Destaque do plug-in Divi: Divi Mega Pro
Publicados: 2022-12-07Divi Mega Pro é um plug-in de terceiros para Divi que adiciona a capacidade de criar mega menus e dicas de ferramentas com o Divi Builder. Como os mega menus e dicas de ferramentas são criados com o Divi Builder, você pode usar quaisquer módulos que desejar, incluindo módulos de terceiros, códigos de acesso e códigos, e estilizá-los com as ferramentas do Divi. Nesta postagem, veremos o Divi Mega Pro para ajudá-lo a decidir se o Divi Mega Pro é o produto certo para suas necessidades.
Construtor Divi Mega Pro
Em vez de adicionar módulos ao Divi Builder, o Divi Mega Pro adiciona um novo tipo de postagem criado com layouts Divi que os menus do WordPress e os módulos Divi podem exibir. Crie e adicione quantos quiser em qualquer página e menu. Um novo item de menu é adicionado ao painel do WordPress chamado Divi Mega Pro . Isso inclui a lista, o editor e as configurações do Divi Mega Pro. Aqui, você pode criar e gerenciar seus mega menus e dicas de ferramentas. Veremos cada item do menu na ordem inversa.
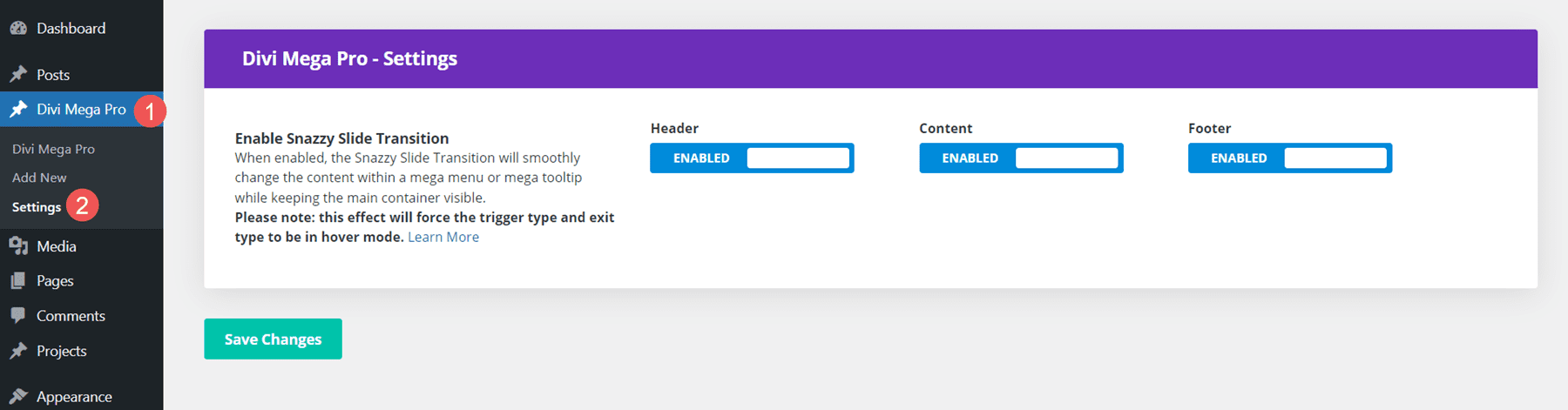
Configurações do Divi Mega Pro
As configurações permitem adicionar uma transição de slide ao cabeçalho, conteúdo e rodapé. Você pode ativá-los independentemente. Eles estão desabilitados por padrão. A transição mudará o conteúdo do menu ou da dica de ferramenta enquanto mantém seu contêiner visível. Isso força o mega menu e as dicas de ferramentas para o modo de foco. Eu recomendo ativá-los, a menos que você precise usar o modo de clique.

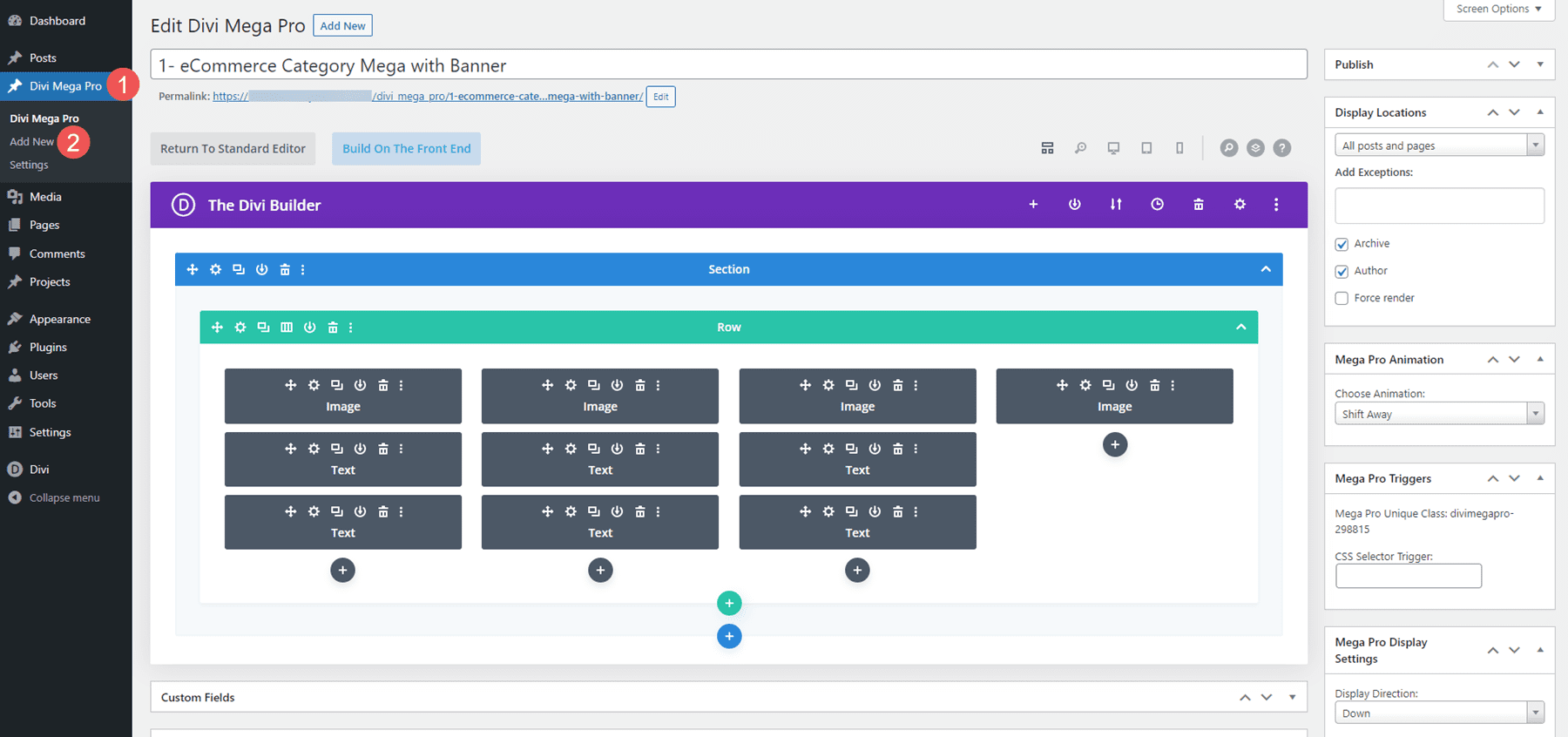
Adicionar novo
Para criar um mega item de menu ou uma dica de ferramenta, clique em Adicionar novo . Isso abre um editor onde você pode criar o menu ou a dica de ferramenta. Inclui o editor TinyMCE e você pode habilitar o Divi Builder para criá-lo com Divi Modules. Você precisará criar um novo item para cada elemento do mega menu que deseja exibir. Por exemplo, se você quiser quatro links diferentes em seu cabeçalho para mostrar um layout de mega menu diferente, precisará criar quatro itens diferentes.
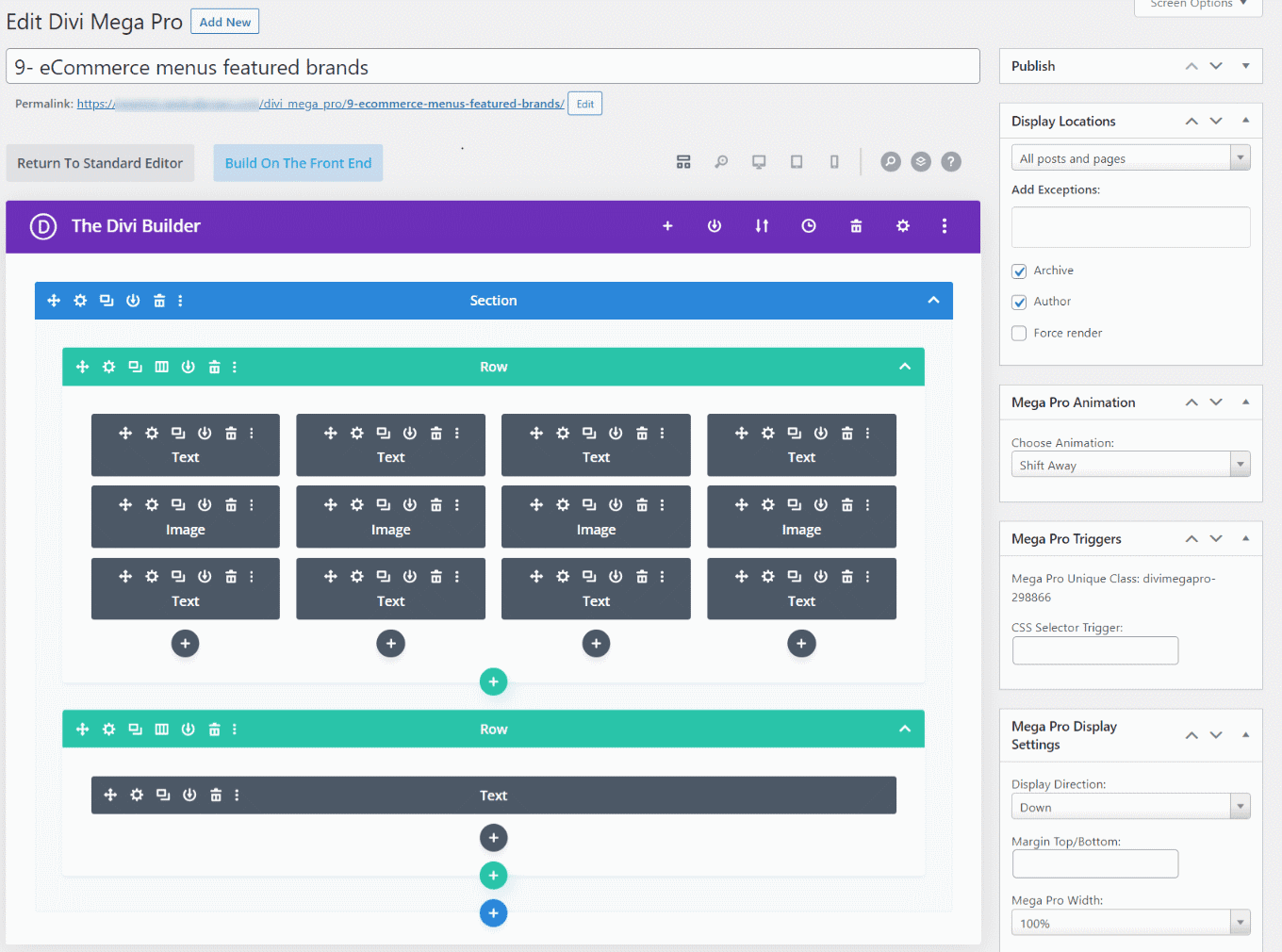
O editor inclui muitas ferramentas na barra lateral direita e na parte inferior, incluindo as ferramentas de publicação padrão e opções de campos personalizados. Vamos dar uma olhada em cada uma das ferramentas personalizadas.

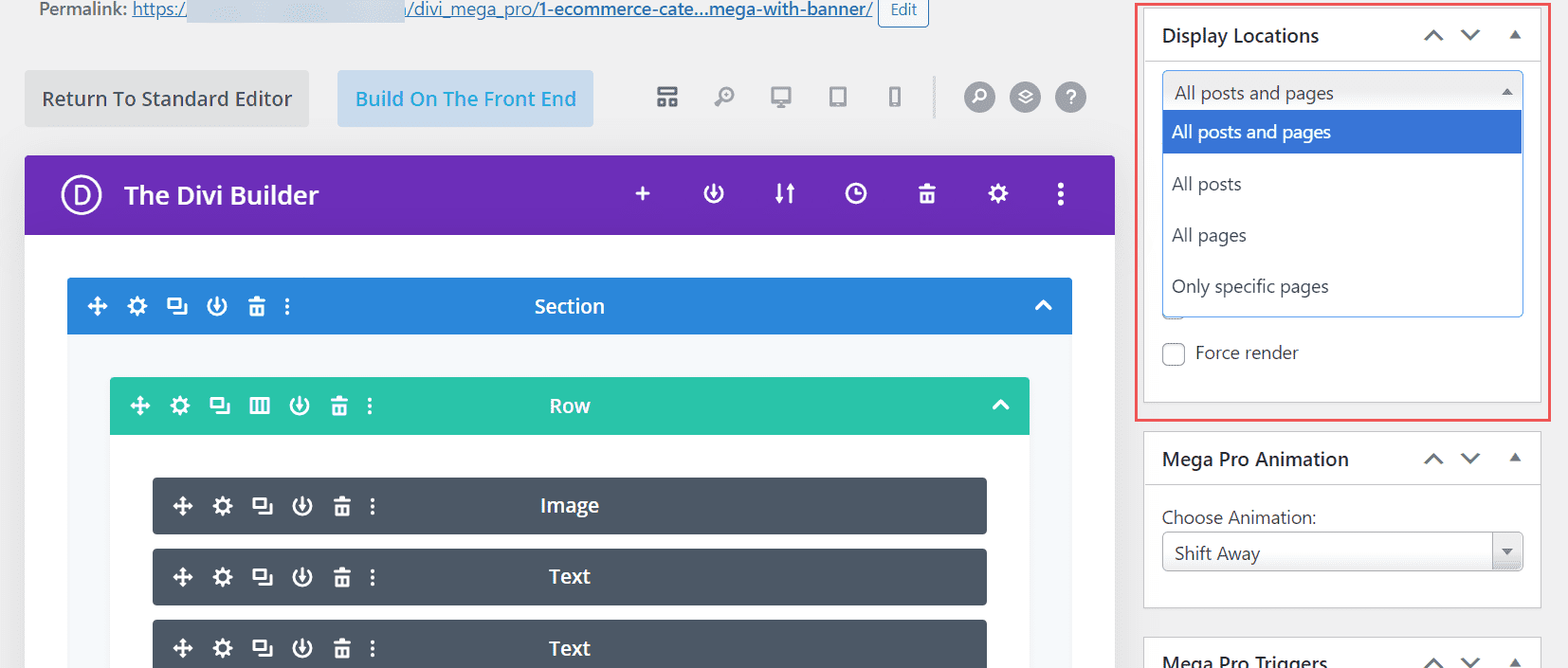
Locais de exibição
Escolha onde o mega menu pode ser exibido. Selecione entre todas as postagens e páginas, todas as postagens, todas as páginas ou páginas específicas. Você pode adicionar exceções para todas as postagens ou páginas ao campo. Se você escolher locais específicos, poderá inseri-los no campo. Você também pode optar por mostrar o menu nas páginas do autor e nas páginas de arquivo e forçar a renderização.

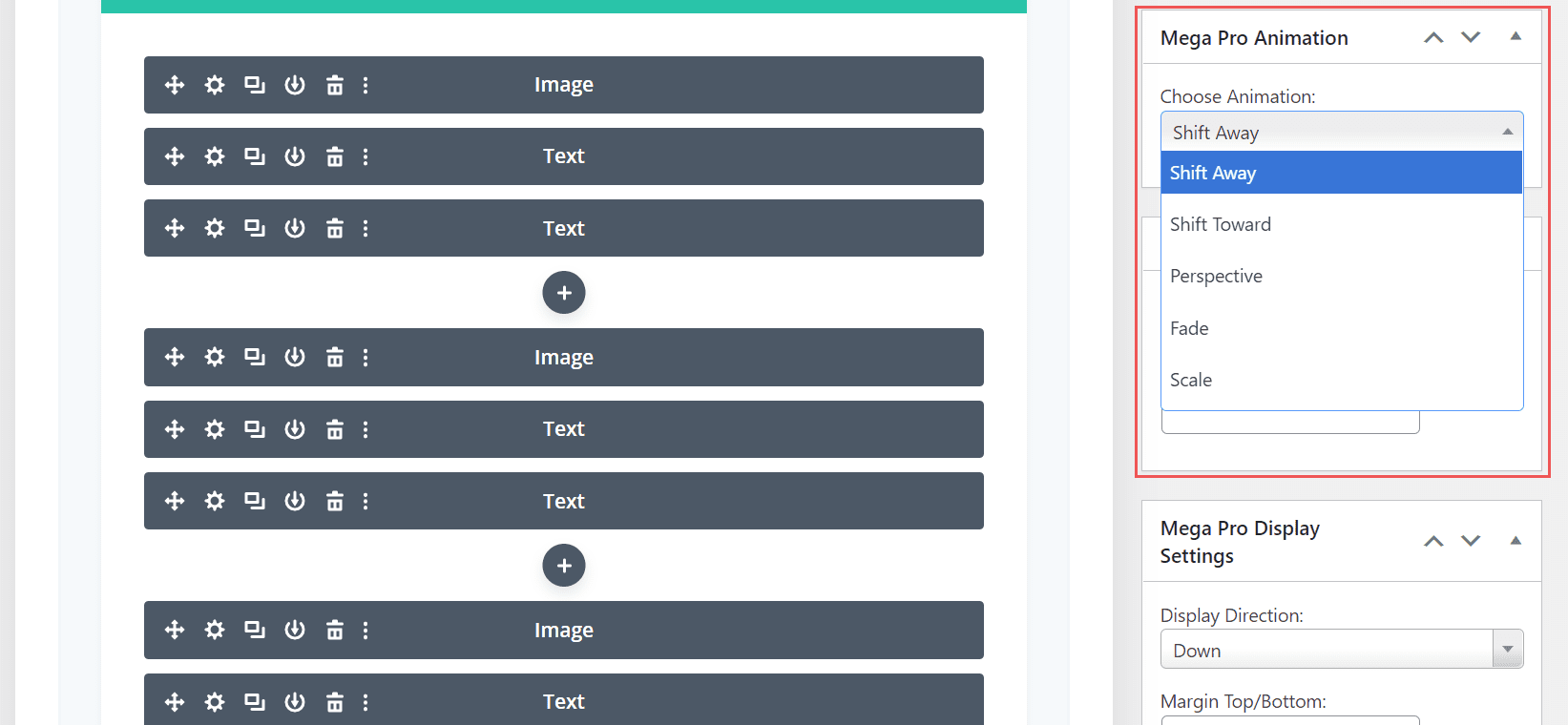
Animação Mega Pro
Escolha a animação que o menu ou dica de ferramenta usará quando for aberto. Escolha Deslocar para longe, Deslocar para frente, Perspectiva, Esmaecer ou Escala. Eles dão aos mega menus uma aparência elegante quando estão abrindo e fechando.

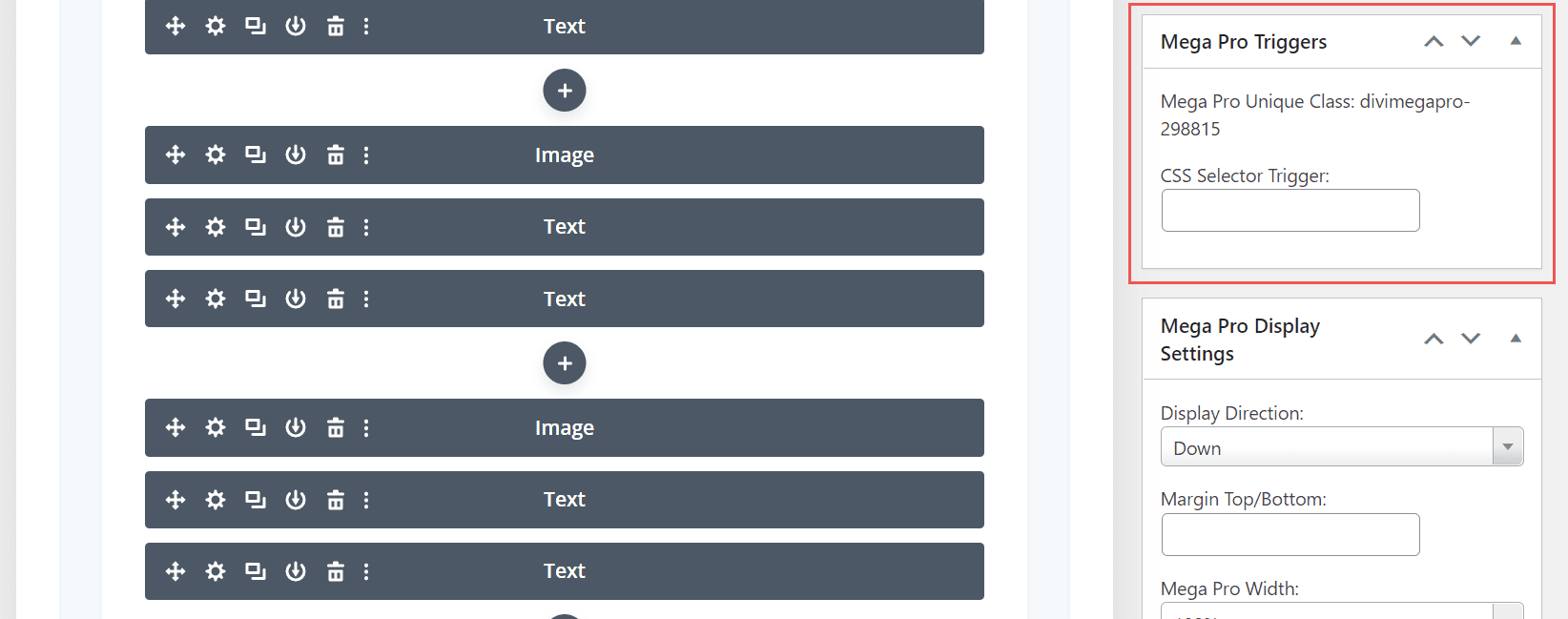
Gatilhos do Mega Pro
Insira o gatilho do seletor de CSS no campo. Ele também mostra a Classe Exclusiva do Mega Pro que você inseriria nos campos Classe CSS para exibir os layouts.

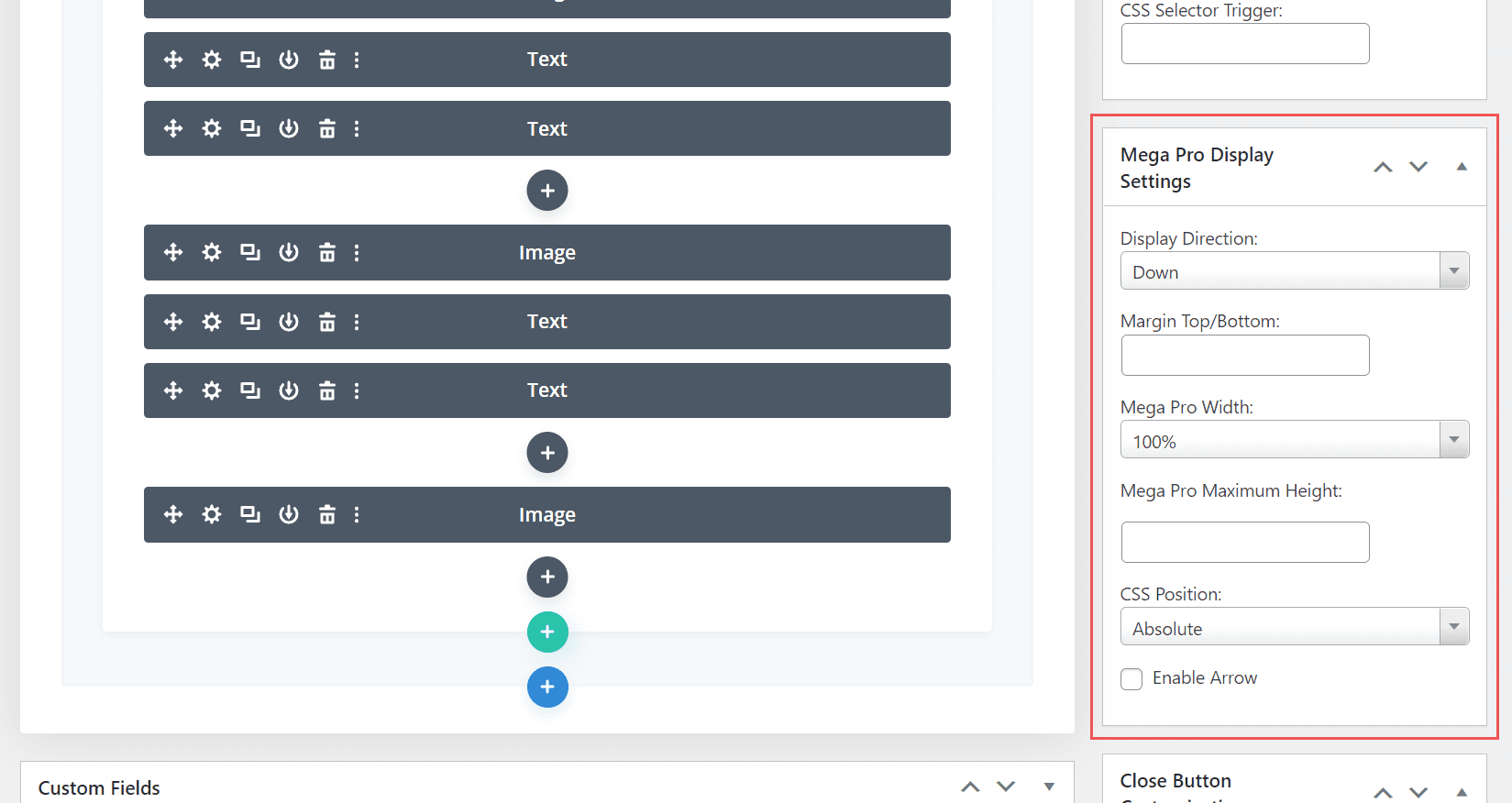
Configurações de exibição do Mega Pro
As configurações incluem muitas opções. Escolha a direção de exibição, adicione as margens superior e inferior, escolha a largura, insira a altura máxima, escolha a posição CSS absoluta ou fixa e habilite uma seta.

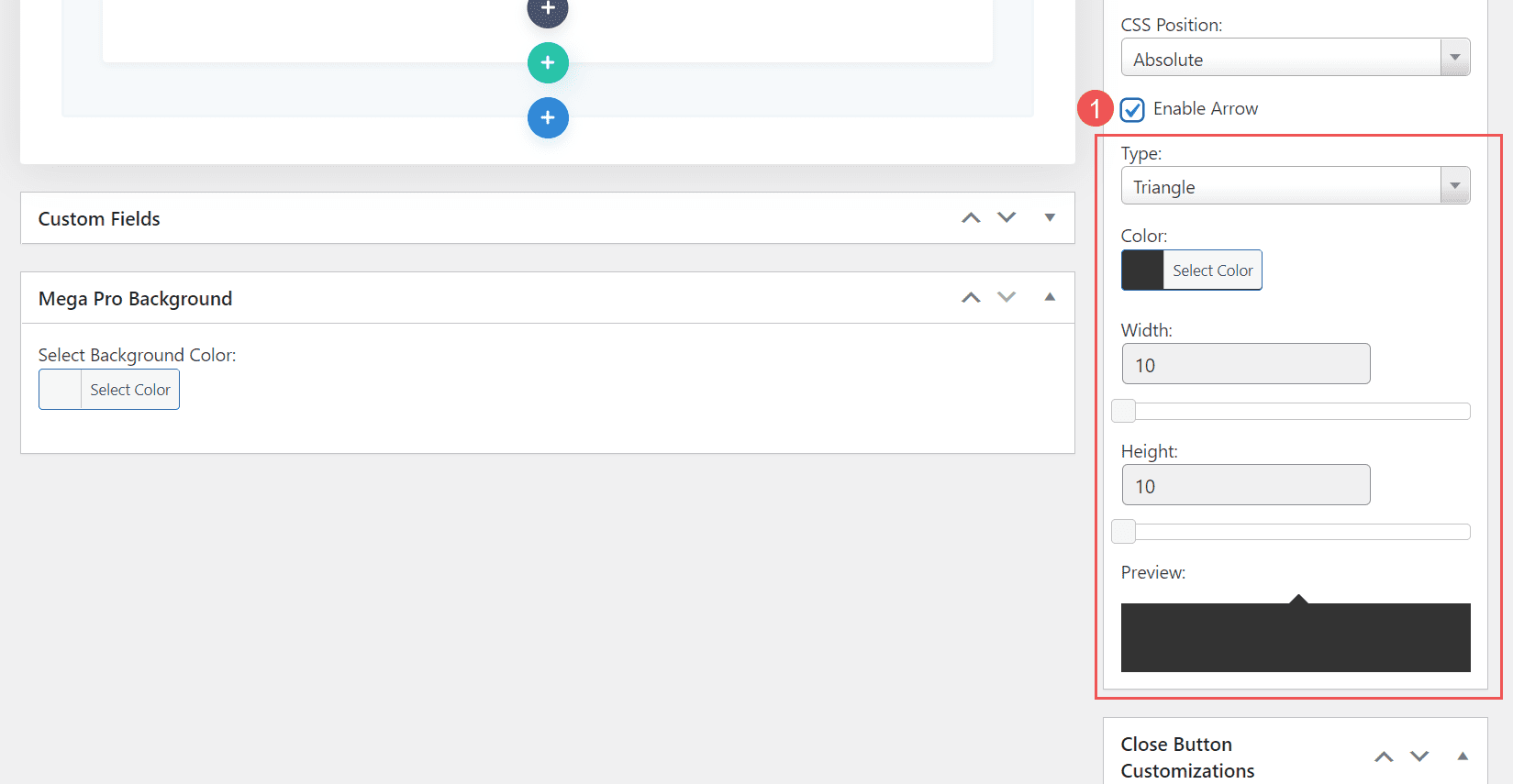
Se você ativar a seta, verá algumas ferramentas de estilo para escolher tipo, cor, largura e altura. Ele mostra uma visualização, para que você saiba como fica no front-end.

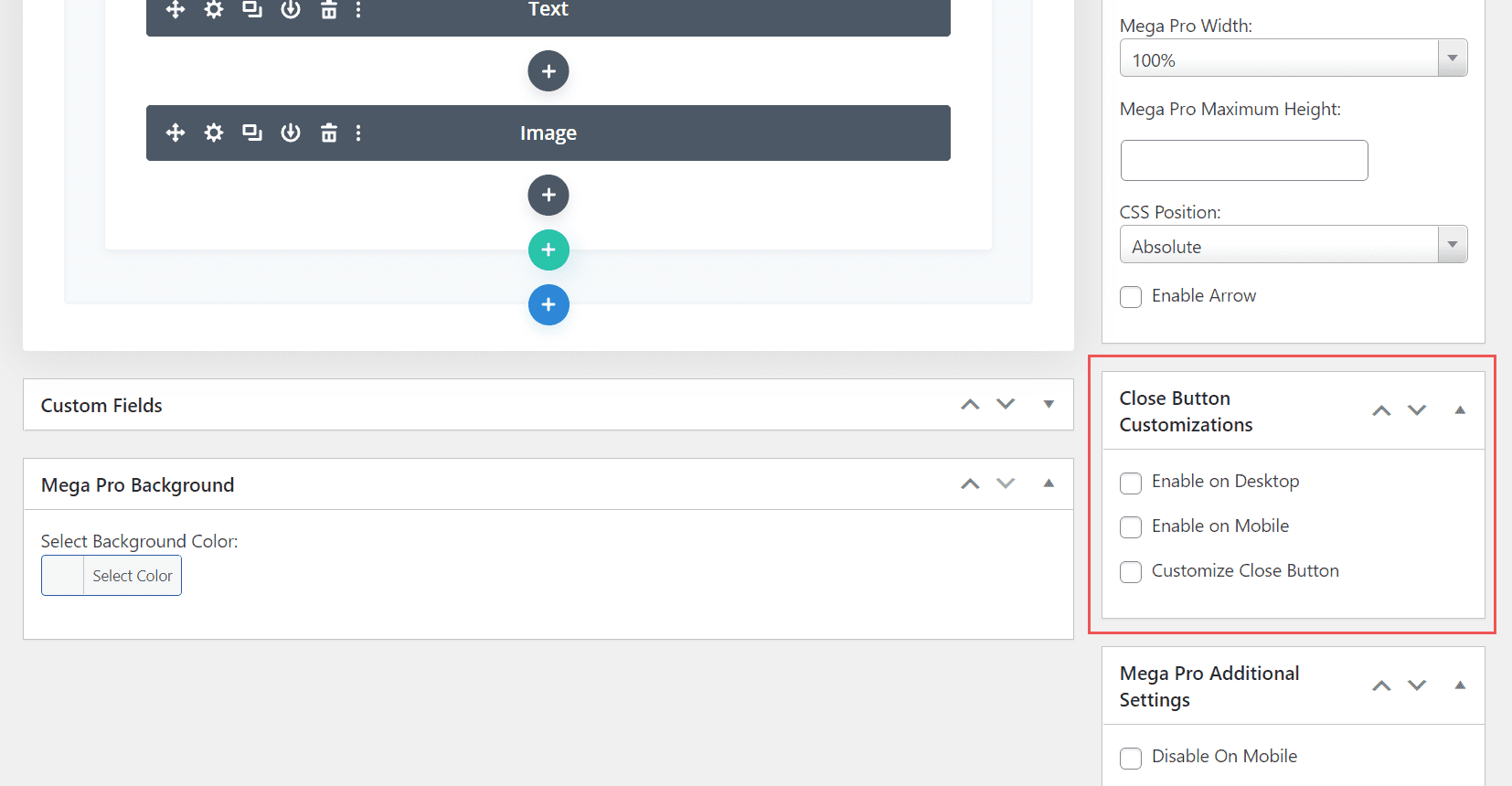
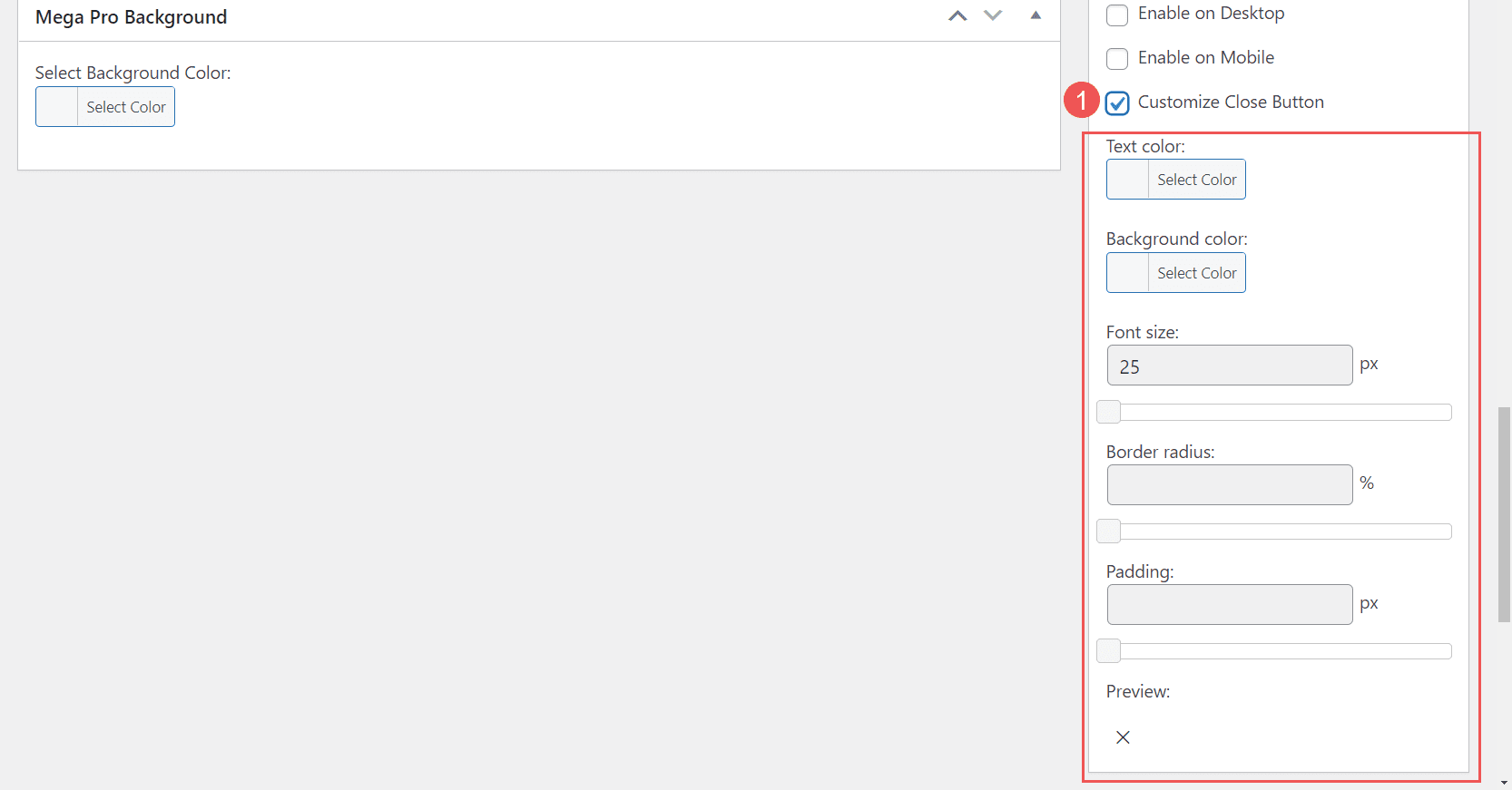
Personalizações personalizadas do botão Fechar
As personalizações do botão Fechar permitem que você ative o botão Fechar em desktops e telefones de forma independente.

Se você optar por personalizar o botão Fechar, verá outro conjunto de opções para ajustar cores, tamanho da fonte, raio da borda e preenchimento. Ele também inclui uma visualização para que você possa ver como ficará no front-end.

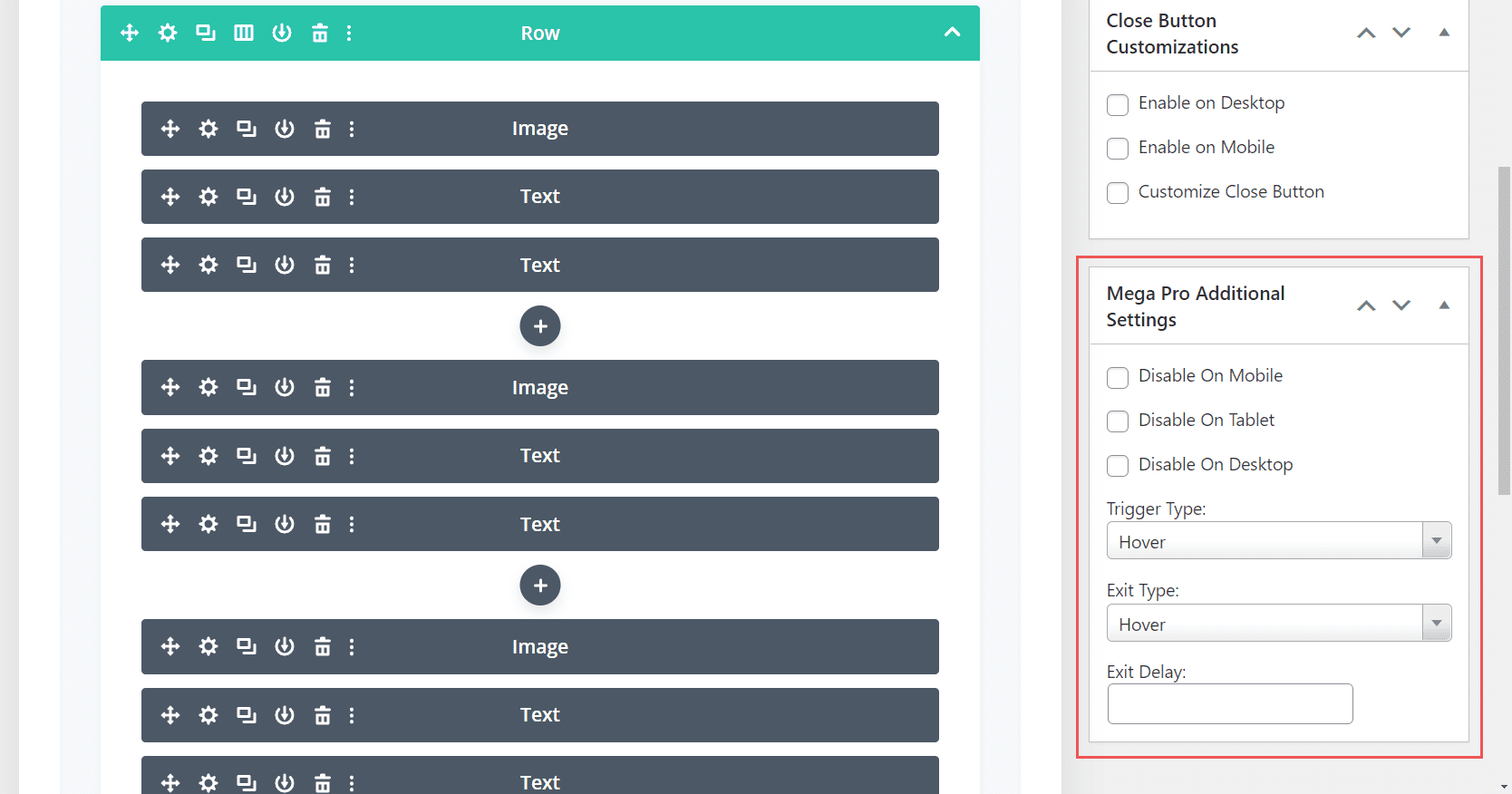
Configurações Adicionais do Mega Pro
As configurações adicionais permitem desabilitar o menu em telefones, tablets e desktops individualmente. Escolha o tipo de acionamento entre passar o mouse e clicar, o tipo de saída entre passar o mouse e clicar e insira o atraso de saída no campo.

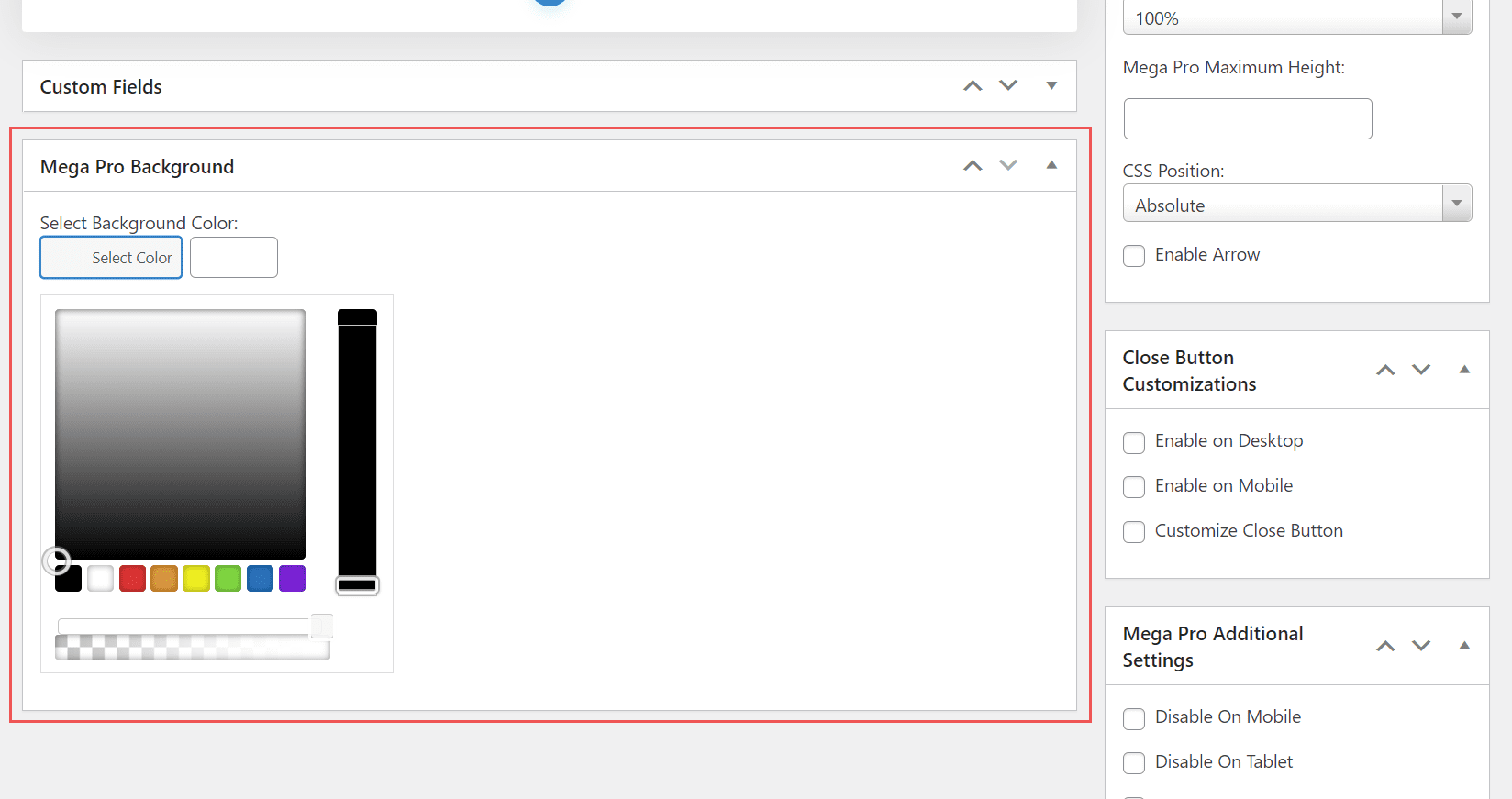
Plano de fundo do Mega Pro
Este é colocado sob o editor. Possui um seletor de cores onde você pode especificar a cor de fundo do menu.

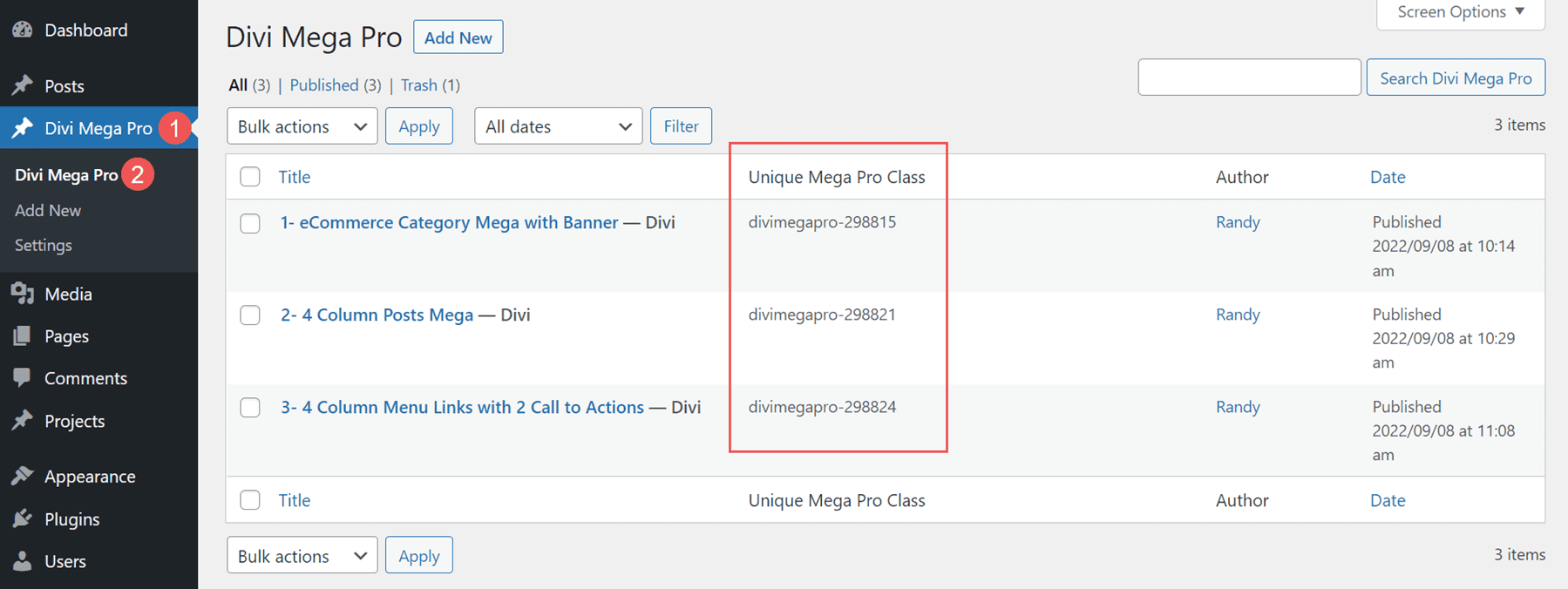
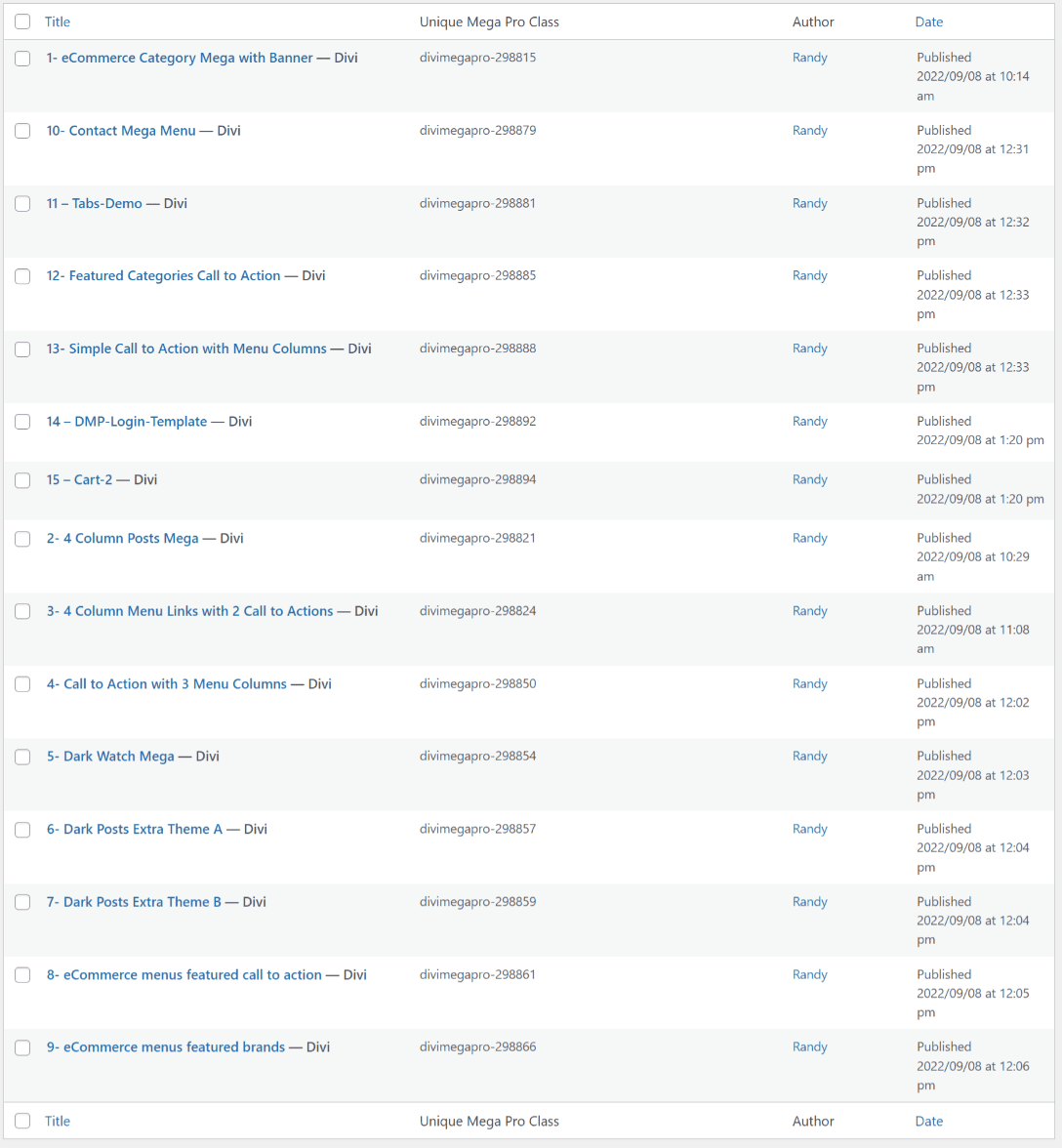
Lista Divi Mega Pro
Isso mostra a lista de itens Divi Mega Pro que você criou. Cada um inclui a classe Unique Mega Pro. Isso é o que você copiará para colar onde deseja que o mega menu ou dica de ferramenta seja exibido. Você precisará criar e copiar cada item de menu individualmente para criar seu mega menu.


Adicionando o Mega Menu
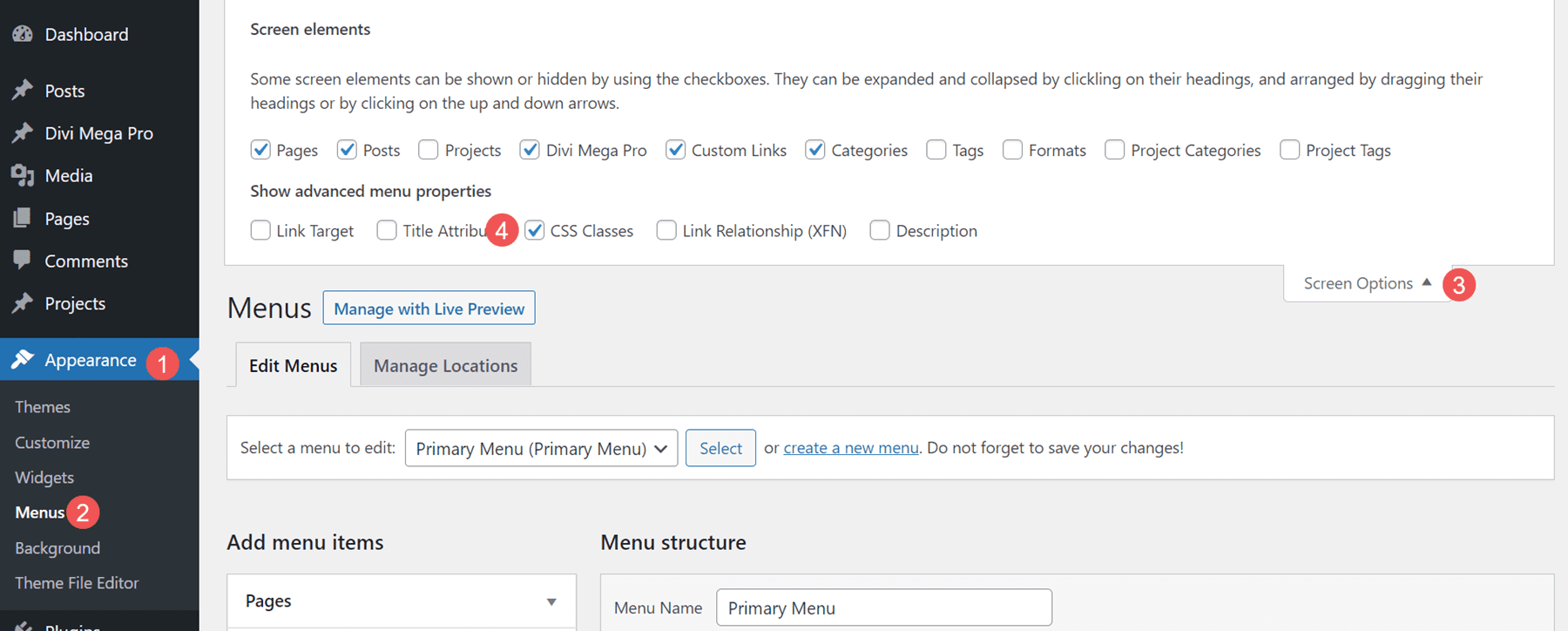
Para adicionar o mega menu aos menus de cabeçalho e rodapé do WordPress, você precisará habilitar as Classes CSS. Primeiro, vá para Aparência > Menus no painel do WordPress. Selecione Opções de tela no canto superior direito da tela e verifique se Classes CSS está marcada.

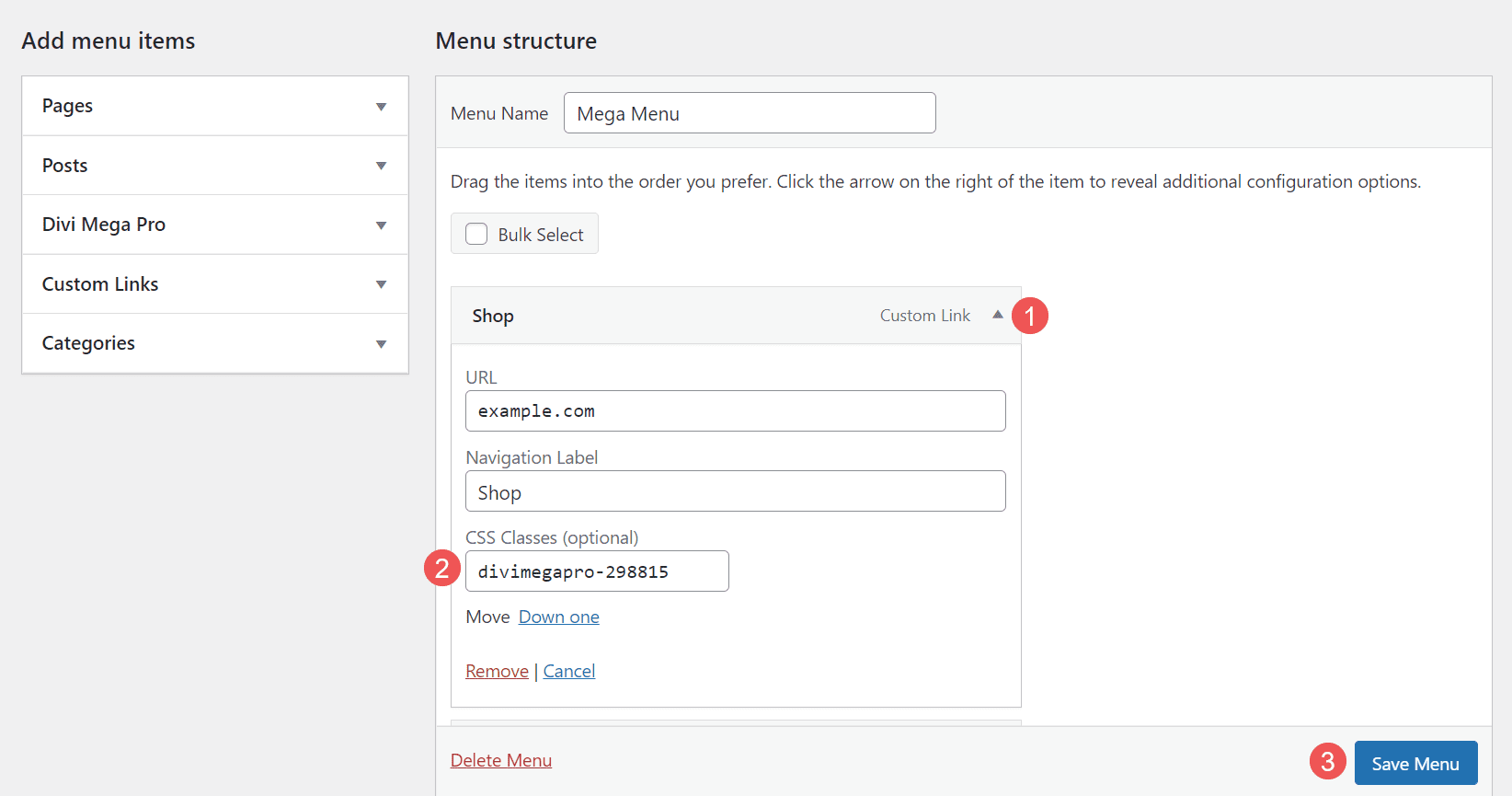
Em seguida, abra o item de menu que deseja exibir o mega item de menu. Cole a Unique Mega Pro Class para o mega menu no campo CSS Classes.

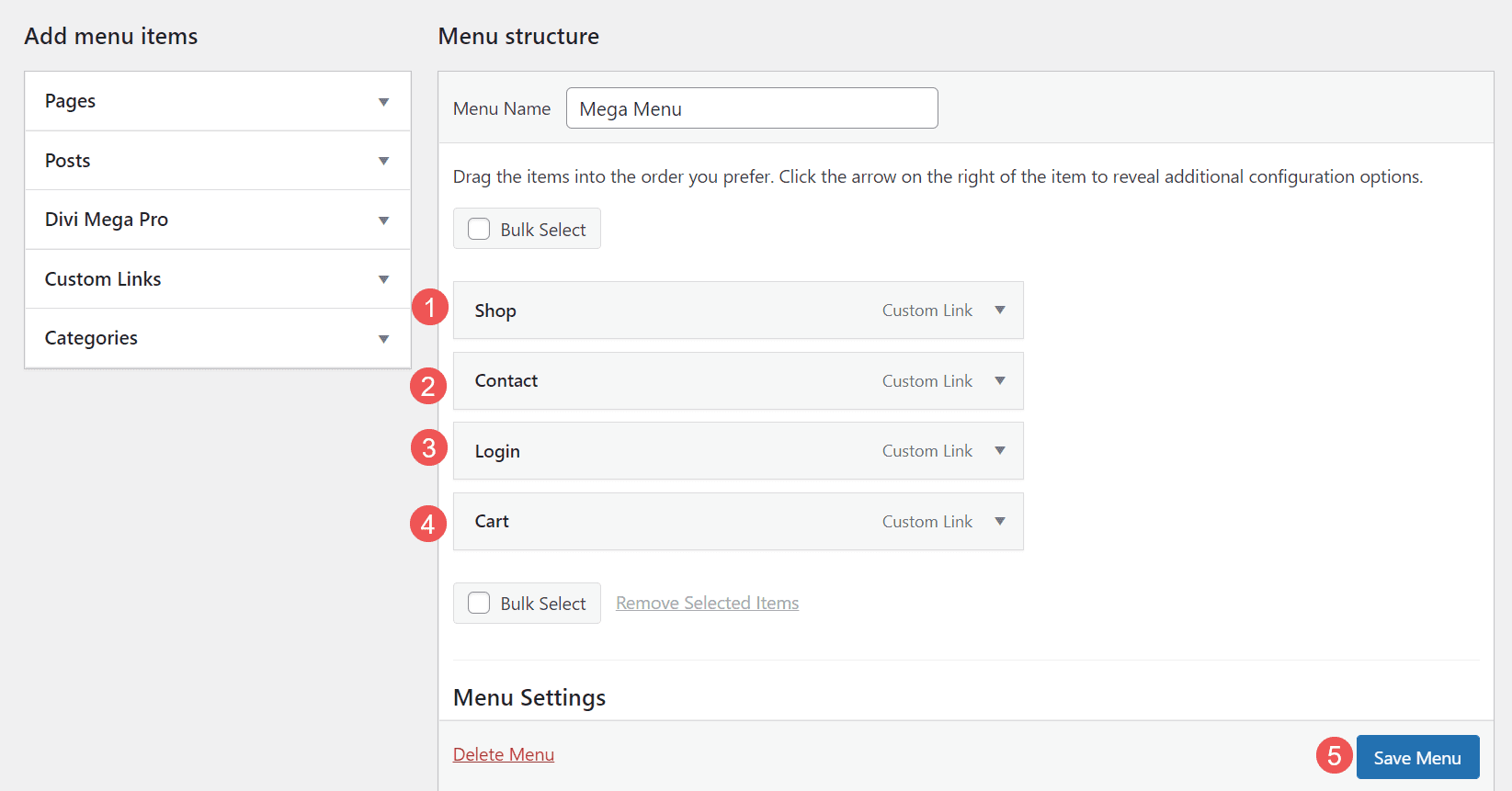
Repita esse processo para cada item do mega menu que deseja exibir.

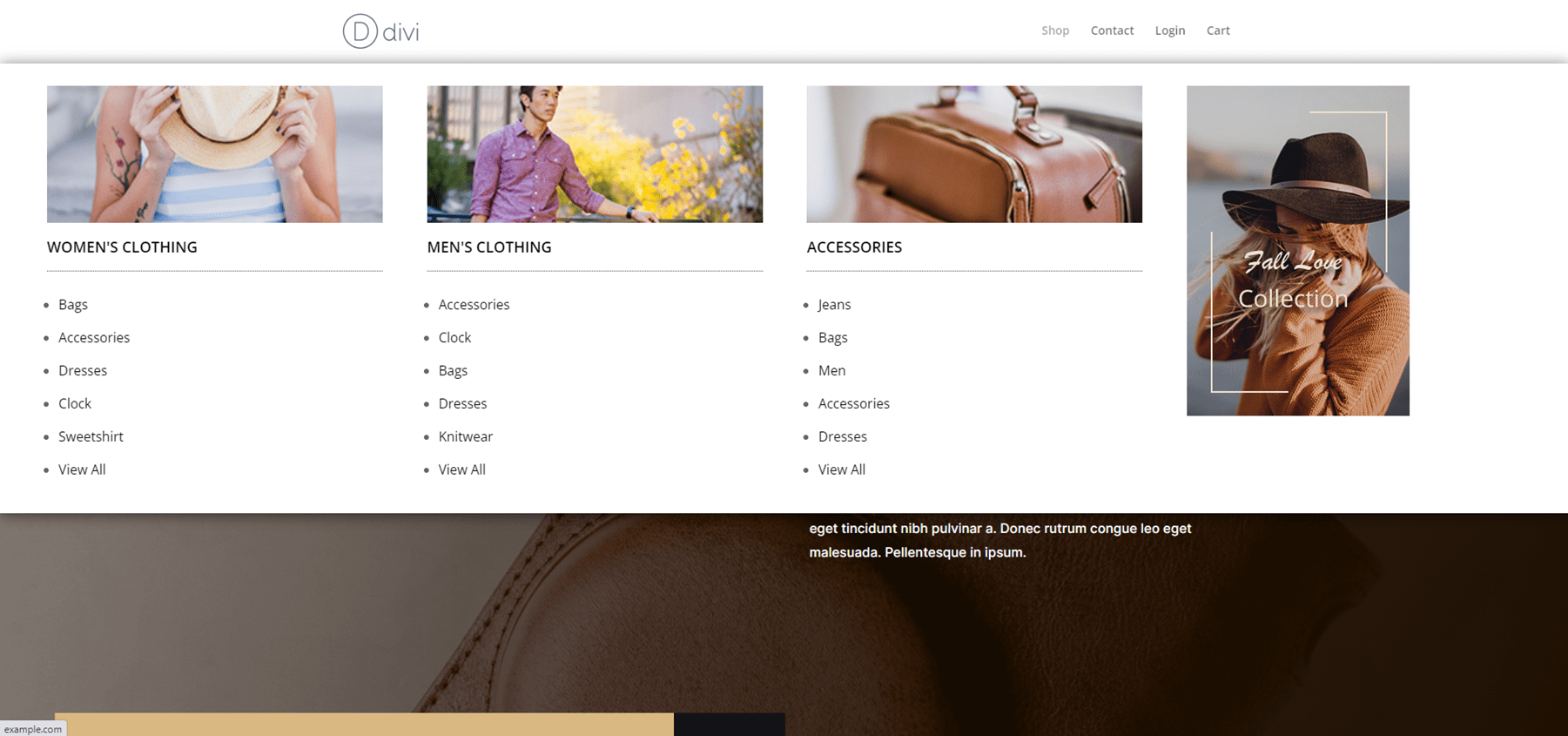
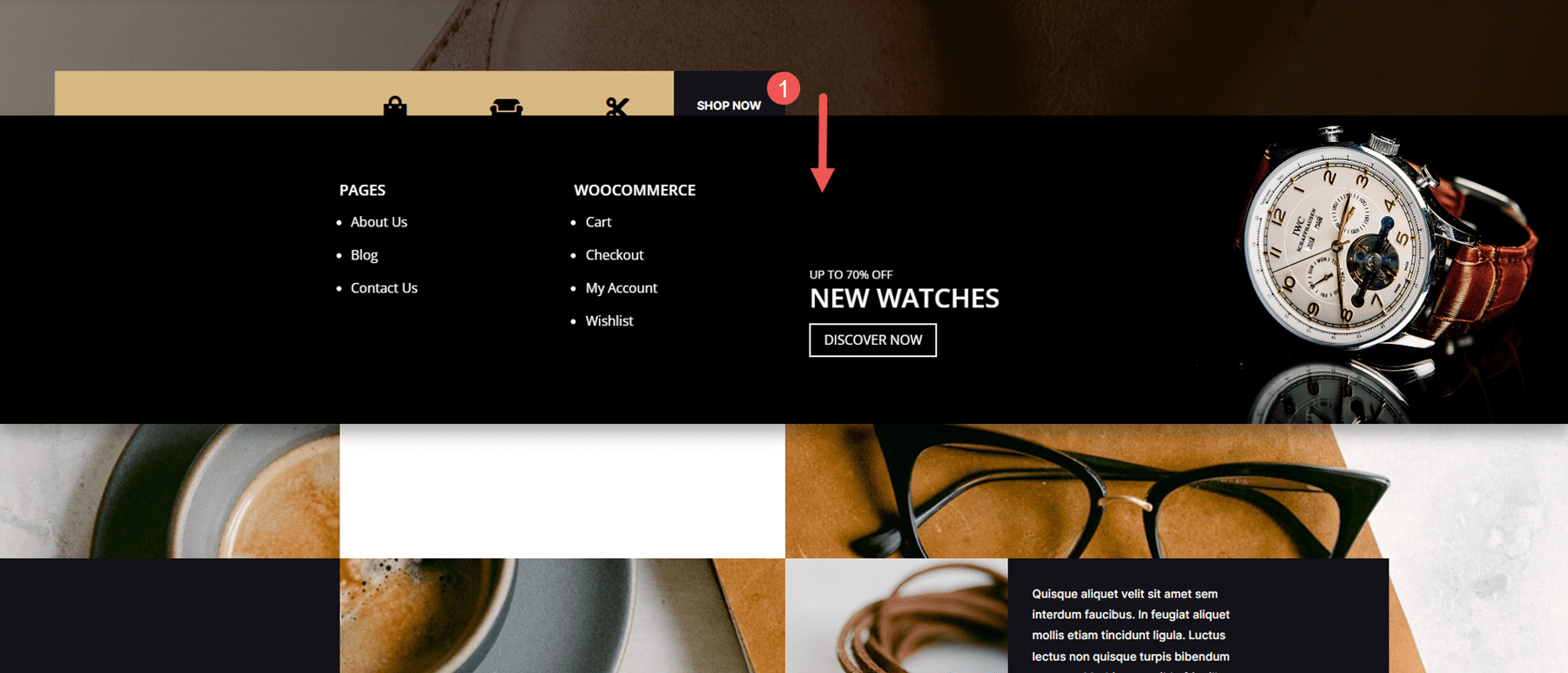
Aqui está uma olhada neste mega menu no front-end. Usei uma das demos incluídas, como veremos mais adiante.

Adicionando dicas de ferramentas
Você também pode usar o Divi Mega Pro para criar mega dicas de ferramentas. Basta adicionar a classe CSS ao elemento que deseja mostrar na dica de ferramenta. Você pode definir a dica de ferramenta para abrir ao passar o mouse ou clicar. Qualquer módulo Divi pode mostrar uma dica de ferramenta. Estilize o módulo normalmente com as ferramentas Divi.
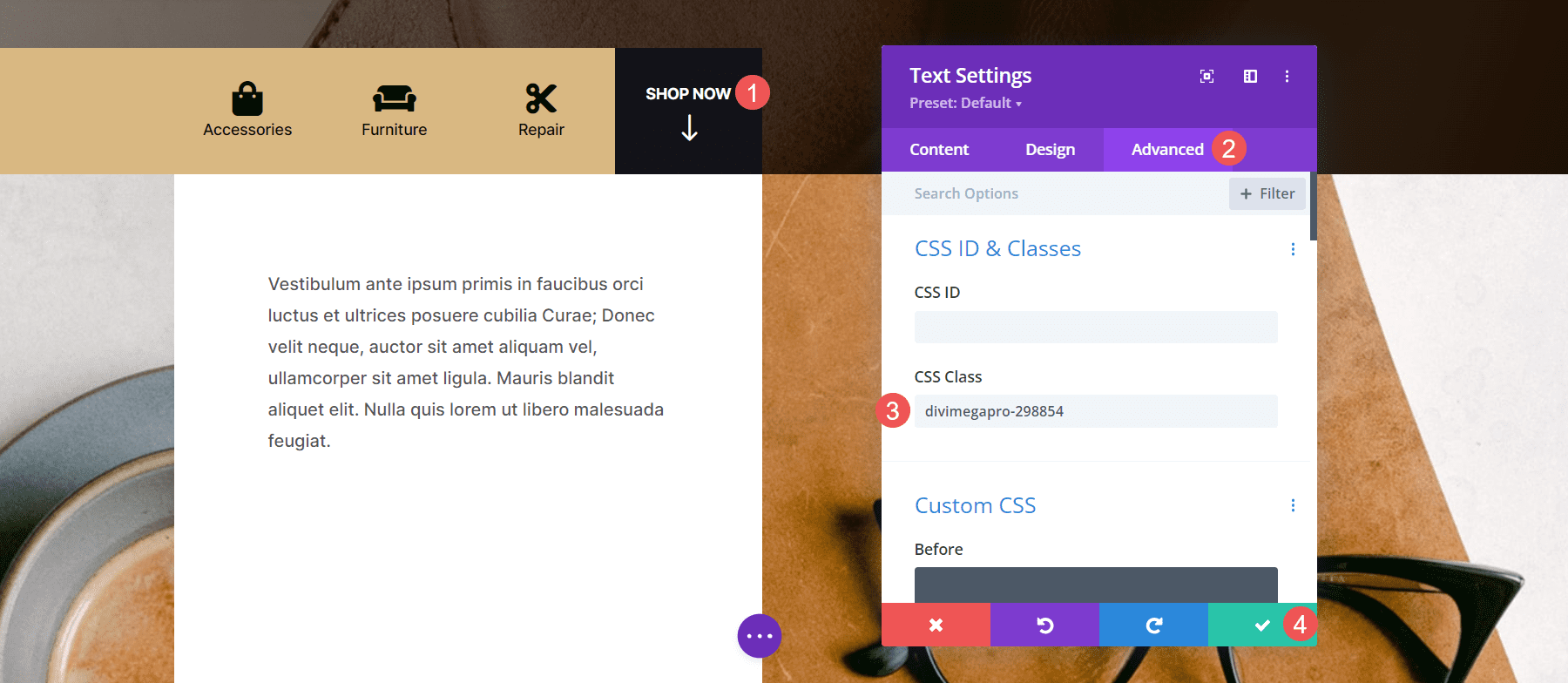
Para adicionar a dica de ferramenta, abra o Módulo Divi que você deseja mostrar a dica de ferramenta. Vá para a guia Advanced e cole a Unique Mega Pro Class no campo CSS Class . Salve suas configurações e você estará pronto para exibir dicas de ferramentas.

Agora, quando alguém passa o mouse sobre o elemento ao qual você adicionou a classe, a dica de ferramenta aparece.

As dicas de ferramentas também funcionam para criar mega menus para cabeçalhos no Divi Theme Builder. Crie os itens de menu com Módulos Divi, como Módulos de Texto, Módulos de Botão, Módulos de Imagem, etc. Eu só recomendo usar Módulos de Menu para exibir menus padrão, pois cada link abrirá um submenu ou a página para a qual o menu aponta.
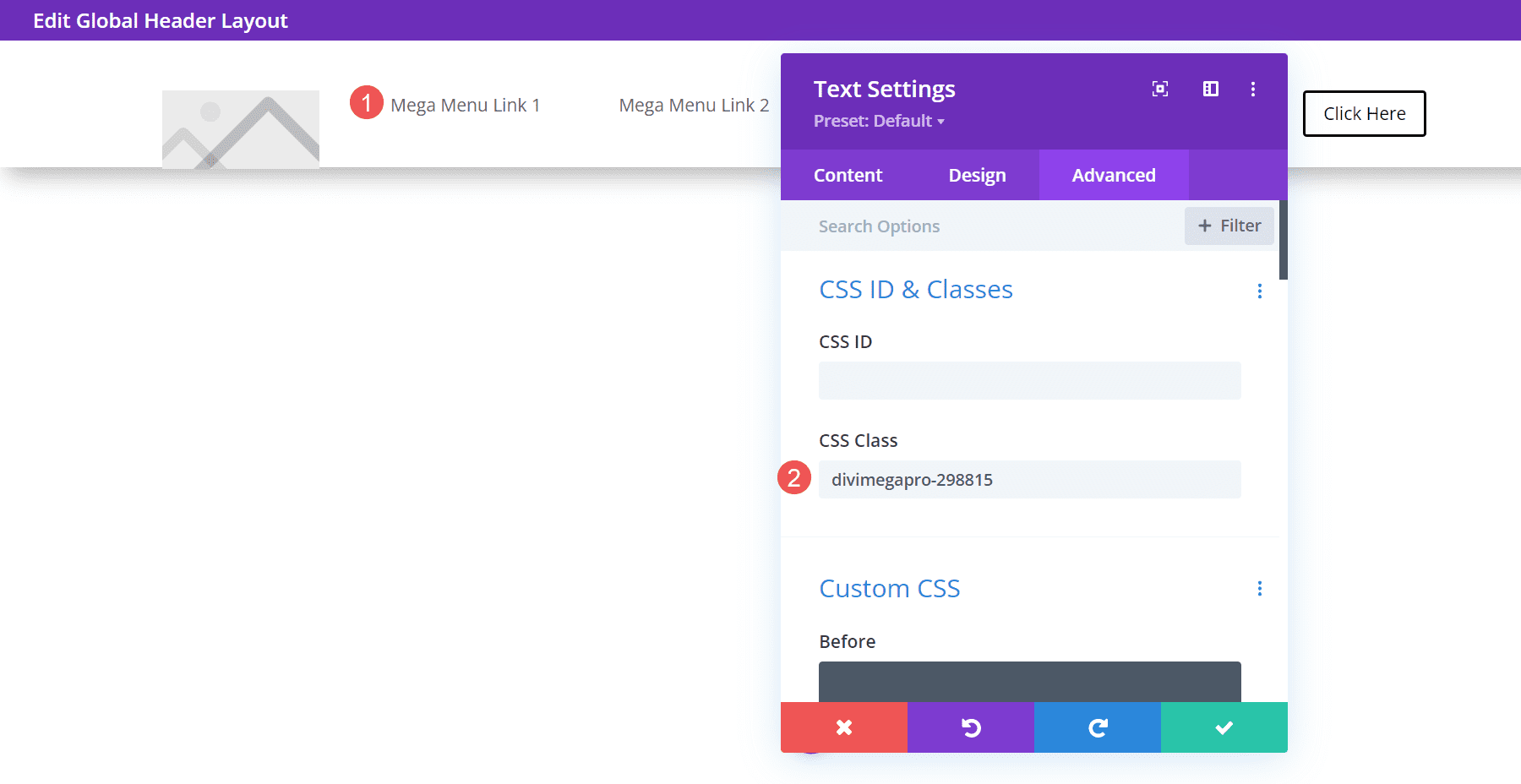
Adicione a Unique Mega Pro Class ao campo CSS Class em cada elemento que deseja ter um mega item de menu. Você pode usar esse método para criar cabeçalhos e rodapés personalizados. No exemplo abaixo, criei um menu usando Módulos de texto padrão como links de menu. Vou adicionar um mega layout de menu para cada um.

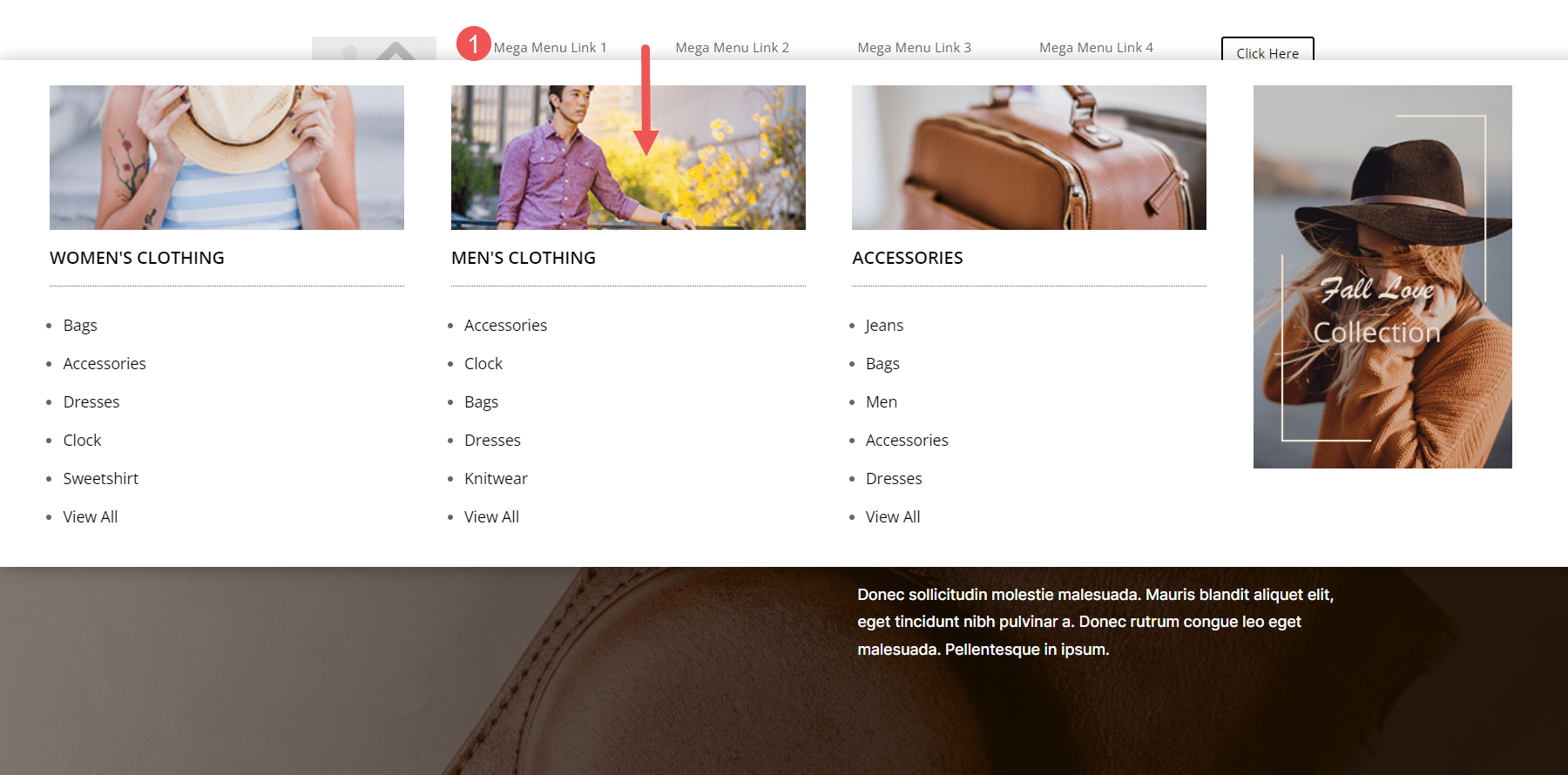
Os itens do menu funcionarão como um menu normal e exibirão os itens do mega menu ao passar o mouse ou clicar, dependendo de suas configurações. No exemplo abaixo, passei o mouse sobre o primeiro link do menu e o mega menu desse módulo de texto foi aberto.

Modelos Divi Mega Pro
O Divi Mega Pro inclui 15 modelos para você começar. Eles são fornecidos como arquivos JSON. Carregue-os no seu editor Divi Mega Pro e use-os para criar seus layouts Divi Mega Pro. Eles incluem banners de comércio eletrônico, guias, CTAs, informações de contato, um formulário de login, postagens de blog e muito mais. Os layouts são bem projetados e funcionam muito bem com qualquer estilo de site.

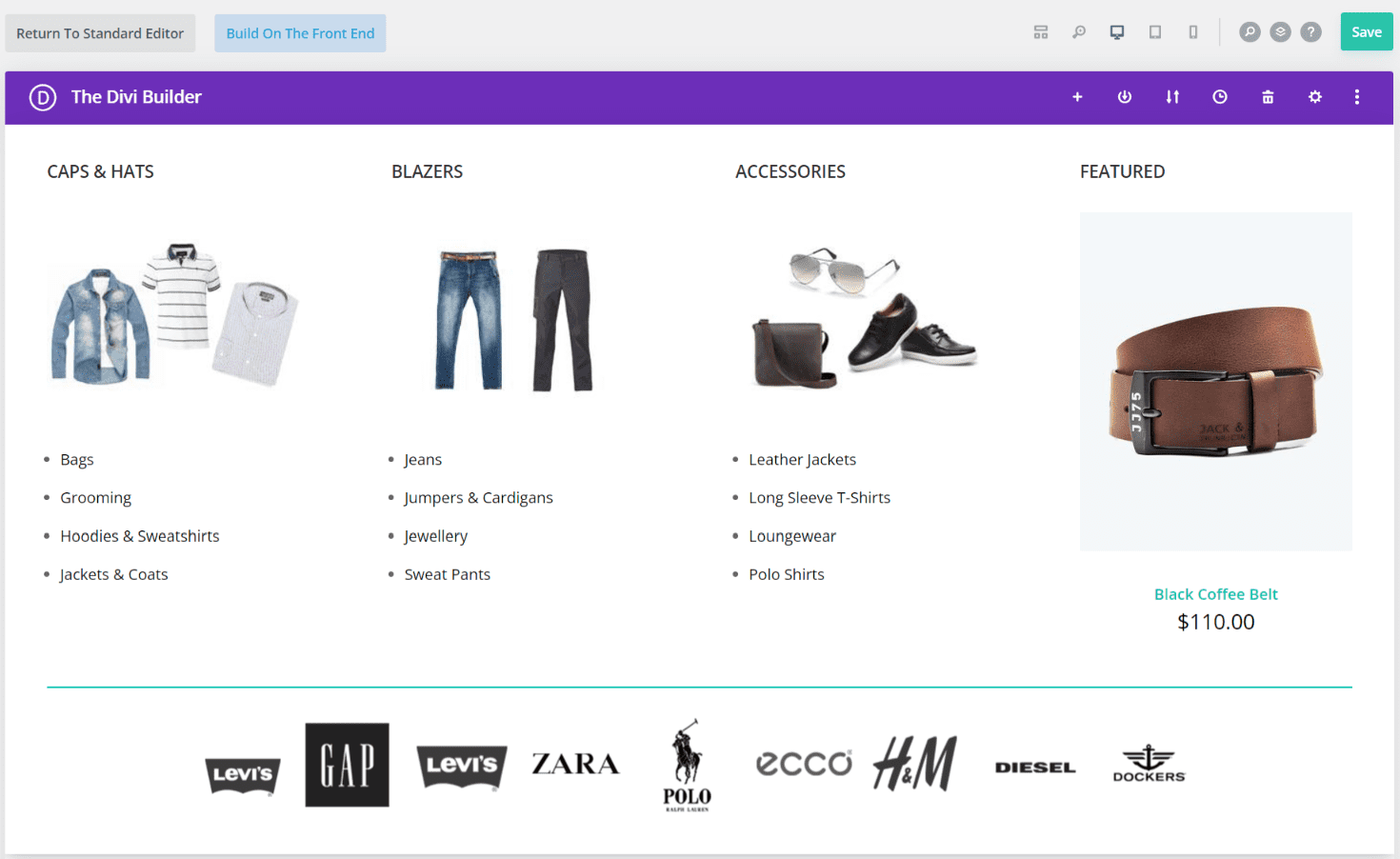
Os modelos são totalmente personalizáveis, então você pode ajustá-los para incluir suas fontes e cores de marca. Este é o modelo número 9, que cria menus de comércio eletrônico para marcas em destaque. Isso mostra a exibição de wireframe no editor de back-end. Você também pode visualizar os layouts no front-end. O meu exibia o layout com a barra lateral por padrão, embora eu tenha certeza de que pode ser facilmente desativado para mostrar o layout na largura total.

Veja como ficaria no front-end. Este é o editor de back-end que mostra a visualização da área de trabalho.

Onde comprar o Divi Mega Pro
O Divi Mega Pro está disponível no Divi Marketplace por $ 79. Inclui uso ilimitado do site, um ano de suporte e atualizações e garantia de reembolso de 30 dias.

Pensamentos Finais
Essa é a nossa visão do Divi Mega Pro. Achei a criação e o uso dos mega menus intuitivos. Como ele usa qualquer módulo Divi Builder, criar menus e dicas de ferramentas funciona da mesma forma que criar qualquer layout Divi. Os recursos extras, como animações, botões etc., fornecem ainda mais controle sobre o design e especificam como funcionam os menus e as dicas de ferramentas. Funciona bem com páginas, postagens, produtos WooCommerce e muito mais. Os modelos adicionados são uma ótima maneira de começar. Se você estiver interessado em criar mega menus e dicas de ferramentas para seus sites Divi, vale a pena dar uma olhada no Divi Mega Pro.
Nós queremos ouvir de você. Você já experimentou o Divi Mega Pro? Deixe-nos saber o que você pensa sobre isso nos comentários.
