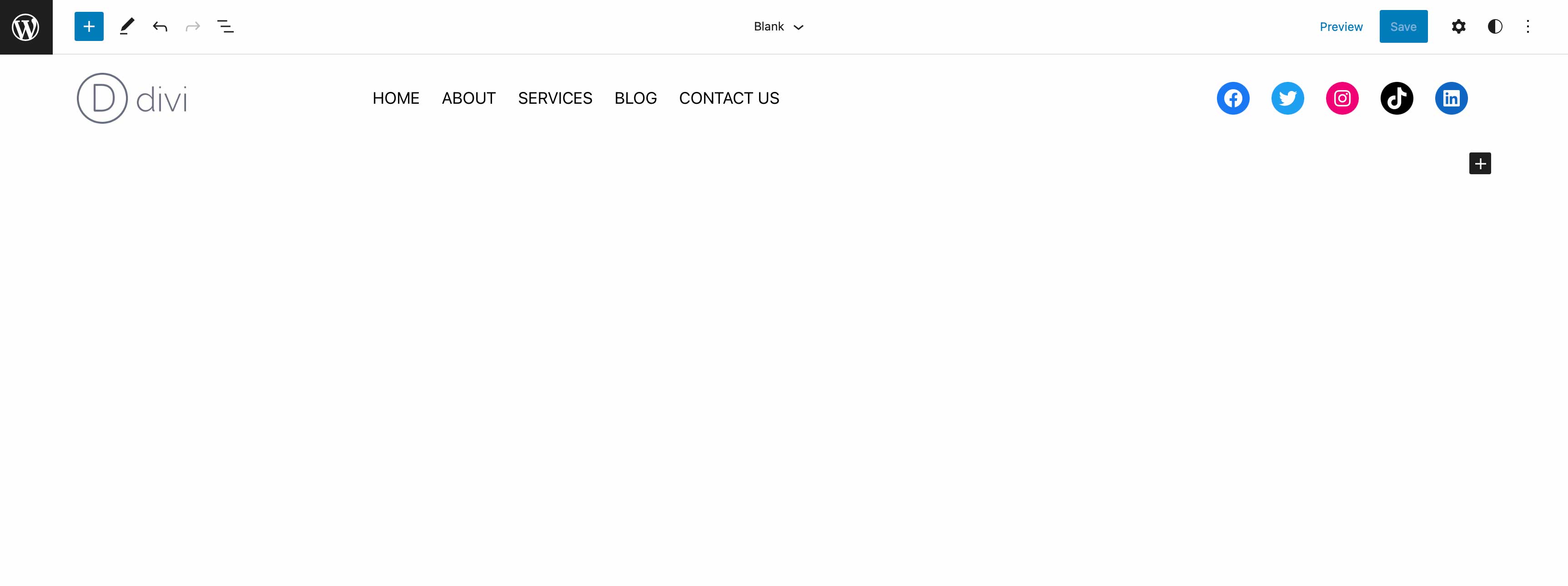
เทมเพลตของคุณควรมีลักษณะดังนี้

การใช้รูปแบบบล็อกเพื่อเริ่มต้นการออกแบบของคุณ
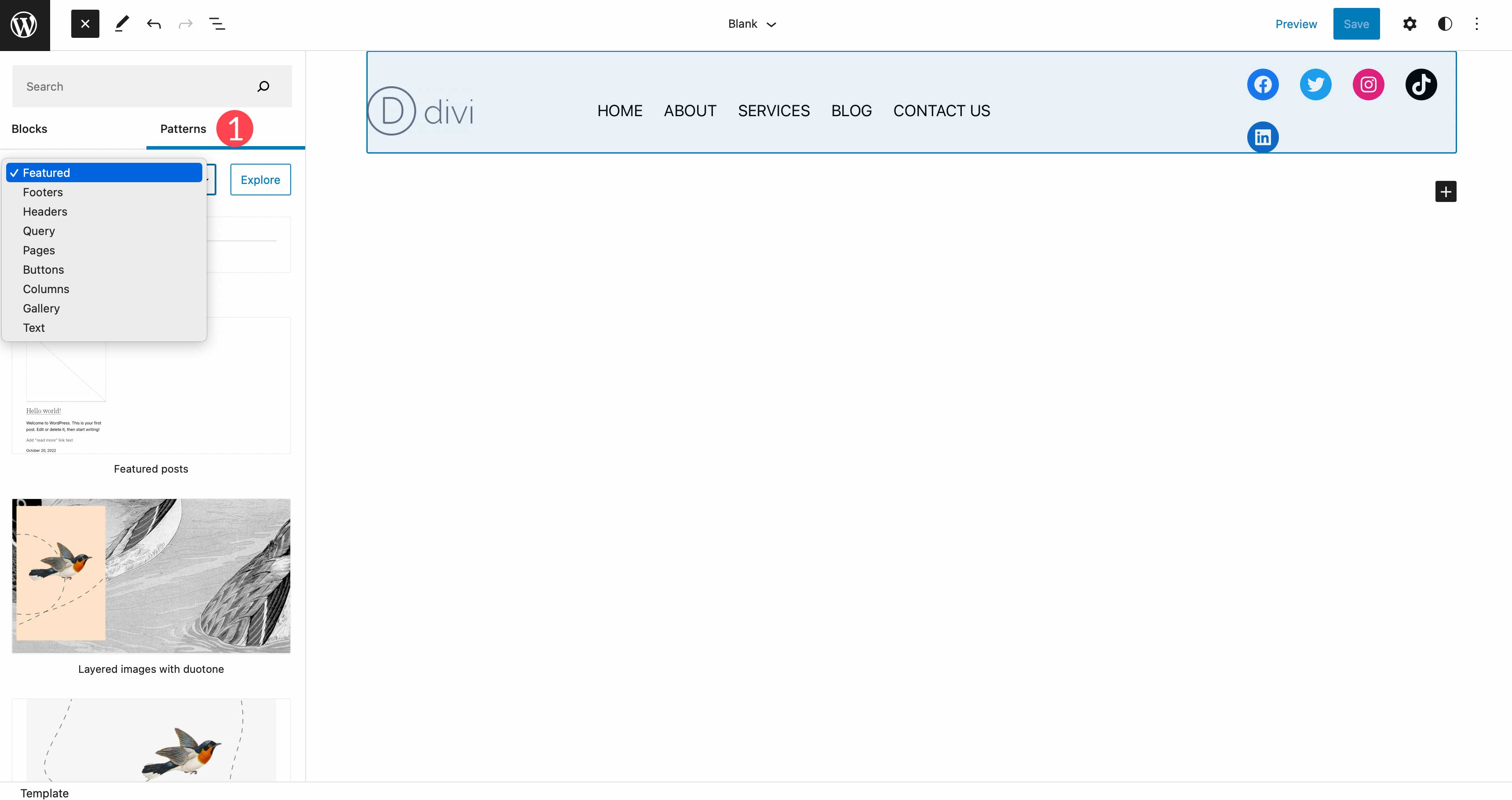
เมื่อสร้างเทมเพลต มีวิธีง่ายๆ ในการวางชุดบล็อกเพื่อทำให้กระบวนการออกแบบง่ายขึ้น กลุ่มของบล็อกเหล่านี้เรียกว่ารูปแบบบล็อก WordPress มาพร้อมกับรูปแบบบล็อก 2-3 รูปแบบที่คุณสามารถใช้ได้เป็นมาตรฐาน หรือคุณสามารถสร้างของคุณเองเพื่อใช้ซ้ำได้ตลอดทั้งไซต์ของคุณ หากต้องการเข้าถึงรูปแบบบล็อก ให้คลิก ไอคอน + สีน้ำเงิน ที่ด้านบนซ้ายในตัวแก้ไขเว็บไซต์ จากนั้นคลิกแท็บรูปแบบ มีรูปแบบบล็อกหลายประเภทให้เลือก รวมทั้งส่วนท้าย ส่วนหัว ปุ่ม แกลเลอรี คอลัมน์ และอื่นๆ

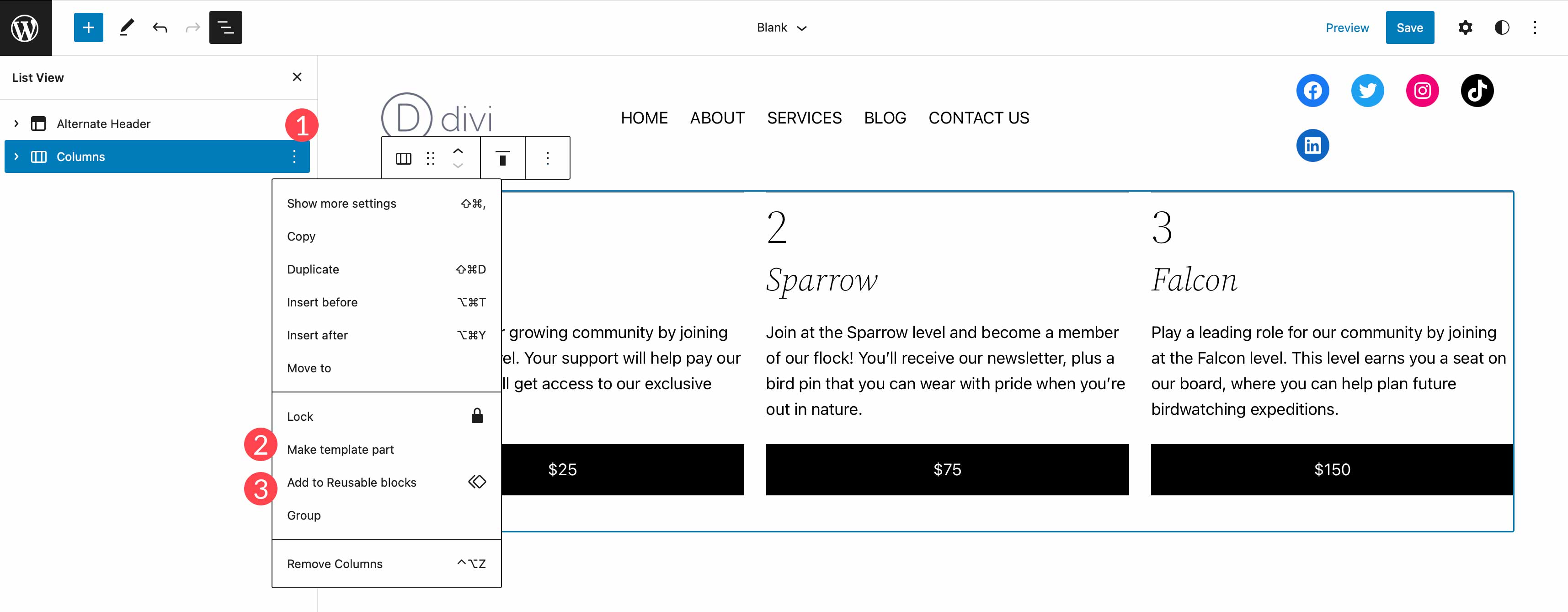
รูปแบบบล็อกแต่ละแบบสามารถแก้ไขได้เพื่อให้เหมาะกับตัวเลือกการออกแบบของคุณ สี แบบอักษร และสไตล์การเติมสามารถปรับเปลี่ยนได้ในแต่ละบล็อกในรูปแบบ หากคุณต้องการบันทึกรูปแบบบล็อกที่คุณสร้างขึ้น เพียงคลิกเมนูจุดไข่ปลาในมุมมองรายการ จากนั้นคลิก เพิ่มไปยังบล็อกที่นำกลับมาใช้ใหม่ ได้ หรือคุณสามารถบันทึกเป็น ส่วนเทมเพลต

Divi: สุดยอดธีมการแก้ไขเว็บไซต์เต็มรูปแบบสำหรับ WordPress

หากคุณกำลังมองหาธีมการแก้ไขไซต์เต็มรูปแบบที่เต็มไปด้วยคุณสมบัติที่หลากหลายสำหรับ WordPress ไม่ต้องมองหาที่ไหนอีกแล้วนอกจาก Divi ยกระดับการแก้ไขไซต์อย่างเต็มรูปแบบไปอีกขั้นโดยใช้ Visual Builder ที่ทันสมัยที่สุดในโลก ผู้ใช้สามารถใช้เอฟเฟ็กต์โฮเวอร์ เพิ่มตัวแบ่งรูปร่าง ใช้แอนิเมชั่น แก้ไของค์ประกอบเป็นกลุ่ม และใช้สไตล์ส่วนกลางและจานสี เพื่อตั้งชื่อคุณสมบัติบางอย่าง นอกจากนี้ Divi ยังมีองค์ประกอบมากกว่า 200 รายการในคลังแสงเพื่อช่วยคุณสร้างเว็บไซต์ที่น่าทึ่งและใช้งานได้ดี ด้วยองค์ประกอบต่างๆ เช่น บล็อก ตัวเลื่อน คำกระตุ้นการตัดสินใจ การกำหนดราคา ข้อความรับรอง และอื่นๆ ผู้ใช้สามารถสร้างเว็บไซต์ที่ไม่เหมือนใครอย่างแท้จริง

เครื่องมือสร้างธีม Divi

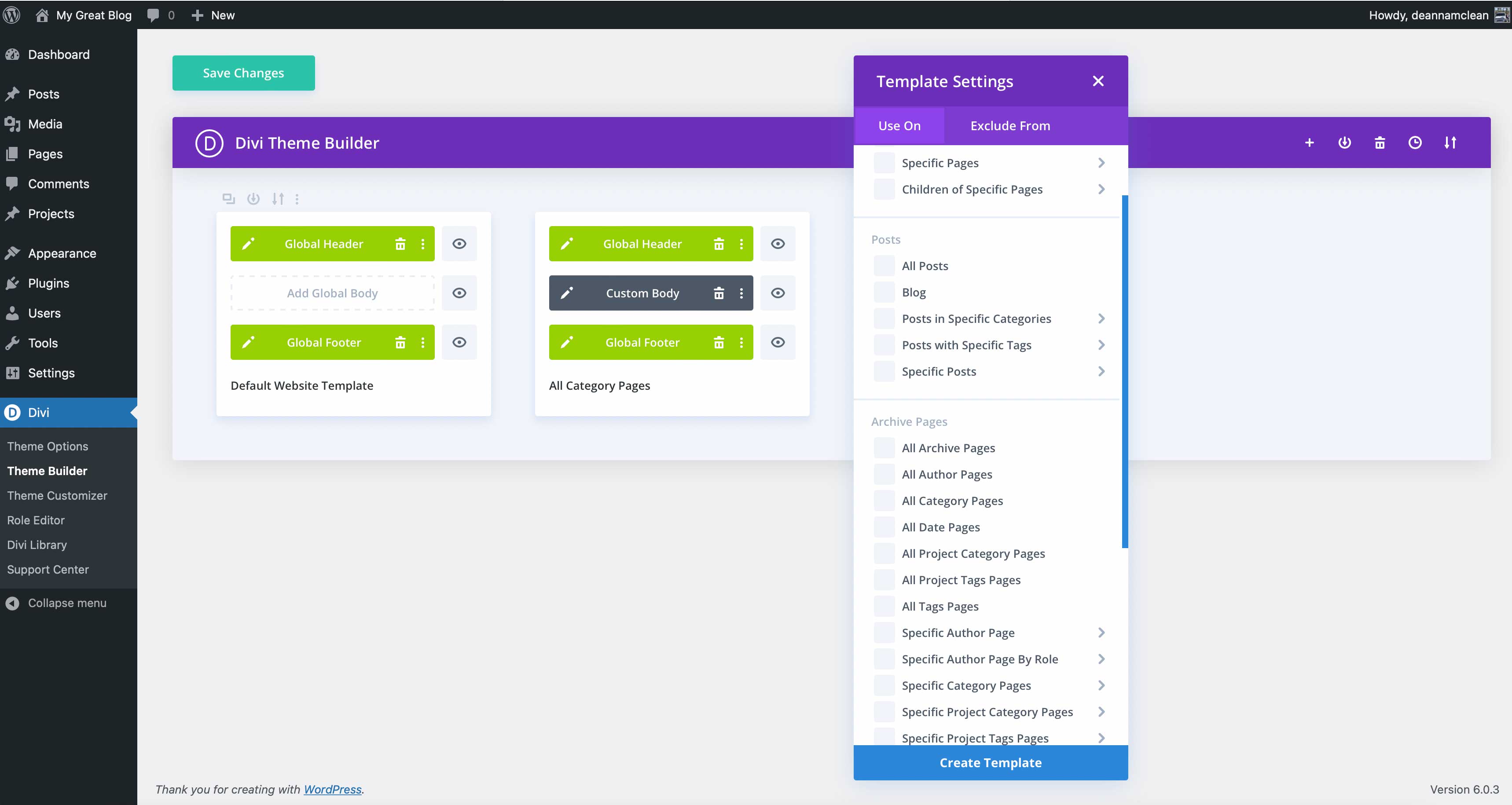
นอกจากความสามารถในการออกแบบที่ไม่จำกัดของ Divi แล้ว ผู้ใช้ยังสามารถขยายการปรับแต่งไปยังเว็บไซต์ทั้งหมดของพวกเขาได้อีกด้วย คุณสามารถออกแบบส่วนหัว ส่วนท้าย เทมเพลตผลิตภัณฑ์ หมวดหมู่และหน้าเก็บถาวร เทมเพลต 404 เทมเพลตโพสต์ และอื่นๆ นอกจากนี้คุณยังสามารถทำสิ่งเหล่านี้ได้ด้วย Visual Builder ที่เป็นกรรมสิทธิ์ของ Divi ซึ่งช่วยให้คุณเห็นการเปลี่ยนแปลงการออกแบบแบบเรียลไทม์ คุณสามารถสร้างเทมเพลตได้ไม่จำกัดจำนวน นอกจากนี้ เทมเพลต Theme Builder สามารถกำหนดเป็นองค์ประกอบร่วมหรือแต่ละหน้าได้หากต้องการ
Divi ไดนามิกเนื้อหา

Divi ยังมีความสามารถในตัวในการสร้างเนื้อหาแบบไดนามิกสำหรับเว็บไซต์ของคุณ การใช้ตัวสร้างเทมเพลตและ/หรือตัวสร้างภาพ ผู้ใช้สามารถกำหนดเนื้อหาแบบไดนามิกให้กับโพสต์ เพจ ผลิตภัณฑ์ และเทมเพลต คุณสามารถใช้เนื้อหาไดนามิกในองค์ประกอบ Divi ทั้งหมด ซึ่งช่วยให้คุณสร้างโมดูลไดนามิกเพื่อแสดงข้อมูลที่ดึงโดยตรงจากฐานข้อมูลของคุณ
โมดูลไดนามิกใน Divi
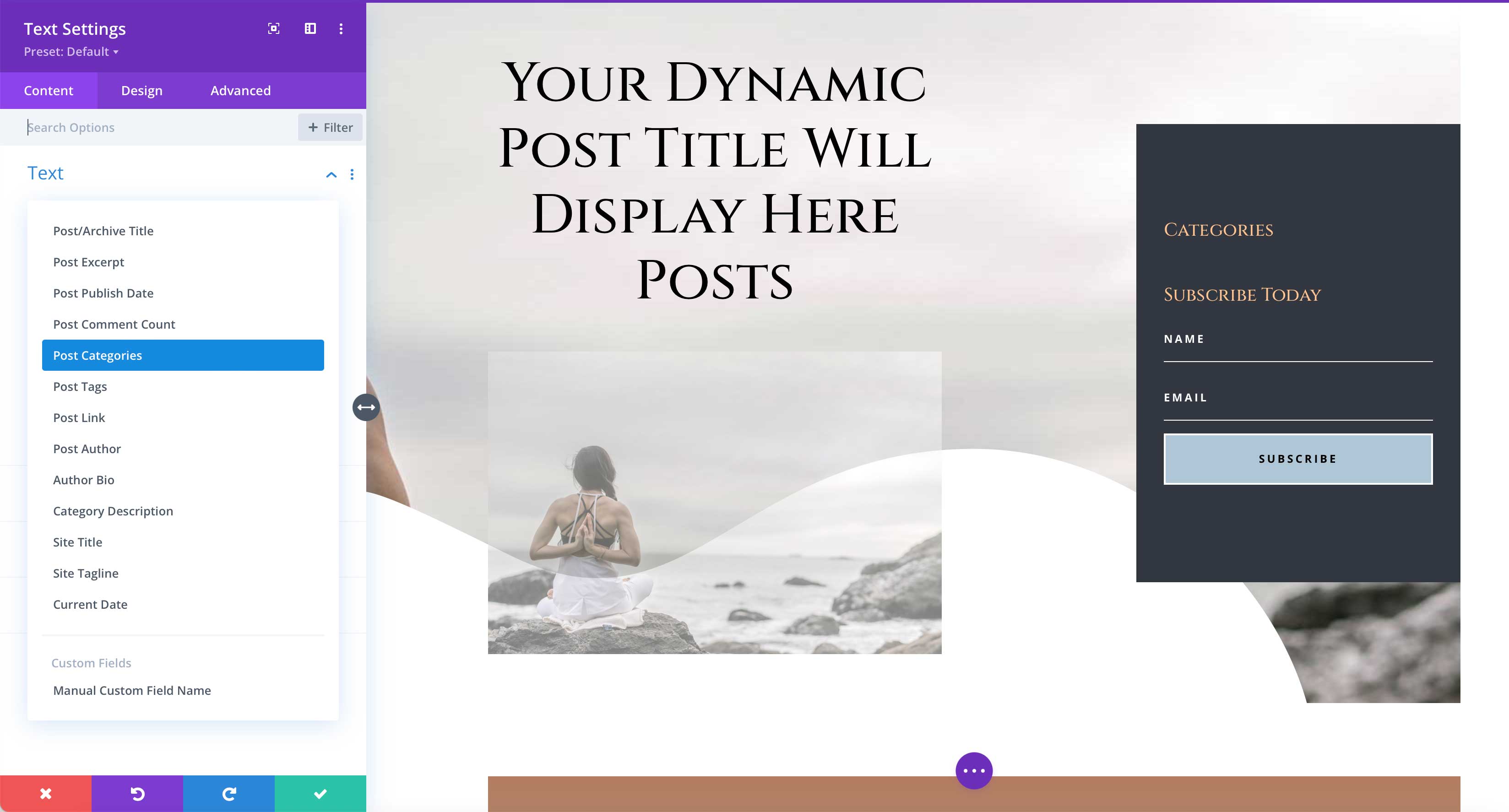
โมดูลไดนามิกเหมาะสำหรับใช้ในเว็บไซต์ทุกประเภท สามารถใช้สร้างโมดูลสำหรับเว็บไซต์ท่องเที่ยว สูตรอาหาร บริการเช่า และอื่นๆ การใช้ Visual Builder ของ Divi คุณสามารถกำหนดเนื้อหาไดนามิกตามประเภทของเทมเพลตที่คุณต้องการสร้าง ตัวอย่างเช่น เมื่อสร้างเทมเพลตโพสต์หรือหมวดหมู่ เนื้อหาแบบไดนามิกที่พร้อมใช้งานสำหรับโมดูลข้อความจะมีตัวเลือกที่แตกต่างจากโมดูลรูปภาพ สำหรับโมดูลที่มีข้อความ คุณสามารถเลือกสิ่งต่างๆ เช่น ชื่อโพสต์/ไฟล์เก็บถาวร ข้อความที่ตัดตอนมาของโพสต์ วันที่เผยแพร่ จำนวนความคิดเห็น แท็ก คำอธิบายหมวดหมู่ และอื่นๆ ในทางกลับกัน โมดูลรูปภาพใช้เพื่อตั้งค่าเนื้อหาแบบไดนามิก เช่น รูปภาพเด่น รูปโปรไฟล์ผู้เขียน และรูปภาพโลโก้ของไซต์
โมดูล WooCommerce แบบไดนามิก

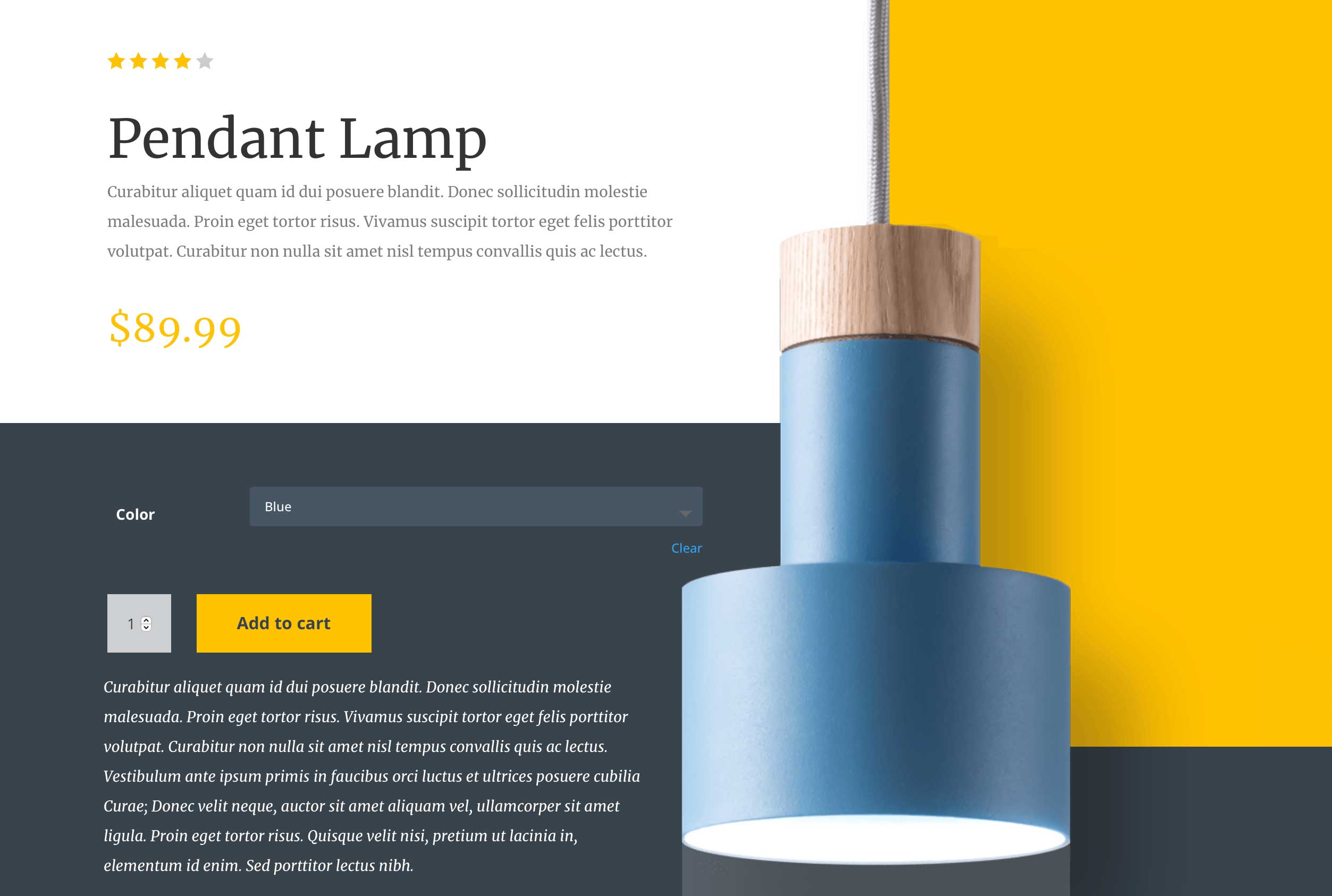
เจ้าของเว็บไซต์อีคอมเมิร์ซจะได้รับโบนัสเพิ่มเติมจาก Divi เมื่อติดตั้ง WooCommerce แล้ว Divi จะเพิ่มชุดโมดูล WooCommerce แบบไดนามิกที่ให้ความสามารถในการเพิ่มเนื้อหาแบบไดนามิกเมื่อสร้างผลิตภัณฑ์ ตะกร้าสินค้า และเทมเพลตหน้าชำระเงิน ไม่จำเป็นต้องใช้ CSS อีกต่อไปเมื่อใช้ WooCommerce เพื่อทำให้ผลิตภัณฑ์และหน้ารถเข็นของไซต์ของคุณตรงกับแบรนด์ของคุณ นอกจากนี้ยังสามารถใช้โมดูล WooCommerce ได้ทุกที่ภายใน Divi เพื่อเน้นผลิตภัณฑ์ สร้างแกลเลอรีผลิตภัณฑ์ และอื่นๆ อีกมากมาย
คำถามที่พบบ่อยเกี่ยวกับการแก้ไขเว็บไซต์ WordPress แบบเต็ม
หลังจากข้อมูลทั้งหมดที่เรามอบให้คุณ เราแน่ใจว่าคุณมีคำถามบางอย่าง ไม่ต้องกังวล เรามีคำตอบให้คุณ
หากฉันเปลี่ยนไปใช้ธีมแก้ไขไซต์แบบเต็ม จะเกิดอะไรขึ้นกับเว็บไซต์ของฉัน
โชคดีที่ธีมการแก้ไขไซต์ทั้งหมดสร้างขึ้นบนบล็อก ดังนั้น หากคุณกำลังเปลี่ยนจากธีมอื่นตามการบล็อก คุณควรดำเนินการเพียงเล็กน้อยเพื่อให้ไซต์ของคุณดูดี สิ่งแรกคือการตั้งค่าโลโก้และการนำทางของไซต์โดยสร้างส่วนเทมเพลตส่วนหัว เป็นไปได้ว่าธีมเก่าของคุณใช้ Customizer ด้วยธีม FSE ตัวแก้ไขไซต์จะใช้เพื่อสร้างส่วนหัวของไซต์ของคุณ
ฉันจะหาธีมการแก้ไขไซต์แบบเต็มได้ที่ไหน
มีสองวิธีในการค้นหาธีมการแก้ไขไซต์แบบเต็ม วิธีแรกคือทำการค้นหาแบบกรองในส่วนธีม WordPress ของแดชบอร์ดผู้ดูแลระบบของคุณ มีธีมให้เลือกมากกว่า 160 ธีม วิธีที่สองคือการซื้อธีมแก้ไขไซต์เต็มรูปแบบระดับพรีเมียม เช่น Divi
เว็บไซต์เก่าของฉันใช้วิดเจ็ต พวกเขาจะยังคงอยู่หรือไม่หากฉันเปลี่ยนไปใช้ธีมการแก้ไขไซต์แบบเต็ม
เนื่องจากธีม FSE สร้างขึ้นจากบล็อกทั้งหมด จึงไม่ได้ใช้วิดเจ็ตเหมือนในอดีต อย่างไรก็ตาม มีบล็อกวิดเจ็ตที่พร้อมใช้งาน คุณอาจต้องแทนที่วิดเจ็ตเก่าด้วยบล็อกวิดเจ็ตใหม่หรือเพิ่มรูปแบบบล็อกใหม่เพื่อช่วยให้กระบวนการเร็วขึ้น
ฉันต้องใช้ WordPress เวอร์ชันใดจึงจะสามารถใช้ธีมแก้ไขไซต์แบบเต็มได้
การแก้ไขเว็บไซต์แบบเต็มเข้ากันได้กับ WordPress เวอร์ชันตั้งแต่เปิดตัว 5.8 และมีการเพิ่มบล็อกธีมเพิ่มเติมในเวอร์ชันล่าสุด หากการติดตั้งของคุณไม่มี 5.8 คุณจะต้องอัปเกรดเพื่อใช้ธีม FSE ข่าวดีก็คือคุณต้องอัปเกรดอยู่ดี เนื่องจากการใช้ WordPress เวอร์ชันที่ล้าสมัยทำให้ไซต์ของคุณเสี่ยงต่อการถูกแฮ็กด้านความปลอดภัยและปัญหาที่น่ารังเกียจอื่นๆ ทุกประเภท
ฉันไม่ค่อยเข้าใจเทคโนโลยีมากนัก ฉันสามารถใช้ FSE ได้หรือไม่
ใช่! เป็นเรื่องง่ายสำหรับเกือบทุกคนที่จะเรียนรู้วิธีสร้างเว็บไซต์โดยใช้การแก้ไขเว็บไซต์แบบเต็ม เนื่องจากธีม FSE ใช้การแก้ไขภาพแบบลากและวาง จึงเป็นเรื่องง่ายที่จะสร้างเลย์เอาต์ที่สวยงามได้อย่างง่ายดาย
การใช้ธีมแก้ไขไซต์แบบเต็มจะทำให้ไซต์ของฉันเร็วขึ้นหรือไม่
ใช่ มันทำได้ แต่มีมากกว่านั้น ประการแรก ธีมการแก้ไขไซต์แบบสมบูรณ์สามารถเพิ่มประสิทธิภาพให้กับคุณได้ เนื่องจากธีมเหล่านี้สร้างขึ้นด้วยวิธีที่ต้องใช้ปลั๊กอินน้อยลงสำหรับการทำงานเพิ่มเติม ดังนั้น คุณไม่จำเป็นต้องติดตั้งหลายตัวเพื่อให้ได้ไซต์ที่คุณต้องการ ดังที่ได้กล่าวไปแล้ว ธีม FSE ไม่ได้ออกแบบมาให้ทำงานเร็วขึ้นโดยอัตโนมัติ มีข้อพิจารณาอื่นๆ เช่น ผู้ให้บริการโฮสติ้ง ผู้ให้บริการโฮสติ้งที่ดี เช่น SiteGround จะเรียกใช้ PHP เวอร์ชันล่าสุด และให้ CDN และการปรับปรุงความเร็วอื่นๆ ที่จะทำให้เว็บไซต์ทำงานได้เร็วขึ้น
การแก้ไขไซต์แบบเต็มคืออนาคตของ WordPress
การแก้ไขไซต์แบบเต็มกำลังได้รับความนิยมในชุมชน WordPress ด้วยความสามารถในการแก้ไขทุกแง่มุมของเว็บไซต์ นักพัฒนาและครีเอทีฟจึงเริ่มเห็นคุณค่าในนั้น ธีมระดับพรีเมียมอย่าง Divi ใช้เทคโนโลยีนี้มาตั้งแต่ปี 2021 และล้ำหน้ากว่าใคร ดังที่กล่าวไว้ ด้วยการเปิดตัวธีม WordPress Twenty Twenty-Two เมื่อต้นปีนี้ เราคาดหวังได้ว่าธีมการแก้ไขเว็บไซต์เต็มรูปแบบจะกลายเป็นบรรทัดฐานในไม่ช้า การรู้วิธีใช้การแก้ไขเว็บไซต์อย่างเต็มรูปแบบในการพัฒนา WordPress เป็นขั้นตอนสำคัญที่จะช่วยให้คุณพร้อมสำหรับอนาคต
คุณใช้การแก้ไขเว็บไซต์แบบเต็มใน WordPress หรือไม่? ให้ความคิดเห็นของคุณกับเราด้านล่าง
การ เปิดเผยข้อมูล: โพสต์นี้มีลิงค์พันธมิตรที่สนับสนุนทีมของเราและทำให้เนื้อหาบล็อกฟรีไหลลื่น เมื่อคุณซื้อสินค้าหลังจากคลิกลิงค์พันธมิตร เราอาจได้รับค่าคอมมิชชั่น
