Highlight des Divi-Plugins: Divi Mega Pro
Veröffentlicht: 2022-12-07Divi Mega Pro ist ein Plug-in eines Drittanbieters für Divi, das die Möglichkeit hinzufügt, mit Divi Builder Mega-Menüs und QuickInfos zu erstellen. Da die Mega-Menüs und QuickInfos mit Divi Builder erstellt werden, können Sie beliebige Module verwenden, einschließlich Module, Shortcodes und Code von Drittanbietern, und sie mit den Tools von Divi gestalten. In diesem Beitrag werfen wir einen Blick auf Divi Mega Pro, um Ihnen bei der Entscheidung zu helfen, ob Divi Mega Pro das richtige Produkt für Ihre Bedürfnisse ist.
Divi Mega Pro Builder
Anstatt Module zum Divi Builder hinzuzufügen, fügt Divi Mega Pro einen neuen Beitragstyp hinzu, der mit Divi-Layouts erstellt wurde, die WordPress-Menüs und Divi-Module anzeigen können. Erstellen und fügen Sie so viele hinzu, wie Sie möchten, zu jeder Seite und jedem Menü. Dem WordPress-Dashboard wird ein neuer Menüpunkt namens Divi Mega Pro hinzugefügt. Dazu gehören die Divi Mega Pro-Liste, der Editor und die Einstellungen. Hier können Sie Ihre Mega-Menüs und Tooltips erstellen und verwalten. Wir betrachten jeden Menüpunkt in umgekehrter Reihenfolge.
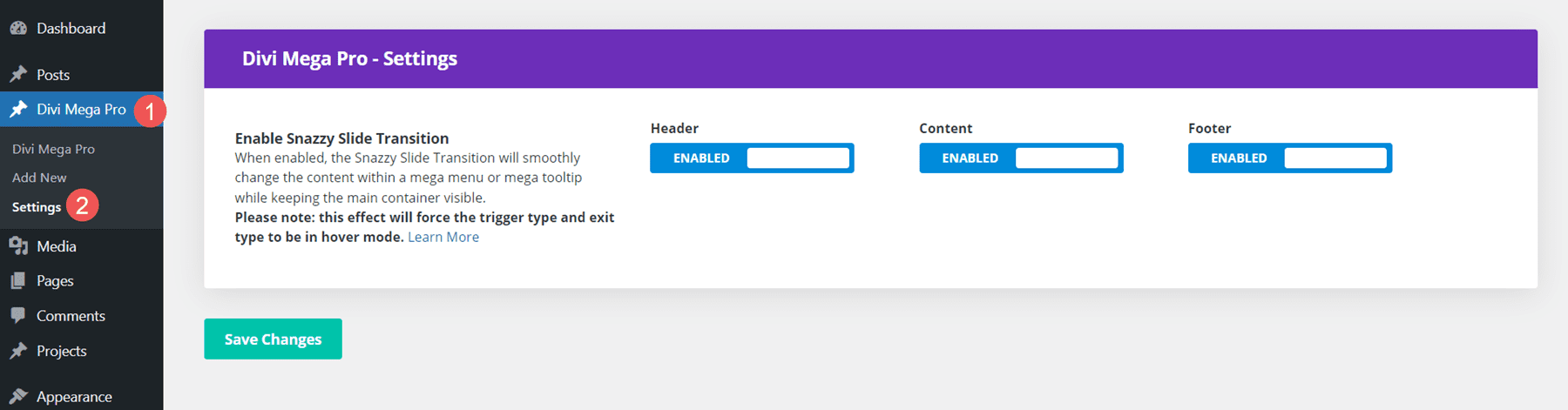
Divi Mega Pro-Einstellungen
Mit den Einstellungen können Sie der Kopfzeile, dem Inhalt und der Fußzeile einen Folienübergang hinzufügen. Sie können sie unabhängig voneinander aktivieren. Sie sind standardmäßig deaktiviert. Der Übergang ändert den Inhalt innerhalb des Menüs oder der QuickInfo, während sein Container sichtbar bleibt. Dies zwingt das Mega-Menü und die Tooltips in den Hover-Modus. Ich empfehle, sie zu aktivieren, es sei denn, Sie müssen den Klickmodus verwenden.

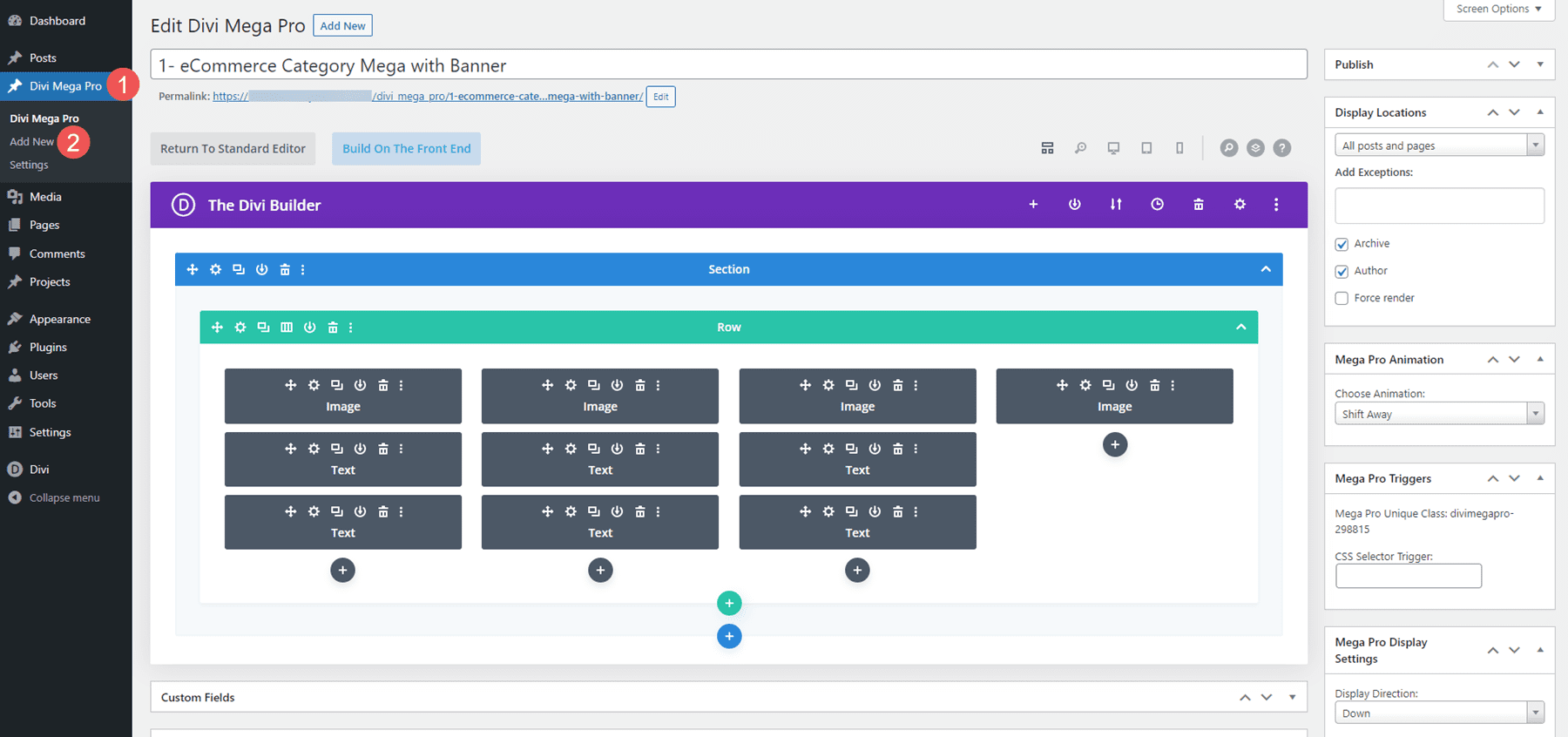
Neue hinzufügen
Um ein Mega-Menüelement oder eine QuickInfo zu erstellen, klicken Sie auf Neu hinzufügen . Dadurch wird ein Editor geöffnet, in dem Sie das Menü oder den Tooltip erstellen können. Es enthält den TinyMCE-Editor, und Sie können den Divi Builder aktivieren, um ihn mit Divi-Modulen zu erstellen. Sie müssen für jedes Element des Megamenüs, das Sie anzeigen möchten, ein neues Element erstellen. Wenn Sie beispielsweise vier verschiedene Links in Ihrer Kopfzeile haben möchten, um ein anderes Mega-Menü-Layout anzuzeigen, müssen Sie vier verschiedene Elemente erstellen.
Der Editor enthält viele Tools in der rechten Seitenleiste und unten, einschließlich der Standard-Publishing-Tools und Optionen für benutzerdefinierte Felder. Werfen wir einen genaueren Blick auf jedes der benutzerdefinierten Tools.

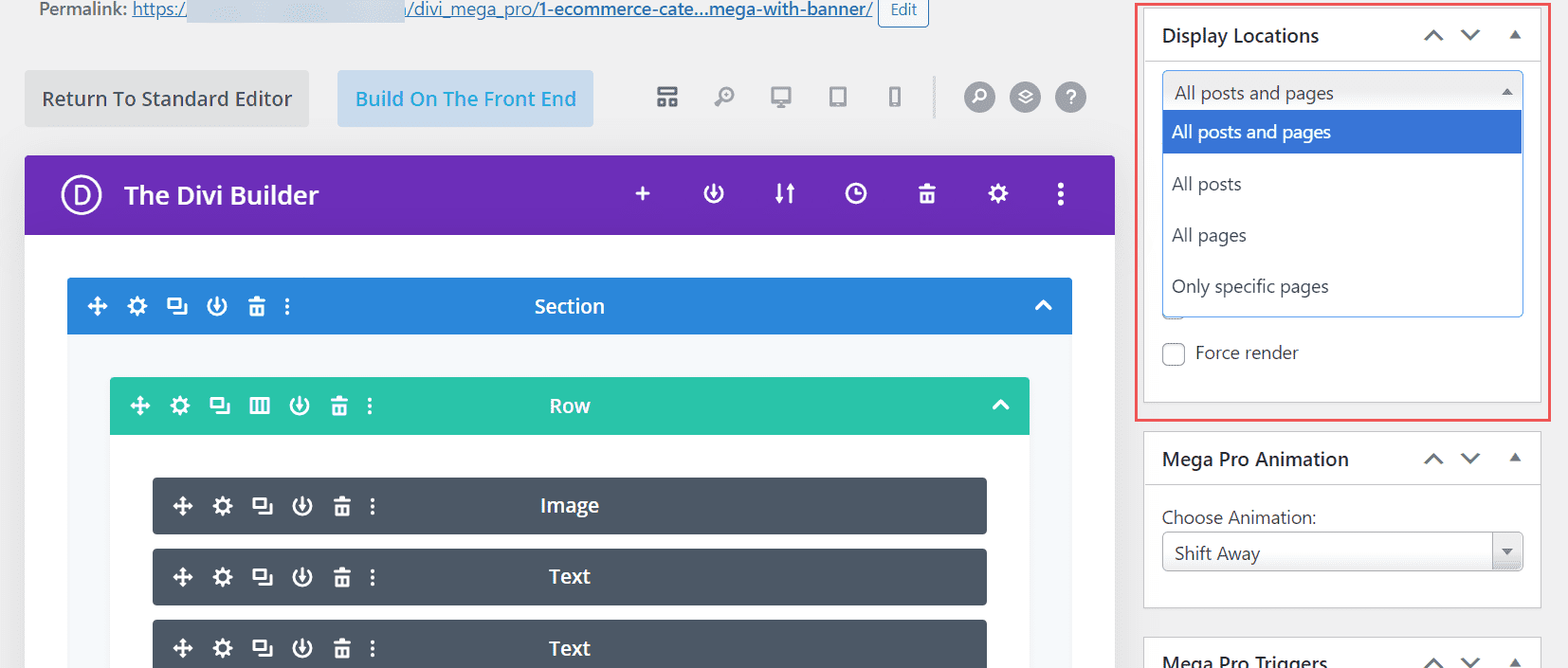
Standorte anzeigen
Wählen Sie, wo das Mega-Menü angezeigt werden kann. Wählen Sie zwischen allen Beiträgen und Seiten, allen Beiträgen, allen Seiten oder bestimmten Seiten. Sie können dem Feld Ausnahmen für alle Beiträge oder Seiten hinzufügen. Wenn Sie bestimmte Standorte auswählen, können Sie diese in das Feld eingeben. Sie können das Menü auch auf Autorenseiten und Archivseiten anzeigen und das Rendern erzwingen.

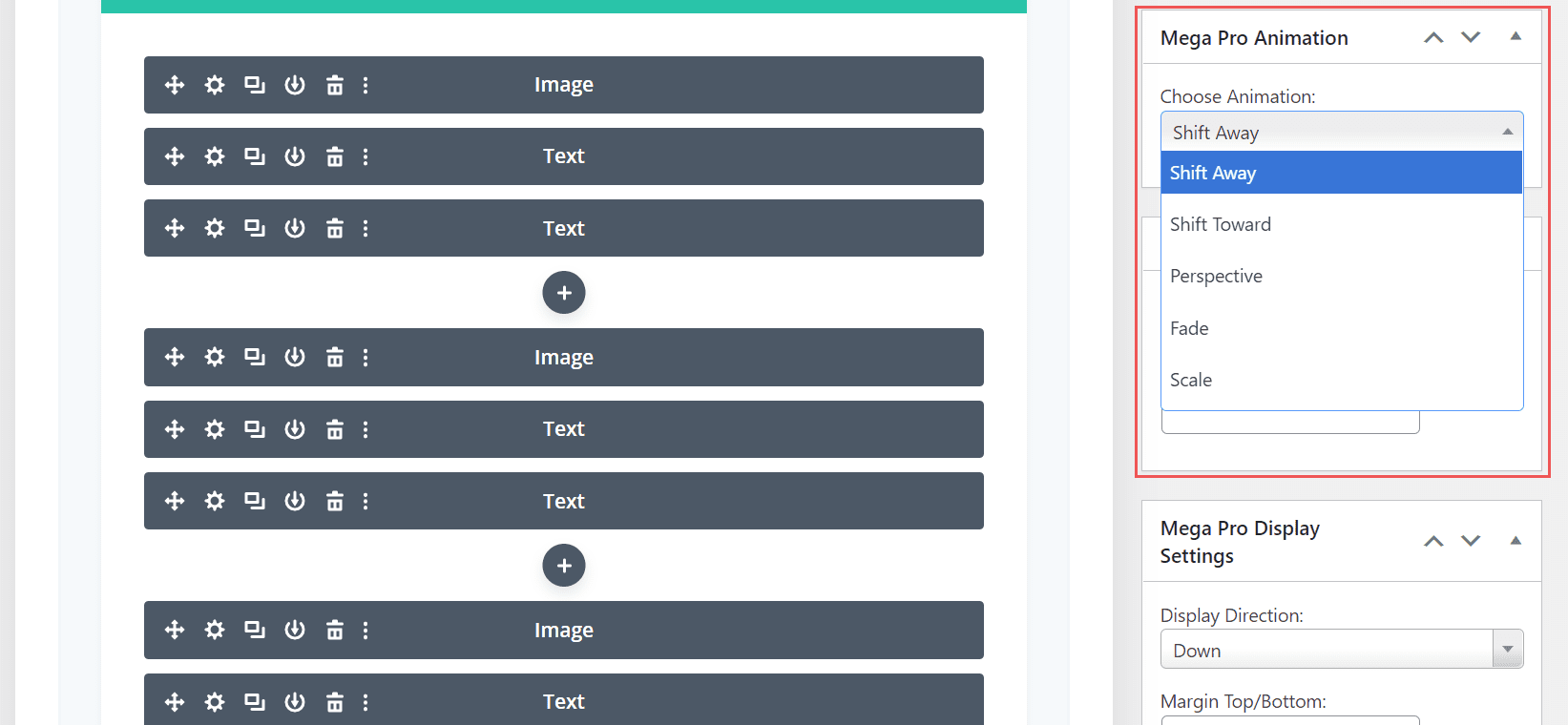
Mega Pro-Animation
Wählen Sie die Animation aus, die das Menü oder der Tooltip verwenden soll, wenn es geöffnet wird. Wählen Sie „Weg verschieben“, „In Richtung verschieben“, „Perspektive“, „Ausblenden“ oder „Skalieren“. Diese verleihen den Megamenüs beim Öffnen und Schließen ein elegantes Erscheinungsbild.

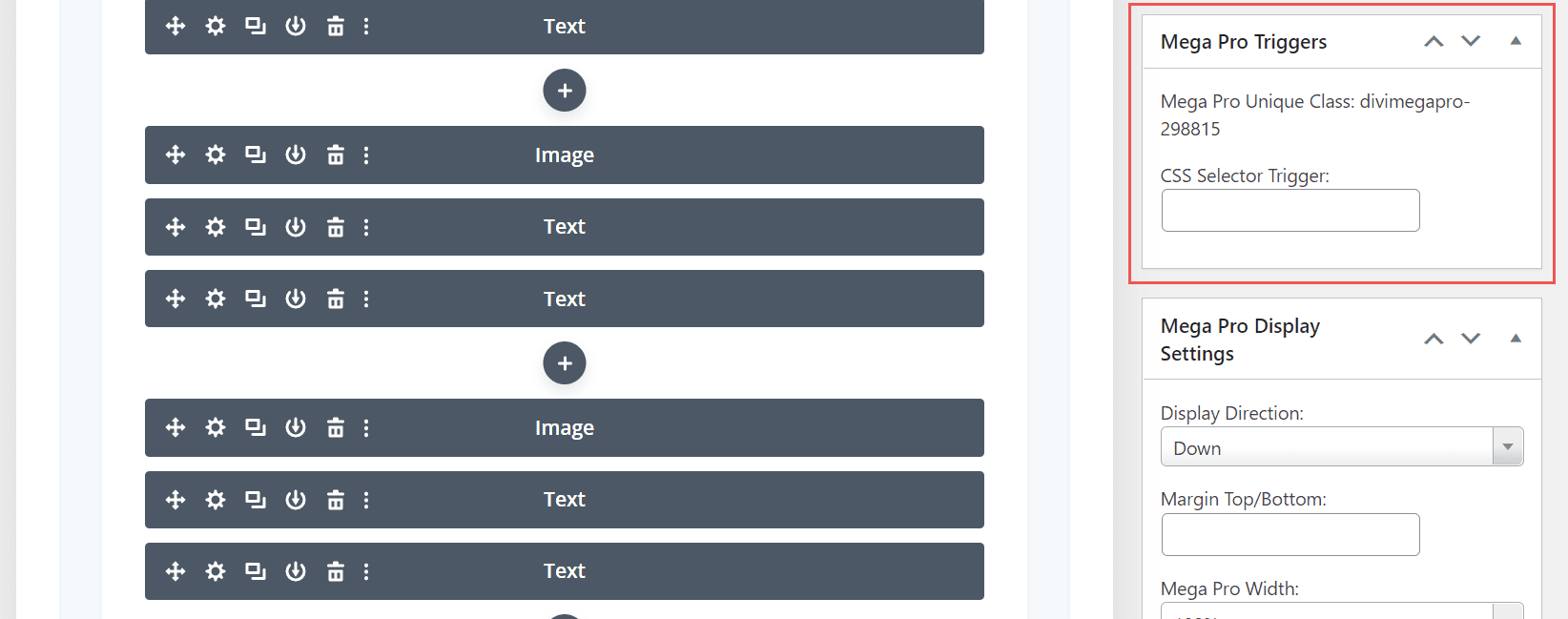
Mega Pro Trigger
Geben Sie den CSS-Selektor-Trigger in das Feld ein. Es zeigt auch die Mega Pro Unique Class, die Sie in die CSS-Klassenfelder eingeben würden, um die Layouts anzuzeigen.

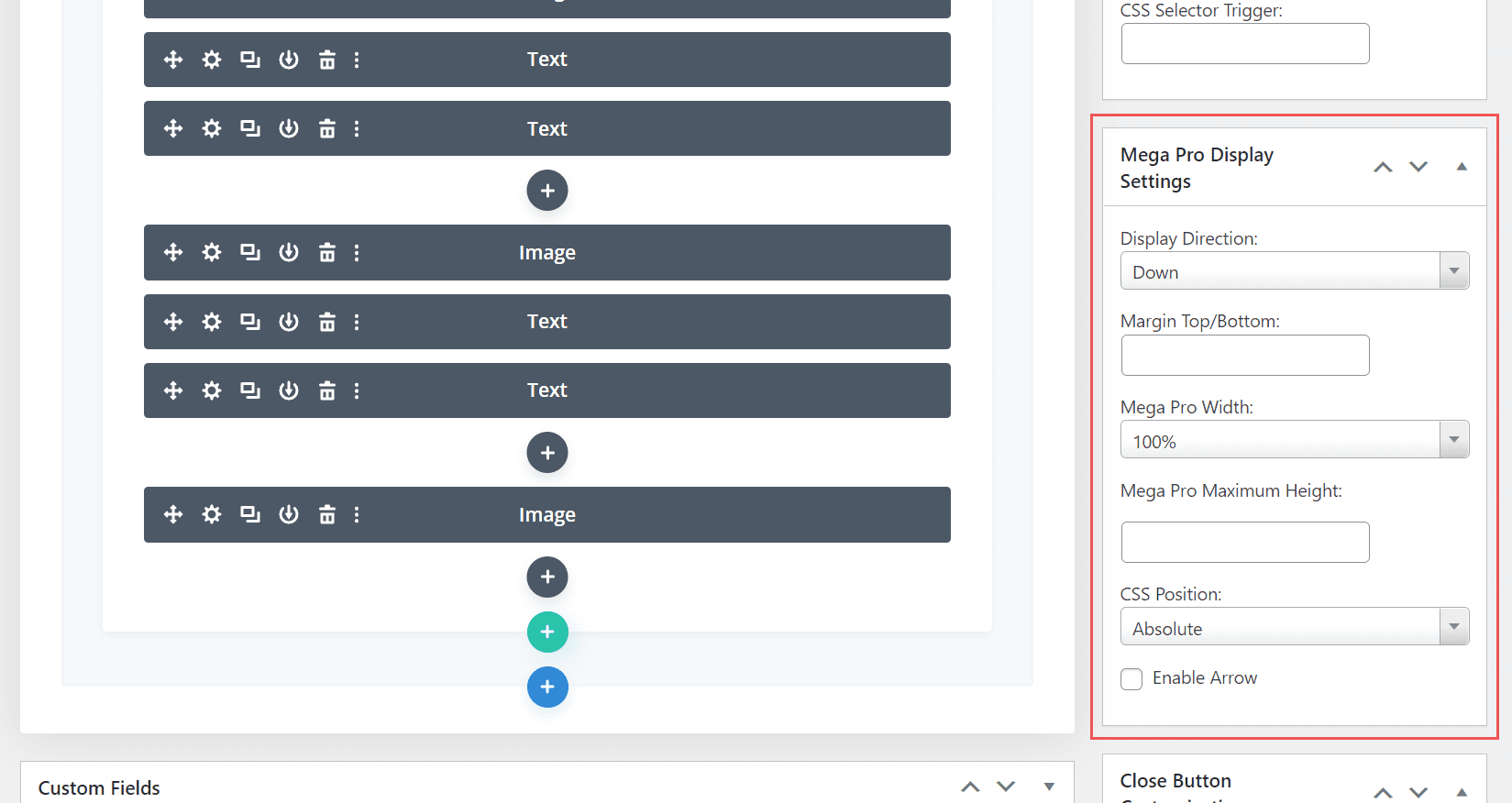
Mega Pro Display-Einstellungen
Die Einstellungen umfassen viele Optionen. Wählen Sie die Anzeigerichtung, fügen Sie den oberen und unteren Rand hinzu, wählen Sie die Breite, geben Sie die maximale Höhe ein, wählen Sie die CSS-Position aus absolut oder fest und aktivieren Sie einen Pfeil.

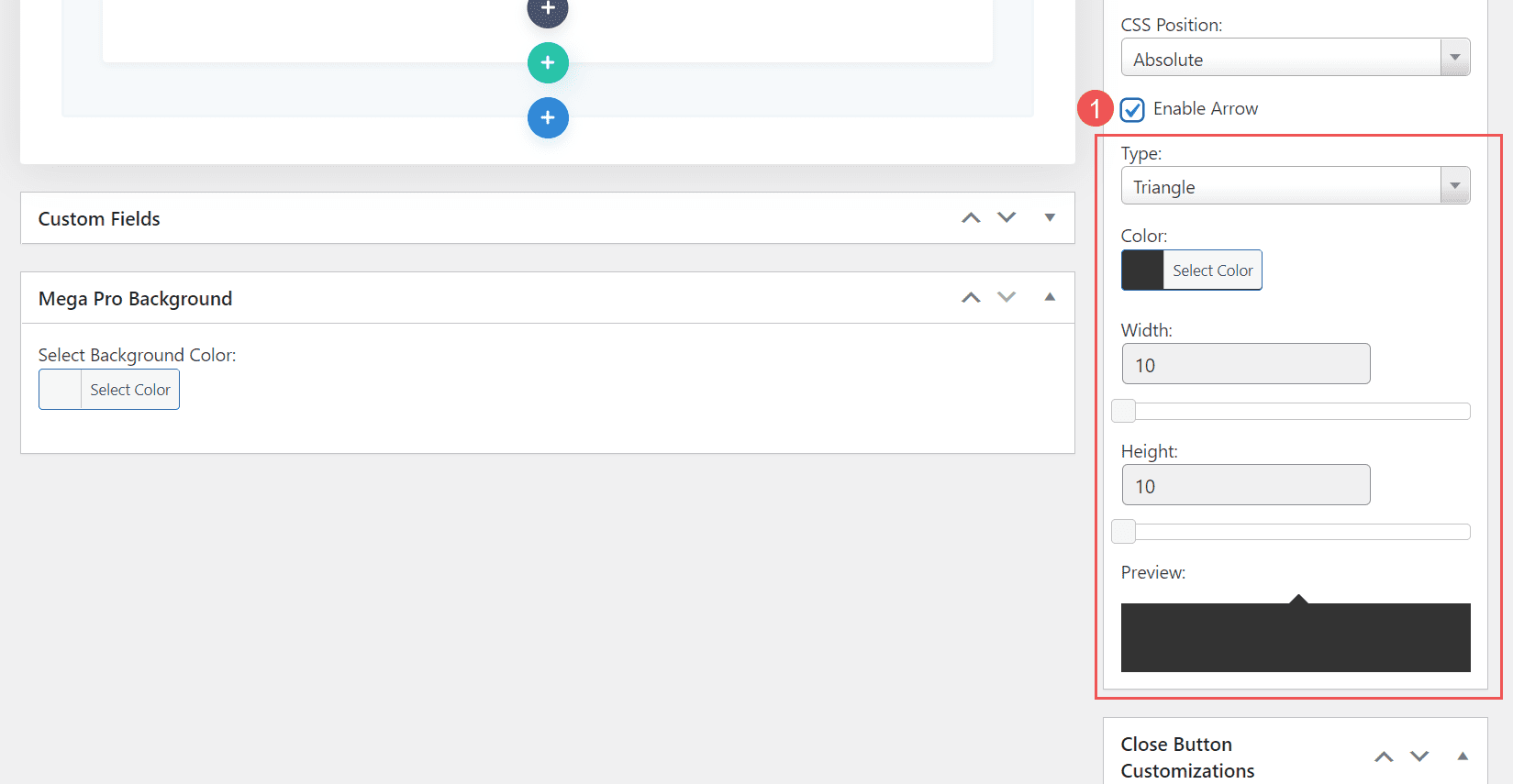
Wenn Sie den Pfeil aktivieren, sehen Sie einige Styling-Tools, mit denen Sie Typ, Farbe, Breite und Höhe auswählen können. Es zeigt eine Vorschau, damit Sie wissen, wie es auf dem Frontend aussieht.

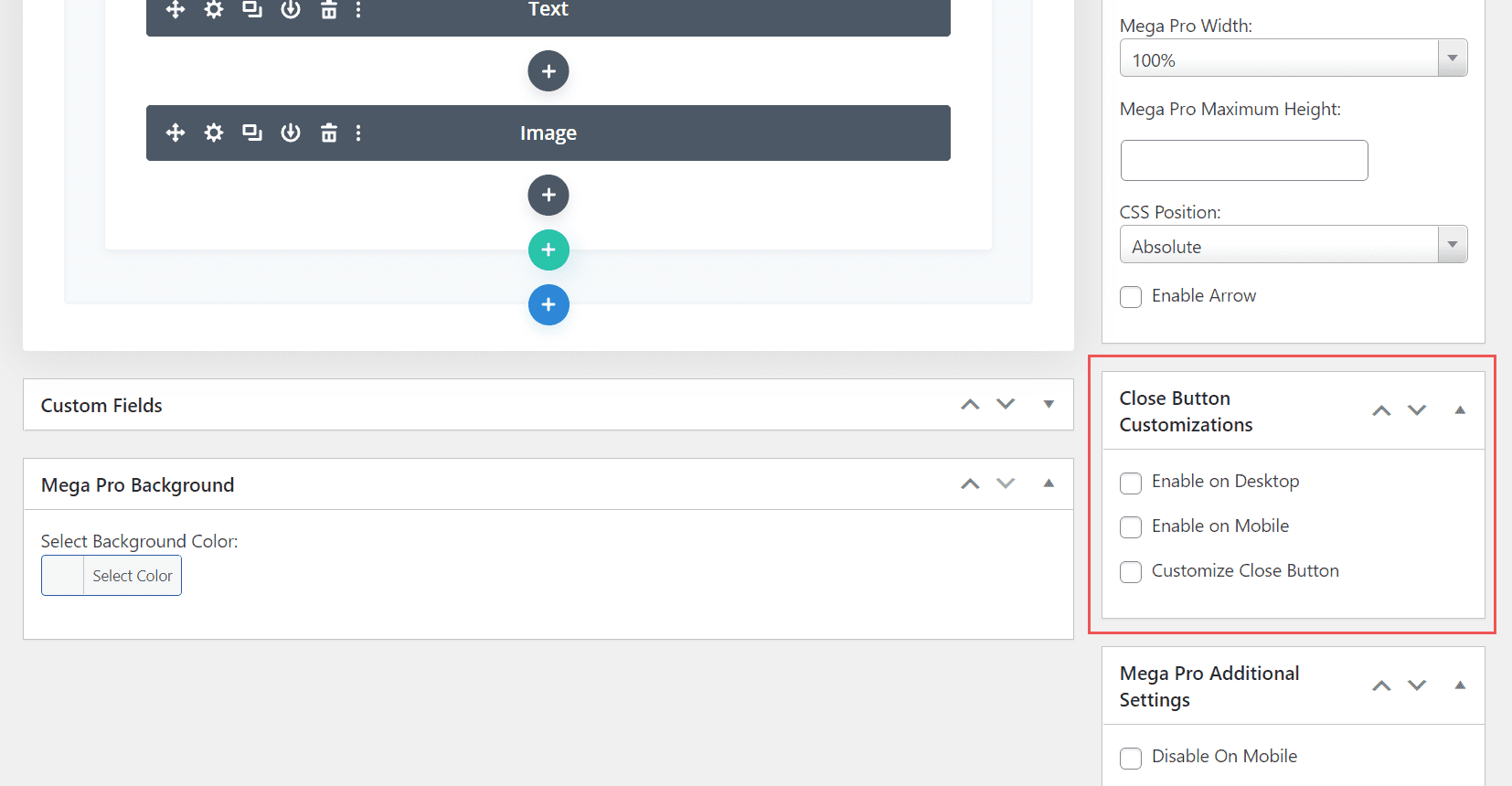
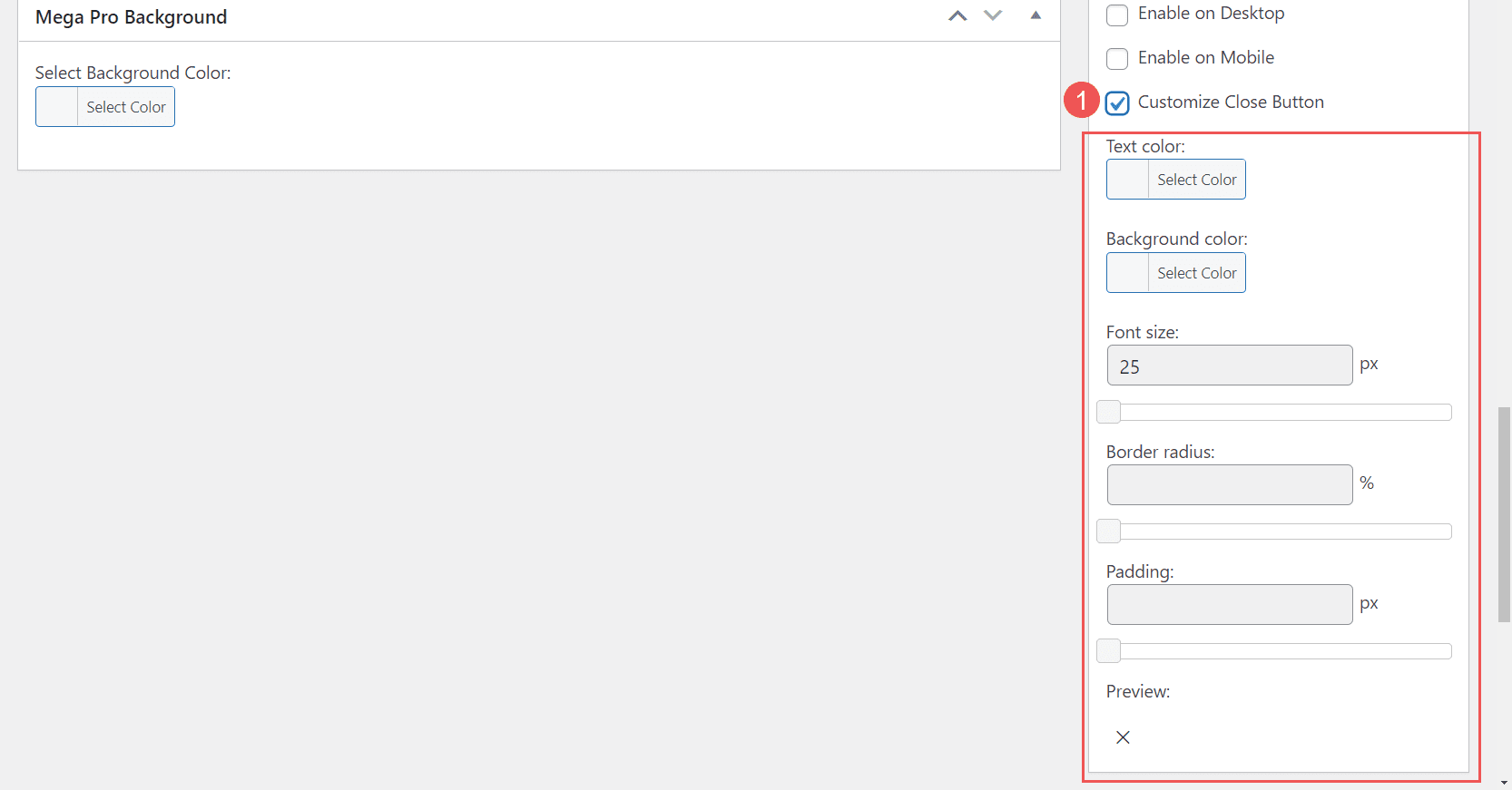
Benutzerdefinierte Anpassungen der Schließen-Schaltfläche
Mit den Anpassungen der Schließen-Schaltfläche können Sie die Schließen-Schaltfläche auf Desktops und Telefonen unabhängig voneinander aktivieren.

Wenn Sie die Schließen-Schaltfläche anpassen möchten, sehen Sie weitere Optionen zum Anpassen der Farben, der Schriftgröße, des Randradius und des Abstands. Es enthält auch eine Vorschau, damit Sie sehen können, wie es auf dem Frontend aussehen wird.

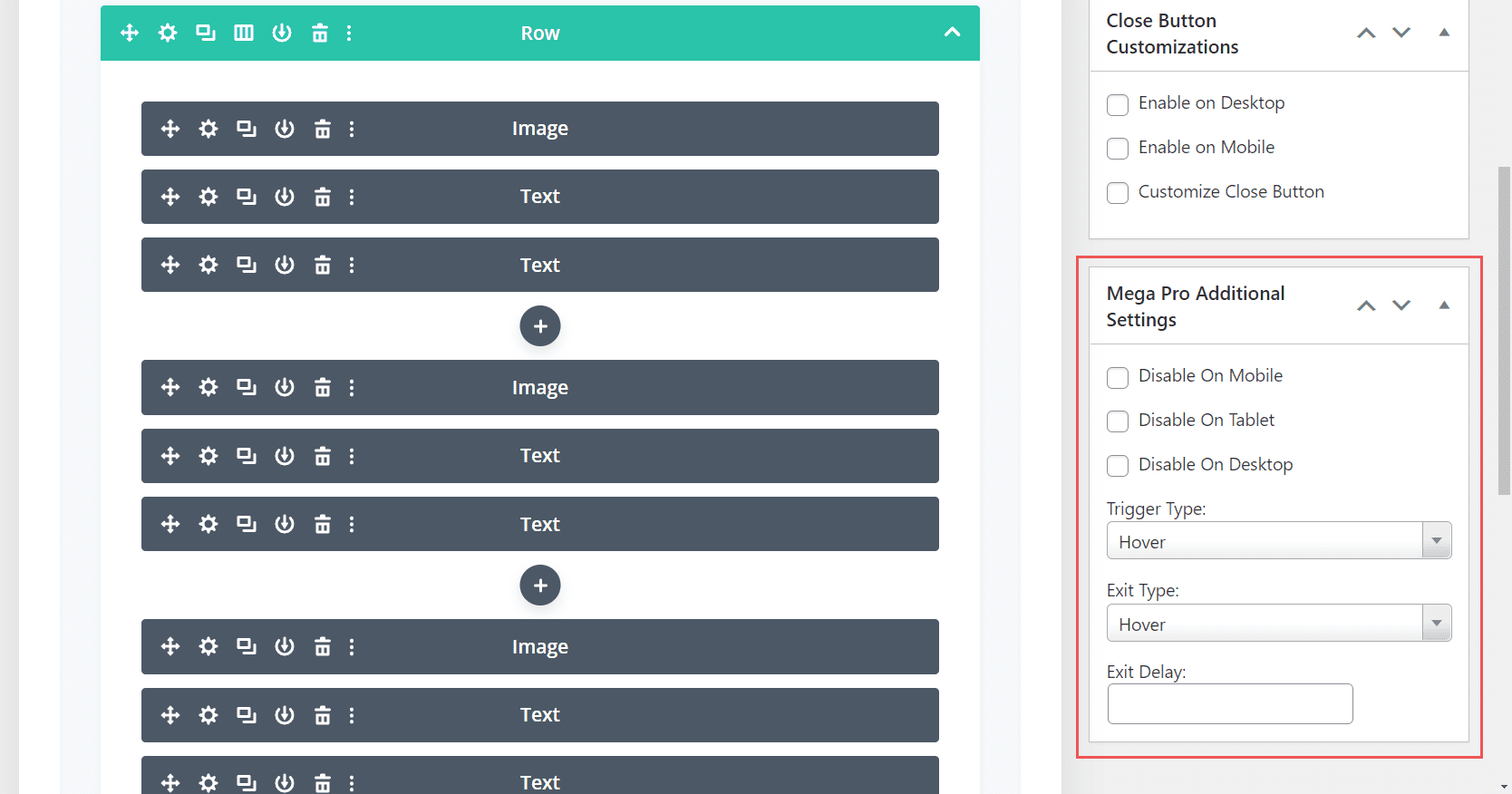
Mega Pro Zusätzliche Einstellungen
Mit den zusätzlichen Einstellungen können Sie das Menü auf Telefonen, Tablets und Desktops einzeln deaktivieren. Wählen Sie den Triggertyp zwischen Hover und Click, den Exit-Typ zwischen Hover und Click und geben Sie die Exit-Verzögerung in das Feld ein.

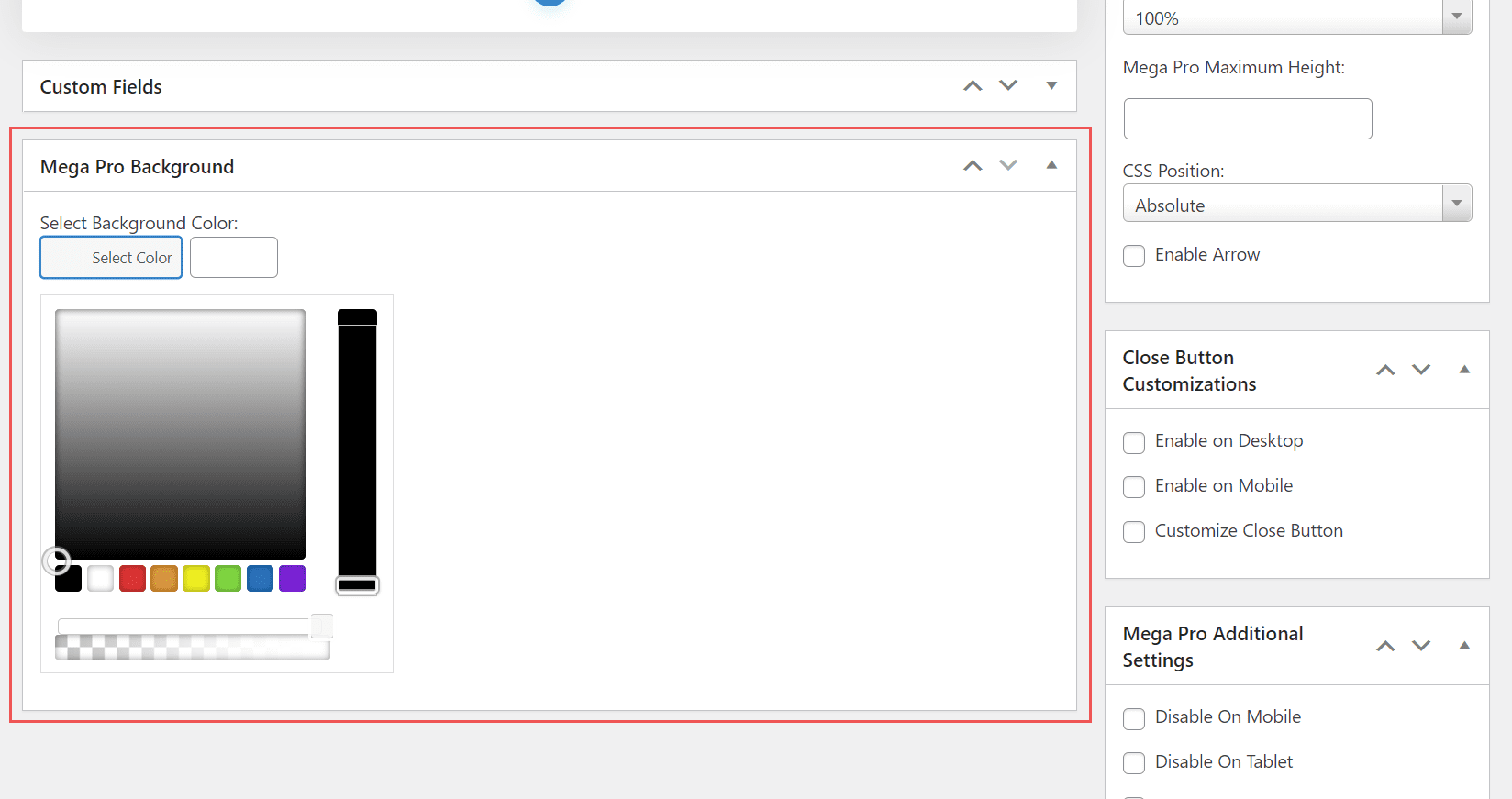
Mega Pro-Hintergrund
Dieser wird unter dem Editor platziert. Es verfügt über einen Farbwähler, in dem Sie die Hintergrundfarbe des Menüs festlegen können.

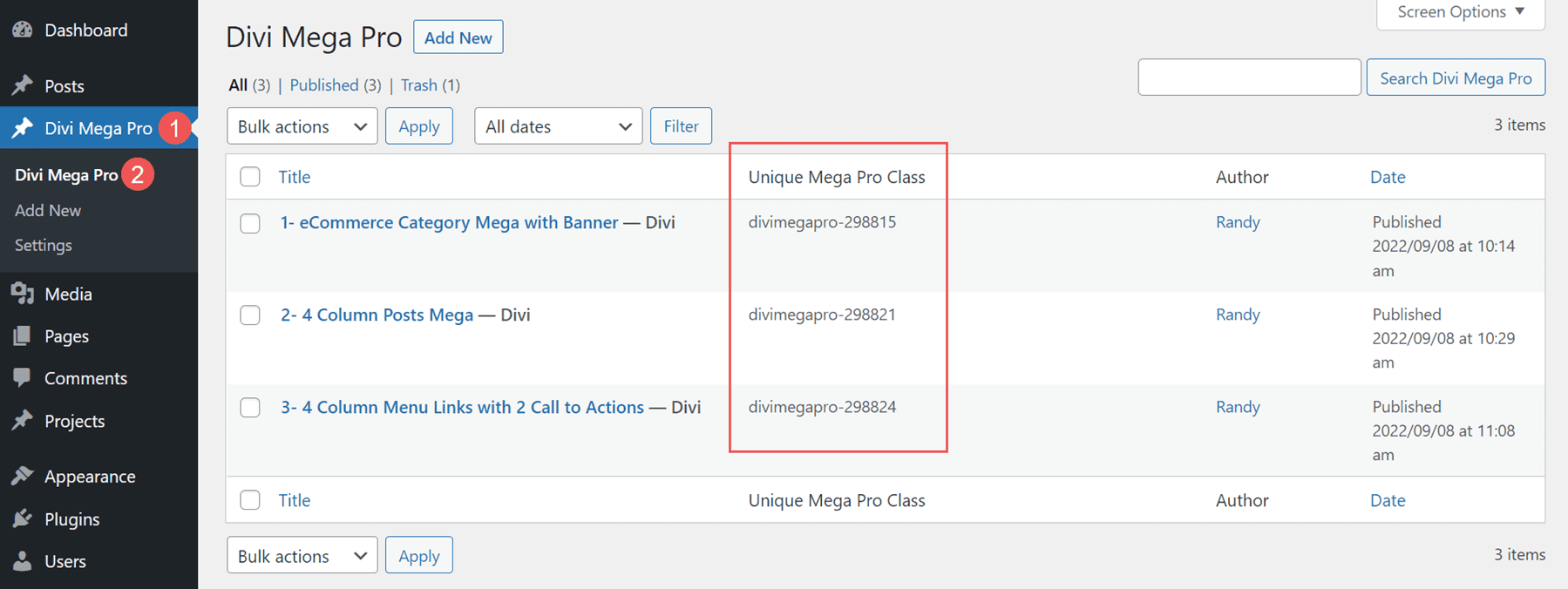
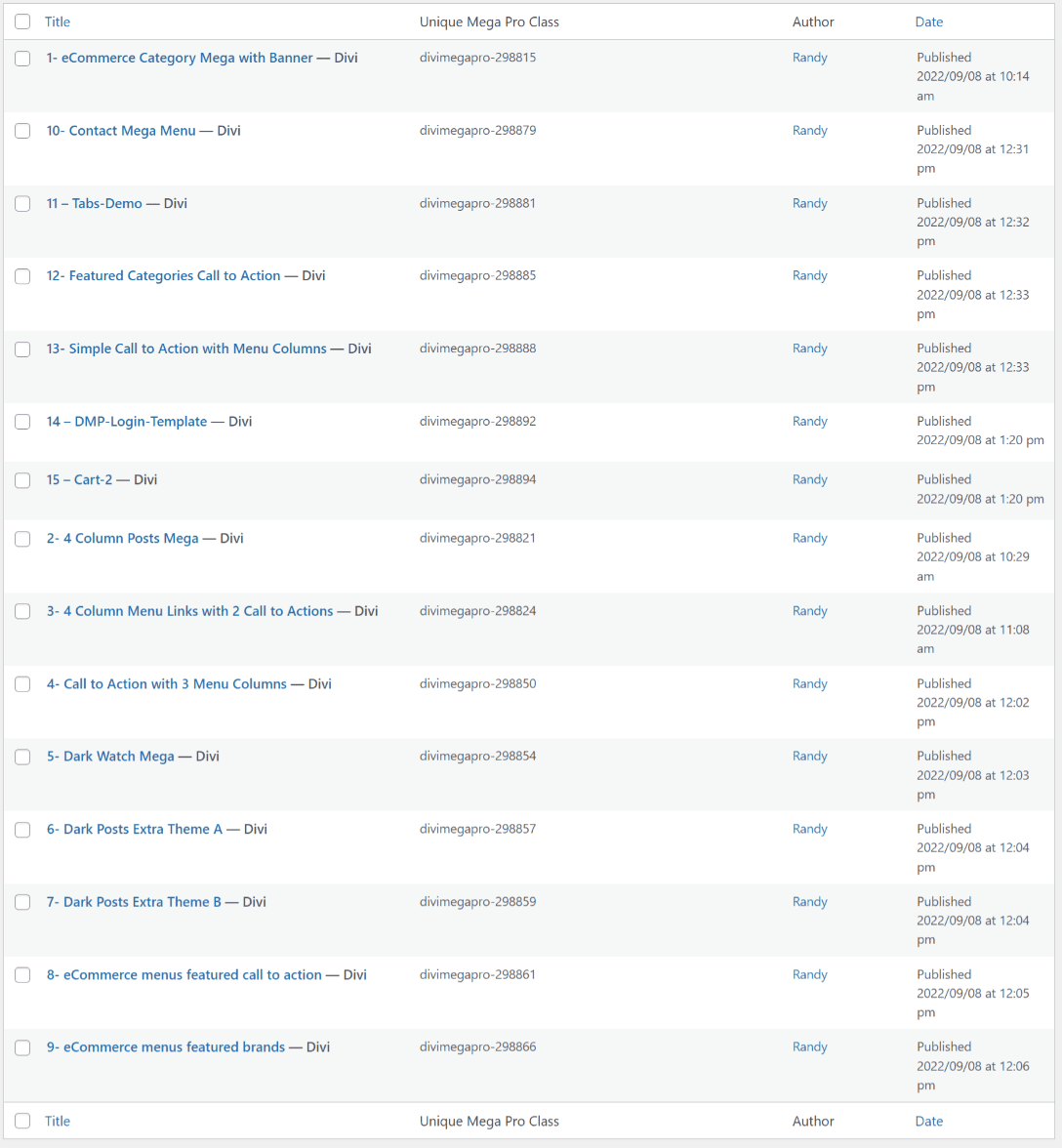
Divi Mega Pro-Liste
Dies zeigt die Liste der Divi Mega Pro-Elemente, die Sie erstellt haben. Jeder enthält die einzigartige Mega Pro-Klasse. Dies ist, was Sie kopieren, um es dort einzufügen, wo das Mega-Menü oder die QuickInfo angezeigt werden soll. Sie müssen jeden Menüpunkt einzeln erstellen und kopieren, um Ihr Mega-Menü zu erstellen.


Hinzufügen des Mega-Menüs
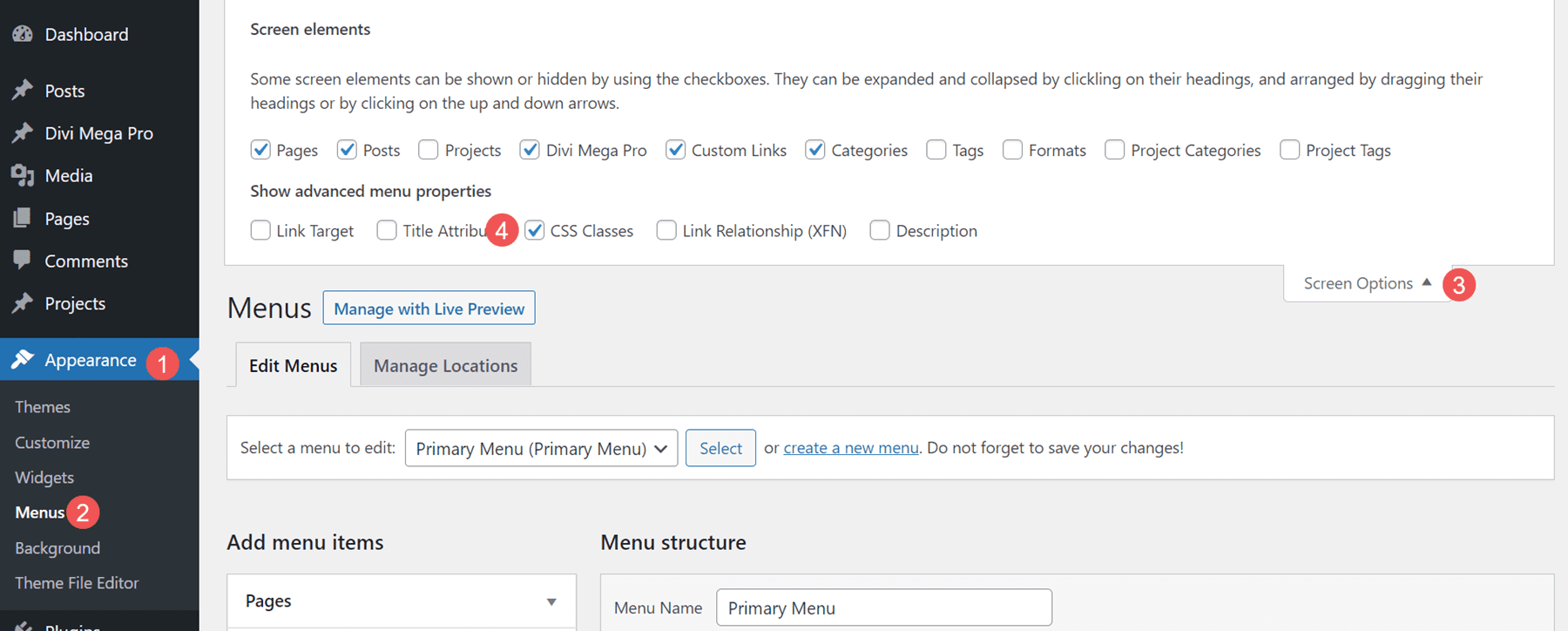
Um das Mega-Menü zu Ihren WordPress-Kopf- und Fußzeilenmenüs hinzuzufügen, müssen CSS-Klassen aktiviert sein. Gehen Sie zunächst im WordPress-Dashboard zu Darstellung > Menüs . Wählen Sie Bildschirmoptionen in der oberen rechten Ecke des Bildschirms und vergewissern Sie sich, dass CSS-Klassen aktiviert ist.

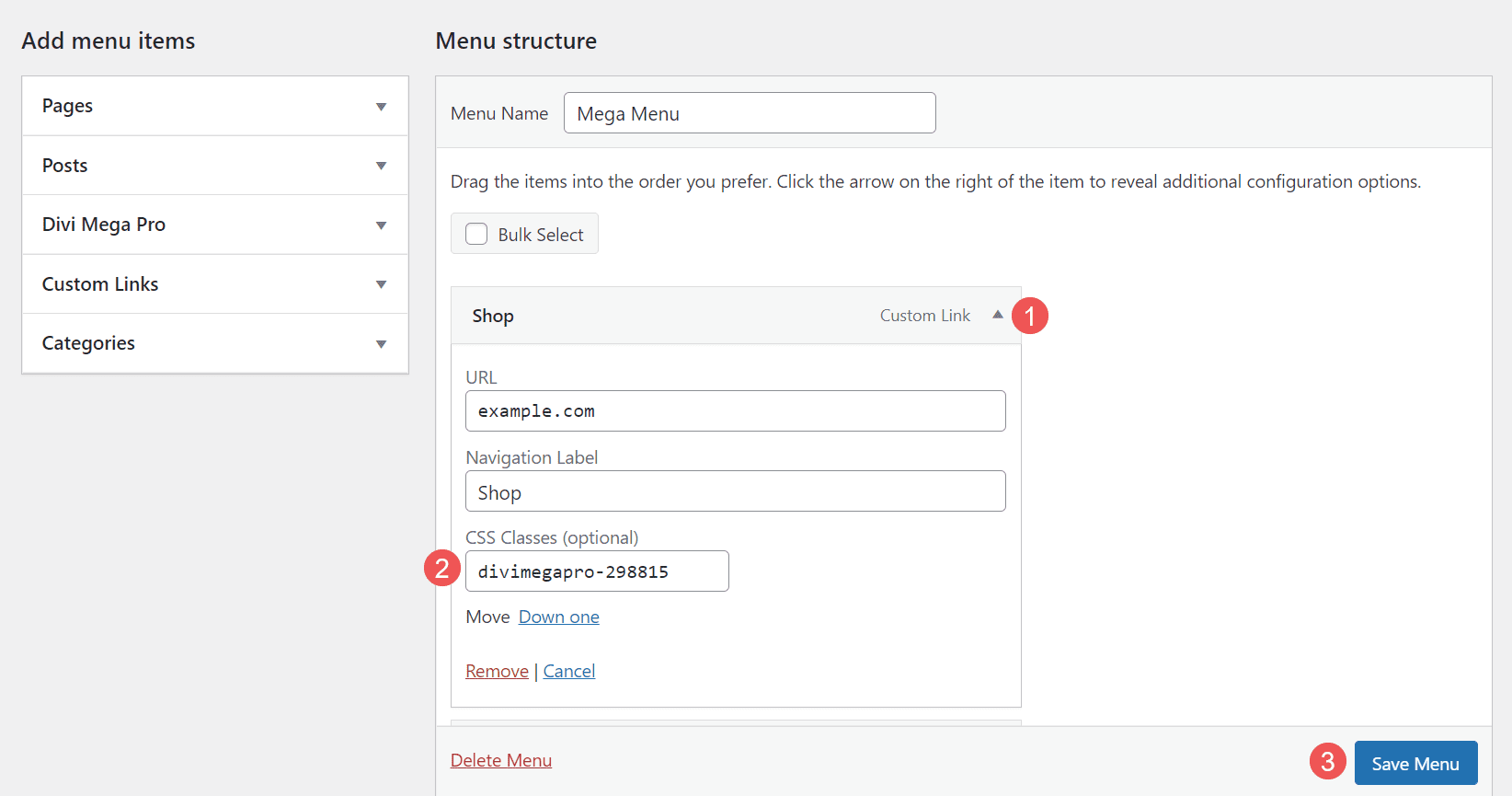
Öffnen Sie als Nächstes den Menüpunkt, für den Sie den Mega-Menüpunkt anzeigen möchten. Fügen Sie die Unique Mega Pro Class für das Mega-Menü in das Feld CSS-Klassen ein.

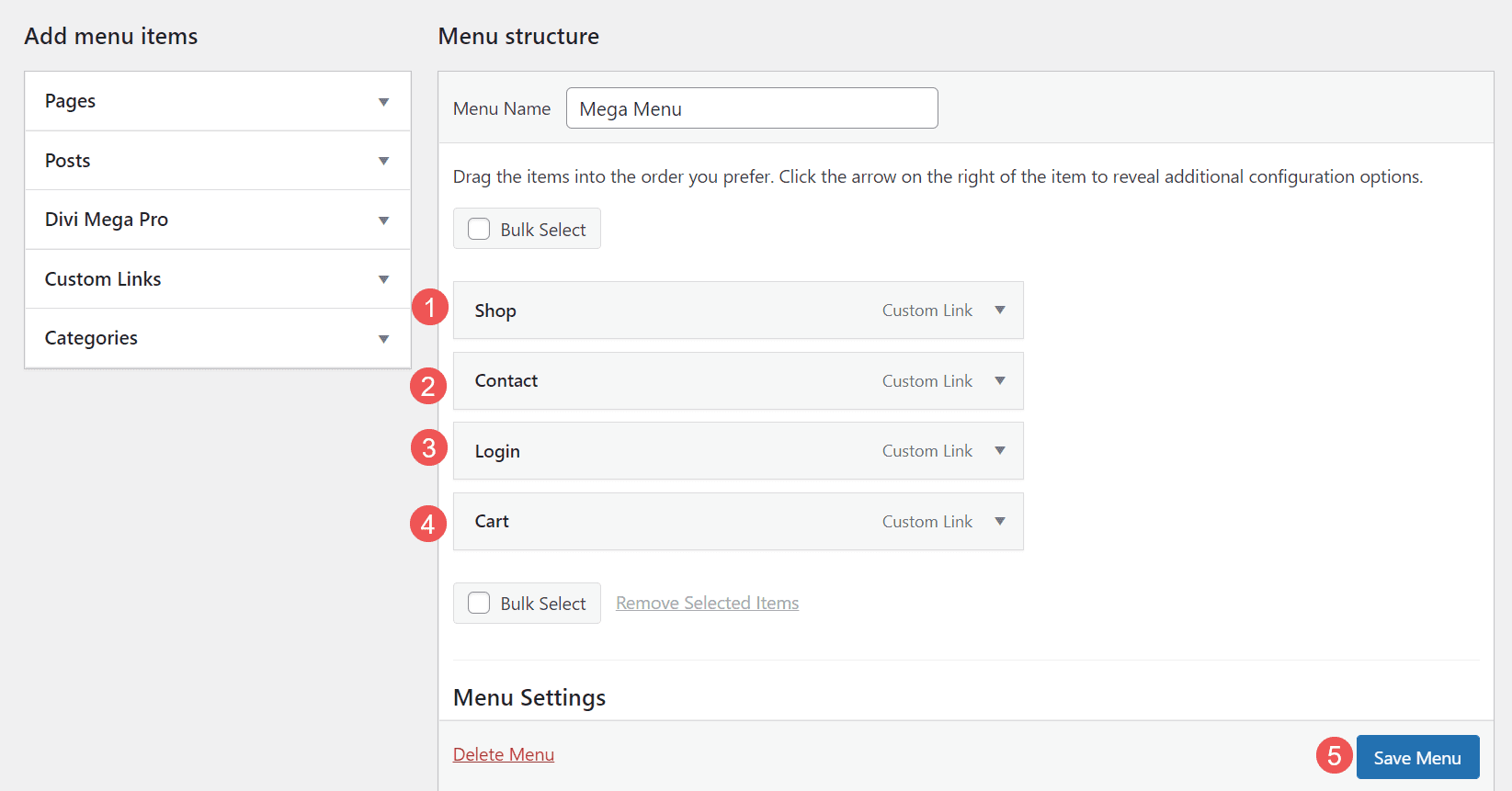
Wiederholen Sie diesen Vorgang für jeden Mega-Menüpunkt, den Sie anzeigen möchten.

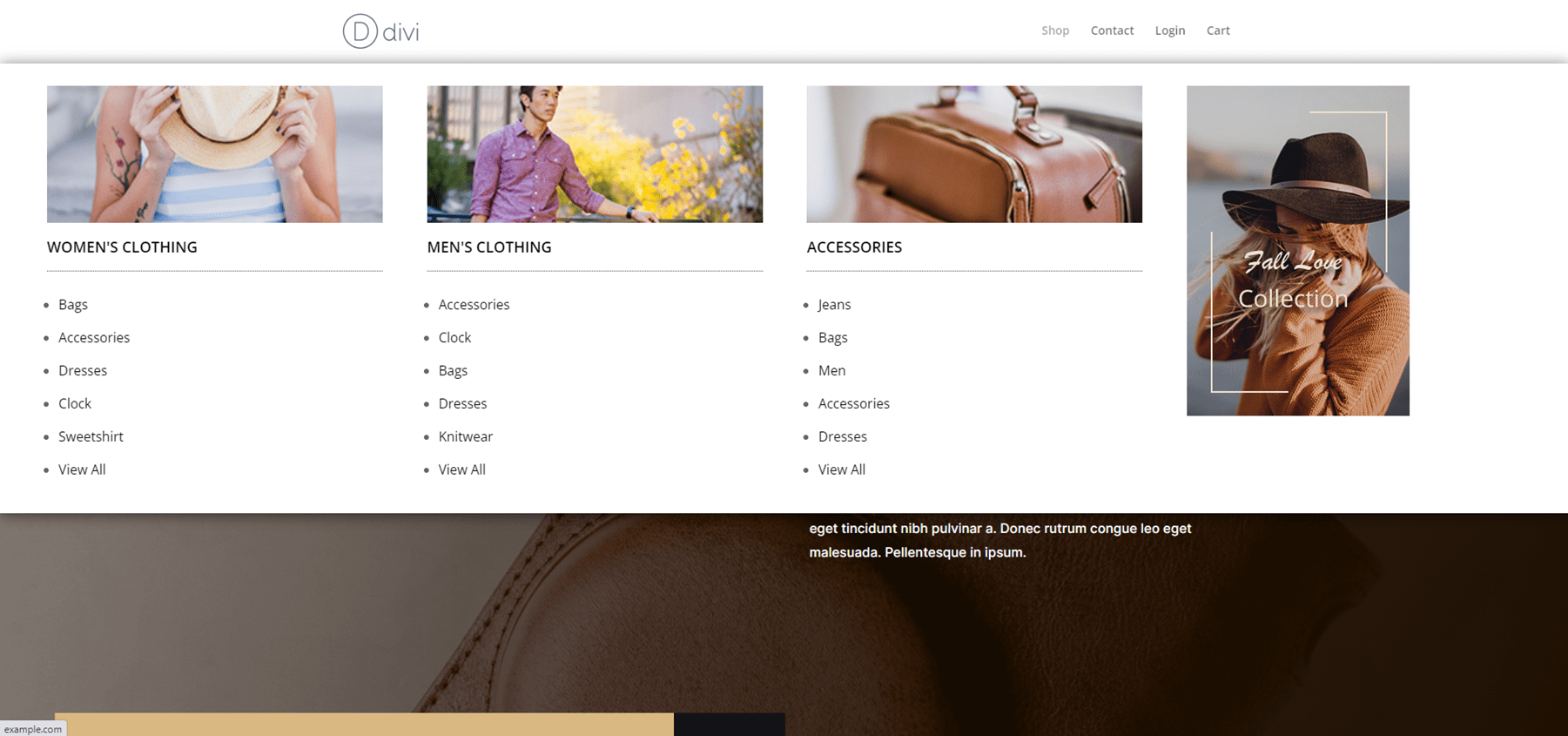
Hier ist ein Blick auf dieses Mega-Menü am Frontend. Ich habe eine der mitgelieferten Demos verwendet, wie wir später sehen werden.

Tooltips hinzufügen
Sie können auch Divi Mega Pro verwenden, um Mega-Tooltips zu erstellen. Fügen Sie einfach die CSS-Klasse zu dem Element hinzu, für das Sie den Tooltip anzeigen möchten. Sie können den Tooltip so einstellen, dass er beim Bewegen oder Klicken geöffnet wird. Jedes Divi-Modul kann einen Tooltip anzeigen. Gestalten Sie das Modul wie gewohnt mit den Divi-Tools.
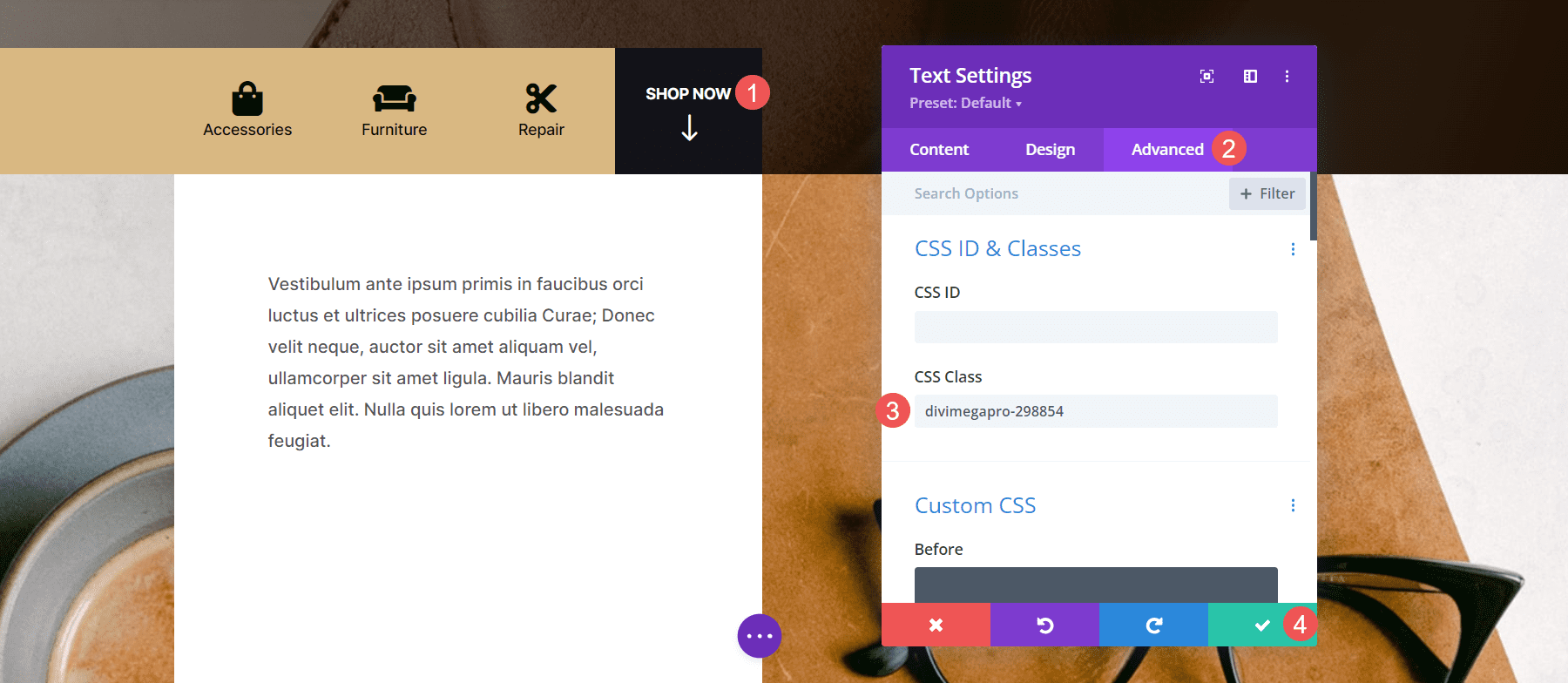
Um den Tooltip hinzuzufügen, öffnen Sie das Divi-Modul , für das Sie den Tooltip anzeigen möchten. Wechseln Sie zur Registerkarte „Erweitert “ und fügen Sie die Unique Mega Pro-Klasse in das Feld „CSS-Klasse “ ein. Speichern Sie Ihre Einstellungen und Sie können QuickInfos anzeigen.

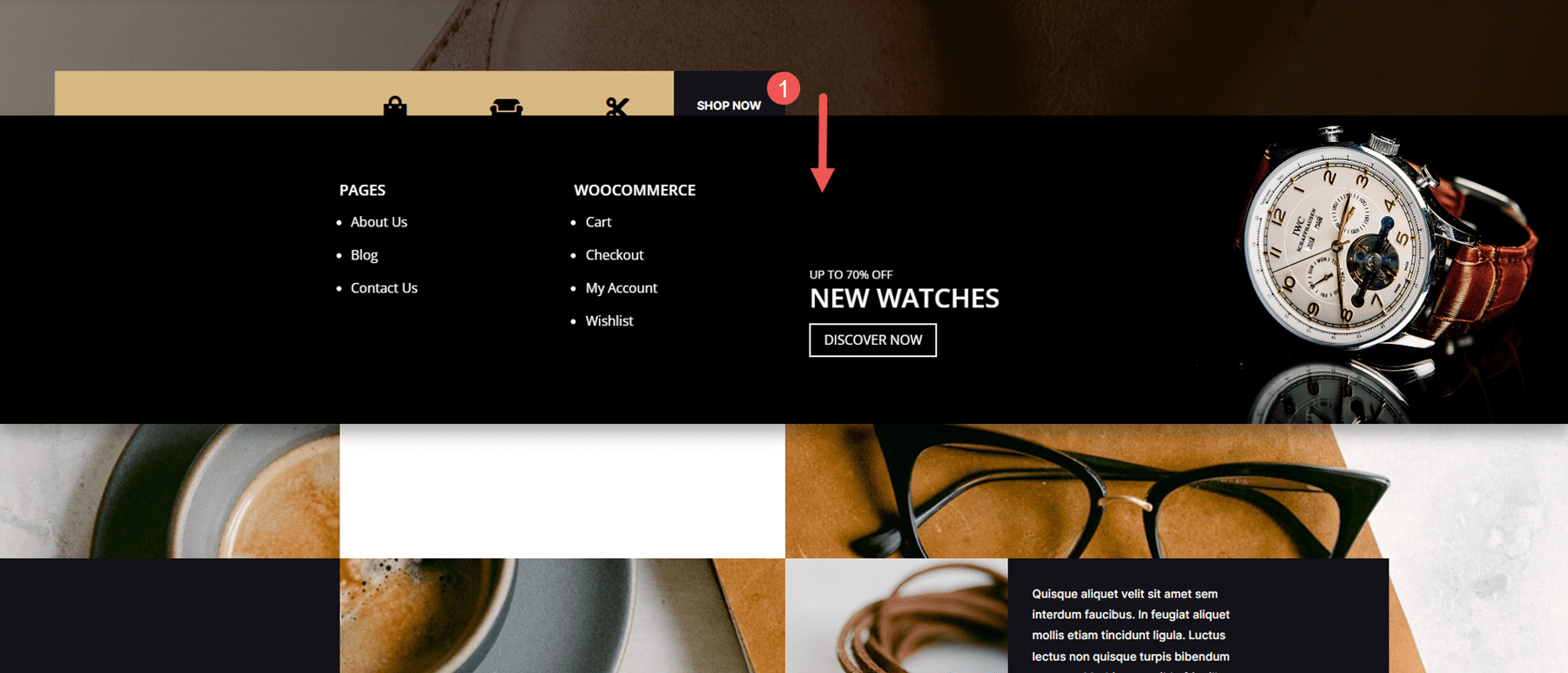
Wenn nun jemand den Mauszeiger über das Element bewegt, dem Sie die Klasse hinzugefügt haben, wird die QuickInfo angezeigt.

Die Tooltips funktionieren auch, um Mega-Menüs für Kopfzeilen im Divi Theme Builder zu erstellen. Erstellen Sie die Menüelemente mit Divi-Modulen wie Textmodulen, Schaltflächenmodulen, Bildmodulen usw. Ich empfehle die Verwendung von Menümodulen nur zum Anzeigen von Standardmenüs, da jeder Link entweder ein Untermenü oder die Seite öffnet, auf die das Menü zeigt.
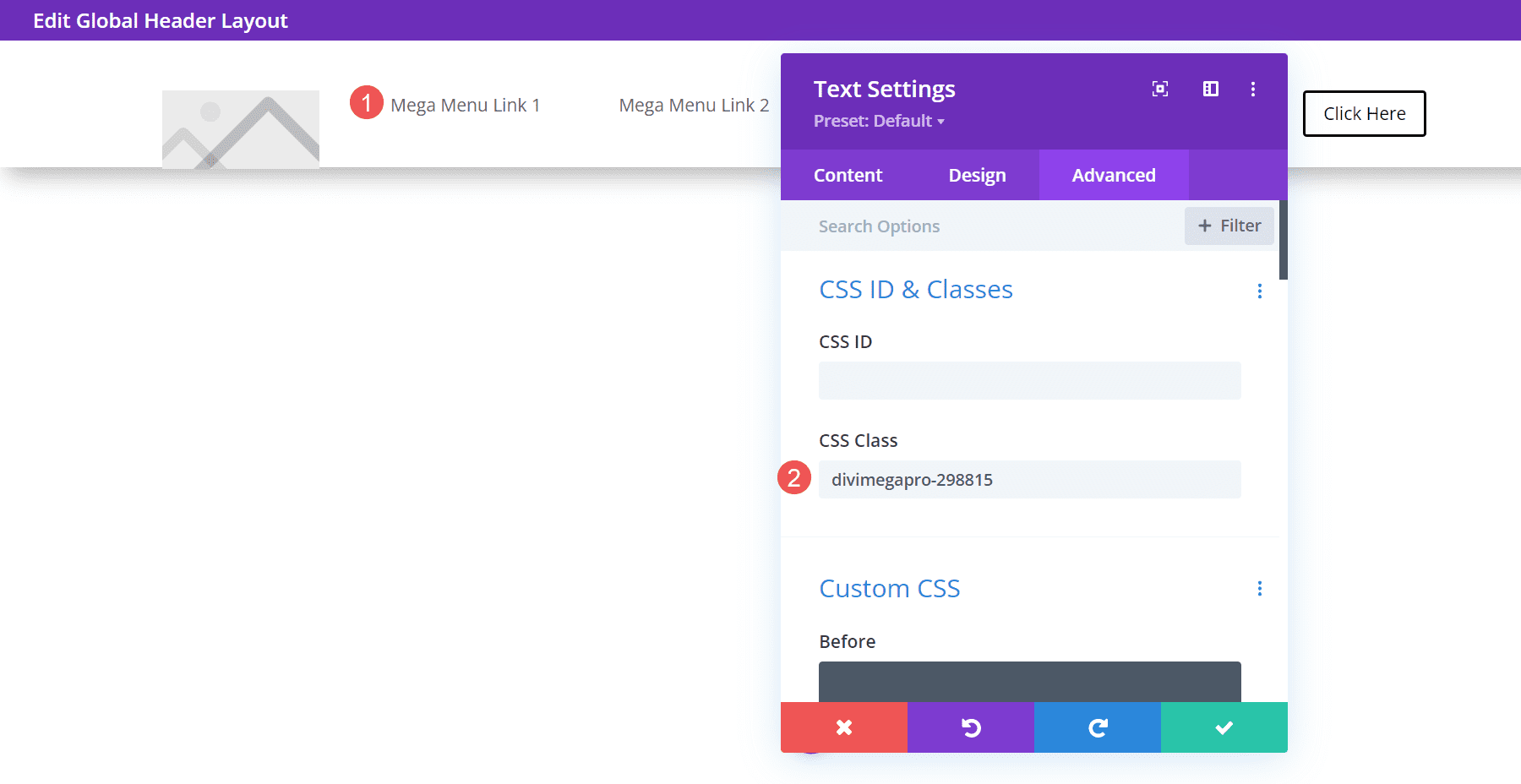
Fügen Sie die Unique Mega Pro-Klasse zum CSS-Klassenfeld in jedem Element hinzu, für das Sie einen Mega-Menüpunkt haben möchten. Mit dieser Methode können Sie benutzerdefinierte Kopf- und Fußzeilen erstellen. Im folgenden Beispiel habe ich ein Menü mit Standardtextmodulen als Menüverknüpfungen erstellt. Ich werde jedem ein Mega-Menü-Layout hinzufügen.

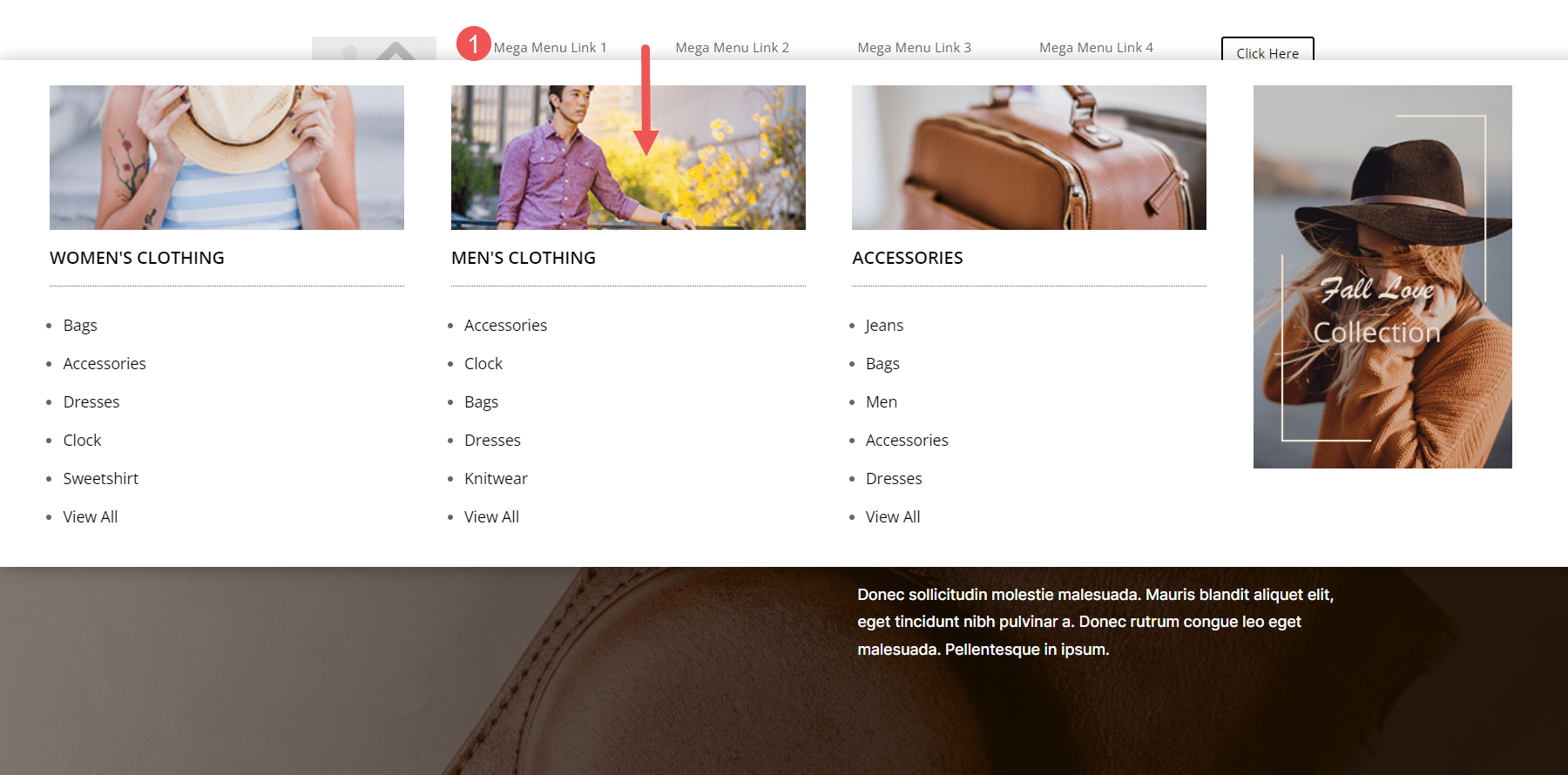
Die Menüelemente funktionieren wie ein normales Menü und zeigen die Mega-Menüelemente beim Hovern oder Klicken an, je nach Ihren Einstellungen. Im Beispiel unten habe ich den Mauszeiger über den ersten Menülink bewegt und das Megamenü für dieses Textmodul hat sich geöffnet.

Divi Mega Pro-Vorlagen
Divi Mega Pro enthält 15 Vorlagen für den Einstieg. Sie werden als JSON-Dateien bereitgestellt. Laden Sie sie in Ihren Divi Mega Pro-Editor hoch und verwenden Sie sie, um Ihre Divi Mega Pro-Layouts zu erstellen. Dazu gehören E-Commerce-Banner, Registerkarten, CTAs, Kontaktinformationen, ein Anmeldeformular, Blog-Posts und vieles mehr. Die Layouts sind gut gestaltet und passen hervorragend zu jedem Stil der Website.

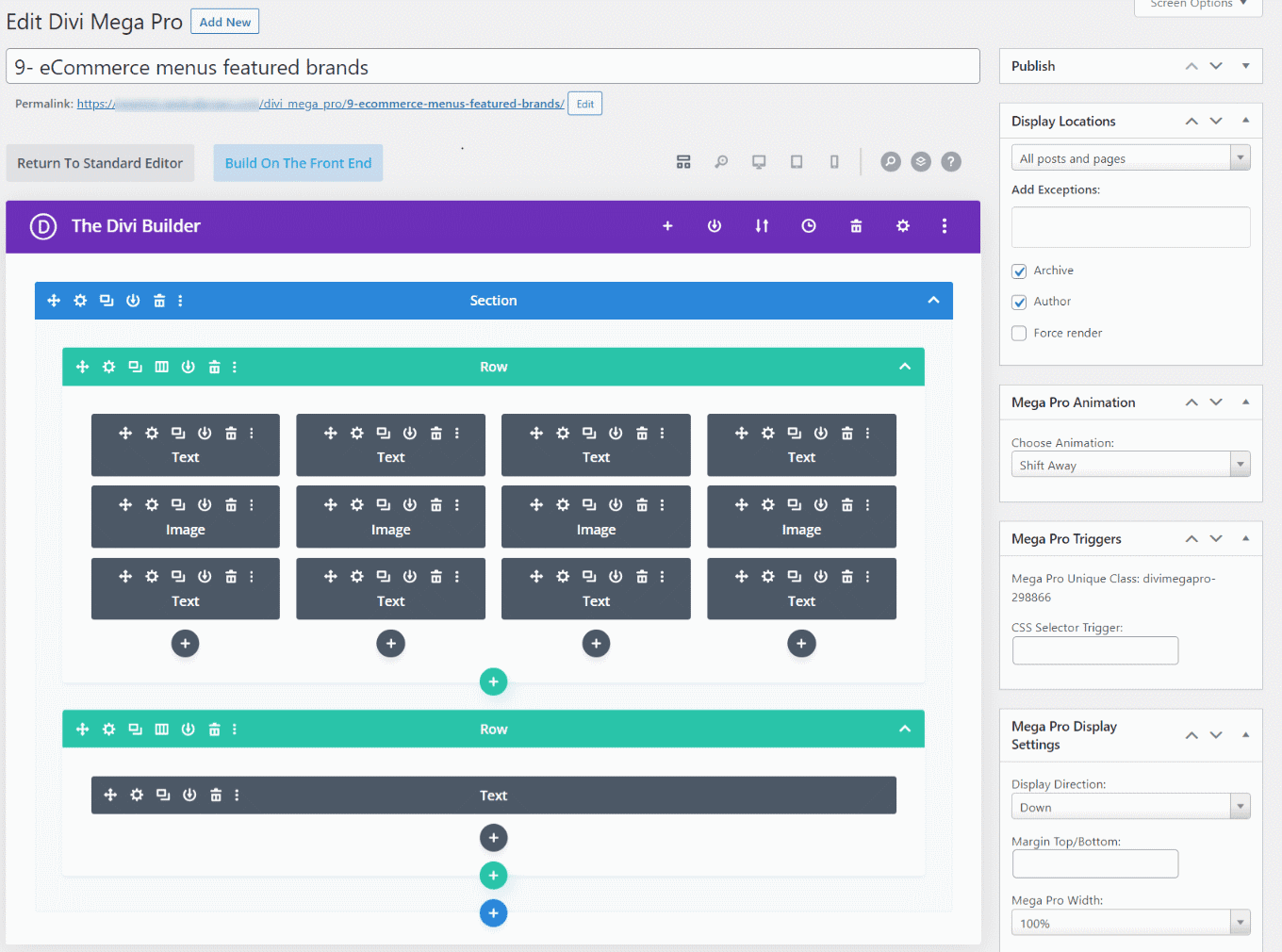
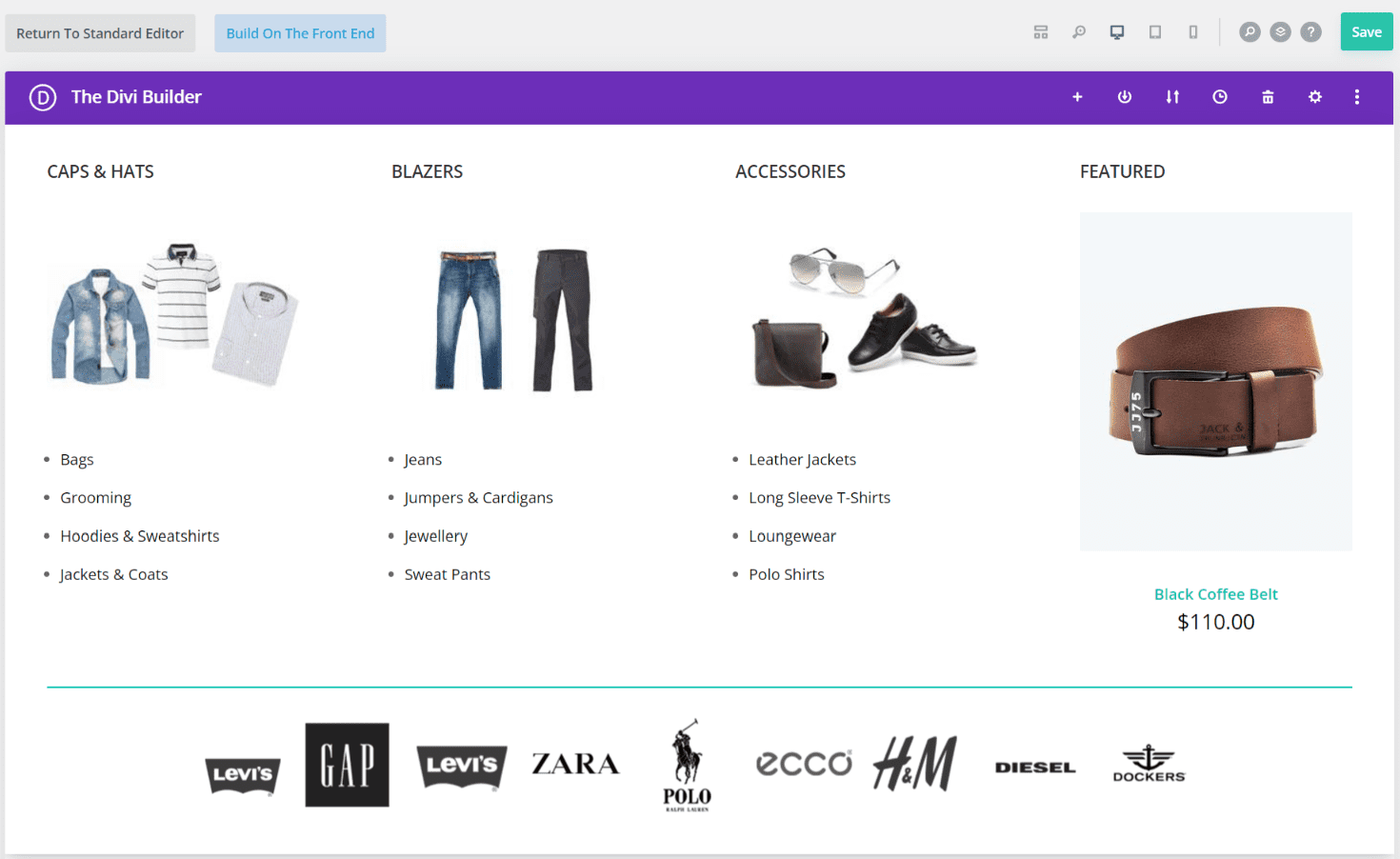
Die Vorlagen sind vollständig anpassbar, sodass Sie sie so anpassen können, dass sie Ihre Markenschriftarten und -farben enthalten. Dies ist Vorlage Nummer 9, die E-Commerce-Menüs für vorgestellte Marken erstellt. Dies zeigt die Wireframe-Ansicht im Backend-Editor. Sie können die Layouts auch im Frontend anzeigen. Mine hat das Layout standardmäßig mit der Seitenleiste angezeigt, obwohl ich sicher bin, dass dies leicht deaktiviert werden kann, um das Layout in voller Breite anzuzeigen.

So würde es an der Front aussehen. Dies ist der Backend-Editor, der die Desktop-Ansicht zeigt.

Bezugsquellen für Divi Mega Pro
Divi Mega Pro ist im Divi Marketplace für 79 $ erhältlich. Es beinhaltet eine unbegrenzte Nutzung der Website, ein Jahr Support und Updates sowie eine 30-tägige Geld-zurück-Garantie.

Endgedanken
Das ist unser Blick auf Divi Mega Pro. Ich fand das Erstellen und Verwenden der Mega-Menüs intuitiv. Da es ein beliebiges Divi Builder-Modul verwendet, funktioniert das Erstellen der Menüs und QuickInfos genauso wie das Erstellen eines beliebigen Divi-Layouts. Die zusätzlichen Funktionen wie Animationen, Schaltflächen usw. bieten noch mehr Kontrolle über das Design und geben an, wie die Menüs und QuickInfos funktionieren. Es funktioniert gut mit Seiten, Beiträgen, WooCommerce-Produkten und mehr. Die hinzugefügten Vorlagen sind eine großartige Möglichkeit, um loszulegen. Wenn Sie daran interessiert sind, Mega-Menüs und Tooltips für Ihre Divi-Websites zu erstellen, ist Divi Mega Pro einen Blick wert.
Wir wollen von dir hören. Haben Sie Divi Mega Pro ausprobiert? Lass uns in den Kommentaren wissen, was du darüber denkst.
