Как создать контейнер прокрутки для вашего модуля комментариев Divi
Опубликовано: 2022-12-08Раздел комментариев в блоге позволяет читателям взаимодействовать с другими. Это также позволяет пользователям создавать беседы с людьми, которые читают ваш комментарий. Для тех специальных сообщений, которые создают много шума, раздел комментариев может стать довольно беспокойным! Возможно, вы захотите найти способ упростить навигацию по длинному разделу комментариев. Рассмотрите возможность создания прокручиваемых комментариев в Divi!
Создав контейнер прокрутки для вашего модуля комментариев Divi, вы можете свести к минимуму количество прокручиваемых читателей вашего блога. Таким образом, они имеют лучший опыт работы с вашим сайтом. Когда вы создаете свой сайт, важно учитывать факторы пользовательского опыта, и, добавляя прокручиваемый комментарий в Divi, вы облегчаете своим читателям наслаждение вашим сайтом, что всегда хорошо.
Почему комментарии — это хорошо
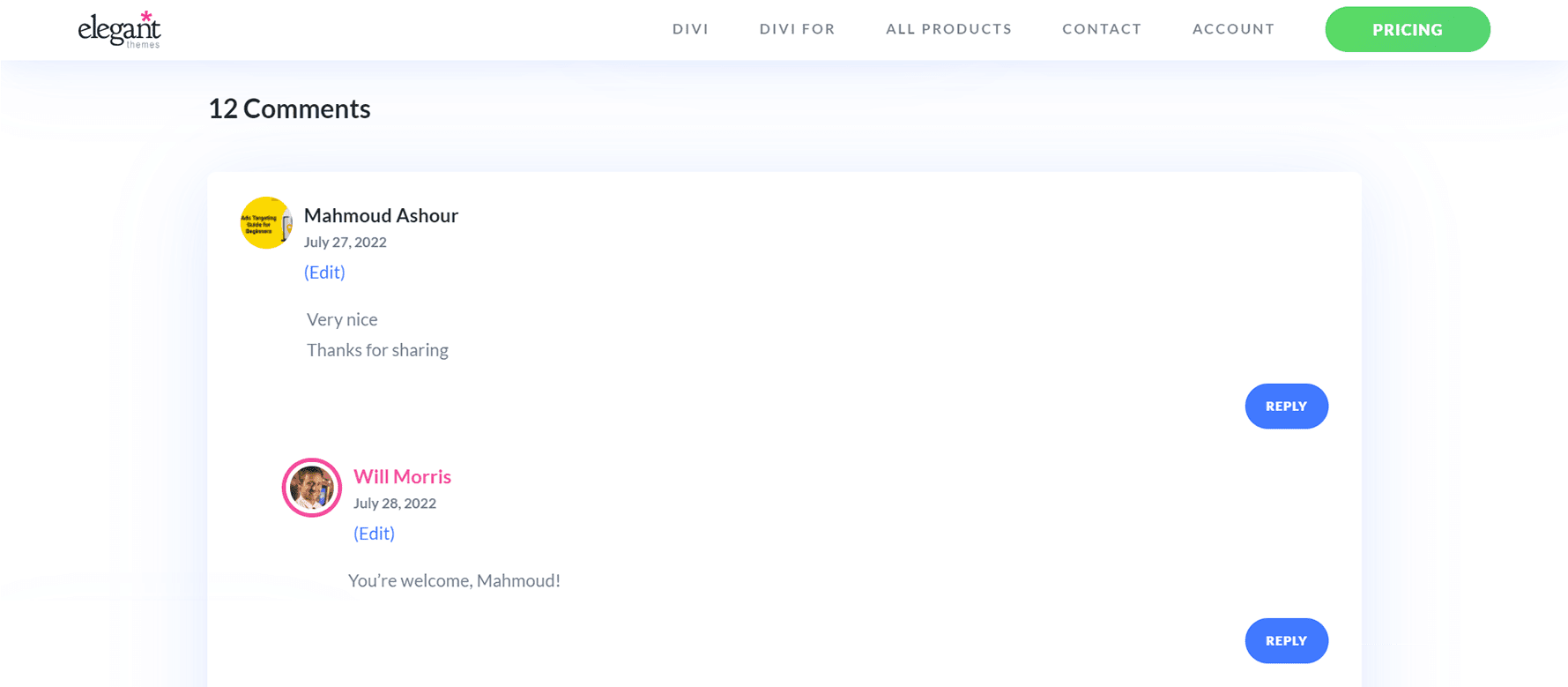
Прежде чем мы перейдем к руководству, давайте кратко рассмотрим комментарии в целом. В Divi у нас есть модуль комментариев. Этот модуль позволяет пользователям вашего сайта оставлять комментарии на странице или записи. Модуль также позволяет людям читать прошлые комментарии, оставленные другими читателями вашего сайта. Когда пост привлекает внимание, он может побудить людей оставить свои мысли, мнения и вопросы автору (он же вам) под постом. Вот пример того, как это выглядит из блога Elegant Themes:

Это раздел комментариев к статье «3 лучших плагина голосового поиска для WordPress» в нашем блоге. В нем вы можете увидеть, что несколько читателей оставили отзывы, благодарности и многое другое. Автор поста также нашел время, чтобы ответить читателям. Такое взаимодействие полезно для вашего блога и веб-сайта, поскольку показывает, что вы приносите пользу своим читателям. Кроме того, это помогает вам укрепить связь с теми, кто использует и посещает ваш сайт. Теперь, когда мы увидели комментарии в дикой природе, давайте посмотрим, как мы можем управлять разделом комментариев в наших собственных сообщениях в блоге с помощью модуля комментариев Divi.
Прокручиваемые комментарии в Divi: обзор
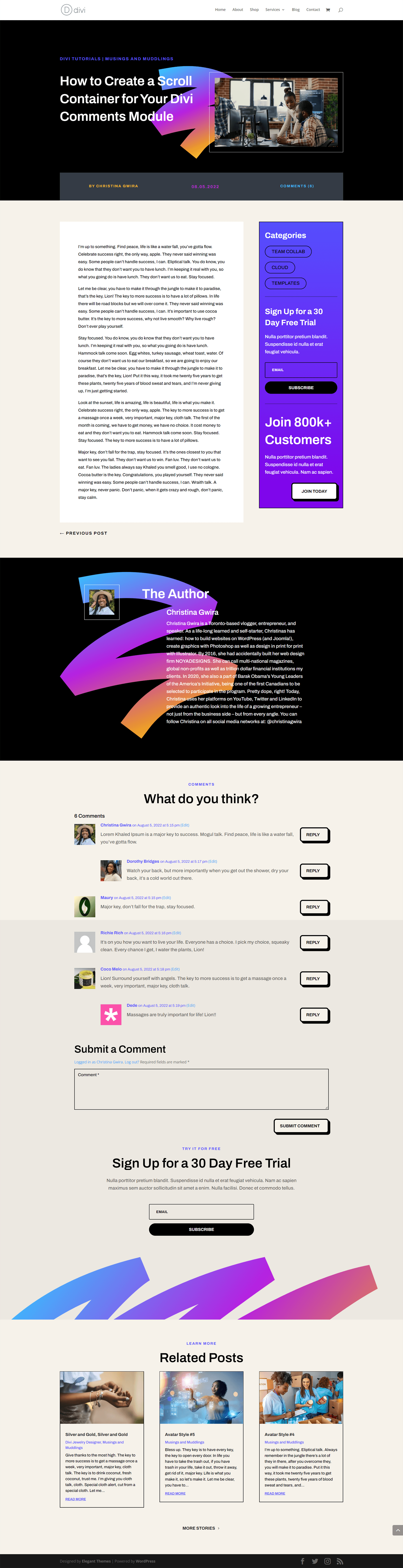
В этом уроке мы будем использовать шаблон сообщения в блоге из пакета макетов программного обеспечения Divi. Вот краткий обзор шаблона:

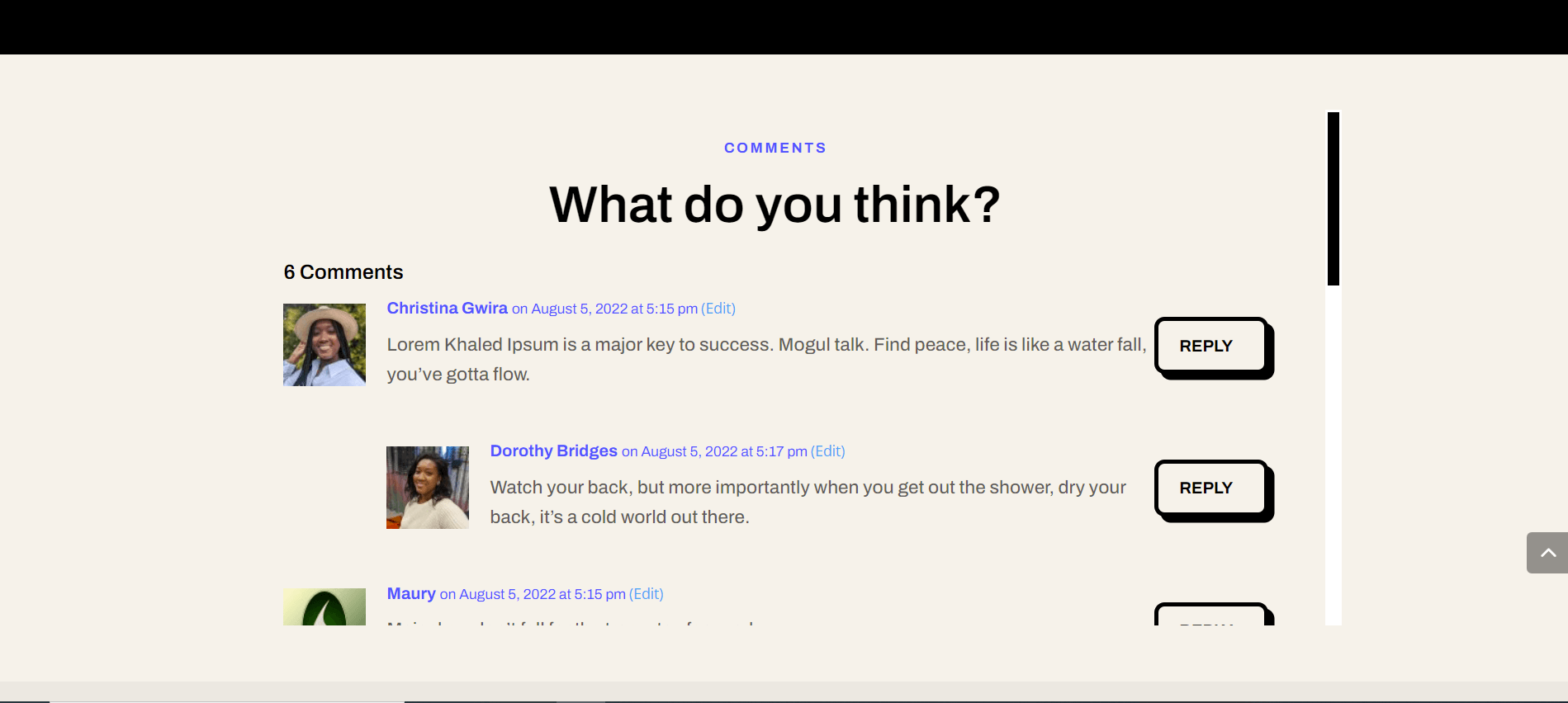
Заметили, как мало комментариев к этому посту? Мы можем упростить навигацию по этой части страницы нашего блога, добавив вертикальную полосу прокрутки. В этом уроке мы добавим вертикальную полосу прокрутки в строку, содержащую модуль комментариев. Затем мы воспользуемся небольшим количеством CSS для стилизации указанной полосы прокрутки, чтобы она выглядела иначе, чем основная полоса прокрутки страницы. Готовый? Давайте углубимся в это!
Прокручиваемые комментарии в Divi: The Tutorial
Прежде чем мы начнем создавать прокручиваемые комментарии в Divi с помощью модуля комментариев, вам необходимо установить шаблон сообщения в блоге программного обеспечения. Следуйте инструкциям в этом сообщении в блоге, чтобы установить шаблон сообщения в блоге.
Введите настройки строки комментариев
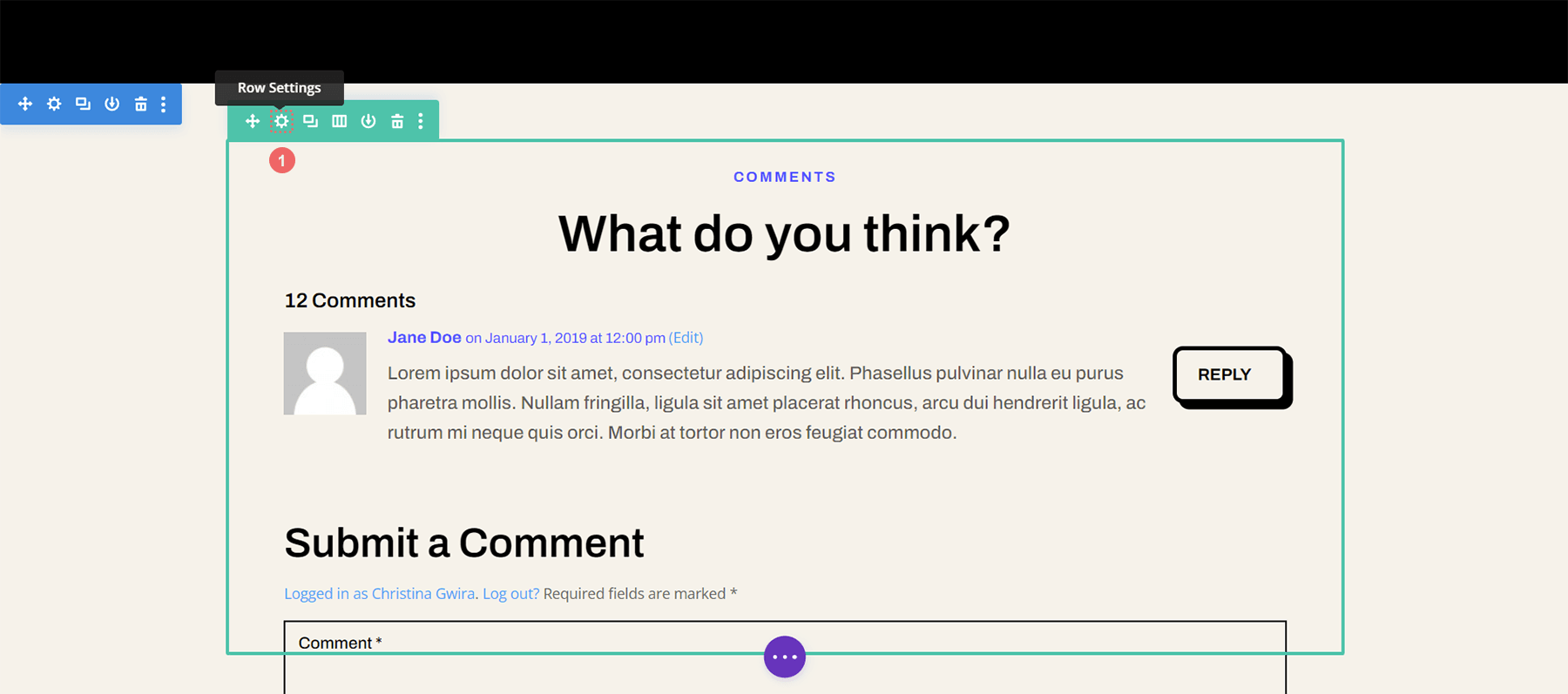
Как только ваш шаблон будет установлен и отредактирован к вашему удовлетворению, мы войдем в строку, содержащую модуль комментариев. Прокрутите вниз до раздела, содержащего модуль комментариев. Наведите указатель мыши на строку (зеленый контур) и щелкните значок шестеренки . Это откроет модуль настроек для строки.

Установить максимальную высоту строки
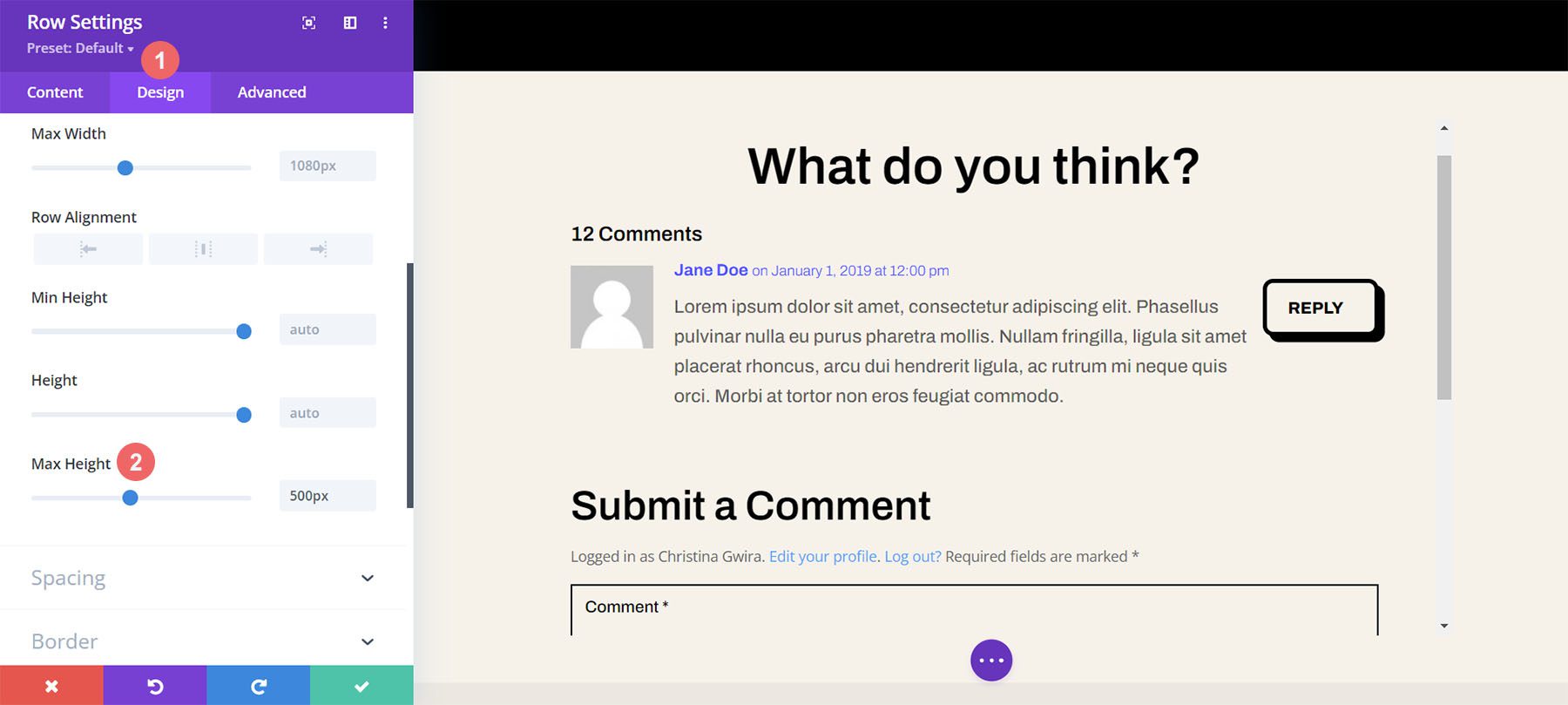
Прежде чем мы начнем стилизовать или активировать прокрутку, нам нужно настроить максимальную высоту строки. Для этого мы нажимаем на вкладку «Дизайн» . Далее мы нажимаем на вкладку «Размер» . Затем мы вводим максимальную высоту 550 пикселей в параметр « Максимальная высота» .

Введите дополнительные настройки строки
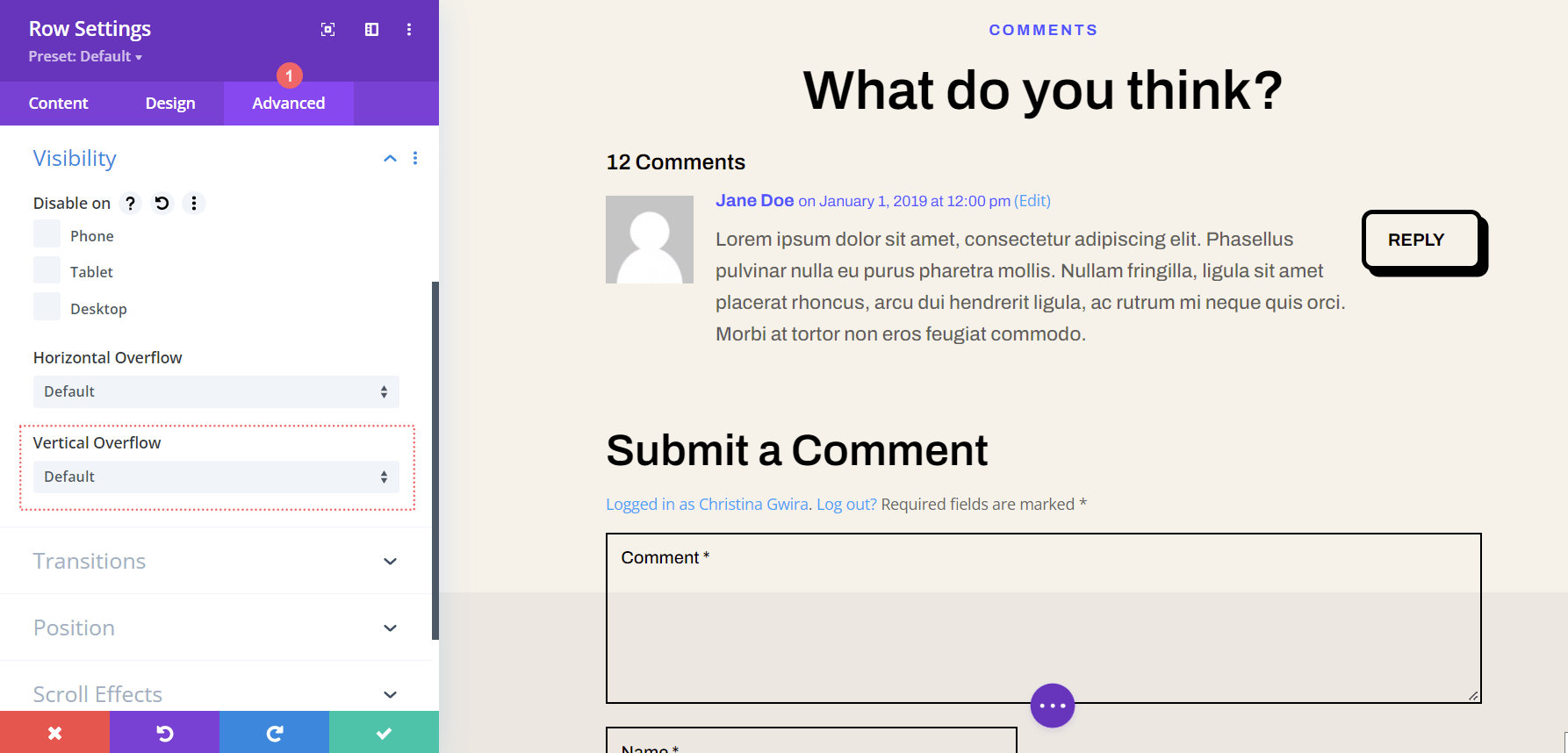
После установки максимальной высоты строки мы собираемся щелкнуть вкладку «Дополнительно» в модальном окне. Именно здесь происходит магия прокрутки! Обратите внимание на параметр «Вертикальное переполнение», который находится ниже на вкладке «Дополнительно». Мы скоро вернемся к этому.

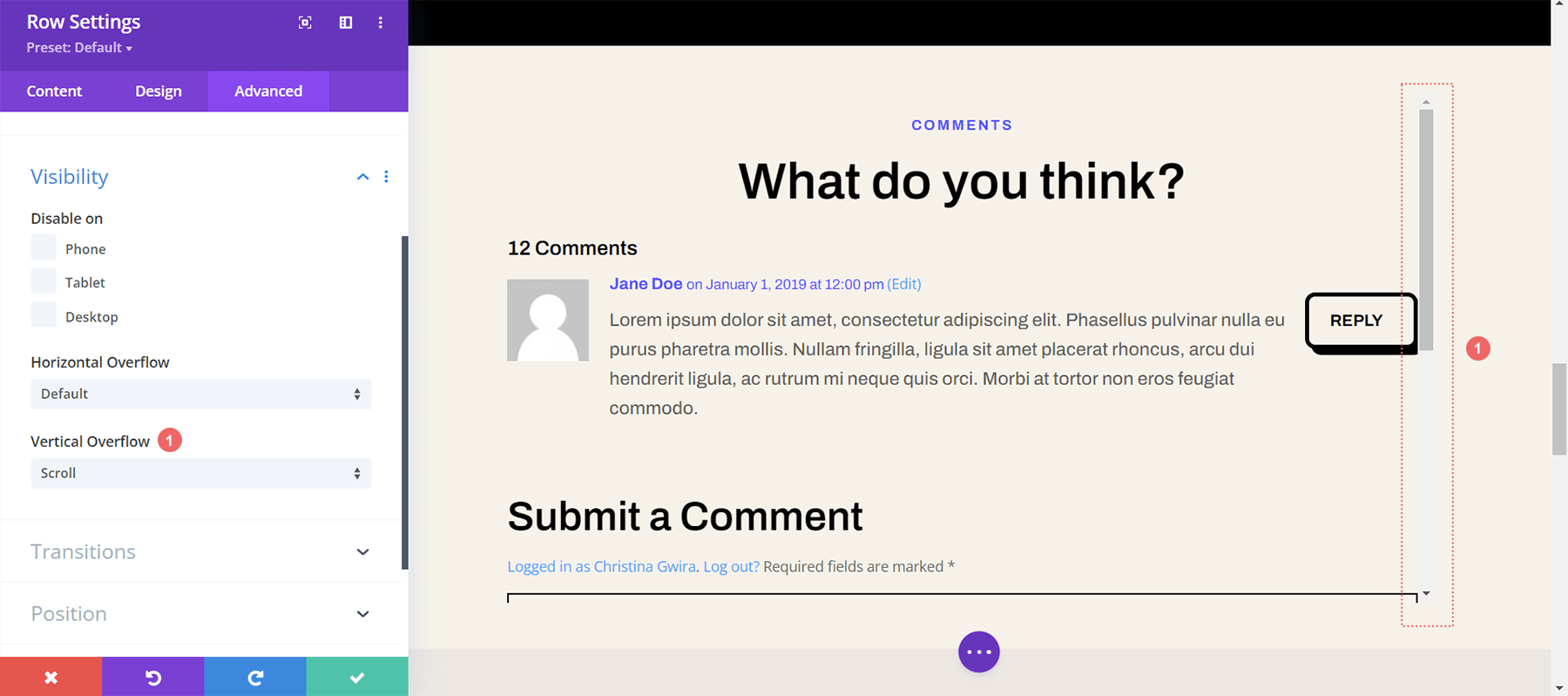
Активируйте вертикальную полосу прокрутки с вертикальным переполнением
Прокрутите вниз, пока не дойдете до вертикального переполнения. Щелкните раскрывающийся список и выберите Прокрутить .


Пока у нас есть вертикальная полоса прокрутки, мы можем немного украсить ее с помощью всемогущего CSS и отступов.
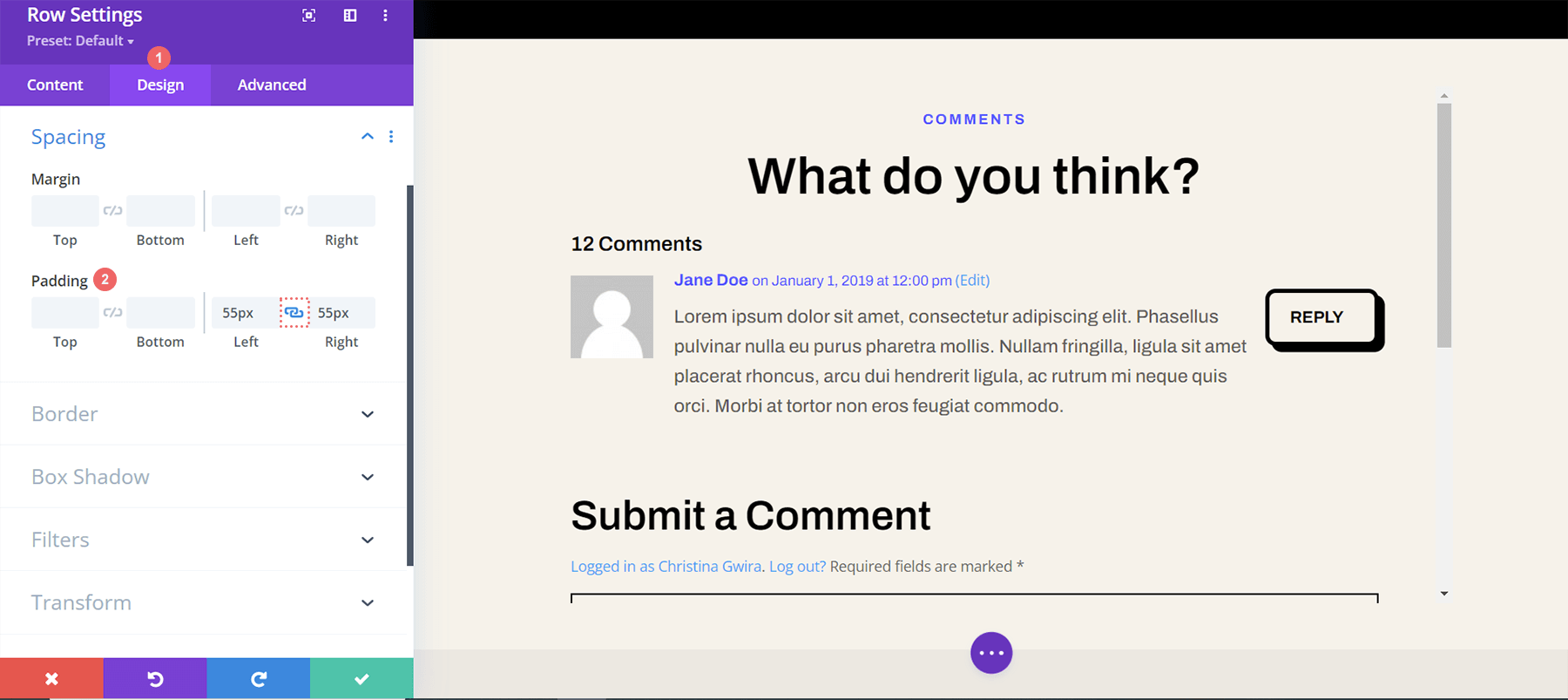
Добавление отступов для предотвращения наложения
Чтобы наша недавно добавленная полоса прокрутки не перекрывалась с нашими кнопками в разделе комментариев, мы добавим отступы справа и слева от нашей строки. Для этого перейдите на вкладку «Дизайн» модального окна «Настройки строки». Затем прокрутите вниз до «Интервал» . Щелкните значок ссылки между текстовыми полями Left и Right Padding. Мы собираемся добавить отступ в 55 пикселей с каждой стороны строки.

Так как мы добавили передышку к нашей полосе прокрутки, давайте теперь сделаем ее красивой с помощью пользовательского CSS.
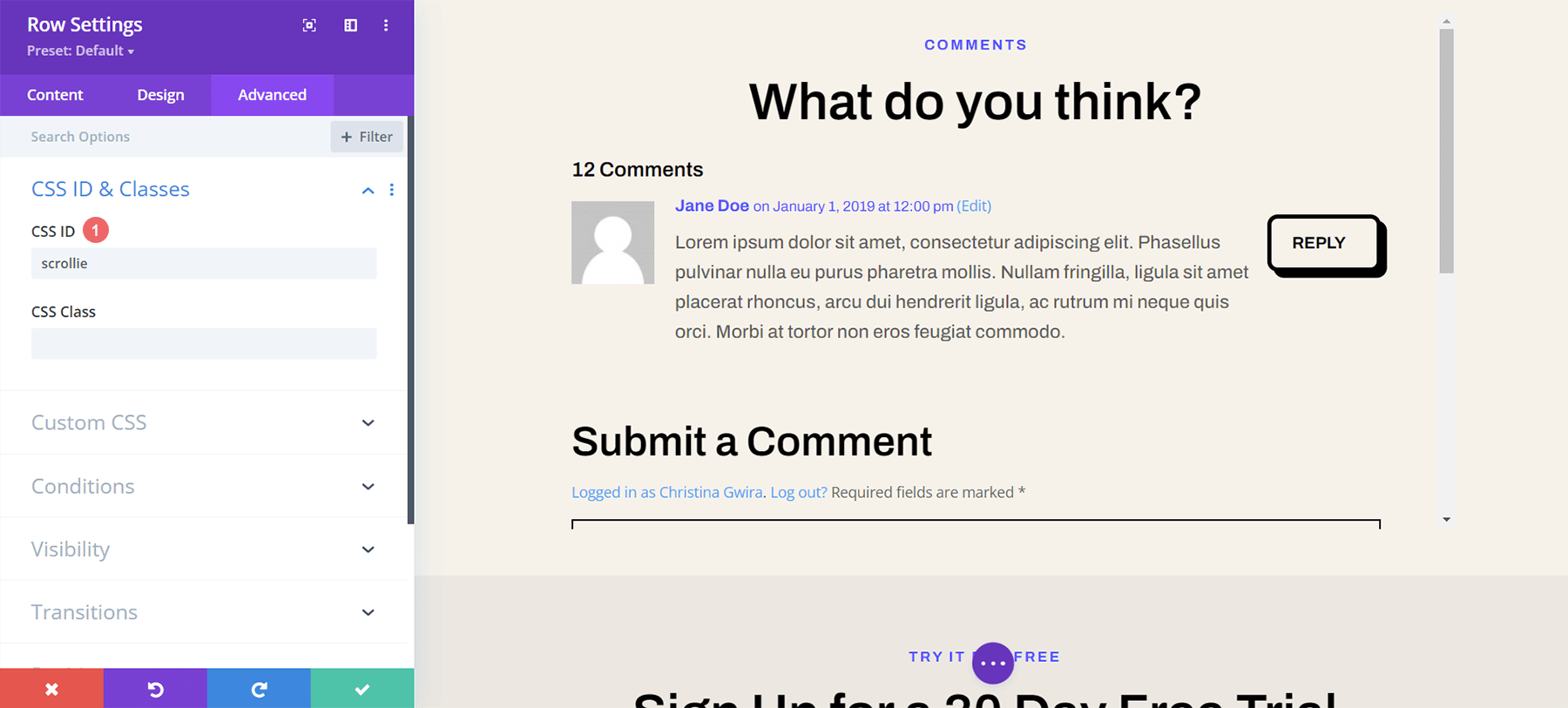
Добавьте идентификатор CSS в строку
Вернувшись на вкладку «Дополнительно » строки, прокрутите вверх . Добавьте свой идентификатор CSS — для этого урока мы будем использовать прокрутку — которую мы будем вызывать в разделе «Пользовательский CSS» в настройках шаблона тела.

Добавить пользовательский CSS в стили полос прокрутки
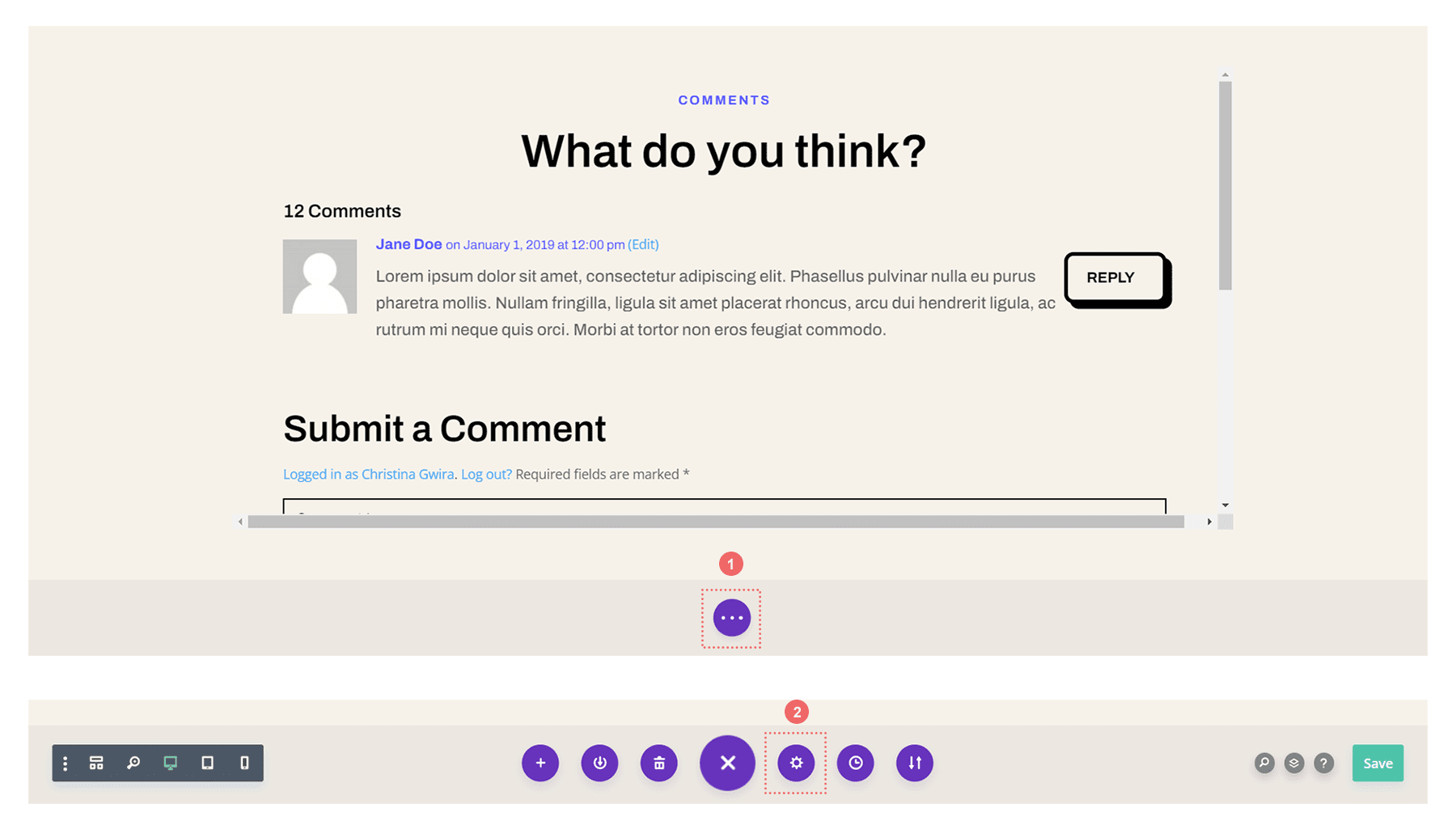
Теперь мы войдем в пользовательский CSS для нашего шаблона сообщения в блоге. Это гарантирует, что наш CSS будет активен в каждом сообщении в блоге на нашем веб-сайте, поскольку этот шаблон применяется ко всем сообщениям в блоге в конструкторе тем Divi. Чтобы ввести пользовательский параметр CSS для нашего шаблона тела, нажмите на три точки внутри фиолетовой кнопки в нижней центральной части конструктора. Затем выберите значок шестеренки .

Добавьте пользовательский CSS для стиля прокручиваемых комментариев в Divi
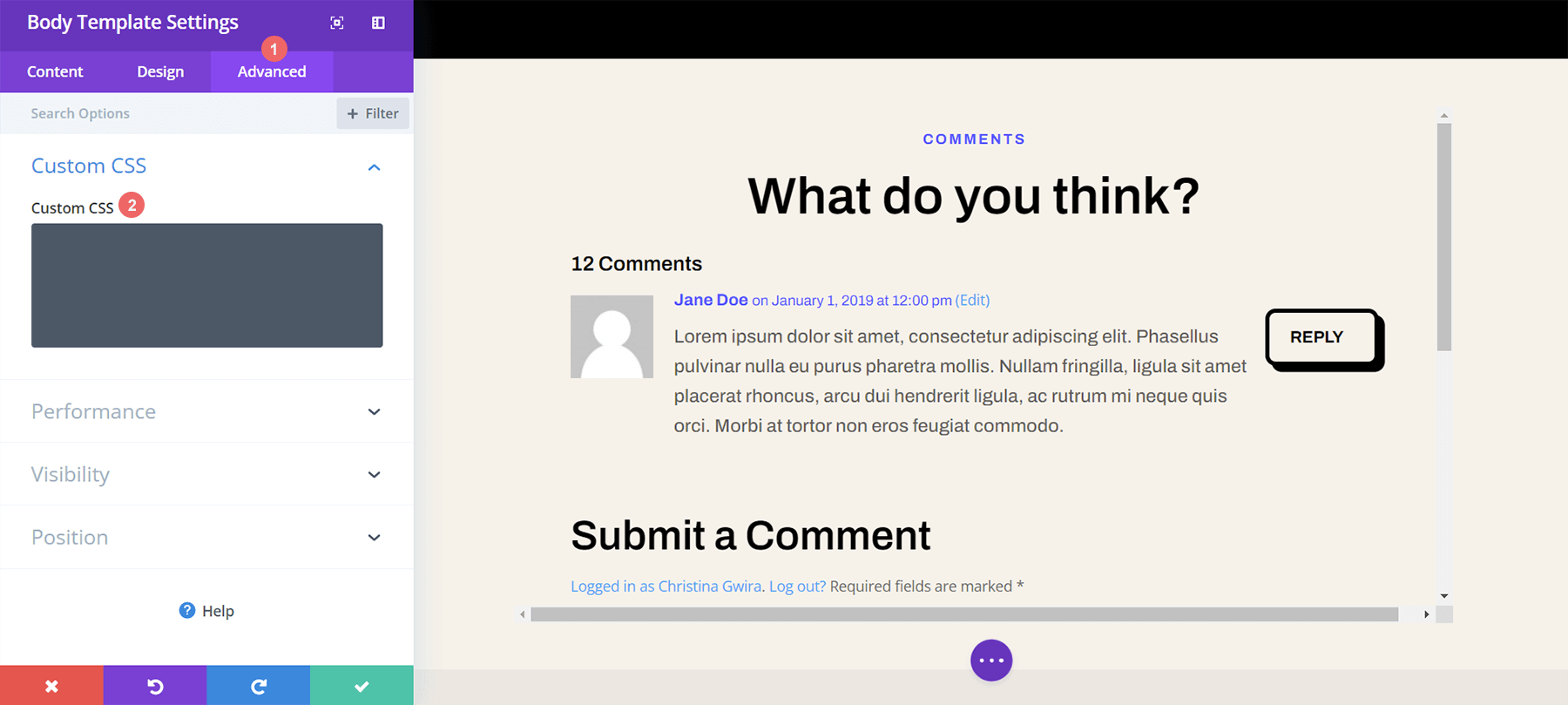
Мы хотим стилизовать полосу прокрутки для нашего контейнера прокрутки, чтобы отличать ее использование от основных полос прокрутки окна нашего браузера. Для этого мы будем использовать немного CSS. Как только вы окажетесь в настройках шаблона тела, выберите вкладку «Дополнительно». Затем прокрутите вниз до вкладки «Пользовательский CSS» .

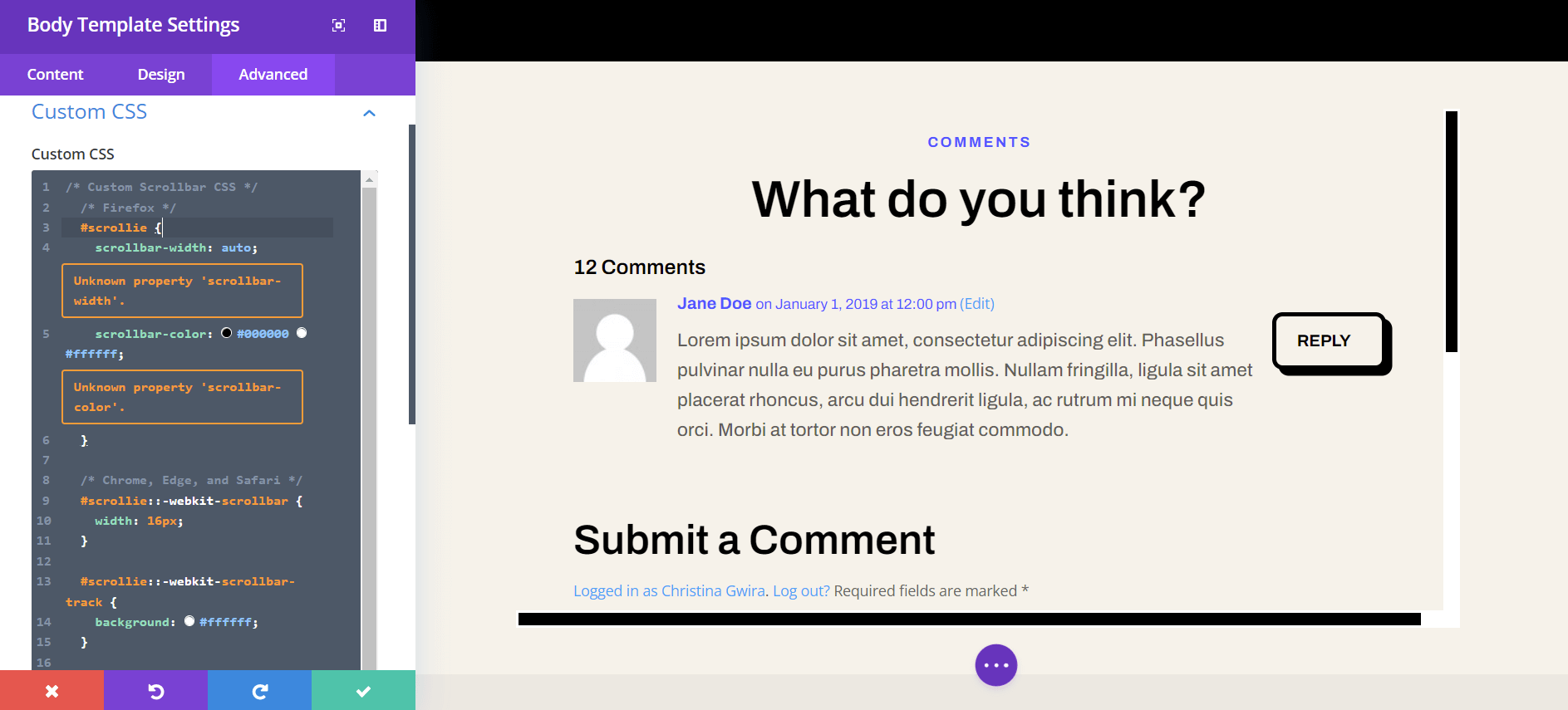
Когда мы окажемся в разделе «Пользовательский CSS» шаблона основной страницы, скопируйте и вставьте следующий код CSS:
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}

Если вы использовали другой идентификатор CSS, убедитесь, что вы обновили фрагмент кода на своем веб-сайте, чтобы отразить это. Вы можете отредактировать CSS или добавить к нему стили границ в соответствии с вашим брендом и веб-сайтом. В нашем случае мы выбрали плоский дизайн, соответствующий стилю Divi Software Layout Pack.
Сохраните шаблон сообщения в блоге
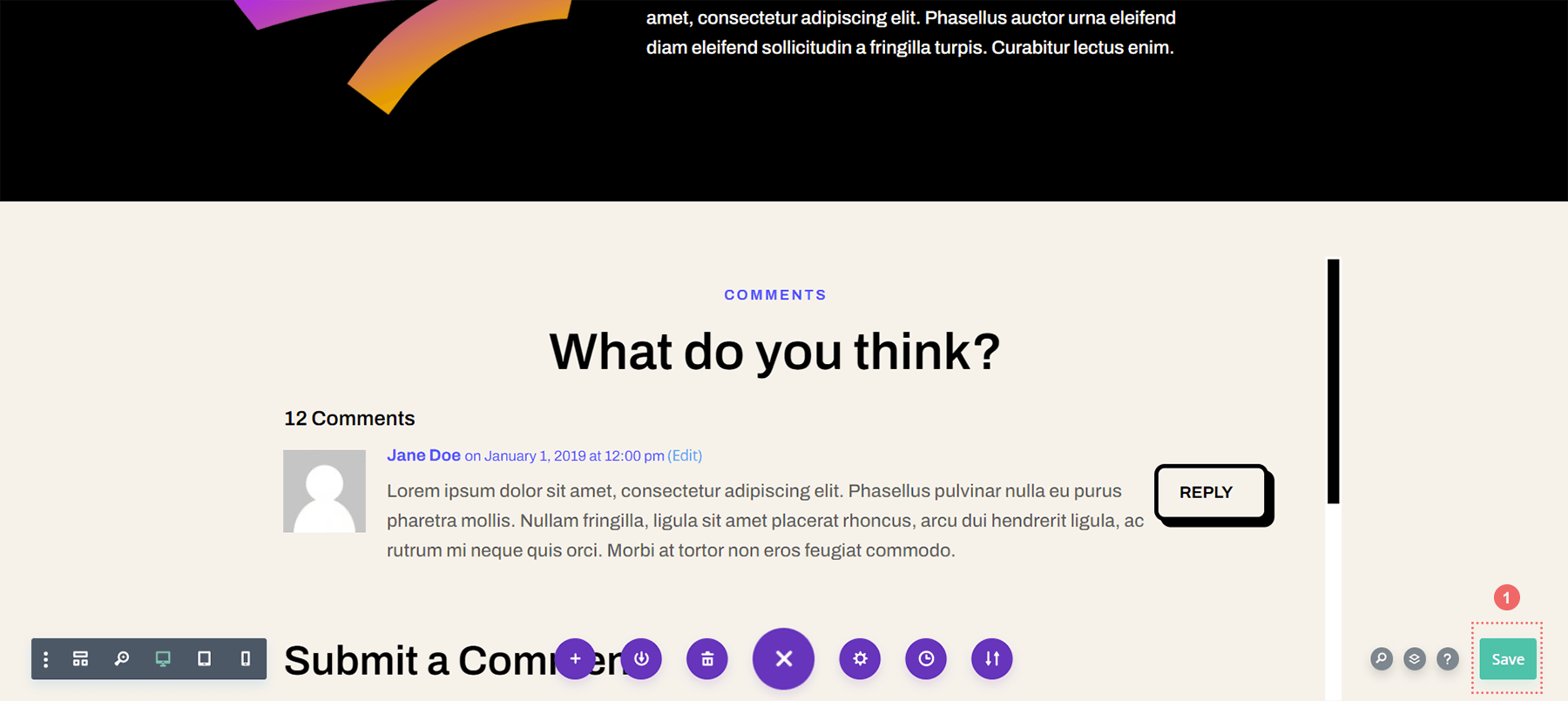
Когда вы будете довольны изменениями CSS, не забудьте сохранить шаблон страницы блога. Нажмите зеленую кнопку «Сохранить» в правом нижнем углу нижнего меню в конструкторе тем Divi.

Как только ваши настройки будут сохранены, посетите недавно обновленный раздел комментариев в своем блоге!

Прокручиваемые комментарии в Divi: заключение
Создание контейнера прокрутки для вашего модуля комментариев Divi поможет вашим пользователям лучше работать с вашим разделом комментариев. Вовлечение пользователей — важный фактор, который следует развивать в вашем блоге. Делая свой модуль комментариев прокручиваемым, вы обеспечиваете простоту использования для своих читателей, когда они приходят к вашим различным сообщениям в блоге.
