Evidenziazione del plug-in Divi: Divi Mega Pro
Pubblicato: 2022-12-07Divi Mega Pro è un plug-in di terze parti per Divi che aggiunge la possibilità di creare mega menu e suggerimenti con Divi Builder. Poiché i mega menu e le descrizioni comandi vengono creati con Divi Builder, puoi utilizzare qualsiasi modulo desideri, inclusi moduli di terze parti, shortcode e codice, e modellarli con gli strumenti di Divi. In questo post, daremo un'occhiata a Divi Mega Pro per aiutarti a decidere se Divi Mega Pro è il prodotto giusto per le tue esigenze.
Costruttore Divi Mega Pro
Invece di aggiungere moduli a Divi Builder, Divi Mega Pro aggiunge un nuovo tipo di post creato con i layout Divi che i menu di WordPress e i moduli Divi possono visualizzare. Crea e aggiungi quanti ne vuoi a qualsiasi pagina e menu. Una nuova voce di menu viene aggiunta alla dashboard di WordPress chiamata Divi Mega Pro . Ciò include l'elenco, l'editor e le impostazioni di Divi Mega Pro. Qui puoi creare e gestire i tuoi mega menu e suggerimenti. Esamineremo ogni voce di menu in ordine inverso.
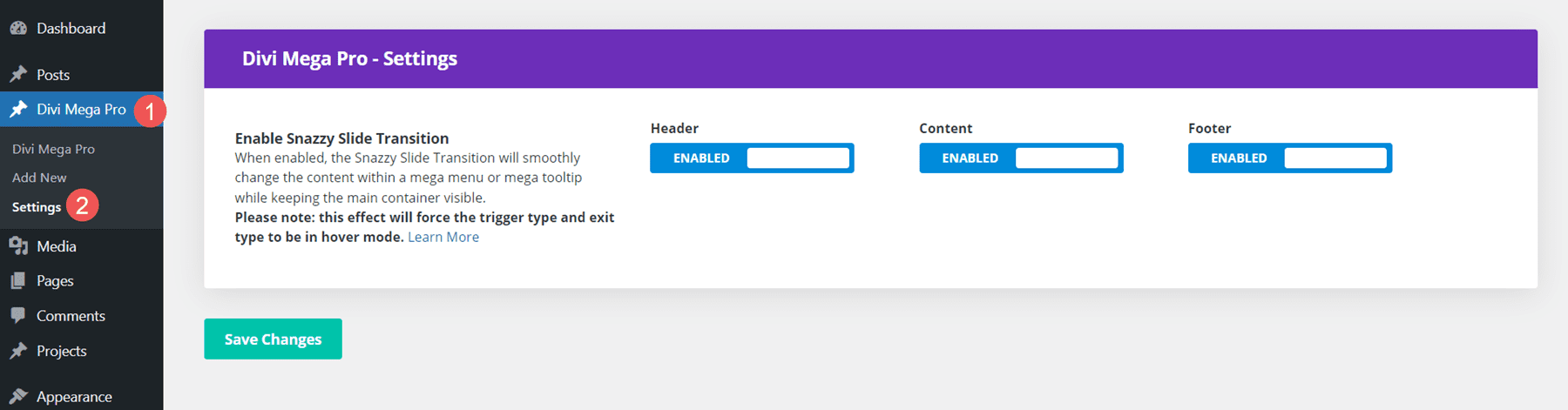
Impostazioni Divi MegaPro
Le impostazioni ti consentono di aggiungere una transizione diapositiva all'intestazione, al contenuto e al piè di pagina. Puoi abilitarli in modo indipendente. Sono disabilitati per impostazione predefinita. La transizione cambierà il contenuto all'interno del menu o della descrizione comando mantenendo visibile il suo contenitore. Questo forza il mega menu e le descrizioni comandi in modalità al passaggio del mouse. Consiglio di abilitarli a meno che non sia necessario utilizzare la modalità clic.

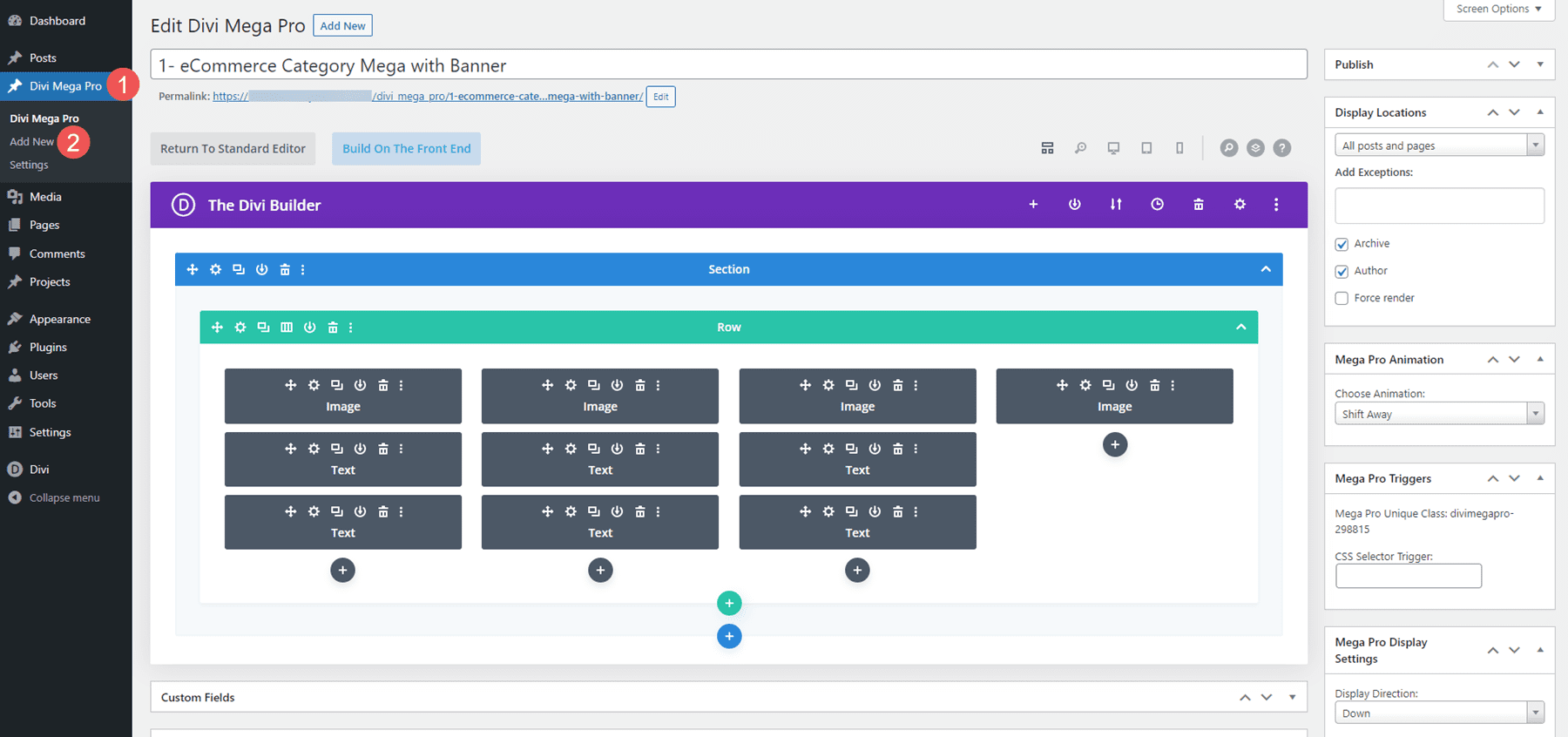
Aggiungere nuova
Per creare una mega voce di menu o un suggerimento, fai clic su Aggiungi nuovo . Si apre un editor in cui è possibile creare il menu o il tooltip. Include l'editor TinyMCE e puoi abilitare Divi Builder per crearlo con Divi Modules. Dovrai creare un nuovo elemento per ogni elemento del mega menu che desideri visualizzare. Ad esempio, se desideri che quattro collegamenti diversi nell'intestazione mostrino un diverso layout del mega menu, dovrai creare quattro elementi diversi.
L'editor include molti strumenti nella barra laterale destra e in basso, inclusi gli strumenti di pubblicazione standard e le opzioni dei campi personalizzati. Diamo un'occhiata da vicino a ciascuno degli strumenti personalizzati.

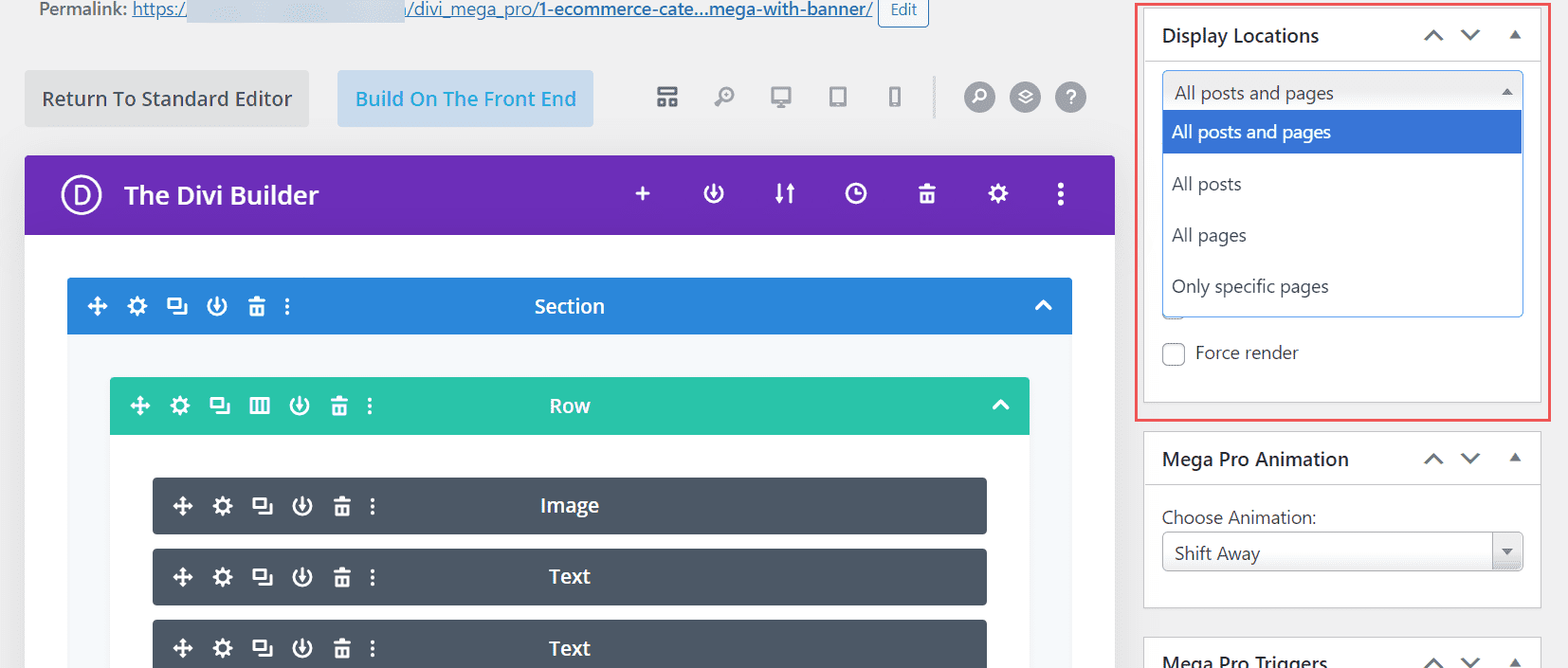
Visualizza posizioni
Scegli dove può essere visualizzato il mega menu. Seleziona tra tutti i post e le pagine, tutti i post, tutte le pagine o pagine specifiche. Puoi aggiungere al campo eccezioni per tutti i post o le pagine. Se scegli posizioni specifiche, puoi inserirle nel campo. Puoi anche scegliere di mostrare il menu nelle pagine degli autori e nelle pagine di archivio e forzare il rendering.

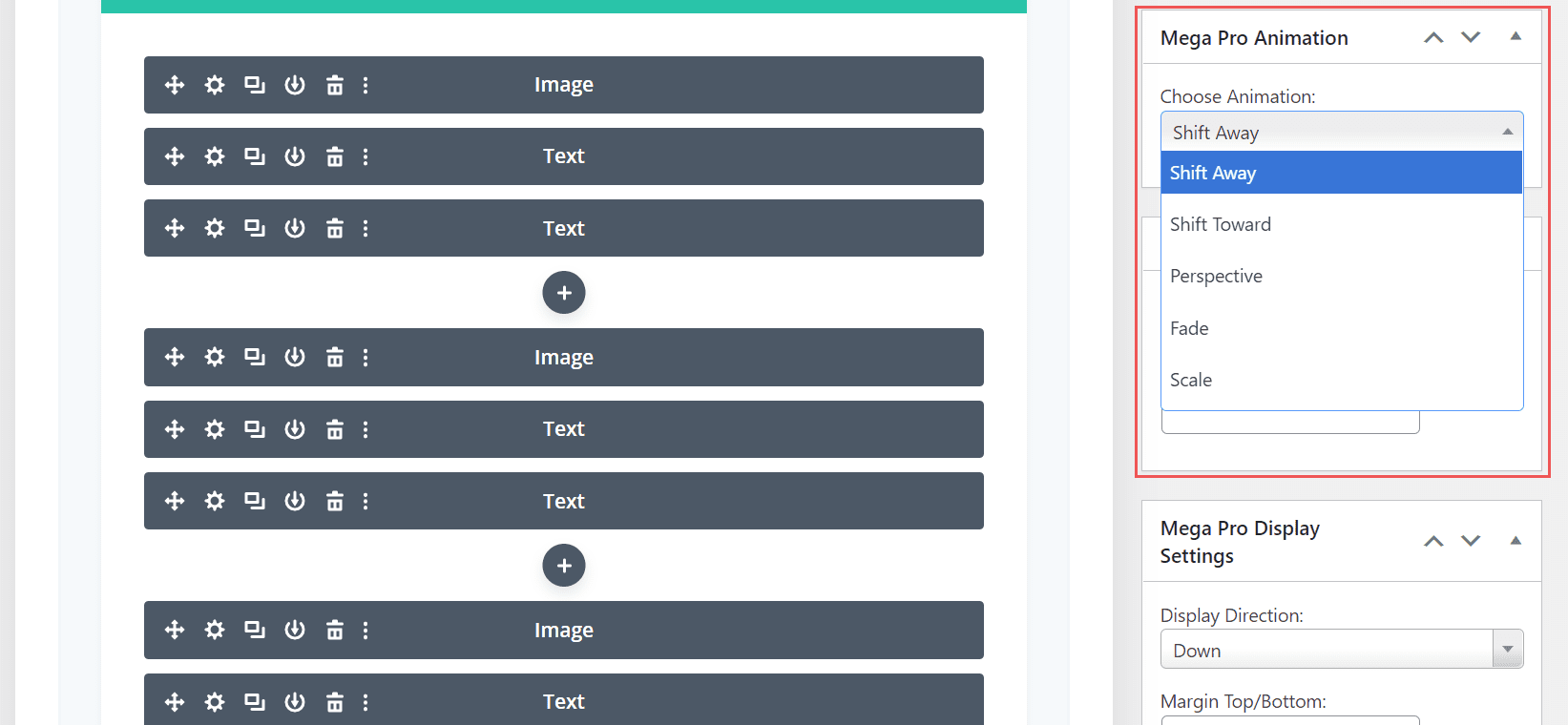
Animazione Mega Pro
Scegli l'animazione che verrà utilizzata dal menu o dalla descrizione comando all'apertura. Scegli Allontanati, Spostati verso, Prospettiva, Dissolvenza o Scala. Questi conferiscono ai mega menu un aspetto elegante quando si aprono e si chiudono.

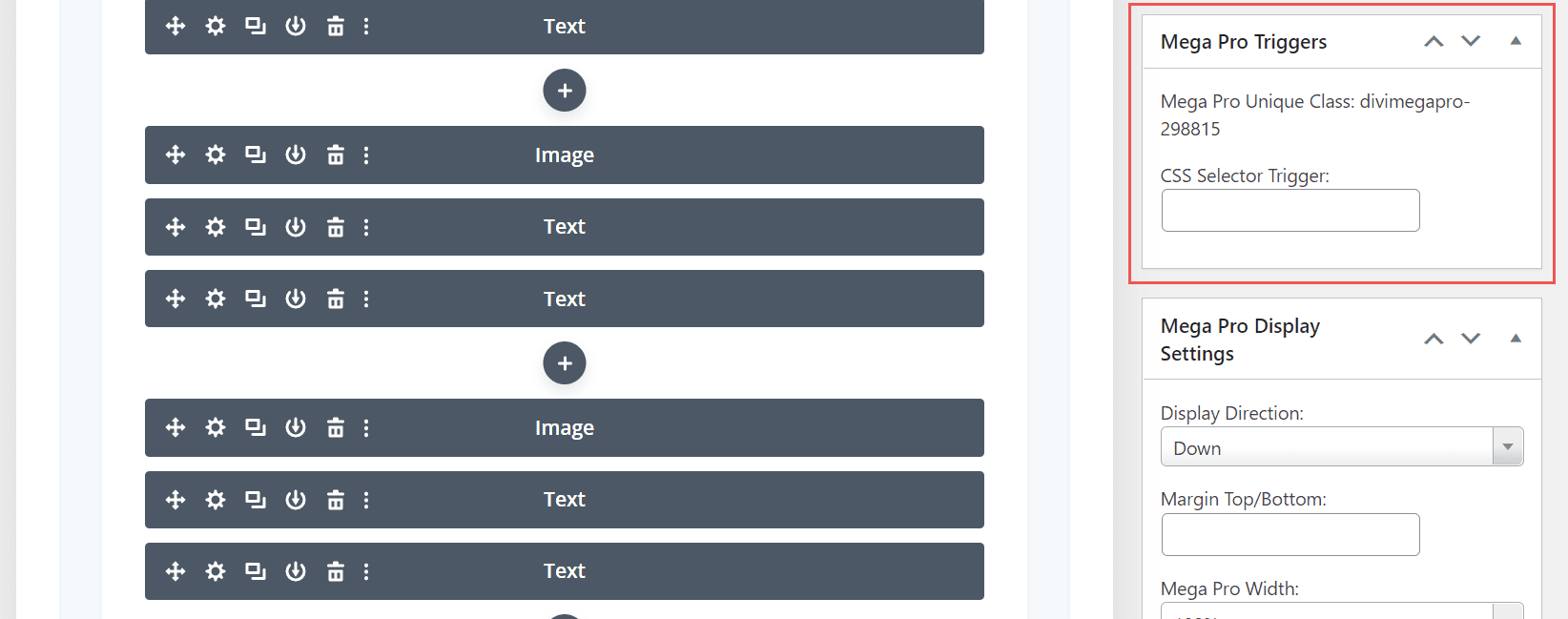
Trigger Mega Pro
Inserisci il trigger del selettore CSS nel campo. Mostra anche la classe unica Mega Pro che inseriresti nei campi della classe CSS per visualizzare i layout.

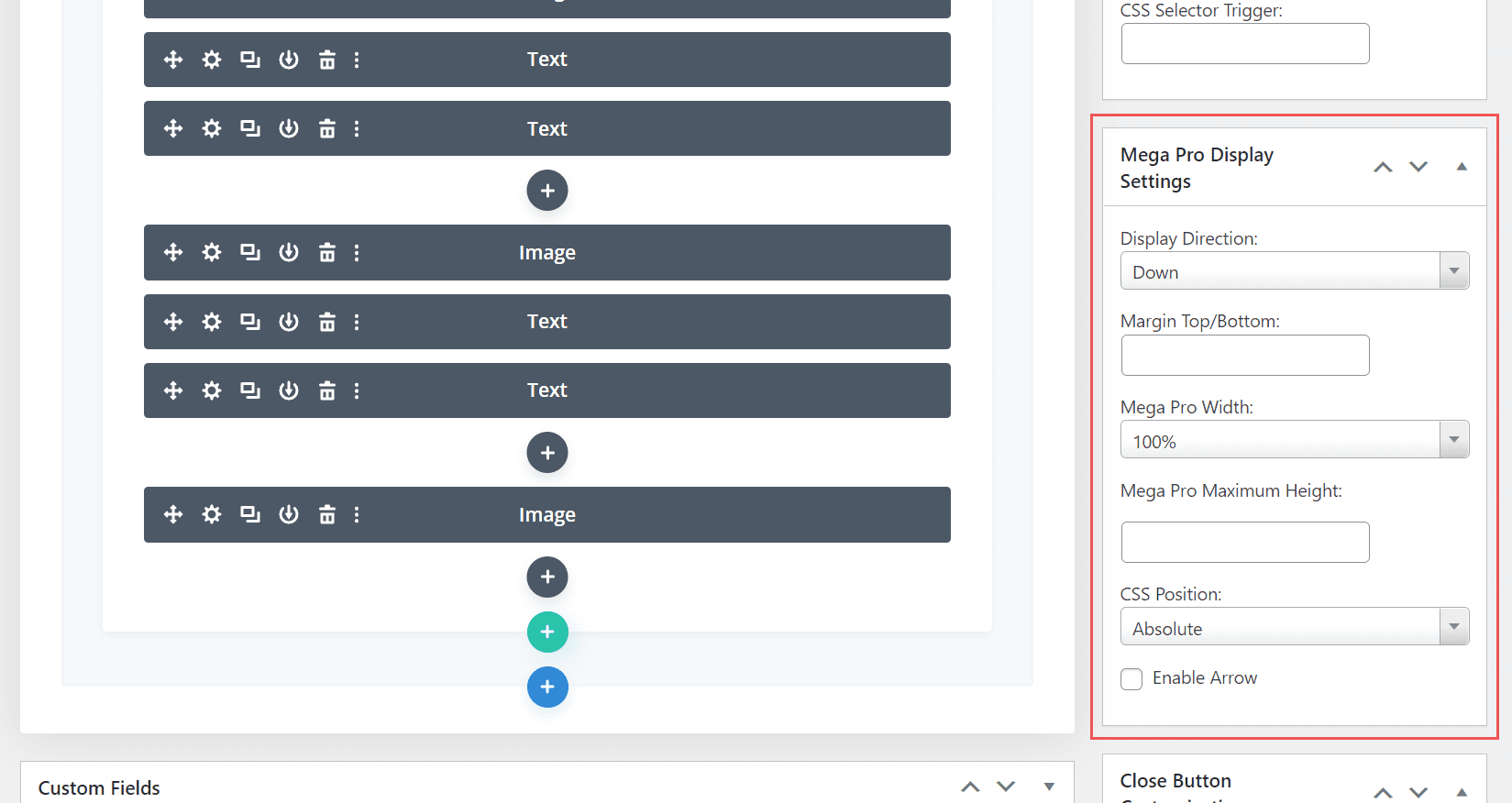
Impostazioni schermo Mega Pro
Le impostazioni includono molte opzioni. Scegli la direzione di visualizzazione, aggiungi il margine superiore e inferiore, scegli la larghezza, inserisci l'altezza massima, scegli la posizione CSS da assoluta o fissa e attiva una freccia.

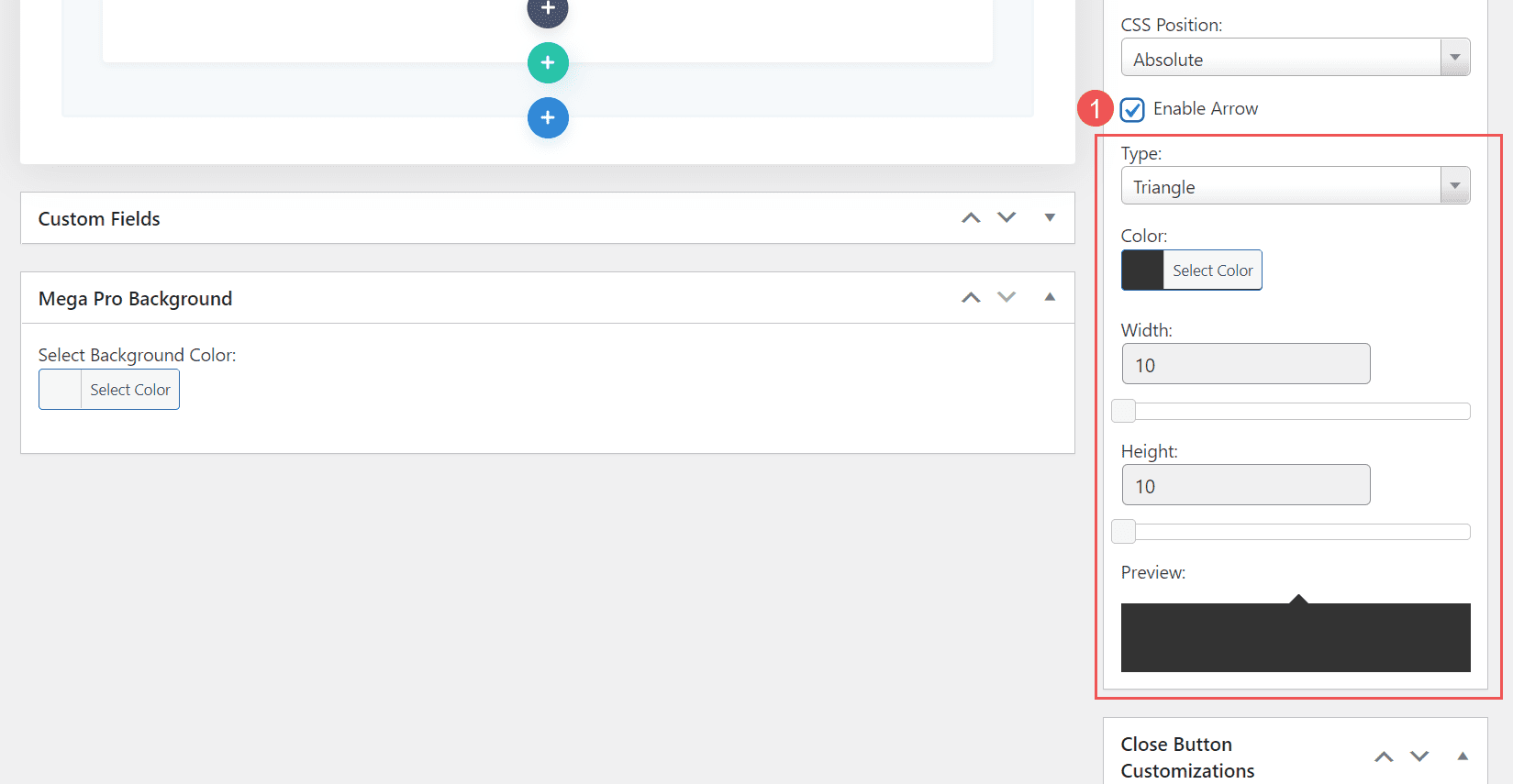
Se abiliti la freccia, vedrai alcuni strumenti di stile per scegliere il tipo, il colore, la larghezza e l'altezza. Mostra un'anteprima, così saprai come appare sul front-end.

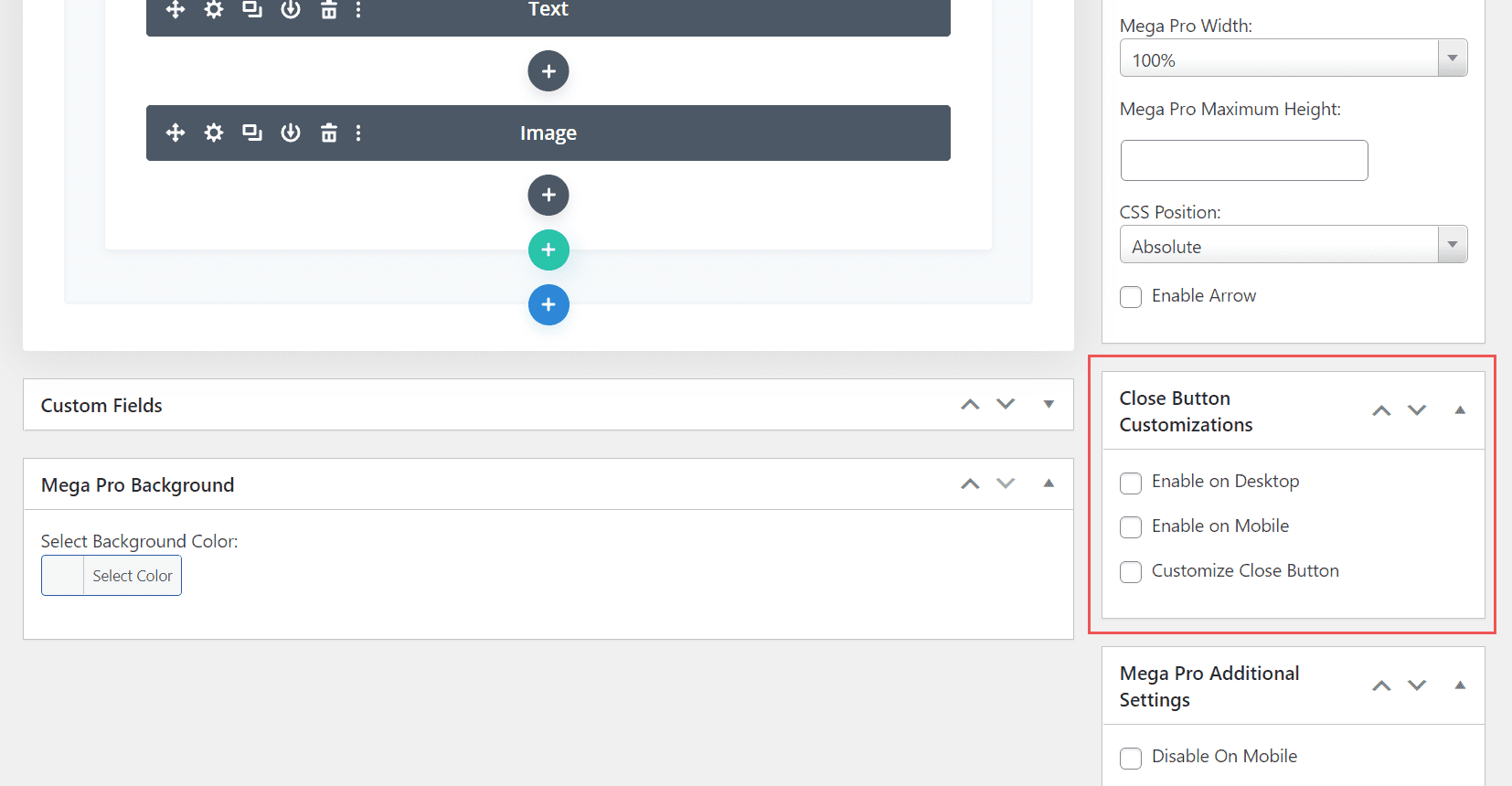
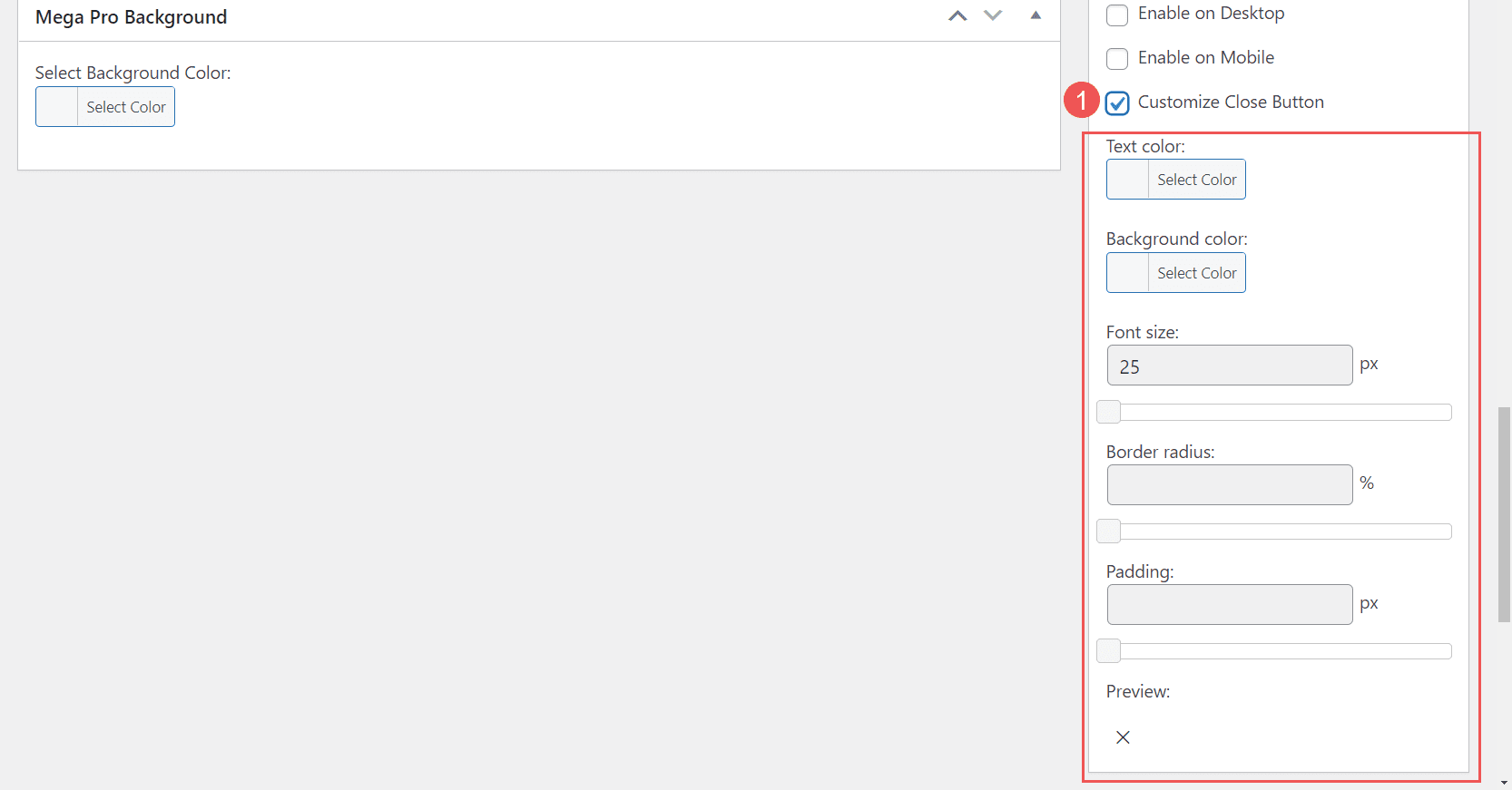
Personalizzazioni personalizzate dei pulsanti di chiusura
Le personalizzazioni del pulsante di chiusura consentono di abilitare il pulsante di chiusura su desktop e telefoni in modo indipendente.

Se scegli di personalizzare il pulsante di chiusura, vedrai un altro set di opzioni per regolare i colori, la dimensione del carattere, il raggio del bordo e il riempimento. Include anche un'anteprima in modo da poter vedere come apparirà sul front-end.

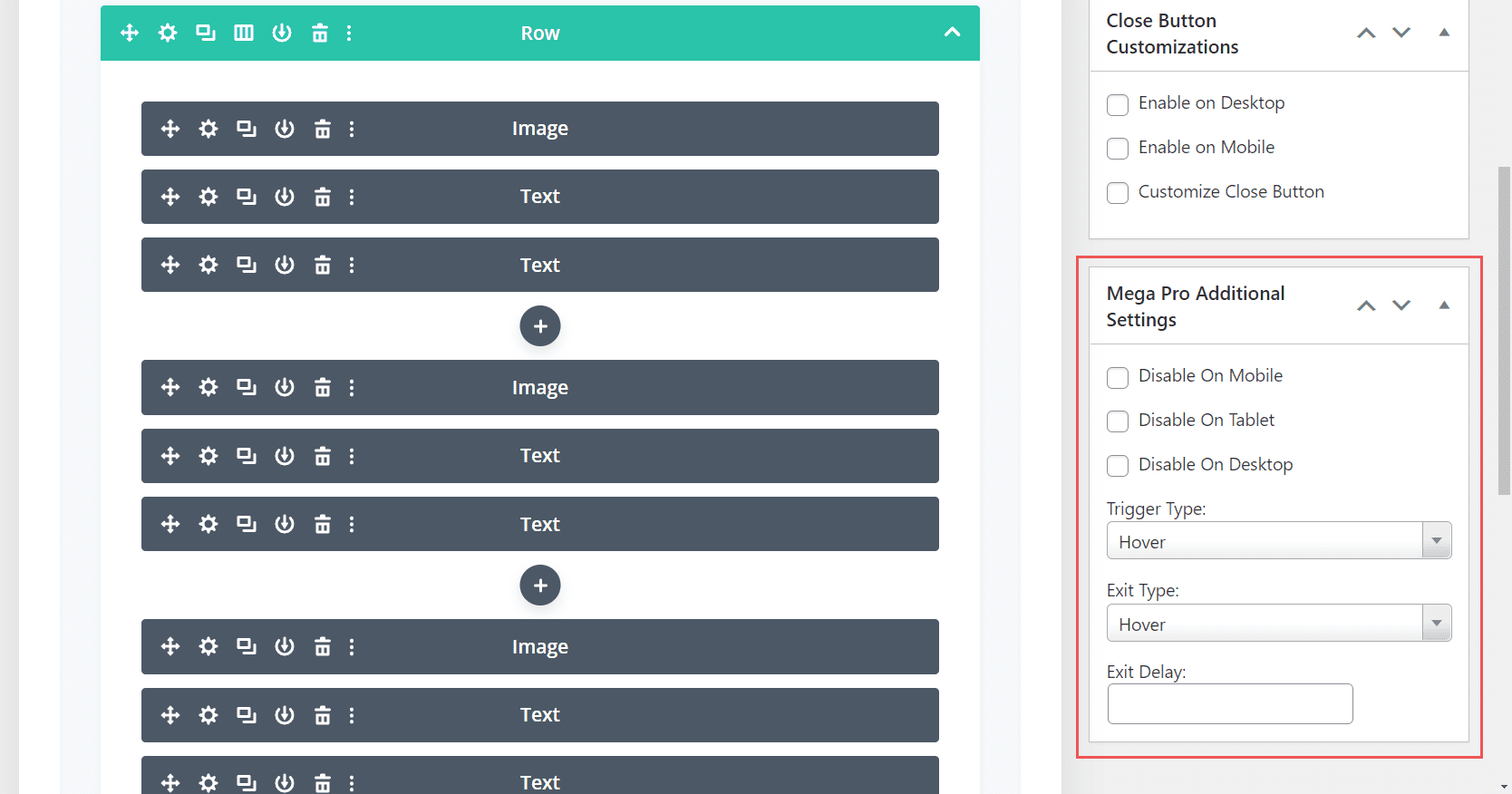
Mega Pro Impostazioni aggiuntive
Le impostazioni aggiuntive consentono di disabilitare singolarmente il menu su telefoni, tablet e desktop. Scegli il tipo di trigger tra passaggio del mouse e clic, il tipo di uscita tra passaggio del mouse e clic e inserisci il ritardo di uscita nel campo.

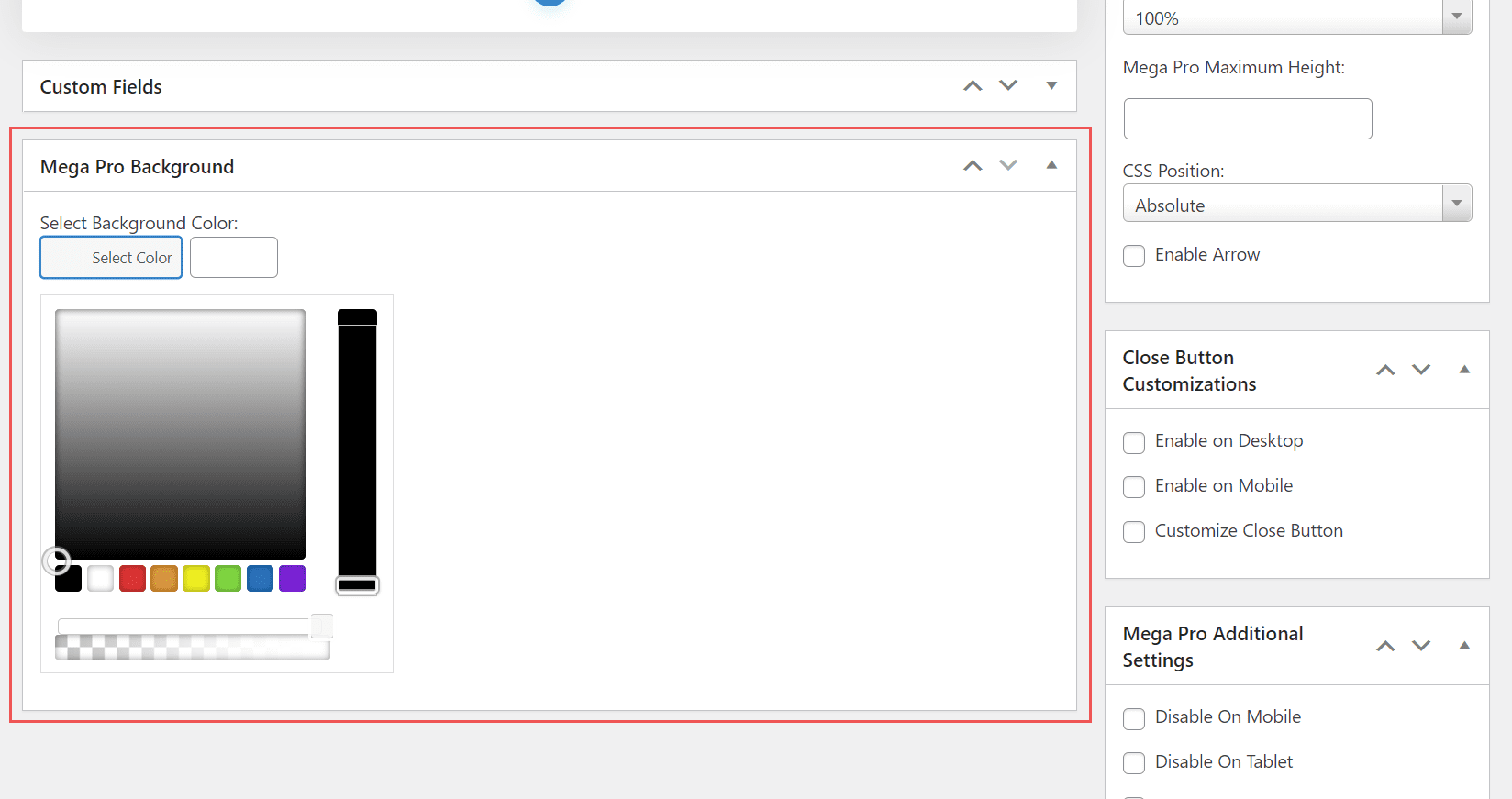
Sfondo Mega Pro
Questo è posto sotto l'editor. Ha un selettore di colori in cui è possibile specificare il colore di sfondo del menu.

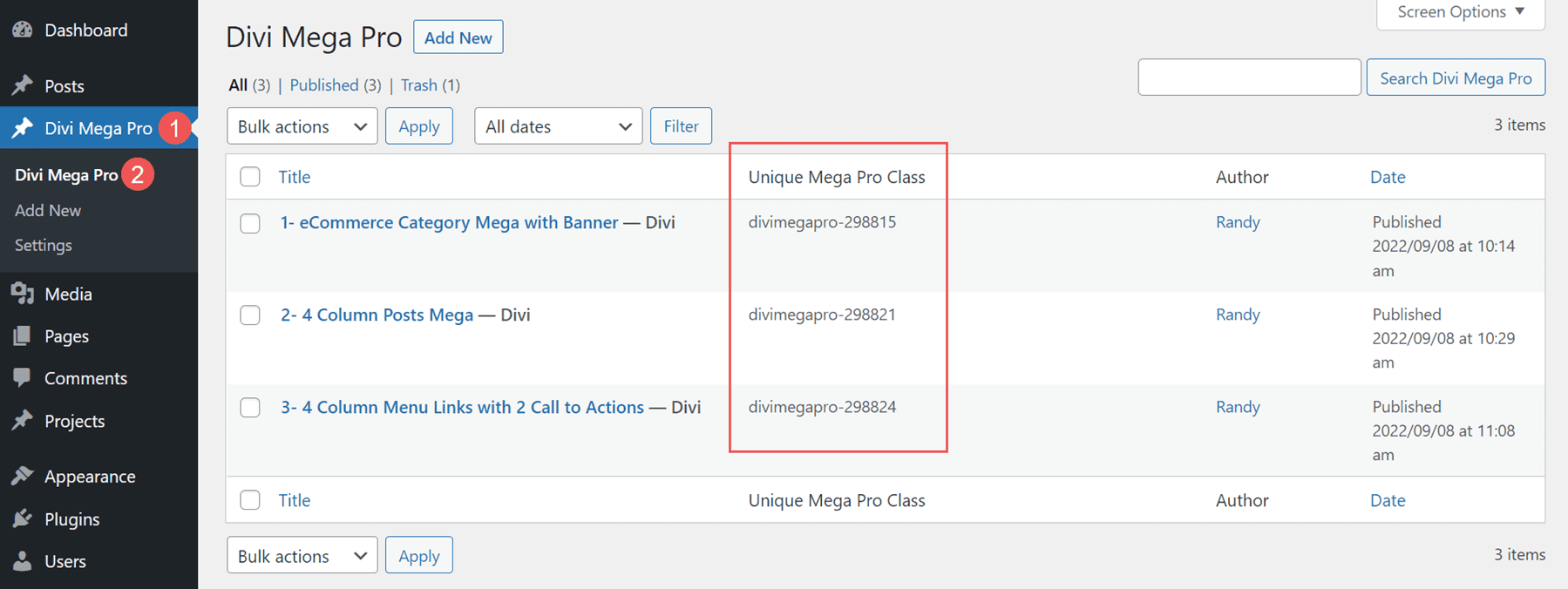
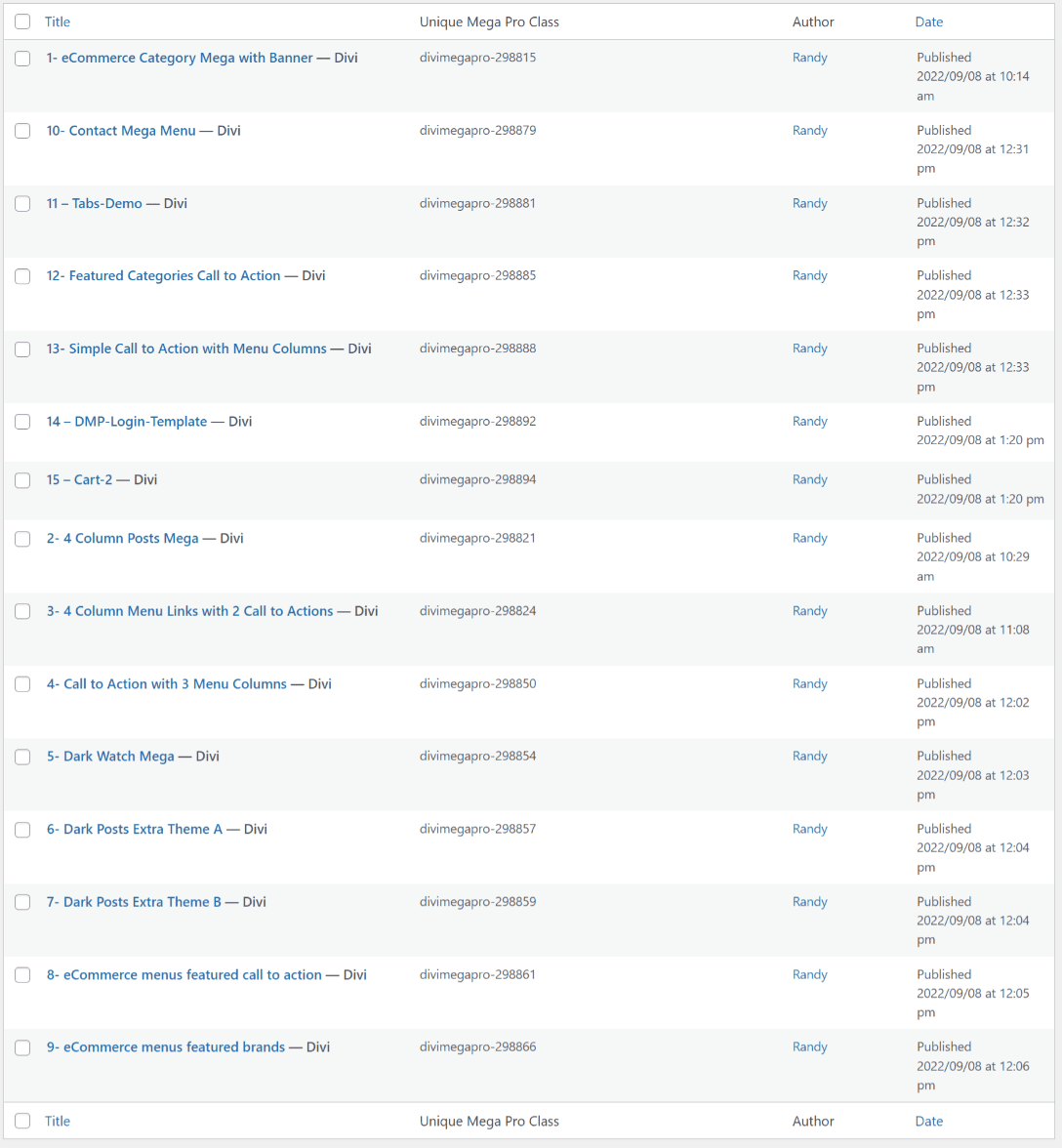
Elenco Divi Mega Pro
Questo mostra l'elenco degli elementi Divi Mega Pro che hai creato. Ognuno include l'Unique Mega Pro Class. Questo è ciò che copierai per incollare dove vuoi visualizzare il mega menu o il tooltip. Dovrai creare e copiare ogni voce di menu individualmente per creare il tuo mega menu.


Aggiunta del Mega Menu
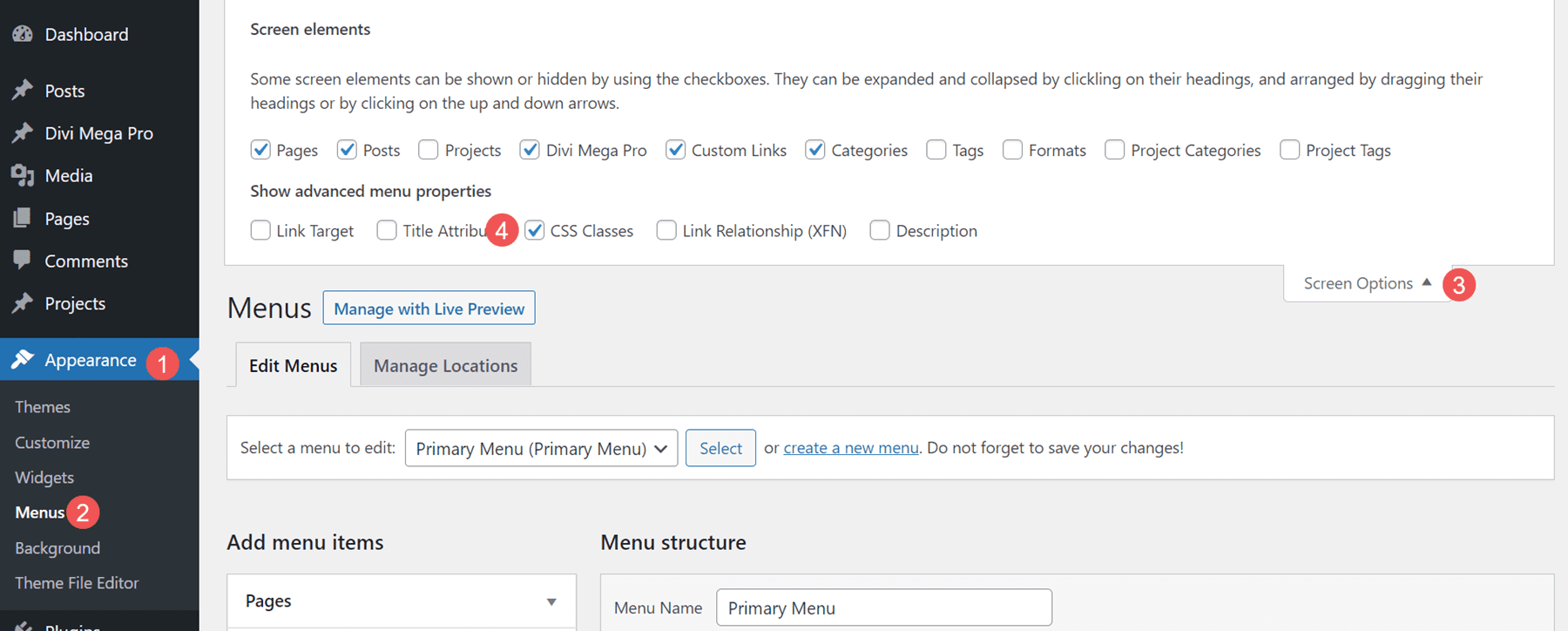
Per aggiungere il mega menu ai menu di intestazione e piè di pagina di WordPress, devi abilitare le classi CSS. Per prima cosa, vai su Aspetto > Menu nella dashboard di WordPress. Seleziona Opzioni schermo nell'angolo in alto a destra dello schermo e assicurati che Classi CSS sia selezionato.

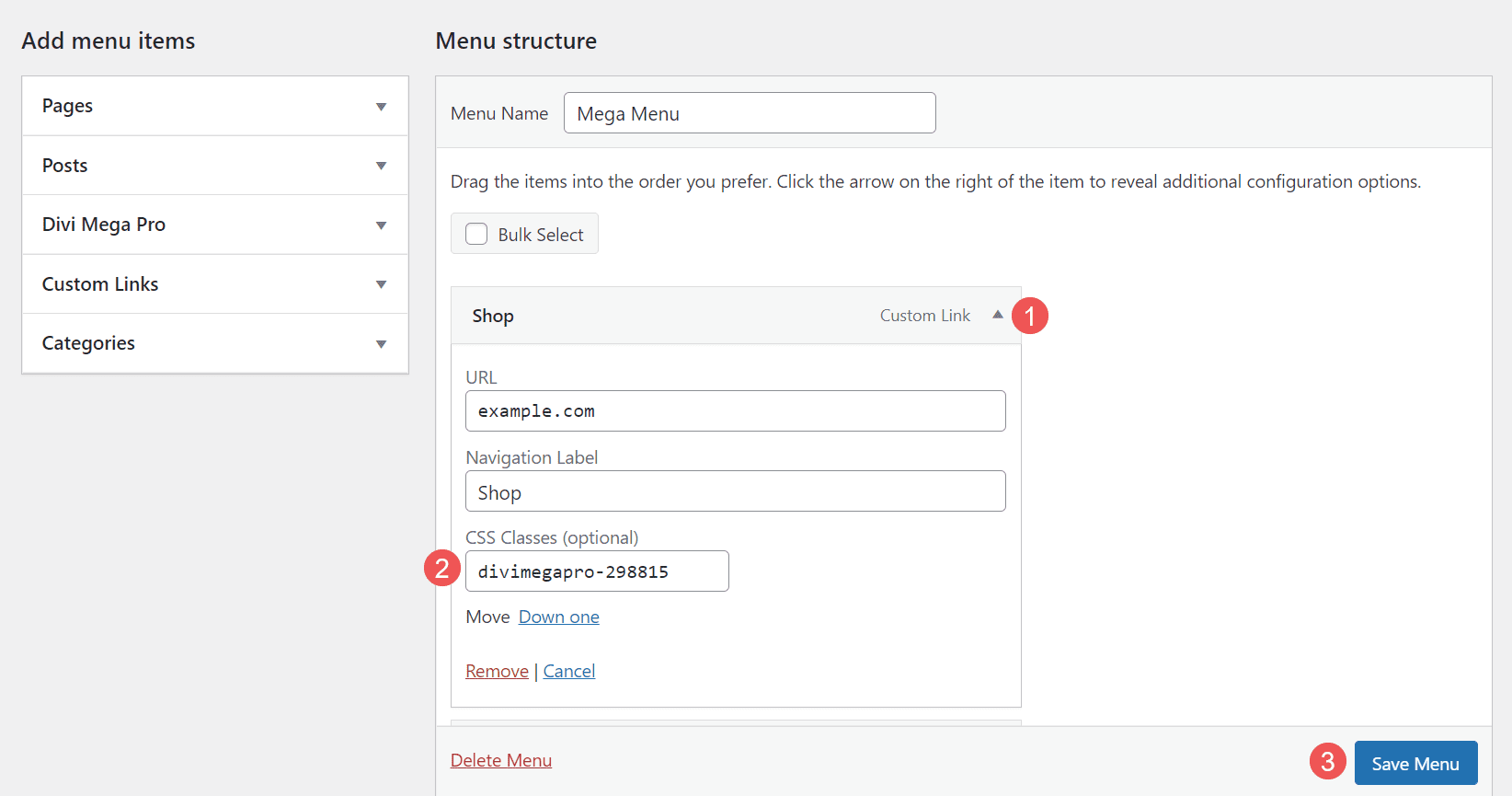
Quindi, apri la voce di menu che desideri visualizzare la voce di menu mega. Incolla la Unique Mega Pro Class per il mega menu nel campo Classi CSS.

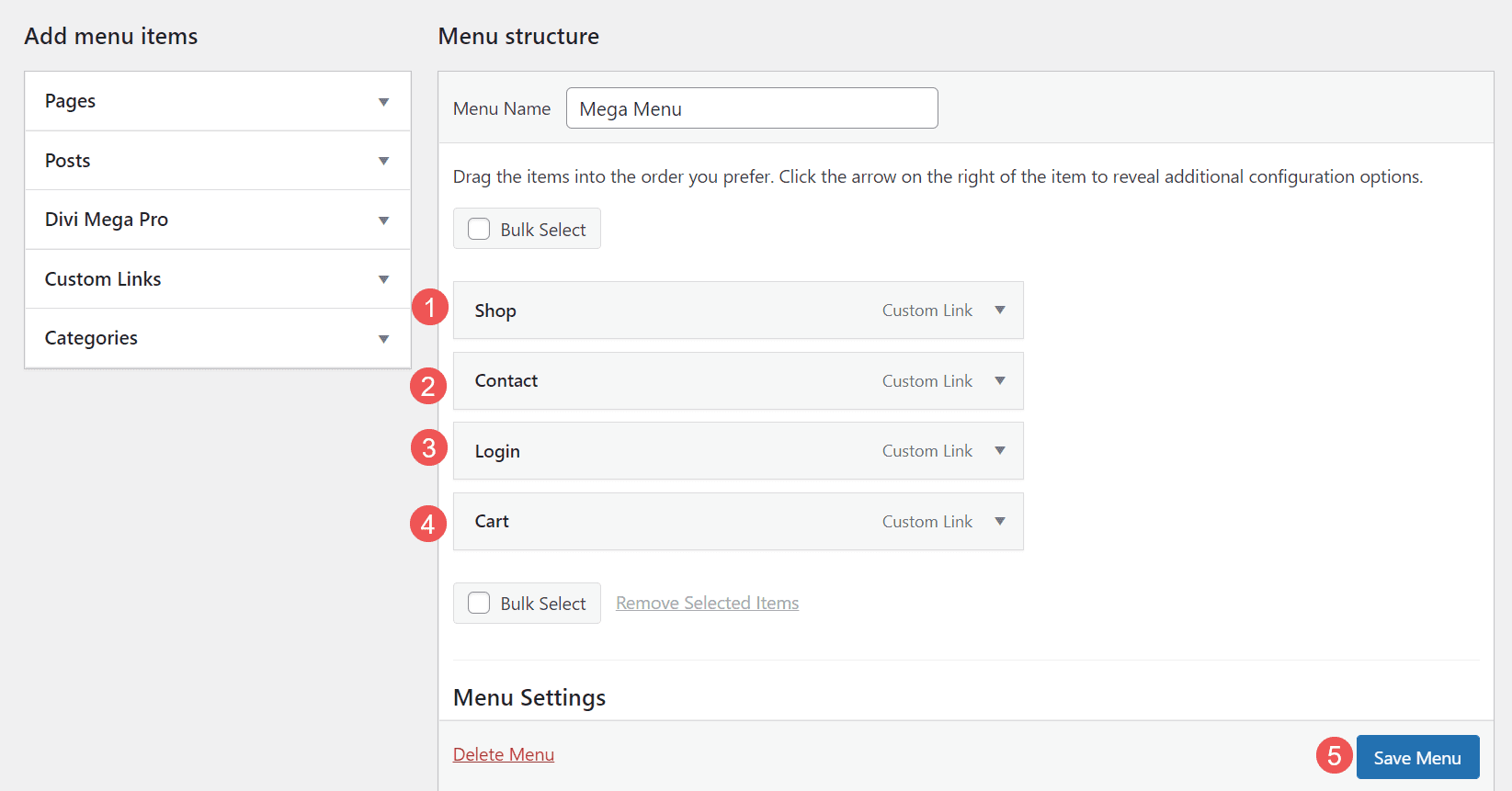
Ripeti questo processo per ogni mega voce di menu che desideri visualizzare.

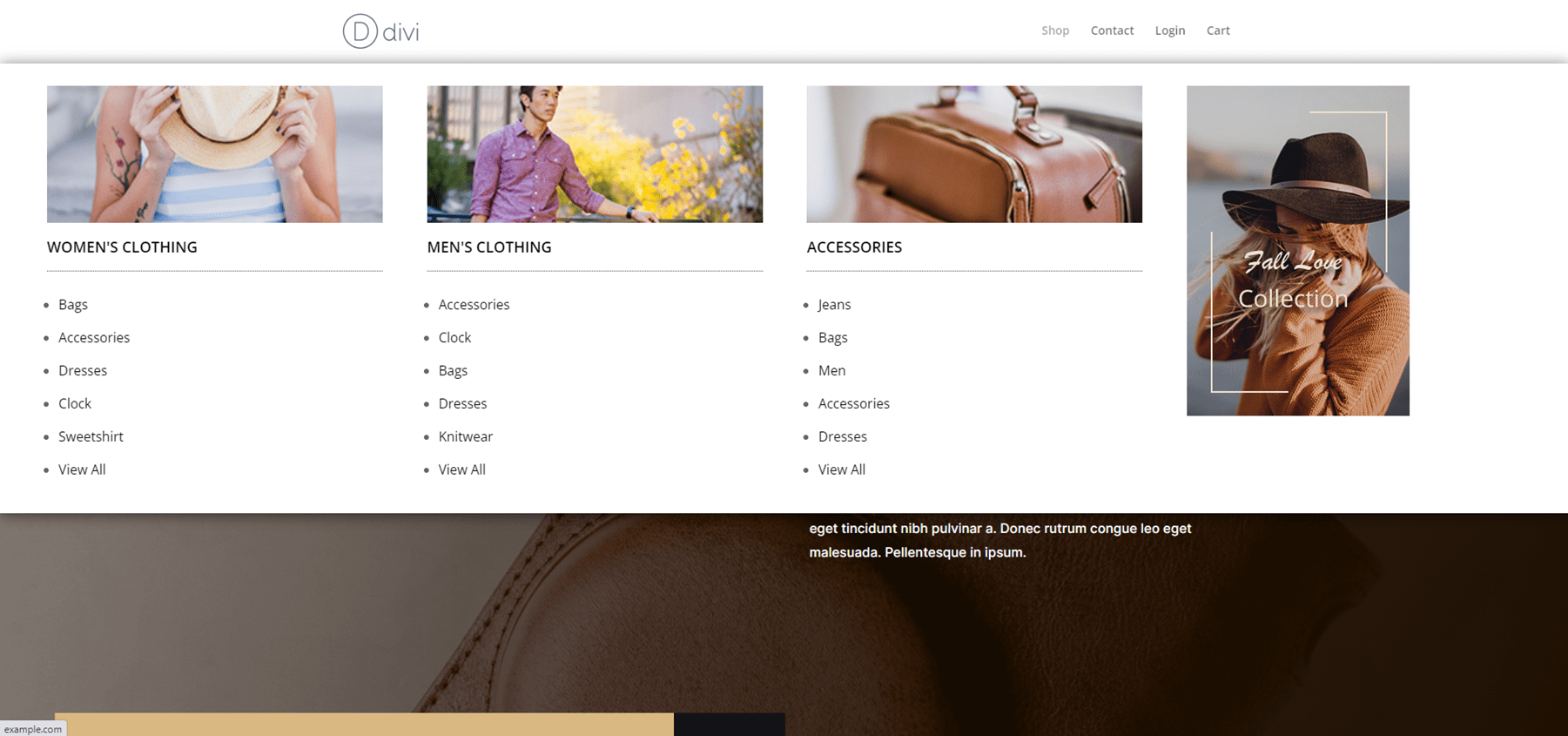
Ecco uno sguardo a questo mega menu sul front-end. Ho utilizzato una delle demo incluse, come vedremo più avanti.

Aggiunta di descrizioni comandi
Puoi anche utilizzare Divi Mega Pro per creare mega tooltip. Aggiungi semplicemente la classe CSS all'elemento di cui vuoi mostrare il tooltip. Puoi impostare la descrizione comando in modo che si apra al passaggio del mouse o al clic. Qualsiasi modulo Divi può mostrare un suggerimento. Dai uno stile al modulo normalmente con gli strumenti Divi.
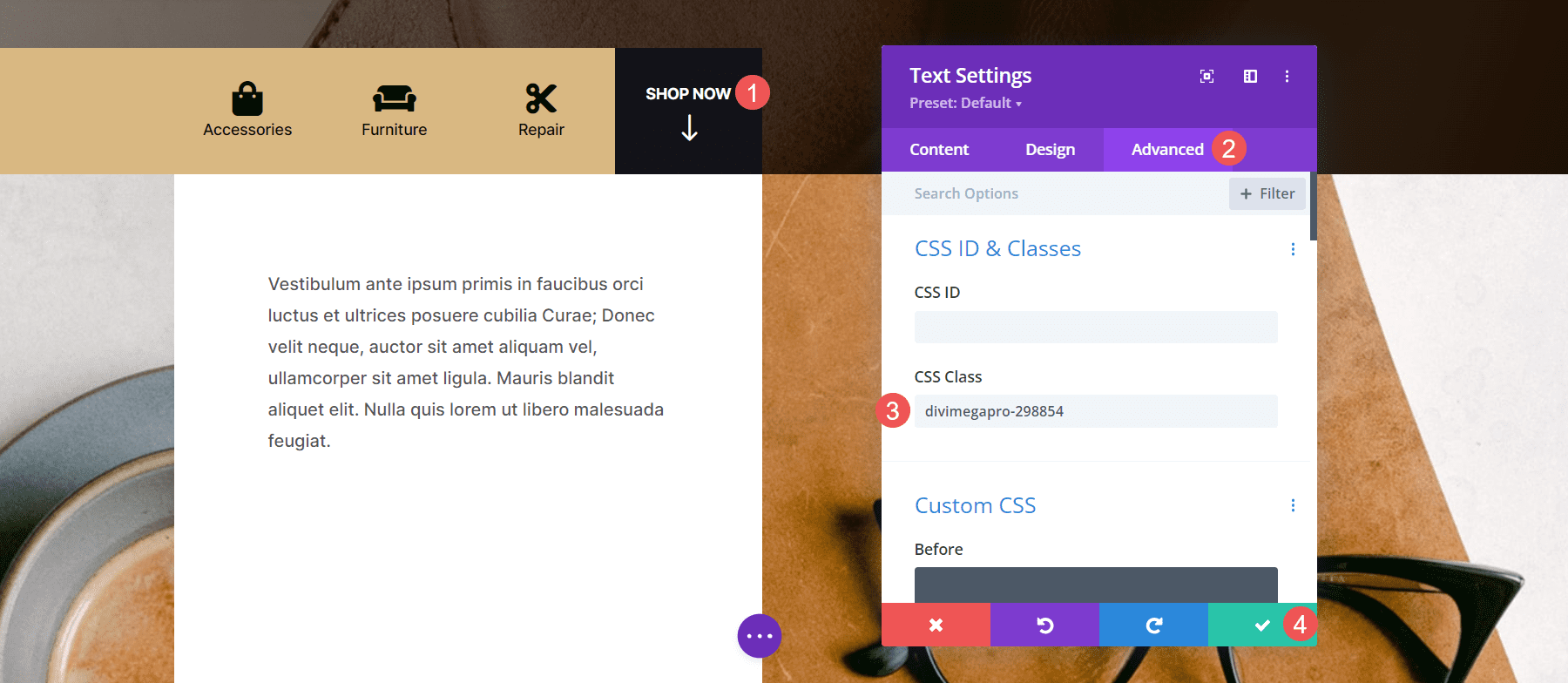
Per aggiungere il suggerimento, apri il modulo Divi in cui vuoi mostrare il suggerimento. Vai alla scheda Avanzate e incolla Unique Mega Pro Class nel campo CSS Class . Salva le tue impostazioni e sei pronto per visualizzare i suggerimenti.

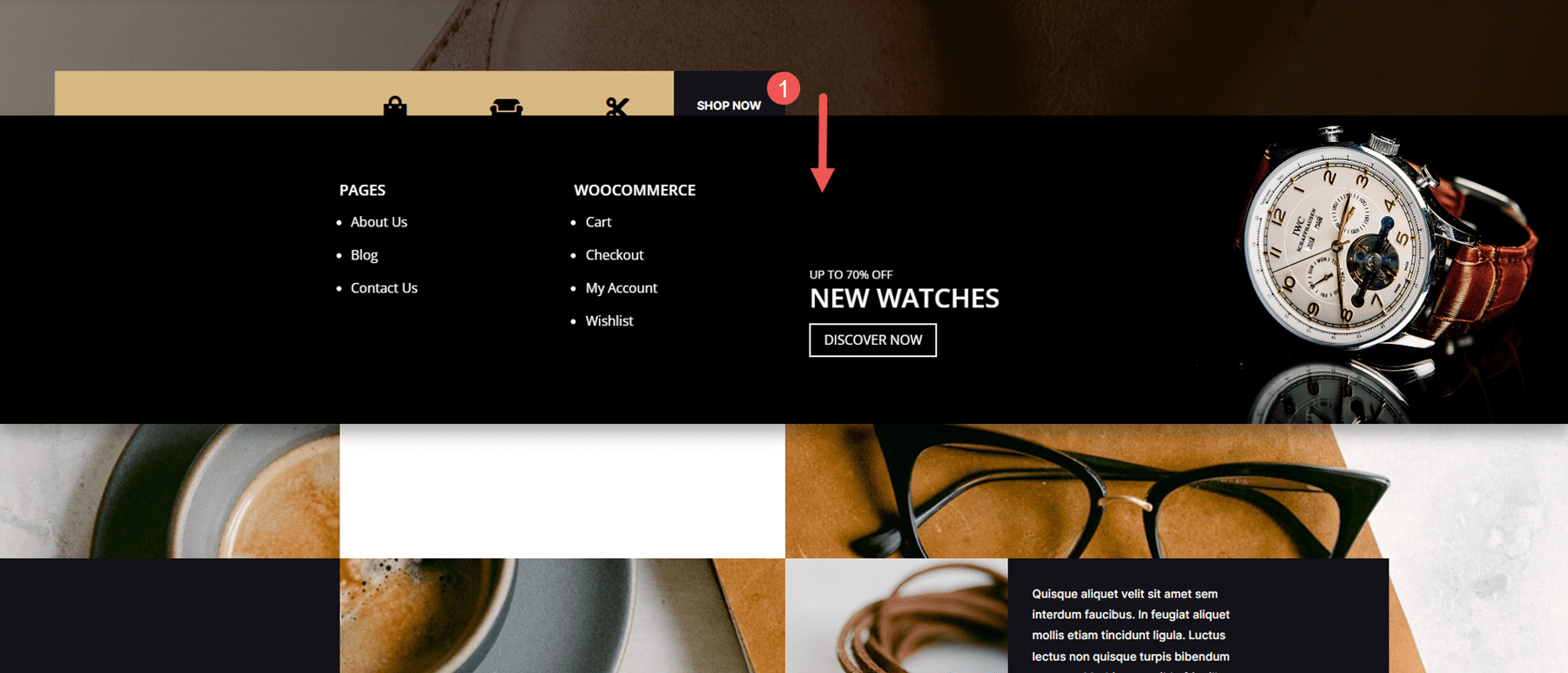
Ora, quando qualcuno passa con il mouse sopra l'elemento a cui hai aggiunto la classe, viene visualizzato il suggerimento.

I suggerimenti funzionano anche per creare mega menu per le intestazioni nel Divi Theme Builder. Crea le voci di menu con moduli Divi come moduli di testo, moduli pulsanti, moduli immagine, ecc. Raccomando di utilizzare i moduli menu solo per visualizzare menu standard poiché ogni collegamento aprirà un sottomenu o la pagina a cui punta il menu.
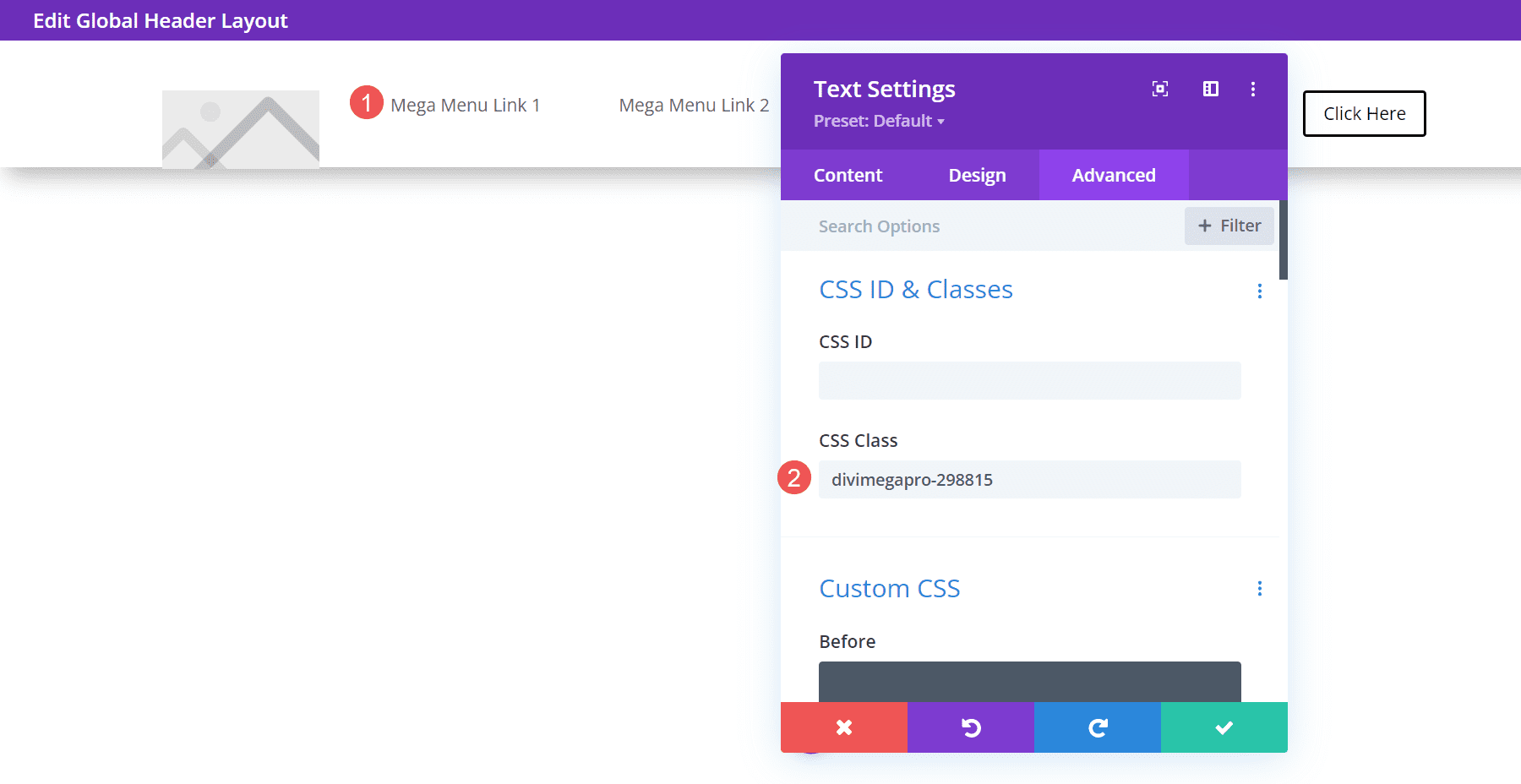
Aggiungi la Unique Mega Pro Class al campo CSS Class in ogni elemento che desideri avere una mega voce di menu. Puoi utilizzare questo metodo per creare intestazioni e piè di pagina personalizzati. Nell'esempio seguente, ho creato un menu utilizzando i moduli di testo standard come collegamenti del menu. Aggiungerò un mega layout di menu a ciascuno.

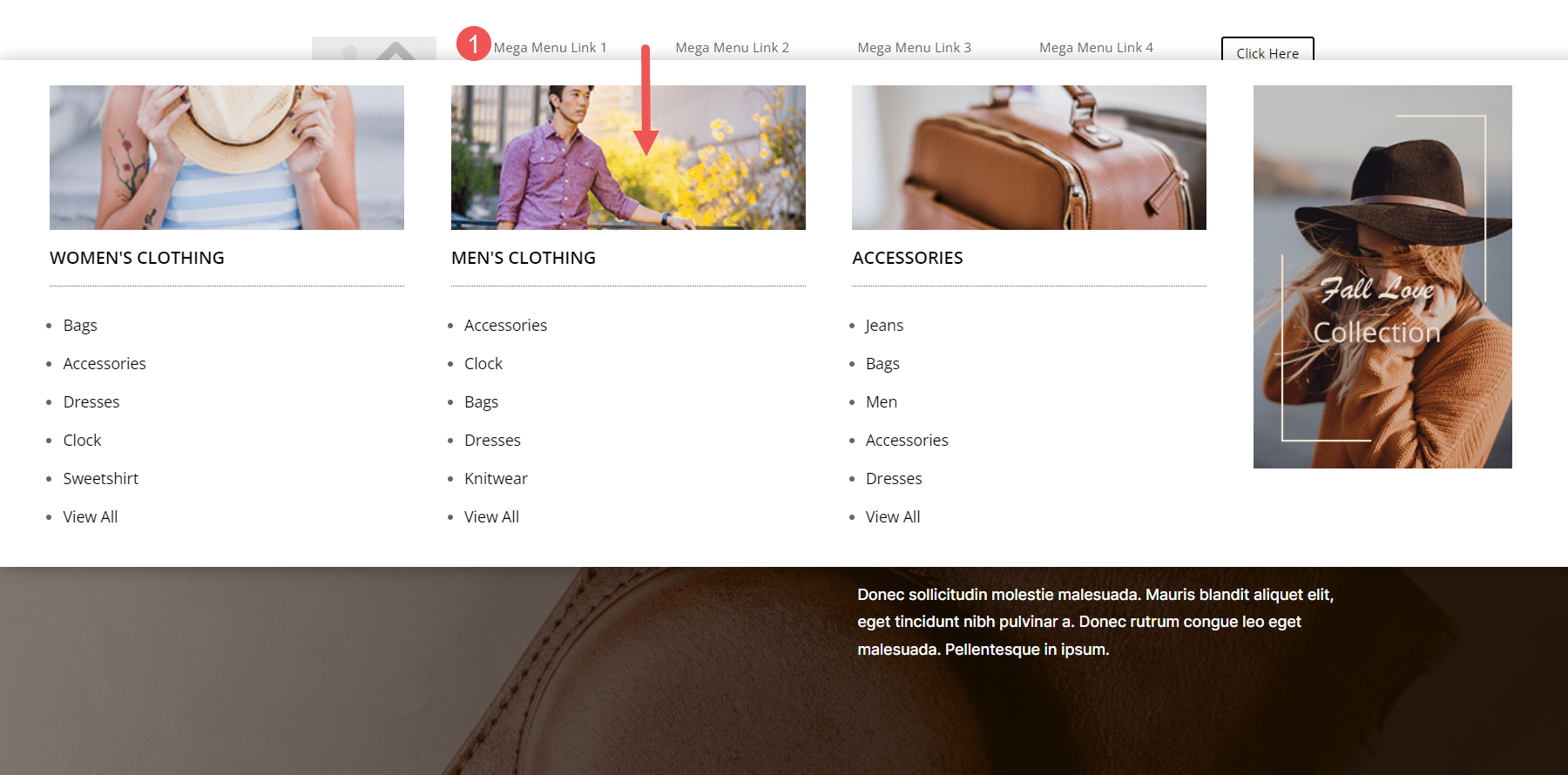
Le voci di menu funzioneranno come un menu normale e visualizzeranno le voci di mega menu al passaggio del mouse o al clic, a seconda delle impostazioni. Nell'esempio seguente, ho passato il mouse sopra il primo collegamento del menu e si è aperto il mega menu per quel modulo di testo.

Modelli Divi Mega Pro
Divi Mega Pro include 15 modelli per iniziare. Vengono forniti come file JSON. Caricali nel tuo editor Divi Mega Pro e usali per creare i tuoi layout Divi Mega Pro. Includono banner e-commerce, schede, inviti all'azione, informazioni di contatto, un modulo di accesso, post di blog e molto altro. I layout sono ben progettati e funzionano alla grande con qualsiasi stile del sito web.

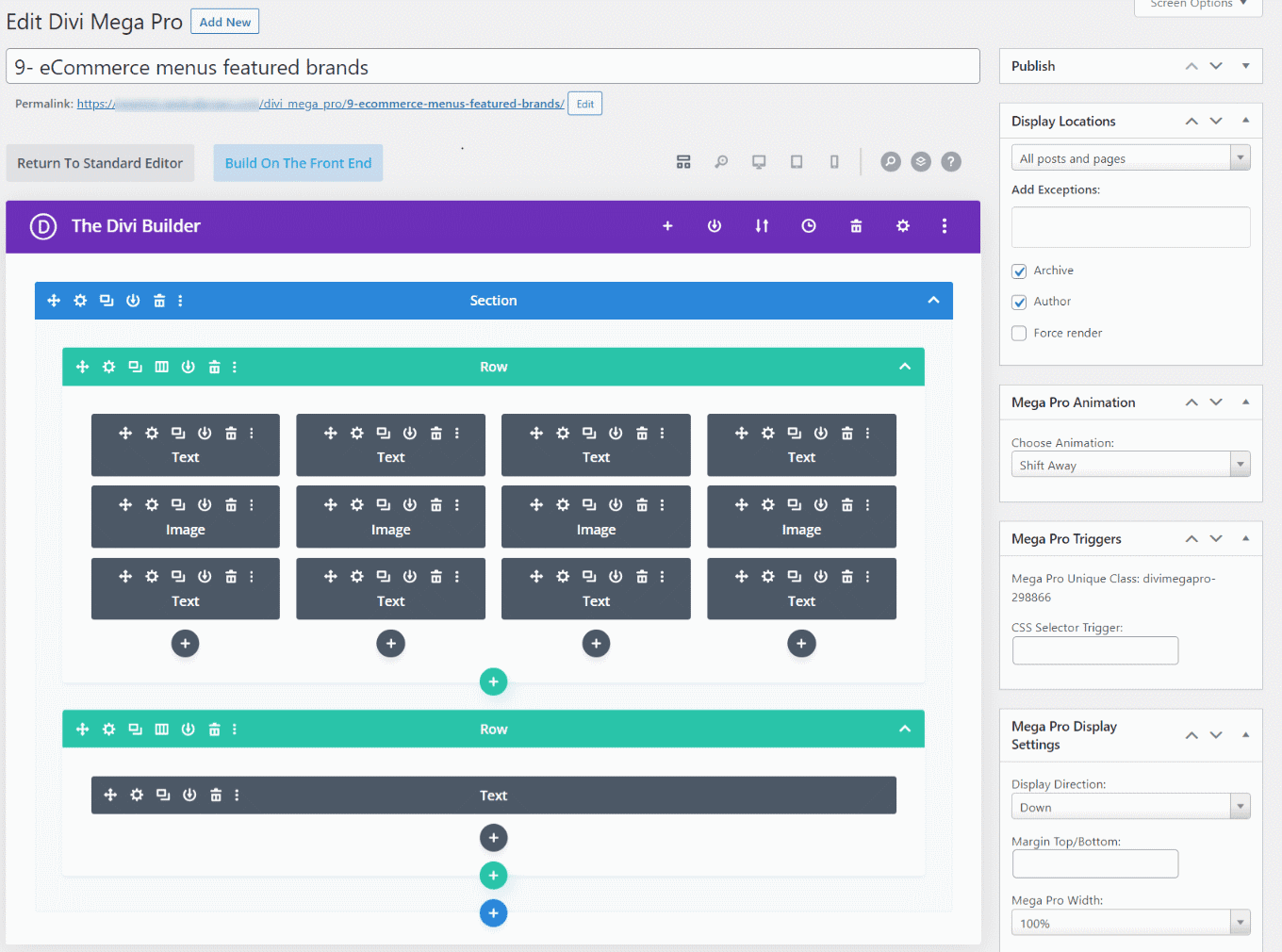
I modelli sono completamente personalizzabili, quindi puoi adattarli per includere i caratteri e i colori del tuo marchio. Questo è il modello numero 9, che crea menu di e-commerce per i marchi in primo piano. Questo mostra la vista wireframe all'interno dell'editor di back-end. Puoi anche visualizzare i layout sul front-end. Il mio mostrava il layout con la barra laterale per impostazione predefinita, anche se sono sicuro che può essere facilmente disabilitato per mostrare il layout a tutta larghezza.

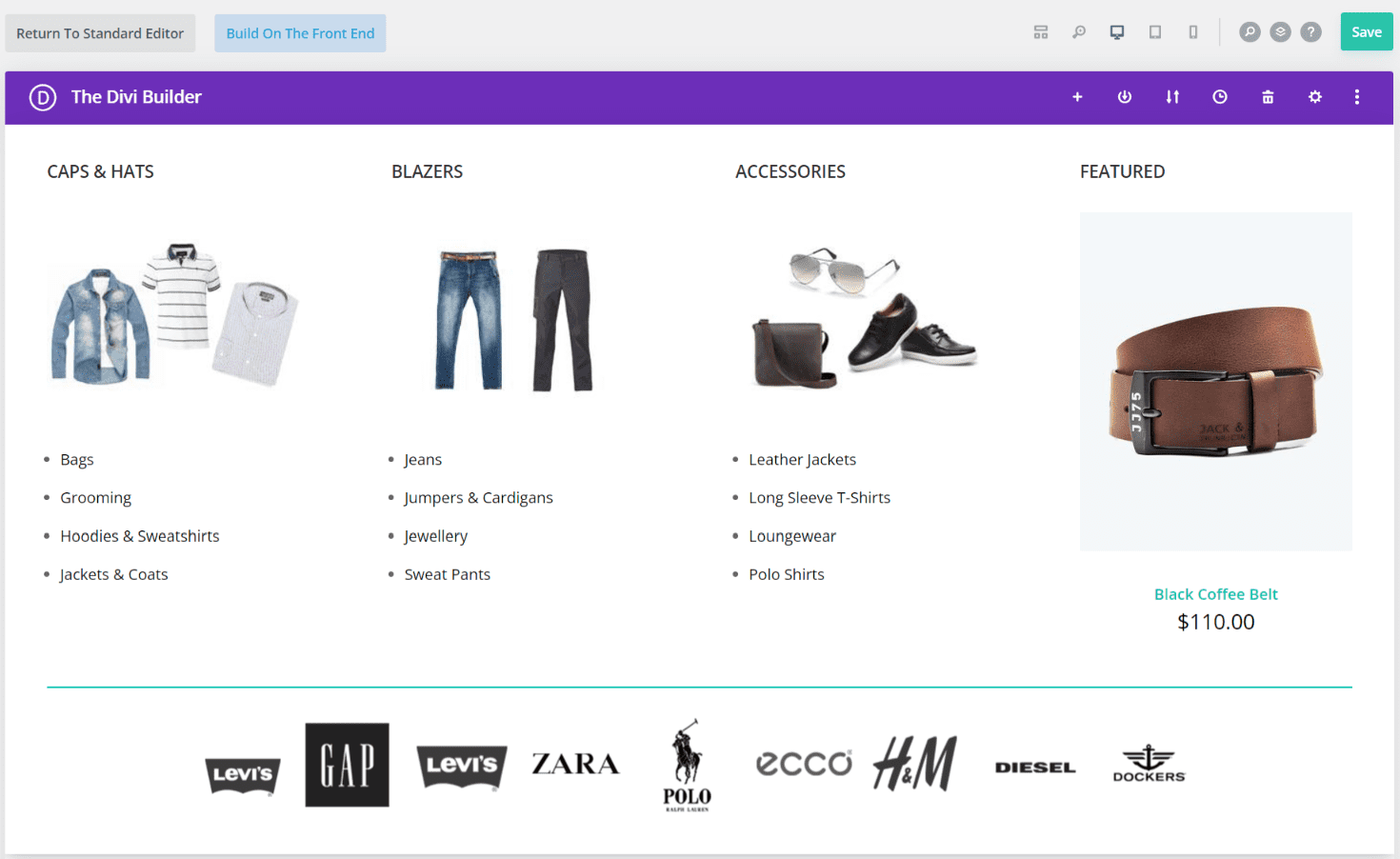
Ecco come apparirebbe sul front-end. Questo è l'editor di back-end che mostra la vista desktop.

Dove acquistare Divi Mega Pro
Divi Mega Pro è disponibile nel Divi Marketplace per $ 79. Include l'utilizzo illimitato del sito Web, un anno di supporto e aggiornamenti e una garanzia di rimborso di 30 giorni.

Pensieri finali
Questo è il nostro sguardo a Divi Mega Pro. Ho trovato intuitivo creare e utilizzare i mega menu. Poiché utilizza qualsiasi modulo Divi Builder, la creazione di menu e suggerimenti funziona come la creazione di qualsiasi layout Divi. Le funzionalità extra, come animazioni, pulsanti, ecc., forniscono un controllo ancora maggiore sul design e specificano come funzionano i menu e i suggerimenti. Funziona bene con pagine, post, prodotti WooCommerce e altro ancora. I modelli aggiunti sono un ottimo modo per iniziare. Se sei interessato a creare mega menu e suggerimenti per i tuoi siti Web Divi, vale la pena dare un'occhiata a Divi Mega Pro.
Vogliamo sentire da voi. Hai provato Divi MegaPro? Fateci sapere cosa ne pensate nei commenti.
