Como criar um contêiner de rolagem para seu módulo de comentários Divi
Publicados: 2022-12-08A seção de comentários de uma postagem de blog permite que os leitores se envolvam com outras pessoas. Ele também permite que os usuários criem conversas com pessoas que estão ingerindo seu comentário. Para aquelas postagens especiais que geram muito barulho, a seção de comentários pode ficar bem agitada! Você pode querer encontrar uma maneira de tornar uma seção de comentários longa mais fácil de navegar. Considere criar comentários roláveis no Divi!
Ao criar um contêiner de rolagem para o seu módulo de comentários Divi, você pode minimizar a quantidade de rolagem que os leitores do seu blog precisam passar. Assim, eles têm uma melhor experiência com o seu site. É importante considerar fatores de experiência do usuário ao criar seu site e, ao adicionar um comentário rolável no Divi, você facilita que seus leitores aproveitem seu site, o que é sempre bom.
Por que os comentários são uma coisa boa
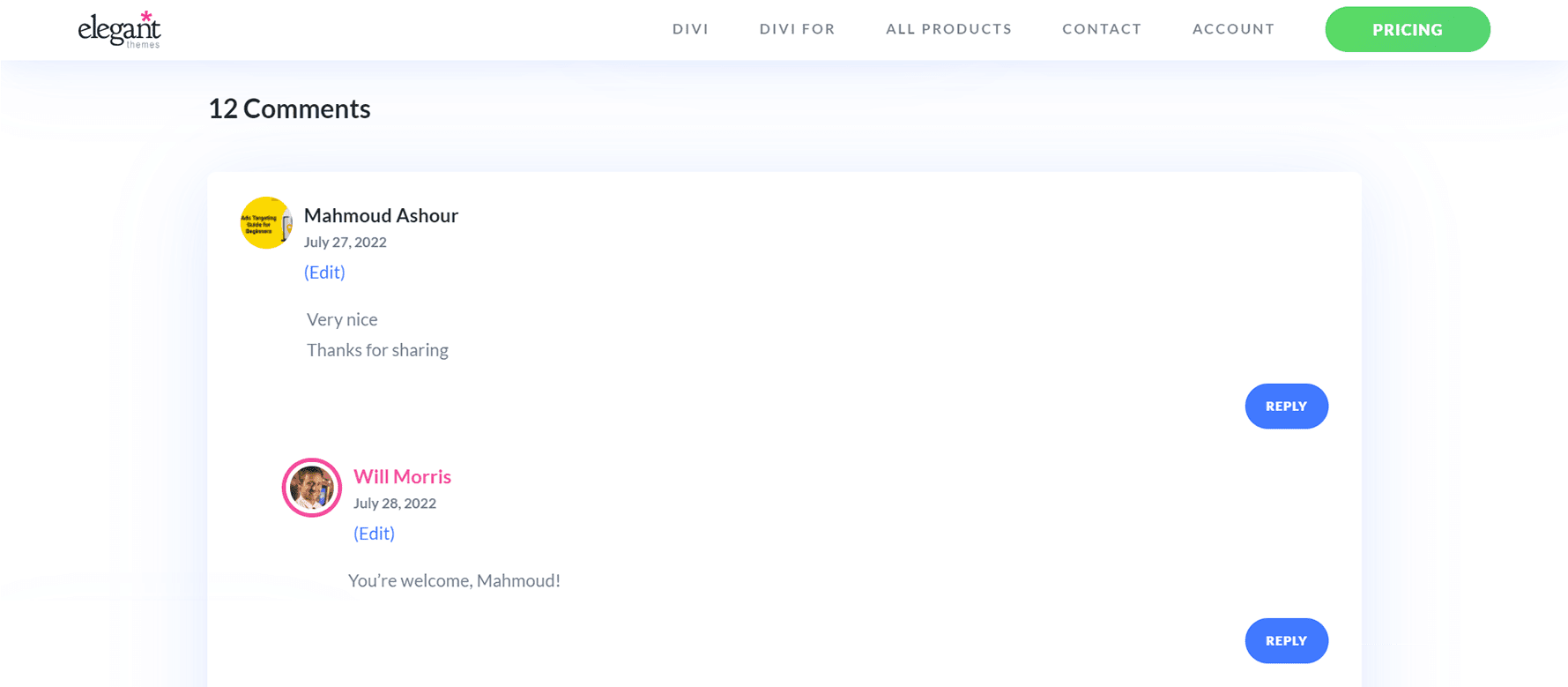
Antes de entrarmos no tutorial, vamos dar uma olhada rápida nos comentários em geral. No Divi, temos um Módulo de Comentários. Este módulo permite que os usuários do seu site deixem um comentário em uma página ou post. O módulo também permite que as pessoas leiam os comentários anteriores que foram deixados em uma postagem por outros leitores do seu site. Quando uma postagem é envolvente, ela pode encorajar as pessoas a deixarem seus pensamentos, opiniões e perguntas com o autor (também conhecido como você) abaixo da postagem. Este é um exemplo de como fica no blog Elegant Themes:

Esta é a seção de comentários do post 3 Melhores Plugins de Pesquisa por Voz para WordPress em nosso blog. Nele, você pode ver que vários leitores deixaram comentários, agradecimentos e muito mais. O autor da postagem também reservou um tempo para responder aos leitores. Esse tipo de engajamento é bom para o seu blog e site porque mostra que você está agregando valor aos seus leitores. Além disso, ajuda a criar um vínculo mais forte com quem usa e visita seu site. Agora que vimos os comentários à solta, vamos ver como podemos gerenciar a seção de comentários em nossas próprias postagens de blog usando o módulo de comentários do Divi.
Comentários roláveis em Divi: uma visão geral
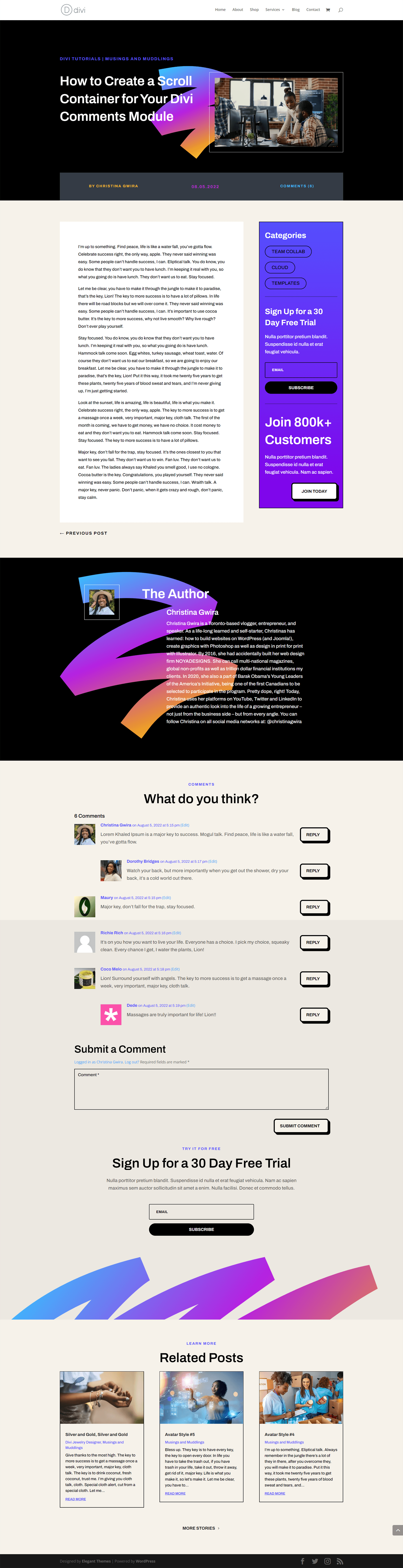
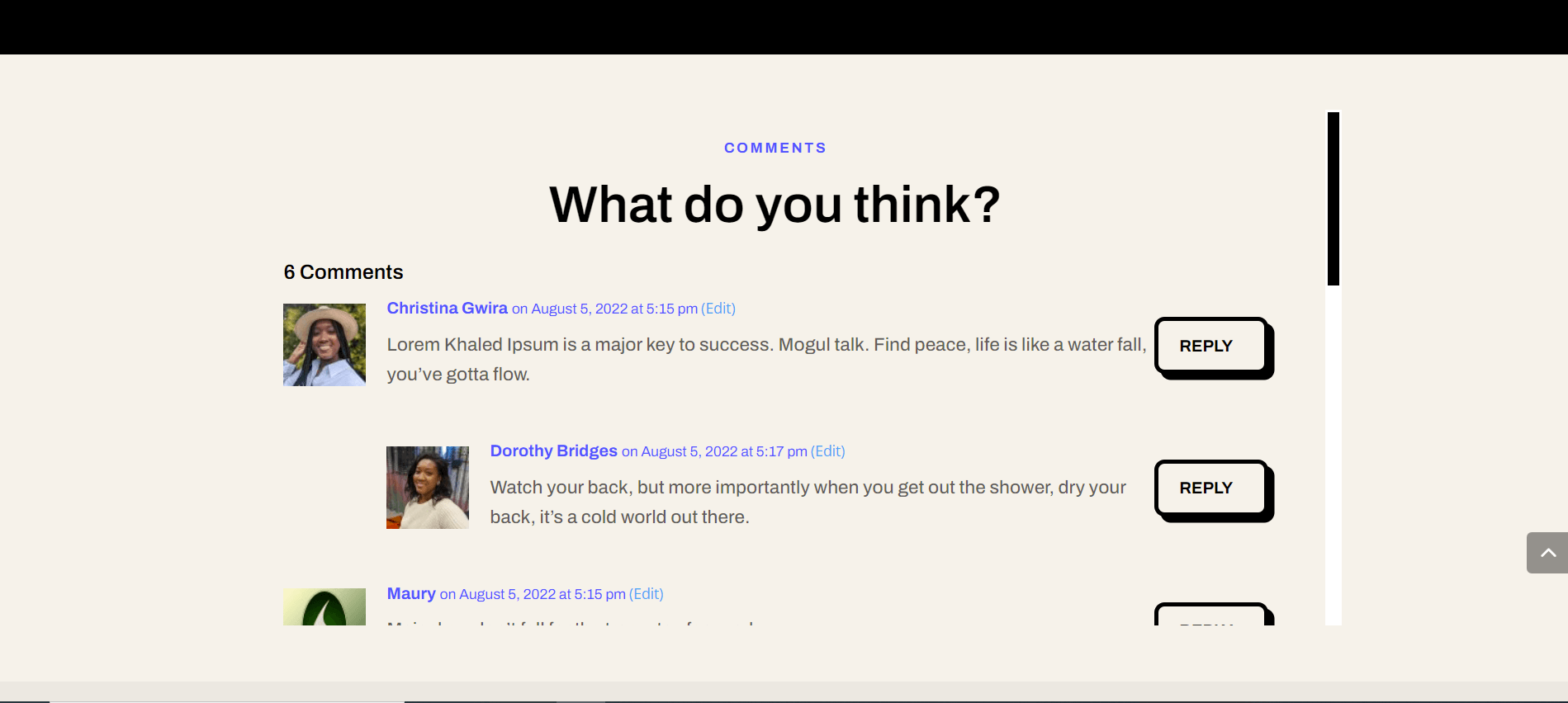
Para este tutorial, usaremos o modelo de postagem de blog do pacote de layout de software da Divi. Aqui está uma rápida visão geral do modelo:

Observe como há alguns comentários sobre este post? Podemos facilitar a navegação nesta parte da página do blog adicionando uma barra de rolagem vertical. Para este tutorial, adicionaremos uma barra de rolagem vertical à linha que contém o Módulo de comentário. Em seguida, usaremos um pouco de CSS para estilizar a referida barra de rolagem para que ela pareça diferente da barra de rolagem principal da página. Preparar? Vamos entrar nisso!
Comentários roláveis em Divi: o tutorial
Antes de começarmos a criar comentários roláveis no Divi com o módulo de comentários, você precisará instalar o modelo de postagem de blog de software. Siga as instruções nessa postagem de blog para instalar seu modelo de postagem de blog.
Digite as configurações da linha de comentários
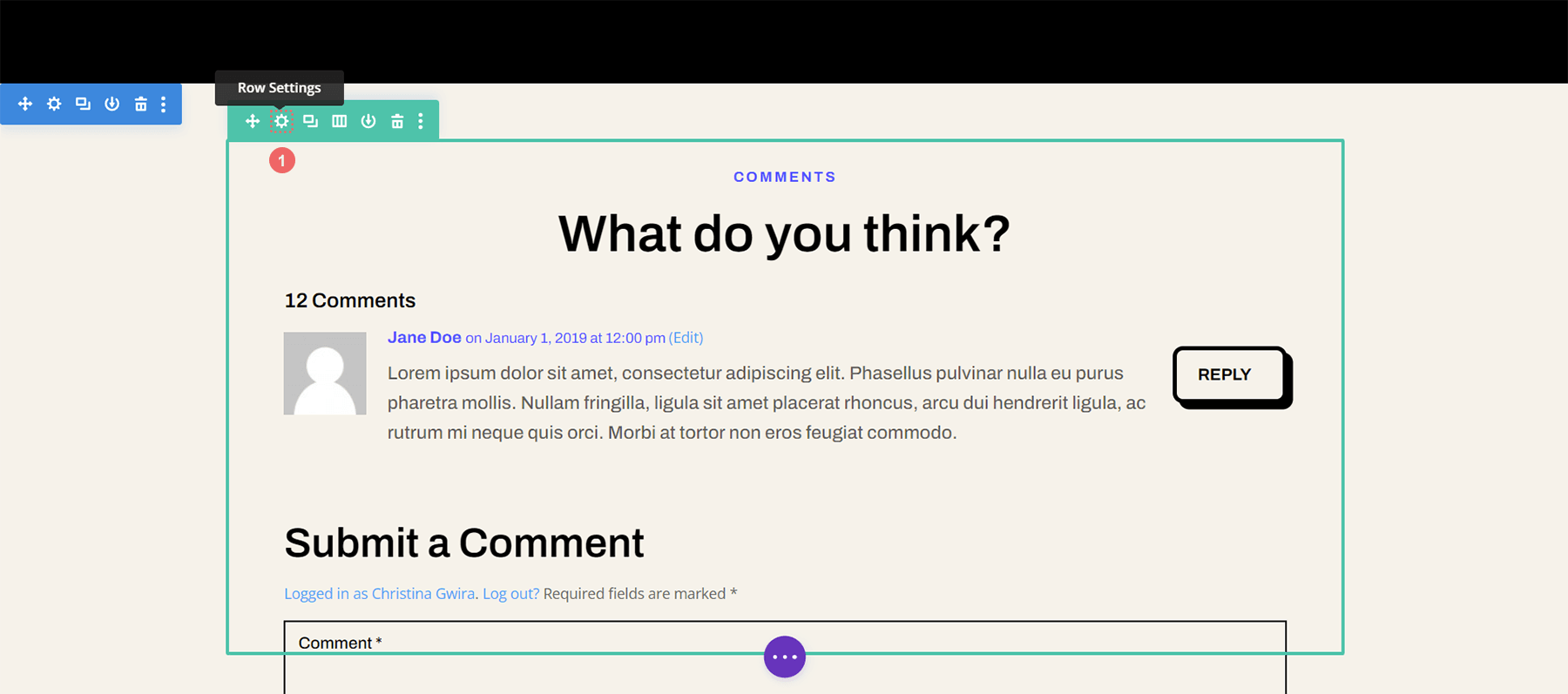
Depois que seu modelo estiver instalado e editado conforme sua preferência, entraremos na linha que contém o Módulo de comentários. Role para baixo até a seção que contém o Módulo de comentários. Passe o mouse sobre a linha (contorno verde) e clique no ícone de engrenagem . Isso abrirá o módulo de configurações da linha.

Definir Altura Máxima da Linha
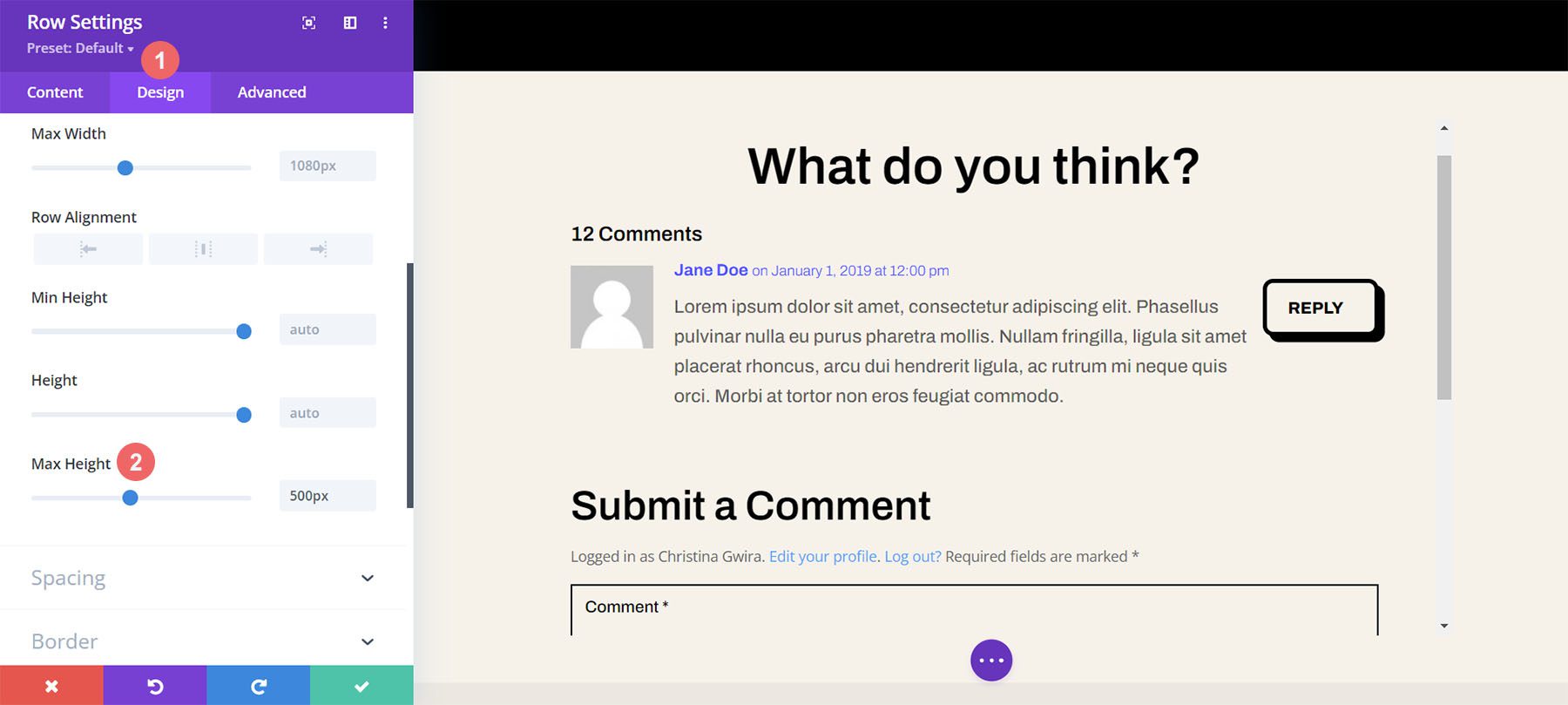
Antes de começarmos a estilizar ou ativar a rolagem, precisamos ajustar a altura máxima da linha. Para fazer isso, clique na guia Design . Em seguida, clicamos na guia Dimensionamento . Em seguida, inserimos uma Altura máxima de 550px na opção Altura máxima .

Inserir configurações avançadas de linha
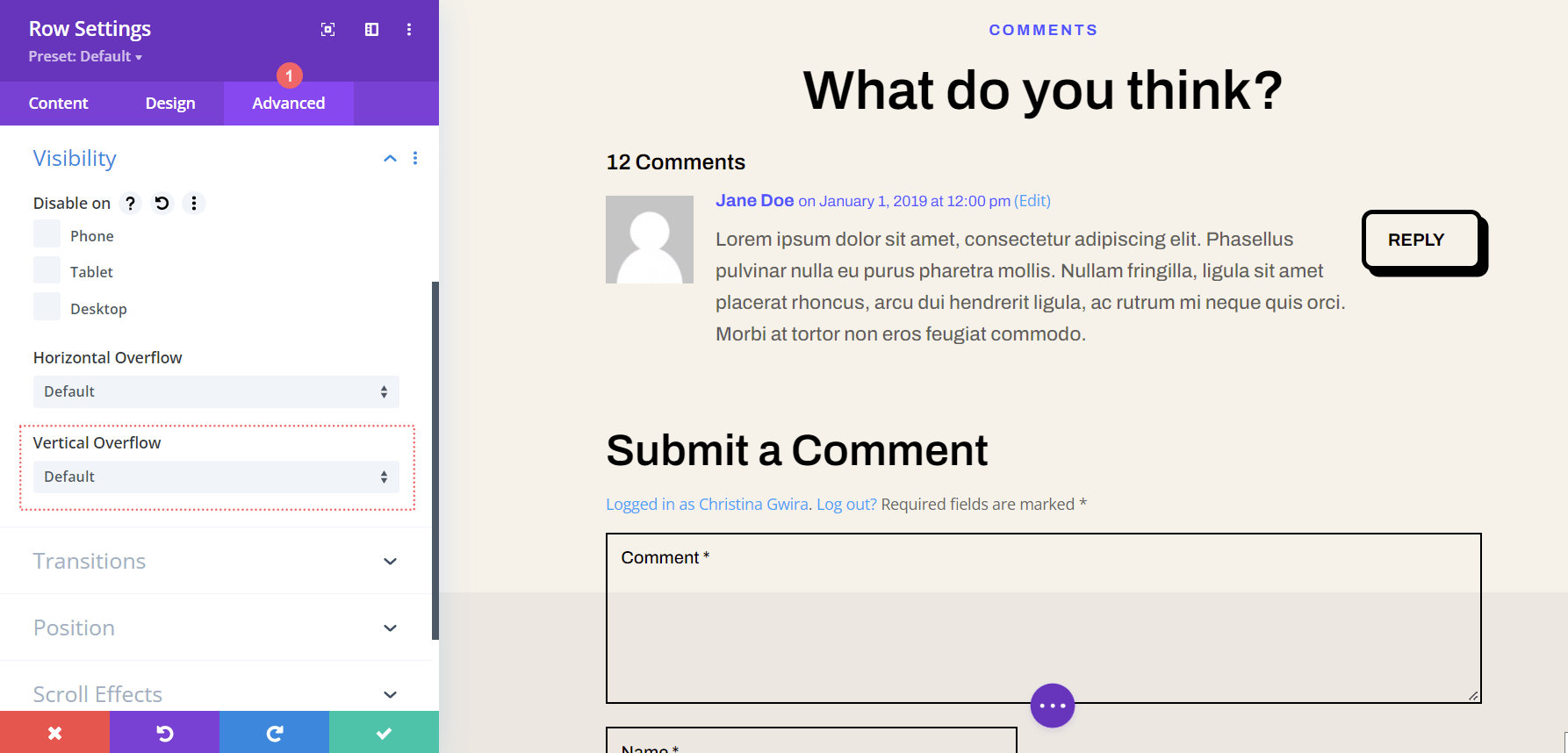
Depois de definir a altura máxima da linha, vamos clicar na guia Avançado dentro da caixa modal. É aqui que a mágica da rolagem acontece! Observe a opção Vertical Overflow, que está mais abaixo na guia Avançado. Voltaremos a isso em breve.

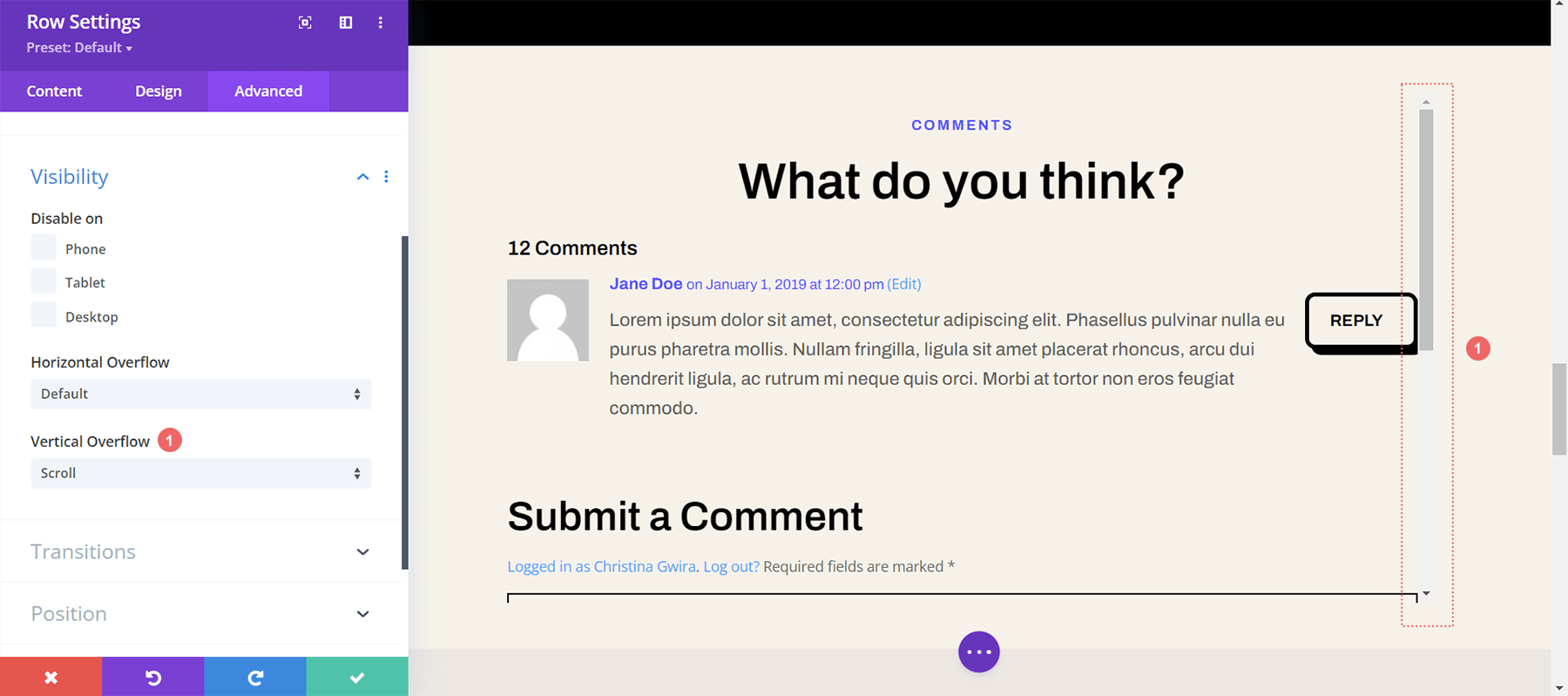
Ative a barra de rolagem vertical com estouro vertical
Role para baixo até chegar ao Vertical Overflow. Clique no menu suspenso e selecione Rolar .


Embora tenhamos nossa barra de rolagem vertical, podemos enfeitá-la um pouco com CSS e padding poderosos.
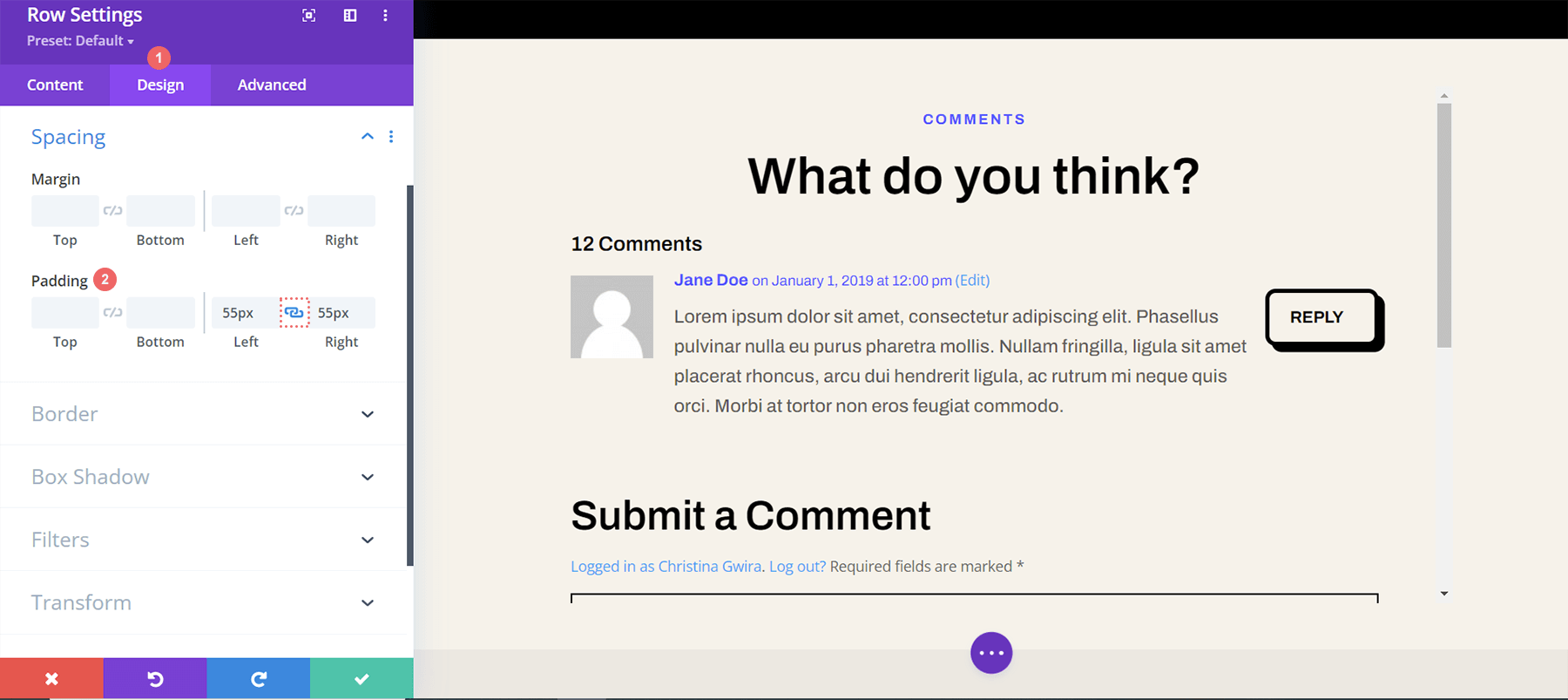
Adicionando Preenchimento para Evitar Sobreposição
Para evitar que nossa barra de rolagem recém-adicionada se sobreponha aos nossos botões em nossa seção de comentários, vamos adicionar algum preenchimento aos lados direito e esquerdo de nossa linha. Para fazer isso, navegue até a guia Design do modal Row Settings. Em seguida, role para baixo até Espaçamento . Clique no ícone de link entre as caixas de texto Preenchimento esquerdo e direito. Vamos adicionar um preenchimento de 55px a cada lado da linha.

Como adicionamos algum espaço para respirar à nossa barra de rolagem, vamos torná-la bonita com um CSS personalizado.
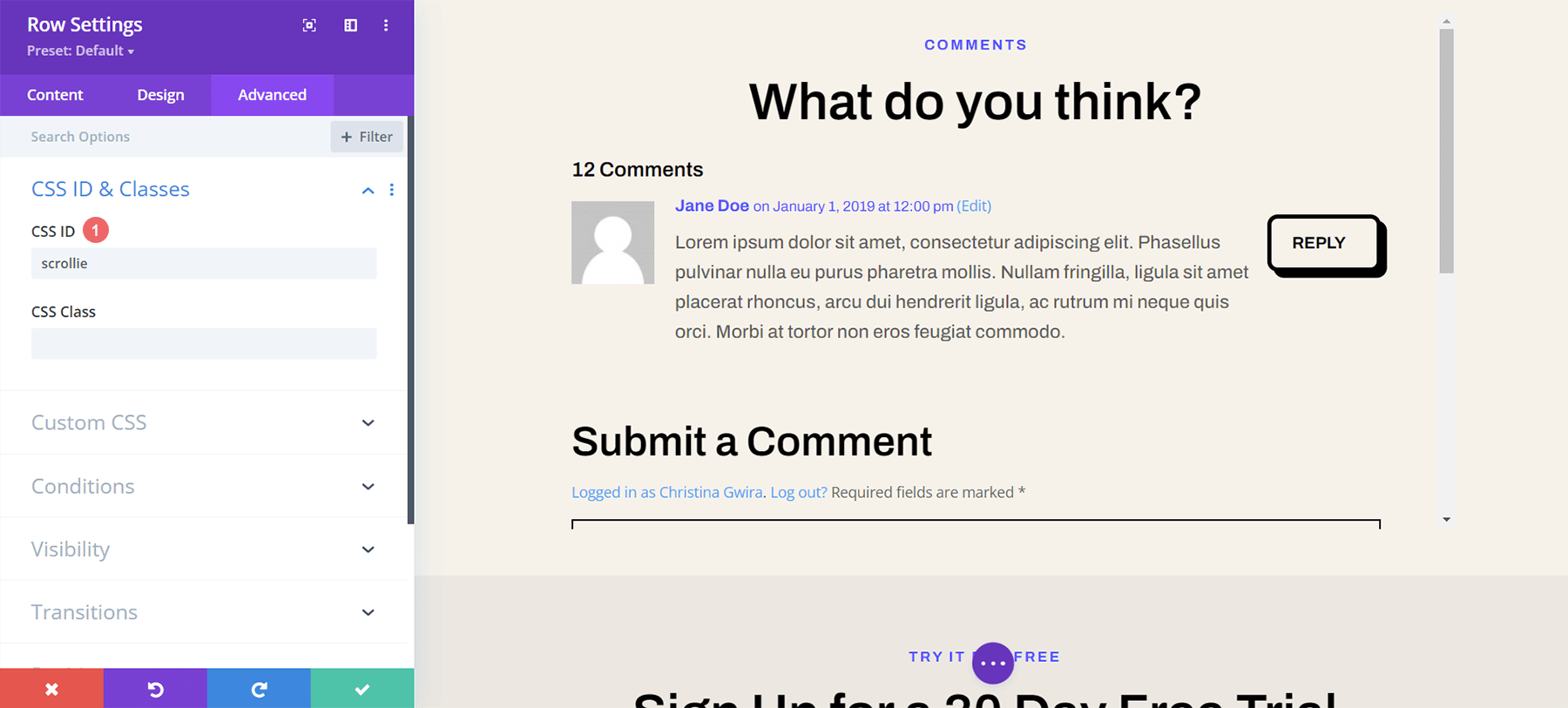
Adicione um ID CSS à linha
Voltando para a guia Avançado da linha, role até o topo . Adicione seu ID de CSS – para este tutorial, usaremos scrollie – que chamaremos na seção CSS personalizado nas configurações do modelo de corpo.

Adicionar CSS personalizado às barras de rolagem de estilo
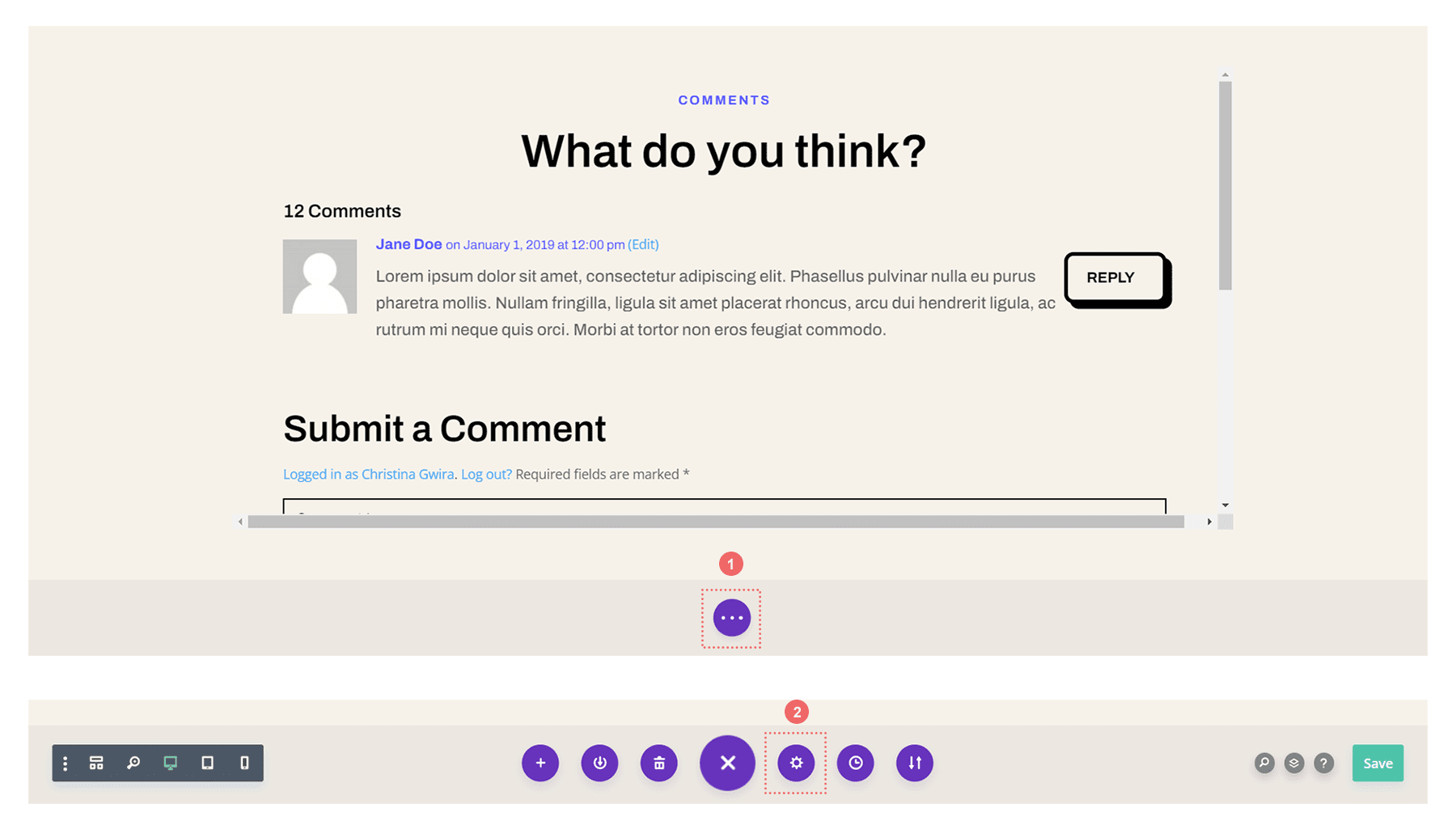
Agora, entraremos no CSS personalizado para nosso modelo de postagem no blog. Isso garantirá que nosso CSS esteja ativo em cada postagem de blog em nosso site, pois esse modelo é aplicado a todas as postagens de blog no Divi Theme Builder. Para inserir a configuração CSS personalizada para nosso modelo de corpo, clique nos três pontos dentro do botão roxo na parte inferior central do construtor. Em seguida, selecione o ícone de engrenagem .

Adicionar CSS personalizado para estilizar comentários roláveis em Divi
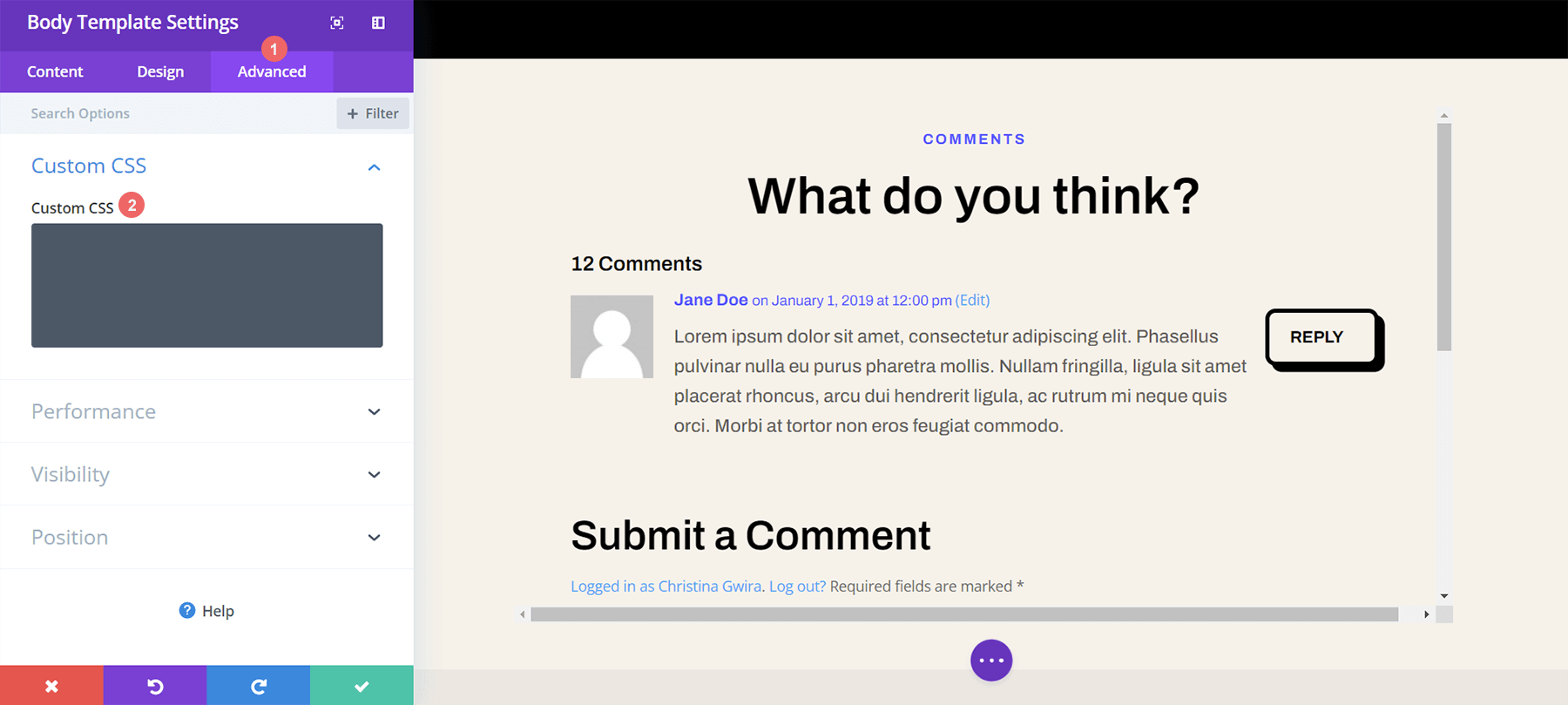
Queremos estilizar a barra de rolagem do nosso contêiner de rolagem para diferenciar seu uso das barras de rolagem principais da janela do navegador. Para fazer isso, usaremos algum CSS. Quando estiver nas configurações do modelo de corpo, selecione a guia Avançado. Em seguida, role para baixo até a guia CSS personalizado .

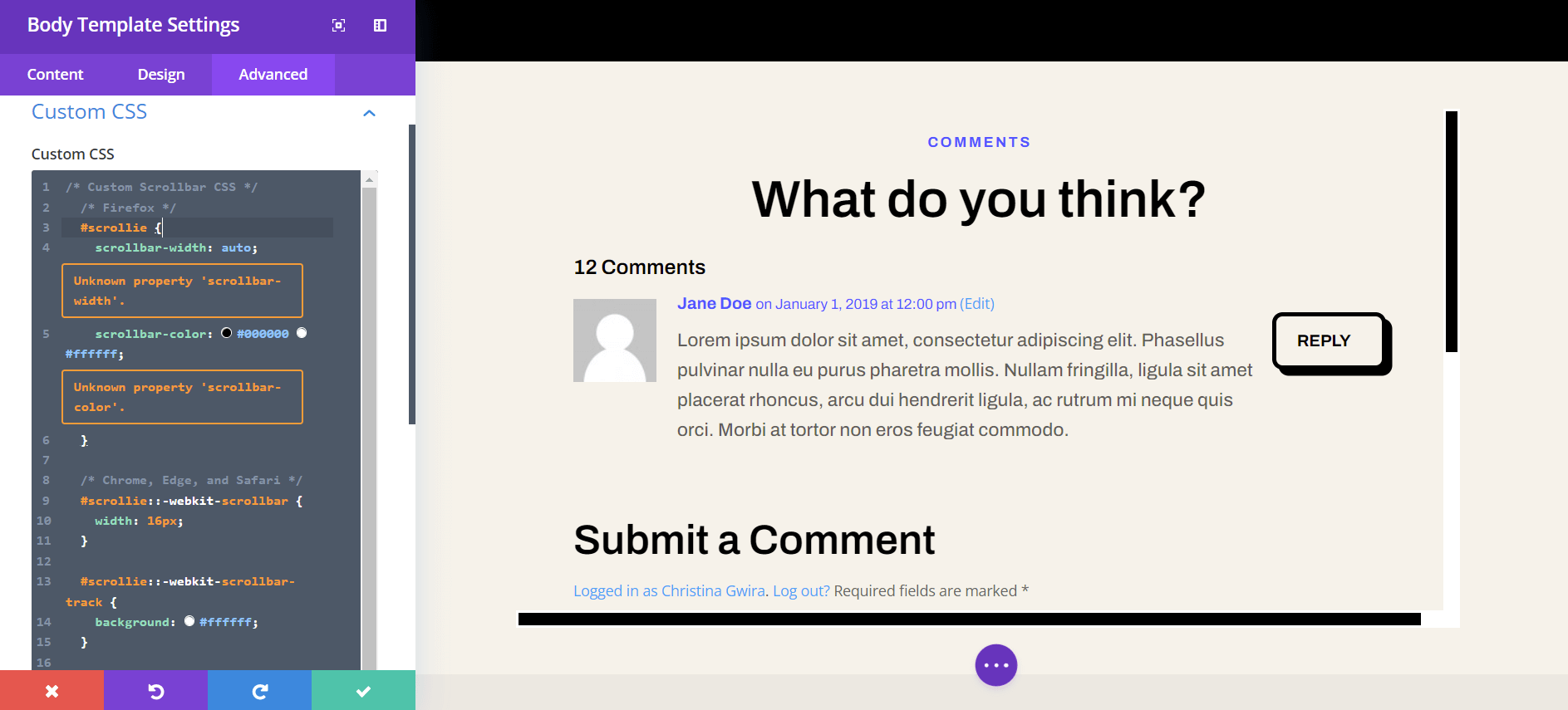
Quando estivermos na seção Custom CSS do Body Page Template, copie e cole o seguinte código CSS:
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}

Se você usou um ID de CSS diferente, verifique se atualizou o snippet de código em seu site para refletir isso. Você pode editar o CSS ou adicioná-lo para estilizar suas bordas de maneira que corresponda à sua marca e site. Em nosso caso, optamos por um design plano para combinar com o estilo do Divi Software Layout Pack.
Salve seu modelo de postagem no blog
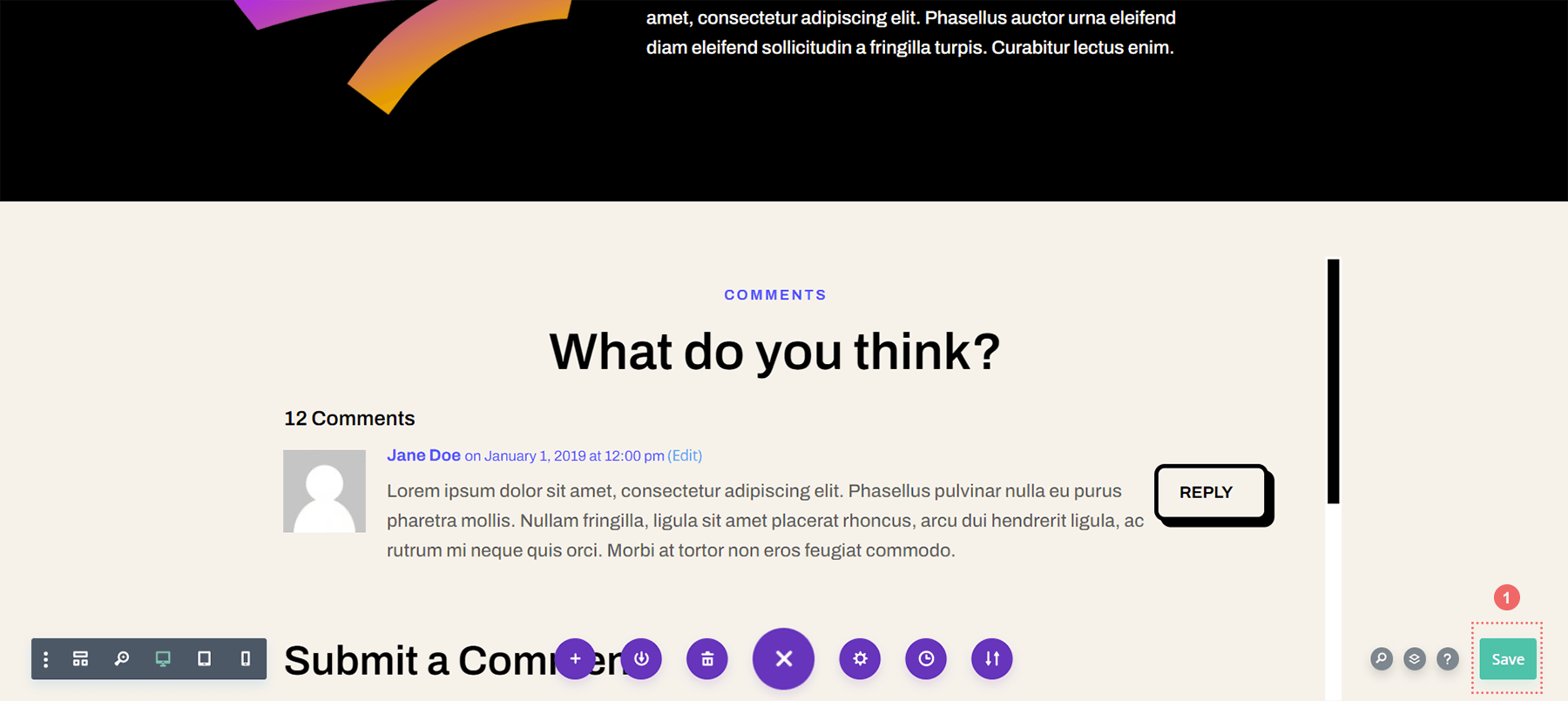
Quando estiver satisfeito com suas edições de CSS, lembre-se de salvar seu modelo de página de blog. Clique no botão verde Salvar no canto inferior direito do menu inferior do Divi Theme Builder.

Depois que suas configurações forem salvas, visite a seção de comentários recém-atualizada em seu blog!

Comentários roláveis em Divi: a conclusão
A criação de um contêiner de rolagem para o módulo de comentários Divi ajuda seus usuários a ter uma experiência melhor com sua seção de comentários. O envolvimento do usuário é um fator importante a ser nutrido em seu blog. Ao tornar seu Módulo de comentários rolável, você oferece facilidade de uso para seus leitores quando eles gostam de suas várias postagens de blog.
