Come creare un contenitore di scorrimento per il modulo dei commenti Divi
Pubblicato: 2022-12-08La sezione dei commenti di un post sul blog consente ai lettori di interagire con gli altri. Consente inoltre agli utenti di creare conversazioni con persone che stanno importando il tuo commento. Per quei post speciali che fanno molto rumore, la sezione dei commenti può diventare piuttosto frenetica! Potresti voler trovare un modo per rendere più facile la navigazione in una lunga sezione di commenti. Prendi in considerazione la possibilità di creare commenti scorrevoli in Divi!
Creando un contenitore di scorrimento per il tuo modulo Commenti Divi, puoi ridurre al minimo la quantità di scorrimento che i lettori del tuo blog devono subire. Pertanto, hanno una migliore esperienza con il tuo sito. È importante considerare i fattori dell'esperienza dell'utente quando si crea il proprio sito e, aggiungendo un commento scorrevole in Divi, si fa in modo che i lettori si divertano più facilmente a godersi il sito, il che è sempre una buona cosa.
Perché i commenti sono una buona cosa
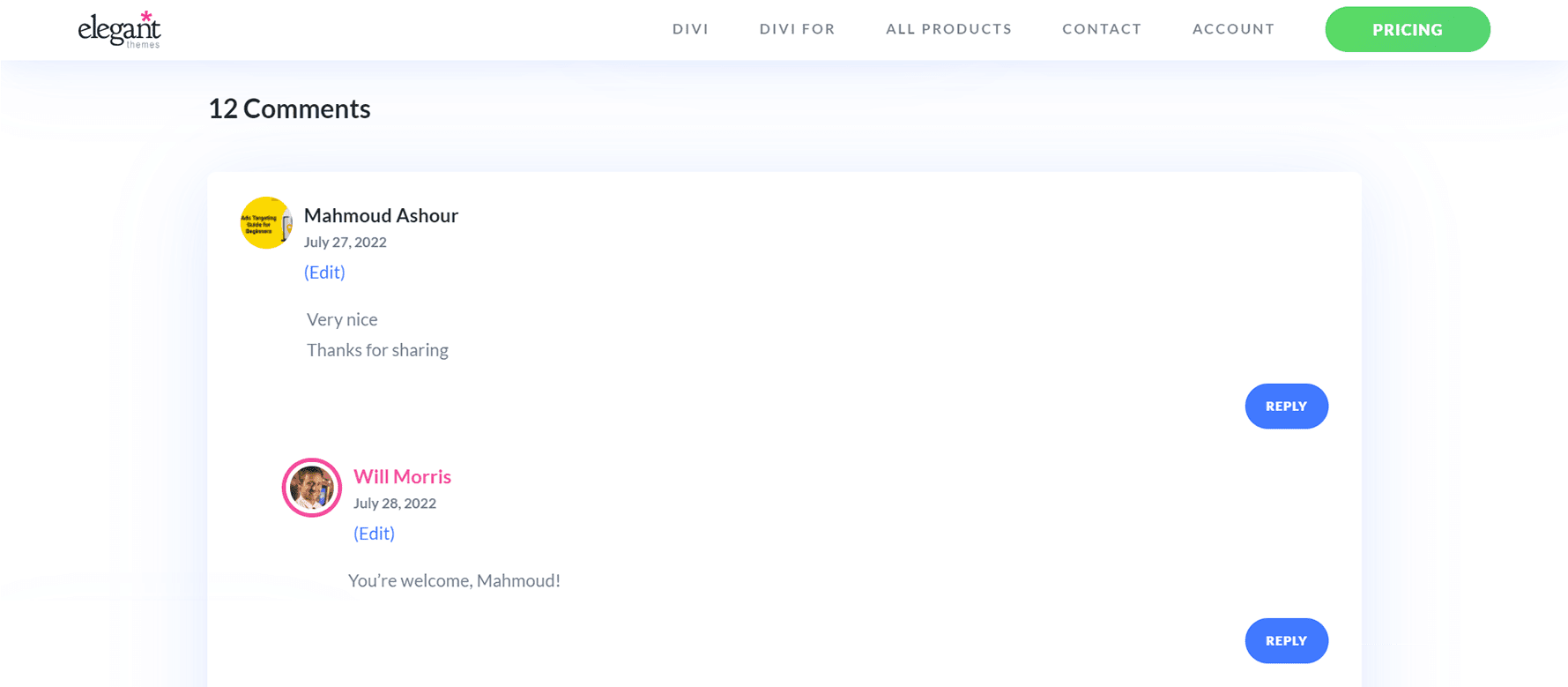
Prima di entrare nel tutorial, diamo una rapida occhiata ai commenti in generale. In Divi, abbiamo un modulo commenti. Questo modulo consente agli utenti del tuo sito di lasciare un commento su una pagina o un post. Il modulo consente inoltre alle persone di leggere i commenti passati che sono stati lasciati su un post da altri lettori del tuo sito. Quando un post è coinvolgente, può incoraggiare le persone a voler lasciare i loro pensieri, opinioni e domande con l'autore (ovvero tu) sotto il post. Questo è un esempio di come appare dal blog Elegant Themes:

Questa è la sezione dei commenti sul post dei 3 migliori plug-in di ricerca vocale per WordPress sul nostro blog. In esso, puoi vedere che diversi lettori hanno lasciato feedback, ringraziamenti e altro ancora. L'autore del post si è anche preso il tempo di rispondere ai lettori. Questo tipo di coinvolgimento è positivo per il tuo blog e sito Web perché dimostra che stai fornendo valore ai tuoi lettori. Inoltre, ti aiuta a costruire un legame più forte con coloro che utilizzano e visitano il tuo sito. Ora che abbiamo visto i commenti in natura, vediamo come possiamo gestire la sezione dei commenti nei nostri post del blog utilizzando il modulo dei commenti di Divi.
Commenti scorrevoli in Divi: una panoramica
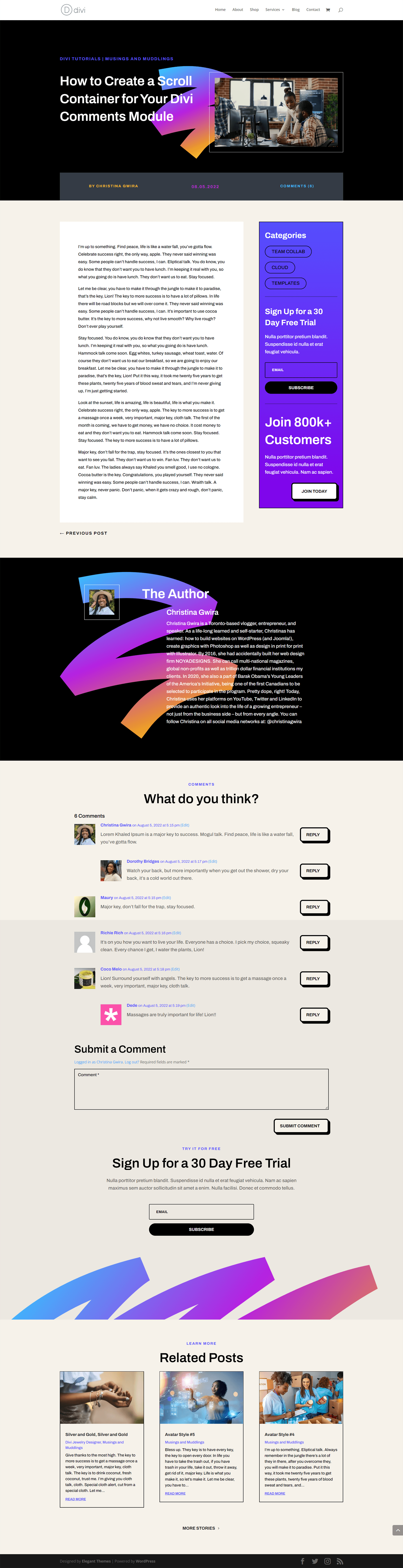
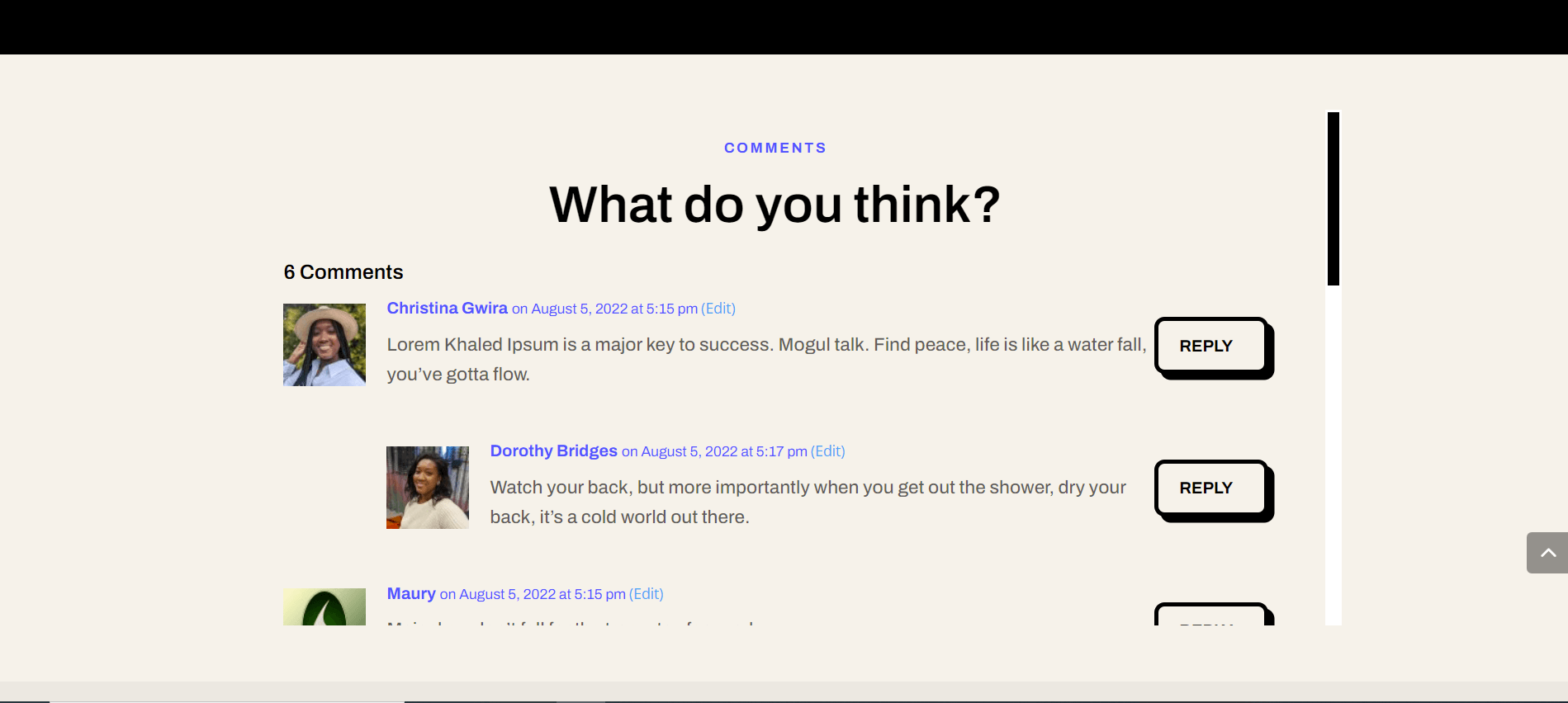
Per questo tutorial, utilizzeremo il modello di post sul blog dal pacchetto di layout del software Divi. Ecco una rapida panoramica del modello:

Notate come ci sono alcuni commenti su questo post? Possiamo rendere questa parte della nostra pagina del blog più facile da navigare aggiungendo una barra di scorrimento verticale. Per questo tutorial, aggiungeremo una barra di scorrimento verticale alla riga che contiene il modulo dei commenti. Poi, useremo un po' di CSS per modellare detta barra di scorrimento in modo che appaia diversa dalla barra di scorrimento principale della pagina. Pronto? Entriamo in esso!
Commenti scorrevoli in Divi: il tutorial
Prima di iniziare a creare commenti scorrevoli in Divi con il modulo Commenti, dovrai installare il modello di post sul blog del software. Segui le istruzioni all'interno del post del blog per installare il tuo modello di post del blog.
Immettere le impostazioni della riga dei commenti
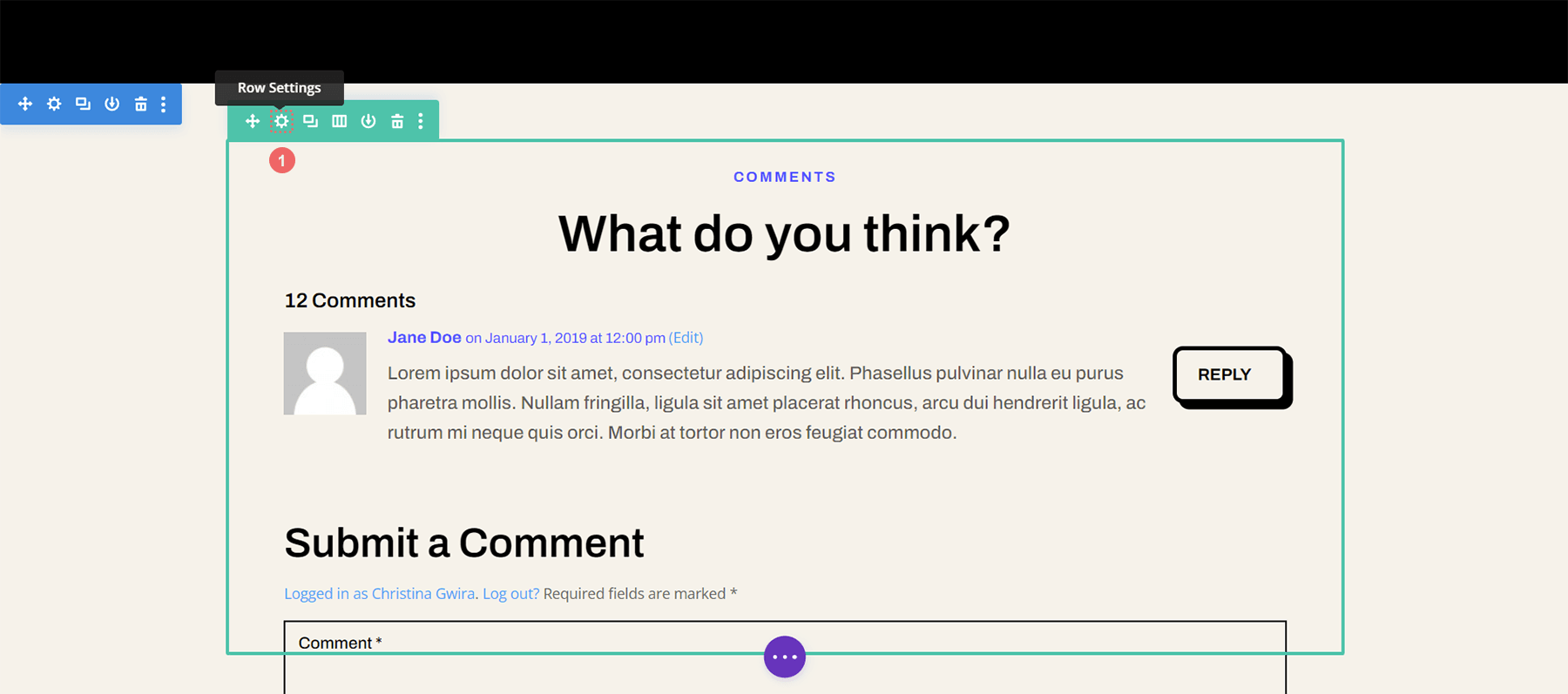
Una volta che il modello è stato installato e modificato in modo soddisfacente, entreremo nella riga che contiene il modulo dei commenti. Scorri verso il basso fino alla sezione che contiene il modulo Commenti. Passa il mouse sopra la riga (contorno verde) e fai clic sull'icona a forma di ingranaggio . Questo aprirà il modulo delle impostazioni per la riga.

Imposta l'altezza massima della riga
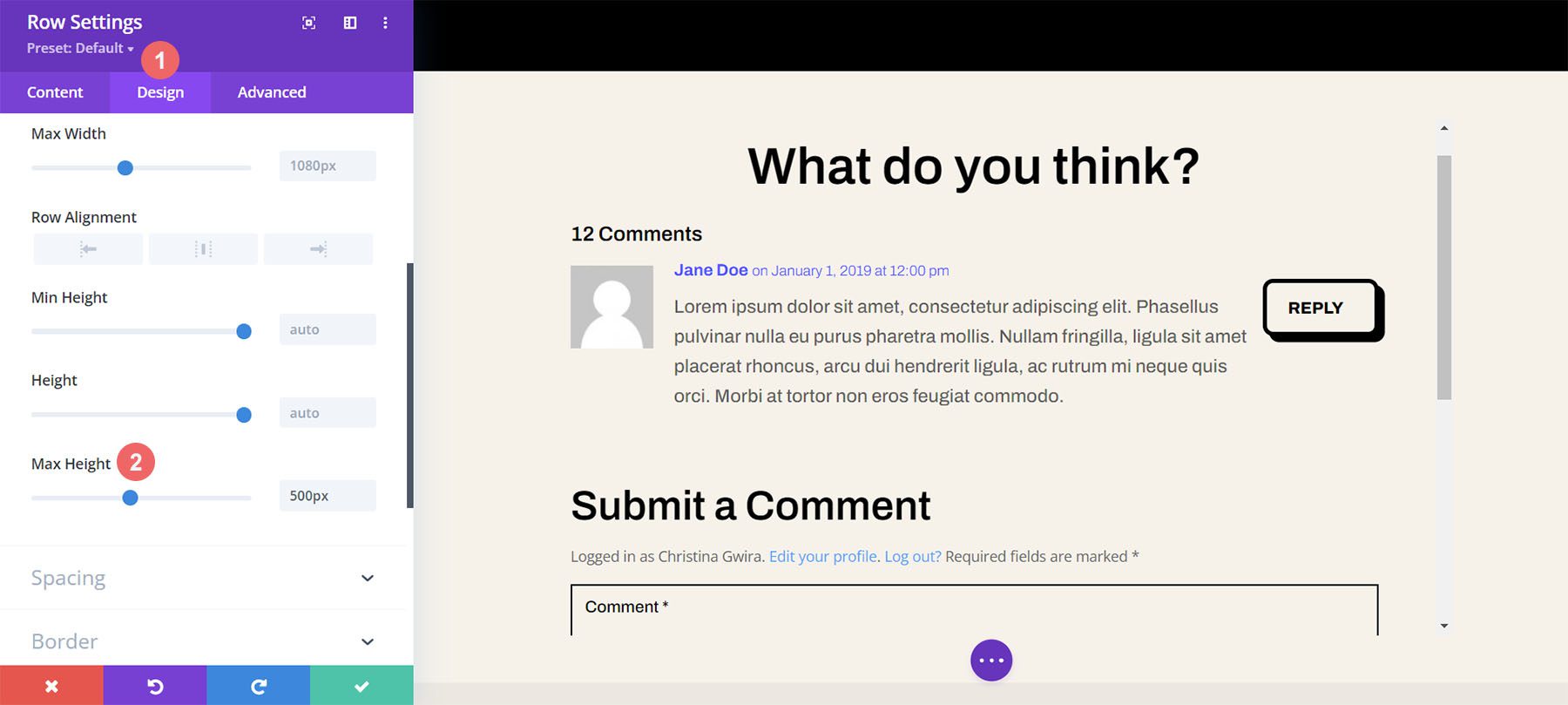
Prima di iniziare lo styling o attivare lo scorrimento, dobbiamo regolare l'altezza massima della riga. Per fare ciò, facciamo clic sulla scheda Design . Successivamente, facciamo clic sulla scheda Dimensionamento . Quindi inseriamo un'altezza massima di 550 px nell'opzione Altezza massima .

Immettere le impostazioni avanzate della riga
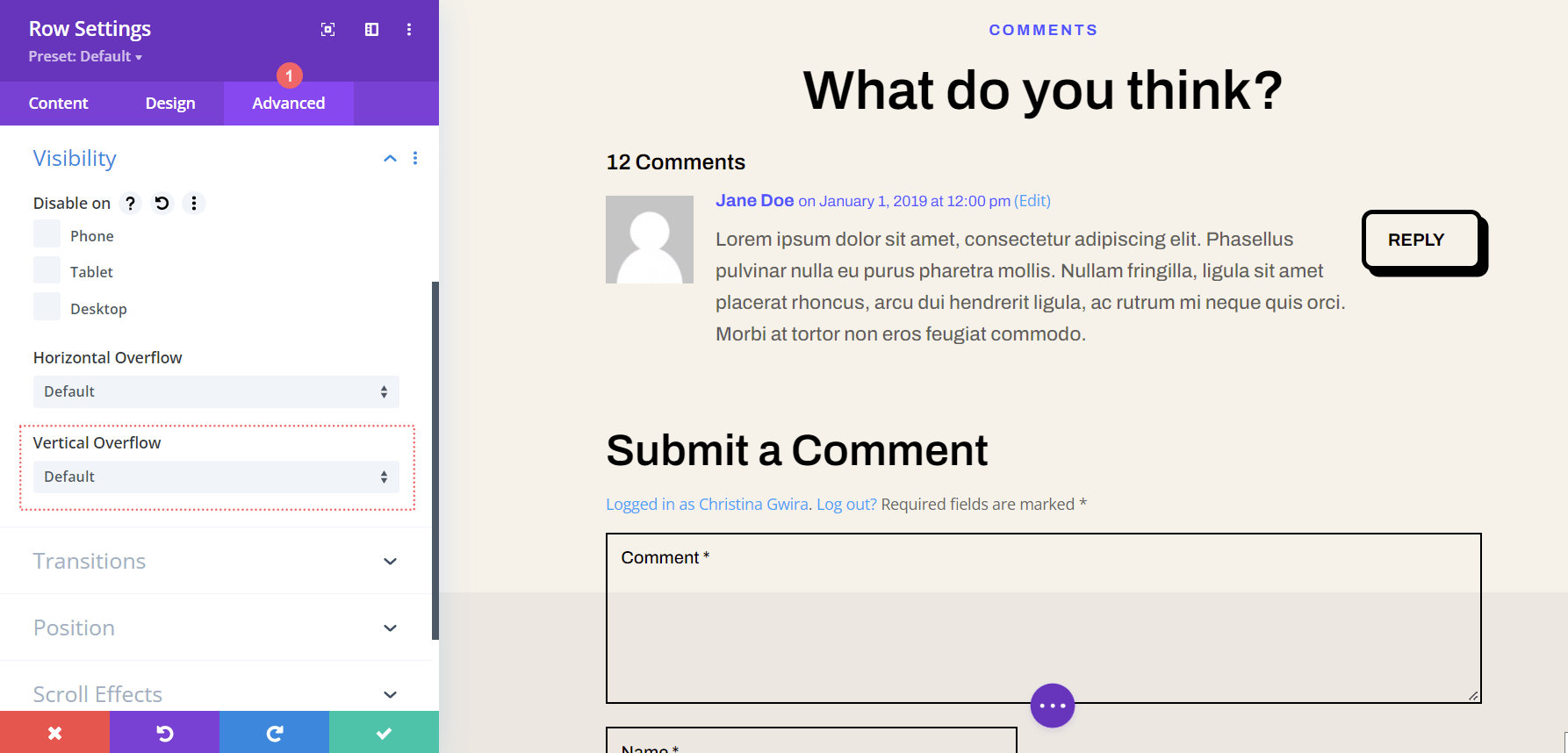
Dopo aver impostato l'altezza massima della riga, faremo clic sulla scheda Avanzate all'interno della casella modale. È qui che avviene la magia dello scorrimento! Prendi nota dell'opzione Overflow verticale che si trova più in basso nella scheda Avanzate. Ci torneremo presto.

Attiva la barra di scorrimento verticale con Overflow verticale
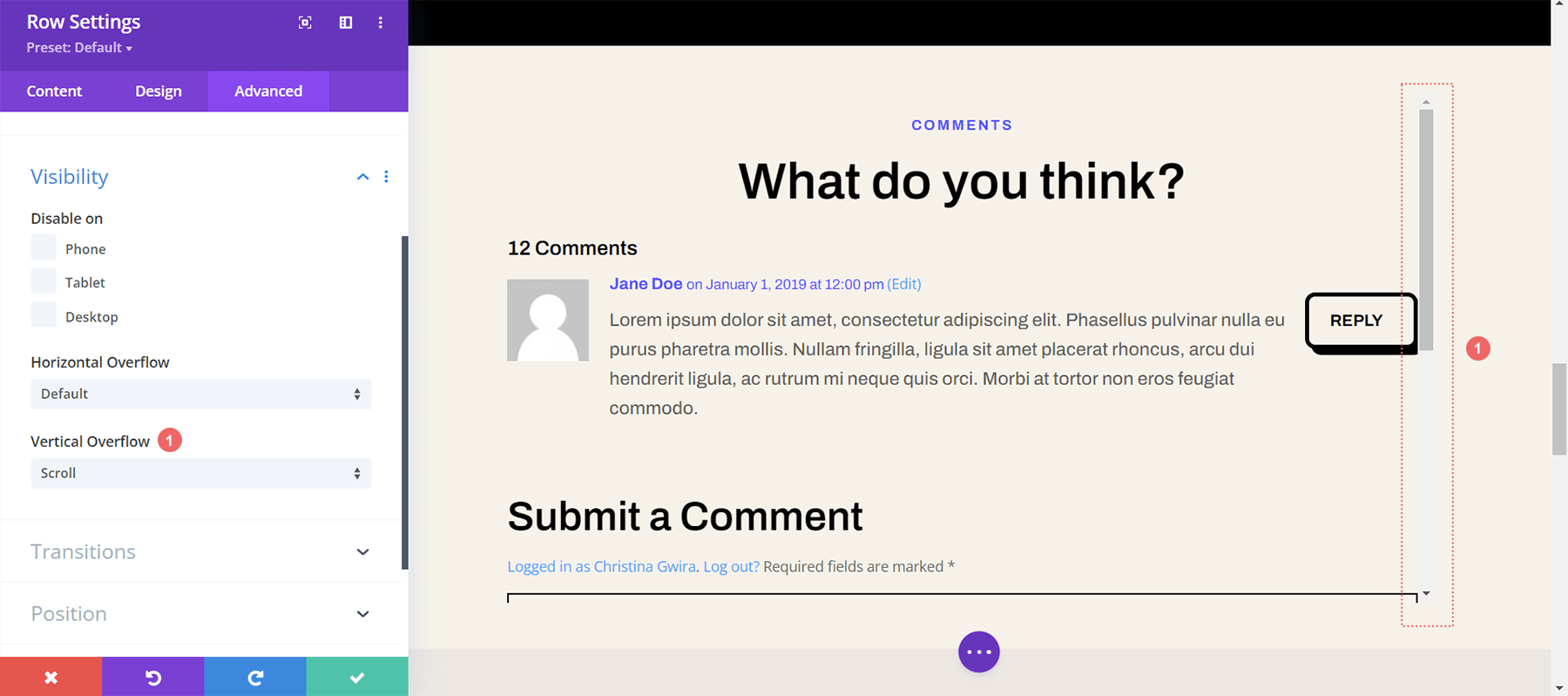
Scorri verso il basso fino ad arrivare a Vertical Overflow. Fare clic sul menu a discesa e selezionare Scorri .


Mentre abbiamo la nostra barra di scorrimento verticale, possiamo abbellirla un po' con un po' di onnipotente CSS e padding.
Aggiunta di imbottitura per evitare sovrapposizioni
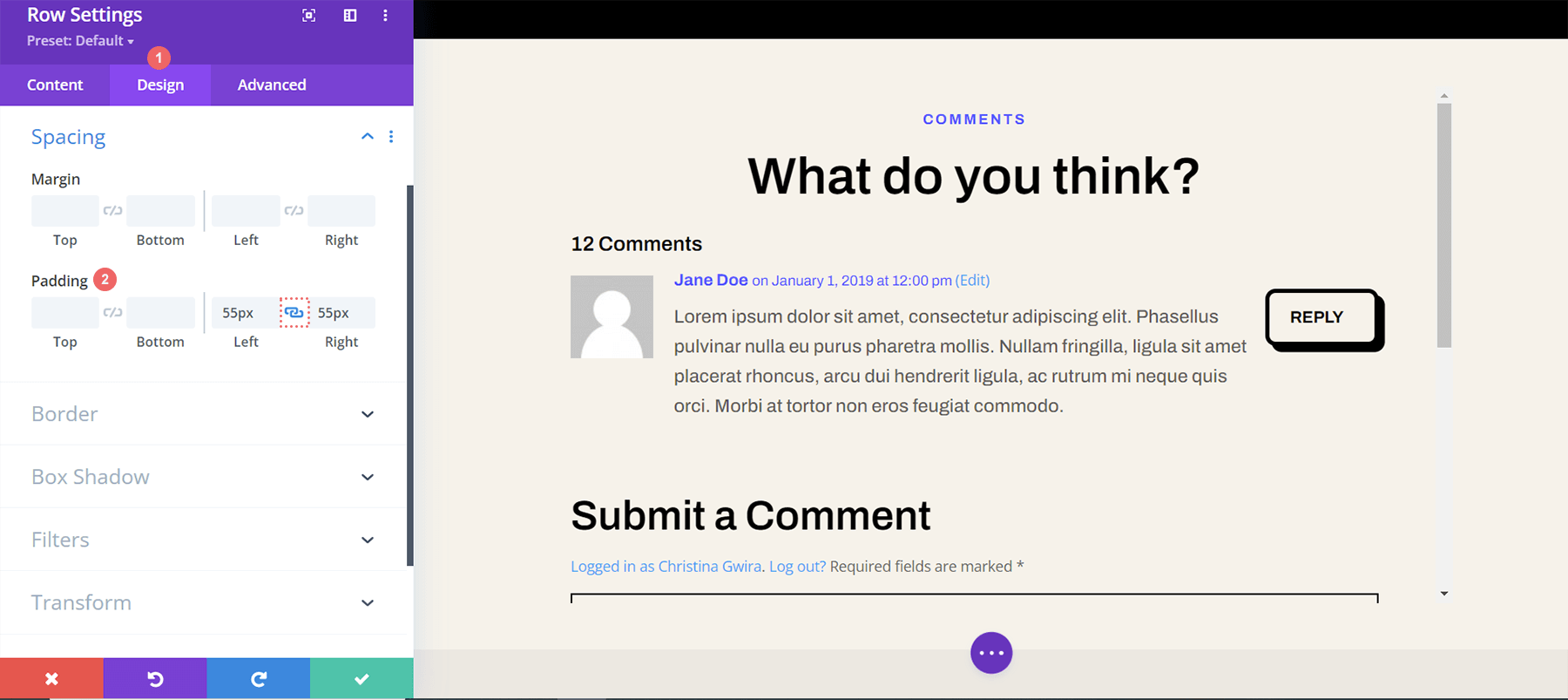
Per evitare che la nostra barra di scorrimento appena aggiunta si sovrapponga ai nostri pulsanti all'interno della nostra sezione dei commenti, aggiungeremo del riempimento ai lati destro e sinistro della nostra riga. Per fare ciò, vai alla scheda Design del modale Impostazioni riga. Successivamente, scorri verso il basso fino a Spaziatura . Fare clic sull'icona di collegamento tra le caselle di testo Spaziatura sinistra e Spaziatura destra. Aggiungeremo un riempimento di 55 px su ciascun lato della riga.

Dato che abbiamo aggiunto un po' di respiro alla nostra barra di scorrimento, rendiamola bella con un po' di CSS personalizzato.
Aggiungi un ID CSS alla riga
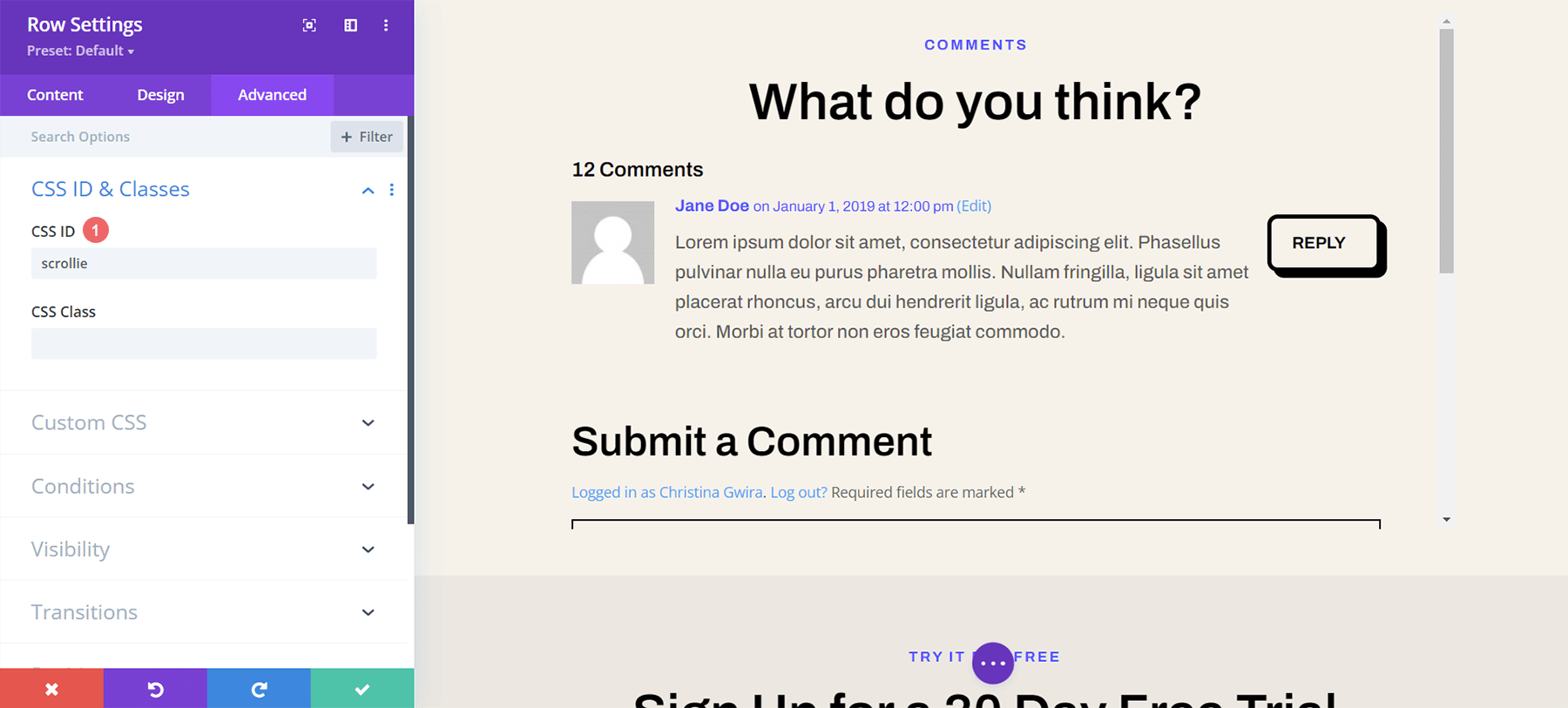
Tornando alla scheda Avanzate della riga, scorri verso l'alto . Aggiungi il tuo ID CSS (per questo tutorial, useremo scrollie ) che chiameremo all'interno della sezione Custom CSS nelle impostazioni del modello di corpo.

Aggiungi CSS personalizzato alle barre di scorrimento degli stili
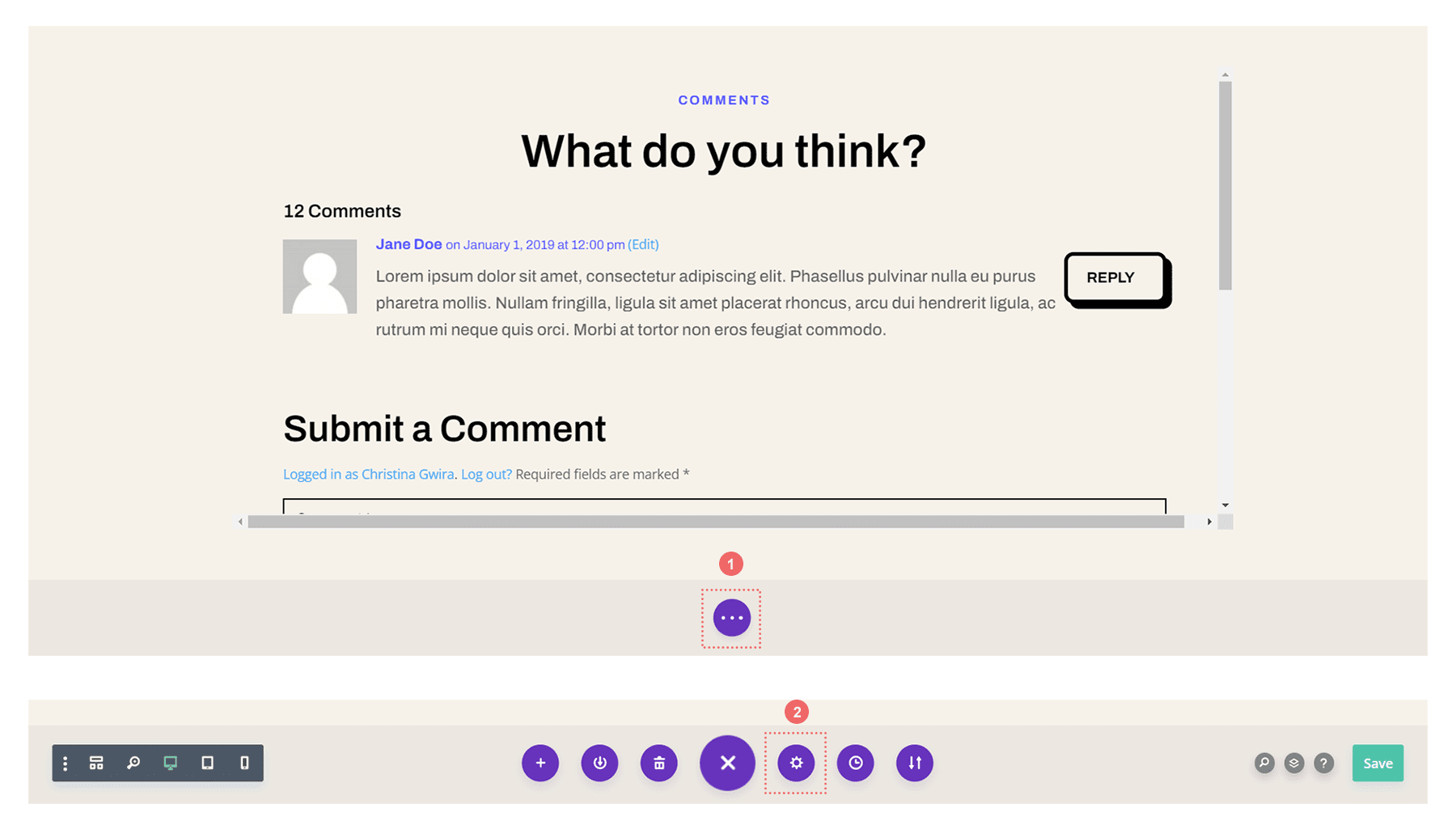
Ora entreremo nel CSS personalizzato per il nostro modello di post sul blog. Ciò garantirà che il nostro CSS sarà attivo su ogni post del blog all'interno del nostro sito Web poiché questo modello viene applicato a tutti i post del blog all'interno di Divi Theme Builder. Per inserire l'impostazione CSS personalizzata per il nostro modello di corpo, fai clic sui tre punti all'interno del pulsante viola in basso al centro del builder. Successivamente, seleziona l'icona a forma di ingranaggio .

Aggiungi CSS personalizzato ai commenti scorrevoli di stile in Divi
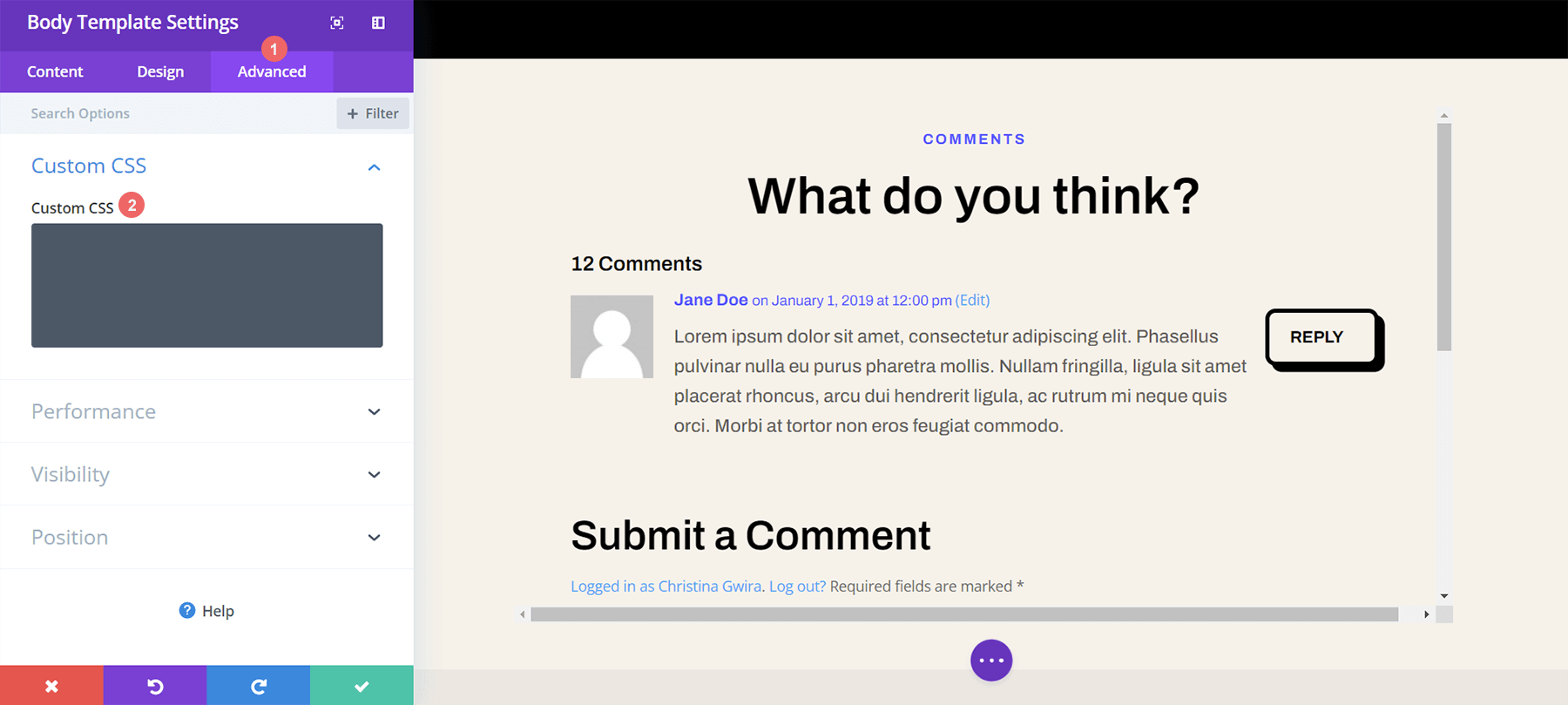
Vogliamo dare uno stile alla barra di scorrimento per il nostro contenitore di scorrimento per differenziarne l'utilizzo dalle barre di scorrimento principali della finestra del nostro browser. Per fare questo, useremo alcuni CSS. Una volta che sei all'interno delle impostazioni del modello del corpo, seleziona la scheda Avanzate. Successivamente, scorri verso il basso fino alla scheda Custom CSS .

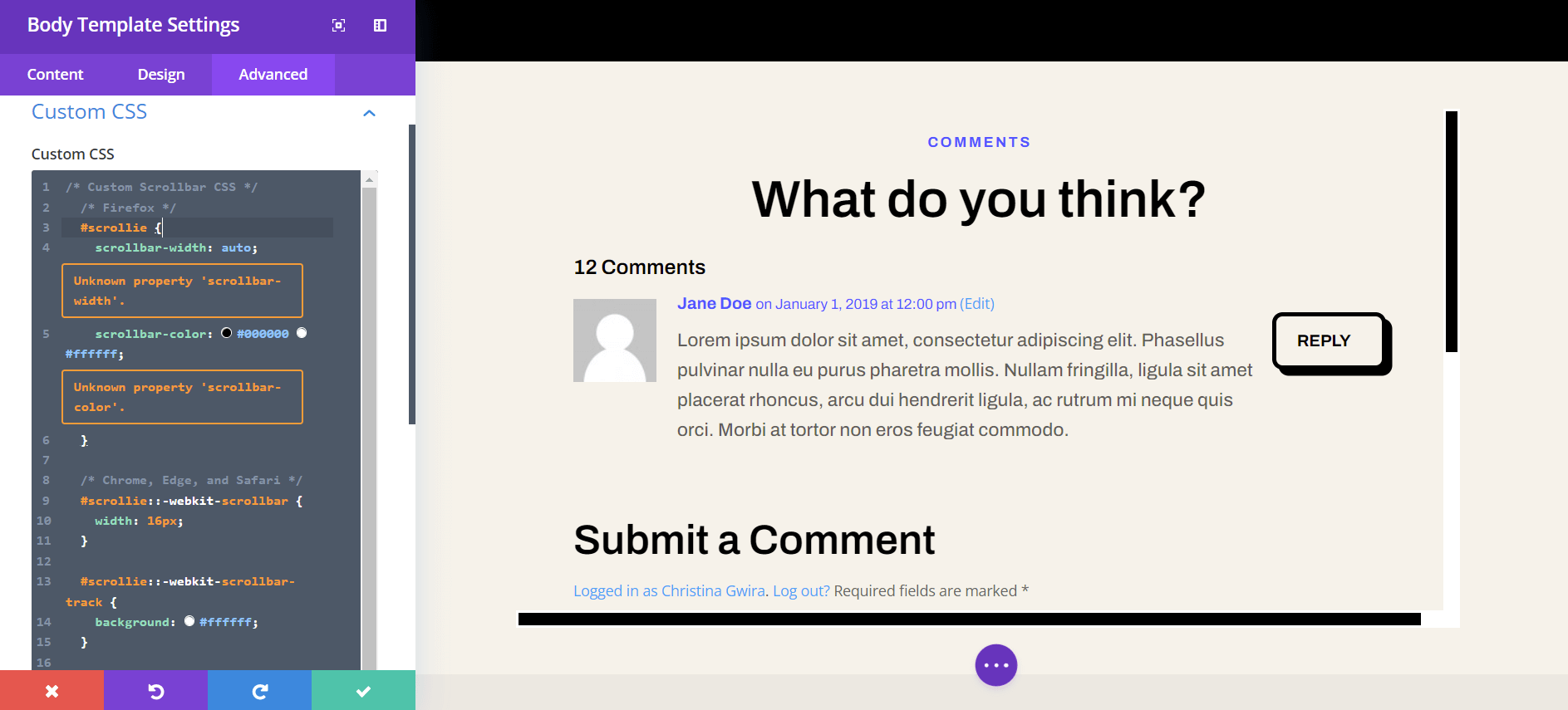
Una volta entrati nella sezione Custom CSS del Body Page Template, copia e incolla il seguente codice CSS:
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}

Se hai utilizzato un ID CSS diverso, assicurati di aver aggiornato lo snippet di codice all'interno del tuo sito web in modo da rispecchiarlo. Puoi modificare il CSS o aggiungerlo per modellare i tuoi bordi in modo che corrispondano al tuo marchio e al tuo sito web. Nel nostro caso, abbiamo scelto un design piatto per abbinarsi allo stile del Divi Software Layout Pack.
Salva il tuo modello di post sul blog
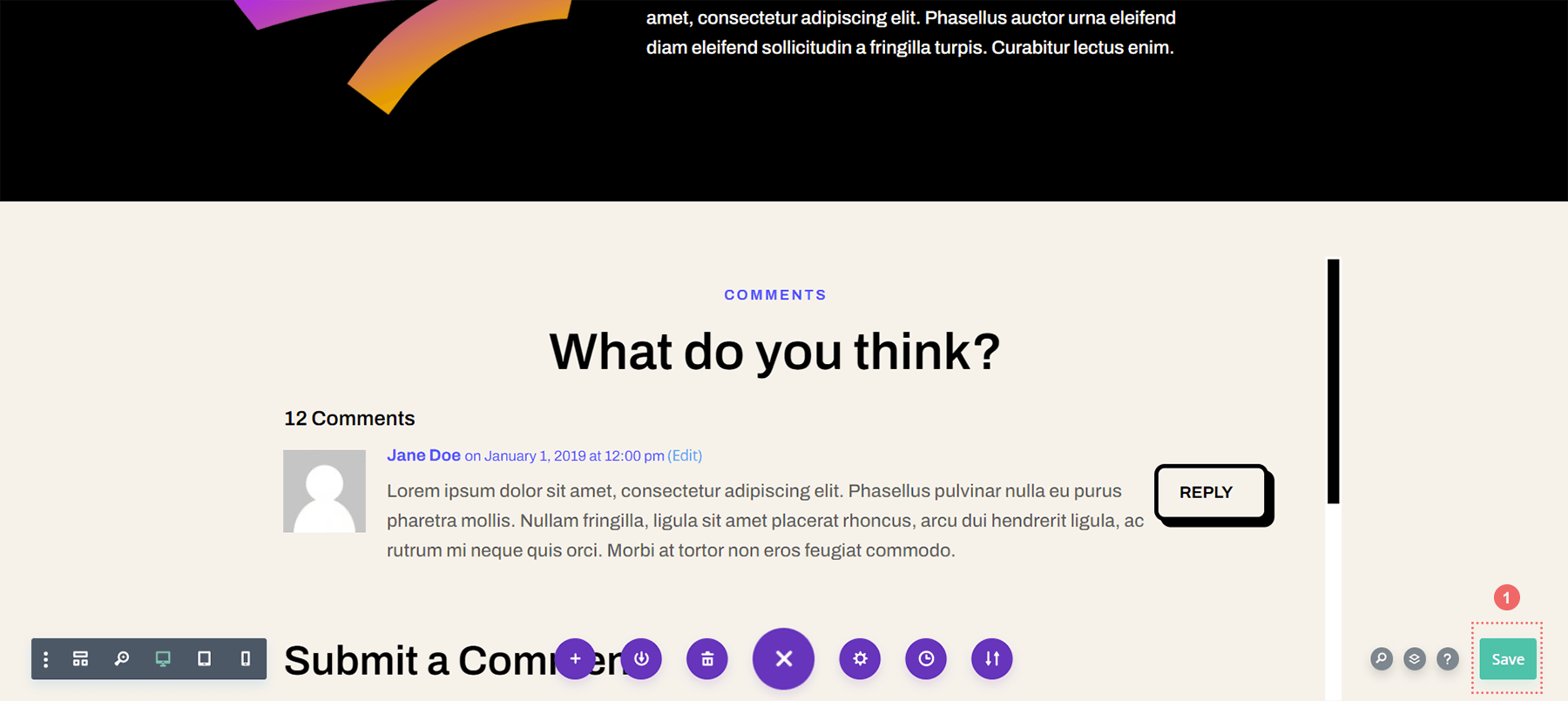
Una volta che sei soddisfatto delle tue modifiche CSS, ricordati di salvare il tuo modello di pagina del blog. Fai clic sul pulsante verde Salva nella parte in basso a destra del menu in basso all'interno di Divi Theme Builder.

Una volta salvate le impostazioni, visita la sezione dei commenti appena aggiornata sul tuo blog!

Commenti scorrevoli in Divi: la conclusione
La creazione di un contenitore di scorrimento per il tuo modulo commenti Divi aiuta i tuoi utenti ad avere una migliore esperienza con la sezione dei commenti. Il coinvolgimento degli utenti è un fattore importante da coltivare all'interno del tuo blog. Rendendo scorrevole il modulo dei commenti, fornisci facilità d'uso ai tuoi lettori quando vengono a godersi i vari post del blog.
