Cara Membuat Wadah Gulir untuk Modul Komentar Divi Anda
Diterbitkan: 2022-12-08Bagian komentar dari posting blog memungkinkan pembaca untuk terlibat dengan orang lain. Itu juga memungkinkan pengguna untuk dapat membuat percakapan dengan orang-orang yang mencerna komentar Anda. Untuk postingan khusus yang menimbulkan banyak kebisingan, bagian komentar bisa menjadi sangat sibuk! Anda mungkin ingin menemukan cara untuk membuat bagian komentar yang panjang lebih mudah dinavigasi. Pertimbangkan untuk membuat komentar yang dapat digulir di Divi!
Dengan membuat wadah gulir untuk Modul Komentar Divi Anda, Anda dapat meminimalkan jumlah pembaca gulir yang perlu dialami blog Anda. Dengan demikian, mereka memiliki pengalaman yang lebih baik dengan situs Anda. Penting untuk mempertimbangkan faktor pengalaman pengguna saat Anda membuat situs, dan dengan menambahkan komentar yang dapat digulir di Divi, Anda membuat pembaca lebih mudah menikmati situs Anda yang selalu merupakan hal yang baik.
Mengapa Komentar Adalah Hal yang Baik
Sebelum kita menuju ke tutorial, mari kita lihat komentar secara umum. Di Divi, kami memiliki Modul Komentar. Modul ini memungkinkan pengguna situs Anda untuk meninggalkan komentar di halaman atau postingan. Modul ini juga memungkinkan orang untuk membaca komentar sebelumnya yang telah ditinggalkan di postingan oleh pembaca lain di situs Anda. Ketika sebuah postingan menarik, hal itu dapat mendorong orang untuk ingin meninggalkan pemikiran, pendapat, dan pertanyaan mereka kepada penulis (alias Anda) di bawah postingan tersebut. Ini adalah contoh tampilan dari blog Elegant Themes:

Ini adalah bagian komentar pada 3 Plugin Pencarian Suara Terbaik untuk posting WordPress di blog kami. Di dalamnya, Anda dapat melihat bahwa beberapa pembaca telah meninggalkan umpan balik, terima kasih, dan banyak lagi. Penulis posting juga telah meluangkan waktu untuk menanggapi pembaca. Keterlibatan semacam ini bagus untuk blog dan situs web Anda karena ini menunjukkan bahwa Anda memberikan nilai kepada pembaca Anda. Selain itu, ini membantu Anda membangun ikatan yang lebih kuat dengan mereka yang menggunakan dan mengunjungi situs Anda. Sekarang kita telah melihat komentar di alam liar, mari kita lihat bagaimana kita dapat mengelola bagian komentar di postingan blog kita sendiri menggunakan Modul Komentar Divi.
Komentar yang Dapat Digulir di Divi: Gambaran Umum
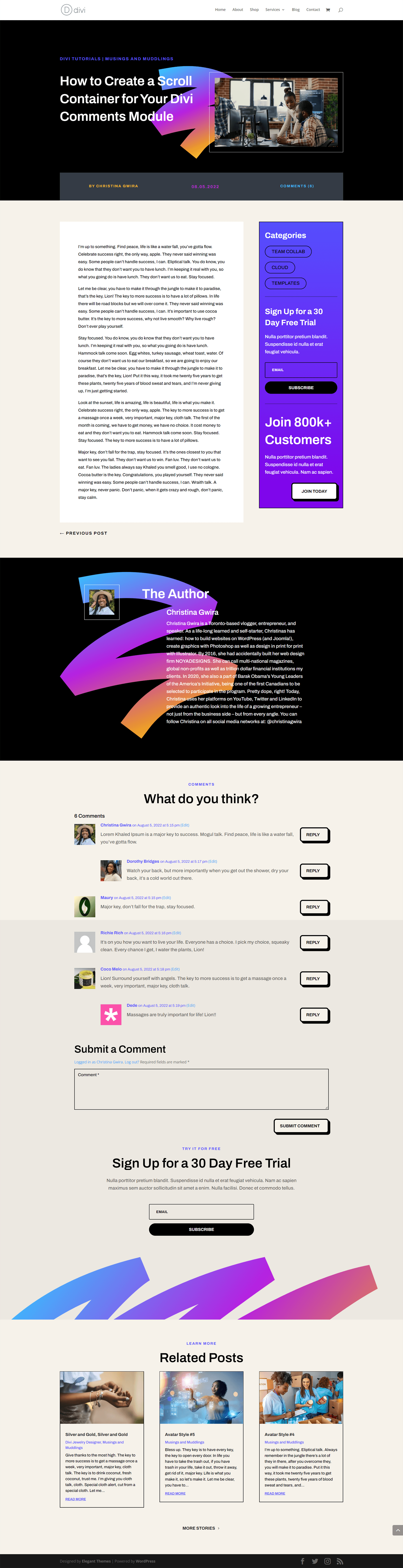
Untuk tutorial ini, kami akan menggunakan Template Posting Blog dari Paket Tata Letak Perangkat Lunak Divi. Berikut ikhtisar singkat tentang template:

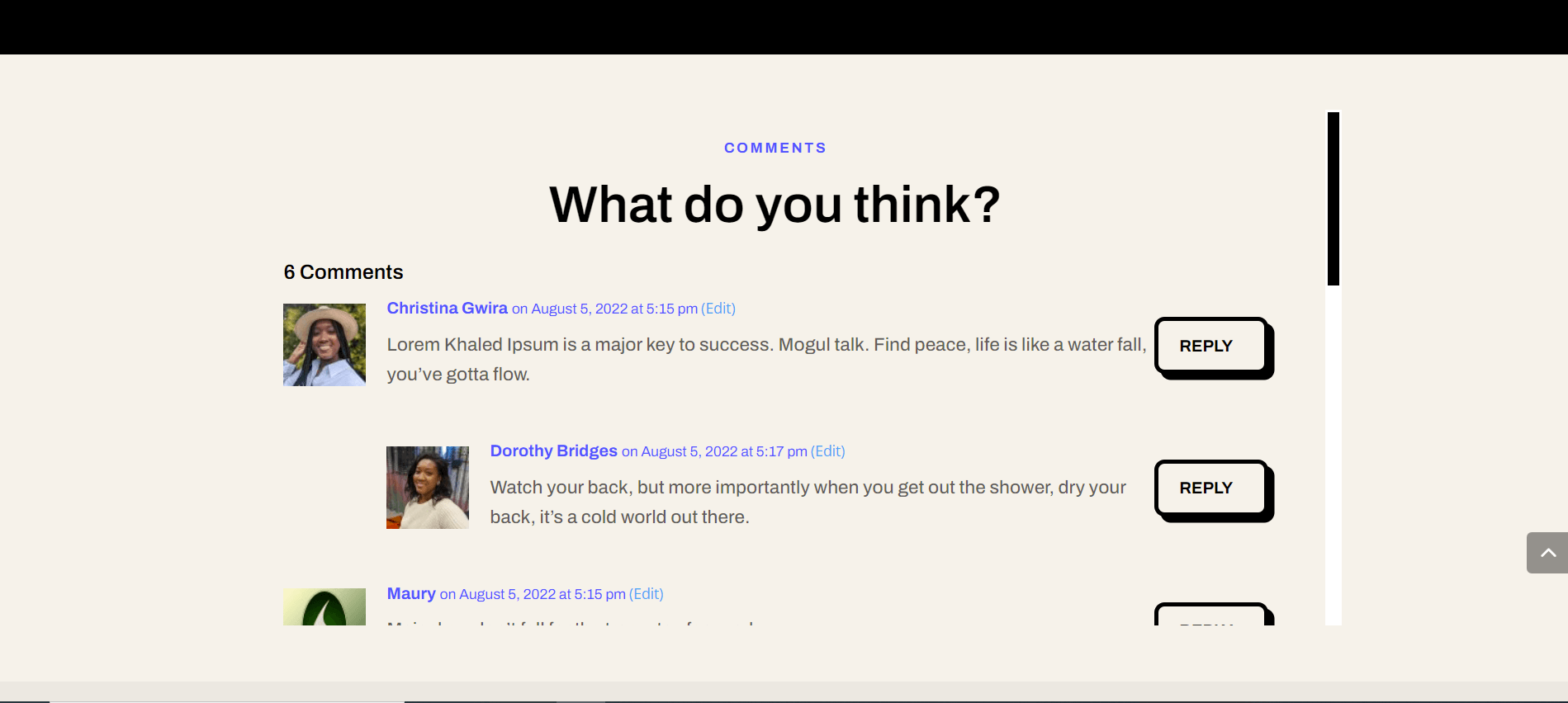
Perhatikan bagaimana ada beberapa komentar di posting ini? Kita dapat membuat bagian dari halaman blog kita lebih mudah dinavigasi dengan menambahkan scrollbar vertikal. Untuk tutorial ini, kami akan menambahkan scrollbar vertikal ke baris yang menyimpan Modul Komentar. Kemudian, kita akan menggunakan sedikit CSS untuk menata scrollbar tersebut sehingga terlihat berbeda dari scrollbar utama untuk halaman tersebut. Siap? Mari kita masuk ke dalamnya!
Komentar yang Dapat Digulir di Divi: Tutorial
Sebelum kita mulai membuat komentar yang dapat digulir di Divi dengan Modul Komentar, Anda harus menginstal Template Entri Blog Perangkat Lunak. Ikuti instruksi di dalam posting blog itu untuk menginstal Template Posting Blog Anda.
Masuk ke Pengaturan Baris Komentar
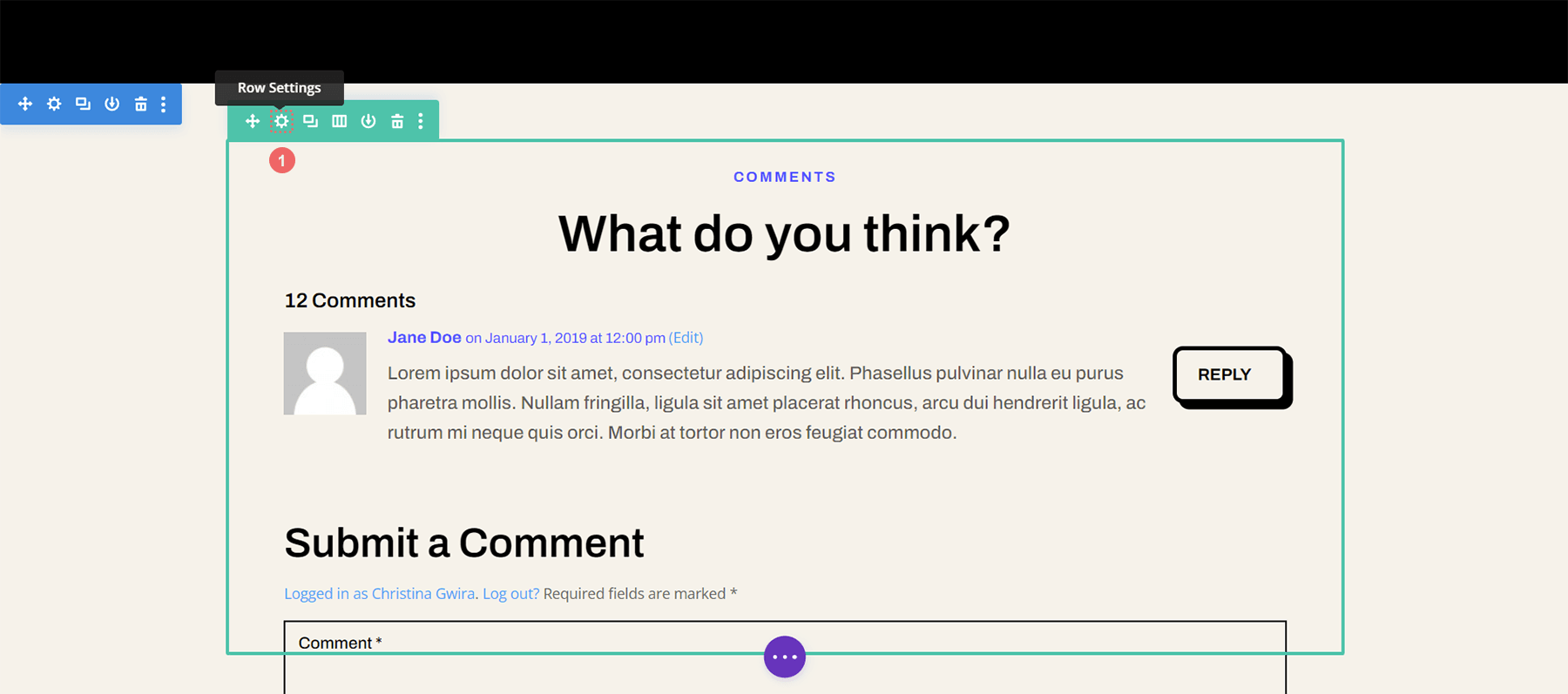
Setelah template Anda diinstal dan diedit sesuai keinginan Anda, kami akan masuk ke baris yang menyimpan Modul Komentar. Gulir ke bawah ke bagian yang berisi Modul Komentar. Arahkan kursor ke baris (garis hijau), dan klik ikon roda gigi . Ini akan membuka modul pengaturan untuk baris tersebut.

Tetapkan Tinggi Baris Maks
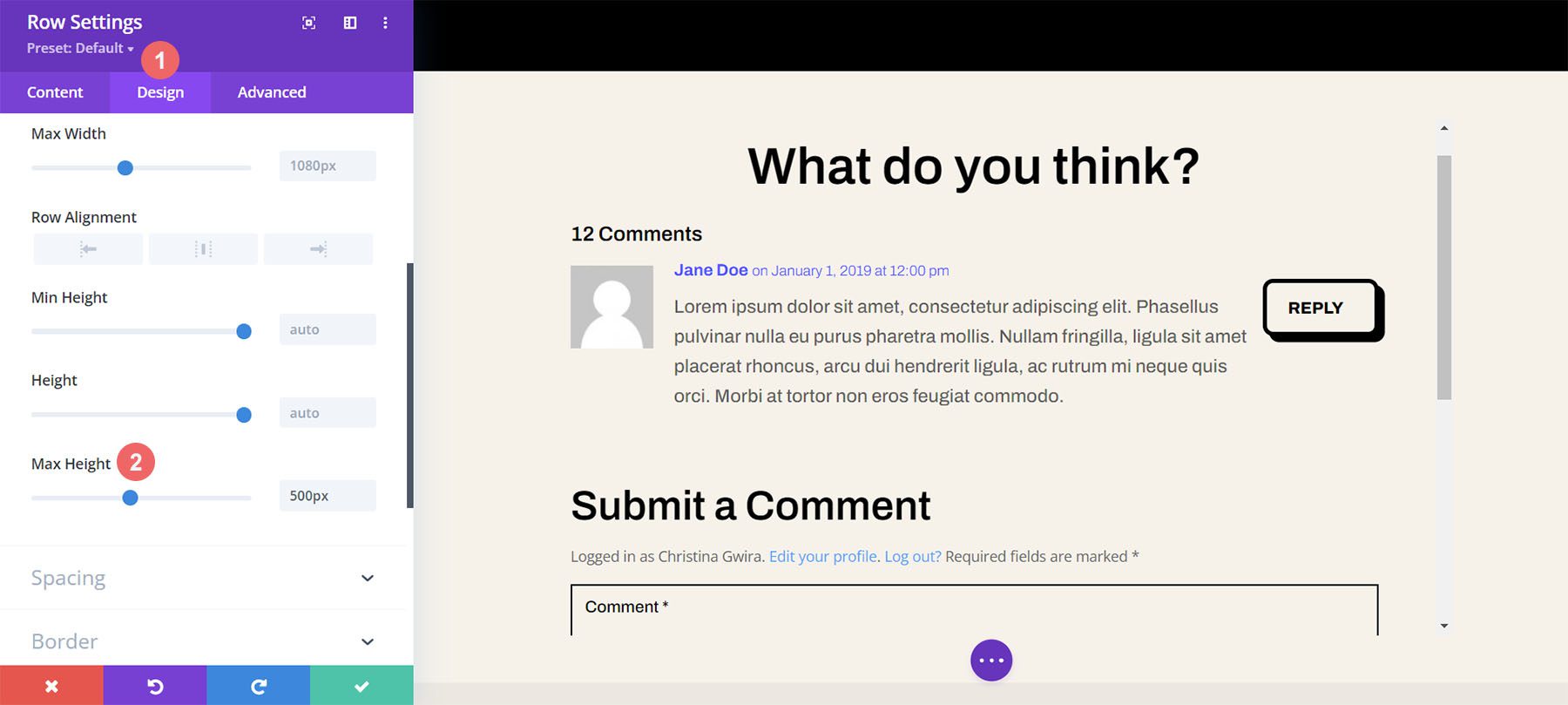
Sebelum kita mulai menata atau mengaktifkan pengguliran, kita perlu menyesuaikan tinggi maksimal baris. Untuk melakukan ini, kami mengklik tab Desain . Selanjutnya, kita klik tab Sizing . Kami kemudian memasukkan Max Height 550px ke opsi Max Height .

Masukkan Baris Pengaturan Lanjutan
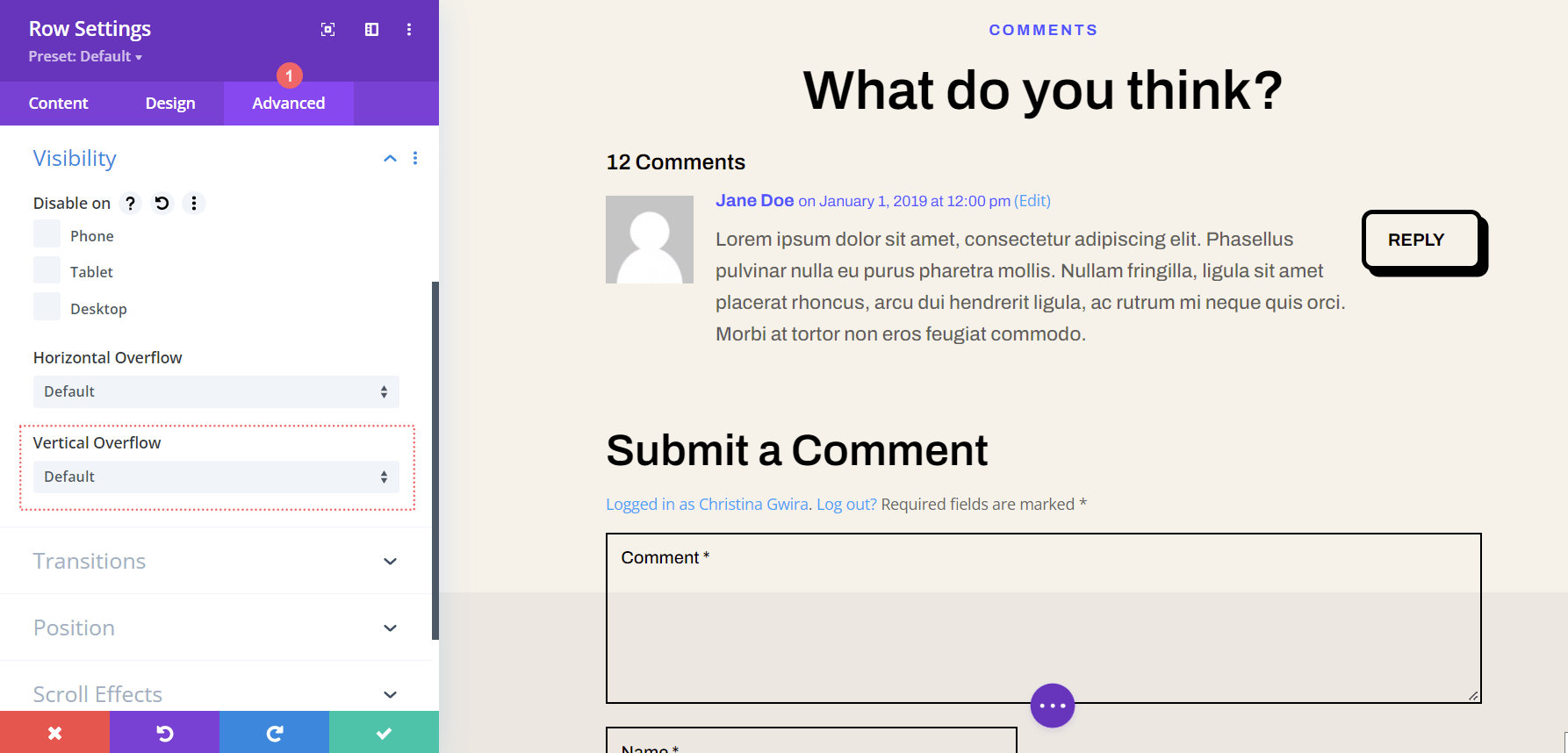
Setelah mengatur tinggi maksimal baris, kita akan mengklik tab Advanced di dalam kotak modal. Di sinilah keajaiban bergulir terjadi! Perhatikan opsi Overflow Vertikal yang berada di bagian bawah tab Advanced. Kami akan segera kembali ke sana.

Aktifkan Vertical Scrollbar dengan Vertical Overflow
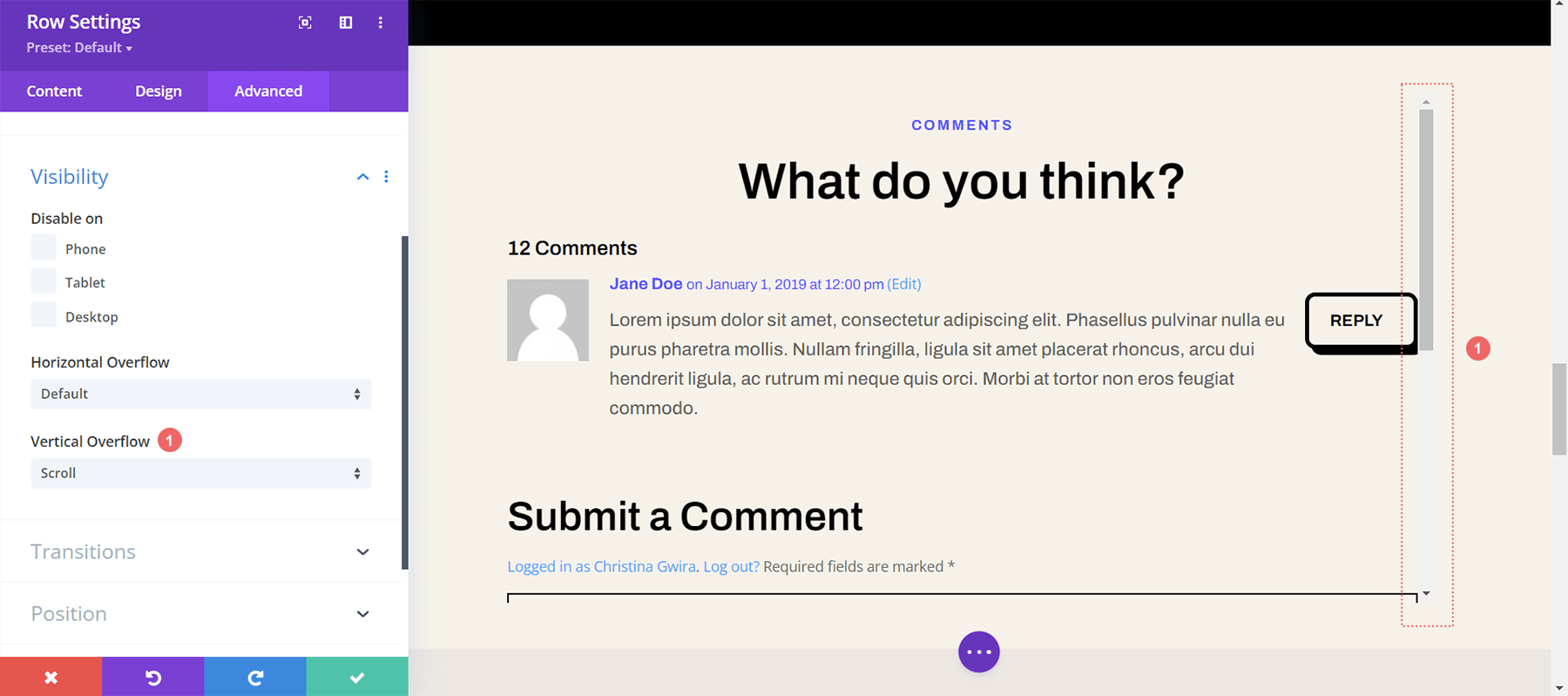
Gulir ke bawah sampai Anda tiba di Vertical Overflow. Klik pada tarik-turun dan pilih Gulir .


Meskipun kami memiliki scrollbar vertikal, kami dapat merapikannya sedikit dengan beberapa CSS dan padding yang luar biasa.
Menambahkan Padding untuk Mencegah Tumpang Tindih
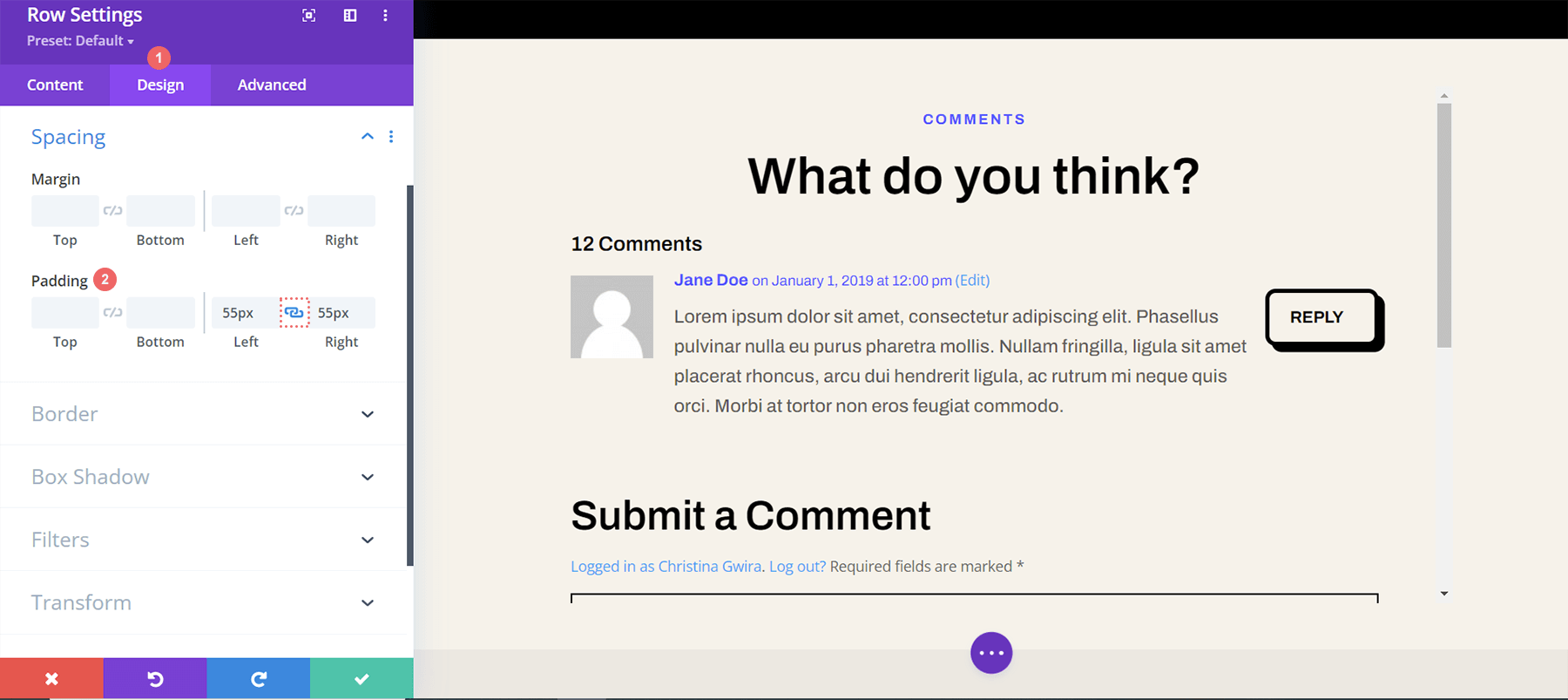
Untuk mencegah scrollbar yang baru ditambahkan tumpang tindih dengan tombol di bagian komentar, kita akan menambahkan padding di sisi kanan dan kiri baris kita. Untuk melakukan ini, navigasikan ke tab Desain dari modal Pengaturan Baris. Selanjutnya, gulir ke bawah ke Spacing . Klik ikon tautan di antara kotak teks Padding Kiri dan Kanan. Kita akan menambahkan padding 55px ke setiap sisi baris.

Karena kita telah menambahkan beberapa ruang untuk scrollbar kita, mari kita buat cantik dengan beberapa CSS khusus.
Tambahkan ID CSS ke Baris
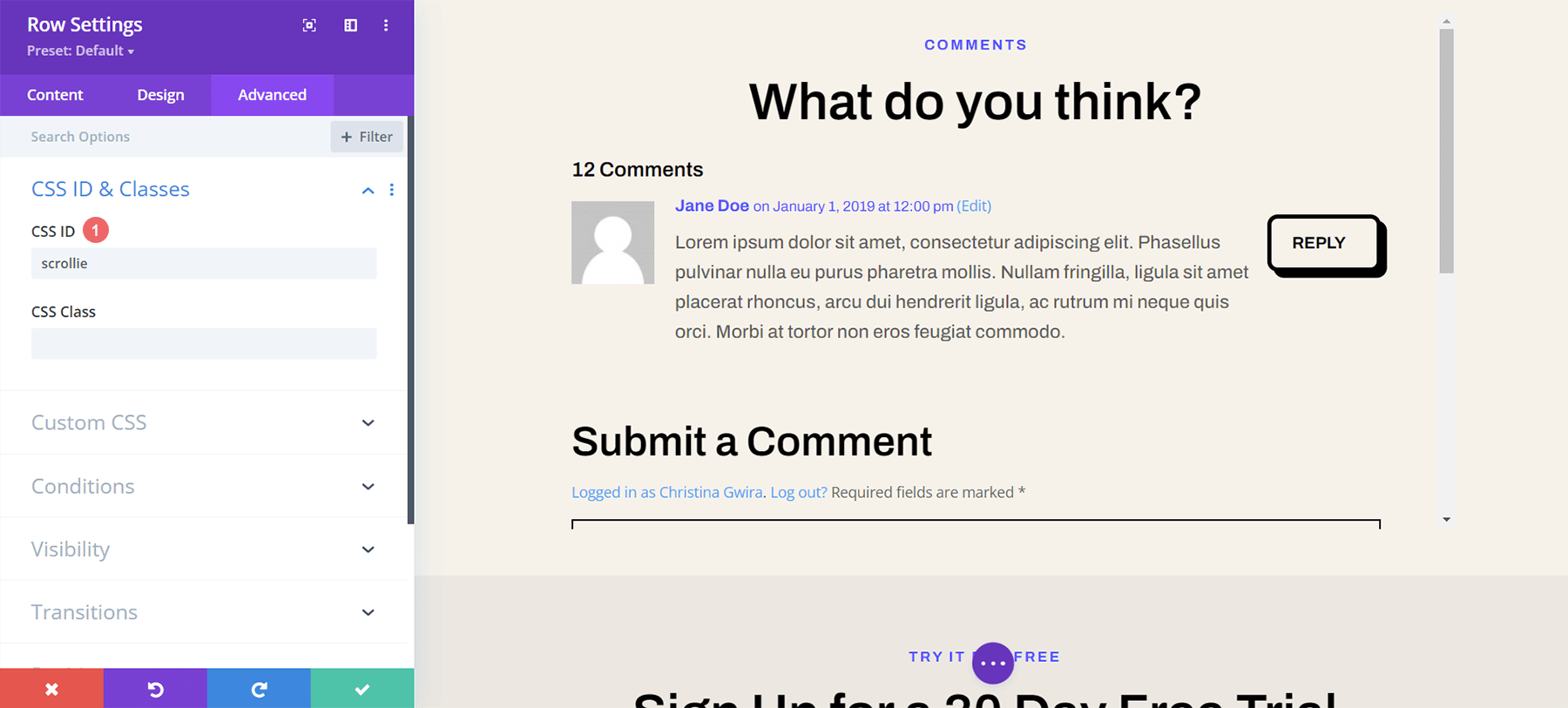
Kembali ke tab Tingkat Lanjut pada baris, gulir ke atas . Tambahkan ID CSS Anda – untuk tutorial ini, kami akan menggunakan scrollie – yang akan kami panggil di dalam bagian CSS Kustom di Pengaturan Templat Tubuh.

Tambahkan CSS Kustom ke Bilah Gulir Gaya
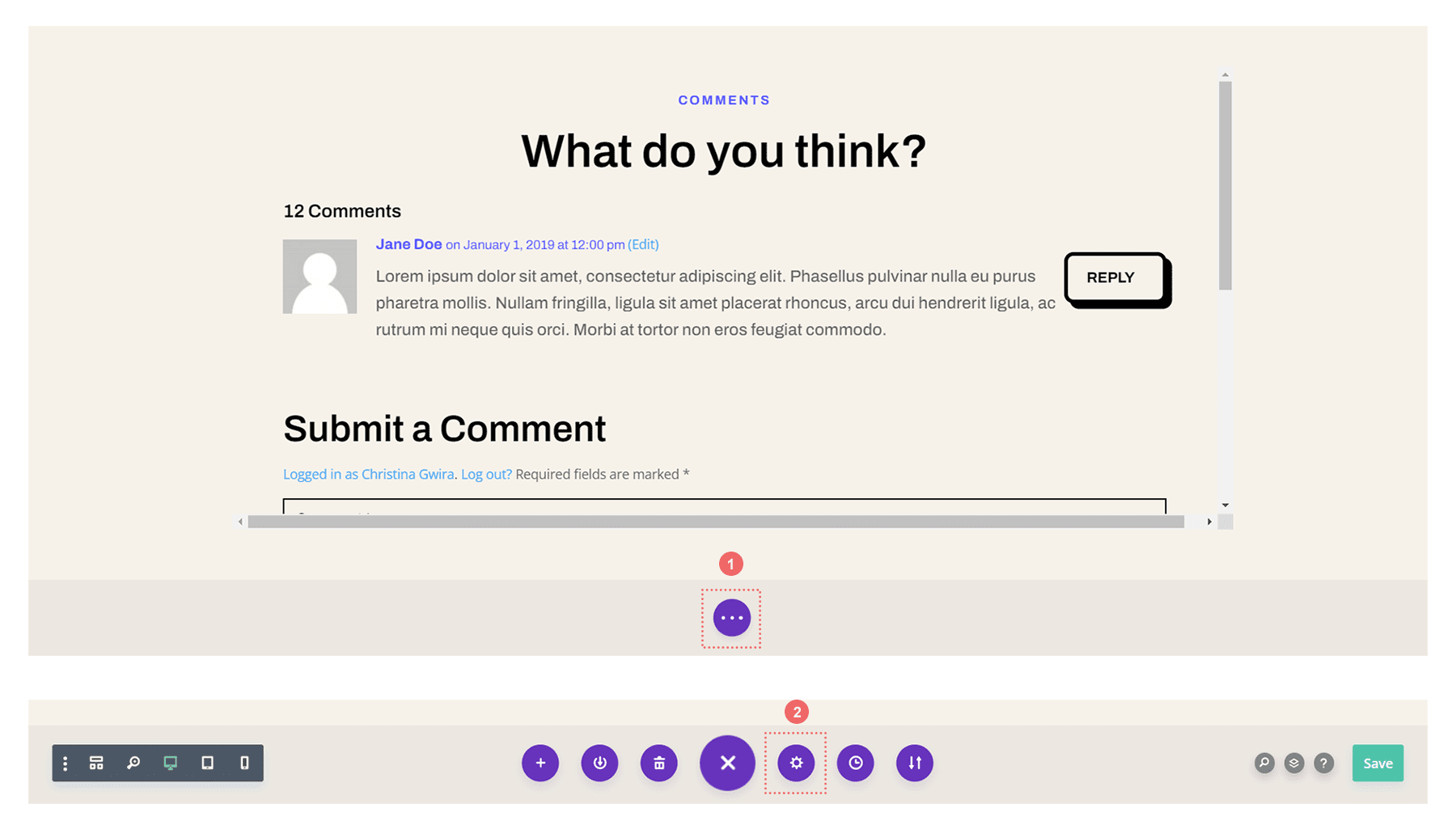
Sekarang, kita akan masuk ke CSS Kustom untuk Template Posting Blog kita. Ini akan memastikan bahwa CSS kami akan aktif di setiap posting blog dalam situs web kami karena template ini diterapkan ke Semua Posting Blog dalam Divi Theme Builder. Untuk masuk ke pengaturan CSS Kustom untuk template tubuh kita, klik tiga titik di dalam tombol ungu di bagian tengah bawah pembuat. Selanjutnya, pilih ikon roda gigi .

Tambahkan CSS Kustom ke Gaya Komentar yang Dapat Digulir di Divi
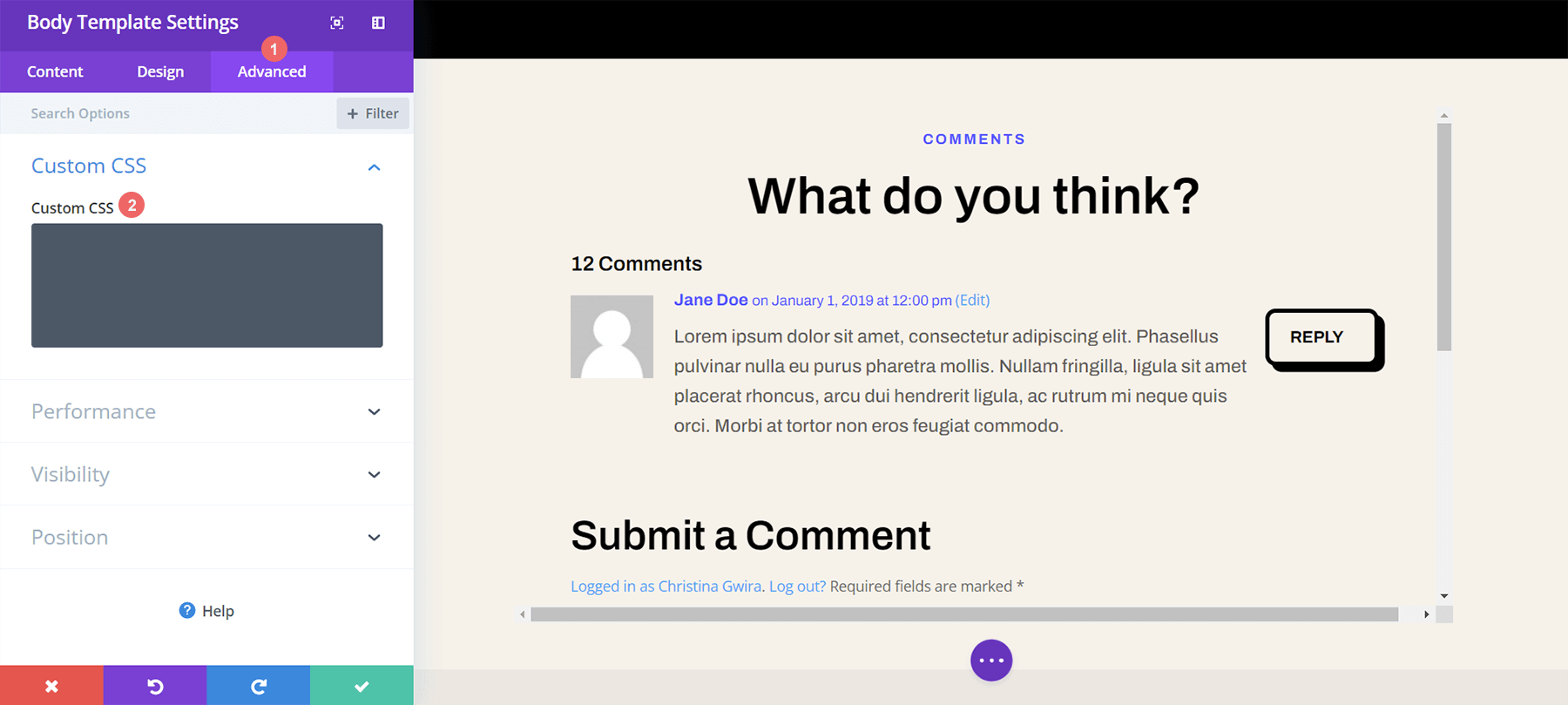
Kami ingin menata bilah gulir untuk wadah gulir kami untuk membedakan penggunaannya dari bilah gulir utama jendela browser kami. Untuk melakukan ini, kita akan menggunakan beberapa CSS. Setelah Anda berada di dalam Pengaturan Template Tubuh, pilih Tab Tingkat Lanjut. Selanjutnya, gulir ke bawah ke tab CSS Khusus .

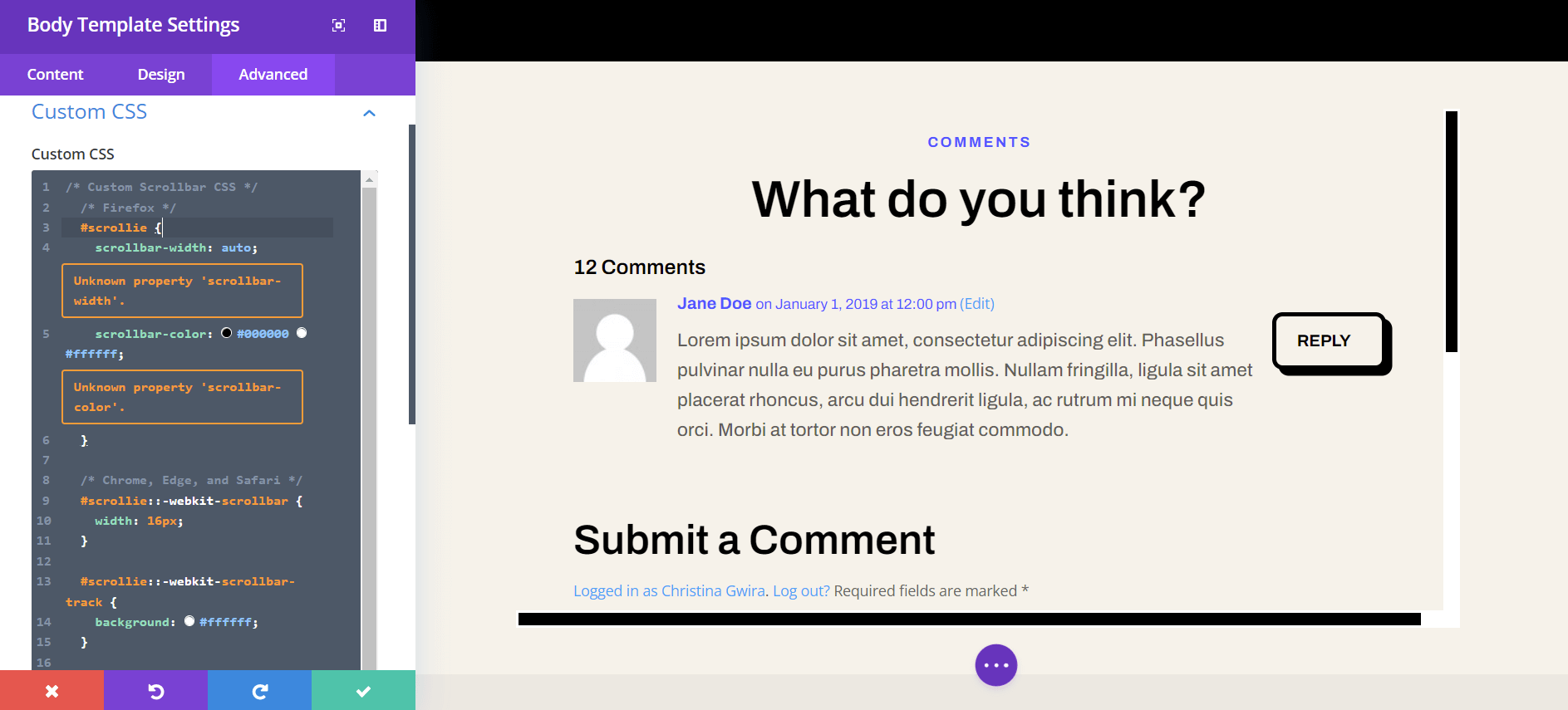
Setelah kita berada di bagian Custom CSS dari Body Page Template, salin dan tempel kode CSS berikut:
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}

Jika Anda menggunakan ID CSS yang berbeda, pastikan Anda telah memperbarui cuplikan kode dalam situs web Anda untuk mencerminkan hal ini. Anda dapat mengedit CSS atau menambahkannya untuk menata batas Anda dengan cara yang sesuai dengan merek dan situs web Anda. Dalam kasus kami, kami menggunakan desain datar agar sesuai dengan gaya Paket Tata Letak Perangkat Lunak Divi.
Simpan Template Posting Blog Anda
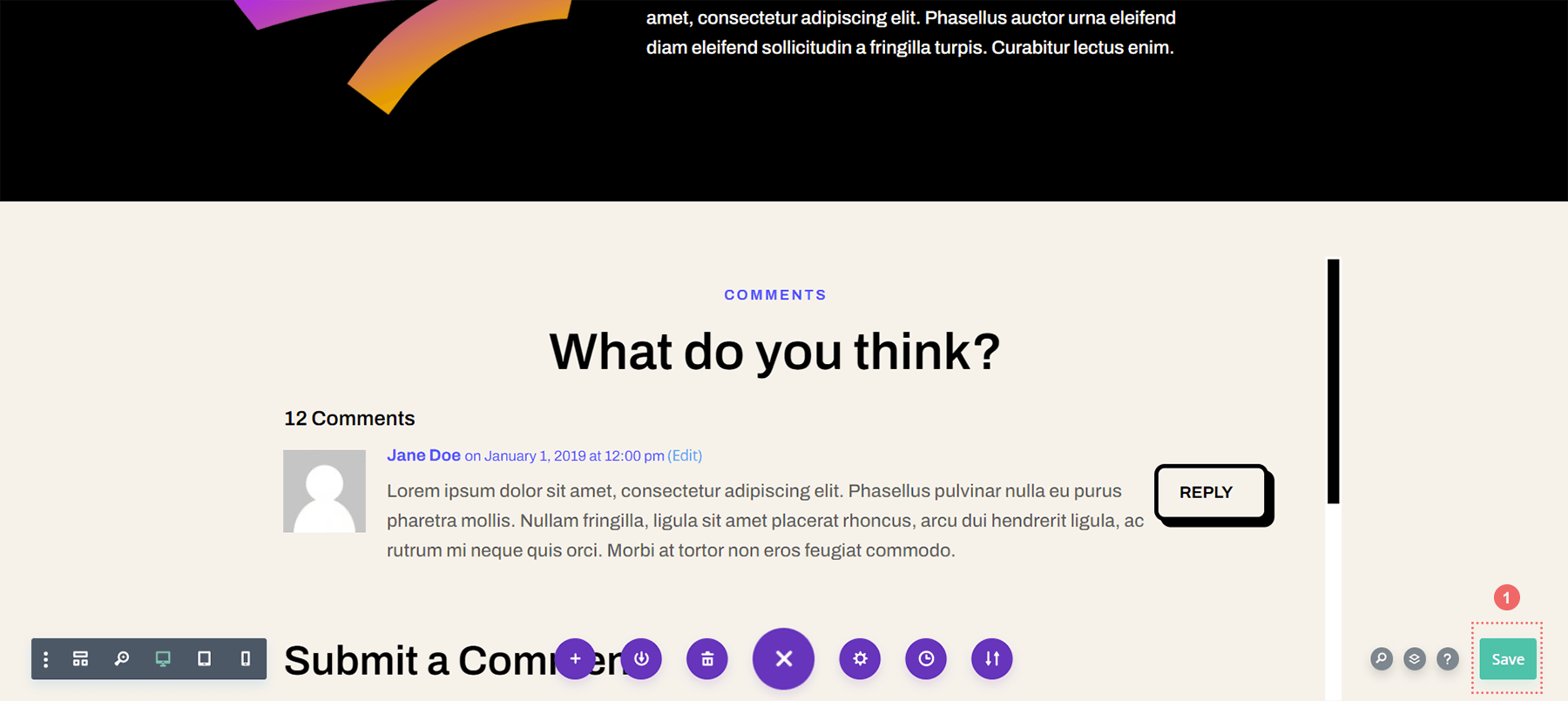
Setelah Anda puas dengan hasil edit CSS Anda, ingatlah untuk menyimpan Template Halaman Blog Anda. Klik tombol Simpan hijau di sisi kanan bawah menu bawah di dalam Divi Theme Builder.

Setelah pengaturan Anda disimpan, kunjungi bagian komentar yang baru diperbarui di blog Anda!

Komentar yang Dapat Digulir di Divi: Kesimpulan
Membuat wadah gulir untuk Modul Komentar Divi Anda membantu pengguna Anda mendapatkan pengalaman yang lebih baik dengan bagian komentar Anda. Keterlibatan pengguna adalah faktor penting untuk dipelihara dalam blog Anda. Dengan membuat Modul Komentar Anda dapat digulir, Anda memberikan kemudahan penggunaan bagi pembaca Anda saat mereka datang untuk menikmati berbagai posting blog Anda.
