如何为您的 Divi 评论模块创建滚动容器
已发表: 2022-12-08博客文章的评论部分允许读者与他人互动。 它还允许用户能够与正在吸收您的评论的人进行对话。 对于那些引起大量噪音的特殊帖子,评论部分会变得非常忙碌! 您可能想找到一种方法使长评论部分更易于浏览。 考虑在 Divi 中创建可滚动的评论!
通过为您的 Divi 评论模块创建一个滚动容器,您可以最大限度地减少博客读者需要经历的滚动量。 因此,他们对您的网站有更好的体验。 在构建网站时考虑用户体验因素很重要,通过在 Divi 中添加可滚动评论,您可以让读者更轻松地享受您的网站,这总是一件好事。
为什么评论是一件好事
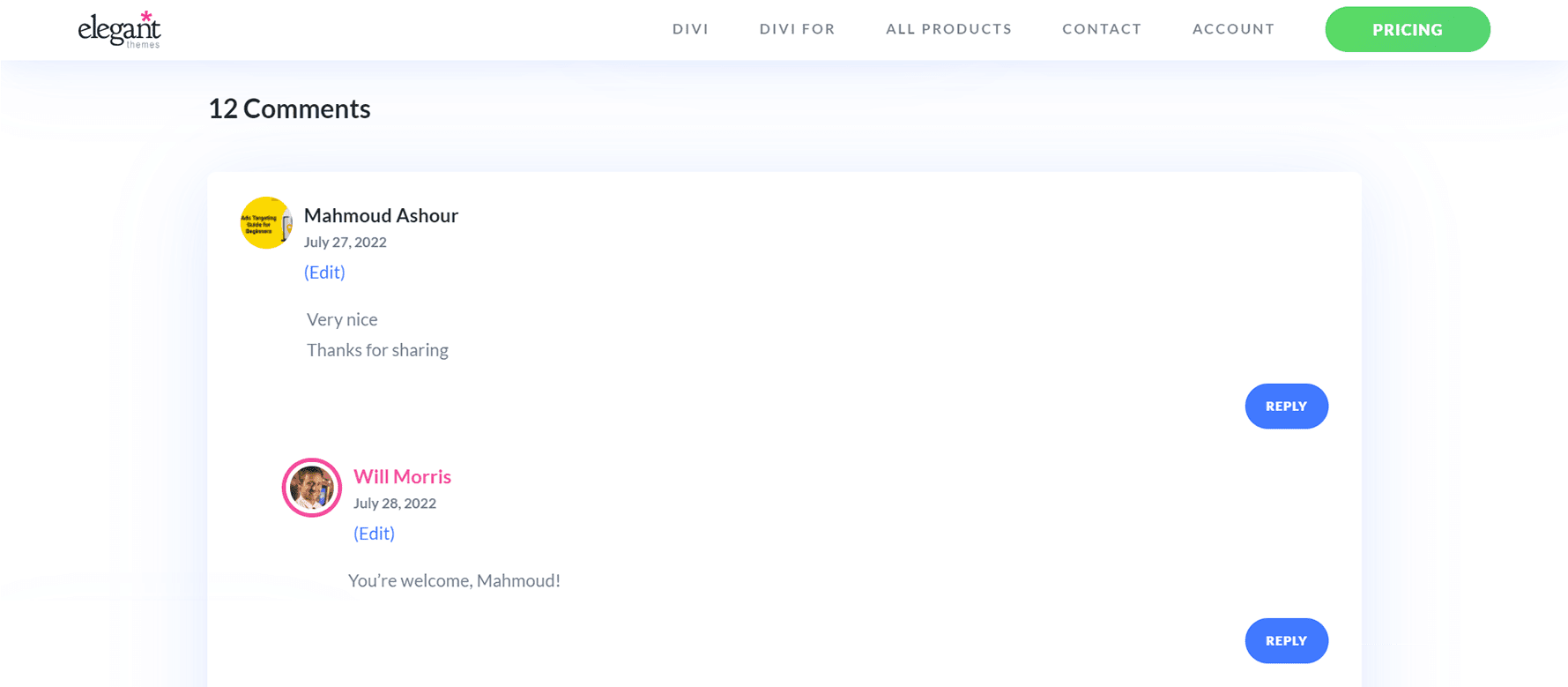
在我们进入教程之前,让我们快速浏览一下一般的评论。 在 Divi 中,我们有一个评论模块。 此模块允许您网站的用户在页面或帖子上发表评论。 该模块还允许人们阅读您网站的其他读者在帖子中留下的过去评论。 当帖子引人入胜时,它可以鼓励人们在帖子下向作者(又名您)留下他们的想法、意见和问题。 这是 Elegant Themes 博客中的示例:

这是我们博客上关于 WordPress 的 3 个最佳语音搜索插件的评论部分。 在里面,可以看到有好几位读者留下了反馈,感谢之类的。 该帖子的作者也花时间回复读者。 这种参与对您的博客和网站有好处,因为它表明您正在为读者提供价值。 此外,它还可以帮助您与使用和访问您网站的人建立更牢固的联系。 现在我们已经看到了评论,让我们看看如何使用 Divi 的评论模块来管理我们自己博客文章中的评论部分。
Divi 中的可滚动评论:概述
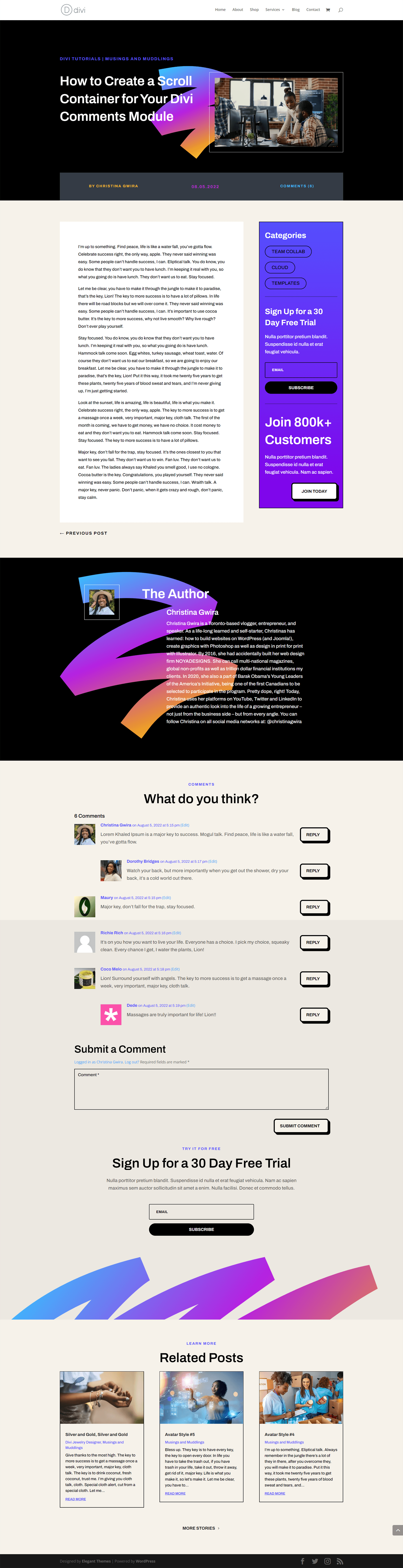
对于本教程,我们将使用 Divi 软件布局包中的博客文章模板。 以下是模板的快速概述:

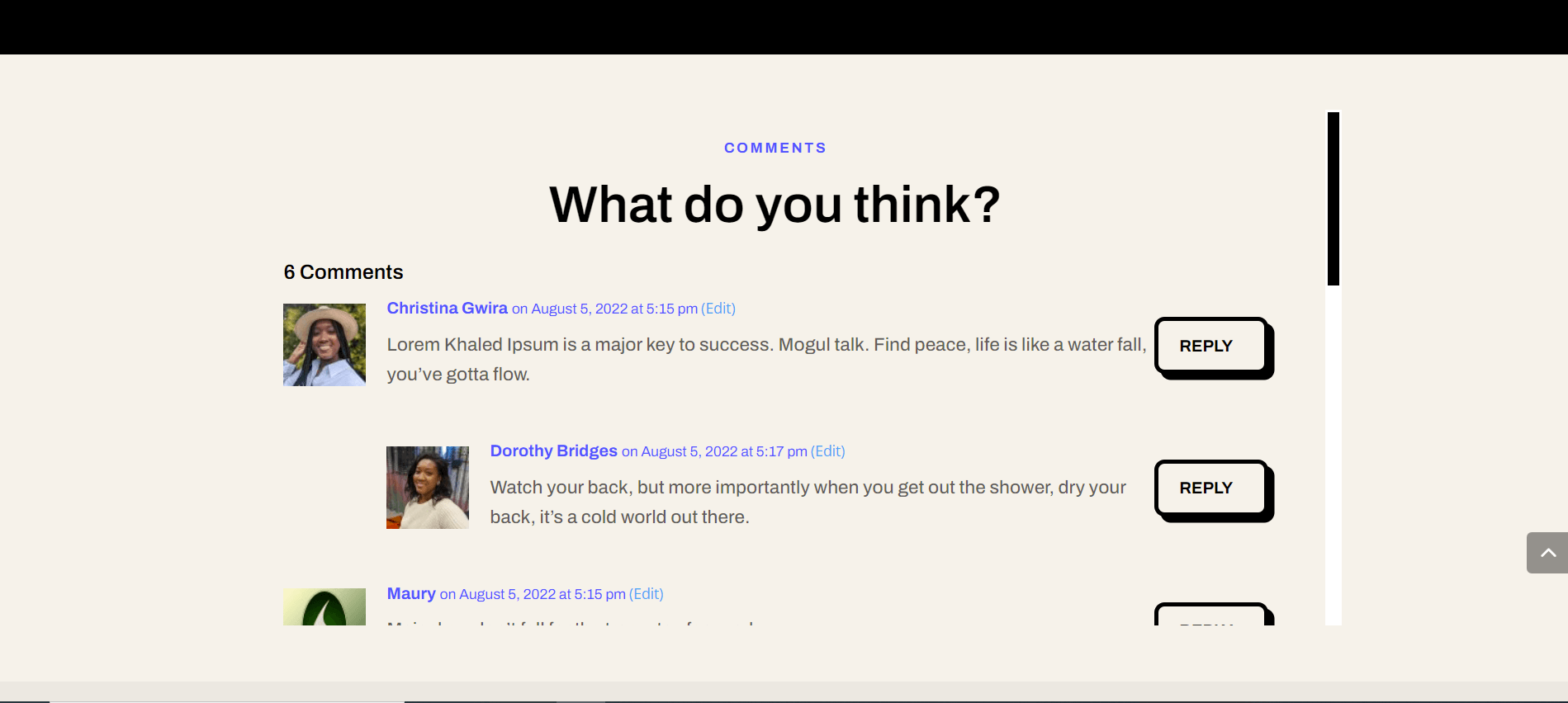
注意到这篇文章有几条评论了吗? 我们可以通过添加垂直滚动条使博客页面的这一部分更易于浏览。 对于本教程,我们将向包含评论模块的行添加一个垂直滚动条。 然后,我们将使用一些 CSS 来设置所述滚动条的样式,使其看起来与页面的主滚动条不同。 准备好? 让我们开始吧!
Divi 中的可滚动评论:教程
在我们开始使用评论模块在 Divi 中创建可滚动评论之前,您需要安装软件博客帖子模板。 按照该博客文章中的说明安装您的博客文章模板。
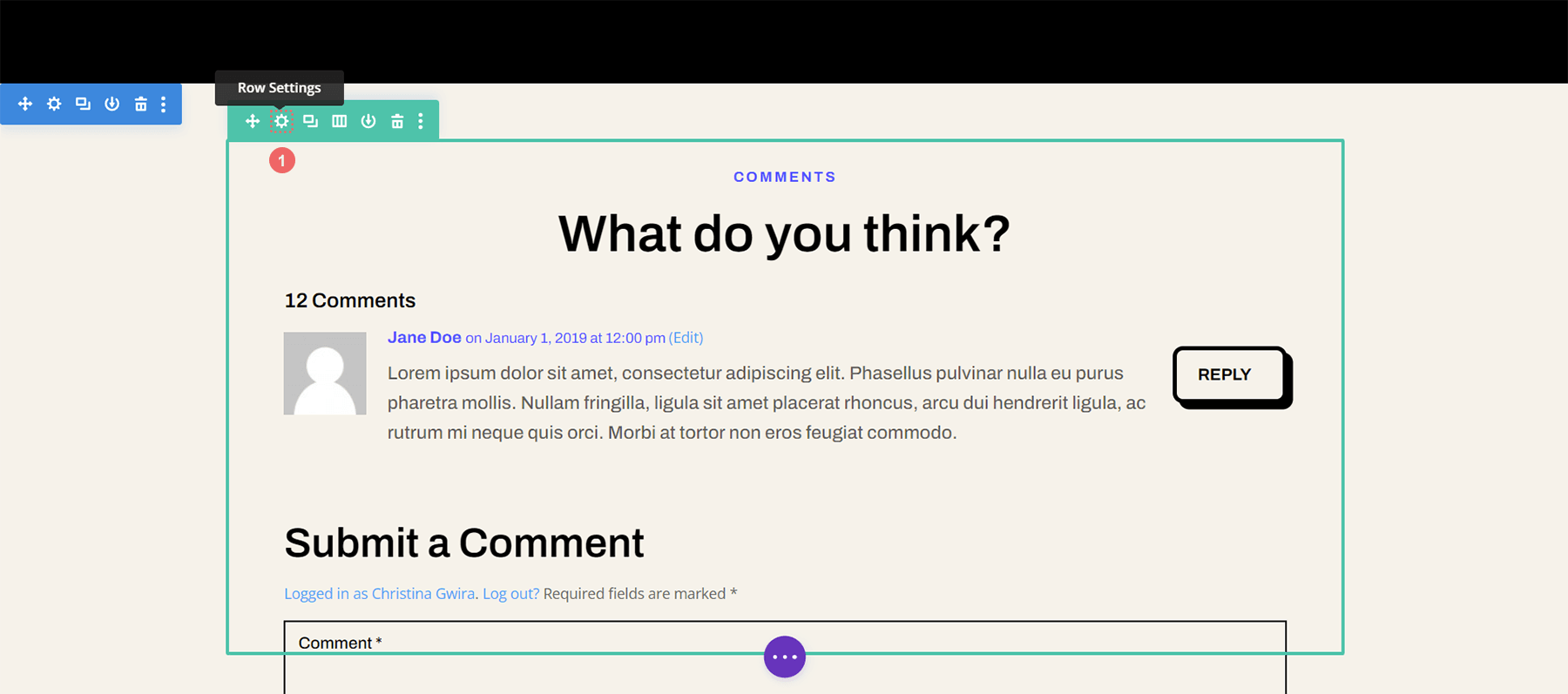
输入注释行设置
一旦您的模板安装并编辑到您满意的程度,我们将进入包含评论模块的行。 向下滚动到包含评论模块的部分。 将鼠标悬停在该行(绿色轮廓)上,然后单击齿轮图标。 这将打开该行的设置模块。

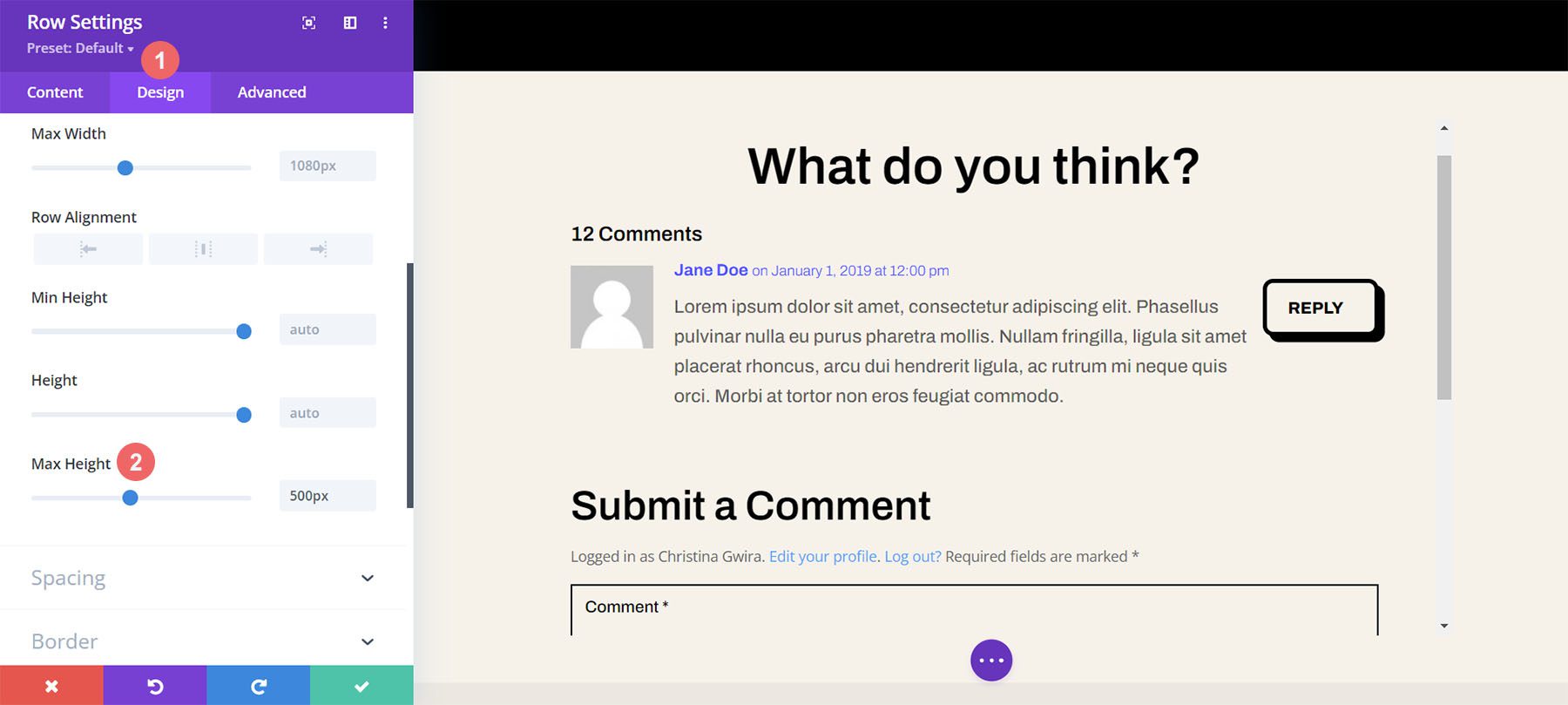
设置行最大高度
在我们开始设置样式或激活滚动之前,我们需要调整行的最大高度。 为此,我们单击“设计”选项卡。 接下来,我们单击 Sizing 选项卡。 然后我们在Max Height 选项中输入Max Height 550px 。

输入行高级设置
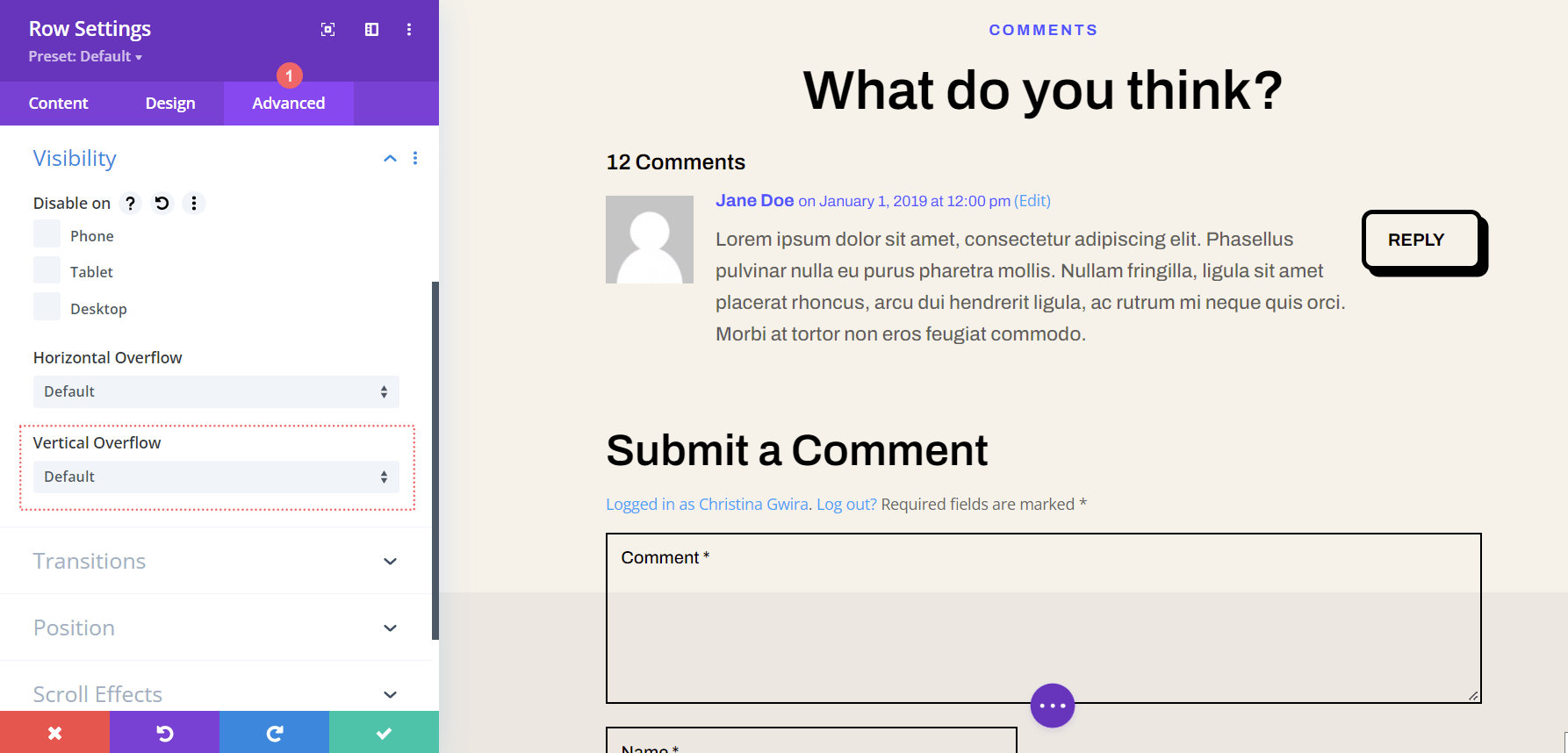
设置行的最大高度后,我们将单击模式框中的“高级”选项卡。 滚动魔术就是在这里发生的! 请注意“高级”选项卡下方的“垂直溢出”选项。 我们很快就会回到那个话题。

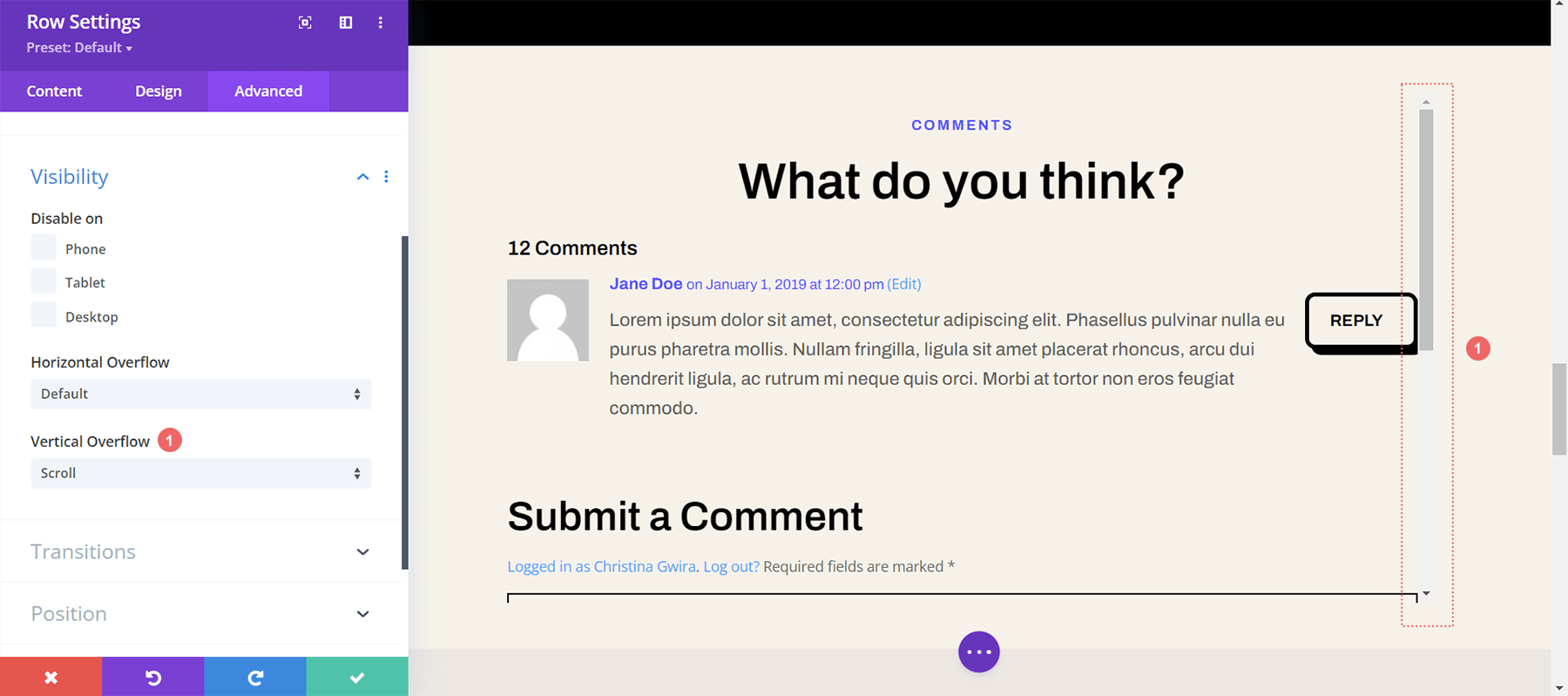
使用垂直溢出激活垂直滚动条
向下滚动你到达垂直溢出。 单击下拉菜单并选择 Scroll 。

虽然我们有垂直滚动条,但我们可以用一些全能的 CSS 和填充来修饰它。
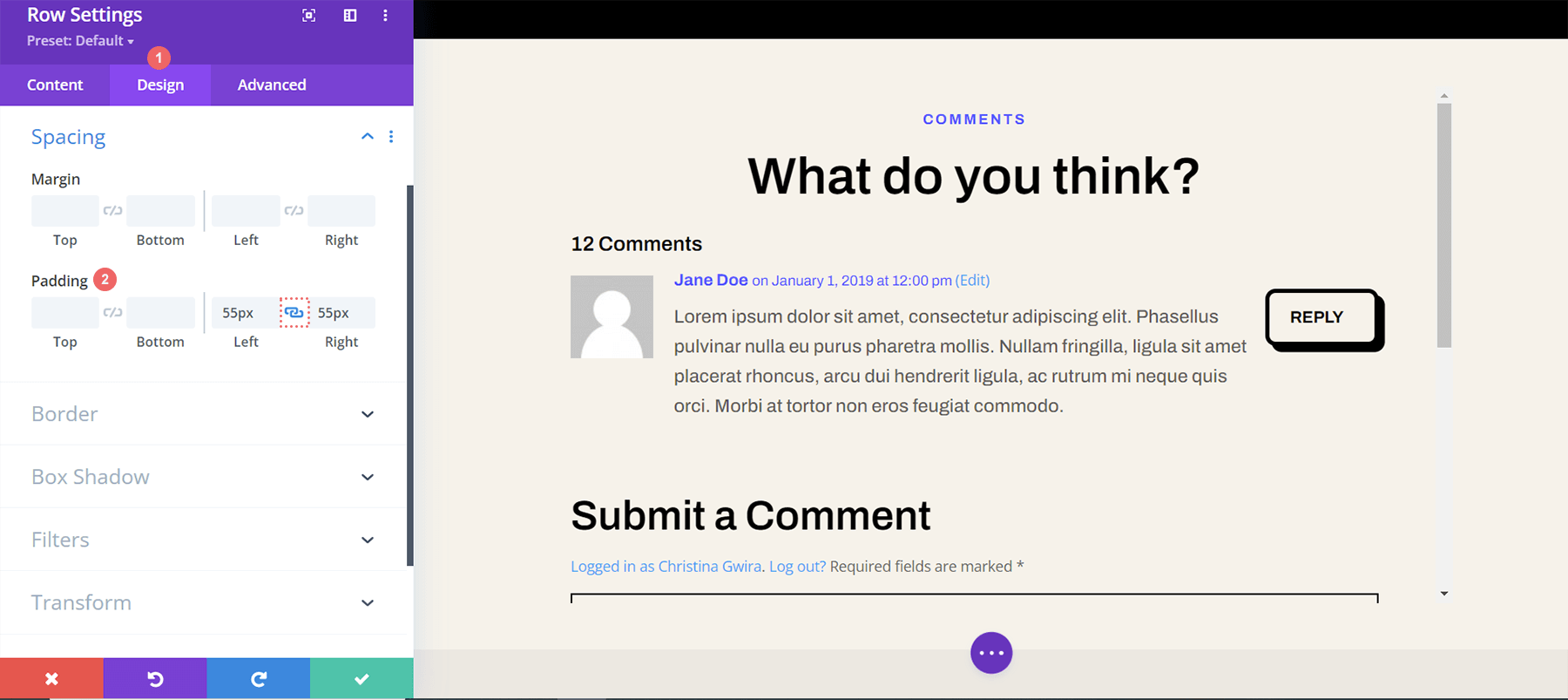
添加填充以防止重叠
为了防止我们新添加的滚动条与评论部分中的按钮重叠,我们将在行的右侧和左侧添加一些填充。 为此,请导航至“行设置”模式的“设计”选项卡。 接下来,向下滚动到 Spacing 。 单击左填充和右填充文本框之间的链接图标。 我们将在行的每一侧添加 55px 的填充。


由于我们已经为滚动条添加了一些喘息空间,现在让我们使用一些自定义 CSS 使其变得漂亮。
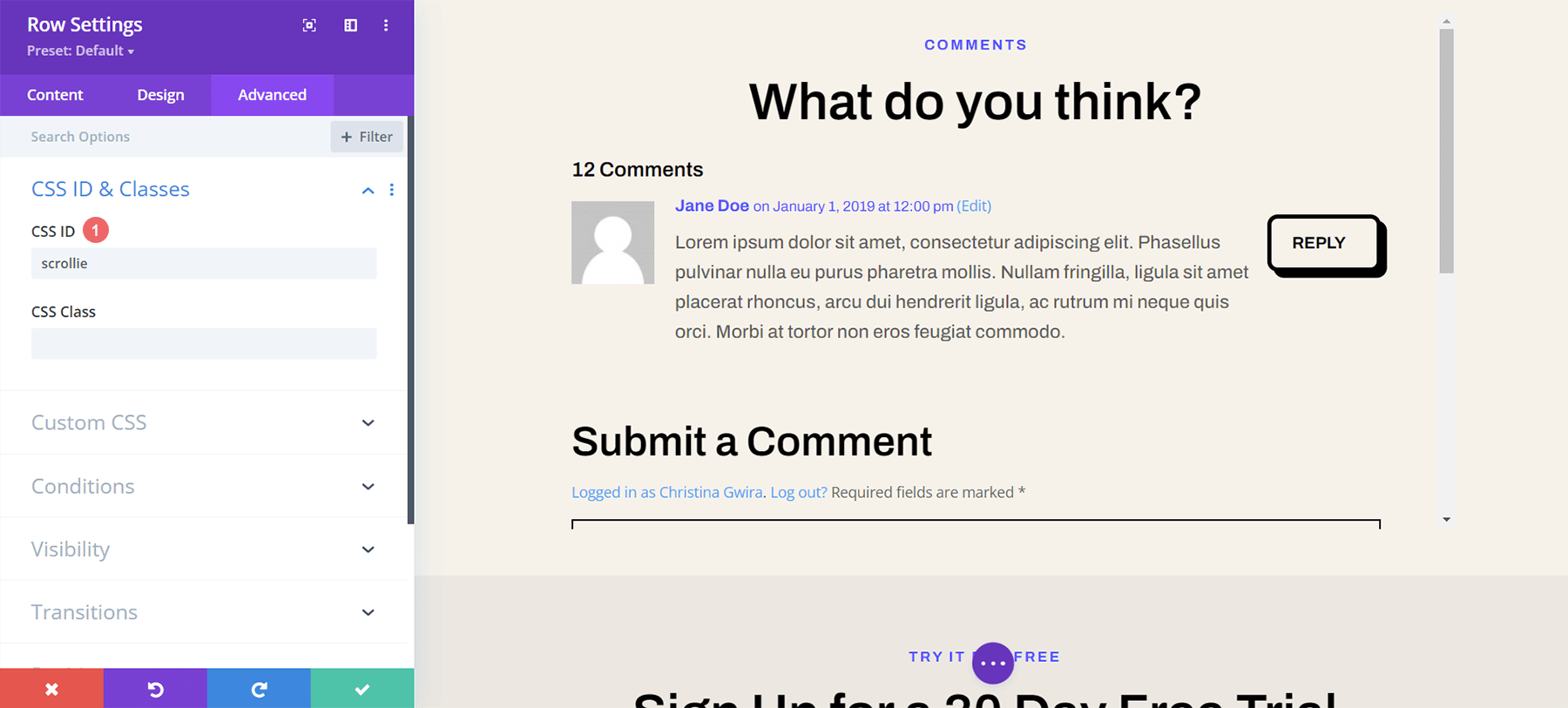
将 CSS ID 添加到行
返回该行的“高级”选项卡,滚动到顶部。 添加您的 CSS ID - 对于本教程,我们将使用scrollie - 我们将在主体模板设置的自定义 CSS 部分中调用它。

将自定义 CSS 添加到样式滚动条
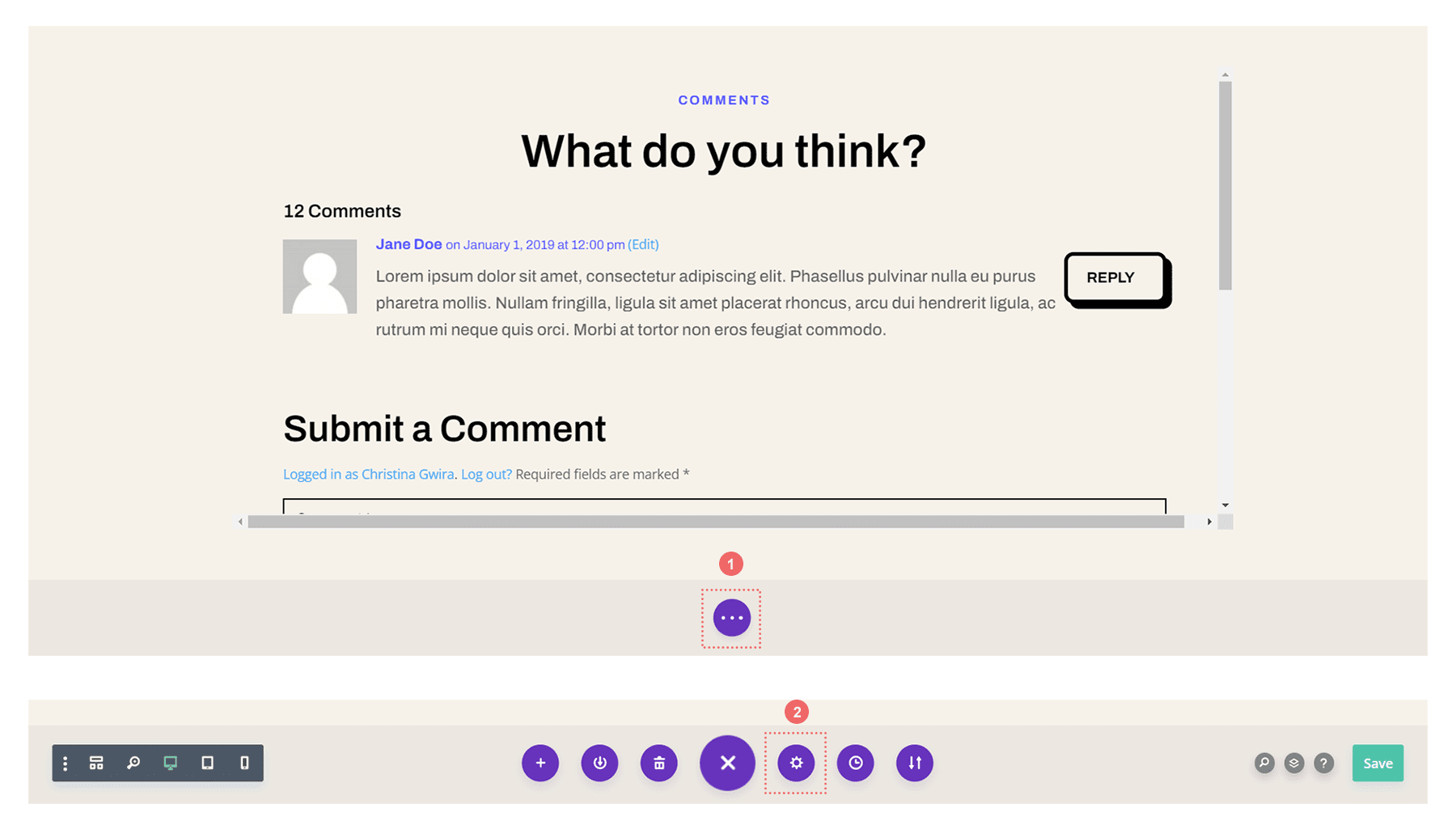
现在,我们将为我们的博客帖子模板输入自定义 CSS。 这将确保我们的 CSS 在我们网站内的每篇博文中都处于活动状态,因为此模板应用于 Divi 主题生成器中的所有博文。 要为我们的正文模板输入自定义 CSS 设置,请单击构建器底部中心紫色按钮内的三个点。 接下来,选择齿轮图标。

将自定义 CSS 添加到 Divi 中的可滚动评论样式
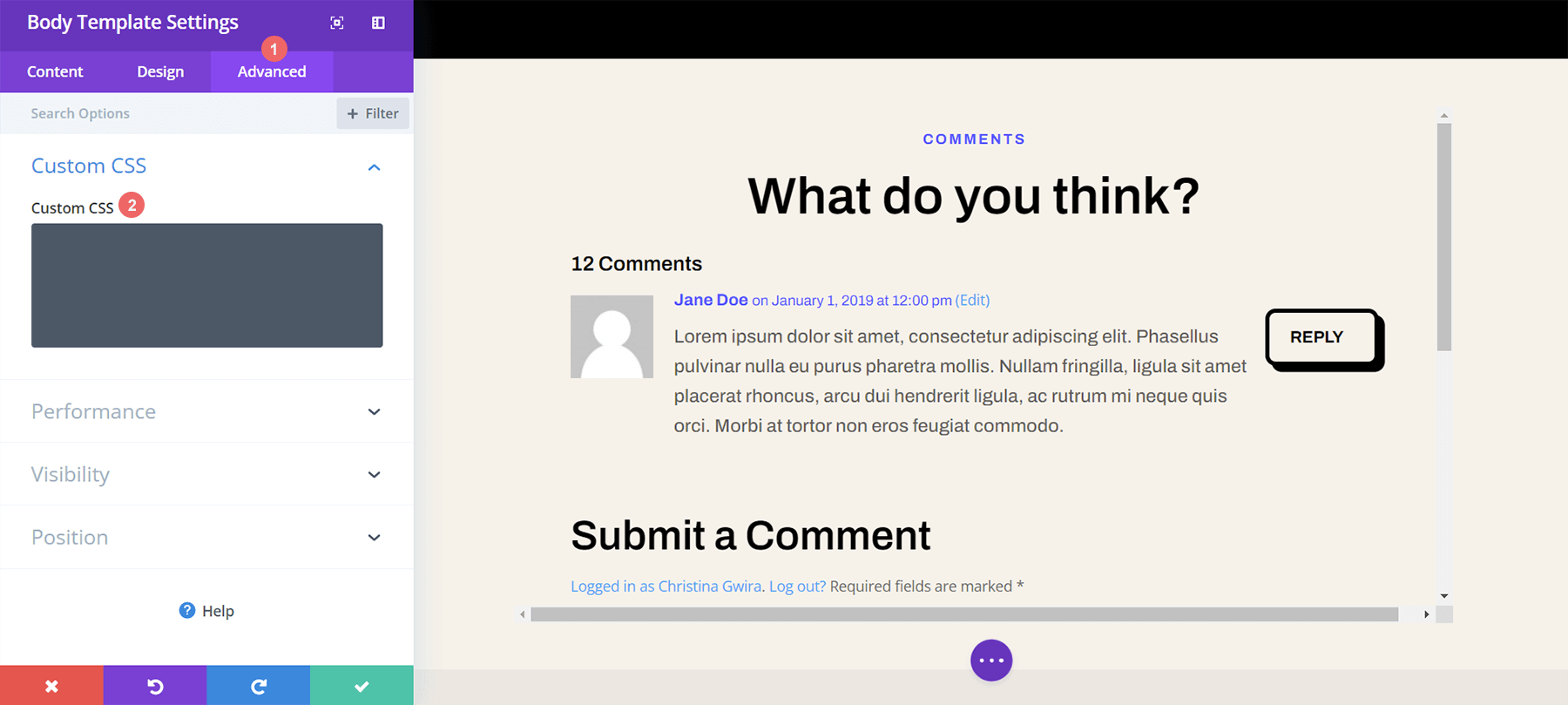
我们想为我们的滚动容器设置滚动条的样式,以区别于浏览器窗口的主滚动条。 为此,我们将使用一些 CSS。 进入正文模板设置后,选择高级选项卡。 接下来,向下滚动到 Custom CSS 选项卡。

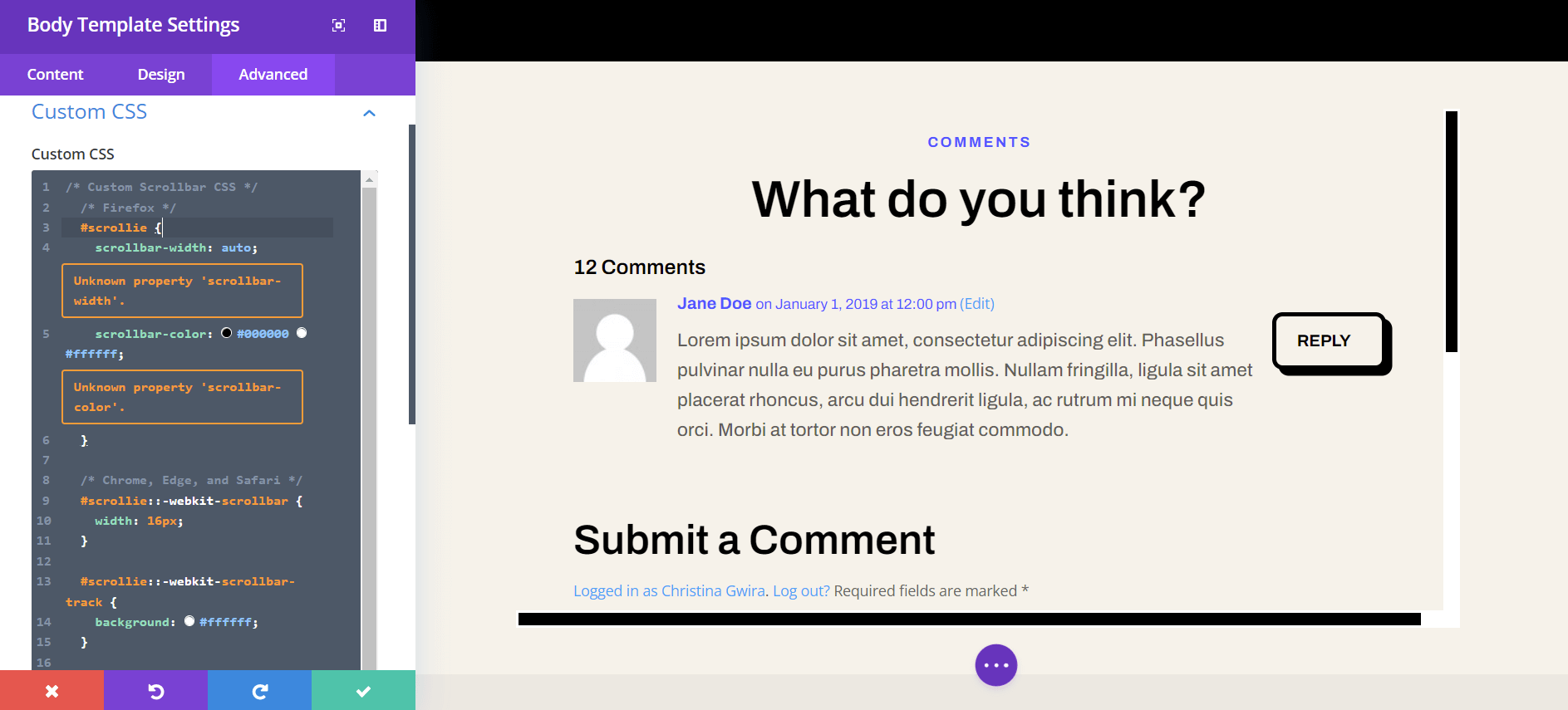
进入正文页面模板的自定义 CSS 部分后,复制并粘贴以下 CSS 代码:
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}

如果您使用了不同的 CSS ID,请确保您已更新网站中的代码片段以反映这一点。 您可以编辑 CSS 或向其添加内容,以匹配您的品牌和网站的方式设置边框样式。 在我们的案例中,我们采用平面设计来匹配 Divi 软件布局包的样式。
保存您的博客帖子模板
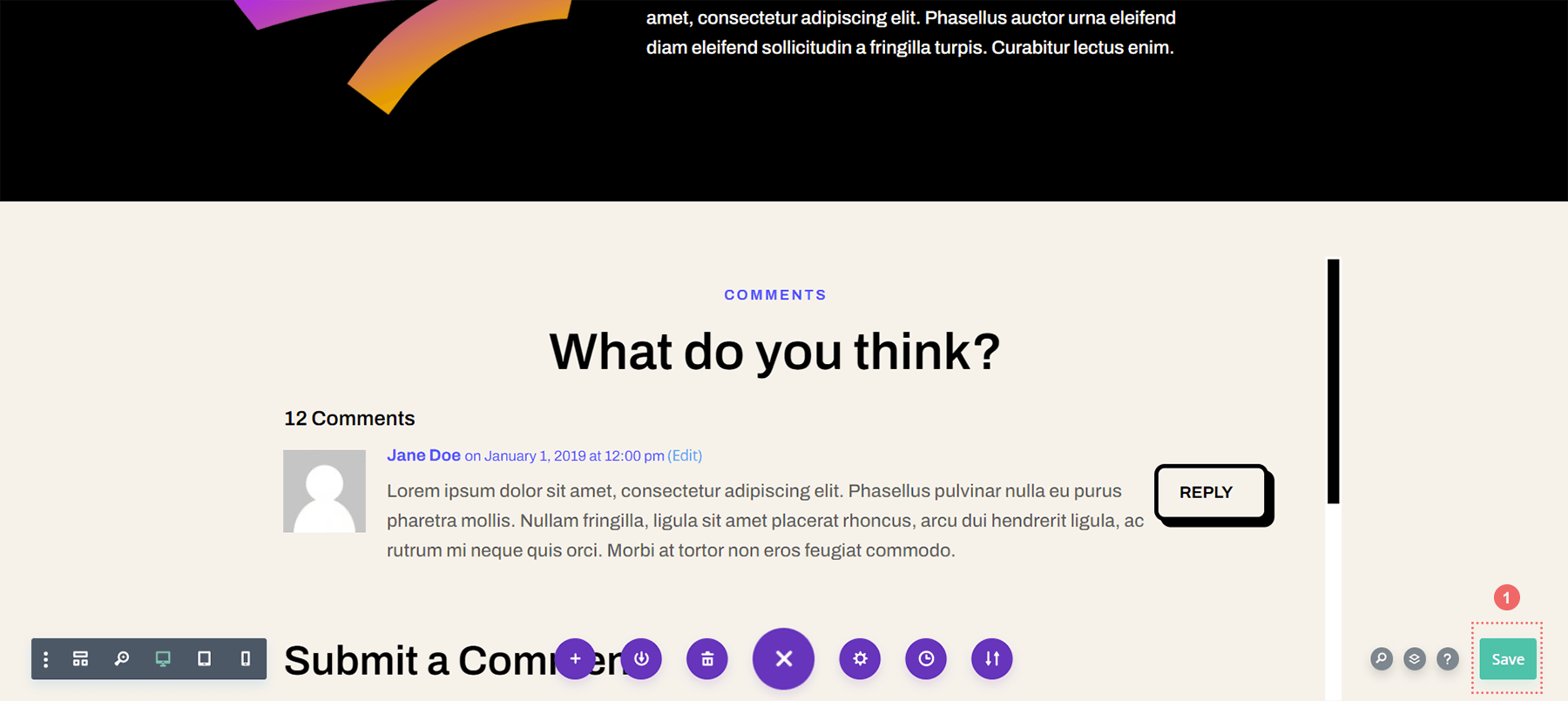
一旦您对 CSS 编辑感到满意,请记住保存您的博客页面模板。 单击 Divi Theme Builder 底部菜单右下角的绿色保存按钮。

保存设置后,请访问博客上最新更新的评论部分!

Divi 中的可滚动评论:结论
为您的 Divi 评论模块创建滚动容器可帮助您的用户更好地体验您的评论部分。 用户参与度是在您的博客中培养的一个重要因素。 通过使您的评论模块可滚动,当您的读者来欣赏您的各种博客文章时,您可以为他们提供易用性。
