วิธีสร้างคอนเทนเนอร์เลื่อนสำหรับโมดูลความคิดเห็น Divi ของคุณ
เผยแพร่แล้ว: 2022-12-08ส่วนความคิดเห็นของบล็อกโพสต์ช่วยให้ผู้อ่านมีส่วนร่วมกับผู้อื่นได้ นอกจากนี้ยังช่วยให้ผู้ใช้สามารถสร้างการสนทนากับผู้ที่กำลังรับความคิดเห็นของคุณ สำหรับโพสต์พิเศษที่สร้างเสียงดังมาก ส่วนความคิดเห็นอาจค่อนข้างวุ่นวาย! คุณอาจต้องการหาวิธีสร้างส่วนความคิดเห็นแบบยาวให้ใช้งานได้ง่ายขึ้น พิจารณาสร้างความคิดเห็นที่เลื่อนได้ใน Divi!
ด้วยการสร้างคอนเทนเนอร์การเลื่อนสำหรับโมดูลความคิดเห็น Divi คุณสามารถลดจำนวนผู้อ่านแบบเลื่อนของบล็อกของคุณที่ต้องผ่าน ดังนั้น พวกเขาจึงมีประสบการณ์ที่ดีขึ้นกับไซต์ของคุณ สิ่งสำคัญคือต้องคำนึงถึงปัจจัยด้านประสบการณ์ของผู้ใช้เมื่อคุณสร้างไซต์ และการเพิ่มความคิดเห็นแบบเลื่อนได้ใน Divi จะทำให้ผู้อ่านเพลิดเพลินกับไซต์ของคุณได้ง่ายขึ้น ซึ่งเป็นสิ่งที่ดีเสมอ
ทำไมความคิดเห็นเป็นสิ่งที่ดี
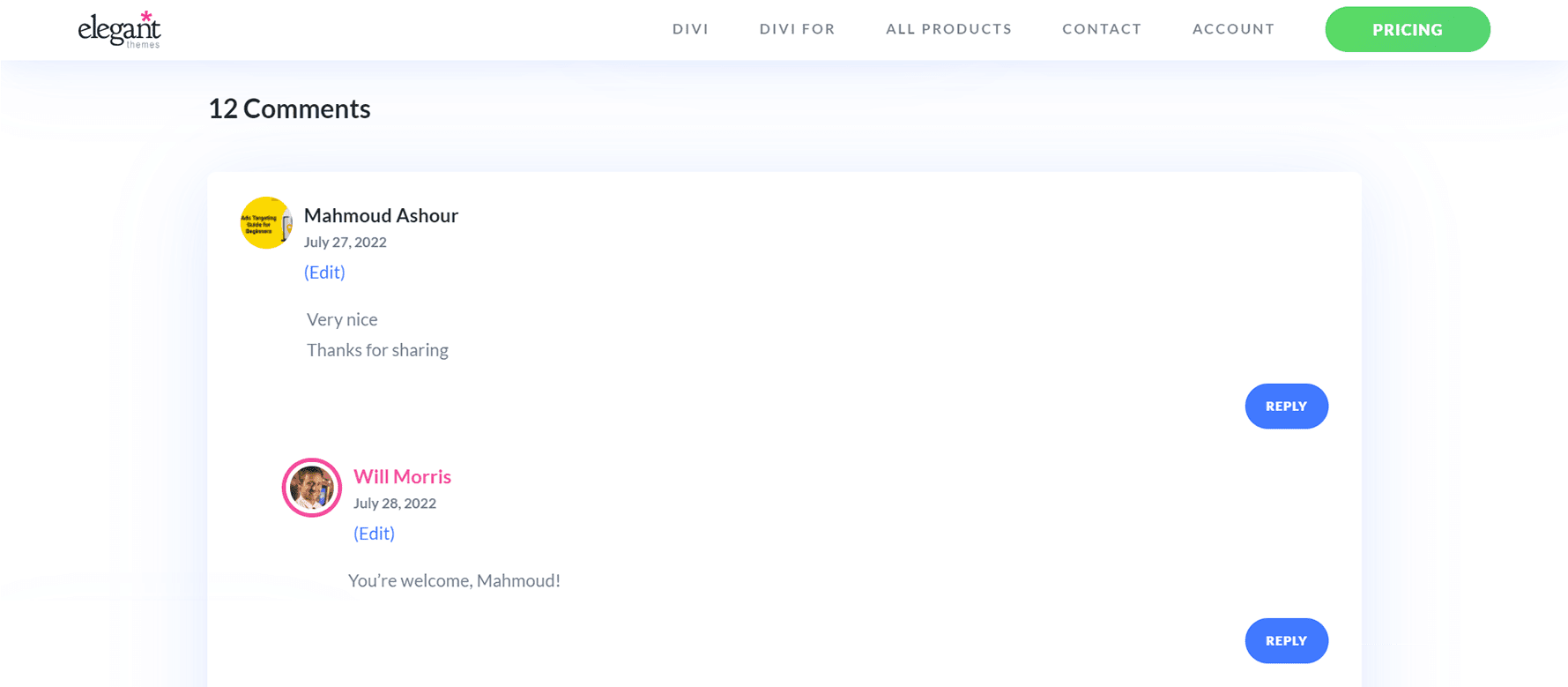
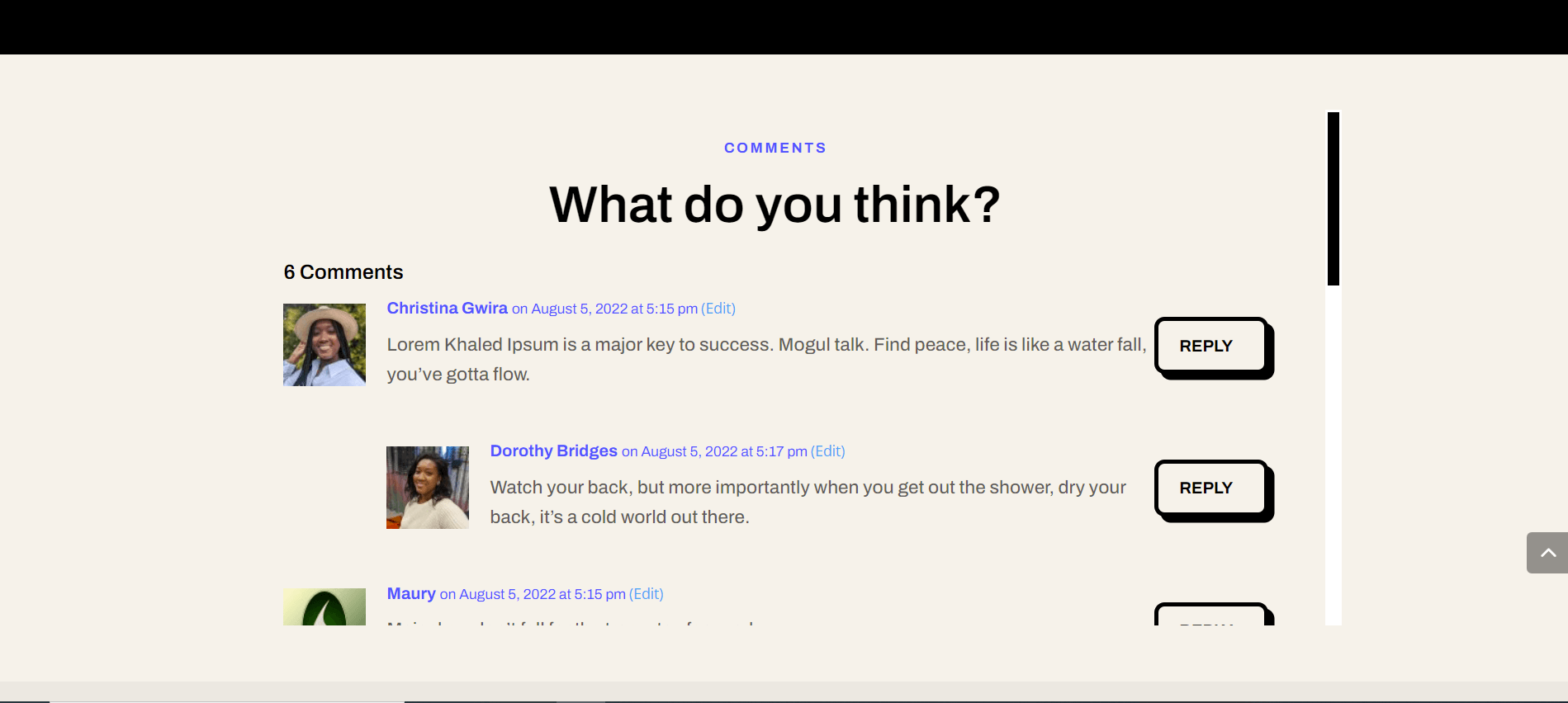
ก่อนที่เราจะเข้าสู่บทช่วยสอน ลองมาดูความคิดเห็นโดยทั่วไปกันก่อน ใน Divi เรามีโมดูลความคิดเห็น โมดูลนี้ช่วยให้ผู้ใช้ไซต์ของคุณสามารถแสดงความคิดเห็นบนเพจหรือโพสต์ได้ โมดูลนี้ยังช่วยให้ผู้คนสามารถอ่านความคิดเห็นที่ผ่านมาซึ่งถูกทิ้งไว้ในโพสต์โดยผู้อ่านคนอื่นๆ ของไซต์ของคุณ เมื่อโพสต์มีส่วนร่วม มันสามารถกระตุ้นให้ผู้คนต้องการแสดงความคิดเห็น ความคิดเห็น และคำถามกับผู้เขียน (หรือที่คุณ) ใต้โพสต์ นี่คือตัวอย่างลักษณะที่ปรากฏจากบล็อก Elegant Themes:

นี่คือส่วนความคิดเห็นของ 3 Best Voice Search Plugins สำหรับ WordPress โพสต์ในบล็อกของเรา ในนั้นคุณจะเห็นว่าผู้อ่านหลายคนแสดงความคิดเห็น ขอบคุณ และอีกมากมาย ผู้เขียนโพสต์ยังได้ใช้เวลาในการตอบกลับผู้อ่าน การมีส่วนร่วมแบบนี้ดีสำหรับบล็อกและเว็บไซต์ของคุณ เพราะแสดงว่าคุณให้คุณค่าแก่ผู้อ่าน นอกจากนี้ยังช่วยให้คุณสร้างสายสัมพันธ์ที่แน่นแฟ้นยิ่งขึ้นกับผู้ที่ใช้และเยี่ยมชมไซต์ของคุณ ตอนนี้เราได้เห็นความคิดเห็นมากมายแล้ว เรามาดูวิธีจัดการส่วนความคิดเห็นในบล็อกโพสต์ของเราเองโดยใช้โมดูลความคิดเห็นของ Divi
ความคิดเห็นที่เลื่อนได้ใน Divi: ภาพรวม
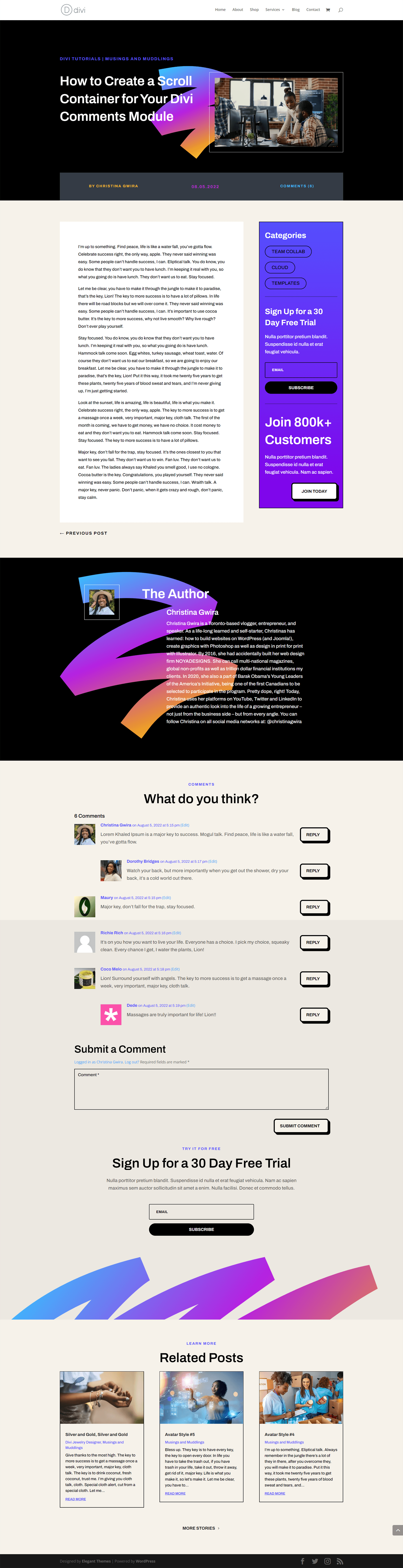
สำหรับบทช่วยสอนนี้ เราจะใช้เทมเพลตบล็อกโพสต์จากชุดเค้าโครงซอฟต์แวร์ของ Divi นี่คือภาพรวมโดยย่อของเทมเพลต:

สังเกตว่ามีความคิดเห็นเล็กน้อยในโพสต์นี้อย่างไร? เราทำให้ส่วนนี้ของหน้าบล็อกนำทางได้ง่ายขึ้นโดยเพิ่มแถบเลื่อนแนวตั้ง สำหรับบทช่วยสอนนี้ เราจะเพิ่มแถบเลื่อนแนวตั้งให้กับแถวที่มีโมดูลความคิดเห็น จากนั้น เราจะใช้ CSS เล็กน้อยเพื่อจัดรูปแบบแถบเลื่อนดังกล่าวเพื่อให้ดูแตกต่างจากแถบเลื่อนหลักของหน้า พร้อม? เข้าเรื่องกันเลย!
ความคิดเห็นที่เลื่อนได้ใน Divi: บทช่วยสอน
ก่อนที่เราจะเริ่มสร้างความคิดเห็นแบบเลื่อนได้ใน Divi ด้วยโมดูลความคิดเห็น คุณจะต้องติดตั้งเทมเพลตโพสต์บล็อกของซอฟต์แวร์ ทำตามคำแนะนำภายในโพสต์บล็อกนั้นเพื่อติดตั้งเทมเพลตโพสต์บล็อกของคุณ
เข้าสู่การตั้งค่าแถวความคิดเห็น
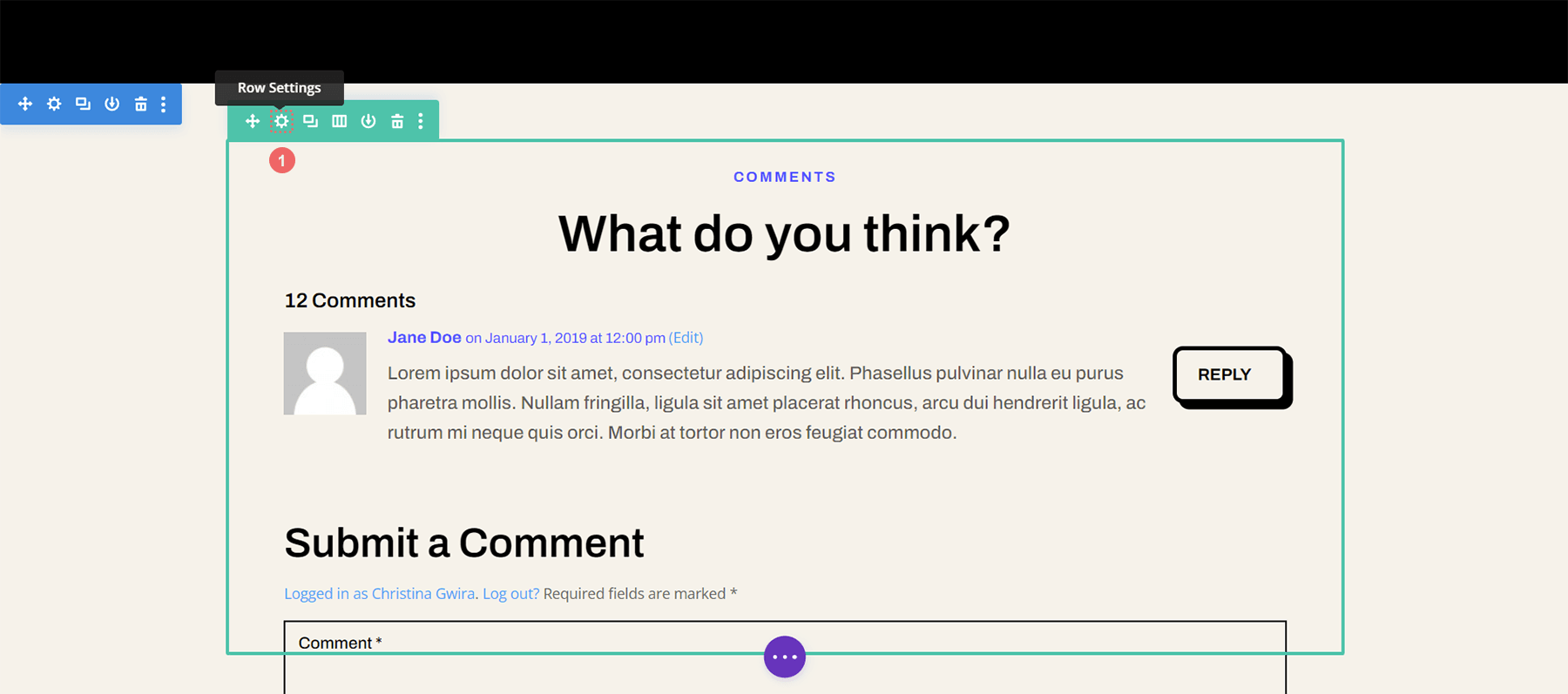
เมื่อเทมเพลตของคุณได้รับการติดตั้งและแก้ไขจนพอใจแล้ว เราจะเข้าสู่แถวที่มีโมดูลความคิดเห็น เลื่อนลง ไปที่ส่วนที่มีโมดูลความคิดเห็น วางเมาส์เหนือ แถว (โครงร่างสีเขียว) แล้ว คลิกไอคอนรูปเฟือง นี่จะเป็นการเปิดโมดูลการตั้งค่าสำหรับแถว

กำหนดความสูงสูงสุดของแถว
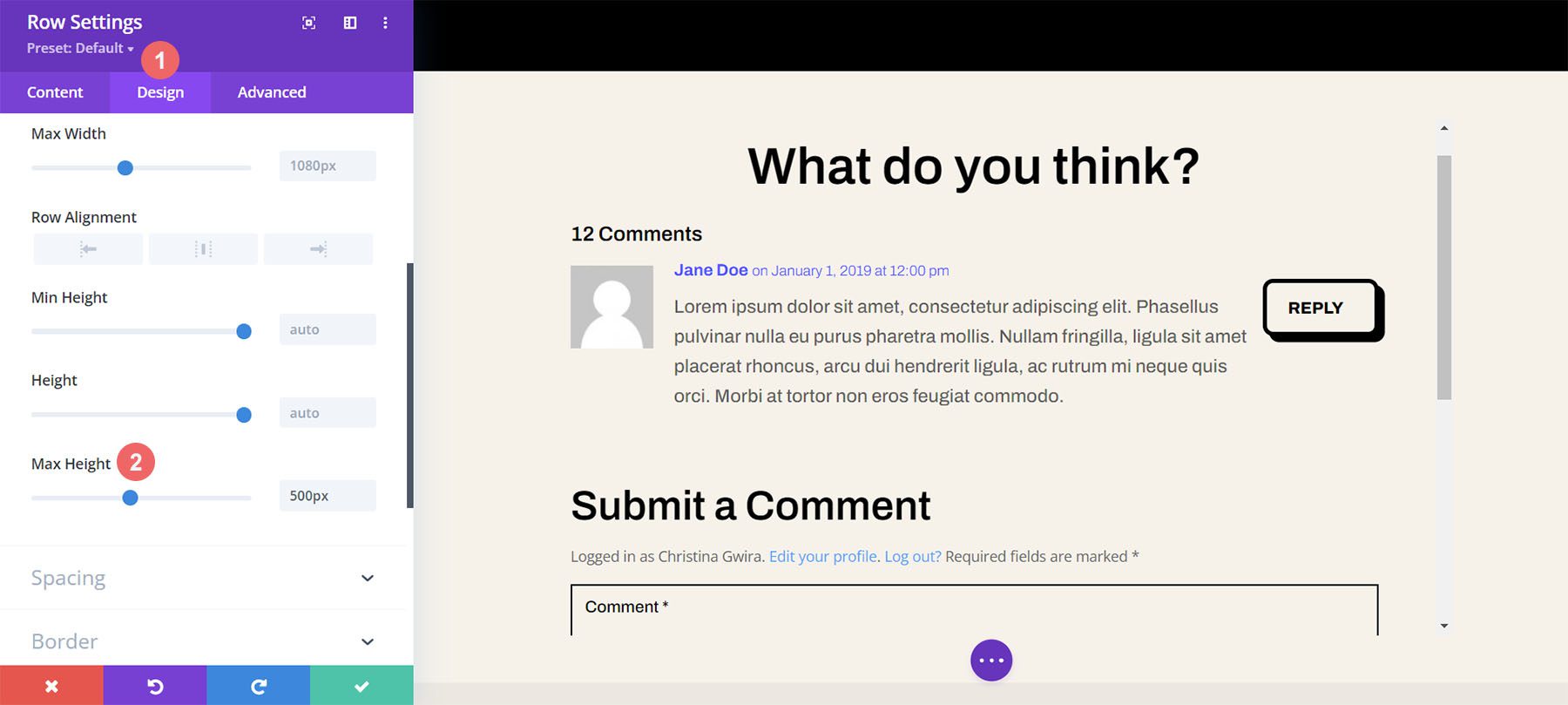
ก่อนที่เราจะเริ่มจัดรูปแบบหรือเปิดใช้งานการเลื่อน เราจำเป็นต้องปรับความสูงสูงสุดของแถว ในการทำเช่นนี้เรา คลิกที่แท็บ ออกแบบ . ต่อไปเรา คลิกที่แท็บ การปรับขนาด . จากนั้นเราป้อน Max Height 550px ไปยัง ตัวเลือก Max Height

เข้าสู่การตั้งค่าขั้นสูงของแถว
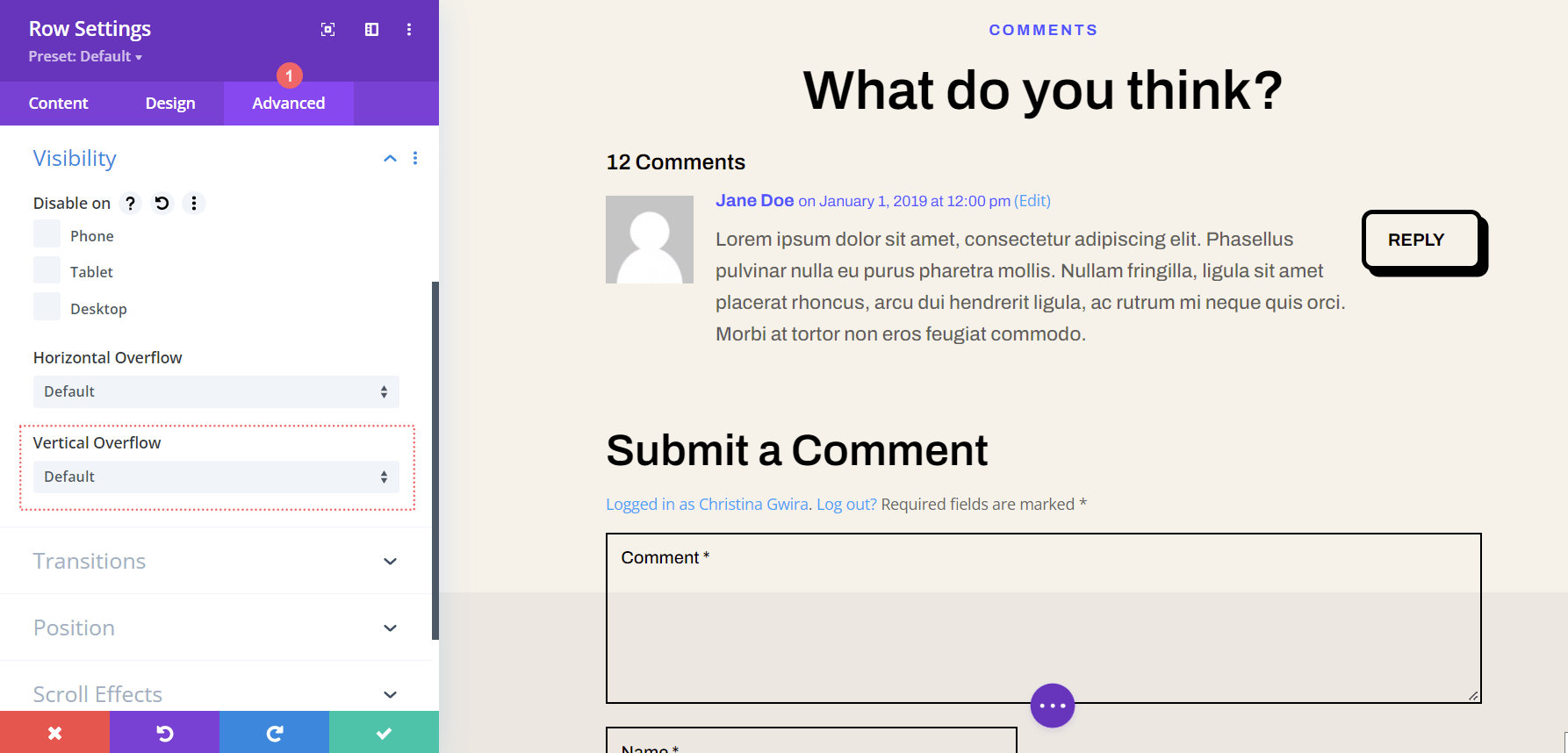
หลังจากตั้งค่าความสูงสูงสุดของแถวแล้ว เราจะคลิกที่แท็บขั้นสูงภายในกล่องโมดอล ที่นี่เองที่เวทมนตร์แห่งการเลื่อนเกิดขึ้น! จดตัวเลือก Vertical Overflow ซึ่งอยู่ด้านล่างของแท็บขั้นสูง เราจะกลับมาเร็ว ๆ นี้

เปิดใช้งานแถบเลื่อนแนวตั้งด้วย Vertical Overflow
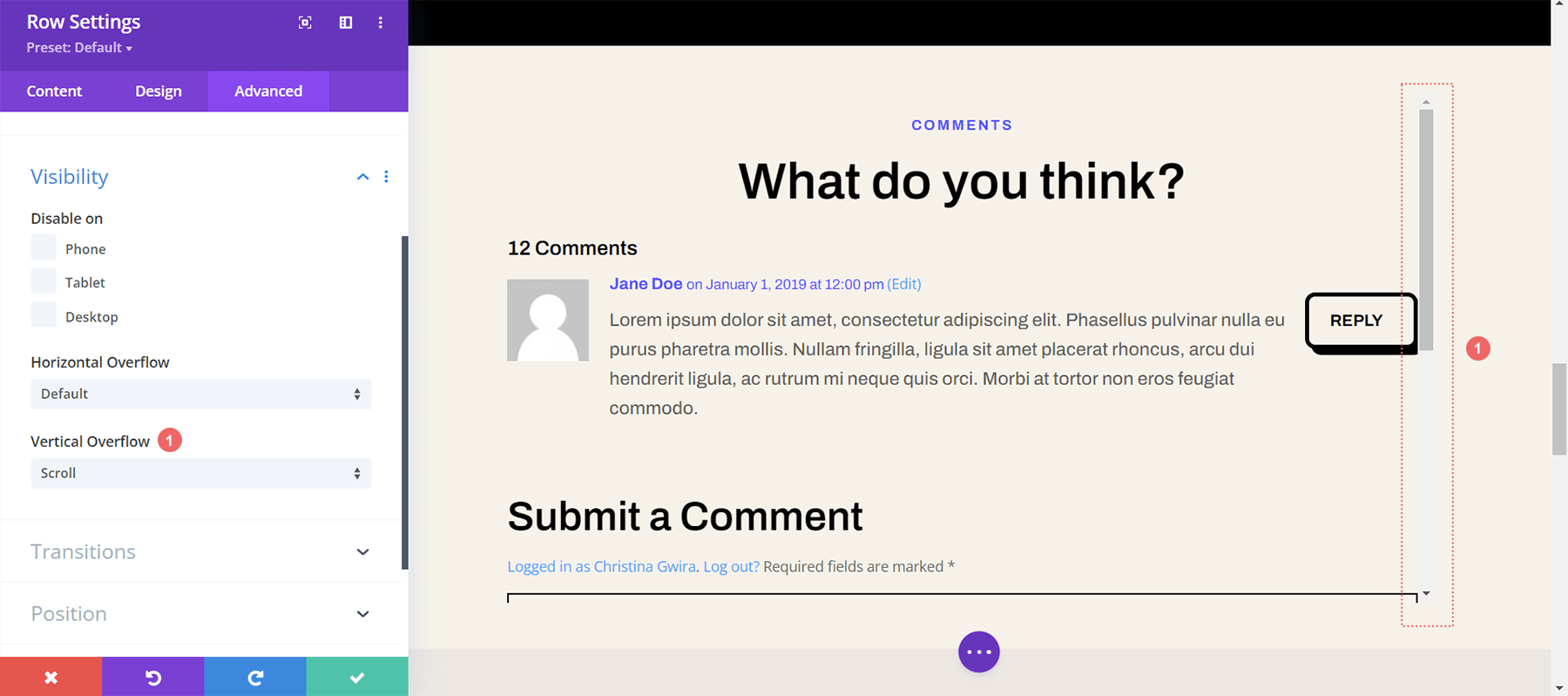
เลื่อนลงจน มาถึง Vertical Overflow คลิกที่ดรอปดาวน์ แล้ว เลือก เลื่อน


ในขณะที่เรามีแถบเลื่อนแนวตั้ง เราสามารถทำให้ดูเรียบร้อยขึ้นได้เล็กน้อยด้วย CSS และช่องว่างภายในที่ทรงพลัง
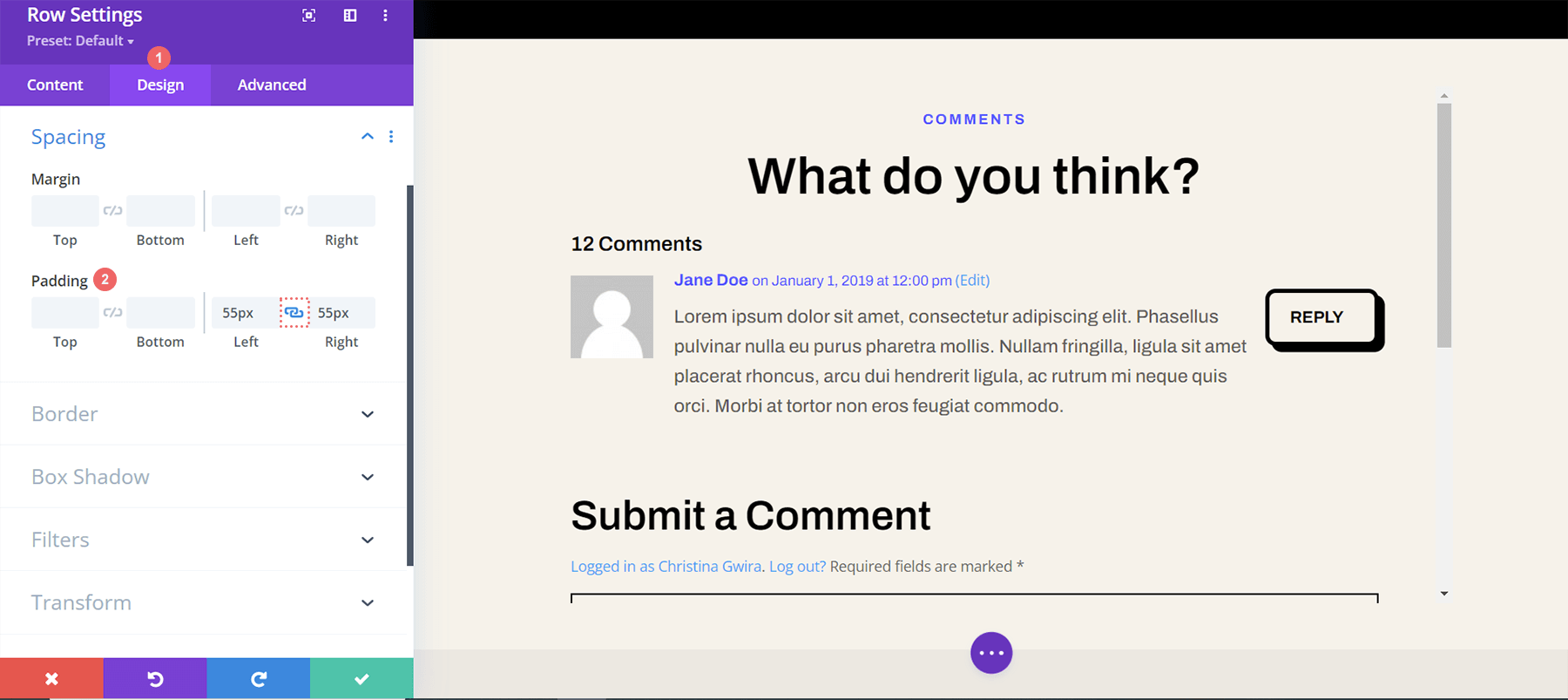
การเพิ่มช่องว่างภายในเพื่อป้องกันการทับซ้อนกัน
เพื่อป้องกันไม่ให้แถบเลื่อนที่เพิ่มเข้ามาใหม่ทับซ้อนกับปุ่มภายในส่วนความคิดเห็น เราจะเพิ่มช่องว่างทางด้านขวาและด้านซ้ายของแถว ในการทำเช่นนี้ ให้ ไปที่แท็บออกแบบ ของโมดอลการตั้งค่าแถว ถัดไป เลื่อนลงไปที่ระยะห่าง คลิกไอคอนลิงก์ ระหว่างกล่องข้อความ Padding ซ้ายและขวา เราจะ เพิ่มช่องว่างภายใน 55px ในแต่ละด้านของแถว

เนื่องจากเราได้เพิ่มพื้นที่ว่างให้กับแถบเลื่อนของเรา ตอนนี้มาทำให้มันสวยงามด้วย CSS ที่กำหนดเอง
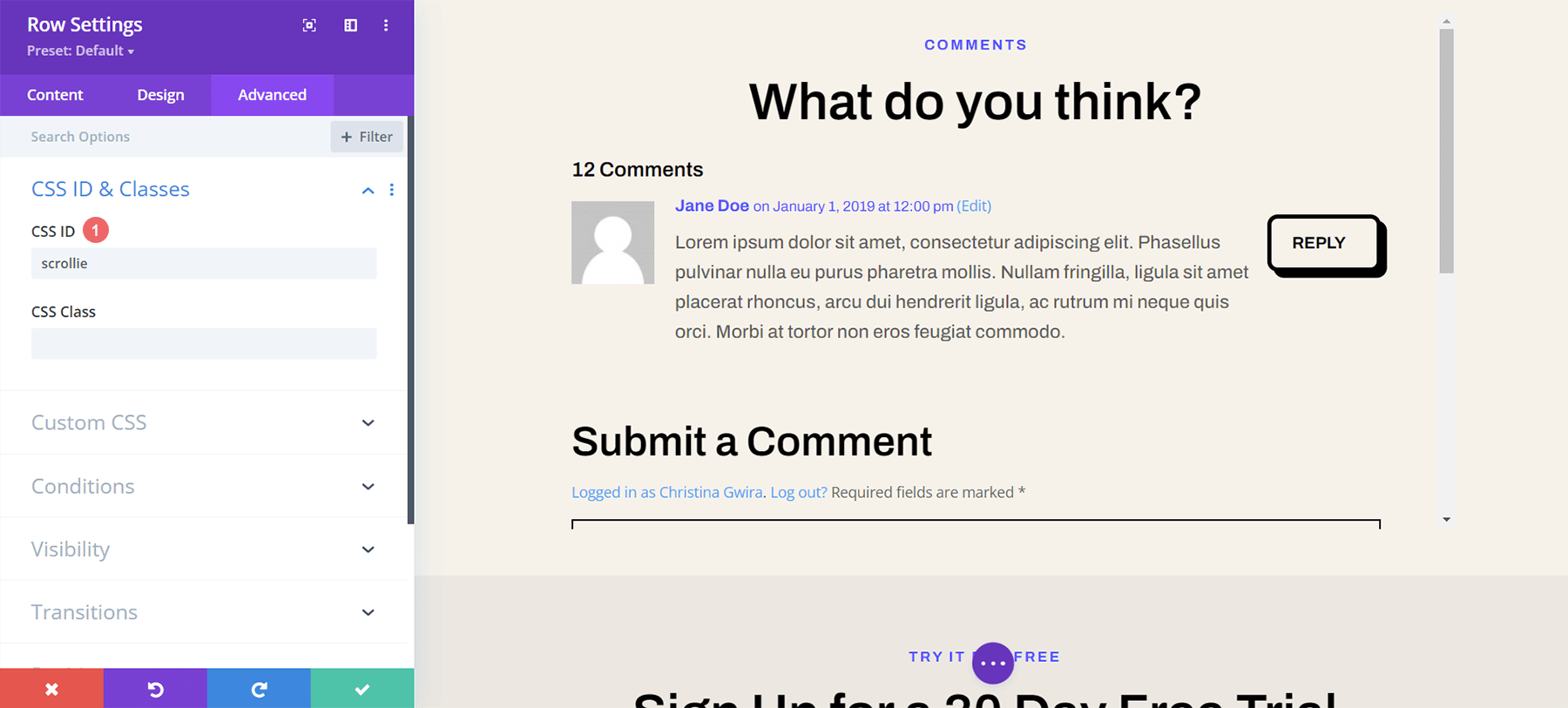
เพิ่ม CSS ID ลงในแถว
กลับไปที่แท็บขั้นสูง ของแถว เลื่อนไปที่ด้านบนสุด เพิ่ม CSS ID ของคุณ – สำหรับบทช่วยสอนนี้ เราจะใช้ scrollie – ที่เราจะเรียกภายในส่วน Custom CSS ในการตั้งค่าเทมเพลตเนื้อหา

เพิ่ม CSS ที่กำหนดเองในแถบเลื่อนสไตล์
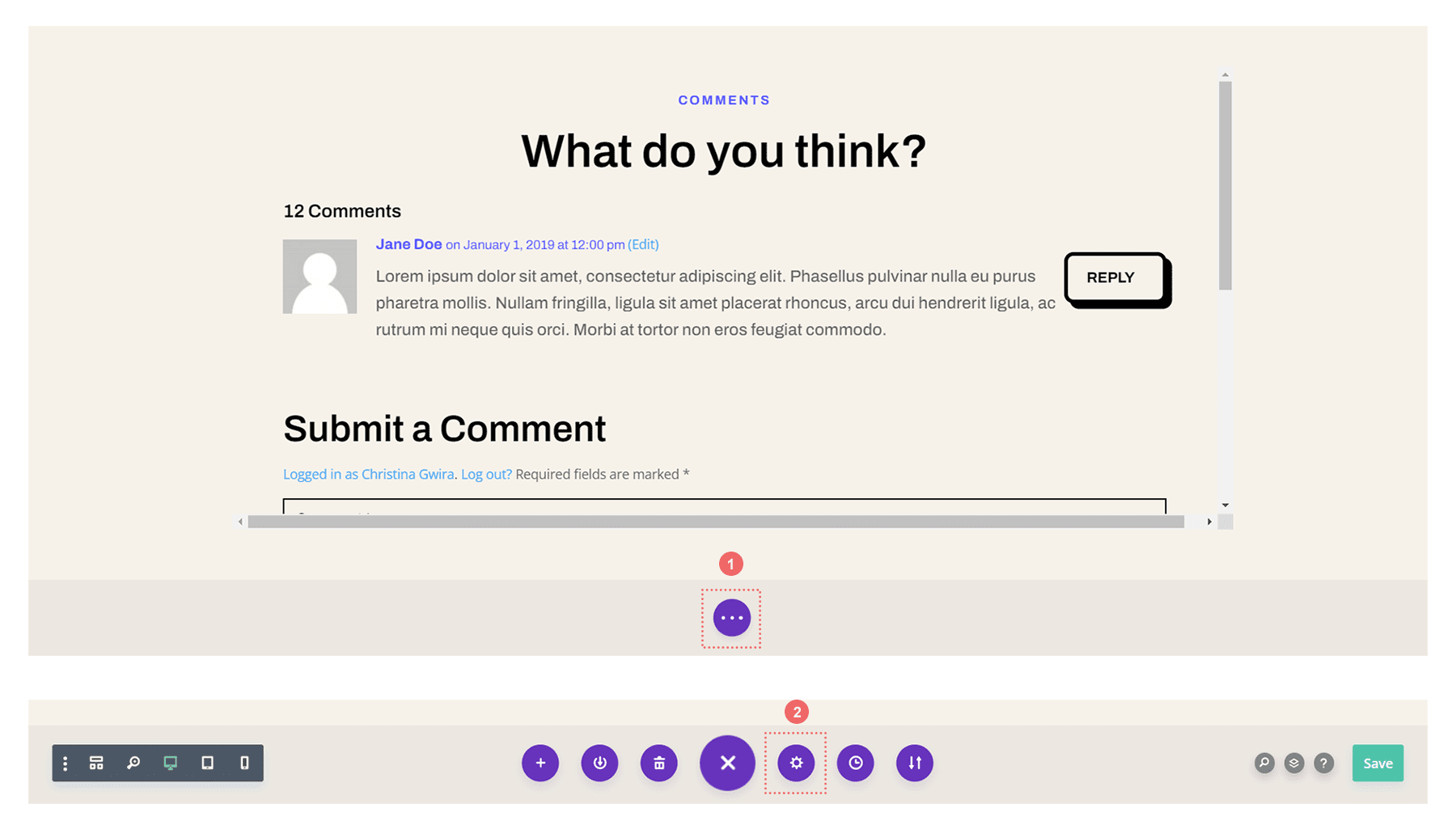
ตอนนี้ เราจะเข้าสู่ CSS ที่กำหนดเองสำหรับเทมเพลตบล็อกโพสต์ของเรา เพื่อให้แน่ใจว่า CSS ของเราจะทำงานในแต่ละบล็อกโพสต์ภายในเว็บไซต์ของเรา เนื่องจากเทมเพลตนี้ใช้กับบล็อกโพสต์ทั้งหมดภายใน Divi Theme Builder หากต้องการเข้าสู่การตั้งค่า CSS แบบกำหนดเองสำหรับเทมเพลตเนื้อหาของเรา ให้ คลิกที่จุดสามจุดภายในปุ่มสีม่วง ตรงกลางด้านล่างของตัวสร้าง จากนั้น เลือกไอคอนรูปเฟือง

เพิ่ม CSS แบบกำหนดเองเพื่อจัดรูปแบบความคิดเห็นที่เลื่อนได้ใน Divi
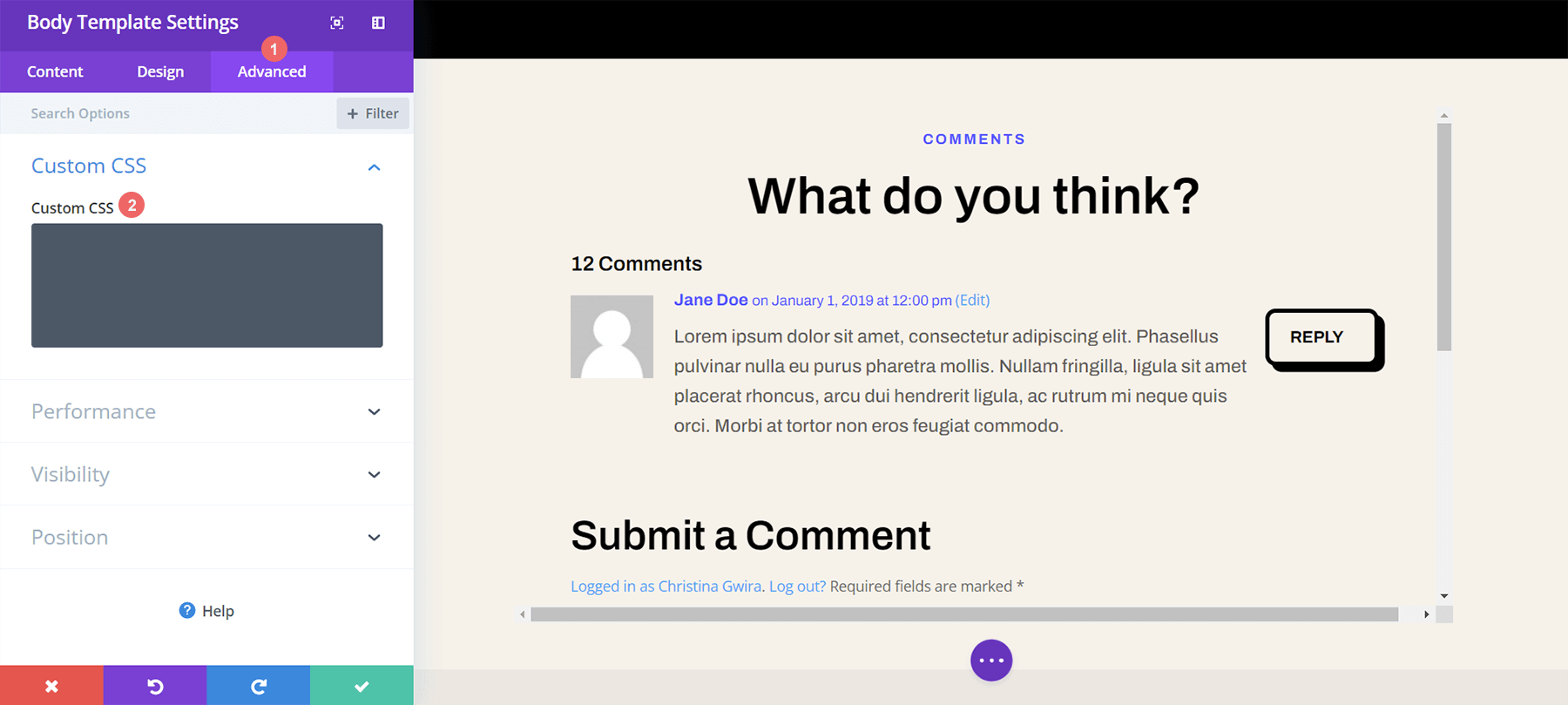
เราต้องการจัดรูปแบบแถบเลื่อนสำหรับคอนเทนเนอร์เลื่อนของเราเพื่อแยกแยะการใช้งานจากแถบเลื่อนหลักของหน้าต่างเบราว์เซอร์ของเรา ในการทำเช่นนี้ เราจะใช้ CSS บางตัว เมื่อคุณอยู่ในการตั้งค่าเทมเพลตเนื้อหา ให้ เลือกแท็บขั้นสูง จากนั้น เลื่อนลงไปที่แท็บ Custom CSS

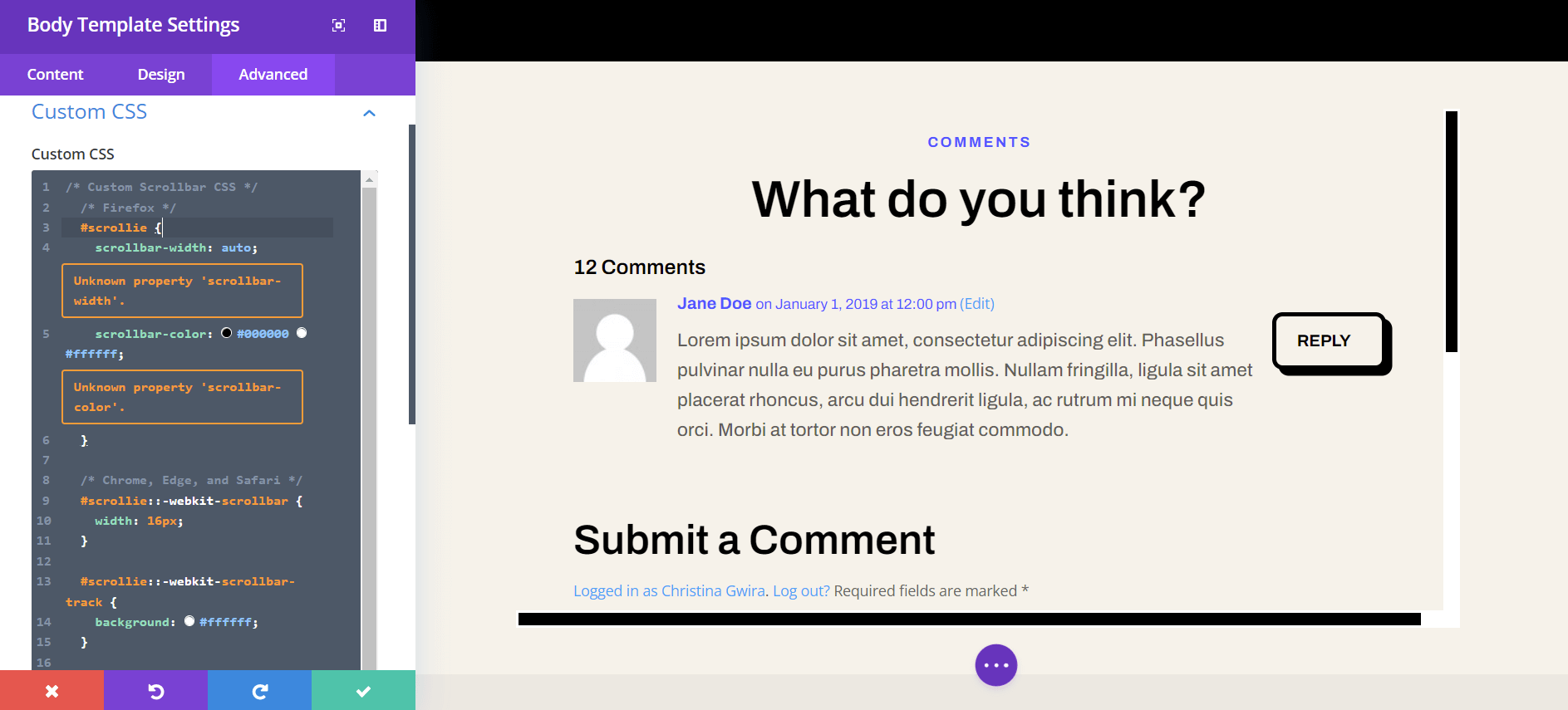
เมื่อเราอยู่ในส่วน Custom CSS ของ Body Page Template แล้ว ให้คัดลอกและวางโค้ด CSS ต่อไปนี้:
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}

หากคุณใช้ CSS ID อื่น ตรวจสอบให้แน่ใจว่าคุณได้อัปเดตข้อมูลโค้ดภายในเว็บไซต์ของคุณเพื่อแสดงสิ่งนี้ คุณสามารถแก้ไขหรือเพิ่ม CSS เพื่อจัดรูปแบบเส้นขอบในแบบที่เข้ากับแบรนด์และเว็บไซต์ของคุณ ในกรณีของเรา เราใช้ดีไซน์เรียบๆ เพื่อให้เข้ากับสไตล์ของ Divi Software Layout Pack
บันทึกเทมเพลตโพสต์บล็อกของคุณ
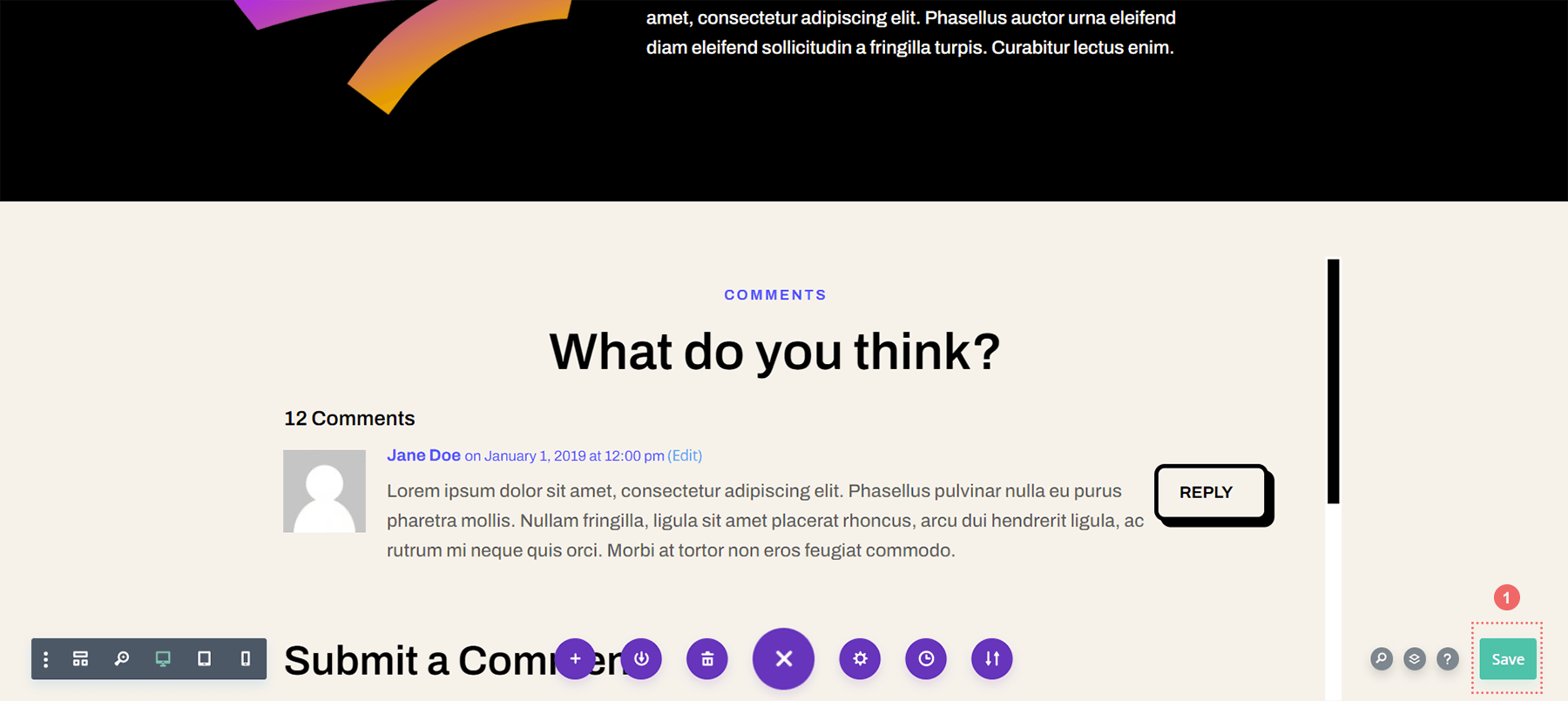
เมื่อคุณพอใจกับการแก้ไข CSS แล้ว อย่าลืมบันทึกเทมเพลตหน้าบล็อกของคุณ คลิกที่ปุ่มบันทึกสีเขียวที่ด้านขวาล่างของเมนูด้านล่างภายใน Divi Theme Builder

เมื่อบันทึกการตั้งค่าของคุณแล้ว ให้ไปที่ส่วนความคิดเห็นที่อัปเดตใหม่ในบล็อกของคุณ!

ความคิดเห็นที่เลื่อนได้ใน Divi: บทสรุป
การสร้างคอนเทนเนอร์แบบเลื่อนสำหรับโมดูลความคิดเห็น Divi ช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้นในส่วนความคิดเห็นของคุณ การมีส่วนร่วมของผู้ใช้เป็นปัจจัยสำคัญในการหล่อเลี้ยงภายในบล็อกของคุณ การทำให้โมดูลความคิดเห็นของคุณเลื่อนได้ คุณกำลังทำให้ผู้อ่านของคุณใช้งานง่ายเมื่อพวกเขาเข้ามาเพลิดเพลินกับโพสต์บล็อกต่างๆ ของคุณ
