Divi 插件亮点:Divi Mega Pro
已发表: 2022-12-07Divi Mega Pro 是 Divi 的第三方插件,它增加了使用 Divi Builder 创建大型菜单和工具提示的能力。 由于大型菜单和工具提示是使用 Divi Builder 创建的,因此您可以使用任何您想要的模块,包括第三方模块、简码和代码,并使用 Divi 的工具设置它们的样式。 在这篇文章中,我们将看看 Divi Mega Pro,以帮助您确定 Divi Mega Pro 是否是满足您需求的正确产品。
Divi Mega Pro Builder
Divi Mega Pro 没有向 Divi Builder 添加模块,而是添加了一个新的帖子类型,该帖子类型使用 WordPress 菜单和 Divi 模块可以显示的 Divi 布局创建。 创建并添加任意数量的页面和菜单。 一个名为Divi Mega Pro的新菜单项被添加到WordPress 仪表板。 这包括 Divi Mega Pro 列表、编辑器和设置。 在这里,您可以创建和管理您的大型菜单和工具提示。 我们将以相反的顺序查看每个菜单项。
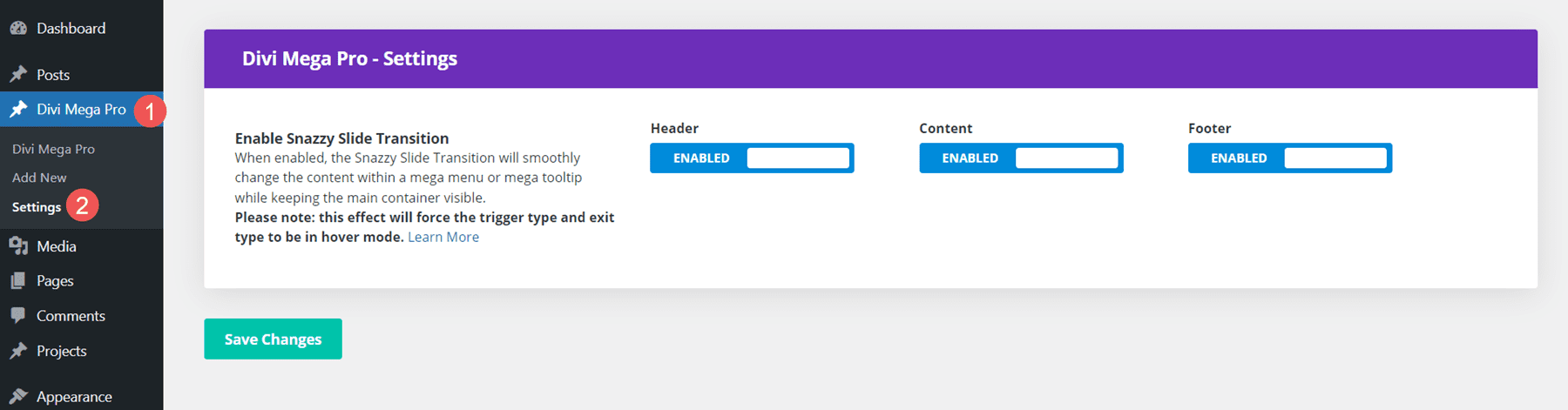
Divi Mega Pro 设置
这些设置允许您向页眉、内容和页脚添加幻灯片过渡。 您可以独立启用它们。 默认情况下它们被禁用。 过渡将更改菜单或工具提示中的内容,同时保持其容器可见。 这会强制大型菜单和工具提示进入悬停模式。 我建议启用它们,除非您需要使用点击模式。

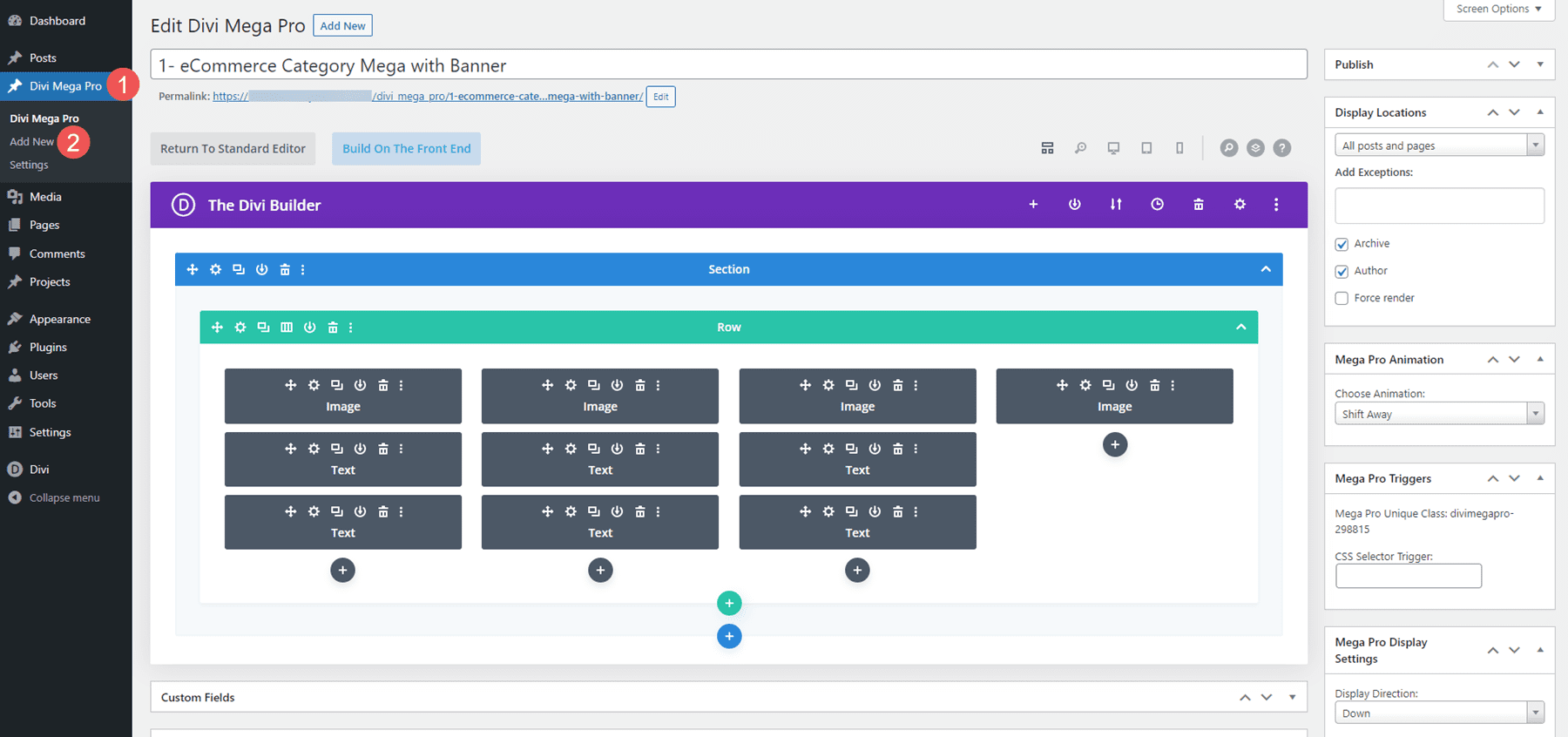
添新
要创建大型菜单项或工具提示,请单击添加新项。 这将打开一个编辑器,您可以在其中创建菜单或工具提示。 它包括 TinyMCE 编辑器,您可以启用 Divi Builder 以使用 Divi 模块创建它。 您需要为每个要显示的大型菜单元素创建一个新项目。 例如,如果您希望页眉中的四个不同链接显示不同的大型菜单布局,则需要创建四个不同的项目。
编辑器在右侧边栏和底部包含许多工具,包括标准发布工具和自定义字段选项。 让我们仔细看看每个自定义工具。

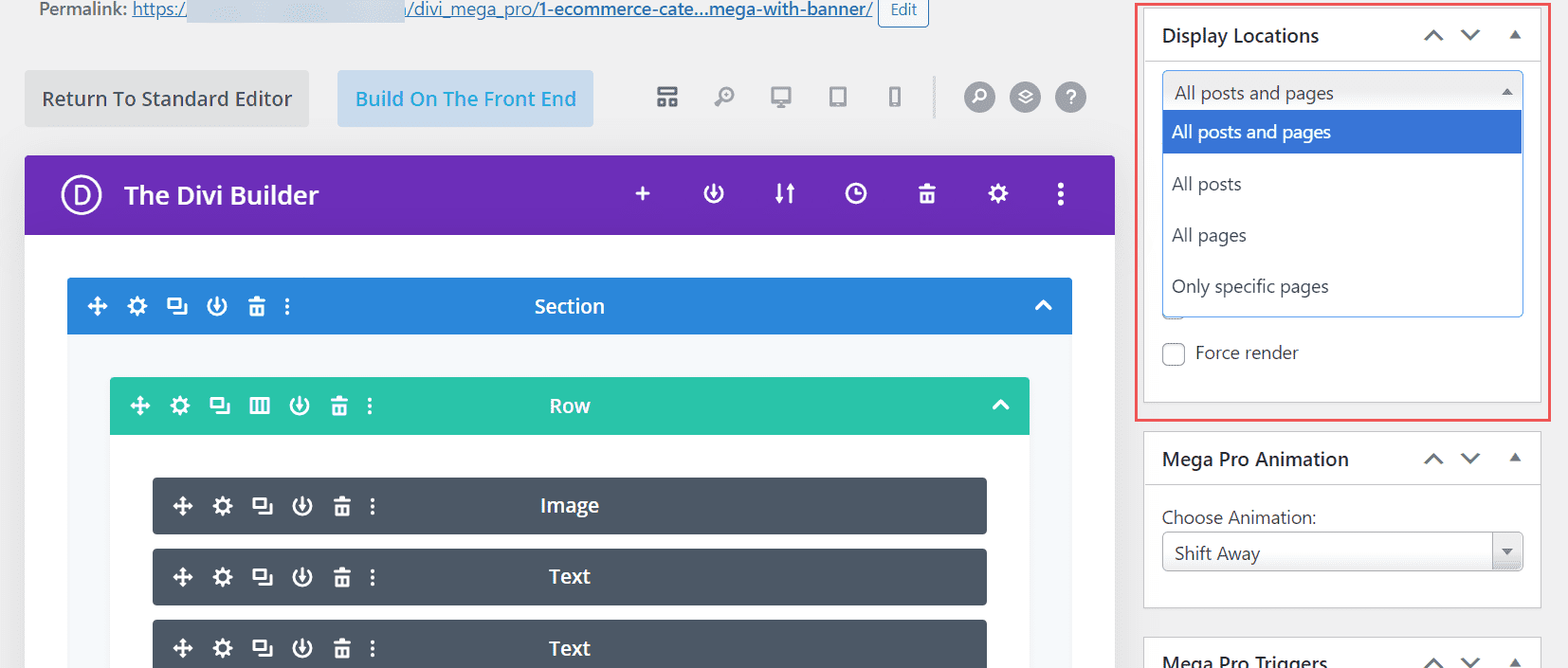
显示位置
选择超级菜单可以显示的位置。 在所有帖子和页面、所有帖子、所有页面或特定页面之间进行选择。 您可以将所有帖子或页面的例外添加到该字段。 如果您选择特定位置,则可以将它们输入到该字段中。 您还可以选择在作者页面和存档页面上显示菜单,并强制渲染。

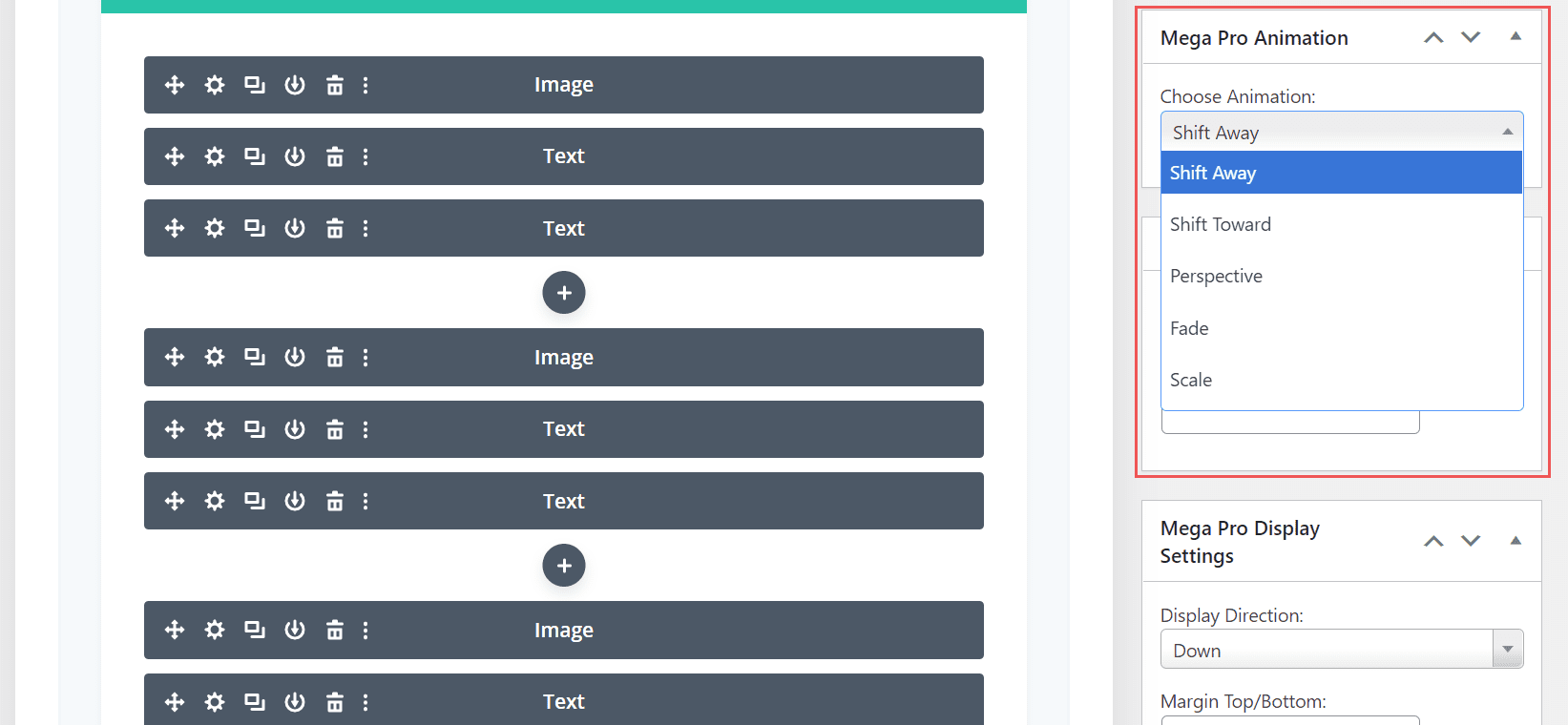
超级专业动画
选择菜单或工具提示在打开时将使用的动画。 选择移开、移向、透视、淡入淡出或缩放。 这些使大型菜单在打开和关闭时具有优雅的外观和感觉。

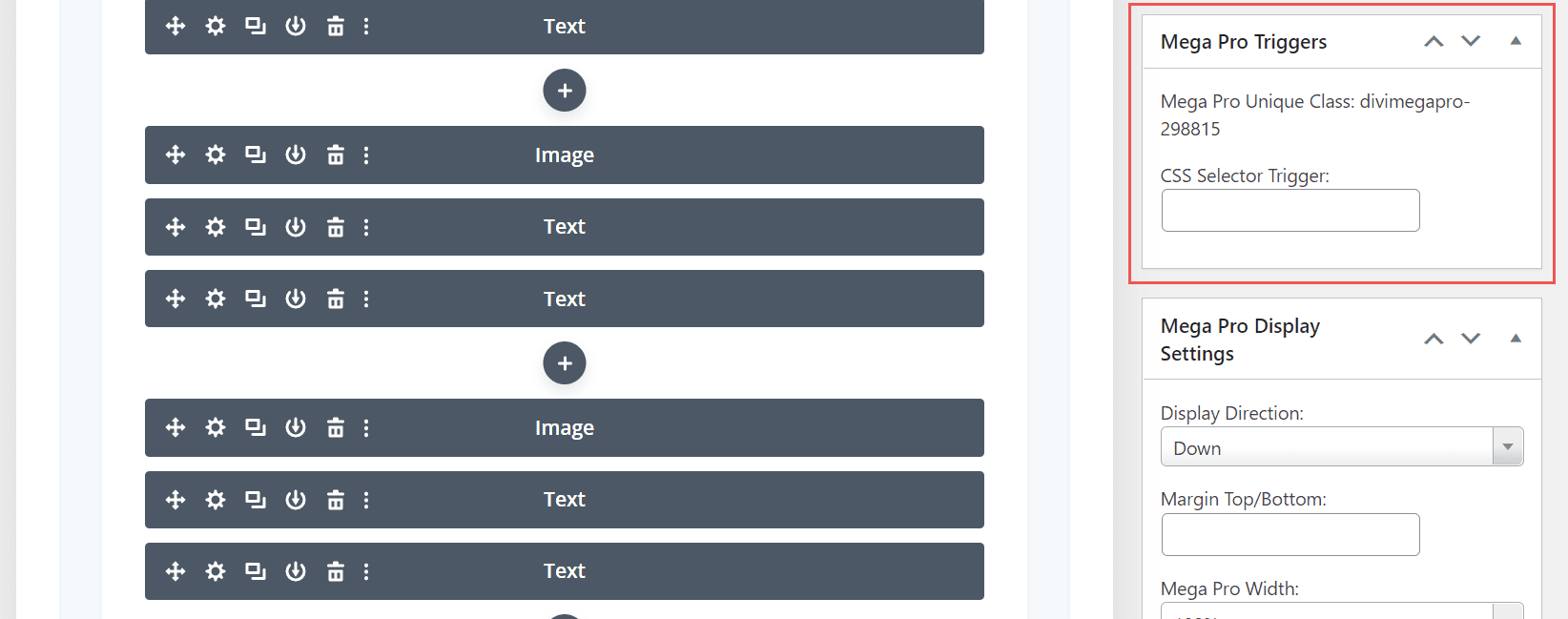
Mega Pro 触发器
在字段中输入 CSS 选择器触发器。 它还显示 Mega Pro Unique Class,您将在 CSS 类字段中输入该类以显示布局。

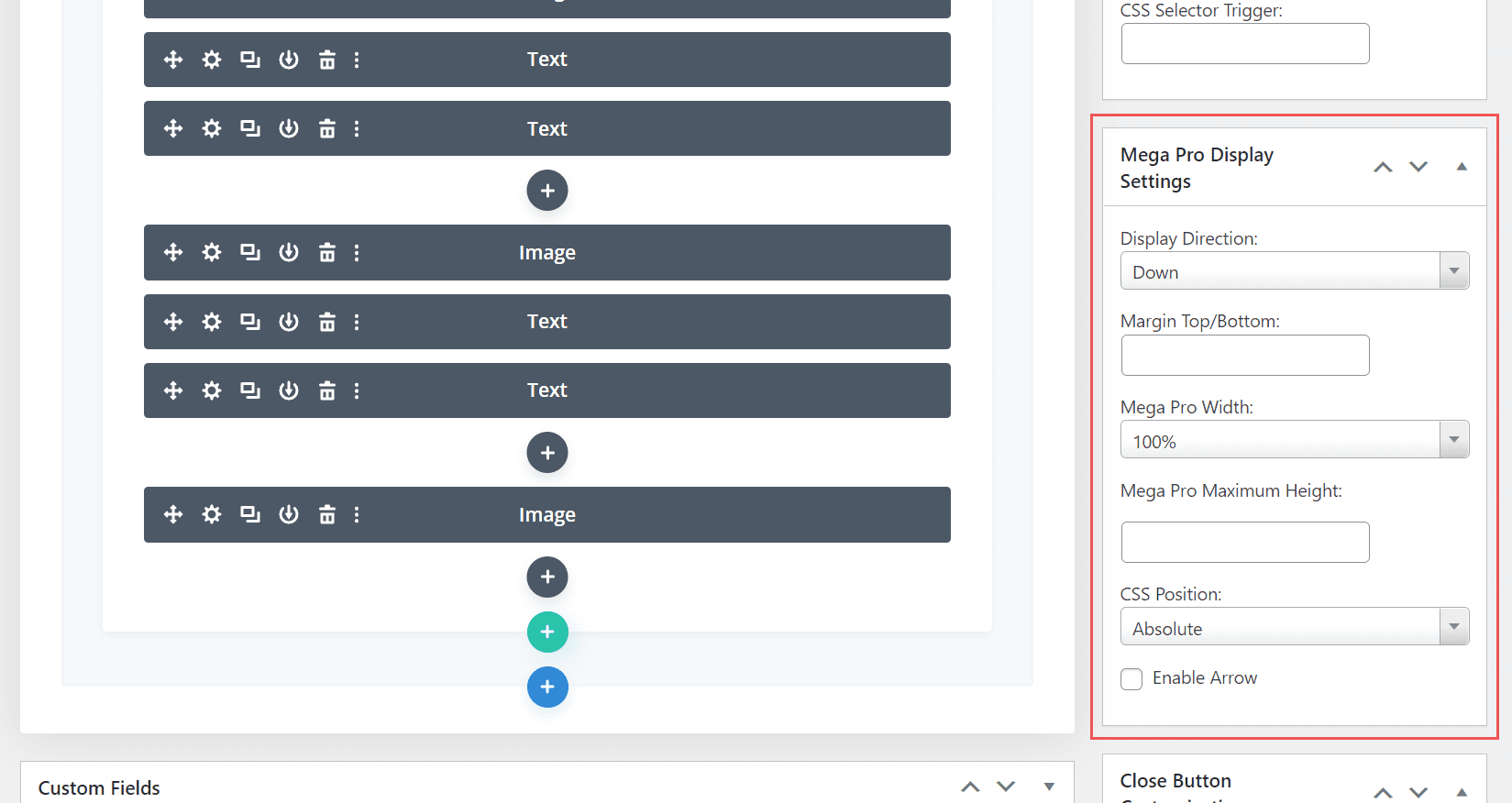
Mega Pro 显示设置
设置包括很多选项。 选择显示方向,添加顶部和底部边距,选择宽度,输入最大高度,从绝对或固定中选择 CSS 位置,并启用箭头。

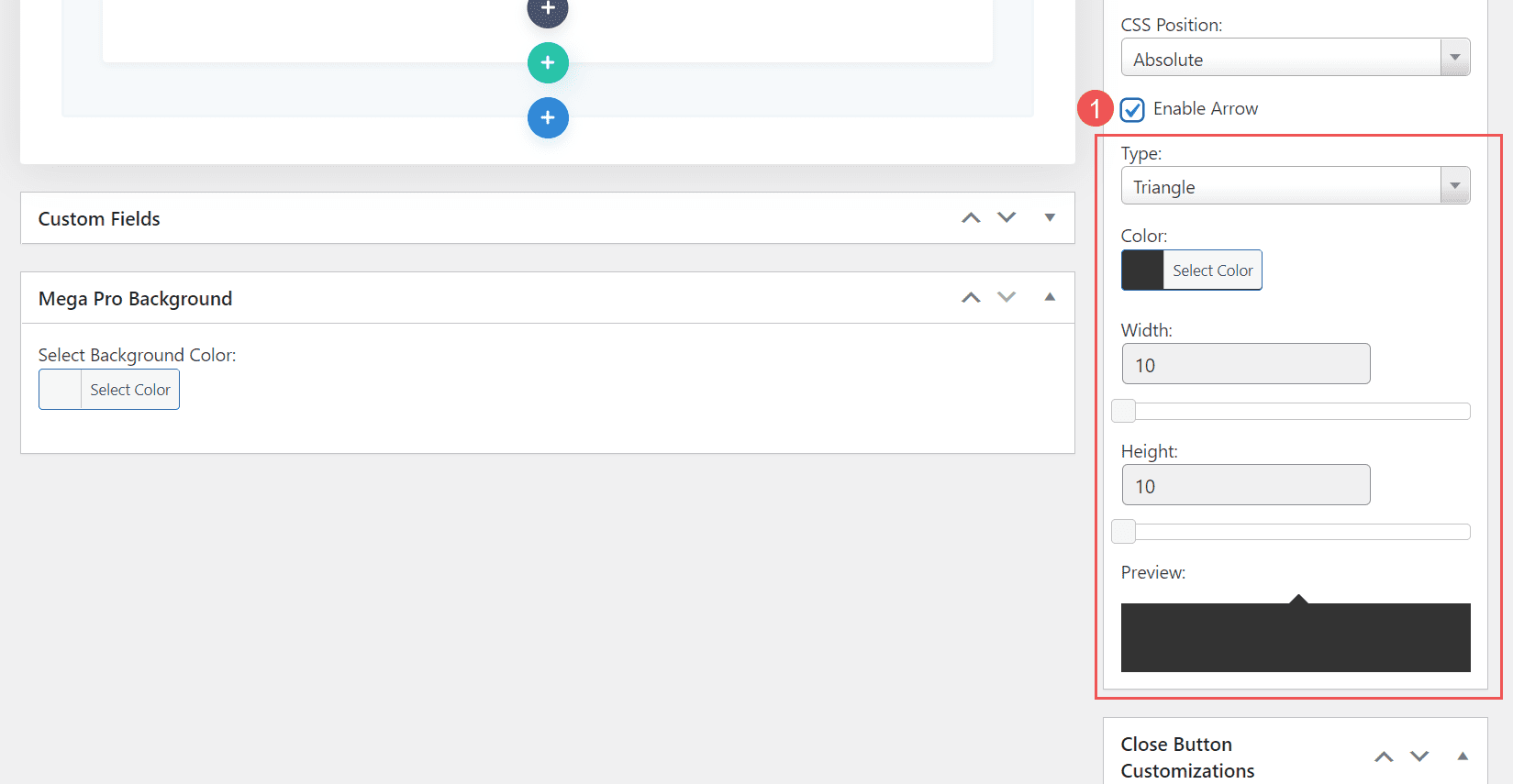
如果启用箭头,您将看到一些样式工具来选择类型、颜色、宽度和高度。 它显示了一个预览,所以你会知道它在前端的样子。

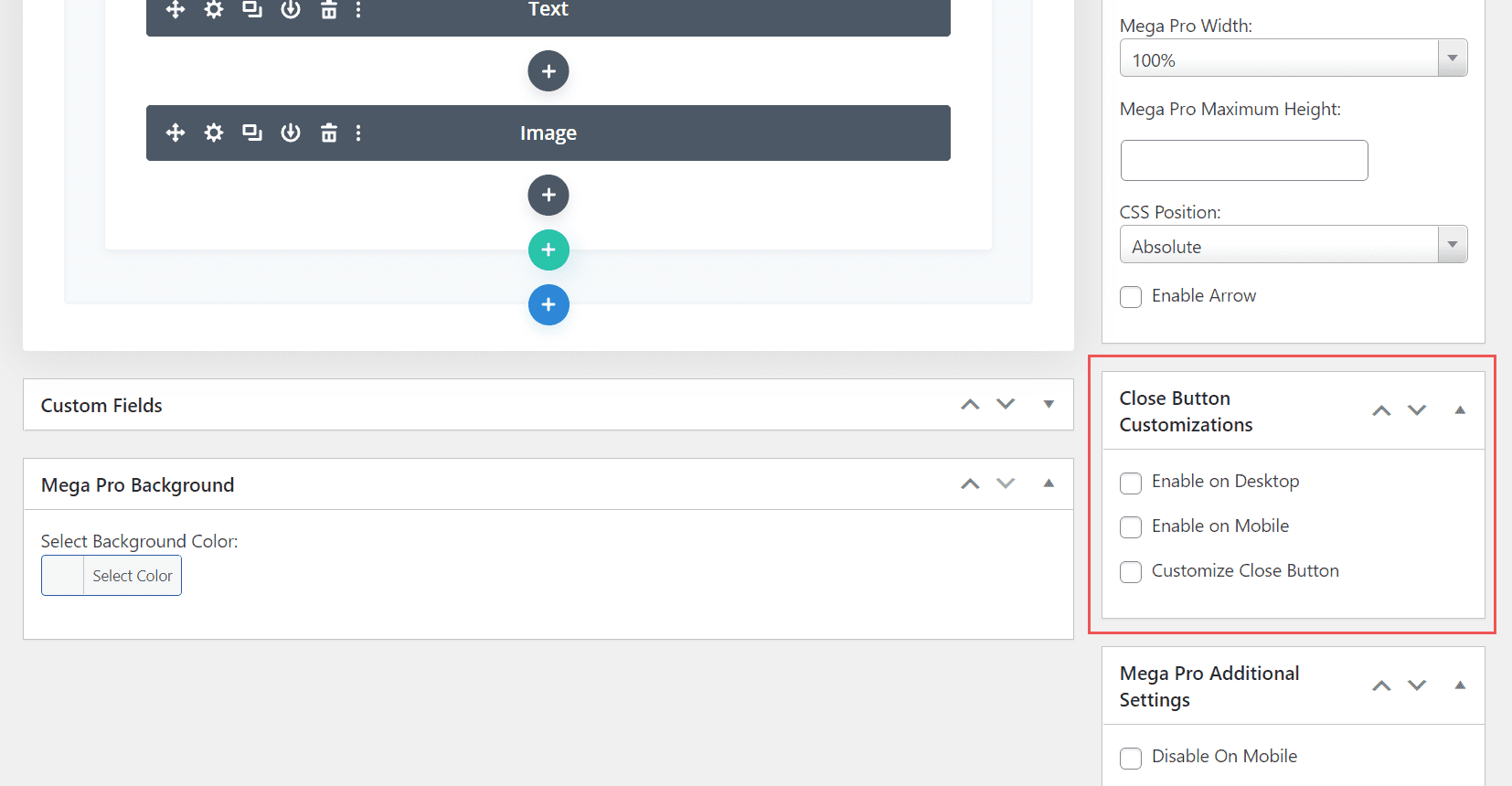
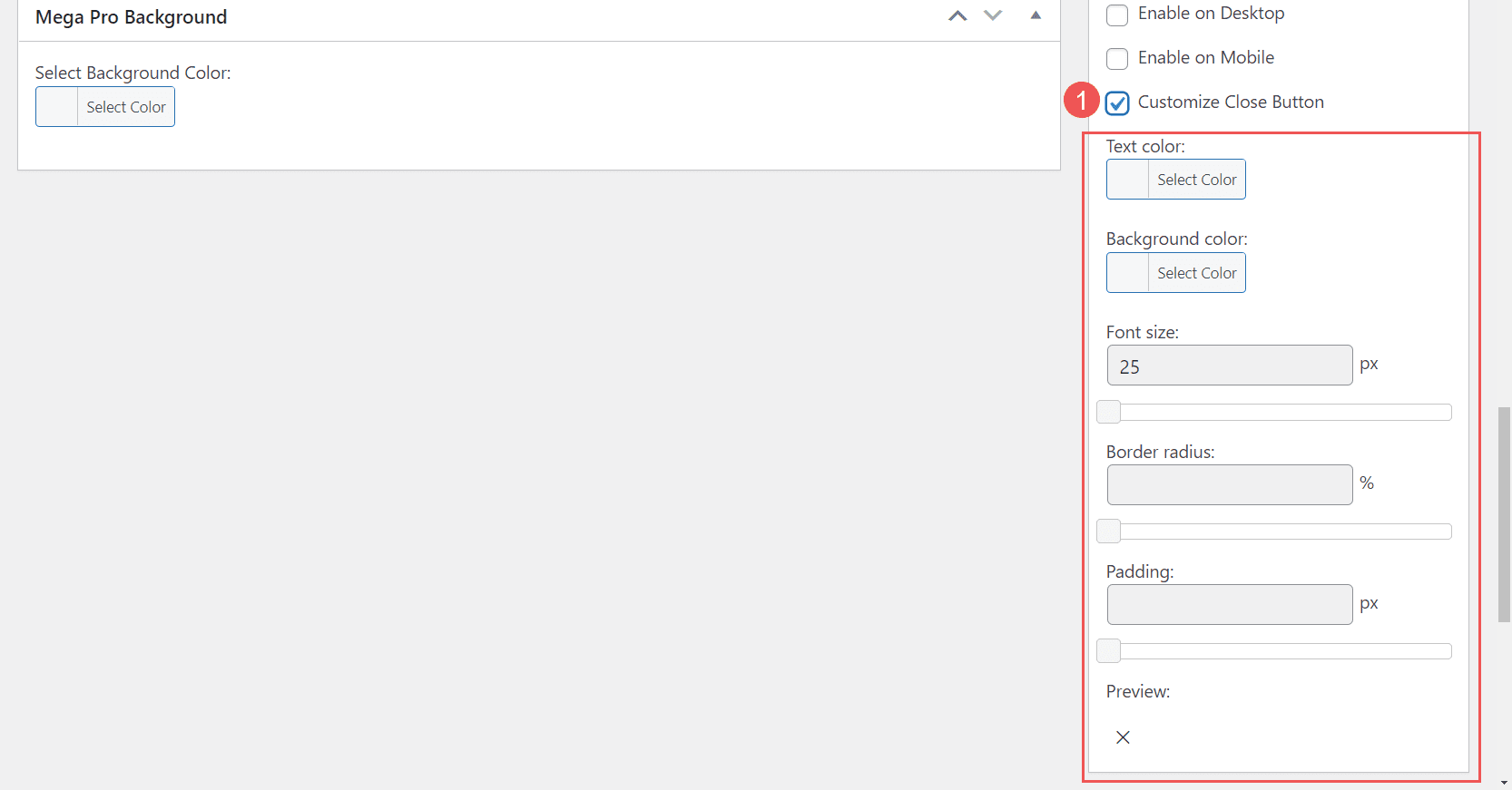
自定义关闭按钮自定义
关闭按钮自定义允许您在台式机和手机上独立启用关闭按钮。

如果您选择自定义关闭按钮,您将看到另一组选项来调整颜色、字体大小、边框半径和填充。 它还包括一个预览,因此您可以看到它在前端的外观。

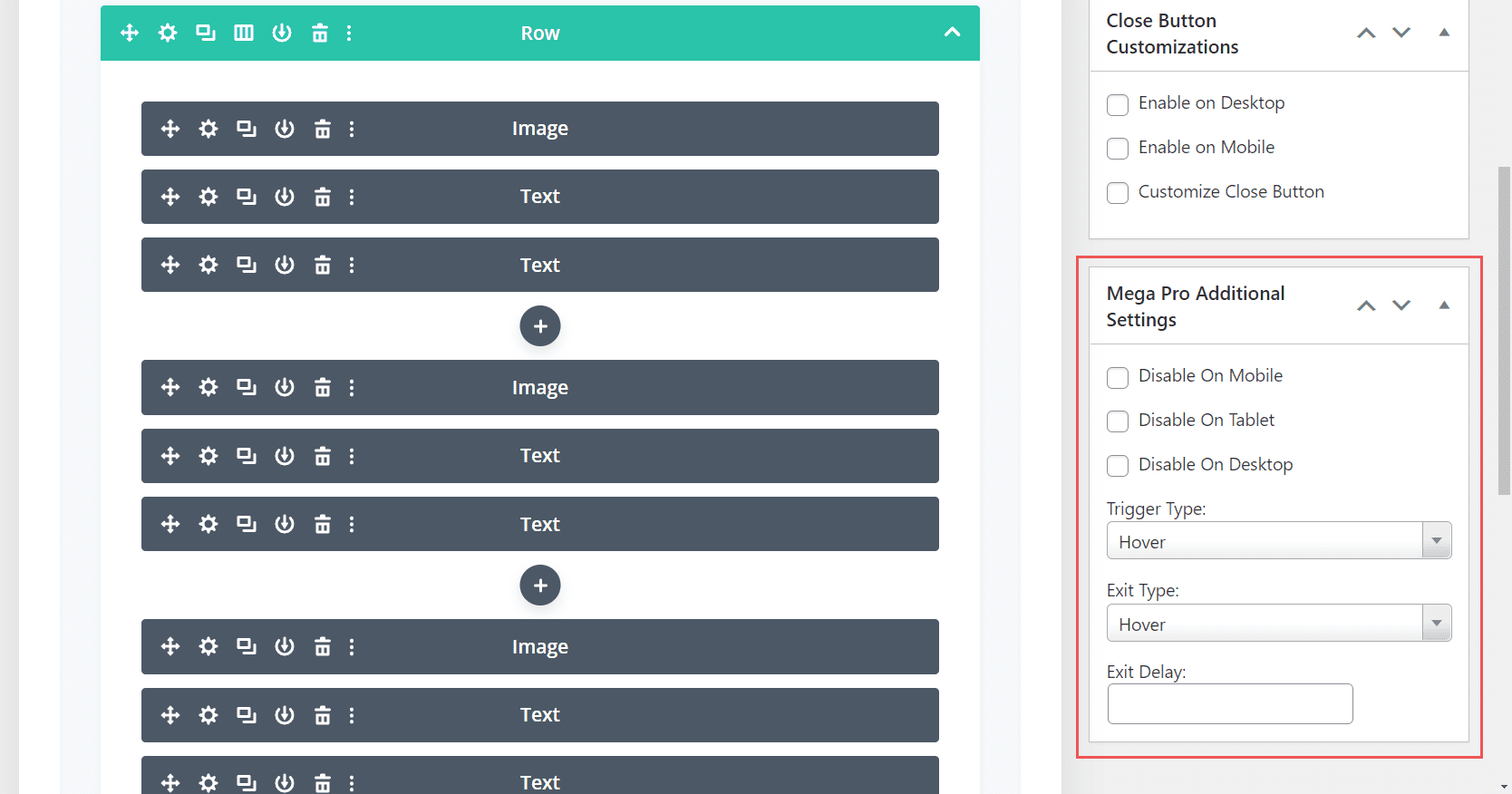
Mega Pro 附加设置
附加设置允许您单独禁用手机、平板电脑和台式机上的菜单。 选择悬停和点击之间的触发类型,悬停和点击之间的退出类型,并在该字段中输入退出延迟。

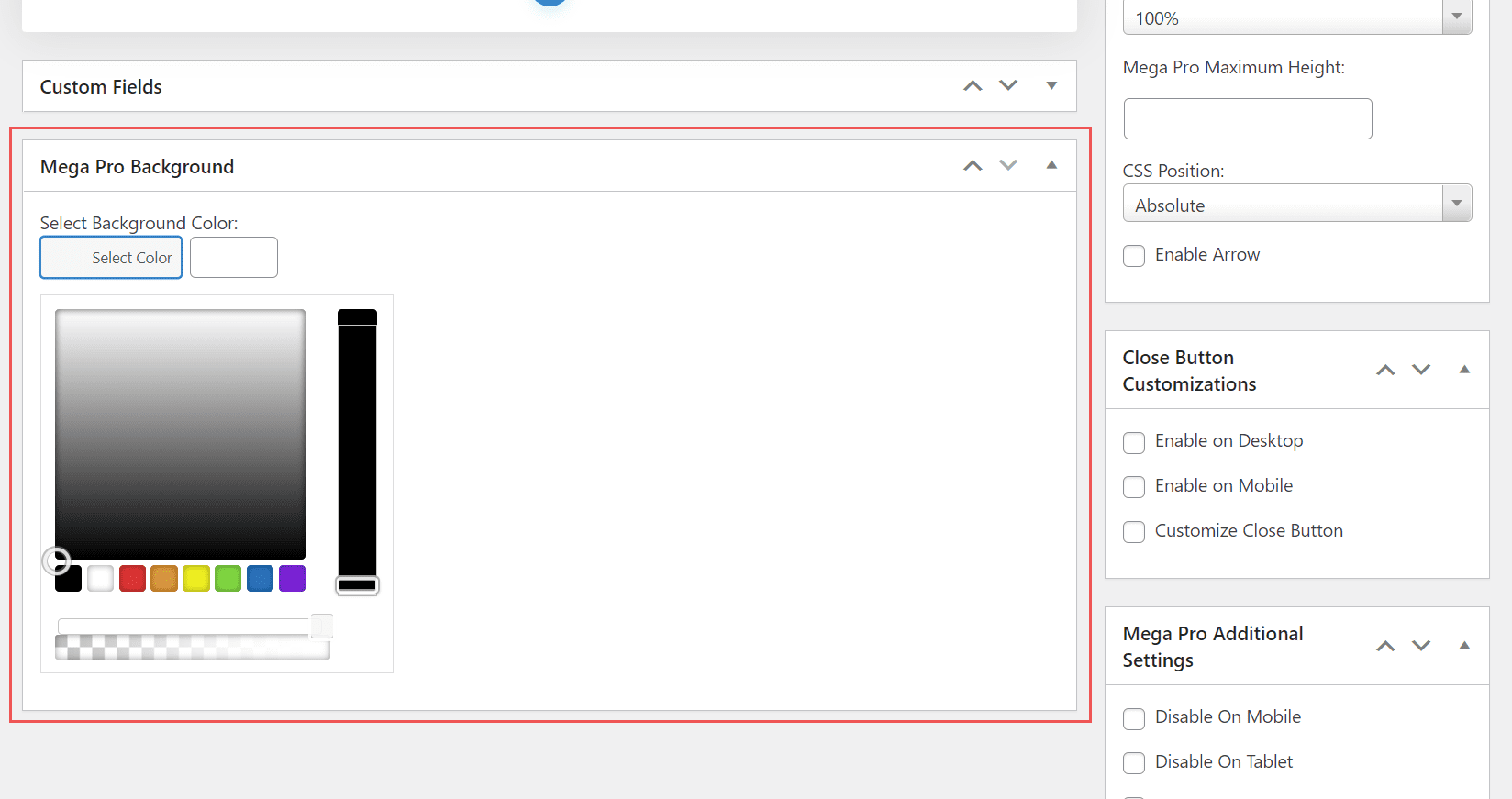
Mega Pro 背景
这个放在编辑器下面。 它有一个颜色选择器,您可以在其中指定菜单的背景颜色。

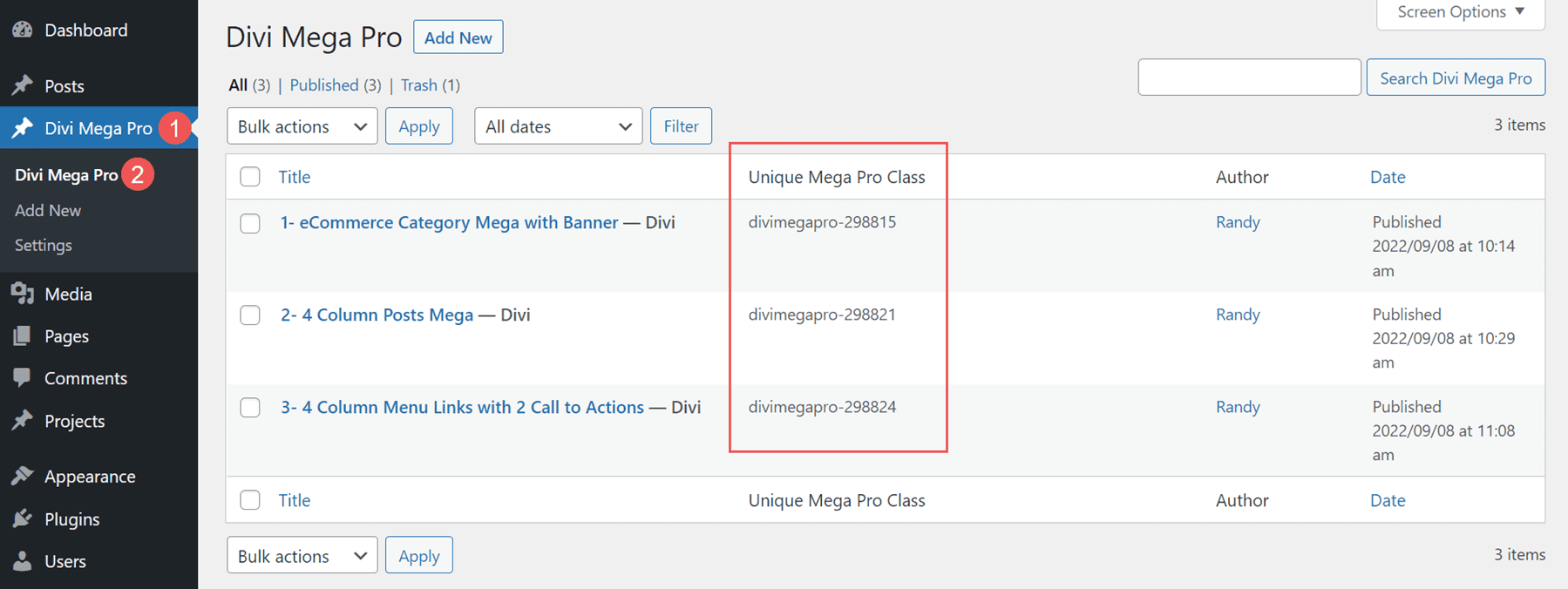
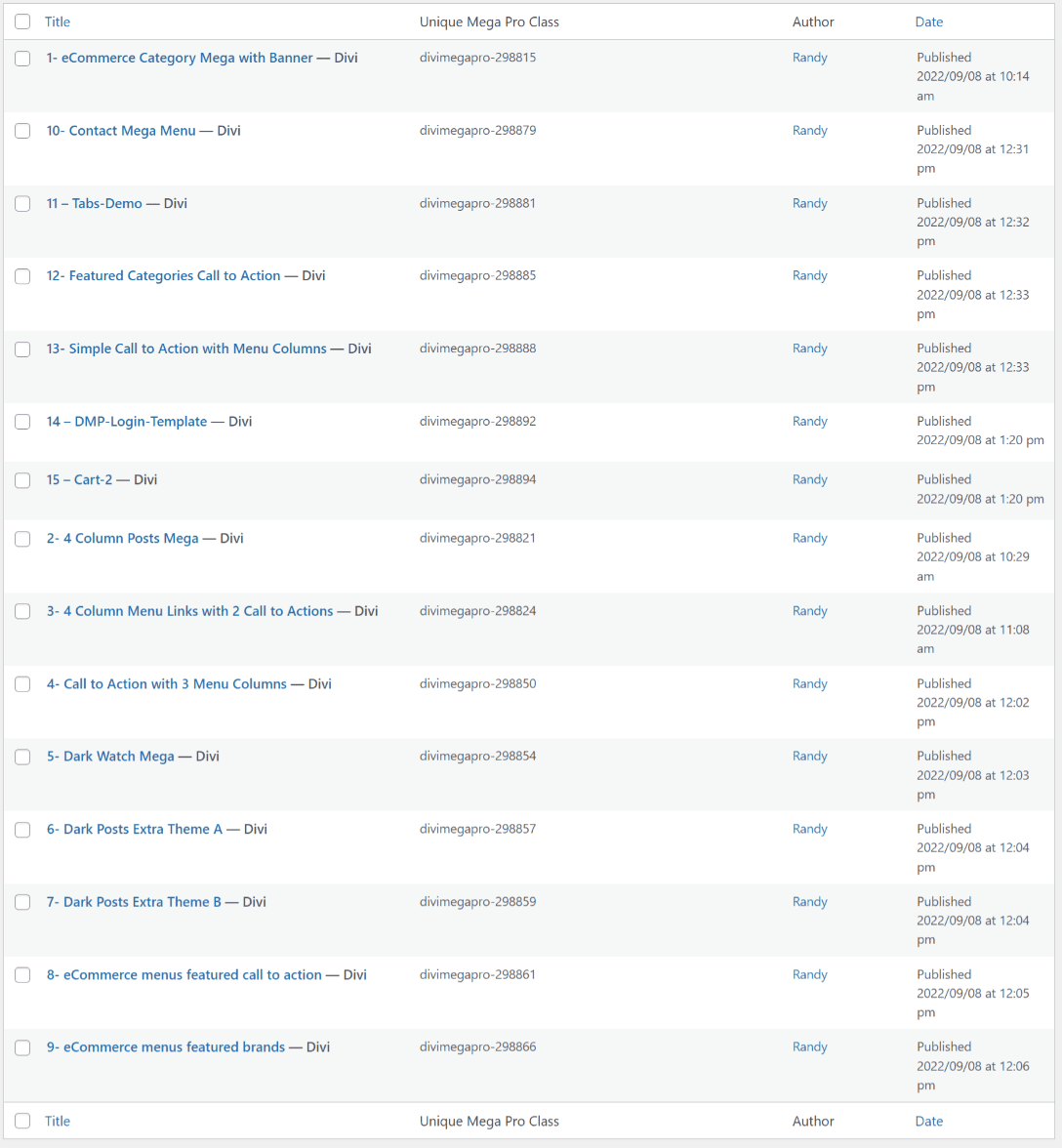
Divi Mega Pro 列表
这会显示您创建的 Divi Mega Pro 项目列表。 每一个都包括 Unique Mega Pro Class。 这是您要复制并粘贴到您希望显示大型菜单或工具提示的位置的内容。 您需要单独创建和复制每个菜单项以构建您的大型菜单。


添加超级菜单
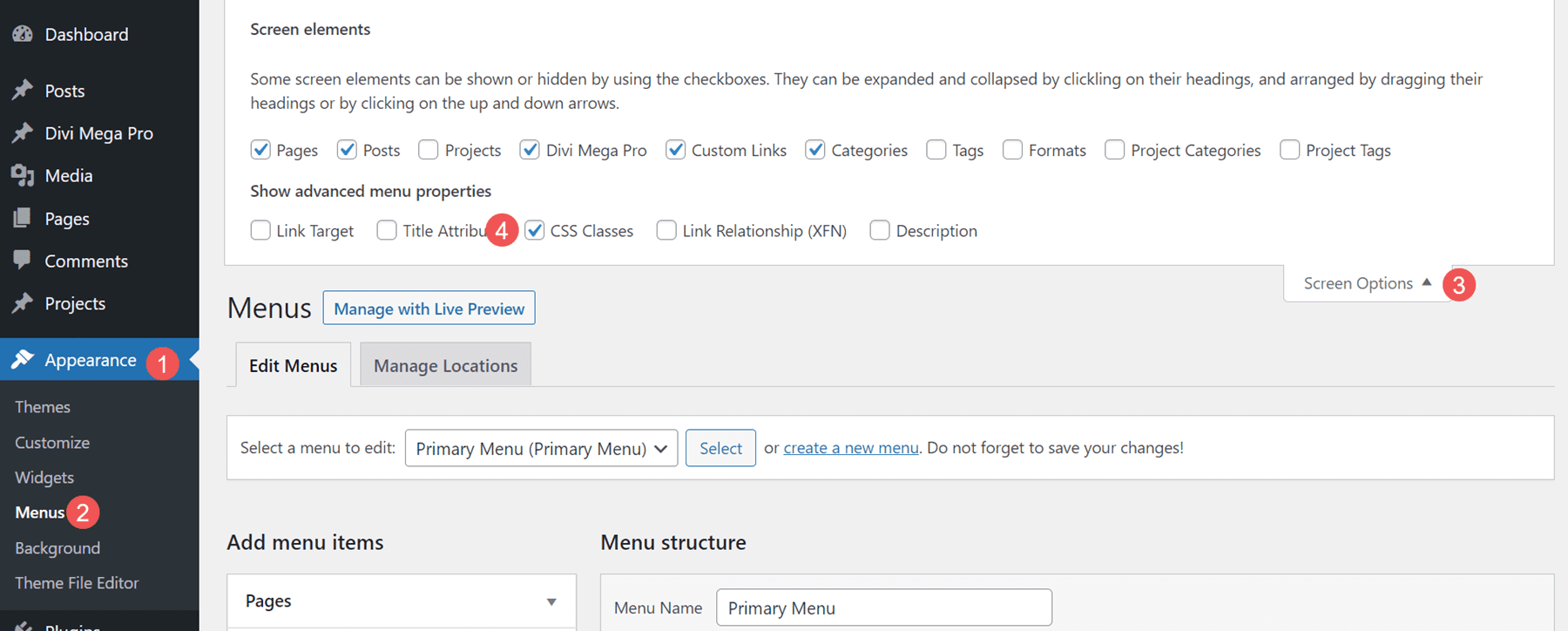
要将大型菜单添加到您的 WordPress 页眉和页脚菜单,您需要启用 CSS 类。 首先,转到 WordPress 仪表板中的外观>菜单。 选择屏幕右上角的屏幕选项,确保选中CSS 类。

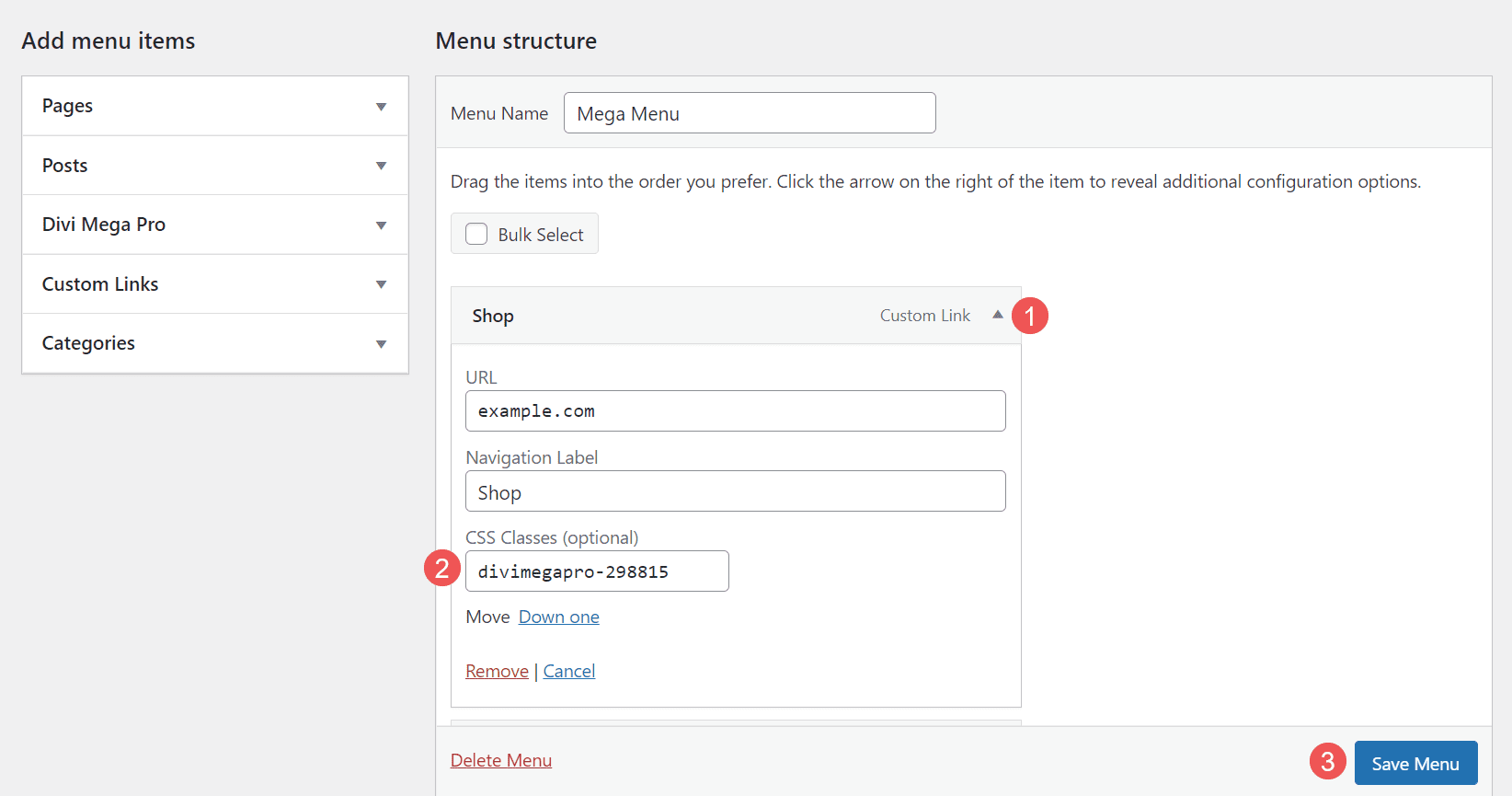
接下来,打开要显示大型菜单项的菜单项。 将大型菜单的 Unique Mega Pro Class 粘贴到 CSS Classes 字段中。

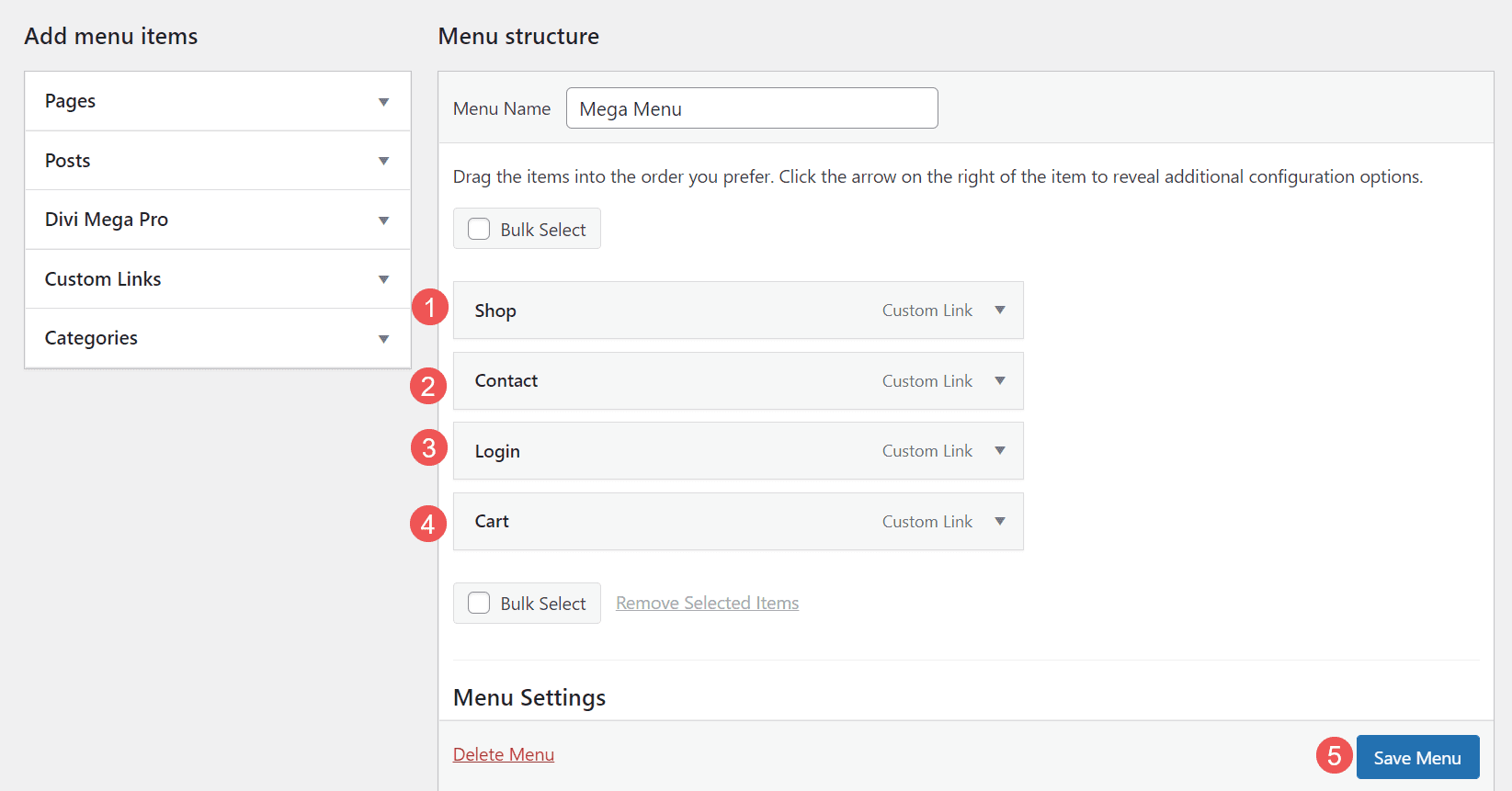
对要显示的每个大型菜单项重复此过程。

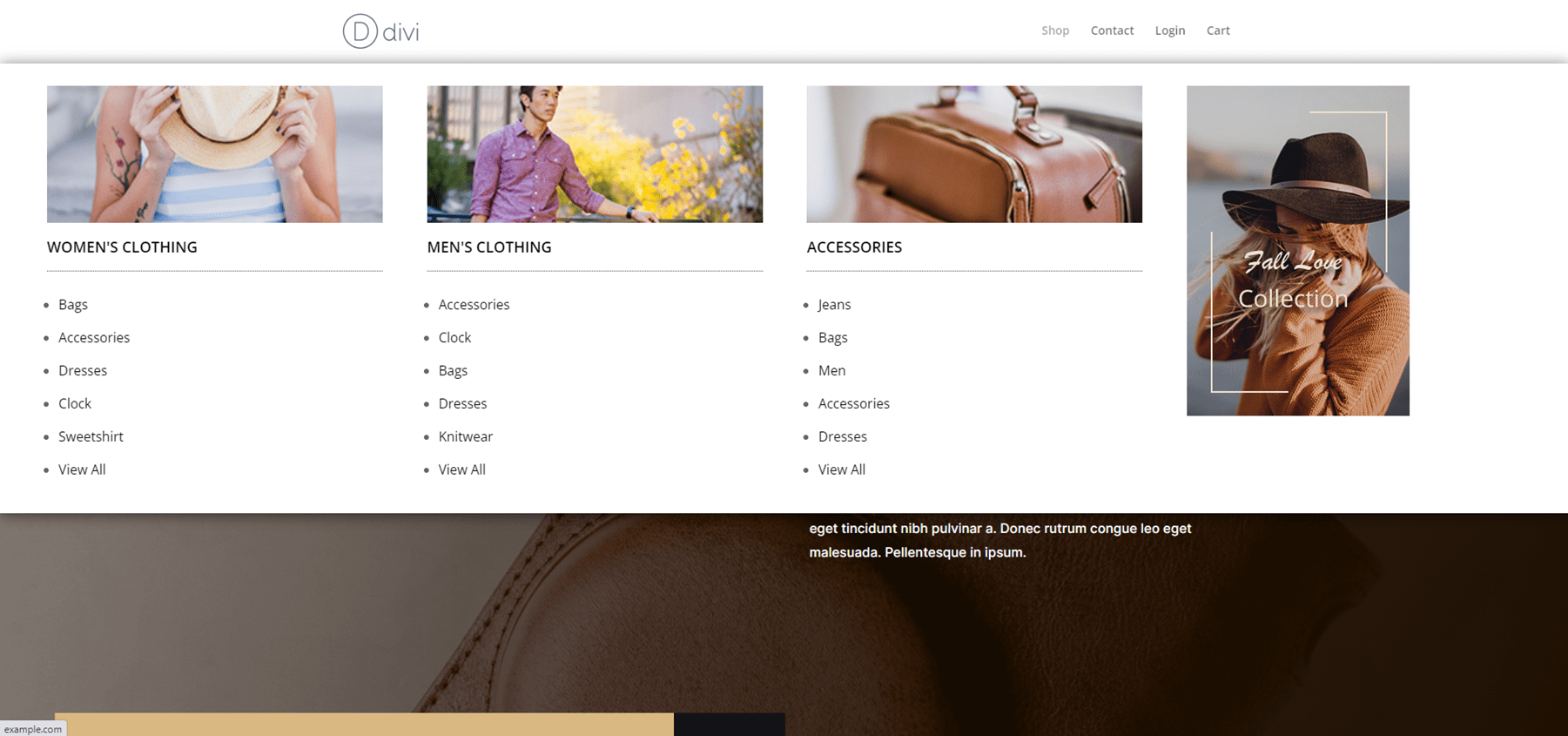
这是前端的这个大型菜单。 我已经使用了其中的一个演示,我们稍后会看到。

添加工具提示
您还可以使用 Divi Mega Pro 创建大型工具提示。 只需将 CSS 类添加到要显示工具提示的元素即可。 您可以将工具提示设置为在悬停或单击时打开。 任何 Divi 模块都可以显示工具提示。 使用 Divi 工具正常设置模块样式。
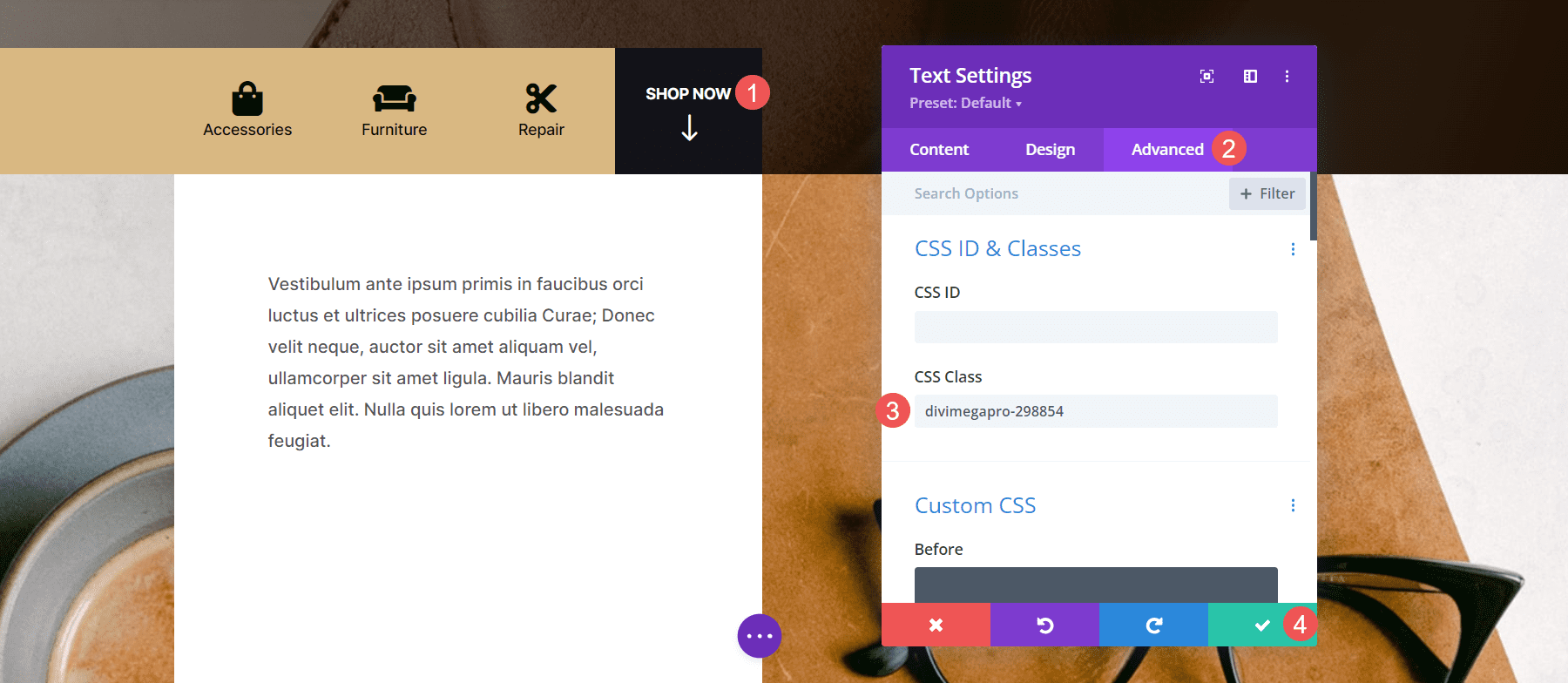
要添加工具提示,请打开要显示工具提示的Divi 模块。 转到Advanced 选项卡并将 Unique Mega Pro Class 粘贴到CSS Class 字段中。 保存您的设置,您就可以显示工具提示了。

现在,当有人将鼠标悬停在您已将类添加到的元素上时,会出现工具提示。

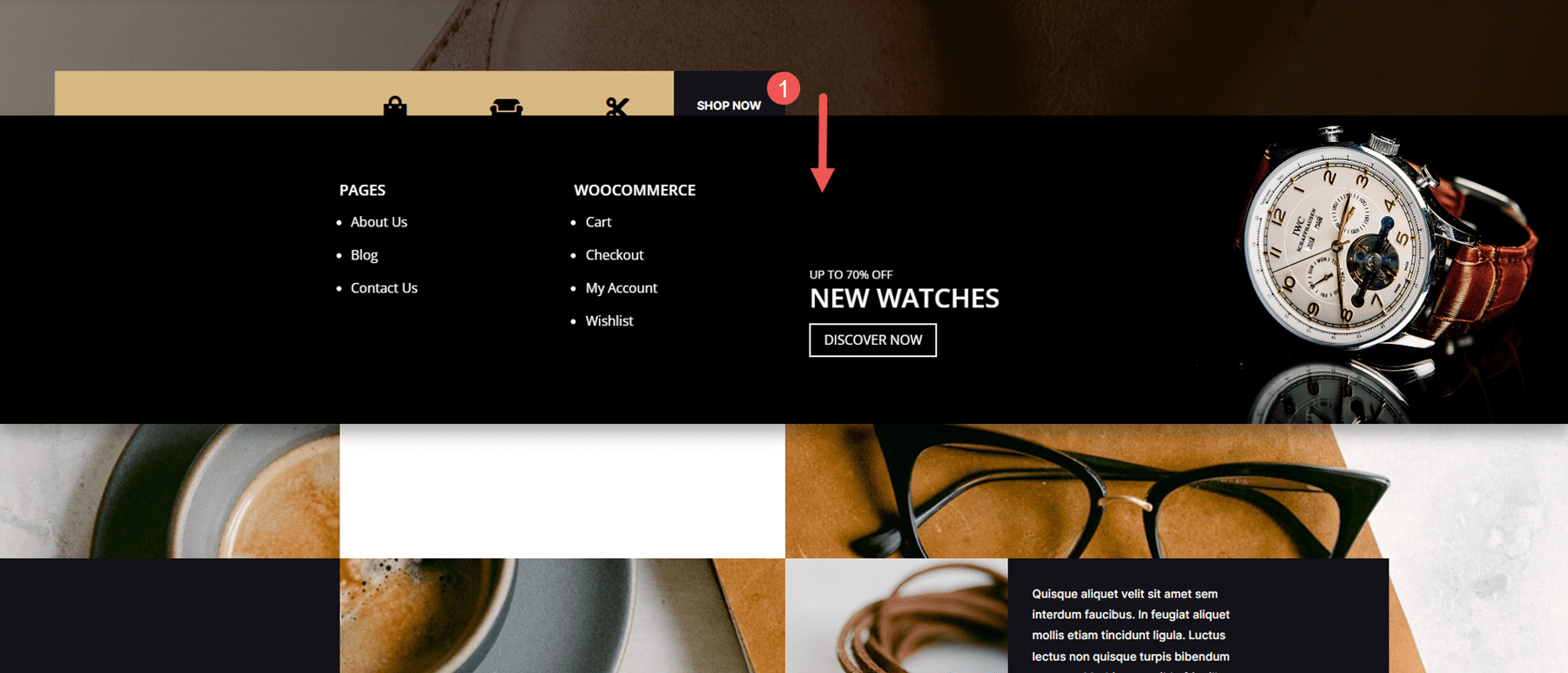
工具提示还可以在 Divi Theme Builder 中为标题创建大型菜单。 使用 Divi 模块创建菜单项,例如文本模块、按钮模块、图像模块等。我只建议使用菜单模块来显示标准菜单,因为每个链接都会打开子菜单或菜单指向的页面。
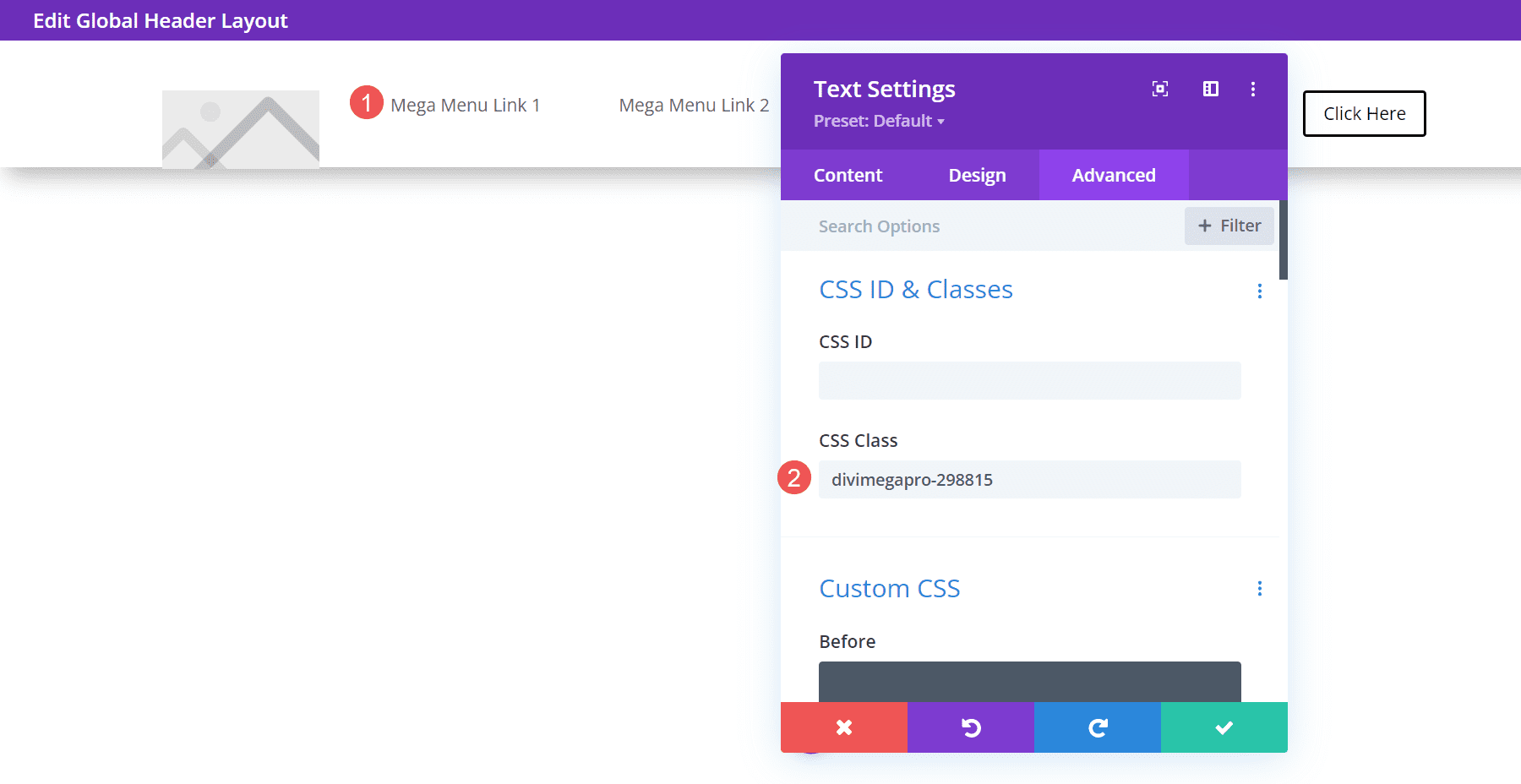
将 Unique Mega Pro Class 添加到您想要拥有大型菜单项的每个元素的 CSS Class 字段。 您可以使用此方法创建自定义页眉和页脚。 在下面的示例中,我使用标准文本模块作为菜单链接创建了一个菜单。 我将为每个菜单添加一个大型菜单布局。

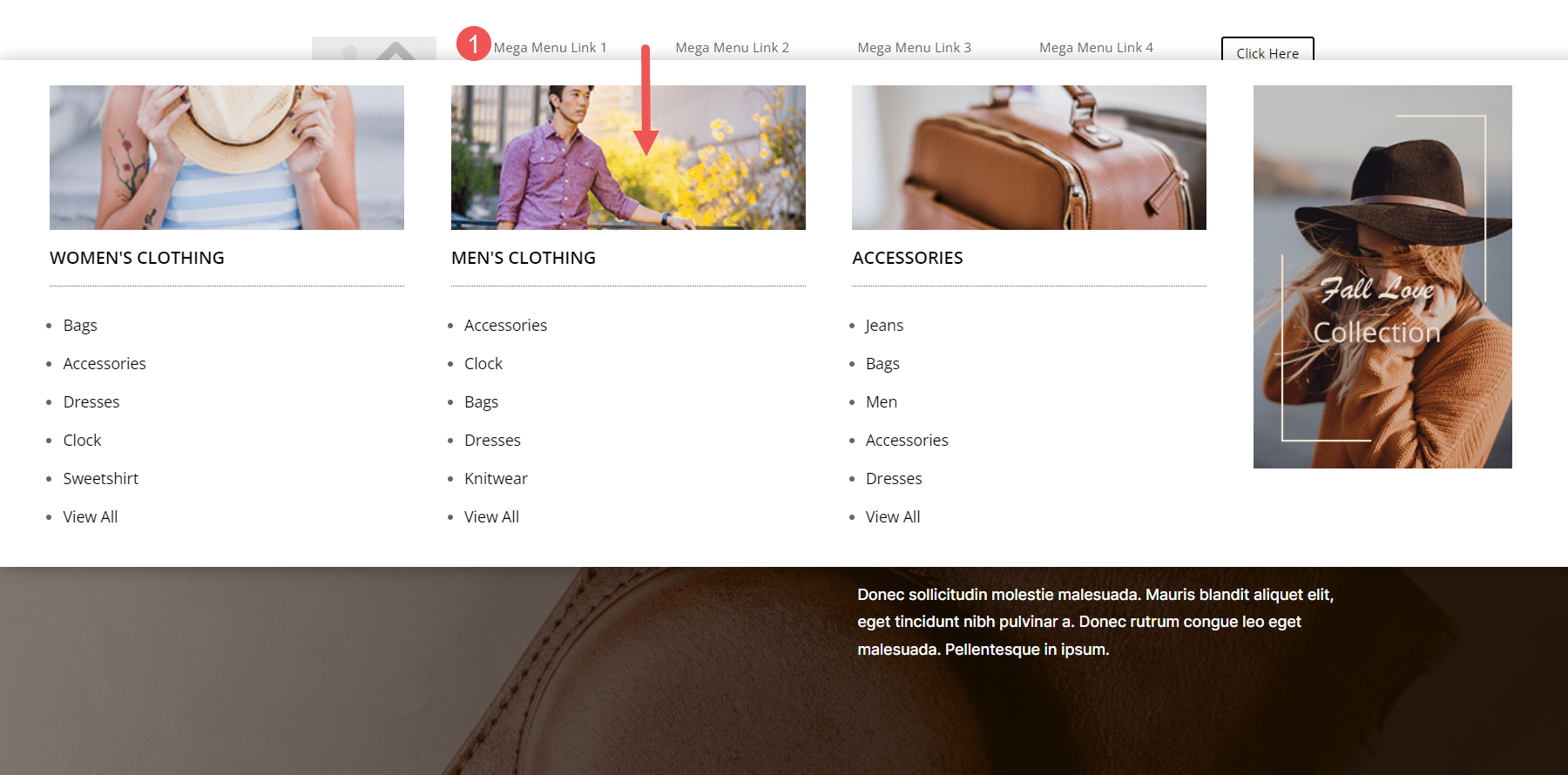
菜单项将作为普通菜单使用,并根据您的设置在悬停或单击时显示大型菜单项。 在下面的示例中,我将鼠标悬停在第一个菜单链接上,该文本模块的大型菜单已打开。

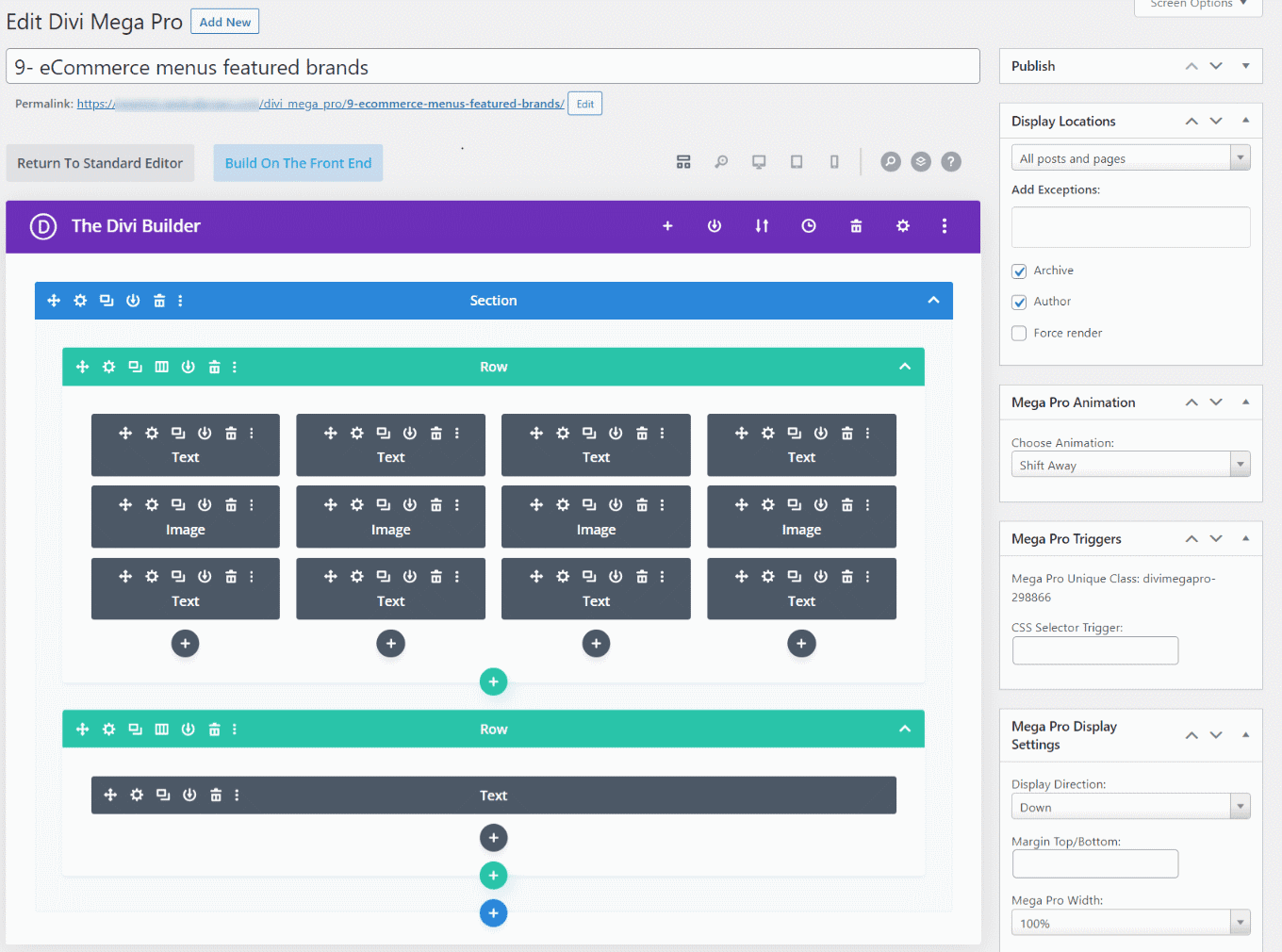
Divi Mega Pro 模板
Divi Mega Pro 包括 15 个模板,可帮助您入门。 它们以 JSON 文件的形式提供。 将它们上传到您的 Divi Mega Pro 编辑器并使用它们来创建您的 Divi Mega Pro 布局。 它们包括电子商务横幅、标签、CTA、联系信息、登录表单、博客文章等等。 布局经过精心设计,适用于任何风格的网站。

这些模板是完全可定制的,因此您可以调整它们以包含您的品牌字体和颜色。 这是模板编号 9,它为特色品牌创建电子商务菜单。 这显示了后端编辑器中的线框视图。 您还可以在前端查看布局。 我的默认情况下显示带有侧边栏的布局,但我确信可以轻松禁用它以显示全宽布局。

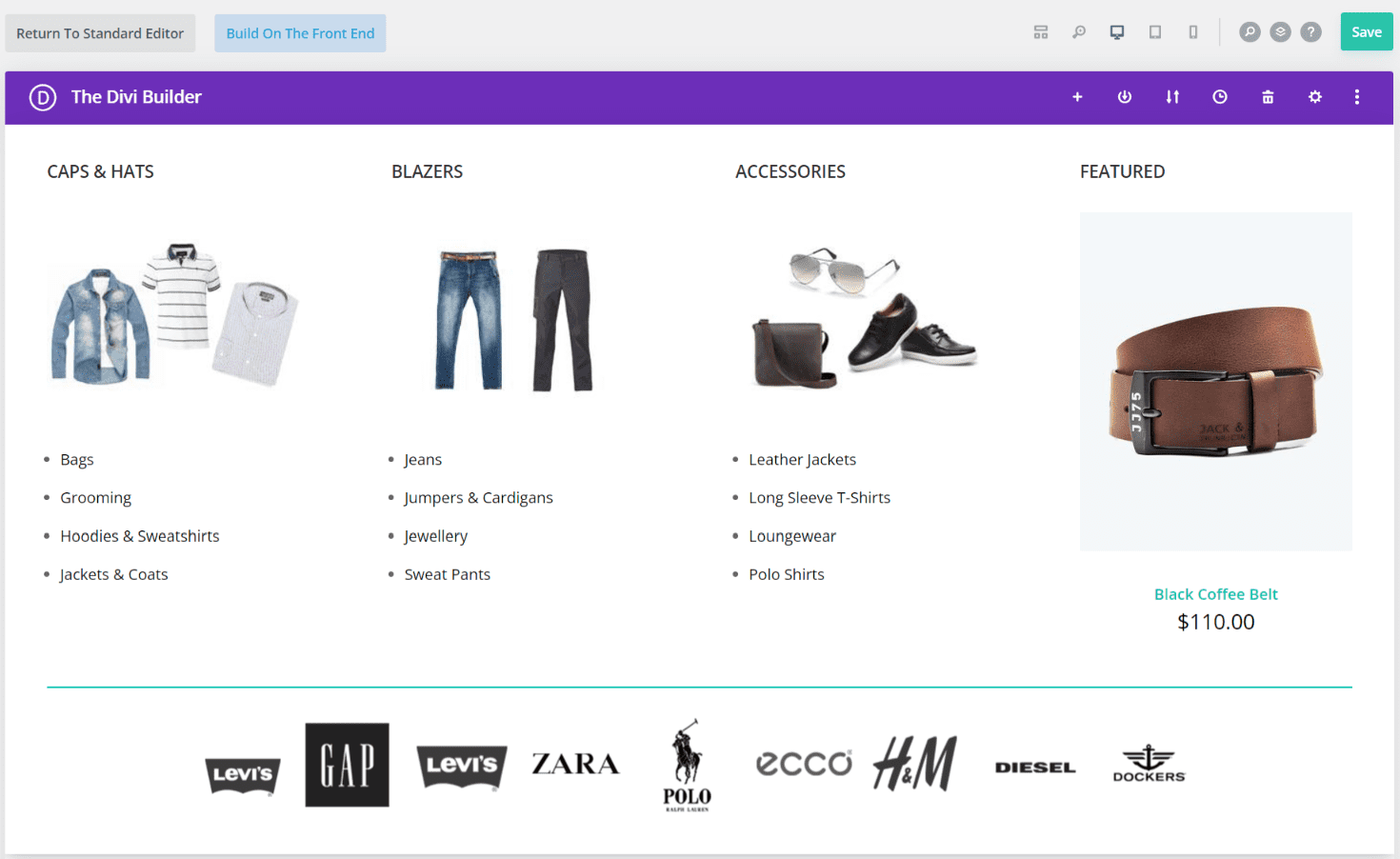
这是它在前端的样子。 这是显示桌面视图的后端编辑器。

在哪里购买 Divi Mega Pro
Divi Mega Pro 在 Divi Marketplace 有售,售价 79 美元。 它包括无限制的网站使用、一年的支持和更新以及 30 天退款保证。

结束的想法
这就是我们对 Divi Mega Pro 的看法。 我发现创建和使用大型菜单非常直观。 由于它使用任何 Divi Builder 模块,因此创建菜单和工具提示的工作方式与构建任何 Divi 布局相同。 额外的功能,如动画、按钮等,提供了对设计的更多控制,并指定了菜单和工具提示的工作方式。 它适用于页面、帖子、WooCommerce 产品等。 添加的模板是入门的好方法。 如果您有兴趣为您的 Divi 网站创建大型菜单和工具提示,Divi Mega Pro 值得一看。
我们希望收到你的来信。 你试过 Divi Mega Pro 吗? 在评论中让我们知道您的想法。
