Jak utworzyć kontener przewijania dla modułu komentarzy Divi
Opublikowany: 2022-12-08Sekcja komentarzy w poście na blogu umożliwia czytelnikom kontakt z innymi. Pozwala także użytkownikom na tworzenie konwersacji z osobami, które pochłaniają Twój komentarz. W przypadku tych specjalnych postów, które powodują dużo hałasu, sekcja komentarzy może być dość gorączkowa! Możesz chcieć znaleźć sposób na ułatwienie nawigacji po sekcji długich komentarzy. Rozważ tworzenie przewijanych komentarzy w Divi!
Tworząc kontener przewijania dla modułu komentarzy Divi, możesz zminimalizować liczbę przewijanych czytelników Twojego bloga. W ten sposób mają lepsze doświadczenia z Twoją witryną. Podczas tworzenia witryny ważne jest, aby wziąć pod uwagę czynniki związane z doświadczeniem użytkownika, a dodając przewijany komentarz w Divi, ułatwiasz czytelnikom korzystanie z witryny, co zawsze jest dobrą rzeczą.
Dlaczego komentarze to dobra rzecz
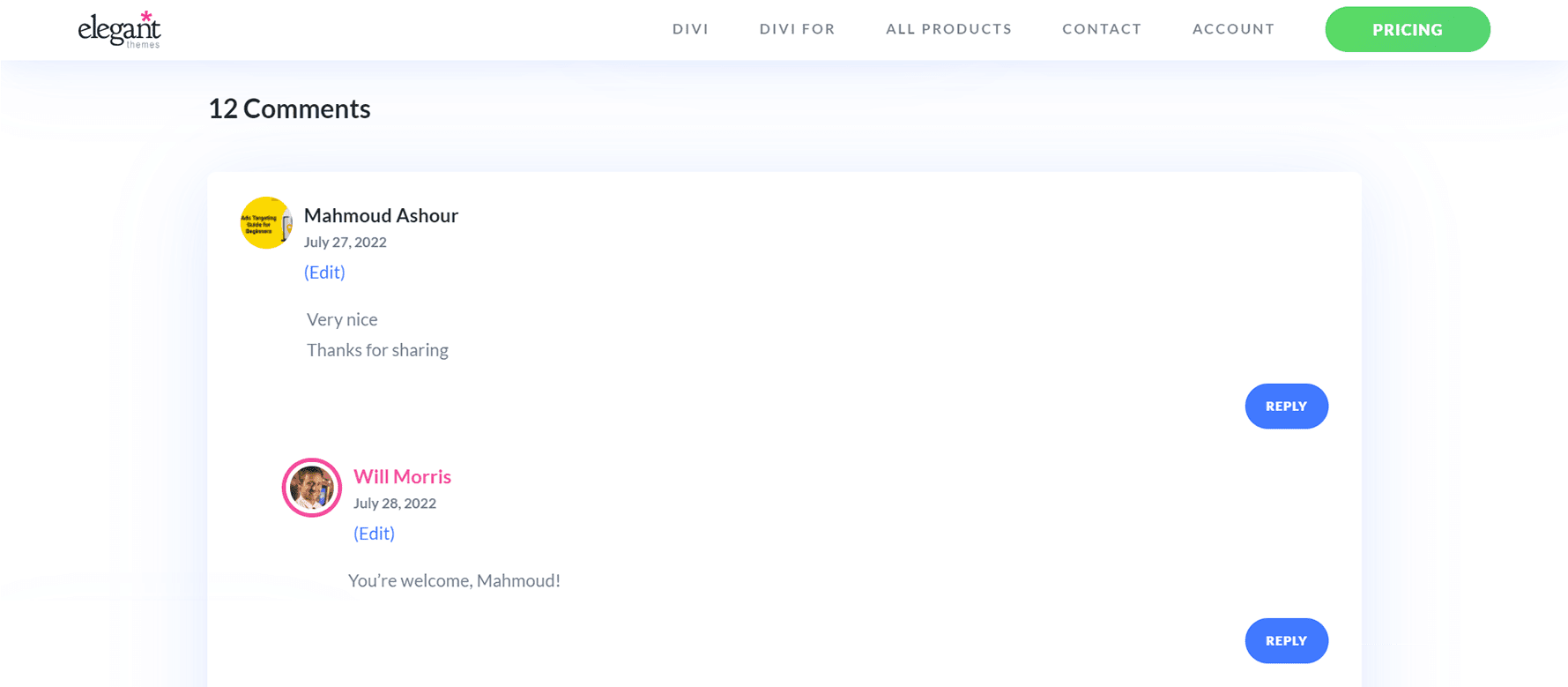
Zanim przejdziemy do samouczka, rzućmy okiem na ogólne komentarze. W Divi mamy moduł komentarzy. Ten moduł umożliwia użytkownikom Twojej witryny pozostawienie komentarza na stronie lub w poście. Moduł umożliwia także odczytywanie wcześniejszych komentarzy, które zostały pozostawione w poście przez innych czytelników Twojej witryny. Kiedy post jest wciągający, może zachęcić ludzi do pozostawienia pod postem swoich przemyśleń, opinii i pytań z autorem (alias Ty). Oto przykład tego, jak to wygląda na blogu Elegant Themes:

To jest sekcja komentarzy na temat 3 najlepszych wtyczek wyszukiwania głosowego dla wpisu WordPress na naszym blogu. Możesz w nim zobaczyć, że kilku czytelników pozostawiło opinie, podziękowania i nie tylko. Autor postu poświęcił również czas na udzielenie odpowiedzi czytelnikom. Ten rodzaj zaangażowania jest dobry dla Twojego bloga i strony internetowej, ponieważ pokazuje, że zapewniasz wartość swoim czytelnikom. Ponadto pomaga budować silniejszą więź z tymi, którzy korzystają z Twojej witryny i ją odwiedzają. Teraz, gdy widzieliśmy komentarze na wolności, zobaczmy, jak możemy zarządzać sekcją komentarzy w naszych własnych postach na blogu za pomocą modułu komentarzy Divi.
Przewijalne komentarze w Divi: przegląd
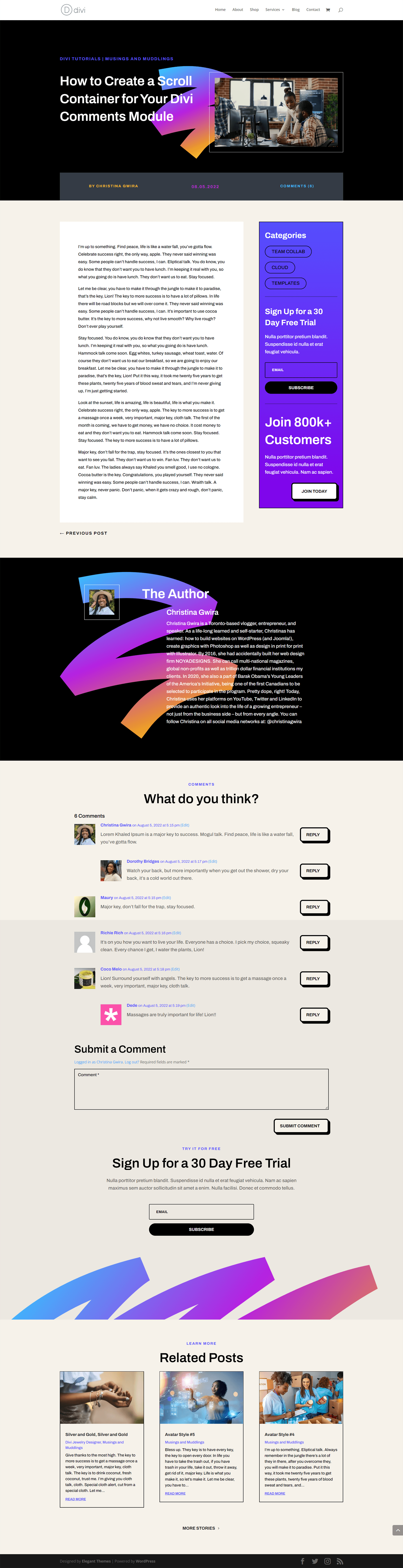
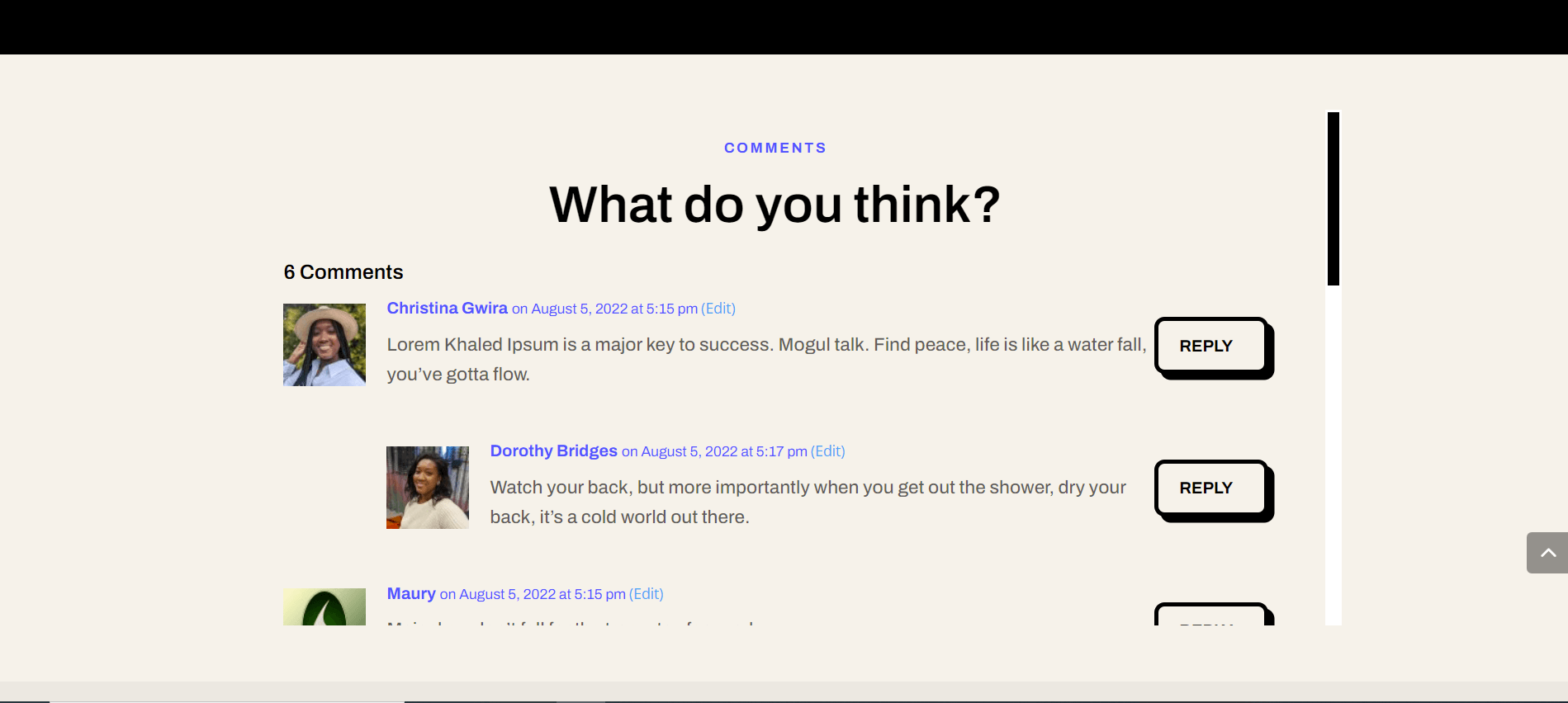
W tym samouczku użyjemy szablonu posta na blogu z pakietu Divi's Software Layout Pack. Oto krótki przegląd szablonu:

Zauważ, że pod tym postem pojawiło się kilka komentarzy? Możemy ułatwić nawigację po tej części strony naszego bloga, dodając pionowy pasek przewijania. W tym samouczku dodamy pionowy pasek przewijania do wiersza zawierającego moduł komentarzy. Następnie użyjemy trochę CSS, aby nadać styl wspomnianemu paskowi przewijania, aby wyglądał inaczej niż główny pasek przewijania strony. Gotowy? Wejdźmy w to!
Przewijalne komentarze w Divi: samouczek
Zanim zaczniemy tworzyć przewijane komentarze w Divi za pomocą modułu komentarzy, musisz zainstalować szablon wpisów na blogu oprogramowania. Postępuj zgodnie z instrukcjami zawartymi w tym poście na blogu, aby zainstalować szablon posta na blogu.
Wprowadź ustawienia wiersza komentarzy
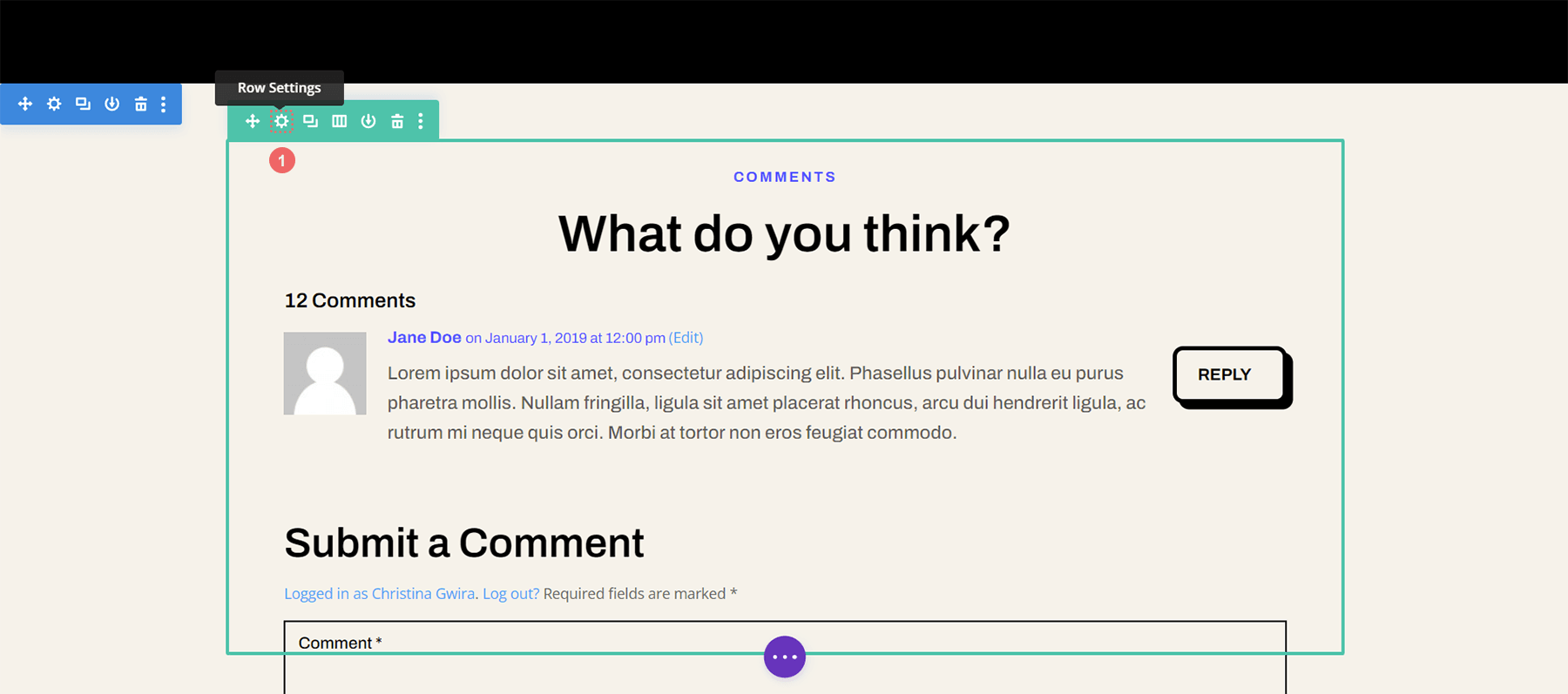
Gdy Twój szablon zostanie zainstalowany i zredagowany zgodnie z Twoimi oczekiwaniami, przejdziemy do wiersza zawierającego moduł komentarzy. Przewiń w dół do sekcji zawierającej moduł komentarzy. Najedź kursorem na wiersz (zielona obwódka) i kliknij ikonę koła zębatego . Spowoduje to otwarcie modułu ustawień dla wiersza.

Ustaw maksymalną wysokość wiersza
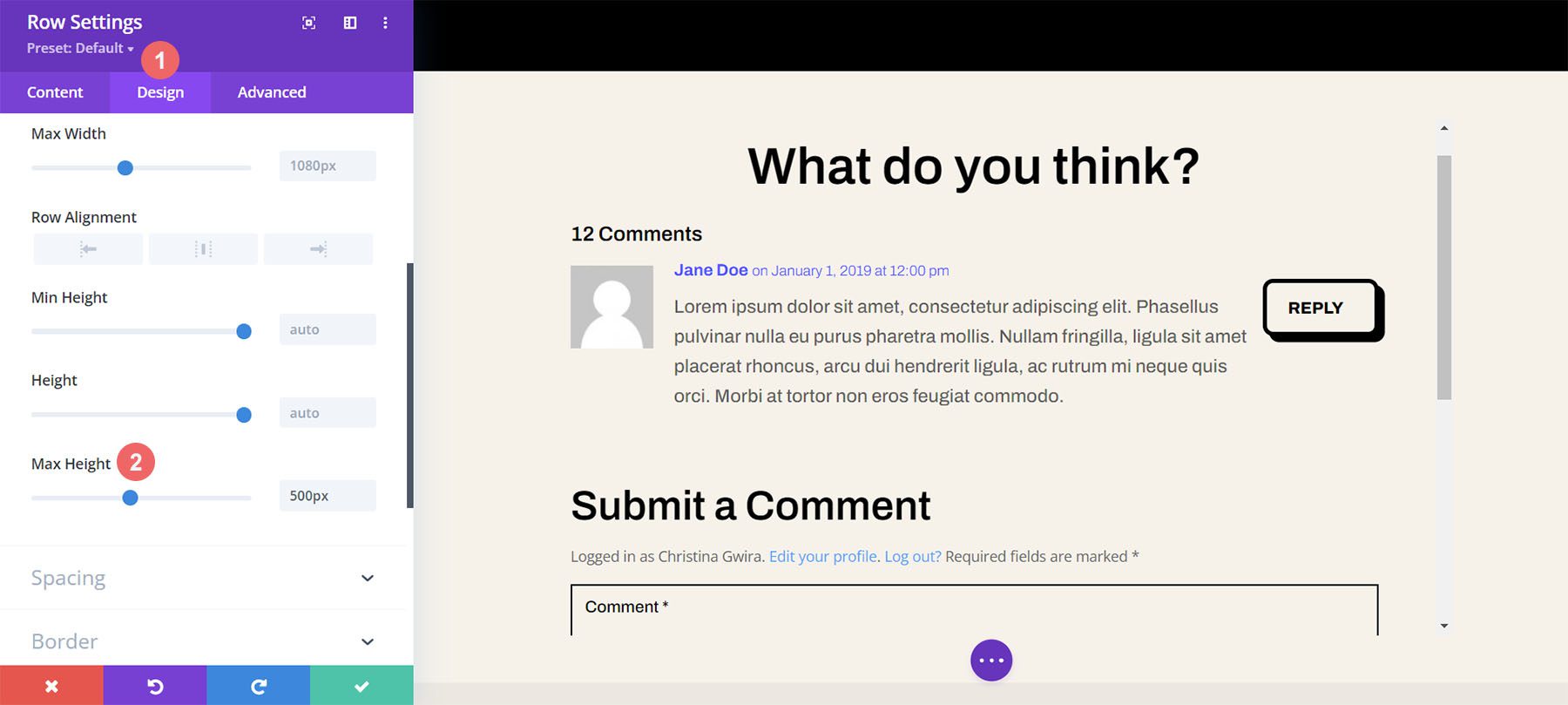
Zanim zaczniemy stylizować lub aktywować przewijanie, musimy dostosować maksymalną wysokość wiersza. Aby to zrobić, klikamy na zakładkę Projekt . Następnie klikamy w zakładkę Rozmiar . Następnie wpisujemy Maks. wysokość 550 pikseli w opcji Maks. wysokość .

Wprowadź zaawansowane ustawienia wiersza
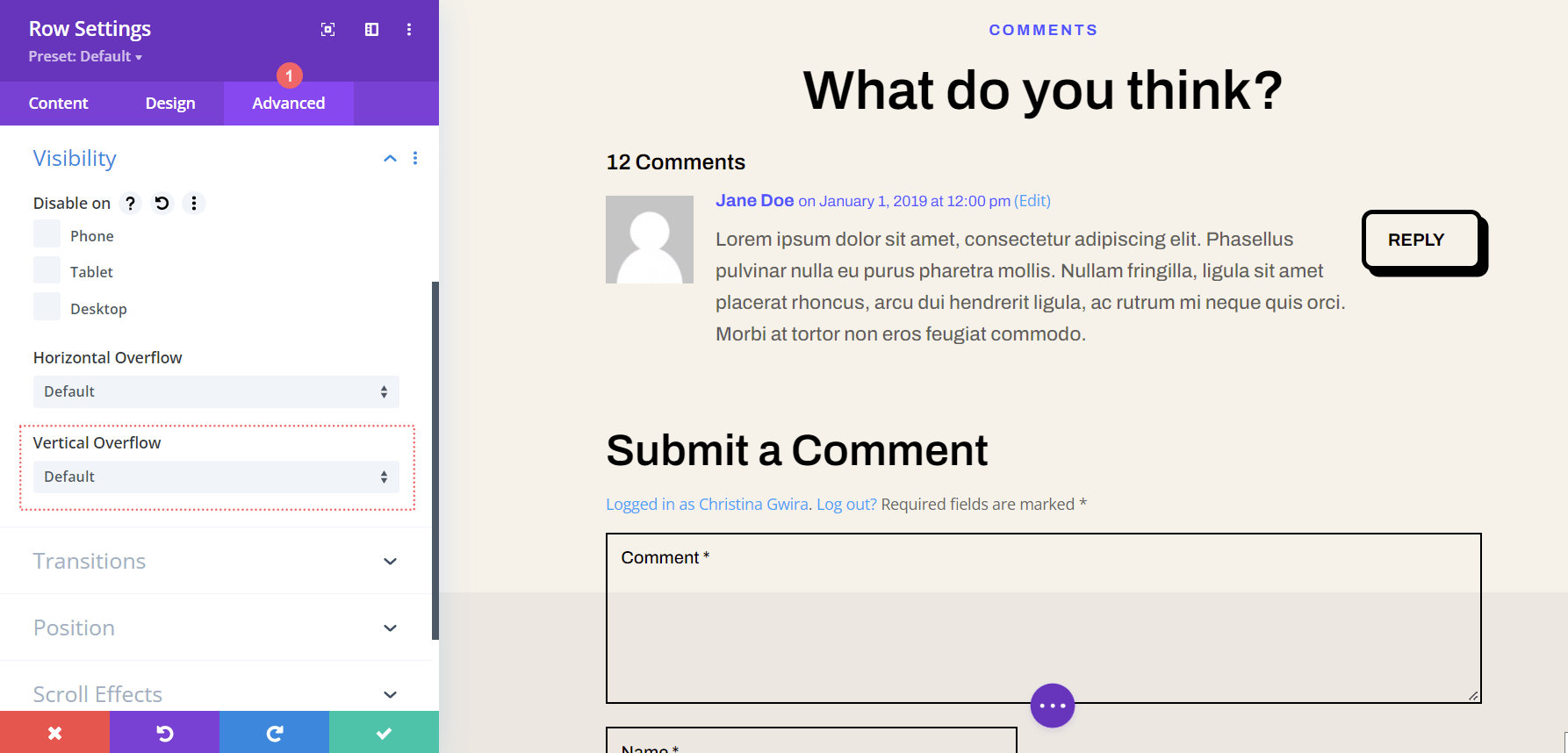
Po ustawieniu maksymalnej wysokości wiersza, klikniemy zakładkę Zaawansowane w polu modalnym. To tutaj dzieje się magia przewijania! Zwróć uwagę na opcję pionowego przepełnienia, która znajduje się w dalszej części karty Zaawansowane. Wkrótce do tego wrócimy.

Aktywuj pionowy pasek przewijania z pionowym przepełnieniem
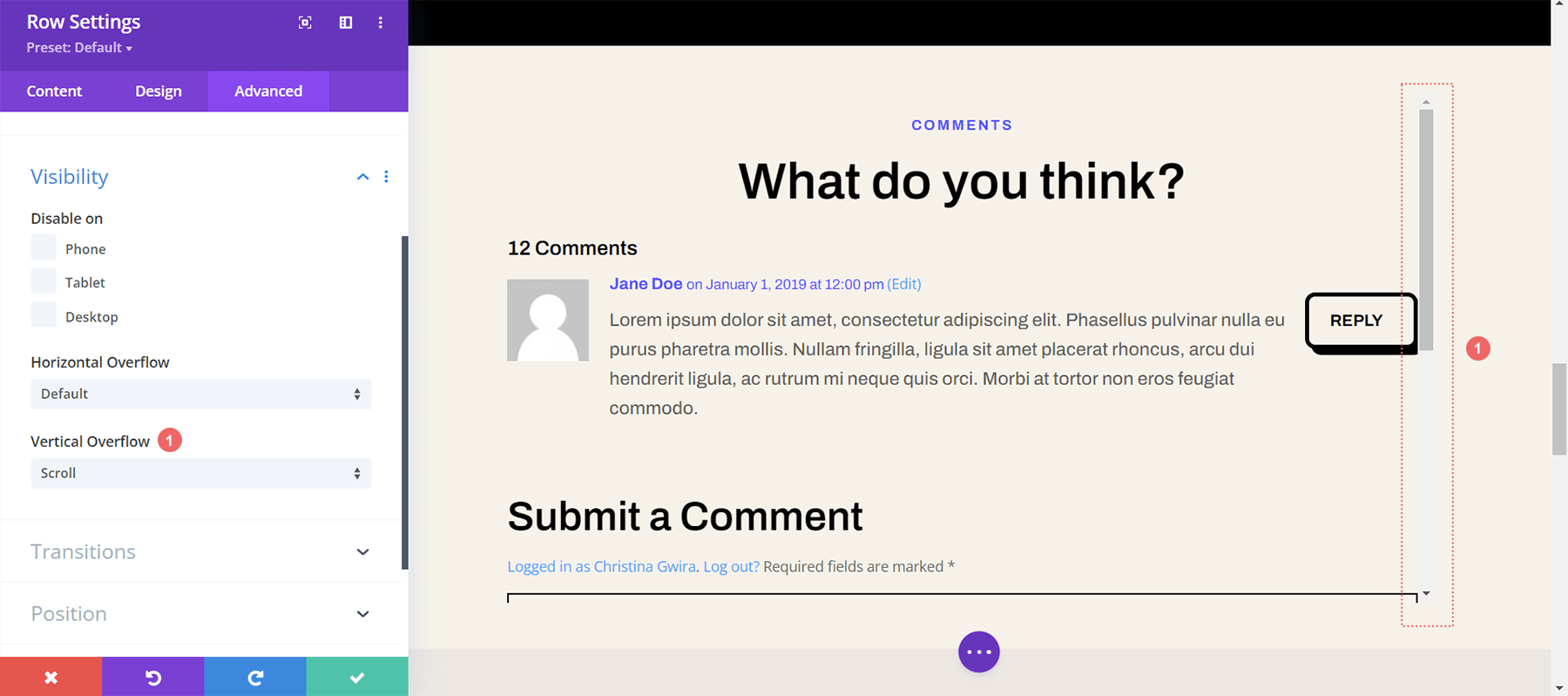
Przewiń w dół , aż dojdziesz do pionowego przepełnienia. Kliknij listę rozwijaną i wybierz Przewiń .


Chociaż mamy nasz pionowy pasek przewijania, możemy go nieco ulepszyć za pomocą wszechmocnego CSS i wypełnienia.
Dodanie wyściółki, aby zapobiec nakładaniu się
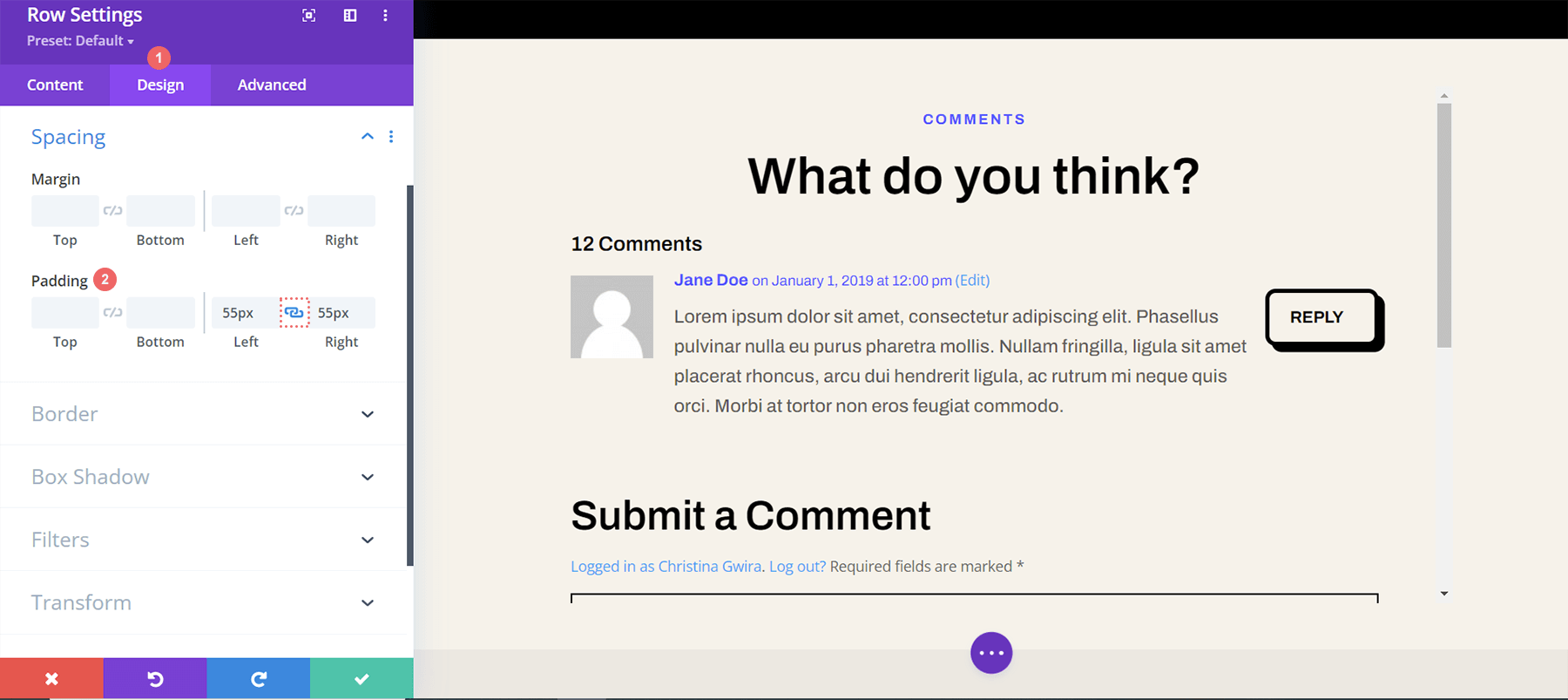
Aby zapobiec nakładaniu się naszego nowo dodanego paska przewijania na nasze przyciski w sekcji komentarzy, dodamy trochę wypełnienia po prawej i lewej stronie naszego wiersza. Aby to zrobić, przejdź do karty Projekt w oknie dialogowym Ustawienia wiersza. Następnie przewiń w dół do opcji Odstępy . Kliknij ikonę łącza między polami tekstowymi Lewe i Prawe dopełnienie. Zamierzamy dodać dopełnienie 55px po każdej stronie rzędu.

Ponieważ dodaliśmy trochę przestrzeni do naszego paska przewijania, upiększmy go teraz za pomocą niestandardowego CSS.
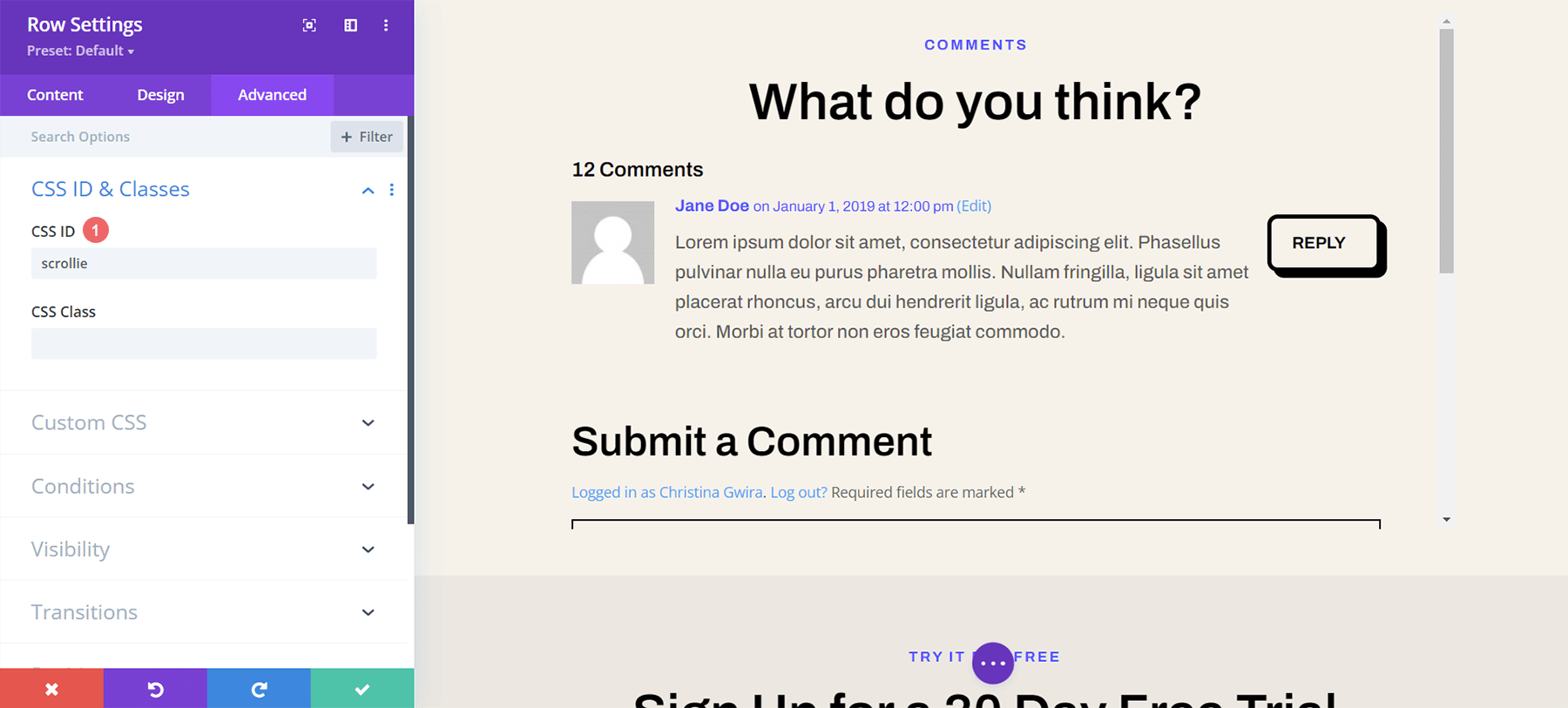
Dodaj identyfikator CSS do wiersza
Wracając do karty Zaawansowane wiersza, przewiń do góry . Dodaj swój identyfikator CSS – w tym samouczku użyjemy scrollie – który będziemy wywoływać w sekcji Niestandardowy CSS w Ustawieniach szablonu treści.

Dodaj niestandardowy CSS do stylowych pasków przewijania
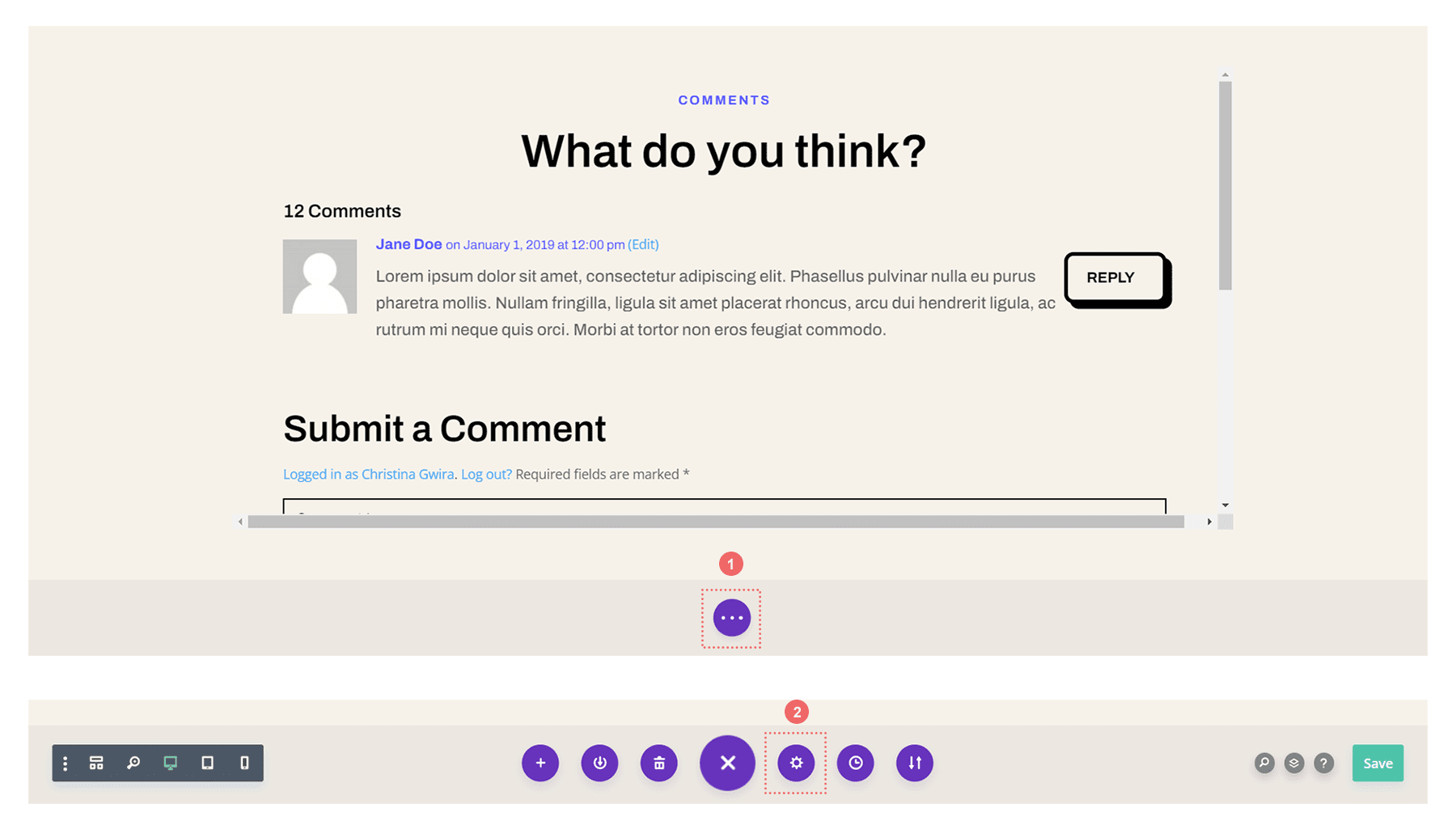
Teraz przejdziemy do niestandardowego CSS dla naszego szablonu posta na blogu. Zapewni to, że nasz CSS będzie aktywny w każdym poście na blogu w naszej witrynie, ponieważ ten szablon jest stosowany do wszystkich postów na blogu w Divi Theme Builder. Aby wprowadzić niestandardowe ustawienie CSS dla naszego szablonu treści, kliknij trzy kropki w fioletowym przycisku w dolnej środkowej części kreatora. Następnie wybierz ikonę koła zębatego .

Dodaj niestandardowy CSS do stylowych przewijanych komentarzy w Divi
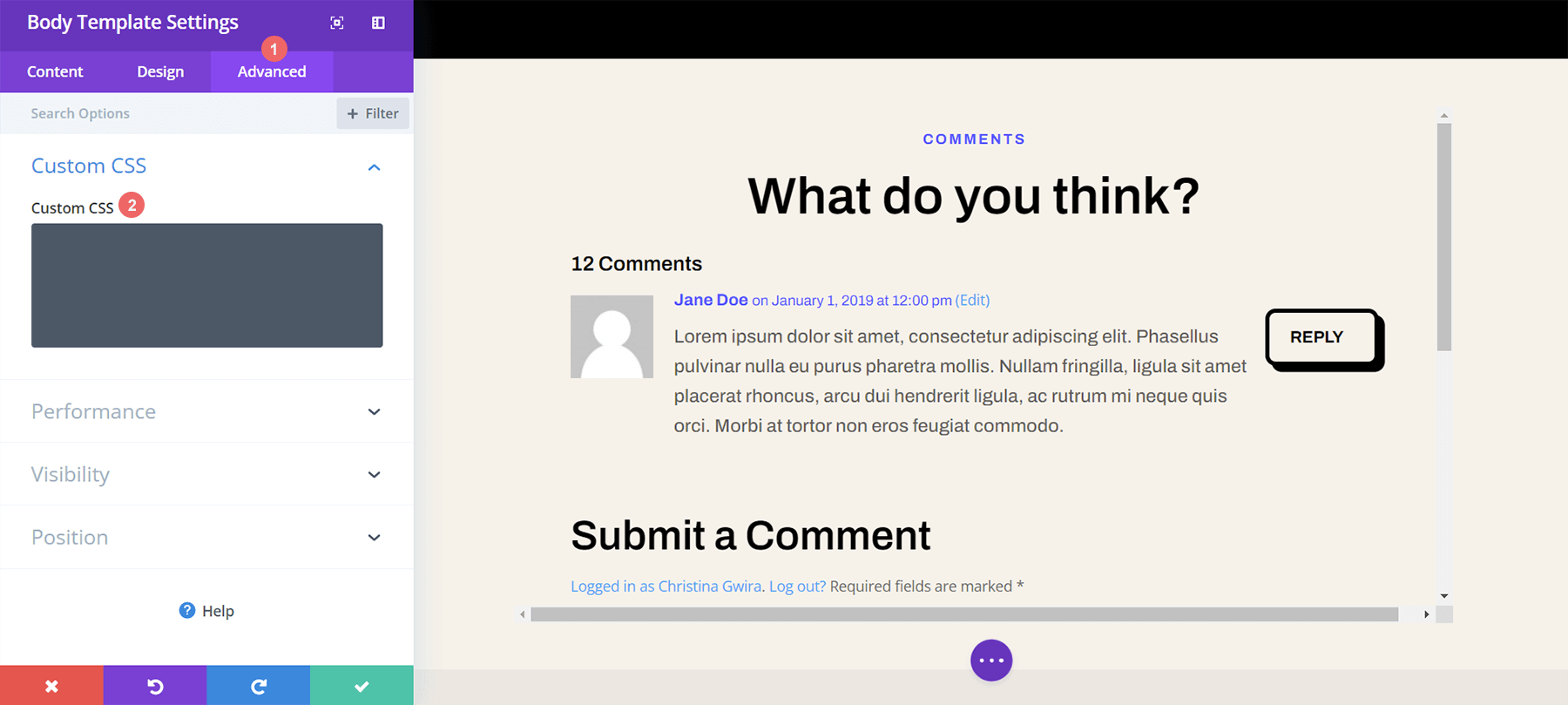
Chcemy stylizować pasek przewijania dla naszego kontenera przewijania, aby odróżnić jego użycie od głównych pasków przewijania w oknie naszych przeglądarek. Aby to zrobić, użyjemy trochę CSS. Po przejściu do ustawień szablonu ciała wybierz kartę Zaawansowane. Następnie przewiń w dół do karty Niestandardowy CSS .

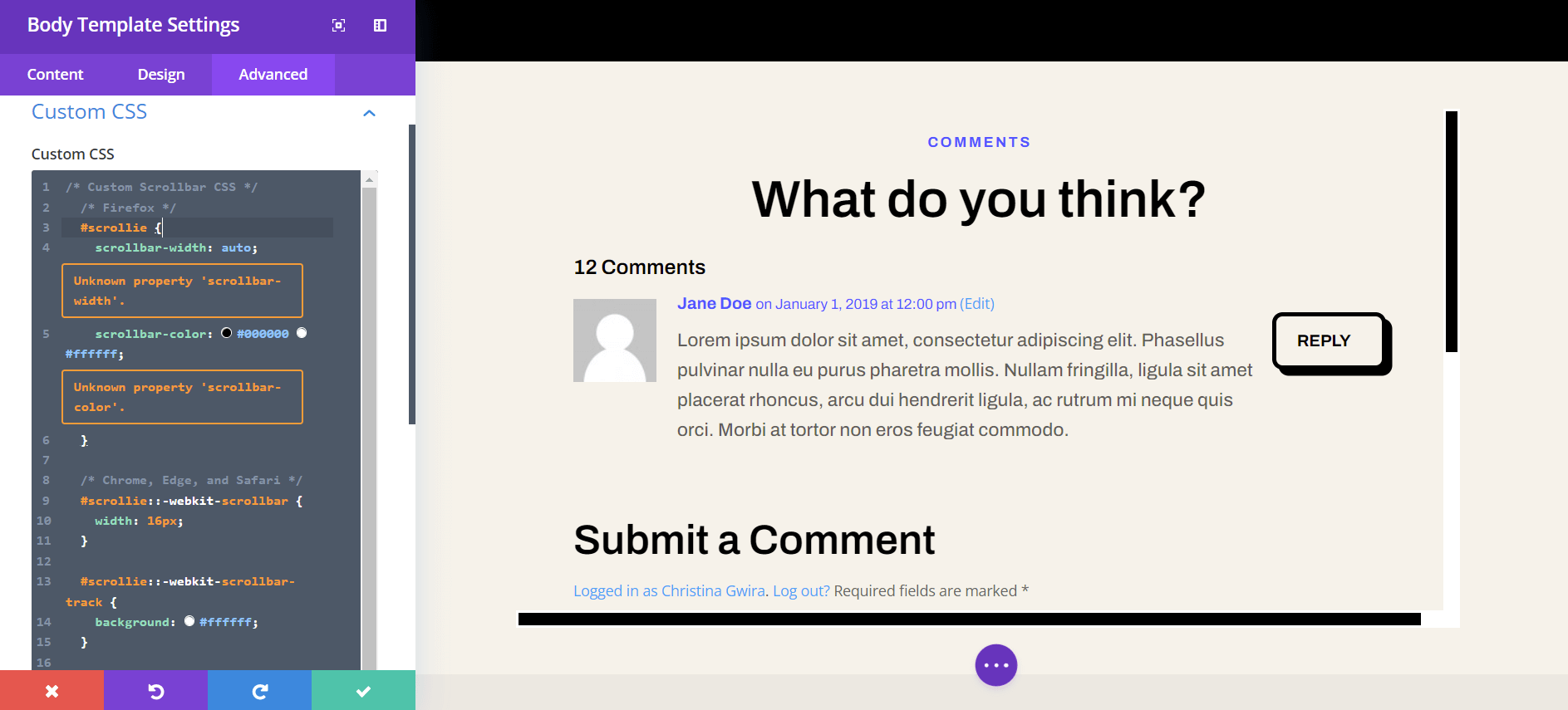
Po przejściu do sekcji Niestandardowy CSS szablonu strony głównej skopiuj i wklej następujący kod CSS:
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}

Jeśli użyłeś innego identyfikatora CSS, upewnij się, że zaktualizowałeś fragment kodu w swojej witrynie, aby to odzwierciedlić. Możesz edytować kod CSS lub dodać do niego elementy, aby stylizować swoje obramowania w sposób pasujący do Twojej marki i witryny. W naszym przypadku wybraliśmy płaską konstrukcję, aby dopasować styl pakietu Divi Software Layout Pack.
Zapisz swój szablon posta na blogu
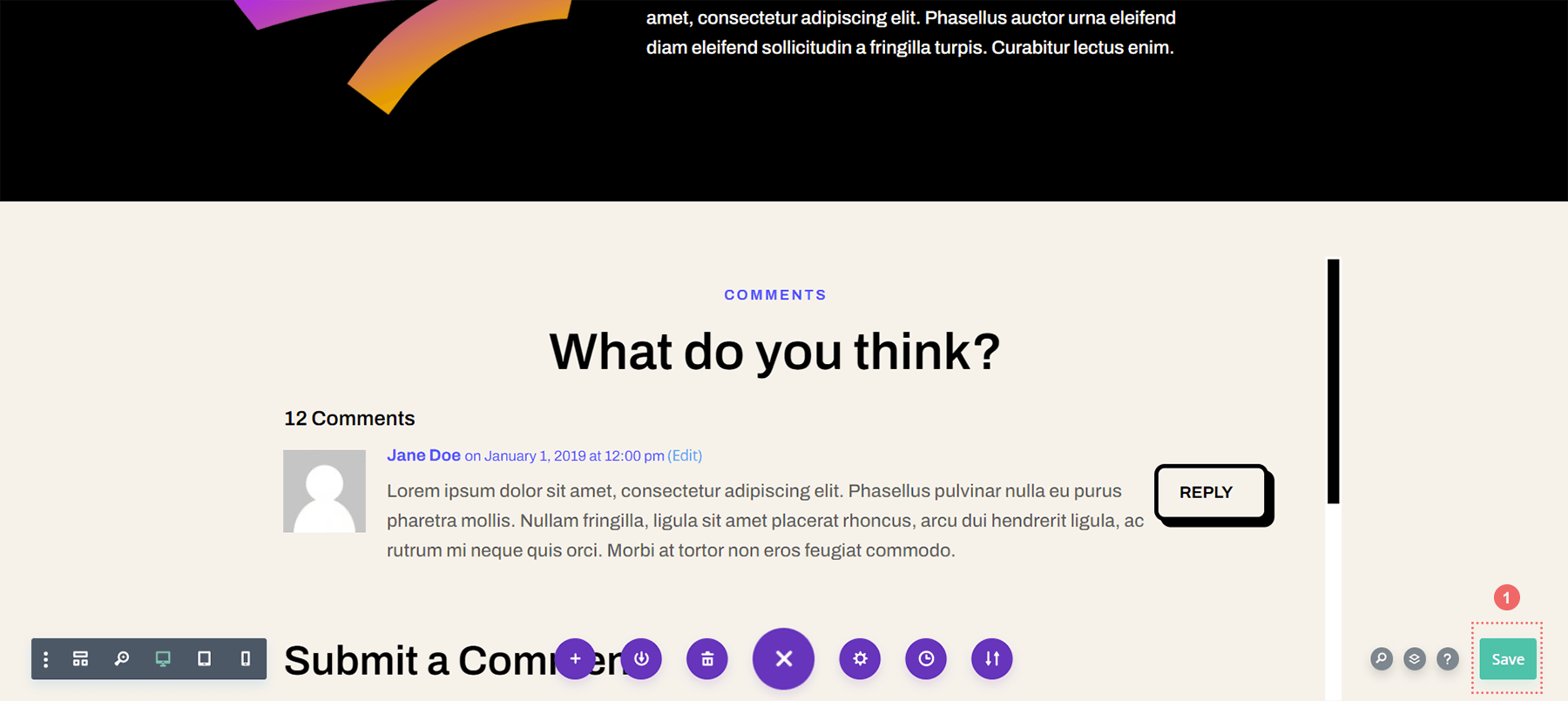
Gdy będziesz zadowolony ze swoich zmian CSS, pamiętaj o zapisaniu szablonu strony bloga. Kliknij zielony przycisk Zapisz w prawym dolnym rogu dolnego menu w Divi Theme Builder.

Po zapisaniu ustawień odwiedź nowo zaktualizowaną sekcję komentarzy na swoim blogu!

Przewijalne komentarze w Divi: Wniosek
Utworzenie kontenera przewijania dla Twojego modułu komentarzy Divi pomaga użytkownikom w lepszym korzystaniu z sekcji komentarzy. Zaangażowanie użytkowników jest ważnym czynnikiem, który należy pielęgnować na swoim blogu. Umożliwiając przewijanie modułu komentarzy, zapewniasz swoim czytelnikom łatwość obsługi, gdy przychodzą cieszyć się różnymi postami na blogu.
