Point fort du plugin Divi : Divi Mega Pro
Publié: 2022-12-07Divi Mega Pro est un plugin tiers pour Divi qui ajoute la possibilité de créer des méga menus et des infobulles avec Divi Builder. Étant donné que les méga menus et les info-bulles sont créés avec Divi Builder, vous pouvez utiliser tous les modules de votre choix, y compris les modules tiers, les codes abrégés et le code, et les styliser avec les outils de Divi. Dans cet article, nous examinerons Divi Mega Pro pour vous aider à décider si Divi Mega Pro est le bon produit pour vos besoins.
Constructeur Divi Mega Pro
Plutôt que d'ajouter des modules au Divi Builder, Divi Mega Pro ajoute un nouveau type de publication créé avec des mises en page Divi que les menus WordPress et les modules Divi peuvent afficher. Créez et ajoutez autant que vous le souhaitez à n'importe quelle page et menu. Un nouvel élément de menu est ajouté au tableau de bord WordPress appelé Divi Mega Pro . Cela inclut la liste, l'éditeur et les paramètres de Divi Mega Pro. Ici, vous pouvez créer et gérer vos méga menus et infobulles. Nous examinerons chaque élément du menu dans l'ordre inverse.
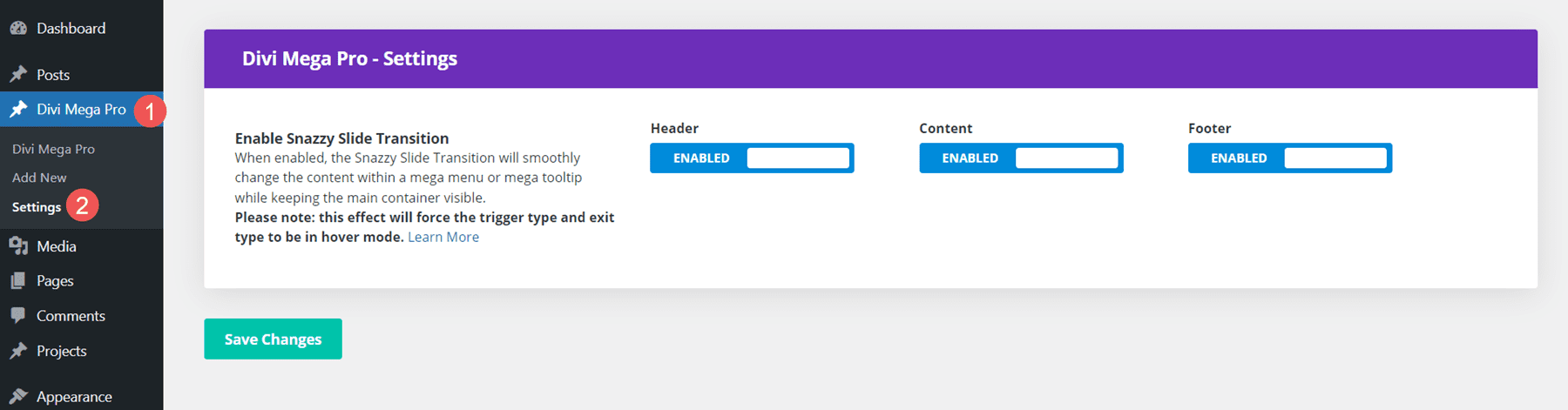
Paramètres Divi Mega Pro
Les paramètres vous permettent d'ajouter une transition de diapositive à l'en-tête, au contenu et au pied de page. Vous pouvez les activer indépendamment. Ils sont désactivés par défaut. La transition modifiera le contenu du menu ou de l'info-bulle tout en gardant son conteneur visible. Cela force le méga menu et les info-bulles en mode survol. Je recommande de les activer à moins que vous n'ayez besoin d'utiliser le mode clic.

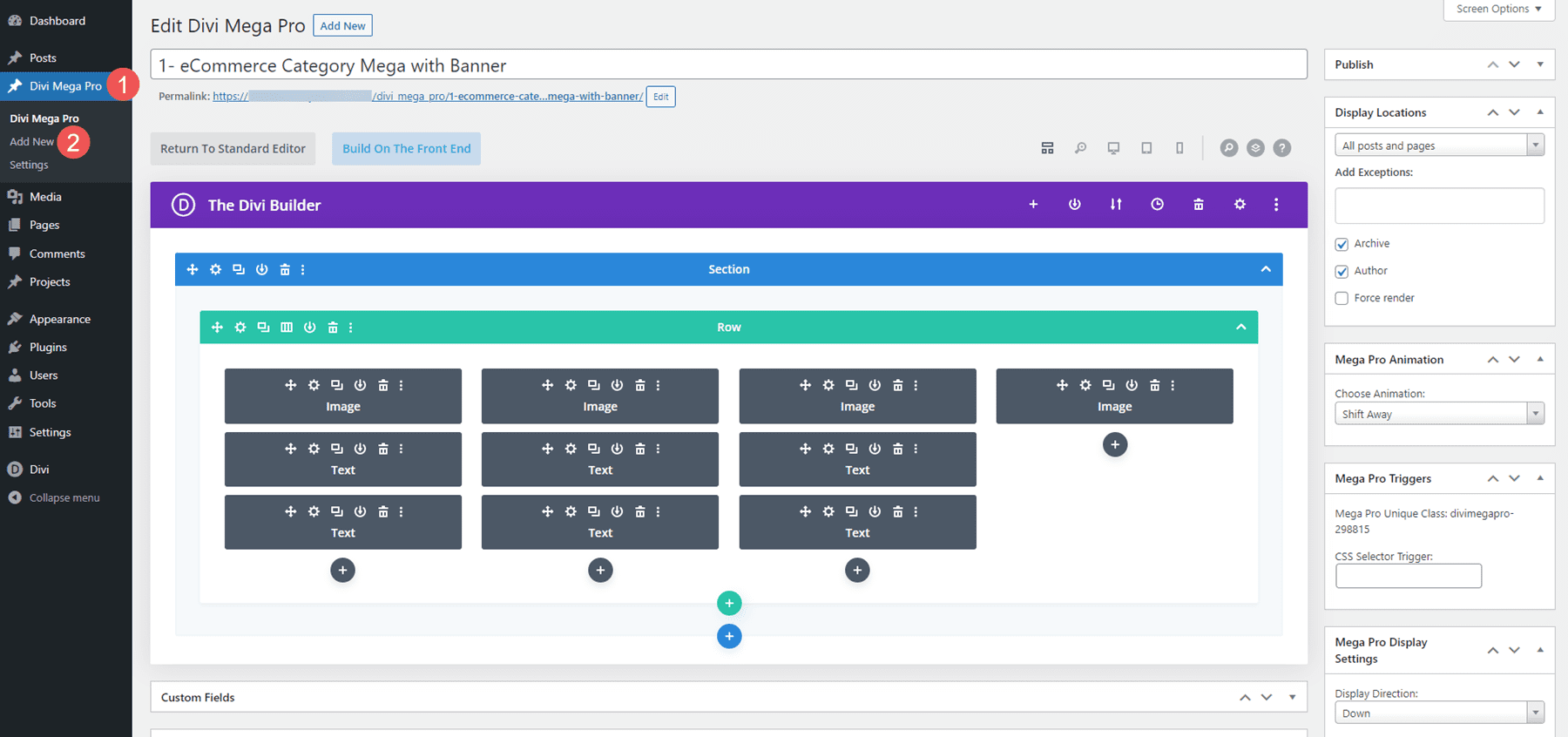
Ajouter nouveau
Pour créer un élément de méga menu ou une info-bulle, cliquez sur Ajouter nouveau . Cela ouvre un éditeur dans lequel vous pouvez créer le menu ou l'info-bulle. Il inclut l'éditeur TinyMCE, et vous pouvez activer le Divi Builder pour le créer avec les modules Divi. Vous devrez créer un nouvel élément pour chaque élément de méga menu que vous souhaitez afficher. Par exemple, si vous souhaitez que quatre liens différents dans votre en-tête affichent une disposition de méga menu différente, vous devrez créer quatre éléments différents.
L'éditeur comprend de nombreux outils dans la barre latérale droite et en bas, y compris les outils de publication standard et les options de champs personnalisés. Examinons de près chacun des outils personnalisés.

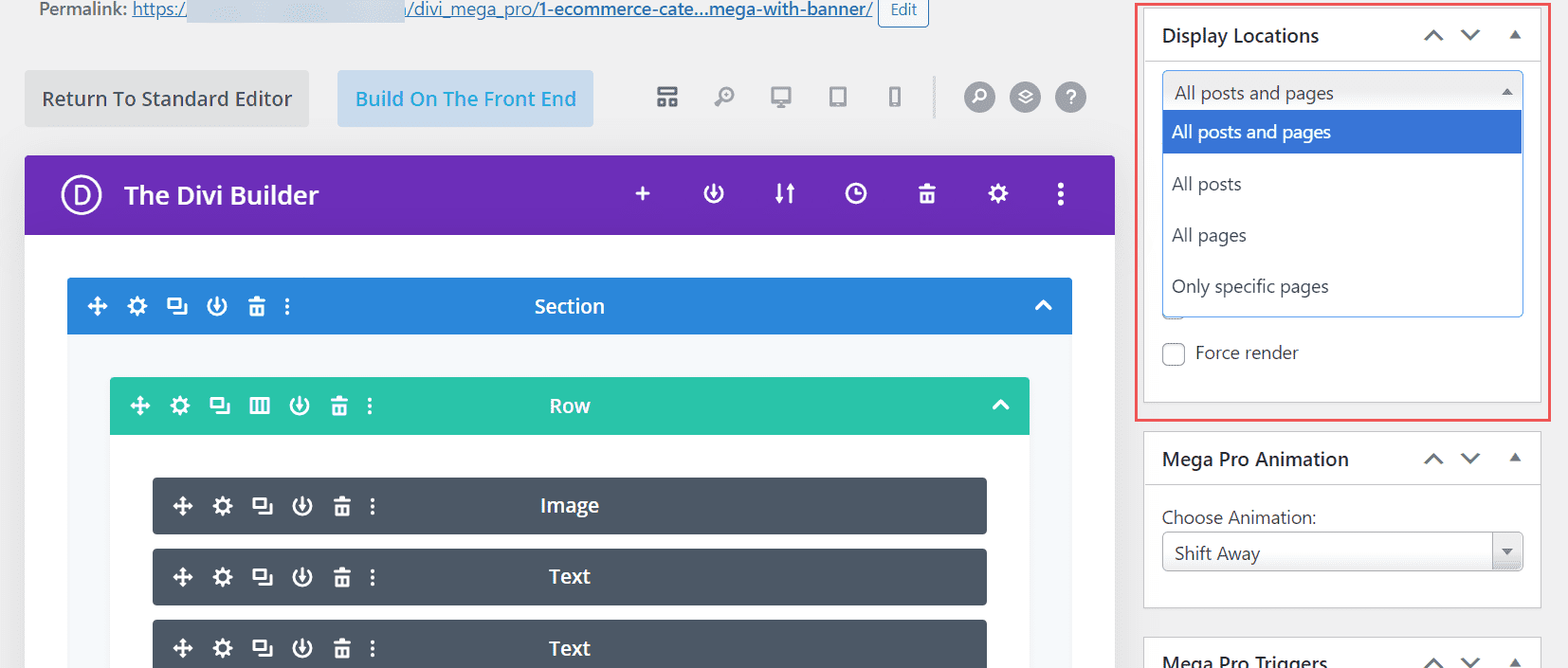
Emplacements d'affichage
Choisissez où le méga menu peut s'afficher. Sélectionnez entre tous les articles et toutes les pages, tous les articles, toutes les pages ou des pages spécifiques. Vous pouvez ajouter des exceptions pour tous les articles ou pages du champ. Si vous choisissez des emplacements spécifiques, vous pouvez les saisir dans le champ. Vous pouvez également choisir d'afficher le menu sur les pages d'auteur et les pages d'archive, et de forcer le rendu.

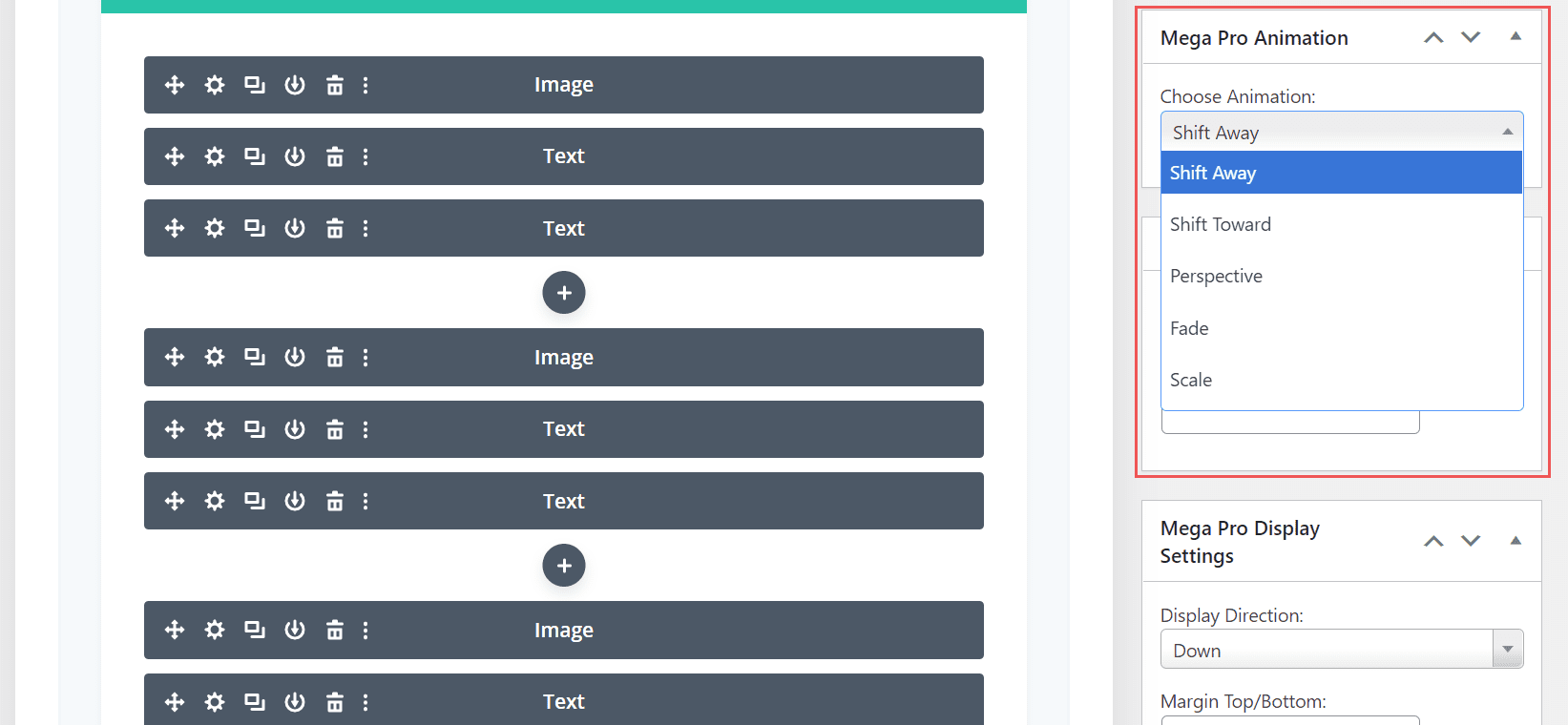
Animation Méga Pro
Choisissez l'animation que le menu ou l'info-bulle utilisera lorsqu'il sera ouvert. Choisissez Décaler, Décaler vers, Perspective, Fondu ou Échelle. Ceux-ci donnent aux méga menus un aspect et une sensation élégants lorsqu'ils s'ouvrent et se ferment.

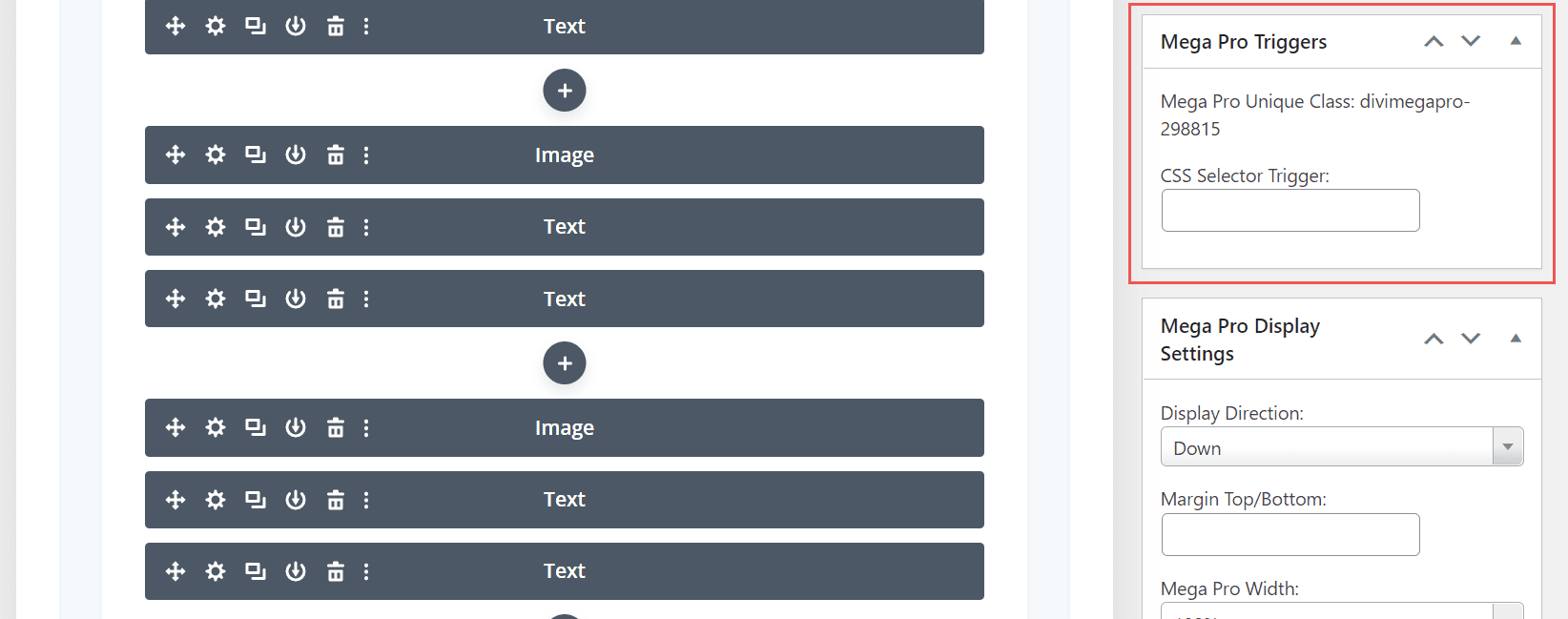
Déclencheurs Mega Pro
Saisissez le déclencheur du sélecteur CSS dans le champ. Il montre également la classe unique Mega Pro que vous entreriez dans les champs de classe CSS pour afficher les mises en page.

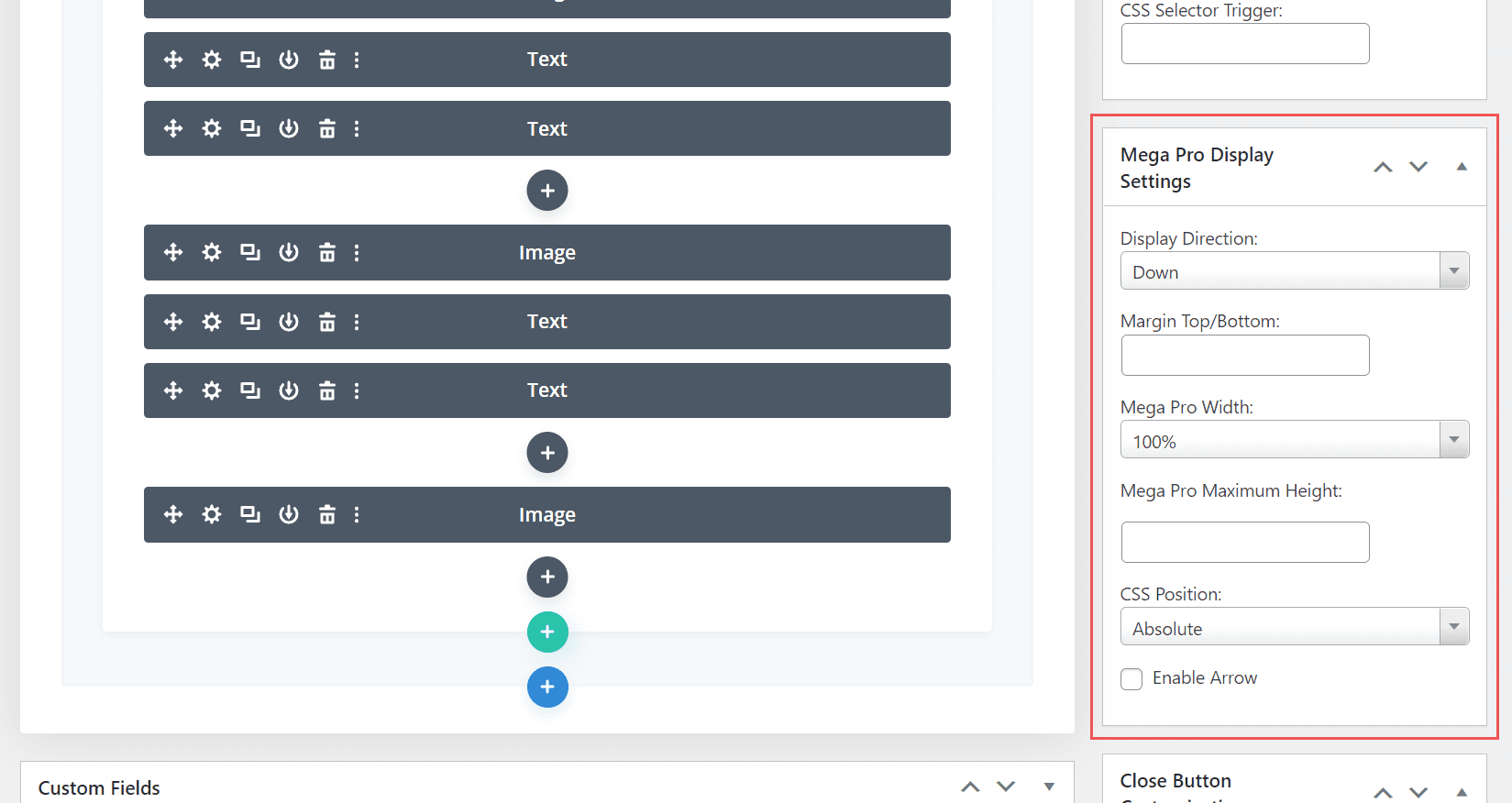
Paramètres d'affichage Mega Pro
Les paramètres incluent de nombreuses options. Choisissez la direction d'affichage, ajoutez des marges supérieure et inférieure, choisissez la largeur, entrez la hauteur maximale, choisissez la position CSS absolue ou fixe et activez une flèche.

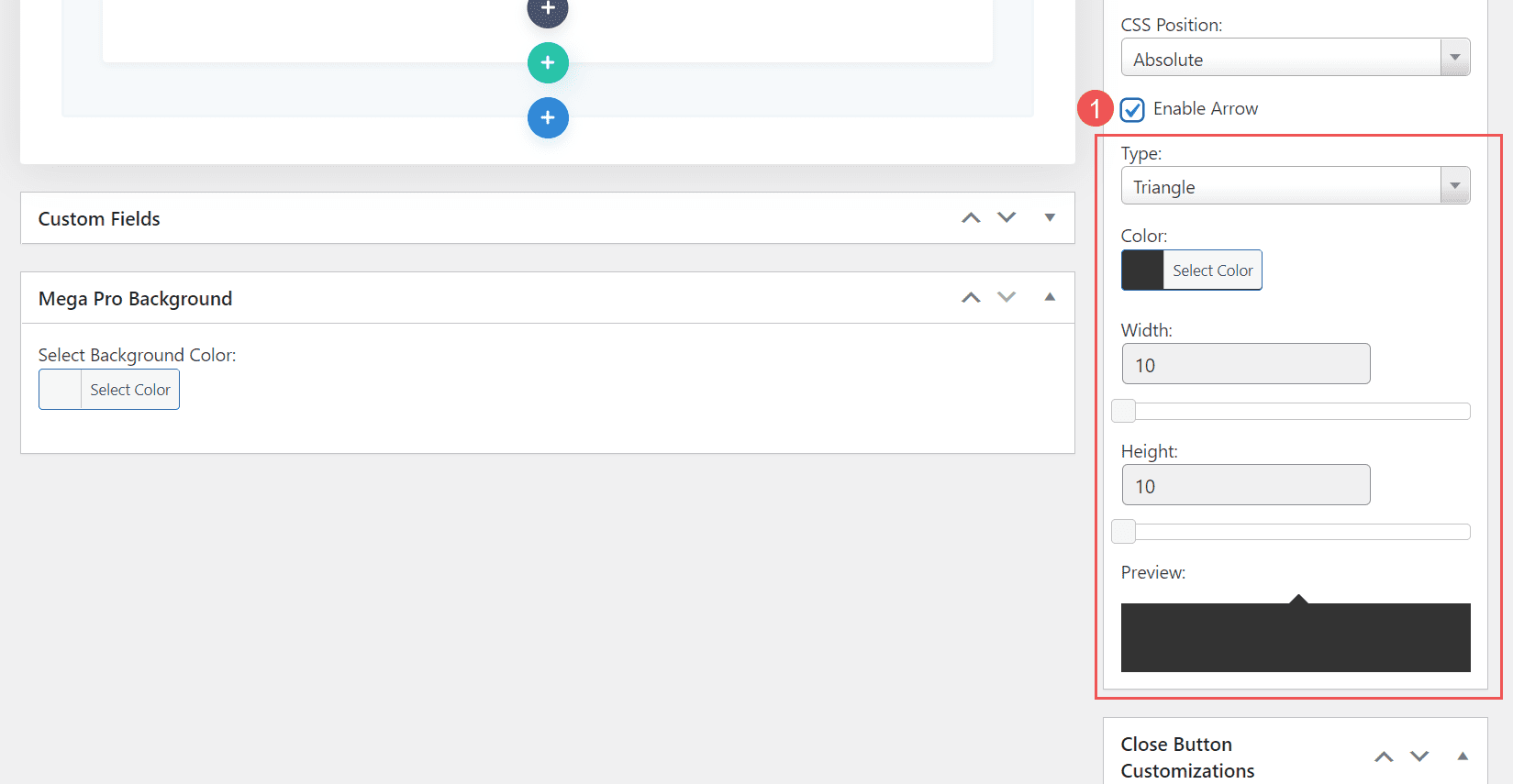
Si vous activez la flèche, vous verrez des outils de style pour choisir le type, la couleur, la largeur et la hauteur. Il affiche un aperçu, vous saurez donc à quoi il ressemble sur le front-end.

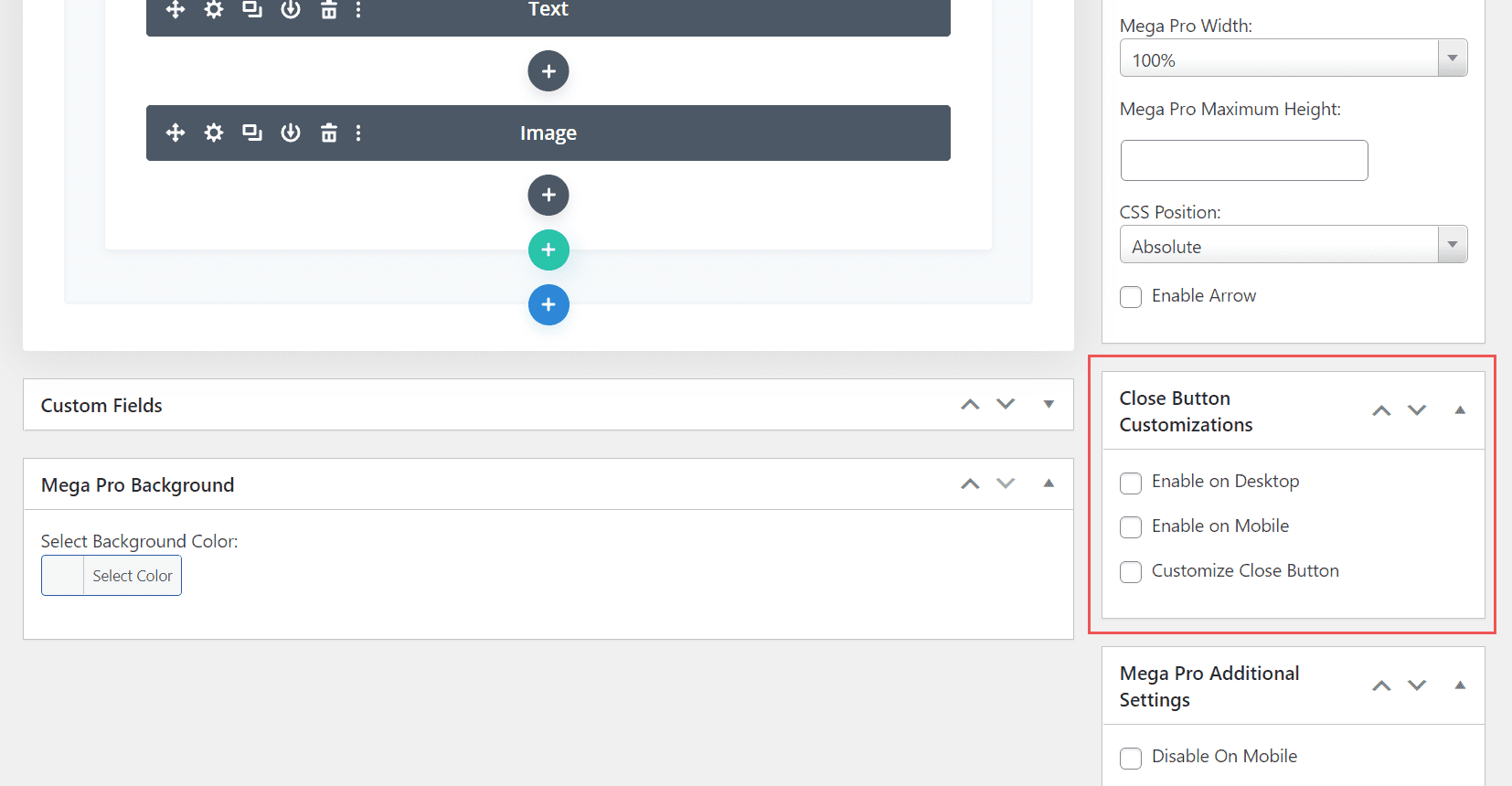
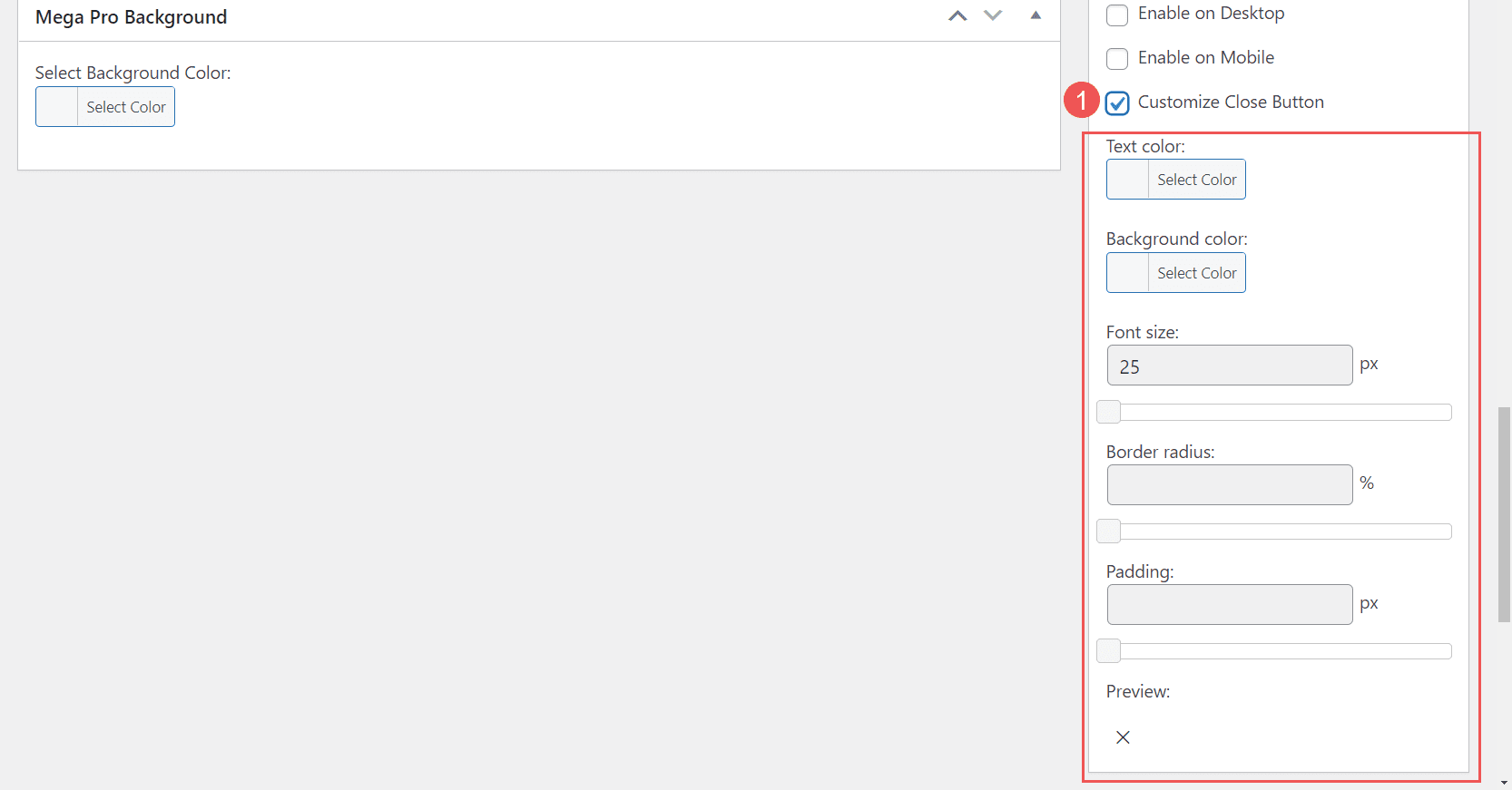
Personnalisations du bouton de fermeture personnalisé
Les personnalisations du bouton de fermeture vous permettent d'activer le bouton de fermeture sur les ordinateurs de bureau et les téléphones indépendamment.

Si vous choisissez de personnaliser le bouton de fermeture, vous verrez un autre ensemble d'options pour ajuster les couleurs, la taille de la police, le rayon de la bordure et le rembourrage. Il comprend également un aperçu afin que vous puissiez voir à quoi il ressemblera sur le front-end.

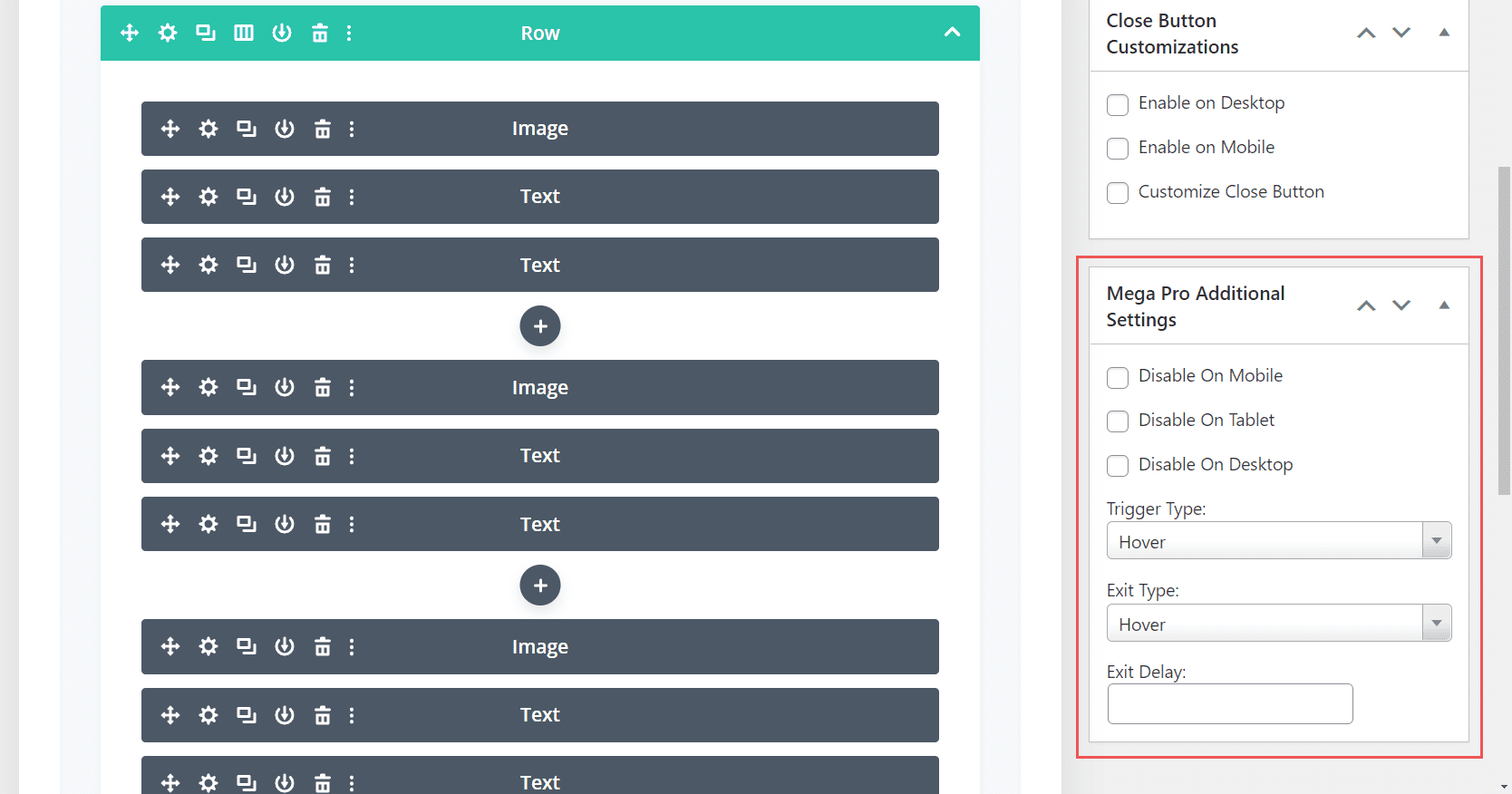
Paramètres supplémentaires Mega Pro
Les paramètres supplémentaires vous permettent de désactiver le menu sur les téléphones, les tablettes et les ordinateurs de bureau individuellement. Choisissez le type de déclencheur entre le survol et le clic, le type de sortie entre le survol et le clic, et entrez le délai de sortie dans le champ.

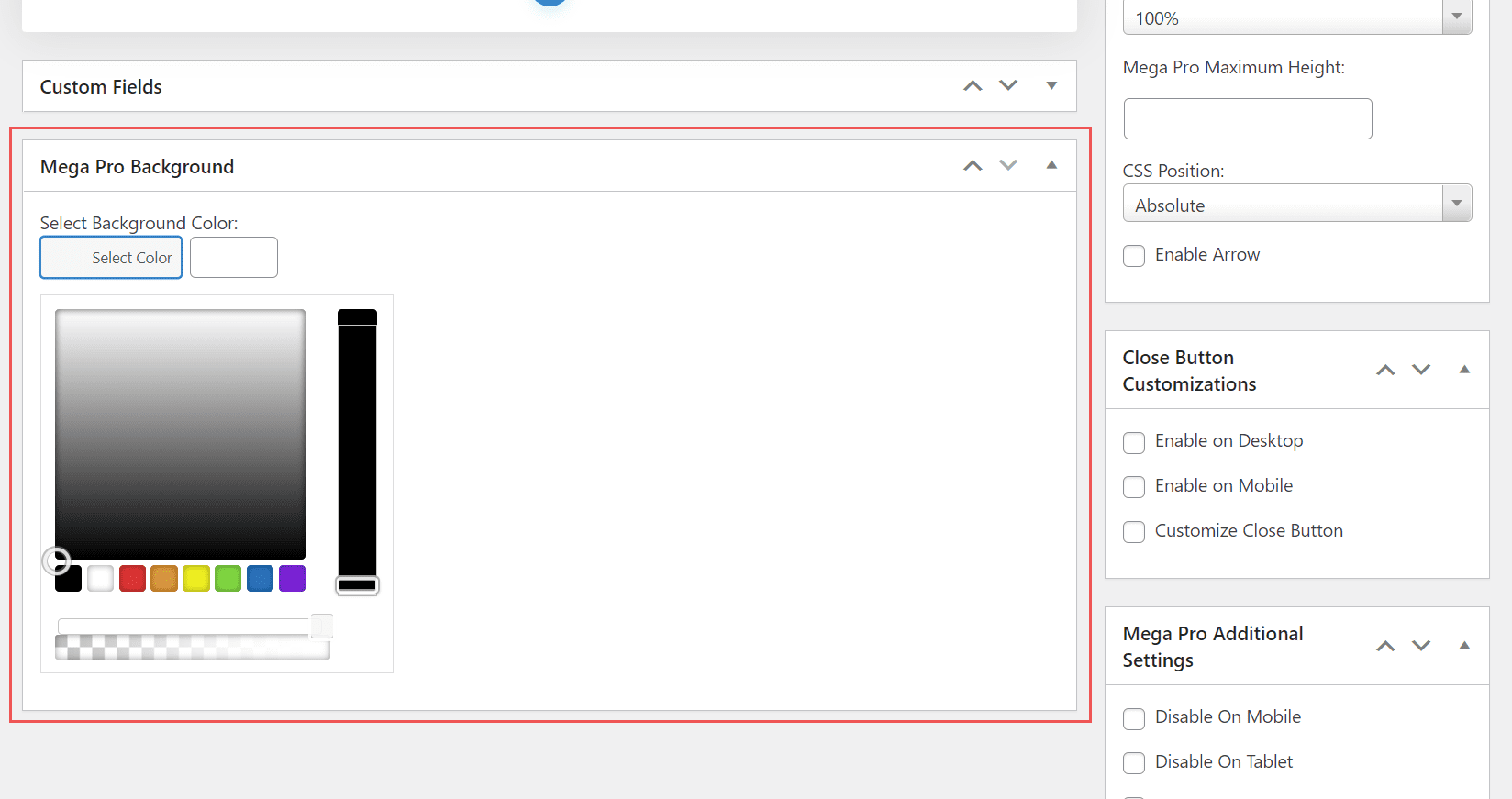
Arrière-plan Mega Pro
Celui-ci est placé sous l'éditeur. Il dispose d'un sélecteur de couleurs où vous pouvez spécifier la couleur d'arrière-plan du menu.

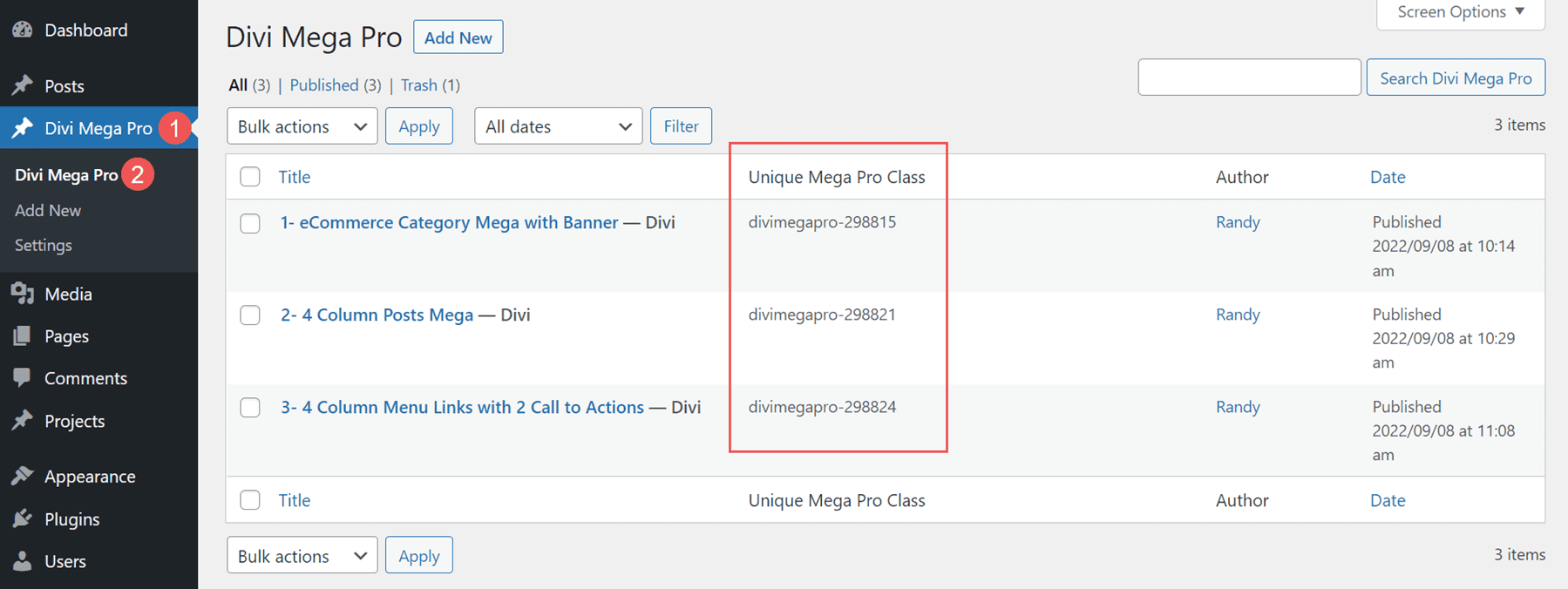
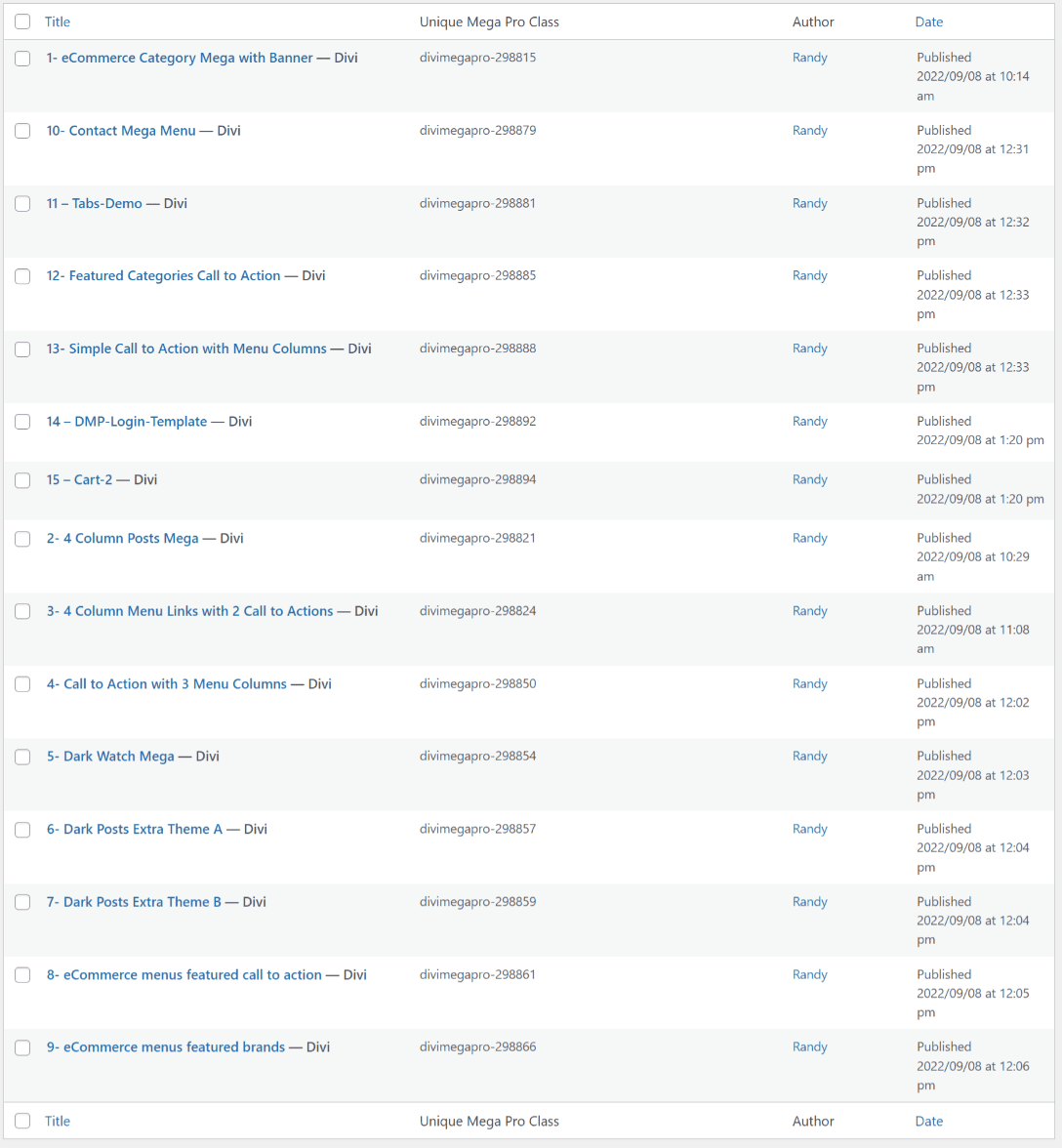
Liste Divi Mega Pro
Cela affiche la liste des éléments Divi Mega Pro que vous avez créés. Chacun comprend la classe Unique Mega Pro. C'est ce que vous allez copier pour coller là où vous voulez que le méga menu ou l'info-bulle s'affiche. Vous devrez créer et copier chaque élément de menu individuellement pour créer votre méga menu.


Ajout du méga menu
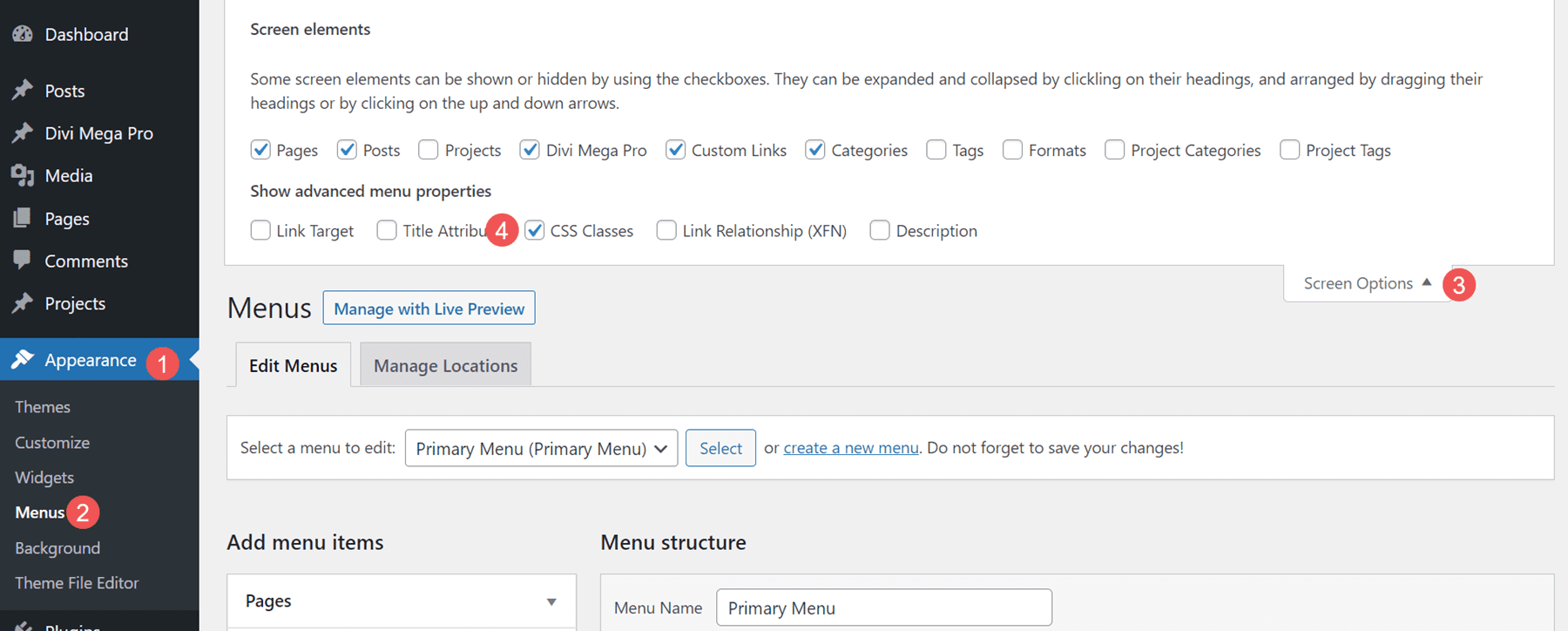
Pour ajouter le méga menu à vos menus d'en-tête et de pied de page WordPress, vous devez activer les classes CSS. Tout d'abord, allez dans Apparence > Menus dans le tableau de bord WordPress. Sélectionnez Options d'écran dans le coin supérieur droit de l'écran et assurez-vous que les classes CSS sont cochées.

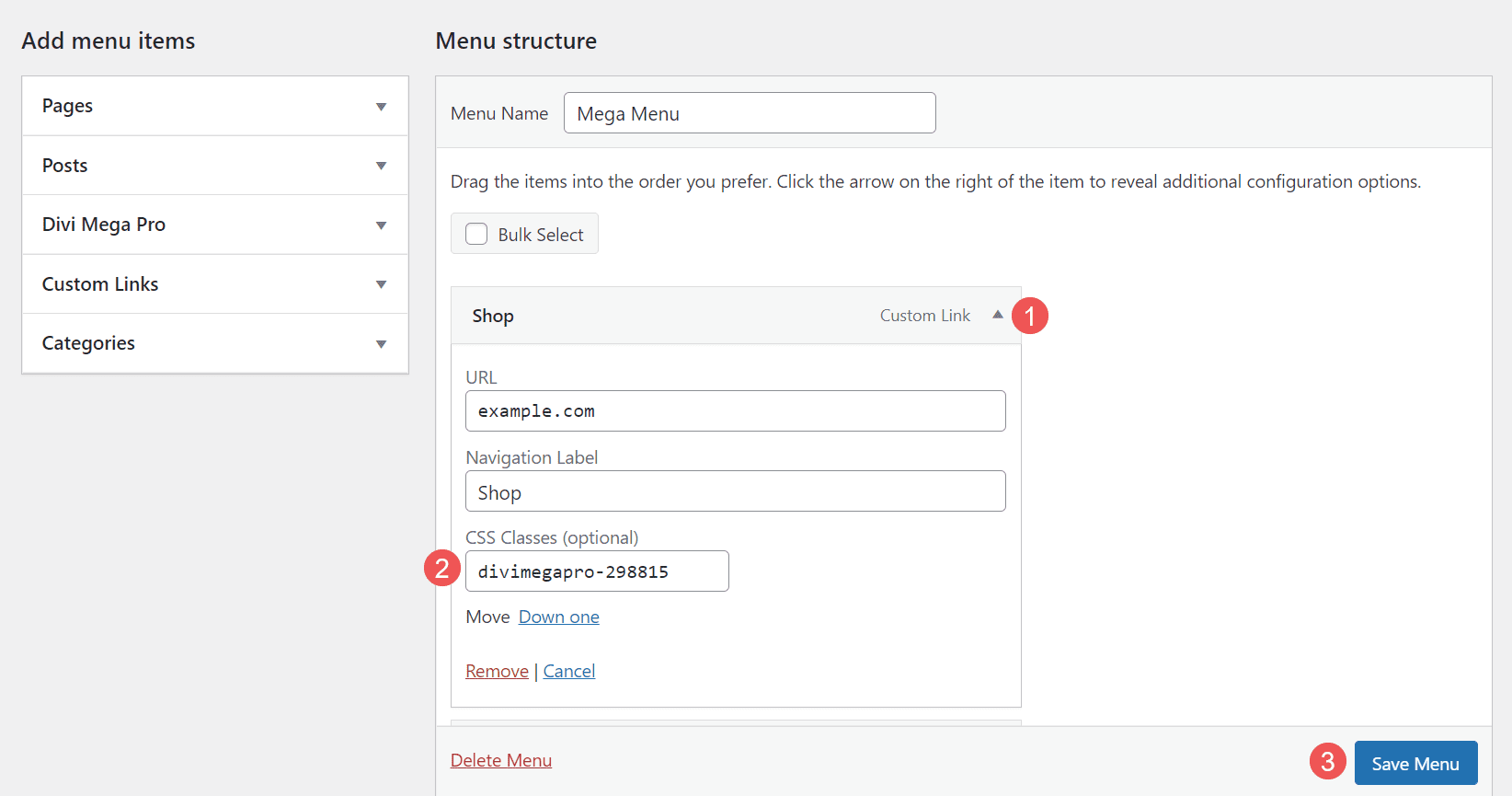
Ensuite, ouvrez l'élément de menu que vous souhaitez afficher le méga élément de menu. Collez la classe Unique Mega Pro pour le méga menu dans le champ Classes CSS.

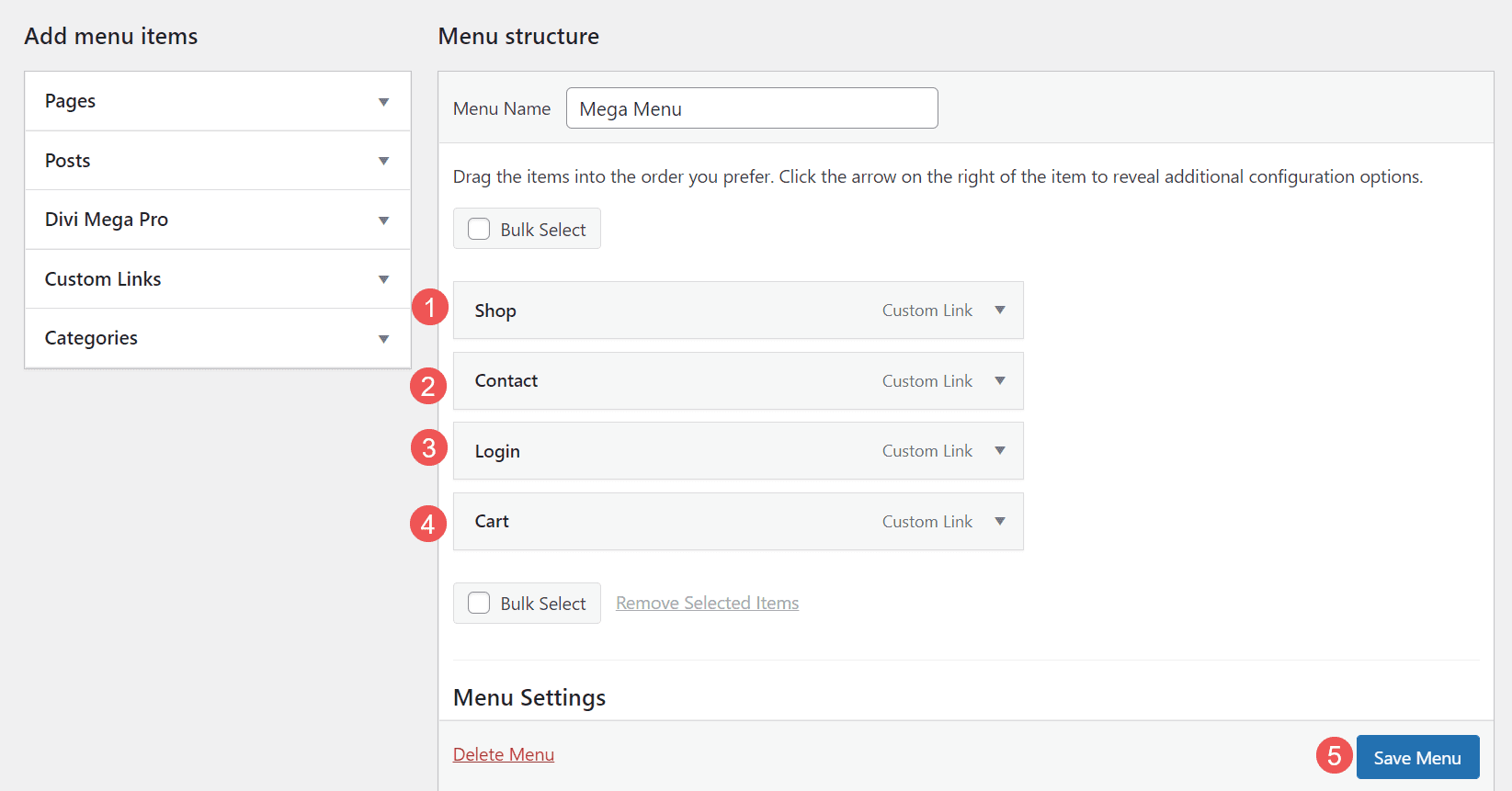
Répétez ce processus pour chaque élément de méga menu que vous souhaitez afficher.

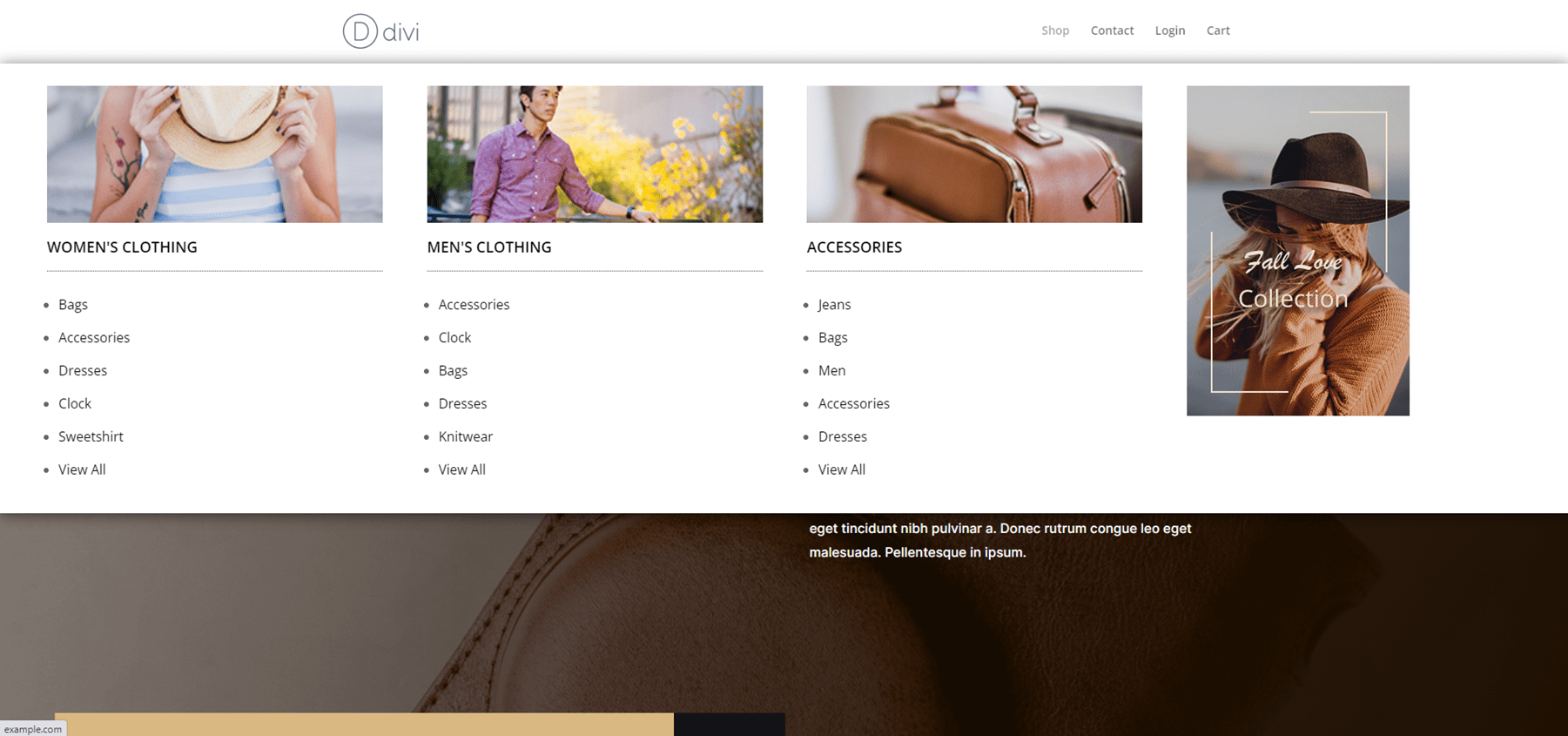
Voici un aperçu de ce méga menu sur le devant. J'ai utilisé l'une des démos incluses, comme nous le verrons plus tard.

Ajout d'info-bulles
Vous pouvez également utiliser Divi Mega Pro pour créer des méga infobulles. Ajoutez simplement la classe CSS à l'élément dont vous souhaitez afficher l'info-bulle. Vous pouvez définir l'info-bulle pour qu'elle s'ouvre au survol ou au clic. Tout module Divi peut afficher une info-bulle. Stylez le module comme d'habitude avec les outils Divi.
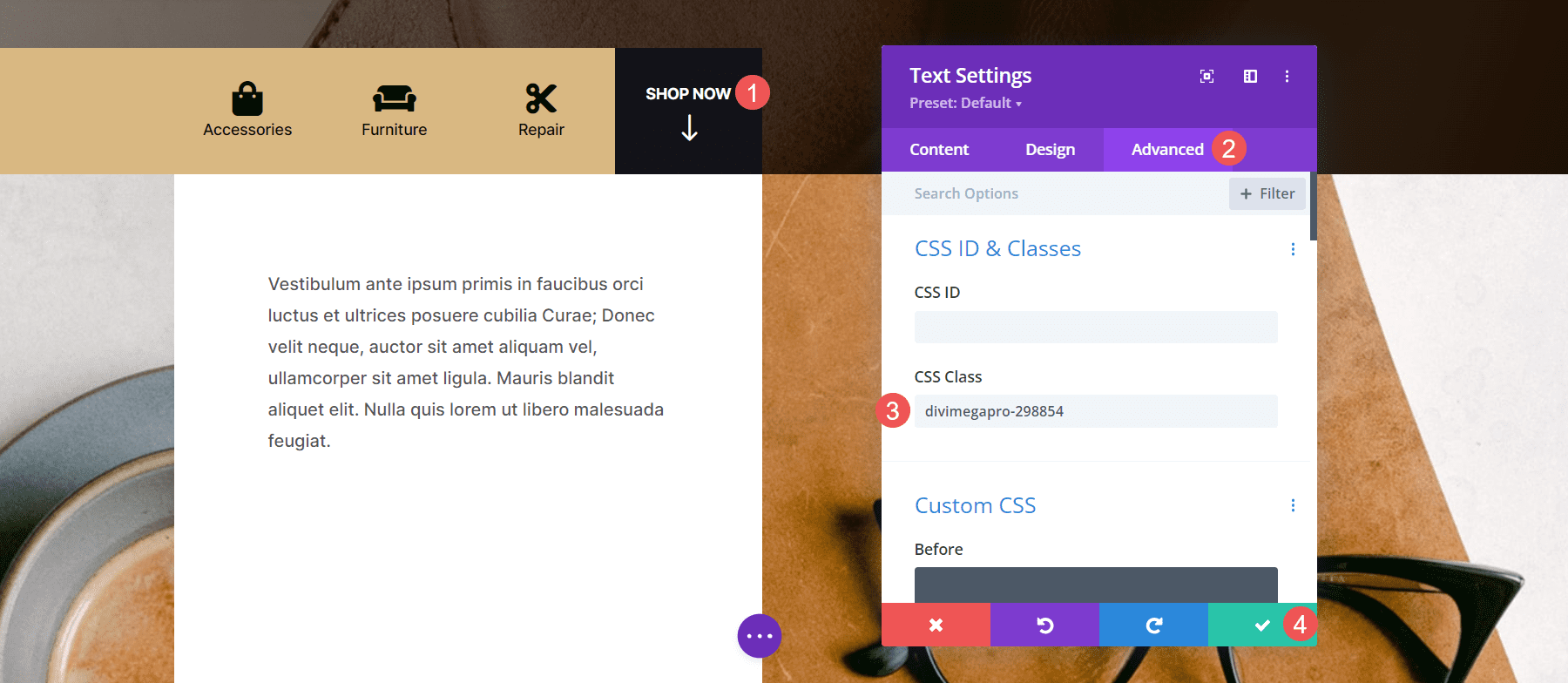
Pour ajouter l'info-bulle, ouvrez le module Divi dont vous souhaitez afficher l'info-bulle. Accédez à l' onglet Avancé et collez la classe Unique Mega Pro dans le champ Classe CSS . Enregistrez vos paramètres et vous êtes prêt à afficher les info-bulles.

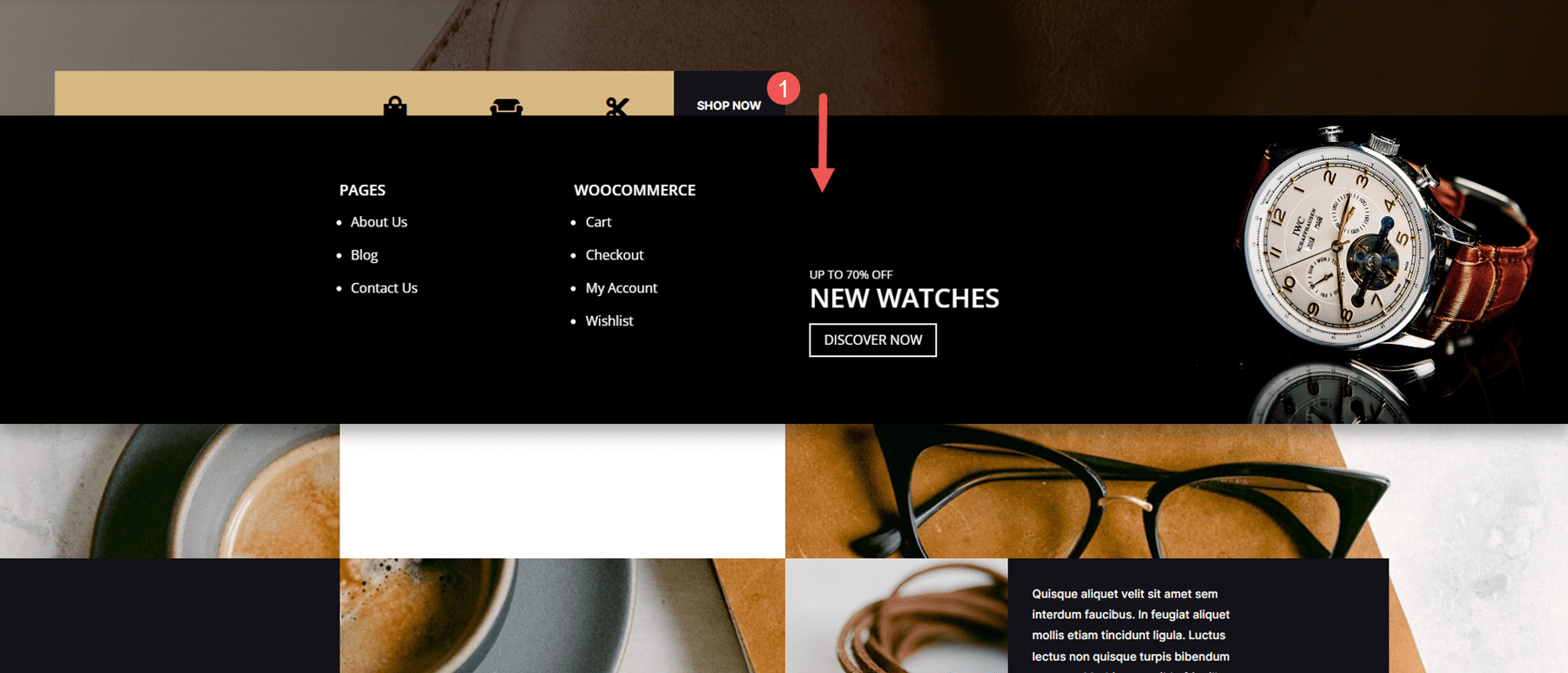
Désormais, lorsque quelqu'un survole l'élément auquel vous avez ajouté la classe, l'info-bulle apparaît.

Les infobulles fonctionnent également pour créer des méga menus pour les en-têtes dans le Divi Theme Builder. Créez les éléments de menu avec des modules Divi tels que des modules de texte, des modules de boutons, des modules d'image, etc. Je recommande uniquement d'utiliser des modules de menu pour afficher des menus standard, car chaque lien ouvrira soit un sous-menu, soit la page vers laquelle le menu pointe.
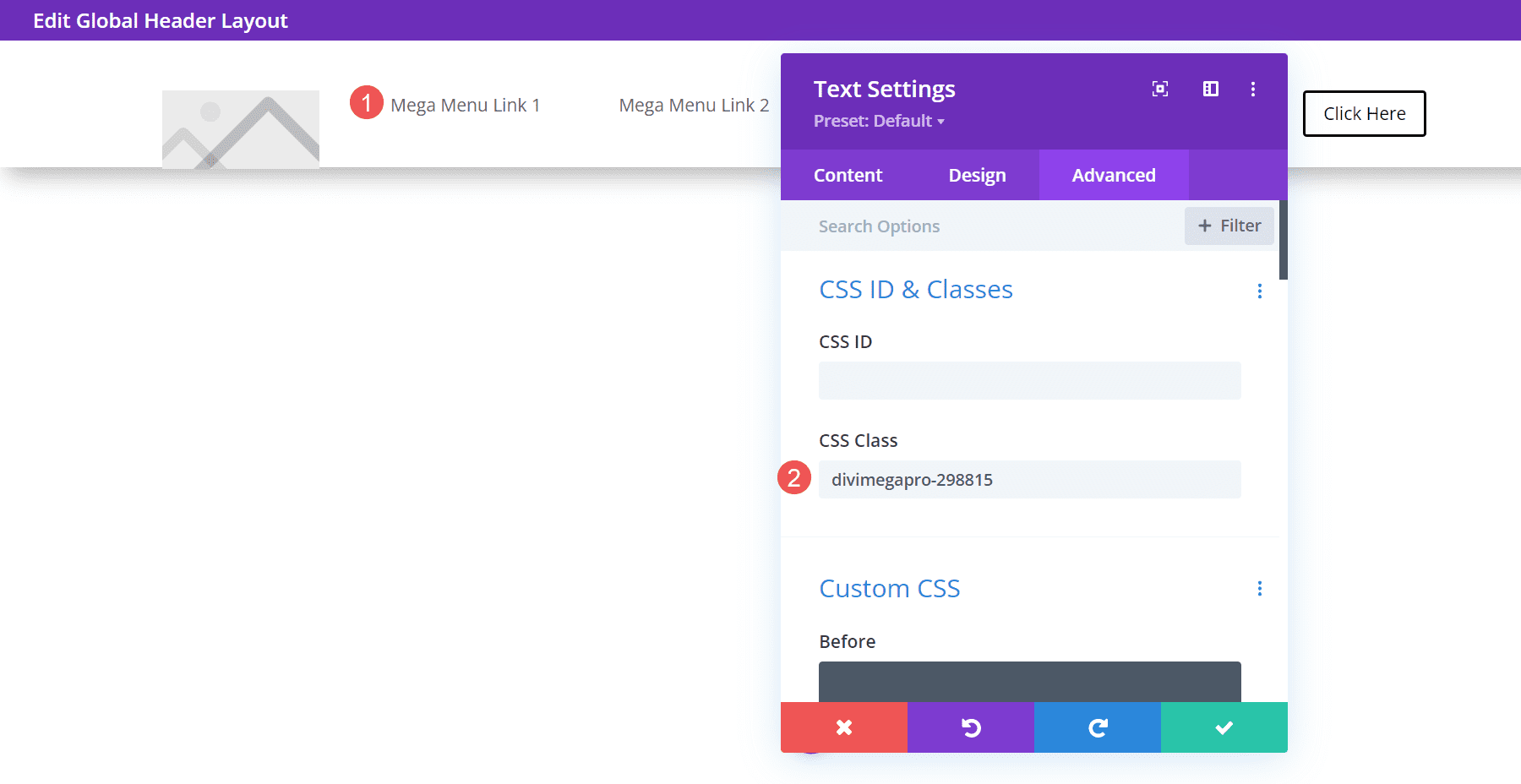
Ajoutez la classe Unique Mega Pro au champ Classe CSS dans chaque élément pour lequel vous souhaitez avoir un élément de menu méga. Vous pouvez utiliser cette méthode pour créer des en-têtes et des pieds de page personnalisés. Dans l'exemple ci-dessous, j'ai créé un menu en utilisant des modules de texte standard comme liens de menu. Je vais ajouter une mise en page de méga menu à chacun.

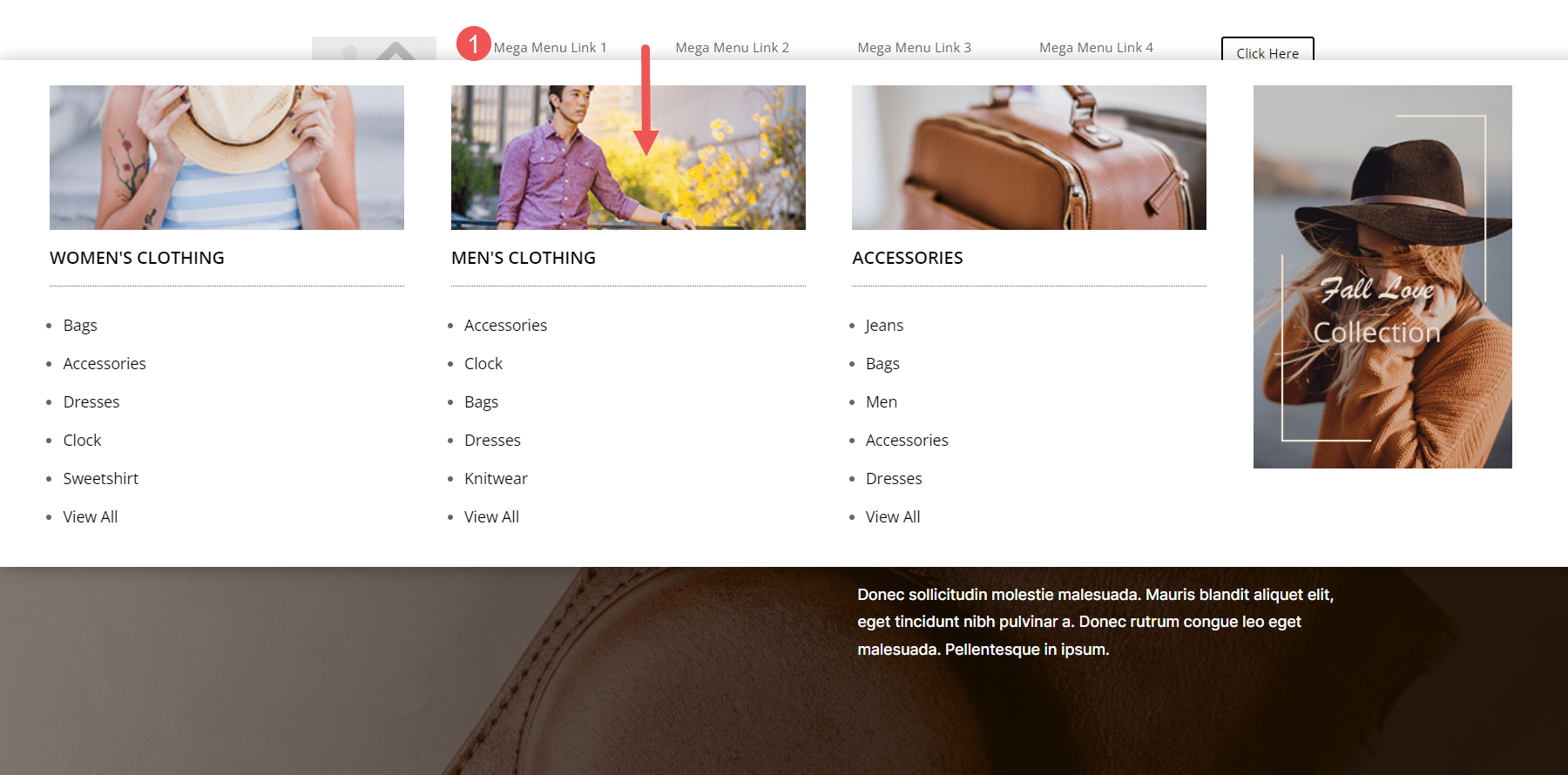
Les éléments de menu fonctionneront comme un menu normal et afficheront les éléments de méga menu au survol ou au clic, en fonction de vos paramètres. Dans l'exemple ci-dessous, j'ai survolé le premier lien de menu et le méga menu de ce module de texte s'est ouvert.

Modèles Divi Mega Pro
Divi Mega Pro comprend 15 modèles pour vous aider à démarrer. Ils sont fournis sous forme de fichiers JSON. Téléchargez-les sur votre éditeur Divi Mega Pro et utilisez-les pour créer vos mises en page Divi Mega Pro. Ils incluent des bannières de commerce électronique, des onglets, des CTA, des informations de contact, un formulaire de connexion, des articles de blog et bien plus encore. Les mises en page sont bien conçues et fonctionnent parfaitement avec n'importe quel style de site Web.

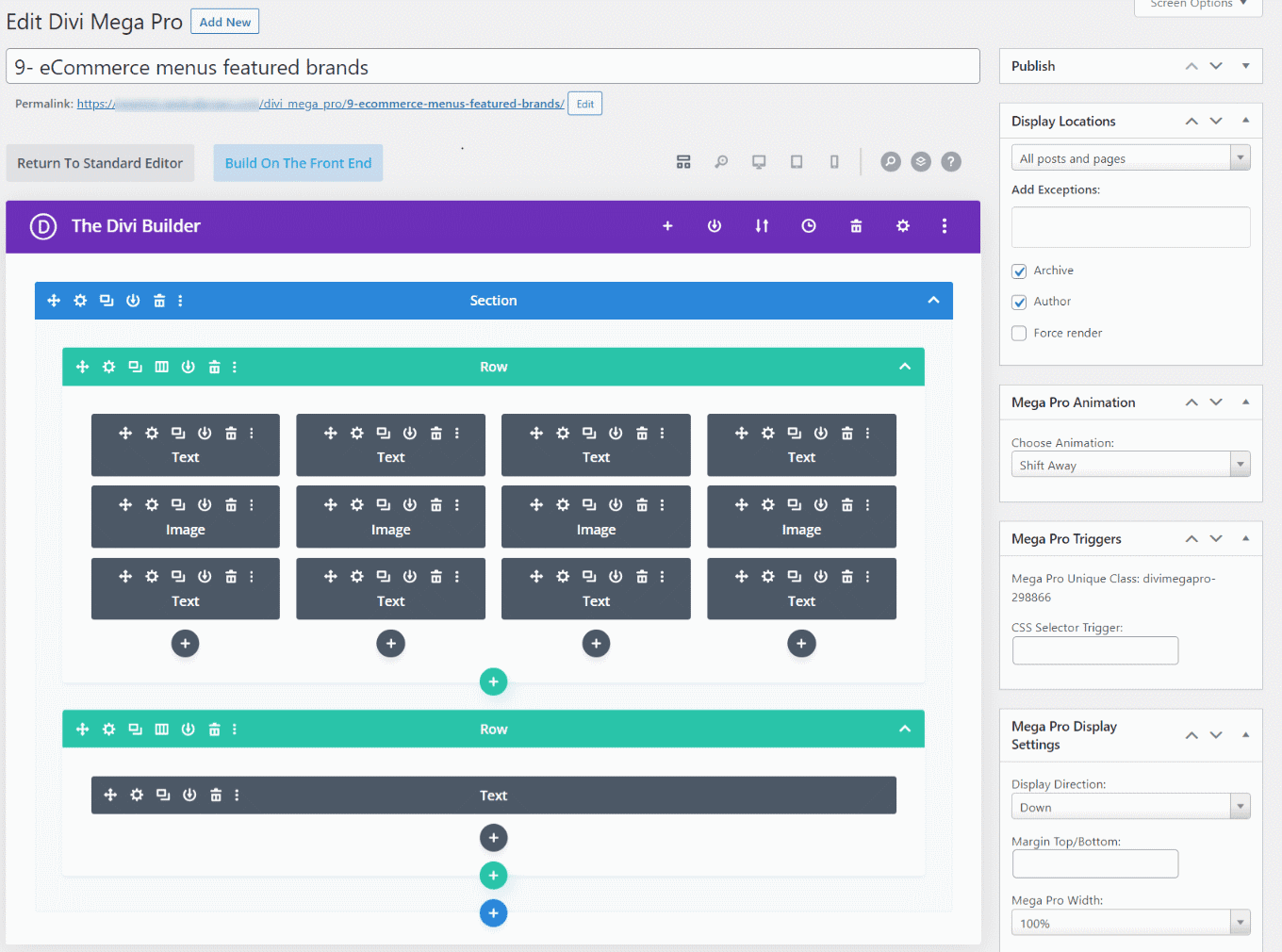
Les modèles sont entièrement personnalisables, vous pouvez donc les ajuster pour inclure les polices et les couleurs de votre marque. Il s'agit du modèle numéro 9, qui crée des menus de commerce électronique pour les marques en vedette. Cela montre la vue filaire dans l'éditeur principal. Vous pouvez également afficher les mises en page sur le front-end. Le mien affichait la mise en page avec la barre latérale par défaut, même si je suis sûr que cela peut facilement être désactivé pour afficher la mise en page en pleine largeur.

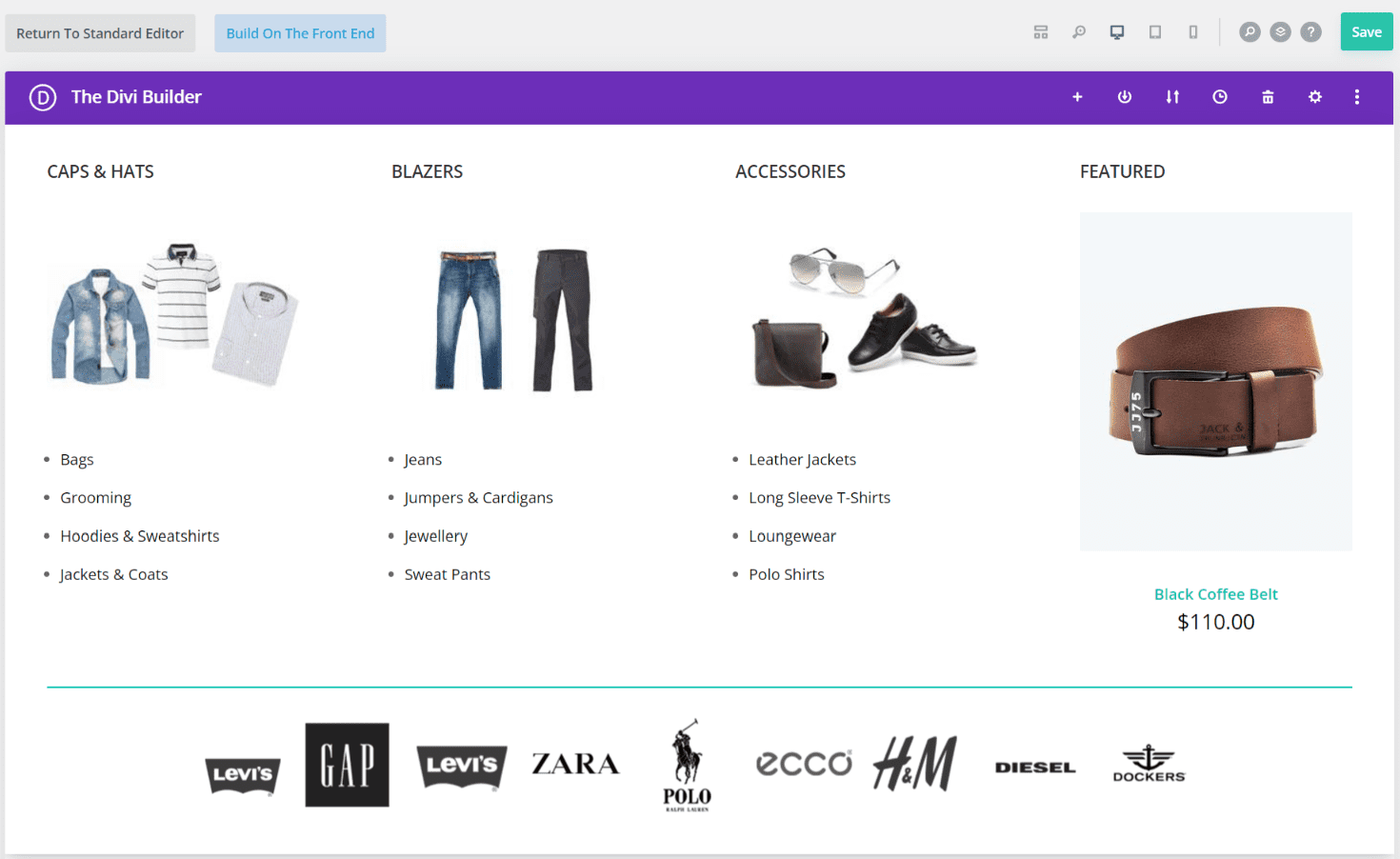
Voici à quoi cela ressemblerait sur le devant. Il s'agit de l'éditeur principal affichant la vue du bureau.

Où acheter Divi Mega Pro
Divi Mega Pro est disponible sur le Divi Marketplace pour 79 $. Il comprend une utilisation illimitée du site Web, un an d'assistance et de mises à jour et une garantie de remboursement de 30 jours.

Mettre fin aux pensées
C'est notre regard sur Divi Mega Pro. J'ai trouvé que la création et l'utilisation des méga menus étaient intuitives. Puisqu'il utilise n'importe quel module Divi Builder, la création des menus et des info-bulles fonctionne de la même manière que la création de n'importe quelle mise en page Divi. Les fonctionnalités supplémentaires, telles que les animations, les boutons, etc., offrent encore plus de contrôle sur la conception et spécifient le fonctionnement des menus et des info-bulles. Cela fonctionne bien avec les pages, les publications, les produits WooCommerce, etc. Les modèles ajoutés sont un excellent moyen de commencer. Si vous souhaitez créer des méga menus et des infobulles pour vos sites Web Divi, Divi Mega Pro vaut le détour.
Nous voulons de vos nouvelles. Avez-vous essayé Divi Mega Pro ? Faites-nous savoir ce que vous en pensez dans les commentaires.
