WordPress Tam Site Düzenleme: Başlangıç Kılavuzu
Yayınlanan: 2022-12-05Tam site düzenleme (FSE), WordPress'teki en yeni vızıltıdır. Birkaç yıldır bu gelecek vaat eden teknolojiyi kullanan premium temalar olmasına rağmen, 2018'de Gutenberg'in benimsenmesi sayesinde nihayet ana akım haline geldi. WordPress tam site düzenleme nedir, ne üzerine kuruludur ve nasıl kullanılır. Hadi hadi bakalım.
WordPress Tam Site Düzenleme Nedir?

Geçtiğimiz yıllarda, WordPress çok farklı bir yapıya sahipti. Gönderilere ve sayfalara içerik eklemek için WordPress Editör'ü kullanır, ardından ekstra işlevsellik için eklentiler yüklersiniz. WordPress çekirdek dosyaları üst bilgilerden, alt bilgilerden, içerik alanlarından, kenar çubuklarından ve diğer öğelerden sorumluydu. Son yıllarda, WordPress tam site düzenlemesi tüm bunları değiştirdi. Bloklara dayalı olarak, tam site düzenleme, WordPress sitenizin her yönünü düzenlemeyi çok daha mümkün kılar. Hemen hemen her yerde özel üst bilgiler ve alt bilgiler oluşturabilir ve özel içerik oluşturabilirsiniz. Tam site düzenleme, onu tamamen yeni bir tasarım becerileri düzeyine taşıyan Divi gibi sayfa oluşturucularla WordPress'in çekirdeğinin ötesine geçer.
WordPress'te Tam Site Düzenlemenin Faydaları?
Tam site düzenlemenin en büyük avantajlarından biri, sitenizi baştan sona istediğiniz şekilde özelleştirebilmenizdir. Örneğin, artık tamamı kullanıcı arabiriminde gönderi ve sayfa şablonları, üstbilgiler ve altbilgiler oluşturabilir ve düzenleyebilirsiniz. Ayrıca sitenize ve bloklarınıza genel stiller ekleyebilir ve kendi renk paletlerinizi, yazı tiplerinizi, boşluklarınızı ve daha fazlasını oluşturabilirsiniz. Minimum kodlama gereksinimleri nedeniyle WordPress kullanıcılarının geçmişe göre daha kolay özel siteler oluşturmasına olanak tanır. Daha önce bahsedildiği gibi, tam site düzenleme temaları bloklar kullanır, böylece size özel olarak hazırlanmış özel bir site oluşturmak için bunları sitenizin tüm alanlarında kullanabilirsiniz.
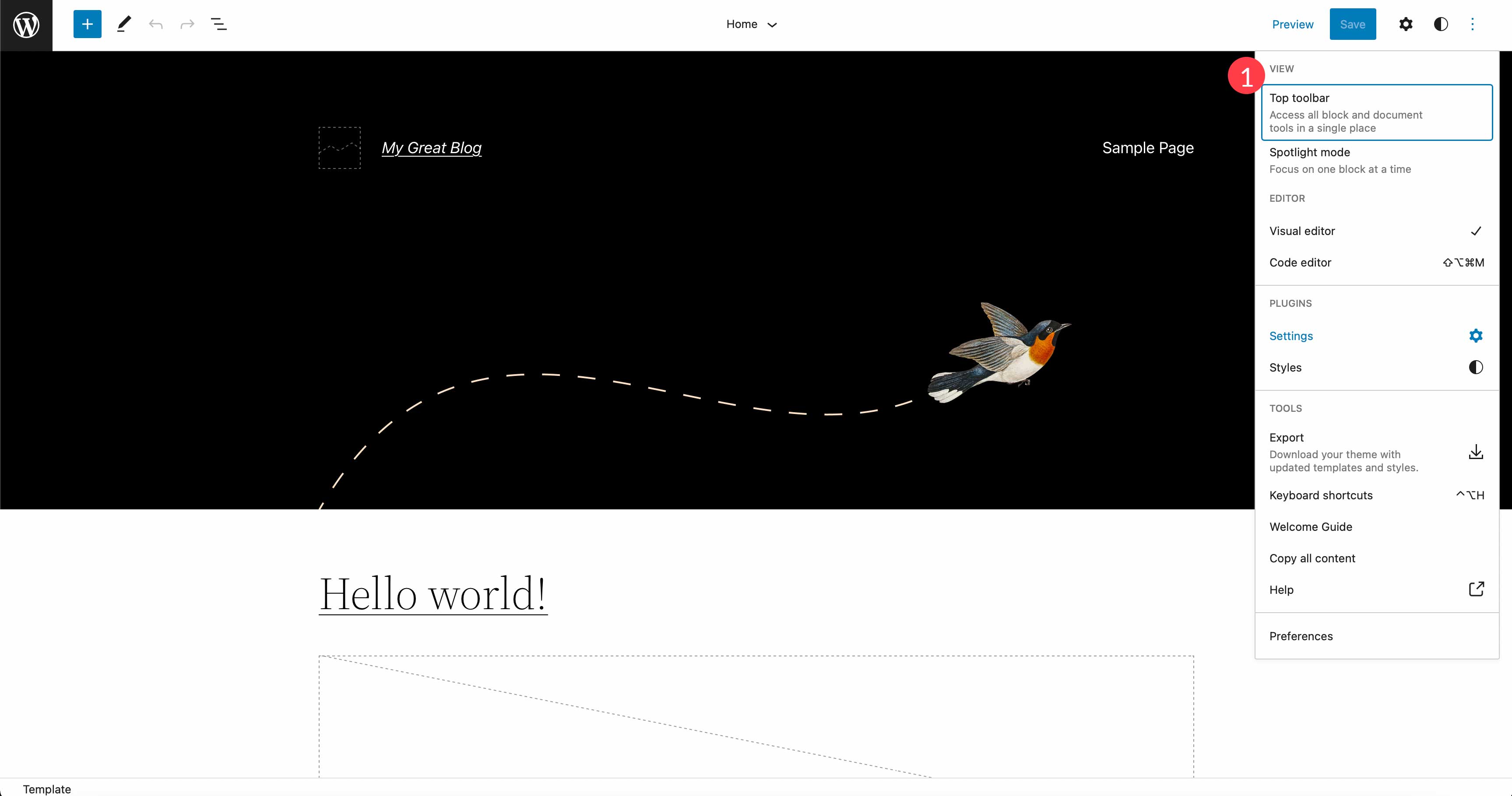
Kullanımı kolay
WordPress'te tam site düzenlemenin bir diğer avantajı, müşterileriniz için kullanım kolaylığıdır. Bir web sitesini tamamladıktan sonra başkasına devretmek isteyen bir serbest çalışan veya web ajansı uzmanıysanız, FSE temaları tam size göre. Tasarım değişiklikleri yapmak için temanın koduna inmelerine gerek yok. Görüyorsunuz, tam site düzenleme temaları, geliştiricilerin kolayca stil ve işlevsellik eklemesine olanak tanıyan bir theme.json dosyası kullanır. Global bir renk paleti oluşturmak, yazı tiplerini atamak ve diğer stiller global olarak ayarlanabilir, bu da son kullanıcıların içerik eklemesini ve düzenlemesini kolaylaştırır.
Hız İçin Optimize Edildi
Son olarak, FSE'ler genellikle daha hızlıdır. Genellikle daha az şişkinliğe sahiptirler, en iyi şekilde yapılandırılmışlardır ve istekleri geleneksel WordPress temalarından çok daha hızlı işlerler. Bununla birlikte, barındırma bir faktördür, bu nedenle önbelleğe almayı kullanan, PHP'nin en son sürümüyle uyumlu ve tercihen bulut barındırma seçenekleri sunan saygın bir barındırma sağlayıcısı seçmelisiniz. Daha fazla bilgi için SEO için sayfa hızını nasıl optimize edeceğinizi kontrol edin.
WordPress Tam Site Düzenlemesi Yalnızca Blok Temalarda Kullanılabilir
Her temanın tam site düzenlemesini desteklemediğini unutmamak önemlidir. 2018'de piyasaya sürülen Gutenberg blokları üzerine inşa edilen FSE'nin temelidir. Bloklar ilk kullanıma sunulduğunda, yalnızca web sitelerinin içerik alanında – gönderiler ve sayfalar gibi – destekleniyordu. FSE temaları ile bu işlevsellik, kelimenin tam anlamıyla temanın her yönüne genişler. Daha önce bahsedildiği gibi, theme.json dosyası sitenin tüm genel ayarlarını ve stillerini kontrol eder. Önceki nesillerde, tema özelleştirici site ayarlarını kontrol ediyordu. Artık WordPress Site Düzenleyicisi, tüm genel stilleri ve ayarları kontrol ediyor, ayrıca kullanıcılara tema boyunca bloklar ekleme yeteneği veriyor.

Olduğu söyleniyor, orada tam site düzenleme temaları için hala bir ton seçenek yok. Binlerce WordPress teması var ve şu anda 160'tan fazla FSE teması mevcut. Tam site düzenlemenin popülaritesi artarken, teknoloji yeni yeni hakim olmaya başlıyor.
Blok Teması nedir?
Açıkça söylemek gerekirse, bir blok teması, tamamen bloklar üzerine inşa edilmiş şablonlar içeren bir WordPress temasıdır. Bu, yalnızca gönderileri ve sayfaları değil, kelimenin tam anlamıyla diğer her şeyi içerir. Kenar çubukları, alt bilgiler, üst bilgiler, yazı şablonları ve temadaki içeriğin diğer her yönü.
Geçmişte, WordPress web siteleri bir dizi geleneksel PHP dosyasından oluşuyordu. Artık blok temalarının tümü blok şablonları üzerine kuruludur. Daha önce bahsedildiği gibi, tüm blok temaları, geliştiricilerin ve kullanıcıların ek işlevler eklemesine, genel stiller ayarlamasına ve daha fazlasına izin veren bir theme.json dosyasına sahiptir.
Yirmi Yirmi İki gibi varsayılan temalar, blok temalar olarak kabul edilir. Sitenizin kısa açıklamalarını eklemek, renkleri seçmek veya yazı tiplerini seçmek için eski WordPress özelleştiriciyi kullanmak yerine, bunları kontrol etmek için WordPress Site Düzenleyicisini kullanırsınız. Ek olarak, kişiselleştirmek için şablonlara içerik eklemek için blokları kullanırsınız.
Statik ve Dinamik(Tema) Bloklar Arasındaki Fark Nedir?
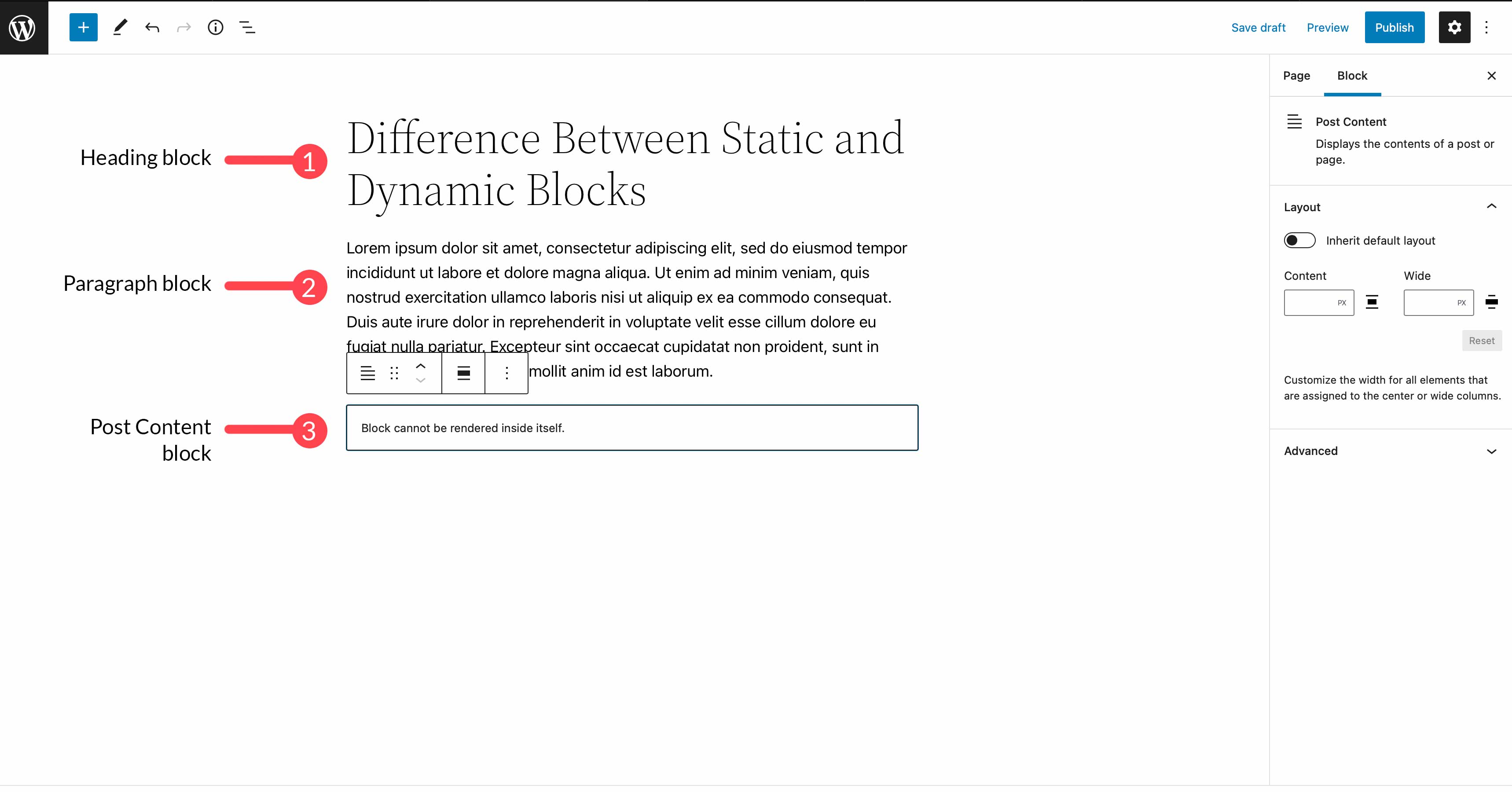
Size WordPress'te tam site düzenlemeyi nasıl kullanacağınızı göstermeye başlamadan önce, WordPress bloklarıyla ilgili anlaşılması gereken birkaç temel nokta var. WordPress FSE'de iki tür blok vardır – statik bloklar ve dinamik Tema Blokları. Statik bloklar, bir gönderi oluşturup yayınladığınızda bilinen içerikten oluşur. Bazı statik blok örnekleri paragraf, başlık, resim (bunlar da dinamik olabilse de), alıntı, sayfa sonları, düğmeler ve daha fazlasıdır.
Öte yandan, yeni FSE dinamik blokları (Tema Blokları veya Site Blokları olarak adlandırılır), şablonlar oluşturulurken kullanılmak üzere tasarlanmıştır ve içeriği sitenizde görüntülemek için sitenizin arka ucundan dinamik olarak çekebilir. Bu dinamik Tema Blokları, blog yazısı beslemeleri (bir sorgu döngü bloğu ile), yazı başlıkları, yazı içeriği, öne çıkan resimler ve daha pek çok şey için üretebilir. Gönderi içeriği bloğu harika bir örnektir çünkü arka uçtaki gönderi içeriğinde yapılan herhangi bir değişiklik, sitenizdeki bu gönderi içeriği bloğunun her bir örneğini otomatik olarak güncelleyecektir.

WordPress'te Tam Site Düzenlemeye Başlarken
Artık tam site düzenlemenin ne olduğu hakkında temel bir anlayışa sahip olduğunuza göre, onu nasıl kullanacağınızdan bahsedelim. Bu bölümde, bir blok temasının nasıl seçileceğini, temanın içerdiği şablonların nasıl özelleştirileceğini, genel stillerin nasıl ayarlanacağını, dinamik tema bloklarının nasıl kullanılacağını anlamanıza yardımcı olacağız ve size blok kalıplarını tanıtacağız.
Tam Site Düzenlemesini Destekleyen Bir Tema Seçme

Şu anda, WordPress deposunda 150'den fazla tam site düzenleme teması bulunmaktadır. Bir FSE teması seçmenin iki yolu vardır. WordPress deposundan ücretsiz bir tane seçebilir veya premium satıcıdan bir tane satın alabilirsiniz. Bu gönderi için, WordPress deposunda bir FSE seçeceğiz.
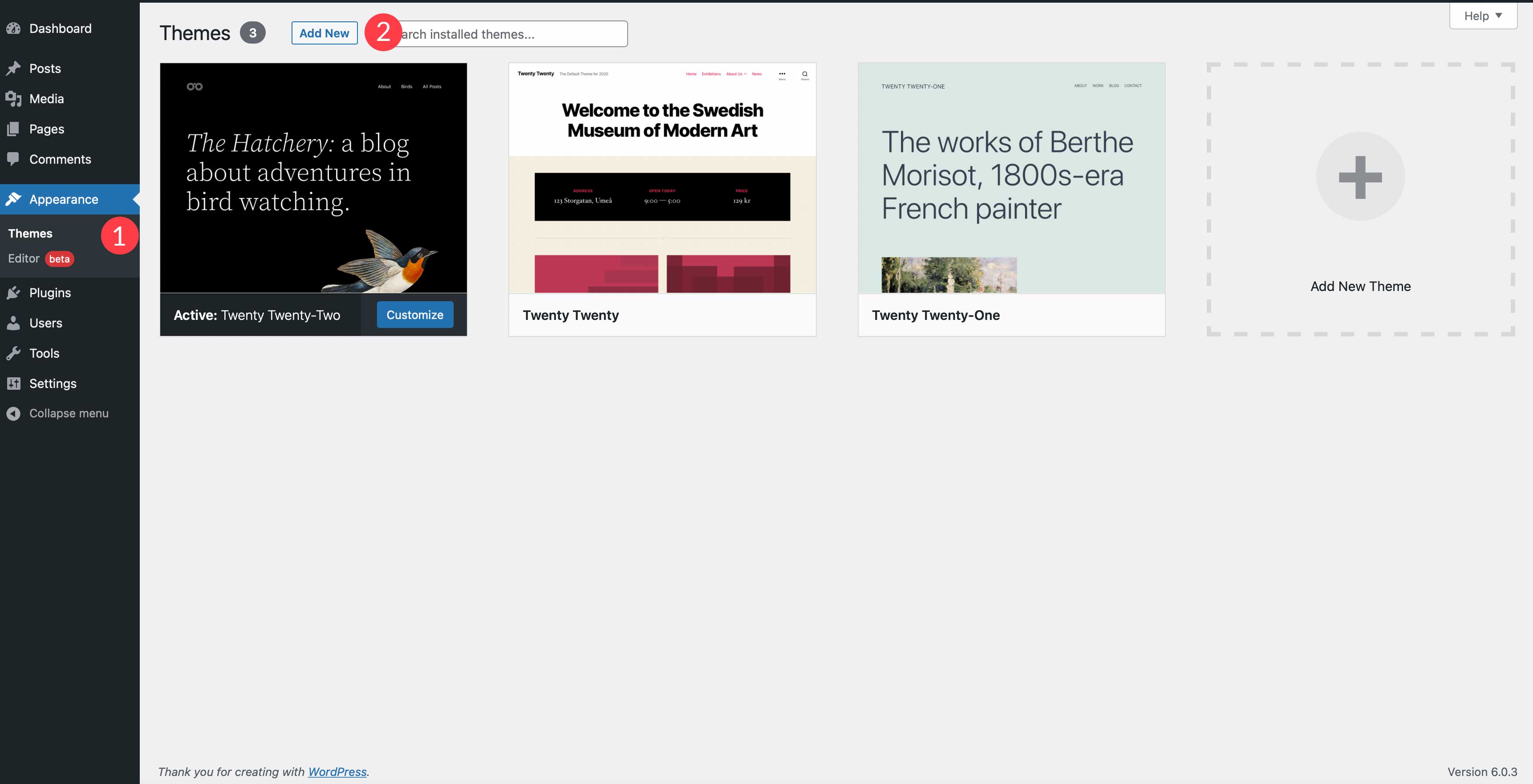
İlk olarak, WordPress panonuza giriş yapın ve Görünüm > Temalar seçeneğine tıklayın. Ardından, Yeni Ekle düğmesini tıklayın.

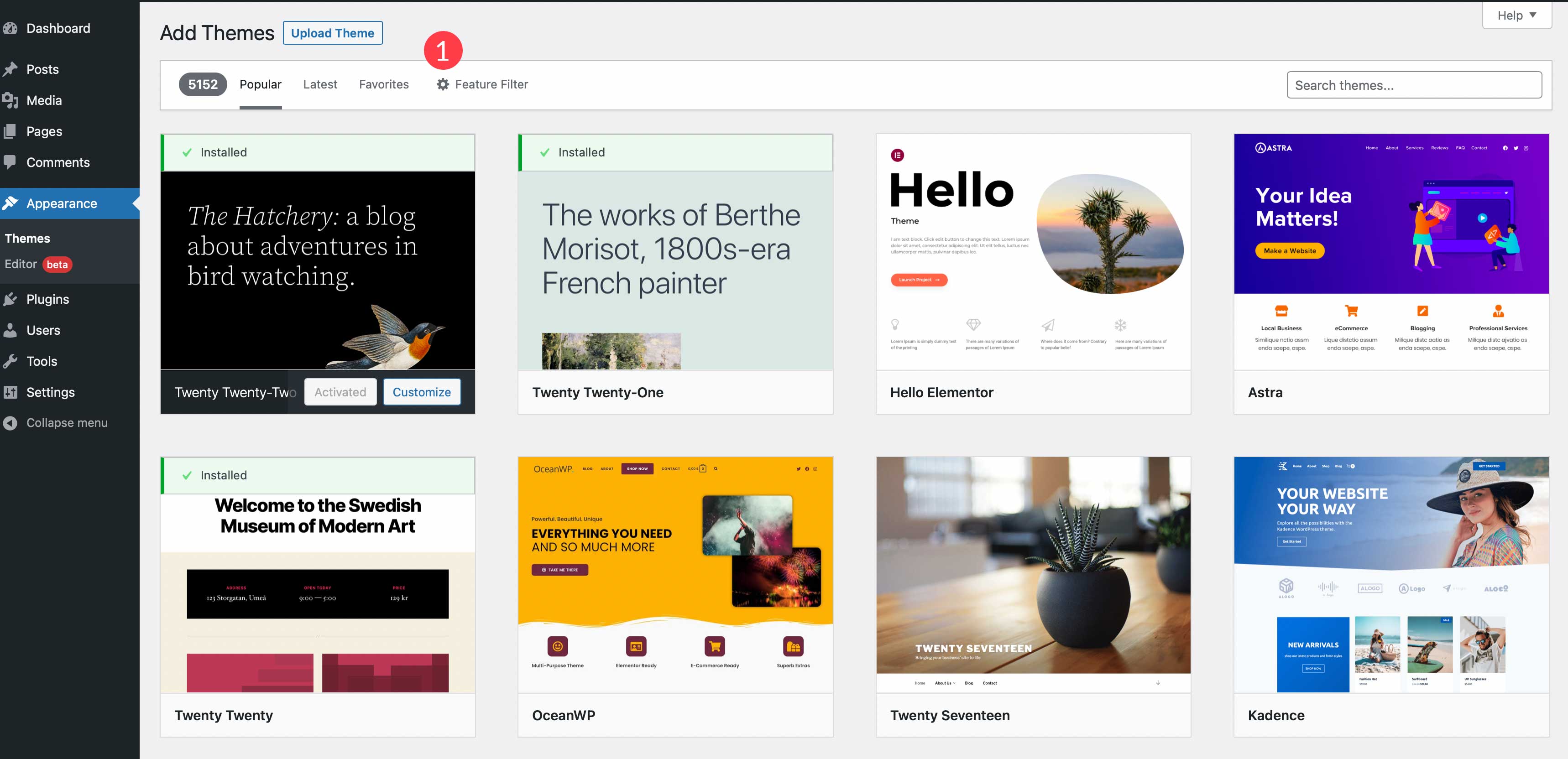
Ardından, filtreleme seçeneklerini ayarlamak için Özellik Filtresi bağlantısını tıklayın.

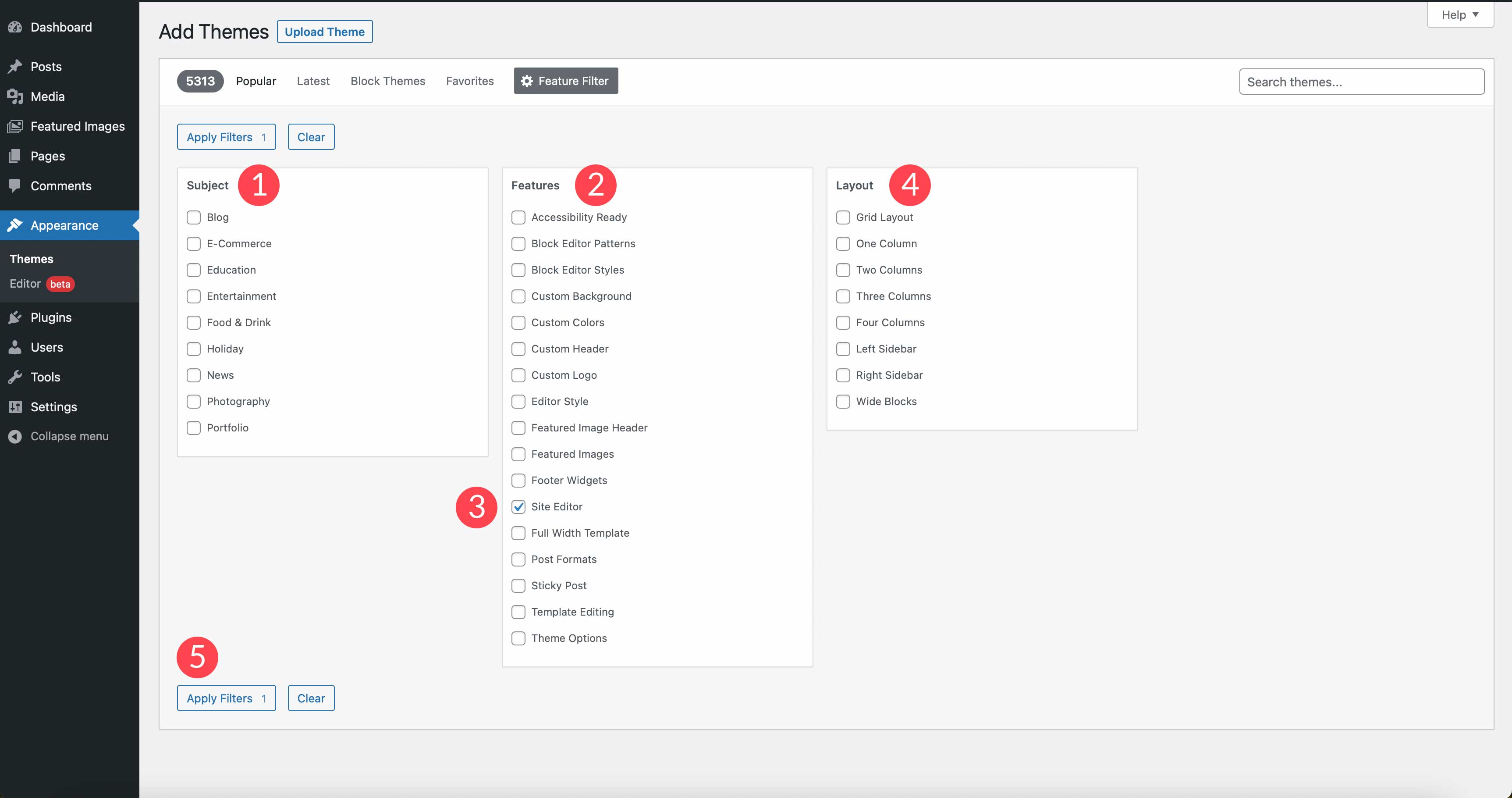
Konu, özellikler ve düzen dahil olmak üzere sıralamak için üç seçenek vardır. Dilerseniz temanın konusunu seçebilirsiniz, aksi takdirde sadece Site Düzenleyici kutusunu işaretlemeniz yeterlidir. Seçimlerinizi yaptıktan sonra Filtreleri Uygula'yı tıklayın.

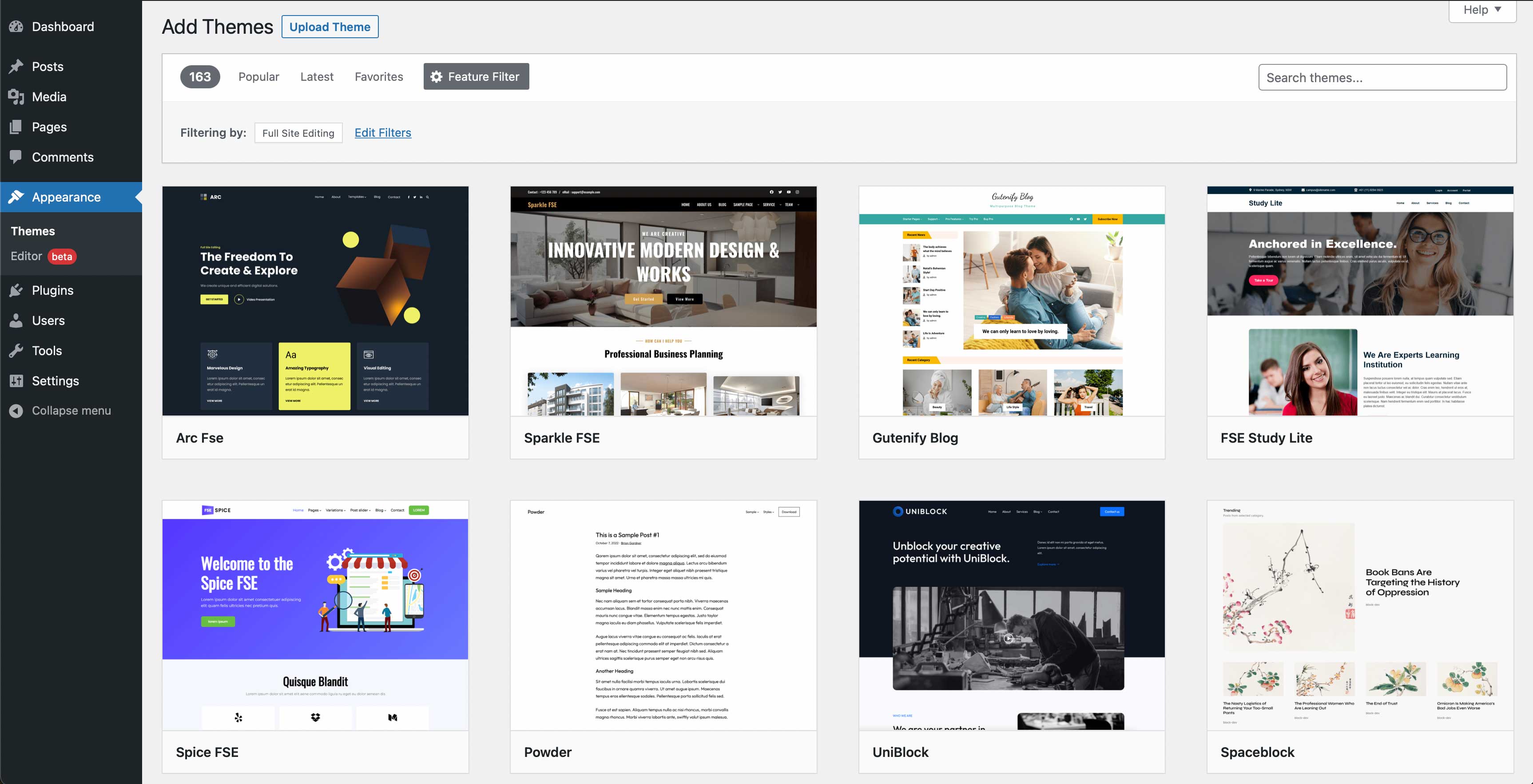
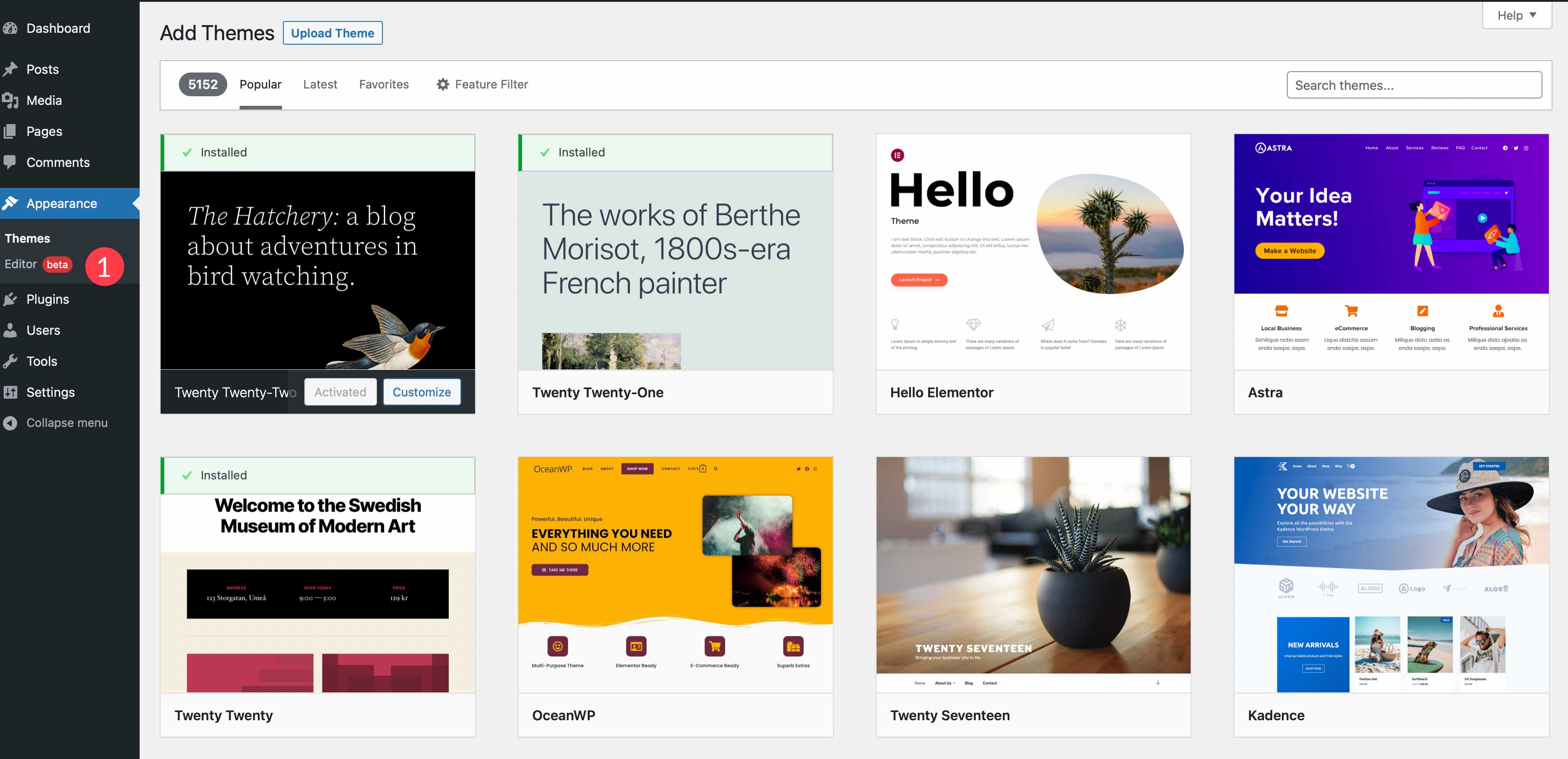
Ekranınız yenilenecek ve kullanabileceğiniz seçenekler ortaya çıkacaktır. Bu eğitimle birlikte takip etmek için bir tema seçebilir veya bu gönderi için kullanacağımız Yirmi Yirmi İki temasını seçebilirsiniz. Seçiminizi yaptıktan sonra, başlamak için temanızı etkinleştirin.
Bir Şablonu Özelleştirme
Yeni temanız etkinken, bir sonraki adım özelleştirmeye başlamaktır. Bu öğretici için, theme.json'u düzenlemeye gitmeyeceğiz. Tam site düzenleme temalarının nasıl çalıştığına alışmanız için Twenty Twenty-Two'nun temellerine bağlı kalacağız. Bununla birlikte, Appearance > Editor seçeneğine gidin.

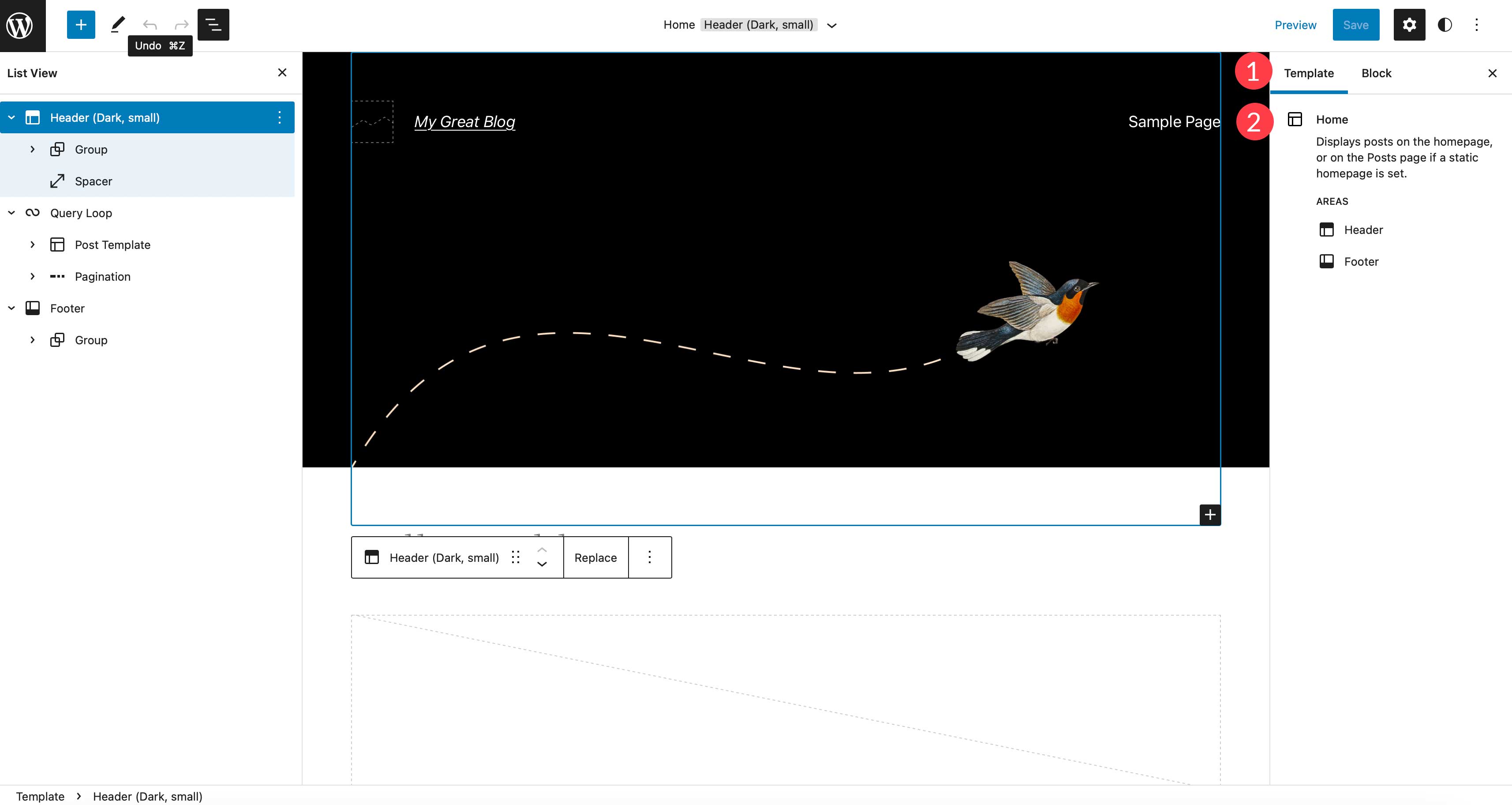
Site düzenleyici yüklendikten sonra, varsayılan olarak ana sayfa şablonuna yönlendirileceksiniz.

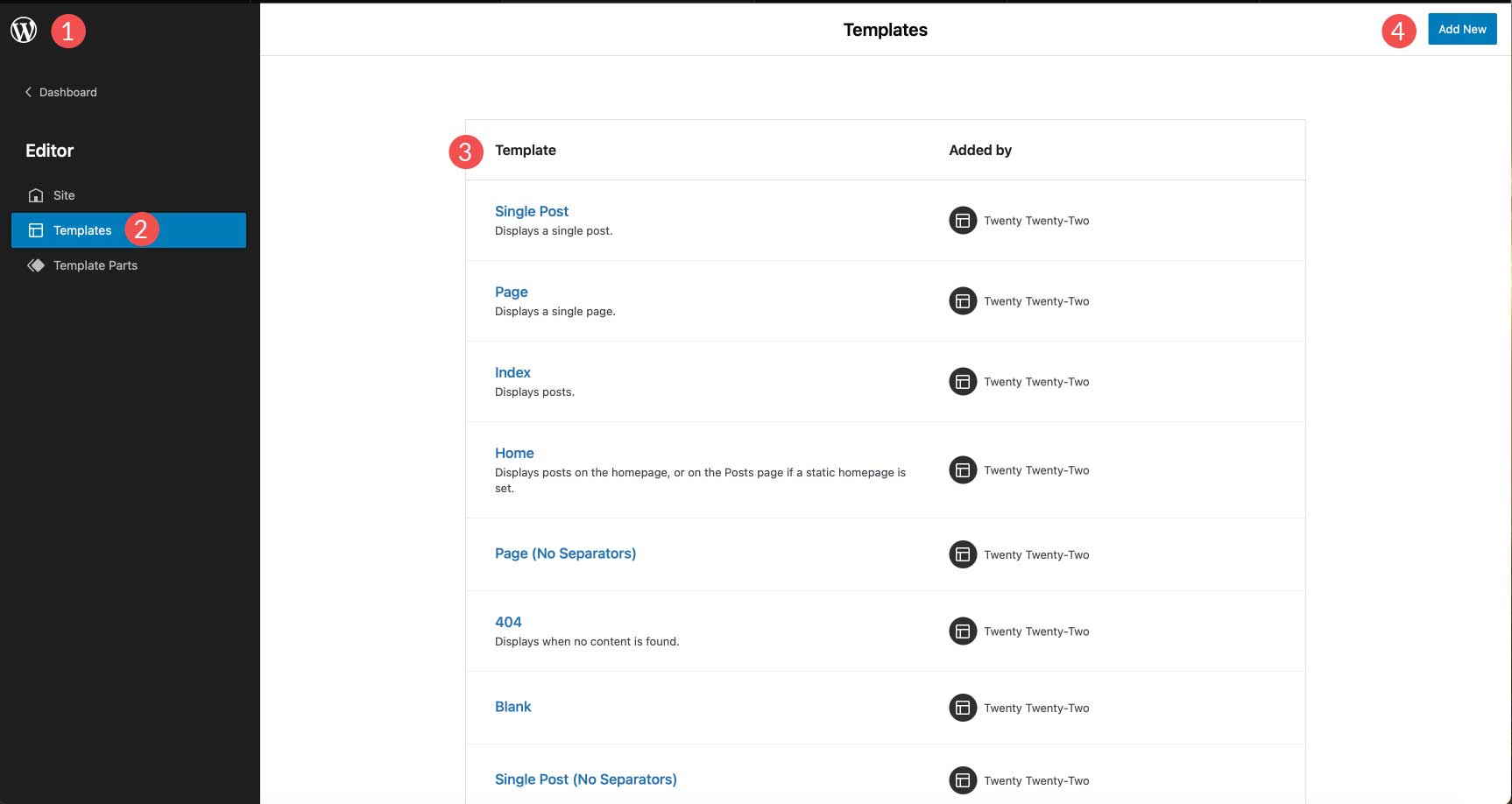
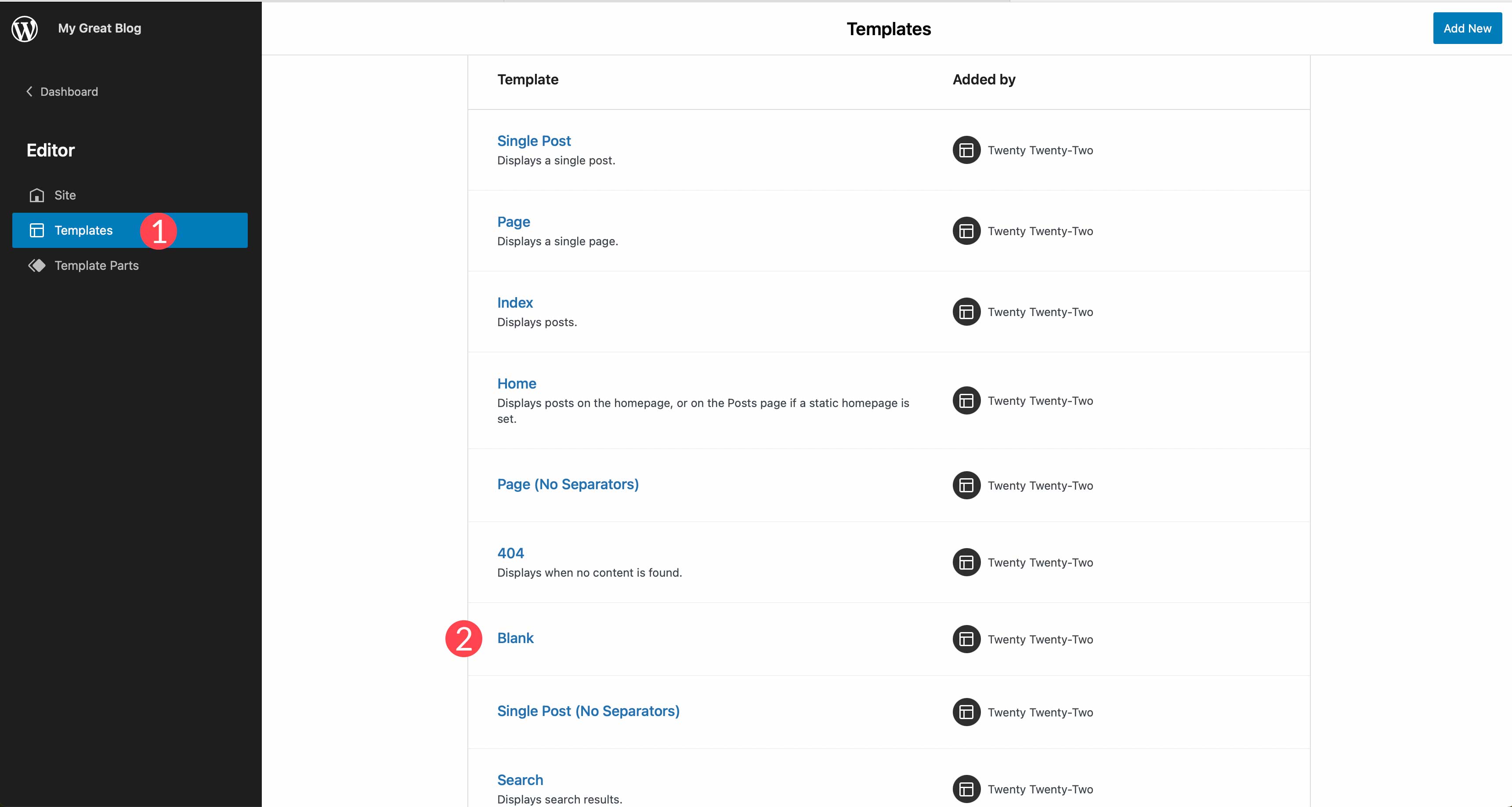
Temanızdaki diğer şablonları düzenlemek için site düzenleyicinin sol üst köşesindeki WordPress logosunu ve ardından Şablonlar 'ı tıklamanız yeterlidir. Twenty Twenty-Two'da tek gönderi, sayfa, 404, boş, arama arşivi ve daha fazlası dahil olmak üzere düzenleyebileceğiniz çok sayıda şablon vardır. Düzenlemek üzere farklı bir şablon seçmek için, o sayfanın site düzenleyicisini etkinleştirmek üzere üzerine tıklayın. Ek olarak, panonun sağ üst köşesindeki Yeni Ekle düğmesine tıklayarak siteniz için yeni bir şablon oluşturabilirsiniz.

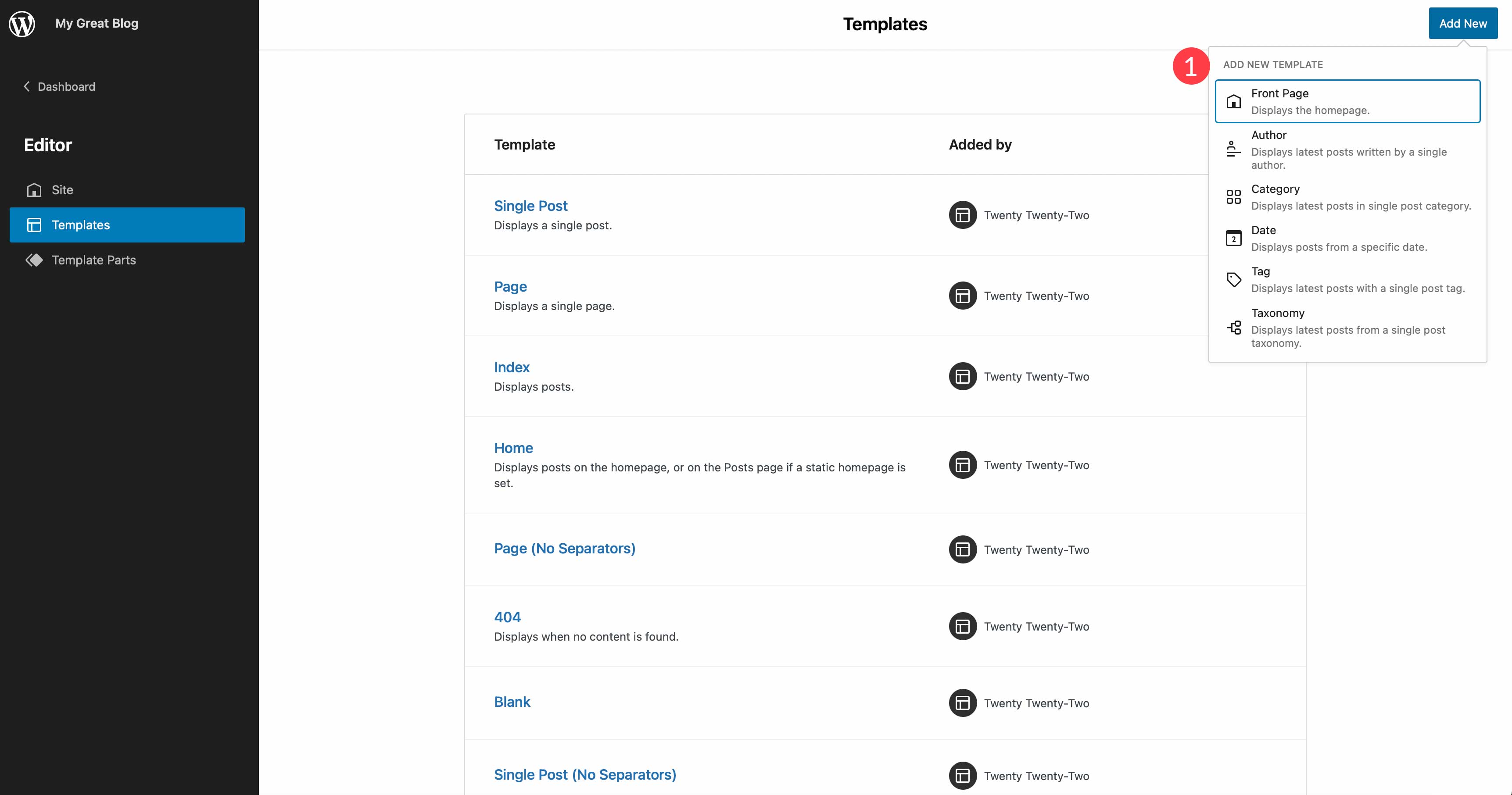
Twenty Twenty-Two'da ön sayfa, yazar, kategori, tarih, etiket ve taksonomi sayfaları dahil olmak üzere yeni şablonlar için çeşitli seçenekler vardır. Bununla birlikte, bu seçenekler bir önceki bölümde hangi temayı seçtiğinize bağlı olarak farklılık gösterecektir.

Şablon Parçaları
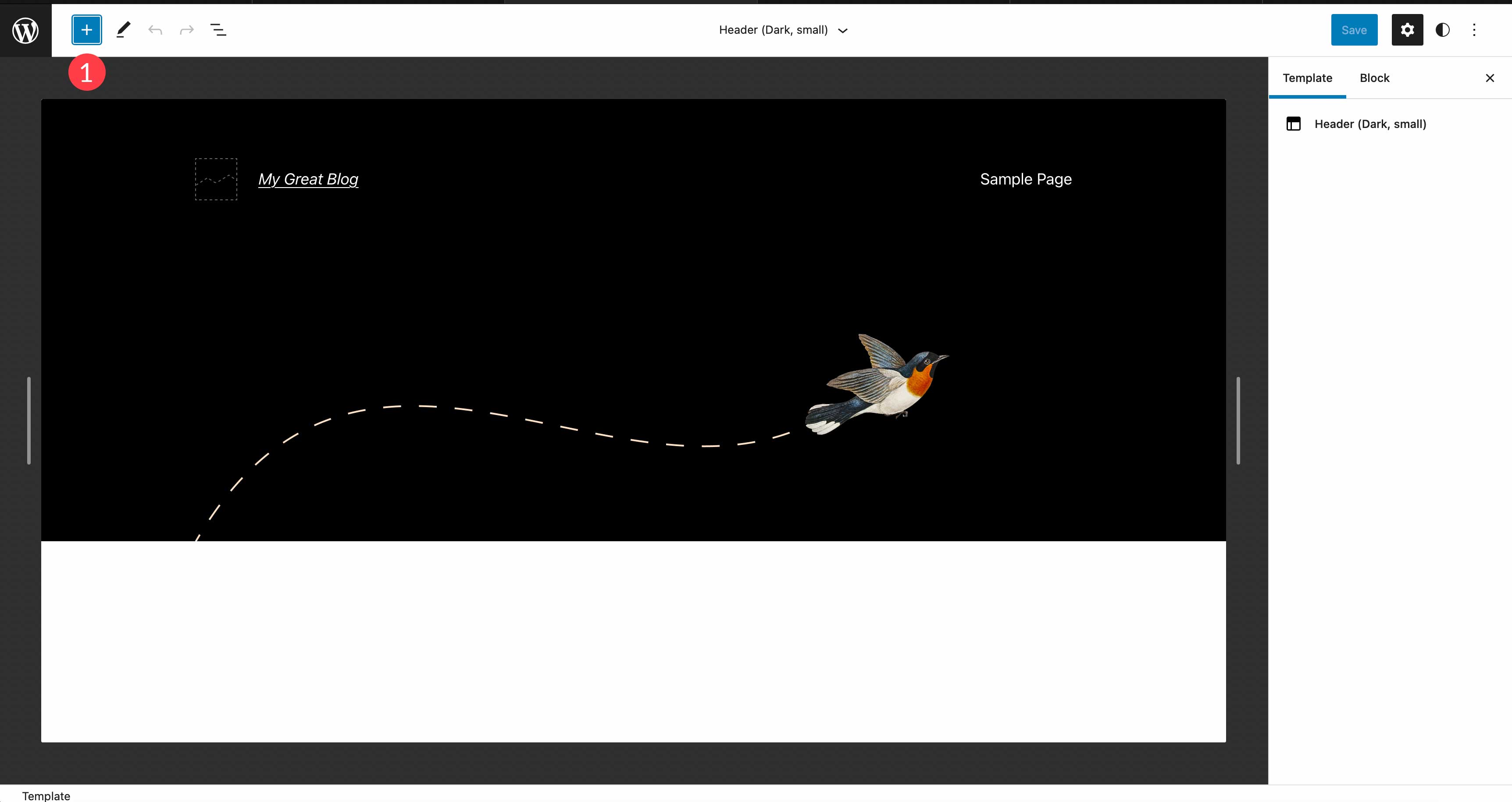
Bir sayfa şablonunda düzenleyebileceğiniz bir sonraki alan, şablon bölümleridir. Twenty Twenty-Two'da, her şablondaki üst bilgi ve alt bilgi şablon bölümlerini düzenleyebilirsiniz. Ancak, her şablonun düzenlenebilir farklı şablon bölümleri vardır. Örneğin, ana sayfa şablonu aynı zamanda bir blog şablonu bölümü de sunar.

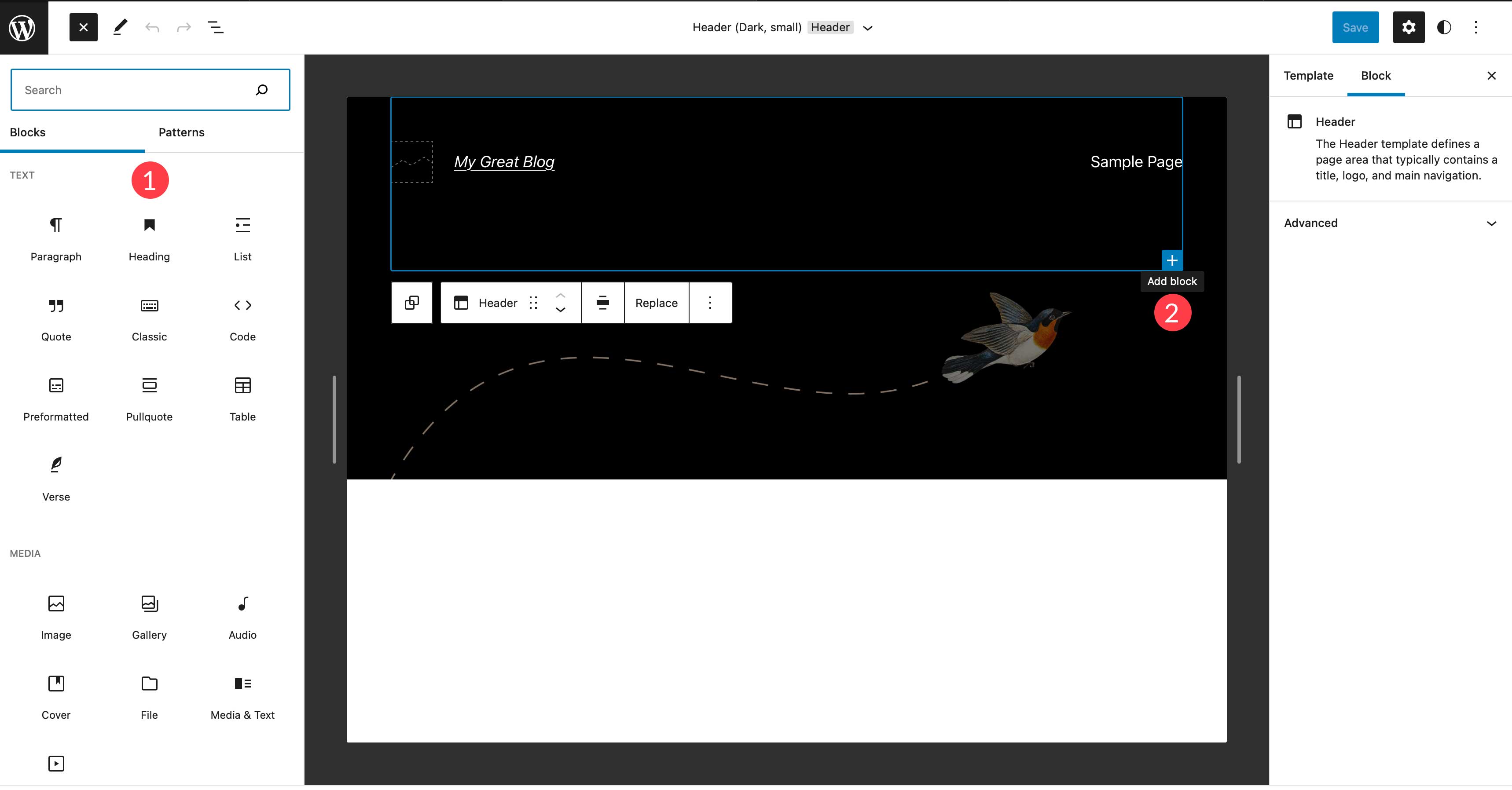
Bu örnek için header şablon kısmını düzenleyelim. Burada mevcut blokları düzenleyebilir veya şablona yenilerini ekleyebilirsiniz. Daha fazla blok eklemek için düzenleyicinin sol üst köşesindeki mavi + düğmesine tıklayarak blok yerleştiriciyi değiştirin.

Bu, kullanabileceğiniz tüm blokları ortaya çıkaracaktır. Bir bloğu iki yoldan biriyle ekleyebilirsiniz. Seçtiğiniz bloğa tıklayıp şablon bölümüne sürükleyin veya bir tane eklemek için + simgesine tıklayın.

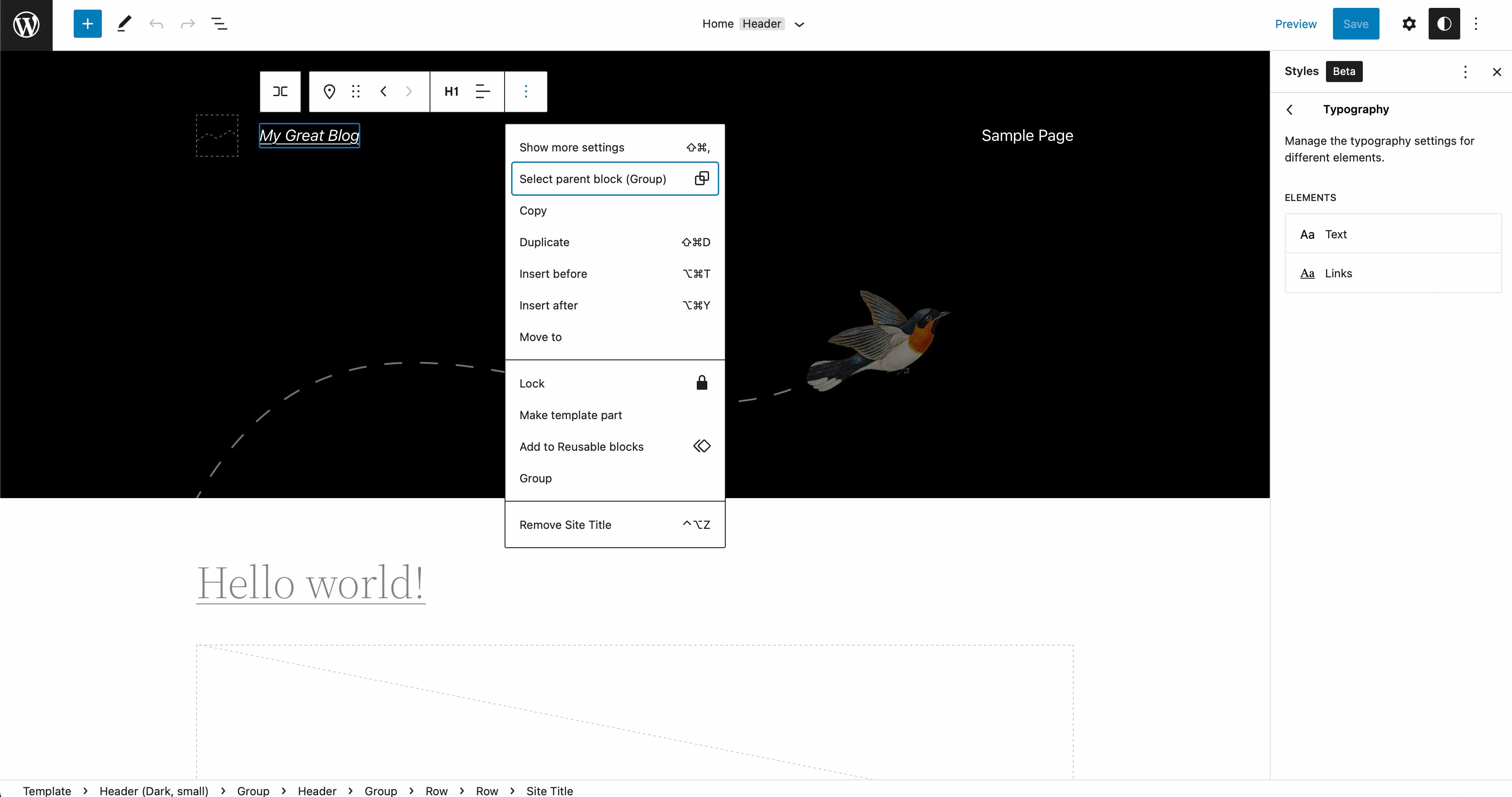
Ek olarak, mevcut blokları bir şablon içinde düzenleyebilirsiniz. Seçeneklerini getirmek için düzenlemek istediğiniz bloğa tıklamanız yeterlidir. Örneğin, site logosunu düzenlemek istiyorsanız, yeni bir resim eklemek için üzerine tıklayın.

Global Stiller Nasıl Ayarlanır?
Eksiksiz bir site düzenleme temasının bir başka harika özelliği de genel stiller belirleme yeteneğidir. Yazı tiplerini, renkleri, renk temalarını seçebilir ve aralığı ayarlayabilirsiniz. Stilleri sitenizin tamamında veya yalnızca belirli bloklarda ayarlamayı seçebilirsiniz. Bu, geçmişin temalarına kıyasla çok büyük bir zaman kazandırıcıdır.
Sitenizin stillerine erişmek için site düzenleyicinin sağ üst kısmındaki stiller simgesini tıklayın.

Etkinleştirildikten sonra, siteniz için bir renk şeması seçmek üzere stillere gözat bağlantısını tıklayarak Yirmi Yirmi İki temasındaki kullanılabilir stillere göz atabilirsiniz.

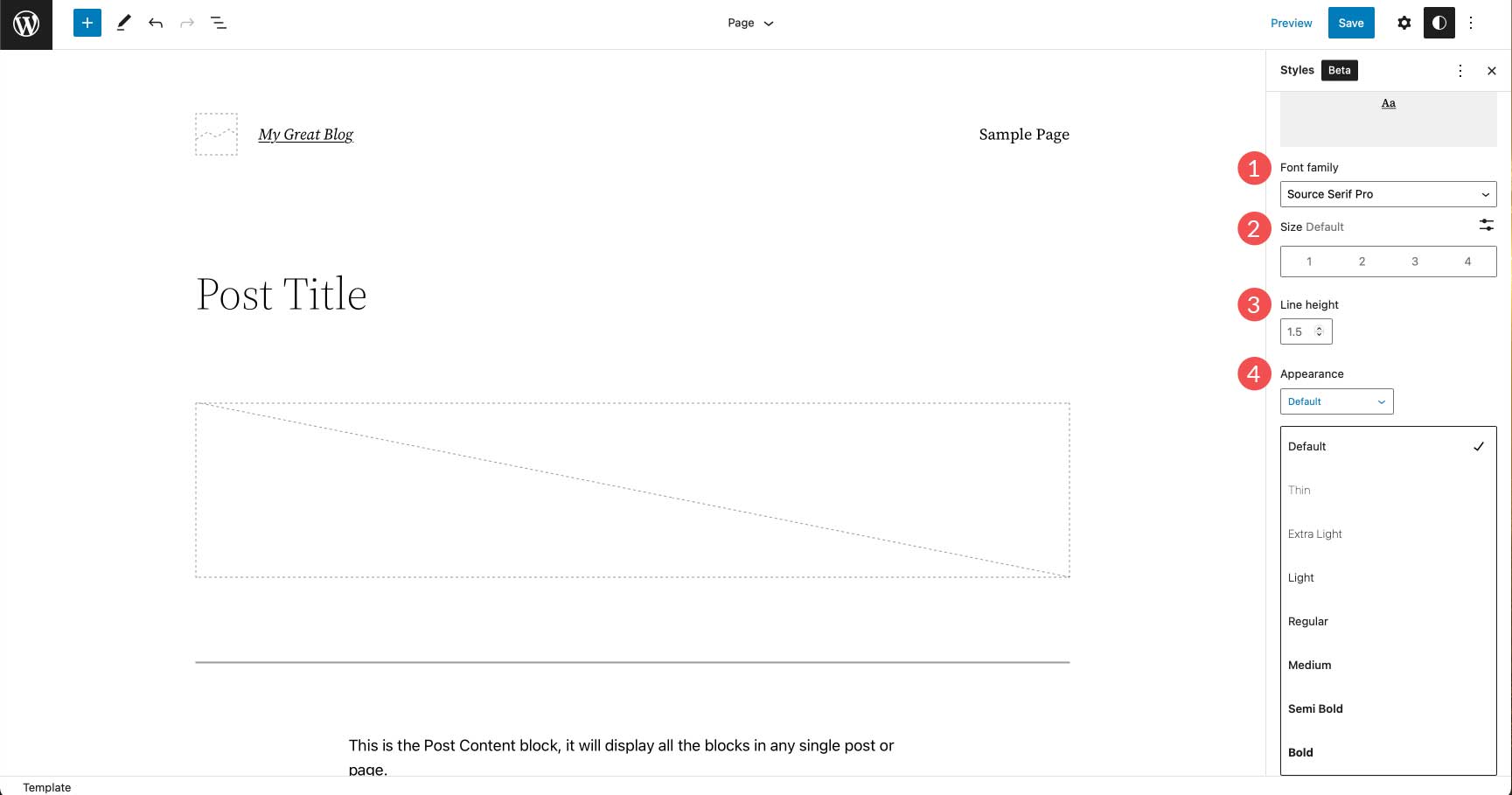
Bir sonraki seçenek olan tipografi, metniniz ve bağlantılarınız için yazı tipi seçeneklerini belirlemenize olanak tanır. Buna yazı tipi ailesi, boyutu, satır yüksekliği ve yazı tipi ağırlığı (görünüm) dahildir.

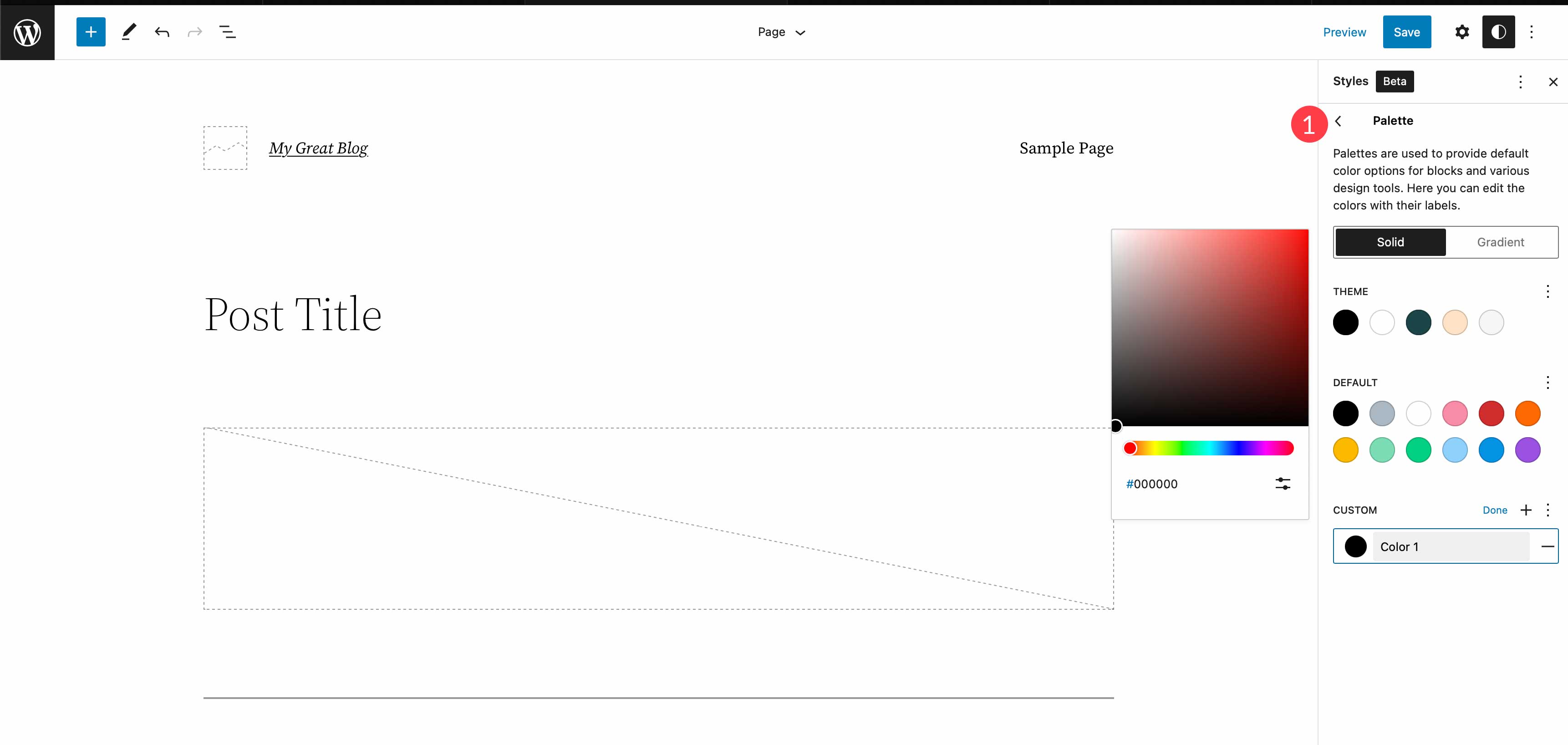
Renkler altında, genel renk paletinizde kullanılan renkleri düzenleyebilirsiniz. Arka plana, metne ve bağlantılara renk atayabilirsiniz. Twenty Twenty-Two'da 17 düz renk ve 20 gradyan vardır. Ek olarak, sitenize marka bilinci oluşturma amaçları için harika olan özel renkler ve gradyanlar ekleyebilirsiniz.

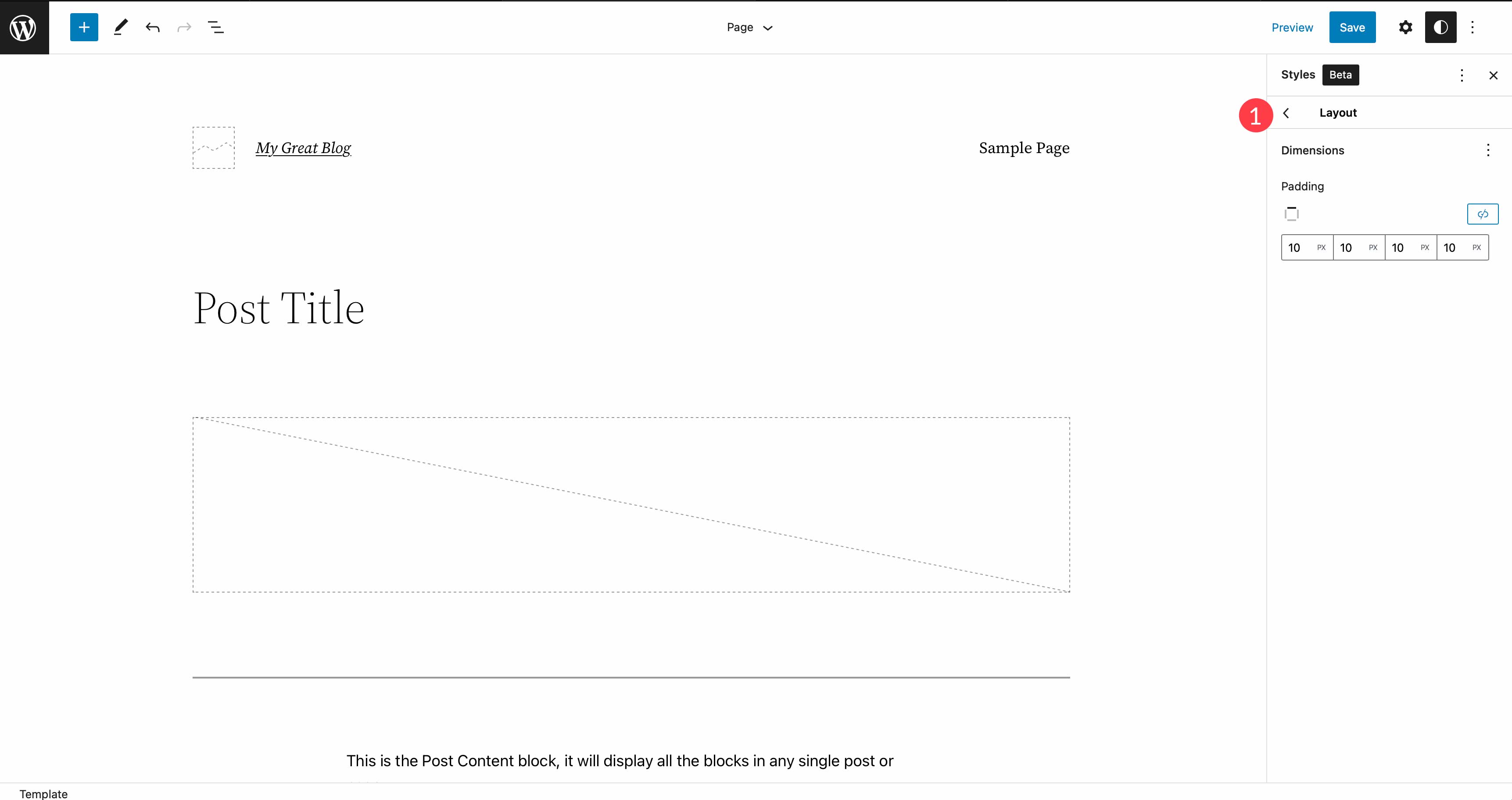
Son olarak, dolguyu düzeninize göre ayarlayabilirsiniz. Dolgu üst, sol, sağ ve alt için bir bütün olarak veya ayrı ayrı ayarlanabilir.

Dinamik Tema Bloklarını Kullanma
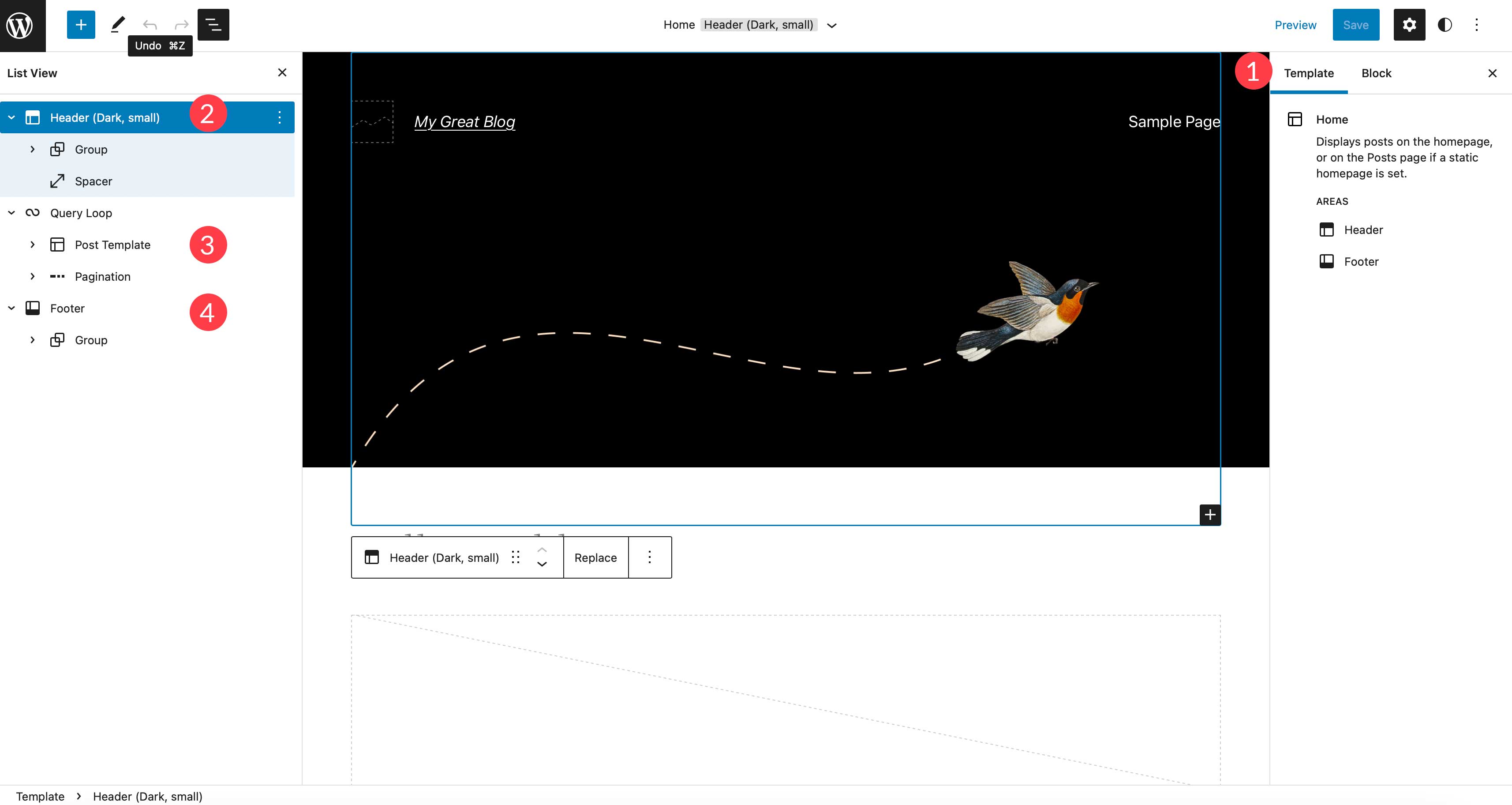
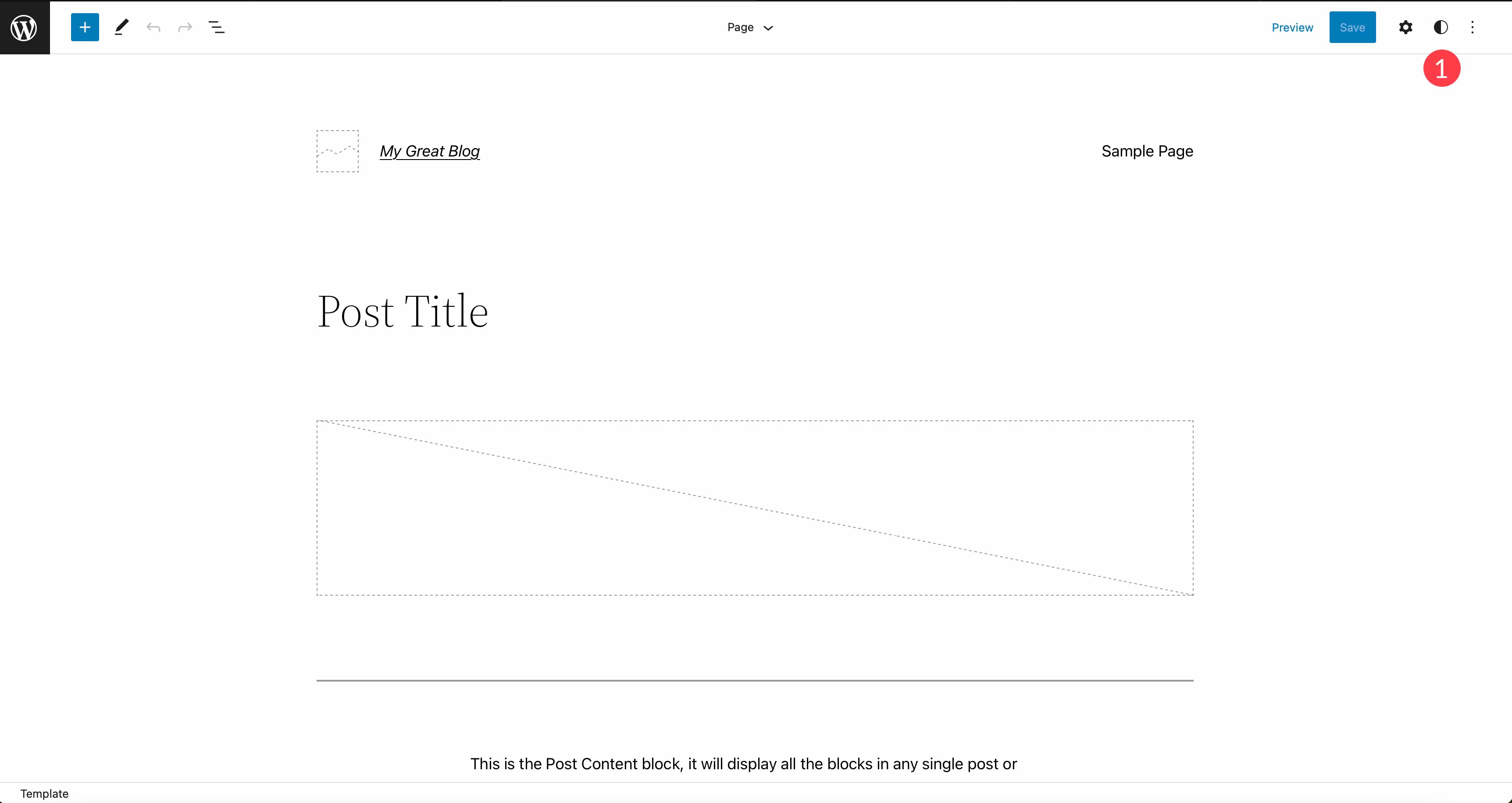
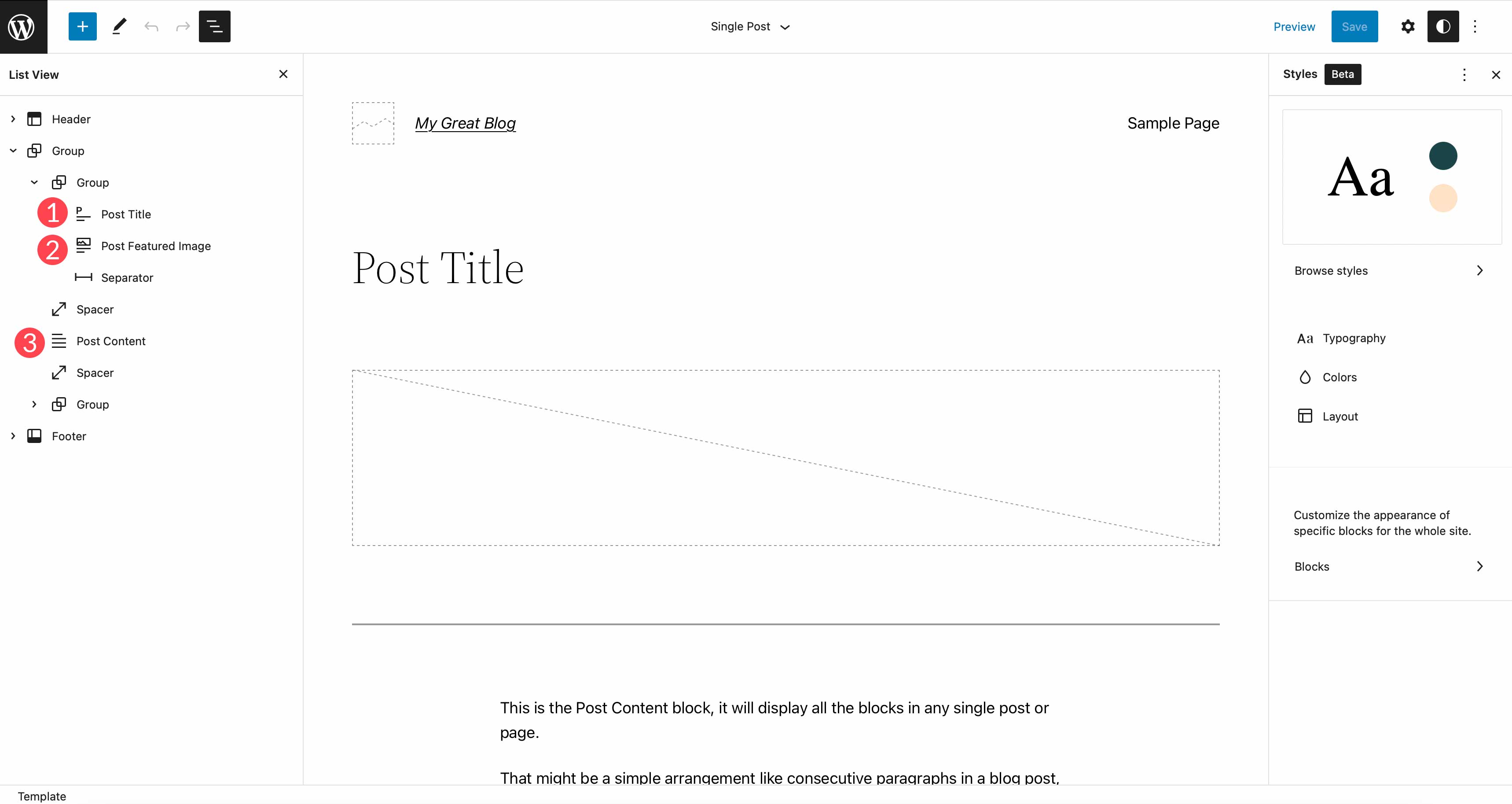
Blok düzenleyici, site düzenleyicide sayfa şablonları oluşturmak için kullanılabilecek 90'dan fazla blok içerir. Bunların arasında, sitenizin ön ucunda gösterilen dinamik içeriği dolduracak bazı dinamik tema blokları vardır. Örneğin, tek gönderi şablonunu tıkladığınızda, gönderi başlığı, gönderi öne çıkan görseli ve gönderi içerik blokları dahil olmak üzere kullanılan birkaç tanesini göreceksiniz. Bunlar, blog gönderilerinizi dinamik olarak görüntülemek için dinamik bir şablon oluşturmak için kullanışlıdır.


Temaları düzenlerken üstbilgiler, altbilgiler ve daha fazlasını oluşturmak için tema bloklarını kullanabilirsiniz. Toplamda 27 tema bloğu vardır. Burada hepsini ele almayacağız, ancak neler yapabileceğinizi iyi bir şekilde anlamanız için birkaç tanesinin üzerinden geçeceğiz.

Şablonlarınız İçin Yeni Bir Başlık Oluşturma
Siteniz için yeni bir başlık şablonu parçası oluşturmak üzere birkaç tema bloğunun nasıl kullanılacağını gösterelim. Şablonlar menüsüne giderek başlayın. Ardından, başlamak için Boş şablon'a tıklayın.

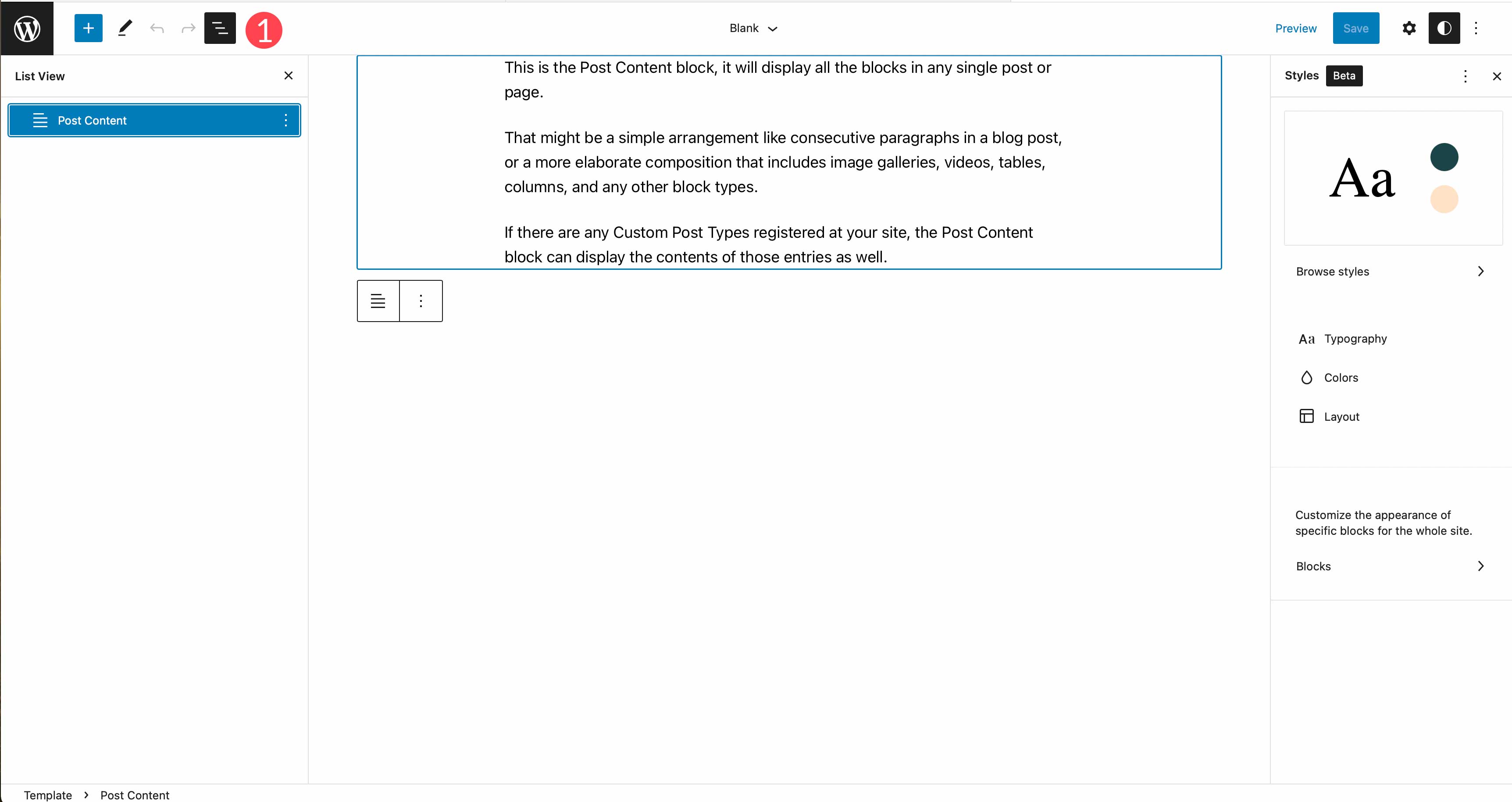
Sayfanızda hangi blokların kullanıldığını görmek istiyorsanız, katmanlar görünümünü kullanabilirsiniz. Site düzenleme ekranınızın sol üst kısmındaki katmanlar simgesine tıklayarak erişilebilir.

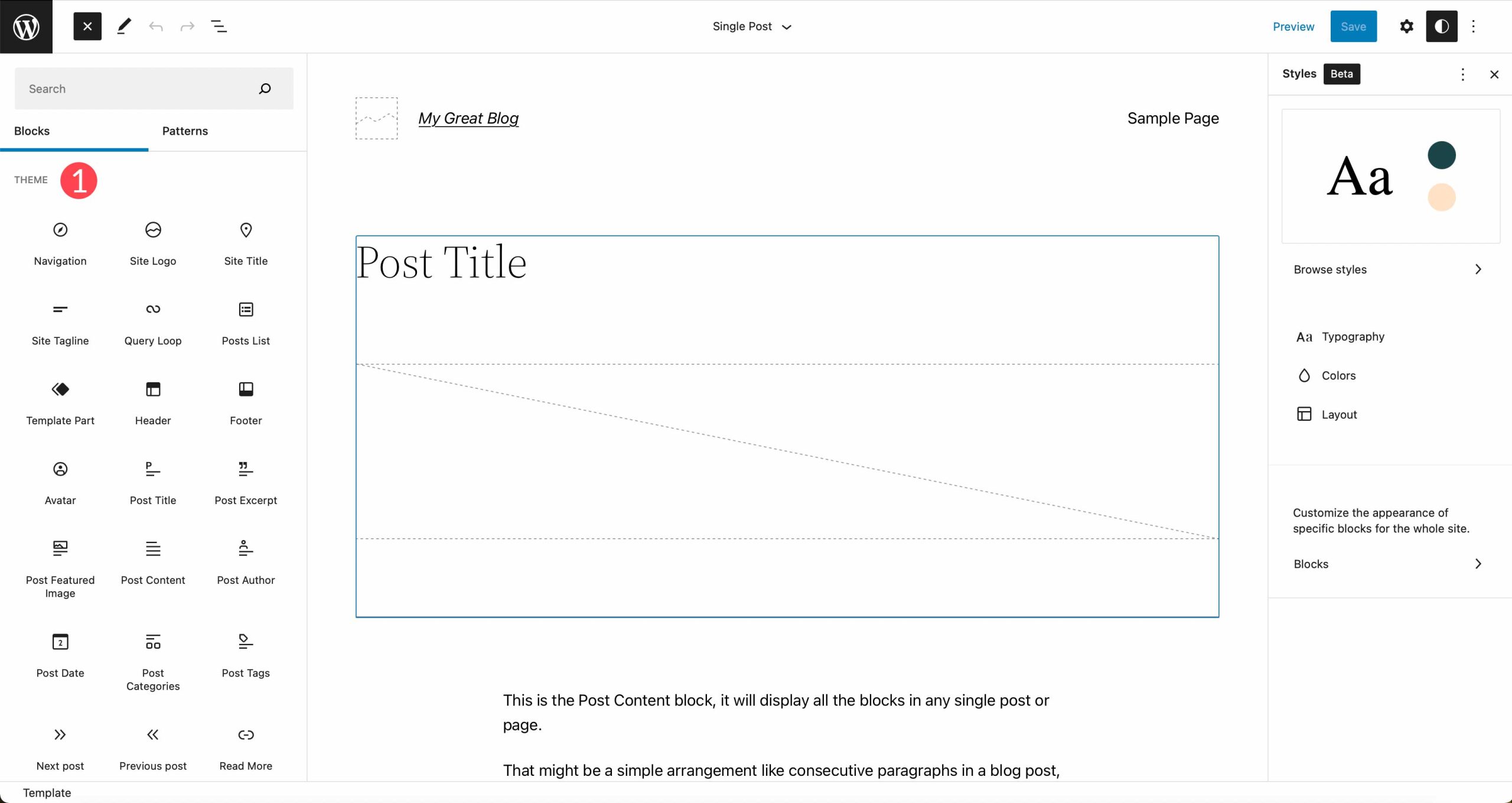
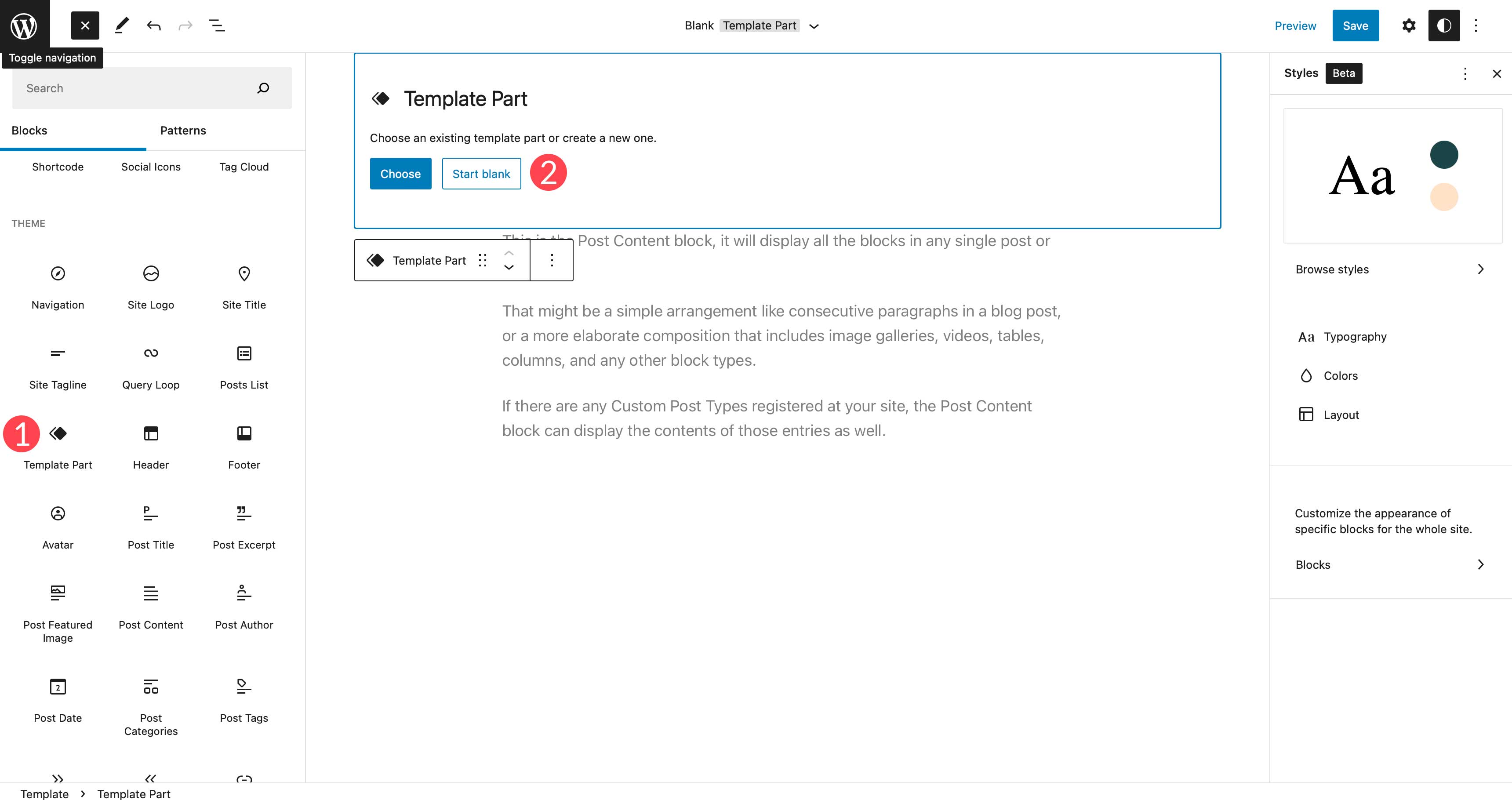
Blokları ortaya çıkarmak için mavi + simgesine tıklayın, ardından tema bloğu seçeneklerine gidin. Seçeceğimiz ilk tema bloğu, şablon parça bloğudur. Bu, siteniz için genel bölümler oluşturmak için çok kullanışlıdır. Siteniz için belirli sayfalara atanabilecek özel bir başlık oluşturmak için bir şablon parçası kullanacağız.
Şablon parça bloğunu site düzenleyicinizin boş sayfasına sürükleyin. Yeni bir şablon parçası oluşturmak için boş başlat'ı seçin.

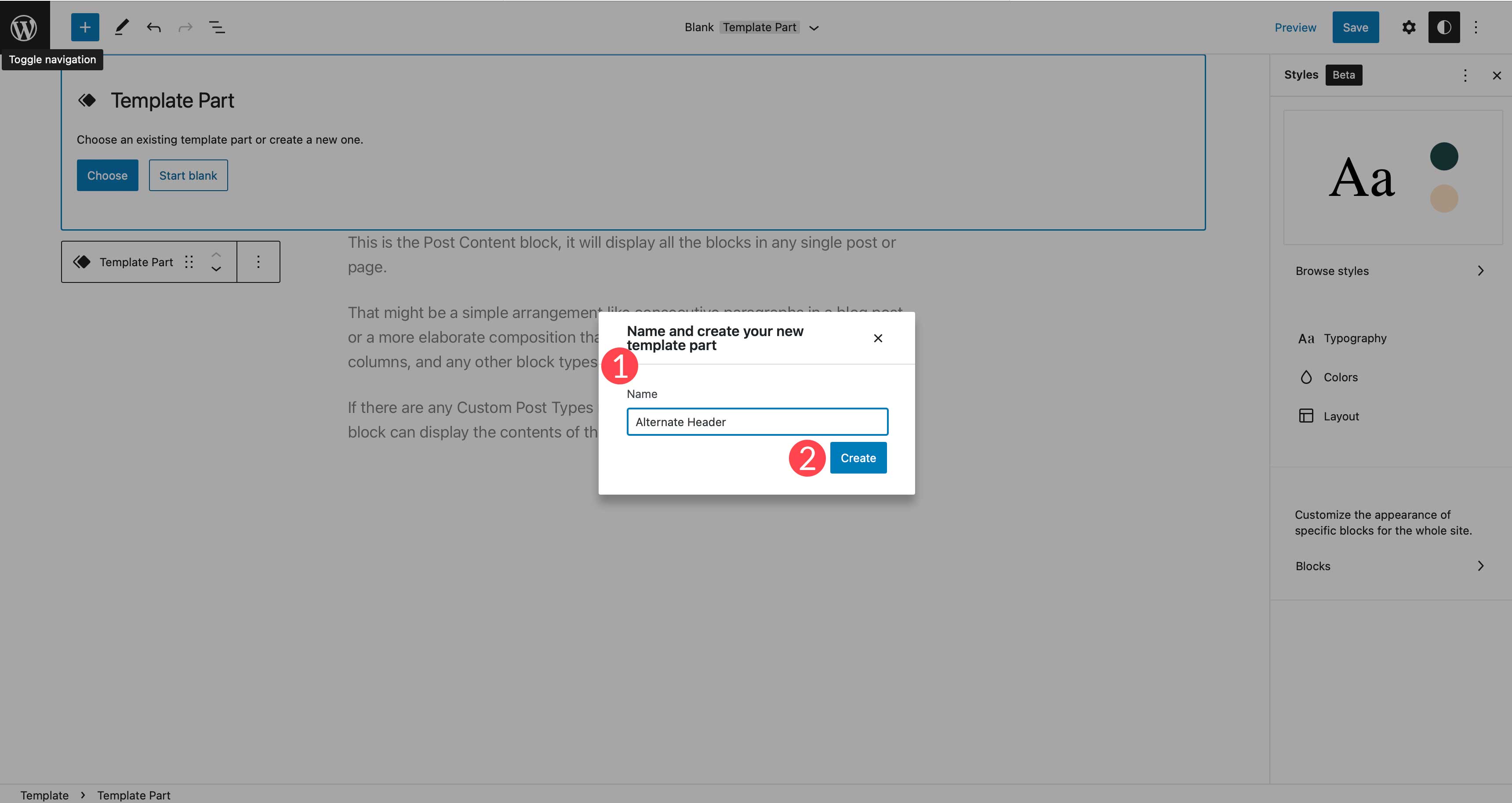
Şablon bölümünüz için bir ad atayın ve ardından oluştur'u tıklayın.

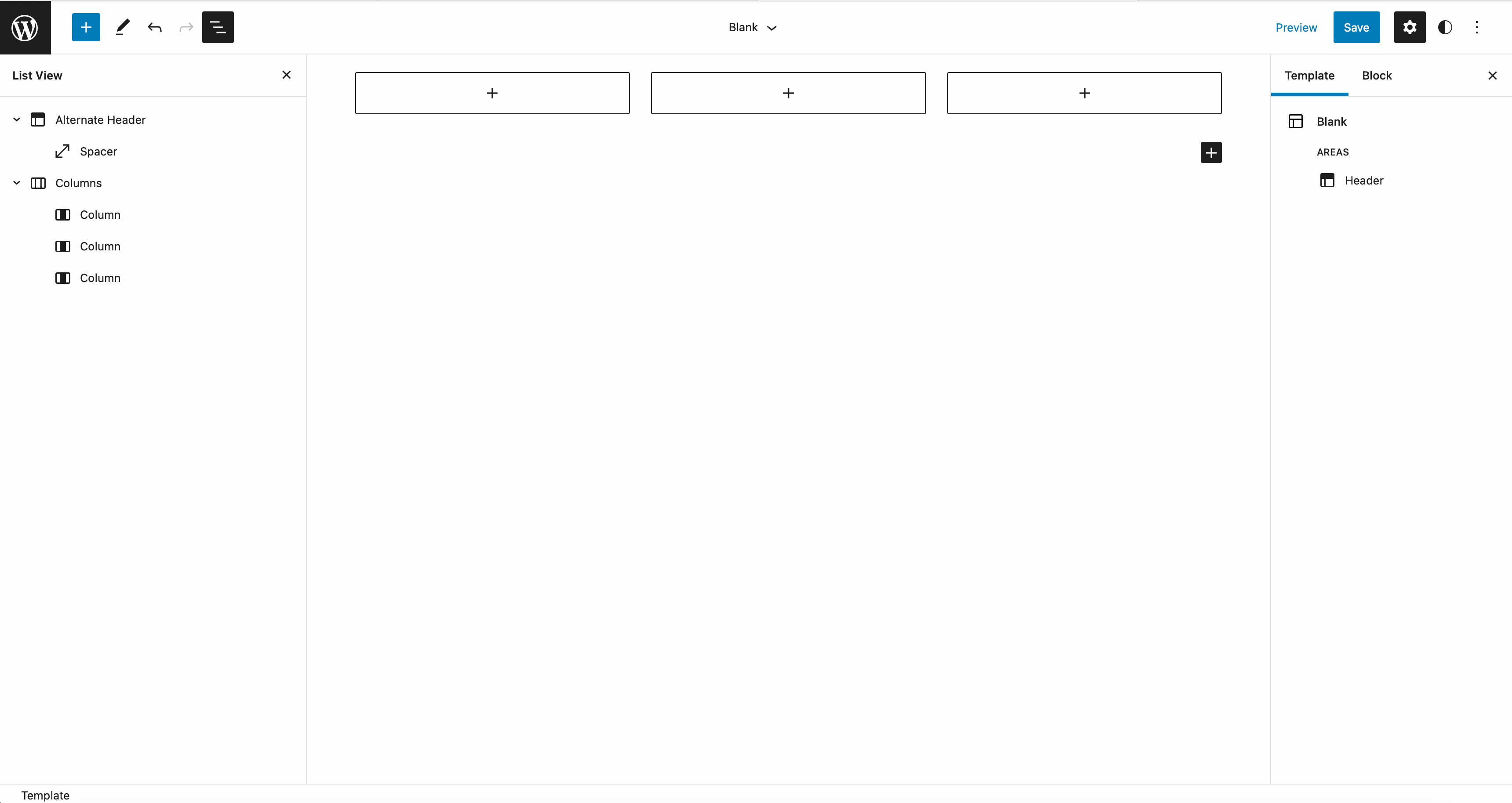
İlk olarak, blokları getirin ve ayırıcıyı arayın, ardından çalışma alanınıza ekleyin. 20 piksellik bir yükseklik verin. Bu, şablonunuzun en üstüne 20px boşluk ekleyecektir.
Ardından, sütun bloğunu bulun. Çalışma alanına sürükleyin. 33/33/33 sütun varyasyonunu seçin. Bu, satırınıza üç sütun koyacaktır. Her sütun, kullanılabilir site alanının %33'ünü kaplayacaktır.
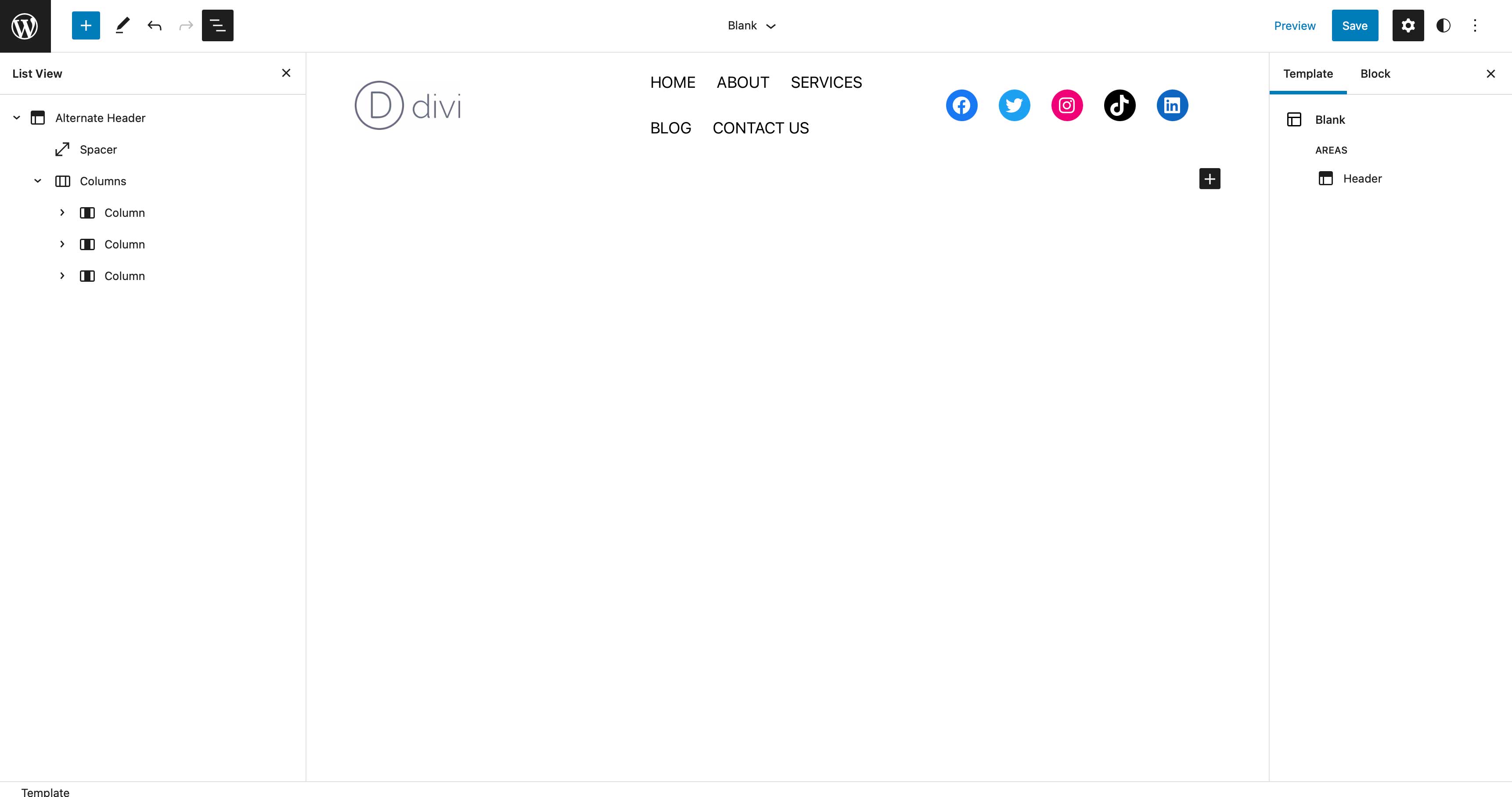
Şablon bölümünüz şimdi şöyle görünmelidir:

Başlık Şablonunuza Bloklar Ekleyin
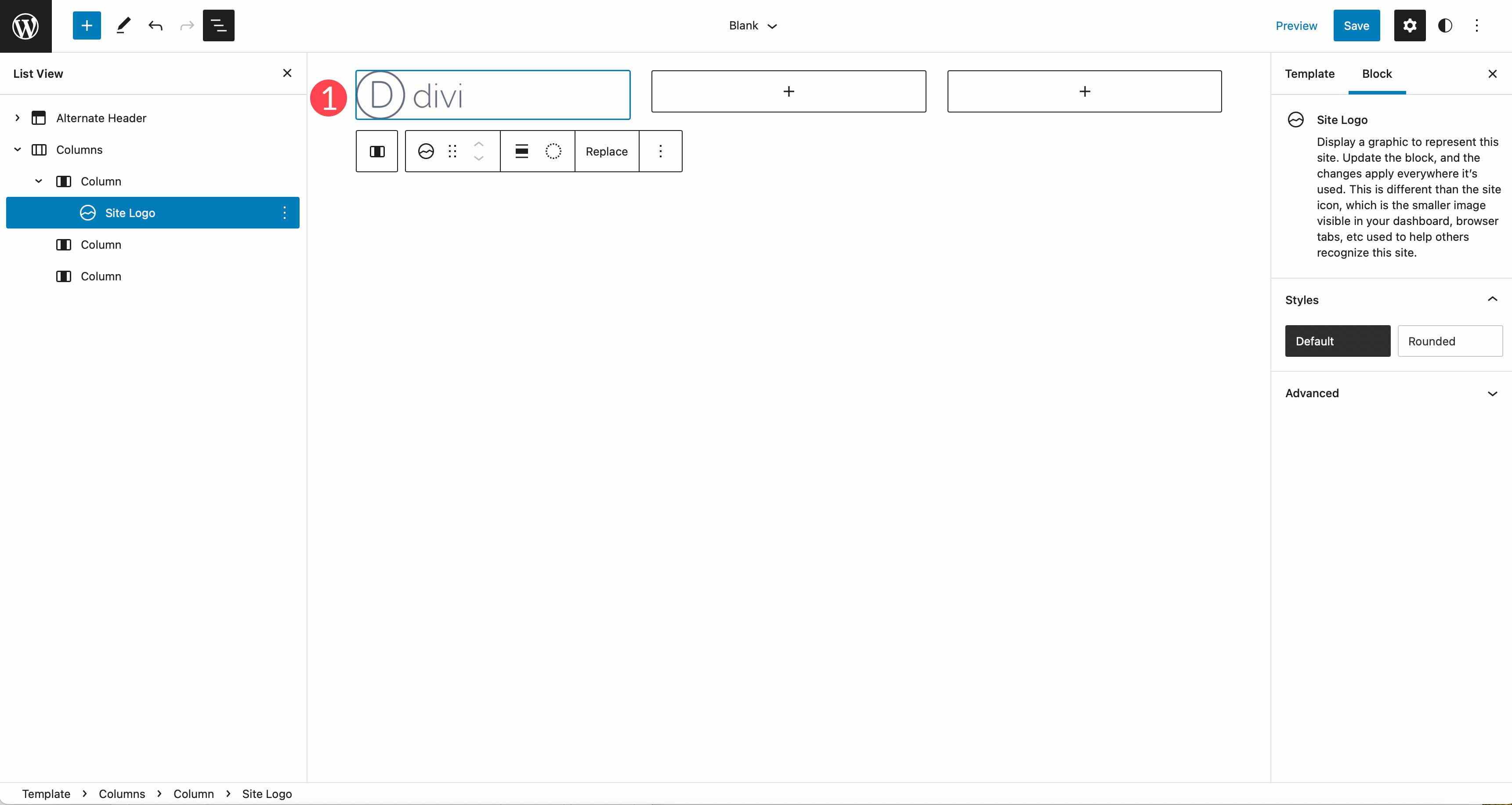
Mavi + simgesine tıklayarak bloklar menüsünü açın. Tema bloklarına ilerleyin ve site logosu bloğunu ilk sütuna sürükleyin. Bir resim yükleyin veya medya galerinizden bir resim atayın.

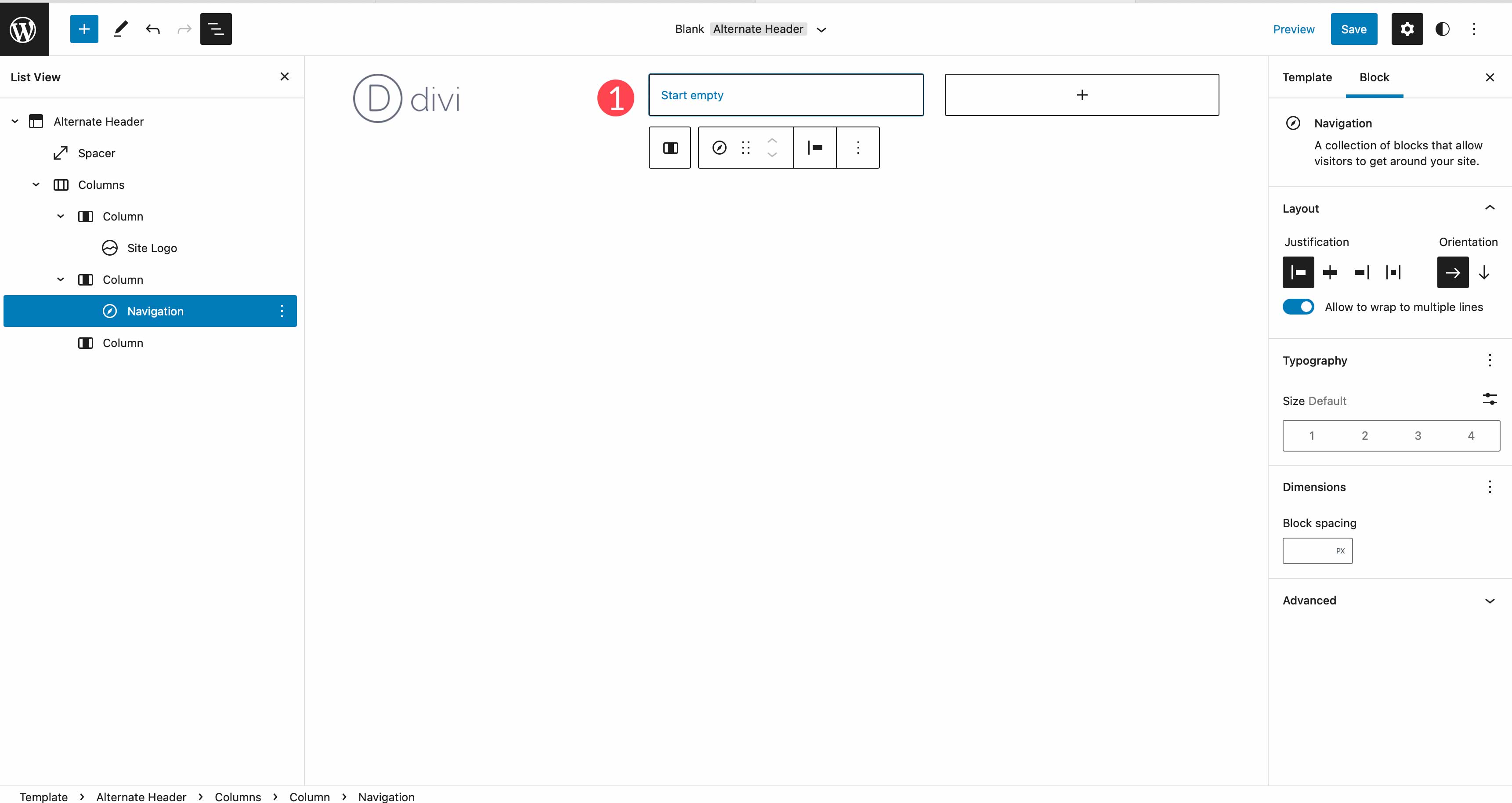
Ardından, gezinme bloğunu ikinci sütuna sürükleyin. Gezinme bloğu için web sitenizden menüye sayfalar ekleyebilir veya özel bağlantılar oluşturabilirsiniz. Tam site düzenleme temalarında menü eklemek, diğer temalardan biraz farklıdır. Artık bunları eklemek için Görünüm > Menüler'i kullanmıyorsunuz. Artık site düzenleyicide tüm menüler oluşturulmuş ve eklenmiştir. Siteniz veya seçili sayfalarınız için bağlantılar oluşturmak üzere boş başlat'ı tıklayın. Bunları eklemek için klavyenizdeki enter tuşuna basın.

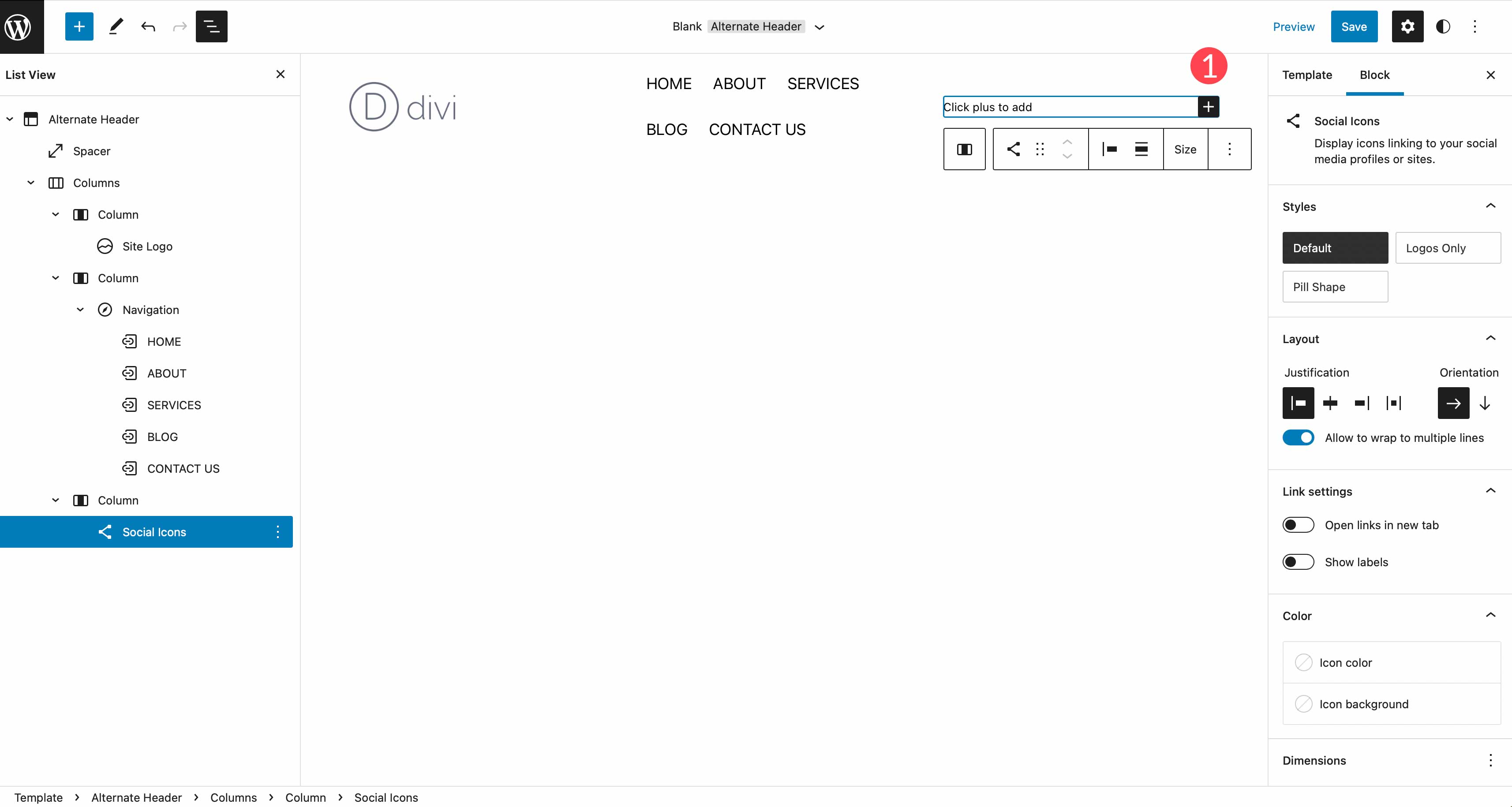
Son olarak, sosyal bağlantılar bloğunu üçüncü sütununuza ekleyin. Öne çıkarmak istediğiniz sosyal medya simgelerini, sosyal simgeler bloğunun sağ tarafındaki + işaretine tıklayarak ekleyin.

NOT: Şablonlarınıza Tema Blokları eklemekle sınırlı değilsiniz. Herhangi bir WordPress Bloğu kullanabilirsiniz. Bu örnekte, sosyal bağlantılar bloğu dinamik bir tema bloğu değildir ancak yine de bir başlığa eklemek için yararlı bir öğedir.
Tüm bloklarınız eklendiğinde, başlığınız artık böyle görünmelidir.

Şablon Düzenini Ayarlama
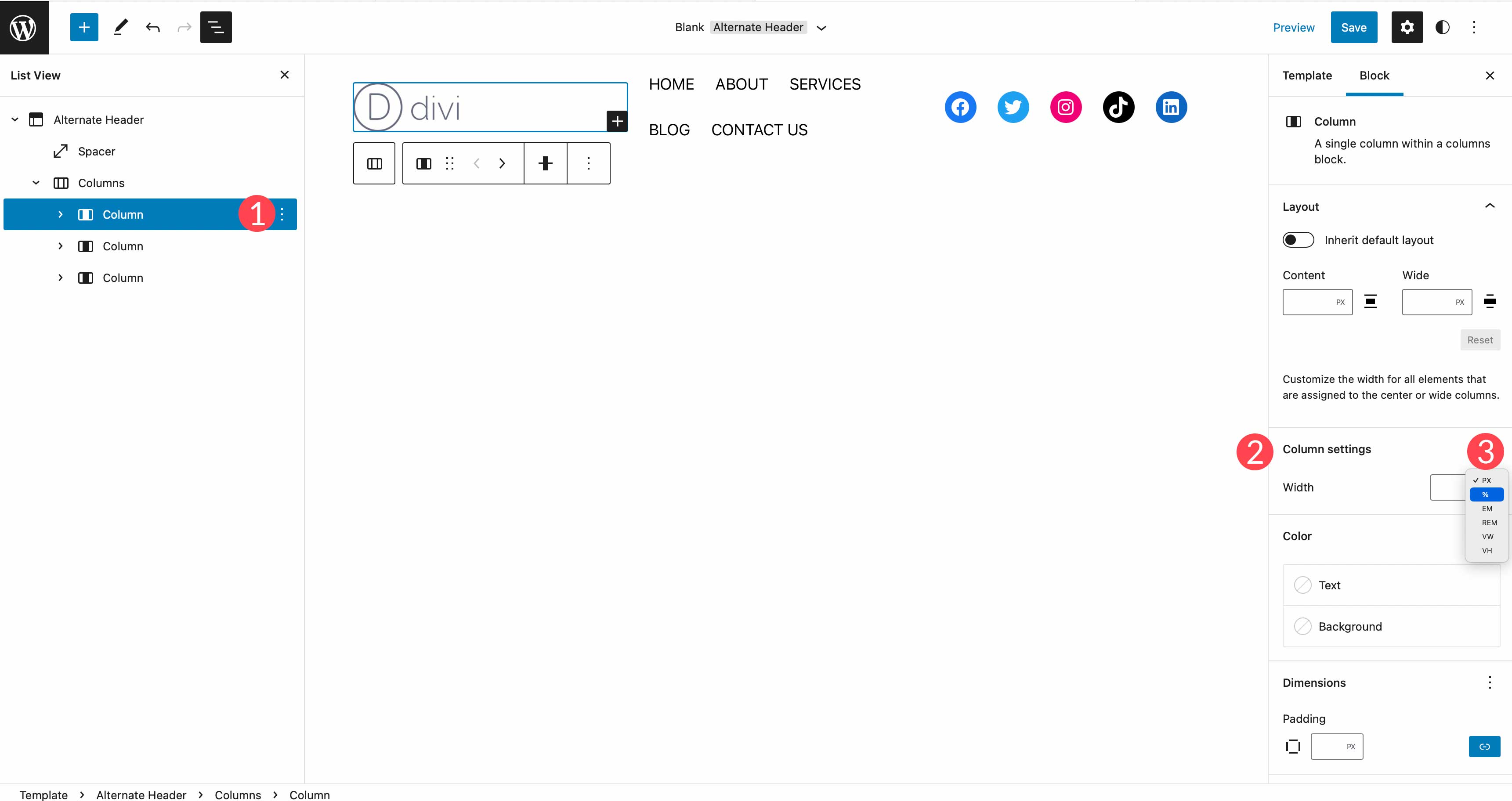
Artık yeni başlığınızdaki tüm bloklara sahip olduğunuza göre, aralığın biraz kapalı göründüğünü fark edeceksiniz. Endişelenmeyin, tam site düzenlemenin her aşamasında olduğu gibi bunu da ayarlayabilirsiniz. İlk önce, katmanlar görünümündeki ilk sütuna tıklayın . Sütun Ayarları > Genişlik altındaki ayarlar panelinde, farklı boyutlandırma seçeneklerini ortaya çıkarmak için açılır menüyü tıklayın. %' yi seçin. İlk sütunun genişliği için 20 yazın.

İkinci sütunu %60'a, ardından üçüncü sütunu %20'ye ayarlamak için adımları tekrarlayın. Artık başlığınız daha iyi aralığa sahip olmalıdır. Sağ üst köşedeki Yayınla düğmesine tıklayarak şablonunuzu kaydedin.
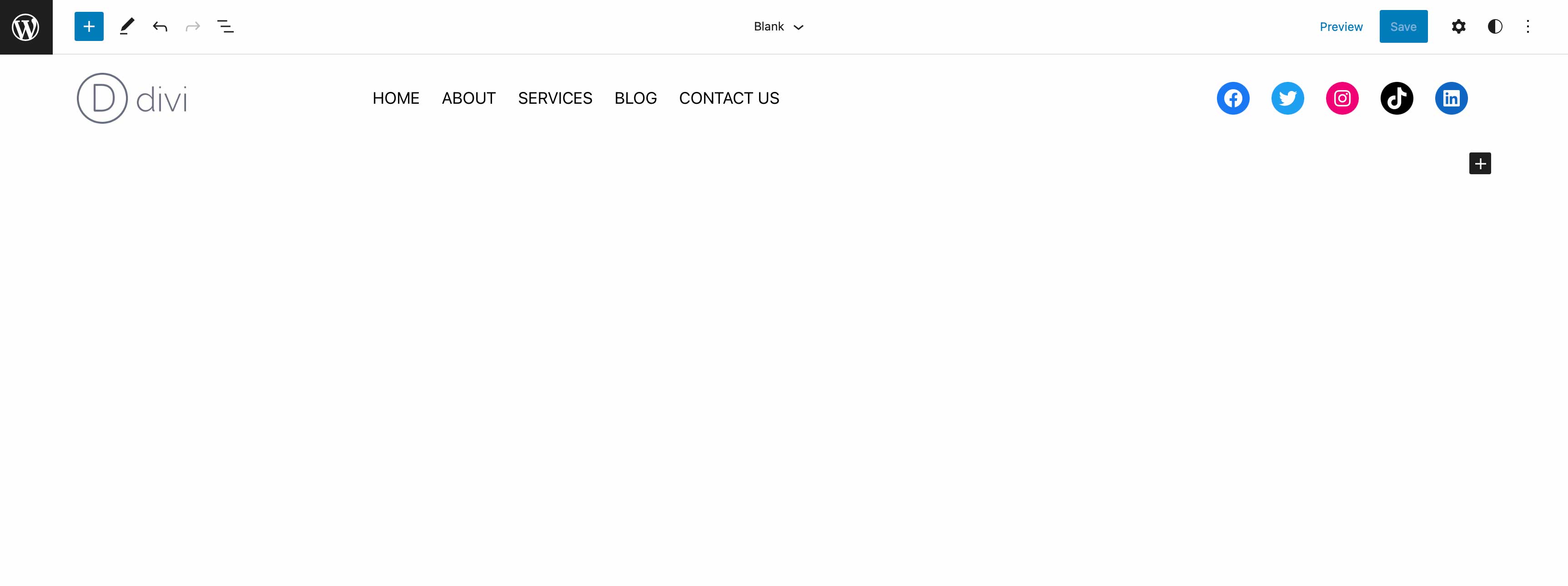
Şablonunuz şimdi böyle görünmelidir.

Tasarımlarınızı Hızlı Başlatmak için Blok Desenlerini Kullanma
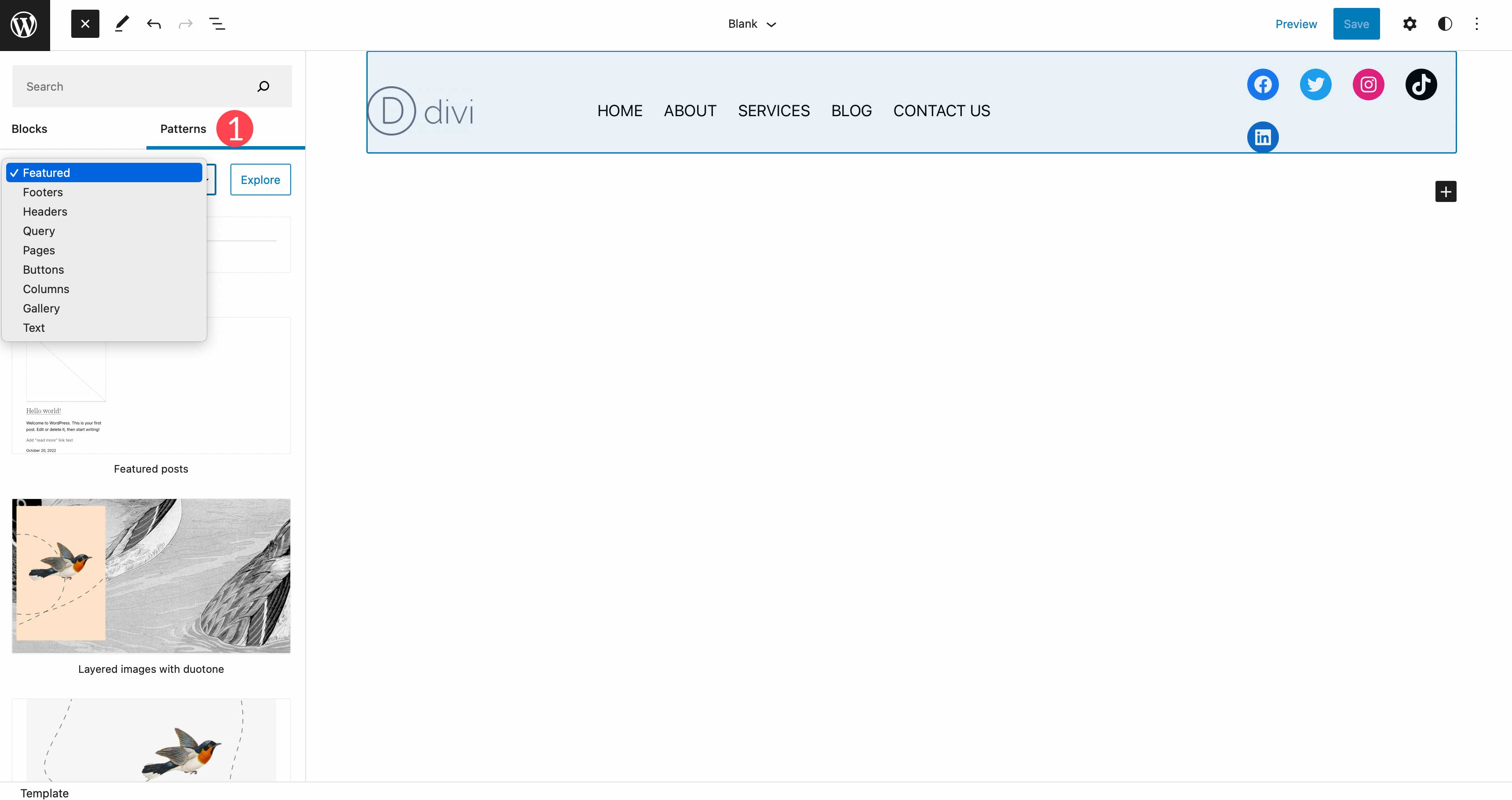
Şablonlar oluştururken, tasarım sürecini kolaylaştırmak için bir dizi blok bırakmanın kolay bir yolu vardır. Bu blok gruplarına blok desenleri denir. WordPress, standart olarak kullanabileceğiniz birkaç blok kalıbıyla birlikte gelir veya bunları sitenizde yeniden kullanmak için kendi blok modelinizi oluşturabilirsiniz. Blok kalıplarına erişmek için site düzenleyicide sol üstteki mavi + simgesine tıklayın, ardından kalıplar sekmesine tıklayın. Altbilgiler, üstbilgiler, düğmeler, galeriler, sütunlar ve daha fazlası dahil olmak üzere seçim yapabileceğiniz birkaç blok modeli kategorisi vardır.

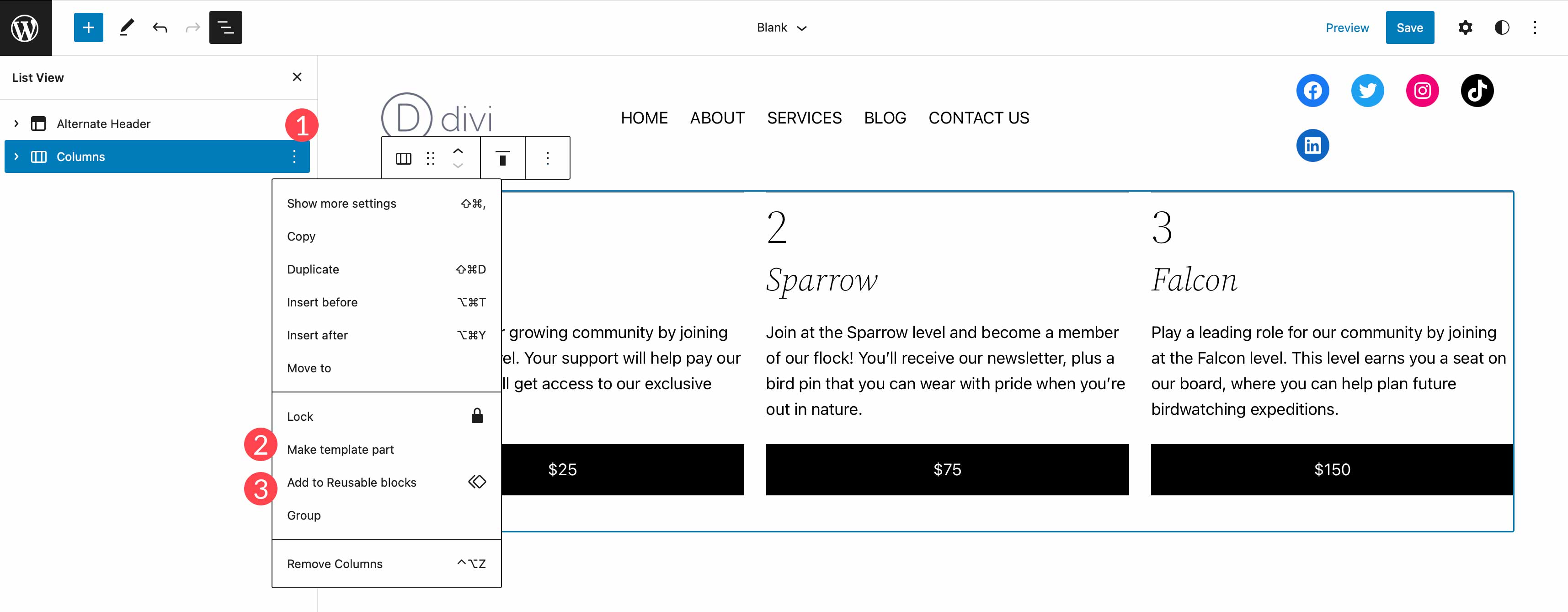
Her blok deseni, tasarım seçimlerinize uyacak şekilde düzenlenebilir. Renk, yazı tipi ve dolgu stilleri, desendeki ayrı ayrı bloklar içinde ayarlanabilir. Oluşturduğunuz bir blok modelini kaydetmek istiyorsanız, liste görünümünde üç nokta menüsünü ve ardından Yeniden Kullanılabilir Bloklara Ekle öğesini tıklamanız yeterlidir. Alternatif olarak, onu bir Şablon Parçası olarak da kaydedebilirsiniz.

Divi: WordPress için Nihai Tam Site Düzenleme Teması

WordPress için çok yönlü, özelliklerle dolu bir tam site düzenleme teması arıyorsanız, Divi'den başkasına bakmayın. Dünyanın en gelişmiş Visual Builder'ını kullanarak tam site düzenlemesini tamamen farklı bir düzeye taşıyın. Kullanıcılar, birkaç özelliği adlandırmak için üzerine gelme efektleri uygulayabilir, şekil bölücüler ekleyebilir, animasyonlar uygulayabilir, öğeleri toplu olarak düzenleyebilir ve genel stiller ve renk paletleri uygulayabilir. Ayrıca Divi'nin cephaneliğinde çarpıcı, son derece işlevsel bir web sitesi oluşturmanıza yardımcı olacak 200'den fazla öğe bulunur. Bloglar, kaydırıcılar, harekete geçirici mesajlar, fiyatlandırma, referanslar ve daha fazlası gibi unsurlarla kullanıcılar gerçekten benzersiz bir web sitesi oluşturabilir.

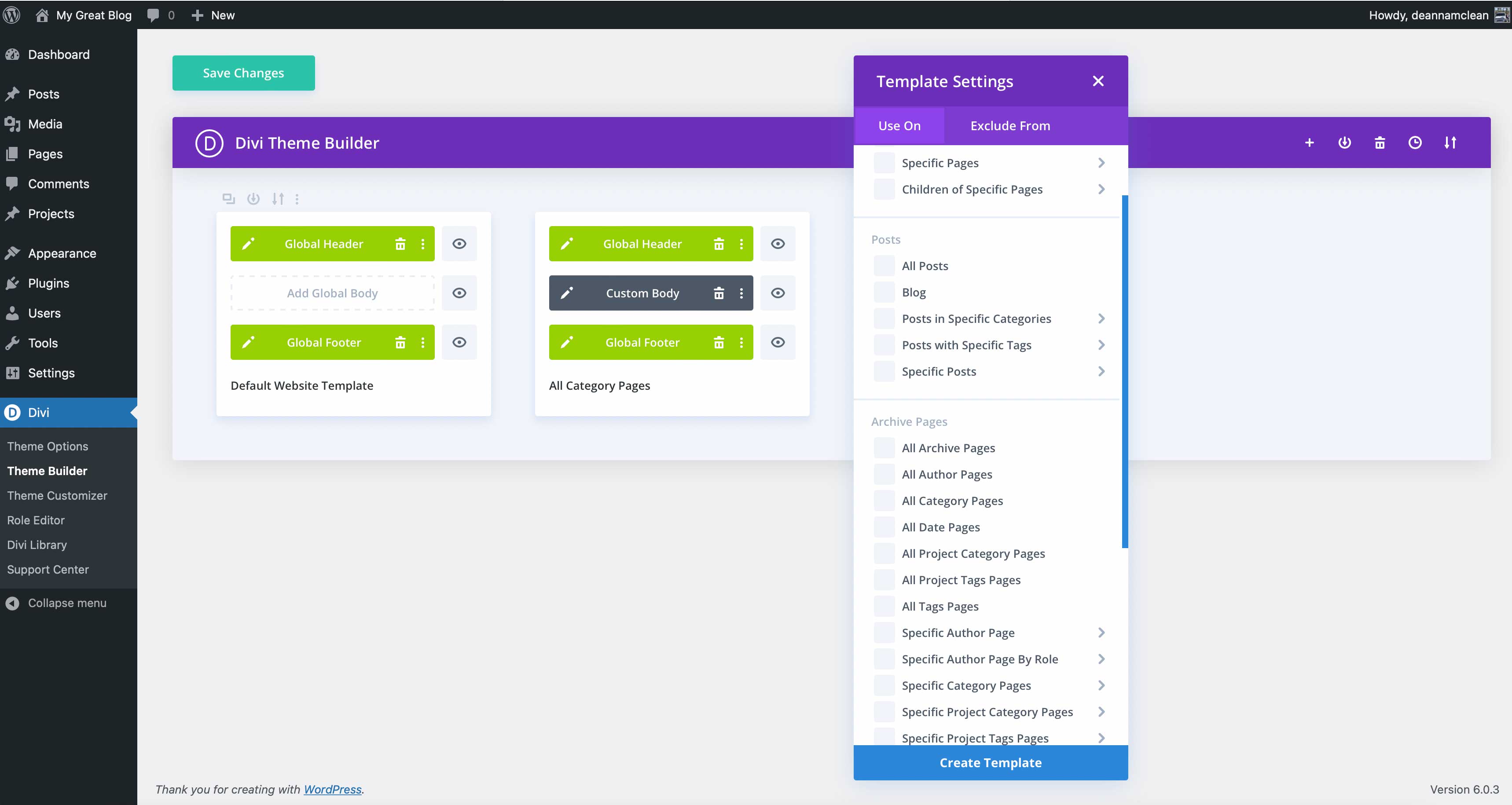
Divi Tema Oluşturucu

Divi'nin sınırsız tasarım özelliklerine ek olarak, kullanıcılar özelleştirmeleri web sitelerinin tamamına genişletebilir. Üstbilgiler, altbilgiler, ürün şablonları, kategori ve arşiv sayfaları, 404 şablon, gönderi şablonları ve daha fazlasını tasarlayabilirsiniz. Ayrıca tüm bunları, tasarım değişikliklerini gerçek zamanlı olarak görmenizi sağlayan Divi'nin tescilli Visual Builder'ı ile yapabilirsiniz. Oluşturabileceğiniz şablon sayısında bir sınır yoktur. Ek olarak, Tema Oluşturucu şablonları genel öğeler olarak veya istenirse tek tek sayfalara atanabilir.
Divi Dinamik İçerik

Divi ayrıca web siteniz için dinamik içerik oluşturmak için yerleşik bir yeteneğe sahiptir. Kullanıcılar, Şablon Oluşturucu ve/veya Görsel Oluşturucu kullanarak gönderilere, sayfalara, ürünlere ve şablonlara dinamik içerik atayabilir. Doğrudan veritabanınızdan alınan bilgileri görüntülemek için dinamik modüller oluşturmanıza olanak tanıyan tüm Divi öğelerinde dinamik içerik kullanabilirsiniz.
Divi'de Dinamik Modüller
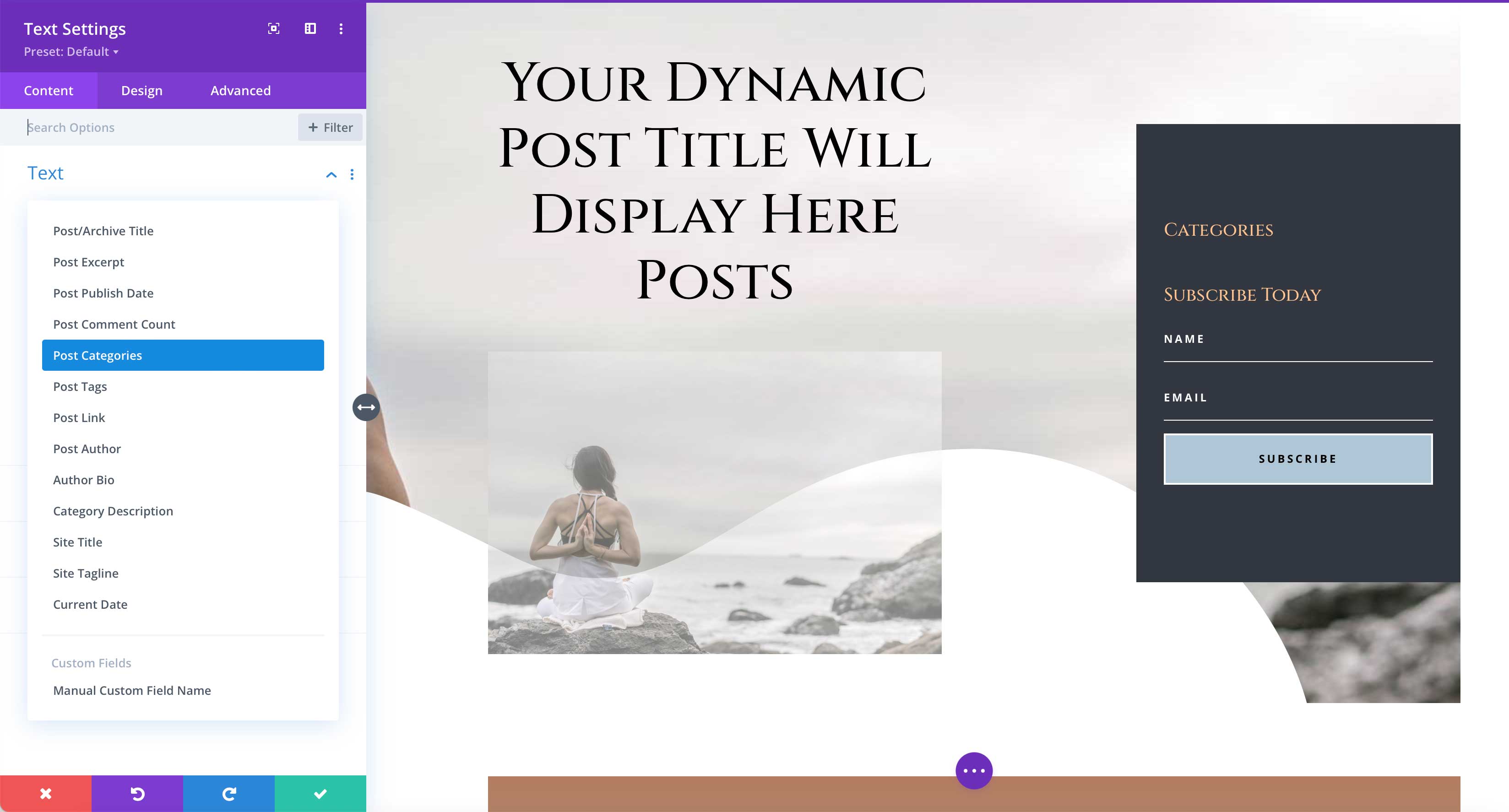
Dinamik modüller, her tür web sitesinde kullanım için mükemmeldir. Seyahat web siteleri, yemek tarifleri, kiralama hizmetleri ve daha fazlası için modüller oluşturmak üzere kullanılabilirler. Divi'nin Visual Builder'ını kullanarak, oluşturmak istediğiniz şablonun türüne göre dinamik içerik atayabilirsiniz. Örneğin, gönderi veya kategori şablonları oluştururken, bir metin modülü için kullanılabilen dinamik içerik, bir görüntü modülünden farklı seçeneklere sahiptir. Metin içeren modüller için gönderi/arşiv başlığı, gönderi alıntısı, yayınlanma tarihi, yorum sayısı, etiketler, kategori açıklaması ve daha fazlasını seçebilirsiniz. Öte yandan, resim modülleri, öne çıkan resim, yazar profil resmi ve site logo resmi gibi dinamik içeriği ayarlamak için kullanılır.
Dinamik WooCommerce Modülleri

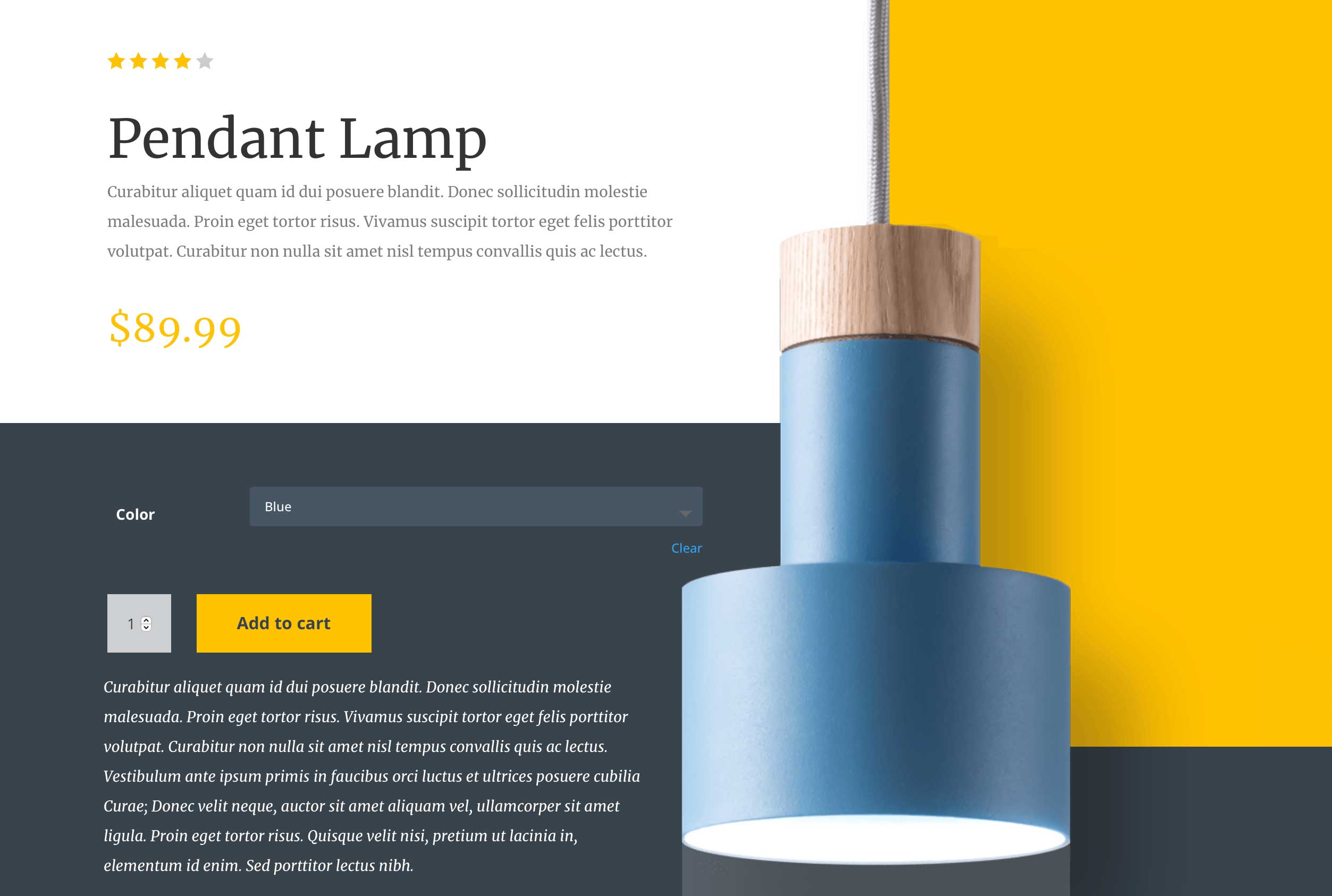
E-ticaret web sitesi sahipleri, Divi ile ek bir bonus elde eder. WooCommerce yüklendiğinde Divi, ürün, alışveriş sepeti ve ödeme sayfası şablonları oluştururken dinamik içerik ekleme yeteneği sunan bir dizi dinamik WooCommerce modülü ekler. Sitenizin ürün ve alışveriş sepeti sayfalarının markanızla eşleşmesini sağlamak için WooCommerce kullanırken artık CSS kullanmak gerekli değildir. Ayrıca WooCommerce modülleri, ürünleri öne çıkarmak, ürün galerileri oluşturmak ve çok daha fazlasını yapmak için Divi içinde herhangi bir yerde kullanılabilir.
WordPress Tam Site Düzenleme Hakkında SSS
Size verdiğimiz tüm bilgilerden sonra, bazı sorularınız olduğundan eminiz. Endişelenme, senin için cevaplarımız var.
Tam Site Düzenleme Temasına Geçersem Web Siteme Ne Olur?
Neyse ki, tam site düzenleme temaları bloklar üzerine kuruludur. Bu nedenle, bloklara dayalı başka bir temadan geçiş yapıyorsanız, sitenizin iyi görünmesini sağlamak için yalnızca birkaç şey yapmanız gerekir. İlk şey, bir başlık şablonu bölümü oluşturarak bir site logosu ve gezinme ayarlamaktır. Muhtemelen, eski temanız Özelleştiriciyi kullandı. FSE temalarında, sitenizin başlığını oluşturmak için site düzenleyici kullanılır.
Tam Site Düzenleme Temasını Nerede Bulabilirim?
Tam bir site düzenleme teması bulmanın iki yolu vardır. İlk yol, yönetici kontrol panelinizin WordPress teması bölümünde filtrelenmiş bir arama yapmaktır. Aralarından seçim yapabileceğiniz 160'tan fazla tema var. İkinci yol, Divi gibi premium bir tam site düzenleme teması satın almaktır.
Eski Sitem Widget Kullanıyor. Tam Site Düzenleme Temasına Geçersem Yerinde Kalacaklar mı?
Bir FSE teması tamamen bloklar üzerine inşa edildiğinden, geçmişte olduğu gibi widget'ları kullanmaz. Ancak, kullanılabilen pencere öğesi blokları vardır. Süreci hızlandırmak için muhtemelen eski pencere öğelerini yeni pencere öğesi bloklarıyla değiştirmeniz veya yeni blok kalıpları eklemeniz gerekecek.
Tam Site Düzenleme Temasını Kullanmak İçin Hangi WordPress Sürümüne İhtiyacım Var?
Tam site düzenleme, 5.8 sürümünden bu yana WordPress sürümleriyle uyumludur ve son sürümlerde daha fazla Tema bloğu eklenmiştir. Kurulumunuzda 5.8 yoksa, bir FSE teması kullanmak için yükseltmeniz gerekir. İyi haber şu ki, WordPress'in eski sürümlerini kullanmak sitenizi güvenlik saldırılarına ve diğer her türlü kötü soruna karşı savunmasız bıraktığından, yine de yükseltmeniz gerekiyor.
Teknolojiden Çok Anlayışlı Değilim. Bir FSE Kullanabilir miyim?
Evet! Tam site düzenlemeyi kullanarak bir web sitesi oluşturmayı öğrenmek neredeyse herkes için kolaydır. FSE temaları sürükle ve bırak görsel düzenlemeyi kullandığından, kolaylıkla güzel düzenler oluşturmak kolaydır.
Tam Site Düzenleme Teması Kullanmak Sitemi Hızlandırır mı?
Evet, olabilir, ama bundan daha fazlası var. İlk olarak, tam site düzenleme temaları, ek işlevsellik için daha az eklenti gerektirecek şekilde oluşturuldukları için size performans artışı sağlayabilir. Bu nedenle, siteyi istediğiniz yere getirmek için çok sayıda yüklemeniz gerekmez. Bununla birlikte, FSE temaları kutudan çıkar çıkmaz daha hızlı olacak şekilde otomatik olarak tasarlanmamıştır. Barındırma sağlayıcıları gibi başka hususlar da vardır. SiteGround gibi iyi bir barındırma sağlayıcısı, PHP'nin en son sürümünü çalıştıracak ve web sitelerinin daha hızlı çalışmasını sağlayacak bir CDN ve diğer hız geliştirmeleri sağlayacaktır.
Tam Site Düzenleme, WordPress'in Geleceğidir
Tam Site Düzenleme, WordPress topluluğunda zemin kazanıyor. Web sitelerinin her yönünü düzenleme yeteneği sayesinde, geliştiriciler ve yaratıcılar bunun değerini görmeye başlıyor. Divi gibi premium temalar, bu teknolojiyi 2021'den beri kullanıyor ve rakiplerinin önünde yer alıyor. Bununla birlikte, bu yılın başında WordPress Twenty Twenty-Two temasının piyasaya sürülmesiyle, tam site düzenleme temalarının kısa süre içinde norm haline gelmesini bekleyebiliriz. WordPress geliştirmede tam site düzenlemesinden nasıl yararlanılacağını bilmek, geleceğe hazırlanmanızı sağlamak için önemli bir adımdır.
WordPress'te tam site düzenlemesi kullanıyor musunuz? Aşağıda bu konudaki düşüncelerinizi bize bildirin.
Açıklama: Bu gönderi, ekibimizi destekleyen ve ücretsiz blog içeriğinin akışını sağlayan bağlı kuruluş bağlantıları içerir. Bir satış ortağı bağlantısını tıkladıktan sonra bir şey satın aldığınızda, bir komisyon alabiliriz.
