Cum să creați un container de defilare pentru modulul dvs. de comentarii Divi
Publicat: 2022-12-08Secțiunea de comentarii a unei postări pe blog permite cititorilor să interacționeze cu ceilalți. De asemenea, permite utilizatorilor să poată crea conversații cu persoane care îți ingerează comentariul. Pentru acele postări speciale care generează mult zgomot, secțiunea de comentarii poate deveni destul de agitată! Poate doriți să găsiți o modalitate de a face mai ușor navigarea unei secțiuni lungi de comentarii. Luați în considerare crearea de comentarii care pot fi derulate în Divi!
Prin crearea unui container de defilare pentru modulul dvs. de comentarii Divi, puteți minimiza cantitatea de derulare pe care cititorii blogului dvs. trebuie să fie supuși. Astfel, au o experiență mai bună cu site-ul tău. Este important să luați în considerare factorii experienței utilizatorului atunci când vă construiți site-ul, iar prin adăugarea unui comentariu care poate fi derulat în Divi, îi faceți pe cititori să se bucure mai ușor de site-ul dvs., ceea ce este întotdeauna un lucru bun.
De ce comentariile sunt un lucru bun
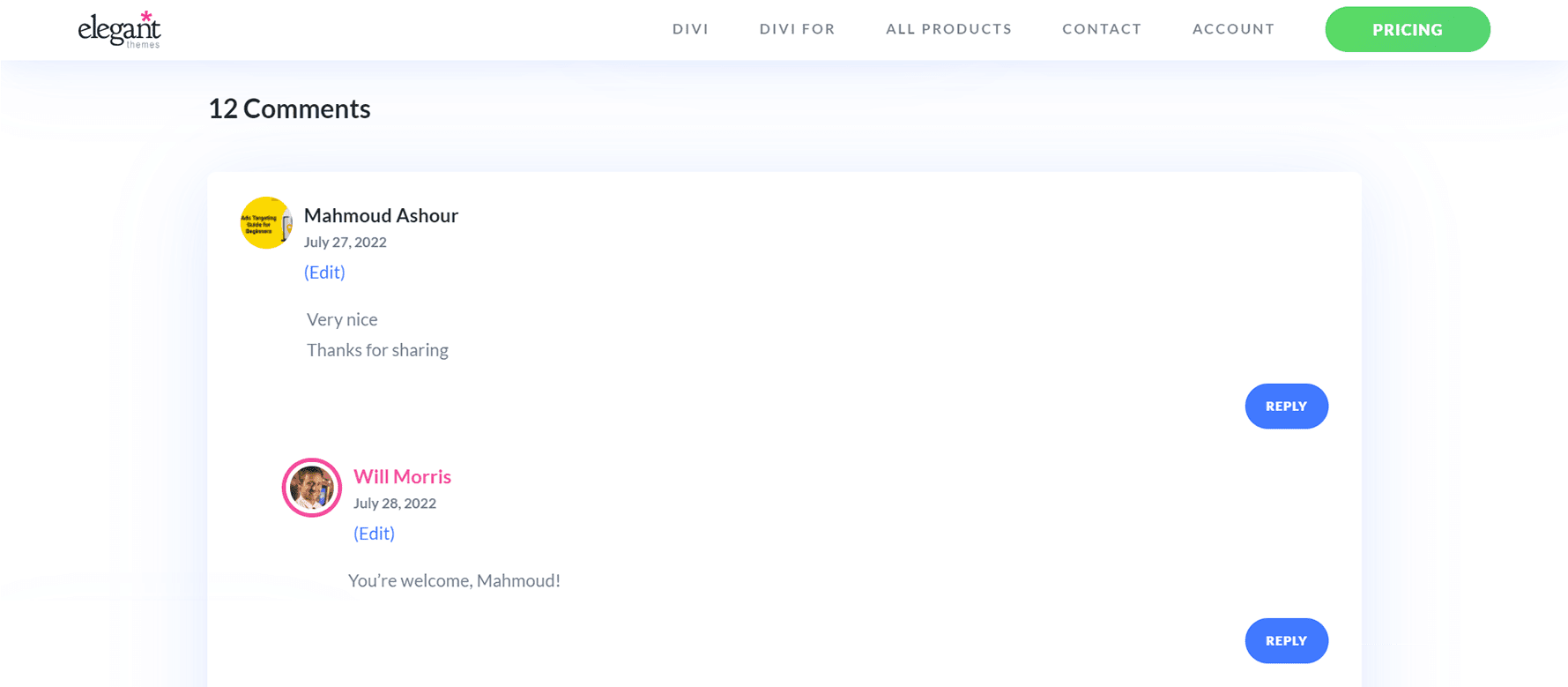
Înainte de a începe tutorialul, să aruncăm o privire rapidă asupra comentariilor în general. În Divi, avem un modul de comentarii. Acest modul permite utilizatorilor site-ului dvs. să lase un comentariu pe o pagină sau postare. Modulul permite, de asemenea, oamenilor să citească comentariile anterioare care au fost lăsate în urmă la o postare de către alți cititori ai site-ului dvs. Atunci când o postare este captivantă, poate încuraja oamenii să dorească să-și lase gândurile, opiniile și întrebările autorului (alias tu) sub postare. Acesta este un exemplu de cum arată de pe blogul Elegant Themes:

Aceasta este secțiunea de comentarii la postarea celor 3 cele mai bune pluginuri de căutare vocală pentru WordPress de pe blogul nostru. În ea, puteți vedea că mai mulți cititori au lăsat feedback, mulțumiri și multe altele. De asemenea, autorul postării și-a făcut timp să răspundă cititorilor. Acest tip de implicare este bun pentru blogul și site-ul dvs., deoarece arată că oferiți valoare cititorilor dvs. În plus, vă ajută să construiți o legătură mai puternică cu cei care vă folosesc și vă vizitează site-ul. Acum că am văzut comentarii în sălbăticie, să vedem cum putem gestiona secțiunea de comentarii din propriile postări de blog folosind Modulul de comentarii al Divi.
Comentarii care se pot derula în Divi: o prezentare generală
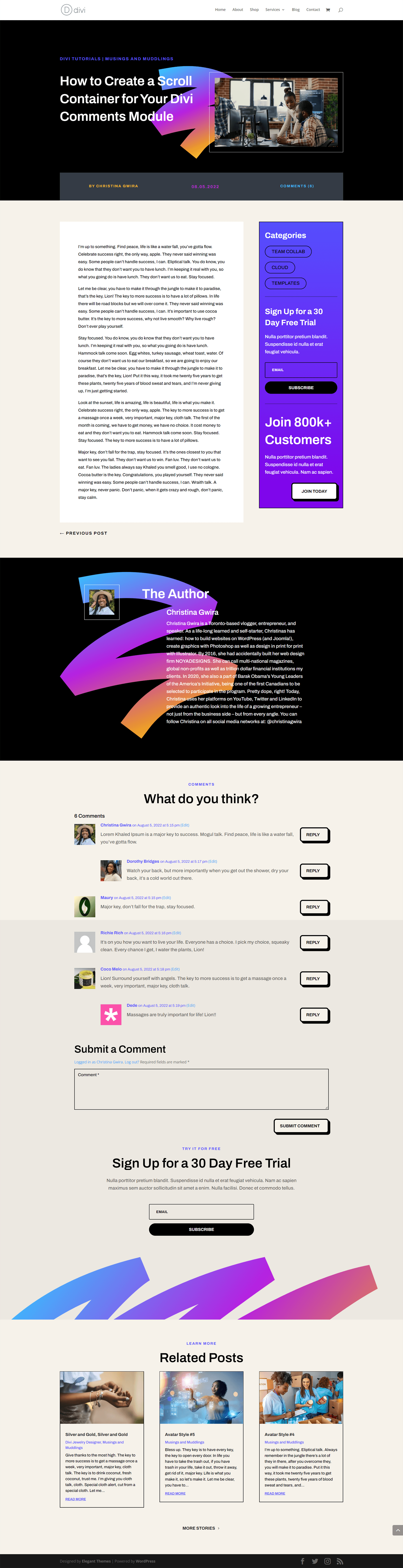
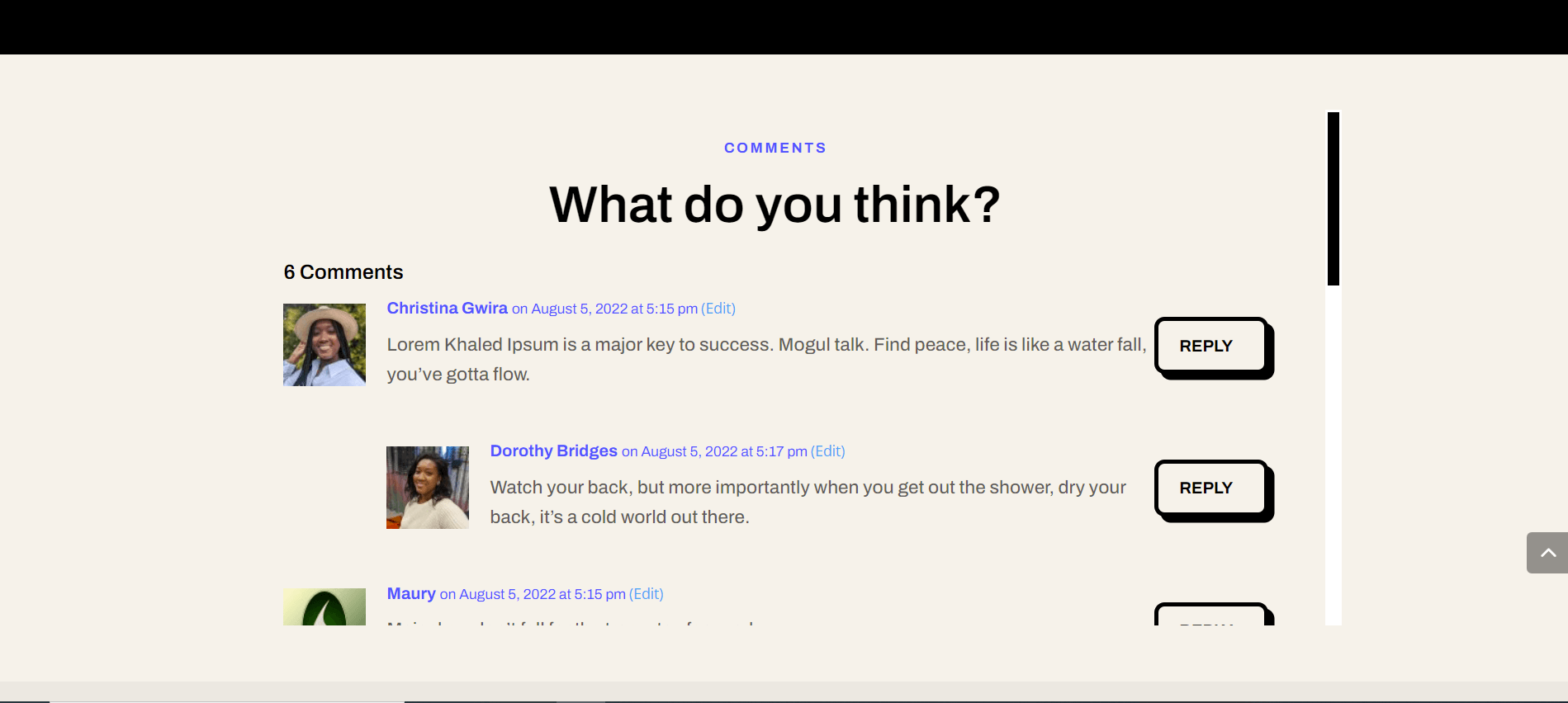
Pentru acest tutorial, vom folosi șablonul de postare pe blog din pachetul de aranjament software Divi. Iată o prezentare rapidă a șablonului:

Observați cum sunt câteva comentarii la această postare? Putem face această parte a paginii blogului nostru mai ușor de navigat adăugând o bară de defilare verticală. Pentru acest tutorial, vom adăuga o bară de defilare verticală la rândul care conține modulul de comentarii. Apoi, vom folosi un pic de CSS pentru a stila respectiva bară de derulare, astfel încât să arate diferit de bara de defilare principală a paginii. Gata? Să intrăm în ea!
Comentarii care se pot derula în Divi: Tutorialul
Înainte de a începe să creăm comentarii care pot fi derulate în Divi cu modulul de comentarii, va trebui să instalați șablonul de postare pe blogul software. Urmați instrucțiunile din acea postare de blog pentru a instala șablonul de postare de blog.
Introduceți setările rândului de comentarii
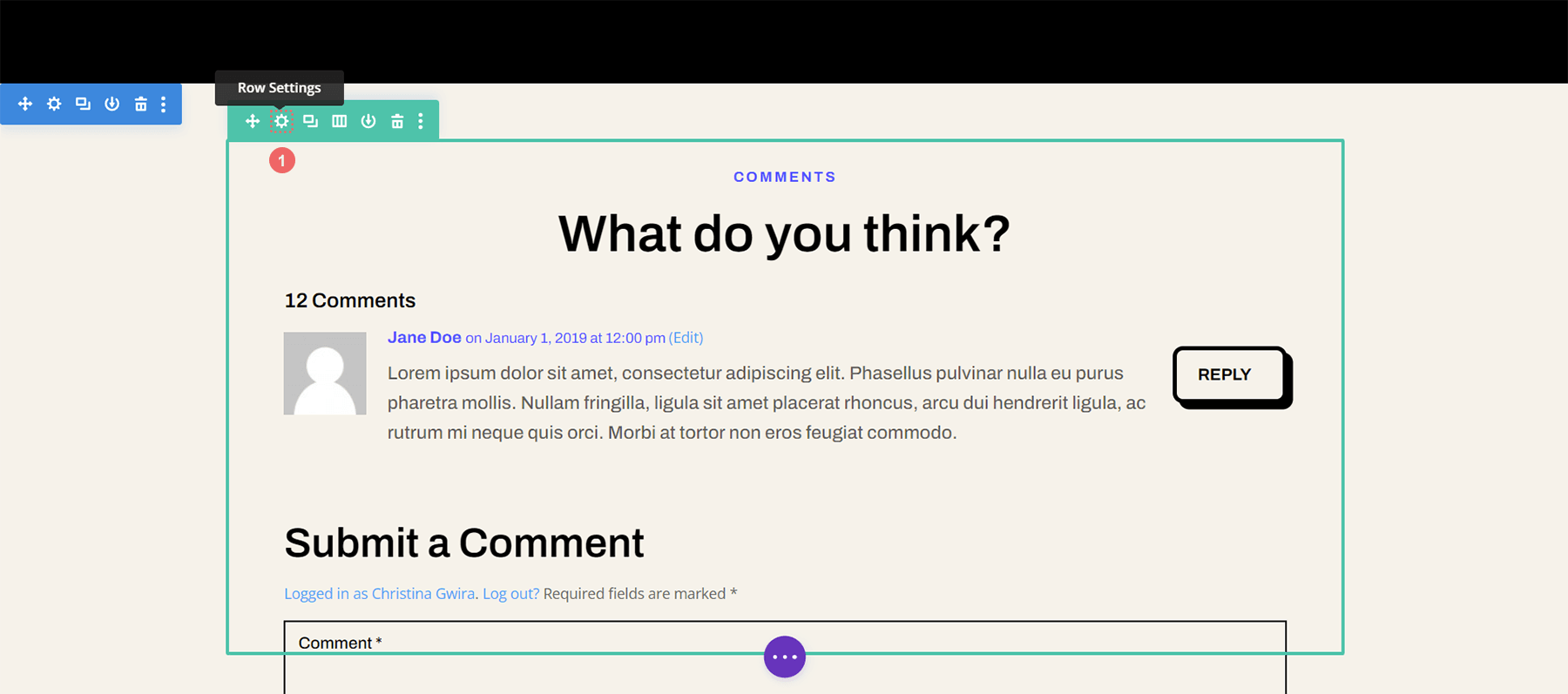
Odată ce șablonul dvs. este instalat și editat pentru satisfacția dvs., vom intra în rândul care conține Modulul de comentarii. Derulați în jos până la secțiunea care conține Modulul Comentarii. Plasați cursorul peste rând (contur verde) și faceți clic pe pictograma roată . Aceasta va deschide modulul de setări pentru rând.

Setați înălțimea maximă a rândului
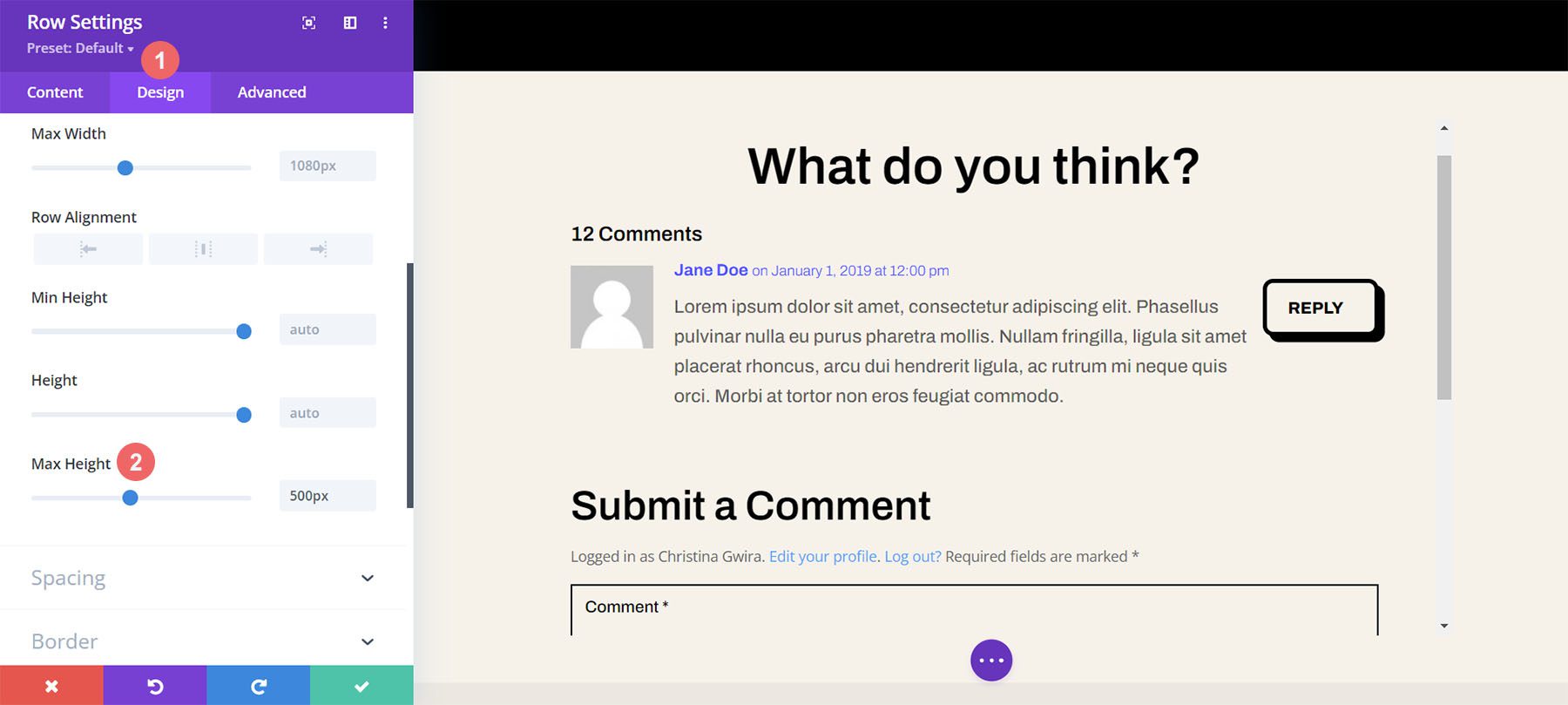
Înainte de a începe stilizarea sau activarea derulării, trebuie să reglam înălțimea maximă pentru rând. Pentru a face acest lucru, facem clic pe fila Design . Apoi, facem clic pe fila Dimensiune . Introducem apoi o înălțime maximă de 550px în opțiunea Înălțime maximă .

Introduceți Setări avansate de rând
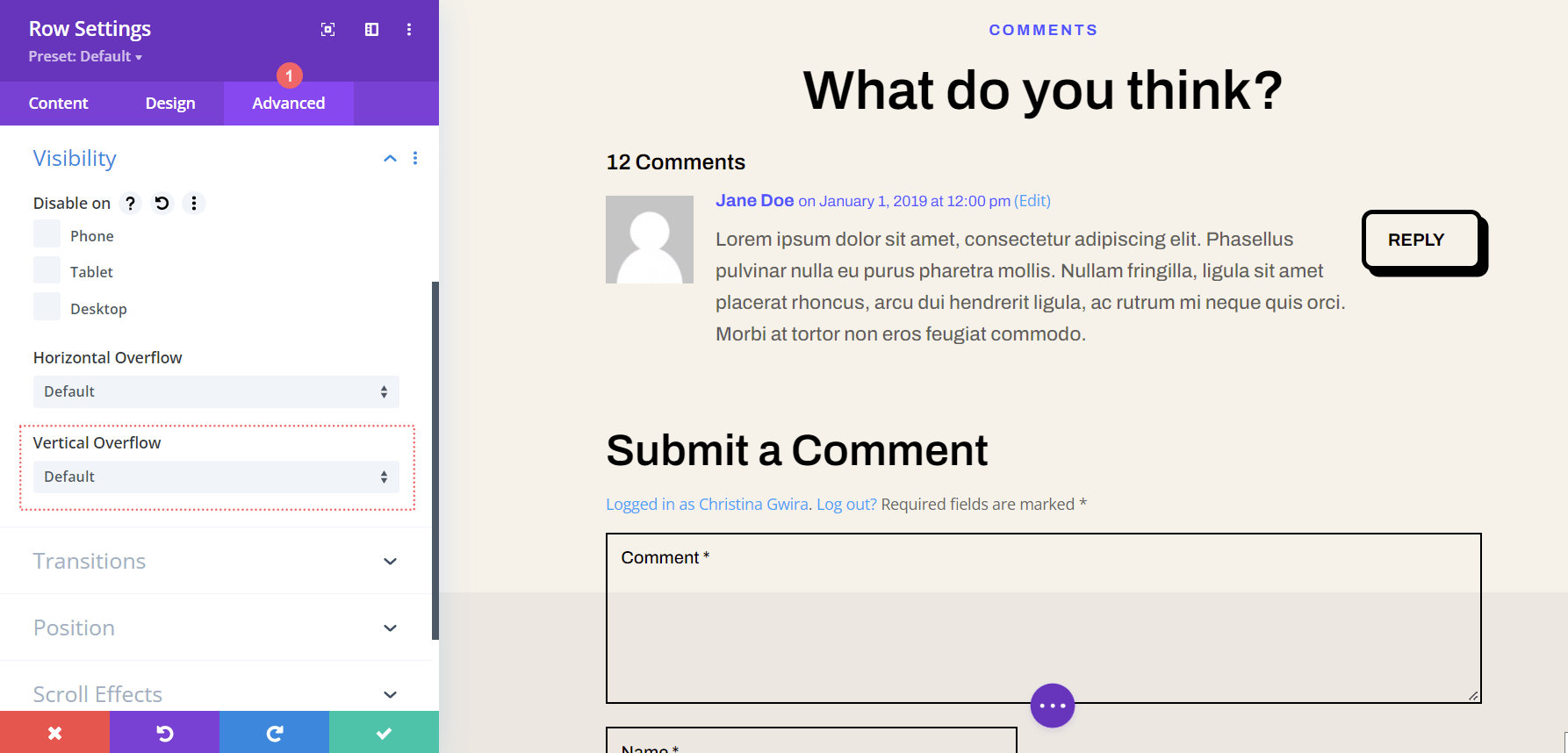
După setarea înălțimii maxime a rândului, vom face clic pe fila Avansat din caseta modală. Aici are loc magia derulării! Luați notă de opțiunea Vertical Overflow, care se află mai jos în fila Avansat. Vom reveni la asta în curând.

Activați bara de derulare verticală cu depășire verticală
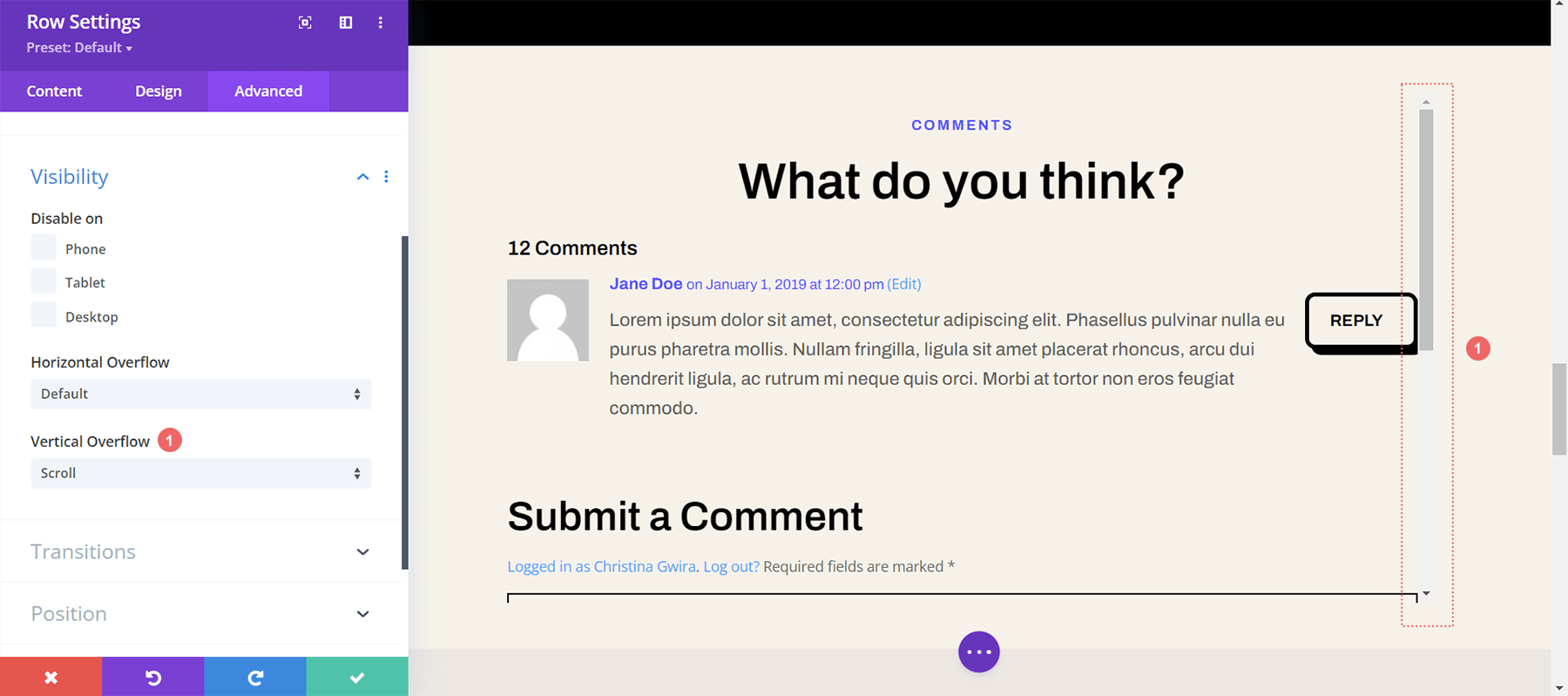
Derulați în jos până ajungeți la Vertical Overflow. Faceți clic pe meniul derulant și selectați Derulați .


În timp ce avem bara noastră de defilare verticală, o putem îmbrățișa puțin cu niște CSS și umplutură atotputernice.
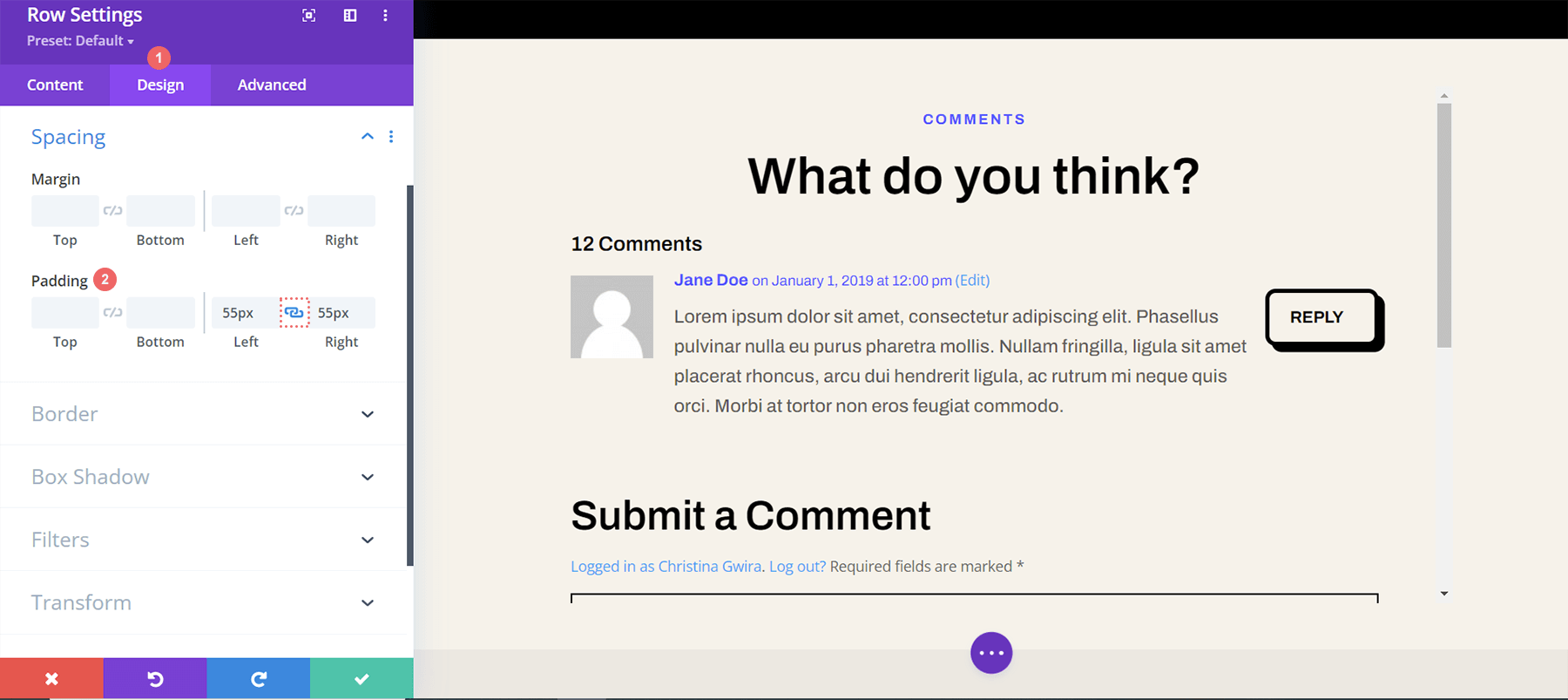
Adăugarea de umplutură pentru a preveni suprapunerea
Pentru a preveni suprapunerea barei noastre de derulare nou adăugate cu butoanele noastre din secțiunea de comentarii, vom adăuga o umplutură în partea dreaptă și stângă a rândului nostru. Pentru a face acest lucru, navigați la fila Design a modalului Setări rând. Apoi, derulați în jos la Spațiere . Faceți clic pe pictograma de legătură dintre casetele de text de umplutură din stânga și din dreapta. Vom adăuga o umplutură de 55 px pe fiecare parte a rândului.

Deoarece am adăugat puțin spațiu de respirație la bara noastră de defilare, acum să o facem frumos cu niște CSS personalizate.
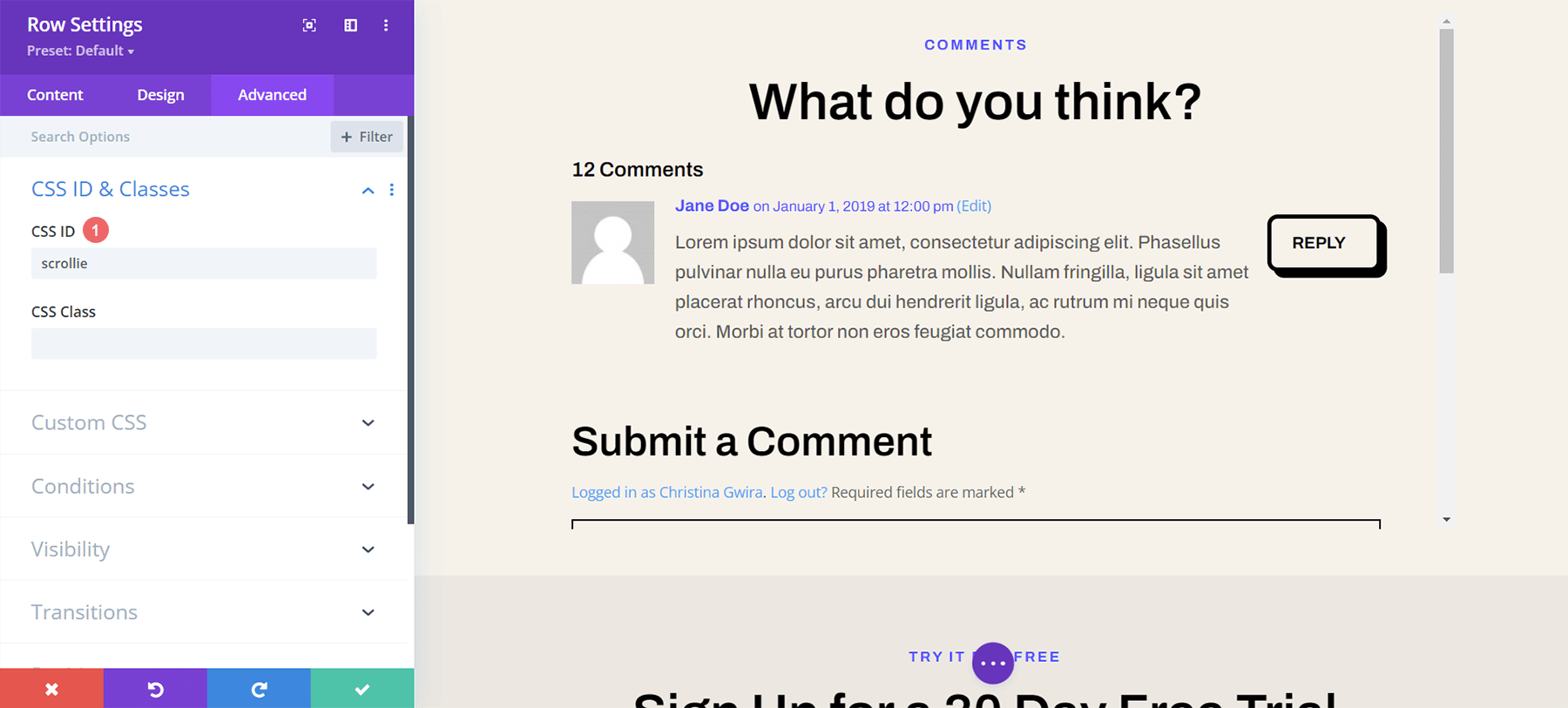
Adăugați un ID CSS la rând
Trecând înapoi la fila Avansat a rândului, derulați în partea de sus . Adăugați ID-ul dvs. CSS - pentru acest tutorial, vom folosi scrollie - pe care îl vom apela în secțiunea CSS personalizat din Setările șablonului de corp.

Adăugați CSS personalizat la barele de defilare de stil
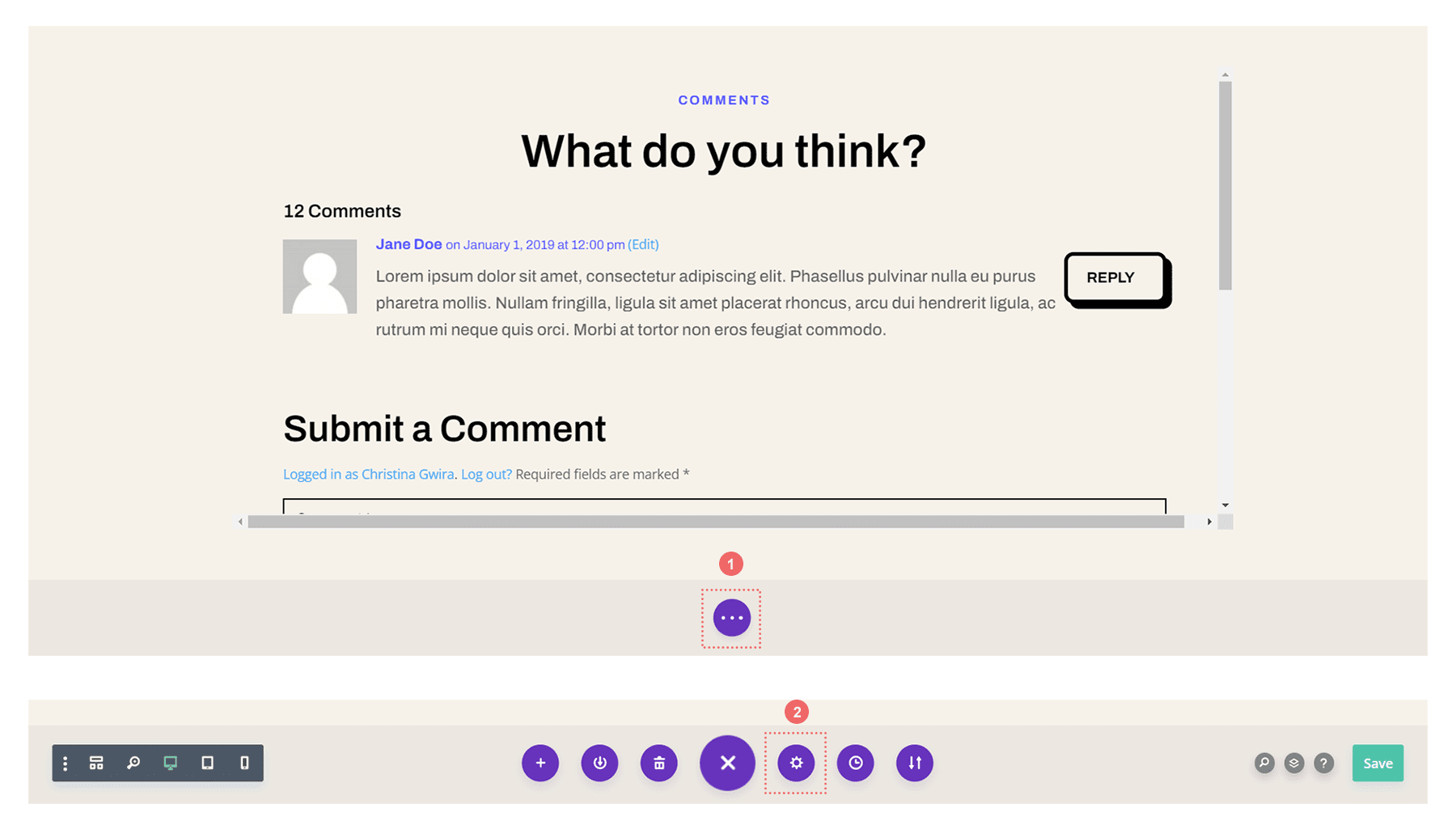
Acum, vom intra în CSS personalizat pentru șablonul nostru de postare de blog. Acest lucru va asigura că CSS-ul nostru va fi activ pe fiecare postare de blog de pe site-ul nostru, deoarece acest șablon este aplicat tuturor postărilor de blog din Divi Theme Builder. Pentru a introduce setarea CSS personalizată pentru șablonul nostru de corp, faceți clic pe cele trei puncte din butonul violet din centrul de jos al constructorului. Apoi, selectați pictograma roată .

Adăugați CSS personalizat la comentariile care se pot derula stil în Divi
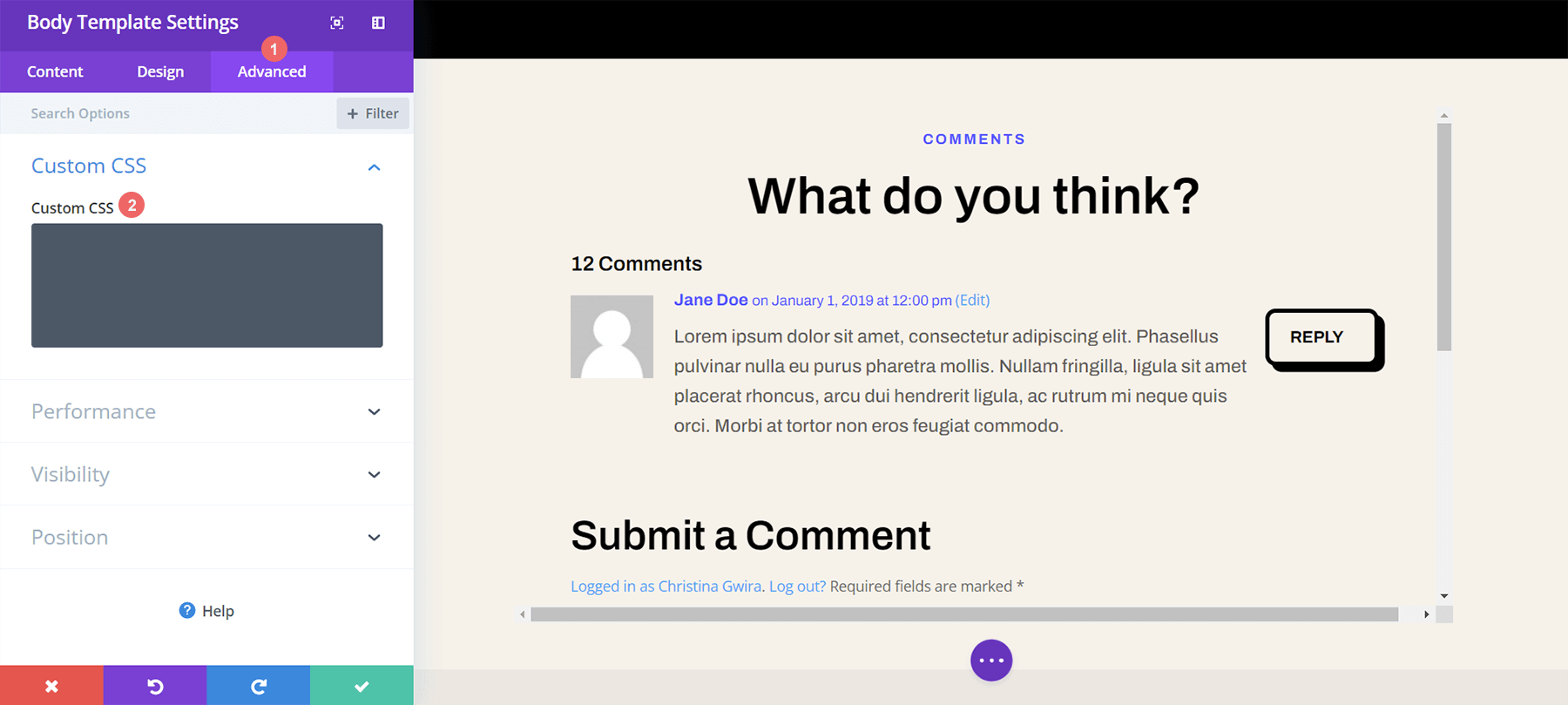
Dorim să stilăm bara de defilare pentru containerul nostru de defilare pentru a diferenția utilizarea sa de barele de defilare principale ale ferestrei browserului nostru. Pentru a face acest lucru, vom folosi niște CSS. Odată ce vă aflați în Setările șablonului de corp, selectați fila Avansat. Apoi, derulați în jos la fila CSS personalizat .

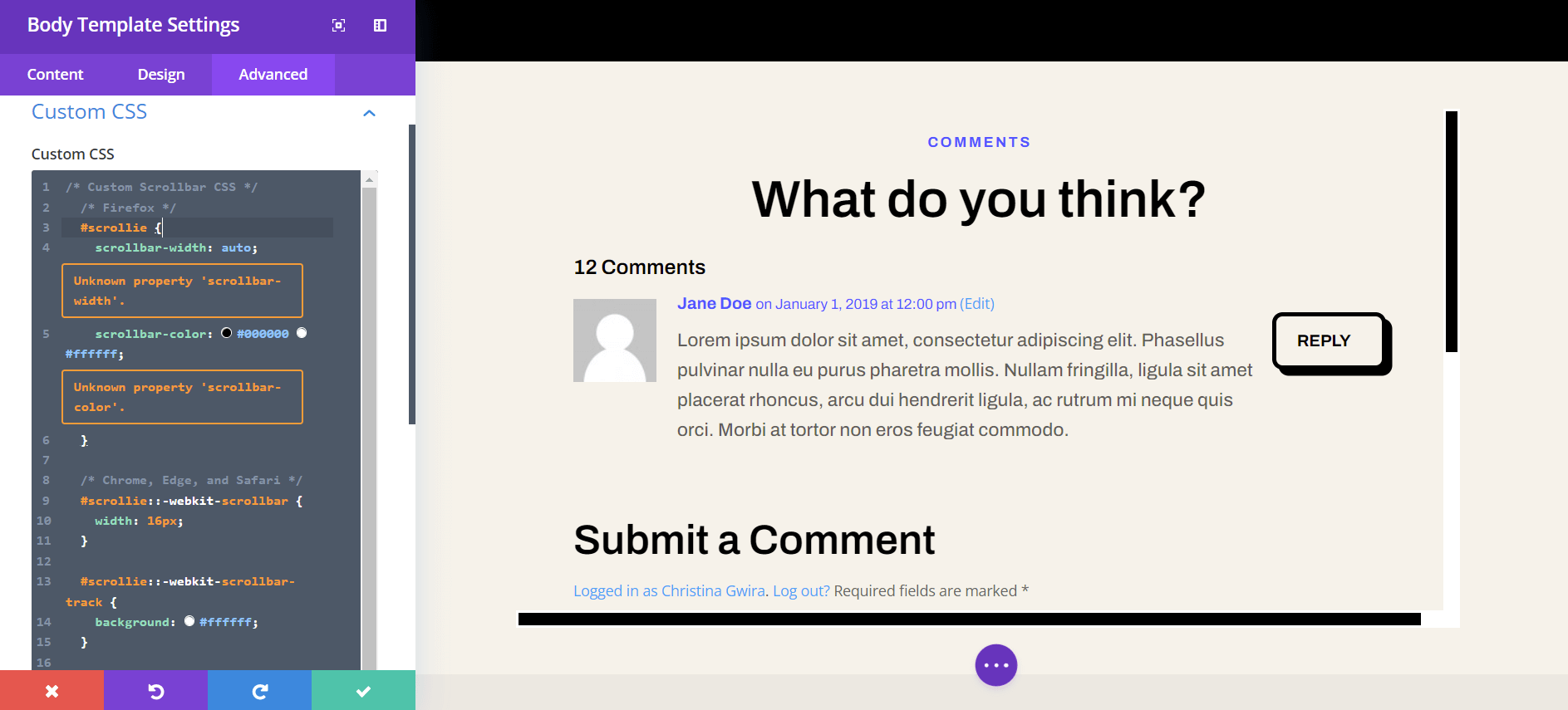
După ce ne aflăm în secțiunea CSS personalizată a șablonului de pagină de corp, copiați și inserați următorul cod CSS:
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}

Dacă ați folosit un ID CSS diferit, asigurați-vă că ați actualizat fragmentul de cod de pe site-ul dvs. pentru a reflecta acest lucru. Puteți edita CSS-ul sau îl puteți adăuga pentru a vă stila chenarele într-un mod care să se potrivească cu marca și site-ul dvs. În cazul nostru, am optat pentru un design plat care să se potrivească cu stilul pachetului Divi Software Layout Pack.
Salvați șablonul de postare pe blog
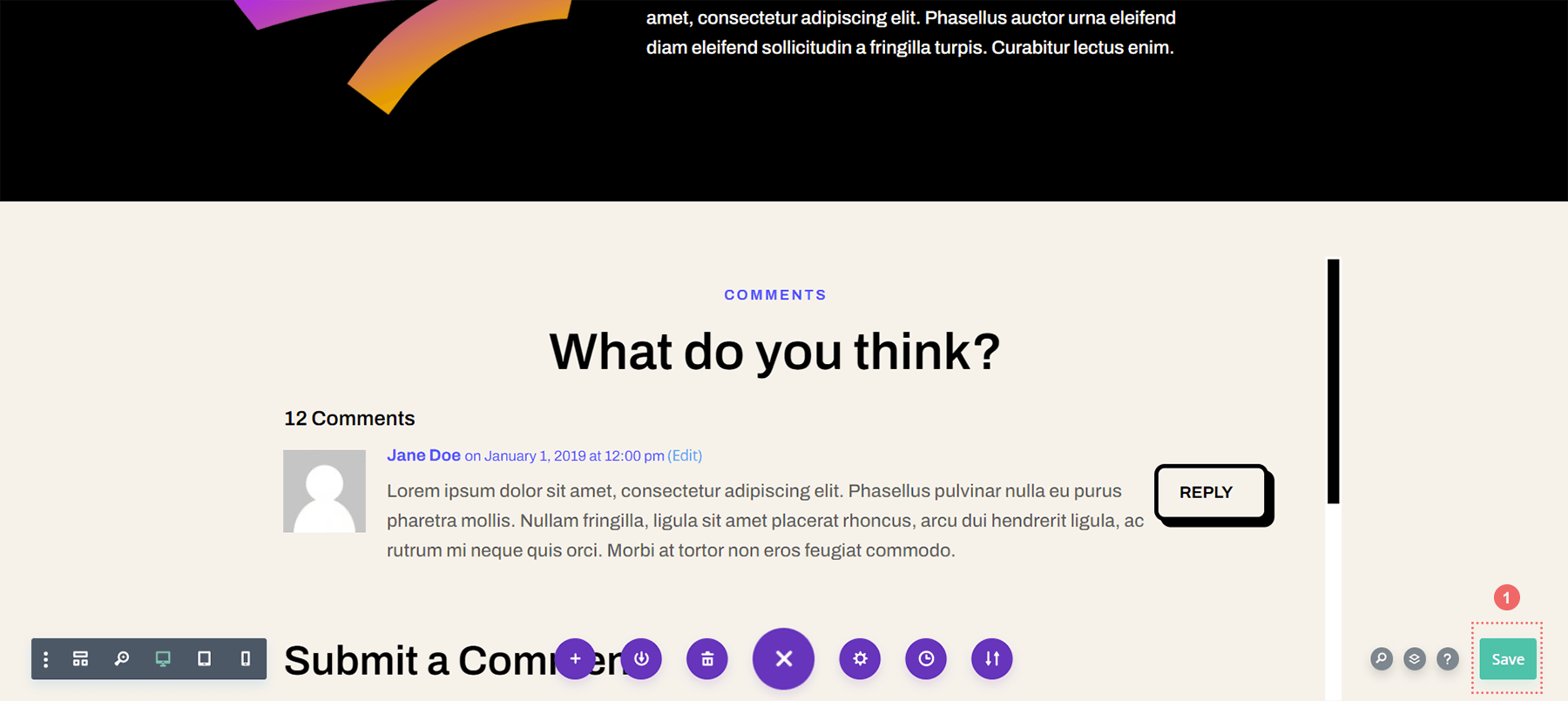
După ce sunteți mulțumit de modificările dvs. CSS, nu uitați să salvați șablonul de pagină de blog. Faceți clic pe butonul verde Salvare din partea dreaptă jos a meniului de jos din Divi Theme Builder.

După ce setările dvs. sunt salvate, vizitați secțiunea de comentarii recent actualizată de pe blogul dvs.!

Comentarii care se pot derula în Divi: Concluzia
Crearea unui container de defilare pentru modulul dvs. de comentarii Divi îi ajută pe utilizatori să aibă o experiență mai bună cu secțiunea de comentarii. Implicarea utilizatorilor este un factor important de cultivat în blogul tău. Făcând modulul dvs. de comentarii derulabil, oferiți ușurință de utilizare pentru cititorii dvs. atunci când vin să se bucure de diferitele postări pe blog.
